/*! For license information please see 671.7730092d.js.LICENSE.txt */
(self.webpackChunk=self.webpackChunk||[]).push([["671"],{16121:function(s,a,n){"use strict";n.r(a);var p=n("80681");let l=["innerHTML"];a.default={setup:()=>({html:""}),render:()=>((0,p.wg)(),(0,p.iD)("div",{class:"van-doc-markdown-body",innerHTML:'\u8FDB\u9636\u7528\u6CD5
\n\u4ECB\u7ECD
\n
\u901A\u8FC7\u672C\u7AE0\u8282\u4F60\u53EF\u4EE5\u4E86\u89E3\u5230 Vant \u7684\u4E00\u4E9B\u8FDB\u9636\u7528\u6CD5\uFF0C\u6BD4\u5982\u7EC4\u4EF6\u63D2\u69FD\u7528\u6CD5\u3001\u591A\u79CD\u6D4F\u89C8\u5668\u9002\u914D\u65B9\u5F0F\u3002
\n
\u7EC4\u4EF6\u7528\u6CD5
\n\u7EC4\u4EF6\u6CE8\u518C
\n
Vant \u652F\u6301\u591A\u79CD\u7EC4\u4EF6\u6CE8\u518C\u65B9\u5F0F\uFF0C\u8BF7\u6839\u636E\u5B9E\u9645\u4E1A\u52A1\u9700\u8981\u8FDB\u884C\u9009\u62E9\u3002
\n
\u5168\u5C40\u6CE8\u518C
\n
\u5168\u5C40\u6CE8\u518C\u540E\uFF0C\u4F60\u53EF\u4EE5\u5728 app \u4E0B\u7684\u4EFB\u610F\u5B50\u7EC4\u4EF6\u4E2D\u4F7F\u7528\u6CE8\u518C\u7684 Vant \u7EC4\u4EF6\u3002
\n
import { Button } from 'vant';\nimport { createApp } from 'vue';\n\nconst app = createApp();\n\n\n\napp.use(Button);\n\n\n\napp.component(Button.name, Button);\n
\n
\u5168\u91CF\u6CE8\u518C
\n
\u4F60\u4E5F\u53EF\u4EE5\u5728\u5168\u5C40\u4E00\u6B21\u6027\u6CE8\u518C\u6240\u6709 Vant \u7EC4\u4EF6\uFF1A
\n
import Vant from 'vant';\nimport { createApp } from 'vue';\n\nconst app = createApp();\n\napp.use(Vant);\n\n\napp.use(vant.Lazyload);\n
\n
\n\u6CE8\u610F\uFF1A\u6CE8\u518C\u6240\u6709\u7EC4\u4EF6\u4F1A\u5F15\u5165\u6240\u6709\u7EC4\u4EF6\u7684\u4EE3\u7801\uFF0C\u5BFC\u81F4\u5305\u4F53\u79EF\u589E\u5927\u3002
\n
\n
\u5C40\u90E8\u6CE8\u518C
\n
\u5C40\u90E8\u6CE8\u518C\u540E\uFF0C\u4F60\u53EF\u4EE5\u5728\u5F53\u524D\u7EC4\u4EF6\u4E2D\u4F7F\u7528\u6CE8\u518C\u7684 Vant \u7EC4\u4EF6\u3002
\n
import { Button } from 'vant';\n\nexport default {\n components: {\n [Button.name]: Button,\n },\n};\n
\n
\n\u5BF9\u4E8E\u7EC4\u4EF6\u6CE8\u518C\u66F4\u8BE6\u7EC6\u7684\u4ECB\u7ECD\uFF0C\u8BF7\u53C2\u8003 Vue \u5B98\u65B9\u6587\u6863 - \u7EC4\u4EF6\u6CE8\u518C\u3002
\n
\n
<script setup>
\n
\u5728 <script setup> \u4E2D\u53EF\u4EE5\u76F4\u63A5\u4F7F\u7528 Vant \u7EC4\u4EF6\uFF0C\u4E0D\u9700\u8981\u8FDB\u884C\u7EC4\u4EF6\u6CE8\u518C\u3002
\n
<script setup>\n import { Button } from 'vant';\n</script>\n\n<template>\n <Button />\n</template>\n
\n
JSX/TSX
\n
\u5728 JSX \u548C TSX \u4E2D\u53EF\u4EE5\u76F4\u63A5\u4F7F\u7528 Vant \u7EC4\u4EF6\uFF0C\u4E0D\u9700\u8981\u8FDB\u884C\u7EC4\u4EF6\u6CE8\u518C\u3002
\n
import { Button } from 'vant';\n\nexport default {\n render() {\n return <Button />;\n },\n};\n
\n
\u7EC4\u4EF6\u63D2\u69FD
\n
Vant \u63D0\u4F9B\u4E86\u4E30\u5BCC\u7684\u7EC4\u4EF6\u63D2\u69FD\uFF0C\u901A\u8FC7\u63D2\u69FD\u53EF\u4EE5\u5BF9\u7EC4\u4EF6\u7684\u67D0\u4E00\u90E8\u5206\u8FDB\u884C\u4E2A\u6027\u5316\u5B9A\u5236\u3002\u5982\u679C\u4F60\u5BF9 Vue \u7684\u63D2\u69FD\u4E0D\u592A\u719F\u6089\uFF0C\u53EF\u4EE5\u9605\u8BFB Vue \u5B98\u65B9\u6587\u6863\u4E2D\u7684\u63D2\u69FD\u7AE0\u8282\u3002\u4E0B\u9762\u662F\u901A\u8FC7\u63D2\u69FD\u6765\u5B9A\u5236 Checkbox \u56FE\u6807\u7684\u793A\u4F8B\uFF1A
\n
<van-checkbox v-model="checked">\n \n \n <template #icon="props">\n <img :src="props.checked ? activeIcon : inactiveIcon" />\n </template>\n</van-checkbox>\n
\n
export default {\n data() {\n return {\n checked: true,\n activeIcon:\n 'https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png',\n inactiveIcon:\n 'https://fastly.jsdelivr.net/npm/@vant/assets/user-inactive.png',\n };\n },\n};\n
\n
\u7EC4\u4EF6\u5B9E\u4F8B\u65B9\u6CD5
\n
Vant \u4E2D\u7684\u8BB8\u591A\u7EC4\u4EF6\u63D0\u4F9B\u4E86\u5B9E\u4F8B\u65B9\u6CD5\uFF0C\u8C03\u7528\u5B9E\u4F8B\u65B9\u6CD5\u65F6\uFF0C\u6211\u4EEC\u9700\u8981\u901A\u8FC7 ref \u6765\u6CE8\u518C\u7EC4\u4EF6\u5F15\u7528\u4FE1\u606F\uFF0C\u5F15\u7528\u4FE1\u606F\u5C06\u4F1A\u6CE8\u518C\u5728\u7236\u7EC4\u4EF6\u7684$refs\u5BF9\u8C61\u4E0A\u3002\u6CE8\u518C\u5B8C\u6210\u540E\uFF0C\u6211\u4EEC\u53EF\u4EE5\u901A\u8FC7this.$refs.xxx\u8BBF\u95EE\u5230\u5BF9\u5E94\u7684\u7EC4\u4EF6\u5B9E\u4F8B\uFF0C\u5E76\u8C03\u7528\u4E0A\u9762\u7684\u5B9E\u4F8B\u65B9\u6CD5\u3002
\n
\n<van-checkbox v-model="checked" ref="checkbox"> \u590D\u9009\u6846 </van-checkbox>\n
\n
export default {\n data() {\n return {\n checked: false,\n };\n },\n \n mounted() {\n this.$refs.checkbox.toggle();\n },\n};\n
\n
\u6D4F\u89C8\u5668\u9002\u914D
\nViewport \u5E03\u5C40
\n
Vant \u9ED8\u8BA4\u4F7F\u7528 px \u4F5C\u4E3A\u6837\u5F0F\u5355\u4F4D\uFF0C\u5982\u679C\u9700\u8981\u4F7F\u7528 viewport \u5355\u4F4D (vw, vh, vmin, vmax)\uFF0C\u63A8\u8350\u4F7F\u7528 postcss-px-to-viewport \u8FDB\u884C\u8F6C\u6362\u3002
\n
postcss-px-to-viewport \u662F\u4E00\u6B3E PostCSS \u63D2\u4EF6\uFF0C\u7528\u4E8E\u5C06 px \u5355\u4F4D\u8F6C\u5316\u4E3A vw/vh \u5355\u4F4D\u3002
\n
PostCSS PostCSS \u793A\u4F8B\u914D\u7F6E
\n
\u4E0B\u9762\u63D0\u4F9B\u4E86\u4E00\u4EFD\u57FA\u672C\u7684 PostCSS \u793A\u4F8B\u914D\u7F6E\uFF0C\u53EF\u4EE5\u5728\u6B64\u914D\u7F6E\u7684\u57FA\u7840\u4E0A\u6839\u636E\u9879\u76EE\u9700\u6C42\u8FDB\u884C\u4FEE\u6539\u3002
\n
\nmodule.exports = {\n plugins: {\n 'postcss-px-to-viewport': {\n viewportWidth: 375,\n },\n },\n};\n
\n
\nTips: \u5728\u914D\u7F6E postcss-loader \u65F6\uFF0C\u5E94\u907F\u514D ignore node_modules \u76EE\u5F55\uFF0C\u5426\u5219\u5C06\u5BFC\u81F4 Vant \u6837\u5F0F\u65E0\u6CD5\u88AB\u7F16\u8BD1\u3002
\n
\n
Rem \u5E03\u5C40\u9002\u914D
\n
\u5982\u679C\u9700\u8981\u4F7F\u7528 rem \u5355\u4F4D\u8FDB\u884C\u9002\u914D\uFF0C\u63A8\u8350\u4F7F\u7528\u4EE5\u4E0B\u4E24\u4E2A\u5DE5\u5177\uFF1A
\n
\n- postcss-pxtorem \u662F\u4E00\u6B3E PostCSS \u63D2\u4EF6\uFF0C\u7528\u4E8E\u5C06 px \u5355\u4F4D\u8F6C\u5316\u4E3A rem \u5355\u4F4D
\n- lib-flexible \u7528\u4E8E\u8BBE\u7F6E rem \u57FA\u51C6\u503C
\n
\n
PostCSS \u793A\u4F8B\u914D\u7F6E
\n
\u4E0B\u9762\u63D0\u4F9B\u4E86\u4E00\u4EFD\u57FA\u672C\u7684 PostCSS \u793A\u4F8B\u914D\u7F6E\uFF0C\u53EF\u4EE5\u5728\u6B64\u914D\u7F6E\u7684\u57FA\u7840\u4E0A\u6839\u636E\u9879\u76EE\u9700\u6C42\u8FDB\u884C\u4FEE\u6539\u3002
\n
\nmodule.exports = {\n plugins: {\n 'postcss-pxtorem': {\n rootValue: 37.5,\n propList: ['*'],\n },\n },\n};\n
\n
\nTips: \u5728\u914D\u7F6E postcss-pxtorem \u65F6\uFF0C\u540C\u6837\u5E94\u907F\u514D ignore node_modules \u76EE\u5F55\uFF0C\u5426\u5219\u4F1A\u5BFC\u81F4 Vant \u6837\u5F0F\u65E0\u6CD5\u88AB\u7F16\u8BD1\u3002
\n
\n
\u5176\u4ED6\u8BBE\u8BA1\u7A3F\u5C3A\u5BF8
\n
\u5982\u679C\u8BBE\u8BA1\u7A3F\u7684\u5C3A\u5BF8\u4E0D\u662F 375\uFF0C\u800C\u662F 750 \u6216\u5176\u4ED6\u5927\u5C0F\uFF0C\u53EF\u4EE5\u5C06 rootValue \u914D\u7F6E\u8C03\u6574\u4E3A:
\n
\nmodule.exports = {\n plugins: {\n \n 'postcss-pxtorem': {\n rootValue({ file }) {\n return file.indexOf('vant') !== -1 ? 37.5 : 75;\n },\n propList: ['*'],\n },\n },\n};\n
\n
\u684C\u9762\u7AEF\u9002\u914D
\n
Vant \u662F\u4E00\u4E2A\u9762\u5411\u79FB\u52A8\u7AEF\u7684\u7EC4\u4EF6\u5E93\uFF0C\u56E0\u6B64\u9ED8\u8BA4\u53EA\u9002\u914D\u4E86\u79FB\u52A8\u7AEF\u8BBE\u5907\uFF0C\u8FD9\u610F\u5473\u7740\u7EC4\u4EF6\u53EA\u76D1\u542C\u4E86\u79FB\u52A8\u7AEF\u7684 touch \u4E8B\u4EF6\uFF0C\u6CA1\u6709\u76D1\u542C\u684C\u9762\u7AEF\u7684 mouse \u4E8B\u4EF6\u3002
\n
\u5982\u679C\u4F60\u9700\u8981\u5728\u684C\u9762\u7AEF\u4F7F\u7528 Vant\uFF0C\u53EF\u4EE5\u5F15\u5165\u6211\u4EEC\u63D0\u4F9B\u7684 @vant/touch-emulator\uFF0C\u8FD9\u4E2A\u5E93\u4F1A\u5728\u684C\u9762\u7AEF\u81EA\u52A8\u5C06 mouse \u4E8B\u4EF6\u8F6C\u6362\u6210\u5BF9\u5E94\u7684 touch \u4E8B\u4EF6\uFF0C\u4F7F\u5F97\u7EC4\u4EF6\u80FD\u591F\u5728\u684C\u9762\u7AEF\u4F7F\u7528\u3002
\n
\nnpm i @vant/touch-emulator -S\n
\n
\nimport '@vant/touch-emulator';\n
\n
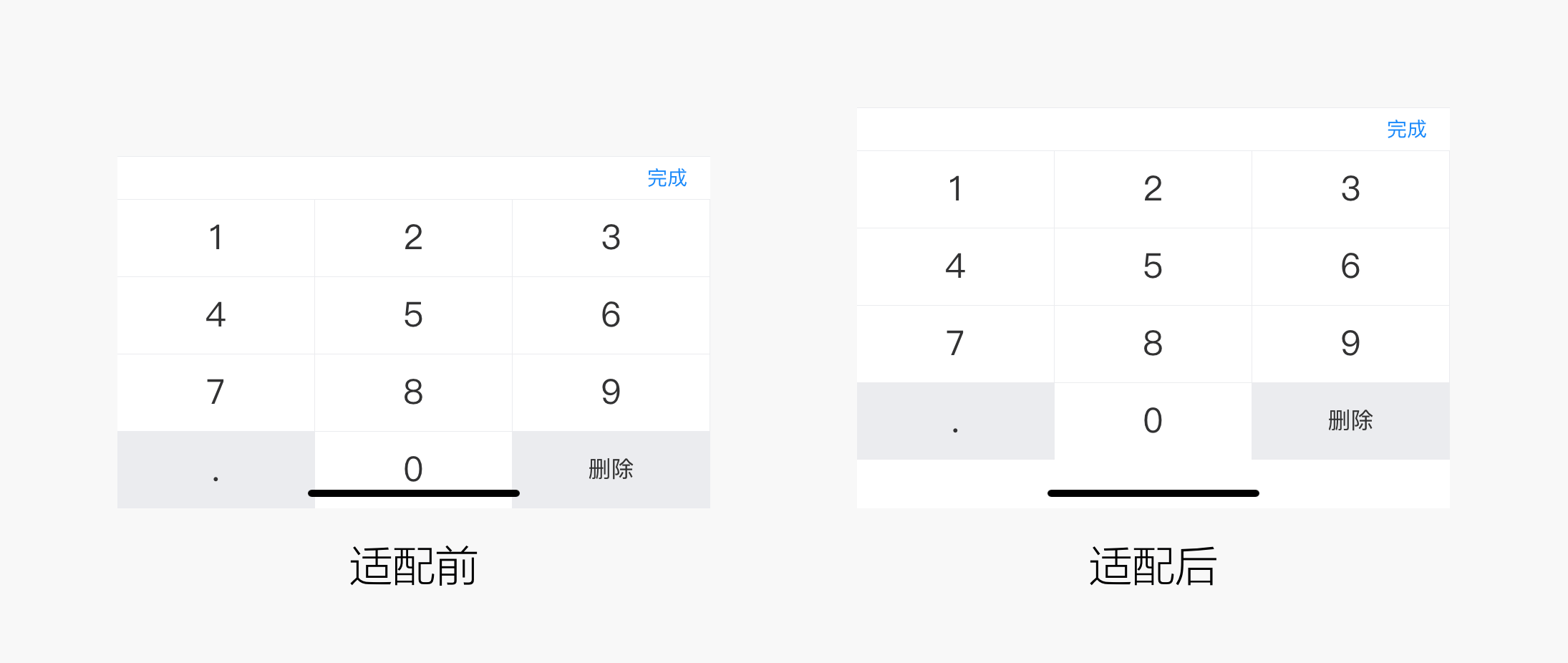
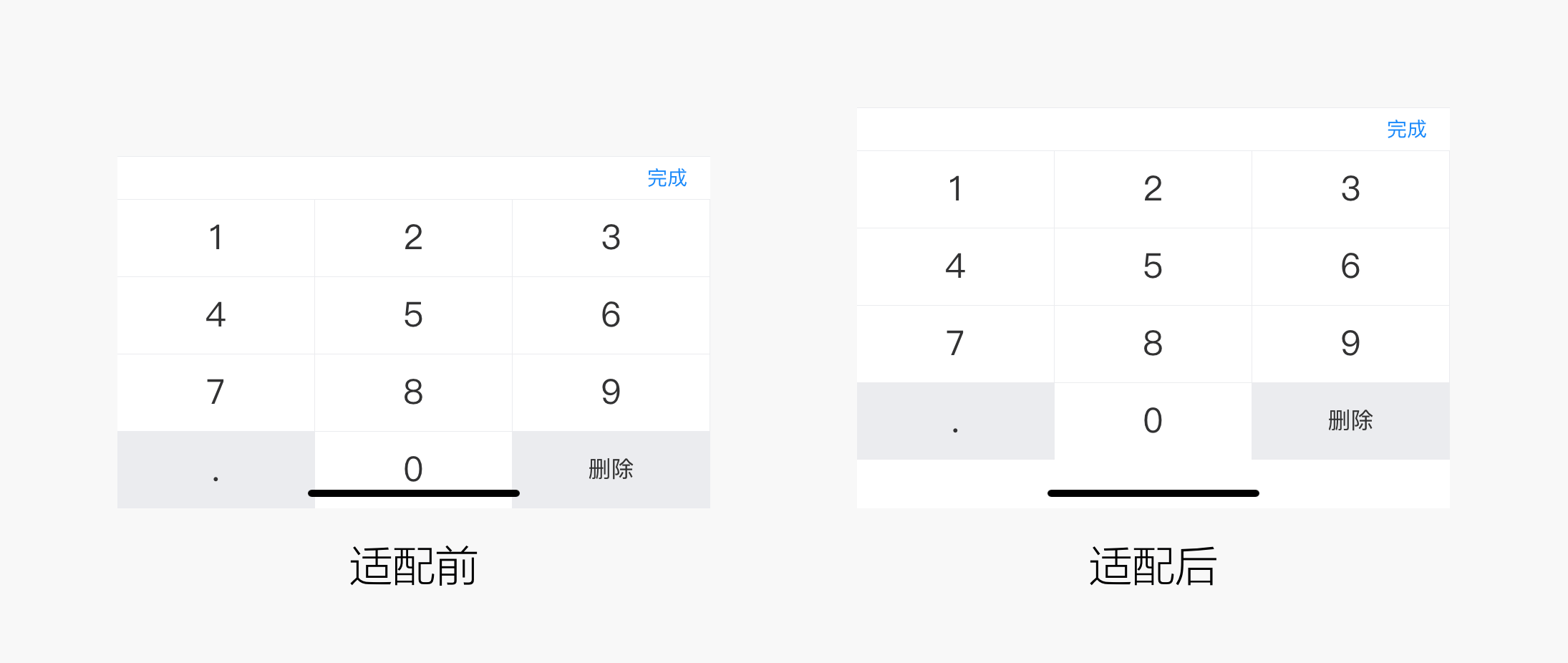
\u5E95\u90E8\u5B89\u5168\u533A\u9002\u914D
\n
iPhone X \u7B49\u673A\u578B\u5E95\u90E8\u5B58\u5728\u5E95\u90E8\u6307\u793A\u6761\uFF0C\u6307\u793A\u6761\u7684\u64CD\u4F5C\u533A\u57DF\u4E0E\u9875\u9762\u5E95\u90E8\u5B58\u5728\u91CD\u5408\uFF0C\u5BB9\u6613\u5BFC\u81F4\u7528\u6237\u8BEF\u64CD\u4F5C\uFF0C\u56E0\u6B64\u6211\u4EEC\u9700\u8981\u9488\u5BF9\u8FD9\u4E9B\u673A\u578B\u8FDB\u884C\u5B89\u5168\u533A\u9002\u914D\u3002Vant \u4E2D\u90E8\u5206\u7EC4\u4EF6\u63D0\u4F9B\u4E86 safe-area-inset-top \u6216 safe-area-inset-bottom \u5C5E\u6027\uFF0C\u8BBE\u7F6E\u8BE5\u5C5E\u6027\u540E\uFF0C\u5373\u53EF\u5728\u5BF9\u5E94\u7684\u673A\u578B\u4E0A\u5F00\u542F\u9002\u914D\uFF0C\u5982\u4E0B\u793A\u4F8B\uFF1A
\n
\n<meta\n name="viewport"\n content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, viewport-fit=cover"\n/>\n\n\n<van-nav-bar safe-area-inset-top />\n\n\n<van-number-keyboard safe-area-inset-bottom />\n
\n

\n
 \n
\n