13 KiB
更新日志
v2.0.6
2019-07-05
Improvements
Bug Fixes
- 修复 Grid gutter 属性不能传入 String 类型的问题 #3741
- 修复 Swipe 使用 width 属性后出现空白区域的问题 #3751
- 修复 PullRefresh 同步修改 loading 时状态错误的问题 #3719
- 修复 Collapse 在 safari 浏览器上渲染内容较多时高度错误的问题 #3723
v2.0.5
2019-07-02
Improvements
Bug Fixes
- 修复 postcss 配置对 vant 不生效的问题
v2.0.4 🇨🇳
2019-07-01
Improvements
- 新增 Grid、GridItem 组件 #3669 #3682 #3683
- Field: 新增 arrow-direction 属性 #3679
- Sidebar: 新增 to、replace 属性 #3696
- Sidebar: 支持通过 v-model 绑定当前项索引 #3698
- IndexBar: 新增选中状态的类名,用于定制样式 #3692
- Uploader: 支持 Number 类型的 name 属性 #3681
- SwipeCell: 新增 name 属性 #3680
- AddressEdit: 新增 detail-maxlength 属性 #3707
- GoodsActionIcon: 新增 icon 插槽 #3705
Bug Fixes
v2.0.3
2019-06-27
Improvements
- ActionSheet: 新增 duration 属性 #3608
- ActionSheet: 新增 open、opened 事件 #3639
- ActionSheet: 新增 close、closed 事件 #3639
- ImagePreview: 新增 onChange 选项 #3630
- Popup: 优化蒙层动画时长 #3610
- Uploader: 支持点击查看大图 #3603
- Uploader: 支持预览非图片文件 #3604
- Stepper: 新增多个 Less 变量 #3599
- Icon: 更新 checked、comment、comment-o 图标 #3615
Bug Fixes
- 修复 Icon 传入图片时被拉伸的问题 #3667
- 修复 ImagePreview 滚动穿透问题 #3645
- 修复 Tab 使用 title slot 时可能报错的问题 #3631
- 修复 vetur 插件自动补全组件属性不生效的问题 #3617
v2.0.2
2019-06-21
Improvements
- Picker: 优化滚动速率 #3556
- Card: 新增 click-thumb 事件 #3586
- CouponList: 新增 enabled-title、disabled-title 属性 #3578
- Slider: 支持传入任意范围的 min、max 值 #3566
- Uploader: 支持 before-read 属性返回 Promise #3572
- NumberKeyboard: 支持 v-model 绑定输入值 #3531
- NumberKeyboard: 新增 maxlength 属性 #3532
- 新增 sideEffects 配置以支持 tree shaking #3530
Bug Fixes
v2.0.1
2019-06-15
Improvements
- Toast: 新增 icon 属性 #3485
- DropdownMenu: 新增 direction 属性 #3490
- NumberKeyboard: 新增 delete 属性 #3499
- Icon: 使用 Image 组件优化图片布局 #3515
- Tab: 支持 string 类型的 line-width 和 line-height #3514
Bug Fixes
- 修复 Image 组件 TS 定义缺失的问题 #3520
- 修复 SwitchCell 加载图标偏移的问题 #3501
- 修复 Locale 函数类型文案无法修改的问题 #3498
- 修复 Toast 在 multiple 模式下没有淡出动画的问题 #3504
v2.0.0
2019-06-12
主要变动
- 增加四个新组件
- 增加数十个 API
- 优化无障碍访问
- 全新的卡片风格文档,支持文档搜索
- 所有组件支持通过
less变量自定义样式 - 调整了部分不合理的命名,废弃少量 API
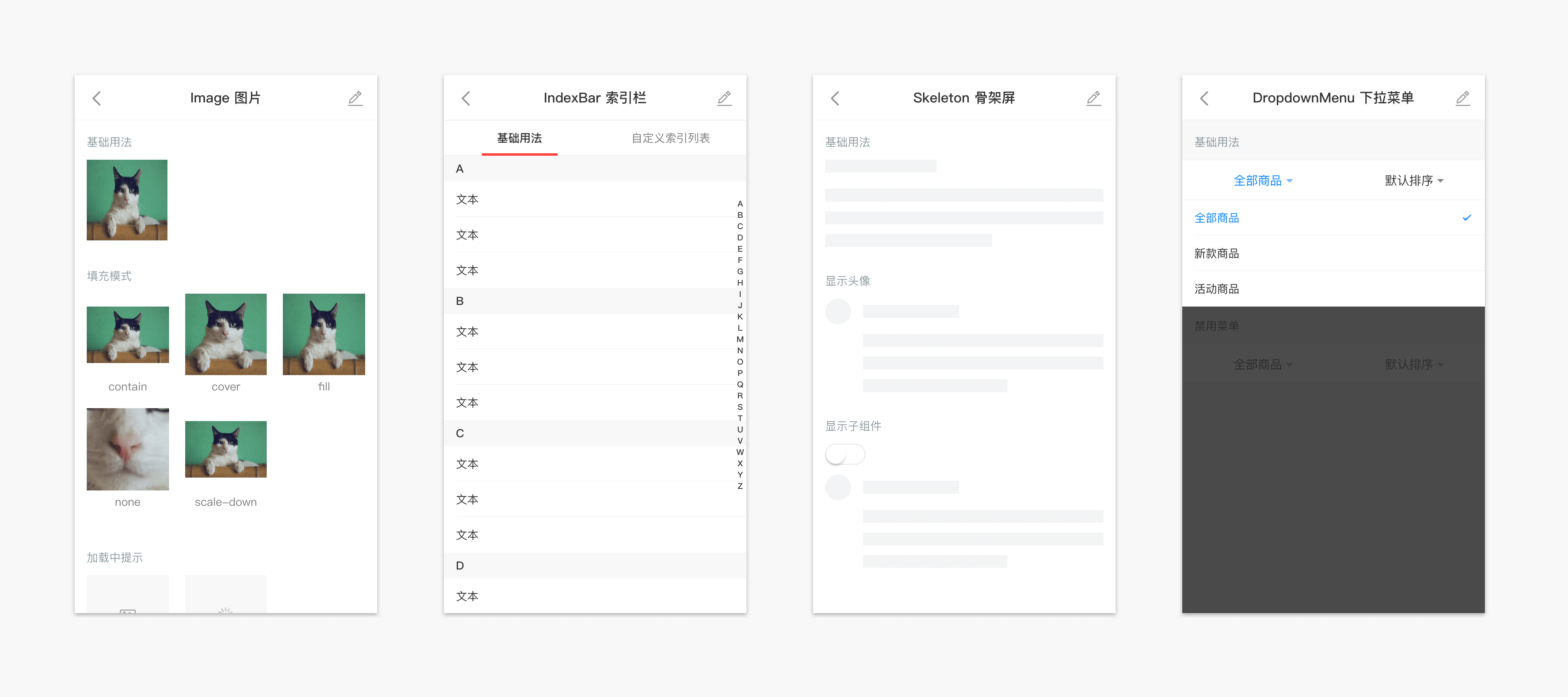
新组件
在 2.0 版本中,我们引入了社区中呼声最高的四个组件,分别是:
- Image 图片,类似于小程序原生的 Image 标签,支持多种图片裁剪模式
- IndexBar 索引栏,通讯录中的字母索引栏,用于长列表快速索引
- Skeleton 骨架屏,在待加载区域展示的占位区块,提供界面加载过程中的过渡效果
- DropdownMenu 下拉菜单,用于列表的分类选择、筛选及排序
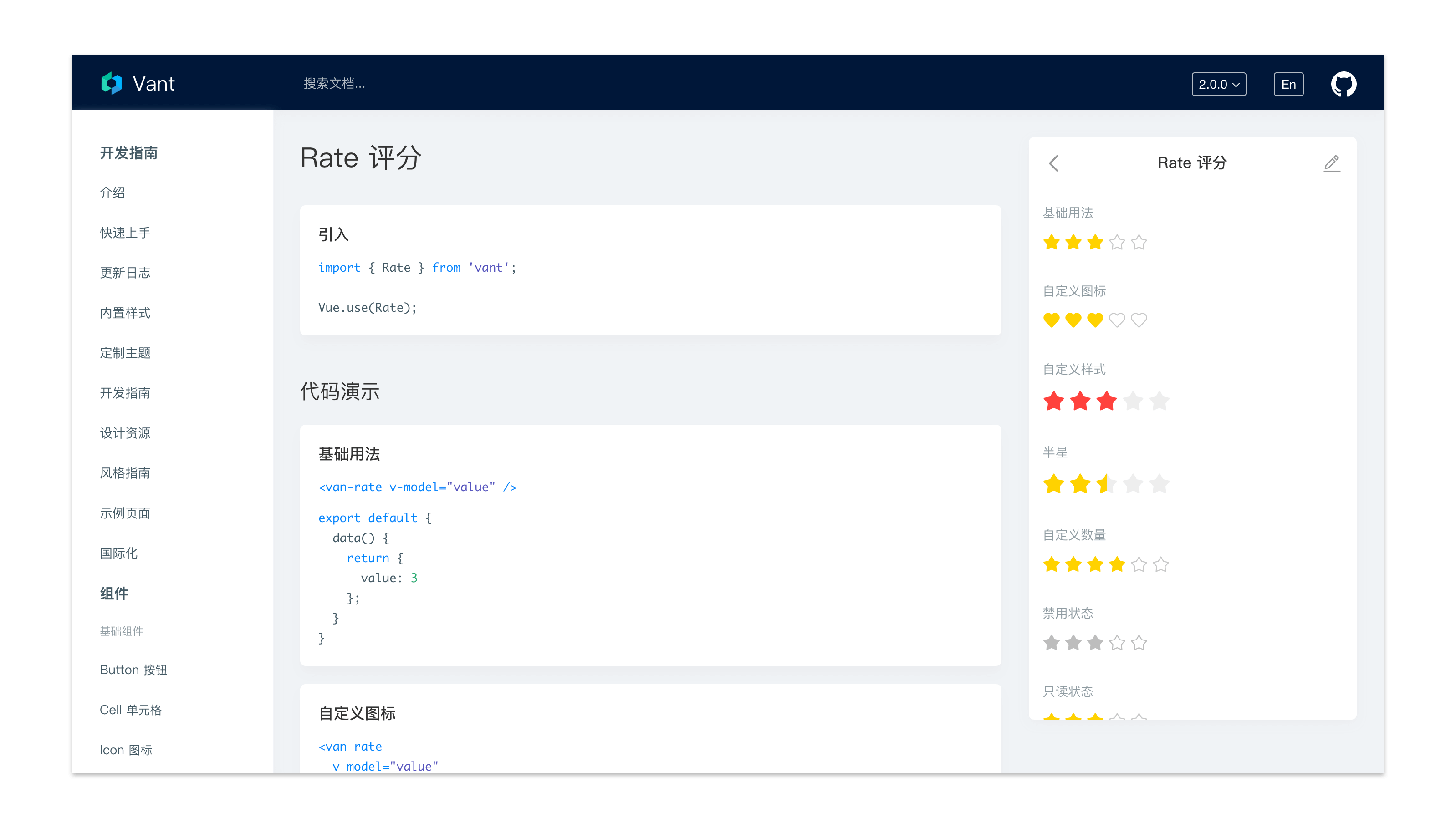
新文档
文档方面,我们重新设计了文档站点,用卡片的方式组织段落,更加直观。对一些较为复杂的组件,我们对示例进行细粒度的拆分,添加更多的用法介绍,以帮助大家更快地上手使用。
此外,文档站点也支持了搜索和版本切换。
样式定制
移动端 UI 风格多变,对组件的可定制性要求较高。从 2.0 版本开始,Vant 中的所有组件都支持通过 Less 变量进行样式定制。同时我们新增了较多样式相关的 Props,便于快速定制组件风格。
更轻量
轻量化是 Vant 的核心开发理念之一。在过去一年多时间里,我们新增了若干个组件和数百项功能,而代码包体积从 1.0 版本的 169kb 降低到了 2.0 版本的 161kb(45kb gzipped),平均每个组件体积下降 13%,这主要得益于组件内部逻辑的重构和复用。
在未来的 Vue 3.0 版本中,会提供 Function-based API 这一更优的逻辑复用方式,预计能帮助 Vant 进一步优化代码包体积。
不兼容更新
2.0 版本中包含少量不兼容更新,主要是调整命名和移除个别属性。对于正在使用 1.x 版本的项目,请按照下方的列表依次检查,大部分项目可以无痛升级。
Actionsheet
- 重命名为
ActionSheet
Button
- 移除
bottom-action属性,请使用square和size代替
Field
- 移除
on-icon-click属性,请使用click-right-icon事件代替 icon属性重命名为right-iconicon插槽重命名为right-iconclick-icon事件重命名为click-right-icon
GoodsAction
GoodsActionBigBtn重命名为GoodsActionButtonGoodsActionMiniBtn重命名为GoodsActionIconGoodsActionBigBtn移除primary属性,请使用type属性代替
Step
- 移除
icon属性 - 移除
title属性 - 移除
icon-class属性 - 移除
description属性 - 移除
message-extra插槽
Badge
BadgeGroup重命名为SidebarBadge重命名为SlidebarItem
Loading
- 移除
circle类型 - 移除
gradient-circle类型
Checkbox
- 调整为
flex布局,可能对原有布局产生影响
Radio
- 调整为
flex布局,可能对原有布局产生影响
Waterfall
- 移除在 1.0 版本废弃的 Waterfall 组件,请使用
List组件代替,或使用独立的@vant/waterfall包。
无障碍访问
对以下组件增加了无障碍访问的支持:
- Accordion
- Checkbox
- Dialog
- DropdownMenu
- GoodsAction
- List
- NoticeBar
- NumberKeyboard
- Radio
- Rate
- Stepper
- Tab
- Slider
- Switch
新特性
ActionSheet
- 新增
lock-scroll属性 - 新增
click-overlay事件 - 新增
close-on-click-action属性 - 支持同时使用
title和actions属性
Area
- 支持
reset方法传入code参数
Button
- 新增
icon属性 - 新增
loading-type属性
Checkbox
- 新增
icon-size属性
DatetimePicker
- 新增
filter属性
Field
- 新增
input插槽 - 新增
click事件 - 新增
clickable属性 - 新增
label-class属性 - 优化输入体验,输入法拼写过程中不再会触发
v-model更新
GoodsActionButton
- 新增
type属性
Icon
- 支持
Number类型的size属性
ImagePreview
- 新增
close-on-popstate属性
List
- 优化滚动判断逻辑
Loading
- 新增
default插槽 - 新增
vertical属性 - 新增
text-size属性 - 支持
Number类型的size属性
Notify
- 新增
onClick选项 - 新增
onClose选项 - 新增
onOpened选项
NoticeBar
- 新增
left-icon插槽 - 新增
right-icon插槽
PasswordInput
- 新增
gutter属性
Picker
- 支持惯性滚动
- 新增
toolbar-position属性
Popup
- 新增
click事件 - 新增
duration属性
Radio
- 新增
icon-size属性
Rate
- 新增
gutter属性 - 支持
String类型的size属性
Search
- 新增
clearable属性 - 新增
left-icon属性 - 新增
right-icon属性 - 新增
right-icon插槽 - 优化输入体验,输入法拼写过程中不再会触发
v-model更新
Slider
- 新增
drag-start事件 - 新增
drag-end事件
Steps
- 新增
inactive-icon属性 - 新增
inactive-icon插槽
Stepper
- 支持
Number类型的input-width属性
SubmitBar
- 新增
tip-icon属性 - 新增
suffix-label属性
SwipeCell
- 支持自动计算
left-width和right-width
Switch
- 加载图标颜色现在会跟随背景色变化
SwitchCell
- 新增
border属性 - 新增
cell-size属性
Sku
- 新增
preview-open事件 - 新增
preview-close事件
Tab
- 新增
border属性 - 优化
animated动画性能 - 修复开启
animated后高度错误的问题
Tabbar
- 新增
route属性 - 新增
border属性 - 新增
inactive-color属性
TabbarItem
- 新增
name属性
Toast
- 新增
onOpened选项
Uploader
- 新增上传区域默认样式
- 新增
delete事件 - 新增
upload-text属性 - 新增
max-count属性 - 新增
preview-size属性 - 新增
preview-image属性 - 支持通过
v-model绑定文件列表 oversize事件增加detail参数
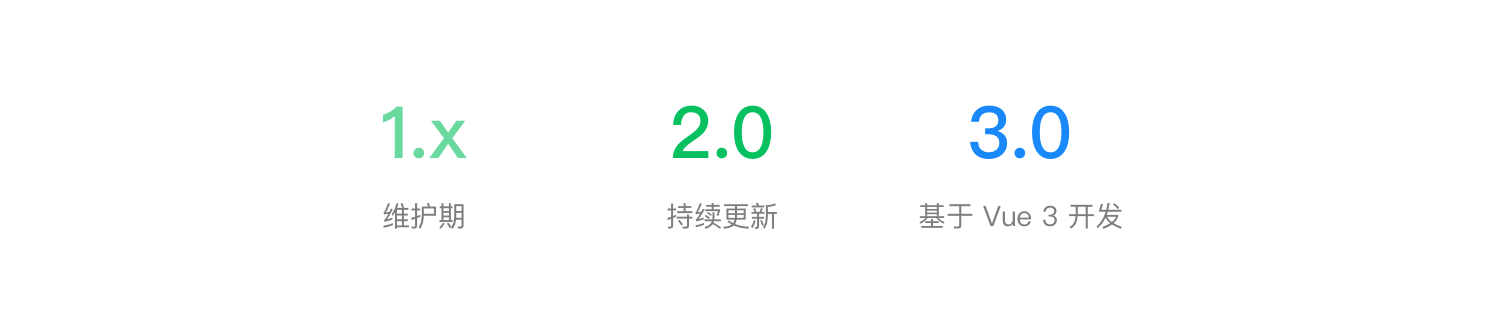
后续计划
我们计划在今年下半年推出 VantWeapp 1.0 版本,目标是对标 Vant 2.0 版本,将大部分新组件和新功能同步到小程序端。
同时,Vant 3.0 版本也在酝酿当中,不出意外的话,3.0 版本会基于 Vue 3.0 实现,并争取和 Vue 3.0 同期发布。
对于 Vant 1.x 版本,后续会进入维护期,跟进问题修复,但不再引入功能性改动。