 +
+ 
-  +
+ 
 +
+ ## LICENSE
diff --git a/README.zh-CN.md b/README.zh-CN.md
index 7cd1e12da..f671fecaf 100644
--- a/README.zh-CN.md
+++ b/README.zh-CN.md
@@ -1,5 +1,5 @@
## LICENSE
diff --git a/README.zh-CN.md b/README.zh-CN.md
index 7cd1e12da..f671fecaf 100644
--- a/README.zh-CN.md
+++ b/README.zh-CN.md
@@ -1,5 +1,5 @@
-  +
+ 
 +
+ 我们正在寻找更多优秀的小伙伴,一起拓展前端技术的边界,期待你的加入!
@@ -112,13 +112,13 @@ vant 也支持按需引入、CDN 引入等方式,详细说明见 [快速上手
可以手机扫码以下二维码访问手机端 demo:
-
我们正在寻找更多优秀的小伙伴,一起拓展前端技术的边界,期待你的加入!
@@ -112,13 +112,13 @@ vant 也支持按需引入、CDN 引入等方式,详细说明见 [快速上手
可以手机扫码以下二维码访问手机端 demo:
- +
+ ## 微信讨论群
欢迎大家加入 Vant 交流群一起讨论,添加下方微信并注明『加入 Vant 交流群』即可
-
## 微信讨论群
欢迎大家加入 Vant 交流群一起讨论,添加下方微信并注明『加入 Vant 交流群』即可
- +
+ ## 开源协议
diff --git a/docs/markdown/advanced-usage.zh-CN.md b/docs/markdown/advanced-usage.zh-CN.md
index 764848828..3a0f8d356 100644
--- a/docs/markdown/advanced-usage.zh-CN.md
+++ b/docs/markdown/advanced-usage.zh-CN.md
@@ -25,8 +25,8 @@ export default {
data() {
return {
checked: true,
- activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
};
},
};
@@ -38,9 +38,7 @@ Vant 中的许多组件提供了实例方法,调用实例方法时,我们需
```html
-
## 开源协议
diff --git a/docs/markdown/advanced-usage.zh-CN.md b/docs/markdown/advanced-usage.zh-CN.md
index 764848828..3a0f8d356 100644
--- a/docs/markdown/advanced-usage.zh-CN.md
+++ b/docs/markdown/advanced-usage.zh-CN.md
@@ -25,8 +25,8 @@ export default {
data() {
return {
checked: true,
- activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
};
},
};
@@ -38,9 +38,7 @@ Vant 中的许多组件提供了实例方法,调用实例方法时,我们需
```html
- +
+ diff --git a/docs/markdown/changelog-v3.zh-CN.md b/docs/markdown/changelog-v3.zh-CN.md
index fa96de811..0b4127926 100644
--- a/docs/markdown/changelog-v3.zh-CN.md
+++ b/docs/markdown/changelog-v3.zh-CN.md
@@ -221,7 +221,7 @@ Vant 遵循 [Semver](https://semver.org/lang/zh-CN/) 语义化版本规范。
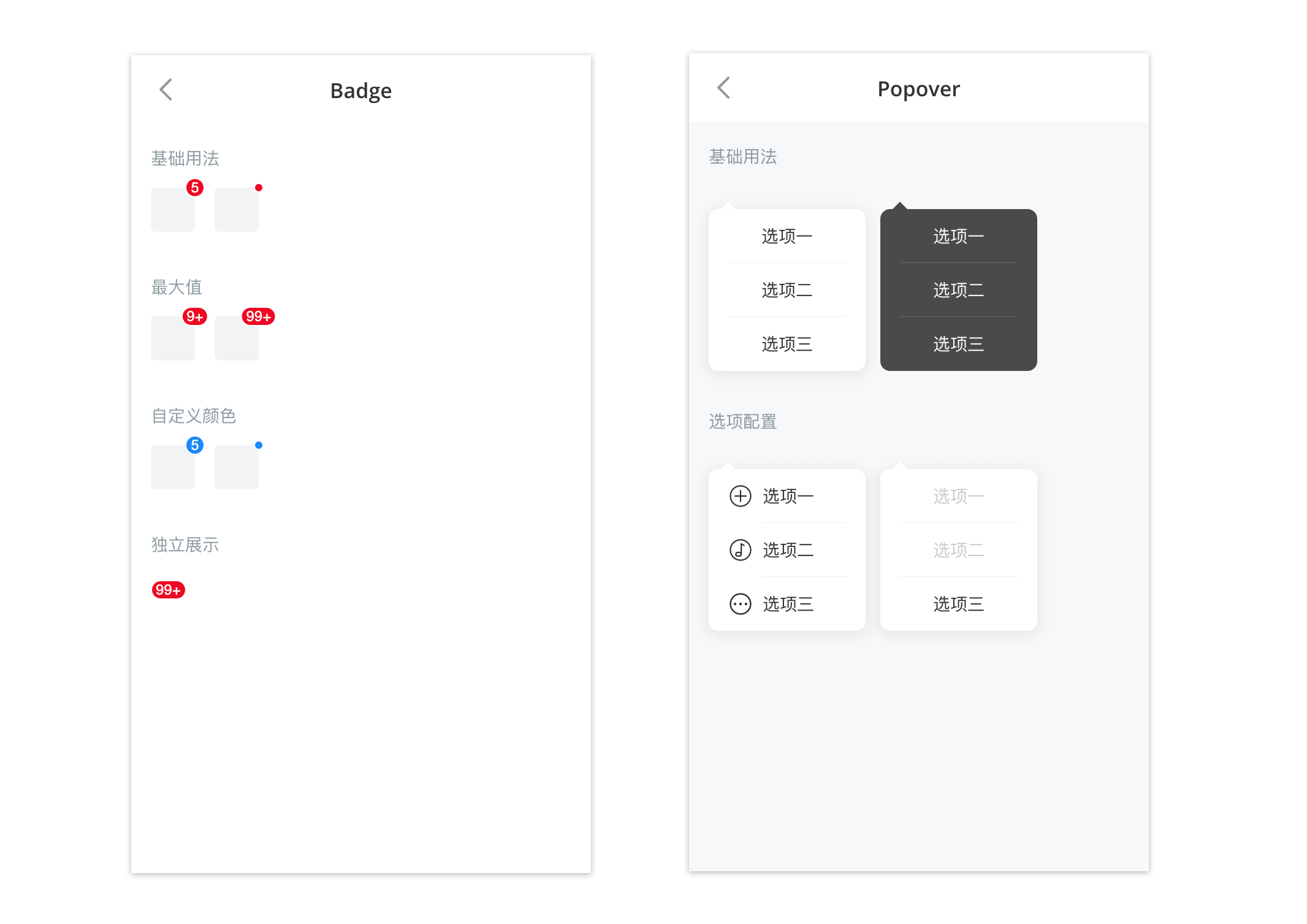
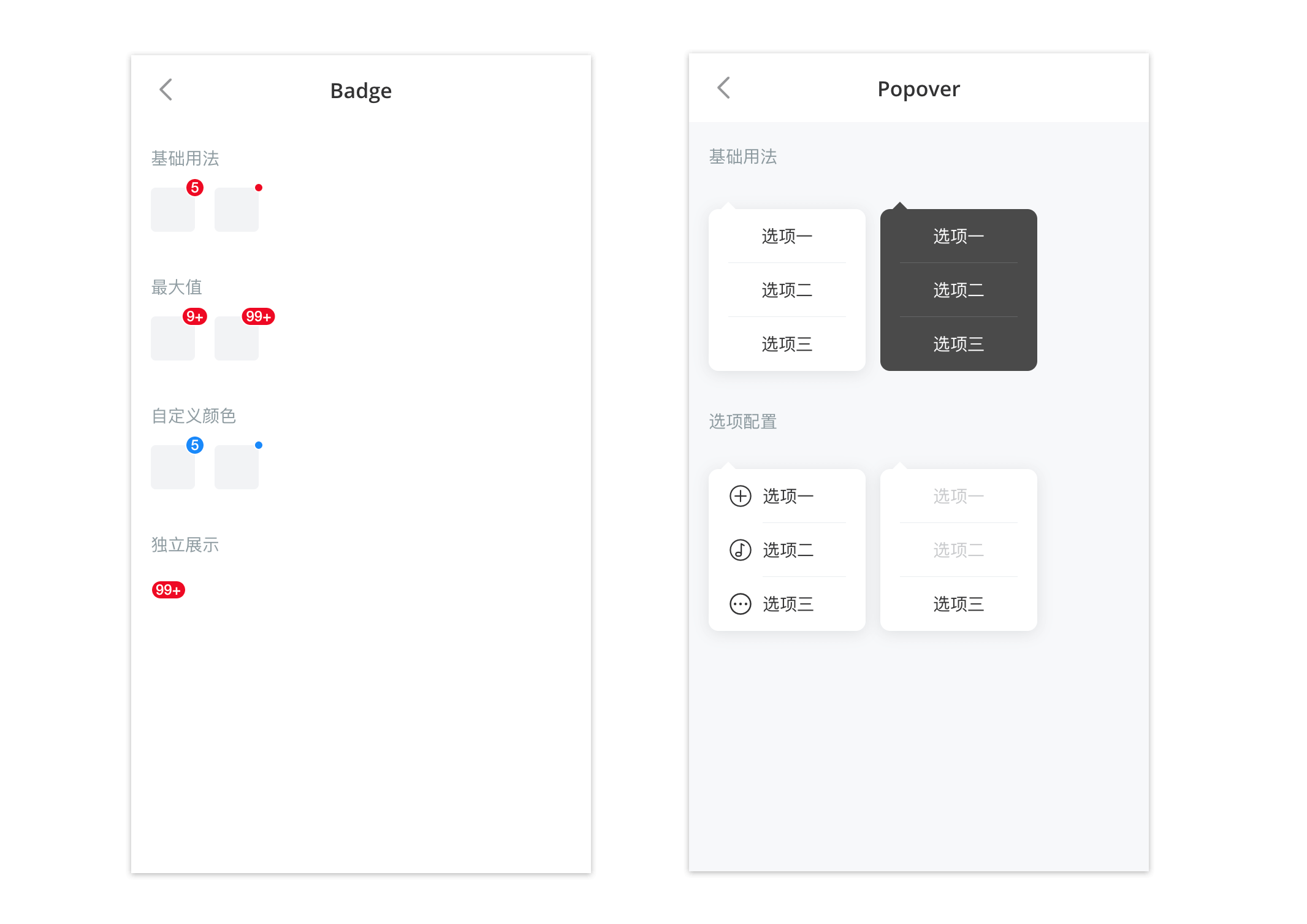
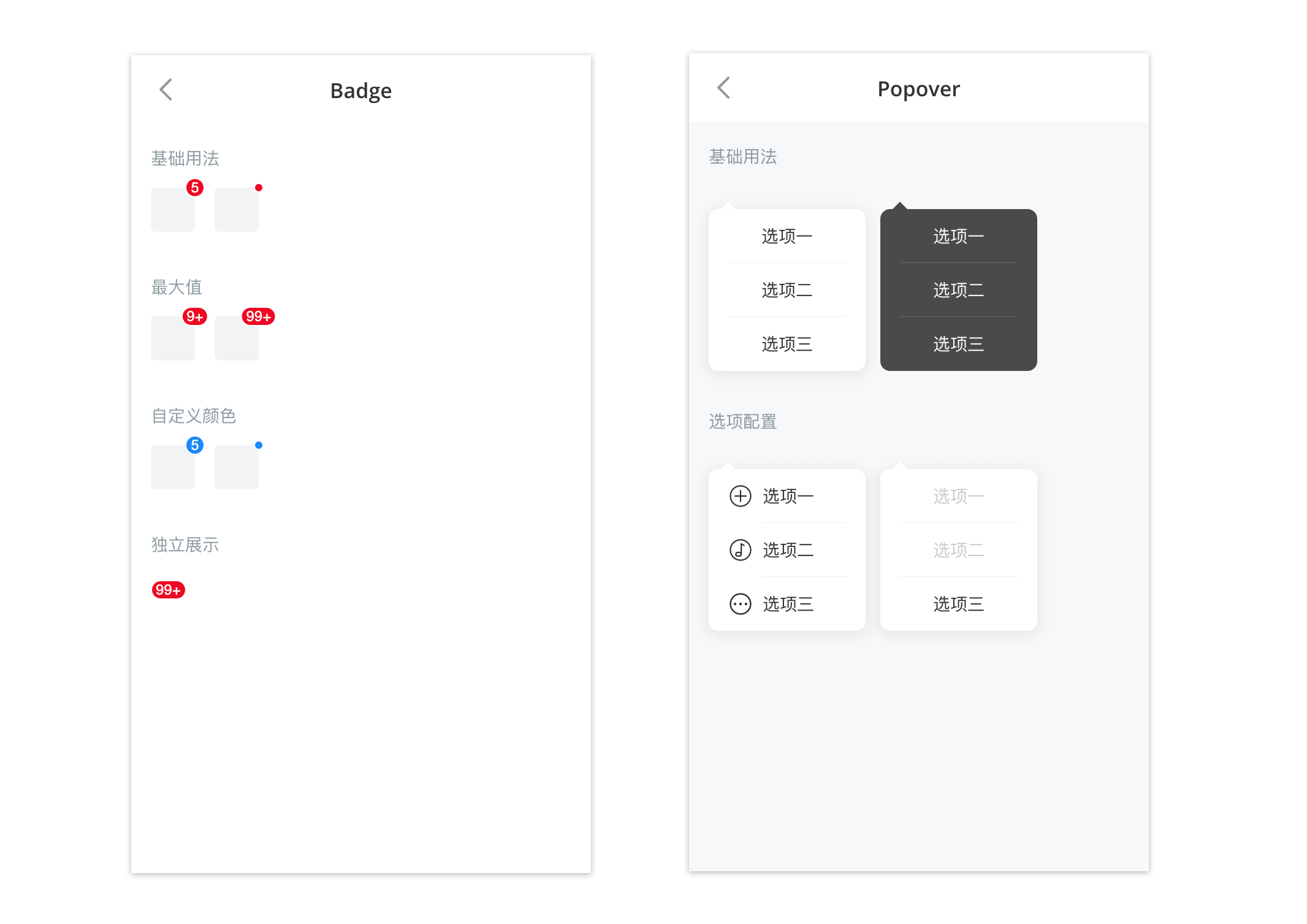
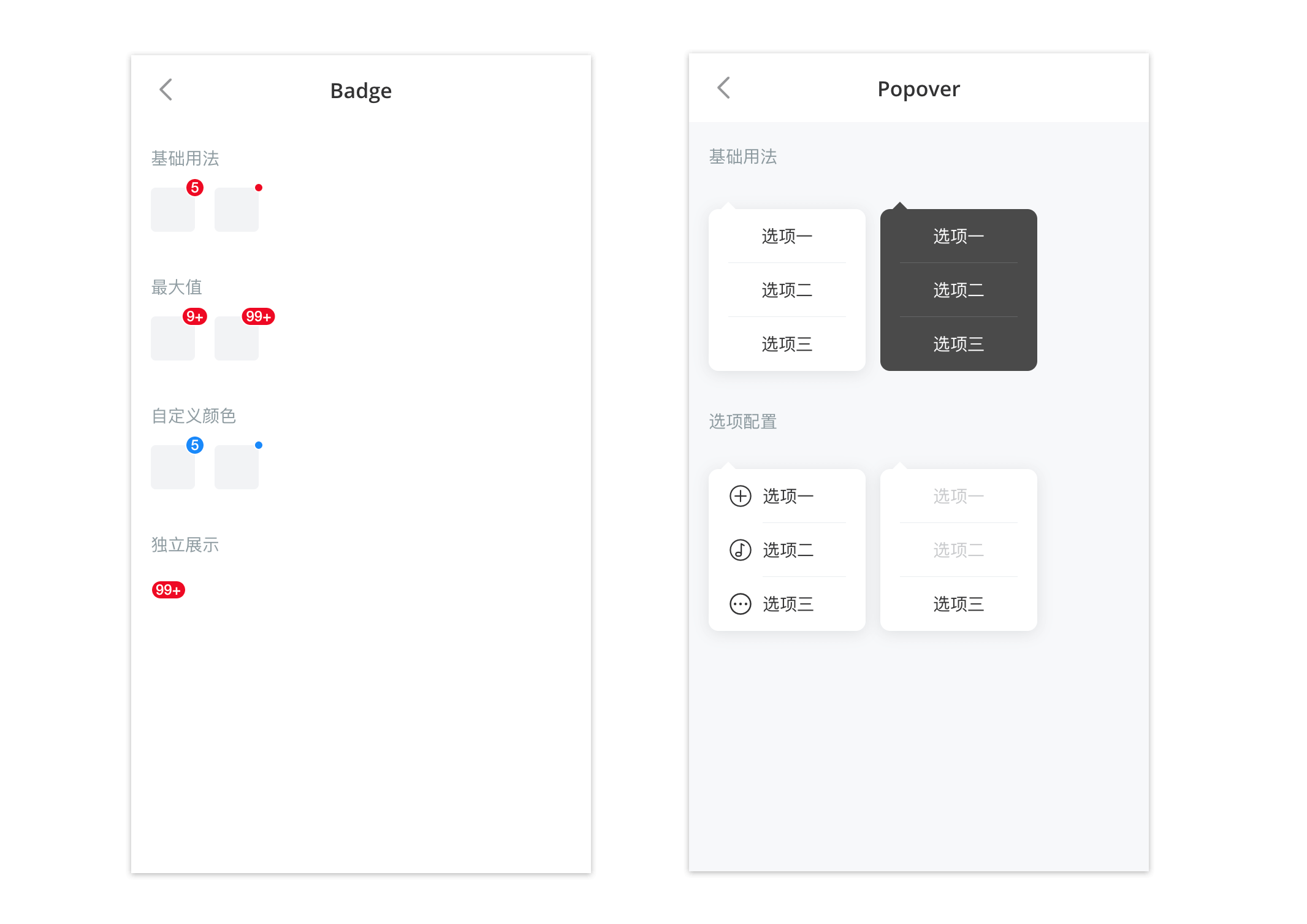
- 新增 [Popover 气泡弹出框](#/zh-CN/popover)组件 [#7579](https://github.com/youzan/vant/issues/7579)
-
+
**Feature**
diff --git a/docs/markdown/design.zh-CN.md b/docs/markdown/design.zh-CN.md
index 31eaa36ac..ff36309e4 100644
--- a/docs/markdown/design.zh-CN.md
+++ b/docs/markdown/design.zh-CN.md
@@ -12,15 +12,15 @@ Vant 是基于有赞 [Zan Design System](https://design.youzan.com/) 视觉规
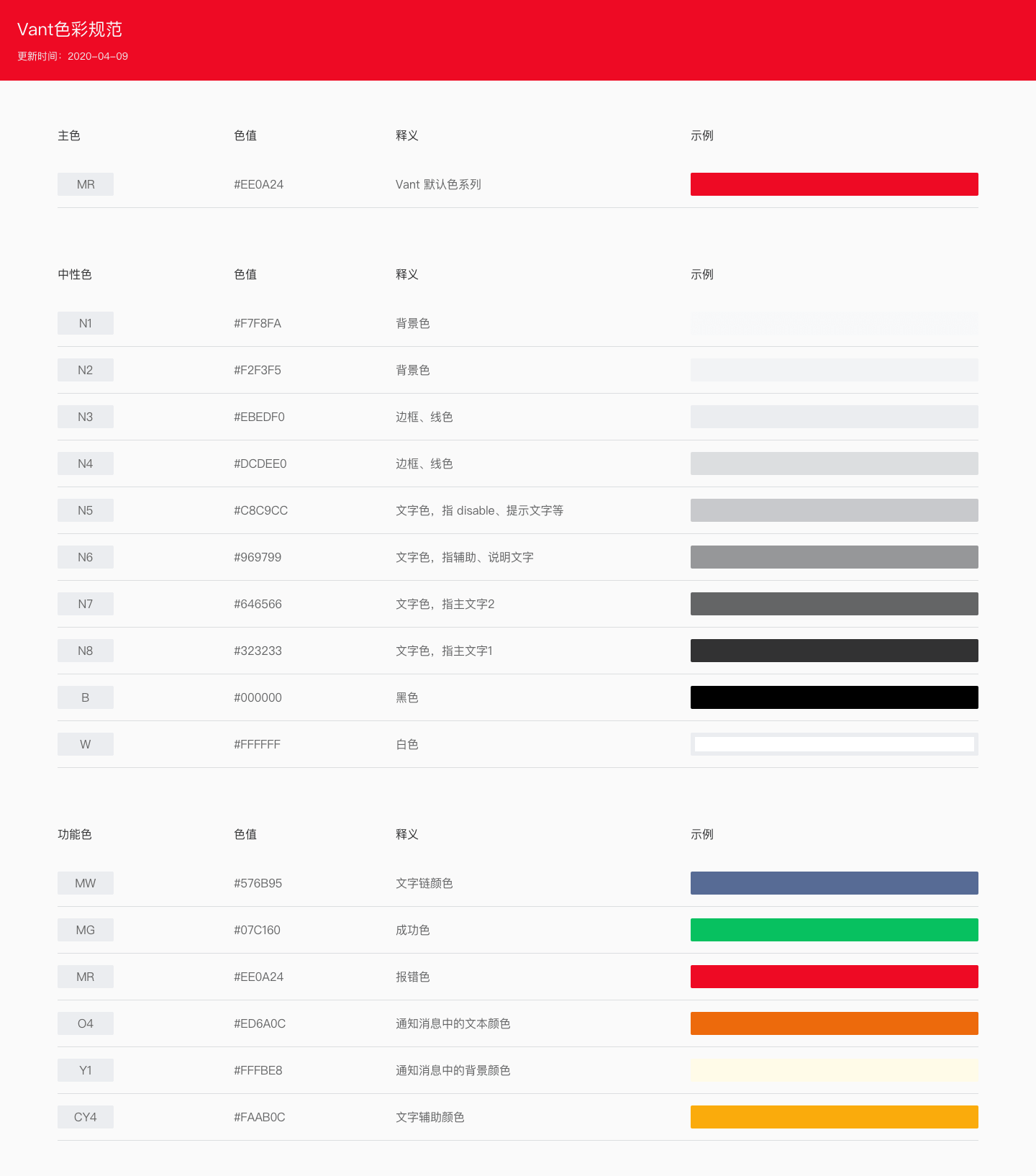
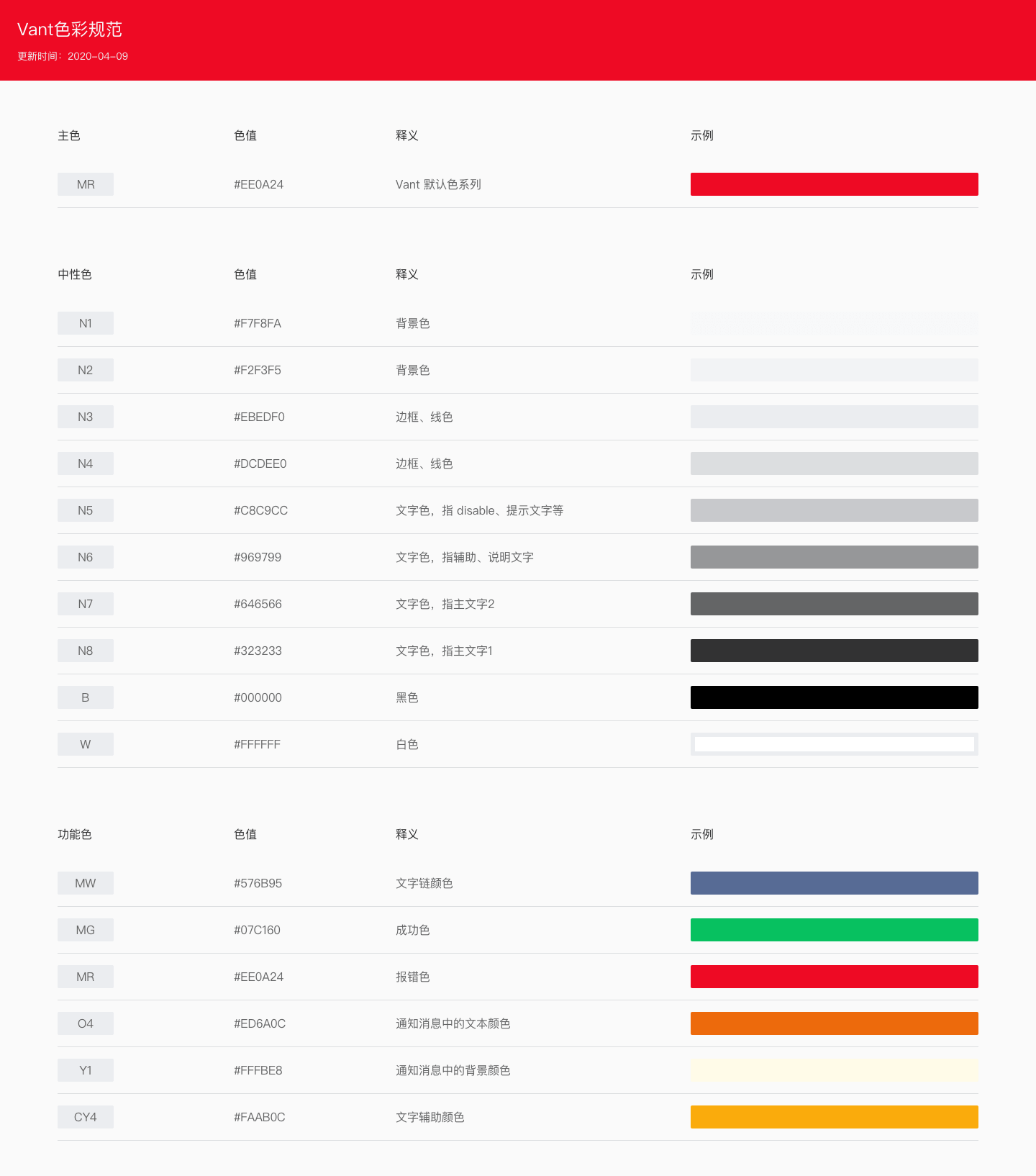
#### 色彩规范
-
diff --git a/docs/markdown/changelog-v3.zh-CN.md b/docs/markdown/changelog-v3.zh-CN.md
index fa96de811..0b4127926 100644
--- a/docs/markdown/changelog-v3.zh-CN.md
+++ b/docs/markdown/changelog-v3.zh-CN.md
@@ -221,7 +221,7 @@ Vant 遵循 [Semver](https://semver.org/lang/zh-CN/) 语义化版本规范。
- 新增 [Popover 气泡弹出框](#/zh-CN/popover)组件 [#7579](https://github.com/youzan/vant/issues/7579)
-
+
**Feature**
diff --git a/docs/markdown/design.zh-CN.md b/docs/markdown/design.zh-CN.md
index 31eaa36ac..ff36309e4 100644
--- a/docs/markdown/design.zh-CN.md
+++ b/docs/markdown/design.zh-CN.md
@@ -12,15 +12,15 @@ Vant 是基于有赞 [Zan Design System](https://design.youzan.com/) 视觉规
#### 色彩规范
- +
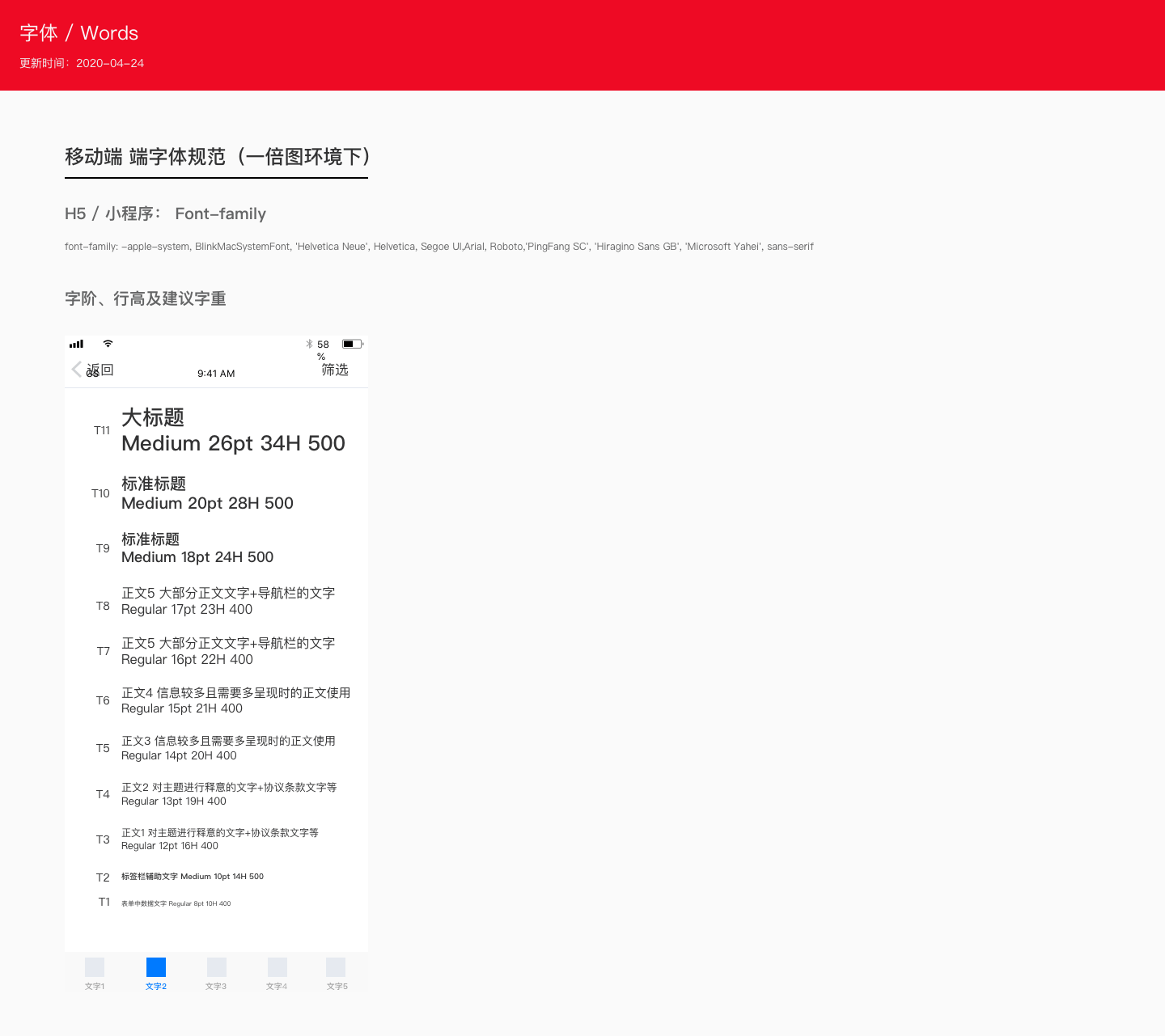
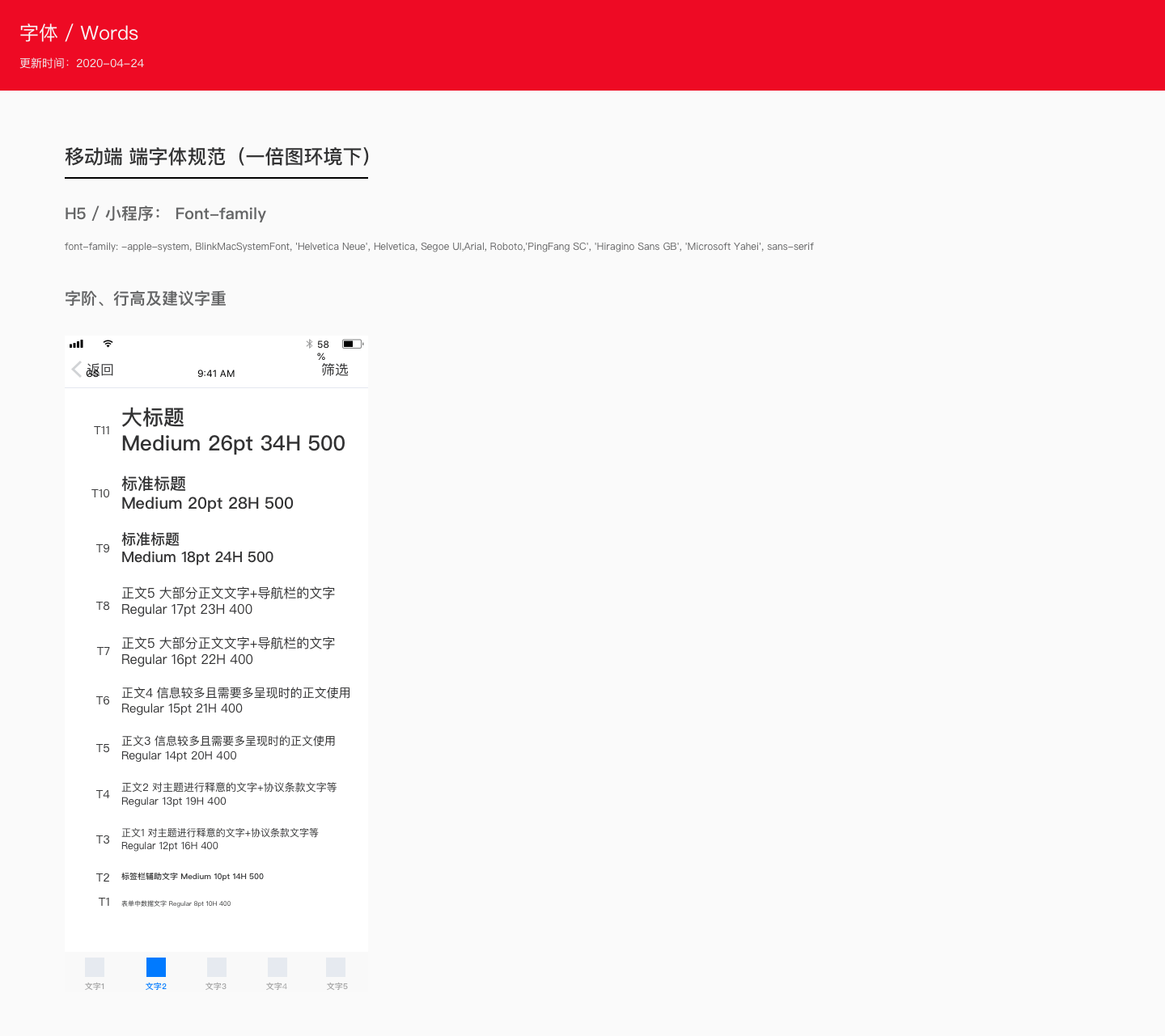
+ #### 字体规范
-
#### 字体规范
- +
+ #### 组件规范
-
#### 组件规范
- +
+ 下载
@@ -28,7 +28,7 @@ Vant 是基于有赞 [Zan Design System](https://design.youzan.com/) 视觉规
包含 Sketch 格式的图标库资源。
-
下载
@@ -28,7 +28,7 @@ Vant 是基于有赞 [Zan Design System](https://design.youzan.com/) 视觉规
包含 Sketch 格式的图标库资源。
- +
+ 下载
diff --git a/docs/markdown/home.en-US.md b/docs/markdown/home.en-US.md
index d23373d73..79e351410 100644
--- a/docs/markdown/home.en-US.md
+++ b/docs/markdown/home.en-US.md
@@ -1,6 +1,6 @@
下载
diff --git a/docs/markdown/home.en-US.md b/docs/markdown/home.en-US.md
index d23373d73..79e351410 100644
--- a/docs/markdown/home.en-US.md
+++ b/docs/markdown/home.en-US.md
@@ -1,6 +1,6 @@
 +
+ 
Mobile UI Components built on Vue
 +
+ 
轻量、可靠的移动端 Vue 组件库
 +
+ 我们正在寻找更多优秀的小伙伴,一起拓展前端技术的边界,期待你的加入!
diff --git a/docs/markdown/quickstart.en-US.md b/docs/markdown/quickstart.en-US.md
index 5c41bc4ca..4a11c52eb 100644
--- a/docs/markdown/quickstart.en-US.md
+++ b/docs/markdown/quickstart.en-US.md
@@ -59,7 +59,7 @@ vue create hello-world
vue ui
```
-
+
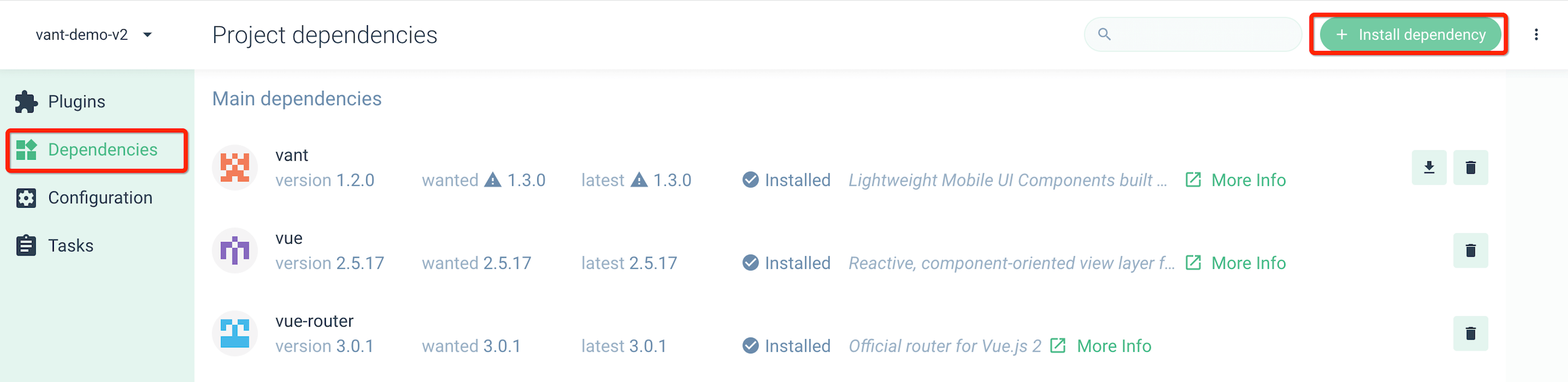
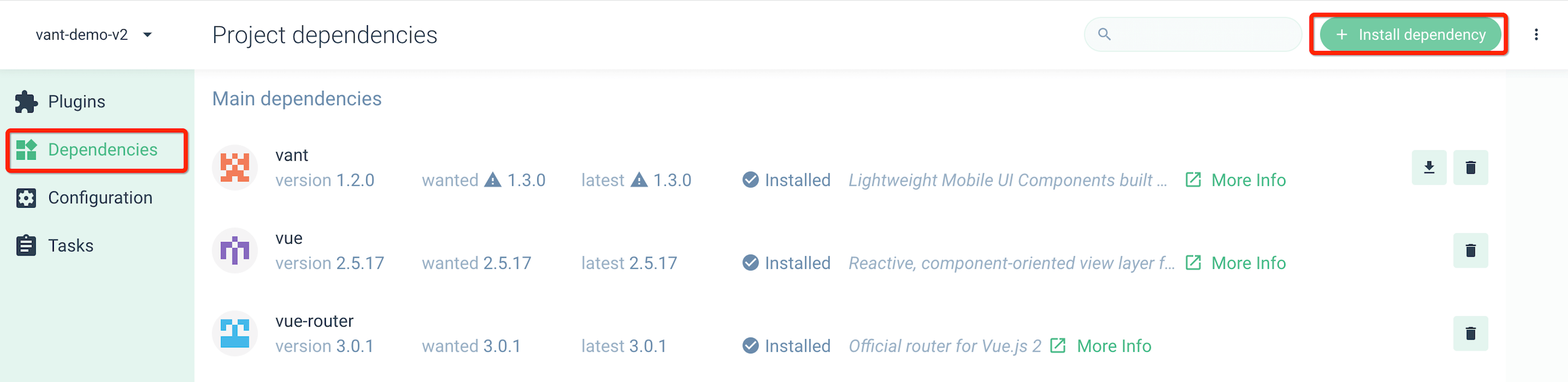
In the GUI, click on 'Dependencies' -> `Install Dependencies` and add `vant` to the dependencies.
diff --git a/docs/markdown/quickstart.zh-CN.md b/docs/markdown/quickstart.zh-CN.md
index f47e6bb46..16c764003 100644
--- a/docs/markdown/quickstart.zh-CN.md
+++ b/docs/markdown/quickstart.zh-CN.md
@@ -66,7 +66,7 @@ vue create hello-world
vue ui
```
-
+
在图形化界面中,点击 `依赖` -> `安装依赖`,然后将 `vant` 添加到依赖中即可。
diff --git a/packages/create-vant-cli-app/generators/vue2/vant.config.js b/packages/create-vant-cli-app/generators/vue2/vant.config.js
index 749ef1a35..e7e2e9eae 100644
--- a/packages/create-vant-cli-app/generators/vue2/vant.config.js
+++ b/packages/create-vant-cli-app/generators/vue2/vant.config.js
@@ -10,7 +10,7 @@ module.exports = {
},
site: {
title: '<%= name %>',
- logo: 'https://img.yzcdn.cn/vant/logo.png',
+ logo: 'https://img01.yzcdn.cn/vant/logo.png',
nav: [
{
title: '开发指南',
diff --git a/packages/create-vant-cli-app/generators/vue3/vant.config.js b/packages/create-vant-cli-app/generators/vue3/vant.config.js
index 749ef1a35..e7e2e9eae 100644
--- a/packages/create-vant-cli-app/generators/vue3/vant.config.js
+++ b/packages/create-vant-cli-app/generators/vue3/vant.config.js
@@ -10,7 +10,7 @@ module.exports = {
},
site: {
title: '<%= name %>',
- logo: 'https://img.yzcdn.cn/vant/logo.png',
+ logo: 'https://img01.yzcdn.cn/vant/logo.png',
nav: [
{
title: '开发指南',
diff --git a/packages/vant-cli/docs/config.md b/packages/vant-cli/docs/config.md
index 73a79c32f..ac2c0ee72 100644
--- a/packages/vant-cli/docs/config.md
+++ b/packages/vant-cli/docs/config.md
@@ -39,7 +39,7 @@ module.exports = {
// 标题
title: 'Demo UI',
// 图标
- logo: 'https://img.yzcdn.cn/vant/logo.png',
+ logo: 'https://img01.yzcdn.cn/vant/logo.png',
// 描述
description: '示例组件库',
// 左侧导航
diff --git a/packages/vant-use/.vuepress/config.js b/packages/vant-use/.vuepress/config.js
index a08f842c7..2e7d33e0c 100644
--- a/packages/vant-use/.vuepress/config.js
+++ b/packages/vant-use/.vuepress/config.js
@@ -2,7 +2,9 @@ module.exports = {
base: '/vant/vant-use/',
title: 'Vant Use',
dest: 'dist/site',
- head: [['link', { rel: 'icon', href: 'https://img.yzcdn.cn/vant/logo.png' }]],
+ head: [
+ ['link', { rel: 'icon', href: 'https://img01.yzcdn.cn/vant/logo.png' }],
+ ],
patterns: ['**/*.md', '!**/node_modules'],
themeConfig: {
nav: [
diff --git a/src/button/README.md b/src/button/README.md
index 602ca39db..c65b0ce4a 100644
--- a/src/button/README.md
+++ b/src/button/README.md
@@ -63,7 +63,7 @@ app.use(Button);
```html
我们正在寻找更多优秀的小伙伴,一起拓展前端技术的边界,期待你的加入!
diff --git a/docs/markdown/quickstart.en-US.md b/docs/markdown/quickstart.en-US.md
index 5c41bc4ca..4a11c52eb 100644
--- a/docs/markdown/quickstart.en-US.md
+++ b/docs/markdown/quickstart.en-US.md
@@ -59,7 +59,7 @@ vue create hello-world
vue ui
```
-
+
In the GUI, click on 'Dependencies' -> `Install Dependencies` and add `vant` to the dependencies.
diff --git a/docs/markdown/quickstart.zh-CN.md b/docs/markdown/quickstart.zh-CN.md
index f47e6bb46..16c764003 100644
--- a/docs/markdown/quickstart.zh-CN.md
+++ b/docs/markdown/quickstart.zh-CN.md
@@ -66,7 +66,7 @@ vue create hello-world
vue ui
```
-
+
在图形化界面中,点击 `依赖` -> `安装依赖`,然后将 `vant` 添加到依赖中即可。
diff --git a/packages/create-vant-cli-app/generators/vue2/vant.config.js b/packages/create-vant-cli-app/generators/vue2/vant.config.js
index 749ef1a35..e7e2e9eae 100644
--- a/packages/create-vant-cli-app/generators/vue2/vant.config.js
+++ b/packages/create-vant-cli-app/generators/vue2/vant.config.js
@@ -10,7 +10,7 @@ module.exports = {
},
site: {
title: '<%= name %>',
- logo: 'https://img.yzcdn.cn/vant/logo.png',
+ logo: 'https://img01.yzcdn.cn/vant/logo.png',
nav: [
{
title: '开发指南',
diff --git a/packages/create-vant-cli-app/generators/vue3/vant.config.js b/packages/create-vant-cli-app/generators/vue3/vant.config.js
index 749ef1a35..e7e2e9eae 100644
--- a/packages/create-vant-cli-app/generators/vue3/vant.config.js
+++ b/packages/create-vant-cli-app/generators/vue3/vant.config.js
@@ -10,7 +10,7 @@ module.exports = {
},
site: {
title: '<%= name %>',
- logo: 'https://img.yzcdn.cn/vant/logo.png',
+ logo: 'https://img01.yzcdn.cn/vant/logo.png',
nav: [
{
title: '开发指南',
diff --git a/packages/vant-cli/docs/config.md b/packages/vant-cli/docs/config.md
index 73a79c32f..ac2c0ee72 100644
--- a/packages/vant-cli/docs/config.md
+++ b/packages/vant-cli/docs/config.md
@@ -39,7 +39,7 @@ module.exports = {
// 标题
title: 'Demo UI',
// 图标
- logo: 'https://img.yzcdn.cn/vant/logo.png',
+ logo: 'https://img01.yzcdn.cn/vant/logo.png',
// 描述
description: '示例组件库',
// 左侧导航
diff --git a/packages/vant-use/.vuepress/config.js b/packages/vant-use/.vuepress/config.js
index a08f842c7..2e7d33e0c 100644
--- a/packages/vant-use/.vuepress/config.js
+++ b/packages/vant-use/.vuepress/config.js
@@ -2,7 +2,9 @@ module.exports = {
base: '/vant/vant-use/',
title: 'Vant Use',
dest: 'dist/site',
- head: [['link', { rel: 'icon', href: 'https://img.yzcdn.cn/vant/logo.png' }]],
+ head: [
+ ['link', { rel: 'icon', href: 'https://img01.yzcdn.cn/vant/logo.png' }],
+ ],
patterns: ['**/*.md', '!**/node_modules'],
themeConfig: {
nav: [
diff --git a/src/button/README.md b/src/button/README.md
index 602ca39db..c65b0ce4a 100644
--- a/src/button/README.md
+++ b/src/button/README.md
@@ -63,7 +63,7 @@ app.use(Button);
```html
 diff --git a/src/card/README.md b/src/card/README.md
index df2985f85..ad7862492 100644
--- a/src/card/README.md
+++ b/src/card/README.md
@@ -20,7 +20,7 @@ app.use(Card);
price="2.00"
title="Title"
desc="Description"
- thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
/>
```
@@ -34,7 +34,7 @@ app.use(Card);
title="Title"
desc="Description"
origin-price="10.00"
- thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
/>
```
@@ -48,7 +48,7 @@ Use slot to custom content.
title="Title"
desc="Description"
price="2.00"
- thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
>
diff --git a/src/card/README.md b/src/card/README.md
index df2985f85..ad7862492 100644
--- a/src/card/README.md
+++ b/src/card/README.md
@@ -20,7 +20,7 @@ app.use(Card);
price="2.00"
title="Title"
desc="Description"
- thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
/>
```
@@ -34,7 +34,7 @@ app.use(Card);
title="Title"
desc="Description"
origin-price="10.00"
- thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
/>
```
@@ -48,7 +48,7 @@ Use slot to custom content.
title="Title"
desc="Description"
price="2.00"
- thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
>
 @@ -57,7 +57,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -57,7 +57,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -116,7 +116,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -116,7 +116,7 @@ exports[`should render demo and match snapshot 1`] = `
 diff --git a/src/checkbox/README.md b/src/checkbox/README.md
index 5595b5bf6..2e356bacf 100644
--- a/src/checkbox/README.md
+++ b/src/checkbox/README.md
@@ -83,8 +83,8 @@ export default {
const checked = ref(true);
return {
checked,
- activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
};
},
};
diff --git a/src/checkbox/README.zh-CN.md b/src/checkbox/README.zh-CN.md
index 1a9941aec..7b2f1cfc7 100644
--- a/src/checkbox/README.zh-CN.md
+++ b/src/checkbox/README.zh-CN.md
@@ -95,8 +95,8 @@ export default {
const checked = ref(true);
return {
checked,
- activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
};
},
};
diff --git a/src/checkbox/demo/index.vue b/src/checkbox/demo/index.vue
index 6123c97fa..f443449fe 100644
--- a/src/checkbox/demo/index.vue
+++ b/src/checkbox/demo/index.vue
@@ -182,8 +182,8 @@ export default {
setRefs,
checkAll,
toggleAll,
- activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
};
},
};
diff --git a/src/checkbox/test/__snapshots__/demo.spec.js.snap b/src/checkbox/test/__snapshots__/demo.spec.js.snap
index f326be6df..62fbf5d10 100644
--- a/src/checkbox/test/__snapshots__/demo.spec.js.snap
+++ b/src/checkbox/test/__snapshots__/demo.spec.js.snap
@@ -100,7 +100,7 @@ exports[`should render demo and match snapshot 1`] = `
aria-checked="true"
>
diff --git a/src/checkbox/README.md b/src/checkbox/README.md
index 5595b5bf6..2e356bacf 100644
--- a/src/checkbox/README.md
+++ b/src/checkbox/README.md
@@ -83,8 +83,8 @@ export default {
const checked = ref(true);
return {
checked,
- activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
};
},
};
diff --git a/src/checkbox/README.zh-CN.md b/src/checkbox/README.zh-CN.md
index 1a9941aec..7b2f1cfc7 100644
--- a/src/checkbox/README.zh-CN.md
+++ b/src/checkbox/README.zh-CN.md
@@ -95,8 +95,8 @@ export default {
const checked = ref(true);
return {
checked,
- activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
};
},
};
diff --git a/src/checkbox/demo/index.vue b/src/checkbox/demo/index.vue
index 6123c97fa..f443449fe 100644
--- a/src/checkbox/demo/index.vue
+++ b/src/checkbox/demo/index.vue
@@ -182,8 +182,8 @@ export default {
setRefs,
checkAll,
toggleAll,
- activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
};
},
};
diff --git a/src/checkbox/test/__snapshots__/demo.spec.js.snap b/src/checkbox/test/__snapshots__/demo.spec.js.snap
index f326be6df..62fbf5d10 100644
--- a/src/checkbox/test/__snapshots__/demo.spec.js.snap
+++ b/src/checkbox/test/__snapshots__/demo.spec.js.snap
@@ -100,7 +100,7 @@ exports[`should render demo and match snapshot 1`] = `
aria-checked="true"
>
 +
+ 
 +
+ 
暂无优惠券
 +
+ 
暂无优惠券
 +
+ 
 +
+ 
 +
+ 
 +
+ 
Description diff --git a/src/form/README.md b/src/form/README.md index 2f9cf1f70..38c231603 100644 --- a/src/form/README.md +++ b/src/form/README.md @@ -286,7 +286,7 @@ import { ref } from 'vue'; export default { setup() { - const value = ref([{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }]); + const value = ref([{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' }]); return { value }; }, }; diff --git a/src/form/README.zh-CN.md b/src/form/README.zh-CN.md index 7b0108f61..c06783872 100644 --- a/src/form/README.zh-CN.md +++ b/src/form/README.zh-CN.md @@ -311,7 +311,7 @@ import { ref } from 'vue'; export default { setup() { - const value = ref([{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }]); + const value = ref([{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' }]); return { value }; }, }; diff --git a/src/form/demo/FieldType.vue b/src/form/demo/FieldType.vue index ae8ea1a29..1b3be6f5c 100644 --- a/src/form/demo/FieldType.vue +++ b/src/form/demo/FieldType.vue @@ -127,7 +127,7 @@ export default { radio: '1', slider: 50, stepper: 1, - uploader: [{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }], + uploader: [{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' }], checkbox: false, checkboxGroup: [], switchChecked: false, diff --git a/src/form/test/__snapshots__/demo.spec.js.snap b/src/form/test/__snapshots__/demo.spec.js.snap index 447c02c8c..e1936b017 100644 --- a/src/form/test/__snapshots__/demo.spec.js.snap +++ b/src/form/test/__snapshots__/demo.spec.js.snap @@ -393,7 +393,7 @@ exports[`should render demo and match snapshot 1`] = `
 diff --git a/src/grid/README.md b/src/grid/README.md
index 2eb18f26e..ed48c71e7 100644
--- a/src/grid/README.md
+++ b/src/grid/README.md
@@ -37,13 +37,13 @@ app.use(GridItem);
```html
diff --git a/src/grid/README.md b/src/grid/README.md
index 2eb18f26e..ed48c71e7 100644
--- a/src/grid/README.md
+++ b/src/grid/README.md
@@ -37,13 +37,13 @@ app.use(GridItem);
```html
 @@ -142,7 +142,7 @@ exports[`should render demo and match snapshot 1`] = `
>
@@ -142,7 +142,7 @@ exports[`should render demo and match snapshot 1`] = `
>
 @@ -158,7 +158,7 @@ exports[`should render demo and match snapshot 1`] = `
>
@@ -158,7 +158,7 @@ exports[`should render demo and match snapshot 1`] = `
>
 diff --git a/src/image-preview/README.md b/src/image-preview/README.md
index d463479e7..9caa31bc9 100644
--- a/src/image-preview/README.md
+++ b/src/image-preview/README.md
@@ -16,8 +16,8 @@ app.use(ImagePreview);
```js
ImagePreview([
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
]);
```
@@ -26,8 +26,8 @@ ImagePreview([
```js
ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
startPosition: 1,
});
@@ -40,8 +40,8 @@ After setting the `closeable` attribute, the close icon will be displayed in the
```js
ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
closeable: true,
});
@@ -54,8 +54,8 @@ import { Toast } from 'vant';
ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
onClose() {
Toast('closed');
@@ -68,8 +68,8 @@ ImagePreview({
```js
const instance = ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
beforeClose: () => false,
});
@@ -107,8 +107,8 @@ export default {
return {
state,
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
onChange,
};
diff --git a/src/image-preview/README.zh-CN.md b/src/image-preview/README.zh-CN.md
index 1f9d5b688..94bddea62 100644
--- a/src/image-preview/README.zh-CN.md
+++ b/src/image-preview/README.zh-CN.md
@@ -11,7 +11,7 @@ ImagePreview 是一个函数,调用函数后会直接在页面中展示图片
```js
import { ImagePreview } from 'vant';
-ImagePreview(['https://img.yzcdn.cn/vant/apple-1.jpg']);
+ImagePreview(['https://img01.yzcdn.cn/vant/apple-1.jpg']);
```
### 组件调用
@@ -42,8 +42,8 @@ export default {
```js
ImagePreview([
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
]);
```
@@ -54,8 +54,8 @@ ImagePreview 支持传入配置对象,并通过 `startPosition` 选项指定
```js
ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
startPosition: 1,
});
@@ -68,8 +68,8 @@ ImagePreview({
```js
ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
closeable: true,
});
@@ -84,8 +84,8 @@ import { Toast } from 'vant';
ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
onClose() {
Toast('关闭');
@@ -100,8 +100,8 @@ ImagePreview({
```js
const instance = ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
beforeClose: () => false,
});
@@ -142,8 +142,8 @@ export default {
return {
state,
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
onChange,
};
diff --git a/src/image-preview/demo/index.vue b/src/image-preview/demo/index.vue
index baea36b58..8ea888020 100644
--- a/src/image-preview/demo/index.vue
+++ b/src/image-preview/demo/index.vue
@@ -65,10 +65,10 @@ const i18n = {
};
const images = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
- 'https://img.yzcdn.cn/vant/apple-3.jpg',
- 'https://img.yzcdn.cn/vant/apple-4.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-3.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-4.jpg',
];
export default {
diff --git a/src/image-preview/test/__snapshots__/index.legacy.js.snap b/src/image-preview/test/__snapshots__/index.legacy.js.snap
index ea96f5ab7..a2337ec27 100644
--- a/src/image-preview/test/__snapshots__/index.legacy.js.snap
+++ b/src/image-preview/test/__snapshots__/index.legacy.js.snap
@@ -61,11 +61,11 @@ exports[`set show-index prop to false 1`] = `
`;
exports[`zoom in and drag image to move 1`] = `
-
diff --git a/src/image-preview/README.md b/src/image-preview/README.md
index d463479e7..9caa31bc9 100644
--- a/src/image-preview/README.md
+++ b/src/image-preview/README.md
@@ -16,8 +16,8 @@ app.use(ImagePreview);
```js
ImagePreview([
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
]);
```
@@ -26,8 +26,8 @@ ImagePreview([
```js
ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
startPosition: 1,
});
@@ -40,8 +40,8 @@ After setting the `closeable` attribute, the close icon will be displayed in the
```js
ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
closeable: true,
});
@@ -54,8 +54,8 @@ import { Toast } from 'vant';
ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
onClose() {
Toast('closed');
@@ -68,8 +68,8 @@ ImagePreview({
```js
const instance = ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
beforeClose: () => false,
});
@@ -107,8 +107,8 @@ export default {
return {
state,
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
onChange,
};
diff --git a/src/image-preview/README.zh-CN.md b/src/image-preview/README.zh-CN.md
index 1f9d5b688..94bddea62 100644
--- a/src/image-preview/README.zh-CN.md
+++ b/src/image-preview/README.zh-CN.md
@@ -11,7 +11,7 @@ ImagePreview 是一个函数,调用函数后会直接在页面中展示图片
```js
import { ImagePreview } from 'vant';
-ImagePreview(['https://img.yzcdn.cn/vant/apple-1.jpg']);
+ImagePreview(['https://img01.yzcdn.cn/vant/apple-1.jpg']);
```
### 组件调用
@@ -42,8 +42,8 @@ export default {
```js
ImagePreview([
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
]);
```
@@ -54,8 +54,8 @@ ImagePreview 支持传入配置对象,并通过 `startPosition` 选项指定
```js
ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
startPosition: 1,
});
@@ -68,8 +68,8 @@ ImagePreview({
```js
ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
closeable: true,
});
@@ -84,8 +84,8 @@ import { Toast } from 'vant';
ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
onClose() {
Toast('关闭');
@@ -100,8 +100,8 @@ ImagePreview({
```js
const instance = ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
beforeClose: () => false,
});
@@ -142,8 +142,8 @@ export default {
return {
state,
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
onChange,
};
diff --git a/src/image-preview/demo/index.vue b/src/image-preview/demo/index.vue
index baea36b58..8ea888020 100644
--- a/src/image-preview/demo/index.vue
+++ b/src/image-preview/demo/index.vue
@@ -65,10 +65,10 @@ const i18n = {
};
const images = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
- 'https://img.yzcdn.cn/vant/apple-3.jpg',
- 'https://img.yzcdn.cn/vant/apple-4.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-3.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-4.jpg',
];
export default {
diff --git a/src/image-preview/test/__snapshots__/index.legacy.js.snap b/src/image-preview/test/__snapshots__/index.legacy.js.snap
index ea96f5ab7..a2337ec27 100644
--- a/src/image-preview/test/__snapshots__/index.legacy.js.snap
+++ b/src/image-preview/test/__snapshots__/index.legacy.js.snap
@@ -61,11 +61,11 @@ exports[`set show-index prop to false 1`] = `
`;
exports[`zoom in and drag image to move 1`] = `
- +
+



 @@ -43,7 +43,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -43,7 +43,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -62,7 +62,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -62,7 +62,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -81,7 +81,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -81,7 +81,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -100,7 +100,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -100,7 +100,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -123,7 +123,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -123,7 +123,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -142,7 +142,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -142,7 +142,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -161,7 +161,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -161,7 +161,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -180,7 +180,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -180,7 +180,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -199,7 +199,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -199,7 +199,7 @@ exports[`should render demo and match snapshot 1`] = `
 diff --git a/src/lazyload/README.md b/src/lazyload/README.md
index fe23643a8..cf9e04b5e 100644
--- a/src/lazyload/README.md
+++ b/src/lazyload/README.md
@@ -28,8 +28,8 @@ export default {
setup() {
return {
imageList: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
};
},
diff --git a/src/lazyload/README.zh-CN.md b/src/lazyload/README.zh-CN.md
index 99b5750b3..dfe0707df 100644
--- a/src/lazyload/README.zh-CN.md
+++ b/src/lazyload/README.zh-CN.md
@@ -32,8 +32,8 @@ export default {
setup() {
return {
imageList: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
};
},
diff --git a/src/lazyload/demo/index.vue b/src/lazyload/demo/index.vue
index 76812eeed..1f2274e31 100644
--- a/src/lazyload/demo/index.vue
+++ b/src/lazyload/demo/index.vue
@@ -39,18 +39,18 @@ export default {
return {
t,
imageList: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
- 'https://img.yzcdn.cn/vant/apple-3.jpg',
- 'https://img.yzcdn.cn/vant/apple-4.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-3.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-4.jpg',
],
backgroundImageList: [
- 'https://img.yzcdn.cn/vant/apple-5.jpg',
- 'https://img.yzcdn.cn/vant/apple-6.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-5.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-6.jpg',
],
componentImageList: [
- 'https://img.yzcdn.cn/vant/apple-8.jpg',
- 'https://img.yzcdn.cn/vant/apple-7.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-8.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-7.jpg',
],
};
},
diff --git a/src/pull-refresh/README.md b/src/pull-refresh/README.md
index 825527e06..2cc49ba47 100644
--- a/src/pull-refresh/README.md
+++ b/src/pull-refresh/README.md
@@ -71,17 +71,17 @@ Use slots to custom tips.
diff --git a/src/lazyload/README.md b/src/lazyload/README.md
index fe23643a8..cf9e04b5e 100644
--- a/src/lazyload/README.md
+++ b/src/lazyload/README.md
@@ -28,8 +28,8 @@ export default {
setup() {
return {
imageList: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
};
},
diff --git a/src/lazyload/README.zh-CN.md b/src/lazyload/README.zh-CN.md
index 99b5750b3..dfe0707df 100644
--- a/src/lazyload/README.zh-CN.md
+++ b/src/lazyload/README.zh-CN.md
@@ -32,8 +32,8 @@ export default {
setup() {
return {
imageList: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
],
};
},
diff --git a/src/lazyload/demo/index.vue b/src/lazyload/demo/index.vue
index 76812eeed..1f2274e31 100644
--- a/src/lazyload/demo/index.vue
+++ b/src/lazyload/demo/index.vue
@@ -39,18 +39,18 @@ export default {
return {
t,
imageList: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
- 'https://img.yzcdn.cn/vant/apple-3.jpg',
- 'https://img.yzcdn.cn/vant/apple-4.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-3.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-4.jpg',
],
backgroundImageList: [
- 'https://img.yzcdn.cn/vant/apple-5.jpg',
- 'https://img.yzcdn.cn/vant/apple-6.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-5.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-6.jpg',
],
componentImageList: [
- 'https://img.yzcdn.cn/vant/apple-8.jpg',
- 'https://img.yzcdn.cn/vant/apple-7.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-8.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-7.jpg',
],
};
},
diff --git a/src/pull-refresh/README.md b/src/pull-refresh/README.md
index 825527e06..2cc49ba47 100644
--- a/src/pull-refresh/README.md
+++ b/src/pull-refresh/README.md
@@ -71,17 +71,17 @@ Use slots to custom tips.
 -
-  +
+  -
-  +
+ 
Refresh Count: {{ count }}
diff --git a/src/pull-refresh/README.zh-CN.md b/src/pull-refresh/README.zh-CN.md index c0430fee9..43ff275bd 100644 --- a/src/pull-refresh/README.zh-CN.md +++ b/src/pull-refresh/README.zh-CN.md @@ -76,19 +76,19 @@ export default { -
-  +
+  -
-  +
+ 
刷新次数: {{ count }}
diff --git a/src/radio/README.md b/src/radio/README.md index 8b889d25f..ee3665536 100644 --- a/src/radio/README.md +++ b/src/radio/README.md @@ -115,8 +115,8 @@ export default { const checked = ref('1'); return { checked, - activeIcon: 'https://img.yzcdn.cn/vant/user-active.png', - inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png', + activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png', + inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png', }; }, }; diff --git a/src/radio/README.zh-CN.md b/src/radio/README.zh-CN.md index 89d546d38..76cb67b9c 100644 --- a/src/radio/README.zh-CN.md +++ b/src/radio/README.zh-CN.md @@ -129,8 +129,8 @@ export default { const checked = ref('1'); return { checked, - activeIcon: 'https://img.yzcdn.cn/vant/user-active.png', - inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png', + activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png', + inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png', }; }, }; diff --git a/src/radio/demo/index.vue b/src/radio/demo/index.vue index f12392d21..3c1846a52 100644 --- a/src/radio/demo/index.vue +++ b/src/radio/demo/index.vue @@ -140,8 +140,8 @@ export default { return { ...toRefs(state), t, - activeIcon: 'https://img.yzcdn.cn/vant/user-active.png', - inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png', + activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png', + inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png', }; }, }; diff --git a/src/radio/test/__snapshots__/demo.spec.js.snap b/src/radio/test/__snapshots__/demo.spec.js.snap index e23eafda2..2098167e6 100644 --- a/src/radio/test/__snapshots__/demo.spec.js.snap +++ b/src/radio/test/__snapshots__/demo.spec.js.snap @@ -209,7 +209,7 @@ exports[`should render demo and match snapshot 1`] = ` aria-checked="true" > +
+ 
 +
+ 
 +
+ 
{{ t('desc') }}
diff --git a/src/swipe-cell/README.md b/src/swipe-cell/README.md index e8466f9b4..f9ad029e8 100644 --- a/src/swipe-cell/README.md +++ b/src/swipe-cell/README.md @@ -37,7 +37,7 @@ app.use(SwipeCell); desc="Description" title="Title" class="goods-card" - thumb="https://img.yzcdn.cn/vant/cat.jpeg" + thumb="https://img01.yzcdn.cn/vant/cat.jpeg" /> diff --git a/src/swipe/README.md b/src/swipe/README.md
index 62ecbaefb..a47c9eab1 100644
--- a/src/swipe/README.md
+++ b/src/swipe/README.md
@@ -52,8 +52,8 @@ Use `lazy-render` prop to enable lazy rendering.
export default {
setup() {
const images = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
];
return { images };
},
diff --git a/src/swipe/README.zh-CN.md b/src/swipe/README.zh-CN.md
index 1218bfb0e..48736d1af 100644
--- a/src/swipe/README.zh-CN.md
+++ b/src/swipe/README.zh-CN.md
@@ -56,8 +56,8 @@ app.use(SwipeItem);
export default {
setup() {
const images = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
];
return { images };
},
diff --git a/src/swipe/demo/index.vue b/src/swipe/demo/index.vue
index 074ec864b..8183abb72 100644
--- a/src/swipe/demo/index.vue
+++ b/src/swipe/demo/index.vue
@@ -92,10 +92,10 @@ export default {
const t = useTranslate(i18n);
const current = ref(0);
const images = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
- 'https://img.yzcdn.cn/vant/apple-3.jpg',
- 'https://img.yzcdn.cn/vant/apple-4.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-3.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-4.jpg',
];
const onChange1 = (index) => Toast(t('message') + index);
diff --git a/src/swipe/test/__snapshots__/demo.spec.js.snap b/src/swipe/test/__snapshots__/demo.spec.js.snap
index 7454a27da..50c29b302 100644
--- a/src/swipe/test/__snapshots__/demo.spec.js.snap
+++ b/src/swipe/test/__snapshots__/demo.spec.js.snap
@@ -49,12 +49,12 @@ exports[`should render demo and match snapshot 1`] = `
diff --git a/src/swipe/README.md b/src/swipe/README.md
index 62ecbaefb..a47c9eab1 100644
--- a/src/swipe/README.md
+++ b/src/swipe/README.md
@@ -52,8 +52,8 @@ Use `lazy-render` prop to enable lazy rendering.
export default {
setup() {
const images = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
];
return { images };
},
diff --git a/src/swipe/README.zh-CN.md b/src/swipe/README.zh-CN.md
index 1218bfb0e..48736d1af 100644
--- a/src/swipe/README.zh-CN.md
+++ b/src/swipe/README.zh-CN.md
@@ -56,8 +56,8 @@ app.use(SwipeItem);
export default {
setup() {
const images = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
];
return { images };
},
diff --git a/src/swipe/demo/index.vue b/src/swipe/demo/index.vue
index 074ec864b..8183abb72 100644
--- a/src/swipe/demo/index.vue
+++ b/src/swipe/demo/index.vue
@@ -92,10 +92,10 @@ export default {
const t = useTranslate(i18n);
const current = ref(0);
const images = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
- 'https://img.yzcdn.cn/vant/apple-3.jpg',
- 'https://img.yzcdn.cn/vant/apple-4.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-3.jpg',
+ 'https://img01.yzcdn.cn/vant/apple-4.jpg',
];
const onChange1 = (index) => Toast(t('message') + index);
diff --git a/src/swipe/test/__snapshots__/demo.spec.js.snap b/src/swipe/test/__snapshots__/demo.spec.js.snap
index 7454a27da..50c29b302 100644
--- a/src/swipe/test/__snapshots__/demo.spec.js.snap
+++ b/src/swipe/test/__snapshots__/demo.spec.js.snap
@@ -49,12 +49,12 @@ exports[`should render demo and match snapshot 1`] = `
 +
+ 
 +
+ 
 +
+ 
 +
+ 

 @@ -36,7 +36,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -36,7 +36,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -67,7 +67,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -67,7 +67,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -98,7 +98,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -98,7 +98,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -135,7 +135,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -135,7 +135,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -166,7 +166,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -166,7 +166,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -220,7 +220,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -220,7 +220,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -284,7 +284,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -284,7 +284,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -296,7 +296,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -296,7 +296,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -314,7 +314,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -314,7 +314,7 @@ exports[`should render demo and match snapshot 1`] = `
 diff --git a/src/uploader/test/__snapshots__/index.legacy.js.snap b/src/uploader/test/__snapshots__/index.legacy.js.snap
index 6421e923c..d7cea50de 100644
--- a/src/uploader/test/__snapshots__/index.legacy.js.snap
+++ b/src/uploader/test/__snapshots__/index.legacy.js.snap
@@ -41,7 +41,7 @@ exports[`image-fit prop 1`] = `
diff --git a/src/uploader/test/__snapshots__/index.legacy.js.snap b/src/uploader/test/__snapshots__/index.legacy.js.snap
index 6421e923c..d7cea50de 100644
--- a/src/uploader/test/__snapshots__/index.legacy.js.snap
+++ b/src/uploader/test/__snapshots__/index.legacy.js.snap
@@ -41,7 +41,7 @@ exports[`image-fit prop 1`] = `
 +
+ 
 +
+ 
 +
+ 
 +
+ 