diff --git a/example/app.json b/example/app.json
index 1b30c602..c4bdc15e 100644
--- a/example/app.json
+++ b/example/app.json
@@ -15,7 +15,7 @@
"pages/noticebar/index",
"pages/panel/index",
"pages/popup/index",
- "pages/quantity/index",
+ "pages/stepper/index",
"pages/steps/index",
"pages/switch/index",
"pages/tab/index",
diff --git a/example/pages/dashboard/config.js b/example/pages/dashboard/config.js
index 5bcbe843..e5a3608f 100644
--- a/example/pages/dashboard/config.js
+++ b/example/pages/dashboard/config.js
@@ -41,12 +41,12 @@ export default {
}, {
name: 'Popup 弹出层',
path: '/pages/popup/index'
- }, {
- name: 'Quantity 计数器',
- path: '/pages/quantity/index'
}, {
name: 'Select 选择',
path: '/pages/select/index'
+ }, {
+ name: 'Stepper 计数器',
+ path: '/pages/stepper/index'
}, {
name: 'Steps 步骤条',
path: '/pages/steps/index'
diff --git a/example/pages/quantity/index.js b/example/pages/quantity/index.js
deleted file mode 100644
index 8d118410..00000000
--- a/example/pages/quantity/index.js
+++ /dev/null
@@ -1,30 +0,0 @@
-var Zan = require('../../dist/index');
-
-Page(Object.assign({}, Zan.Quantity, {
- data: {
- quantity1: {
- quantity: 10,
- min: 1,
- max: 20
- },
- quantity2: {
- quantity: 1,
- min: 1,
- max: 1
- },
- quantity3: {
- quantity: 10,
- min: 1,
- max: 20
- }
- },
-
- handleZanQuantityChange(e) {
- var componentId = e.componentId;
- var quantity = e.quantity;
-
- this.setData({
- [`${componentId}.quantity`]: quantity
- });
- }
-}));
diff --git a/example/pages/quantity/index.json b/example/pages/quantity/index.json
deleted file mode 100644
index ed241d7e..00000000
--- a/example/pages/quantity/index.json
+++ /dev/null
@@ -1,3 +0,0 @@
-{
- "navigationBarTitleText": "Quantity 计数器"
-}
diff --git a/example/pages/quantity/index.wxml b/example/pages/quantity/index.wxml
deleted file mode 100644
index c51f001c..00000000
--- a/example/pages/quantity/index.wxml
+++ /dev/null
@@ -1,20 +0,0 @@
-
-
-
-
- QUANTITY
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/example/pages/stepper/index.js b/example/pages/stepper/index.js
new file mode 100644
index 00000000..0cc5c21e
--- /dev/null
+++ b/example/pages/stepper/index.js
@@ -0,0 +1,30 @@
+var Zan = require('../../dist/index');
+
+Page(Object.assign({}, Zan.Stepper, {
+ data: {
+ stepper1: {
+ stepper: 10,
+ min: 1,
+ max: 20
+ },
+ stepper2: {
+ stepper: 1,
+ min: 1,
+ max: 1
+ },
+ stepper3: {
+ stepper: 10,
+ min: 1,
+ max: 20
+ }
+ },
+
+ handleZanStepperChange(e) {
+ var componentId = e.componentId;
+ var stepper = e.stepper;
+
+ this.setData({
+ [`${componentId}.stepper`]: stepper
+ });
+ }
+}));
diff --git a/example/pages/stepper/index.json b/example/pages/stepper/index.json
new file mode 100644
index 00000000..e4b5b7a3
--- /dev/null
+++ b/example/pages/stepper/index.json
@@ -0,0 +1,3 @@
+{
+ "navigationBarTitleText": "Stepper 计数器"
+}
diff --git a/example/pages/stepper/index.wxml b/example/pages/stepper/index.wxml
new file mode 100644
index 00000000..b8d101d4
--- /dev/null
+++ b/example/pages/stepper/index.wxml
@@ -0,0 +1,20 @@
+
+
+
+
+ Stepper
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/packages/icon/README.md b/packages/icon/README.md
index aaf1791a..e6d02e0c 100644
--- a/packages/icon/README.md
+++ b/packages/icon/README.md
@@ -13,7 +13,9 @@
```
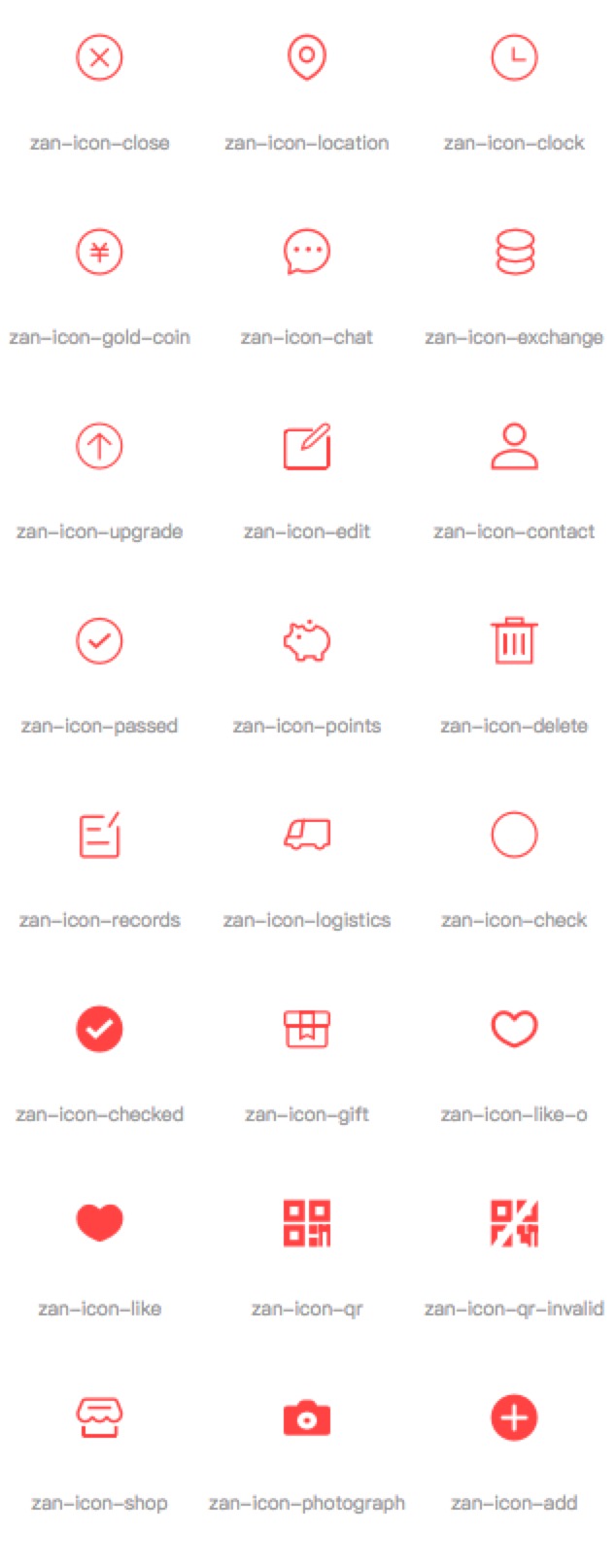
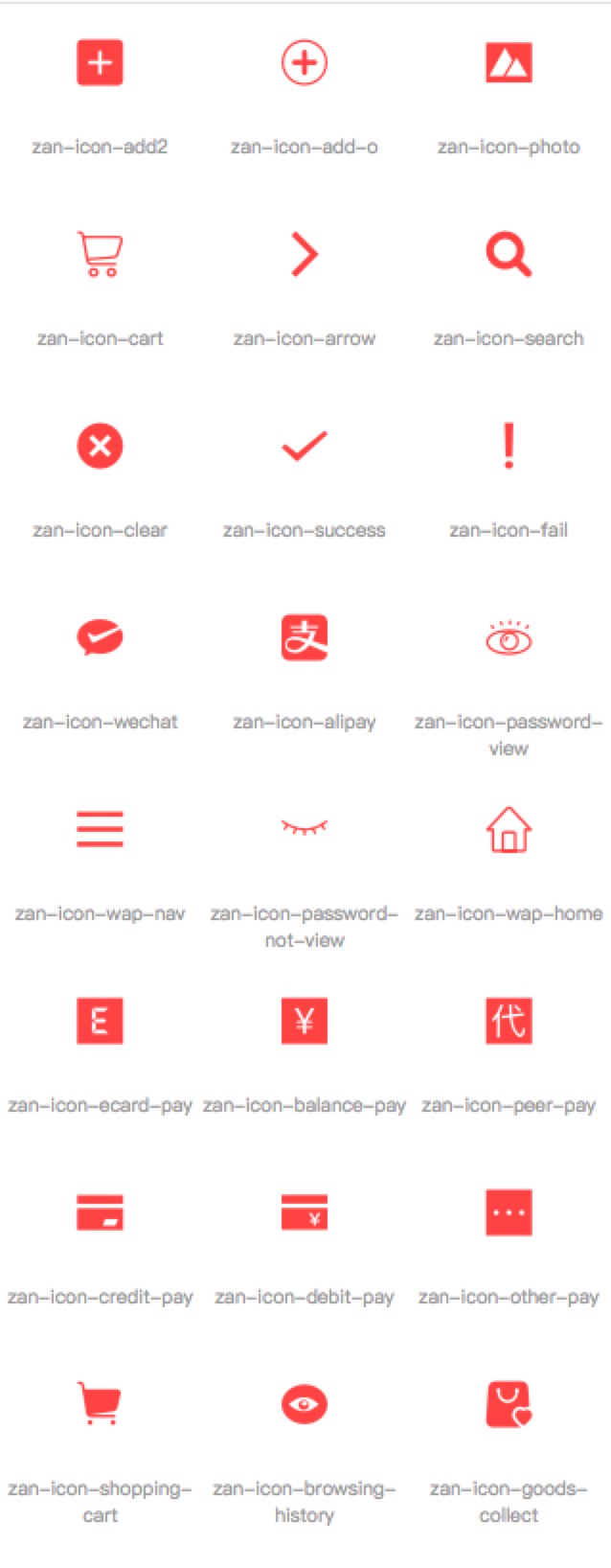
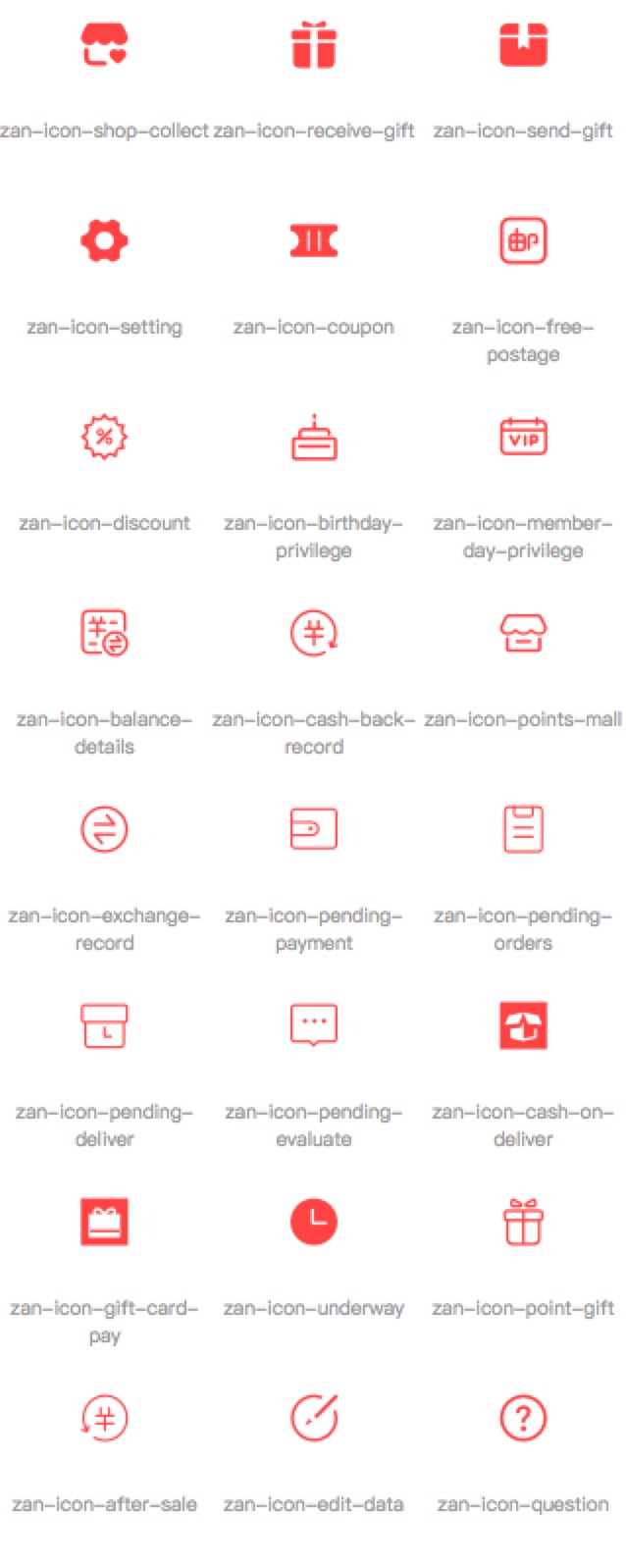
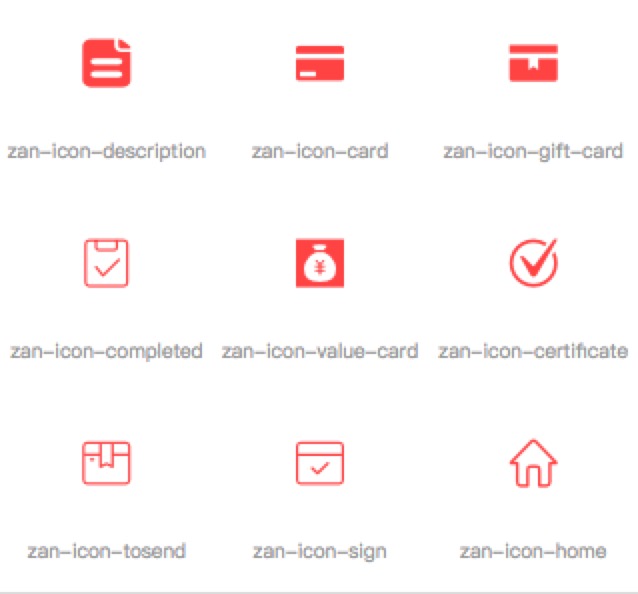
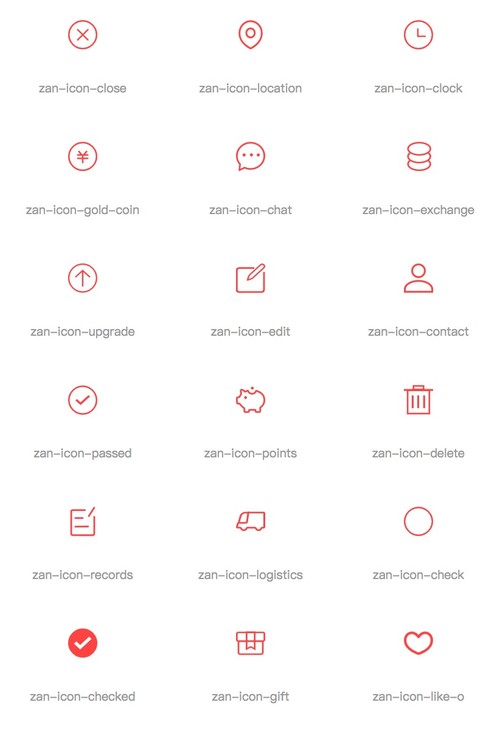
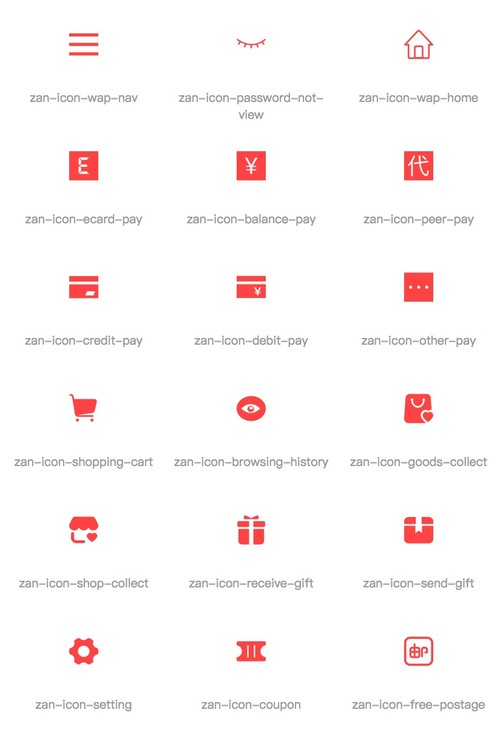
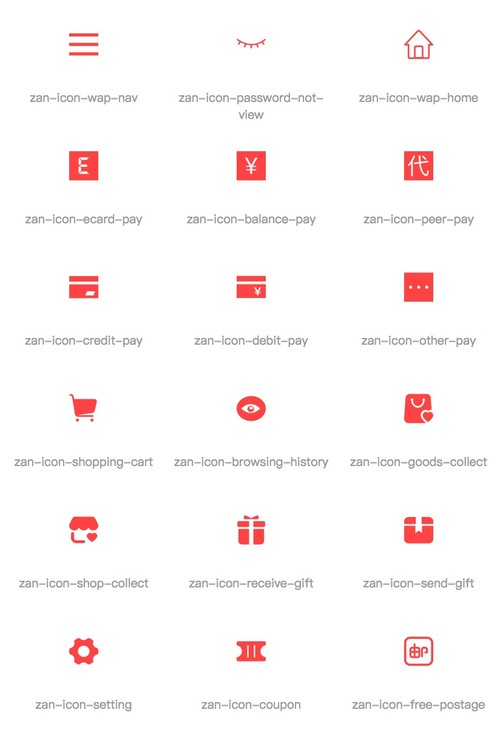
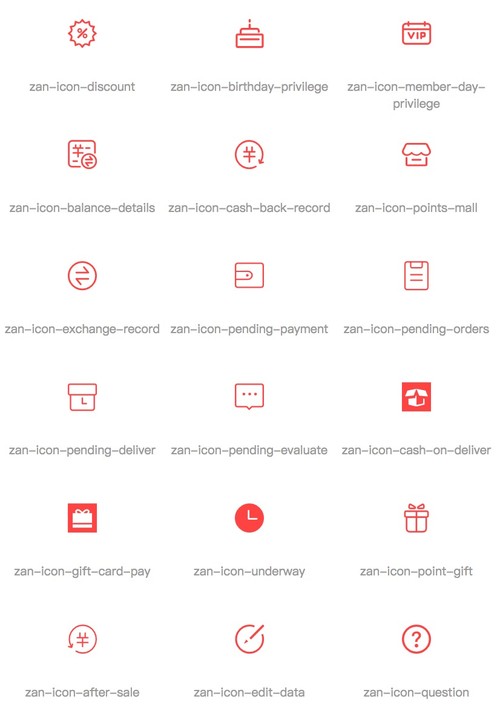
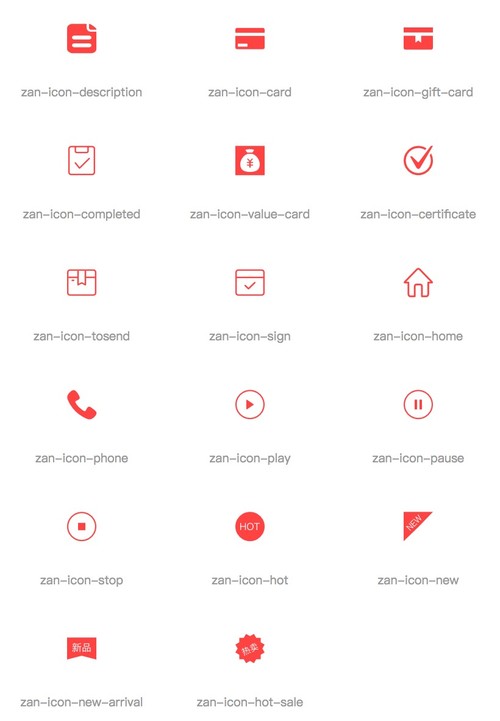
支持的 icon 和 名称 见下图
-
-
-
-
+
+
+
+
+
+
diff --git a/packages/index.js b/packages/index.js
index e5d2909c..1267cc04 100644
--- a/packages/index.js
+++ b/packages/index.js
@@ -2,7 +2,7 @@ exports.CheckLabel = require('./select/index');
exports.Dialog = require('./dialog/index');
exports.Field = require('./field/index');
exports.NoticeBar = require('./noticebar/index');
-exports.Quantity = require('./quantity/index');
+exports.Stepper = require('./stepper/index');
exports.Switch = require('./switch/index');
exports.Tab = require('./tab/index');
exports.Toast = require('./toast/index');
diff --git a/packages/index.pcss b/packages/index.pcss
index 9e133feb..6a4e0079 100644
--- a/packages/index.pcss
+++ b/packages/index.pcss
@@ -13,9 +13,9 @@
@import "noticebar/index.pcss";
@import "panel/index.pcss";
@import "popup/index.pcss";
-@import "quantity/index.pcss";
@import "row/index.pcss";
@import "select/index.pcss";
+@import "stepper/index.pcss";
@import "steps/index.pcss";
@import "switch/index.pcss";
@import "tab/index.pcss";
diff --git a/packages/quantity/README.md b/packages/quantity/README.md
deleted file mode 100644
index 2d061209..00000000
--- a/packages/quantity/README.md
+++ /dev/null
@@ -1,3 +0,0 @@
-## Quantity 计数器
-
-文档补充中
diff --git a/packages/quantity/index.wxml b/packages/quantity/index.wxml
deleted file mode 100644
index cdfb225f..00000000
--- a/packages/quantity/index.wxml
+++ /dev/null
@@ -1,28 +0,0 @@
-
-
- -
-
- +
-
-
diff --git a/packages/stepper/README.md b/packages/stepper/README.md
new file mode 100644
index 00000000..4ad4d9db
--- /dev/null
+++ b/packages/stepper/README.md
@@ -0,0 +1,52 @@
+## Stepper 计数器
+
+### 使用指南
+在 app.wxss 中引入组件库所有样式
+```css
+@import "path/to/zanui-weapp/dist/index.wxss";
+```
+
+在需要使用的页面里引入组件库模板和脚本
+```html
+
+
+
+```
+```js
+const Stepper = require('path/to/zanui-weapp/dist/stepper/index');
+
+// 在 Page 中混入 Stepper 里面声明的方法
+Page(Object.assign({}, Stepper, {
+ // ...
+}));
+```
+
+### 代码演示
+#### 基础功能
+`Stepper` 组件通过传入的 stepper 对象控制,内部数据格式如下:
+```js
+const stepper = {
+ // 当前 stepper 数字
+ stepper: 1,
+ // 最小可到的数字
+ min: 1,
+ // 最大可到的数字
+ max: 1
+};
+```
+
+当一个 `Stepper` 中,min 超过 max,就会导致组件被置灰
+
+当 stepper 被点击时,可以在页面中注册 handleZanStepperChange 方法来监听
+```js
+Page(Object.assign({}, Stepper, {
+ handleZanStepperChange({ componentId, stepper }) {
+ // componentId 即为在模板中传入的 componentId
+ // 用于在一个页面上使用多个 stepper 时,进行区分
+ // stepper 代表操作后,应该要展示的数字,需要设置到数据对象里,才会更新页面展示
+ this.setData({
+ stepper
+ });
+ }
+}));
+```
diff --git a/packages/quantity/index.js b/packages/stepper/index.js
similarity index 61%
rename from packages/quantity/index.js
rename to packages/stepper/index.js
index 86aea36b..cd5339f1 100644
--- a/packages/quantity/index.js
+++ b/packages/stepper/index.js
@@ -2,35 +2,35 @@ function handle(e, num) {
var dataset = e.currentTarget.dataset;
var componentId = dataset.componentId;
var disabled = dataset.disabled;
- var quantity = +dataset.quantity;
+ var stepper = +dataset.stepper;
if (disabled) return null;
- callback.call(this, componentId, quantity + num);
+ callback.call(this, componentId, stepper + num);
}
-function callback(componentId, quantity) {
- quantity = +quantity;
- var e = { componentId, quantity };
- console.info('[zan:quantity:change]', e);
+function callback(componentId, stepper) {
+ stepper = +stepper;
+ var e = { componentId, stepper };
+ console.info('[zan:stepper:change]', e);
- if (this.handleZanQuantityChange) {
- this.handleZanQuantityChange(e);
+ if (this.handleZanStepperChange) {
+ this.handleZanStepperChange(e);
} else {
- console.warn('页面缺少 handleZanQuantityChange 回调函数');
+ console.warn('页面缺少 handleZanStepperChange 回调函数');
}
}
-var Quantity = {
- _handleZanQuantityMinus(e) {
+var Stepper = {
+ _handleZanStepperMinus(e) {
handle.call(this, e, -1);
},
- _handleZanQuantityPlus(e) {
+ _handleZanStepperPlus(e) {
handle.call(this, e, +1);
},
- _handleZanQuantityBlur(e) {
+ _handleZanStepperBlur(e) {
var dataset = e.currentTarget.dataset;
var componentId = dataset.componentId;
var max = +dataset.max;
@@ -58,4 +58,4 @@ var Quantity = {
}
};
-module.exports = Quantity;
+module.exports = Stepper;
diff --git a/packages/quantity/index.pcss b/packages/stepper/index.pcss
similarity index 68%
rename from packages/quantity/index.pcss
rename to packages/stepper/index.pcss
index 513de17e..50383eef 100644
--- a/packages/quantity/index.pcss
+++ b/packages/stepper/index.pcss
@@ -1,7 +1,7 @@
-.zan-quantity {
+.zan-stepper {
color: #666;
}
-.zan-quantity view {
+.zan-stepper view {
display: inline-block;
line-height: 20px;
padding: 5px 0;
@@ -12,34 +12,36 @@
font-size: 12px;
border: 1rpx solid #999;
}
-.zan-quantity .zan-quantity__minus {
+.zan-stepper .zan-stepper__minus {
border-right: none;
border-radius: 2px 0 0 2px;
}
-.zan-quantity .zan-quantity__text {
+.zan-stepper .zan-stepper__text {
border: 1rpx solid #999;
display: inline-block;
text-align: center;
vertical-align: middle;
height: 30px;
width: 40px;
+ /* 重置 input 默认样式 */
+ min-height: auto;
font-size: 12px;
line-height: 30px;
}
-.zan-quantity .zan-quantity__plus {
+.zan-stepper .zan-stepper__plus {
border-left: none;
border-radius: 0 2px 2px 0;
}
-.zan-quantity .zan-quantity--disabled {
+.zan-stepper .zan-stepper--disabled {
background: #f8f8f8;
color: #bbb;
border-color: #e8e8e8;
}
-.zan-quantity--small view {
+.zan-stepper--small view {
min-width: 36px;
line-height: 18px;
}
-.zan-quantity--small .zan-quantity__text {
+.zan-stepper--small .zan-stepper__text {
width: 36px;
line-height: 28px;
height: 28px;
diff --git a/packages/stepper/index.wxml b/packages/stepper/index.wxml
new file mode 100644
index 00000000..ff711720
--- /dev/null
+++ b/packages/stepper/index.wxml
@@ -0,0 +1,28 @@
+
+
+ -
+
+ +
+
+