mirror of
https://gitee.com/vant-contrib/vant.git
synced 2026-01-09 00:00:39 +08:00
Merge branch 'dev' into next
This commit is contained in:
commit
f13601cb9f
6
.github/workflows/deploy-v4-site.yml
vendored
6
.github/workflows/deploy-v4-site.yml
vendored
@ -6,6 +6,8 @@ on:
|
||||
paths:
|
||||
- 'packages/vant/docs/**'
|
||||
|
||||
workflow_dispatch:
|
||||
|
||||
jobs:
|
||||
build-and-deploy:
|
||||
runs-on: ubuntu-latest
|
||||
@ -16,9 +18,7 @@ jobs:
|
||||
ref: 'next'
|
||||
|
||||
- name: Install pnpm
|
||||
uses: pnpm/action-setup@v2.0.1
|
||||
with:
|
||||
version: 6.20.3
|
||||
run: npm i pnpm@7 -g
|
||||
|
||||
- uses: actions/setup-node@v2
|
||||
with:
|
||||
|
||||
14
.github/workflows/test.yml
vendored
14
.github/workflows/test.yml
vendored
@ -1,6 +1,6 @@
|
||||
name: CI
|
||||
|
||||
on: [push, pull_request]
|
||||
on: [push]
|
||||
|
||||
jobs:
|
||||
lint:
|
||||
@ -9,9 +9,7 @@ jobs:
|
||||
- uses: actions/checkout@v2
|
||||
|
||||
- name: Install pnpm
|
||||
uses: pnpm/action-setup@v2.0.1
|
||||
with:
|
||||
version: 6.20.3
|
||||
run: npm i pnpm@7 -g
|
||||
|
||||
- uses: actions/setup-node@v2
|
||||
with:
|
||||
@ -30,9 +28,7 @@ jobs:
|
||||
- uses: actions/checkout@v2
|
||||
|
||||
- name: Install pnpm
|
||||
uses: pnpm/action-setup@v2.0.1
|
||||
with:
|
||||
version: 6.20.3
|
||||
run: npm i pnpm@7 -g
|
||||
|
||||
- uses: actions/setup-node@v2
|
||||
with:
|
||||
@ -56,9 +52,7 @@ jobs:
|
||||
- uses: actions/checkout@v2
|
||||
|
||||
- name: Install pnpm
|
||||
uses: pnpm/action-setup@v2.0.1
|
||||
with:
|
||||
version: 6.20.3
|
||||
run: npm i pnpm@7 -g
|
||||
|
||||
- uses: actions/setup-node@v2
|
||||
with:
|
||||
|
||||
@ -1,5 +1,5 @@
|
||||
<p align="center">
|
||||
<img alt="logo" src="https://cdn.jsdelivr.net/npm/@vant/assets/logo.png" width="120" height="120" style="margin-bottom: 10px;">
|
||||
<img alt="logo" src="https://fastly.jsdelivr.net/npm/@vant/assets/logo.png" width="120" height="120" style="margin-bottom: 10px;">
|
||||
</p>
|
||||
|
||||
<h1 align="center">Vant</h1>
|
||||
@ -87,7 +87,7 @@ Vant 3/4 supports modern browsers and Chrome >= 51、iOS >= 10.0 (same as Vue 3)
|
||||
| Project | Description |
|
||||
| --- | --- |
|
||||
| [vant-weapp](https://github.com/youzan/vant-weapp) | WeChat MiniProgram UI |
|
||||
| [vant-demo](https://github.com/youzan/vant-demo) | Collection of Vant demos |
|
||||
| [vant-demo](https://github.com/vant-ui/vant-demo) | Collection of Vant demos |
|
||||
| [vant-cli](https://github.com/youzan/vant/tree/dev/packages/vant-cli) | Scaffold for UI library |
|
||||
| [vant-icons](https://github.com/youzan/vant/tree/dev/packages/vant-icons) | Vant icons |
|
||||
| [vant-touch-emulator](https://github.com/youzan/vant/tree/dev/packages/vant-touch-emulator) | Using vant in desktop browsers |
|
||||
@ -114,7 +114,7 @@ Vant 3/4 supports modern browsers and Chrome >= 51、iOS >= 10.0 (same as Vue 3)
|
||||
|
||||
You can scan the following QR code to access the demo:
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/preview-qrcode.png" width="220" height="220" >
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/preview-qrcode.png" width="220" height="220" >
|
||||
|
||||
## Core Team
|
||||
|
||||
|
||||
@ -1,5 +1,5 @@
|
||||
<p align="center">
|
||||
<img alt="logo" src="https://cdn.jsdelivr.net/npm/@vant/assets/logo.png" width="120" style="margin-bottom: 10px;">
|
||||
<img alt="logo" src="https://fastly.jsdelivr.net/npm/@vant/assets/logo.png" width="120" style="margin-bottom: 10px;">
|
||||
</p>
|
||||
|
||||
<h1 align="center">Vant</h1>
|
||||
@ -93,7 +93,7 @@ Vant 3/4 支持现代浏览器以及 Chrome >= 51、iOS >= 10.0(与 Vue 3 一
|
||||
| 项目 | 描述 |
|
||||
| --- | --- |
|
||||
| [vant-weapp](https://github.com/youzan/vant-weapp) | Vant 微信小程序版 |
|
||||
| [vant-demo](https://github.com/youzan/vant-demo) | Vant 官方示例合集 |
|
||||
| [vant-demo](https://github.com/vant-ui/vant-demo) | Vant 官方示例合集 |
|
||||
| [vant-cli](https://github.com/youzan/vant/tree/dev/packages/vant-cli) | 开箱即用的组件库搭建工具 |
|
||||
| [vant-icons](https://github.com/youzan/vant/tree/dev/packages/vant-icons) | Vant 图标库 |
|
||||
| [vant-touch-emulator](https://github.com/youzan/vant/tree/dev/packages/vant-touch-emulator) | 在桌面端使用 Vant 的辅助库 |
|
||||
@ -122,7 +122,7 @@ Vant 3/4 支持现代浏览器以及 Chrome >= 51、iOS >= 10.0(与 Vue 3 一
|
||||
|
||||
可以手机扫码以下二维码访问手机端 demo:
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/preview-qrcode.png" width="220" height="220" >
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/preview-qrcode.png" width="220" height="220" >
|
||||
|
||||
## 核心团队
|
||||
|
||||
|
||||
14
package.json
14
package.json
@ -2,12 +2,12 @@
|
||||
"private": true,
|
||||
"scripts": {
|
||||
"prepare": "husky install",
|
||||
"dev": "pnpm dev --dir ./packages/vant",
|
||||
"lint": "pnpm lint --dir ./packages/vant",
|
||||
"test": "pnpm test --dir ./packages/vant",
|
||||
"test:watch": "pnpm test:watch --dir ./packages/vant",
|
||||
"build": "pnpm build --dir ./packages/vant",
|
||||
"build:site": "pnpm build:site --dir ./packages/vant"
|
||||
"dev": "pnpm --dir ./packages/vant dev",
|
||||
"lint": "pnpm --dir ./packages/vant lint",
|
||||
"test": "pnpm --dir ./packages/vant test",
|
||||
"test:watch": "pnpm --dir ./packages/vant test:watch",
|
||||
"build": "pnpm --dir ./packages/vant build",
|
||||
"build:site": "pnpm --dir ./packages/vant build:site"
|
||||
},
|
||||
"lint-staged": {
|
||||
"*.md": "prettier --write",
|
||||
@ -15,7 +15,7 @@
|
||||
"*.{ts,tsx,js,vue}": "eslint --fix",
|
||||
"*.{vue,css,less}": "stylelint --fix"
|
||||
},
|
||||
"packageManager": "pnpm",
|
||||
"packageManager": "pnpm@7.1.6",
|
||||
"devDependencies": {
|
||||
"@vant/cli": "workspace:*",
|
||||
"@vant/eslint-config": "workspace:*",
|
||||
|
||||
@ -10,7 +10,7 @@ module.exports = {
|
||||
},
|
||||
site: {
|
||||
title: '<%= name %>',
|
||||
logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
nav: [
|
||||
{
|
||||
title: '开发指南',
|
||||
|
||||
@ -10,7 +10,7 @@ export default {
|
||||
},
|
||||
site: {
|
||||
title: '<%= name %>',
|
||||
logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
nav: [
|
||||
{
|
||||
title: '开发指南',
|
||||
|
||||
@ -1,10 +1,16 @@
|
||||
{
|
||||
"name": "@vant/area-data",
|
||||
"version": "1.2.4",
|
||||
"version": "1.3.1",
|
||||
"description": "Vant 省市区数据",
|
||||
"main": "dist/index.cjs.js",
|
||||
"module": "dist/index.esm.js",
|
||||
"module": "dist/index.esm.mjs",
|
||||
"types": "dist/index.d.ts",
|
||||
"exports": {
|
||||
".": {
|
||||
"import": "./dist/index.esm.mjs",
|
||||
"require": "./dist/index.cjs.js"
|
||||
}
|
||||
},
|
||||
"files": [
|
||||
"dist"
|
||||
],
|
||||
|
||||
@ -44,7 +44,7 @@ export default {
|
||||
// title
|
||||
title: 'Demo UI',
|
||||
// logo
|
||||
logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
// description
|
||||
description: '示例组件库',
|
||||
// left nav
|
||||
|
||||
@ -44,7 +44,7 @@ export default {
|
||||
// 标题
|
||||
title: 'Demo UI',
|
||||
// 图标
|
||||
logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
// 描述
|
||||
description: '示例组件库',
|
||||
// 左侧导航
|
||||
|
||||
@ -42,7 +42,11 @@
|
||||
"@types/fs-extra": "^9.0.13",
|
||||
"@types/less": "^3.0.3",
|
||||
"@types/markdown-it": "^12.2.3",
|
||||
"vue": "^3.2.27"
|
||||
"@types/react": "^18",
|
||||
"@jest/types": "^27",
|
||||
"vue": "^3.2.27",
|
||||
"react": "^18",
|
||||
"react-dom": "^18"
|
||||
},
|
||||
"dependencies": {
|
||||
"@babel/core": "^7.16.0",
|
||||
|
||||
@ -3,9 +3,6 @@
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import '@docsearch/css';
|
||||
import docsearch from '@docsearch/js';
|
||||
|
||||
export default {
|
||||
name: 'VanDocSearch',
|
||||
|
||||
@ -27,10 +24,13 @@ export default {
|
||||
methods: {
|
||||
initDocsearch() {
|
||||
if (this.searchConfig) {
|
||||
docsearch({
|
||||
import('@docsearch/css');
|
||||
import('@docsearch/js').then((docsearch) => {
|
||||
docsearch.default({
|
||||
...this.searchConfig,
|
||||
container: '#docsearch',
|
||||
});
|
||||
});
|
||||
}
|
||||
},
|
||||
},
|
||||
|
||||
@ -43,7 +43,15 @@ export const STYLE_DEPS_JSON_FILE = join(DIST_DIR, 'style-deps.json');
|
||||
export const POSTCSS_CONFIG_FILE = join(CJS_DIR, 'postcss.config.cjs');
|
||||
export const JEST_CONFIG_FILE = join(CJS_DIR, 'jest.config.cjs');
|
||||
|
||||
export const SCRIPT_EXTS = ['.js', '.jsx', '.vue', '.ts', '.tsx'];
|
||||
export const SCRIPT_EXTS = [
|
||||
'.js',
|
||||
'.jsx',
|
||||
'.vue',
|
||||
'.ts',
|
||||
'.tsx',
|
||||
'.mjs',
|
||||
'.cjs',
|
||||
];
|
||||
export const STYLE_EXTS = ['.css', '.less', '.scss'];
|
||||
|
||||
export function getPackageJson() {
|
||||
|
||||
@ -16,12 +16,15 @@ export async function compileScript(
|
||||
return;
|
||||
}
|
||||
|
||||
const extensionMap = getVantConfig().build?.extensions;
|
||||
const extension = extensionMap?.[format] || '.js';
|
||||
|
||||
let code = readFileSync(filePath, 'utf-8');
|
||||
|
||||
if (!filePath.includes(`${sep}style${sep}`)) {
|
||||
code = replaceCSSImportExt(code);
|
||||
}
|
||||
code = replaceScriptImportExt(code, '.vue', '');
|
||||
code = replaceScriptImportExt(code, filePath, extension);
|
||||
|
||||
if (isJsx(filePath)) {
|
||||
const babelResult = await babel.transformAsync(code, {
|
||||
@ -50,9 +53,8 @@ export async function compileScript(
|
||||
|
||||
({ code } = esbuildResult);
|
||||
|
||||
const extensionMap = getVantConfig().build?.extensions;
|
||||
const extension = extensionMap?.[format] || '.js';
|
||||
const jsFilePath = replaceExt(filePath, extension);
|
||||
|
||||
removeSync(filePath);
|
||||
outputFileSync(jsFilePath, code);
|
||||
}
|
||||
|
||||
@ -22,7 +22,7 @@ export function checkStyleExists(component: string) {
|
||||
// analyze component dependencies
|
||||
function analyzeComponentDeps(components: string[], component: string) {
|
||||
const checkList: string[] = [];
|
||||
const componentEntry = fillExt(join(SRC_DIR, component, 'index'));
|
||||
const componentEntry = fillExt(join(SRC_DIR, component, 'index')).path;
|
||||
const record = new Set();
|
||||
|
||||
function search(filePath: string) {
|
||||
|
||||
@ -1,5 +1,5 @@
|
||||
import { join } from 'path';
|
||||
import { SCRIPT_EXTS } from '../common/constant.js';
|
||||
import { SCRIPT_EXTS, STYLE_EXTS } from '../common/constant.js';
|
||||
import { readFileSync, existsSync } from 'fs';
|
||||
|
||||
let depsMap: Record<string, string[]> = {};
|
||||
@ -8,12 +8,19 @@ let existsCache: Record<string, boolean> = {};
|
||||
// https://regexr.com/47jlq
|
||||
const IMPORT_RE =
|
||||
/import\s+?(?:(?:(?:[\w*\s{},]*)\s+from(\s+)?)|)(?:(?:".*?")|(?:'.*?'))[\s]*?(?:;|$|)/g;
|
||||
const EXPORT_FROM_RE =
|
||||
/@?export\s+?(?:(?:(?:[\w*\s{},]*)\s+from(\s+)?)|)(?:(?:".*?")|(?:'.*?'))[\s]*?(?:;|$|)/g;
|
||||
|
||||
function matchImports(code: string): string[] {
|
||||
const imports = code.match(IMPORT_RE) || [];
|
||||
return imports.filter((line) => !line.includes('import type'));
|
||||
}
|
||||
|
||||
function matchExportFroms(code: string): string[] {
|
||||
const exportFroms = code.match(EXPORT_FROM_RE) || [];
|
||||
return exportFroms.filter((line) => !line.includes('export type'));
|
||||
}
|
||||
|
||||
function exists(filePath: string) {
|
||||
if (!(filePath in existsCache)) {
|
||||
existsCache[filePath] = existsSync(filePath);
|
||||
@ -26,23 +33,36 @@ export function fillExt(filePath: string) {
|
||||
for (let i = 0; i < SCRIPT_EXTS.length; i++) {
|
||||
const completePath = `${filePath}${SCRIPT_EXTS[i]}`;
|
||||
if (exists(completePath)) {
|
||||
return completePath;
|
||||
return {
|
||||
path: completePath,
|
||||
isIndex: false,
|
||||
};
|
||||
}
|
||||
}
|
||||
|
||||
for (let i = 0; i < SCRIPT_EXTS.length; i++) {
|
||||
const completePath = `${filePath}/index${SCRIPT_EXTS[i]}`;
|
||||
if (exists(completePath)) {
|
||||
return completePath;
|
||||
return {
|
||||
path: completePath,
|
||||
isIndex: true,
|
||||
};
|
||||
}
|
||||
}
|
||||
|
||||
return '';
|
||||
return {
|
||||
path: '',
|
||||
isIndex: false,
|
||||
};
|
||||
}
|
||||
|
||||
function getImportRelativePath(code: string) {
|
||||
const divider = code.includes('"') ? '"' : "'";
|
||||
return code.split(divider)[1];
|
||||
}
|
||||
|
||||
function getPathByImport(code: string, filePath: string) {
|
||||
const divider = code.includes('"') ? '"' : "'";
|
||||
const relativePath = code.split(divider)[1];
|
||||
const relativePath = getImportRelativePath(code);
|
||||
|
||||
if (relativePath.includes('.')) {
|
||||
return fillExt(join(filePath, '..', relativePath));
|
||||
@ -64,7 +84,7 @@ export function getDeps(filePath: string) {
|
||||
const code = readFileSync(filePath, 'utf-8');
|
||||
const imports = matchImports(code);
|
||||
const paths = imports
|
||||
.map((item) => getPathByImport(item, filePath))
|
||||
.map((item) => getPathByImport(item, filePath)?.path)
|
||||
.filter((item) => !!item) as string[];
|
||||
|
||||
depsMap[filePath] = paths;
|
||||
@ -74,14 +94,58 @@ export function getDeps(filePath: string) {
|
||||
return paths;
|
||||
}
|
||||
|
||||
// "import App from 'App.vue';" => "import App from 'App.xxx';"
|
||||
export function replaceScriptImportExt(code: string, from: string, to: string) {
|
||||
const importLines = matchImports(code);
|
||||
/**
|
||||
* 1. Replace .vue extension
|
||||
* @example "import App from 'App.vue';" => "import App from 'App.xxx';"
|
||||
*
|
||||
* 2. if using .mjs or .cjs, complete the import path
|
||||
* @example import './foo' -> import './foo.mjs'
|
||||
* @example import './foo' -> import './foo/index.mjs'
|
||||
*/
|
||||
export function replaceScriptImportExt(
|
||||
code: string,
|
||||
filePath: string,
|
||||
ext: string
|
||||
) {
|
||||
const imports = [...matchImports(code), ...matchExportFroms(code)];
|
||||
|
||||
importLines.forEach((importLine) => {
|
||||
const result = importLine.replace(from, to);
|
||||
code = code.replace(importLine, result);
|
||||
const updateImport = (index: number, newImport: string) => {
|
||||
code = code.replace(imports[index], newImport);
|
||||
imports[index] = newImport;
|
||||
};
|
||||
|
||||
imports.forEach((line, index) => {
|
||||
if (line.includes('.vue')) {
|
||||
updateImport(index, line.replace('.vue', ext));
|
||||
}
|
||||
});
|
||||
|
||||
if (ext === '.mjs' || ext === '.cjs') {
|
||||
imports.forEach((line, index) => {
|
||||
const isStyleImport = STYLE_EXTS.some((ext) => line.includes(ext));
|
||||
if (isStyleImport) {
|
||||
return;
|
||||
}
|
||||
|
||||
const pathInfo = getPathByImport(line, filePath);
|
||||
|
||||
if (pathInfo) {
|
||||
const relativePath = getImportRelativePath(line);
|
||||
|
||||
if (pathInfo.isIndex) {
|
||||
const newLine = line.replace(
|
||||
relativePath,
|
||||
`${relativePath}/index${ext}`
|
||||
);
|
||||
|
||||
updateImport(index, newLine);
|
||||
} else {
|
||||
const newLine = line.replace(relativePath, relativePath + ext);
|
||||
updateImport(index, newLine);
|
||||
}
|
||||
}
|
||||
});
|
||||
}
|
||||
|
||||
return code;
|
||||
}
|
||||
|
||||
1
packages/vant-cli/src/module.d.ts
vendored
1
packages/vant-cli/src/module.d.ts
vendored
@ -1,6 +1,7 @@
|
||||
// some modules with missing type definitions
|
||||
declare module 'execa';
|
||||
declare module 'hash-sum';
|
||||
declare module '@babel/core';
|
||||
declare module 'release-it';
|
||||
declare module 'conventional-changelog';
|
||||
declare module '@vant/markdown-vetur';
|
||||
|
||||
@ -25,7 +25,7 @@ Vant 图标库托管在 [iconfont.cn](https://iconfont.cn) 上,同时仓库中
|
||||
|
||||
从 Sketch 中导出图标对应的 SVG 文件,并上传到 [iconfont 项目](https://www.iconfont.cn/manage/index?manage_type=myprojects&projectId=2553510)中。
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/iconfont-upload.png" style="width: 800px;">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/iconfont-upload.png" style="width: 800px;">
|
||||
|
||||
> 此步骤需要图标库管理员权限,请联系 Vant 维护者进行添加。
|
||||
|
||||
@ -43,7 +43,7 @@ Vant 图标库托管在 [iconfont.cn](https://iconfont.cn) 上,同时仓库中
|
||||
|
||||
字体文件的 base64 URL 通过 [transfonter](https://transfonter.org/) 生成,步骤如下图所示:
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/icon-transform.png" style="width: 800px;">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/icon-transform.png" style="width: 800px;">
|
||||
|
||||
### 4. 发布图标库
|
||||
|
||||
|
||||
@ -1,10 +1,16 @@
|
||||
{
|
||||
"name": "@vant/popperjs",
|
||||
"version": "1.1.0",
|
||||
"version": "1.2.1",
|
||||
"description": "Pre-compiled popperjs core",
|
||||
"main": "dist/index.cjs.js",
|
||||
"module": "dist/index.esm.js",
|
||||
"module": "dist/index.esm.mjs",
|
||||
"types": "dist/index.d.ts",
|
||||
"exports": {
|
||||
".": {
|
||||
"import": "./dist/index.esm.mjs",
|
||||
"require": "./dist/index.cjs.js"
|
||||
}
|
||||
},
|
||||
"sideEffects": false,
|
||||
"files": [
|
||||
"dist"
|
||||
|
||||
@ -26,7 +26,7 @@ import '@vant/touch-emulator';
|
||||
## CDN 引入
|
||||
|
||||
```html
|
||||
<script src="https://cdn.jsdelivr.net/npm/@vant/touch-emulator"></script>
|
||||
<script src="https://fastly.jsdelivr.net/npm/@vant/touch-emulator"></script>
|
||||
```
|
||||
|
||||
## 禁用 touch 模拟
|
||||
|
||||
@ -1,7 +1,8 @@
|
||||
const { build } = require('esbuild');
|
||||
|
||||
function bundleBundle(format) {
|
||||
const outfile = `dist/index.${format}.js`;
|
||||
const ext = format === 'esm' ? '.mjs' : '.js';
|
||||
const outfile = `dist/index.${format}${ext}`;
|
||||
const finish = () => console.log('Build finished:', outfile);
|
||||
const onRebuild = (error) => (error ? console.log(error) : finish());
|
||||
|
||||
|
||||
@ -1,5 +1,13 @@
|
||||
# Changelog
|
||||
|
||||
## v1.4.1
|
||||
|
||||
- Add `exports` field to package.json, support nuxt 3.
|
||||
|
||||
## v1.4.0
|
||||
|
||||
- Using `.mjs` extension, `dist/index.esm.js` -> `dist/index.esm.mjs`
|
||||
|
||||
## v1.3.6
|
||||
|
||||
- Fix missing VisibilityState type
|
||||
|
||||
@ -1,10 +1,16 @@
|
||||
{
|
||||
"name": "@vant/use",
|
||||
"version": "1.3.6",
|
||||
"version": "1.4.1",
|
||||
"description": "Vant Composition API",
|
||||
"main": "dist/index.cjs.js",
|
||||
"module": "dist/index.esm.js",
|
||||
"module": "dist/index.esm.mjs",
|
||||
"typings": "dist/index.d.ts",
|
||||
"exports": {
|
||||
".": {
|
||||
"import": "./dist/index.esm.mjs",
|
||||
"require": "./dist/index.cjs.js"
|
||||
}
|
||||
},
|
||||
"sideEffects": false,
|
||||
"files": [
|
||||
"dist"
|
||||
|
||||
@ -92,9 +92,10 @@ export default {
|
||||
data() {
|
||||
return {
|
||||
checked: true,
|
||||
activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
activeIcon:
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactiveIcon:
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
};
|
||||
},
|
||||
};
|
||||
@ -224,4 +225,4 @@ iPhone X 等机型底部存在底部指示条,指示条的操作区域与页
|
||||
<van-number-keyboard safe-area-inset-bottom />
|
||||
```
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/safearea.png">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/safearea.png">
|
||||
|
||||
@ -12,15 +12,15 @@ Contains color specifications, font specifications, and component design specifi
|
||||
|
||||
#### Colors
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/color_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/color_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
#### Fonts
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/words_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/words_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
#### Components
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/tab_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/tab_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/packages/vant/docs/assets/design.sketch?raw=true">Download</a>
|
||||
|
||||
@ -28,13 +28,13 @@ Contains color specifications, font specifications, and component design specifi
|
||||
|
||||
Contains icon library resources.
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/design-icons-0321.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/design-icons-0321.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/packages/vant-icons/assets/icons.sketch?raw=true">Download</a>
|
||||
|
||||
### Axure
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/vant-axure-0905.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/vant-axure-0905.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
<a class="design-download" href="https://github.com/vant-ui/vant-assets/blob/main/design/axure-20200905.zip?raw=true">Download</a>
|
||||
|
||||
|
||||
@ -12,15 +12,15 @@
|
||||
|
||||
#### 色彩规范
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/color_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/color_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
#### 字体规范
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/words_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/words_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
#### 组件规范
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/tab_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/tab_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/packages/vant/docs/assets/design.sketch?raw=true">下载</a>
|
||||
|
||||
@ -28,7 +28,7 @@
|
||||
|
||||
包含 Sketch 格式的图标库资源。
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/design-icons-0321.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/design-icons-0321.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/packages/vant-icons/assets/icons.sketch?raw=true">下载</a>
|
||||
|
||||
@ -40,7 +40,7 @@ Vant 的所有图标都托管在 **iconfont.cn** 上,点此查看:[Vant 图
|
||||
|
||||
Axure 元件库,由社区的 [@axure-tczy](https://github.com/axure-tczy) 同学贡献。
|
||||
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/vant-axure-0905.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/vant-axure-0905.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
<a class="design-download" href="https://github.com/vant-ui/vant-assets/blob/main/design/axure-20200905.zip?raw=true">下载</a>
|
||||
|
||||
|
||||
@ -1,6 +1,6 @@
|
||||
<div class="van-doc-card">
|
||||
<div class="van-doc-intro">
|
||||
<img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://cdn.jsdelivr.net/npm/@vant/assets/logo.png">
|
||||
<img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://fastly.jsdelivr.net/npm/@vant/assets/logo.png">
|
||||
<h2 style="margin: 0; font-size: 36px; line-height: 60px;">Vant</h2>
|
||||
<p>Mobile UI Components built on Vue</p>
|
||||
</div>
|
||||
@ -39,7 +39,7 @@ Vant 3/4 supports modern browsers and Chrome >= 51、iOS >= 10.0 (same as Vue 3)
|
||||
| Project | Description |
|
||||
| --- | --- |
|
||||
| [vant-weapp](https://github.com/youzan/vant-weapp) | WeChat MiniProgram UI |
|
||||
| [vant-demo](https://github.com/youzan/vant-demo) | Collection of Vant demos |
|
||||
| [vant-demo](https://github.com/vant-ui/vant-demo) | Collection of Vant demos |
|
||||
| [vant-cli](https://github.com/youzan/vant/tree/dev/packages/vant-cli) | Scaffold for UI library |
|
||||
| [vant-icons](https://github.com/youzan/vant/tree/dev/packages/vant-icons) | Vant icons |
|
||||
| [vant-touch-emulator](https://github.com/youzan/vant/tree/dev/packages/vant-touch-emulator) | Using vant in desktop browsers |
|
||||
|
||||
@ -1,6 +1,6 @@
|
||||
<div class="van-doc-card">
|
||||
<div class="van-doc-intro">
|
||||
<img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://cdn.jsdelivr.net/npm/@vant/assets/logo.png">
|
||||
<img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://fastly.jsdelivr.net/npm/@vant/assets/logo.png">
|
||||
<h2 style="margin: 0; font-size: 36px; line-height: 60px;">Vant</h2>
|
||||
<p>轻量、可靠的移动端 Vue 组件库</p>
|
||||
</div>
|
||||
@ -51,7 +51,7 @@ Vant 3/4 支持现代浏览器以及 Chrome >= 51、iOS >= 10.0(与 Vue 3 一
|
||||
| 项目 | 描述 |
|
||||
| --- | --- |
|
||||
| [vant-weapp](https://github.com/youzan/vant-weapp) | Vant 微信小程序版 |
|
||||
| [vant-demo](https://github.com/youzan/vant-demo) | Vant 官方示例合集 |
|
||||
| [vant-demo](https://github.com/vant-ui/vant-demo) | Vant 官方示例合集 |
|
||||
| [vant-cli](https://github.com/youzan/vant/tree/dev/packages/vant-cli) | 开箱即用的组件库搭建工具 |
|
||||
| [vant-icons](https://github.com/youzan/vant/tree/dev/packages/vant-icons) | Vant 图标库 |
|
||||
| [vant-touch-emulator](https://github.com/youzan/vant/tree/dev/packages/vant-touch-emulator) | 在桌面端使用 Vant 的辅助库 |
|
||||
|
||||
@ -32,12 +32,12 @@ The easiest way to use Vant is to include a CDN link in the html file, after whi
|
||||
<!-- import style -->
|
||||
<link
|
||||
rel="stylesheet"
|
||||
href="https://cdn.jsdelivr.net/npm/vant@3/lib/index.css"
|
||||
href="https://fastly.jsdelivr.net/npm/vant@3/lib/index.css"
|
||||
/>
|
||||
|
||||
<!-- import script -->
|
||||
<script src="https://cdn.jsdelivr.net/npm/vue@3"></script>
|
||||
<script src="https://cdn.jsdelivr.net/npm/vant@3/lib/vant.min.js"></script>
|
||||
<script src="https://fastly.jsdelivr.net/npm/vue@3"></script>
|
||||
<script src="https://fastly.jsdelivr.net/npm/vant@3/lib/vant.min.js"></script>
|
||||
|
||||
<script>
|
||||
// Render the Button component
|
||||
@ -86,7 +86,7 @@ vue create hello-world
|
||||
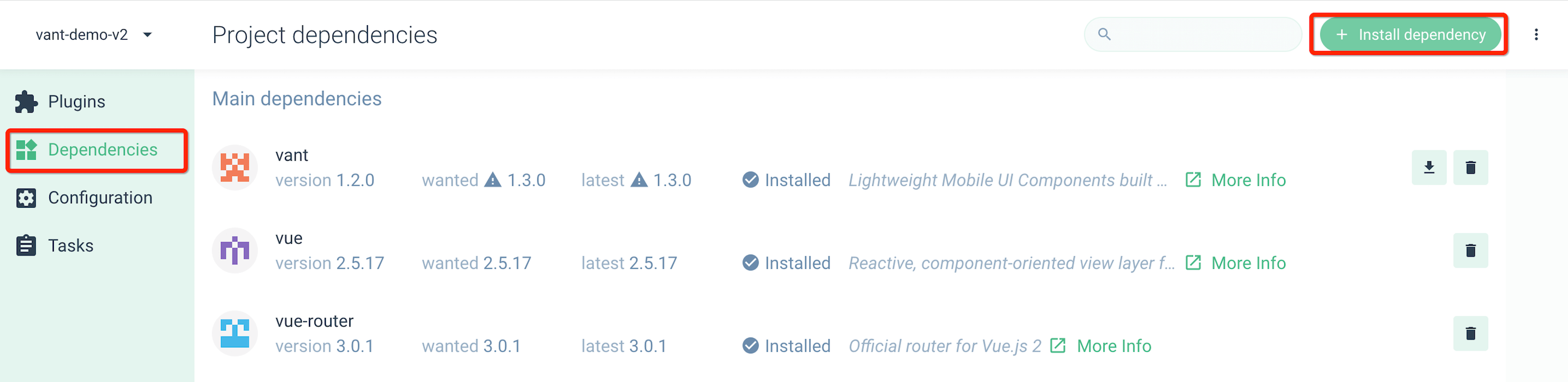
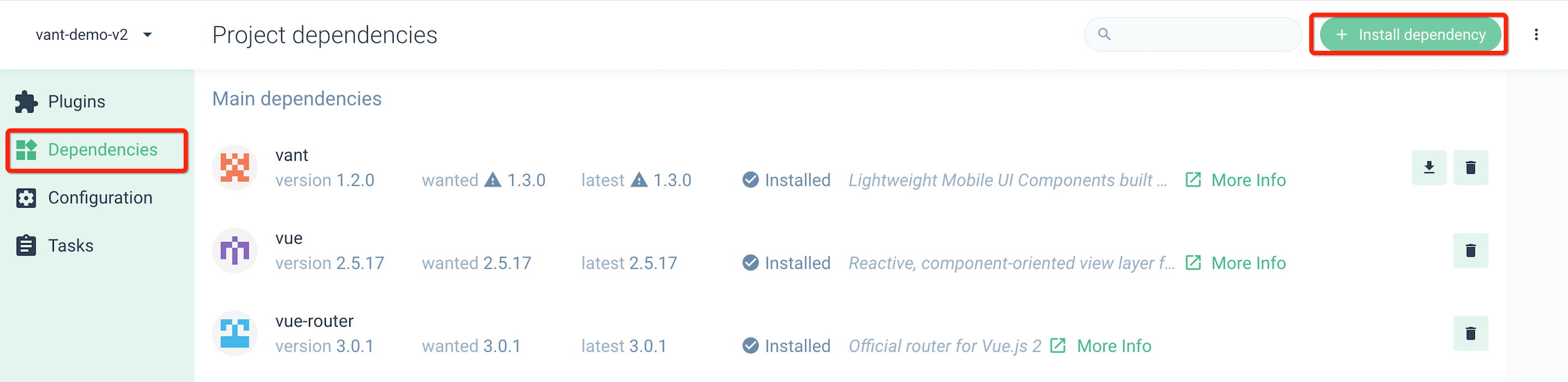
vue ui
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
In the GUI, click on 'Dependencies' -> `Install Dependencies` and add `vant` to the dependencies.
|
||||
|
||||
|
||||
@ -36,12 +36,12 @@ pnpm add vant
|
||||
<!-- 引入样式文件 -->
|
||||
<link
|
||||
rel="stylesheet"
|
||||
href="https://cdn.jsdelivr.net/npm/vant@3/lib/index.css"
|
||||
href="https://fastly.jsdelivr.net/npm/vant@3/lib/index.css"
|
||||
/>
|
||||
|
||||
<!-- 引入 Vue 和 Vant 的 JS 文件 -->
|
||||
<script src="https://cdn.jsdelivr.net/npm/vue@3"></script>
|
||||
<script src="https://cdn.jsdelivr.net/npm/vant@3/lib/vant.min.js"></script>
|
||||
<script src="https://fastly.jsdelivr.net/npm/vue@3"></script>
|
||||
<script src="https://fastly.jsdelivr.net/npm/vant@3/lib/vant.min.js"></script>
|
||||
|
||||
<script>
|
||||
// 在 #app 标签下渲染一个按钮组件
|
||||
@ -80,7 +80,7 @@ pnpm add vant
|
||||
|
||||
### 示例工程
|
||||
|
||||
我们提供了丰富的[示例工程](https://github.com/youzan/vant-demo),通过示例工程你可以了解如下内容:
|
||||
我们提供了丰富的[示例工程](https://github.com/vant-ui/vant-demo),通过示例工程你可以了解如下内容:
|
||||
|
||||
- 基于 Vite 和 Vant 搭建应用
|
||||
- 基于 Nuxt 和 Vant 搭建应用
|
||||
|
||||
@ -2,4 +2,4 @@ export { useTranslate, initDemoLocale } from './use-translate';
|
||||
|
||||
/** Generate the CDN URL of assets. */
|
||||
export const cdnURL = (path: string) =>
|
||||
`https://cdn.jsdelivr.net/npm/@vant/assets/${path}`;
|
||||
`https://fastly.jsdelivr.net/npm/@vant/assets/${path}`;
|
||||
|
||||
@ -49,14 +49,15 @@
|
||||
],
|
||||
"dependencies": {
|
||||
"@vant/icons": "^1.8.0",
|
||||
"@vant/popperjs": "^1.1.0",
|
||||
"@vant/use": "^1.3.6"
|
||||
"@vant/popperjs": "^1.2.1",
|
||||
"@vant/use": "^1.4.1"
|
||||
},
|
||||
"peerDependencies": {
|
||||
"vue": "^3.0.0"
|
||||
},
|
||||
"devDependencies": {
|
||||
"@vant/area-data": "^1.1.3",
|
||||
"@types/node": "^16",
|
||||
"@vant/area-data": "workspace:*",
|
||||
"@vant/cli": "workspace:*",
|
||||
"@vant/eslint-config": "workspace:*",
|
||||
"@vue/runtime-core": "^3.2.27",
|
||||
|
||||
@ -70,7 +70,7 @@ app.use(Button);
|
||||
<van-button icon="plus" type="primary" />
|
||||
<van-button icon="plus" type="primary">Button</van-button>
|
||||
<van-button
|
||||
icon="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png"
|
||||
icon="https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png"
|
||||
type="primary"
|
||||
>
|
||||
Button
|
||||
|
||||
@ -84,7 +84,7 @@ app.use(Button);
|
||||
<van-button icon="plus" type="primary" />
|
||||
<van-button icon="plus" type="primary">按钮</van-button>
|
||||
<van-button
|
||||
icon="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png"
|
||||
icon="https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png"
|
||||
type="primary"
|
||||
>
|
||||
按钮
|
||||
|
||||
@ -246,7 +246,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-button__content">
|
||||
<i class="van-badge__wrapper van-icon van-button__icon">
|
||||
<img class="van-icon__image"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png"
|
||||
>
|
||||
</i>
|
||||
<span class="van-button__text">
|
||||
|
||||
@ -26,7 +26,7 @@ app.use(Card);
|
||||
price="2.00"
|
||||
title="Title"
|
||||
desc="Description"
|
||||
thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
thumb="https://fastly.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -40,7 +40,7 @@ app.use(Card);
|
||||
title="Title"
|
||||
desc="Description"
|
||||
origin-price="10.00"
|
||||
thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
thumb="https://fastly.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -54,7 +54,7 @@ Use slot to custom content.
|
||||
title="Title"
|
||||
desc="Description"
|
||||
price="2.00"
|
||||
thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
thumb="https://fastly.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
>
|
||||
<template #tags>
|
||||
<van-tag plain type="primary">Tag</van-tag>
|
||||
|
||||
@ -26,7 +26,7 @@ app.use(Card);
|
||||
price="2.00"
|
||||
desc="描述信息"
|
||||
title="商品标题"
|
||||
thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
thumb="https://fastly.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -41,7 +41,7 @@ app.use(Card);
|
||||
price="2.00"
|
||||
desc="描述信息"
|
||||
title="商品标题"
|
||||
thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
thumb="https://fastly.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
origin-price="10.00"
|
||||
/>
|
||||
```
|
||||
@ -56,7 +56,7 @@ app.use(Card);
|
||||
price="2.00"
|
||||
desc="描述信息"
|
||||
title="商品标题"
|
||||
thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
thumb="https://fastly.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
>
|
||||
<template #tags>
|
||||
<van-tag plain type="primary">标签</van-tag>
|
||||
|
||||
@ -8,7 +8,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 100%;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -57,7 +57,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 100%;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -116,7 +116,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 100%;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
|
||||
@ -155,7 +155,7 @@ app.use(CellGroup);
|
||||
| icon | Left Icon | _string_ | - |
|
||||
| icon-prefix | Icon className prefix | _string_ | `van-icon` |
|
||||
| border | Whether to show inner border | _boolean_ | `true` |
|
||||
| center | Whether to center content vertically | _boolean_ | `true` |
|
||||
| center | Whether to center content vertically | _boolean_ | `false` |
|
||||
| url | Link URL | _string_ | - |
|
||||
| to | Target route of the link, same as to of vue-router | _string \| object_ | - |
|
||||
| replace | If true, the navigation will not leave a history record | _boolean_ | `false` |
|
||||
|
||||
@ -89,9 +89,10 @@ export default {
|
||||
const checked = ref(true);
|
||||
return {
|
||||
checked,
|
||||
activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
activeIcon:
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactiveIcon:
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
};
|
||||
},
|
||||
};
|
||||
|
||||
@ -97,9 +97,10 @@ export default {
|
||||
const checked = ref(true);
|
||||
return {
|
||||
checked,
|
||||
activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
activeIcon:
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactiveIcon:
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
};
|
||||
},
|
||||
};
|
||||
|
||||
@ -98,7 +98,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
aria-checked="true"
|
||||
>
|
||||
<div class="van-checkbox__icon van-checkbox__icon--round van-checkbox__icon--checked">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png">
|
||||
</div>
|
||||
<span class="van-checkbox__label">
|
||||
Custom Icon
|
||||
|
||||
@ -1254,7 +1254,7 @@ exports[`should use custom src when using empty-image prop 1`] = `
|
||||
>
|
||||
<div class="van-empty">
|
||||
<div class="van-empty__image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/xxx.jpeg">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/xxx.jpeg">
|
||||
</div>
|
||||
<div class="van-empty__bottom">
|
||||
<p class="van-coupon-list__empty-tip">
|
||||
|
||||
@ -112,7 +112,7 @@ If you need to render vue components within a dialog, you can use dialog compone
|
||||
|
||||
```html
|
||||
<van-dialog v-model:show="show" title="Title" show-cancel-button>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg" />
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-3.jpeg" />
|
||||
</van-dialog>
|
||||
```
|
||||
|
||||
|
||||
@ -156,7 +156,7 @@ export default {
|
||||
|
||||
```html
|
||||
<van-dialog v-model:show="show" title="标题" show-cancel-button>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg" />
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-3.jpeg" />
|
||||
</van-dialog>
|
||||
```
|
||||
|
||||
|
||||
@ -105,7 +105,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
Title
|
||||
</div>
|
||||
<div class="van-dialog__content">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-3.jpeg">
|
||||
</div>
|
||||
<div class="van-hairline--top van-dialog__footer">
|
||||
<button type="button"
|
||||
|
||||
@ -58,7 +58,7 @@ You can set the width and height separately.
|
||||
|
||||
```html
|
||||
<van-empty
|
||||
image="https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
image="https://fastly.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
image-size="80"
|
||||
description="Description"
|
||||
/>
|
||||
|
||||
@ -60,7 +60,7 @@ Empty 组件内置了多种占位图片类型,可以在不同业务场景下
|
||||
|
||||
```html
|
||||
<van-empty
|
||||
image="https://cdn.jsdelivr.net/npm/@vant/assets/custom-empty-image.png"
|
||||
image="https://fastly.jsdelivr.net/npm/@vant/assets/custom-empty-image.png"
|
||||
image-size="80"
|
||||
description="描述文字"
|
||||
/>
|
||||
|
||||
@ -538,7 +538,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-empty__image"
|
||||
style="width: 80px; height: 80px;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/custom-empty-image.png">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/custom-empty-image.png">
|
||||
</div>
|
||||
<p class="van-empty__description">
|
||||
Description
|
||||
|
||||
@ -309,7 +309,7 @@ import { ref } from 'vue';
|
||||
export default {
|
||||
setup() {
|
||||
const value = ref([
|
||||
{ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
|
||||
{ url: 'https://fastly.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
|
||||
]);
|
||||
return { value };
|
||||
},
|
||||
|
||||
@ -333,7 +333,7 @@ import { ref } from 'vue';
|
||||
export default {
|
||||
setup() {
|
||||
const value = ref([
|
||||
{ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
|
||||
{ url: 'https://fastly.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
|
||||
]);
|
||||
return { value };
|
||||
},
|
||||
|
||||
@ -449,7 +449,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-uploader__wrapper">
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
|
||||
@ -43,13 +43,19 @@ app.use(GridItem);
|
||||
```html
|
||||
<van-grid :border="false" :column-num="3">
|
||||
<van-grid-item>
|
||||
<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg" />
|
||||
<van-image
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
/>
|
||||
</van-grid-item>
|
||||
<van-grid-item>
|
||||
<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg" />
|
||||
<van-image
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
|
||||
/>
|
||||
</van-grid-item>
|
||||
<van-grid-item>
|
||||
<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg" />
|
||||
<van-image
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-3.jpeg"
|
||||
/>
|
||||
</van-grid-item>
|
||||
</van-grid>
|
||||
```
|
||||
|
||||
@ -49,13 +49,19 @@ app.use(GridItem);
|
||||
```html
|
||||
<van-grid :border="false" :column-num="3">
|
||||
<van-grid-item>
|
||||
<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg" />
|
||||
<van-image
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
/>
|
||||
</van-grid-item>
|
||||
<van-grid-item>
|
||||
<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg" />
|
||||
<van-image
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
|
||||
/>
|
||||
</van-grid-item>
|
||||
<van-grid-item>
|
||||
<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg" />
|
||||
<van-image
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-3.jpeg"
|
||||
/>
|
||||
</van-grid-item>
|
||||
</van-grid>
|
||||
```
|
||||
|
||||
@ -126,7 +126,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
>
|
||||
<div class="van-grid-item__content van-grid-item__content--center">
|
||||
<div class="van-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
@ -142,7 +142,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
>
|
||||
<div class="van-grid-item__content van-grid-item__content--center">
|
||||
<div class="van-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
@ -158,7 +158,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
>
|
||||
<div class="van-grid-item__content van-grid-item__content--center">
|
||||
<div class="van-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-3.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
|
||||
@ -31,7 +31,7 @@ Use `name` prop to set icon name or icon URL.
|
||||
You can directly passing an image URL to the `name` props.
|
||||
|
||||
```html
|
||||
<van-icon name="https://cdn.jsdelivr.net/npm/@vant/assets/icon-demo.png" />
|
||||
<van-icon name="https://fastly.jsdelivr.net/npm/@vant/assets/icon-demo.png" />
|
||||
```
|
||||
|
||||
### Show Badge
|
||||
|
||||
@ -31,7 +31,7 @@ app.use(Icon);
|
||||
你也可以直接在 `name` 属性中传入一个图片 URL 来作为图标。
|
||||
|
||||
```html
|
||||
<van-icon name="https://cdn.jsdelivr.net/npm/@vant/assets/icon-demo.png" />
|
||||
<van-icon name="https://fastly.jsdelivr.net/npm/@vant/assets/icon-demo.png" />
|
||||
```
|
||||
|
||||
### 徽标提示
|
||||
|
||||
@ -78,7 +78,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-col van-col--6">
|
||||
<i class="van-badge__wrapper van-icon">
|
||||
<img class="van-icon__image"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/icon-demo.png"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/icon-demo.png"
|
||||
>
|
||||
</i>
|
||||
</div>
|
||||
|
||||
@ -33,7 +33,7 @@ exports[`should render icon with local image correctly 1`] = `
|
||||
exports[`should render icon with url name correctly 1`] = `
|
||||
<i class="van-badge__wrapper van-icon">
|
||||
<img class="van-icon__image"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
>
|
||||
</i>
|
||||
`;
|
||||
|
||||
@ -22,8 +22,8 @@ app.use(ImagePreview);
|
||||
|
||||
```js
|
||||
ImagePreview([
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
]);
|
||||
```
|
||||
|
||||
@ -32,8 +32,8 @@ ImagePreview([
|
||||
```js
|
||||
ImagePreview({
|
||||
images: [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
startPosition: 1,
|
||||
});
|
||||
@ -46,8 +46,8 @@ After setting the `closeable` attribute, the close icon will be displayed in the
|
||||
```js
|
||||
ImagePreview({
|
||||
images: [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
closeable: true,
|
||||
});
|
||||
@ -60,8 +60,8 @@ import { Toast } from 'vant';
|
||||
|
||||
ImagePreview({
|
||||
images: [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
onClose() {
|
||||
Toast('closed');
|
||||
@ -74,8 +74,8 @@ ImagePreview({
|
||||
```js
|
||||
const instance = ImagePreview({
|
||||
images: [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
beforeClose: () => false,
|
||||
});
|
||||
@ -101,8 +101,8 @@ export default {
|
||||
const show = ref(false);
|
||||
const index = ref(0);
|
||||
const images = [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
];
|
||||
const onChange = (newIndex) => {
|
||||
index.value = newIndex;
|
||||
|
||||
@ -11,7 +11,7 @@
|
||||
```js
|
||||
import { ImagePreview } from 'vant';
|
||||
|
||||
ImagePreview(['https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg']);
|
||||
ImagePreview(['https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg']);
|
||||
```
|
||||
|
||||
### 组件调用
|
||||
@ -57,8 +57,8 @@ export default {
|
||||
|
||||
```js
|
||||
ImagePreview([
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
]);
|
||||
```
|
||||
|
||||
@ -69,8 +69,8 @@ ImagePreview([
|
||||
```js
|
||||
ImagePreview({
|
||||
images: [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
startPosition: 1,
|
||||
});
|
||||
@ -83,8 +83,8 @@ ImagePreview({
|
||||
```js
|
||||
ImagePreview({
|
||||
images: [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
closeable: true,
|
||||
});
|
||||
@ -99,8 +99,8 @@ import { Toast } from 'vant';
|
||||
|
||||
ImagePreview({
|
||||
images: [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
onClose() {
|
||||
Toast('关闭');
|
||||
@ -115,8 +115,8 @@ ImagePreview({
|
||||
```js
|
||||
const instance = ImagePreview({
|
||||
images: [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
beforeClose: () => false,
|
||||
});
|
||||
@ -145,8 +145,8 @@ export default {
|
||||
const show = ref(false);
|
||||
const index = ref(0);
|
||||
const images = [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
];
|
||||
const onChange = (newIndex) => {
|
||||
index.value = newIndex;
|
||||
|
||||
@ -79,7 +79,7 @@ exports[`zoom in and drag image to move 1`] = `
|
||||
<div class="van-image van-image-preview__image"
|
||||
style="transition-duration: .3s;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
@ -123,7 +123,7 @@ exports[`zoom in and drag image to move 2`] = `
|
||||
<div class="van-image van-image-preview__image"
|
||||
style="transition-duration: .3s;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
|
||||
@ -24,7 +24,7 @@ app.use(VanImage);
|
||||
<van-image
|
||||
width="100"
|
||||
height="100"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -37,7 +37,7 @@ Same as [object-fit](https://developer.mozilla.org/en-US/docs/Web/CSS/object-fit
|
||||
width="10rem"
|
||||
height="10rem"
|
||||
fit="contain"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -51,7 +51,7 @@ Same as [object-position](https://developer.mozilla.org/en-US/docs/Web/CSS/objec
|
||||
height="10rem"
|
||||
fit="cover"
|
||||
position="left"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -64,7 +64,7 @@ Show round image, it may not works at `fit=contain` and `fit=scale-down`.
|
||||
round
|
||||
width="10rem"
|
||||
height="10rem"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -75,7 +75,7 @@ Show round image, it may not works at `fit=contain` and `fit=scale-down`.
|
||||
width="100"
|
||||
height="100"
|
||||
lazy-load
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
|
||||
@ -26,7 +26,7 @@ app.use(VanImage);
|
||||
<van-image
|
||||
width="100"
|
||||
height="100"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -39,7 +39,7 @@ app.use(VanImage);
|
||||
width="10rem"
|
||||
height="10rem"
|
||||
fit="contain"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -53,7 +53,7 @@ app.use(VanImage);
|
||||
height="10rem"
|
||||
fit="cover"
|
||||
position="left"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -66,7 +66,7 @@ app.use(VanImage);
|
||||
round
|
||||
width="10rem"
|
||||
height="10rem"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -79,7 +79,7 @@ app.use(VanImage);
|
||||
width="100"
|
||||
height="100"
|
||||
lazy-load
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -96,7 +96,7 @@ app.use(Lazyload);
|
||||
`Image` 组件提供了默认的加载中提示,支持通过 `loading` 插槽自定义内容。
|
||||
|
||||
```html
|
||||
<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg">
|
||||
<van-image src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg">
|
||||
<template v-slot:loading>
|
||||
<van-loading type="spinner" size="20" />
|
||||
</template>
|
||||
@ -108,7 +108,7 @@ app.use(Lazyload);
|
||||
`Image` 组件提供了默认的加载失败提示,支持通过 `error` 插槽自定义内容。
|
||||
|
||||
```html
|
||||
<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg">
|
||||
<van-image src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg">
|
||||
<template v-slot:error>加载失败</template>
|
||||
</van-image>
|
||||
```
|
||||
|
||||
@ -6,7 +6,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100px; height: 100px;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
>
|
||||
<div class="van-image__loading">
|
||||
@ -24,7 +24,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
@ -43,7 +43,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -62,7 +62,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: fill;"
|
||||
>
|
||||
@ -81,7 +81,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: none;"
|
||||
>
|
||||
@ -100,7 +100,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: scale-down;"
|
||||
>
|
||||
@ -123,7 +123,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover; object-position: left;"
|
||||
>
|
||||
@ -145,7 +145,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover; object-position: center;"
|
||||
>
|
||||
@ -167,7 +167,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover; object-position: right;"
|
||||
>
|
||||
@ -189,7 +189,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain; object-position: top;"
|
||||
>
|
||||
@ -211,7 +211,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain; object-position: center;"
|
||||
>
|
||||
@ -233,7 +233,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain; object-position: bottom;"
|
||||
>
|
||||
@ -259,7 +259,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image van-image--round"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
@ -278,7 +278,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image van-image--round"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -297,7 +297,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image van-image--round"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: fill;"
|
||||
>
|
||||
@ -316,7 +316,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image van-image--round"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: none;"
|
||||
>
|
||||
@ -335,7 +335,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image van-image--round"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: scale-down;"
|
||||
>
|
||||
|
||||
@ -34,8 +34,8 @@ export default {
|
||||
setup() {
|
||||
return {
|
||||
imageList: [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
};
|
||||
},
|
||||
|
||||
@ -38,8 +38,8 @@ export default {
|
||||
setup() {
|
||||
return {
|
||||
imageList: [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
};
|
||||
},
|
||||
|
||||
@ -49,6 +49,7 @@ Current supported languages:
|
||||
| Greek | el-GR | `v3.5.0` |
|
||||
| English | en-US | - |
|
||||
| Spanish (Spain) | es-ES | - |
|
||||
| Farsi | fa-IR | `v3.5.0` |
|
||||
| French | fr-FR | - |
|
||||
| Hebrew | he-IL | `v3.5.0` |
|
||||
| Hindi | hi-IN | `v3.4.3` |
|
||||
|
||||
@ -50,6 +50,7 @@ Locale.add(messages);
|
||||
| 希腊语 | el-GR | `v3.5.0` |
|
||||
| 英语 | en-US | - |
|
||||
| 西班牙语 | es-ES | - |
|
||||
| 波斯语 | fa-IR | `v3.5.0` |
|
||||
| 法语 | fr-FR | - |
|
||||
| 希伯来语 | he-IL | `v3.5.0` |
|
||||
| 印地语 | hi-IN | `v3.4.3` |
|
||||
|
||||
71
packages/vant/src/locale/lang/fa-IR.ts
Normal file
71
packages/vant/src/locale/lang/fa-IR.ts
Normal file
@ -0,0 +1,71 @@
|
||||
export default {
|
||||
name: 'نام',
|
||||
tel: 'تلفن',
|
||||
save: 'ذخیره',
|
||||
confirm: 'تایید',
|
||||
cancel: 'انصراف',
|
||||
delete: 'حذف',
|
||||
loading: 'در حال بارگزاری ...',
|
||||
noCoupon: 'بدون کوپن',
|
||||
nameEmpty: 'لطفا نام را وارد کنید',
|
||||
addContact: 'افزودن مخاطب',
|
||||
telInvalid: 'شماره تلفن ناقص',
|
||||
vanCalendar: {
|
||||
end: 'پایان',
|
||||
start: 'شروع',
|
||||
title: 'تقویم',
|
||||
weekdays: [
|
||||
'شنبه',
|
||||
'یکشنبه',
|
||||
'دوشنبه',
|
||||
'سهشنبه',
|
||||
'چهارشنبه',
|
||||
'پنجشنبه',
|
||||
'جمعه',
|
||||
],
|
||||
monthTitle: (year: number, month: number) => `${year}/${month}`,
|
||||
rangePrompt: (maxRange: number) => `بیشتر از ${maxRange} روز انتخاب کنید`,
|
||||
},
|
||||
vanCascader: {
|
||||
select: 'انتخاب',
|
||||
},
|
||||
vanPagination: {
|
||||
prev: 'قبلی',
|
||||
next: 'بعدی',
|
||||
},
|
||||
vanPullRefresh: {
|
||||
pulling: 'بکشید تا تازه شود ...',
|
||||
loosing: 'رها کنید تا تازه شود ...',
|
||||
},
|
||||
vanSubmitBar: {
|
||||
label: 'مجموع:',
|
||||
},
|
||||
vanCoupon: {
|
||||
unlimited: 'نامحدود',
|
||||
discount: (discount: number) => `${discount * 10}% تخفیف`,
|
||||
condition: (condition: number) => `حداقل ${condition}`,
|
||||
},
|
||||
vanCouponCell: {
|
||||
title: 'کوپن',
|
||||
count: (count: number) => `شما ${count} کوپن دارید`,
|
||||
},
|
||||
vanCouponList: {
|
||||
exchange: 'تبادل',
|
||||
close: 'بستن',
|
||||
enable: 'موجود',
|
||||
disabled: 'ناموجود',
|
||||
placeholder: 'کد کوپن',
|
||||
},
|
||||
vanAddressEdit: {
|
||||
area: 'محدوده',
|
||||
postal: 'کد پستی',
|
||||
areaEmpty: 'لطفا یک منطقه برای دریافت انتخاب کنید',
|
||||
addressEmpty: 'آدرس نمیتواند خالی باشد',
|
||||
postalEmpty: 'کد پستی نامعتبر است',
|
||||
addressDetail: 'آدرس',
|
||||
defaultAddress: 'تنظیم به عنوان آدرس پیش فرض',
|
||||
},
|
||||
vanAddressList: {
|
||||
add: 'افزودن آدرس جدید',
|
||||
},
|
||||
};
|
||||
@ -76,7 +76,7 @@ Use slots to custom tips.
|
||||
<template #pulling="props">
|
||||
<img
|
||||
class="doge"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/doge.png"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/doge.png"
|
||||
:style="{ transform: `scale(${props.distance / 80})` }"
|
||||
/>
|
||||
</template>
|
||||
@ -84,14 +84,14 @@ Use slots to custom tips.
|
||||
<template #loosing>
|
||||
<img
|
||||
class="doge"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/doge.png"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/doge.png"
|
||||
/>
|
||||
</template>
|
||||
|
||||
<template #loading>
|
||||
<img
|
||||
class="doge"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/doge-fire.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/doge-fire.jpeg"
|
||||
/>
|
||||
</template>
|
||||
<p>Refresh Count: {{ count }}</p>
|
||||
|
||||
@ -77,7 +77,7 @@ export default {
|
||||
<template #pulling="props">
|
||||
<img
|
||||
class="doge"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/doge.png"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/doge.png"
|
||||
:style="{ transform: `scale(${props.distance / 80})` }"
|
||||
/>
|
||||
</template>
|
||||
@ -86,7 +86,7 @@ export default {
|
||||
<template #loosing>
|
||||
<img
|
||||
class="doge"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/doge.png"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/doge.png"
|
||||
/>
|
||||
</template>
|
||||
|
||||
@ -94,7 +94,7 @@ export default {
|
||||
<template #loading>
|
||||
<img
|
||||
class="doge"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/doge-fire.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/doge-fire.jpeg"
|
||||
/>
|
||||
</template>
|
||||
<p>刷新次数: {{ count }}</p>
|
||||
|
||||
@ -121,9 +121,10 @@ export default {
|
||||
const checked = ref('1');
|
||||
return {
|
||||
checked,
|
||||
activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
activeIcon:
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactiveIcon:
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
};
|
||||
},
|
||||
};
|
||||
|
||||
@ -131,9 +131,10 @@ export default {
|
||||
const checked = ref('1');
|
||||
return {
|
||||
checked,
|
||||
activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
activeIcon:
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactiveIcon:
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
};
|
||||
},
|
||||
};
|
||||
|
||||
@ -207,7 +207,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
aria-checked="true"
|
||||
>
|
||||
<div class="van-radio__icon van-radio__icon--round van-radio__icon--checked">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png">
|
||||
</div>
|
||||
<span class="van-radio__label">
|
||||
Radio 1
|
||||
@ -219,7 +219,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
aria-checked="false"
|
||||
>
|
||||
<div class="van-radio__icon van-radio__icon--round">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/user-inactive.png">
|
||||
</div>
|
||||
<span class="van-radio__label">
|
||||
Radio 2
|
||||
|
||||
@ -109,15 +109,15 @@ export default {
|
||||
const options = [
|
||||
{
|
||||
name: 'Name',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-fire.png',
|
||||
icon: 'https://fastly.jsdelivr.net/npm/@vant/assets/custom-icon-fire.png',
|
||||
},
|
||||
{
|
||||
name: 'Name',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-light.png',
|
||||
icon: 'https://fastly.jsdelivr.net/npm/@vant/assets/custom-icon-light.png',
|
||||
},
|
||||
{
|
||||
name: 'Name',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-water.png',
|
||||
icon: 'https://fastly.jsdelivr.net/npm/@vant/assets/custom-icon-water.png',
|
||||
},
|
||||
];
|
||||
|
||||
|
||||
@ -119,15 +119,15 @@ export default {
|
||||
const options = [
|
||||
{
|
||||
name: '名称',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-fire.png',
|
||||
icon: 'https://fastly.jsdelivr.net/npm/@vant/assets/custom-icon-fire.png',
|
||||
},
|
||||
{
|
||||
name: '名称',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-light.png',
|
||||
icon: 'https://fastly.jsdelivr.net/npm/@vant/assets/custom-icon-light.png',
|
||||
},
|
||||
{
|
||||
name: '名称',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-water.png',
|
||||
icon: 'https://fastly.jsdelivr.net/npm/@vant/assets/custom-icon-water.png',
|
||||
},
|
||||
];
|
||||
|
||||
|
||||
@ -43,7 +43,7 @@ app.use(SwipeCell);
|
||||
desc="Description"
|
||||
title="Title"
|
||||
class="goods-card"
|
||||
thumb="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
thumb="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
<template #right>
|
||||
<van-button square text="Delete" type="danger" class="delete-button" />
|
||||
|
||||
@ -47,7 +47,7 @@ app.use(SwipeCell);
|
||||
desc="描述信息"
|
||||
title="商品标题"
|
||||
class="goods-card"
|
||||
thumb="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
thumb="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
<template #right>
|
||||
<van-button square text="删除" type="danger" class="delete-button" />
|
||||
|
||||
@ -63,7 +63,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 100%;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
|
||||
@ -58,8 +58,8 @@ Use `lazy-render` prop to enable lazy rendering.
|
||||
export default {
|
||||
setup() {
|
||||
const images = [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
];
|
||||
return { images };
|
||||
},
|
||||
|
||||
@ -58,8 +58,8 @@ app.use(SwipeItem);
|
||||
export default {
|
||||
setup() {
|
||||
const images = [
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
];
|
||||
return { images };
|
||||
},
|
||||
|
||||
@ -49,12 +49,12 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-swipe-item"
|
||||
style="width: 100px;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg">
|
||||
</div>
|
||||
<div class="van-swipe-item"
|
||||
style="width: 100px;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg">
|
||||
</div>
|
||||
<div class="van-swipe-item"
|
||||
style="width: 100px;"
|
||||
@ -63,7 +63,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-swipe-item"
|
||||
style="width: 100px;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-4.jpeg">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-4.jpeg">
|
||||
</div>
|
||||
</div>
|
||||
<div class="van-swipe__indicators">
|
||||
|
||||
@ -98,8 +98,9 @@ export default {
|
||||
setup() {
|
||||
const active = ref(0);
|
||||
const icon = {
|
||||
active: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactive: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
active: 'https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactive:
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
};
|
||||
return {
|
||||
icon,
|
||||
|
||||
@ -104,8 +104,9 @@ export default {
|
||||
setup() {
|
||||
const active = ref(0);
|
||||
const icon = {
|
||||
active: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactive: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
active: 'https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactive:
|
||||
'https://fastly.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
};
|
||||
return {
|
||||
icon,
|
||||
|
||||
@ -193,7 +193,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
aria-selected="true"
|
||||
>
|
||||
<div class="van-badge__wrapper van-tabbar-item__icon">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png">
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png">
|
||||
<div class="van-badge van-badge--top-right van-badge--fixed">
|
||||
3
|
||||
</div>
|
||||
|
||||
@ -50,7 +50,7 @@ Toast({
|
||||
|
||||
Toast({
|
||||
message: 'Custom Image',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
icon: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
});
|
||||
|
||||
Toast.loading({
|
||||
|
||||
@ -56,7 +56,7 @@ Toast({
|
||||
|
||||
Toast({
|
||||
message: '自定义图片',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
icon: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
});
|
||||
```
|
||||
|
||||
|
||||
@ -115,11 +115,11 @@ export default {
|
||||
<template #content>
|
||||
<van-image
|
||||
v-if="activeIndex === 0"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
/>
|
||||
<van-image
|
||||
v-if="activeIndex === 1"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
|
||||
/>
|
||||
</template>
|
||||
</van-tree-select>
|
||||
|
||||
@ -121,11 +121,11 @@ export default {
|
||||
<template #content>
|
||||
<van-image
|
||||
v-if="activeIndex === 0"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
/>
|
||||
<van-image
|
||||
v-if="activeIndex === 1"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
|
||||
src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
|
||||
/>
|
||||
</template>
|
||||
</van-tree-select>
|
||||
|
||||
@ -135,7 +135,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
</div>
|
||||
<div class="van-tree-select__content">
|
||||
<div class="van-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
class="van-image__img"
|
||||
>
|
||||
</div>
|
||||
|
||||
@ -50,7 +50,7 @@ import { ref } from 'vue';
|
||||
export default {
|
||||
setup() {
|
||||
const fileList = ref([
|
||||
{ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
|
||||
{ url: 'https://fastly.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
|
||||
{ url: 'https://cloud-image', isImage: true },
|
||||
]);
|
||||
|
||||
@ -74,12 +74,12 @@ export default {
|
||||
setup() {
|
||||
const fileList = ref([
|
||||
{
|
||||
url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg',
|
||||
url: 'https://fastly.jsdelivr.net/npm/@vant/assets/leaf.jpeg',
|
||||
status: 'uploading',
|
||||
message: 'Uploading...',
|
||||
},
|
||||
{
|
||||
url: 'https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg',
|
||||
url: 'https://fastly.jsdelivr.net/npm/@vant/assets/tree.jpeg',
|
||||
status: 'failed',
|
||||
message: 'Failed',
|
||||
},
|
||||
@ -281,14 +281,14 @@ export default {
|
||||
setup() {
|
||||
const fileList = ref([
|
||||
{
|
||||
url: 'https://cdn.jsdelivr.net/npm/@vant/assets/sand.jpeg',
|
||||
url: 'https://fastly.jsdelivr.net/npm/@vant/assets/sand.jpeg',
|
||||
deletable: true,
|
||||
beforeDelete: () => {
|
||||
Toast('Customize the events and styles of a single preview image');
|
||||
},
|
||||
},
|
||||
{
|
||||
url: 'https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg',
|
||||
url: 'https://fastly.jsdelivr.net/npm/@vant/assets/tree.jpeg',
|
||||
imageFit: 'contain',
|
||||
},
|
||||
]);
|
||||
|
||||
@ -55,7 +55,7 @@ import { ref } from 'vue';
|
||||
export default {
|
||||
setup() {
|
||||
const fileList = ref([
|
||||
{ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
|
||||
{ url: 'https://fastly.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
|
||||
// Uploader 根据文件后缀来判断是否为图片文件
|
||||
// 如果图片 URL 中不包含类型信息,可以添加 isImage 标记来声明
|
||||
{ url: 'https://cloud-image', isImage: true },
|
||||
@ -83,12 +83,12 @@ export default {
|
||||
setup() {
|
||||
const fileList = ref([
|
||||
{
|
||||
url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg',
|
||||
url: 'https://fastly.jsdelivr.net/npm/@vant/assets/leaf.jpeg',
|
||||
status: 'uploading',
|
||||
message: '上传中...',
|
||||
},
|
||||
{
|
||||
url: 'https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg',
|
||||
url: 'https://fastly.jsdelivr.net/npm/@vant/assets/tree.jpeg',
|
||||
status: 'failed',
|
||||
message: '上传失败',
|
||||
},
|
||||
@ -302,14 +302,14 @@ export default {
|
||||
setup() {
|
||||
const fileList = ref([
|
||||
{
|
||||
url: 'https://cdn.jsdelivr.net/npm/@vant/assets/sand.jpeg',
|
||||
url: 'https://fastly.jsdelivr.net/npm/@vant/assets/sand.jpeg',
|
||||
deletable: true,
|
||||
beforeDelete: () => {
|
||||
Toast('删除前置处理');
|
||||
},
|
||||
},
|
||||
{
|
||||
url: 'https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg',
|
||||
url: 'https://fastly.jsdelivr.net/npm/@vant/assets/tree.jpeg',
|
||||
imageFit: 'contain',
|
||||
},
|
||||
]);
|
||||
|
||||
@ -20,7 +20,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-uploader__wrapper">
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -40,7 +40,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
</div>
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/tree.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -75,7 +75,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-uploader__wrapper">
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -109,7 +109,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
</div>
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/tree.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -150,7 +150,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-uploader__wrapper">
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/sand.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/sand.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -185,7 +185,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-uploader__wrapper">
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/sand.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/sand.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -243,7 +243,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-uploader__wrapper">
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -284,7 +284,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image van-uploader__preview-image"
|
||||
style="width: 60px; height: 60px;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -349,7 +349,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-uploader__wrapper">
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/sand.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/sand.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -369,7 +369,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
</div>
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/tree.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
|
||||
@ -7,7 +7,7 @@ exports[`delete preview image 1`] = `
|
||||
<div class="van-image van-uploader__preview-image"
|
||||
style="width: 30px; height: 30px;"
|
||||
>
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -106,7 +106,7 @@ exports[`image-fit prop 1`] = `
|
||||
<div class="van-uploader__wrapper">
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
@ -141,7 +141,7 @@ exports[`render preview image 1`] = `
|
||||
<div class="van-uploader__wrapper">
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
<img src="https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -164,7 +164,7 @@ exports[`render preview image 1`] = `
|
||||
<i class="van-badge__wrapper van-icon van-icon-description van-uploader__file-icon">
|
||||
</i>
|
||||
<div class="van-uploader__file-name van-ellipsis">
|
||||
https://cdn.jsdelivr.net/npm/@vant/assets/test.pdf
|
||||
https://fastly.jsdelivr.net/npm/@vant/assets/test.pdf
|
||||
</div>
|
||||
</div>
|
||||
<div role="button"
|
||||
|
||||
@ -35,38 +35,18 @@ export default {
|
||||
title: 'Vant 4',
|
||||
subtitle: '(适用于 Vue 3)',
|
||||
description: '轻量、可靠的移动端组件库',
|
||||
logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
langLabel: '中',
|
||||
links: [
|
||||
{
|
||||
logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/weapp.svg',
|
||||
logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/weapp.svg',
|
||||
url: 'https://vant-contrib.gitee.io/vant-weapp/',
|
||||
},
|
||||
{
|
||||
logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/github.svg',
|
||||
logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/github.svg',
|
||||
url: 'https://github.com/youzan/vant',
|
||||
},
|
||||
],
|
||||
searchConfig: {
|
||||
appId: 'BLI2GGOUL8',
|
||||
apiKey: '07cb725cd26aa496996de6cb8ab9b5cc',
|
||||
indexName: 'vant',
|
||||
searchParameters: {
|
||||
facetFilters: ['lang:zh-CN', 'version:v4'],
|
||||
},
|
||||
transformItems(items) {
|
||||
if (location.hostname !== 'youzan.github.io') {
|
||||
items.forEach((item) => {
|
||||
if (item.url) {
|
||||
item.url =
|
||||
item.url &&
|
||||
item.url.replace('youzan.github.io', location.hostname);
|
||||
}
|
||||
});
|
||||
}
|
||||
return items;
|
||||
},
|
||||
},
|
||||
nav: [
|
||||
{
|
||||
title: '开发指南',
|
||||
@ -482,22 +462,14 @@ export default {
|
||||
title: 'Vant 4',
|
||||
subtitle: ' (for Vue 3)',
|
||||
description: 'Mobile UI Components built on Vue',
|
||||
logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
langLabel: 'EN',
|
||||
links: [
|
||||
{
|
||||
logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/github.svg',
|
||||
logo: 'https://fastly.jsdelivr.net/npm/@vant/assets/github.svg',
|
||||
url: 'https://github.com/youzan/vant',
|
||||
},
|
||||
],
|
||||
searchConfig: {
|
||||
appId: 'BLI2GGOUL8',
|
||||
apiKey: '07cb725cd26aa496996de6cb8ab9b5cc',
|
||||
indexName: 'vant',
|
||||
searchParameters: {
|
||||
facetFilters: ['lang:en-US', 'version:v4'],
|
||||
},
|
||||
},
|
||||
nav: [
|
||||
{
|
||||
title: 'Essentials',
|
||||
|
||||
162
pnpm-lock.yaml
generated
162
pnpm-lock.yaml
generated
@ -1,4 +1,4 @@
|
||||
lockfileVersion: 5.3
|
||||
lockfileVersion: 5.4
|
||||
|
||||
importers:
|
||||
|
||||
@ -49,12 +49,13 @@ importers:
|
||||
|
||||
packages/vant:
|
||||
specifiers:
|
||||
'@vant/area-data': ^1.1.3
|
||||
'@types/node': ^16
|
||||
'@vant/area-data': workspace:*
|
||||
'@vant/cli': workspace:*
|
||||
'@vant/eslint-config': workspace:*
|
||||
'@vant/icons': ^1.8.0
|
||||
'@vant/popperjs': ^1.1.0
|
||||
'@vant/use': ^1.3.6
|
||||
'@vant/popperjs': ^1.2.1
|
||||
'@vant/use': ^1.4.1
|
||||
'@vue/runtime-core': ^3.2.27
|
||||
'@vue/test-utils': ^2.0.0-rc.16
|
||||
typescript: ~4.5.2
|
||||
@ -65,6 +66,7 @@ importers:
|
||||
'@vant/popperjs': link:../vant-popperjs
|
||||
'@vant/use': link:../vant-use
|
||||
devDependencies:
|
||||
'@types/node': 16.11.36
|
||||
'@vant/area-data': link:../vant-area-data
|
||||
'@vant/cli': link:../vant-cli
|
||||
'@vant/eslint-config': link:../vant-eslint-config
|
||||
@ -90,10 +92,12 @@ importers:
|
||||
'@babel/preset-typescript': ^7.16.0
|
||||
'@docsearch/css': ^3.0.0
|
||||
'@docsearch/js': ^3.0.0
|
||||
'@jest/types': ^27
|
||||
'@types/fs-extra': ^9.0.13
|
||||
'@types/jest': ^27.0.3
|
||||
'@types/less': ^3.0.3
|
||||
'@types/markdown-it': ^12.2.3
|
||||
'@types/react': ^18
|
||||
'@vant/eslint-config': ^3.3.2
|
||||
'@vant/markdown-vetur': ^2.3.0
|
||||
'@vant/stylelint-config': ^1.4.2
|
||||
@ -126,6 +130,8 @@ importers:
|
||||
postcss: ^8.3.11
|
||||
postcss-load-config: ^3.1.0
|
||||
prettier: ^2.5.0
|
||||
react: ^18
|
||||
react-dom: ^18
|
||||
release-it: ^14.11.6
|
||||
stylelint: ^13.0.0
|
||||
transliteration: ^2.2.0
|
||||
@ -139,7 +145,7 @@ importers:
|
||||
'@babel/core': 7.18.0
|
||||
'@babel/preset-typescript': 7.17.12_@babel+core@7.18.0
|
||||
'@docsearch/css': 3.1.0
|
||||
'@docsearch/js': 3.1.0
|
||||
'@docsearch/js': 3.1.0_ohobp6rpsmerwlq5ipwfh5yigy
|
||||
'@types/jest': 27.5.1
|
||||
'@vant/eslint-config': link:../vant-eslint-config
|
||||
'@vant/markdown-vetur': link:../vant-markdown-vetur
|
||||
@ -168,7 +174,7 @@ importers:
|
||||
less: 4.1.2
|
||||
lint-staged: 12.4.1
|
||||
markdown-it: 12.3.2
|
||||
markdown-it-anchor: 8.6.4_d643ca6eb40ae68ab966a77bead78073
|
||||
markdown-it-anchor: 8.6.4_2zb4u3vubltivolgu556vv4aom
|
||||
ora: 6.1.0
|
||||
postcss: 8.4.14
|
||||
postcss-load-config: 3.1.4_postcss@8.4.14
|
||||
@ -182,9 +188,13 @@ importers:
|
||||
vite-plugin-md: 0.11.9_vite@2.9.9
|
||||
vue-router: 4.0.15_vue@3.2.35
|
||||
devDependencies:
|
||||
'@jest/types': 27.5.1
|
||||
'@types/fs-extra': 9.0.13
|
||||
'@types/less': 3.0.3
|
||||
'@types/markdown-it': 12.2.3
|
||||
'@types/react': 18.0.9
|
||||
react: 18.1.0
|
||||
react-dom: 18.1.0_react@18.1.0
|
||||
vue: 3.2.35
|
||||
|
||||
packages/vant-eslint-config:
|
||||
@ -199,11 +209,11 @@ importers:
|
||||
eslint-plugin-vue: ^8.4.0
|
||||
typescript: ~4.5.5
|
||||
dependencies:
|
||||
'@typescript-eslint/eslint-plugin': 5.25.0_19b6938f2bc33141392b02d6696d1ab6
|
||||
'@typescript-eslint/parser': 5.25.0_eslint@8.16.0+typescript@4.5.5
|
||||
eslint-config-airbnb-base: 15.0.0_0ce4f552c18297c00de8a172104cf37a
|
||||
'@typescript-eslint/eslint-plugin': 5.25.0_dg3jhdzlymyucojlallgs3i2wy
|
||||
'@typescript-eslint/parser': 5.25.0_els4elilzrtenp42wxa4dytc34
|
||||
eslint-config-airbnb-base: 15.0.0_btspkuwbqkl4adpiufzbathtpi
|
||||
eslint-config-prettier: 8.5.0_eslint@8.16.0
|
||||
eslint-plugin-import: 2.26.0_2bebc5fd3a439999da4a6fc2046abe07
|
||||
eslint-plugin-import: 2.26.0_fpv4l7j2iomztwskn7bai2v6a4
|
||||
eslint-plugin-vue: 8.7.1_eslint@8.16.0
|
||||
devDependencies:
|
||||
enhanced-resolve: 5.9.3
|
||||
@ -770,10 +780,10 @@ packages:
|
||||
resolution: {integrity: sha512-bh5IskwkkodbvC0FzSg1AxMykfDl95hebEKwxNoq4e5QaGzOXSBgW8+jnMFZ7JU4sTBiB04vZWoUSzNrPboLZA==}
|
||||
dev: false
|
||||
|
||||
/@docsearch/js/3.1.0:
|
||||
/@docsearch/js/3.1.0_ohobp6rpsmerwlq5ipwfh5yigy:
|
||||
resolution: {integrity: sha512-5XSK+xbP0hcTIp54MECqxkWLs6kf7Ug4nWdxWNtx8cUpLiFNFnKXDxCb35wnyNpjukmrx7Q9DkO5tFFsmNVxng==}
|
||||
dependencies:
|
||||
'@docsearch/react': 3.1.0
|
||||
'@docsearch/react': 3.1.0_ohobp6rpsmerwlq5ipwfh5yigy
|
||||
preact: 10.7.2
|
||||
transitivePeerDependencies:
|
||||
- '@types/react'
|
||||
@ -781,7 +791,7 @@ packages:
|
||||
- react-dom
|
||||
dev: false
|
||||
|
||||
/@docsearch/react/3.1.0:
|
||||
/@docsearch/react/3.1.0_ohobp6rpsmerwlq5ipwfh5yigy:
|
||||
resolution: {integrity: sha512-bjB6ExnZzf++5B7Tfoi6UXgNwoUnNOfZ1NyvnvPhWgCMy5V/biAtLL4o7owmZSYdAKeFSvZ5Lxm0is4su/dBWg==}
|
||||
peerDependencies:
|
||||
'@types/react': '>= 16.8.0 < 19.0.0'
|
||||
@ -790,7 +800,10 @@ packages:
|
||||
dependencies:
|
||||
'@algolia/autocomplete-core': 1.6.3
|
||||
'@docsearch/css': 3.1.0
|
||||
'@types/react': 18.0.9
|
||||
algoliasearch: 4.13.1
|
||||
react: 18.1.0
|
||||
react-dom: 18.1.0_react@18.1.0
|
||||
dev: false
|
||||
|
||||
/@eslint/eslintrc/1.3.0:
|
||||
@ -1035,7 +1048,6 @@ packages:
|
||||
'@types/node': 17.0.35
|
||||
'@types/yargs': 16.0.4
|
||||
chalk: 4.1.2
|
||||
dev: false
|
||||
|
||||
/@jridgewell/gen-mapping/0.1.1:
|
||||
resolution: {integrity: sha512-sQXCasFk+U8lWYEe66WxRDOE9PjVz4vSM51fTu3Hw+ClTpUSQb718772vH3pyS5pShp6lvQM7SxgIDXXXmOX7w==}
|
||||
@ -1210,7 +1222,7 @@ packages:
|
||||
'@sinonjs/commons': 1.8.3
|
||||
dev: false
|
||||
|
||||
/@stylelint/postcss-css-in-js/0.37.3_4f7b71a942b8b7a555b8adf78f88122b:
|
||||
/@stylelint/postcss-css-in-js/0.37.3_j55xdkkcxc32kvnyvx3y7casfm:
|
||||
resolution: {integrity: sha512-scLk3cSH1H9KggSniseb2KNAU5D9FWc3H7BxCSAIdtU9OWIyw0zkEZ9qEKHryRM+SExYXRKNb7tOOVNAsQ3iwg==}
|
||||
peerDependencies:
|
||||
postcss: '>=7.0.0'
|
||||
@ -1218,11 +1230,11 @@ packages:
|
||||
dependencies:
|
||||
'@babel/core': 7.18.0
|
||||
postcss: 7.0.39
|
||||
postcss-syntax: 0.36.2_5111c4e3f61982716b7e3f1c84e1f773
|
||||
postcss-syntax: 0.36.2_kei4jy7wdgbhc236h4oijypxom
|
||||
transitivePeerDependencies:
|
||||
- supports-color
|
||||
|
||||
/@stylelint/postcss-markdown/0.36.2_4f7b71a942b8b7a555b8adf78f88122b:
|
||||
/@stylelint/postcss-markdown/0.36.2_j55xdkkcxc32kvnyvx3y7casfm:
|
||||
resolution: {integrity: sha512-2kGbqUVJUGE8dM+bMzXG/PYUWKkjLIkRLWNh39OaADkiabDRdw8ATFCgbMz5xdIcvwspPAluSL7uY+ZiTWdWmQ==}
|
||||
deprecated: 'Use the original unforked package instead: postcss-markdown'
|
||||
peerDependencies:
|
||||
@ -1230,7 +1242,7 @@ packages:
|
||||
postcss-syntax: '>=0.36.2'
|
||||
dependencies:
|
||||
postcss: 7.0.39
|
||||
postcss-syntax: 0.36.2_5111c4e3f61982716b7e3f1c84e1f773
|
||||
postcss-syntax: 0.36.2_kei4jy7wdgbhc236h4oijypxom
|
||||
remark: 13.0.0
|
||||
unist-util-find-all-after: 3.0.2
|
||||
transitivePeerDependencies:
|
||||
@ -1296,19 +1308,16 @@ packages:
|
||||
|
||||
/@types/istanbul-lib-coverage/2.0.4:
|
||||
resolution: {integrity: sha512-z/QT1XN4K4KYuslS23k62yDIDLwLFkzxOuMplDtObz0+y7VqJCaO2o+SPwHCvLFZh7xazvvoor2tA/hPz9ee7g==}
|
||||
dev: false
|
||||
|
||||
/@types/istanbul-lib-report/3.0.0:
|
||||
resolution: {integrity: sha512-plGgXAPfVKFoYfa9NpYDAkseG+g6Jr294RqeqcqDixSbU34MZVJRi/P+7Y8GDpzkEwLaGZZOpKIEmeVZNtKsrg==}
|
||||
dependencies:
|
||||
'@types/istanbul-lib-coverage': 2.0.4
|
||||
dev: false
|
||||
|
||||
/@types/istanbul-reports/3.0.1:
|
||||
resolution: {integrity: sha512-c3mAZEuK0lvBp8tmuL74XRKn1+y2dcwOUpH7x4WrF6gk1GIgiluDRgMYQtw2OFcBvAJWlt6ASU3tSqxp0Uu0Aw==}
|
||||
dependencies:
|
||||
'@types/istanbul-lib-report': 3.0.0
|
||||
dev: false
|
||||
|
||||
/@types/jest/27.5.1:
|
||||
resolution: {integrity: sha512-fUy7YRpT+rHXto1YlL+J9rs0uLGyiqVt3ZOTQR+4ROc47yNl8WLdVLgUloBRhOxP1PZvguHl44T3H0wAWxahYQ==}
|
||||
@ -1354,6 +1363,10 @@ packages:
|
||||
/@types/minimist/1.2.2:
|
||||
resolution: {integrity: sha512-jhuKLIRrhvCPLqwPcx6INqmKeiA5EWrsCOPhrlFSrbrmU4ZMPjj5Ul/oLCMDO98XRUIwVm78xICz4EPCektzeQ==}
|
||||
|
||||
/@types/node/16.11.36:
|
||||
resolution: {integrity: sha512-FR5QJe+TaoZ2GsMHkjuwoNabr+UrJNRr2HNOo+r/7vhcuntM6Ee/pRPOnRhhL2XE9OOvX9VLEq+BcXl3VjNoWA==}
|
||||
dev: true
|
||||
|
||||
/@types/node/17.0.35:
|
||||
resolution: {integrity: sha512-vu1SrqBjbbZ3J6vwY17jBs8Sr/BKA+/a/WtjRG+whKg1iuLFOosq872EXS0eXWILdO36DHQQeku/ZcL6hz2fpg==}
|
||||
|
||||
@ -1367,11 +1380,24 @@ packages:
|
||||
resolution: {integrity: sha512-XFjFHmaLVifrAKaZ+EKghFHtHSUonyw8P2Qmy2/+osBnrKbH9UYtlK10zg8/kCt47MFilll/DEDKy3DHfJ0URw==}
|
||||
dev: false
|
||||
|
||||
/@types/prop-types/15.7.5:
|
||||
resolution: {integrity: sha512-JCB8C6SnDoQf0cNycqd/35A7MjcnK+ZTqE7judS6o7utxUCg6imJg3QK2qzHKszlTjcj2cn+NwMB2i96ubpj7w==}
|
||||
|
||||
/@types/react/18.0.9:
|
||||
resolution: {integrity: sha512-9bjbg1hJHUm4De19L1cHiW0Jvx3geel6Qczhjd0qY5VKVE2X5+x77YxAepuCwVh4vrgZJdgEJw48zrhRIeF4Nw==}
|
||||
dependencies:
|
||||
'@types/prop-types': 15.7.5
|
||||
'@types/scheduler': 0.16.2
|
||||
csstype: 3.1.0
|
||||
|
||||
/@types/responselike/1.0.0:
|
||||
resolution: {integrity: sha512-85Y2BjiufFzaMIlvJDvTTB8Fxl2xfLo4HgmHzVBz08w4wDePCTjYw66PdrolO0kzli3yam/YCgRufyo1DdQVTA==}
|
||||
dependencies:
|
||||
'@types/node': 17.0.35
|
||||
|
||||
/@types/scheduler/0.16.2:
|
||||
resolution: {integrity: sha512-hppQEBDmlwhFAXKJX2KnWLYu5yMfi91yazPb2l+lbJiwW+wdo1gNeRA+3RgNSO39WYX2euey41KEwnqesU2Jew==}
|
||||
|
||||
/@types/stack-utils/2.0.1:
|
||||
resolution: {integrity: sha512-Hl219/BT5fLAaz6NDkSuhzasy49dwQS/DSdu4MdggFB8zcXv7vflBI3xp7FEmkmdDkBUI2bPUNeMttp2knYdxw==}
|
||||
dev: false
|
||||
@ -1387,15 +1413,13 @@ packages:
|
||||
|
||||
/@types/yargs-parser/21.0.0:
|
||||
resolution: {integrity: sha512-iO9ZQHkZxHn4mSakYV0vFHAVDyEOIJQrV2uZ06HxEPcx+mt8swXoZHIbaaJ2crJYFfErySgktuTZ3BeLz+XmFA==}
|
||||
dev: false
|
||||
|
||||
/@types/yargs/16.0.4:
|
||||
resolution: {integrity: sha512-T8Yc9wt/5LbJyCaLiHPReJa0kApcIgJ7Bn735GjItUfh08Z1pJvu8QZqb9s+mMvKV6WUQRV7K2R46YbjMXTTJw==}
|
||||
dependencies:
|
||||
'@types/yargs-parser': 21.0.0
|
||||
dev: false
|
||||
|
||||
/@typescript-eslint/eslint-plugin/5.25.0_19b6938f2bc33141392b02d6696d1ab6:
|
||||
/@typescript-eslint/eslint-plugin/5.25.0_dg3jhdzlymyucojlallgs3i2wy:
|
||||
resolution: {integrity: sha512-icYrFnUzvm+LhW0QeJNKkezBu6tJs9p/53dpPLFH8zoM9w1tfaKzVurkPotEpAqQ8Vf8uaFyL5jHd0Vs6Z0ZQg==}
|
||||
engines: {node: ^12.22.0 || ^14.17.0 || >=16.0.0}
|
||||
peerDependencies:
|
||||
@ -1406,10 +1430,10 @@ packages:
|
||||
typescript:
|
||||
optional: true
|
||||
dependencies:
|
||||
'@typescript-eslint/parser': 5.25.0_eslint@8.16.0+typescript@4.5.5
|
||||
'@typescript-eslint/parser': 5.25.0_els4elilzrtenp42wxa4dytc34
|
||||
'@typescript-eslint/scope-manager': 5.25.0
|
||||
'@typescript-eslint/type-utils': 5.25.0_eslint@8.16.0+typescript@4.5.5
|
||||
'@typescript-eslint/utils': 5.25.0_eslint@8.16.0+typescript@4.5.5
|
||||
'@typescript-eslint/type-utils': 5.25.0_els4elilzrtenp42wxa4dytc34
|
||||
'@typescript-eslint/utils': 5.25.0_els4elilzrtenp42wxa4dytc34
|
||||
debug: 4.3.4
|
||||
eslint: 8.16.0
|
||||
functional-red-black-tree: 1.0.1
|
||||
@ -1422,7 +1446,7 @@ packages:
|
||||
- supports-color
|
||||
dev: false
|
||||
|
||||
/@typescript-eslint/parser/5.25.0_eslint@8.16.0+typescript@4.5.5:
|
||||
/@typescript-eslint/parser/5.25.0_els4elilzrtenp42wxa4dytc34:
|
||||
resolution: {integrity: sha512-r3hwrOWYbNKP1nTcIw/aZoH+8bBnh/Lh1iDHoFpyG4DnCpvEdctrSl6LOo19fZbzypjQMHdajolxs6VpYoChgA==}
|
||||
engines: {node: ^12.22.0 || ^14.17.0 || >=16.0.0}
|
||||
peerDependencies:
|
||||
@ -1450,7 +1474,7 @@ packages:
|
||||
'@typescript-eslint/visitor-keys': 5.25.0
|
||||
dev: false
|
||||
|
||||
/@typescript-eslint/type-utils/5.25.0_eslint@8.16.0+typescript@4.5.5:
|
||||
/@typescript-eslint/type-utils/5.25.0_els4elilzrtenp42wxa4dytc34:
|
||||
resolution: {integrity: sha512-B6nb3GK3Gv1Rsb2pqalebe/RyQoyG/WDy9yhj8EE0Ikds4Xa8RR28nHz+wlt4tMZk5bnAr0f3oC8TuDAd5CPrw==}
|
||||
engines: {node: ^12.22.0 || ^14.17.0 || >=16.0.0}
|
||||
peerDependencies:
|
||||
@ -1460,7 +1484,7 @@ packages:
|
||||
typescript:
|
||||
optional: true
|
||||
dependencies:
|
||||
'@typescript-eslint/utils': 5.25.0_eslint@8.16.0+typescript@4.5.5
|
||||
'@typescript-eslint/utils': 5.25.0_els4elilzrtenp42wxa4dytc34
|
||||
debug: 4.3.4
|
||||
eslint: 8.16.0
|
||||
tsutils: 3.21.0_typescript@4.5.5
|
||||
@ -1495,7 +1519,7 @@ packages:
|
||||
- supports-color
|
||||
dev: false
|
||||
|
||||
/@typescript-eslint/utils/5.25.0_eslint@8.16.0+typescript@4.5.5:
|
||||
/@typescript-eslint/utils/5.25.0_els4elilzrtenp42wxa4dytc34:
|
||||
resolution: {integrity: sha512-qNC9bhnz/n9Kba3yI6HQgQdBLuxDoMgdjzdhSInZh6NaDnFpTUlwNGxplUFWfY260Ya0TRPvkg9dd57qxrJI9g==}
|
||||
engines: {node: ^12.22.0 || ^14.17.0 || >=16.0.0}
|
||||
peerDependencies:
|
||||
@ -1574,14 +1598,12 @@ packages:
|
||||
'@vue/shared': 3.2.35
|
||||
estree-walker: 2.0.2
|
||||
source-map: 0.6.1
|
||||
dev: true
|
||||
|
||||
/@vue/compiler-dom/3.2.35:
|
||||
resolution: {integrity: sha512-I4bXB9MkRSTJ3gVXRQ4iaYJgABZGew+K/CCBoAh9fdLaeY7A7uUlS5nWGOlICSVfOH0/xk4QlcXeGZYCJkEleA==}
|
||||
dependencies:
|
||||
'@vue/compiler-core': 3.2.35
|
||||
'@vue/shared': 3.2.35
|
||||
dev: true
|
||||
|
||||
/@vue/compiler-sfc/3.2.35:
|
||||
resolution: {integrity: sha512-2wKQtnuHfwBFc7uV2Cmtms3Cc7u/u6kKJI3F+i0A+9xnuahK39cCMNJKHzI9x93Xai+uft64fDc5JSh8zDQBQA==}
|
||||
@ -1596,14 +1618,12 @@ packages:
|
||||
magic-string: 0.25.9
|
||||
postcss: 8.4.14
|
||||
source-map: 0.6.1
|
||||
dev: true
|
||||
|
||||
/@vue/compiler-ssr/3.2.35:
|
||||
resolution: {integrity: sha512-dJyqB8fZbvVQEnWl5VGxkWHTqx0ERnZXXqInFzyOX8FpTEidmQbUSmDrXidea7bZTdeg6ly94kZFGPYXT29mgQ==}
|
||||
dependencies:
|
||||
'@vue/compiler-dom': 3.2.35
|
||||
'@vue/shared': 3.2.35
|
||||
dev: true
|
||||
|
||||
/@vue/devtools-api/6.1.4:
|
||||
resolution: {integrity: sha512-IiA0SvDrJEgXvVxjNkHPFfDx6SXw0b/TUkqMcDZWNg9fnCAHbTpoo59YfJ9QLFkwa3raau5vSlRVzMSLDnfdtQ==}
|
||||
@ -1616,20 +1636,17 @@ packages:
|
||||
'@vue/shared': 3.2.35
|
||||
estree-walker: 2.0.2
|
||||
magic-string: 0.25.9
|
||||
dev: true
|
||||
|
||||
/@vue/reactivity/3.2.35:
|
||||
resolution: {integrity: sha512-6j9N9R1SwHVcJas4YqAzwdRS/cgmj3Z9aUert5Mv1jk5B9H9ivN/zot/fgMUbseWXigkkmX60OsfRbz49o8kCw==}
|
||||
dependencies:
|
||||
'@vue/shared': 3.2.35
|
||||
dev: true
|
||||
|
||||
/@vue/runtime-core/3.2.35:
|
||||
resolution: {integrity: sha512-P8AeGPRGyIiYdOdvLc/7KR8VSdbUGG8Jxdx6Xlj5okEjyV9IYxeHRIQIoye85K0lZXBH4zuh1syD1mX+oZ0KqQ==}
|
||||
dependencies:
|
||||
'@vue/reactivity': 3.2.35
|
||||
'@vue/shared': 3.2.35
|
||||
dev: true
|
||||
|
||||
/@vue/runtime-dom/3.2.35:
|
||||
resolution: {integrity: sha512-M5xrVJ/b0KqssjPQMdpwLp3KwzG1Tn2w/IrOptVqGY5c9fEBluIbm18AeO4Fr3YxfeyaPWm1rY8POrEso0UE3w==}
|
||||
@ -1637,7 +1654,6 @@ packages:
|
||||
'@vue/runtime-core': 3.2.35
|
||||
'@vue/shared': 3.2.35
|
||||
csstype: 2.6.20
|
||||
dev: true
|
||||
|
||||
/@vue/server-renderer/3.2.35_vue@3.2.35:
|
||||
resolution: {integrity: sha512-ZMF8V+bZ0EIjSB7yzPEmDlxRDOIXj04iqG4Rw/H5rIuBCf0b7rNTleiOldlX5haG++zUq6uiL2AVp/A9uyz+cw==}
|
||||
@ -1647,11 +1663,9 @@ packages:
|
||||
'@vue/compiler-ssr': 3.2.35
|
||||
'@vue/shared': 3.2.35
|
||||
vue: 3.2.35
|
||||
dev: true
|
||||
|
||||
/@vue/shared/3.2.35:
|
||||
resolution: {integrity: sha512-/sxDqMcy0MsfQ3LQixKYDxIinDYNy1dXTsF2Am0pv0toImWabymFQ8cFmPJnPt+gh5ElKwwn7KzQcDbLHar60A==}
|
||||
dev: true
|
||||
|
||||
/@vue/test-utils/2.0.0_vue@3.2.35:
|
||||
resolution: {integrity: sha512-zL5kygNq7hONrO1CzaUGprEAklAX+pH8J1MPMCU3Rd2xtSYkZ+PmKU3oEDRg8VAGdL5lNJHzDgrud5amFPtirw==}
|
||||
@ -2561,7 +2575,9 @@ packages:
|
||||
|
||||
/csstype/2.6.20:
|
||||
resolution: {integrity: sha512-/WwNkdXfckNgw6S5R125rrW8ez139lBHWouiBvX8dfMFtcn6V81REDqnH7+CRpRipfYlyU1CmOnOxrmGcFOjeA==}
|
||||
dev: true
|
||||
|
||||
/csstype/3.1.0:
|
||||
resolution: {integrity: sha512-uX1KG+x9h5hIJsaKR9xHUeUraxf8IODOwq9JLNPq6BwB04a/xgpq3rcx47l5BZu5zBPlgD342tdke3Hom/nJRA==}
|
||||
|
||||
/dargs/7.0.0:
|
||||
resolution: {integrity: sha512-2iy1EkLdlBzQGvbweYRFxmFath8+K7+AKB0TlhHWkNuH+TmovaMH/Wp7V7R4u7f4SnX3OgLsU9t1NI9ioDnUpg==}
|
||||
@ -3152,7 +3168,7 @@ packages:
|
||||
source-map: 0.6.1
|
||||
dev: false
|
||||
|
||||
/eslint-config-airbnb-base/15.0.0_0ce4f552c18297c00de8a172104cf37a:
|
||||
/eslint-config-airbnb-base/15.0.0_btspkuwbqkl4adpiufzbathtpi:
|
||||
resolution: {integrity: sha512-xaX3z4ZZIcFLvh2oUNvcX5oEofXda7giYmuplVxoOg5A7EXJMrUyqRgR+mhDhPK8LZ4PttFOBvCYDbX3sUoUig==}
|
||||
engines: {node: ^10.12.0 || >=12.0.0}
|
||||
peerDependencies:
|
||||
@ -3161,7 +3177,7 @@ packages:
|
||||
dependencies:
|
||||
confusing-browser-globals: 1.0.11
|
||||
eslint: 8.16.0
|
||||
eslint-plugin-import: 2.26.0_2bebc5fd3a439999da4a6fc2046abe07
|
||||
eslint-plugin-import: 2.26.0_fpv4l7j2iomztwskn7bai2v6a4
|
||||
object.assign: 4.1.2
|
||||
object.entries: 1.1.5
|
||||
semver: 6.3.0
|
||||
@ -3185,7 +3201,7 @@ packages:
|
||||
- supports-color
|
||||
dev: false
|
||||
|
||||
/eslint-module-utils/2.7.3_609300abf1d36304a28540d68c558c7d:
|
||||
/eslint-module-utils/2.7.3_mcjqbk7r2nrqjiufidliyvmmpu:
|
||||
resolution: {integrity: sha512-088JEC7O3lDZM9xGe0RerkOMd0EjFl+Yvd1jPWIkMT5u3H9+HC34mWWPnqPrN13gieT9pBOO+Qt07Nb/6TresQ==}
|
||||
engines: {node: '>=4'}
|
||||
peerDependencies:
|
||||
@ -3203,7 +3219,7 @@ packages:
|
||||
eslint-import-resolver-webpack:
|
||||
optional: true
|
||||
dependencies:
|
||||
'@typescript-eslint/parser': 5.25.0_eslint@8.16.0+typescript@4.5.5
|
||||
'@typescript-eslint/parser': 5.25.0_els4elilzrtenp42wxa4dytc34
|
||||
debug: 3.2.7
|
||||
eslint-import-resolver-node: 0.3.6
|
||||
find-up: 2.1.0
|
||||
@ -3211,7 +3227,7 @@ packages:
|
||||
- supports-color
|
||||
dev: false
|
||||
|
||||
/eslint-plugin-import/2.26.0_2bebc5fd3a439999da4a6fc2046abe07:
|
||||
/eslint-plugin-import/2.26.0_fpv4l7j2iomztwskn7bai2v6a4:
|
||||
resolution: {integrity: sha512-hYfi3FXaM8WPLf4S1cikh/r4IxnO6zrhZbEGz2b660EJRbuxgpDS5gkCuYgGWg2xxh2rBuIr4Pvhve/7c31koA==}
|
||||
engines: {node: '>=4'}
|
||||
peerDependencies:
|
||||
@ -3221,14 +3237,14 @@ packages:
|
||||
'@typescript-eslint/parser':
|
||||
optional: true
|
||||
dependencies:
|
||||
'@typescript-eslint/parser': 5.25.0_eslint@8.16.0+typescript@4.5.5
|
||||
'@typescript-eslint/parser': 5.25.0_els4elilzrtenp42wxa4dytc34
|
||||
array-includes: 3.1.5
|
||||
array.prototype.flat: 1.3.0
|
||||
debug: 2.6.9
|
||||
doctrine: 2.1.0
|
||||
eslint: 8.16.0
|
||||
eslint-import-resolver-node: 0.3.6
|
||||
eslint-module-utils: 2.7.3_609300abf1d36304a28540d68c558c7d
|
||||
eslint-module-utils: 2.7.3_mcjqbk7r2nrqjiufidliyvmmpu
|
||||
has: 1.0.3
|
||||
is-core-module: 2.9.0
|
||||
is-glob: 4.0.3
|
||||
@ -5283,6 +5299,12 @@ packages:
|
||||
/longest-streak/2.0.4:
|
||||
resolution: {integrity: sha512-vM6rUVCVUJJt33bnmHiZEvr7wPT78ztX7rojL+LW51bHtLh6HTjx84LA5W4+oa6aKEJA7jJu5LR6vQRBpA5DVg==}
|
||||
|
||||
/loose-envify/1.4.0:
|
||||
resolution: {integrity: sha512-lyuxPGr/Wfhrlem2CL/UcnUc1zcqKAImBDzukY7Y5F/yQiNdko6+fRLevlw1HgMySw7f611UIY408EtxRSoK3Q==}
|
||||
hasBin: true
|
||||
dependencies:
|
||||
js-tokens: 4.0.0
|
||||
|
||||
/lower-case/2.0.2:
|
||||
resolution: {integrity: sha512-7fm3l3NAF9WfN6W3JOmf5drwpVqX78JtoGJ3A6W0a6ZnldM41w2fV5D490psKFTpMds8TJse/eHLFFsNHHjHgg==}
|
||||
dependencies:
|
||||
@ -5316,7 +5338,6 @@ packages:
|
||||
resolution: {integrity: sha512-RmF0AsMzgt25qzqqLc1+MbHmhdx0ojF2Fvs4XnOqz2ZOBXzzkEwc/dJQZCYHAn7v1jbVOjAZfK8msRn4BxO4VQ==}
|
||||
dependencies:
|
||||
sourcemap-codec: 1.4.8
|
||||
dev: true
|
||||
|
||||
/make-dir/2.1.0:
|
||||
resolution: {integrity: sha512-LS9X+dc8KLxXCb8dni79fLIIUA5VyZoyjSMCwTluaXA0o27cCK0bhXkpgw+sTXVpPy/lSO57ilRixqk0vDmtRA==}
|
||||
@ -5348,7 +5369,7 @@ packages:
|
||||
resolution: {integrity: sha512-hdN1wVrZbb29eBGiGjJbeP8JbKjq1urkHJ/LIP/NY48MZ1QVXUsQBV1G1zvYFHn1XE06cwjBsOI2K3Ulnj1YXQ==}
|
||||
engines: {node: '>=8'}
|
||||
|
||||
/markdown-it-anchor/8.6.4_d643ca6eb40ae68ab966a77bead78073:
|
||||
/markdown-it-anchor/8.6.4_2zb4u3vubltivolgu556vv4aom:
|
||||
resolution: {integrity: sha512-Ul4YVYZNxMJYALpKtu+ZRdrryYt/GlQ5CK+4l1bp/gWXOG2QWElt6AqF3Mih/wfUKdZbNAZVXGR73/n6U/8img==}
|
||||
peerDependencies:
|
||||
'@types/markdown-it': '*'
|
||||
@ -6005,7 +6026,7 @@ packages:
|
||||
find-up: 4.1.0
|
||||
dev: false
|
||||
|
||||
/postcss-html/0.36.0_4f7b71a942b8b7a555b8adf78f88122b:
|
||||
/postcss-html/0.36.0_j55xdkkcxc32kvnyvx3y7casfm:
|
||||
resolution: {integrity: sha512-HeiOxGcuwID0AFsNAL0ox3mW6MHH5cstWN1Z3Y+n6H+g12ih7LHdYxWwEA/QmrebctLjo79xz9ouK3MroHwOJw==}
|
||||
peerDependencies:
|
||||
postcss: '>=5.0.0'
|
||||
@ -6013,7 +6034,7 @@ packages:
|
||||
dependencies:
|
||||
htmlparser2: 3.10.1
|
||||
postcss: 7.0.39
|
||||
postcss-syntax: 0.36.2_5111c4e3f61982716b7e3f1c84e1f773
|
||||
postcss-syntax: 0.36.2_kei4jy7wdgbhc236h4oijypxom
|
||||
|
||||
/postcss-less/3.1.4:
|
||||
resolution: {integrity: sha512-7TvleQWNM2QLcHqvudt3VYjULVB49uiW6XzEUFmvwHzvsOEF5MwBrIXZDJQvJNFGjJQTzSzZnDoCJ8h/ljyGXA==}
|
||||
@ -6069,7 +6090,7 @@ packages:
|
||||
cssesc: 3.0.0
|
||||
util-deprecate: 1.0.2
|
||||
|
||||
/postcss-syntax/0.36.2_5111c4e3f61982716b7e3f1c84e1f773:
|
||||
/postcss-syntax/0.36.2_kei4jy7wdgbhc236h4oijypxom:
|
||||
resolution: {integrity: sha512-nBRg/i7E3SOHWxF3PpF5WnJM/jQ1YpY9000OaVXlAQj6Zp/kIqJxEDWIZ67tAd7NLuk7zqN4yqe9nc0oNAOs1w==}
|
||||
peerDependencies:
|
||||
postcss: '>=5.0.0'
|
||||
@ -6091,7 +6112,7 @@ packages:
|
||||
optional: true
|
||||
dependencies:
|
||||
postcss: 7.0.39
|
||||
postcss-html: 0.36.0_4f7b71a942b8b7a555b8adf78f88122b
|
||||
postcss-html: 0.36.0_j55xdkkcxc32kvnyvx3y7casfm
|
||||
postcss-less: 3.1.4
|
||||
postcss-scss: 2.1.1
|
||||
|
||||
@ -6257,10 +6278,25 @@ packages:
|
||||
minimist: 1.2.6
|
||||
strip-json-comments: 2.0.1
|
||||
|
||||
/react-dom/18.1.0_react@18.1.0:
|
||||
resolution: {integrity: sha512-fU1Txz7Budmvamp7bshe4Zi32d0ll7ect+ccxNu9FlObT605GOEB8BfO4tmRJ39R5Zj831VCpvQ05QPBW5yb+w==}
|
||||
peerDependencies:
|
||||
react: ^18.1.0
|
||||
dependencies:
|
||||
loose-envify: 1.4.0
|
||||
react: 18.1.0
|
||||
scheduler: 0.22.0
|
||||
|
||||
/react-is/17.0.2:
|
||||
resolution: {integrity: sha512-w2GsyukL62IJnlaff/nRegPQR94C/XXamvMWmSHRJ4y7Ts/4ocGRmTHvOs8PSE6pB3dWOrD/nueuU5sduBsQ4w==}
|
||||
dev: false
|
||||
|
||||
/react/18.1.0:
|
||||
resolution: {integrity: sha512-4oL8ivCz5ZEPyclFQXaNksK3adutVS8l2xzZU0cqEFrE9Sb7fC0EFK5uEk74wIreL1DERyjvsU915j1pcT2uEQ==}
|
||||
engines: {node: '>=0.10.0'}
|
||||
dependencies:
|
||||
loose-envify: 1.4.0
|
||||
|
||||
/read-pkg-up/3.0.0:
|
||||
resolution: {integrity: sha512-YFzFrVvpC6frF1sz8psoHDBGF7fLPc+llq/8NB43oagqWkx8ar5zYtsTORtOjw9W2RHLpWP+zTWwBvf1bCmcSw==}
|
||||
engines: {node: '>=4'}
|
||||
@ -6547,6 +6583,11 @@ packages:
|
||||
xmlchars: 2.2.0
|
||||
dev: false
|
||||
|
||||
/scheduler/0.22.0:
|
||||
resolution: {integrity: sha512-6QAm1BgQI88NPYymgGQLCZgvep4FyePDWFpXVK+zNSUgHwlqpJy8VEh8Et0KxTACS4VWwMousBElAZOH9nkkoQ==}
|
||||
dependencies:
|
||||
loose-envify: 1.4.0
|
||||
|
||||
/section-matter/1.0.0:
|
||||
resolution: {integrity: sha512-vfD3pmTzGpufjScBh50YHKzEu2lxBWhVEHsNGoEXmCmn2hKGfeNLYMzCJpe8cD7gqX7TJluOVpBkAequ6dgMmA==}
|
||||
engines: {node: '>=4'}
|
||||
@ -6696,7 +6737,6 @@ packages:
|
||||
|
||||
/sourcemap-codec/1.4.8:
|
||||
resolution: {integrity: sha512-9NykojV5Uih4lgo5So5dtw+f0JgJX30KCNI8gwhz2J9A15wD0Ml6tjHKwf6fTSa6fAdVBdZeNOs9eJ71qCk8vA==}
|
||||
dev: true
|
||||
|
||||
/spdx-correct/3.1.1:
|
||||
resolution: {integrity: sha512-cOYcUWwhCuHCXi49RhFRCyJEK3iPj1Ziz9DpViV3tbZOwXD49QzIN3MpOLJNxh2qwq2lJJZaKMVw9qNi4jTC0w==}
|
||||
@ -6898,8 +6938,8 @@ packages:
|
||||
engines: {node: '>=10.13.0'}
|
||||
hasBin: true
|
||||
dependencies:
|
||||
'@stylelint/postcss-css-in-js': 0.37.3_4f7b71a942b8b7a555b8adf78f88122b
|
||||
'@stylelint/postcss-markdown': 0.36.2_4f7b71a942b8b7a555b8adf78f88122b
|
||||
'@stylelint/postcss-css-in-js': 0.37.3_j55xdkkcxc32kvnyvx3y7casfm
|
||||
'@stylelint/postcss-markdown': 0.36.2_j55xdkkcxc32kvnyvx3y7casfm
|
||||
autoprefixer: 9.8.8
|
||||
balanced-match: 2.0.0
|
||||
chalk: 4.1.2
|
||||
@ -6925,7 +6965,7 @@ packages:
|
||||
micromatch: 4.0.5
|
||||
normalize-selector: 0.2.0
|
||||
postcss: 7.0.39
|
||||
postcss-html: 0.36.0_4f7b71a942b8b7a555b8adf78f88122b
|
||||
postcss-html: 0.36.0_j55xdkkcxc32kvnyvx3y7casfm
|
||||
postcss-less: 3.1.4
|
||||
postcss-media-query-parser: 0.2.3
|
||||
postcss-resolve-nested-selector: 0.1.1
|
||||
@ -6933,7 +6973,7 @@ packages:
|
||||
postcss-sass: 0.4.4
|
||||
postcss-scss: 2.1.1
|
||||
postcss-selector-parser: 6.0.10
|
||||
postcss-syntax: 0.36.2_5111c4e3f61982716b7e3f1c84e1f773
|
||||
postcss-syntax: 0.36.2_kei4jy7wdgbhc236h4oijypxom
|
||||
postcss-value-parser: 4.2.0
|
||||
resolve-from: 5.0.0
|
||||
slash: 3.0.0
|
||||
@ -7220,7 +7260,6 @@ packages:
|
||||
resolution: {integrity: sha512-TCTIul70LyWe6IJWT8QSYeA54WQe8EjQFU4wY52Fasj5UKx88LNYKCgBEHcOMOrFF1rKGbD8v/xcNWVUq9SymA==}
|
||||
engines: {node: '>=4.2.0'}
|
||||
hasBin: true
|
||||
dev: true
|
||||
|
||||
/typescript/4.6.4:
|
||||
resolution: {integrity: sha512-9ia/jWHIEbo49HfjrLGfKbZSuWo9iTMwXO+Ca3pRsSpbsMbc7/IU8NKdCZVRRBafVPGnoJeFL76ZOAA84I9fEg==}
|
||||
@ -7459,7 +7498,6 @@ packages:
|
||||
'@vue/runtime-dom': 3.2.35
|
||||
'@vue/server-renderer': 3.2.35_vue@3.2.35
|
||||
'@vue/shared': 3.2.35
|
||||
dev: true
|
||||
|
||||
/w3c-hr-time/1.0.2:
|
||||
resolution: {integrity: sha512-z8P5DvDNjKDoFIHK7q8r8lackT6l+jo/Ye3HOle7l9nICP9lf1Ci25fy9vHd0JOWewkIFzXIEig3TdKT7JQ5fQ==}
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user