 +
+ 
-  +
+ 
 +
+ ## Core Team
diff --git a/README.zh-CN.md b/README.zh-CN.md
index 2b20fb986..e0ff482af 100644
--- a/README.zh-CN.md
+++ b/README.zh-CN.md
@@ -1,5 +1,5 @@
## Core Team
diff --git a/README.zh-CN.md b/README.zh-CN.md
index 2b20fb986..e0ff482af 100644
--- a/README.zh-CN.md
+++ b/README.zh-CN.md
@@ -1,5 +1,5 @@
-  +
+ 
 +
+ ## 核心团队
diff --git a/packages/create-vant-cli-app/generators/vue2/vant.config.js b/packages/create-vant-cli-app/generators/vue2/vant.config.js
index a7fe8bb3c..1732cbb4f 100644
--- a/packages/create-vant-cli-app/generators/vue2/vant.config.js
+++ b/packages/create-vant-cli-app/generators/vue2/vant.config.js
@@ -10,7 +10,7 @@ module.exports = {
},
site: {
title: '<%= name %>',
- logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
+ logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
nav: [
{
title: '开发指南',
diff --git a/packages/create-vant-cli-app/generators/vue3/vant.config.mjs b/packages/create-vant-cli-app/generators/vue3/vant.config.mjs
index 6e71e8679..baa16cbf2 100644
--- a/packages/create-vant-cli-app/generators/vue3/vant.config.mjs
+++ b/packages/create-vant-cli-app/generators/vue3/vant.config.mjs
@@ -10,7 +10,7 @@ export default {
},
site: {
title: '<%= name %>',
- logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
+ logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
nav: [
{
title: '开发指南',
diff --git a/packages/vant-cli/docs/config.md b/packages/vant-cli/docs/config.md
index 9bd0541a7..84604f7dc 100644
--- a/packages/vant-cli/docs/config.md
+++ b/packages/vant-cli/docs/config.md
@@ -44,7 +44,7 @@ export default {
// title
title: 'Demo UI',
// logo
- logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
+ logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
// description
description: '示例组件库',
// left nav
diff --git a/packages/vant-cli/docs/config.zh-CN.md b/packages/vant-cli/docs/config.zh-CN.md
index 81b022e26..24ece4b09 100644
--- a/packages/vant-cli/docs/config.zh-CN.md
+++ b/packages/vant-cli/docs/config.zh-CN.md
@@ -44,7 +44,7 @@ export default {
// 标题
title: 'Demo UI',
// 图标
- logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
+ logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
// 描述
description: '示例组件库',
// 左侧导航
diff --git a/packages/vant-icons/contribution.zh-CN.md b/packages/vant-icons/contribution.zh-CN.md
index 87ad140f0..a2046028b 100644
--- a/packages/vant-icons/contribution.zh-CN.md
+++ b/packages/vant-icons/contribution.zh-CN.md
@@ -25,7 +25,7 @@ Vant 图标库托管在 [iconfont.cn](https://iconfont.cn) 上,同时仓库中
从 Sketch 中导出图标对应的 SVG 文件,并上传到 [iconfont 项目](https://www.iconfont.cn/manage/index?manage_type=myprojects&projectId=2553510)中。
-
## 核心团队
diff --git a/packages/create-vant-cli-app/generators/vue2/vant.config.js b/packages/create-vant-cli-app/generators/vue2/vant.config.js
index a7fe8bb3c..1732cbb4f 100644
--- a/packages/create-vant-cli-app/generators/vue2/vant.config.js
+++ b/packages/create-vant-cli-app/generators/vue2/vant.config.js
@@ -10,7 +10,7 @@ module.exports = {
},
site: {
title: '<%= name %>',
- logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
+ logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
nav: [
{
title: '开发指南',
diff --git a/packages/create-vant-cli-app/generators/vue3/vant.config.mjs b/packages/create-vant-cli-app/generators/vue3/vant.config.mjs
index 6e71e8679..baa16cbf2 100644
--- a/packages/create-vant-cli-app/generators/vue3/vant.config.mjs
+++ b/packages/create-vant-cli-app/generators/vue3/vant.config.mjs
@@ -10,7 +10,7 @@ export default {
},
site: {
title: '<%= name %>',
- logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
+ logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
nav: [
{
title: '开发指南',
diff --git a/packages/vant-cli/docs/config.md b/packages/vant-cli/docs/config.md
index 9bd0541a7..84604f7dc 100644
--- a/packages/vant-cli/docs/config.md
+++ b/packages/vant-cli/docs/config.md
@@ -44,7 +44,7 @@ export default {
// title
title: 'Demo UI',
// logo
- logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
+ logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
// description
description: '示例组件库',
// left nav
diff --git a/packages/vant-cli/docs/config.zh-CN.md b/packages/vant-cli/docs/config.zh-CN.md
index 81b022e26..24ece4b09 100644
--- a/packages/vant-cli/docs/config.zh-CN.md
+++ b/packages/vant-cli/docs/config.zh-CN.md
@@ -44,7 +44,7 @@ export default {
// 标题
title: 'Demo UI',
// 图标
- logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
+ logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
// 描述
description: '示例组件库',
// 左侧导航
diff --git a/packages/vant-icons/contribution.zh-CN.md b/packages/vant-icons/contribution.zh-CN.md
index 87ad140f0..a2046028b 100644
--- a/packages/vant-icons/contribution.zh-CN.md
+++ b/packages/vant-icons/contribution.zh-CN.md
@@ -25,7 +25,7 @@ Vant 图标库托管在 [iconfont.cn](https://iconfont.cn) 上,同时仓库中
从 Sketch 中导出图标对应的 SVG 文件,并上传到 [iconfont 项目](https://www.iconfont.cn/manage/index?manage_type=myprojects&projectId=2553510)中。
- +
+ diff --git a/packages/vant/docs/markdown/changelog.en-US.md b/packages/vant/docs/markdown/changelog.en-US.md
index 9a080386a..fdd8e104d 100644
--- a/packages/vant/docs/markdown/changelog.en-US.md
+++ b/packages/vant/docs/markdown/changelog.en-US.md
@@ -1034,7 +1034,7 @@ Reference: [Vant 3.0 正式发布:全面拥抱 Vue 3](https://github.com/youza
- add Cascader component [#7771](https://github.com/youzan/vant/pull/7771)
-
diff --git a/packages/vant/docs/markdown/changelog.en-US.md b/packages/vant/docs/markdown/changelog.en-US.md
index 9a080386a..fdd8e104d 100644
--- a/packages/vant/docs/markdown/changelog.en-US.md
+++ b/packages/vant/docs/markdown/changelog.en-US.md
@@ -1034,7 +1034,7 @@ Reference: [Vant 3.0 正式发布:全面拥抱 Vue 3](https://github.com/youza
- add Cascader component [#7771](https://github.com/youzan/vant/pull/7771)
- +
+ **Feature**
diff --git a/packages/vant/docs/markdown/changelog.zh-CN.md b/packages/vant/docs/markdown/changelog.zh-CN.md
index 97decb89d..cc3328abe 100644
--- a/packages/vant/docs/markdown/changelog.zh-CN.md
+++ b/packages/vant/docs/markdown/changelog.zh-CN.md
@@ -1036,7 +1036,7 @@ Vant 遵循 [Semver](https://semver.org/lang/zh-CN/) 语义化版本规范。
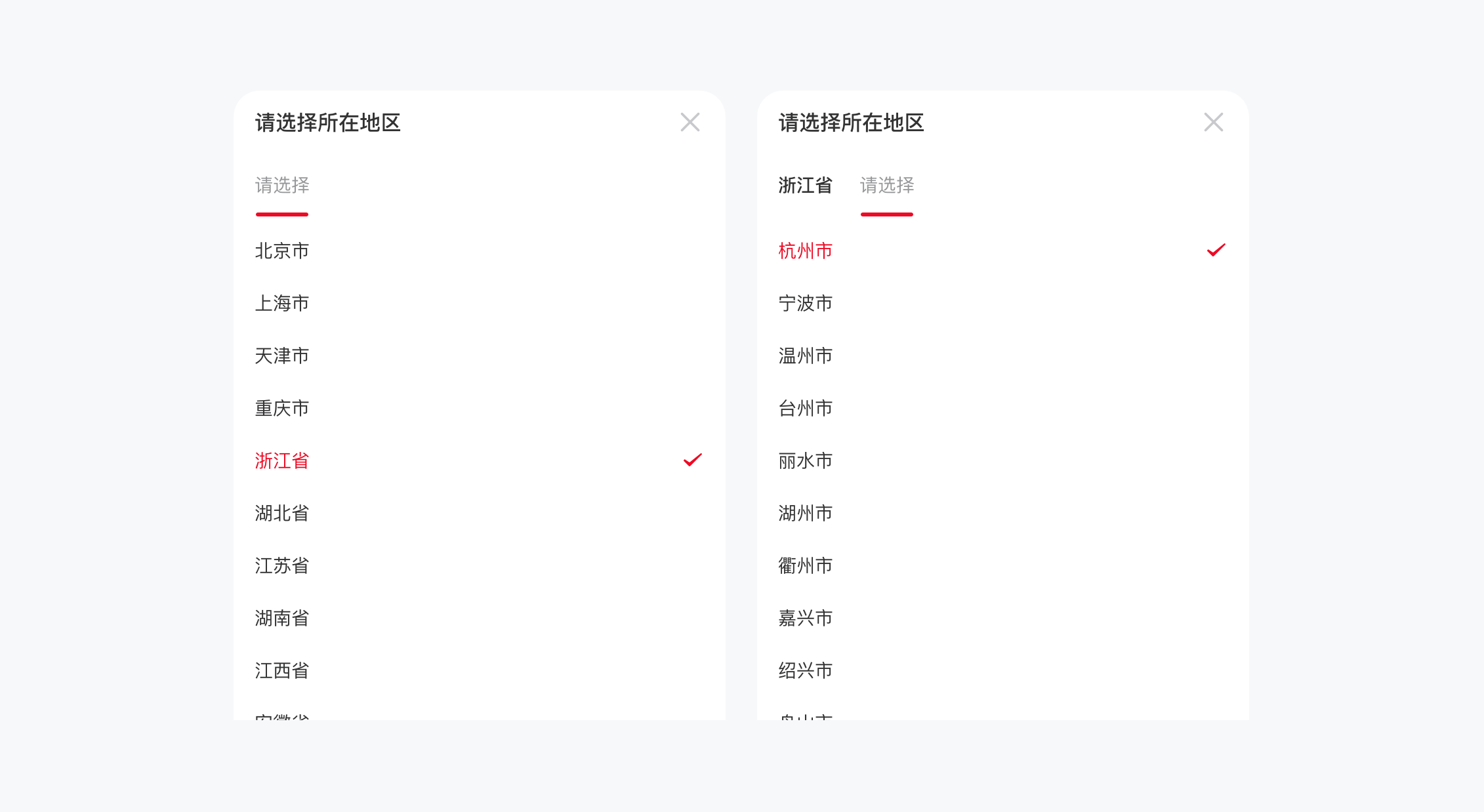
- 新增 Cascader 级联选择组件 [#7771](https://github.com/youzan/vant/pull/7771)
-
**Feature**
diff --git a/packages/vant/docs/markdown/changelog.zh-CN.md b/packages/vant/docs/markdown/changelog.zh-CN.md
index 97decb89d..cc3328abe 100644
--- a/packages/vant/docs/markdown/changelog.zh-CN.md
+++ b/packages/vant/docs/markdown/changelog.zh-CN.md
@@ -1036,7 +1036,7 @@ Vant 遵循 [Semver](https://semver.org/lang/zh-CN/) 语义化版本规范。
- 新增 Cascader 级联选择组件 [#7771](https://github.com/youzan/vant/pull/7771)
- +
+ **Feature**
@@ -1124,7 +1124,7 @@ Vant 遵循 [Semver](https://semver.org/lang/zh-CN/) 语义化版本规范。
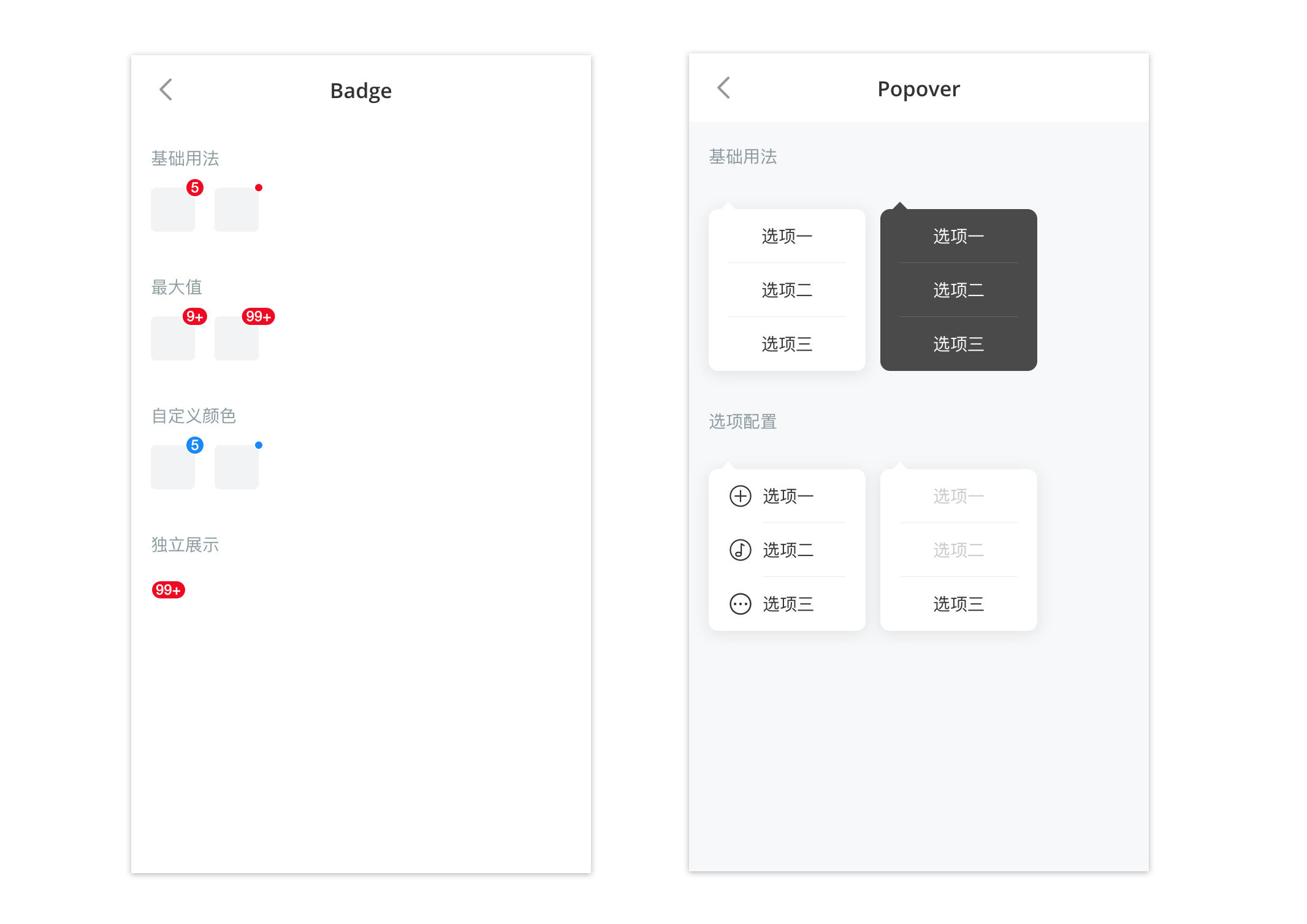
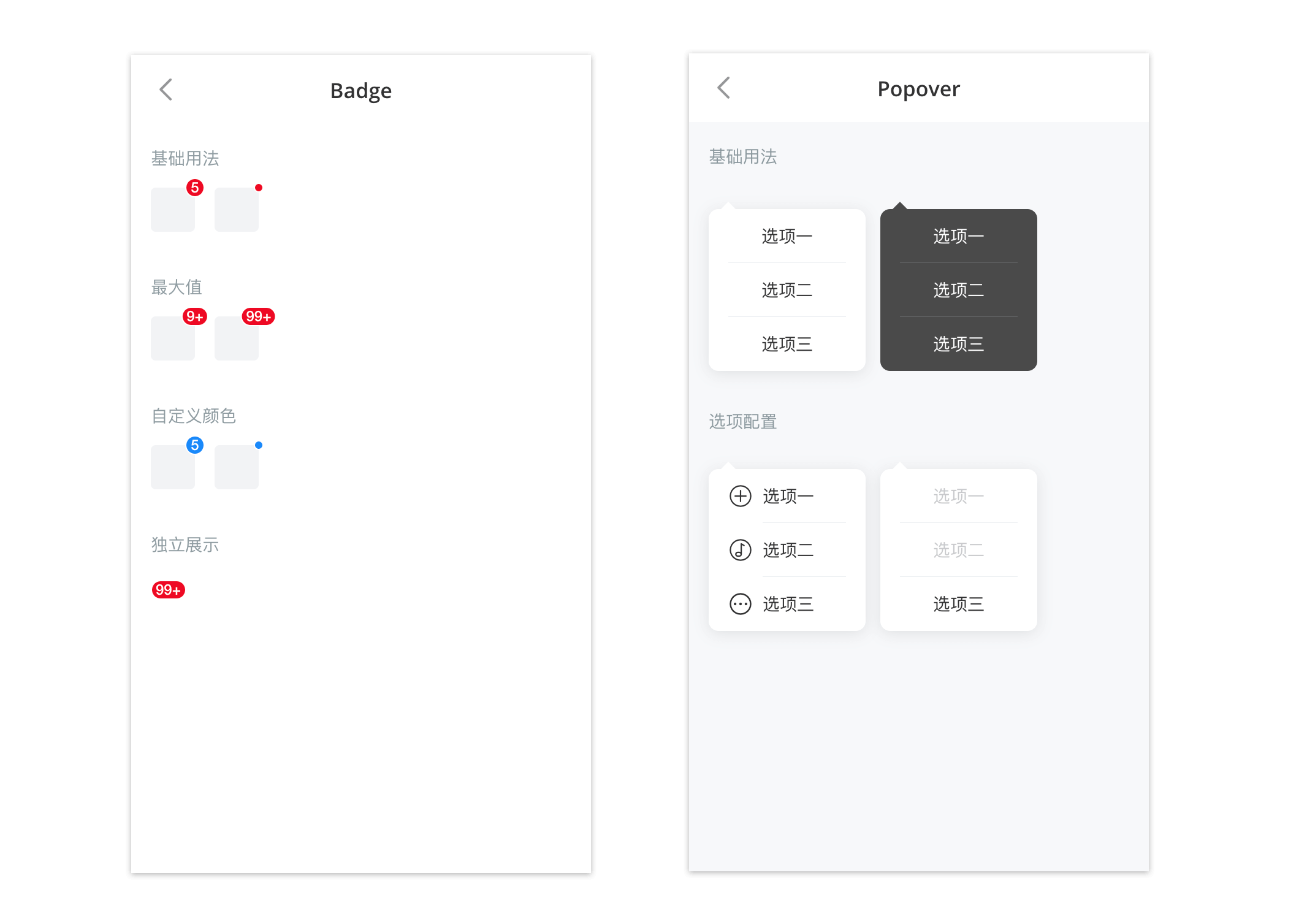
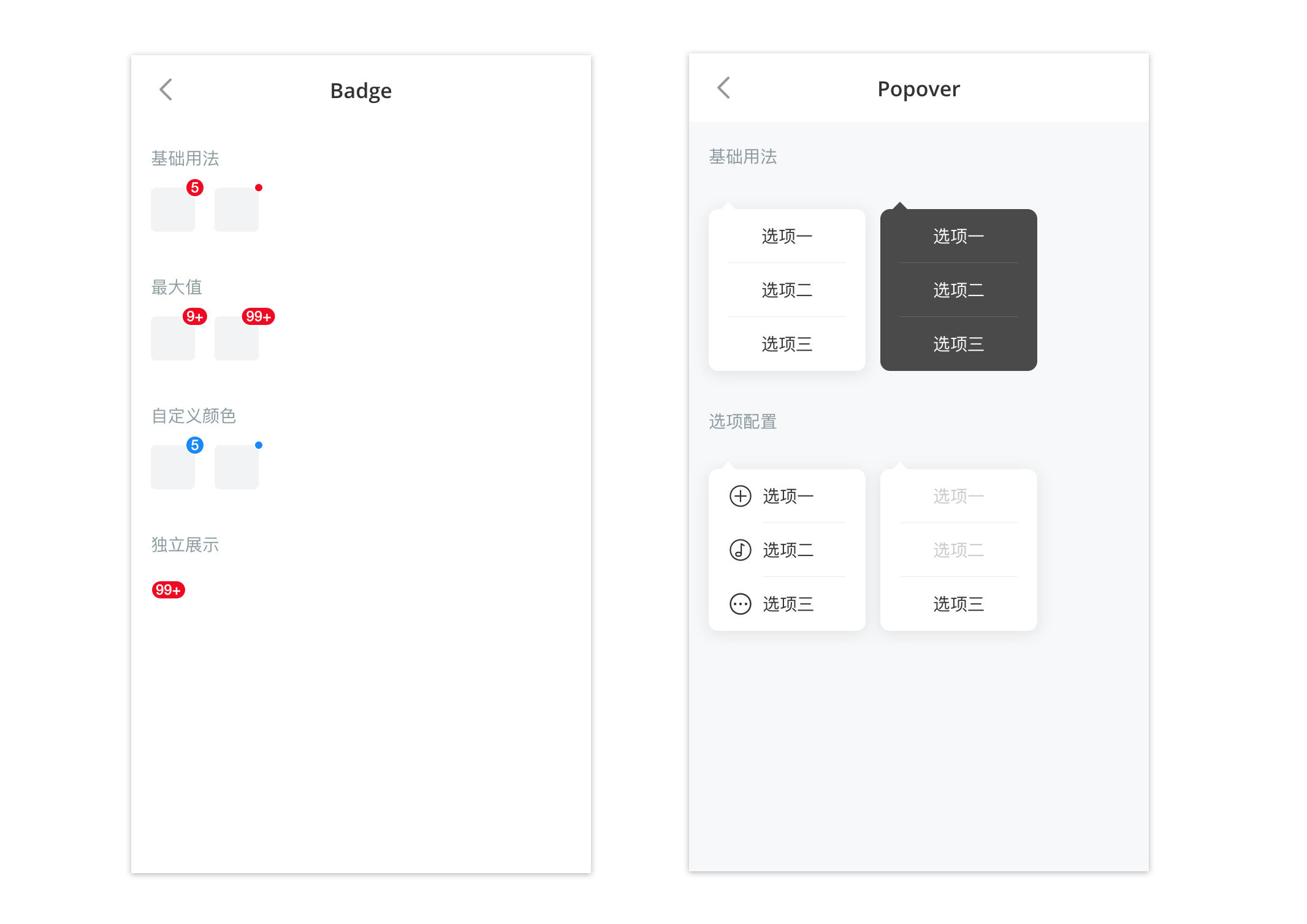
- 新增 [Popover 气泡弹出框](#/zh-CN/popover)组件 [#7579](https://github.com/youzan/vant/issues/7579)
-
+
**Feature**
diff --git a/packages/vant/docs/markdown/design.en-US.md b/packages/vant/docs/markdown/design.en-US.md
index bd757fd2f..c4abbdaac 100644
--- a/packages/vant/docs/markdown/design.en-US.md
+++ b/packages/vant/docs/markdown/design.en-US.md
@@ -12,15 +12,15 @@ Contains color specifications, font specifications, and component design specifi
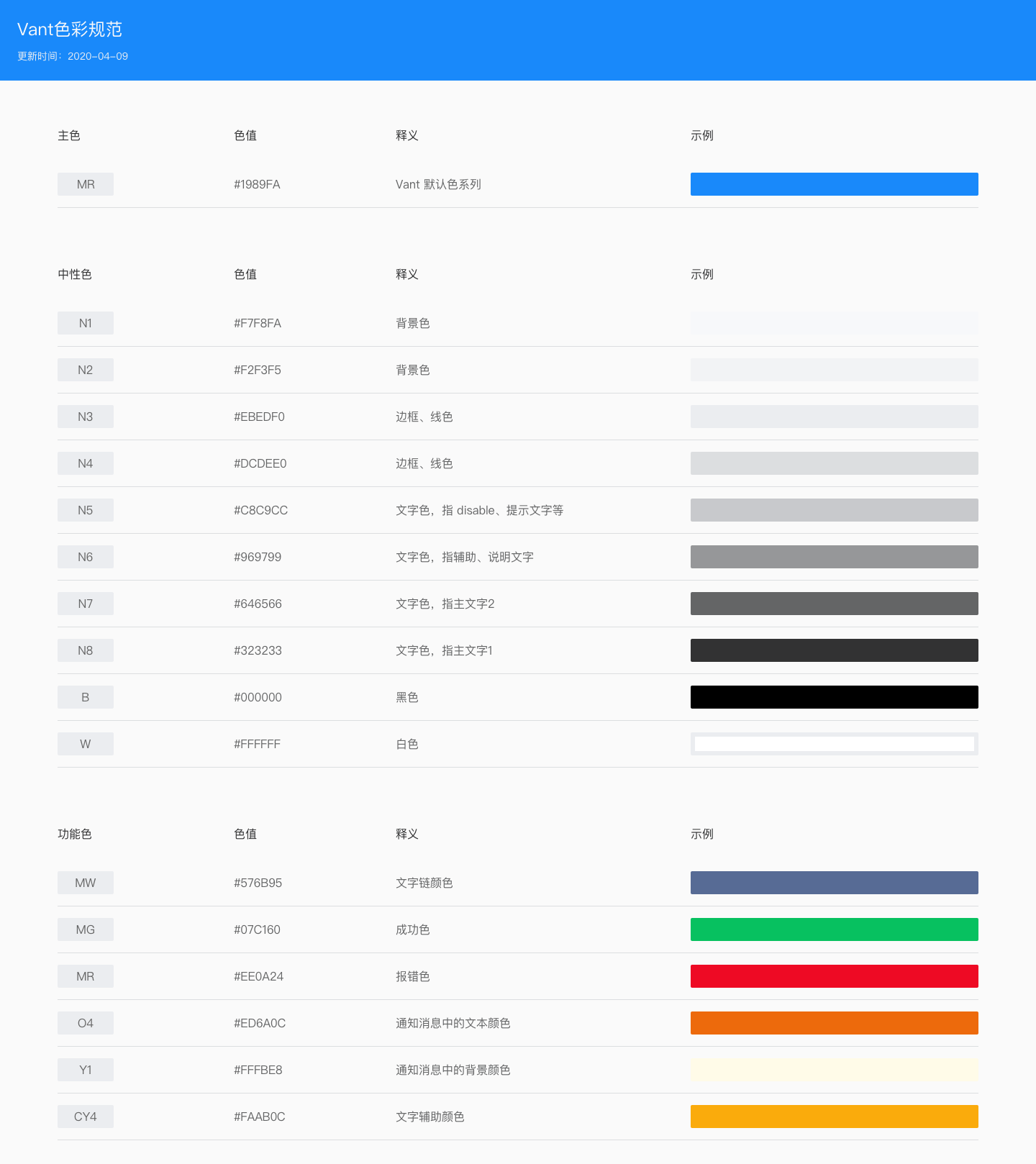
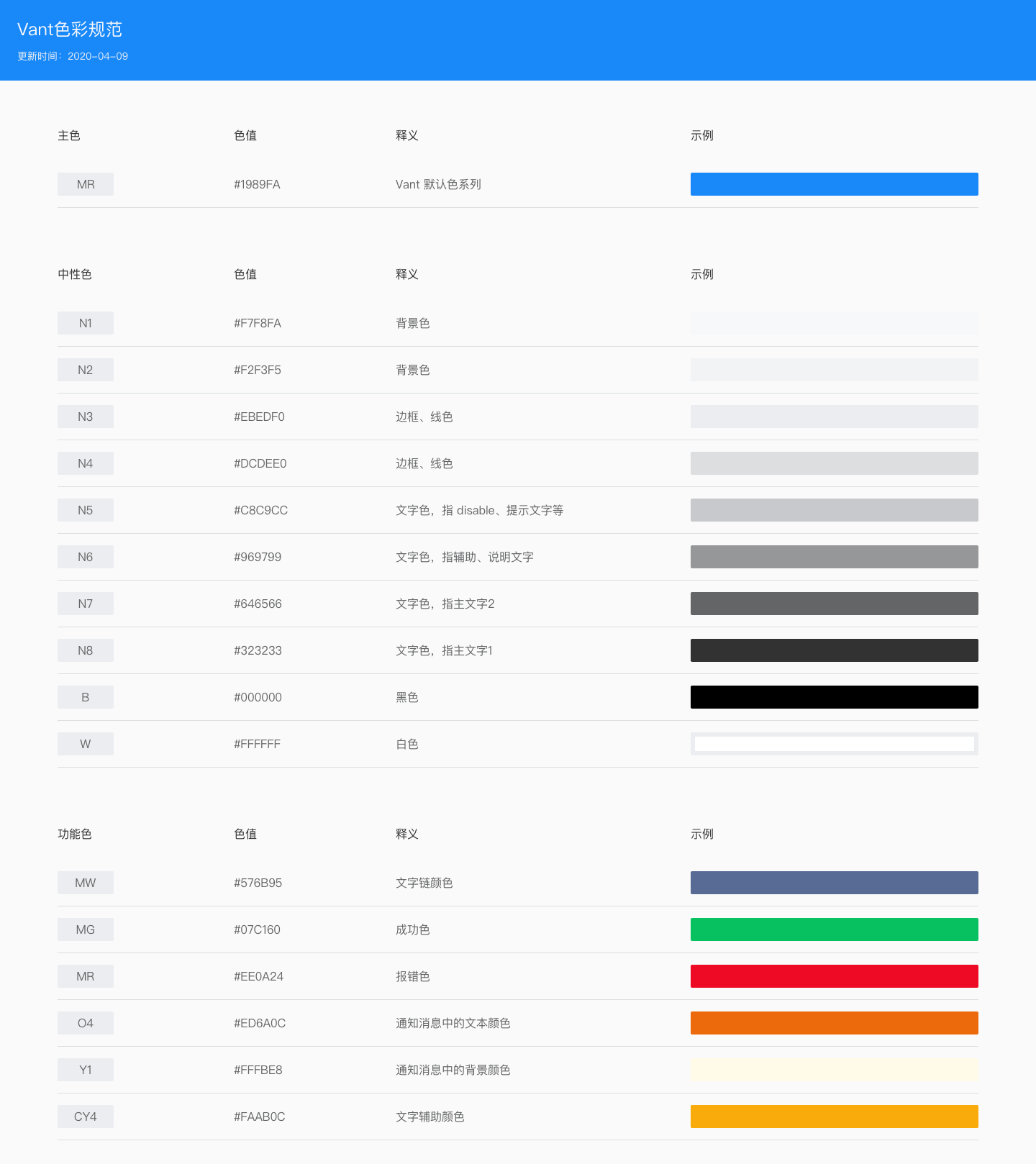
#### Colors
-
**Feature**
@@ -1124,7 +1124,7 @@ Vant 遵循 [Semver](https://semver.org/lang/zh-CN/) 语义化版本规范。
- 新增 [Popover 气泡弹出框](#/zh-CN/popover)组件 [#7579](https://github.com/youzan/vant/issues/7579)
-
+
**Feature**
diff --git a/packages/vant/docs/markdown/design.en-US.md b/packages/vant/docs/markdown/design.en-US.md
index bd757fd2f..c4abbdaac 100644
--- a/packages/vant/docs/markdown/design.en-US.md
+++ b/packages/vant/docs/markdown/design.en-US.md
@@ -12,15 +12,15 @@ Contains color specifications, font specifications, and component design specifi
#### Colors
- +
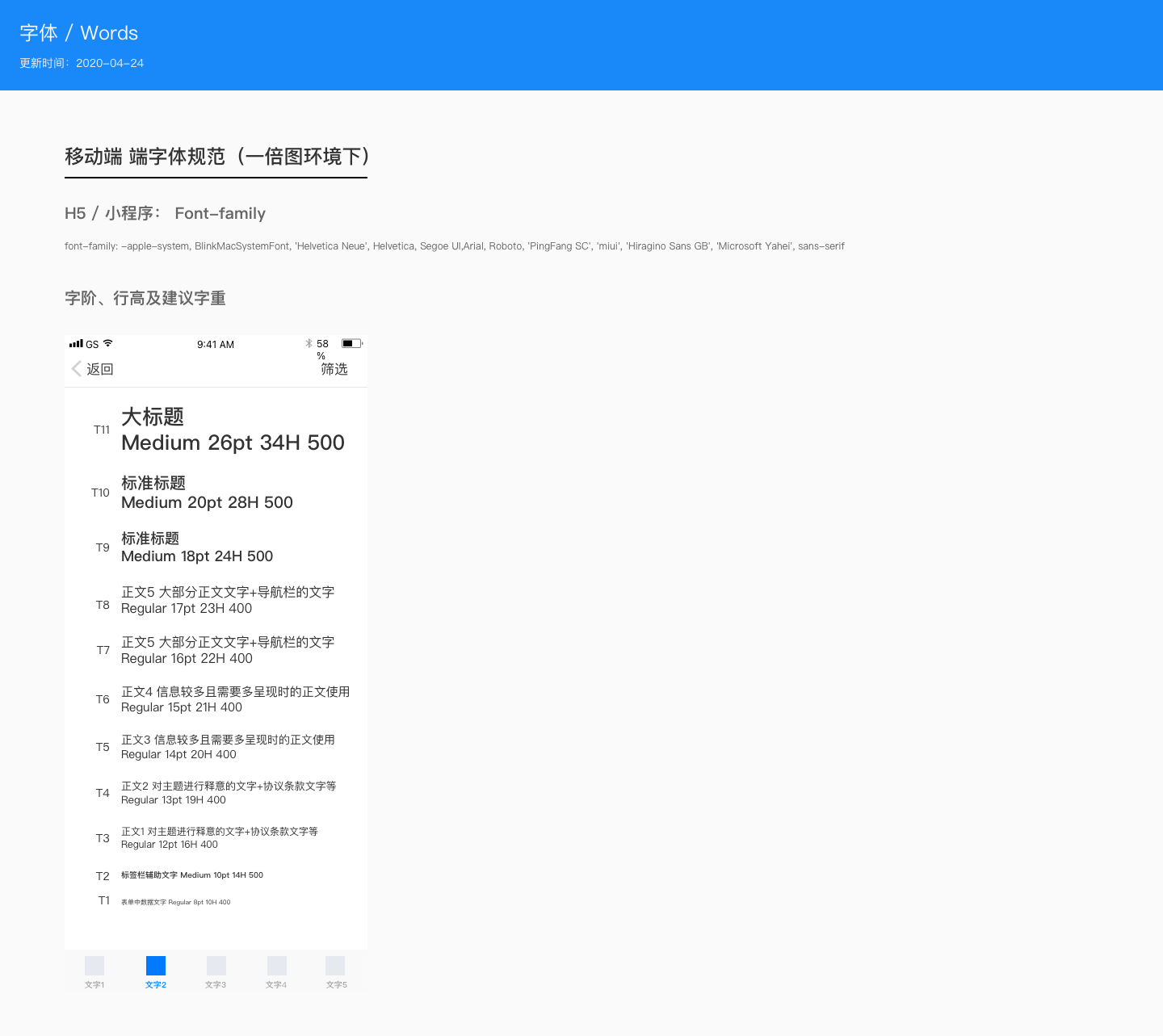
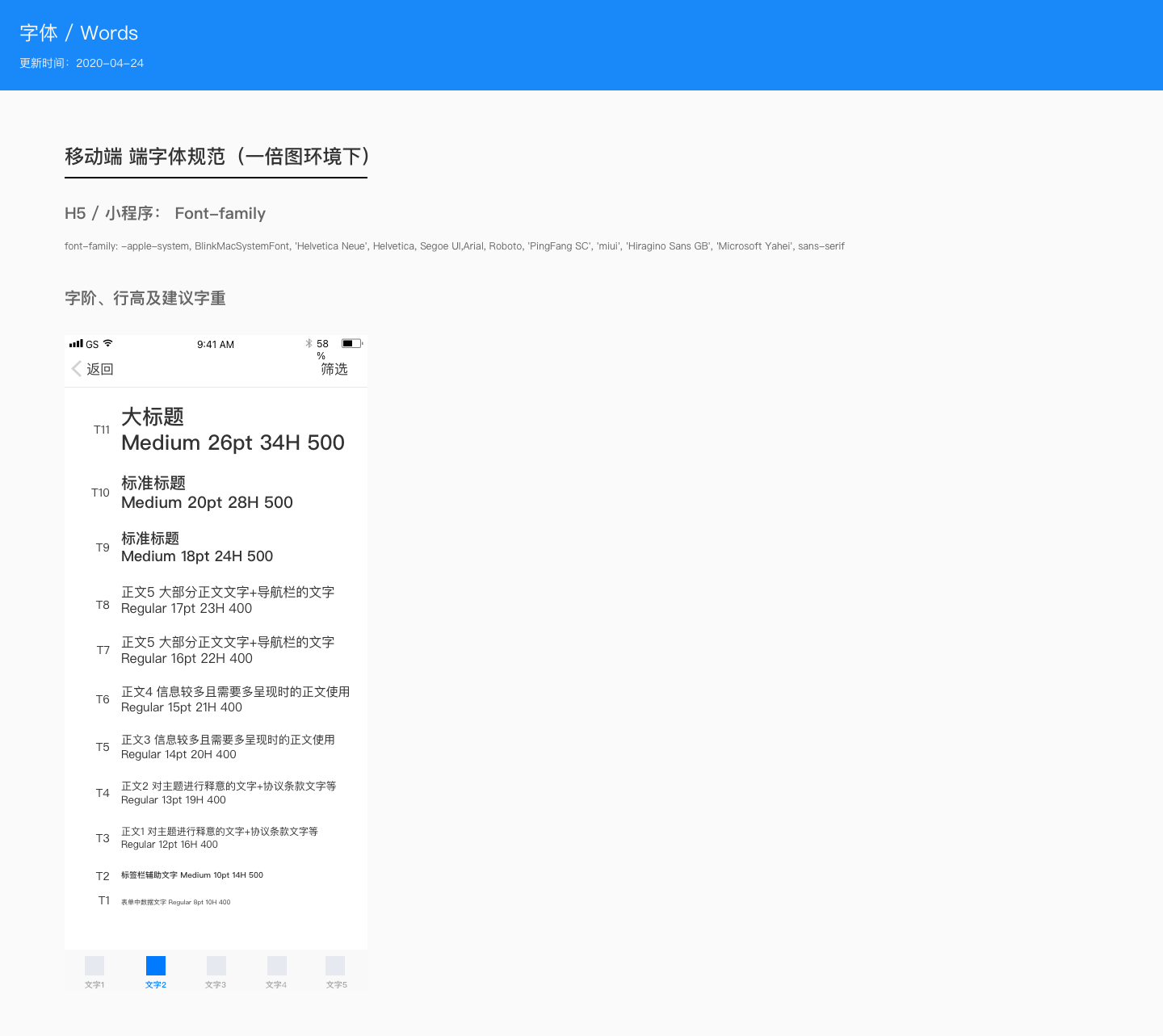
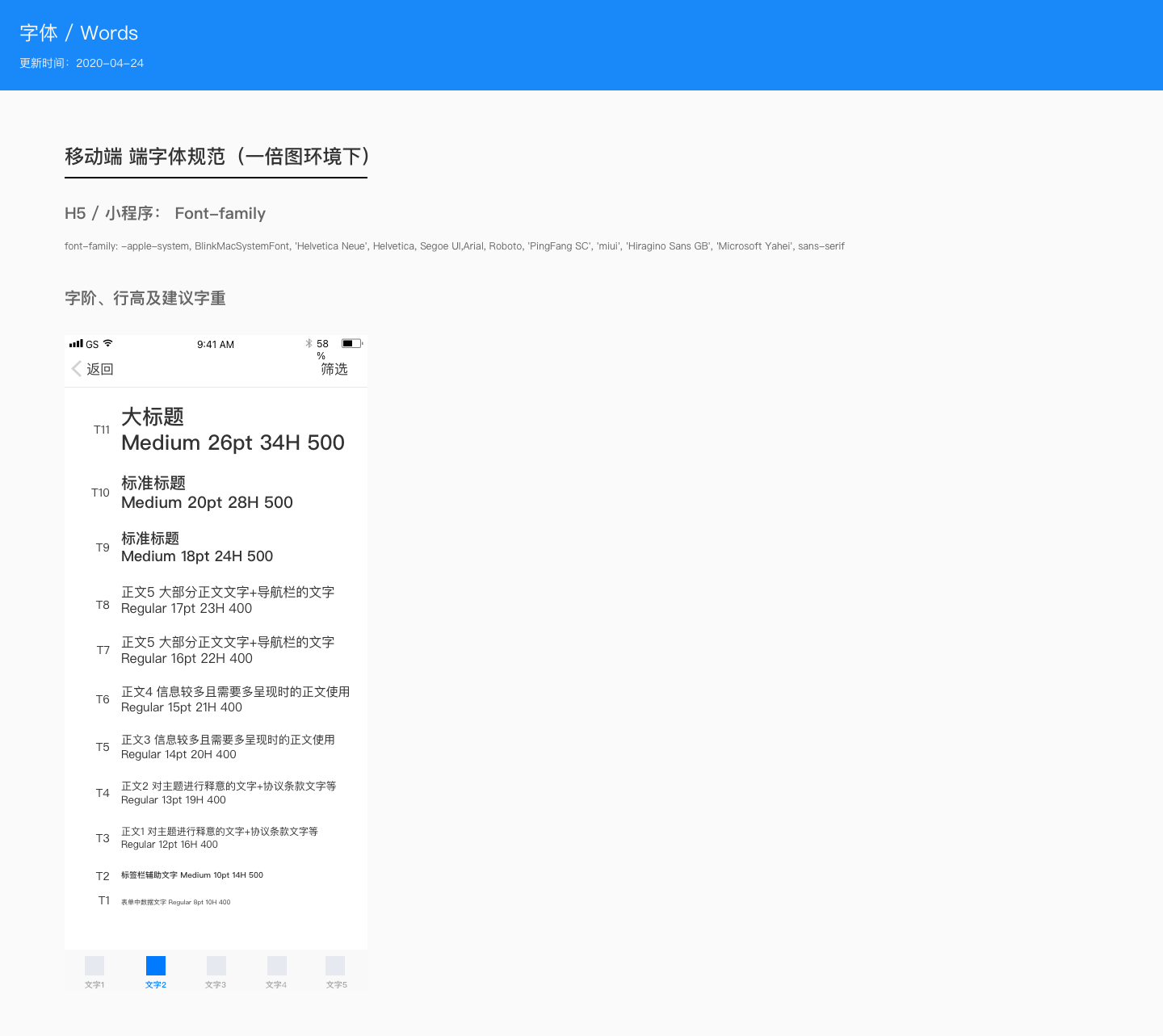
+ #### Fonts
-
#### Fonts
- +
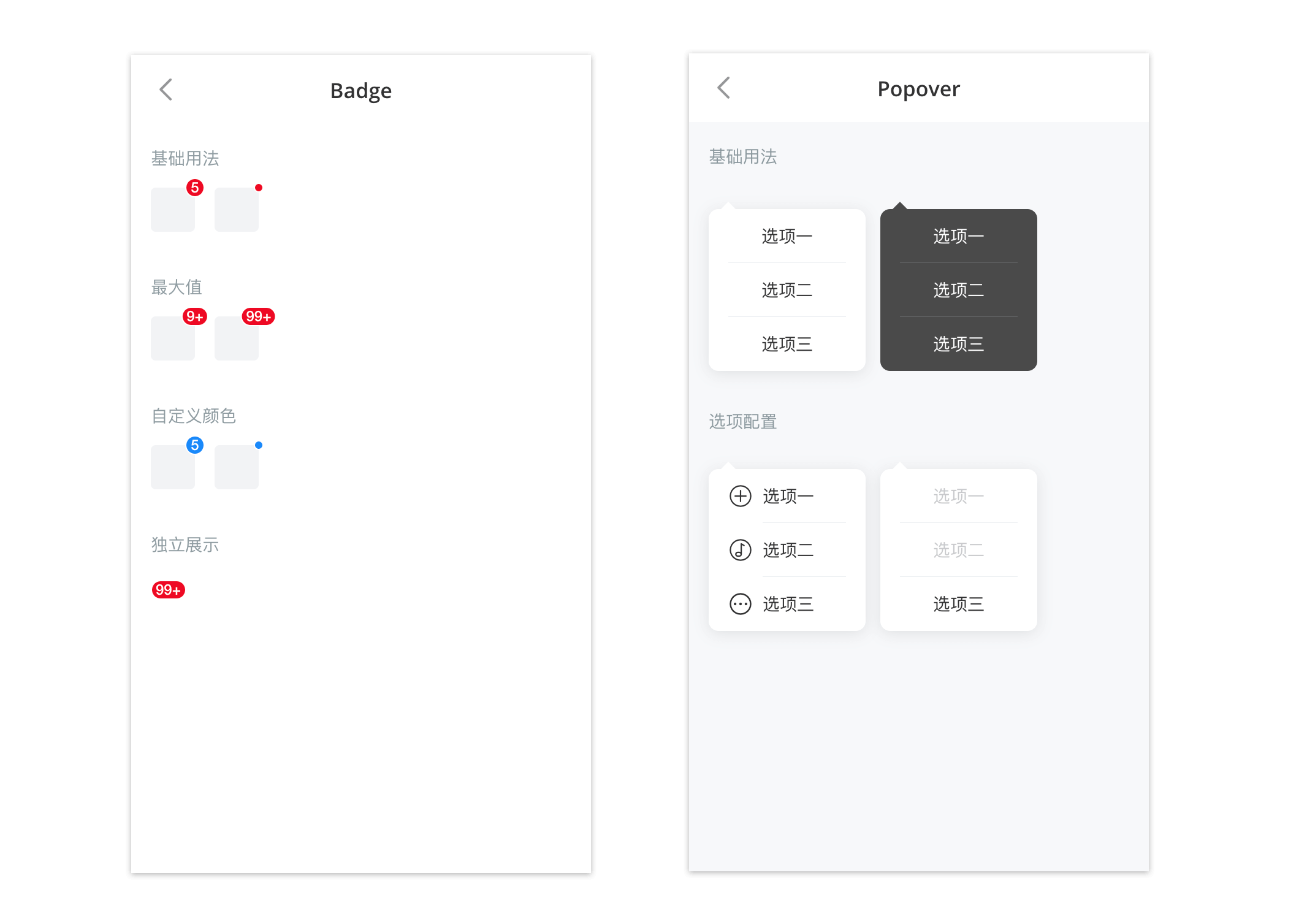
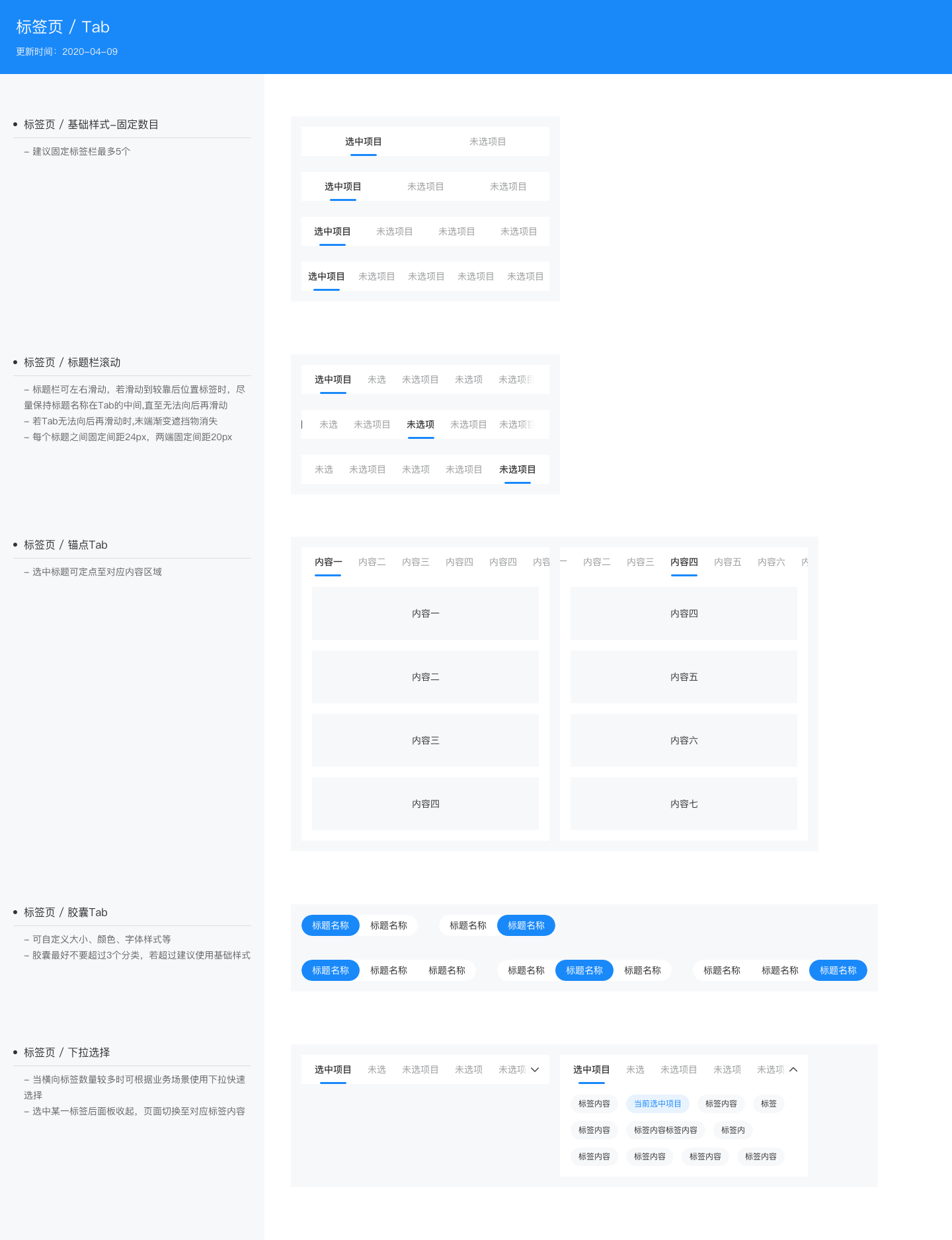
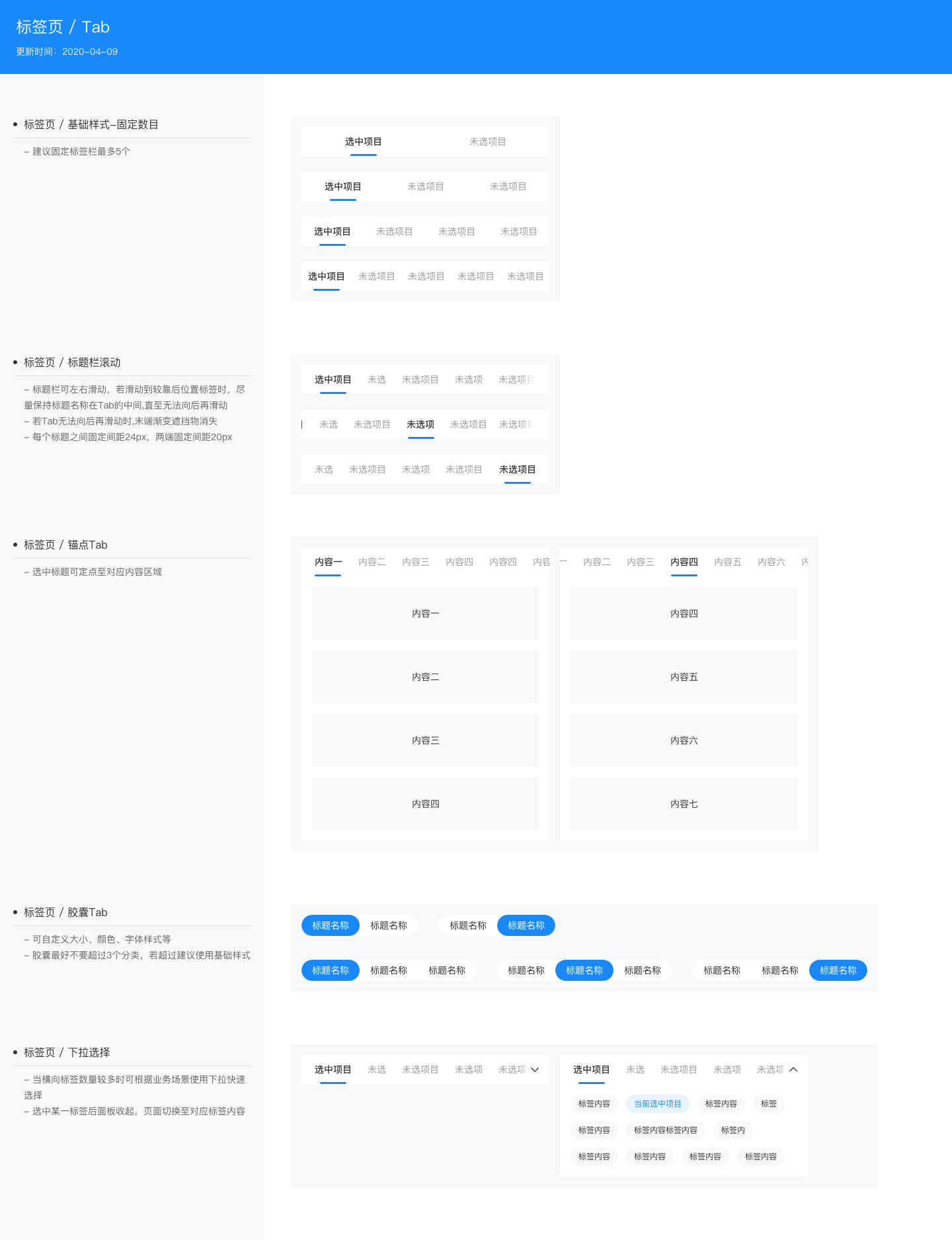
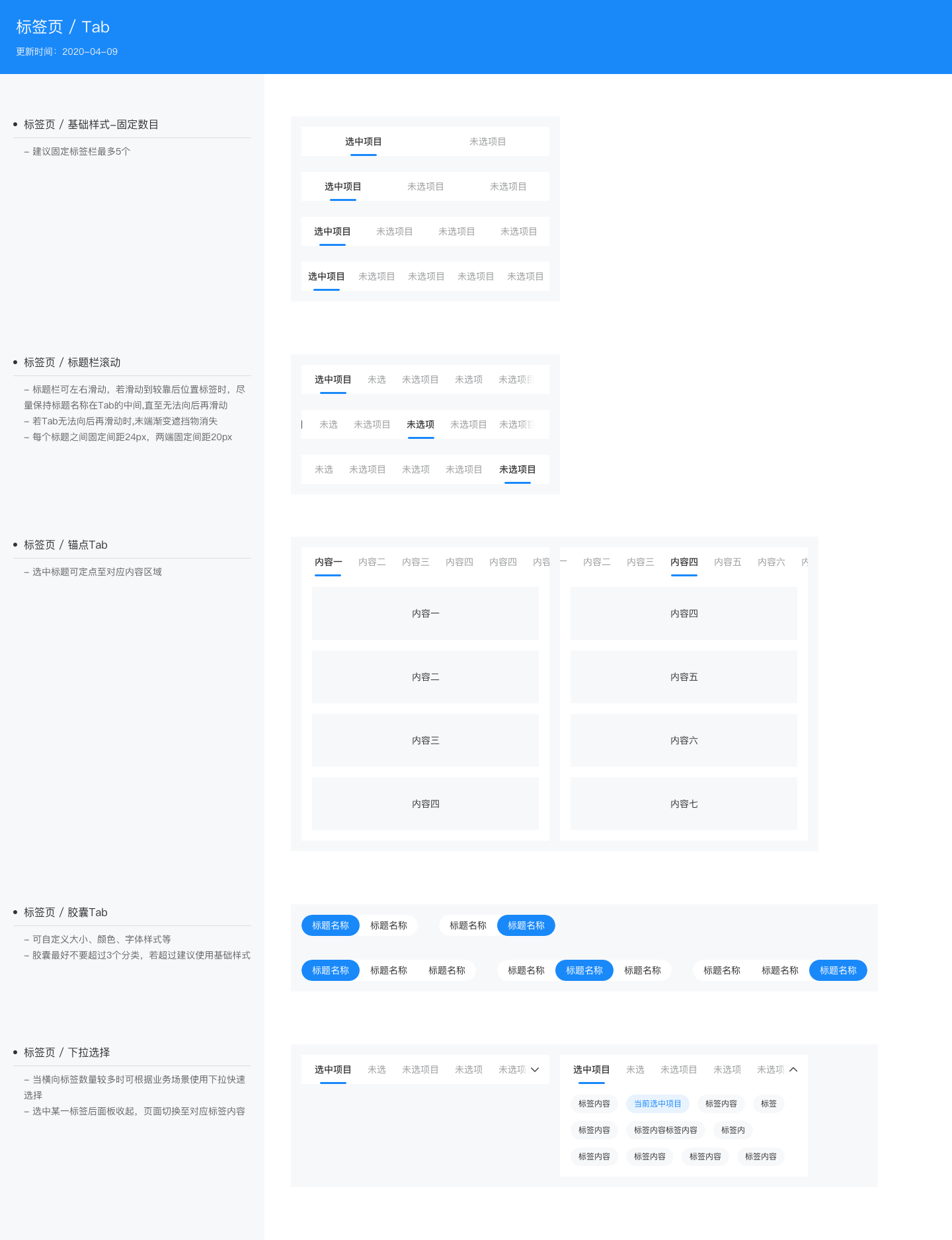
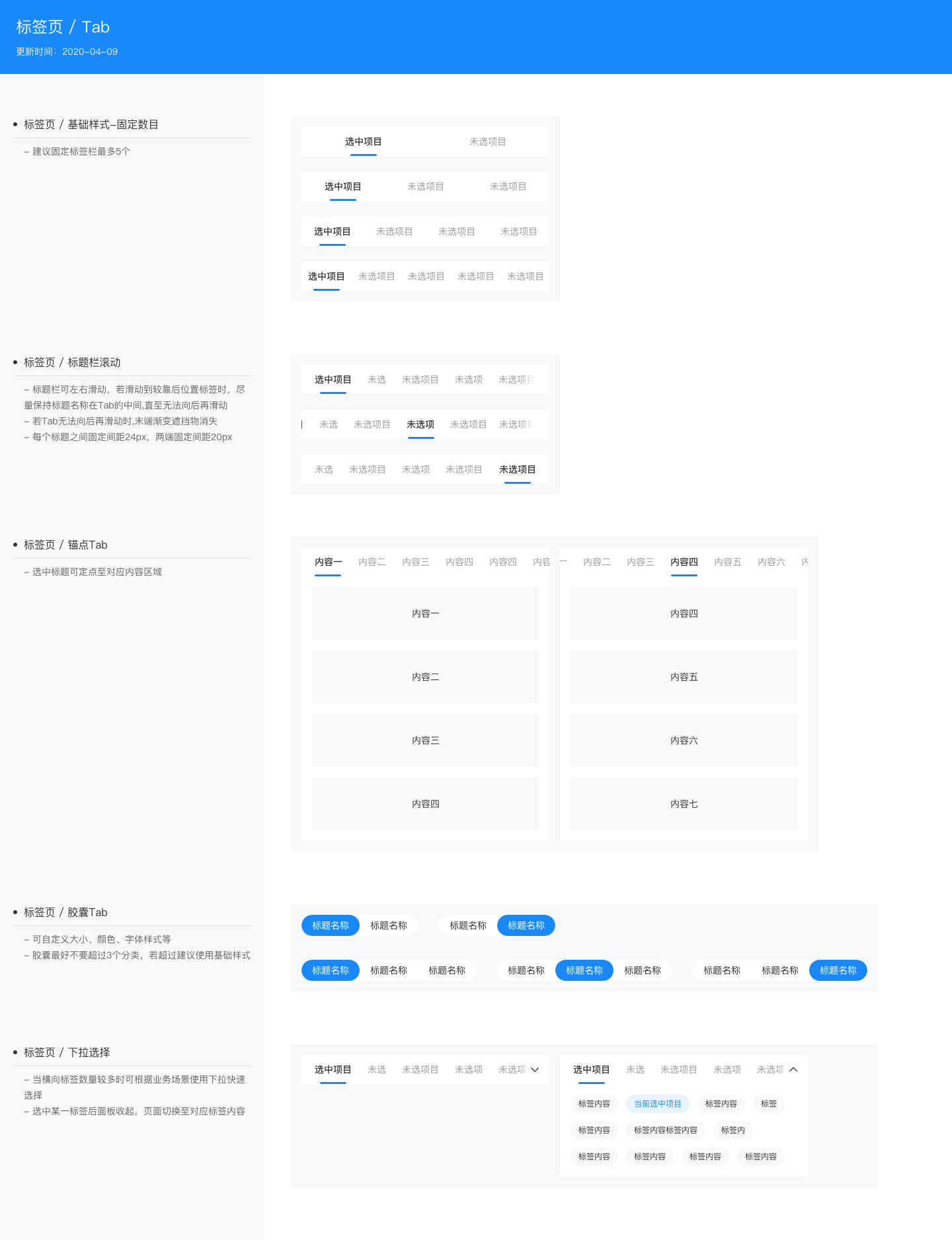
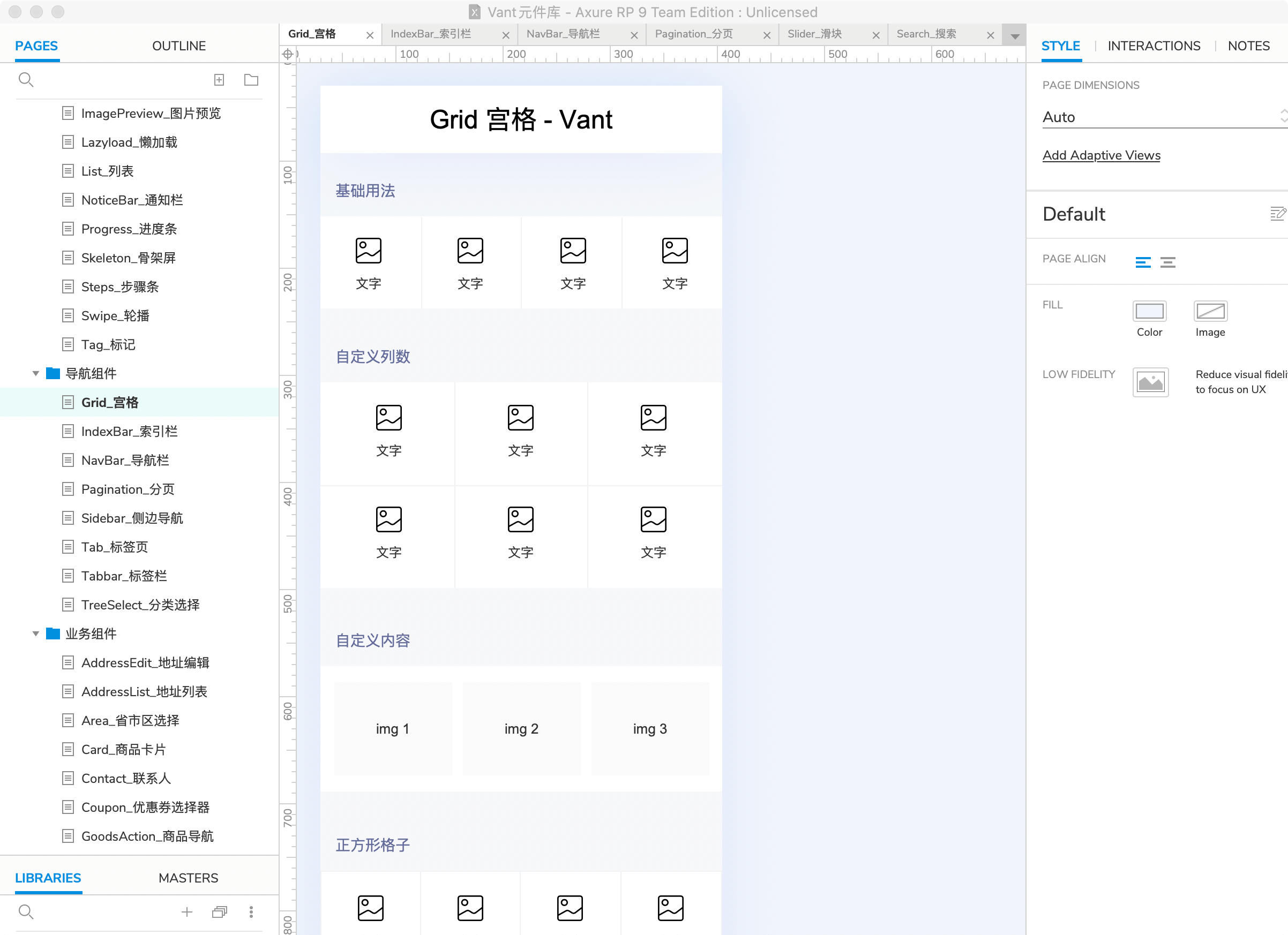
+ #### Components
-
#### Components
- +
+ Download
@@ -28,13 +28,13 @@ Contains color specifications, font specifications, and component design specifi
Contains icon library resources.
-
Download
@@ -28,13 +28,13 @@ Contains color specifications, font specifications, and component design specifi
Contains icon library resources.
- +
+ Download
diff --git a/packages/vant/docs/markdown/design.zh-CN.md b/packages/vant/docs/markdown/design.zh-CN.md
index 651ff4c4b..2582c515a 100644
--- a/packages/vant/docs/markdown/design.zh-CN.md
+++ b/packages/vant/docs/markdown/design.zh-CN.md
@@ -12,15 +12,15 @@
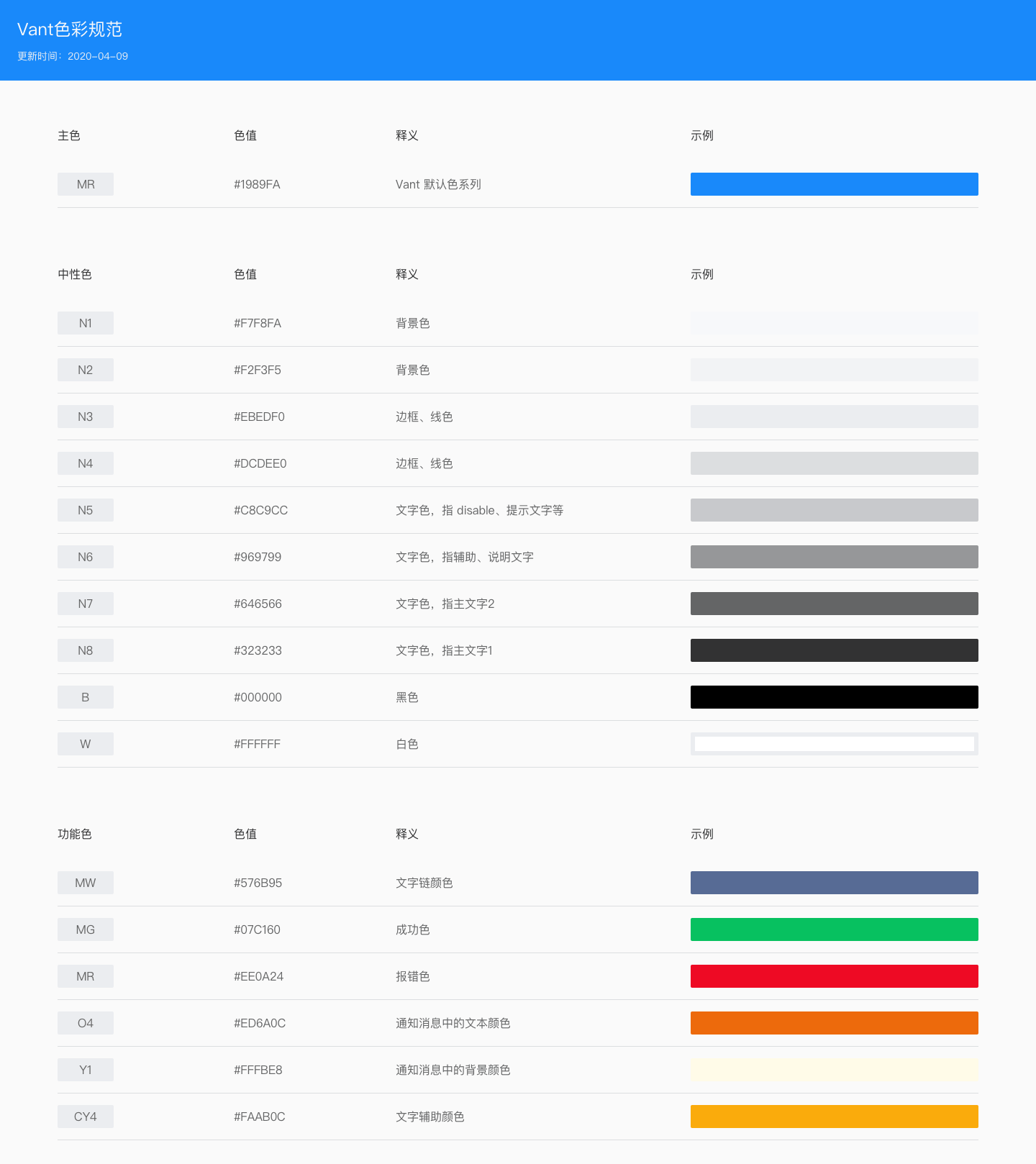
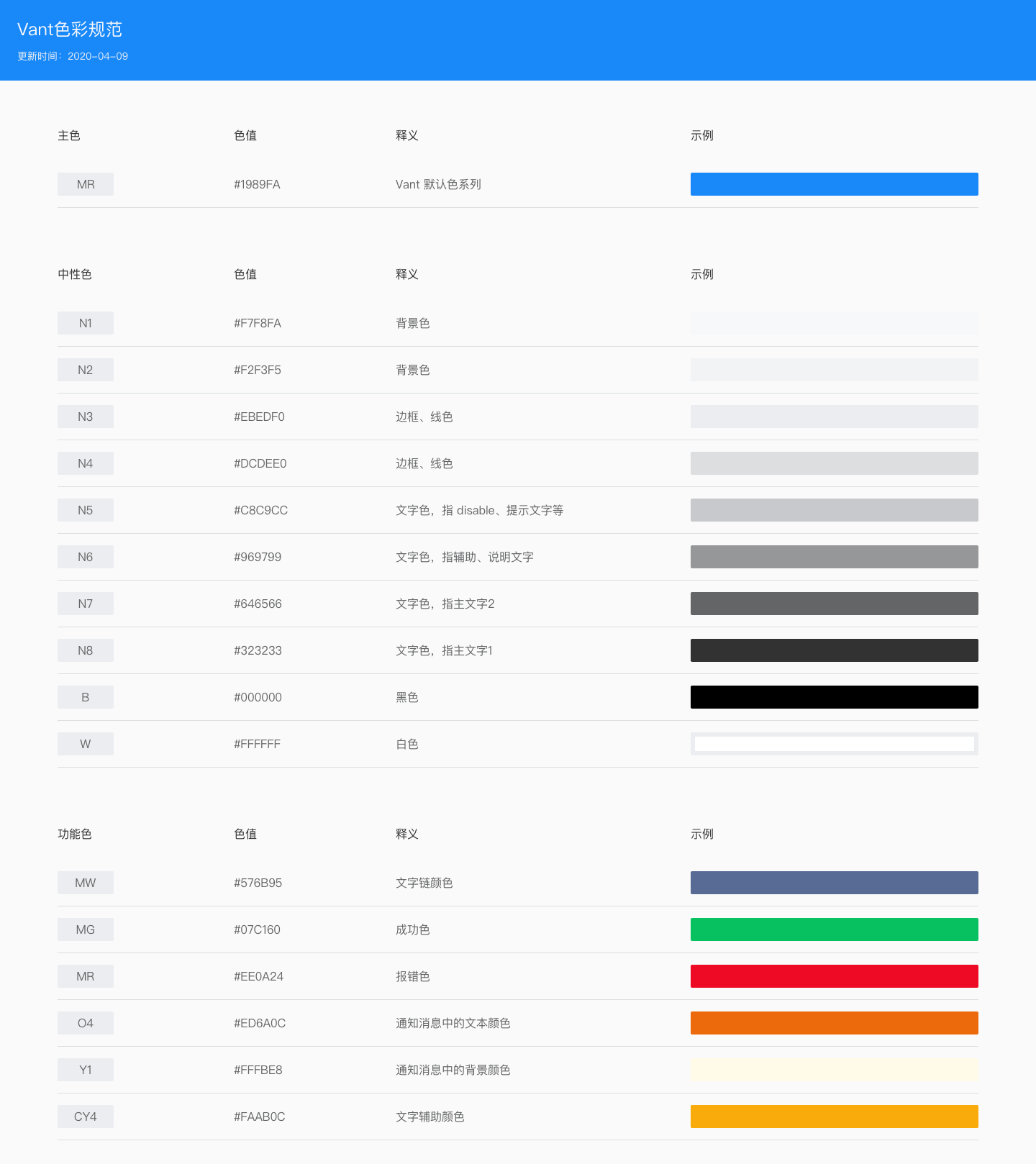
#### 色彩规范
-
Download
diff --git a/packages/vant/docs/markdown/design.zh-CN.md b/packages/vant/docs/markdown/design.zh-CN.md
index 651ff4c4b..2582c515a 100644
--- a/packages/vant/docs/markdown/design.zh-CN.md
+++ b/packages/vant/docs/markdown/design.zh-CN.md
@@ -12,15 +12,15 @@
#### 色彩规范
- +
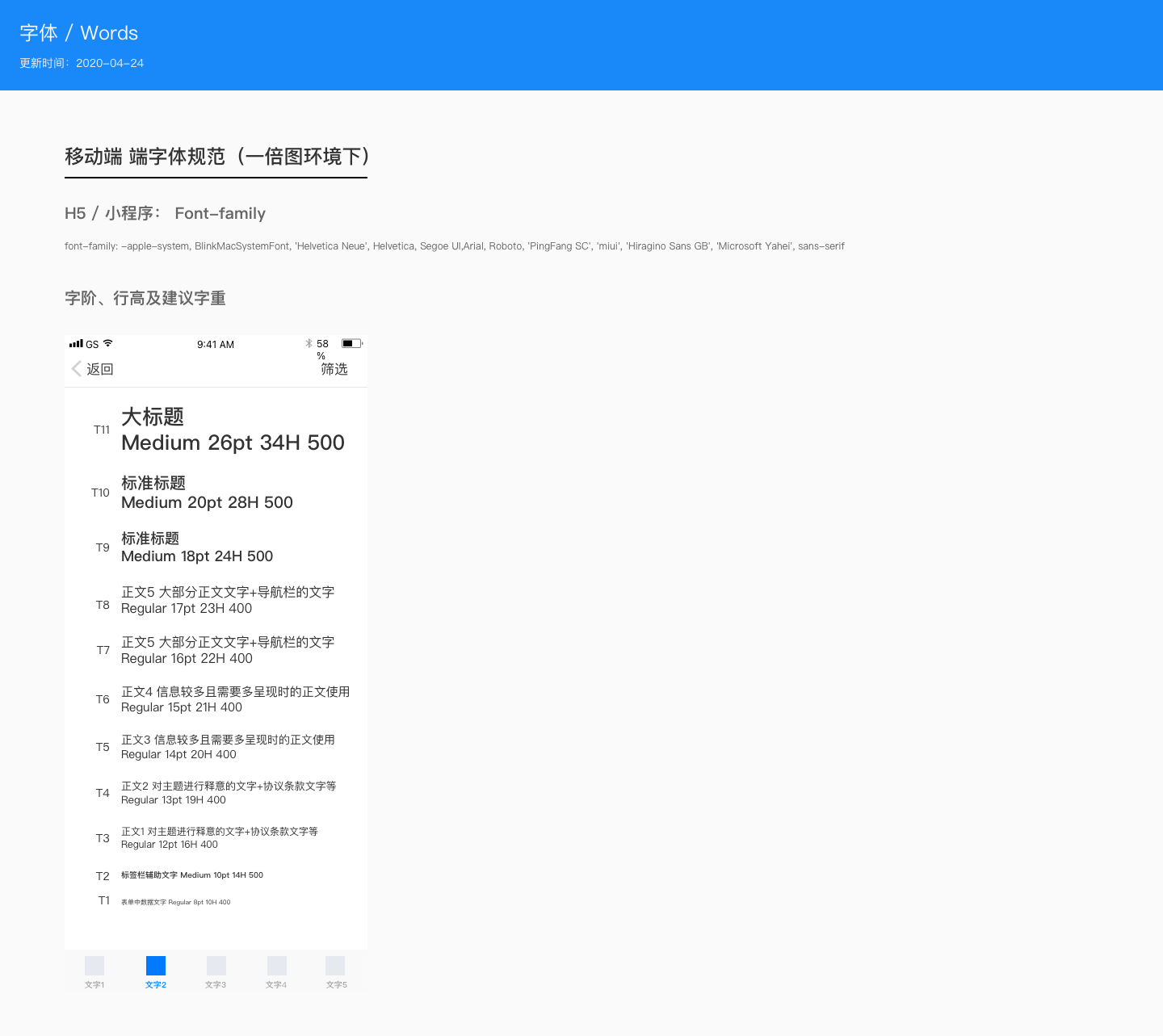
+ #### 字体规范
-
#### 字体规范
- +
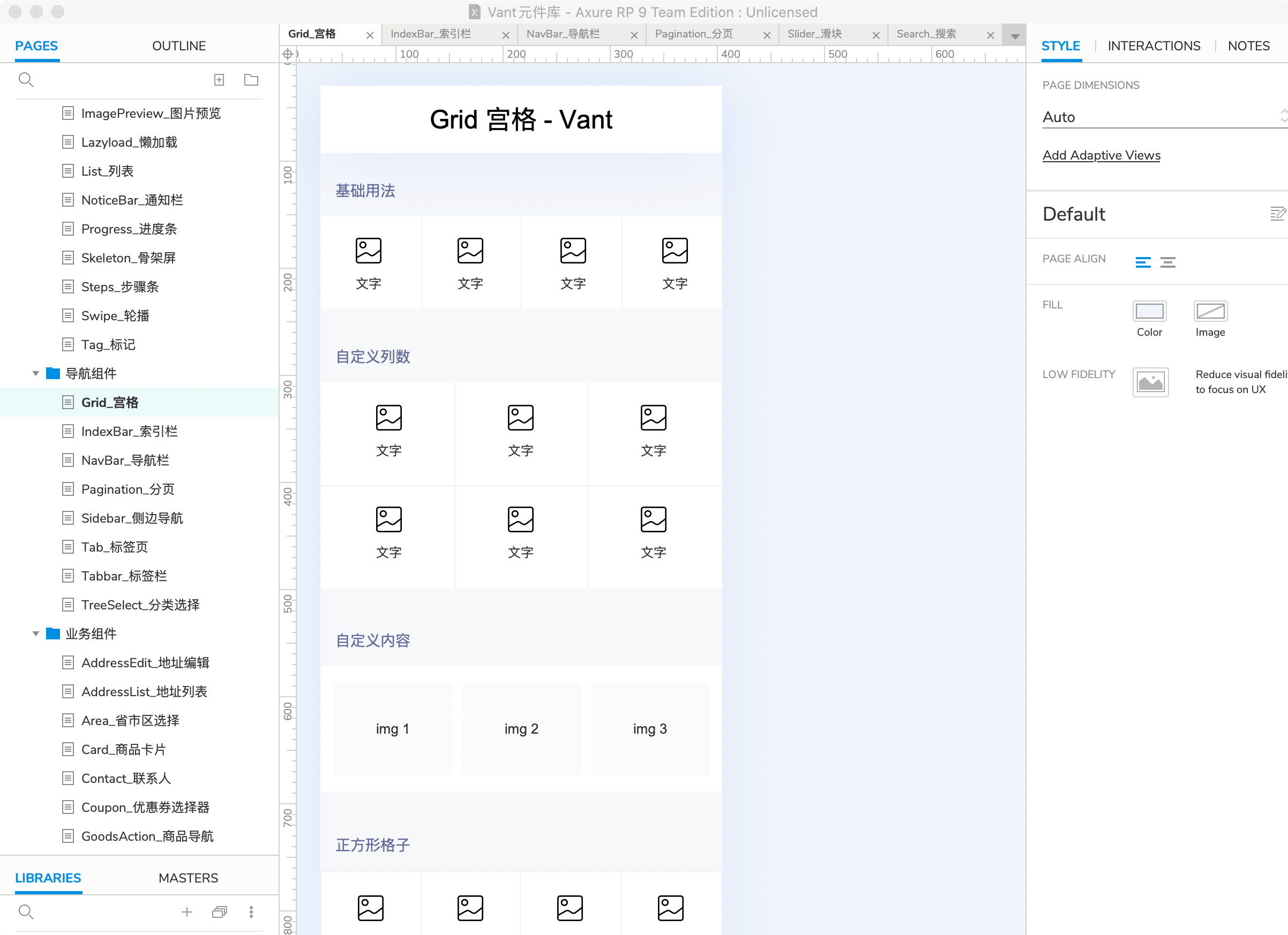
+ #### 组件规范
-
#### 组件规范
- +
+ 下载
@@ -28,7 +28,7 @@
包含 Sketch 格式的图标库资源。
-
下载
@@ -28,7 +28,7 @@
包含 Sketch 格式的图标库资源。
- +
+ 下载
diff --git a/packages/vant/docs/markdown/home.en-US.md b/packages/vant/docs/markdown/home.en-US.md
index 56526d5a4..811989c14 100644
--- a/packages/vant/docs/markdown/home.en-US.md
+++ b/packages/vant/docs/markdown/home.en-US.md
@@ -1,6 +1,6 @@
下载
diff --git a/packages/vant/docs/markdown/home.en-US.md b/packages/vant/docs/markdown/home.en-US.md
index 56526d5a4..811989c14 100644
--- a/packages/vant/docs/markdown/home.en-US.md
+++ b/packages/vant/docs/markdown/home.en-US.md
@@ -1,6 +1,6 @@
 +
+ 
Mobile UI Components built on Vue
 +
+ 
轻量、可靠的移动端 Vue 组件库