mirror of
https://gitee.com/vant-contrib/vant.git
synced 2025-12-06 02:16:56 +08:00
docs: fix cdn link (#8023)
This commit is contained in:
parent
07678f2d6b
commit
67d44a0fa5
@ -1,5 +1,5 @@
|
|||||||
<p align="center">
|
<p align="center">
|
||||||
<img alt="logo" src="https://img.yzcdn.cn/vant/logo.png" width="120" height="120" style="margin-bottom: 10px;">
|
<img alt="logo" src="https://img01.yzcdn.cn/vant/logo.png" width="120" height="120" style="margin-bottom: 10px;">
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
<h1 align="center">Vant</h1>
|
<h1 align="center">Vant</h1>
|
||||||
@ -92,7 +92,7 @@ Modern browsers and Android 4.0+, iOS 8.0+.
|
|||||||
|
|
||||||
You can scan the following QR code to access the demo:
|
You can scan the following QR code to access the demo:
|
||||||
|
|
||||||
<img src="https://img.yzcdn.cn/vant/preview_qrcode_20180528.png" width="220" height="220" >
|
<img src="https://img01.yzcdn.cn/vant/preview_qrcode_20180528.png" width="220" height="220" >
|
||||||
|
|
||||||
## LICENSE
|
## LICENSE
|
||||||
|
|
||||||
|
|||||||
@ -1,5 +1,5 @@
|
|||||||
<p align="center">
|
<p align="center">
|
||||||
<img alt="logo" src="https://img.yzcdn.cn/vant/logo.png" width="120" style="margin-bottom: 10px;">
|
<img alt="logo" src="https://img01.yzcdn.cn/vant/logo.png" width="120" style="margin-bottom: 10px;">
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
<h1 align="center">Vant</h1>
|
<h1 align="center">Vant</h1>
|
||||||
@ -81,7 +81,7 @@ vant 也支持按需引入、CDN 引入等方式,详细说明见 [快速上手
|
|||||||
|
|
||||||
我们热爱分享和开源,崇尚用工程师的方式解决问题,因此造了很多工具来解决我们遇到的问题,目前我们维护的开源产品有:
|
我们热爱分享和开源,崇尚用工程师的方式解决问题,因此造了很多工具来解决我们遇到的问题,目前我们维护的开源产品有:
|
||||||
|
|
||||||
<img src="https://img.yzcdn.cn/public_files/2019/07/22/f4b70763c55c8710c52c667ecf192c05.jpeg" width="320" height="303">
|
<img src="https://img01.yzcdn.cn/public_files/2019/07/22/f4b70763c55c8710c52c667ecf192c05.jpeg" width="320" height="303">
|
||||||
|
|
||||||
我们正在寻找更多优秀的小伙伴,一起拓展前端技术的边界,期待你的加入!
|
我们正在寻找更多优秀的小伙伴,一起拓展前端技术的边界,期待你的加入!
|
||||||
|
|
||||||
@ -112,13 +112,13 @@ vant 也支持按需引入、CDN 引入等方式,详细说明见 [快速上手
|
|||||||
|
|
||||||
可以手机扫码以下二维码访问手机端 demo:
|
可以手机扫码以下二维码访问手机端 demo:
|
||||||
|
|
||||||
<img src="https://img.yzcdn.cn/vant/preview_qrcode_20180528.png" width="220" height="220" >
|
<img src="https://img01.yzcdn.cn/vant/preview_qrcode_20180528.png" width="220" height="220" >
|
||||||
|
|
||||||
## 微信讨论群
|
## 微信讨论群
|
||||||
|
|
||||||
欢迎大家加入 Vant 交流群一起讨论,添加下方微信并注明『加入 Vant 交流群』即可
|
欢迎大家加入 Vant 交流群一起讨论,添加下方微信并注明『加入 Vant 交流群』即可
|
||||||
|
|
||||||
<img src="https://img.yzcdn.cn/vant/wechat_20180606.png" width="220" height="292" >
|
<img src="https://img01.yzcdn.cn/vant/wechat_20180606.png" width="220" height="292" >
|
||||||
|
|
||||||
## 开源协议
|
## 开源协议
|
||||||
|
|
||||||
|
|||||||
@ -25,8 +25,8 @@ export default {
|
|||||||
data() {
|
data() {
|
||||||
return {
|
return {
|
||||||
checked: true,
|
checked: true,
|
||||||
activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
|
activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
|
||||||
inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
@ -38,9 +38,7 @@ Vant 中的许多组件提供了实例方法,调用实例方法时,我们需
|
|||||||
|
|
||||||
```html
|
```html
|
||||||
<!-- 通过 ref 属性将组件绑定到 this.$refs.checkbox 上 -->
|
<!-- 通过 ref 属性将组件绑定到 this.$refs.checkbox 上 -->
|
||||||
<van-checkbox v-model="checked" ref="checkbox">
|
<van-checkbox v-model="checked" ref="checkbox"> 复选框 </van-checkbox>
|
||||||
复选框
|
|
||||||
</van-checkbox>
|
|
||||||
```
|
```
|
||||||
|
|
||||||
```js
|
```js
|
||||||
@ -120,4 +118,4 @@ iPhone X 等机型底部存在底部指示条,指示条的操作区域与页
|
|||||||
<van-number-keyboard safe-area-inset-bottom />
|
<van-number-keyboard safe-area-inset-bottom />
|
||||||
```
|
```
|
||||||
|
|
||||||
<img src="https://img.yzcdn.cn/vant/safearea.png">
|
<img src="https://img01.yzcdn.cn/vant/safearea.png">
|
||||||
|
|||||||
@ -221,7 +221,7 @@ Vant 遵循 [Semver](https://semver.org/lang/zh-CN/) 语义化版本规范。
|
|||||||
|
|
||||||
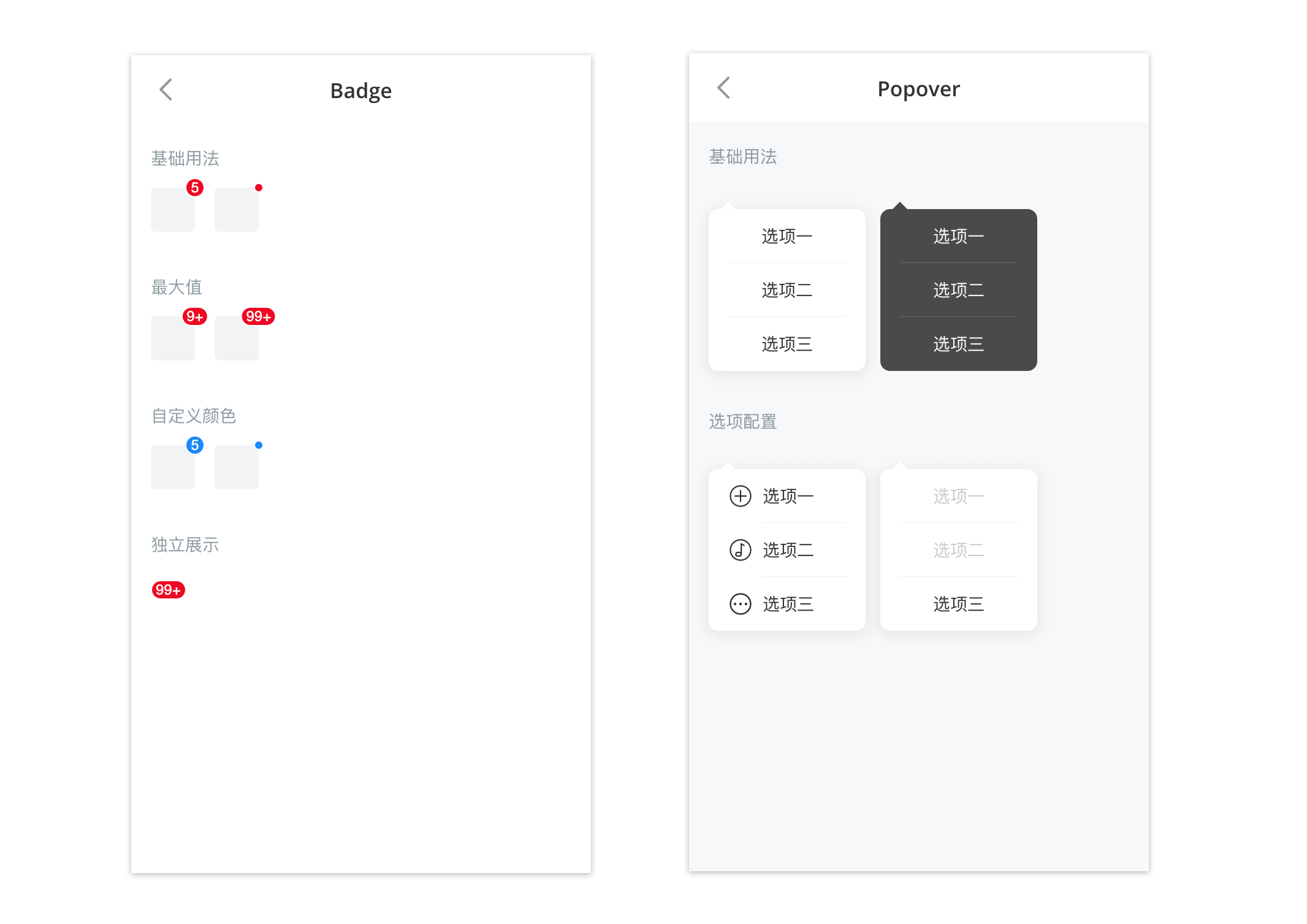
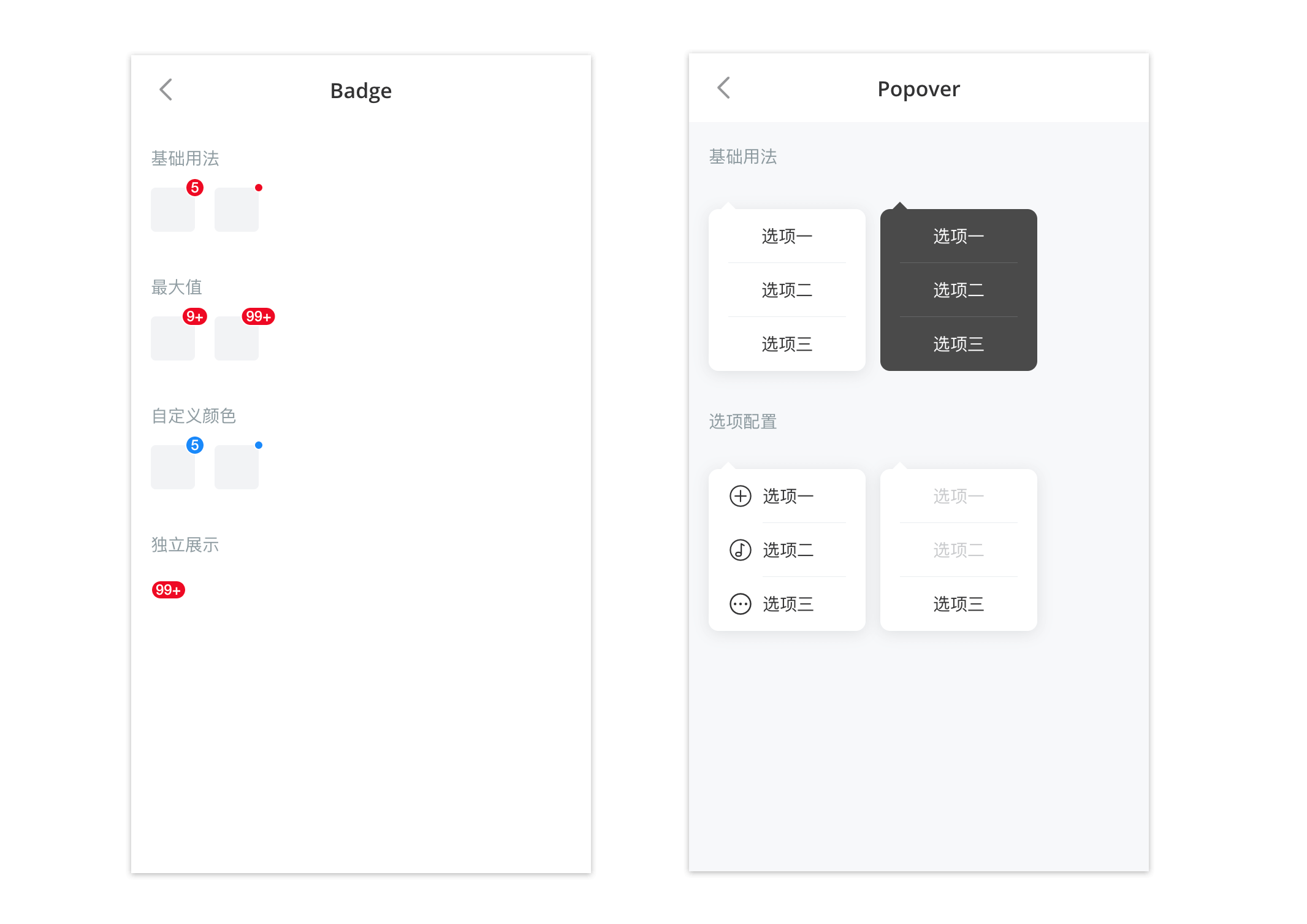
- 新增 [Popover 气泡弹出框](#/zh-CN/popover)组件 [#7579](https://github.com/youzan/vant/issues/7579)
|
- 新增 [Popover 气泡弹出框](#/zh-CN/popover)组件 [#7579](https://github.com/youzan/vant/issues/7579)
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
**Feature**
|
**Feature**
|
||||||
|
|
||||||
|
|||||||
@ -12,15 +12,15 @@ Vant 是基于有赞 [Zan Design System](https://design.youzan.com/) 视觉规
|
|||||||
|
|
||||||
#### 色彩规范
|
#### 色彩规范
|
||||||
|
|
||||||
<img src="https://img.yzcdn.cn/vant/color_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
<img src="https://img01.yzcdn.cn/vant/color_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||||
|
|
||||||
#### 字体规范
|
#### 字体规范
|
||||||
|
|
||||||
<img src="https://img.yzcdn.cn/vant/words_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
<img src="https://img01.yzcdn.cn/vant/words_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||||
|
|
||||||
#### 组件规范
|
#### 组件规范
|
||||||
|
|
||||||
<img src="https://img.yzcdn.cn/vant/tab_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
<img src="https://img01.yzcdn.cn/vant/tab_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||||
|
|
||||||
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/docs/assets/design.sketch?raw=true">下载</a>
|
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/docs/assets/design.sketch?raw=true">下载</a>
|
||||||
|
|
||||||
@ -28,7 +28,7 @@ Vant 是基于有赞 [Zan Design System](https://design.youzan.com/) 视觉规
|
|||||||
|
|
||||||
包含 Sketch 格式的图标库资源。
|
包含 Sketch 格式的图标库资源。
|
||||||
|
|
||||||
<img src="https://img.yzcdn.cn/vant/design-icons-0321.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
<img src="https://img01.yzcdn.cn/vant/design-icons-0321.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||||
|
|
||||||
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/packages/vant-icons/assets/icons.sketch?raw=true">下载</a>
|
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/packages/vant-icons/assets/icons.sketch?raw=true">下载</a>
|
||||||
|
|
||||||
@ -36,7 +36,7 @@ Vant 是基于有赞 [Zan Design System](https://design.youzan.com/) 视觉规
|
|||||||
|
|
||||||
Axure 元件库,由社区的 [@axure-tczy](https://github.com/axure-tczy) 同学贡献。
|
Axure 元件库,由社区的 [@axure-tczy](https://github.com/axure-tczy) 同学贡献。
|
||||||
|
|
||||||
<img src="https://img.yzcdn.cn/vant/vant-axure-0905.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
<img src="https://img01.yzcdn.cn/vant/vant-axure-0905.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||||
|
|
||||||
<a class="design-download" href="https://b.yzcdn.cn/vant/vant-axure-20200905.zip">下载</a>
|
<a class="design-download" href="https://b.yzcdn.cn/vant/vant-axure-20200905.zip">下载</a>
|
||||||
|
|
||||||
|
|||||||
@ -1,6 +1,6 @@
|
|||||||
<div class="card">
|
<div class="card">
|
||||||
<div class="van-doc-intro">
|
<div class="van-doc-intro">
|
||||||
<img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://img.yzcdn.cn/vant/logo.png">
|
<img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://img01.yzcdn.cn/vant/logo.png">
|
||||||
<h2 style="margin: 0; font-size: 36px; line-height: 60px;">Vant</h2>
|
<h2 style="margin: 0; font-size: 36px; line-height: 60px;">Vant</h2>
|
||||||
<p>Mobile UI Components built on Vue</p>
|
<p>Mobile UI Components built on Vue</p>
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
@ -1,6 +1,6 @@
|
|||||||
<div class="card">
|
<div class="card">
|
||||||
<div class="van-doc-intro">
|
<div class="van-doc-intro">
|
||||||
<img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://img.yzcdn.cn/vant/logo.png">
|
<img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://img01.yzcdn.cn/vant/logo.png">
|
||||||
<h2 style="margin: 0; font-size: 36px; line-height: 60px;">Vant</h2>
|
<h2 style="margin: 0; font-size: 36px; line-height: 60px;">Vant</h2>
|
||||||
<p>轻量、可靠的移动端 Vue 组件库</p>
|
<p>轻量、可靠的移动端 Vue 组件库</p>
|
||||||
</div>
|
</div>
|
||||||
@ -45,7 +45,7 @@ Vant 是**有赞前端团队**开源的移动端组件库,于 2017 年开源
|
|||||||
|
|
||||||
我们热爱分享和开源,崇尚用工程师的方式解决问题,因此造了很多工具来解决我们遇到的问题,目前我们维护的开源产品有:
|
我们热爱分享和开源,崇尚用工程师的方式解决问题,因此造了很多工具来解决我们遇到的问题,目前我们维护的开源产品有:
|
||||||
|
|
||||||
<img src="https://img.yzcdn.cn/public_files/2019/07/22/f4b70763c55c8710c52c667ecf192c05.jpeg" style="width: 320px; height: 303px;">
|
<img src="https://img01.yzcdn.cn/public_files/2019/07/22/f4b70763c55c8710c52c667ecf192c05.jpeg" style="width: 320px; height: 303px;">
|
||||||
|
|
||||||
我们正在寻找更多优秀的小伙伴,一起拓展前端技术的边界,期待你的加入!
|
我们正在寻找更多优秀的小伙伴,一起拓展前端技术的边界,期待你的加入!
|
||||||
|
|
||||||
|
|||||||
@ -59,7 +59,7 @@ vue create hello-world
|
|||||||
vue ui
|
vue ui
|
||||||
```
|
```
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
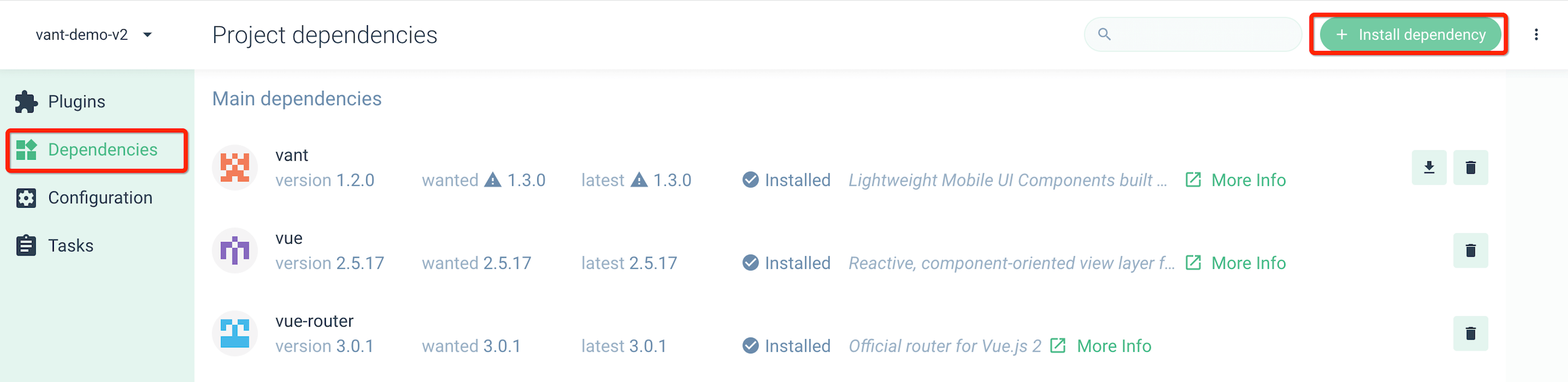
In the GUI, click on 'Dependencies' -> `Install Dependencies` and add `vant` to the dependencies.
|
In the GUI, click on 'Dependencies' -> `Install Dependencies` and add `vant` to the dependencies.
|
||||||
|
|
||||||
|
|||||||
@ -66,7 +66,7 @@ vue create hello-world
|
|||||||
vue ui
|
vue ui
|
||||||
```
|
```
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
在图形化界面中,点击 `依赖` -> `安装依赖`,然后将 `vant` 添加到依赖中即可。
|
在图形化界面中,点击 `依赖` -> `安装依赖`,然后将 `vant` 添加到依赖中即可。
|
||||||
|
|
||||||
|
|||||||
@ -10,7 +10,7 @@ module.exports = {
|
|||||||
},
|
},
|
||||||
site: {
|
site: {
|
||||||
title: '<%= name %>',
|
title: '<%= name %>',
|
||||||
logo: 'https://img.yzcdn.cn/vant/logo.png',
|
logo: 'https://img01.yzcdn.cn/vant/logo.png',
|
||||||
nav: [
|
nav: [
|
||||||
{
|
{
|
||||||
title: '开发指南',
|
title: '开发指南',
|
||||||
|
|||||||
@ -10,7 +10,7 @@ module.exports = {
|
|||||||
},
|
},
|
||||||
site: {
|
site: {
|
||||||
title: '<%= name %>',
|
title: '<%= name %>',
|
||||||
logo: 'https://img.yzcdn.cn/vant/logo.png',
|
logo: 'https://img01.yzcdn.cn/vant/logo.png',
|
||||||
nav: [
|
nav: [
|
||||||
{
|
{
|
||||||
title: '开发指南',
|
title: '开发指南',
|
||||||
|
|||||||
@ -39,7 +39,7 @@ module.exports = {
|
|||||||
// 标题
|
// 标题
|
||||||
title: 'Demo UI',
|
title: 'Demo UI',
|
||||||
// 图标
|
// 图标
|
||||||
logo: 'https://img.yzcdn.cn/vant/logo.png',
|
logo: 'https://img01.yzcdn.cn/vant/logo.png',
|
||||||
// 描述
|
// 描述
|
||||||
description: '示例组件库',
|
description: '示例组件库',
|
||||||
// 左侧导航
|
// 左侧导航
|
||||||
|
|||||||
@ -2,7 +2,9 @@ module.exports = {
|
|||||||
base: '/vant/vant-use/',
|
base: '/vant/vant-use/',
|
||||||
title: 'Vant Use',
|
title: 'Vant Use',
|
||||||
dest: 'dist/site',
|
dest: 'dist/site',
|
||||||
head: [['link', { rel: 'icon', href: 'https://img.yzcdn.cn/vant/logo.png' }]],
|
head: [
|
||||||
|
['link', { rel: 'icon', href: 'https://img01.yzcdn.cn/vant/logo.png' }],
|
||||||
|
],
|
||||||
patterns: ['**/*.md', '!**/node_modules'],
|
patterns: ['**/*.md', '!**/node_modules'],
|
||||||
themeConfig: {
|
themeConfig: {
|
||||||
nav: [
|
nav: [
|
||||||
|
|||||||
@ -63,7 +63,7 @@ app.use(Button);
|
|||||||
```html
|
```html
|
||||||
<van-button icon="plus" type="primary" />
|
<van-button icon="plus" type="primary" />
|
||||||
<van-button icon="plus" type="primary">Button</van-button>
|
<van-button icon="plus" type="primary">Button</van-button>
|
||||||
<van-button icon="https://img.yzcdn.cn/vant/user-active.png" type="primary">
|
<van-button icon="https://img01.yzcdn.cn/vant/user-active.png" type="primary">
|
||||||
Button
|
Button
|
||||||
</van-button>
|
</van-button>
|
||||||
```
|
```
|
||||||
|
|||||||
@ -81,7 +81,7 @@ app.use(Button);
|
|||||||
```html
|
```html
|
||||||
<van-button icon="plus" type="primary" />
|
<van-button icon="plus" type="primary" />
|
||||||
<van-button icon="plus" type="primary">按钮</van-button>
|
<van-button icon="plus" type="primary">按钮</van-button>
|
||||||
<van-button icon="https://img.yzcdn.cn/vant/user-active.png" type="primary">
|
<van-button icon="https://img01.yzcdn.cn/vant/user-active.png" type="primary">
|
||||||
按钮
|
按钮
|
||||||
</van-button>
|
</van-button>
|
||||||
```
|
```
|
||||||
|
|||||||
@ -41,7 +41,7 @@
|
|||||||
<van-button
|
<van-button
|
||||||
plain
|
plain
|
||||||
type="primary"
|
type="primary"
|
||||||
icon="https://img.yzcdn.cn/vant/user-active.png"
|
icon="https://img01.yzcdn.cn/vant/user-active.png"
|
||||||
:text="t('button')"
|
:text="t('button')"
|
||||||
/>
|
/>
|
||||||
</demo-block>
|
</demo-block>
|
||||||
|
|||||||
@ -243,7 +243,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-button__content">
|
<div class="van-button__content">
|
||||||
<i class="van-badge__wrapper van-icon van-button__icon">
|
<i class="van-badge__wrapper van-icon van-button__icon">
|
||||||
<img class="van-icon__image"
|
<img class="van-icon__image"
|
||||||
src="https://img.yzcdn.cn/vant/user-active.png"
|
src="https://img01.yzcdn.cn/vant/user-active.png"
|
||||||
>
|
>
|
||||||
</i>
|
</i>
|
||||||
<span class="van-button__text">
|
<span class="van-button__text">
|
||||||
|
|||||||
@ -20,7 +20,7 @@ app.use(Card);
|
|||||||
price="2.00"
|
price="2.00"
|
||||||
title="Title"
|
title="Title"
|
||||||
desc="Description"
|
desc="Description"
|
||||||
thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
|
thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
|
||||||
/>
|
/>
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -34,7 +34,7 @@ app.use(Card);
|
|||||||
title="Title"
|
title="Title"
|
||||||
desc="Description"
|
desc="Description"
|
||||||
origin-price="10.00"
|
origin-price="10.00"
|
||||||
thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
|
thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
|
||||||
/>
|
/>
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -48,7 +48,7 @@ Use slot to custom content.
|
|||||||
title="Title"
|
title="Title"
|
||||||
desc="Description"
|
desc="Description"
|
||||||
price="2.00"
|
price="2.00"
|
||||||
thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
|
thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
|
||||||
>
|
>
|
||||||
<template #tags>
|
<template #tags>
|
||||||
<van-tag plain type="danger">Tag</van-tag>
|
<van-tag plain type="danger">Tag</van-tag>
|
||||||
|
|||||||
@ -24,7 +24,7 @@ app.use(Card);
|
|||||||
price="2.00"
|
price="2.00"
|
||||||
desc="描述信息"
|
desc="描述信息"
|
||||||
title="商品标题"
|
title="商品标题"
|
||||||
thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
|
thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
|
||||||
/>
|
/>
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -39,7 +39,7 @@ app.use(Card);
|
|||||||
price="2.00"
|
price="2.00"
|
||||||
desc="描述信息"
|
desc="描述信息"
|
||||||
title="商品标题"
|
title="商品标题"
|
||||||
thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
|
thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
|
||||||
origin-price="10.00"
|
origin-price="10.00"
|
||||||
/>
|
/>
|
||||||
```
|
```
|
||||||
@ -54,7 +54,7 @@ app.use(Card);
|
|||||||
price="2.00"
|
price="2.00"
|
||||||
desc="描述信息"
|
desc="描述信息"
|
||||||
title="商品标题"
|
title="商品标题"
|
||||||
thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
|
thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
|
||||||
>
|
>
|
||||||
<template #tags>
|
<template #tags>
|
||||||
<van-tag plain type="danger">标签</van-tag>
|
<van-tag plain type="danger">标签</van-tag>
|
||||||
|
|||||||
@ -73,7 +73,7 @@ export default {
|
|||||||
|
|
||||||
return {
|
return {
|
||||||
t,
|
t,
|
||||||
imageURL: 'https://img.yzcdn.cn/vant/ipad.jpeg',
|
imageURL: 'https://img01.yzcdn.cn/vant/ipad.jpeg',
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
|
|||||||
@ -8,7 +8,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-image"
|
<div class="van-image"
|
||||||
style="width: 100%; height: 100%;"
|
style="width: 100%; height: 100%;"
|
||||||
>
|
>
|
||||||
<img src="https://img.yzcdn.cn/vant/ipad.jpeg"
|
<img src="https://img01.yzcdn.cn/vant/ipad.jpeg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: cover;"
|
style="object-fit: cover;"
|
||||||
>
|
>
|
||||||
@ -57,7 +57,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-image"
|
<div class="van-image"
|
||||||
style="width: 100%; height: 100%;"
|
style="width: 100%; height: 100%;"
|
||||||
>
|
>
|
||||||
<img src="https://img.yzcdn.cn/vant/ipad.jpeg"
|
<img src="https://img01.yzcdn.cn/vant/ipad.jpeg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: cover;"
|
style="object-fit: cover;"
|
||||||
>
|
>
|
||||||
@ -116,7 +116,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-image"
|
<div class="van-image"
|
||||||
style="width: 100%; height: 100%;"
|
style="width: 100%; height: 100%;"
|
||||||
>
|
>
|
||||||
<img src="https://img.yzcdn.cn/vant/ipad.jpeg"
|
<img src="https://img01.yzcdn.cn/vant/ipad.jpeg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: cover;"
|
style="object-fit: cover;"
|
||||||
>
|
>
|
||||||
|
|||||||
@ -83,8 +83,8 @@ export default {
|
|||||||
const checked = ref(true);
|
const checked = ref(true);
|
||||||
return {
|
return {
|
||||||
checked,
|
checked,
|
||||||
activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
|
activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
|
||||||
inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
|
|||||||
@ -95,8 +95,8 @@ export default {
|
|||||||
const checked = ref(true);
|
const checked = ref(true);
|
||||||
return {
|
return {
|
||||||
checked,
|
checked,
|
||||||
activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
|
activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
|
||||||
inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
|
|||||||
@ -182,8 +182,8 @@ export default {
|
|||||||
setRefs,
|
setRefs,
|
||||||
checkAll,
|
checkAll,
|
||||||
toggleAll,
|
toggleAll,
|
||||||
activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
|
activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
|
||||||
inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
|
|||||||
@ -100,7 +100,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
aria-checked="true"
|
aria-checked="true"
|
||||||
>
|
>
|
||||||
<div class="van-checkbox__icon van-checkbox__icon--round van-checkbox__icon--checked">
|
<div class="van-checkbox__icon van-checkbox__icon--round van-checkbox__icon--checked">
|
||||||
<img src="https://img.yzcdn.cn/vant/user-active.png">
|
<img src="https://img01.yzcdn.cn/vant/user-active.png">
|
||||||
</div>
|
</div>
|
||||||
<span class="van-checkbox__label">
|
<span class="van-checkbox__label">
|
||||||
Custom Icon
|
Custom Icon
|
||||||
|
|||||||
@ -111,7 +111,7 @@ export default {
|
|||||||
| close-button-text | Close button text | _string_ | `Close` |
|
| close-button-text | Close button text | _string_ | `Close` |
|
||||||
| input-placeholder | Input placeholder | _string_ | `Coupon code` |
|
| input-placeholder | Input placeholder | _string_ | `Coupon code` |
|
||||||
| currency | Currency symbol | _string_ | `¥` |
|
| currency | Currency symbol | _string_ | `¥` |
|
||||||
| empty-image | Placeholder image when list is empty | _string_ | `https://img.yzcdn.cn/vant/coupon-empty.png` |
|
| empty-image | Placeholder image when list is empty | _string_ | `https://img01.yzcdn.cn/vant/coupon-empty.png` |
|
||||||
| show-count | Whether to show coupon count in tab title | _boolean_ | `true` |
|
| show-count | Whether to show coupon count in tab title | _boolean_ | `true` |
|
||||||
|
|
||||||
### CouponList Events
|
### CouponList Events
|
||||||
|
|||||||
@ -113,7 +113,7 @@ export default {
|
|||||||
| input-placeholder | 输入框文字提示 | _string_ | `请输入优惠码` |
|
| input-placeholder | 输入框文字提示 | _string_ | `请输入优惠码` |
|
||||||
| show-exchange-bar | 是否展示兑换栏 | _boolean_ | `true` |
|
| show-exchange-bar | 是否展示兑换栏 | _boolean_ | `true` |
|
||||||
| currency | 货币符号 | _string_ | `¥` |
|
| currency | 货币符号 | _string_ | `¥` |
|
||||||
| empty-image | 列表为空时的占位图 | _string_ | `https://img.yzcdn.cn/vant/coupon-empty.png` |
|
| empty-image | 列表为空时的占位图 | _string_ | `https://img01.yzcdn.cn/vant/coupon-empty.png` |
|
||||||
| show-count | 是否展示可用 / 不可用数量 | _boolean_ | `true` |
|
| show-count | 是否展示可用 / 不可用数量 | _boolean_ | `true` |
|
||||||
|
|
||||||
### CouponList Events
|
### CouponList Events
|
||||||
|
|||||||
@ -235,14 +235,14 @@ exports[`render empty coupon list 1`] = `
|
|||||||
<div class="van-tabs__content">
|
<div class="van-tabs__content">
|
||||||
<div role="tabpanel" class="van-tab__pane" style="display: none;">
|
<div role="tabpanel" class="van-tab__pane" style="display: none;">
|
||||||
<div class="van-coupon-list__list van-coupon-list__list--with-bottom" style="height: 628px;">
|
<div class="van-coupon-list__list van-coupon-list__list--with-bottom" style="height: 628px;">
|
||||||
<div class="van-coupon-list__empty"><img src="https://img.yzcdn.cn/vant/coupon-empty.png">
|
<div class="van-coupon-list__empty"><img src="https://img01.yzcdn.cn/vant/coupon-empty.png">
|
||||||
<p>暂无优惠券</p>
|
<p>暂无优惠券</p>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<div role="tabpanel" class="van-tab__pane" style="">
|
<div role="tabpanel" class="van-tab__pane" style="">
|
||||||
<div class="van-coupon-list__list van-coupon-list__list--with-bottom" style="height: 628px;">
|
<div class="van-coupon-list__list van-coupon-list__list--with-bottom" style="height: 628px;">
|
||||||
<div class="van-coupon-list__empty"><img src="https://img.yzcdn.cn/vant/coupon-empty.png">
|
<div class="van-coupon-list__empty"><img src="https://img01.yzcdn.cn/vant/coupon-empty.png">
|
||||||
<p>暂无优惠券</p>
|
<p>暂无优惠券</p>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
@ -106,7 +106,7 @@ If you need to render vue components within a dialog, you can use dialog compone
|
|||||||
|
|
||||||
```html
|
```html
|
||||||
<van-dialog v-model:show="show" title="Title" show-cancel-button>
|
<van-dialog v-model:show="show" title="Title" show-cancel-button>
|
||||||
<img src="https://img.yzcdn.cn/vant/apple-3.jpg" />
|
<img src="https://img01.yzcdn.cn/vant/apple-3.jpg" />
|
||||||
</van-dialog>
|
</van-dialog>
|
||||||
```
|
```
|
||||||
|
|
||||||
|
|||||||
@ -139,7 +139,7 @@ export default {
|
|||||||
|
|
||||||
```html
|
```html
|
||||||
<van-dialog v-model:show="show" title="标题" show-cancel-button>
|
<van-dialog v-model:show="show" title="标题" show-cancel-button>
|
||||||
<img src="https://img.yzcdn.cn/vant/apple-3.jpg" />
|
<img src="https://img01.yzcdn.cn/vant/apple-3.jpg" />
|
||||||
</van-dialog>
|
</van-dialog>
|
||||||
```
|
```
|
||||||
|
|
||||||
|
|||||||
@ -108,7 +108,7 @@ export default {
|
|||||||
return {
|
return {
|
||||||
t,
|
t,
|
||||||
show,
|
show,
|
||||||
image: 'https://img.yzcdn.cn/vant/apple-3.jpg',
|
image: 'https://img01.yzcdn.cn/vant/apple-3.jpg',
|
||||||
onClickAlert,
|
onClickAlert,
|
||||||
onClickAlert2,
|
onClickAlert2,
|
||||||
onClickRound,
|
onClickRound,
|
||||||
|
|||||||
@ -104,7 +104,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
Title
|
Title
|
||||||
</div>
|
</div>
|
||||||
<div class="van-dialog__content">
|
<div class="van-dialog__content">
|
||||||
<img src="https://img.yzcdn.cn/vant/apple-3.jpg">
|
<img src="https://img01.yzcdn.cn/vant/apple-3.jpg">
|
||||||
</div>
|
</div>
|
||||||
<div class="van-hairline--top van-dialog__footer">
|
<div class="van-hairline--top van-dialog__footer">
|
||||||
<button type="button"
|
<button type="button"
|
||||||
|
|||||||
@ -36,7 +36,7 @@ Use the image prop to display different placeholder images.
|
|||||||
```html
|
```html
|
||||||
<van-empty
|
<van-empty
|
||||||
class="custom-image"
|
class="custom-image"
|
||||||
image="https://img.yzcdn.cn/vant/leaf.jpg"
|
image="https://img01.yzcdn.cn/vant/leaf.jpg"
|
||||||
description="Description"
|
description="Description"
|
||||||
/>
|
/>
|
||||||
|
|
||||||
|
|||||||
@ -42,7 +42,7 @@ Empty 组件内置了多种占位图片类型,可以在不同业务场景下
|
|||||||
```html
|
```html
|
||||||
<van-empty
|
<van-empty
|
||||||
class="custom-image"
|
class="custom-image"
|
||||||
image="https://img.yzcdn.cn/vant/custom-empty-image.png"
|
image="https://img01.yzcdn.cn/vant/custom-empty-image.png"
|
||||||
description="描述文字"
|
description="描述文字"
|
||||||
/>
|
/>
|
||||||
|
|
||||||
|
|||||||
@ -20,7 +20,7 @@
|
|||||||
<demo-block :title="t('customImage')">
|
<demo-block :title="t('customImage')">
|
||||||
<van-empty
|
<van-empty
|
||||||
class="custom-image"
|
class="custom-image"
|
||||||
image="https://img.yzcdn.cn/vant/custom-empty-image.png"
|
image="https://img01.yzcdn.cn/vant/custom-empty-image.png"
|
||||||
:description="t('description')"
|
:description="t('description')"
|
||||||
/>
|
/>
|
||||||
</demo-block>
|
</demo-block>
|
||||||
|
|||||||
@ -79,7 +79,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div>
|
<div>
|
||||||
<div class="van-empty custom-image">
|
<div class="van-empty custom-image">
|
||||||
<div class="van-empty__image">
|
<div class="van-empty__image">
|
||||||
<img src="https://img.yzcdn.cn/vant/custom-empty-image.png">
|
<img src="https://img01.yzcdn.cn/vant/custom-empty-image.png">
|
||||||
</div>
|
</div>
|
||||||
<p class="van-empty__description">
|
<p class="van-empty__description">
|
||||||
Description
|
Description
|
||||||
|
|||||||
@ -286,7 +286,7 @@ import { ref } from 'vue';
|
|||||||
|
|
||||||
export default {
|
export default {
|
||||||
setup() {
|
setup() {
|
||||||
const value = ref([{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }]);
|
const value = ref([{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' }]);
|
||||||
return { value };
|
return { value };
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
|
|||||||
@ -311,7 +311,7 @@ import { ref } from 'vue';
|
|||||||
|
|
||||||
export default {
|
export default {
|
||||||
setup() {
|
setup() {
|
||||||
const value = ref([{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }]);
|
const value = ref([{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' }]);
|
||||||
return { value };
|
return { value };
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
|
|||||||
@ -127,7 +127,7 @@ export default {
|
|||||||
radio: '1',
|
radio: '1',
|
||||||
slider: 50,
|
slider: 50,
|
||||||
stepper: 1,
|
stepper: 1,
|
||||||
uploader: [{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }],
|
uploader: [{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' }],
|
||||||
checkbox: false,
|
checkbox: false,
|
||||||
checkboxGroup: [],
|
checkboxGroup: [],
|
||||||
switchChecked: false,
|
switchChecked: false,
|
||||||
|
|||||||
@ -393,7 +393,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-uploader__wrapper">
|
<div class="van-uploader__wrapper">
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image">
|
<div class="van-image van-uploader__preview-image">
|
||||||
<img src="https://img.yzcdn.cn/vant/leaf.jpg"
|
<img src="https://img01.yzcdn.cn/vant/leaf.jpg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: cover;"
|
style="object-fit: cover;"
|
||||||
>
|
>
|
||||||
|
|||||||
@ -37,13 +37,13 @@ app.use(GridItem);
|
|||||||
```html
|
```html
|
||||||
<van-grid :border="false" :column-num="3">
|
<van-grid :border="false" :column-num="3">
|
||||||
<van-grid-item>
|
<van-grid-item>
|
||||||
<van-image src="https://img.yzcdn.cn/vant/apple-1.jpg" />
|
<van-image src="https://img01.yzcdn.cn/vant/apple-1.jpg" />
|
||||||
</van-grid-item>
|
</van-grid-item>
|
||||||
<van-grid-item>
|
<van-grid-item>
|
||||||
<van-image src="https://img.yzcdn.cn/vant/apple-2.jpg" />
|
<van-image src="https://img01.yzcdn.cn/vant/apple-2.jpg" />
|
||||||
</van-grid-item>
|
</van-grid-item>
|
||||||
<van-grid-item>
|
<van-grid-item>
|
||||||
<van-image src="https://img.yzcdn.cn/vant/apple-3.jpg" />
|
<van-image src="https://img01.yzcdn.cn/vant/apple-3.jpg" />
|
||||||
</van-grid-item>
|
</van-grid-item>
|
||||||
</van-grid>
|
</van-grid>
|
||||||
```
|
```
|
||||||
|
|||||||
@ -47,13 +47,13 @@ app.use(GridItem);
|
|||||||
```html
|
```html
|
||||||
<van-grid :border="false" :column-num="3">
|
<van-grid :border="false" :column-num="3">
|
||||||
<van-grid-item>
|
<van-grid-item>
|
||||||
<van-image src="https://img.yzcdn.cn/vant/apple-1.jpg" />
|
<van-image src="https://img01.yzcdn.cn/vant/apple-1.jpg" />
|
||||||
</van-grid-item>
|
</van-grid-item>
|
||||||
<van-grid-item>
|
<van-grid-item>
|
||||||
<van-image src="https://img.yzcdn.cn/vant/apple-2.jpg" />
|
<van-image src="https://img01.yzcdn.cn/vant/apple-2.jpg" />
|
||||||
</van-grid-item>
|
</van-grid-item>
|
||||||
<van-grid-item>
|
<van-grid-item>
|
||||||
<van-image src="https://img.yzcdn.cn/vant/apple-3.jpg" />
|
<van-image src="https://img01.yzcdn.cn/vant/apple-3.jpg" />
|
||||||
</van-grid-item>
|
</van-grid-item>
|
||||||
</van-grid>
|
</van-grid>
|
||||||
```
|
```
|
||||||
|
|||||||
@ -14,13 +14,22 @@
|
|||||||
<demo-block :title="t('customContent')">
|
<demo-block :title="t('customContent')">
|
||||||
<van-grid :border="false" :column-num="3">
|
<van-grid :border="false" :column-num="3">
|
||||||
<van-grid-item>
|
<van-grid-item>
|
||||||
<van-image fit="contain" src="https://img.yzcdn.cn/vant/apple-1.jpg" />
|
<van-image
|
||||||
|
fit="contain"
|
||||||
|
src="https://img01.yzcdn.cn/vant/apple-1.jpg"
|
||||||
|
/>
|
||||||
</van-grid-item>
|
</van-grid-item>
|
||||||
<van-grid-item>
|
<van-grid-item>
|
||||||
<van-image fit="contain" src="https://img.yzcdn.cn/vant/apple-2.jpg" />
|
<van-image
|
||||||
|
fit="contain"
|
||||||
|
src="https://img01.yzcdn.cn/vant/apple-2.jpg"
|
||||||
|
/>
|
||||||
</van-grid-item>
|
</van-grid-item>
|
||||||
<van-grid-item>
|
<van-grid-item>
|
||||||
<van-image fit="contain" src="https://img.yzcdn.cn/vant/apple-3.jpg" />
|
<van-image
|
||||||
|
fit="contain"
|
||||||
|
src="https://img01.yzcdn.cn/vant/apple-3.jpg"
|
||||||
|
/>
|
||||||
</van-grid-item>
|
</van-grid-item>
|
||||||
</van-grid>
|
</van-grid>
|
||||||
</demo-block>
|
</demo-block>
|
||||||
|
|||||||
@ -126,7 +126,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
>
|
>
|
||||||
<div class="van-grid-item__content van-grid-item__content--center">
|
<div class="van-grid-item__content van-grid-item__content--center">
|
||||||
<div class="van-image">
|
<div class="van-image">
|
||||||
<img src="https://img.yzcdn.cn/vant/apple-1.jpg"
|
<img src="https://img01.yzcdn.cn/vant/apple-1.jpg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: contain;"
|
style="object-fit: contain;"
|
||||||
>
|
>
|
||||||
@ -142,7 +142,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
>
|
>
|
||||||
<div class="van-grid-item__content van-grid-item__content--center">
|
<div class="van-grid-item__content van-grid-item__content--center">
|
||||||
<div class="van-image">
|
<div class="van-image">
|
||||||
<img src="https://img.yzcdn.cn/vant/apple-2.jpg"
|
<img src="https://img01.yzcdn.cn/vant/apple-2.jpg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: contain;"
|
style="object-fit: contain;"
|
||||||
>
|
>
|
||||||
@ -158,7 +158,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
>
|
>
|
||||||
<div class="van-grid-item__content van-grid-item__content--center">
|
<div class="van-grid-item__content van-grid-item__content--center">
|
||||||
<div class="van-image">
|
<div class="van-image">
|
||||||
<img src="https://img.yzcdn.cn/vant/apple-3.jpg"
|
<img src="https://img01.yzcdn.cn/vant/apple-3.jpg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: contain;"
|
style="object-fit: contain;"
|
||||||
>
|
>
|
||||||
|
|||||||
@ -16,8 +16,8 @@ app.use(ImagePreview);
|
|||||||
|
|
||||||
```js
|
```js
|
||||||
ImagePreview([
|
ImagePreview([
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
]);
|
]);
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -26,8 +26,8 @@ ImagePreview([
|
|||||||
```js
|
```js
|
||||||
ImagePreview({
|
ImagePreview({
|
||||||
images: [
|
images: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
startPosition: 1,
|
startPosition: 1,
|
||||||
});
|
});
|
||||||
@ -40,8 +40,8 @@ After setting the `closeable` attribute, the close icon will be displayed in the
|
|||||||
```js
|
```js
|
||||||
ImagePreview({
|
ImagePreview({
|
||||||
images: [
|
images: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
closeable: true,
|
closeable: true,
|
||||||
});
|
});
|
||||||
@ -54,8 +54,8 @@ import { Toast } from 'vant';
|
|||||||
|
|
||||||
ImagePreview({
|
ImagePreview({
|
||||||
images: [
|
images: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
onClose() {
|
onClose() {
|
||||||
Toast('closed');
|
Toast('closed');
|
||||||
@ -68,8 +68,8 @@ ImagePreview({
|
|||||||
```js
|
```js
|
||||||
const instance = ImagePreview({
|
const instance = ImagePreview({
|
||||||
images: [
|
images: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
beforeClose: () => false,
|
beforeClose: () => false,
|
||||||
});
|
});
|
||||||
@ -107,8 +107,8 @@ export default {
|
|||||||
return {
|
return {
|
||||||
state,
|
state,
|
||||||
images: [
|
images: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
onChange,
|
onChange,
|
||||||
};
|
};
|
||||||
|
|||||||
@ -11,7 +11,7 @@ ImagePreview 是一个函数,调用函数后会直接在页面中展示图片
|
|||||||
```js
|
```js
|
||||||
import { ImagePreview } from 'vant';
|
import { ImagePreview } from 'vant';
|
||||||
|
|
||||||
ImagePreview(['https://img.yzcdn.cn/vant/apple-1.jpg']);
|
ImagePreview(['https://img01.yzcdn.cn/vant/apple-1.jpg']);
|
||||||
```
|
```
|
||||||
|
|
||||||
### 组件调用
|
### 组件调用
|
||||||
@ -42,8 +42,8 @@ export default {
|
|||||||
|
|
||||||
```js
|
```js
|
||||||
ImagePreview([
|
ImagePreview([
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
]);
|
]);
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -54,8 +54,8 @@ ImagePreview 支持传入配置对象,并通过 `startPosition` 选项指定
|
|||||||
```js
|
```js
|
||||||
ImagePreview({
|
ImagePreview({
|
||||||
images: [
|
images: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
startPosition: 1,
|
startPosition: 1,
|
||||||
});
|
});
|
||||||
@ -68,8 +68,8 @@ ImagePreview({
|
|||||||
```js
|
```js
|
||||||
ImagePreview({
|
ImagePreview({
|
||||||
images: [
|
images: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
closeable: true,
|
closeable: true,
|
||||||
});
|
});
|
||||||
@ -84,8 +84,8 @@ import { Toast } from 'vant';
|
|||||||
|
|
||||||
ImagePreview({
|
ImagePreview({
|
||||||
images: [
|
images: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
onClose() {
|
onClose() {
|
||||||
Toast('关闭');
|
Toast('关闭');
|
||||||
@ -100,8 +100,8 @@ ImagePreview({
|
|||||||
```js
|
```js
|
||||||
const instance = ImagePreview({
|
const instance = ImagePreview({
|
||||||
images: [
|
images: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
beforeClose: () => false,
|
beforeClose: () => false,
|
||||||
});
|
});
|
||||||
@ -142,8 +142,8 @@ export default {
|
|||||||
return {
|
return {
|
||||||
state,
|
state,
|
||||||
images: [
|
images: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
onChange,
|
onChange,
|
||||||
};
|
};
|
||||||
|
|||||||
@ -65,10 +65,10 @@ const i18n = {
|
|||||||
};
|
};
|
||||||
|
|
||||||
const images = [
|
const images = [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-3.jpg',
|
'https://img01.yzcdn.cn/vant/apple-3.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-4.jpg',
|
'https://img01.yzcdn.cn/vant/apple-4.jpg',
|
||||||
];
|
];
|
||||||
|
|
||||||
export default {
|
export default {
|
||||||
|
|||||||
@ -61,11 +61,11 @@ exports[`set show-index prop to false 1`] = `
|
|||||||
`;
|
`;
|
||||||
|
|
||||||
exports[`zoom in and drag image to move 1`] = `
|
exports[`zoom in and drag image to move 1`] = `
|
||||||
<div class="van-image van-image-preview__image" style="transition-duration: 0s; transform: scale(2, 2) translate(0px, 0px);"><img src="https://img.yzcdn.cn/1.png" class="van-image__img" style="object-fit: contain;">
|
<div class="van-image van-image-preview__image" style="transition-duration: 0s; transform: scale(2, 2) translate(0px, 0px);"><img src="https://img01.yzcdn.cn/1.png" class="van-image__img" style="object-fit: contain;">
|
||||||
<div class="van-image__loading">
|
<div class="van-image__loading">
|
||||||
<div class="van-loading van-loading--spinner"><span class="van-loading__spinner van-loading__spinner--spinner"><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i></span></div>
|
<div class="van-loading van-loading--spinner"><span class="van-loading__spinner van-loading__spinner--spinner"><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i></span></div>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
`;
|
`;
|
||||||
|
|
||||||
exports[`zoom in and drag image to move 2`] = `<div class="van-image van-image-preview__image" style="transition-duration: 0s; transform: scale(2, 2) translate(25px, 25px);"><img src="https://img.yzcdn.cn/1.png" class="van-image__img" style="object-fit: contain;"></div>`;
|
exports[`zoom in and drag image to move 2`] = `<div class="van-image van-image-preview__image" style="transition-duration: 0s; transform: scale(2, 2) translate(25px, 25px);"><img src="https://img01.yzcdn.cn/1.png" class="van-image__img" style="object-fit: contain;"></div>`;
|
||||||
|
|||||||
@ -32,9 +32,9 @@ function triggerZoom(el, x, y, direction = 'in') {
|
|||||||
}
|
}
|
||||||
|
|
||||||
const images = [
|
const images = [
|
||||||
'https://img.yzcdn.cn/1.png',
|
'https://img01.yzcdn.cn/1.png',
|
||||||
'https://img.yzcdn.cn/2.png',
|
'https://img01.yzcdn.cn/2.png',
|
||||||
'https://img.yzcdn.cn/3.png',
|
'https://img01.yzcdn.cn/3.png',
|
||||||
];
|
];
|
||||||
|
|
||||||
test('render image', async () => {
|
test('render image', async () => {
|
||||||
@ -139,7 +139,7 @@ test('onClose option', () => {
|
|||||||
expect(onClose).toHaveBeenCalledTimes(1);
|
expect(onClose).toHaveBeenCalledTimes(1);
|
||||||
expect(onClose).toHaveBeenCalledWith({
|
expect(onClose).toHaveBeenCalledWith({
|
||||||
index: 0,
|
index: 0,
|
||||||
url: 'https://img.yzcdn.cn/1.png',
|
url: 'https://img01.yzcdn.cn/1.png',
|
||||||
});
|
});
|
||||||
});
|
});
|
||||||
|
|
||||||
|
|||||||
@ -4,9 +4,9 @@ import { later } from '../../../test';
|
|||||||
import { trigger } from '../../utils';
|
import { trigger } from '../../utils';
|
||||||
|
|
||||||
const images = [
|
const images = [
|
||||||
'https://img.yzcdn.cn/1.png',
|
'https://img01.yzcdn.cn/1.png',
|
||||||
'https://img.yzcdn.cn/2.png',
|
'https://img01.yzcdn.cn/2.png',
|
||||||
'https://img.yzcdn.cn/3.png',
|
'https://img01.yzcdn.cn/3.png',
|
||||||
];
|
];
|
||||||
|
|
||||||
test('should swipe to currect index after calling the swipeTo method', async () => {
|
test('should swipe to currect index after calling the swipeTo method', async () => {
|
||||||
|
|||||||
@ -15,7 +15,11 @@ app.use(VanImage);
|
|||||||
### Basic Usage
|
### Basic Usage
|
||||||
|
|
||||||
```html
|
```html
|
||||||
<van-image width="100" height="100" src="https://img.yzcdn.cn/vant/cat.jpeg" />
|
<van-image
|
||||||
|
width="100"
|
||||||
|
height="100"
|
||||||
|
src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
|
/>
|
||||||
```
|
```
|
||||||
|
|
||||||
### Fit Mode
|
### Fit Mode
|
||||||
@ -25,7 +29,7 @@ app.use(VanImage);
|
|||||||
width="10rem"
|
width="10rem"
|
||||||
height="10rem"
|
height="10rem"
|
||||||
fit="contain"
|
fit="contain"
|
||||||
src="https://img.yzcdn.cn/vant/cat.jpeg"
|
src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
/>
|
/>
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -38,7 +42,7 @@ Show round image, it may not works at `fit=contain` and `fit=scale-down`.
|
|||||||
round
|
round
|
||||||
width="10rem"
|
width="10rem"
|
||||||
height="10rem"
|
height="10rem"
|
||||||
src="https://img.yzcdn.cn/vant/cat.jpeg"
|
src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
/>
|
/>
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -49,7 +53,7 @@ Show round image, it may not works at `fit=contain` and `fit=scale-down`.
|
|||||||
width="100"
|
width="100"
|
||||||
height="100"
|
height="100"
|
||||||
lazy-load
|
lazy-load
|
||||||
src="https://img.yzcdn.cn/vant/cat.jpeg"
|
src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
/>
|
/>
|
||||||
```
|
```
|
||||||
|
|
||||||
|
|||||||
@ -21,7 +21,11 @@ app.use(VanImage);
|
|||||||
基础用法与原生 `img` 标签一致,可以设置 `src`、`width`、`height`、`alt` 等原生属性。
|
基础用法与原生 `img` 标签一致,可以设置 `src`、`width`、`height`、`alt` 等原生属性。
|
||||||
|
|
||||||
```html
|
```html
|
||||||
<van-image width="100" height="100" src="https://img.yzcdn.cn/vant/cat.jpeg" />
|
<van-image
|
||||||
|
width="100"
|
||||||
|
height="100"
|
||||||
|
src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
|
/>
|
||||||
```
|
```
|
||||||
|
|
||||||
### 填充模式
|
### 填充模式
|
||||||
@ -33,7 +37,7 @@ app.use(VanImage);
|
|||||||
width="10rem"
|
width="10rem"
|
||||||
height="10rem"
|
height="10rem"
|
||||||
fit="contain"
|
fit="contain"
|
||||||
src="https://img.yzcdn.cn/vant/cat.jpeg"
|
src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
/>
|
/>
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -46,7 +50,7 @@ app.use(VanImage);
|
|||||||
round
|
round
|
||||||
width="10rem"
|
width="10rem"
|
||||||
height="10rem"
|
height="10rem"
|
||||||
src="https://img.yzcdn.cn/vant/cat.jpeg"
|
src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
/>
|
/>
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -59,7 +63,7 @@ app.use(VanImage);
|
|||||||
width="100"
|
width="100"
|
||||||
height="100"
|
height="100"
|
||||||
lazy-load
|
lazy-load
|
||||||
src="https://img.yzcdn.cn/vant/cat.jpeg"
|
src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
/>
|
/>
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -76,7 +80,7 @@ app.use(Lazyload);
|
|||||||
`Image` 组件提供了默认的加载中提示,支持通过 `loading` 插槽自定义内容。
|
`Image` 组件提供了默认的加载中提示,支持通过 `loading` 插槽自定义内容。
|
||||||
|
|
||||||
```html
|
```html
|
||||||
<van-image src="https://img.yzcdn.cn/vant/cat.jpeg">
|
<van-image src="https://img01.yzcdn.cn/vant/cat.jpeg">
|
||||||
<template v-slot:loading>
|
<template v-slot:loading>
|
||||||
<van-loading type="spinner" size="20" />
|
<van-loading type="spinner" size="20" />
|
||||||
</template>
|
</template>
|
||||||
@ -88,7 +92,7 @@ app.use(Lazyload);
|
|||||||
`Image` 组件提供了默认的加载失败提示,支持通过 `error` 插槽自定义内容。
|
`Image` 组件提供了默认的加载失败提示,支持通过 `error` 插槽自定义内容。
|
||||||
|
|
||||||
```html
|
```html
|
||||||
<van-image src="https://img.yzcdn.cn/vant/cat.jpeg">
|
<van-image src="https://img01.yzcdn.cn/vant/cat.jpeg">
|
||||||
<template v-slot:error>加载失败</template>
|
<template v-slot:error>加载失败</template>
|
||||||
</van-image>
|
</van-image>
|
||||||
```
|
```
|
||||||
|
|||||||
@ -88,7 +88,7 @@ export default {
|
|||||||
|
|
||||||
return {
|
return {
|
||||||
t,
|
t,
|
||||||
image: 'https://img.yzcdn.cn/vant/cat.jpeg',
|
image: 'https://img01.yzcdn.cn/vant/cat.jpeg',
|
||||||
fits: ['contain', 'cover', 'fill', 'none', 'scale-down'],
|
fits: ['contain', 'cover', 'fill', 'none', 'scale-down'],
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
|
|||||||
@ -6,7 +6,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-image"
|
<div class="van-image"
|
||||||
style="width: 100px; height: 100px;"
|
style="width: 100px; height: 100px;"
|
||||||
>
|
>
|
||||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
<img src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
>
|
>
|
||||||
<div class="van-image__loading">
|
<div class="van-image__loading">
|
||||||
@ -24,7 +24,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-image"
|
<div class="van-image"
|
||||||
style="width: 100%; height: 27vw;"
|
style="width: 100%; height: 27vw;"
|
||||||
>
|
>
|
||||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
<img src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: contain;"
|
style="object-fit: contain;"
|
||||||
>
|
>
|
||||||
@ -43,7 +43,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-image"
|
<div class="van-image"
|
||||||
style="width: 100%; height: 27vw;"
|
style="width: 100%; height: 27vw;"
|
||||||
>
|
>
|
||||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
<img src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: cover;"
|
style="object-fit: cover;"
|
||||||
>
|
>
|
||||||
@ -62,7 +62,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-image"
|
<div class="van-image"
|
||||||
style="width: 100%; height: 27vw;"
|
style="width: 100%; height: 27vw;"
|
||||||
>
|
>
|
||||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
<img src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: fill;"
|
style="object-fit: fill;"
|
||||||
>
|
>
|
||||||
@ -81,7 +81,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-image"
|
<div class="van-image"
|
||||||
style="width: 100%; height: 27vw;"
|
style="width: 100%; height: 27vw;"
|
||||||
>
|
>
|
||||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
<img src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: none;"
|
style="object-fit: none;"
|
||||||
>
|
>
|
||||||
@ -100,7 +100,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-image"
|
<div class="van-image"
|
||||||
style="width: 100%; height: 27vw;"
|
style="width: 100%; height: 27vw;"
|
||||||
>
|
>
|
||||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
<img src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: scale-down;"
|
style="object-fit: scale-down;"
|
||||||
>
|
>
|
||||||
@ -123,7 +123,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-image van-image--round"
|
<div class="van-image van-image--round"
|
||||||
style="width: 100%; height: 27vw;"
|
style="width: 100%; height: 27vw;"
|
||||||
>
|
>
|
||||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
<img src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: contain;"
|
style="object-fit: contain;"
|
||||||
>
|
>
|
||||||
@ -142,7 +142,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-image van-image--round"
|
<div class="van-image van-image--round"
|
||||||
style="width: 100%; height: 27vw;"
|
style="width: 100%; height: 27vw;"
|
||||||
>
|
>
|
||||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
<img src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: cover;"
|
style="object-fit: cover;"
|
||||||
>
|
>
|
||||||
@ -161,7 +161,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-image van-image--round"
|
<div class="van-image van-image--round"
|
||||||
style="width: 100%; height: 27vw;"
|
style="width: 100%; height: 27vw;"
|
||||||
>
|
>
|
||||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
<img src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: fill;"
|
style="object-fit: fill;"
|
||||||
>
|
>
|
||||||
@ -180,7 +180,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-image van-image--round"
|
<div class="van-image van-image--round"
|
||||||
style="width: 100%; height: 27vw;"
|
style="width: 100%; height: 27vw;"
|
||||||
>
|
>
|
||||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
<img src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: none;"
|
style="object-fit: none;"
|
||||||
>
|
>
|
||||||
@ -199,7 +199,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-image van-image--round"
|
<div class="van-image van-image--round"
|
||||||
style="width: 100%; height: 27vw;"
|
style="width: 100%; height: 27vw;"
|
||||||
>
|
>
|
||||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
<img src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: scale-down;"
|
style="object-fit: scale-down;"
|
||||||
>
|
>
|
||||||
|
|||||||
@ -28,8 +28,8 @@ export default {
|
|||||||
setup() {
|
setup() {
|
||||||
return {
|
return {
|
||||||
imageList: [
|
imageList: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
|
|||||||
@ -32,8 +32,8 @@ export default {
|
|||||||
setup() {
|
setup() {
|
||||||
return {
|
return {
|
||||||
imageList: [
|
imageList: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
|
|||||||
@ -39,18 +39,18 @@ export default {
|
|||||||
return {
|
return {
|
||||||
t,
|
t,
|
||||||
imageList: [
|
imageList: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-3.jpg',
|
'https://img01.yzcdn.cn/vant/apple-3.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-4.jpg',
|
'https://img01.yzcdn.cn/vant/apple-4.jpg',
|
||||||
],
|
],
|
||||||
backgroundImageList: [
|
backgroundImageList: [
|
||||||
'https://img.yzcdn.cn/vant/apple-5.jpg',
|
'https://img01.yzcdn.cn/vant/apple-5.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-6.jpg',
|
'https://img01.yzcdn.cn/vant/apple-6.jpg',
|
||||||
],
|
],
|
||||||
componentImageList: [
|
componentImageList: [
|
||||||
'https://img.yzcdn.cn/vant/apple-8.jpg',
|
'https://img01.yzcdn.cn/vant/apple-8.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-7.jpg',
|
'https://img01.yzcdn.cn/vant/apple-7.jpg',
|
||||||
],
|
],
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
|
|||||||
@ -71,17 +71,17 @@ Use slots to custom tips.
|
|||||||
<template #pulling="props">
|
<template #pulling="props">
|
||||||
<img
|
<img
|
||||||
class="doge"
|
class="doge"
|
||||||
src="https://img.yzcdn.cn/vant/doge.png"
|
src="https://img01.yzcdn.cn/vant/doge.png"
|
||||||
:style="{ transform: `scale(${props.distance / 80})` }"
|
:style="{ transform: `scale(${props.distance / 80})` }"
|
||||||
/>
|
/>
|
||||||
</template>
|
</template>
|
||||||
|
|
||||||
<template #loosing>
|
<template #loosing>
|
||||||
<img class="doge" src="https://img.yzcdn.cn/vant/doge.png" />
|
<img class="doge" src="https://img01.yzcdn.cn/vant/doge.png" />
|
||||||
</template>
|
</template>
|
||||||
|
|
||||||
<template #loading>
|
<template #loading>
|
||||||
<img class="doge" src="https://img.yzcdn.cn/vant/doge-fire.jpg" />
|
<img class="doge" src="https://img01.yzcdn.cn/vant/doge-fire.jpg" />
|
||||||
</template>
|
</template>
|
||||||
<p>Refresh Count: {{ count }}</p>
|
<p>Refresh Count: {{ count }}</p>
|
||||||
</van-pull-refresh>
|
</van-pull-refresh>
|
||||||
|
|||||||
@ -76,19 +76,19 @@ export default {
|
|||||||
<template #pulling="props">
|
<template #pulling="props">
|
||||||
<img
|
<img
|
||||||
class="doge"
|
class="doge"
|
||||||
src="https://img.yzcdn.cn/vant/doge.png"
|
src="https://img01.yzcdn.cn/vant/doge.png"
|
||||||
:style="{ transform: `scale(${props.distance / 80})` }"
|
:style="{ transform: `scale(${props.distance / 80})` }"
|
||||||
/>
|
/>
|
||||||
</template>
|
</template>
|
||||||
|
|
||||||
<!-- 释放提示 -->
|
<!-- 释放提示 -->
|
||||||
<template #loosing>
|
<template #loosing>
|
||||||
<img class="doge" src="https://img.yzcdn.cn/vant/doge.png" />
|
<img class="doge" src="https://img01.yzcdn.cn/vant/doge.png" />
|
||||||
</template>
|
</template>
|
||||||
|
|
||||||
<!-- 加载提示 -->
|
<!-- 加载提示 -->
|
||||||
<template #loading>
|
<template #loading>
|
||||||
<img class="doge" src="https://img.yzcdn.cn/vant/doge-fire.jpg" />
|
<img class="doge" src="https://img01.yzcdn.cn/vant/doge-fire.jpg" />
|
||||||
</template>
|
</template>
|
||||||
<p>刷新次数: {{ count }}</p>
|
<p>刷新次数: {{ count }}</p>
|
||||||
</van-pull-refresh>
|
</van-pull-refresh>
|
||||||
|
|||||||
@ -115,8 +115,8 @@ export default {
|
|||||||
const checked = ref('1');
|
const checked = ref('1');
|
||||||
return {
|
return {
|
||||||
checked,
|
checked,
|
||||||
activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
|
activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
|
||||||
inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
|
|||||||
@ -129,8 +129,8 @@ export default {
|
|||||||
const checked = ref('1');
|
const checked = ref('1');
|
||||||
return {
|
return {
|
||||||
checked,
|
checked,
|
||||||
activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
|
activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
|
||||||
inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
|
|||||||
@ -140,8 +140,8 @@ export default {
|
|||||||
return {
|
return {
|
||||||
...toRefs(state),
|
...toRefs(state),
|
||||||
t,
|
t,
|
||||||
activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
|
activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
|
||||||
inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
|
|||||||
@ -209,7 +209,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
aria-checked="true"
|
aria-checked="true"
|
||||||
>
|
>
|
||||||
<div class="van-radio__icon van-radio__icon--round van-radio__icon--checked">
|
<div class="van-radio__icon van-radio__icon--round van-radio__icon--checked">
|
||||||
<img src="https://img.yzcdn.cn/vant/user-active.png">
|
<img src="https://img01.yzcdn.cn/vant/user-active.png">
|
||||||
</div>
|
</div>
|
||||||
<span class="van-radio__label">
|
<span class="van-radio__label">
|
||||||
Radio 1
|
Radio 1
|
||||||
@ -221,7 +221,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
aria-checked="false"
|
aria-checked="false"
|
||||||
>
|
>
|
||||||
<div class="van-radio__icon van-radio__icon--round">
|
<div class="van-radio__icon van-radio__icon--round">
|
||||||
<img src="https://img.yzcdn.cn/vant/user-inactive.png">
|
<img src="https://img01.yzcdn.cn/vant/user-inactive.png">
|
||||||
</div>
|
</div>
|
||||||
<span class="van-radio__label">
|
<span class="van-radio__label">
|
||||||
Radio 2
|
Radio 2
|
||||||
|
|||||||
@ -103,15 +103,15 @@ export default {
|
|||||||
const options = [
|
const options = [
|
||||||
{
|
{
|
||||||
name: 'Name',
|
name: 'Name',
|
||||||
icon: 'https://img.yzcdn.cn/vant/custom-icon-fire.png',
|
icon: 'https://img01.yzcdn.cn/vant/custom-icon-fire.png',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
name: 'Name',
|
name: 'Name',
|
||||||
icon: 'https://img.yzcdn.cn/vant/custom-icon-light.png',
|
icon: 'https://img01.yzcdn.cn/vant/custom-icon-light.png',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
name: 'Name',
|
name: 'Name',
|
||||||
icon: 'https://img.yzcdn.cn/vant/custom-icon-water.png',
|
icon: 'https://img01.yzcdn.cn/vant/custom-icon-water.png',
|
||||||
},
|
},
|
||||||
];
|
];
|
||||||
|
|
||||||
|
|||||||
@ -117,15 +117,15 @@ export default {
|
|||||||
const options = [
|
const options = [
|
||||||
{
|
{
|
||||||
name: '名称',
|
name: '名称',
|
||||||
icon: 'https://img.yzcdn.cn/vant/custom-icon-fire.png',
|
icon: 'https://img01.yzcdn.cn/vant/custom-icon-fire.png',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
name: '名称',
|
name: '名称',
|
||||||
icon: 'https://img.yzcdn.cn/vant/custom-icon-light.png',
|
icon: 'https://img01.yzcdn.cn/vant/custom-icon-light.png',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
name: '名称',
|
name: '名称',
|
||||||
icon: 'https://img.yzcdn.cn/vant/custom-icon-water.png',
|
icon: 'https://img01.yzcdn.cn/vant/custom-icon-water.png',
|
||||||
},
|
},
|
||||||
];
|
];
|
||||||
|
|
||||||
|
|||||||
@ -118,15 +118,15 @@ export default {
|
|||||||
const customIconOptions = computed(() => [
|
const customIconOptions = computed(() => [
|
||||||
{
|
{
|
||||||
name: t('name'),
|
name: t('name'),
|
||||||
icon: 'https://img.yzcdn.cn/vant/custom-icon-fire.png',
|
icon: 'https://img01.yzcdn.cn/vant/custom-icon-fire.png',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
name: t('name'),
|
name: t('name'),
|
||||||
icon: 'https://img.yzcdn.cn/vant/custom-icon-light.png',
|
icon: 'https://img01.yzcdn.cn/vant/custom-icon-light.png',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
name: t('name'),
|
name: t('name'),
|
||||||
icon: 'https://img.yzcdn.cn/vant/custom-icon-water.png',
|
icon: 'https://img01.yzcdn.cn/vant/custom-icon-water.png',
|
||||||
},
|
},
|
||||||
]);
|
]);
|
||||||
|
|
||||||
|
|||||||
@ -11,7 +11,7 @@
|
|||||||
<van-switch v-model="show" size="24px" />
|
<van-switch v-model="show" size="24px" />
|
||||||
<van-skeleton title avatar :row="3" :loading="!show">
|
<van-skeleton title avatar :row="3" :loading="!show">
|
||||||
<div class="demo-preview">
|
<div class="demo-preview">
|
||||||
<img src="https://img.yzcdn.cn/vant/logo.png" />
|
<img src="https://img01.yzcdn.cn/vant/logo.png" />
|
||||||
<div class="demo-content">
|
<div class="demo-content">
|
||||||
<h3>{{ t('title') }}</h3>
|
<h3>{{ t('title') }}</h3>
|
||||||
<p>{{ t('desc') }}</p>
|
<p>{{ t('desc') }}</p>
|
||||||
|
|||||||
@ -37,7 +37,7 @@ app.use(SwipeCell);
|
|||||||
desc="Description"
|
desc="Description"
|
||||||
title="Title"
|
title="Title"
|
||||||
class="goods-card"
|
class="goods-card"
|
||||||
thumb="https://img.yzcdn.cn/vant/cat.jpeg"
|
thumb="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
/>
|
/>
|
||||||
<template #right>
|
<template #right>
|
||||||
<van-button square text="Delete" type="danger" class="delete-button" />
|
<van-button square text="Delete" type="danger" class="delete-button" />
|
||||||
|
|||||||
@ -45,7 +45,7 @@ app.use(SwipeCell);
|
|||||||
desc="描述信息"
|
desc="描述信息"
|
||||||
title="商品标题"
|
title="商品标题"
|
||||||
class="goods-card"
|
class="goods-card"
|
||||||
thumb="https://img.yzcdn.cn/vant/cat.jpeg"
|
thumb="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
/>
|
/>
|
||||||
<template #right>
|
<template #right>
|
||||||
<van-button square text="删除" type="danger" class="delete-button" />
|
<van-button square text="删除" type="danger" class="delete-button" />
|
||||||
|
|||||||
@ -92,7 +92,7 @@ export default {
|
|||||||
|
|
||||||
return {
|
return {
|
||||||
t,
|
t,
|
||||||
imageURL: 'https://img.yzcdn.cn/vant/ipad.jpeg',
|
imageURL: 'https://img01.yzcdn.cn/vant/ipad.jpeg',
|
||||||
beforeClose,
|
beforeClose,
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
|
|||||||
@ -63,7 +63,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-image"
|
<div class="van-image"
|
||||||
style="width: 100%; height: 100%;"
|
style="width: 100%; height: 100%;"
|
||||||
>
|
>
|
||||||
<img src="https://img.yzcdn.cn/vant/ipad.jpeg"
|
<img src="https://img01.yzcdn.cn/vant/ipad.jpeg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: cover;"
|
style="object-fit: cover;"
|
||||||
>
|
>
|
||||||
|
|||||||
@ -52,8 +52,8 @@ Use `lazy-render` prop to enable lazy rendering.
|
|||||||
export default {
|
export default {
|
||||||
setup() {
|
setup() {
|
||||||
const images = [
|
const images = [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
];
|
];
|
||||||
return { images };
|
return { images };
|
||||||
},
|
},
|
||||||
|
|||||||
@ -56,8 +56,8 @@ app.use(SwipeItem);
|
|||||||
export default {
|
export default {
|
||||||
setup() {
|
setup() {
|
||||||
const images = [
|
const images = [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
];
|
];
|
||||||
return { images };
|
return { images };
|
||||||
},
|
},
|
||||||
|
|||||||
@ -92,10 +92,10 @@ export default {
|
|||||||
const t = useTranslate(i18n);
|
const t = useTranslate(i18n);
|
||||||
const current = ref(0);
|
const current = ref(0);
|
||||||
const images = [
|
const images = [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-3.jpg',
|
'https://img01.yzcdn.cn/vant/apple-3.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-4.jpg',
|
'https://img01.yzcdn.cn/vant/apple-4.jpg',
|
||||||
];
|
];
|
||||||
|
|
||||||
const onChange1 = (index) => Toast(t('message') + index);
|
const onChange1 = (index) => Toast(t('message') + index);
|
||||||
|
|||||||
@ -49,12 +49,12 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-swipe-item"
|
<div class="van-swipe-item"
|
||||||
style="width: 100px;"
|
style="width: 100px;"
|
||||||
>
|
>
|
||||||
<img src="https://img.yzcdn.cn/vant/apple-1.jpg">
|
<img src="https://img01.yzcdn.cn/vant/apple-1.jpg">
|
||||||
</div>
|
</div>
|
||||||
<div class="van-swipe-item"
|
<div class="van-swipe-item"
|
||||||
style="width: 100px;"
|
style="width: 100px;"
|
||||||
>
|
>
|
||||||
<img src="https://img.yzcdn.cn/vant/apple-2.jpg">
|
<img src="https://img01.yzcdn.cn/vant/apple-2.jpg">
|
||||||
</div>
|
</div>
|
||||||
<div class="van-swipe-item"
|
<div class="van-swipe-item"
|
||||||
style="width: 100px;"
|
style="width: 100px;"
|
||||||
@ -63,7 +63,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-swipe-item"
|
<div class="van-swipe-item"
|
||||||
style="width: 100px;"
|
style="width: 100px;"
|
||||||
>
|
>
|
||||||
<img src="https://img.yzcdn.cn/vant/apple-4.jpg">
|
<img src="https://img01.yzcdn.cn/vant/apple-4.jpg">
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="van-swipe__indicators">
|
<div class="van-swipe__indicators">
|
||||||
|
|||||||
@ -92,8 +92,8 @@ export default {
|
|||||||
setup() {
|
setup() {
|
||||||
const active = ref(0);
|
const active = ref(0);
|
||||||
const icon = {
|
const icon = {
|
||||||
active: 'https://img.yzcdn.cn/vant/user-active.png',
|
active: 'https://img01.yzcdn.cn/vant/user-active.png',
|
||||||
inactive: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
inactive: 'https://img01.yzcdn.cn/vant/user-inactive.png',
|
||||||
};
|
};
|
||||||
return {
|
return {
|
||||||
icon,
|
icon,
|
||||||
|
|||||||
@ -98,8 +98,8 @@ export default {
|
|||||||
setup() {
|
setup() {
|
||||||
const active = ref(0);
|
const active = ref(0);
|
||||||
const icon = {
|
const icon = {
|
||||||
active: 'https://img.yzcdn.cn/vant/user-active.png',
|
active: 'https://img01.yzcdn.cn/vant/user-active.png',
|
||||||
inactive: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
inactive: 'https://img01.yzcdn.cn/vant/user-inactive.png',
|
||||||
};
|
};
|
||||||
return {
|
return {
|
||||||
icon,
|
icon,
|
||||||
|
|||||||
@ -112,8 +112,8 @@ export default {
|
|||||||
...toRefs(state),
|
...toRefs(state),
|
||||||
t,
|
t,
|
||||||
icon: {
|
icon: {
|
||||||
active: 'https://img.yzcdn.cn/vant/user-active.png',
|
active: 'https://img01.yzcdn.cn/vant/user-active.png',
|
||||||
inactive: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
inactive: 'https://img01.yzcdn.cn/vant/user-inactive.png',
|
||||||
},
|
},
|
||||||
onChange,
|
onChange,
|
||||||
};
|
};
|
||||||
|
|||||||
@ -133,7 +133,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-tabbar van-tabbar--fixed van-hairline--top-bottom">
|
<div class="van-tabbar van-tabbar--fixed van-hairline--top-bottom">
|
||||||
<div class="van-tabbar-item van-tabbar-item--active">
|
<div class="van-tabbar-item van-tabbar-item--active">
|
||||||
<div class="van-badge__wrapper van-tabbar-item__icon">
|
<div class="van-badge__wrapper van-tabbar-item__icon">
|
||||||
<img src="https://img.yzcdn.cn/vant/user-active.png">
|
<img src="https://img01.yzcdn.cn/vant/user-active.png">
|
||||||
<div class="van-badge van-badge--fixed">
|
<div class="van-badge van-badge--fixed">
|
||||||
3
|
3
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
@ -44,7 +44,7 @@ Toast({
|
|||||||
|
|
||||||
Toast({
|
Toast({
|
||||||
message: 'Custom Image',
|
message: 'Custom Image',
|
||||||
icon: 'https://img.yzcdn.cn/vant/logo.png',
|
icon: 'https://img01.yzcdn.cn/vant/logo.png',
|
||||||
});
|
});
|
||||||
|
|
||||||
Toast.loading({
|
Toast.loading({
|
||||||
|
|||||||
@ -54,7 +54,7 @@ Toast({
|
|||||||
|
|
||||||
Toast({
|
Toast({
|
||||||
message: '自定义图片',
|
message: '自定义图片',
|
||||||
icon: 'https://img.yzcdn.cn/vant/logo.png',
|
icon: 'https://img01.yzcdn.cn/vant/logo.png',
|
||||||
});
|
});
|
||||||
|
|
||||||
Toast.loading({
|
Toast.loading({
|
||||||
|
|||||||
@ -117,7 +117,7 @@ export default {
|
|||||||
const showImageToast = () => {
|
const showImageToast = () => {
|
||||||
Toast({
|
Toast({
|
||||||
message: t('customImage'),
|
message: t('customImage'),
|
||||||
icon: 'https://img.yzcdn.cn/vant/logo.png',
|
icon: 'https://img01.yzcdn.cn/vant/logo.png',
|
||||||
});
|
});
|
||||||
};
|
};
|
||||||
|
|
||||||
|
|||||||
@ -111,11 +111,11 @@ export default {
|
|||||||
<template #content>
|
<template #content>
|
||||||
<van-image
|
<van-image
|
||||||
v-if="activeIndex === 0"
|
v-if="activeIndex === 0"
|
||||||
src="https://img.yzcdn.cn/vant/apple-1.jpg"
|
src="https://img01.yzcdn.cn/vant/apple-1.jpg"
|
||||||
/>
|
/>
|
||||||
<van-image
|
<van-image
|
||||||
v-if="activeIndex === 1"
|
v-if="activeIndex === 1"
|
||||||
src="https://img.yzcdn.cn/vant/apple-2.jpg"
|
src="https://img01.yzcdn.cn/vant/apple-2.jpg"
|
||||||
/>
|
/>
|
||||||
</template>
|
</template>
|
||||||
</van-tree-select>
|
</van-tree-select>
|
||||||
|
|||||||
@ -117,11 +117,11 @@ export default {
|
|||||||
<template #content>
|
<template #content>
|
||||||
<van-image
|
<van-image
|
||||||
v-if="activeIndex === 0"
|
v-if="activeIndex === 0"
|
||||||
src="https://img.yzcdn.cn/vant/apple-1.jpg"
|
src="https://img01.yzcdn.cn/vant/apple-1.jpg"
|
||||||
/>
|
/>
|
||||||
<van-image
|
<van-image
|
||||||
v-if="activeIndex === 1"
|
v-if="activeIndex === 1"
|
||||||
src="https://img.yzcdn.cn/vant/apple-2.jpg"
|
src="https://img01.yzcdn.cn/vant/apple-2.jpg"
|
||||||
/>
|
/>
|
||||||
</template>
|
</template>
|
||||||
</van-tree-select>
|
</van-tree-select>
|
||||||
|
|||||||
@ -25,12 +25,12 @@
|
|||||||
<van-image
|
<van-image
|
||||||
v-if="activeIndex3 === 0"
|
v-if="activeIndex3 === 0"
|
||||||
:show-loading="false"
|
:show-loading="false"
|
||||||
src="https://img.yzcdn.cn/vant/apple-1.jpg"
|
src="https://img01.yzcdn.cn/vant/apple-1.jpg"
|
||||||
/>
|
/>
|
||||||
<van-image
|
<van-image
|
||||||
v-if="activeIndex3 === 1"
|
v-if="activeIndex3 === 1"
|
||||||
:show-loading="false"
|
:show-loading="false"
|
||||||
src="https://img.yzcdn.cn/vant/apple-2.jpg"
|
src="https://img01.yzcdn.cn/vant/apple-2.jpg"
|
||||||
/>
|
/>
|
||||||
</template>
|
</template>
|
||||||
</van-tree-select>
|
</van-tree-select>
|
||||||
|
|||||||
@ -99,7 +99,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
</div>
|
</div>
|
||||||
<div class="van-tree-select__content">
|
<div class="van-tree-select__content">
|
||||||
<div class="van-image">
|
<div class="van-image">
|
||||||
<img src="https://img.yzcdn.cn/vant/apple-1.jpg"
|
<img src="https://img01.yzcdn.cn/vant/apple-1.jpg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
>
|
>
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
@ -44,7 +44,7 @@ import { ref } from 'vue';
|
|||||||
export default {
|
export default {
|
||||||
setup() {
|
setup() {
|
||||||
const fileList = ref([
|
const fileList = ref([
|
||||||
{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
|
{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' },
|
||||||
{ url: 'https://cloud-image', isImage: true },
|
{ url: 'https://cloud-image', isImage: true },
|
||||||
]);
|
]);
|
||||||
|
|
||||||
@ -68,12 +68,12 @@ export default {
|
|||||||
setup() {
|
setup() {
|
||||||
const fileList = ref([
|
const fileList = ref([
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/leaf.jpg',
|
url: 'https://img01.yzcdn.cn/vant/leaf.jpg',
|
||||||
status: 'uploading',
|
status: 'uploading',
|
||||||
message: 'Uploading...',
|
message: 'Uploading...',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/tree.jpg',
|
url: 'https://img01.yzcdn.cn/vant/tree.jpg',
|
||||||
status: 'failed',
|
status: 'failed',
|
||||||
message: 'Failed',
|
message: 'Failed',
|
||||||
},
|
},
|
||||||
@ -236,16 +236,16 @@ import { Toast } from 'vant';
|
|||||||
export default {
|
export default {
|
||||||
setup() {
|
setup() {
|
||||||
const fileList = ref([
|
const fileList = ref([
|
||||||
{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
|
{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' },
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/sand.jpg',
|
url: 'https://img01.yzcdn.cn/vant/sand.jpg',
|
||||||
deletable: true,
|
deletable: true,
|
||||||
beforeDelete: () => {
|
beforeDelete: () => {
|
||||||
Toast('Customize the events and styles of a single preview image');
|
Toast('Customize the events and styles of a single preview image');
|
||||||
},
|
},
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/tree.jpg',
|
url: 'https://img01.yzcdn.cn/vant/tree.jpg',
|
||||||
deletable: true,
|
deletable: true,
|
||||||
imageFit: 'contain',
|
imageFit: 'contain',
|
||||||
previewSize: 120,
|
previewSize: 120,
|
||||||
|
|||||||
@ -53,7 +53,7 @@ import { ref } from 'vue';
|
|||||||
export default {
|
export default {
|
||||||
setup() {
|
setup() {
|
||||||
const fileList = ref([
|
const fileList = ref([
|
||||||
{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
|
{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' },
|
||||||
// Uploader 根据文件后缀来判断是否为图片文件
|
// Uploader 根据文件后缀来判断是否为图片文件
|
||||||
// 如果图片 URL 中不包含类型信息,可以添加 isImage 标记来声明
|
// 如果图片 URL 中不包含类型信息,可以添加 isImage 标记来声明
|
||||||
{ url: 'https://cloud-image', isImage: true },
|
{ url: 'https://cloud-image', isImage: true },
|
||||||
@ -81,12 +81,12 @@ export default {
|
|||||||
setup() {
|
setup() {
|
||||||
const fileList = ref([
|
const fileList = ref([
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/leaf.jpg',
|
url: 'https://img01.yzcdn.cn/vant/leaf.jpg',
|
||||||
status: 'uploading',
|
status: 'uploading',
|
||||||
message: '上传中...',
|
message: '上传中...',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/tree.jpg',
|
url: 'https://img01.yzcdn.cn/vant/tree.jpg',
|
||||||
status: 'failed',
|
status: 'failed',
|
||||||
message: '上传失败',
|
message: '上传失败',
|
||||||
},
|
},
|
||||||
@ -261,16 +261,16 @@ import { Toast } from 'vant';
|
|||||||
export default {
|
export default {
|
||||||
setup() {
|
setup() {
|
||||||
const fileList = ref([
|
const fileList = ref([
|
||||||
{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
|
{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' },
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/sand.jpg',
|
url: 'https://img01.yzcdn.cn/vant/sand.jpg',
|
||||||
deletable: true,
|
deletable: true,
|
||||||
beforeDelete: () => {
|
beforeDelete: () => {
|
||||||
Toast('自定义单个预览图片的事件和样式');
|
Toast('自定义单个预览图片的事件和样式');
|
||||||
},
|
},
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/tree.jpg',
|
url: 'https://img01.yzcdn.cn/vant/tree.jpg',
|
||||||
deletable: true,
|
deletable: true,
|
||||||
imageFit: 'contain',
|
imageFit: 'contain',
|
||||||
previewSize: 120,
|
previewSize: 120,
|
||||||
|
|||||||
@ -102,23 +102,23 @@ export default {
|
|||||||
const t = useTranslate(i18n);
|
const t = useTranslate(i18n);
|
||||||
const state = reactive({
|
const state = reactive({
|
||||||
fileList: [
|
fileList: [
|
||||||
{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
|
{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' },
|
||||||
{ url: 'https://img.yzcdn.cn/vant/tree.jpg' },
|
{ url: 'https://img01.yzcdn.cn/vant/tree.jpg' },
|
||||||
],
|
],
|
||||||
fileList2: [{ url: 'https://img.yzcdn.cn/vant/sand.jpg' }],
|
fileList2: [{ url: 'https://img01.yzcdn.cn/vant/sand.jpg' }],
|
||||||
fileList3: [],
|
fileList3: [],
|
||||||
fileList4: [{ url: 'https://img.yzcdn.cn/vant/sand.jpg' }],
|
fileList4: [{ url: 'https://img01.yzcdn.cn/vant/sand.jpg' }],
|
||||||
fileList5: [
|
fileList5: [
|
||||||
{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
|
{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' },
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/sand.jpg',
|
url: 'https://img01.yzcdn.cn/vant/sand.jpg',
|
||||||
deletable: true,
|
deletable: true,
|
||||||
beforeDelete: () => {
|
beforeDelete: () => {
|
||||||
Toast(t('deleteMessage'));
|
Toast(t('deleteMessage'));
|
||||||
},
|
},
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/tree.jpg',
|
url: 'https://img01.yzcdn.cn/vant/tree.jpg',
|
||||||
deletable: true,
|
deletable: true,
|
||||||
imageFit: 'contain',
|
imageFit: 'contain',
|
||||||
previewSize: 120,
|
previewSize: 120,
|
||||||
@ -126,19 +126,19 @@ export default {
|
|||||||
],
|
],
|
||||||
statusFileList: [
|
statusFileList: [
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/leaf.jpg',
|
url: 'https://img01.yzcdn.cn/vant/leaf.jpg',
|
||||||
status: 'uploading',
|
status: 'uploading',
|
||||||
message: t('uploading'),
|
message: t('uploading'),
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/tree.jpg',
|
url: 'https://img01.yzcdn.cn/vant/tree.jpg',
|
||||||
status: 'failed',
|
status: 'failed',
|
||||||
message: t('failed'),
|
message: t('failed'),
|
||||||
},
|
},
|
||||||
],
|
],
|
||||||
previewCoverFiles: [
|
previewCoverFiles: [
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/leaf.jpg',
|
url: 'https://img01.yzcdn.cn/vant/leaf.jpg',
|
||||||
file: {
|
file: {
|
||||||
name: t('imageName'),
|
name: t('imageName'),
|
||||||
},
|
},
|
||||||
|
|||||||
@ -20,7 +20,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-uploader__wrapper">
|
<div class="van-uploader__wrapper">
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image">
|
<div class="van-image van-uploader__preview-image">
|
||||||
<img src="https://img.yzcdn.cn/vant/leaf.jpg"
|
<img src="https://img01.yzcdn.cn/vant/leaf.jpg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: cover;"
|
style="object-fit: cover;"
|
||||||
>
|
>
|
||||||
@ -36,7 +36,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
</div>
|
</div>
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image">
|
<div class="van-image van-uploader__preview-image">
|
||||||
<img src="https://img.yzcdn.cn/vant/tree.jpg"
|
<img src="https://img01.yzcdn.cn/vant/tree.jpg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: cover;"
|
style="object-fit: cover;"
|
||||||
>
|
>
|
||||||
@ -67,7 +67,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-uploader__wrapper">
|
<div class="van-uploader__wrapper">
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image">
|
<div class="van-image van-uploader__preview-image">
|
||||||
<img src="https://img.yzcdn.cn/vant/leaf.jpg"
|
<img src="https://img01.yzcdn.cn/vant/leaf.jpg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: cover;"
|
style="object-fit: cover;"
|
||||||
>
|
>
|
||||||
@ -98,7 +98,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
</div>
|
</div>
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image">
|
<div class="van-image van-uploader__preview-image">
|
||||||
<img src="https://img.yzcdn.cn/vant/tree.jpg"
|
<img src="https://img01.yzcdn.cn/vant/tree.jpg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: cover;"
|
style="object-fit: cover;"
|
||||||
>
|
>
|
||||||
@ -135,7 +135,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-uploader__wrapper">
|
<div class="van-uploader__wrapper">
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image">
|
<div class="van-image van-uploader__preview-image">
|
||||||
<img src="https://img.yzcdn.cn/vant/sand.jpg"
|
<img src="https://img01.yzcdn.cn/vant/sand.jpg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: cover;"
|
style="object-fit: cover;"
|
||||||
>
|
>
|
||||||
@ -166,7 +166,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-uploader__wrapper">
|
<div class="van-uploader__wrapper">
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image">
|
<div class="van-image van-uploader__preview-image">
|
||||||
<img src="https://img.yzcdn.cn/vant/sand.jpg"
|
<img src="https://img01.yzcdn.cn/vant/sand.jpg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: cover;"
|
style="object-fit: cover;"
|
||||||
>
|
>
|
||||||
@ -220,7 +220,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-uploader__wrapper">
|
<div class="van-uploader__wrapper">
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image">
|
<div class="van-image van-uploader__preview-image">
|
||||||
<img src="https://img.yzcdn.cn/vant/leaf.jpg"
|
<img src="https://img01.yzcdn.cn/vant/leaf.jpg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: cover;"
|
style="object-fit: cover;"
|
||||||
>
|
>
|
||||||
@ -284,7 +284,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-uploader__wrapper">
|
<div class="van-uploader__wrapper">
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image">
|
<div class="van-image van-uploader__preview-image">
|
||||||
<img src="https://img.yzcdn.cn/vant/leaf.jpg"
|
<img src="https://img01.yzcdn.cn/vant/leaf.jpg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: cover;"
|
style="object-fit: cover;"
|
||||||
>
|
>
|
||||||
@ -296,7 +296,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
</div>
|
</div>
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image">
|
<div class="van-image van-uploader__preview-image">
|
||||||
<img src="https://img.yzcdn.cn/vant/sand.jpg"
|
<img src="https://img01.yzcdn.cn/vant/sand.jpg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: cover;"
|
style="object-fit: cover;"
|
||||||
>
|
>
|
||||||
@ -314,7 +314,7 @@ exports[`should render demo and match snapshot 1`] = `
|
|||||||
<div class="van-image van-uploader__preview-image"
|
<div class="van-image van-uploader__preview-image"
|
||||||
style="width: 120px; height: 120px;"
|
style="width: 120px; height: 120px;"
|
||||||
>
|
>
|
||||||
<img src="https://img.yzcdn.cn/vant/tree.jpg"
|
<img src="https://img01.yzcdn.cn/vant/tree.jpg"
|
||||||
class="van-image__img"
|
class="van-image__img"
|
||||||
style="object-fit: contain;"
|
style="object-fit: contain;"
|
||||||
>
|
>
|
||||||
|
|||||||
@ -41,7 +41,7 @@ exports[`image-fit prop 1`] = `
|
|||||||
<div class="van-uploader">
|
<div class="van-uploader">
|
||||||
<div class="van-uploader__wrapper">
|
<div class="van-uploader__wrapper">
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: contain;">
|
<div class="van-image van-uploader__preview-image"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: contain;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
@ -73,19 +73,19 @@ exports[`preview-cover slot 1`] = `
|
|||||||
<div class="van-uploader">
|
<div class="van-uploader">
|
||||||
<div class="van-uploader__wrapper">
|
<div class="van-uploader__wrapper">
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: cover;">
|
<div class="van-image van-uploader__preview-image"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: cover;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
<div class="van-uploader__preview-cover">url: https://img.yzcdn.cn/vant/cat.jpeg, index: 0</div>
|
<div class="van-uploader__preview-cover">url: https://img01.yzcdn.cn/vant/cat.jpeg, index: 0</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="van-uploader__preview-delete"><i class="van-icon van-icon-cross van-uploader__preview-delete-icon">
|
<div class="van-uploader__preview-delete"><i class="van-icon van-icon-cross van-uploader__preview-delete-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: cover;">
|
<div class="van-image van-uploader__preview-image"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: cover;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
<div class="van-uploader__preview-cover">url: https://img.yzcdn.cn/vant/cat.jpeg, index: 1</div>
|
<div class="van-uploader__preview-cover">url: https://img01.yzcdn.cn/vant/cat.jpeg, index: 1</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="van-uploader__preview-delete"><i class="van-icon van-icon-cross van-uploader__preview-delete-icon">
|
<div class="van-uploader__preview-delete"><i class="van-icon van-icon-cross van-uploader__preview-delete-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
@ -117,7 +117,7 @@ exports[`render preview image 1`] = `
|
|||||||
<div class="van-uploader">
|
<div class="van-uploader">
|
||||||
<div class="van-uploader__wrapper">
|
<div class="van-uploader__wrapper">
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: cover;">
|
<div class="van-image van-uploader__preview-image"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: cover;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
@ -127,7 +127,7 @@ exports[`render preview image 1`] = `
|
|||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-uploader__file"><i class="van-icon van-icon-description van-uploader__file-icon">
|
<div class="van-uploader__file"><i class="van-icon van-icon-description van-uploader__file-icon">
|
||||||
<!----></i>
|
<!----></i>
|
||||||
<div class="van-uploader__file-name van-ellipsis">https://img.yzcdn.cn/vant/test.pdf</div>
|
<div class="van-uploader__file-name van-ellipsis">https://img01.yzcdn.cn/vant/test.pdf</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="van-uploader__preview-delete"><i class="van-icon van-icon-cross van-uploader__preview-delete-icon">
|
<div class="van-uploader__preview-delete"><i class="van-icon van-icon-cross van-uploader__preview-delete-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
|
|||||||
@ -9,8 +9,8 @@ const mockFileDataUrl = 'data:image/test';
|
|||||||
const mockFile = new File([], 'test.jpg');
|
const mockFile = new File([], 'test.jpg');
|
||||||
const file = { target: { files: [mockFile] } };
|
const file = { target: { files: [mockFile] } };
|
||||||
const multiFile = { target: { files: [mockFile, mockFile] } };
|
const multiFile = { target: { files: [mockFile, mockFile] } };
|
||||||
const IMAGE = 'https://img.yzcdn.cn/vant/cat.jpeg';
|
const IMAGE = 'https://img01.yzcdn.cn/vant/cat.jpeg';
|
||||||
const PDF = 'https://img.yzcdn.cn/vant/test.pdf';
|
const PDF = 'https://img01.yzcdn.cn/vant/test.pdf';
|
||||||
|
|
||||||
window.FileReader = function () {
|
window.FileReader = function () {
|
||||||
this.readAsText = function () {
|
this.readAsText = function () {
|
||||||
@ -203,8 +203,8 @@ test('render preview image', async () => {
|
|||||||
const wrapper = mount(Uploader, {
|
const wrapper = mount(Uploader, {
|
||||||
props: {
|
props: {
|
||||||
fileList: [
|
fileList: [
|
||||||
{ url: 'https://img.yzcdn.cn/vant/cat.jpeg' },
|
{ url: 'https://img01.yzcdn.cn/vant/cat.jpeg' },
|
||||||
{ url: 'https://img.yzcdn.cn/vant/test.pdf' },
|
{ url: 'https://img01.yzcdn.cn/vant/test.pdf' },
|
||||||
{ file: { name: 'test.pdf' } },
|
{ file: { name: 'test.pdf' } },
|
||||||
],
|
],
|
||||||
},
|
},
|
||||||
@ -225,7 +225,7 @@ test('image-fit prop', () => {
|
|||||||
const wrapper = mount(Uploader, {
|
const wrapper = mount(Uploader, {
|
||||||
props: {
|
props: {
|
||||||
imageFit: 'contain',
|
imageFit: 'contain',
|
||||||
fileList: [{ url: 'https://img.yzcdn.cn/vant/cat.jpeg' }],
|
fileList: [{ url: 'https://img01.yzcdn.cn/vant/cat.jpeg' }],
|
||||||
},
|
},
|
||||||
});
|
});
|
||||||
|
|
||||||
|
|||||||
@ -31,7 +31,7 @@ module.exports = {
|
|||||||
'zh-CN': {
|
'zh-CN': {
|
||||||
title: 'Vant',
|
title: 'Vant',
|
||||||
description: '轻量、可靠的移动端 Vue 组件库',
|
description: '轻量、可靠的移动端 Vue 组件库',
|
||||||
logo: 'https://img.yzcdn.cn/vant/logo.png',
|
logo: 'https://img01.yzcdn.cn/vant/logo.png',
|
||||||
langLabel: '中',
|
langLabel: '中',
|
||||||
links: [
|
links: [
|
||||||
{
|
{
|
||||||
@ -411,7 +411,7 @@ module.exports = {
|
|||||||
'en-US': {
|
'en-US': {
|
||||||
title: 'Vant',
|
title: 'Vant',
|
||||||
description: 'Mobile UI Components built on Vue',
|
description: 'Mobile UI Components built on Vue',
|
||||||
logo: 'https://img.yzcdn.cn/vant/logo.png',
|
logo: 'https://img01.yzcdn.cn/vant/logo.png',
|
||||||
langLabel: 'EN',
|
langLabel: 'EN',
|
||||||
links: [
|
links: [
|
||||||
{
|
{
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user