mirror of
https://gitee.com/vant-contrib/vant.git
synced 2025-12-04 01:22:09 +08:00
docs: fix jsdelivr domain (#10642)
This commit is contained in:
parent
ffed2035c8
commit
95bee73624
@ -1,5 +1,5 @@
|
||||
<p align="center">
|
||||
<img alt="logo" src="https://cdn.jsdelivr.net/npm/@vant/assets/logo.png" width="120" height="120" style="margin-bottom: 10px;">
|
||||
<img alt="logo" src="https://fastly.jsdelivr.net/npm/@vant/assets/logo.png" width="120" height="120" style="margin-bottom: 10px;">
|
||||
</p>
|
||||
|
||||
<h1 align="center">Vant</h1>
|
||||
@ -114,7 +114,7 @@ Vant 3/4 supports modern browsers and Chrome >= 51、iOS >= 10.0 (same as Vue 3)
|
||||
|
||||
You can scan the following QR code to access the demo:
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/preview-qrcode.png" width="220" height="220" >
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/preview-qrcode.png" width="220" height="220" >
|
||||
|
||||
## Core Team
|
||||
|
||||
|
||||
@ -1,5 +1,5 @@
|
||||
<p align="center">
|
||||
<img alt="logo" src="https://cdn.jsdelivr.net/npm/@vant/assets/logo.png" width="120" style="margin-bottom: 10px;">
|
||||
<img alt="logo" src="https://fastly.jsdelivr.net/npm/@vant/assets/logo.png" width="120" style="margin-bottom: 10px;">
|
||||
</p>
|
||||
|
||||
<h1 align="center">Vant</h1>
|
||||
@ -122,7 +122,7 @@ Vant 3/4 支持现代浏览器以及 Chrome >= 51、iOS >= 10.0(与 Vue 3 一
|
||||
|
||||
可以手机扫码以下二维码访问手机端 demo:
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/preview-qrcode.png" width="220" height="220" >
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/preview-qrcode.png" width="220" height="220" >
|
||||
|
||||
## 核心团队
|
||||
|
||||
|
||||
@ -10,7 +10,7 @@ module.exports = {
|
||||
},
|
||||
site: {
|
||||
title: '<%= name %>',
|
||||
logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
nav: [
|
||||
{
|
||||
title: '开发指南',
|
||||
|
||||
@ -10,7 +10,7 @@ export default {
|
||||
},
|
||||
site: {
|
||||
title: '<%= name %>',
|
||||
logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
nav: [
|
||||
{
|
||||
title: '开发指南',
|
||||
|
||||
@ -44,7 +44,7 @@ export default {
|
||||
// title
|
||||
title: 'Demo UI',
|
||||
// logo
|
||||
logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
// description
|
||||
description: '示例组件库',
|
||||
// left nav
|
||||
|
||||
@ -44,7 +44,7 @@ export default {
|
||||
// 标题
|
||||
title: 'Demo UI',
|
||||
// 图标
|
||||
logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
// 描述
|
||||
description: '示例组件库',
|
||||
// 左侧导航
|
||||
|
||||
@ -25,7 +25,7 @@ Vant 图标库托管在 [iconfont.cn](https://iconfont.cn) 上,同时仓库中
|
||||
|
||||
从 Sketch 中导出图标对应的 SVG 文件,并上传到 [iconfont 项目](https://www.iconfont.cn/manage/index?manage_type=myprojects&projectId=2553510)中。
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/iconfont-upload.png" style="width: 800px;">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/iconfont-upload.png" style="width: 800px;">
|
||||
|
||||
> 此步骤需要图标库管理员权限,请联系 Vant 维护者进行添加。
|
||||
|
||||
@ -43,7 +43,7 @@ Vant 图标库托管在 [iconfont.cn](https://iconfont.cn) 上,同时仓库中
|
||||
|
||||
字体文件的 base64 URL 通过 [transfonter](https://transfonter.org/) 生成,步骤如下图所示:
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/icon-transform.png" style="width: 800px;">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/icon-transform.png" style="width: 800px;">
|
||||
|
||||
### 4. 发布图标库
|
||||
|
||||
|
||||
@ -26,7 +26,7 @@ import '@vant/touch-emulator';
|
||||
## CDN 引入
|
||||
|
||||
```html
|
||||
<script src="https://cdn.jsdelivr.net/npm/@vant/touch-emulator"></script>
|
||||
<script src="https://fastly.jsdelivr.net/npm/@vant/touch-emulator"></script>
|
||||
```
|
||||
|
||||
## 禁用 touch 模拟
|
||||
|
||||
@ -92,9 +92,10 @@ export default {
|
||||
data() {
|
||||
return {
|
||||
checked: true,
|
||||
activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
activeIcon:
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactiveIcon:
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
};
|
||||
},
|
||||
};
|
||||
@ -224,4 +225,4 @@ iPhone X 等机型底部存在底部指示条,指示条的操作区域与页
|
||||
<van-number-keyboard safe-area-inset-bottom />
|
||||
```
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/safearea.png">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/safearea.png">
|
||||
|
||||
@ -1034,7 +1034,7 @@ Reference: [Vant 3.0 正式发布:全面拥抱 Vue 3](https://github.com/youza
|
||||
|
||||
- add Cascader component [#7771](https://github.com/youzan/vant/pull/7771)
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cascader_1221.png">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cascader_1221.png">
|
||||
|
||||
**Feature**
|
||||
|
||||
|
||||
@ -1036,7 +1036,7 @@ Vant 遵循 [Semver](https://semver.org/lang/zh-CN/) 语义化版本规范。
|
||||
|
||||
- 新增 Cascader 级联选择组件 [#7771](https://github.com/youzan/vant/pull/7771)
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cascader_1221.png">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cascader_1221.png">
|
||||
|
||||
**Feature**
|
||||
|
||||
@ -1124,7 +1124,7 @@ Vant 遵循 [Semver](https://semver.org/lang/zh-CN/) 语义化版本规范。
|
||||
|
||||
- 新增 [Popover 气泡弹出框](#/zh-CN/popover)组件 [#7579](https://github.com/youzan/vant/issues/7579)
|
||||
|
||||

|
||||

|
||||
|
||||
**Feature**
|
||||
|
||||
|
||||
@ -12,15 +12,15 @@ Contains color specifications, font specifications, and component design specifi
|
||||
|
||||
#### Colors
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/color_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/color_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
#### Fonts
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/words_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/words_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
#### Components
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/tab_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/tab_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/packages/vant/docs/assets/design.sketch?raw=true">Download</a>
|
||||
|
||||
@ -28,13 +28,13 @@ Contains color specifications, font specifications, and component design specifi
|
||||
|
||||
Contains icon library resources.
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/design-icons-0321.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/design-icons-0321.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/packages/vant-icons/assets/icons.sketch?raw=true">Download</a>
|
||||
|
||||
### Axure
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/vant-axure-0905.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/vant-axure-0905.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
<a class="design-download" href="https://github.com/vant-ui/vant-assets/blob/main/design/axure-20200905.zip?raw=true">Download</a>
|
||||
|
||||
|
||||
@ -12,15 +12,15 @@
|
||||
|
||||
#### 色彩规范
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/color_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/color_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
#### 字体规范
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/words_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/words_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
#### 组件规范
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/tab_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/tab_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/packages/vant/docs/assets/design.sketch?raw=true">下载</a>
|
||||
|
||||
@ -28,7 +28,7 @@
|
||||
|
||||
包含 Sketch 格式的图标库资源。
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/design-icons-0321.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/design-icons-0321.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/packages/vant-icons/assets/icons.sketch?raw=true">下载</a>
|
||||
|
||||
@ -40,7 +40,7 @@ Vant 的所有图标都托管在 **iconfont.cn** 上,点此查看:[Vant 图
|
||||
|
||||
Axure 元件库,由社区的 [@axure-tczy](https://github.com/axure-tczy) 同学贡献。
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/vant-axure-0905.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/vant-axure-0905.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
<a class="design-download" href="https://github.com/vant-ui/vant-assets/blob/main/design/axure-20200905.zip?raw=true">下载</a>
|
||||
|
||||
|
||||
@ -1,6 +1,6 @@
|
||||
<div class="van-doc-card">
|
||||
<div class="van-doc-intro">
|
||||
<img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://cdn.jsdelivr.net/npm/@vant/assets/logo.png">
|
||||
<img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://fastly.jsdelivr.net/npm/@vant/assets/logo.png">
|
||||
<h2 style="margin: 0; font-size: 36px; line-height: 60px;">Vant</h2>
|
||||
<p>Mobile UI Components built on Vue</p>
|
||||
</div>
|
||||
|
||||
@ -1,6 +1,6 @@
|
||||
<div class="van-doc-card">
|
||||
<div class="van-doc-intro">
|
||||
<img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://cdn.jsdelivr.net/npm/@vant/assets/logo.png">
|
||||
<img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://fastly.jsdelivr.net/npm/@vant/assets/logo.png">
|
||||
<h2 style="margin: 0; font-size: 36px; line-height: 60px;">Vant</h2>
|
||||
<p>轻量、可靠的移动端 Vue 组件库</p>
|
||||
</div>
|
||||
|
||||
@ -32,12 +32,12 @@ The easiest way to use Vant is to include a CDN link in the html file, after whi
|
||||
<!-- import style -->
|
||||
<link
|
||||
rel="stylesheet"
|
||||
href="https://cdn.jsdelivr.net/npm/vant@3/lib/index.css"
|
||||
href="https://fastly.jsdelivr.net/npm/vant@3/lib/index.css"
|
||||
/>
|
||||
|
||||
<!-- import script -->
|
||||
<script src="https://cdn.jsdelivr.net/npm/vue@3"></script>
|
||||
<script src="https://cdn.jsdelivr.net/npm/vant@3/lib/vant.min.js"></script>
|
||||
<script src="https://fastly.jsdelivr.net/npm/vue@3"></script>
|
||||
<script src="https://fastly.jsdelivr.net/npm/vant@3/lib/vant.min.js"></script>
|
||||
|
||||
<script>
|
||||
// Render the Button component
|
||||
@ -86,7 +86,7 @@ vue create hello-world
|
||||
vue ui
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
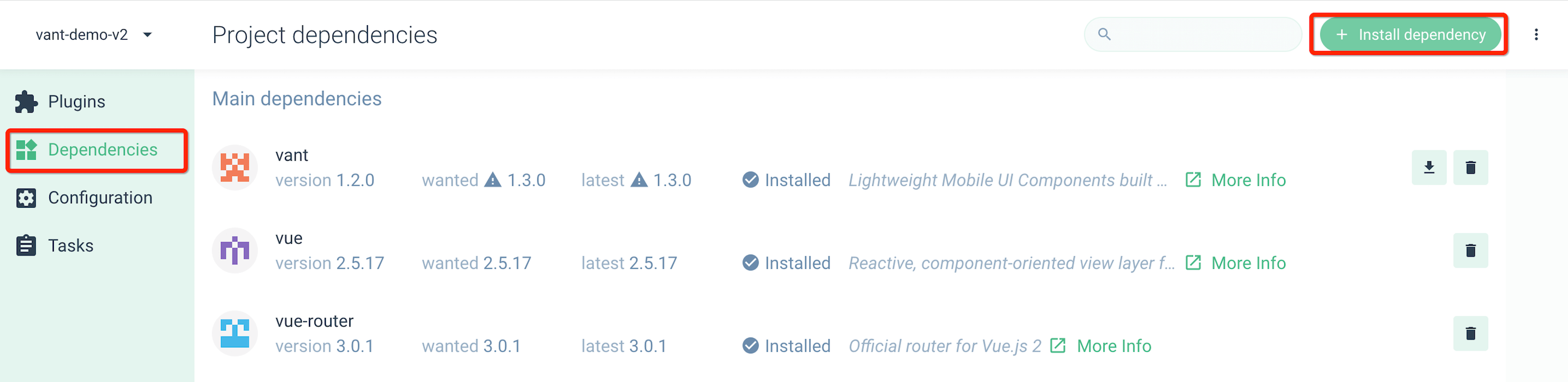
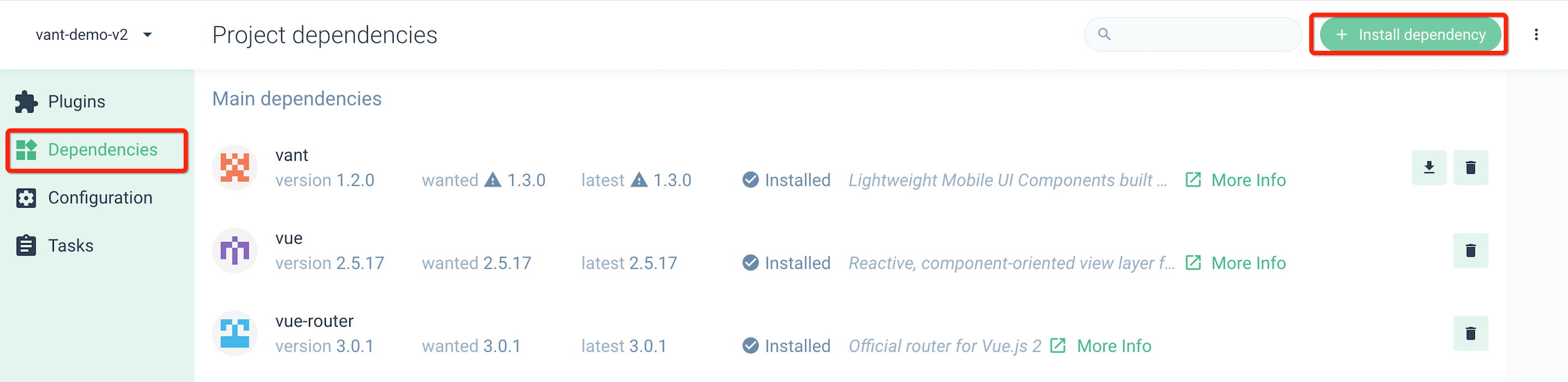
In the GUI, click on 'Dependencies' -> `Install Dependencies` and add `vant` to the dependencies.
|
||||
|
||||
|
||||
@ -36,12 +36,12 @@ pnpm add vant
|
||||
<!-- 引入样式文件 -->
|
||||
<link
|
||||
rel="stylesheet"
|
||||
href="https://cdn.jsdelivr.net/npm/vant@3/lib/index.css"
|
||||
href="https://fastly.jsdelivr.net/npm/vant@3/lib/index.css"
|
||||
/>
|
||||
|
||||
<!-- 引入 Vue 和 Vant 的 JS 文件 -->
|
||||
<script src="https://cdn.jsdelivr.net/npm/vue@3"></script>
|
||||
<script src="https://cdn.jsdelivr.net/npm/vant@3/lib/vant.min.js"></script>
|
||||
<script src="https://fastly.jsdelivr.net/npm/vue@3"></script>
|
||||
<script src="https://fastly.jsdelivr.net/npm/vant@3/lib/vant.min.js"></script>
|
||||
|
||||
<script>
|
||||
// 在 #app 标签下渲染一个按钮组件
|
||||
|
||||
@ -2,4 +2,4 @@ export { useTranslate, initDemoLocale } from './use-translate';
|
||||
|
||||
/** Generate the CDN URL of assets. */
|
||||
export const cdnURL = (path: string) =>
|
||||
`https://cdn.jsdelivr.net/npm/@vant/assets/${path}`;
|
||||
`https://fastly.jsdelivr.net/npm/@vant/assets/${path}`;
|
||||
|
||||
@ -70,7 +70,7 @@ app.use(Button);
|
||||
<van-button icon="plus" type="primary" />
|
||||
<van-button icon="plus" type="primary">Button</van-button>
|
||||
<van-button
|
||||
icon="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png"
|
||||
icon="https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png"
|
||||
type="primary"
|
||||
>
|
||||
Button
|
||||
|
||||
@ -84,7 +84,7 @@ app.use(Button);
|
||||
<van-button icon="plus" type="primary" />
|
||||
<van-button icon="plus" type="primary">按钮</van-button>
|
||||
<van-button
|
||||
icon="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png"
|
||||
icon="https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png"
|
||||
type="primary"
|
||||
>
|
||||
按钮
|
||||
|
||||
@ -246,7 +246,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-button__content">
|
||||
<i class="van-badge__wrapper van-icon van-button__icon">
|
||||
<img class="van-icon__image"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png"
|
||||
>
|
||||
</i>
|
||||
<span class="van-button__text">
|
||||
|
||||
@ -26,7 +26,7 @@ app.use(Card);
|
||||
price="2.00"
|
||||
title="Title"
|
||||
desc="Description"
|
||||
thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
thumb="https://fastly.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -40,7 +40,7 @@ app.use(Card);
|
||||
title="Title"
|
||||
desc="Description"
|
||||
origin-price="10.00"
|
||||
thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
thumb="https://fastly.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -54,7 +54,7 @@ Use slot to custom content.
|
||||
title="Title"
|
||||
desc="Description"
|
||||
price="2.00"
|
||||
thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
thumb="https://fastly.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
>
|
||||
<template #tags>
|
||||
<van-tag plain type="danger">Tag</van-tag>
|
||||
|
||||
@ -26,7 +26,7 @@ app.use(Card);
|
||||
price="2.00"
|
||||
desc="描述信息"
|
||||
title="商品标题"
|
||||
thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
thumb="https://fastly.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -41,7 +41,7 @@ app.use(Card);
|
||||
price="2.00"
|
||||
desc="描述信息"
|
||||
title="商品标题"
|
||||
thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
thumb="https://fastly.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
origin-price="10.00"
|
||||
/>
|
||||
```
|
||||
@ -56,7 +56,7 @@ app.use(Card);
|
||||
price="2.00"
|
||||
desc="描述信息"
|
||||
title="商品标题"
|
||||
thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
thumb="https://fastly.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
>
|
||||
<template #tags>
|
||||
<van-tag plain type="danger">标签</van-tag>
|
||||
|
||||
@ -8,7 +8,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 100%;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -57,7 +57,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 100%;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -116,7 +116,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 100%;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
|
||||
@ -89,9 +89,10 @@ export default {
|
||||
const checked = ref(true);
|
||||
return {
|
||||
checked,
|
||||
activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
activeIcon:
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactiveIcon:
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
};
|
||||
},
|
||||
};
|
||||
|
||||
@ -97,9 +97,10 @@ export default {
|
||||
const checked = ref(true);
|
||||
return {
|
||||
checked,
|
||||
activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
activeIcon:
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactiveIcon:
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
};
|
||||
},
|
||||
};
|
||||
|
||||
@ -98,7 +98,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
aria-checked="true"
|
||||
>
|
||||
<div class="van-checkbox__icon van-checkbox__icon--round van-checkbox__icon--checked">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png">
|
||||
</div>
|
||||
<span class="van-checkbox__label">
|
||||
Custom Icon
|
||||
|
||||
@ -1254,7 +1254,7 @@ exports[`should use custom src when using empty-image prop 1`] = `
|
||||
>
|
||||
<div class="van-empty">
|
||||
<div class="van-empty__image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/xxx.jpeg">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/xxx.jpeg">
|
||||
</div>
|
||||
<div class="van-empty__bottom">
|
||||
<p class="van-coupon-list__empty-tip">
|
||||
|
||||
@ -112,7 +112,7 @@ If you need to render vue components within a dialog, you can use dialog compone
|
||||
|
||||
```html
|
||||
<van-dialog v-model:show="show" title="Title" show-cancel-button>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg" />
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-3.jpeg" />
|
||||
</van-dialog>
|
||||
```
|
||||
|
||||
|
||||
@ -156,7 +156,7 @@ export default {
|
||||
|
||||
```html
|
||||
<van-dialog v-model:show="show" title="标题" show-cancel-button>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg" />
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-3.jpeg" />
|
||||
</van-dialog>
|
||||
```
|
||||
|
||||
|
||||
@ -105,7 +105,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
Title
|
||||
</div>
|
||||
<div class="van-dialog__content">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-3.jpeg">
|
||||
</div>
|
||||
<div class="van-hairline--top van-dialog__footer">
|
||||
<button type="button"
|
||||
|
||||
@ -58,7 +58,7 @@ You can set the width and height separately.
|
||||
|
||||
```html
|
||||
<van-empty
|
||||
image="https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
image="https://fastly.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
image-size="80"
|
||||
description="Description"
|
||||
/>
|
||||
|
||||
@ -60,7 +60,7 @@ Empty 组件内置了多种占位图片类型,可以在不同业务场景下
|
||||
|
||||
```html
|
||||
<van-empty
|
||||
image="https://cdn.jsdelivr.net/npm/@vant/assets/custom-empty-image.png"
|
||||
image="https://fastly.jsdelivr.net/npm/@vant/assets/custom-empty-image.png"
|
||||
image-size="80"
|
||||
description="描述文字"
|
||||
/>
|
||||
|
||||
@ -538,7 +538,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-empty__image"
|
||||
style="width: 80px; height: 80px;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/custom-empty-image.png">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/custom-empty-image.png">
|
||||
</div>
|
||||
<p class="van-empty__description">
|
||||
Description
|
||||
|
||||
@ -309,7 +309,7 @@ import { ref } from 'vue';
|
||||
export default {
|
||||
setup() {
|
||||
const value = ref([
|
||||
{ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
|
||||
{ url: 'https://fastly.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
|
||||
]);
|
||||
return { value };
|
||||
},
|
||||
|
||||
@ -333,7 +333,7 @@ import { ref } from 'vue';
|
||||
export default {
|
||||
setup() {
|
||||
const value = ref([
|
||||
{ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
|
||||
{ url: 'https://fastly.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
|
||||
]);
|
||||
return { value };
|
||||
},
|
||||
|
||||
@ -450,7 +450,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-uploader__wrapper">
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
|
||||
@ -43,13 +43,19 @@ app.use(GridItem);
|
||||
```html
|
||||
<van-grid :border="false" :column-num="3">
|
||||
<van-grid-item>
|
||||
<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg" />
|
||||
<van-image
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
/>
|
||||
</van-grid-item>
|
||||
<van-grid-item>
|
||||
<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg" />
|
||||
<van-image
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
|
||||
/>
|
||||
</van-grid-item>
|
||||
<van-grid-item>
|
||||
<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg" />
|
||||
<van-image
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-3.jpeg"
|
||||
/>
|
||||
</van-grid-item>
|
||||
</van-grid>
|
||||
```
|
||||
|
||||
@ -49,13 +49,19 @@ app.use(GridItem);
|
||||
```html
|
||||
<van-grid :border="false" :column-num="3">
|
||||
<van-grid-item>
|
||||
<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg" />
|
||||
<van-image
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
/>
|
||||
</van-grid-item>
|
||||
<van-grid-item>
|
||||
<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg" />
|
||||
<van-image
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
|
||||
/>
|
||||
</van-grid-item>
|
||||
<van-grid-item>
|
||||
<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg" />
|
||||
<van-image
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-3.jpeg"
|
||||
/>
|
||||
</van-grid-item>
|
||||
</van-grid>
|
||||
```
|
||||
|
||||
@ -126,7 +126,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
>
|
||||
<div class="van-grid-item__content van-grid-item__content--center">
|
||||
<div class="van-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
@ -142,7 +142,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
>
|
||||
<div class="van-grid-item__content van-grid-item__content--center">
|
||||
<div class="van-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
@ -158,7 +158,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
>
|
||||
<div class="van-grid-item__content van-grid-item__content--center">
|
||||
<div class="van-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-3.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
|
||||
@ -31,7 +31,7 @@ Use `name` prop to set icon name or icon URL.
|
||||
You can directly passing an image URL to the `name` props.
|
||||
|
||||
```html
|
||||
<van-icon name="https://cdn.jsdelivr.net/npm/@vant/assets/icon-demo.png" />
|
||||
<van-icon name="https://fastly.jsdelivr.net/npm/@vant/assets/icon-demo.png" />
|
||||
```
|
||||
|
||||
### Show Badge
|
||||
|
||||
@ -31,7 +31,7 @@ app.use(Icon);
|
||||
你也可以直接在 `name` 属性中传入一个图片 URL 来作为图标。
|
||||
|
||||
```html
|
||||
<van-icon name="https://cdn.jsdelivr.net/npm/@vant/assets/icon-demo.png" />
|
||||
<van-icon name="https://fastly.jsdelivr.net/npm/@vant/assets/icon-demo.png" />
|
||||
```
|
||||
|
||||
### 徽标提示
|
||||
|
||||
@ -78,7 +78,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-col van-col--6">
|
||||
<i class="van-badge__wrapper van-icon">
|
||||
<img class="van-icon__image"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/icon-demo.png"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/icon-demo.png"
|
||||
>
|
||||
</i>
|
||||
</div>
|
||||
|
||||
@ -33,7 +33,7 @@ exports[`should render icon with local image correctly 1`] = `
|
||||
exports[`should render icon with url name correctly 1`] = `
|
||||
<i class="van-badge__wrapper van-icon">
|
||||
<img class="van-icon__image"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
>
|
||||
</i>
|
||||
`;
|
||||
|
||||
@ -22,8 +22,8 @@ app.use(ImagePreview);
|
||||
|
||||
```js
|
||||
ImagePreview([
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
]);
|
||||
```
|
||||
|
||||
@ -32,8 +32,8 @@ ImagePreview([
|
||||
```js
|
||||
ImagePreview({
|
||||
images: [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
startPosition: 1,
|
||||
});
|
||||
@ -46,8 +46,8 @@ After setting the `closeable` attribute, the close icon will be displayed in the
|
||||
```js
|
||||
ImagePreview({
|
||||
images: [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
closeable: true,
|
||||
});
|
||||
@ -60,8 +60,8 @@ import { Toast } from 'vant';
|
||||
|
||||
ImagePreview({
|
||||
images: [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
onClose() {
|
||||
Toast('closed');
|
||||
@ -74,8 +74,8 @@ ImagePreview({
|
||||
```js
|
||||
const instance = ImagePreview({
|
||||
images: [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
beforeClose: () => false,
|
||||
});
|
||||
@ -101,8 +101,8 @@ export default {
|
||||
const show = ref(false);
|
||||
const index = ref(0);
|
||||
const images = [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
];
|
||||
const onChange = (newIndex) => {
|
||||
index.value = newIndex;
|
||||
|
||||
@ -11,7 +11,7 @@
|
||||
```js
|
||||
import { ImagePreview } from 'vant';
|
||||
|
||||
ImagePreview(['https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg']);
|
||||
ImagePreview(['https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg']);
|
||||
```
|
||||
|
||||
### 组件调用
|
||||
@ -57,8 +57,8 @@ export default {
|
||||
|
||||
```js
|
||||
ImagePreview([
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
]);
|
||||
```
|
||||
|
||||
@ -69,8 +69,8 @@ ImagePreview([
|
||||
```js
|
||||
ImagePreview({
|
||||
images: [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
startPosition: 1,
|
||||
});
|
||||
@ -83,8 +83,8 @@ ImagePreview({
|
||||
```js
|
||||
ImagePreview({
|
||||
images: [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
closeable: true,
|
||||
});
|
||||
@ -99,8 +99,8 @@ import { Toast } from 'vant';
|
||||
|
||||
ImagePreview({
|
||||
images: [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
onClose() {
|
||||
Toast('关闭');
|
||||
@ -115,8 +115,8 @@ ImagePreview({
|
||||
```js
|
||||
const instance = ImagePreview({
|
||||
images: [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
beforeClose: () => false,
|
||||
});
|
||||
@ -145,8 +145,8 @@ export default {
|
||||
const show = ref(false);
|
||||
const index = ref(0);
|
||||
const images = [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
];
|
||||
const onChange = (newIndex) => {
|
||||
index.value = newIndex;
|
||||
|
||||
@ -79,7 +79,7 @@ exports[`zoom in and drag image to move 1`] = `
|
||||
<div class="van-image van-image-preview__image"
|
||||
style="transition-duration: .3s;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
@ -123,7 +123,7 @@ exports[`zoom in and drag image to move 2`] = `
|
||||
<div class="van-image van-image-preview__image"
|
||||
style="transition-duration: .3s;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
|
||||
@ -24,7 +24,7 @@ app.use(VanImage);
|
||||
<van-image
|
||||
width="100"
|
||||
height="100"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -37,7 +37,7 @@ Same as [object-fit](https://developer.mozilla.org/en-US/docs/Web/CSS/object-fit
|
||||
width="10rem"
|
||||
height="10rem"
|
||||
fit="contain"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -51,7 +51,7 @@ Same as [object-position](https://developer.mozilla.org/en-US/docs/Web/CSS/objec
|
||||
height="10rem"
|
||||
fit="cover"
|
||||
position="left"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -64,7 +64,7 @@ Show round image, it may not works at `fit=contain` and `fit=scale-down`.
|
||||
round
|
||||
width="10rem"
|
||||
height="10rem"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -75,7 +75,7 @@ Show round image, it may not works at `fit=contain` and `fit=scale-down`.
|
||||
width="100"
|
||||
height="100"
|
||||
lazy-load
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
|
||||
@ -26,7 +26,7 @@ app.use(VanImage);
|
||||
<van-image
|
||||
width="100"
|
||||
height="100"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -39,7 +39,7 @@ app.use(VanImage);
|
||||
width="10rem"
|
||||
height="10rem"
|
||||
fit="contain"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -53,7 +53,7 @@ app.use(VanImage);
|
||||
height="10rem"
|
||||
fit="cover"
|
||||
position="left"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -66,7 +66,7 @@ app.use(VanImage);
|
||||
round
|
||||
width="10rem"
|
||||
height="10rem"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -79,7 +79,7 @@ app.use(VanImage);
|
||||
width="100"
|
||||
height="100"
|
||||
lazy-load
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -96,7 +96,7 @@ app.use(Lazyload);
|
||||
`Image` 组件提供了默认的加载中提示,支持通过 `loading` 插槽自定义内容。
|
||||
|
||||
```html
|
||||
<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg">
|
||||
<van-image src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg">
|
||||
<template v-slot:loading>
|
||||
<van-loading type="spinner" size="20" />
|
||||
</template>
|
||||
@ -108,7 +108,7 @@ app.use(Lazyload);
|
||||
`Image` 组件提供了默认的加载失败提示,支持通过 `error` 插槽自定义内容。
|
||||
|
||||
```html
|
||||
<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg">
|
||||
<van-image src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg">
|
||||
<template v-slot:error>加载失败</template>
|
||||
</van-image>
|
||||
```
|
||||
|
||||
@ -6,7 +6,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100px; height: 100px;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
>
|
||||
<div class="van-image__loading">
|
||||
@ -24,7 +24,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
@ -43,7 +43,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -62,7 +62,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: fill;"
|
||||
>
|
||||
@ -81,7 +81,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: none;"
|
||||
>
|
||||
@ -100,7 +100,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: scale-down;"
|
||||
>
|
||||
@ -123,7 +123,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover; object-position: left;"
|
||||
>
|
||||
@ -145,7 +145,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover; object-position: center;"
|
||||
>
|
||||
@ -167,7 +167,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover; object-position: right;"
|
||||
>
|
||||
@ -189,7 +189,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain; object-position: top;"
|
||||
>
|
||||
@ -211,7 +211,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain; object-position: center;"
|
||||
>
|
||||
@ -233,7 +233,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain; object-position: bottom;"
|
||||
>
|
||||
@ -259,7 +259,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image van-image--round"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
@ -278,7 +278,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image van-image--round"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -297,7 +297,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image van-image--round"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: fill;"
|
||||
>
|
||||
@ -316,7 +316,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image van-image--round"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: none;"
|
||||
>
|
||||
@ -335,7 +335,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image van-image--round"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: scale-down;"
|
||||
>
|
||||
|
||||
@ -34,8 +34,8 @@ export default {
|
||||
setup() {
|
||||
return {
|
||||
imageList: [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
};
|
||||
},
|
||||
|
||||
@ -38,8 +38,8 @@ export default {
|
||||
setup() {
|
||||
return {
|
||||
imageList: [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
};
|
||||
},
|
||||
|
||||
@ -76,7 +76,7 @@ Use slots to custom tips.
|
||||
<template #pulling="props">
|
||||
<img
|
||||
class="doge"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/doge.png"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/doge.png"
|
||||
:style="{ transform: `scale(${props.distance / 80})` }"
|
||||
/>
|
||||
</template>
|
||||
@ -84,14 +84,14 @@ Use slots to custom tips.
|
||||
<template #loosing>
|
||||
<img
|
||||
class="doge"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/doge.png"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/doge.png"
|
||||
/>
|
||||
</template>
|
||||
|
||||
<template #loading>
|
||||
<img
|
||||
class="doge"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/doge-fire.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/doge-fire.jpeg"
|
||||
/>
|
||||
</template>
|
||||
<p>Refresh Count: {{ count }}</p>
|
||||
|
||||
@ -77,7 +77,7 @@ export default {
|
||||
<template #pulling="props">
|
||||
<img
|
||||
class="doge"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/doge.png"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/doge.png"
|
||||
:style="{ transform: `scale(${props.distance / 80})` }"
|
||||
/>
|
||||
</template>
|
||||
@ -86,7 +86,7 @@ export default {
|
||||
<template #loosing>
|
||||
<img
|
||||
class="doge"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/doge.png"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/doge.png"
|
||||
/>
|
||||
</template>
|
||||
|
||||
@ -94,7 +94,7 @@ export default {
|
||||
<template #loading>
|
||||
<img
|
||||
class="doge"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/doge-fire.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/doge-fire.jpeg"
|
||||
/>
|
||||
</template>
|
||||
<p>刷新次数: {{ count }}</p>
|
||||
|
||||
@ -121,9 +121,10 @@ export default {
|
||||
const checked = ref('1');
|
||||
return {
|
||||
checked,
|
||||
activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
activeIcon:
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactiveIcon:
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
};
|
||||
},
|
||||
};
|
||||
|
||||
@ -131,9 +131,10 @@ export default {
|
||||
const checked = ref('1');
|
||||
return {
|
||||
checked,
|
||||
activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
activeIcon:
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactiveIcon:
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
};
|
||||
},
|
||||
};
|
||||
|
||||
@ -207,7 +207,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
aria-checked="true"
|
||||
>
|
||||
<div class="van-radio__icon van-radio__icon--round van-radio__icon--checked">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png">
|
||||
</div>
|
||||
<span class="van-radio__label">
|
||||
Radio 1
|
||||
@ -219,7 +219,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
aria-checked="false"
|
||||
>
|
||||
<div class="van-radio__icon van-radio__icon--round">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/user-inactive.png">
|
||||
</div>
|
||||
<span class="van-radio__label">
|
||||
Radio 2
|
||||
|
||||
@ -109,15 +109,15 @@ export default {
|
||||
const options = [
|
||||
{
|
||||
name: 'Name',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-fire.png',
|
||||
icon: 'https://fastly.jsdelivr.net/npm/@vant/assets/custom-icon-fire.png',
|
||||
},
|
||||
{
|
||||
name: 'Name',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-light.png',
|
||||
icon: 'https://fastly.jsdelivr.net/npm/@vant/assets/custom-icon-light.png',
|
||||
},
|
||||
{
|
||||
name: 'Name',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-water.png',
|
||||
icon: 'https://fastly.jsdelivr.net/npm/@vant/assets/custom-icon-water.png',
|
||||
},
|
||||
];
|
||||
|
||||
|
||||
@ -119,15 +119,15 @@ export default {
|
||||
const options = [
|
||||
{
|
||||
name: '名称',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-fire.png',
|
||||
icon: 'https://fastly.jsdelivr.net/npm/@vant/assets/custom-icon-fire.png',
|
||||
},
|
||||
{
|
||||
name: '名称',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-light.png',
|
||||
icon: 'https://fastly.jsdelivr.net/npm/@vant/assets/custom-icon-light.png',
|
||||
},
|
||||
{
|
||||
name: '名称',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-water.png',
|
||||
icon: 'https://fastly.jsdelivr.net/npm/@vant/assets/custom-icon-water.png',
|
||||
},
|
||||
];
|
||||
|
||||
|
||||
@ -43,7 +43,7 @@ app.use(SwipeCell);
|
||||
desc="Description"
|
||||
title="Title"
|
||||
class="goods-card"
|
||||
thumb="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
thumb="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
<template #right>
|
||||
<van-button square text="Delete" type="danger" class="delete-button" />
|
||||
|
||||
@ -47,7 +47,7 @@ app.use(SwipeCell);
|
||||
desc="描述信息"
|
||||
title="商品标题"
|
||||
class="goods-card"
|
||||
thumb="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
thumb="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
<template #right>
|
||||
<van-button square text="删除" type="danger" class="delete-button" />
|
||||
|
||||
@ -63,7 +63,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 100%;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
|
||||
@ -58,8 +58,8 @@ Use `lazy-render` prop to enable lazy rendering.
|
||||
export default {
|
||||
setup() {
|
||||
const images = [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
];
|
||||
return { images };
|
||||
},
|
||||
|
||||
@ -58,8 +58,8 @@ app.use(SwipeItem);
|
||||
export default {
|
||||
setup() {
|
||||
const images = [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
];
|
||||
return { images };
|
||||
},
|
||||
|
||||
@ -49,12 +49,12 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-swipe-item"
|
||||
style="width: 100px;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg">
|
||||
</div>
|
||||
<div class="van-swipe-item"
|
||||
style="width: 100px;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg">
|
||||
</div>
|
||||
<div class="van-swipe-item"
|
||||
style="width: 100px;"
|
||||
@ -63,7 +63,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-swipe-item"
|
||||
style="width: 100px;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-4.jpeg">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-4.jpeg">
|
||||
</div>
|
||||
</div>
|
||||
<div class="van-swipe__indicators">
|
||||
|
||||
@ -98,8 +98,9 @@ export default {
|
||||
setup() {
|
||||
const active = ref(0);
|
||||
const icon = {
|
||||
active: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactive: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
active: 'https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactive:
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
};
|
||||
return {
|
||||
icon,
|
||||
|
||||
@ -104,8 +104,9 @@ export default {
|
||||
setup() {
|
||||
const active = ref(0);
|
||||
const icon = {
|
||||
active: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactive: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
active: 'https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactive:
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
};
|
||||
return {
|
||||
icon,
|
||||
|
||||
@ -193,7 +193,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
aria-selected="true"
|
||||
>
|
||||
<div class="van-badge__wrapper van-tabbar-item__icon">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png">
|
||||
<div class="van-badge van-badge--top-right van-badge--fixed">
|
||||
3
|
||||
</div>
|
||||
|
||||
@ -50,7 +50,7 @@ Toast({
|
||||
|
||||
Toast({
|
||||
message: 'Custom Image',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
icon: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
});
|
||||
|
||||
Toast.loading({
|
||||
|
||||
@ -56,7 +56,7 @@ Toast({
|
||||
|
||||
Toast({
|
||||
message: '自定义图片',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
icon: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
});
|
||||
```
|
||||
|
||||
|
||||
@ -115,11 +115,11 @@ export default {
|
||||
<template #content>
|
||||
<van-image
|
||||
v-if="activeIndex === 0"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
/>
|
||||
<van-image
|
||||
v-if="activeIndex === 1"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
|
||||
/>
|
||||
</template>
|
||||
</van-tree-select>
|
||||
|
||||
@ -121,11 +121,11 @@ export default {
|
||||
<template #content>
|
||||
<van-image
|
||||
v-if="activeIndex === 0"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
/>
|
||||
<van-image
|
||||
v-if="activeIndex === 1"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
|
||||
/>
|
||||
</template>
|
||||
</van-tree-select>
|
||||
|
||||
@ -135,7 +135,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
</div>
|
||||
<div class="van-tree-select__content">
|
||||
<div class="van-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
class="van-image__img"
|
||||
>
|
||||
</div>
|
||||
|
||||
@ -50,7 +50,7 @@ import { ref } from 'vue';
|
||||
export default {
|
||||
setup() {
|
||||
const fileList = ref([
|
||||
{ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
|
||||
{ url: 'https://fastly.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
|
||||
{ url: 'https://cloud-image', isImage: true },
|
||||
]);
|
||||
|
||||
@ -74,12 +74,12 @@ export default {
|
||||
setup() {
|
||||
const fileList = ref([
|
||||
{
|
||||
url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg',
|
||||
url: 'https://fastly.jsdelivr.net/npm/@vant/assets/leaf.jpeg',
|
||||
status: 'uploading',
|
||||
message: 'Uploading...',
|
||||
},
|
||||
{
|
||||
url: 'https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg',
|
||||
url: 'https://fastly.jsdelivr.net/npm/@vant/assets/tree.jpeg',
|
||||
status: 'failed',
|
||||
message: 'Failed',
|
||||
},
|
||||
@ -281,14 +281,14 @@ export default {
|
||||
setup() {
|
||||
const fileList = ref([
|
||||
{
|
||||
url: 'https://cdn.jsdelivr.net/npm/@vant/assets/sand.jpeg',
|
||||
url: 'https://fastly.jsdelivr.net/npm/@vant/assets/sand.jpeg',
|
||||
deletable: true,
|
||||
beforeDelete: () => {
|
||||
Toast('Customize the events and styles of a single preview image');
|
||||
},
|
||||
},
|
||||
{
|
||||
url: 'https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg',
|
||||
url: 'https://fastly.jsdelivr.net/npm/@vant/assets/tree.jpeg',
|
||||
imageFit: 'contain',
|
||||
},
|
||||
]);
|
||||
|
||||
@ -55,7 +55,7 @@ import { ref } from 'vue';
|
||||
export default {
|
||||
setup() {
|
||||
const fileList = ref([
|
||||
{ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
|
||||
{ url: 'https://fastly.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
|
||||
// Uploader 根据文件后缀来判断是否为图片文件
|
||||
// 如果图片 URL 中不包含类型信息,可以添加 isImage 标记来声明
|
||||
{ url: 'https://cloud-image', isImage: true },
|
||||
@ -83,12 +83,12 @@ export default {
|
||||
setup() {
|
||||
const fileList = ref([
|
||||
{
|
||||
url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg',
|
||||
url: 'https://fastly.jsdelivr.net/npm/@vant/assets/leaf.jpeg',
|
||||
status: 'uploading',
|
||||
message: '上传中...',
|
||||
},
|
||||
{
|
||||
url: 'https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg',
|
||||
url: 'https://fastly.jsdelivr.net/npm/@vant/assets/tree.jpeg',
|
||||
status: 'failed',
|
||||
message: '上传失败',
|
||||
},
|
||||
@ -302,14 +302,14 @@ export default {
|
||||
setup() {
|
||||
const fileList = ref([
|
||||
{
|
||||
url: 'https://cdn.jsdelivr.net/npm/@vant/assets/sand.jpeg',
|
||||
url: 'https://fastly.jsdelivr.net/npm/@vant/assets/sand.jpeg',
|
||||
deletable: true,
|
||||
beforeDelete: () => {
|
||||
Toast('删除前置处理');
|
||||
},
|
||||
},
|
||||
{
|
||||
url: 'https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg',
|
||||
url: 'https://fastly.jsdelivr.net/npm/@vant/assets/tree.jpeg',
|
||||
imageFit: 'contain',
|
||||
},
|
||||
]);
|
||||
|
||||
@ -20,7 +20,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-uploader__wrapper">
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -40,7 +40,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
</div>
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/tree.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -75,7 +75,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-uploader__wrapper">
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -109,7 +109,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
</div>
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/tree.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -150,7 +150,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-uploader__wrapper">
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/sand.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/sand.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -185,7 +185,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-uploader__wrapper">
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/sand.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/sand.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -243,7 +243,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-uploader__wrapper">
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -284,7 +284,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image van-uploader__preview-image"
|
||||
style="width: 60px; height: 60px;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -349,7 +349,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-uploader__wrapper">
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/sand.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/sand.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -369,7 +369,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
</div>
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/tree.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
|
||||
@ -7,7 +7,7 @@ exports[`delete preview image 1`] = `
|
||||
<div class="van-image van-uploader__preview-image"
|
||||
style="width: 30px; height: 30px;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -106,7 +106,7 @@ exports[`image-fit prop 1`] = `
|
||||
<div class="van-uploader__wrapper">
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
@ -141,7 +141,7 @@ exports[`render preview image 1`] = `
|
||||
<div class="van-uploader__wrapper">
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -164,7 +164,7 @@ exports[`render preview image 1`] = `
|
||||
<i class="van-badge__wrapper van-icon van-icon-description van-uploader__file-icon">
|
||||
</i>
|
||||
<div class="van-uploader__file-name van-ellipsis">
|
||||
https://cdn.jsdelivr.net/npm/@vant/assets/test.pdf
|
||||
https://fastly.jsdelivr.net/npm/@vant/assets/test.pdf
|
||||
</div>
|
||||
</div>
|
||||
<div role="button"
|
||||
|
||||
@ -34,15 +34,15 @@ export default {
|
||||
title: 'Vant 3',
|
||||
subtitle: '(适用于 Vue 3)',
|
||||
description: '轻量、可靠的移动端组件库',
|
||||
logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
langLabel: '中',
|
||||
links: [
|
||||
{
|
||||
logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/weapp.svg',
|
||||
logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/weapp.svg',
|
||||
url: 'https://vant-contrib.gitee.io/vant-weapp/',
|
||||
},
|
||||
{
|
||||
logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/github.svg',
|
||||
logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/github.svg',
|
||||
url: 'https://github.com/youzan/vant',
|
||||
},
|
||||
],
|
||||
@ -482,11 +482,11 @@ export default {
|
||||
title: 'Vant 3',
|
||||
subtitle: ' (for Vue 3)',
|
||||
description: 'Mobile UI Components built on Vue',
|
||||
logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
langLabel: 'EN',
|
||||
links: [
|
||||
{
|
||||
logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/github.svg',
|
||||
logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/github.svg',
|
||||
url: 'https://github.com/youzan/vant',
|
||||
},
|
||||
],
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user