# 更新日志
### [v2.0.7](https://github.com/youzan/vant/tree/v2.0.7)
`2019-07-11`
**Improvements**
- 新增 CountDown 倒计时组件 [\#3805](https://github.com/youzan/vant/pull/3805)
- Popup: 新增 round 属性 [\#3781](https://github.com/youzan/vant/pull/3781)
- IndexBar: 新增 sticky-offset-top 属性 [\#3791](https://github.com/youzan/vant/pull/3791)
- PullRefresh: 新增 distance 插槽参数 [\#3829](https://github.com/youzan/vant/pull/3829)
- Swipe: swipeTo 方法新增 immediate 参数 [\#3821](https://github.com/youzan/vant/pull/3821)
- Slider: bar-height 属性支持 number 类型 [\#3794](https://github.com/youzan/vant/pull/3794)
- DropdownMenu: 新增 close-on-click-outside 属性 [\#3824](https://github.com/youzan/vant/pull/3824)
**Bug Fixes**
- 修复 Popup 蒙层在某些情况下遮挡元素的问题 [\#3831](https://github.com/youzan/vant/pull/3831)
- 修复 Stepper 在 iOS 12 下滚动位置错误的问题 [\#3804](https://github.com/youzan/vant/pull/3804)
- 修复 Dialog closeOnPopstate 方法缺少类型定义的问题 [\#3789](https://github.com/youzan/vant/pull/3789)
- 修复 DatetimePicker 使用 filter 属性且为 time 类型时 confirm 事件参数错误的问题 [\#3816](https://github.com/youzan/vant/pull/3816)
### [v2.0.6](https://github.com/youzan/vant/tree/v2.0.6)
`2019-07-05`
**Improvements**
- 新增 Divider 分割线组件 [\#3755](https://github.com/youzan/vant/pull/3755)
- Tab: 新增 name 属性 [\#3762](https://github.com/youzan/vant/pull/3762)
- Sku: 新增 add-cart-text 属性 [\#3725](https://github.com/youzan/vant/pull/3725)
**Bug Fixes**
- 修复 Grid gutter 属性不能传入 String 类型的问题 [\#3741](https://github.com/youzan/vant/pull/3741)
- 修复 Swipe 使用 width 属性后出现空白区域的问题 [\#3751](https://github.com/youzan/vant/pull/3751)
- 修复 PullRefresh 同步修改 loading 时状态错误的问题 [\#3719](https://github.com/youzan/vant/pull/3719)
- 修复 Collapse 在 safari 浏览器上渲染内容较多时高度错误的问题 [\#3723](https://github.com/youzan/vant/pull/3723)
### [v2.0.5](https://github.com/youzan/vant/tree/v2.0.5)
`2019-07-02`
**Improvements**
- Stepper: 支持长按手势 [\#3711](https://github.com/youzan/vant/pull/3711)
- Stepper: 新增 button-size 属性 [\#3714](https://github.com/youzan/vant/pull/3714)
- Dialog: 新增 close-on-popstate 属性 [\#3709](https://github.com/youzan/vant/pull/3709)
**Bug Fixes**
- 修复 postcss 配置对 vant 不生效的问题
### [v2.0.4](https://github.com/youzan/vant/tree/v2.0.4) 🇨🇳
`2019-07-01`
**Improvements**
- 新增 Grid、GridItem 组件 [\#3669](https://github.com/youzan/vant/pull/3669) [\#3682](https://github.com/youzan/vant/pull/3682) [\#3683](https://github.com/youzan/vant/pull/3683)
- Field: 新增 arrow-direction 属性 [\#3679](https://github.com/youzan/vant/pull/3679)
- Sidebar: 新增 to、replace 属性 [\#3696](https://github.com/youzan/vant/pull/3696)
- Sidebar: 支持通过 v-model 绑定当前项索引 [\#3698](https://github.com/youzan/vant/pull/3698)
- IndexBar: 新增选中状态的类名,用于定制样式 [\#3692](https://github.com/youzan/vant/pull/3692)
- Uploader: 支持 Number 类型的 name 属性 [\#3681](https://github.com/youzan/vant/pull/3681)
- SwipeCell: 新增 name 属性 [\#3680](https://github.com/youzan/vant/pull/3680)
- AddressEdit: 新增 detail-maxlength 属性 [\#3707](https://github.com/youzan/vant/pull/3707)
- GoodsActionIcon: 新增 icon 插槽 [\#3705](https://github.com/youzan/vant/pull/3705)
**Bug Fixes**
- 修复 Collapse 在 safari 浏览器上动画可能闪烁的问题 [\#3686](https://github.com/youzan/vant/pull/3686)
- 修复 Picker 在低版本 Android 机器上的兼容性问题 [\#3688](https://github.com/youzan/vant/pull/3688)
### [v2.0.3](https://github.com/youzan/vant/tree/v2.0.3)
`2019-06-27`
**Improvements**
- ActionSheet: 新增 duration 属性 [\#3608](https://github.com/youzan/vant/pull/3608)
- ActionSheet: 新增 open、opened 事件 [\#3639](https://github.com/youzan/vant/pull/3639)
- ActionSheet: 新增 close、closed 事件 [\#3639](https://github.com/youzan/vant/pull/3639)
- ImagePreview: 新增 onChange 选项 [\#3630](https://github.com/youzan/vant/pull/3630)
- Popup: 优化蒙层动画时长 [\#3610](https://github.com/youzan/vant/pull/3610)
- Uploader: 支持点击查看大图 [\#3603](https://github.com/youzan/vant/pull/3603)
- Uploader: 支持预览非图片文件 [\#3604](https://github.com/youzan/vant/pull/3604)
- Stepper: 新增多个 Less 变量 [\#3599](https://github.com/youzan/vant/pull/3599)
- Icon: 更新 checked、comment、comment-o 图标 [\#3615](https://github.com/youzan/vant/pull/3615)
**Bug Fixes**
- 修复 Icon 传入图片时被拉伸的问题 [\#3667](https://github.com/youzan/vant/pull/3667)
- 修复 ImagePreview 滚动穿透问题 [\#3645](https://github.com/youzan/vant/pull/3645)
- 修复 Tab 使用 title slot 时可能报错的问题 [\#3631](https://github.com/youzan/vant/pull/3631)
- 修复 vetur 插件自动补全组件属性不生效的问题 [\#3617](https://github.com/youzan/vant/pull/3617)
### [v2.0.2](https://github.com/youzan/vant/tree/v2.0.2)
`2019-06-21`
**Improvements**
- Picker: 优化滚动速率 [\#3556](https://github.com/youzan/vant/pull/3556)
- Card: 新增 click-thumb 事件 [\#3586](https://github.com/youzan/vant/pull/3586)
- CouponList: 新增 enabled-title、disabled-title 属性 [\#3578](https://github.com/youzan/vant/pull/3578)
- Slider: 支持传入任意范围的 min、max 值 [\#3566](https://github.com/youzan/vant/pull/3566)
- Uploader: 支持 before-read 属性返回 Promise [\#3572](https://github.com/youzan/vant/pull/3572)
- NumberKeyboard: 支持 v-model 绑定输入值 [\#3531](https://github.com/youzan/vant/pull/3531)
- NumberKeyboard: 新增 maxlength 属性 [\#3532](https://github.com/youzan/vant/pull/3532)
- 新增 sideEffects 配置以支持 tree shaking [\#3530](https://github.com/youzan/vant/pull/3530)
**Bug Fixes**
- 修复 Sku 图片预览可能报错的问题 [\#3569](https://github.com/youzan/vant/pull/3569)
- 修复 Button 在 safari 浏览器上存在外边距的问题 [\#3577](https://github.com/youzan/vant/pull/3577)
- 修复 Toast clear 方法类型定义缺少参数的问题 [\#3542](https://github.com/youzan/vant/pull/3542)
### [v2.0.1](https://github.com/youzan/vant/tree/v2.0.1)
`2019-06-15`
**Improvements**
- Toast: 新增 icon 属性 [\#3485](https://github.com/youzan/vant/pull/3485)
- DropdownMenu: 新增 direction 属性 [\#3490](https://github.com/youzan/vant/pull/3490)
- NumberKeyboard: 新增 delete 属性 [\#3499](https://github.com/youzan/vant/pull/3499)
- Icon: 使用 Image 组件优化图片布局 [\#3515](https://github.com/youzan/vant/pull/3515)
- Tab: 支持 string 类型的 line-width 和 line-height [\#3514](https://github.com/youzan/vant/pull/3514)
**Bug Fixes**
- 修复 Image 组件 TS 定义缺失的问题 [\#3520](https://github.com/youzan/vant/pull/3520)
- 修复 SwitchCell 加载图标偏移的问题 [\#3501](https://github.com/youzan/vant/pull/3501)
- 修复 Locale 函数类型文案无法修改的问题 [\#3498](https://github.com/youzan/vant/pull/3498)
- 修复 Toast 在 multiple 模式下没有淡出动画的问题 [\#3504](https://github.com/youzan/vant/pull/3504)
### [v2.0.0](https://github.com/youzan/vant/tree/v2.0.0)
`2019-06-12`
#### 主要变动
- 增加四个新组件
- 增加数十个 API
- 优化无障碍访问
- 全新的卡片风格文档,支持文档搜索
- 所有组件支持通过`less`变量自定义样式
- 调整了部分不合理的命名,废弃少量 API
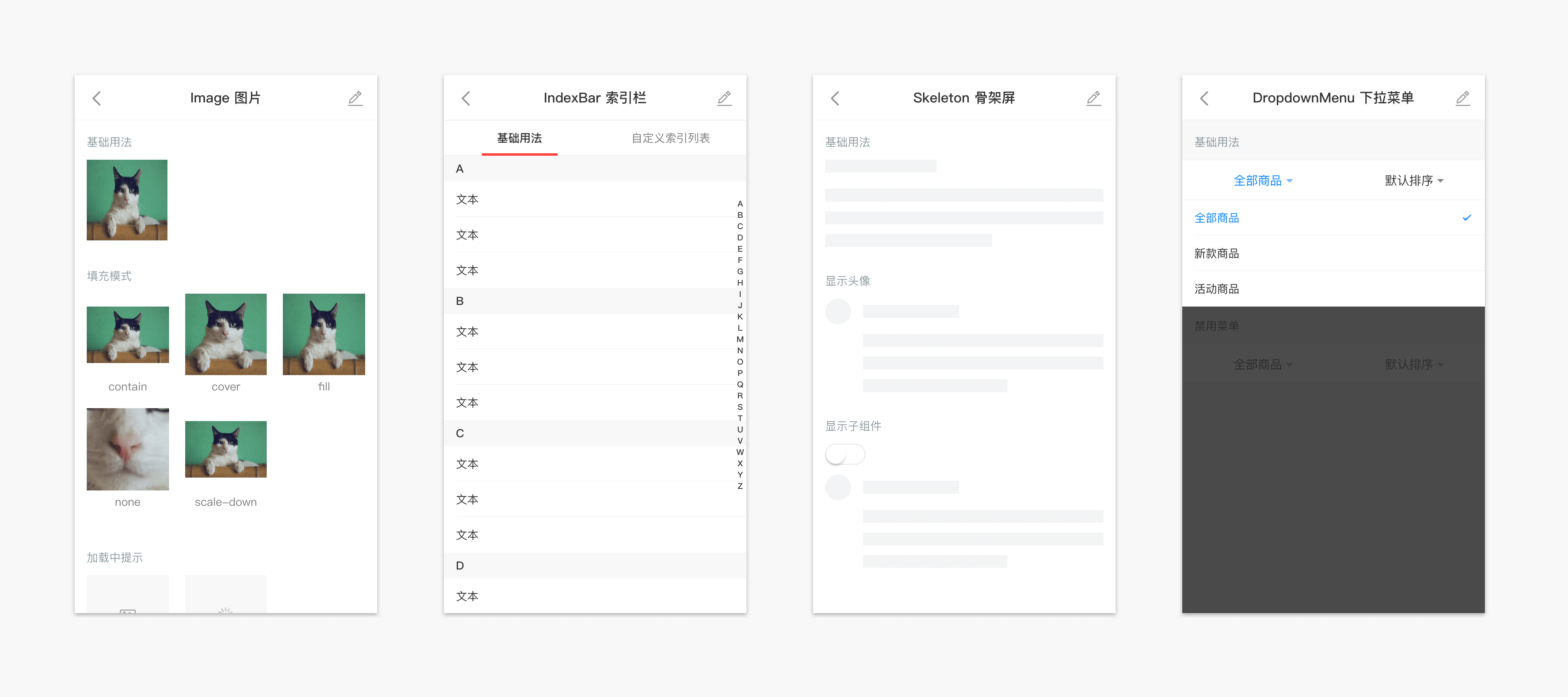
#### 新组件
在 2.0 版本中,我们引入了社区中呼声最高的四个组件,分别是:
- Image 图片,类似于小程序原生的 Image 标签,支持多种图片裁剪模式
- IndexBar 索引栏,通讯录中的字母索引栏,用于长列表快速索引
- Skeleton 骨架屏,在待加载区域展示的占位区块,提供界面加载过程中的过渡效果
- DropdownMenu 下拉菜单,用于列表的分类选择、筛选及排序

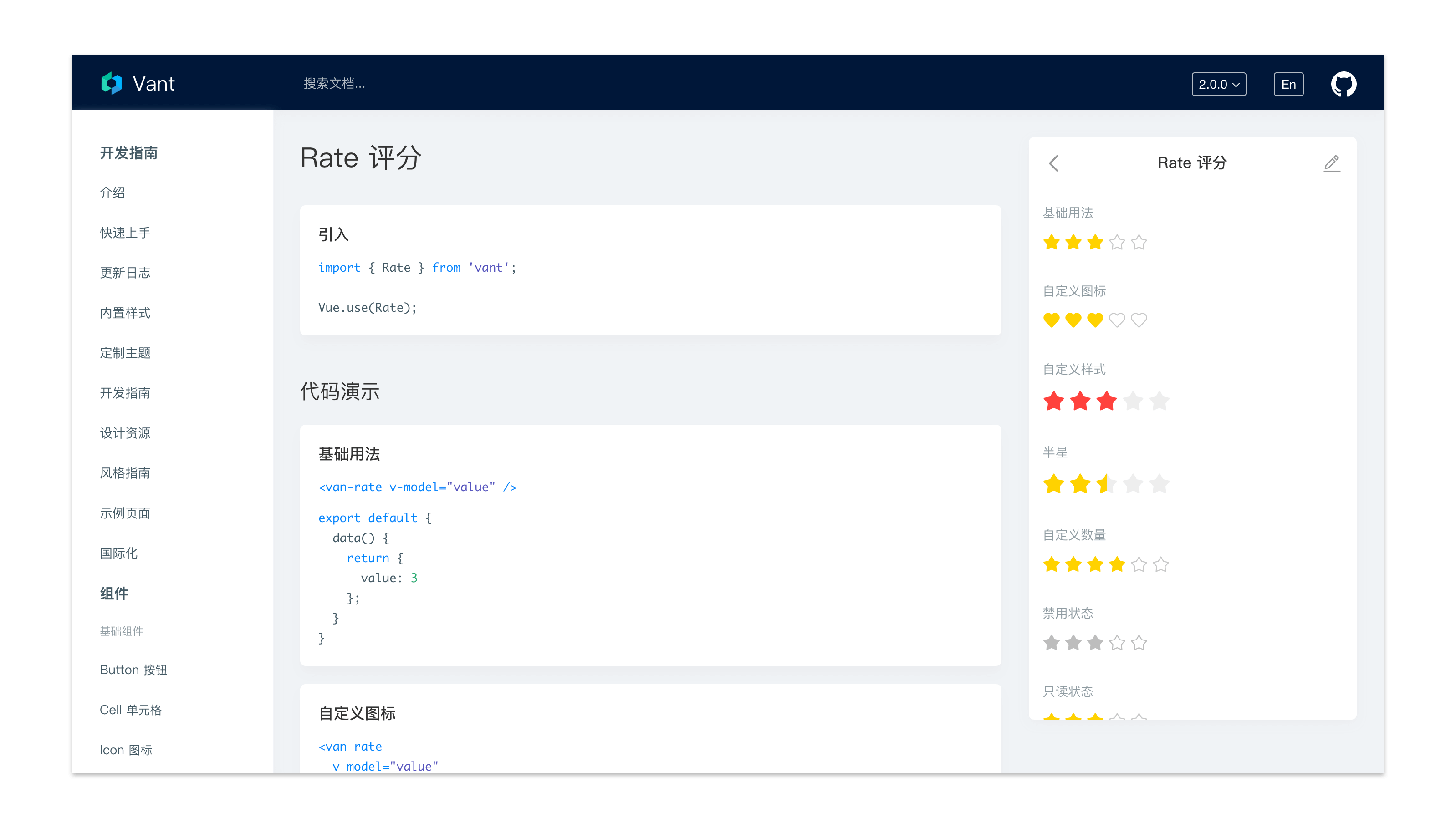
#### 新文档
文档方面,我们重新设计了文档站点,用卡片的方式组织段落,更加直观。对一些较为复杂的组件,我们对示例进行细粒度的拆分,添加更多的用法介绍,以帮助大家更快地上手使用。
此外,文档站点也支持了搜索和版本切换。

#### 样式定制
移动端 UI 风格多变,对组件的可定制性要求较高。从 2.0 版本开始,Vant 中的所有组件都支持通过 Less 变量进行样式定制。同时我们新增了较多样式相关的 Props,便于快速定制组件风格。

#### 更轻量
轻量化是 Vant 的核心开发理念之一。在过去一年多时间里,我们新增了若干个组件和数百项功能,而代码包体积从 1.0 版本的 169kb 降低到了 2.0 版本的 161kb(45kb gzipped),平均每个组件体积下降 13%,这主要得益于组件内部逻辑的重构和复用。
在未来的 Vue 3.0 版本中,会提供 Function-based API 这一更优的逻辑复用方式,预计能帮助 Vant 进一步优化代码包体积。
#### 不兼容更新
2.0 版本中包含少量不兼容更新,主要是调整命名和移除个别属性。对于正在使用 1.x 版本的项目,请按照下方的列表依次检查,大部分项目可以无痛升级。
##### Actionsheet
- 重命名为`ActionSheet`
##### Button
- 移除`bottom-action`属性,请使用`square`和`size`代替
##### Field
- 移除`on-icon-click`属性,请使用`click-right-icon`事件代替
- `icon`属性重命名为`right-icon`
- `icon`插槽重命名为`right-icon`
- `click-icon`事件重命名为`click-right-icon`
##### GoodsAction
- `GoodsActionBigBtn`重命名为`GoodsActionButton`
- `GoodsActionMiniBtn`重命名为`GoodsActionIcon`
- `GoodsActionBigBtn`移除`primary`属性,请使用`type`属性代替
##### Step
- 移除`icon`属性
- 移除`title`属性
- 移除`icon-class`属性
- 移除`description`属性
- 移除`message-extra`插槽
##### Badge
- `BadgeGroup`重命名为`Sidebar`
- `Badge`重命名为`SlidebarItem`
##### Loading
- 移除`circle`类型
- 移除`gradient-circle`类型
##### Checkbox
- 调整为`flex`布局,可能对原有布局产生影响
##### Radio
- 调整为`flex`布局,可能对原有布局产生影响
##### Waterfall
- 移除在 1.0 版本废弃的 Waterfall 组件,请使用`List`组件代替,或使用独立的[@vant/waterfall](https://github.com/chenjiahan/vant-waterfall)包。
---
#### 无障碍访问
对以下组件增加了无障碍访问的支持:
- Accordion
- Checkbox
- Dialog
- DropdownMenu
- GoodsAction
- List
- NoticeBar
- NumberKeyboard
- Radio
- Rate
- Stepper
- Tab
- Slider
- Switch
#### 新特性
##### ActionSheet
- 新增`lock-scroll`属性
- 新增`click-overlay`事件
- 新增`close-on-click-action`属性
- 支持同时使用`title`和`actions`属性
##### Area
- 支持`reset`方法传入`code`参数
##### Button
- 新增`icon`属性
- 新增`loading-type`属性
##### Checkbox
- 新增`icon-size`属性
##### DatetimePicker
- 新增`filter`属性
##### Field
- 新增`input`插槽
- 新增`click`事件
- 新增`clickable`属性
- 新增`label-class`属性
- 优化输入体验,输入法拼写过程中不再会触发`v-model`更新
##### GoodsActionButton
- 新增`type`属性
##### Icon
- 支持`Number`类型的`size`属性
##### ImagePreview
- 新增`close-on-popstate`属性
##### List
- 优化滚动判断逻辑
##### Loading
- 新增`default`插槽
- 新增`vertical`属性
- 新增`text-size`属性
- 支持`Number`类型的`size`属性
##### Notify
- 新增`onClick`选项
- 新增`onClose`选项
- 新增`onOpened`选项
##### NoticeBar
- 新增`left-icon`插槽
- 新增`right-icon`插槽
##### PasswordInput
- 新增`gutter`属性
##### Picker
- 支持惯性滚动
- 新增`toolbar-position`属性
##### Popup
- 新增`click`事件
- 新增`duration`属性
##### Radio
- 新增`icon-size`属性
##### Rate
- 新增`gutter`属性
- 支持`String`类型的`size`属性
##### Search
- 新增`clearable`属性
- 新增`left-icon`属性
- 新增`right-icon`属性
- 新增`right-icon`插槽
- 优化输入体验,输入法拼写过程中不再会触发`v-model`更新
##### Slider
- 新增`drag-start`事件
- 新增`drag-end`事件
##### Steps
- 新增`inactive-icon`属性
- 新增`inactive-icon`插槽
##### Stepper
- 支持`Number`类型的`input-width`属性
##### SubmitBar
- 新增`tip-icon`属性
- 新增`suffix-label`属性
##### SwipeCell
- 支持自动计算`left-width`和`right-width`
##### Switch
- 加载图标颜色现在会跟随背景色变化
##### SwitchCell
- 新增`border`属性
- 新增`cell-size`属性
##### Sku
- 新增`preview-open`事件
- 新增`preview-close`事件
##### Tab
- 新增`border`属性
- 优化`animated`动画性能
- 修复开启`animated`后高度错误的问题
##### Tabbar
- 新增`route`属性
- 新增`border`属性
- 新增`inactive-color`属性
##### TabbarItem
- 新增`name`属性
##### Toast
- 新增`onOpened`选项
##### Uploader
- 新增上传区域默认样式
- 新增`delete`事件
- 新增`upload-text`属性
- 新增`max-count`属性
- 新增`preview-size`属性
- 新增`preview-image`属性
- 支持通过`v-model`绑定文件列表
- `oversize`事件增加`detail`参数
---
#### 后续计划
我们计划在今年下半年推出 VantWeapp 1.0 版本,目标是对标 Vant 2.0 版本,将大部分新组件和新功能同步到小程序端。
同时,Vant 3.0 版本也在酝酿当中,不出意外的话,3.0 版本会基于 Vue 3.0 实现,并争取和 Vue 3.0 同期发布。
对于 Vant 1.x 版本,后续会进入维护期,跟进问题修复,但不再引入功能性改动。