mirror of
https://gitee.com/vant-contrib/vant-weapp.git
synced 2025-12-29 04:06:59 +08:00
[breaking change] Stepper: Quantity 更名为 Stepper (#70)
* rename stepper * update icon readme
This commit is contained in:
parent
fbbf539662
commit
939de35fe3
@ -15,7 +15,7 @@
|
|||||||
"pages/noticebar/index",
|
"pages/noticebar/index",
|
||||||
"pages/panel/index",
|
"pages/panel/index",
|
||||||
"pages/popup/index",
|
"pages/popup/index",
|
||||||
"pages/quantity/index",
|
"pages/stepper/index",
|
||||||
"pages/steps/index",
|
"pages/steps/index",
|
||||||
"pages/switch/index",
|
"pages/switch/index",
|
||||||
"pages/tab/index",
|
"pages/tab/index",
|
||||||
|
|||||||
@ -41,12 +41,12 @@ export default {
|
|||||||
}, {
|
}, {
|
||||||
name: 'Popup 弹出层',
|
name: 'Popup 弹出层',
|
||||||
path: '/pages/popup/index'
|
path: '/pages/popup/index'
|
||||||
}, {
|
|
||||||
name: 'Quantity 计数器',
|
|
||||||
path: '/pages/quantity/index'
|
|
||||||
}, {
|
}, {
|
||||||
name: 'Select 选择',
|
name: 'Select 选择',
|
||||||
path: '/pages/select/index'
|
path: '/pages/select/index'
|
||||||
|
}, {
|
||||||
|
name: 'Stepper 计数器',
|
||||||
|
path: '/pages/stepper/index'
|
||||||
}, {
|
}, {
|
||||||
name: 'Steps 步骤条',
|
name: 'Steps 步骤条',
|
||||||
path: '/pages/steps/index'
|
path: '/pages/steps/index'
|
||||||
|
|||||||
@ -1,30 +0,0 @@
|
|||||||
var Zan = require('../../dist/index');
|
|
||||||
|
|
||||||
Page(Object.assign({}, Zan.Quantity, {
|
|
||||||
data: {
|
|
||||||
quantity1: {
|
|
||||||
quantity: 10,
|
|
||||||
min: 1,
|
|
||||||
max: 20
|
|
||||||
},
|
|
||||||
quantity2: {
|
|
||||||
quantity: 1,
|
|
||||||
min: 1,
|
|
||||||
max: 1
|
|
||||||
},
|
|
||||||
quantity3: {
|
|
||||||
quantity: 10,
|
|
||||||
min: 1,
|
|
||||||
max: 20
|
|
||||||
}
|
|
||||||
},
|
|
||||||
|
|
||||||
handleZanQuantityChange(e) {
|
|
||||||
var componentId = e.componentId;
|
|
||||||
var quantity = e.quantity;
|
|
||||||
|
|
||||||
this.setData({
|
|
||||||
[`${componentId}.quantity`]: quantity
|
|
||||||
});
|
|
||||||
}
|
|
||||||
}));
|
|
||||||
@ -1,3 +0,0 @@
|
|||||||
{
|
|
||||||
"navigationBarTitleText": "Quantity 计数器"
|
|
||||||
}
|
|
||||||
@ -1,20 +0,0 @@
|
|||||||
<import src="/dist/quantity/index.wxml" />
|
|
||||||
|
|
||||||
<view class="container">
|
|
||||||
|
|
||||||
<view class="doc-title">QUANTITY</view>
|
|
||||||
|
|
||||||
<view style="padding: 40px 15px">
|
|
||||||
<template is="zan-quantity" data="{{ ...quantity1, componentId: 'quantity1' }}" />
|
|
||||||
</view>
|
|
||||||
|
|
||||||
<!-- 当最大值等于最小值时,组件不可用 -->
|
|
||||||
<view style="padding: 40px 15px ">
|
|
||||||
<template is="zan-quantity" data="{{ ...quantity2, componentId: 'quantity2' }}" />
|
|
||||||
</view>
|
|
||||||
|
|
||||||
<!-- small size -->
|
|
||||||
<view style="padding: 40px 15px ">
|
|
||||||
<template is="zan-quantity" data="{{ ...quantity3, componentId: 'quantity3', size: 'small' }}" />
|
|
||||||
</view>
|
|
||||||
</view>
|
|
||||||
30
example/pages/stepper/index.js
Normal file
30
example/pages/stepper/index.js
Normal file
@ -0,0 +1,30 @@
|
|||||||
|
var Zan = require('../../dist/index');
|
||||||
|
|
||||||
|
Page(Object.assign({}, Zan.Stepper, {
|
||||||
|
data: {
|
||||||
|
stepper1: {
|
||||||
|
stepper: 10,
|
||||||
|
min: 1,
|
||||||
|
max: 20
|
||||||
|
},
|
||||||
|
stepper2: {
|
||||||
|
stepper: 1,
|
||||||
|
min: 1,
|
||||||
|
max: 1
|
||||||
|
},
|
||||||
|
stepper3: {
|
||||||
|
stepper: 10,
|
||||||
|
min: 1,
|
||||||
|
max: 20
|
||||||
|
}
|
||||||
|
},
|
||||||
|
|
||||||
|
handleZanStepperChange(e) {
|
||||||
|
var componentId = e.componentId;
|
||||||
|
var stepper = e.stepper;
|
||||||
|
|
||||||
|
this.setData({
|
||||||
|
[`${componentId}.stepper`]: stepper
|
||||||
|
});
|
||||||
|
}
|
||||||
|
}));
|
||||||
3
example/pages/stepper/index.json
Normal file
3
example/pages/stepper/index.json
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
{
|
||||||
|
"navigationBarTitleText": "Stepper 计数器"
|
||||||
|
}
|
||||||
20
example/pages/stepper/index.wxml
Normal file
20
example/pages/stepper/index.wxml
Normal file
@ -0,0 +1,20 @@
|
|||||||
|
<import src="/dist/stepper/index.wxml" />
|
||||||
|
|
||||||
|
<view class="container">
|
||||||
|
|
||||||
|
<view class="doc-title">Stepper</view>
|
||||||
|
|
||||||
|
<view style="padding: 40px 15px">
|
||||||
|
<template is="zan-stepper" data="{{ ...stepper1, componentId: 'stepper1' }}" />
|
||||||
|
</view>
|
||||||
|
|
||||||
|
<!-- 当最大值等于最小值时,组件不可用 -->
|
||||||
|
<view style="padding: 40px 15px ">
|
||||||
|
<template is="zan-stepper" data="{{ ...stepper2, componentId: 'stepper2' }}" />
|
||||||
|
</view>
|
||||||
|
|
||||||
|
<!-- small size -->
|
||||||
|
<view style="padding: 40px 15px ">
|
||||||
|
<template is="zan-stepper" data="{{ ...stepper3, componentId: 'stepper3', size: 'small' }}" />
|
||||||
|
</view>
|
||||||
|
</view>
|
||||||
@ -13,7 +13,9 @@
|
|||||||
```
|
```
|
||||||
|
|
||||||
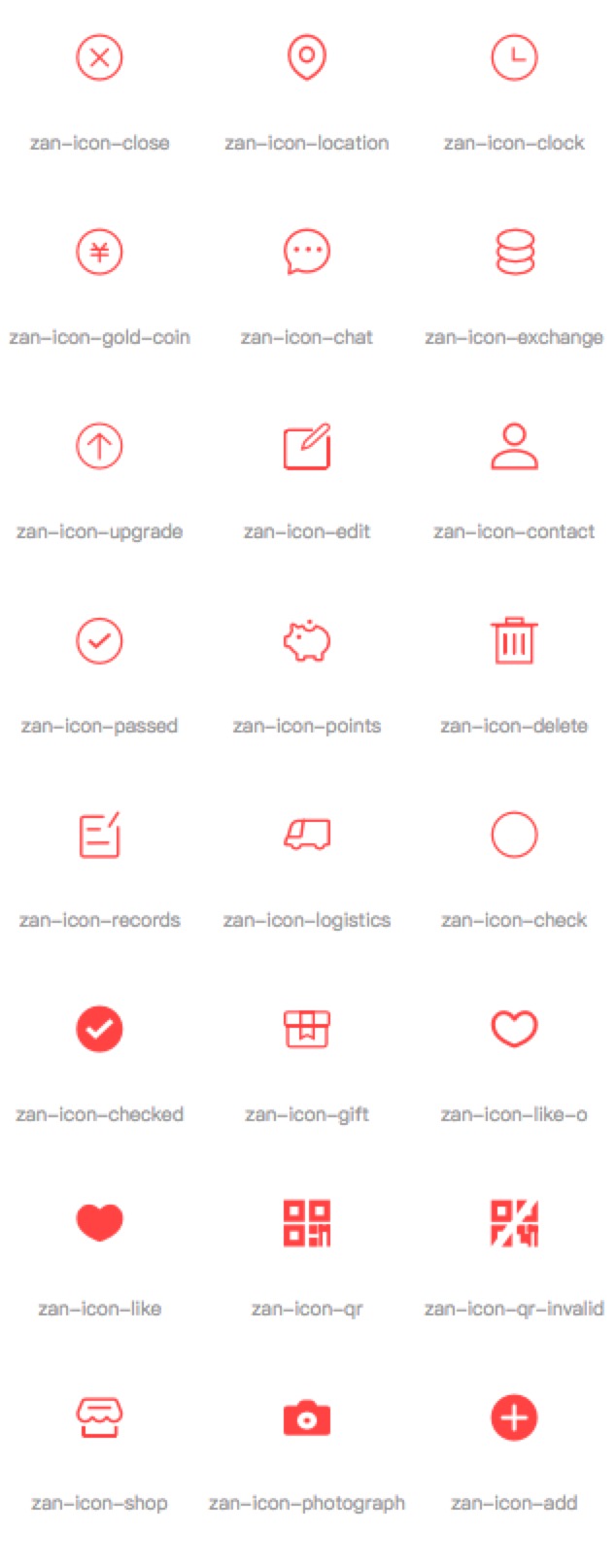
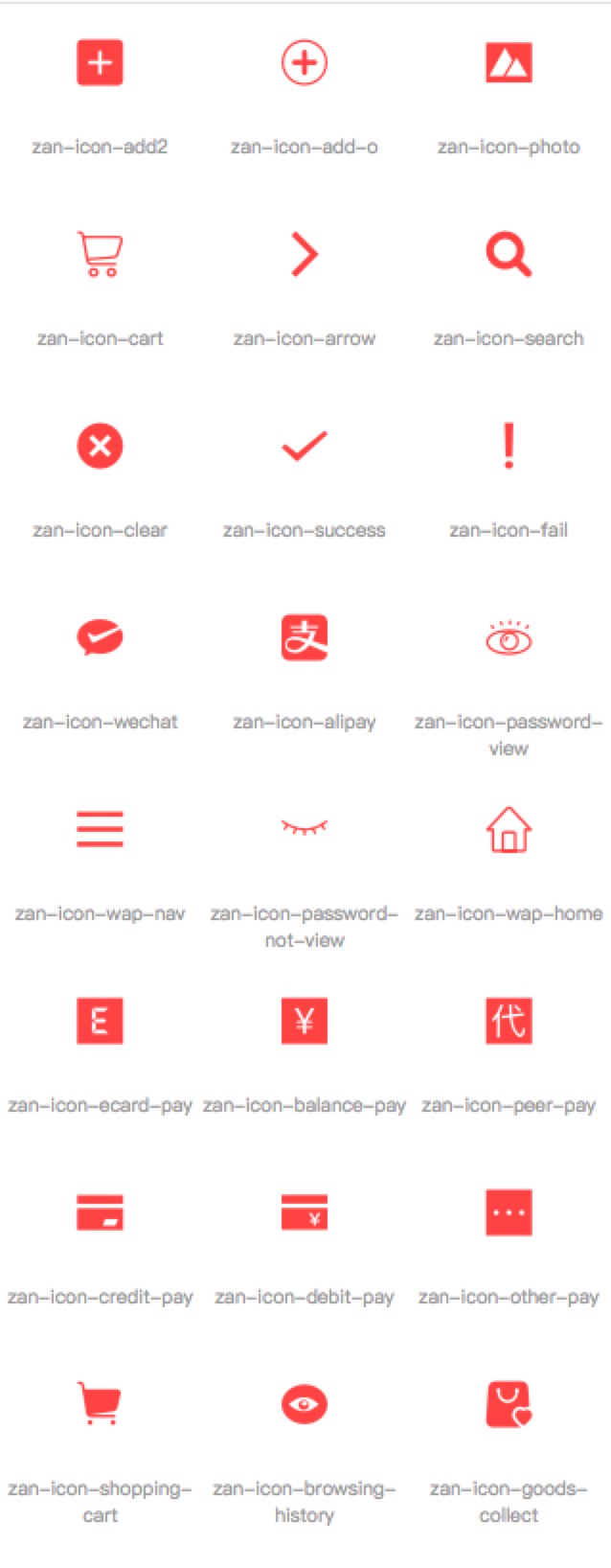
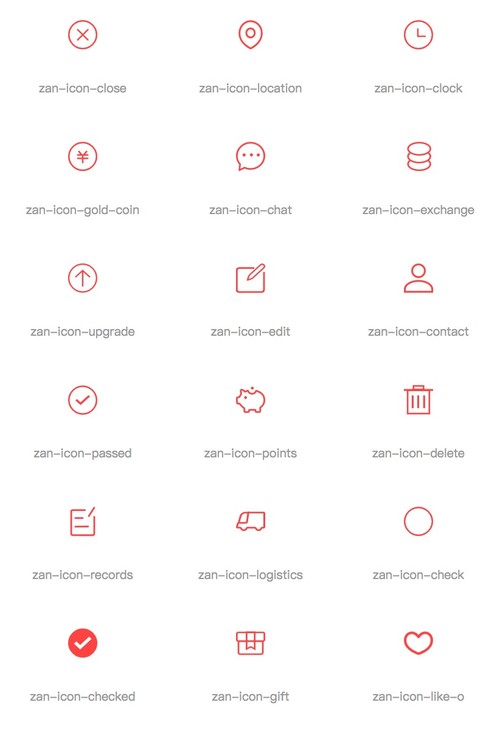
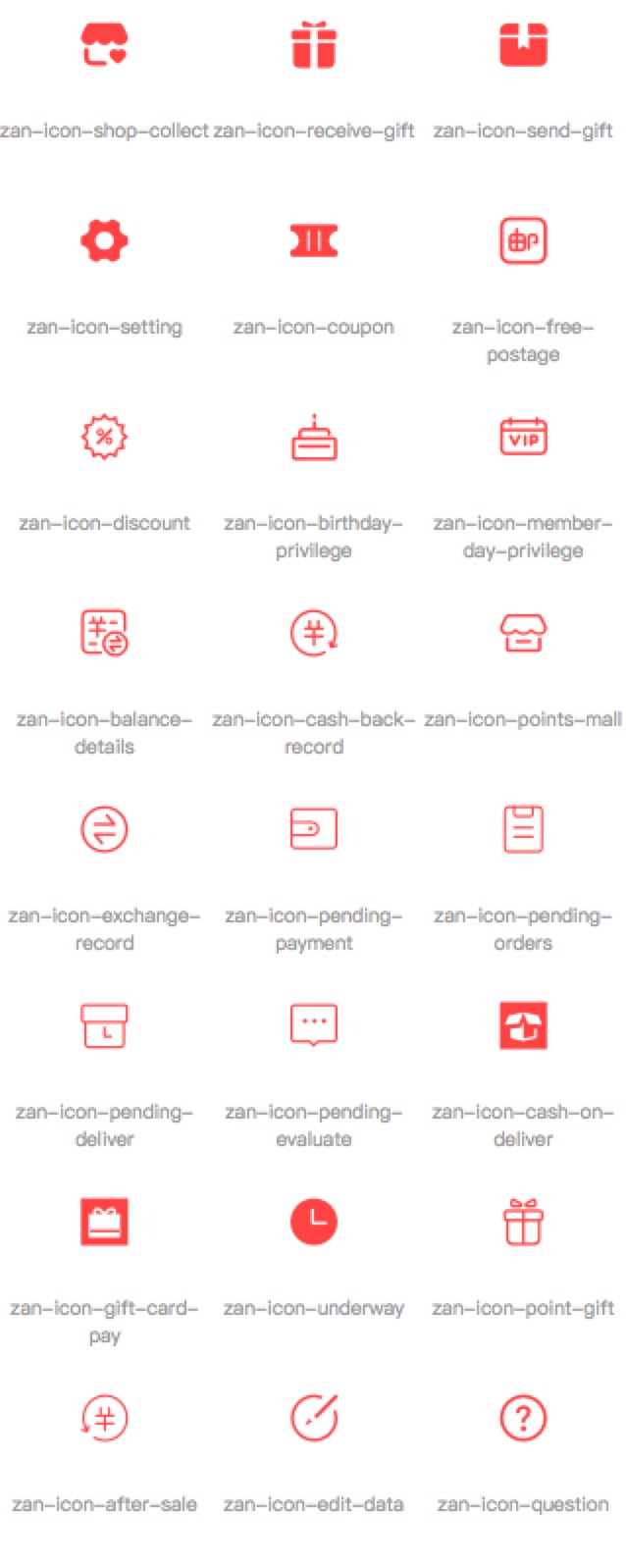
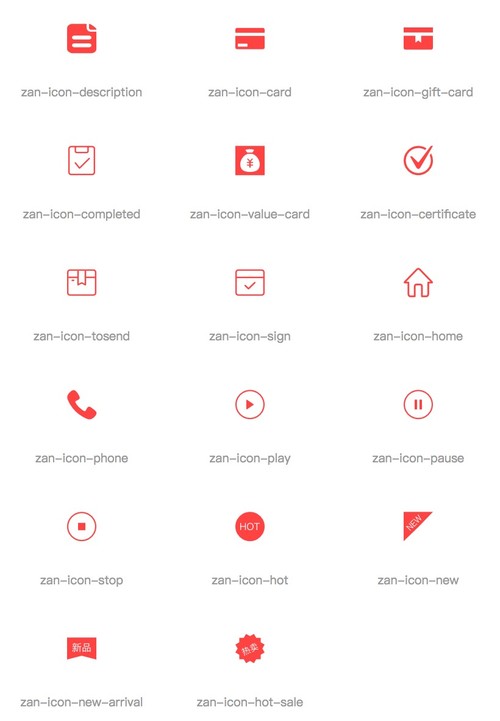
支持的 icon 和 名称 见下图
|
支持的 icon 和 名称 见下图
|
||||||

|
|
||||||

|

|
||||||

|

|
||||||

|

|
||||||
|

|
||||||
|

|
||||||
|
|||||||
@ -2,7 +2,7 @@ exports.CheckLabel = require('./select/index');
|
|||||||
exports.Dialog = require('./dialog/index');
|
exports.Dialog = require('./dialog/index');
|
||||||
exports.Field = require('./field/index');
|
exports.Field = require('./field/index');
|
||||||
exports.NoticeBar = require('./noticebar/index');
|
exports.NoticeBar = require('./noticebar/index');
|
||||||
exports.Quantity = require('./quantity/index');
|
exports.Stepper = require('./stepper/index');
|
||||||
exports.Switch = require('./switch/index');
|
exports.Switch = require('./switch/index');
|
||||||
exports.Tab = require('./tab/index');
|
exports.Tab = require('./tab/index');
|
||||||
exports.Toast = require('./toast/index');
|
exports.Toast = require('./toast/index');
|
||||||
|
|||||||
@ -13,9 +13,9 @@
|
|||||||
@import "noticebar/index.pcss";
|
@import "noticebar/index.pcss";
|
||||||
@import "panel/index.pcss";
|
@import "panel/index.pcss";
|
||||||
@import "popup/index.pcss";
|
@import "popup/index.pcss";
|
||||||
@import "quantity/index.pcss";
|
|
||||||
@import "row/index.pcss";
|
@import "row/index.pcss";
|
||||||
@import "select/index.pcss";
|
@import "select/index.pcss";
|
||||||
|
@import "stepper/index.pcss";
|
||||||
@import "steps/index.pcss";
|
@import "steps/index.pcss";
|
||||||
@import "switch/index.pcss";
|
@import "switch/index.pcss";
|
||||||
@import "tab/index.pcss";
|
@import "tab/index.pcss";
|
||||||
|
|||||||
@ -1,3 +0,0 @@
|
|||||||
## Quantity 计数器
|
|
||||||
|
|
||||||
文档补充中
|
|
||||||
@ -1,28 +0,0 @@
|
|||||||
<template name="zan-quantity">
|
|
||||||
<view class="zan-quantity {{ size === 'small' ? 'zan-quantity--small' : '' }}">
|
|
||||||
<view
|
|
||||||
class="zan-quantity__minus {{ quantity <= min ? 'zan-quantity--disabled' : '' }}"
|
|
||||||
data-component-id="{{ componentId }}"
|
|
||||||
data-quantity="{{ quantity }}"
|
|
||||||
data-disabled="{{ quantity <= min }}"
|
|
||||||
bindtap="_handleZanQuantityMinus"
|
|
||||||
>-</view>
|
|
||||||
<input
|
|
||||||
class="zan-quantity__text {{ min >= max ? 'zan-quantity--disabled' : '' }}"
|
|
||||||
type="number"
|
|
||||||
data-component-id="{{ componentId }}"
|
|
||||||
data-min="{{ min }}"
|
|
||||||
data-max="{{ max }}"
|
|
||||||
value="{{ quantity }}"
|
|
||||||
disabled="{{ min >= max }}"
|
|
||||||
bindblur="_handleZanQuantityBlur"
|
|
||||||
></input>
|
|
||||||
<view
|
|
||||||
class="zan-quantity__plus {{ quantity >= max ? 'zan-quantity--disabled' : '' }}"
|
|
||||||
data-component-id="{{ componentId }}"
|
|
||||||
data-quantity="{{ quantity }}"
|
|
||||||
data-disabled="{{ quantity >= max }}"
|
|
||||||
bindtap="_handleZanQuantityPlus"
|
|
||||||
>+</view>
|
|
||||||
</view>
|
|
||||||
</template>
|
|
||||||
52
packages/stepper/README.md
Normal file
52
packages/stepper/README.md
Normal file
@ -0,0 +1,52 @@
|
|||||||
|
## Stepper 计数器
|
||||||
|
|
||||||
|
### 使用指南
|
||||||
|
在 app.wxss 中引入组件库所有样式
|
||||||
|
```css
|
||||||
|
@import "path/to/zanui-weapp/dist/index.wxss";
|
||||||
|
```
|
||||||
|
|
||||||
|
在需要使用的页面里引入组件库模板和脚本
|
||||||
|
```html
|
||||||
|
<import src="path/to/zanui-weapp/dist/stepper/index.wxml" />
|
||||||
|
|
||||||
|
<template is="zan-stepper" data="{{ ...stepper, componentId: 'stepper' }}"></template>
|
||||||
|
```
|
||||||
|
```js
|
||||||
|
const Stepper = require('path/to/zanui-weapp/dist/stepper/index');
|
||||||
|
|
||||||
|
// 在 Page 中混入 Stepper 里面声明的方法
|
||||||
|
Page(Object.assign({}, Stepper, {
|
||||||
|
// ...
|
||||||
|
}));
|
||||||
|
```
|
||||||
|
|
||||||
|
### 代码演示
|
||||||
|
#### 基础功能
|
||||||
|
`Stepper` 组件通过传入的 stepper 对象控制,内部数据格式如下:
|
||||||
|
```js
|
||||||
|
const stepper = {
|
||||||
|
// 当前 stepper 数字
|
||||||
|
stepper: 1,
|
||||||
|
// 最小可到的数字
|
||||||
|
min: 1,
|
||||||
|
// 最大可到的数字
|
||||||
|
max: 1
|
||||||
|
};
|
||||||
|
```
|
||||||
|
|
||||||
|
当一个 `Stepper` 中,min 超过 max,就会导致组件被置灰
|
||||||
|
|
||||||
|
当 stepper 被点击时,可以在页面中注册 handleZanStepperChange 方法来监听
|
||||||
|
```js
|
||||||
|
Page(Object.assign({}, Stepper, {
|
||||||
|
handleZanStepperChange({ componentId, stepper }) {
|
||||||
|
// componentId 即为在模板中传入的 componentId
|
||||||
|
// 用于在一个页面上使用多个 stepper 时,进行区分
|
||||||
|
// stepper 代表操作后,应该要展示的数字,需要设置到数据对象里,才会更新页面展示
|
||||||
|
this.setData({
|
||||||
|
stepper
|
||||||
|
});
|
||||||
|
}
|
||||||
|
}));
|
||||||
|
```
|
||||||
@ -2,35 +2,35 @@ function handle(e, num) {
|
|||||||
var dataset = e.currentTarget.dataset;
|
var dataset = e.currentTarget.dataset;
|
||||||
var componentId = dataset.componentId;
|
var componentId = dataset.componentId;
|
||||||
var disabled = dataset.disabled;
|
var disabled = dataset.disabled;
|
||||||
var quantity = +dataset.quantity;
|
var stepper = +dataset.stepper;
|
||||||
|
|
||||||
if (disabled) return null;
|
if (disabled) return null;
|
||||||
|
|
||||||
callback.call(this, componentId, quantity + num);
|
callback.call(this, componentId, stepper + num);
|
||||||
}
|
}
|
||||||
|
|
||||||
function callback(componentId, quantity) {
|
function callback(componentId, stepper) {
|
||||||
quantity = +quantity;
|
stepper = +stepper;
|
||||||
var e = { componentId, quantity };
|
var e = { componentId, stepper };
|
||||||
console.info('[zan:quantity:change]', e);
|
console.info('[zan:stepper:change]', e);
|
||||||
|
|
||||||
if (this.handleZanQuantityChange) {
|
if (this.handleZanStepperChange) {
|
||||||
this.handleZanQuantityChange(e);
|
this.handleZanStepperChange(e);
|
||||||
} else {
|
} else {
|
||||||
console.warn('页面缺少 handleZanQuantityChange 回调函数');
|
console.warn('页面缺少 handleZanStepperChange 回调函数');
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
var Quantity = {
|
var Stepper = {
|
||||||
_handleZanQuantityMinus(e) {
|
_handleZanStepperMinus(e) {
|
||||||
handle.call(this, e, -1);
|
handle.call(this, e, -1);
|
||||||
},
|
},
|
||||||
|
|
||||||
_handleZanQuantityPlus(e) {
|
_handleZanStepperPlus(e) {
|
||||||
handle.call(this, e, +1);
|
handle.call(this, e, +1);
|
||||||
},
|
},
|
||||||
|
|
||||||
_handleZanQuantityBlur(e) {
|
_handleZanStepperBlur(e) {
|
||||||
var dataset = e.currentTarget.dataset;
|
var dataset = e.currentTarget.dataset;
|
||||||
var componentId = dataset.componentId;
|
var componentId = dataset.componentId;
|
||||||
var max = +dataset.max;
|
var max = +dataset.max;
|
||||||
@ -58,4 +58,4 @@ var Quantity = {
|
|||||||
}
|
}
|
||||||
};
|
};
|
||||||
|
|
||||||
module.exports = Quantity;
|
module.exports = Stepper;
|
||||||
@ -1,7 +1,7 @@
|
|||||||
.zan-quantity {
|
.zan-stepper {
|
||||||
color: #666;
|
color: #666;
|
||||||
}
|
}
|
||||||
.zan-quantity view {
|
.zan-stepper view {
|
||||||
display: inline-block;
|
display: inline-block;
|
||||||
line-height: 20px;
|
line-height: 20px;
|
||||||
padding: 5px 0;
|
padding: 5px 0;
|
||||||
@ -12,34 +12,36 @@
|
|||||||
font-size: 12px;
|
font-size: 12px;
|
||||||
border: 1rpx solid #999;
|
border: 1rpx solid #999;
|
||||||
}
|
}
|
||||||
.zan-quantity .zan-quantity__minus {
|
.zan-stepper .zan-stepper__minus {
|
||||||
border-right: none;
|
border-right: none;
|
||||||
border-radius: 2px 0 0 2px;
|
border-radius: 2px 0 0 2px;
|
||||||
}
|
}
|
||||||
.zan-quantity .zan-quantity__text {
|
.zan-stepper .zan-stepper__text {
|
||||||
border: 1rpx solid #999;
|
border: 1rpx solid #999;
|
||||||
display: inline-block;
|
display: inline-block;
|
||||||
text-align: center;
|
text-align: center;
|
||||||
vertical-align: middle;
|
vertical-align: middle;
|
||||||
height: 30px;
|
height: 30px;
|
||||||
width: 40px;
|
width: 40px;
|
||||||
|
/* 重置 input 默认样式 */
|
||||||
|
min-height: auto;
|
||||||
font-size: 12px;
|
font-size: 12px;
|
||||||
line-height: 30px;
|
line-height: 30px;
|
||||||
}
|
}
|
||||||
.zan-quantity .zan-quantity__plus {
|
.zan-stepper .zan-stepper__plus {
|
||||||
border-left: none;
|
border-left: none;
|
||||||
border-radius: 0 2px 2px 0;
|
border-radius: 0 2px 2px 0;
|
||||||
}
|
}
|
||||||
.zan-quantity .zan-quantity--disabled {
|
.zan-stepper .zan-stepper--disabled {
|
||||||
background: #f8f8f8;
|
background: #f8f8f8;
|
||||||
color: #bbb;
|
color: #bbb;
|
||||||
border-color: #e8e8e8;
|
border-color: #e8e8e8;
|
||||||
}
|
}
|
||||||
.zan-quantity--small view {
|
.zan-stepper--small view {
|
||||||
min-width: 36px;
|
min-width: 36px;
|
||||||
line-height: 18px;
|
line-height: 18px;
|
||||||
}
|
}
|
||||||
.zan-quantity--small .zan-quantity__text {
|
.zan-stepper--small .zan-stepper__text {
|
||||||
width: 36px;
|
width: 36px;
|
||||||
line-height: 28px;
|
line-height: 28px;
|
||||||
height: 28px;
|
height: 28px;
|
||||||
28
packages/stepper/index.wxml
Normal file
28
packages/stepper/index.wxml
Normal file
@ -0,0 +1,28 @@
|
|||||||
|
<template name="zan-stepper">
|
||||||
|
<view class="zan-stepper {{ size === 'small' ? 'zan-stepper--small' : '' }}">
|
||||||
|
<view
|
||||||
|
class="zan-stepper__minus {{ stepper <= min ? 'zan-stepper--disabled' : '' }}"
|
||||||
|
data-component-id="{{ componentId }}"
|
||||||
|
data-stepper="{{ stepper }}"
|
||||||
|
data-disabled="{{ stepper <= min }}"
|
||||||
|
bindtap="_handleZanStepperMinus"
|
||||||
|
>-</view>
|
||||||
|
<input
|
||||||
|
class="zan-stepper__text {{ min >= max ? 'zan-stepper--disabled' : '' }}"
|
||||||
|
type="number"
|
||||||
|
data-component-id="{{ componentId }}"
|
||||||
|
data-min="{{ min }}"
|
||||||
|
data-max="{{ max }}"
|
||||||
|
value="{{ stepper }}"
|
||||||
|
disabled="{{ min >= max }}"
|
||||||
|
bindblur="_handleZanStepperBlur"
|
||||||
|
></input>
|
||||||
|
<view
|
||||||
|
class="zan-stepper__plus {{ stepper >= max ? 'zan-stepper--disabled' : '' }}"
|
||||||
|
data-component-id="{{ componentId }}"
|
||||||
|
data-stepper="{{ stepper }}"
|
||||||
|
data-disabled="{{ stepper >= max }}"
|
||||||
|
bindtap="_handleZanStepperPlus"
|
||||||
|
>+</view>
|
||||||
|
</view>
|
||||||
|
</template>
|
||||||
Loading…
x
Reference in New Issue
Block a user