mirror of
https://gitee.com/vant-contrib/vant.git
synced 2025-12-08 19:26:56 +08:00
* [bugfix] Swipe: use translate2d to aviod iOS11 crash bug * [bugfix] Area: should valid data before get area list * [bugfix] AddressEdit: setAreaCode now work * fix: test cases * [Improvement] NavBar: add zIndex prop * fix: code style * [Improvement] Cell: adjust right padding of arrow * [bugfix] Picker: change event not triggered when click option * [Improvement] Dialog: add setDefaultOptions method * [Improvement] Toast: add setDefaultOptions method * [Doc] fix misspelling of NumberKeyboard * [Improvement] Picker: add props to custom button text * [bugfix] Picker: misspelling of visibleItemCount * [Improvement] Sku: remove unnecessary codes * update dependencies * fix: yarn.lock * [Improvement] CouponList: add exchangeMinLength prop * [bugfix] Area: should not display city & county list when not select province * [Improvement] Icon: update share icon * [Improvement] Button: add text prop * [Improvement] update dependencies * [Improvement] CouponList: support v-model & exchangeButtonLoading * [bugfix] Toast: work break * [bugfix] Tab: active not work * [Improvement] AddressEdit: add default slot * [new feature] Uploader: support maxSize prop * [bugfix] Field: multi line label stye error * [Improvement] Sku: add getSkuData method * [new feature] Toast: support multiple instance * fix: reset toast message * fix: toast message * [Improvement] Area: add item-height & visible-item-count props * [new feature] Dialog: support component call * [Improvement] Toast: adjust background color * [Improvement] Tab: add title slot * [bugfix] TreeSelect: arrow position error * [bugfix] Picker: style error in some andriod devices * [new feature] Popup: support getContaienr * [Improvement] add van-ellipsis class * [new feature] Loading: add circular type * fix: loading demo * fix: loading test cases * [new feature] Picker: add loading prop * Merge * [Improvement] Loading: add size prop * fix: loading test cases * [Improvement] Button: change loading icon * [Improvement] Loading: change default type to circular * [Improvement] Circle: optimzie linecap * [Improvement] PullRefresh: add refersh event * [Doc] optimzie demo display * [Doc] add build-in style document * [bugfix] Stepper: change event error when clear input * [Improvement] Checkbox: remove unnecessary DOM * fix: checkbox test cases * [Doc] simplify build process * simplify test config * [Doc] optimzie router & remove unused code * [bugfix] Button loading horizontal align * [Improvement] Popup: add click-overlay event * [Improvement] Icon: add info-o icon

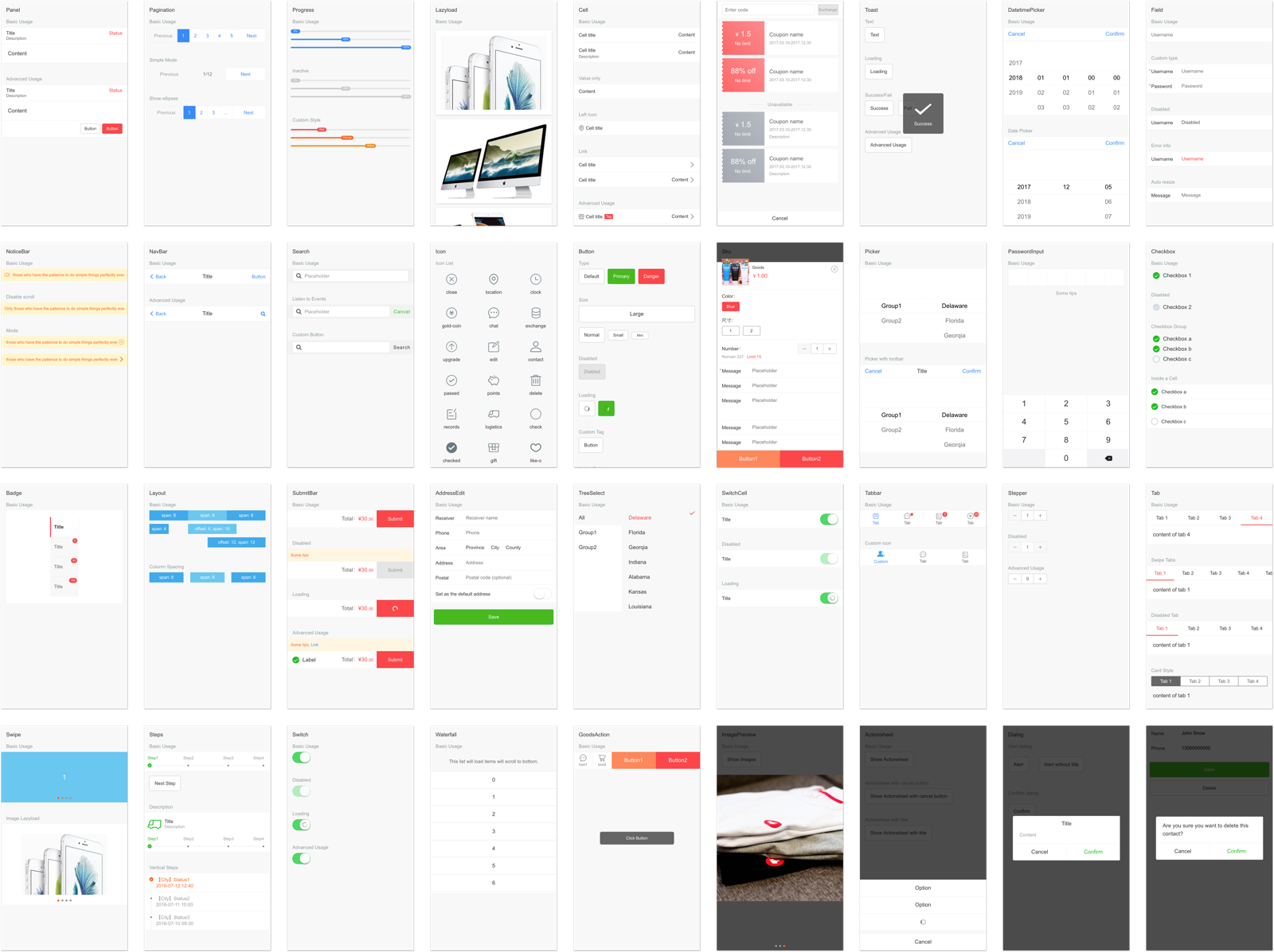
A Vue.js 2.0 Mobile UI at YouZan
Features
- 48+ Reusable components
- 90%+ Unit test coverage
- Extensive documentation and demos
- Support babel-plugin-import
- Support TypeScript
- Support SSR

Install
npm i -S vant
Quickstart
1. Use babel-plugin-import (Recommended)
# Install babel-plugin-import
npm i babel-plugin-import -D
// set babel config in .babelrc or babel-loader
{
"plugins": [
["import", { "libraryName": "vant", "style": true }]
]
}
Then you can import components from vant, equivalent to import manually below.
import { Button } from 'vant';
2. Manually import
import Button from 'vant/lib/button';
import 'vant/lib/vant-css/base.css';
import 'vant/lib/vant-css/button.css';
3. Import all components
import Vue from 'vue';
import Vant from 'vant';
import 'vant/lib/vant-css/index.css';
Vue.use(Vant);
CDN
<!-- import style -->
<link rel="stylesheet" href="https://unpkg.com/vant/lib/vant-css/index.css" />
<!-- import script -->
<script src="https://unpkg.com/vant/lib/vant.min.js"></script>
See more in Quickstart.
Contribution
Please make sure to read the Contributing Guide before making a pull request.
Browser Support
Modern browsers and Android 4.0+, iOS 6+.
Links
Preview
You can scan the following QR code to access the demo:
LICENSE
Languages
TypeScript
63.5%
Vue
16.7%
Less
11.7%
JavaScript
7.7%
HTML
0.2%
Other
0.1%




