mirror of
https://gitee.com/vant-contrib/vant.git
synced 2025-12-07 18:57:02 +08:00

A Vue.js 2.0 Mobile UI at YouZan
Features
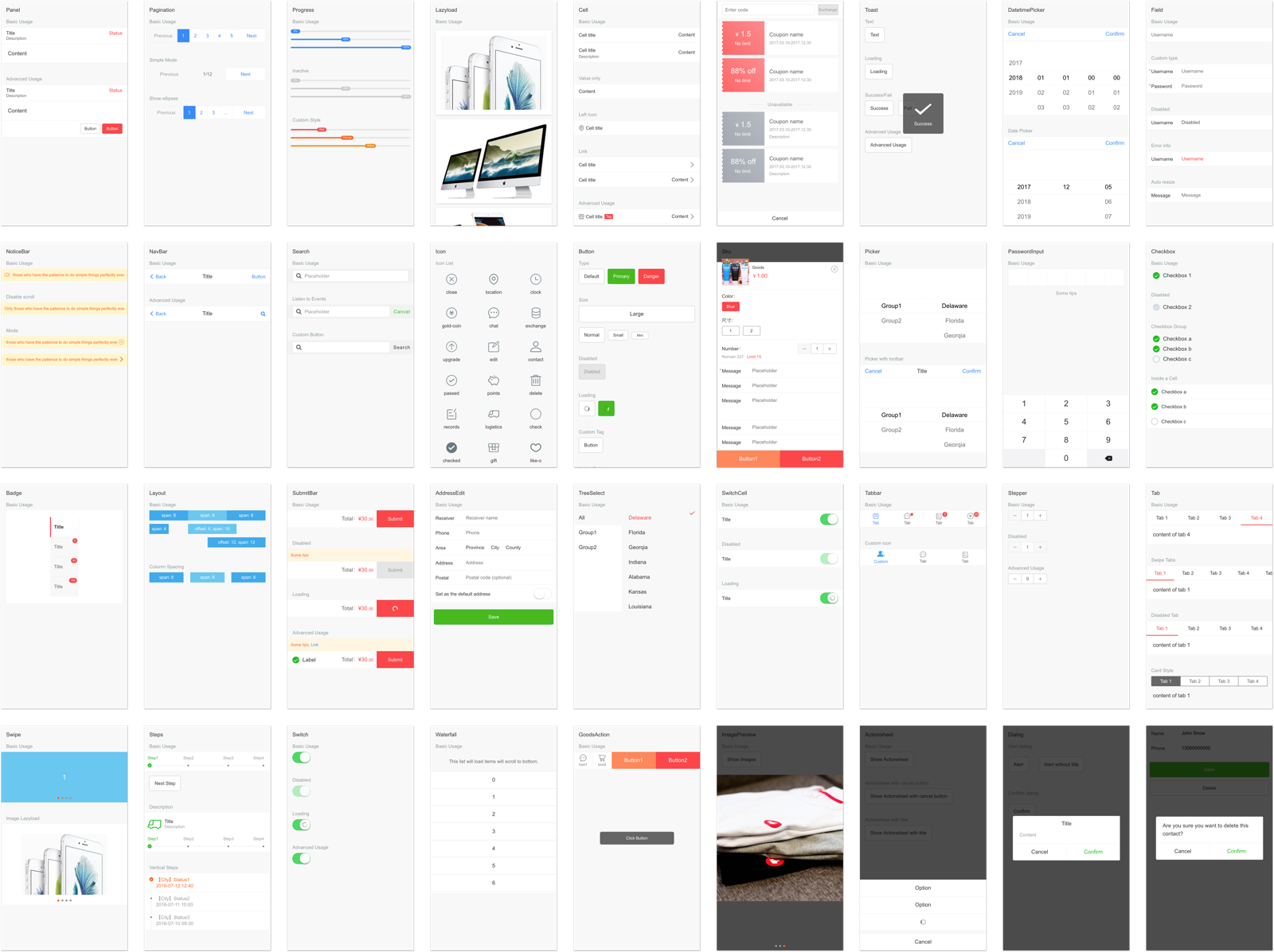
- 48+ Reusable components
- 90%+ Unit test coverage
- Extensive documentation and demos
- Support babel-plugin-import
- Support TypeScript
- Support SSR

Install
npm i -S vant
Quickstart
1. Use babel-plugin-import (Recommended)
# Install babel-plugin-import
npm i babel-plugin-import -D
// set babel config in .babelrc or babel-loader
{
"plugins": [
["import", { "libraryName": "vant", "style": true }]
]
}
Then you can import components from vant, equivalent to import manually below.
import { Button } from 'vant';
2. Manually import
import Button from 'vant/lib/button';
import 'vant/lib/vant-css/base.css';
import 'vant/lib/vant-css/button.css';
3. Import all components
import Vue from 'vue';
import Vant from 'vant';
import 'vant/lib/vant-css/index.css';
Vue.use(Vant);
CDN
<!-- import style -->
<link rel="stylesheet" href="https://unpkg.com/vant/lib/vant-css/index.css" />
<!-- import script -->
<script src="https://unpkg.com/vant/lib/vant.min.js"></script>
See more in Quickstart.
Contribution
Please make sure to read the Contributing Guide before making a pull request.
Browser Support
Modern browsers and Android 4.0+, iOS 6+.
Links
Preview
You can scan the following QR code to access the demo:
LICENSE
Languages
TypeScript
63.5%
Vue
16.7%
Less
11.7%
JavaScript
7.7%
HTML
0.2%
Other
0.1%




