mirror of
https://gitee.com/vant-contrib/vant-weapp.git
synced 2025-04-06 03:58:05 +08:00
25 lines
828 B
Markdown
25 lines
828 B
Markdown
## Icon 图标
|
|
|
|
### 使用指南
|
|
在 index.json 中引入组件
|
|
```json
|
|
{
|
|
"usingComponents": {
|
|
"van-icon": "path/to/vant-weapp/dist/icon/index"
|
|
}
|
|
}
|
|
```
|
|
|
|
### 代码演示
|
|
可以在任意位置上使用 van-icon 标签。通过 type 可以控制 icon 显示的图标
|
|
```html
|
|
<van-icon type="success"></van-icon>
|
|
```
|
|
|
|
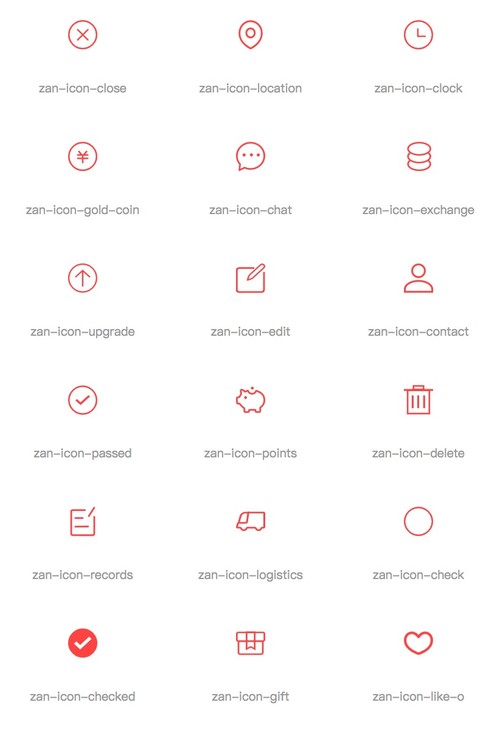
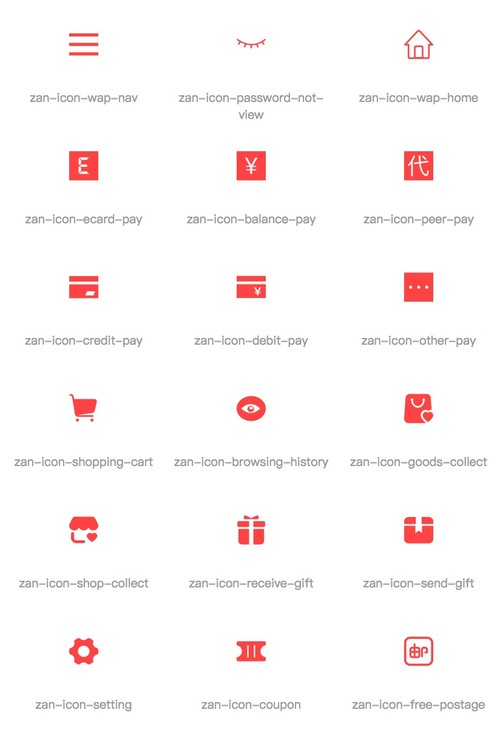
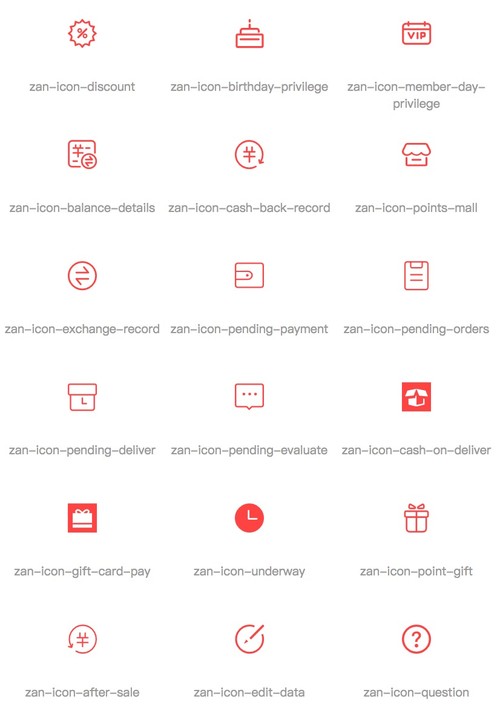
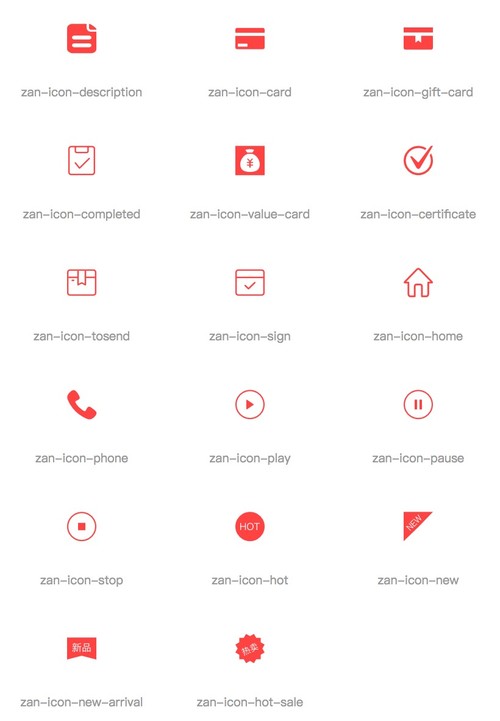
支持的 icon 和 名称 见下图
|
|
|
|

|
|

|
|

|
|

|