From 67d44a0fa52ac0c9048a2ba5242098300003484a Mon Sep 17 00:00:00 2001
From: neverland <chenjiahan@youzan.com>
Date: Wed, 27 Jan 2021 10:25:07 +0800
Subject: [PATCH] docs: fix cdn link (#8023)
---
README.md | 4 +--
README.zh-CN.md | 8 +++---
docs/markdown/advanced-usage.zh-CN.md | 10 +++----
docs/markdown/changelog-v3.zh-CN.md | 2 +-
docs/markdown/design.zh-CN.md | 10 +++----
docs/markdown/home.en-US.md | 2 +-
docs/markdown/home.zh-CN.md | 4 +--
docs/markdown/quickstart.en-US.md | 2 +-
docs/markdown/quickstart.zh-CN.md | 2 +-
.../generators/vue2/vant.config.js | 2 +-
.../generators/vue3/vant.config.js | 2 +-
packages/vant-cli/docs/config.md | 2 +-
packages/vant-use/.vuepress/config.js | 4 ++-
src/button/README.md | 2 +-
src/button/README.zh-CN.md | 2 +-
src/button/demo/index.vue | 2 +-
.../test/__snapshots__/demo.spec.js.snap | 2 +-
src/card/README.md | 6 ++---
src/card/README.zh-CN.md | 6 ++---
src/card/demo/index.vue | 2 +-
src/card/test/__snapshots__/demo.spec.js.snap | 6 ++---
src/checkbox/README.md | 4 +--
src/checkbox/README.zh-CN.md | 4 +--
src/checkbox/demo/index.vue | 4 +--
.../test/__snapshots__/demo.spec.js.snap | 2 +-
src/coupon-list/README.md | 2 +-
src/coupon-list/README.zh-CN.md | 2 +-
.../test/__snapshots__/index.legacy.js.snap | 4 +--
src/dialog/README.md | 2 +-
src/dialog/README.zh-CN.md | 2 +-
src/dialog/demo/index.vue | 2 +-
.../test/__snapshots__/demo.spec.js.snap | 2 +-
src/empty/README.md | 2 +-
src/empty/README.zh-CN.md | 2 +-
src/empty/demo/index.vue | 2 +-
.../test/__snapshots__/demo.spec.js.snap | 2 +-
src/form/README.md | 2 +-
src/form/README.zh-CN.md | 2 +-
src/form/demo/FieldType.vue | 2 +-
src/form/test/__snapshots__/demo.spec.js.snap | 2 +-
src/grid/README.md | 6 ++---
src/grid/README.zh-CN.md | 6 ++---
src/grid/demo/index.vue | 15 ++++++++---
src/grid/test/__snapshots__/demo.spec.js.snap | 6 ++---
src/image-preview/README.md | 24 ++++++++---------
src/image-preview/README.zh-CN.md | 26 +++++++++----------
src/image-preview/demo/index.vue | 8 +++---
.../test/__snapshots__/index.legacy.js.snap | 4 +--
src/image-preview/test/index.legacy.js | 8 +++---
src/image-preview/test/index.spec.js | 6 ++---
src/image/README.md | 12 ++++++---
src/image/README.zh-CN.md | 16 +++++++-----
src/image/demo/index.vue | 2 +-
.../test/__snapshots__/demo.spec.js.snap | 22 ++++++++--------
src/lazyload/README.md | 4 +--
src/lazyload/README.zh-CN.md | 4 +--
src/lazyload/demo/index.vue | 16 ++++++------
src/pull-refresh/README.md | 6 ++---
src/pull-refresh/README.zh-CN.md | 6 ++---
src/radio/README.md | 4 +--
src/radio/README.zh-CN.md | 4 +--
src/radio/demo/index.vue | 4 +--
.../test/__snapshots__/demo.spec.js.snap | 4 +--
src/share-sheet/README.md | 6 ++---
src/share-sheet/README.zh-CN.md | 6 ++---
src/share-sheet/demo/index.vue | 6 ++---
src/skeleton/demo/index.vue | 2 +-
src/swipe-cell/README.md | 2 +-
src/swipe-cell/README.zh-CN.md | 2 +-
src/swipe-cell/demo/index.vue | 2 +-
.../test/__snapshots__/demo.spec.js.snap | 2 +-
src/swipe/README.md | 4 +--
src/swipe/README.zh-CN.md | 4 +--
src/swipe/demo/index.vue | 8 +++---
.../test/__snapshots__/demo.spec.js.snap | 6 ++---
src/tabbar/README.md | 4 +--
src/tabbar/README.zh-CN.md | 4 +--
src/tabbar/demo/index.vue | 4 +--
.../test/__snapshots__/demo.spec.js.snap | 2 +-
src/toast/README.md | 2 +-
src/toast/README.zh-CN.md | 2 +-
src/toast/demo/index.vue | 2 +-
src/tree-select/README.md | 4 +--
src/tree-select/README.zh-CN.md | 4 +--
src/tree-select/demo/index.vue | 4 +--
.../test/__snapshots__/demo.spec.js.snap | 2 +-
src/uploader/README.md | 12 ++++-----
src/uploader/README.zh-CN.md | 12 ++++-----
src/uploader/demo/index.vue | 20 +++++++-------
.../test/__snapshots__/demo.spec.js.snap | 20 +++++++-------
.../test/__snapshots__/index.legacy.js.snap | 14 +++++-----
src/uploader/test/index.legacy.js | 10 +++----
vant.config.js | 4 +--
93 files changed, 267 insertions(+), 250 deletions(-)
diff --git a/README.md b/README.md
index 7cb9e128e..264dc1076 100644
--- a/README.md
+++ b/README.md
@@ -1,5 +1,5 @@
<p align="center">
- <img alt="logo" src="https://img.yzcdn.cn/vant/logo.png" width="120" height="120" style="margin-bottom: 10px;">
+ <img alt="logo" src="https://img01.yzcdn.cn/vant/logo.png" width="120" height="120" style="margin-bottom: 10px;">
</p>
<h1 align="center">Vant</h1>
@@ -92,7 +92,7 @@ Modern browsers and Android 4.0+, iOS 8.0+.
You can scan the following QR code to access the demo:
-<img src="https://img.yzcdn.cn/vant/preview_qrcode_20180528.png" width="220" height="220" >
+<img src="https://img01.yzcdn.cn/vant/preview_qrcode_20180528.png" width="220" height="220" >
## LICENSE
diff --git a/README.zh-CN.md b/README.zh-CN.md
index 7cd1e12da..f671fecaf 100644
--- a/README.zh-CN.md
+++ b/README.zh-CN.md
@@ -1,5 +1,5 @@
<p align="center">
- <img alt="logo" src="https://img.yzcdn.cn/vant/logo.png" width="120" style="margin-bottom: 10px;">
+ <img alt="logo" src="https://img01.yzcdn.cn/vant/logo.png" width="120" style="margin-bottom: 10px;">
</p>
<h1 align="center">Vant</h1>
@@ -81,7 +81,7 @@ vant 也支持按需引入、CDN 引入等方式,详细说明见 [快速上手
我们热爱分享和开源,崇尚用工程师的方式解决问题,因此造了很多工具来解决我们遇到的问题,目前我们维护的开源产品有:
-<img src="https://img.yzcdn.cn/public_files/2019/07/22/f4b70763c55c8710c52c667ecf192c05.jpeg" width="320" height="303">
+<img src="https://img01.yzcdn.cn/public_files/2019/07/22/f4b70763c55c8710c52c667ecf192c05.jpeg" width="320" height="303">
我们正在寻找更多优秀的小伙伴,一起拓展前端技术的边界,期待你的加入!
@@ -112,13 +112,13 @@ vant 也支持按需引入、CDN 引入等方式,详细说明见 [快速上手
可以手机扫码以下二维码访问手机端 demo:
-<img src="https://img.yzcdn.cn/vant/preview_qrcode_20180528.png" width="220" height="220" >
+<img src="https://img01.yzcdn.cn/vant/preview_qrcode_20180528.png" width="220" height="220" >
## 微信讨论群
欢迎大家加入 Vant 交流群一起讨论,添加下方微信并注明『加入 Vant 交流群』即可
-<img src="https://img.yzcdn.cn/vant/wechat_20180606.png" width="220" height="292" >
+<img src="https://img01.yzcdn.cn/vant/wechat_20180606.png" width="220" height="292" >
## 开源协议
diff --git a/docs/markdown/advanced-usage.zh-CN.md b/docs/markdown/advanced-usage.zh-CN.md
index 764848828..3a0f8d356 100644
--- a/docs/markdown/advanced-usage.zh-CN.md
+++ b/docs/markdown/advanced-usage.zh-CN.md
@@ -25,8 +25,8 @@ export default {
data() {
return {
checked: true,
- activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
};
},
};
@@ -38,9 +38,7 @@ Vant 中的许多组件提供了实例方法,调用实例方法时,我们需
```html
<!-- 通过 ref 属性将组件绑定到 this.$refs.checkbox 上 -->
-<van-checkbox v-model="checked" ref="checkbox">
- 复选框
-</van-checkbox>
+<van-checkbox v-model="checked" ref="checkbox"> 复选框 </van-checkbox>
```
```js
@@ -120,4 +118,4 @@ iPhone X 等机型底部存在底部指示条,指示条的操作区域与页
<van-number-keyboard safe-area-inset-bottom />
```
-<img src="https://img.yzcdn.cn/vant/safearea.png">
+<img src="https://img01.yzcdn.cn/vant/safearea.png">
diff --git a/docs/markdown/changelog-v3.zh-CN.md b/docs/markdown/changelog-v3.zh-CN.md
index fa96de811..0b4127926 100644
--- a/docs/markdown/changelog-v3.zh-CN.md
+++ b/docs/markdown/changelog-v3.zh-CN.md
@@ -221,7 +221,7 @@ Vant 遵循 [Semver](https://semver.org/lang/zh-CN/) 语义化版本规范。
- 新增 [Popover 气泡弹出框](#/zh-CN/popover)组件 [#7579](https://github.com/youzan/vant/issues/7579)
-
+
**Feature**
diff --git a/docs/markdown/design.zh-CN.md b/docs/markdown/design.zh-CN.md
index 31eaa36ac..ff36309e4 100644
--- a/docs/markdown/design.zh-CN.md
+++ b/docs/markdown/design.zh-CN.md
@@ -12,15 +12,15 @@ Vant 是基于有赞 [Zan Design System](https://design.youzan.com/) 视觉规
#### 色彩规范
-<img src="https://img.yzcdn.cn/vant/color_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
+<img src="https://img01.yzcdn.cn/vant/color_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
#### 字体规范
-<img src="https://img.yzcdn.cn/vant/words_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
+<img src="https://img01.yzcdn.cn/vant/words_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
#### 组件规范
-<img src="https://img.yzcdn.cn/vant/tab_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
+<img src="https://img01.yzcdn.cn/vant/tab_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/docs/assets/design.sketch?raw=true">下载</a>
@@ -28,7 +28,7 @@ Vant 是基于有赞 [Zan Design System](https://design.youzan.com/) 视觉规
包含 Sketch 格式的图标库资源。
-<img src="https://img.yzcdn.cn/vant/design-icons-0321.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
+<img src="https://img01.yzcdn.cn/vant/design-icons-0321.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/packages/vant-icons/assets/icons.sketch?raw=true">下载</a>
@@ -36,7 +36,7 @@ Vant 是基于有赞 [Zan Design System](https://design.youzan.com/) 视觉规
Axure 元件库,由社区的 [@axure-tczy](https://github.com/axure-tczy) 同学贡献。
-<img src="https://img.yzcdn.cn/vant/vant-axure-0905.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
+<img src="https://img01.yzcdn.cn/vant/vant-axure-0905.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
<a class="design-download" href="https://b.yzcdn.cn/vant/vant-axure-20200905.zip">下载</a>
diff --git a/docs/markdown/home.en-US.md b/docs/markdown/home.en-US.md
index d23373d73..79e351410 100644
--- a/docs/markdown/home.en-US.md
+++ b/docs/markdown/home.en-US.md
@@ -1,6 +1,6 @@
<div class="card">
<div class="van-doc-intro">
- <img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://img.yzcdn.cn/vant/logo.png">
+ <img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://img01.yzcdn.cn/vant/logo.png">
<h2 style="margin: 0; font-size: 36px; line-height: 60px;">Vant</h2>
<p>Mobile UI Components built on Vue</p>
</div>
diff --git a/docs/markdown/home.zh-CN.md b/docs/markdown/home.zh-CN.md
index 6d183c948..ff2b4e117 100644
--- a/docs/markdown/home.zh-CN.md
+++ b/docs/markdown/home.zh-CN.md
@@ -1,6 +1,6 @@
<div class="card">
<div class="van-doc-intro">
- <img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://img.yzcdn.cn/vant/logo.png">
+ <img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://img01.yzcdn.cn/vant/logo.png">
<h2 style="margin: 0; font-size: 36px; line-height: 60px;">Vant</h2>
<p>轻量、可靠的移动端 Vue 组件库</p>
</div>
@@ -45,7 +45,7 @@ Vant 是**有赞前端团队**开源的移动端组件库,于 2017 年开源
我们热爱分享和开源,崇尚用工程师的方式解决问题,因此造了很多工具来解决我们遇到的问题,目前我们维护的开源产品有:
-<img src="https://img.yzcdn.cn/public_files/2019/07/22/f4b70763c55c8710c52c667ecf192c05.jpeg" style="width: 320px; height: 303px;">
+<img src="https://img01.yzcdn.cn/public_files/2019/07/22/f4b70763c55c8710c52c667ecf192c05.jpeg" style="width: 320px; height: 303px;">
我们正在寻找更多优秀的小伙伴,一起拓展前端技术的边界,期待你的加入!
diff --git a/docs/markdown/quickstart.en-US.md b/docs/markdown/quickstart.en-US.md
index 5c41bc4ca..4a11c52eb 100644
--- a/docs/markdown/quickstart.en-US.md
+++ b/docs/markdown/quickstart.en-US.md
@@ -59,7 +59,7 @@ vue create hello-world
vue ui
```
-
+
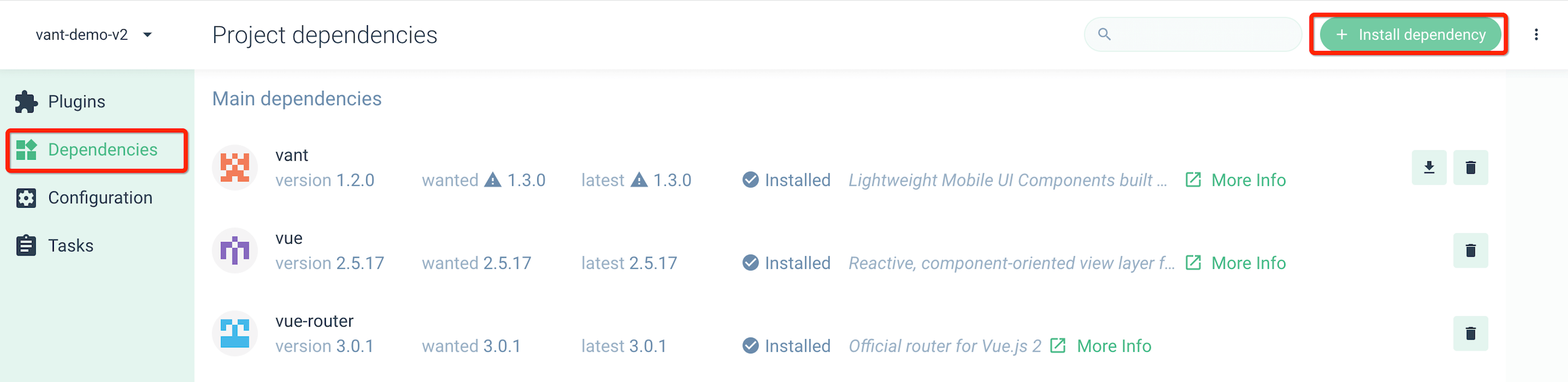
In the GUI, click on 'Dependencies' -> `Install Dependencies` and add `vant` to the dependencies.
diff --git a/docs/markdown/quickstart.zh-CN.md b/docs/markdown/quickstart.zh-CN.md
index f47e6bb46..16c764003 100644
--- a/docs/markdown/quickstart.zh-CN.md
+++ b/docs/markdown/quickstart.zh-CN.md
@@ -66,7 +66,7 @@ vue create hello-world
vue ui
```
-
+
在图形化界面中,点击 `依赖` -> `安装依赖`,然后将 `vant` 添加到依赖中即可。
diff --git a/packages/create-vant-cli-app/generators/vue2/vant.config.js b/packages/create-vant-cli-app/generators/vue2/vant.config.js
index 749ef1a35..e7e2e9eae 100644
--- a/packages/create-vant-cli-app/generators/vue2/vant.config.js
+++ b/packages/create-vant-cli-app/generators/vue2/vant.config.js
@@ -10,7 +10,7 @@ module.exports = {
},
site: {
title: '<%= name %>',
- logo: 'https://img.yzcdn.cn/vant/logo.png',
+ logo: 'https://img01.yzcdn.cn/vant/logo.png',
nav: [
{
title: '开发指南',
diff --git a/packages/create-vant-cli-app/generators/vue3/vant.config.js b/packages/create-vant-cli-app/generators/vue3/vant.config.js
index 749ef1a35..e7e2e9eae 100644
--- a/packages/create-vant-cli-app/generators/vue3/vant.config.js
+++ b/packages/create-vant-cli-app/generators/vue3/vant.config.js
@@ -10,7 +10,7 @@ module.exports = {
},
site: {
title: '<%= name %>',
- logo: 'https://img.yzcdn.cn/vant/logo.png',
+ logo: 'https://img01.yzcdn.cn/vant/logo.png',
nav: [
{
title: '开发指南',
diff --git a/packages/vant-cli/docs/config.md b/packages/vant-cli/docs/config.md
index 73a79c32f..ac2c0ee72 100644
--- a/packages/vant-cli/docs/config.md
+++ b/packages/vant-cli/docs/config.md
@@ -39,7 +39,7 @@ module.exports = {
// 标题
title: 'Demo UI',
// 图标
- logo: 'https://img.yzcdn.cn/vant/logo.png',
+ logo: 'https://img01.yzcdn.cn/vant/logo.png',
// 描述
description: '示例组件库',
// 左侧导航
diff --git a/packages/vant-use/.vuepress/config.js b/packages/vant-use/.vuepress/config.js
index a08f842c7..2e7d33e0c 100644
--- a/packages/vant-use/.vuepress/config.js
+++ b/packages/vant-use/.vuepress/config.js
@@ -2,7 +2,9 @@ module.exports = {
base: '/vant/vant-use/',
title: 'Vant Use',
dest: 'dist/site',
- head: [['link', { rel: 'icon', href: 'https://img.yzcdn.cn/vant/logo.png' }]],
+ head: [
+ ['link', { rel: 'icon', href: 'https://img01.yzcdn.cn/vant/logo.png' }],
+ ],
patterns: ['**/*.md', '!**/node_modules'],
themeConfig: {
nav: [
diff --git a/src/button/README.md b/src/button/README.md
index 602ca39db..c65b0ce4a 100644
--- a/src/button/README.md
+++ b/src/button/README.md
@@ -63,7 +63,7 @@ app.use(Button);
```html
<van-button icon="plus" type="primary" />
<van-button icon="plus" type="primary">Button</van-button>
-<van-button icon="https://img.yzcdn.cn/vant/user-active.png" type="primary">
+<van-button icon="https://img01.yzcdn.cn/vant/user-active.png" type="primary">
Button
</van-button>
```
diff --git a/src/button/README.zh-CN.md b/src/button/README.zh-CN.md
index 107a6a998..3904d51e0 100644
--- a/src/button/README.zh-CN.md
+++ b/src/button/README.zh-CN.md
@@ -81,7 +81,7 @@ app.use(Button);
```html
<van-button icon="plus" type="primary" />
<van-button icon="plus" type="primary">按钮</van-button>
-<van-button icon="https://img.yzcdn.cn/vant/user-active.png" type="primary">
+<van-button icon="https://img01.yzcdn.cn/vant/user-active.png" type="primary">
按钮
</van-button>
```
diff --git a/src/button/demo/index.vue b/src/button/demo/index.vue
index 8d0ebd226..3c93039d5 100644
--- a/src/button/demo/index.vue
+++ b/src/button/demo/index.vue
@@ -41,7 +41,7 @@
<van-button
plain
type="primary"
- icon="https://img.yzcdn.cn/vant/user-active.png"
+ icon="https://img01.yzcdn.cn/vant/user-active.png"
:text="t('button')"
/>
</demo-block>
diff --git a/src/button/test/__snapshots__/demo.spec.js.snap b/src/button/test/__snapshots__/demo.spec.js.snap
index 936299c4a..8a0a1894e 100644
--- a/src/button/test/__snapshots__/demo.spec.js.snap
+++ b/src/button/test/__snapshots__/demo.spec.js.snap
@@ -243,7 +243,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-button__content">
<i class="van-badge__wrapper van-icon van-button__icon">
<img class="van-icon__image"
- src="https://img.yzcdn.cn/vant/user-active.png"
+ src="https://img01.yzcdn.cn/vant/user-active.png"
>
</i>
<span class="van-button__text">
diff --git a/src/card/README.md b/src/card/README.md
index df2985f85..ad7862492 100644
--- a/src/card/README.md
+++ b/src/card/README.md
@@ -20,7 +20,7 @@ app.use(Card);
price="2.00"
title="Title"
desc="Description"
- thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
/>
```
@@ -34,7 +34,7 @@ app.use(Card);
title="Title"
desc="Description"
origin-price="10.00"
- thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
/>
```
@@ -48,7 +48,7 @@ Use slot to custom content.
title="Title"
desc="Description"
price="2.00"
- thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
>
<template #tags>
<van-tag plain type="danger">Tag</van-tag>
diff --git a/src/card/README.zh-CN.md b/src/card/README.zh-CN.md
index 7d1ffcba7..fa4e50d8e 100644
--- a/src/card/README.zh-CN.md
+++ b/src/card/README.zh-CN.md
@@ -24,7 +24,7 @@ app.use(Card);
price="2.00"
desc="描述信息"
title="商品标题"
- thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
/>
```
@@ -39,7 +39,7 @@ app.use(Card);
price="2.00"
desc="描述信息"
title="商品标题"
- thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
origin-price="10.00"
/>
```
@@ -54,7 +54,7 @@ app.use(Card);
price="2.00"
desc="描述信息"
title="商品标题"
- thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
>
<template #tags>
<van-tag plain type="danger">标签</van-tag>
diff --git a/src/card/demo/index.vue b/src/card/demo/index.vue
index ccb54765f..c032ec5cb 100644
--- a/src/card/demo/index.vue
+++ b/src/card/demo/index.vue
@@ -73,7 +73,7 @@ export default {
return {
t,
- imageURL: 'https://img.yzcdn.cn/vant/ipad.jpeg',
+ imageURL: 'https://img01.yzcdn.cn/vant/ipad.jpeg',
};
},
};
diff --git a/src/card/test/__snapshots__/demo.spec.js.snap b/src/card/test/__snapshots__/demo.spec.js.snap
index 73bed95eb..e5872e744 100644
--- a/src/card/test/__snapshots__/demo.spec.js.snap
+++ b/src/card/test/__snapshots__/demo.spec.js.snap
@@ -8,7 +8,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100%; height: 100%;"
>
- <img src="https://img.yzcdn.cn/vant/ipad.jpeg"
+ <img src="https://img01.yzcdn.cn/vant/ipad.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -57,7 +57,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100%; height: 100%;"
>
- <img src="https://img.yzcdn.cn/vant/ipad.jpeg"
+ <img src="https://img01.yzcdn.cn/vant/ipad.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -116,7 +116,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100%; height: 100%;"
>
- <img src="https://img.yzcdn.cn/vant/ipad.jpeg"
+ <img src="https://img01.yzcdn.cn/vant/ipad.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
diff --git a/src/checkbox/README.md b/src/checkbox/README.md
index 5595b5bf6..2e356bacf 100644
--- a/src/checkbox/README.md
+++ b/src/checkbox/README.md
@@ -83,8 +83,8 @@ export default {
const checked = ref(true);
return {
checked,
- activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
};
},
};
diff --git a/src/checkbox/README.zh-CN.md b/src/checkbox/README.zh-CN.md
index 1a9941aec..7b2f1cfc7 100644
--- a/src/checkbox/README.zh-CN.md
+++ b/src/checkbox/README.zh-CN.md
@@ -95,8 +95,8 @@ export default {
const checked = ref(true);
return {
checked,
- activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
};
},
};
diff --git a/src/checkbox/demo/index.vue b/src/checkbox/demo/index.vue
index 6123c97fa..f443449fe 100644
--- a/src/checkbox/demo/index.vue
+++ b/src/checkbox/demo/index.vue
@@ -182,8 +182,8 @@ export default {
setRefs,
checkAll,
toggleAll,
- activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
};
},
};
diff --git a/src/checkbox/test/__snapshots__/demo.spec.js.snap b/src/checkbox/test/__snapshots__/demo.spec.js.snap
index f326be6df..62fbf5d10 100644
--- a/src/checkbox/test/__snapshots__/demo.spec.js.snap
+++ b/src/checkbox/test/__snapshots__/demo.spec.js.snap
@@ -100,7 +100,7 @@ exports[`should render demo and match snapshot 1`] = `
aria-checked="true"
>
<div class="van-checkbox__icon van-checkbox__icon--round van-checkbox__icon--checked">
- <img src="https://img.yzcdn.cn/vant/user-active.png">
+ <img src="https://img01.yzcdn.cn/vant/user-active.png">
</div>
<span class="van-checkbox__label">
Custom Icon
diff --git a/src/coupon-list/README.md b/src/coupon-list/README.md
index 96226f5f6..9340cb332 100644
--- a/src/coupon-list/README.md
+++ b/src/coupon-list/README.md
@@ -111,7 +111,7 @@ export default {
| close-button-text | Close button text | _string_ | `Close` |
| input-placeholder | Input placeholder | _string_ | `Coupon code` |
| currency | Currency symbol | _string_ | `¥` |
-| empty-image | Placeholder image when list is empty | _string_ | `https://img.yzcdn.cn/vant/coupon-empty.png` |
+| empty-image | Placeholder image when list is empty | _string_ | `https://img01.yzcdn.cn/vant/coupon-empty.png` |
| show-count | Whether to show coupon count in tab title | _boolean_ | `true` |
### CouponList Events
diff --git a/src/coupon-list/README.zh-CN.md b/src/coupon-list/README.zh-CN.md
index 2d23dfcfc..2cab2781d 100644
--- a/src/coupon-list/README.zh-CN.md
+++ b/src/coupon-list/README.zh-CN.md
@@ -113,7 +113,7 @@ export default {
| input-placeholder | 输入框文字提示 | _string_ | `请输入优惠码` |
| show-exchange-bar | 是否展示兑换栏 | _boolean_ | `true` |
| currency | 货币符号 | _string_ | `¥` |
-| empty-image | 列表为空时的占位图 | _string_ | `https://img.yzcdn.cn/vant/coupon-empty.png` |
+| empty-image | 列表为空时的占位图 | _string_ | `https://img01.yzcdn.cn/vant/coupon-empty.png` |
| show-count | 是否展示可用 / 不可用数量 | _boolean_ | `true` |
### CouponList Events
diff --git a/src/coupon-list/test/__snapshots__/index.legacy.js.snap b/src/coupon-list/test/__snapshots__/index.legacy.js.snap
index 614ef278f..499bae3d7 100644
--- a/src/coupon-list/test/__snapshots__/index.legacy.js.snap
+++ b/src/coupon-list/test/__snapshots__/index.legacy.js.snap
@@ -235,14 +235,14 @@ exports[`render empty coupon list 1`] = `
<div class="van-tabs__content">
<div role="tabpanel" class="van-tab__pane" style="display: none;">
<div class="van-coupon-list__list van-coupon-list__list--with-bottom" style="height: 628px;">
- <div class="van-coupon-list__empty"><img src="https://img.yzcdn.cn/vant/coupon-empty.png">
+ <div class="van-coupon-list__empty"><img src="https://img01.yzcdn.cn/vant/coupon-empty.png">
<p>暂无优惠券</p>
</div>
</div>
</div>
<div role="tabpanel" class="van-tab__pane" style="">
<div class="van-coupon-list__list van-coupon-list__list--with-bottom" style="height: 628px;">
- <div class="van-coupon-list__empty"><img src="https://img.yzcdn.cn/vant/coupon-empty.png">
+ <div class="van-coupon-list__empty"><img src="https://img01.yzcdn.cn/vant/coupon-empty.png">
<p>暂无优惠券</p>
</div>
</div>
diff --git a/src/dialog/README.md b/src/dialog/README.md
index fbdb3c9c5..2184d4117 100644
--- a/src/dialog/README.md
+++ b/src/dialog/README.md
@@ -106,7 +106,7 @@ If you need to render vue components within a dialog, you can use dialog compone
```html
<van-dialog v-model:show="show" title="Title" show-cancel-button>
- <img src="https://img.yzcdn.cn/vant/apple-3.jpg" />
+ <img src="https://img01.yzcdn.cn/vant/apple-3.jpg" />
</van-dialog>
```
diff --git a/src/dialog/README.zh-CN.md b/src/dialog/README.zh-CN.md
index 4f1e0612a..7c2226b58 100644
--- a/src/dialog/README.zh-CN.md
+++ b/src/dialog/README.zh-CN.md
@@ -139,7 +139,7 @@ export default {
```html
<van-dialog v-model:show="show" title="标题" show-cancel-button>
- <img src="https://img.yzcdn.cn/vant/apple-3.jpg" />
+ <img src="https://img01.yzcdn.cn/vant/apple-3.jpg" />
</van-dialog>
```
diff --git a/src/dialog/demo/index.vue b/src/dialog/demo/index.vue
index 3f2994ce4..2e762b92c 100644
--- a/src/dialog/demo/index.vue
+++ b/src/dialog/demo/index.vue
@@ -108,7 +108,7 @@ export default {
return {
t,
show,
- image: 'https://img.yzcdn.cn/vant/apple-3.jpg',
+ image: 'https://img01.yzcdn.cn/vant/apple-3.jpg',
onClickAlert,
onClickAlert2,
onClickRound,
diff --git a/src/dialog/test/__snapshots__/demo.spec.js.snap b/src/dialog/test/__snapshots__/demo.spec.js.snap
index 15787c499..c326203c9 100644
--- a/src/dialog/test/__snapshots__/demo.spec.js.snap
+++ b/src/dialog/test/__snapshots__/demo.spec.js.snap
@@ -104,7 +104,7 @@ exports[`should render demo and match snapshot 1`] = `
Title
</div>
<div class="van-dialog__content">
- <img src="https://img.yzcdn.cn/vant/apple-3.jpg">
+ <img src="https://img01.yzcdn.cn/vant/apple-3.jpg">
</div>
<div class="van-hairline--top van-dialog__footer">
<button type="button"
diff --git a/src/empty/README.md b/src/empty/README.md
index c1e3fce70..9d5529340 100644
--- a/src/empty/README.md
+++ b/src/empty/README.md
@@ -36,7 +36,7 @@ Use the image prop to display different placeholder images.
```html
<van-empty
class="custom-image"
- image="https://img.yzcdn.cn/vant/leaf.jpg"
+ image="https://img01.yzcdn.cn/vant/leaf.jpg"
description="Description"
/>
diff --git a/src/empty/README.zh-CN.md b/src/empty/README.zh-CN.md
index 350796a64..f23e746d6 100644
--- a/src/empty/README.zh-CN.md
+++ b/src/empty/README.zh-CN.md
@@ -42,7 +42,7 @@ Empty 组件内置了多种占位图片类型,可以在不同业务场景下
```html
<van-empty
class="custom-image"
- image="https://img.yzcdn.cn/vant/custom-empty-image.png"
+ image="https://img01.yzcdn.cn/vant/custom-empty-image.png"
description="描述文字"
/>
diff --git a/src/empty/demo/index.vue b/src/empty/demo/index.vue
index 7cbd7a2c1..9ea78f803 100644
--- a/src/empty/demo/index.vue
+++ b/src/empty/demo/index.vue
@@ -20,7 +20,7 @@
<demo-block :title="t('customImage')">
<van-empty
class="custom-image"
- image="https://img.yzcdn.cn/vant/custom-empty-image.png"
+ image="https://img01.yzcdn.cn/vant/custom-empty-image.png"
:description="t('description')"
/>
</demo-block>
diff --git a/src/empty/test/__snapshots__/demo.spec.js.snap b/src/empty/test/__snapshots__/demo.spec.js.snap
index 11eaa3669..999ea477c 100644
--- a/src/empty/test/__snapshots__/demo.spec.js.snap
+++ b/src/empty/test/__snapshots__/demo.spec.js.snap
@@ -79,7 +79,7 @@ exports[`should render demo and match snapshot 1`] = `
<div>
<div class="van-empty custom-image">
<div class="van-empty__image">
- <img src="https://img.yzcdn.cn/vant/custom-empty-image.png">
+ <img src="https://img01.yzcdn.cn/vant/custom-empty-image.png">
</div>
<p class="van-empty__description">
Description
diff --git a/src/form/README.md b/src/form/README.md
index 2f9cf1f70..38c231603 100644
--- a/src/form/README.md
+++ b/src/form/README.md
@@ -286,7 +286,7 @@ import { ref } from 'vue';
export default {
setup() {
- const value = ref([{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }]);
+ const value = ref([{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' }]);
return { value };
},
};
diff --git a/src/form/README.zh-CN.md b/src/form/README.zh-CN.md
index 7b0108f61..c06783872 100644
--- a/src/form/README.zh-CN.md
+++ b/src/form/README.zh-CN.md
@@ -311,7 +311,7 @@ import { ref } from 'vue';
export default {
setup() {
- const value = ref([{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }]);
+ const value = ref([{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' }]);
return { value };
},
};
diff --git a/src/form/demo/FieldType.vue b/src/form/demo/FieldType.vue
index ae8ea1a29..1b3be6f5c 100644
--- a/src/form/demo/FieldType.vue
+++ b/src/form/demo/FieldType.vue
@@ -127,7 +127,7 @@ export default {
radio: '1',
slider: 50,
stepper: 1,
- uploader: [{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }],
+ uploader: [{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' }],
checkbox: false,
checkboxGroup: [],
switchChecked: false,
diff --git a/src/form/test/__snapshots__/demo.spec.js.snap b/src/form/test/__snapshots__/demo.spec.js.snap
index 447c02c8c..e1936b017 100644
--- a/src/form/test/__snapshots__/demo.spec.js.snap
+++ b/src/form/test/__snapshots__/demo.spec.js.snap
@@ -393,7 +393,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-uploader__wrapper">
<div class="van-uploader__preview">
<div class="van-image van-uploader__preview-image">
- <img src="https://img.yzcdn.cn/vant/leaf.jpg"
+ <img src="https://img01.yzcdn.cn/vant/leaf.jpg"
class="van-image__img"
style="object-fit: cover;"
>
diff --git a/src/grid/README.md b/src/grid/README.md
index 2eb18f26e..ed48c71e7 100644
--- a/src/grid/README.md
+++ b/src/grid/README.md
@@ -37,13 +37,13 @@ app.use(GridItem);
```html
<van-grid :border="false" :column-num="3">
<van-grid-item>
- <van-image src="https://img.yzcdn.cn/vant/apple-1.jpg" />
+ <van-image src="https://img01.yzcdn.cn/vant/apple-1.jpg" />
</van-grid-item>
<van-grid-item>
- <van-image src="https://img.yzcdn.cn/vant/apple-2.jpg" />
+ <van-image src="https://img01.yzcdn.cn/vant/apple-2.jpg" />
</van-grid-item>
<van-grid-item>
- <van-image src="https://img.yzcdn.cn/vant/apple-3.jpg" />
+ <van-image src="https://img01.yzcdn.cn/vant/apple-3.jpg" />
</van-grid-item>
</van-grid>
```
diff --git a/src/grid/README.zh-CN.md b/src/grid/README.zh-CN.md
index 933db1232..7908e948d 100644
--- a/src/grid/README.zh-CN.md
+++ b/src/grid/README.zh-CN.md
@@ -47,13 +47,13 @@ app.use(GridItem);
```html
<van-grid :border="false" :column-num="3">
<van-grid-item>
- <van-image src="https://img.yzcdn.cn/vant/apple-1.jpg" />
+ <van-image src="https://img01.yzcdn.cn/vant/apple-1.jpg" />
</van-grid-item>
<van-grid-item>
- <van-image src="https://img.yzcdn.cn/vant/apple-2.jpg" />
+ <van-image src="https://img01.yzcdn.cn/vant/apple-2.jpg" />
</van-grid-item>
<van-grid-item>
- <van-image src="https://img.yzcdn.cn/vant/apple-3.jpg" />
+ <van-image src="https://img01.yzcdn.cn/vant/apple-3.jpg" />
</van-grid-item>
</van-grid>
```
diff --git a/src/grid/demo/index.vue b/src/grid/demo/index.vue
index 8882e827a..35e2dd07e 100644
--- a/src/grid/demo/index.vue
+++ b/src/grid/demo/index.vue
@@ -14,13 +14,22 @@
<demo-block :title="t('customContent')">
<van-grid :border="false" :column-num="3">
<van-grid-item>
- <van-image fit="contain" src="https://img.yzcdn.cn/vant/apple-1.jpg" />
+ <van-image
+ fit="contain"
+ src="https://img01.yzcdn.cn/vant/apple-1.jpg"
+ />
</van-grid-item>
<van-grid-item>
- <van-image fit="contain" src="https://img.yzcdn.cn/vant/apple-2.jpg" />
+ <van-image
+ fit="contain"
+ src="https://img01.yzcdn.cn/vant/apple-2.jpg"
+ />
</van-grid-item>
<van-grid-item>
- <van-image fit="contain" src="https://img.yzcdn.cn/vant/apple-3.jpg" />
+ <van-image
+ fit="contain"
+ src="https://img01.yzcdn.cn/vant/apple-3.jpg"
+ />
</van-grid-item>
</van-grid>
</demo-block>
diff --git a/src/grid/test/__snapshots__/demo.spec.js.snap b/src/grid/test/__snapshots__/demo.spec.js.snap
index f2a4ab92a..a0cf3db7d 100644
--- a/src/grid/test/__snapshots__/demo.spec.js.snap
+++ b/src/grid/test/__snapshots__/demo.spec.js.snap
@@ -126,7 +126,7 @@ exports[`should render demo and match snapshot 1`] = `
>
<div class="van-grid-item__content van-grid-item__content--center">
<div class="van-image">
- <img src="https://img.yzcdn.cn/vant/apple-1.jpg"
+ <img src="https://img01.yzcdn.cn/vant/apple-1.jpg"
class="van-image__img"
style="object-fit: contain;"
>
@@ -142,7 +142,7 @@ exports[`should render demo and match snapshot 1`] = `
>
<div class="van-grid-item__content van-grid-item__content--center">
<div class="van-image">
- <img src="https://img.yzcdn.cn/vant/apple-2.jpg"
+ <img src="https://img01.yzcdn.cn/vant/apple-2.jpg"
class="van-image__img"
style="object-fit: contain;"
>
@@ -158,7 +158,7 @@ exports[`should render demo and match snapshot 1`] = `
>
<div class="van-grid-item__content van-grid-item__content--center">
<div class="van-image">
- <img src="https://img.yzcdn.cn/vant/apple-3.jpg"
+ <img src="https://img01.yzcdn.cn/vant/apple-3.jpg"
class="van-image__img"
style="object-fit: contain;"
>
diff --git a/src/image-preview/README.md b/src/image-preview/README.md
index d463479e7..9caa31bc9 100644
--- a/src/image-preview/README.md
+++ b/src/image-preview/README.md
@@ -16,8 +16,8 @@ app.use(ImagePreview);
```js
ImagePreview([
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
]);
```
@@ -26,8 +26,8 @@ ImagePreview([
```js
ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
startPosition: 1,
});
@@ -40,8 +40,8 @@ After setting the `closeable` attribute, the close icon will be displayed in the
```js
ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
closeable: true,
});
@@ -54,8 +54,8 @@ import { Toast } from 'vant';
ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
onClose() {
Toast('closed');
@@ -68,8 +68,8 @@ ImagePreview({
```js
const instance = ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
beforeClose: () => false,
});
@@ -107,8 +107,8 @@ export default {
return {
state,
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
onChange,
};
diff --git a/src/image-preview/README.zh-CN.md b/src/image-preview/README.zh-CN.md
index 1f9d5b688..94bddea62 100644
--- a/src/image-preview/README.zh-CN.md
+++ b/src/image-preview/README.zh-CN.md
@@ -11,7 +11,7 @@ ImagePreview 是一个函数,调用函数后会直接在页面中展示图片
```js
import { ImagePreview } from 'vant';
-ImagePreview(['https://img.yzcdn.cn/vant/apple-1.jpg']);
+ImagePreview(['https://img01.yzcdn.cn/vant/apple-1.jpg']);
```
### 组件调用
@@ -42,8 +42,8 @@ export default {
```js
ImagePreview([
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
]);
```
@@ -54,8 +54,8 @@ ImagePreview 支持传入配置对象,并通过 `startPosition` 选项指定
```js
ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
startPosition: 1,
});
@@ -68,8 +68,8 @@ ImagePreview({
```js
ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
closeable: true,
});
@@ -84,8 +84,8 @@ import { Toast } from 'vant';
ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
onClose() {
Toast('关闭');
@@ -100,8 +100,8 @@ ImagePreview({
```js
const instance = ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
beforeClose: () => false,
});
@@ -142,8 +142,8 @@ export default {
return {
state,
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
onChange,
};
diff --git a/src/image-preview/demo/index.vue b/src/image-preview/demo/index.vue
index baea36b58..8ea888020 100644
--- a/src/image-preview/demo/index.vue
+++ b/src/image-preview/demo/index.vue
@@ -65,10 +65,10 @@ const i18n = {
};
const images = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
- 'https://img.yzcdn.cn/vant/apple-3.jpg',
- 'https://img.yzcdn.cn/vant/apple-4.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-3.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-4.jpg',
];
export default {
diff --git a/src/image-preview/test/__snapshots__/index.legacy.js.snap b/src/image-preview/test/__snapshots__/index.legacy.js.snap
index ea96f5ab7..a2337ec27 100644
--- a/src/image-preview/test/__snapshots__/index.legacy.js.snap
+++ b/src/image-preview/test/__snapshots__/index.legacy.js.snap
@@ -61,11 +61,11 @@ exports[`set show-index prop to false 1`] = `
`;
exports[`zoom in and drag image to move 1`] = `
-<div class="van-image van-image-preview__image" style="transition-duration: 0s; transform: scale(2, 2) translate(0px, 0px);"><img src="https://img.yzcdn.cn/1.png" class="van-image__img" style="object-fit: contain;">
+<div class="van-image van-image-preview__image" style="transition-duration: 0s; transform: scale(2, 2) translate(0px, 0px);"><img src="https://img01.yzcdn.cn/1.png" class="van-image__img" style="object-fit: contain;">
<div class="van-image__loading">
<div class="van-loading van-loading--spinner"><span class="van-loading__spinner van-loading__spinner--spinner"><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i></span></div>
</div>
</div>
`;
-exports[`zoom in and drag image to move 2`] = `<div class="van-image van-image-preview__image" style="transition-duration: 0s; transform: scale(2, 2) translate(25px, 25px);"><img src="https://img.yzcdn.cn/1.png" class="van-image__img" style="object-fit: contain;"></div>`;
+exports[`zoom in and drag image to move 2`] = `<div class="van-image van-image-preview__image" style="transition-duration: 0s; transform: scale(2, 2) translate(25px, 25px);"><img src="https://img01.yzcdn.cn/1.png" class="van-image__img" style="object-fit: contain;"></div>`;
diff --git a/src/image-preview/test/index.legacy.js b/src/image-preview/test/index.legacy.js
index 0ae3d185d..b6faecc4e 100644
--- a/src/image-preview/test/index.legacy.js
+++ b/src/image-preview/test/index.legacy.js
@@ -32,9 +32,9 @@ function triggerZoom(el, x, y, direction = 'in') {
}
const images = [
- 'https://img.yzcdn.cn/1.png',
- 'https://img.yzcdn.cn/2.png',
- 'https://img.yzcdn.cn/3.png',
+ 'https://img01.yzcdn.cn/1.png',
+ 'https://img01.yzcdn.cn/2.png',
+ 'https://img01.yzcdn.cn/3.png',
];
test('render image', async () => {
@@ -139,7 +139,7 @@ test('onClose option', () => {
expect(onClose).toHaveBeenCalledTimes(1);
expect(onClose).toHaveBeenCalledWith({
index: 0,
- url: 'https://img.yzcdn.cn/1.png',
+ url: 'https://img01.yzcdn.cn/1.png',
});
});
diff --git a/src/image-preview/test/index.spec.js b/src/image-preview/test/index.spec.js
index 7f99f1017..9fd936f1c 100644
--- a/src/image-preview/test/index.spec.js
+++ b/src/image-preview/test/index.spec.js
@@ -4,9 +4,9 @@ import { later } from '../../../test';
import { trigger } from '../../utils';
const images = [
- 'https://img.yzcdn.cn/1.png',
- 'https://img.yzcdn.cn/2.png',
- 'https://img.yzcdn.cn/3.png',
+ 'https://img01.yzcdn.cn/1.png',
+ 'https://img01.yzcdn.cn/2.png',
+ 'https://img01.yzcdn.cn/3.png',
];
test('should swipe to currect index after calling the swipeTo method', async () => {
diff --git a/src/image/README.md b/src/image/README.md
index 8f58ae3b8..40cf116cb 100644
--- a/src/image/README.md
+++ b/src/image/README.md
@@ -15,7 +15,11 @@ app.use(VanImage);
### Basic Usage
```html
-<van-image width="100" height="100" src="https://img.yzcdn.cn/vant/cat.jpeg" />
+<van-image
+ width="100"
+ height="100"
+ src="https://img01.yzcdn.cn/vant/cat.jpeg"
+/>
```
### Fit Mode
@@ -25,7 +29,7 @@ app.use(VanImage);
width="10rem"
height="10rem"
fit="contain"
- src="https://img.yzcdn.cn/vant/cat.jpeg"
+ src="https://img01.yzcdn.cn/vant/cat.jpeg"
/>
```
@@ -38,7 +42,7 @@ Show round image, it may not works at `fit=contain` and `fit=scale-down`.
round
width="10rem"
height="10rem"
- src="https://img.yzcdn.cn/vant/cat.jpeg"
+ src="https://img01.yzcdn.cn/vant/cat.jpeg"
/>
```
@@ -49,7 +53,7 @@ Show round image, it may not works at `fit=contain` and `fit=scale-down`.
width="100"
height="100"
lazy-load
- src="https://img.yzcdn.cn/vant/cat.jpeg"
+ src="https://img01.yzcdn.cn/vant/cat.jpeg"
/>
```
diff --git a/src/image/README.zh-CN.md b/src/image/README.zh-CN.md
index 4cf0f3a60..f3a05512c 100644
--- a/src/image/README.zh-CN.md
+++ b/src/image/README.zh-CN.md
@@ -21,7 +21,11 @@ app.use(VanImage);
基础用法与原生 `img` 标签一致,可以设置 `src`、`width`、`height`、`alt` 等原生属性。
```html
-<van-image width="100" height="100" src="https://img.yzcdn.cn/vant/cat.jpeg" />
+<van-image
+ width="100"
+ height="100"
+ src="https://img01.yzcdn.cn/vant/cat.jpeg"
+/>
```
### 填充模式
@@ -33,7 +37,7 @@ app.use(VanImage);
width="10rem"
height="10rem"
fit="contain"
- src="https://img.yzcdn.cn/vant/cat.jpeg"
+ src="https://img01.yzcdn.cn/vant/cat.jpeg"
/>
```
@@ -46,7 +50,7 @@ app.use(VanImage);
round
width="10rem"
height="10rem"
- src="https://img.yzcdn.cn/vant/cat.jpeg"
+ src="https://img01.yzcdn.cn/vant/cat.jpeg"
/>
```
@@ -59,7 +63,7 @@ app.use(VanImage);
width="100"
height="100"
lazy-load
- src="https://img.yzcdn.cn/vant/cat.jpeg"
+ src="https://img01.yzcdn.cn/vant/cat.jpeg"
/>
```
@@ -76,7 +80,7 @@ app.use(Lazyload);
`Image` 组件提供了默认的加载中提示,支持通过 `loading` 插槽自定义内容。
```html
-<van-image src="https://img.yzcdn.cn/vant/cat.jpeg">
+<van-image src="https://img01.yzcdn.cn/vant/cat.jpeg">
<template v-slot:loading>
<van-loading type="spinner" size="20" />
</template>
@@ -88,7 +92,7 @@ app.use(Lazyload);
`Image` 组件提供了默认的加载失败提示,支持通过 `error` 插槽自定义内容。
```html
-<van-image src="https://img.yzcdn.cn/vant/cat.jpeg">
+<van-image src="https://img01.yzcdn.cn/vant/cat.jpeg">
<template v-slot:error>加载失败</template>
</van-image>
```
diff --git a/src/image/demo/index.vue b/src/image/demo/index.vue
index 669d392c4..b61c641cf 100644
--- a/src/image/demo/index.vue
+++ b/src/image/demo/index.vue
@@ -88,7 +88,7 @@ export default {
return {
t,
- image: 'https://img.yzcdn.cn/vant/cat.jpeg',
+ image: 'https://img01.yzcdn.cn/vant/cat.jpeg',
fits: ['contain', 'cover', 'fill', 'none', 'scale-down'],
};
},
diff --git a/src/image/test/__snapshots__/demo.spec.js.snap b/src/image/test/__snapshots__/demo.spec.js.snap
index 02c555d61..47a78935f 100644
--- a/src/image/test/__snapshots__/demo.spec.js.snap
+++ b/src/image/test/__snapshots__/demo.spec.js.snap
@@ -6,7 +6,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100px; height: 100px;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://img01.yzcdn.cn/vant/cat.jpeg"
class="van-image__img"
>
<div class="van-image__loading">
@@ -24,7 +24,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://img01.yzcdn.cn/vant/cat.jpeg"
class="van-image__img"
style="object-fit: contain;"
>
@@ -43,7 +43,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://img01.yzcdn.cn/vant/cat.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -62,7 +62,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://img01.yzcdn.cn/vant/cat.jpeg"
class="van-image__img"
style="object-fit: fill;"
>
@@ -81,7 +81,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://img01.yzcdn.cn/vant/cat.jpeg"
class="van-image__img"
style="object-fit: none;"
>
@@ -100,7 +100,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://img01.yzcdn.cn/vant/cat.jpeg"
class="van-image__img"
style="object-fit: scale-down;"
>
@@ -123,7 +123,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image van-image--round"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://img01.yzcdn.cn/vant/cat.jpeg"
class="van-image__img"
style="object-fit: contain;"
>
@@ -142,7 +142,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image van-image--round"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://img01.yzcdn.cn/vant/cat.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -161,7 +161,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image van-image--round"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://img01.yzcdn.cn/vant/cat.jpeg"
class="van-image__img"
style="object-fit: fill;"
>
@@ -180,7 +180,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image van-image--round"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://img01.yzcdn.cn/vant/cat.jpeg"
class="van-image__img"
style="object-fit: none;"
>
@@ -199,7 +199,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image van-image--round"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://img01.yzcdn.cn/vant/cat.jpeg"
class="van-image__img"
style="object-fit: scale-down;"
>
diff --git a/src/lazyload/README.md b/src/lazyload/README.md
index fe23643a8..cf9e04b5e 100644
--- a/src/lazyload/README.md
+++ b/src/lazyload/README.md
@@ -28,8 +28,8 @@ export default {
setup() {
return {
imageList: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
};
},
diff --git a/src/lazyload/README.zh-CN.md b/src/lazyload/README.zh-CN.md
index 99b5750b3..dfe0707df 100644
--- a/src/lazyload/README.zh-CN.md
+++ b/src/lazyload/README.zh-CN.md
@@ -32,8 +32,8 @@ export default {
setup() {
return {
imageList: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
};
},
diff --git a/src/lazyload/demo/index.vue b/src/lazyload/demo/index.vue
index 76812eeed..1f2274e31 100644
--- a/src/lazyload/demo/index.vue
+++ b/src/lazyload/demo/index.vue
@@ -39,18 +39,18 @@ export default {
return {
t,
imageList: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
- 'https://img.yzcdn.cn/vant/apple-3.jpg',
- 'https://img.yzcdn.cn/vant/apple-4.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-3.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-4.jpg',
],
backgroundImageList: [
- 'https://img.yzcdn.cn/vant/apple-5.jpg',
- 'https://img.yzcdn.cn/vant/apple-6.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-5.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-6.jpg',
],
componentImageList: [
- 'https://img.yzcdn.cn/vant/apple-8.jpg',
- 'https://img.yzcdn.cn/vant/apple-7.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-8.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-7.jpg',
],
};
},
diff --git a/src/pull-refresh/README.md b/src/pull-refresh/README.md
index 825527e06..2cc49ba47 100644
--- a/src/pull-refresh/README.md
+++ b/src/pull-refresh/README.md
@@ -71,17 +71,17 @@ Use slots to custom tips.
<template #pulling="props">
<img
class="doge"
- src="https://img.yzcdn.cn/vant/doge.png"
+ src="https://img01.yzcdn.cn/vant/doge.png"
:style="{ transform: `scale(${props.distance / 80})` }"
/>
</template>
<template #loosing>
- <img class="doge" src="https://img.yzcdn.cn/vant/doge.png" />
+ <img class="doge" src="https://img01.yzcdn.cn/vant/doge.png" />
</template>
<template #loading>
- <img class="doge" src="https://img.yzcdn.cn/vant/doge-fire.jpg" />
+ <img class="doge" src="https://img01.yzcdn.cn/vant/doge-fire.jpg" />
</template>
<p>Refresh Count: {{ count }}</p>
</van-pull-refresh>
diff --git a/src/pull-refresh/README.zh-CN.md b/src/pull-refresh/README.zh-CN.md
index c0430fee9..43ff275bd 100644
--- a/src/pull-refresh/README.zh-CN.md
+++ b/src/pull-refresh/README.zh-CN.md
@@ -76,19 +76,19 @@ export default {
<template #pulling="props">
<img
class="doge"
- src="https://img.yzcdn.cn/vant/doge.png"
+ src="https://img01.yzcdn.cn/vant/doge.png"
:style="{ transform: `scale(${props.distance / 80})` }"
/>
</template>
<!-- 释放提示 -->
<template #loosing>
- <img class="doge" src="https://img.yzcdn.cn/vant/doge.png" />
+ <img class="doge" src="https://img01.yzcdn.cn/vant/doge.png" />
</template>
<!-- 加载提示 -->
<template #loading>
- <img class="doge" src="https://img.yzcdn.cn/vant/doge-fire.jpg" />
+ <img class="doge" src="https://img01.yzcdn.cn/vant/doge-fire.jpg" />
</template>
<p>刷新次数: {{ count }}</p>
</van-pull-refresh>
diff --git a/src/radio/README.md b/src/radio/README.md
index 8b889d25f..ee3665536 100644
--- a/src/radio/README.md
+++ b/src/radio/README.md
@@ -115,8 +115,8 @@ export default {
const checked = ref('1');
return {
checked,
- activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
};
},
};
diff --git a/src/radio/README.zh-CN.md b/src/radio/README.zh-CN.md
index 89d546d38..76cb67b9c 100644
--- a/src/radio/README.zh-CN.md
+++ b/src/radio/README.zh-CN.md
@@ -129,8 +129,8 @@ export default {
const checked = ref('1');
return {
checked,
- activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
};
},
};
diff --git a/src/radio/demo/index.vue b/src/radio/demo/index.vue
index f12392d21..3c1846a52 100644
--- a/src/radio/demo/index.vue
+++ b/src/radio/demo/index.vue
@@ -140,8 +140,8 @@ export default {
return {
...toRefs(state),
t,
- activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
};
},
};
diff --git a/src/radio/test/__snapshots__/demo.spec.js.snap b/src/radio/test/__snapshots__/demo.spec.js.snap
index e23eafda2..2098167e6 100644
--- a/src/radio/test/__snapshots__/demo.spec.js.snap
+++ b/src/radio/test/__snapshots__/demo.spec.js.snap
@@ -209,7 +209,7 @@ exports[`should render demo and match snapshot 1`] = `
aria-checked="true"
>
<div class="van-radio__icon van-radio__icon--round van-radio__icon--checked">
- <img src="https://img.yzcdn.cn/vant/user-active.png">
+ <img src="https://img01.yzcdn.cn/vant/user-active.png">
</div>
<span class="van-radio__label">
Radio 1
@@ -221,7 +221,7 @@ exports[`should render demo and match snapshot 1`] = `
aria-checked="false"
>
<div class="van-radio__icon van-radio__icon--round">
- <img src="https://img.yzcdn.cn/vant/user-inactive.png">
+ <img src="https://img01.yzcdn.cn/vant/user-inactive.png">
</div>
<span class="van-radio__label">
Radio 2
diff --git a/src/share-sheet/README.md b/src/share-sheet/README.md
index 639459535..7a65e0a53 100644
--- a/src/share-sheet/README.md
+++ b/src/share-sheet/README.md
@@ -103,15 +103,15 @@ export default {
const options = [
{
name: 'Name',
- icon: 'https://img.yzcdn.cn/vant/custom-icon-fire.png',
+ icon: 'https://img01.yzcdn.cn/vant/custom-icon-fire.png',
},
{
name: 'Name',
- icon: 'https://img.yzcdn.cn/vant/custom-icon-light.png',
+ icon: 'https://img01.yzcdn.cn/vant/custom-icon-light.png',
},
{
name: 'Name',
- icon: 'https://img.yzcdn.cn/vant/custom-icon-water.png',
+ icon: 'https://img01.yzcdn.cn/vant/custom-icon-water.png',
},
];
diff --git a/src/share-sheet/README.zh-CN.md b/src/share-sheet/README.zh-CN.md
index 270666178..e5ffa7470 100644
--- a/src/share-sheet/README.zh-CN.md
+++ b/src/share-sheet/README.zh-CN.md
@@ -117,15 +117,15 @@ export default {
const options = [
{
name: '名称',
- icon: 'https://img.yzcdn.cn/vant/custom-icon-fire.png',
+ icon: 'https://img01.yzcdn.cn/vant/custom-icon-fire.png',
},
{
name: '名称',
- icon: 'https://img.yzcdn.cn/vant/custom-icon-light.png',
+ icon: 'https://img01.yzcdn.cn/vant/custom-icon-light.png',
},
{
name: '名称',
- icon: 'https://img.yzcdn.cn/vant/custom-icon-water.png',
+ icon: 'https://img01.yzcdn.cn/vant/custom-icon-water.png',
},
];
diff --git a/src/share-sheet/demo/index.vue b/src/share-sheet/demo/index.vue
index 12fc6f6ed..26a4f21f5 100644
--- a/src/share-sheet/demo/index.vue
+++ b/src/share-sheet/demo/index.vue
@@ -118,15 +118,15 @@ export default {
const customIconOptions = computed(() => [
{
name: t('name'),
- icon: 'https://img.yzcdn.cn/vant/custom-icon-fire.png',
+ icon: 'https://img01.yzcdn.cn/vant/custom-icon-fire.png',
},
{
name: t('name'),
- icon: 'https://img.yzcdn.cn/vant/custom-icon-light.png',
+ icon: 'https://img01.yzcdn.cn/vant/custom-icon-light.png',
},
{
name: t('name'),
- icon: 'https://img.yzcdn.cn/vant/custom-icon-water.png',
+ icon: 'https://img01.yzcdn.cn/vant/custom-icon-water.png',
},
]);
diff --git a/src/skeleton/demo/index.vue b/src/skeleton/demo/index.vue
index ead772705..da28a13d5 100644
--- a/src/skeleton/demo/index.vue
+++ b/src/skeleton/demo/index.vue
@@ -11,7 +11,7 @@
<van-switch v-model="show" size="24px" />
<van-skeleton title avatar :row="3" :loading="!show">
<div class="demo-preview">
- <img src="https://img.yzcdn.cn/vant/logo.png" />
+ <img src="https://img01.yzcdn.cn/vant/logo.png" />
<div class="demo-content">
<h3>{{ t('title') }}</h3>
<p>{{ t('desc') }}</p>
diff --git a/src/swipe-cell/README.md b/src/swipe-cell/README.md
index e8466f9b4..f9ad029e8 100644
--- a/src/swipe-cell/README.md
+++ b/src/swipe-cell/README.md
@@ -37,7 +37,7 @@ app.use(SwipeCell);
desc="Description"
title="Title"
class="goods-card"
- thumb="https://img.yzcdn.cn/vant/cat.jpeg"
+ thumb="https://img01.yzcdn.cn/vant/cat.jpeg"
/>
<template #right>
<van-button square text="Delete" type="danger" class="delete-button" />
diff --git a/src/swipe-cell/README.zh-CN.md b/src/swipe-cell/README.zh-CN.md
index 125cbc7ae..3c9c544ed 100644
--- a/src/swipe-cell/README.zh-CN.md
+++ b/src/swipe-cell/README.zh-CN.md
@@ -45,7 +45,7 @@ app.use(SwipeCell);
desc="描述信息"
title="商品标题"
class="goods-card"
- thumb="https://img.yzcdn.cn/vant/cat.jpeg"
+ thumb="https://img01.yzcdn.cn/vant/cat.jpeg"
/>
<template #right>
<van-button square text="删除" type="danger" class="delete-button" />
diff --git a/src/swipe-cell/demo/index.vue b/src/swipe-cell/demo/index.vue
index be8dd21de..65e970acb 100644
--- a/src/swipe-cell/demo/index.vue
+++ b/src/swipe-cell/demo/index.vue
@@ -92,7 +92,7 @@ export default {
return {
t,
- imageURL: 'https://img.yzcdn.cn/vant/ipad.jpeg',
+ imageURL: 'https://img01.yzcdn.cn/vant/ipad.jpeg',
beforeClose,
};
},
diff --git a/src/swipe-cell/test/__snapshots__/demo.spec.js.snap b/src/swipe-cell/test/__snapshots__/demo.spec.js.snap
index 4d7b9ddf6..c54dd1d1f 100644
--- a/src/swipe-cell/test/__snapshots__/demo.spec.js.snap
+++ b/src/swipe-cell/test/__snapshots__/demo.spec.js.snap
@@ -63,7 +63,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100%; height: 100%;"
>
- <img src="https://img.yzcdn.cn/vant/ipad.jpeg"
+ <img src="https://img01.yzcdn.cn/vant/ipad.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
diff --git a/src/swipe/README.md b/src/swipe/README.md
index 62ecbaefb..a47c9eab1 100644
--- a/src/swipe/README.md
+++ b/src/swipe/README.md
@@ -52,8 +52,8 @@ Use `lazy-render` prop to enable lazy rendering.
export default {
setup() {
const images = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
];
return { images };
},
diff --git a/src/swipe/README.zh-CN.md b/src/swipe/README.zh-CN.md
index 1218bfb0e..48736d1af 100644
--- a/src/swipe/README.zh-CN.md
+++ b/src/swipe/README.zh-CN.md
@@ -56,8 +56,8 @@ app.use(SwipeItem);
export default {
setup() {
const images = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
];
return { images };
},
diff --git a/src/swipe/demo/index.vue b/src/swipe/demo/index.vue
index 074ec864b..8183abb72 100644
--- a/src/swipe/demo/index.vue
+++ b/src/swipe/demo/index.vue
@@ -92,10 +92,10 @@ export default {
const t = useTranslate(i18n);
const current = ref(0);
const images = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
- 'https://img.yzcdn.cn/vant/apple-3.jpg',
- 'https://img.yzcdn.cn/vant/apple-4.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-3.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-4.jpg',
];
const onChange1 = (index) => Toast(t('message') + index);
diff --git a/src/swipe/test/__snapshots__/demo.spec.js.snap b/src/swipe/test/__snapshots__/demo.spec.js.snap
index 7454a27da..50c29b302 100644
--- a/src/swipe/test/__snapshots__/demo.spec.js.snap
+++ b/src/swipe/test/__snapshots__/demo.spec.js.snap
@@ -49,12 +49,12 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-swipe-item"
style="width: 100px;"
>
- <img src="https://img.yzcdn.cn/vant/apple-1.jpg">
+ <img src="https://img01.yzcdn.cn/vant/apple-1.jpg">
</div>
<div class="van-swipe-item"
style="width: 100px;"
>
- <img src="https://img.yzcdn.cn/vant/apple-2.jpg">
+ <img src="https://img01.yzcdn.cn/vant/apple-2.jpg">
</div>
<div class="van-swipe-item"
style="width: 100px;"
@@ -63,7 +63,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-swipe-item"
style="width: 100px;"
>
- <img src="https://img.yzcdn.cn/vant/apple-4.jpg">
+ <img src="https://img01.yzcdn.cn/vant/apple-4.jpg">
</div>
</div>
<div class="van-swipe__indicators">
diff --git a/src/tabbar/README.md b/src/tabbar/README.md
index 3c3a4fb2f..60c9292ed 100644
--- a/src/tabbar/README.md
+++ b/src/tabbar/README.md
@@ -92,8 +92,8 @@ export default {
setup() {
const active = ref(0);
const icon = {
- active: 'https://img.yzcdn.cn/vant/user-active.png',
- inactive: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ active: 'https://img01.yzcdn.cn/vant/user-active.png',
+ inactive: 'https://img01.yzcdn.cn/vant/user-inactive.png',
};
return {
icon,
diff --git a/src/tabbar/README.zh-CN.md b/src/tabbar/README.zh-CN.md
index 19d565cb0..da65e42fe 100644
--- a/src/tabbar/README.zh-CN.md
+++ b/src/tabbar/README.zh-CN.md
@@ -98,8 +98,8 @@ export default {
setup() {
const active = ref(0);
const icon = {
- active: 'https://img.yzcdn.cn/vant/user-active.png',
- inactive: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ active: 'https://img01.yzcdn.cn/vant/user-active.png',
+ inactive: 'https://img01.yzcdn.cn/vant/user-inactive.png',
};
return {
icon,
diff --git a/src/tabbar/demo/index.vue b/src/tabbar/demo/index.vue
index dba7a870d..2c7601a69 100644
--- a/src/tabbar/demo/index.vue
+++ b/src/tabbar/demo/index.vue
@@ -112,8 +112,8 @@ export default {
...toRefs(state),
t,
icon: {
- active: 'https://img.yzcdn.cn/vant/user-active.png',
- inactive: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ active: 'https://img01.yzcdn.cn/vant/user-active.png',
+ inactive: 'https://img01.yzcdn.cn/vant/user-inactive.png',
},
onChange,
};
diff --git a/src/tabbar/test/__snapshots__/demo.spec.js.snap b/src/tabbar/test/__snapshots__/demo.spec.js.snap
index 0c7999dfe..1f19e1251 100644
--- a/src/tabbar/test/__snapshots__/demo.spec.js.snap
+++ b/src/tabbar/test/__snapshots__/demo.spec.js.snap
@@ -133,7 +133,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-tabbar van-tabbar--fixed van-hairline--top-bottom">
<div class="van-tabbar-item van-tabbar-item--active">
<div class="van-badge__wrapper van-tabbar-item__icon">
- <img src="https://img.yzcdn.cn/vant/user-active.png">
+ <img src="https://img01.yzcdn.cn/vant/user-active.png">
<div class="van-badge van-badge--fixed">
3
</div>
diff --git a/src/toast/README.md b/src/toast/README.md
index c3b5b0b03..fd4ba65cd 100644
--- a/src/toast/README.md
+++ b/src/toast/README.md
@@ -44,7 +44,7 @@ Toast({
Toast({
message: 'Custom Image',
- icon: 'https://img.yzcdn.cn/vant/logo.png',
+ icon: 'https://img01.yzcdn.cn/vant/logo.png',
});
Toast.loading({
diff --git a/src/toast/README.zh-CN.md b/src/toast/README.zh-CN.md
index fd342741c..1739b9786 100644
--- a/src/toast/README.zh-CN.md
+++ b/src/toast/README.zh-CN.md
@@ -54,7 +54,7 @@ Toast({
Toast({
message: '自定义图片',
- icon: 'https://img.yzcdn.cn/vant/logo.png',
+ icon: 'https://img01.yzcdn.cn/vant/logo.png',
});
Toast.loading({
diff --git a/src/toast/demo/index.vue b/src/toast/demo/index.vue
index 4434a1e7a..36915ab71 100644
--- a/src/toast/demo/index.vue
+++ b/src/toast/demo/index.vue
@@ -117,7 +117,7 @@ export default {
const showImageToast = () => {
Toast({
message: t('customImage'),
- icon: 'https://img.yzcdn.cn/vant/logo.png',
+ icon: 'https://img01.yzcdn.cn/vant/logo.png',
});
};
diff --git a/src/tree-select/README.md b/src/tree-select/README.md
index f950324dd..e2abb5ebb 100644
--- a/src/tree-select/README.md
+++ b/src/tree-select/README.md
@@ -111,11 +111,11 @@ export default {
<template #content>
<van-image
v-if="activeIndex === 0"
- src="https://img.yzcdn.cn/vant/apple-1.jpg"
+ src="https://img01.yzcdn.cn/vant/apple-1.jpg"
/>
<van-image
v-if="activeIndex === 1"
- src="https://img.yzcdn.cn/vant/apple-2.jpg"
+ src="https://img01.yzcdn.cn/vant/apple-2.jpg"
/>
</template>
</van-tree-select>
diff --git a/src/tree-select/README.zh-CN.md b/src/tree-select/README.zh-CN.md
index 8a2cf4ac9..9b65559f0 100644
--- a/src/tree-select/README.zh-CN.md
+++ b/src/tree-select/README.zh-CN.md
@@ -117,11 +117,11 @@ export default {
<template #content>
<van-image
v-if="activeIndex === 0"
- src="https://img.yzcdn.cn/vant/apple-1.jpg"
+ src="https://img01.yzcdn.cn/vant/apple-1.jpg"
/>
<van-image
v-if="activeIndex === 1"
- src="https://img.yzcdn.cn/vant/apple-2.jpg"
+ src="https://img01.yzcdn.cn/vant/apple-2.jpg"
/>
</template>
</van-tree-select>
diff --git a/src/tree-select/demo/index.vue b/src/tree-select/demo/index.vue
index 52c82ebee..72a79b4ba 100644
--- a/src/tree-select/demo/index.vue
+++ b/src/tree-select/demo/index.vue
@@ -25,12 +25,12 @@
<van-image
v-if="activeIndex3 === 0"
:show-loading="false"
- src="https://img.yzcdn.cn/vant/apple-1.jpg"
+ src="https://img01.yzcdn.cn/vant/apple-1.jpg"
/>
<van-image
v-if="activeIndex3 === 1"
:show-loading="false"
- src="https://img.yzcdn.cn/vant/apple-2.jpg"
+ src="https://img01.yzcdn.cn/vant/apple-2.jpg"
/>
</template>
</van-tree-select>
diff --git a/src/tree-select/test/__snapshots__/demo.spec.js.snap b/src/tree-select/test/__snapshots__/demo.spec.js.snap
index 01c358217..96281fd55 100644
--- a/src/tree-select/test/__snapshots__/demo.spec.js.snap
+++ b/src/tree-select/test/__snapshots__/demo.spec.js.snap
@@ -99,7 +99,7 @@ exports[`should render demo and match snapshot 1`] = `
</div>
<div class="van-tree-select__content">
<div class="van-image">
- <img src="https://img.yzcdn.cn/vant/apple-1.jpg"
+ <img src="https://img01.yzcdn.cn/vant/apple-1.jpg"
class="van-image__img"
>
</div>
diff --git a/src/uploader/README.md b/src/uploader/README.md
index 72b711274..5672ba837 100644
--- a/src/uploader/README.md
+++ b/src/uploader/README.md
@@ -44,7 +44,7 @@ import { ref } from 'vue';
export default {
setup() {
const fileList = ref([
- { url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
+ { url: 'https://img01.yzcdn.cn/vant/leaf.jpg' },
{ url: 'https://cloud-image', isImage: true },
]);
@@ -68,12 +68,12 @@ export default {
setup() {
const fileList = ref([
{
- url: 'https://img.yzcdn.cn/vant/leaf.jpg',
+ url: 'https://img01.yzcdn.cn/vant/leaf.jpg',
status: 'uploading',
message: 'Uploading...',
},
{
- url: 'https://img.yzcdn.cn/vant/tree.jpg',
+ url: 'https://img01.yzcdn.cn/vant/tree.jpg',
status: 'failed',
message: 'Failed',
},
@@ -236,16 +236,16 @@ import { Toast } from 'vant';
export default {
setup() {
const fileList = ref([
- { url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
+ { url: 'https://img01.yzcdn.cn/vant/leaf.jpg' },
{
- url: 'https://img.yzcdn.cn/vant/sand.jpg',
+ url: 'https://img01.yzcdn.cn/vant/sand.jpg',
deletable: true,
beforeDelete: () => {
Toast('Customize the events and styles of a single preview image');
},
},
{
- url: 'https://img.yzcdn.cn/vant/tree.jpg',
+ url: 'https://img01.yzcdn.cn/vant/tree.jpg',
deletable: true,
imageFit: 'contain',
previewSize: 120,
diff --git a/src/uploader/README.zh-CN.md b/src/uploader/README.zh-CN.md
index 0a23fca07..90f4714f3 100644
--- a/src/uploader/README.zh-CN.md
+++ b/src/uploader/README.zh-CN.md
@@ -53,7 +53,7 @@ import { ref } from 'vue';
export default {
setup() {
const fileList = ref([
- { url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
+ { url: 'https://img01.yzcdn.cn/vant/leaf.jpg' },
// Uploader 根据文件后缀来判断是否为图片文件
// 如果图片 URL 中不包含类型信息,可以添加 isImage 标记来声明
{ url: 'https://cloud-image', isImage: true },
@@ -81,12 +81,12 @@ export default {
setup() {
const fileList = ref([
{
- url: 'https://img.yzcdn.cn/vant/leaf.jpg',
+ url: 'https://img01.yzcdn.cn/vant/leaf.jpg',
status: 'uploading',
message: '上传中...',
},
{
- url: 'https://img.yzcdn.cn/vant/tree.jpg',
+ url: 'https://img01.yzcdn.cn/vant/tree.jpg',
status: 'failed',
message: '上传失败',
},
@@ -261,16 +261,16 @@ import { Toast } from 'vant';
export default {
setup() {
const fileList = ref([
- { url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
+ { url: 'https://img01.yzcdn.cn/vant/leaf.jpg' },
{
- url: 'https://img.yzcdn.cn/vant/sand.jpg',
+ url: 'https://img01.yzcdn.cn/vant/sand.jpg',
deletable: true,
beforeDelete: () => {
Toast('自定义单个预览图片的事件和样式');
},
},
{
- url: 'https://img.yzcdn.cn/vant/tree.jpg',
+ url: 'https://img01.yzcdn.cn/vant/tree.jpg',
deletable: true,
imageFit: 'contain',
previewSize: 120,
diff --git a/src/uploader/demo/index.vue b/src/uploader/demo/index.vue
index 2dddba7f9..a6454f2ee 100644
--- a/src/uploader/demo/index.vue
+++ b/src/uploader/demo/index.vue
@@ -102,23 +102,23 @@ export default {
const t = useTranslate(i18n);
const state = reactive({
fileList: [
- { url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
- { url: 'https://img.yzcdn.cn/vant/tree.jpg' },
+ { url: 'https://img01.yzcdn.cn/vant/leaf.jpg' },
+ { url: 'https://img01.yzcdn.cn/vant/tree.jpg' },
],
- fileList2: [{ url: 'https://img.yzcdn.cn/vant/sand.jpg' }],
+ fileList2: [{ url: 'https://img01.yzcdn.cn/vant/sand.jpg' }],
fileList3: [],
- fileList4: [{ url: 'https://img.yzcdn.cn/vant/sand.jpg' }],
+ fileList4: [{ url: 'https://img01.yzcdn.cn/vant/sand.jpg' }],
fileList5: [
- { url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
+ { url: 'https://img01.yzcdn.cn/vant/leaf.jpg' },
{
- url: 'https://img.yzcdn.cn/vant/sand.jpg',
+ url: 'https://img01.yzcdn.cn/vant/sand.jpg',
deletable: true,
beforeDelete: () => {
Toast(t('deleteMessage'));
},
},
{
- url: 'https://img.yzcdn.cn/vant/tree.jpg',
+ url: 'https://img01.yzcdn.cn/vant/tree.jpg',
deletable: true,
imageFit: 'contain',
previewSize: 120,
@@ -126,19 +126,19 @@ export default {
],
statusFileList: [
{
- url: 'https://img.yzcdn.cn/vant/leaf.jpg',
+ url: 'https://img01.yzcdn.cn/vant/leaf.jpg',
status: 'uploading',
message: t('uploading'),
},
{
- url: 'https://img.yzcdn.cn/vant/tree.jpg',
+ url: 'https://img01.yzcdn.cn/vant/tree.jpg',
status: 'failed',
message: t('failed'),
},
],
previewCoverFiles: [
{
- url: 'https://img.yzcdn.cn/vant/leaf.jpg',
+ url: 'https://img01.yzcdn.cn/vant/leaf.jpg',
file: {
name: t('imageName'),
},
diff --git a/src/uploader/test/__snapshots__/demo.spec.js.snap b/src/uploader/test/__snapshots__/demo.spec.js.snap
index 4ac695728..1772e0d62 100644
--- a/src/uploader/test/__snapshots__/demo.spec.js.snap
+++ b/src/uploader/test/__snapshots__/demo.spec.js.snap
@@ -20,7 +20,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-uploader__wrapper">
<div class="van-uploader__preview">
<div class="van-image van-uploader__preview-image">
- <img src="https://img.yzcdn.cn/vant/leaf.jpg"
+ <img src="https://img01.yzcdn.cn/vant/leaf.jpg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -36,7 +36,7 @@ exports[`should render demo and match snapshot 1`] = `
</div>
<div class="van-uploader__preview">
<div class="van-image van-uploader__preview-image">
- <img src="https://img.yzcdn.cn/vant/tree.jpg"
+ <img src="https://img01.yzcdn.cn/vant/tree.jpg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -67,7 +67,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-uploader__wrapper">
<div class="van-uploader__preview">
<div class="van-image van-uploader__preview-image">
- <img src="https://img.yzcdn.cn/vant/leaf.jpg"
+ <img src="https://img01.yzcdn.cn/vant/leaf.jpg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -98,7 +98,7 @@ exports[`should render demo and match snapshot 1`] = `
</div>
<div class="van-uploader__preview">
<div class="van-image van-uploader__preview-image">
- <img src="https://img.yzcdn.cn/vant/tree.jpg"
+ <img src="https://img01.yzcdn.cn/vant/tree.jpg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -135,7 +135,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-uploader__wrapper">
<div class="van-uploader__preview">
<div class="van-image van-uploader__preview-image">
- <img src="https://img.yzcdn.cn/vant/sand.jpg"
+ <img src="https://img01.yzcdn.cn/vant/sand.jpg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -166,7 +166,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-uploader__wrapper">
<div class="van-uploader__preview">
<div class="van-image van-uploader__preview-image">
- <img src="https://img.yzcdn.cn/vant/sand.jpg"
+ <img src="https://img01.yzcdn.cn/vant/sand.jpg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -220,7 +220,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-uploader__wrapper">
<div class="van-uploader__preview">
<div class="van-image van-uploader__preview-image">
- <img src="https://img.yzcdn.cn/vant/leaf.jpg"
+ <img src="https://img01.yzcdn.cn/vant/leaf.jpg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -284,7 +284,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-uploader__wrapper">
<div class="van-uploader__preview">
<div class="van-image van-uploader__preview-image">
- <img src="https://img.yzcdn.cn/vant/leaf.jpg"
+ <img src="https://img01.yzcdn.cn/vant/leaf.jpg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -296,7 +296,7 @@ exports[`should render demo and match snapshot 1`] = `
</div>
<div class="van-uploader__preview">
<div class="van-image van-uploader__preview-image">
- <img src="https://img.yzcdn.cn/vant/sand.jpg"
+ <img src="https://img01.yzcdn.cn/vant/sand.jpg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -314,7 +314,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image van-uploader__preview-image"
style="width: 120px; height: 120px;"
>
- <img src="https://img.yzcdn.cn/vant/tree.jpg"
+ <img src="https://img01.yzcdn.cn/vant/tree.jpg"
class="van-image__img"
style="object-fit: contain;"
>
diff --git a/src/uploader/test/__snapshots__/index.legacy.js.snap b/src/uploader/test/__snapshots__/index.legacy.js.snap
index 6421e923c..d7cea50de 100644
--- a/src/uploader/test/__snapshots__/index.legacy.js.snap
+++ b/src/uploader/test/__snapshots__/index.legacy.js.snap
@@ -41,7 +41,7 @@ exports[`image-fit prop 1`] = `
<div class="van-uploader">
<div class="van-uploader__wrapper">
<div class="van-uploader__preview">
- <div class="van-image van-uploader__preview-image"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: contain;">
+ <div class="van-image van-uploader__preview-image"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: contain;">
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
<!----></i></div>
</div>
@@ -73,19 +73,19 @@ exports[`preview-cover slot 1`] = `
<div class="van-uploader">
<div class="van-uploader__wrapper">
<div class="van-uploader__preview">
- <div class="van-image van-uploader__preview-image"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: cover;">
+ <div class="van-image van-uploader__preview-image"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: cover;">
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
<!----></i></div>
- <div class="van-uploader__preview-cover">url: https://img.yzcdn.cn/vant/cat.jpeg, index: 0</div>
+ <div class="van-uploader__preview-cover">url: https://img01.yzcdn.cn/vant/cat.jpeg, index: 0</div>
</div>
<div class="van-uploader__preview-delete"><i class="van-icon van-icon-cross van-uploader__preview-delete-icon">
<!----></i></div>
</div>
<div class="van-uploader__preview">
- <div class="van-image van-uploader__preview-image"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: cover;">
+ <div class="van-image van-uploader__preview-image"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: cover;">
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
<!----></i></div>
- <div class="van-uploader__preview-cover">url: https://img.yzcdn.cn/vant/cat.jpeg, index: 1</div>
+ <div class="van-uploader__preview-cover">url: https://img01.yzcdn.cn/vant/cat.jpeg, index: 1</div>
</div>
<div class="van-uploader__preview-delete"><i class="van-icon van-icon-cross van-uploader__preview-delete-icon">
<!----></i></div>
@@ -117,7 +117,7 @@ exports[`render preview image 1`] = `
<div class="van-uploader">
<div class="van-uploader__wrapper">
<div class="van-uploader__preview">
- <div class="van-image van-uploader__preview-image"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: cover;">
+ <div class="van-image van-uploader__preview-image"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: cover;">
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
<!----></i></div>
</div>
@@ -127,7 +127,7 @@ exports[`render preview image 1`] = `
<div class="van-uploader__preview">
<div class="van-uploader__file"><i class="van-icon van-icon-description van-uploader__file-icon">
<!----></i>
- <div class="van-uploader__file-name van-ellipsis">https://img.yzcdn.cn/vant/test.pdf</div>
+ <div class="van-uploader__file-name van-ellipsis">https://img01.yzcdn.cn/vant/test.pdf</div>
</div>
<div class="van-uploader__preview-delete"><i class="van-icon van-icon-cross van-uploader__preview-delete-icon">
<!----></i></div>
diff --git a/src/uploader/test/index.legacy.js b/src/uploader/test/index.legacy.js
index c42e0a396..b96a40a1a 100644
--- a/src/uploader/test/index.legacy.js
+++ b/src/uploader/test/index.legacy.js
@@ -9,8 +9,8 @@ const mockFileDataUrl = 'data:image/test';
const mockFile = new File([], 'test.jpg');
const file = { target: { files: [mockFile] } };
const multiFile = { target: { files: [mockFile, mockFile] } };
-const IMAGE = 'https://img.yzcdn.cn/vant/cat.jpeg';
-const PDF = 'https://img.yzcdn.cn/vant/test.pdf';
+const IMAGE = 'https://img01.yzcdn.cn/vant/cat.jpeg';
+const PDF = 'https://img01.yzcdn.cn/vant/test.pdf';
window.FileReader = function () {
this.readAsText = function () {
@@ -203,8 +203,8 @@ test('render preview image', async () => {
const wrapper = mount(Uploader, {
props: {
fileList: [
- { url: 'https://img.yzcdn.cn/vant/cat.jpeg' },
- { url: 'https://img.yzcdn.cn/vant/test.pdf' },
+ { url: 'https://img01.yzcdn.cn/vant/cat.jpeg' },
+ { url: 'https://img01.yzcdn.cn/vant/test.pdf' },
{ file: { name: 'test.pdf' } },
],
},
@@ -225,7 +225,7 @@ test('image-fit prop', () => {
const wrapper = mount(Uploader, {
props: {
imageFit: 'contain',
- fileList: [{ url: 'https://img.yzcdn.cn/vant/cat.jpeg' }],
+ fileList: [{ url: 'https://img01.yzcdn.cn/vant/cat.jpeg' }],
},
});
diff --git a/vant.config.js b/vant.config.js
index 769a4afd0..fcfc8a791 100644
--- a/vant.config.js
+++ b/vant.config.js
@@ -31,7 +31,7 @@ module.exports = {
'zh-CN': {
title: 'Vant',
description: '轻量、可靠的移动端 Vue 组件库',
- logo: 'https://img.yzcdn.cn/vant/logo.png',
+ logo: 'https://img01.yzcdn.cn/vant/logo.png',
langLabel: '中',
links: [
{
@@ -411,7 +411,7 @@ module.exports = {
'en-US': {
title: 'Vant',
description: 'Mobile UI Components built on Vue',
- logo: 'https://img.yzcdn.cn/vant/logo.png',
+ logo: 'https://img01.yzcdn.cn/vant/logo.png',
langLabel: 'EN',
links: [
{