mirror of
https://gitee.com/ice-gl/icegl-three-vue-tres.git
synced 2025-04-05 06:22:43 +08:00
🧊🧊🧊 icegl-three-vue-tres 🧊🧊🧊
🎉🎉🎊 三维可视化项目快速落地の开源框架 🎊🎉🎉
🧊🧊🧊🧊🧊🧊🧊🧊🧊🧊🧊🧊🧊🧊🧊🧊🧊🧊🧊🧊
如果对您有帮助,您可以点右上角 “Star” 收藏一下 ,您的star就是我开发的动力,感谢!
生态 @ThreeJS-@Vue3.x-@TresJS
icegl 出品,永久开源且免费商用,持续更新 ing,请点击右上角 start⭐ 关注
本项目融合于三大生态系统中:
-
🎲 ThreeJS * 点击详情
ThreeJS 大名鼎鼎的基于浏览器渲染,JavaScript 语言的 3D 库。
-
🍀 Vue3.x * 点击详情
易学易用,性能出色,适用场景丰富的 Web 前端框架。
-
⚡ TresJS * 点击详情

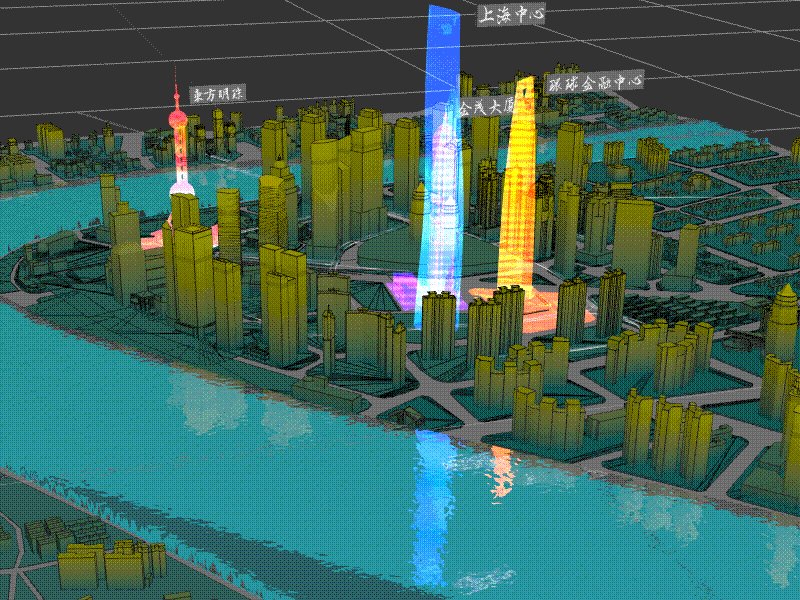
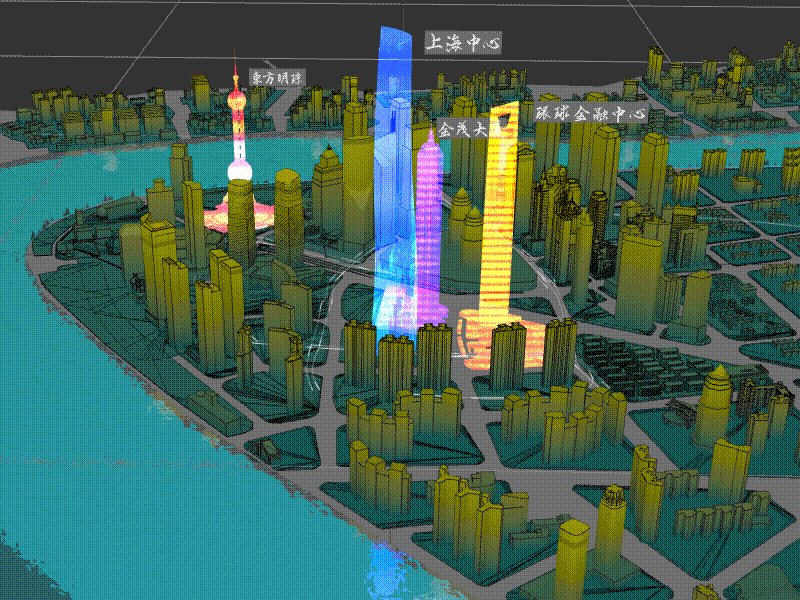
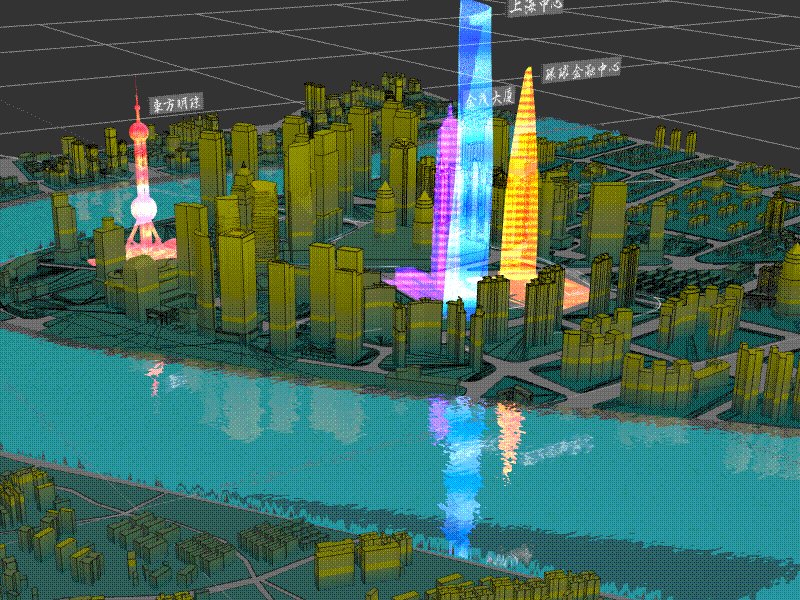
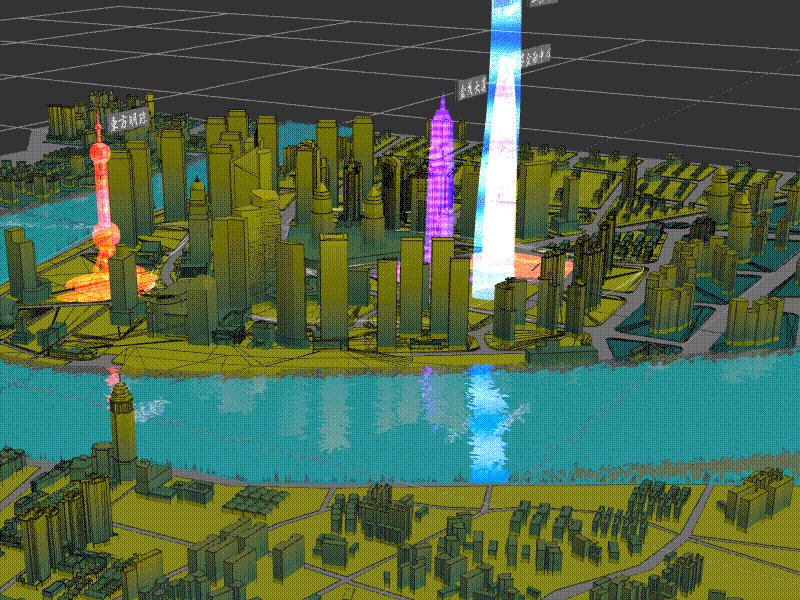
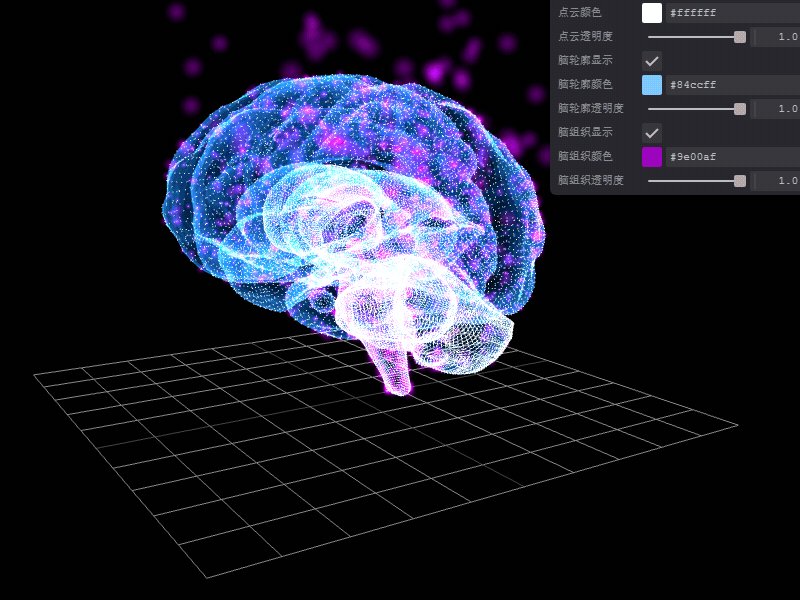
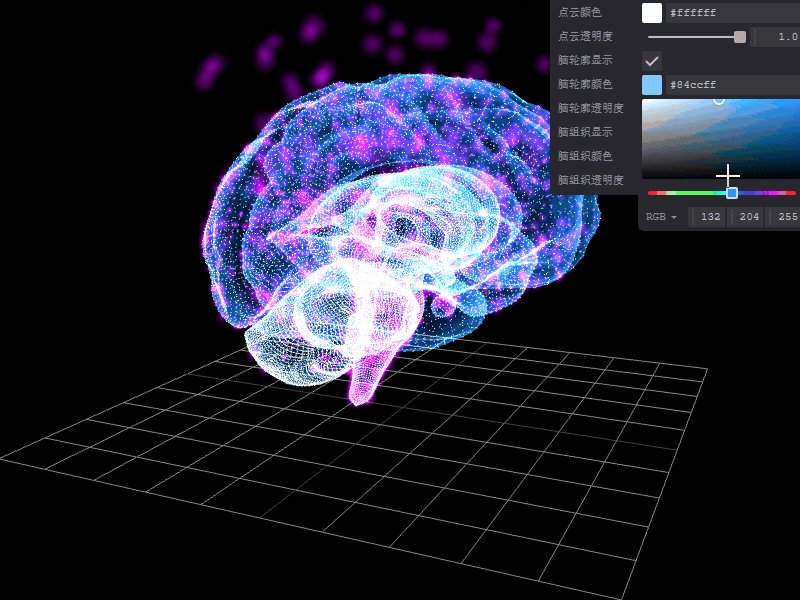
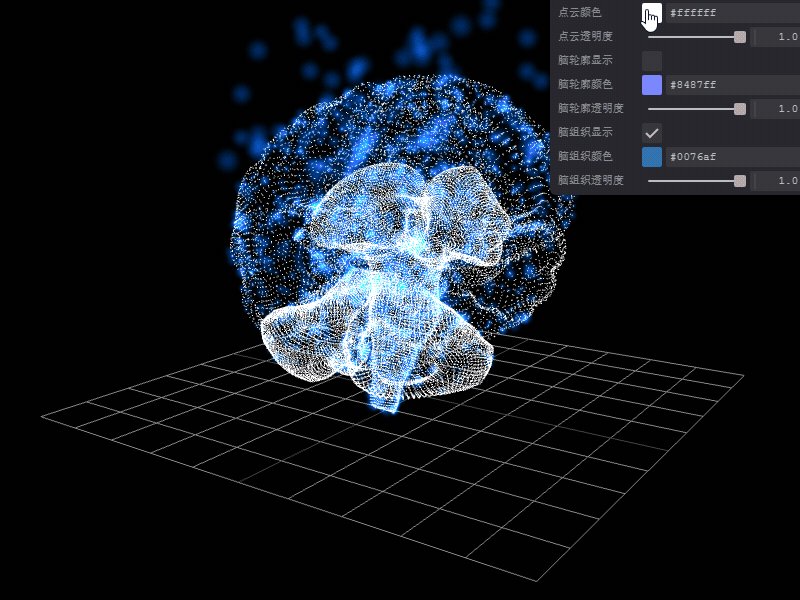
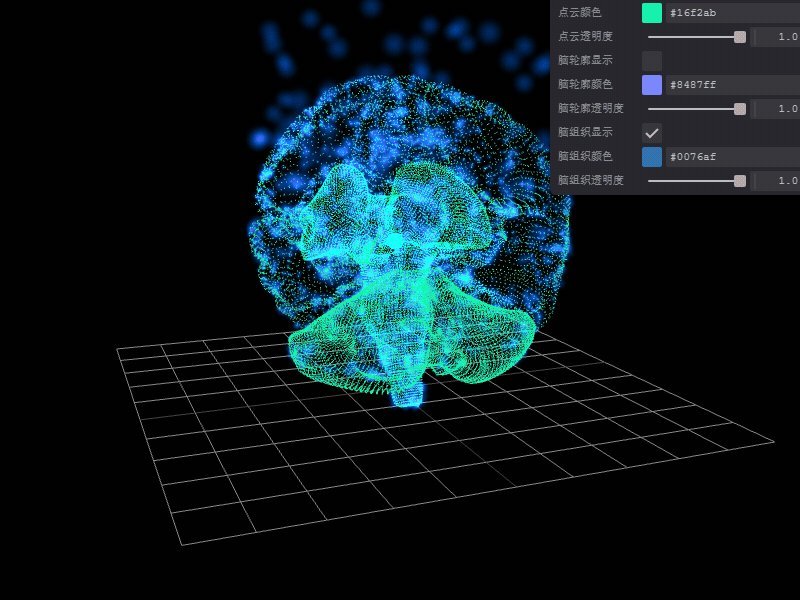
🏕 点击预览:🌏opensource.icegl.cn
因项目经常更新编译,如发现访问错误,请清空浏览器缓存。
更多演示请进入预览页面
优势
-
🌈 前端の基本素养 * FesJS 点击详情
集成封装项目落地的常用库:图标、多语言、API 接口调用、Vuex/Pinia、model 数据封装、页面 layout/权限 access、路由管理等。
-
🌠 像写 Vue3.x 一样写三维可视化项目点击详情

<template>
<TresCanvas window-size>
<TresPerspectiveCamera />
<TresMesh>
<TresTorusGeometry :args="[1, 0.5, 16, 32]" />
<TresMeshBasicMaterial color="orange" />
</TresMesh>
</TresCanvas>
</template>
<script setup lang="ts">
import { useRenderLoop, useTexture } from '@tresjs/core';
//读取材质
const pTexture = await useTexture(['./**.jpg', './**.png']);
const { onLoop } = useRenderLoop();
onLoop(({ delta }) => {
//循环render
});
</script>
- 🧩 丰富的插件应用市场
插件中心包含各式各样的项目场景和功能。插件是 ICE 社区生态中重要的一环,在应用市场中完整应用和普通插件统一称为插件。
我们将会逐一把落地的项目以插件的形式加入到此开源框中...
敬请右上角一键三连: 关注 💛 点赞 ⭐ fork👣
✅ 快速开始
1、git clone 或者 直接下载 本项目
2、cd 到项目根目录
3、yarn //安装依赖
4、yarn pre.dev // 预览 下的调试模式
5、yarn dev // 自己项目 下的调试模式
6、yarn pre.build //预览 下的编译打包
7、yarn build //自己项目 下的编译打包
📖 文档
使用说明:🌏docs.icegl.cn
❓ 问题反馈
在使用中有任何问题,请使用以下联系方式联系我们
- 问答社区: 图形学社区 icegl.cn

- 欢迎大家也加入微信群,已有几个群已满,一起学习讨论 webgl。加微信我拉进群

™️ 版权信息
本项目遵循 Apache2 开源协议发布,并提供永久免费使用以及商用。
本项目包含的第三方源码和二进制文件之版权信息另行标注。
版权所有 Copyright © 2022-2025 by 🧊icegl (https://www.icegl.cn)
All rights reserved。
Description
Languages
JavaScript
49.9%
Vue
34.6%
TypeScript
8.6%
GLSL
3.3%
HTML
2.3%
Other
1.2%