mirror of
https://gitee.com/vant-contrib/vant-weapp.git
synced 2025-05-29 09:49:16 +08:00
22 lines
884 B
Markdown
22 lines
884 B
Markdown
## Icon 图标
|
|
|
|
### 使用指南
|
|
在 app.wxss 中引入组件库所有样式
|
|
```css
|
|
@import "path/to/zanui-weapp/dist/index.wxss";
|
|
```
|
|
|
|
### 代码演示
|
|
可以在任意元素上增加 zan-icon 类即可
|
|
```html
|
|
<view class="zan-icon zan-icon-close"></view>
|
|
```
|
|
|
|
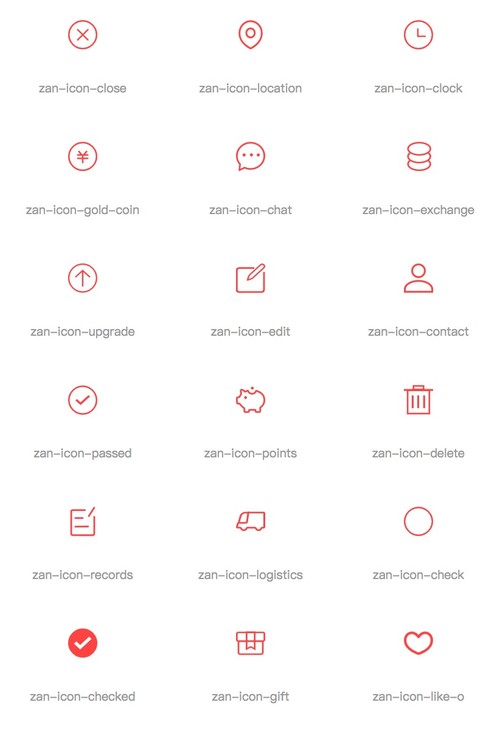
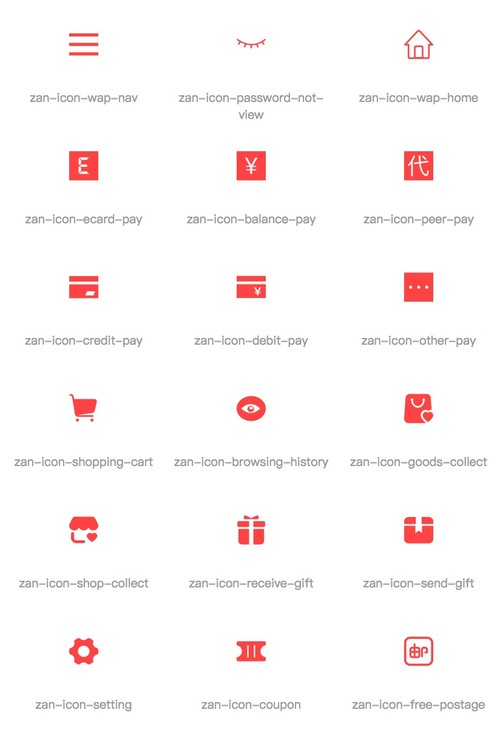
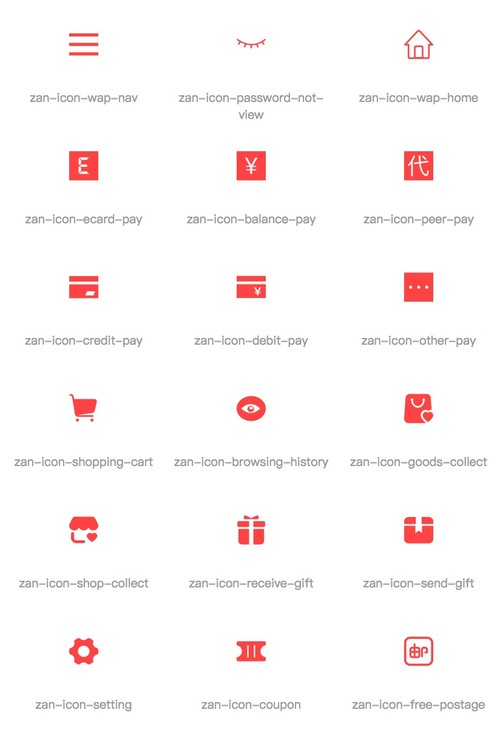
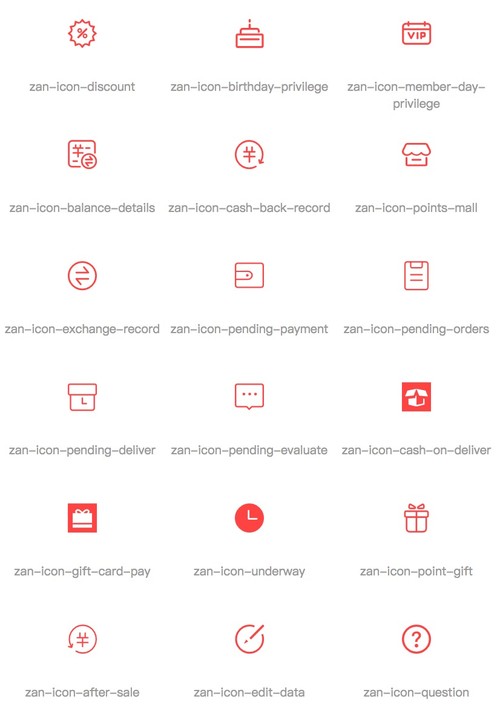
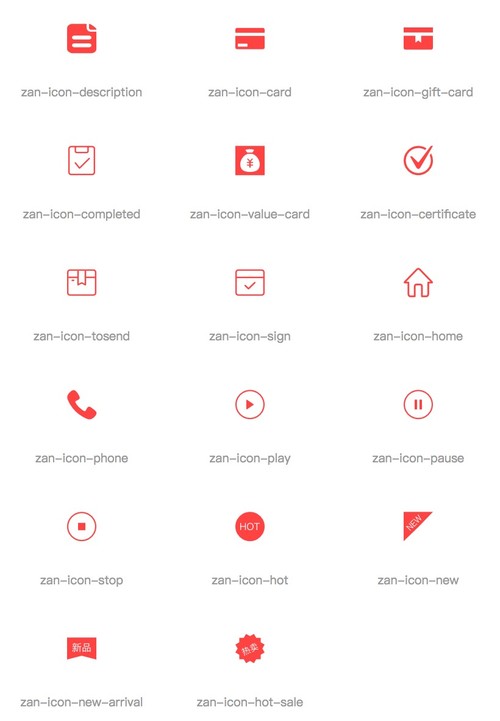
支持的 icon 和 名称 见下图
|
|
|
|

|
|

|
|

|
|

|
|

|