diff --git a/docs/assets/design.sketch b/docs/assets/design.sketch
old mode 100644
new mode 100755
index 9f5b9b81e..00a02eba7
Binary files a/docs/assets/design.sketch and b/docs/assets/design.sketch differ
diff --git a/docs/markdown/design.zh-CN.md b/docs/markdown/design.zh-CN.md
index f3bb18ae9..6b81c6993 100644
--- a/docs/markdown/design.zh-CN.md
+++ b/docs/markdown/design.zh-CN.md
@@ -6,14 +6,22 @@
### 组件设计稿(Sketch)
-包含 Sketch 格式的组件设计规范、色彩规范。
+包含 Sketch 格式的色彩规范、字体规范、组件设计规范。
- +#### 色彩规范
+
+
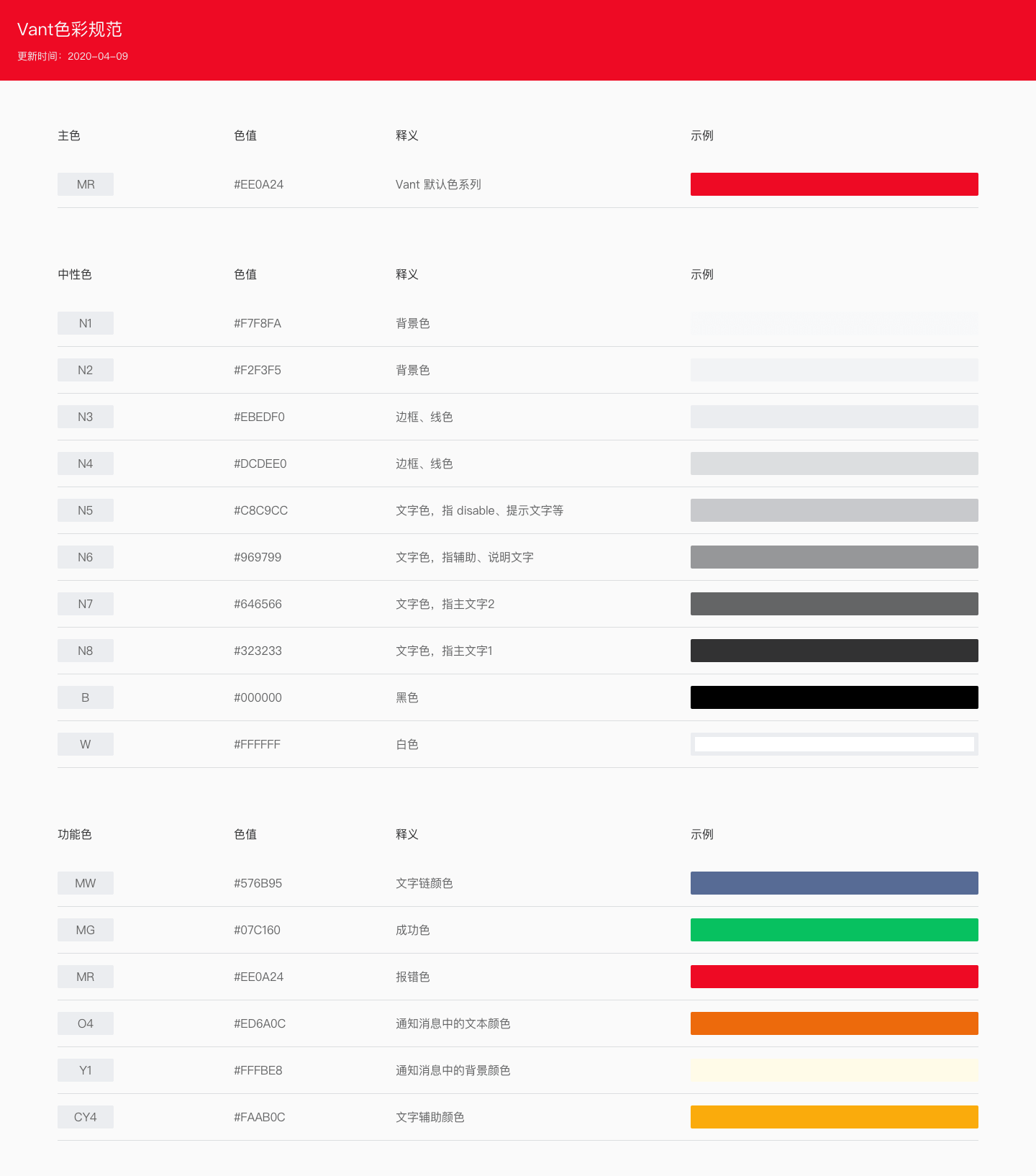
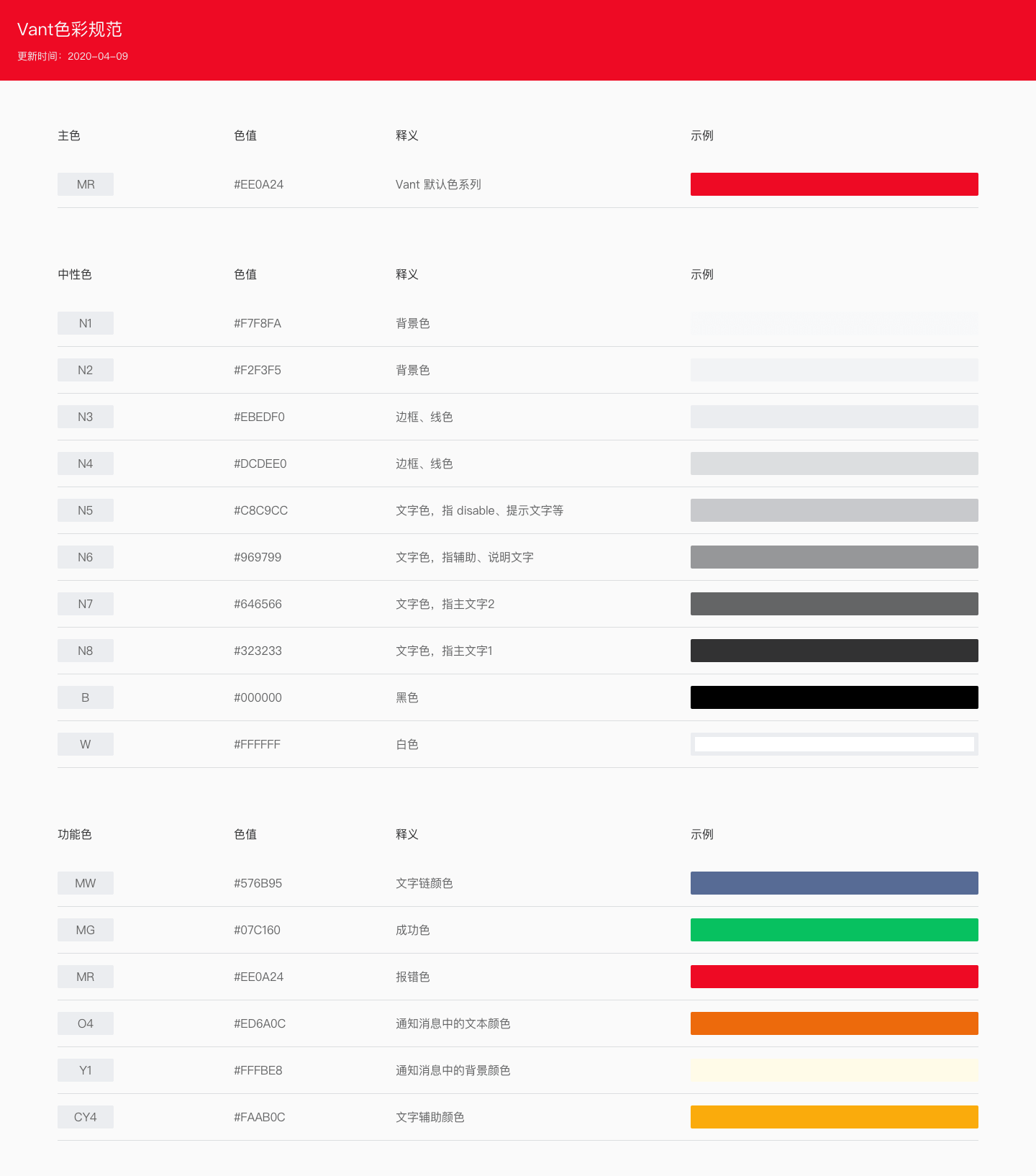
+#### 色彩规范
+
+ +
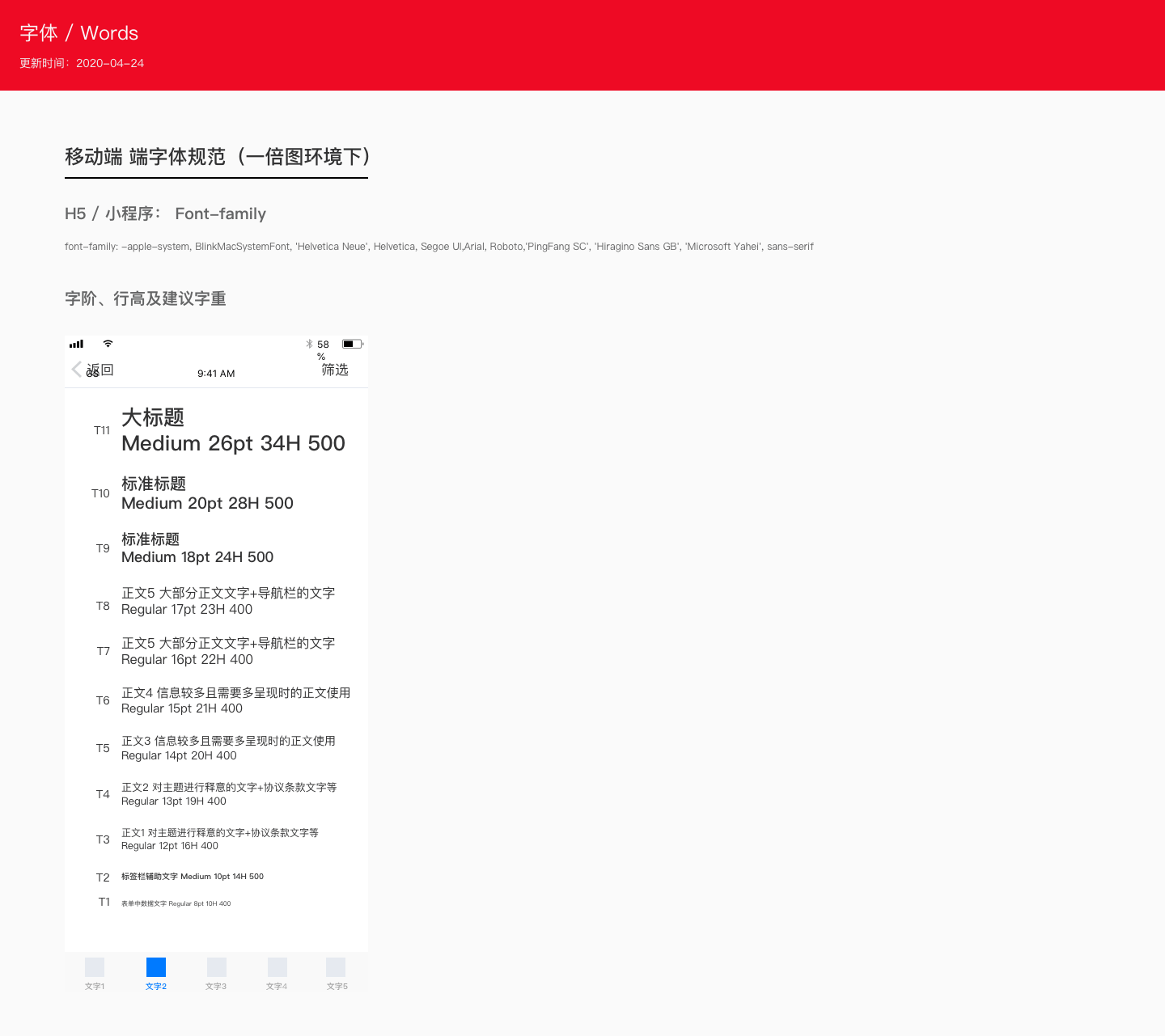
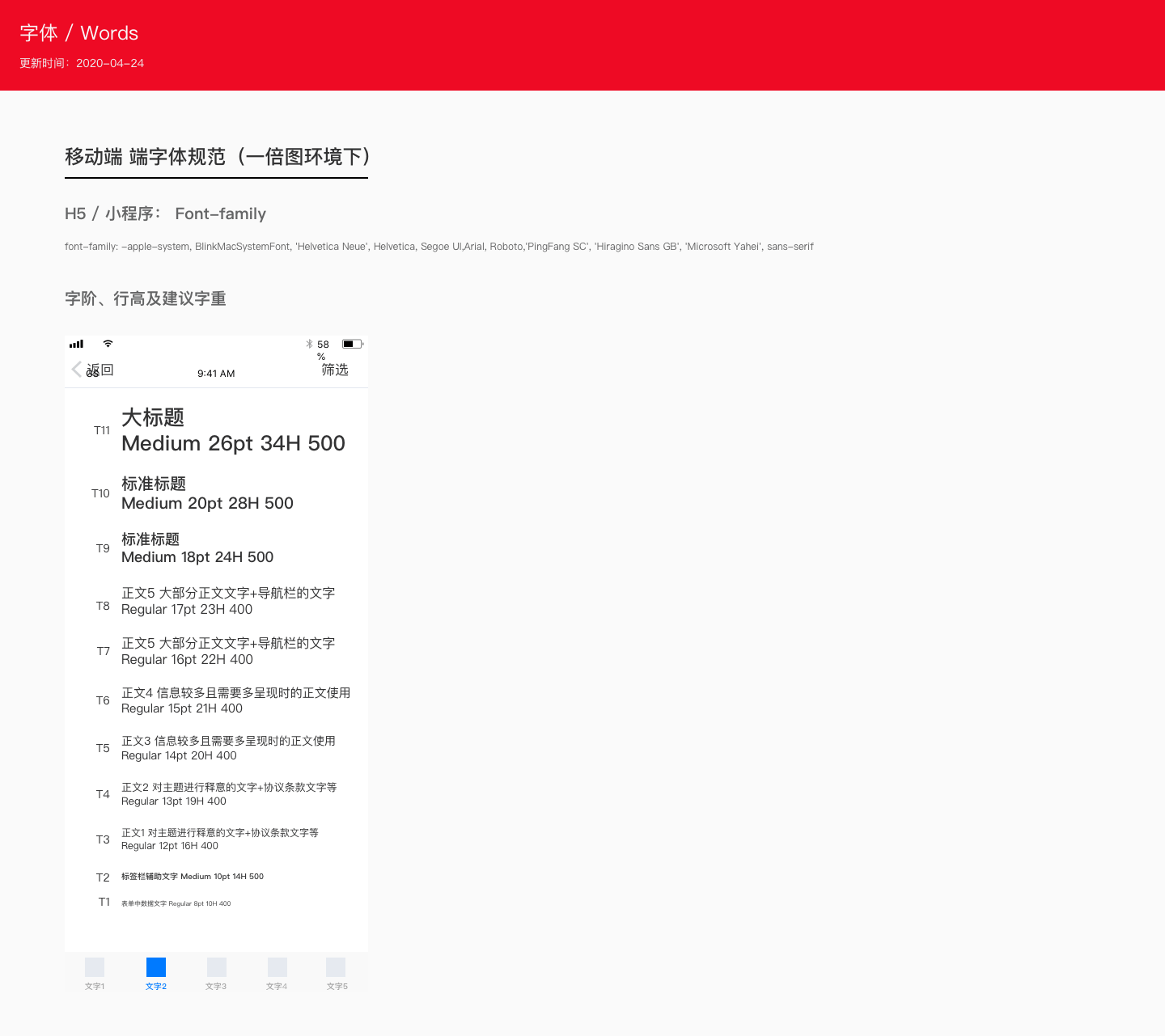
+#### 字体规范
+
+
+
+#### 字体规范
+
+ +
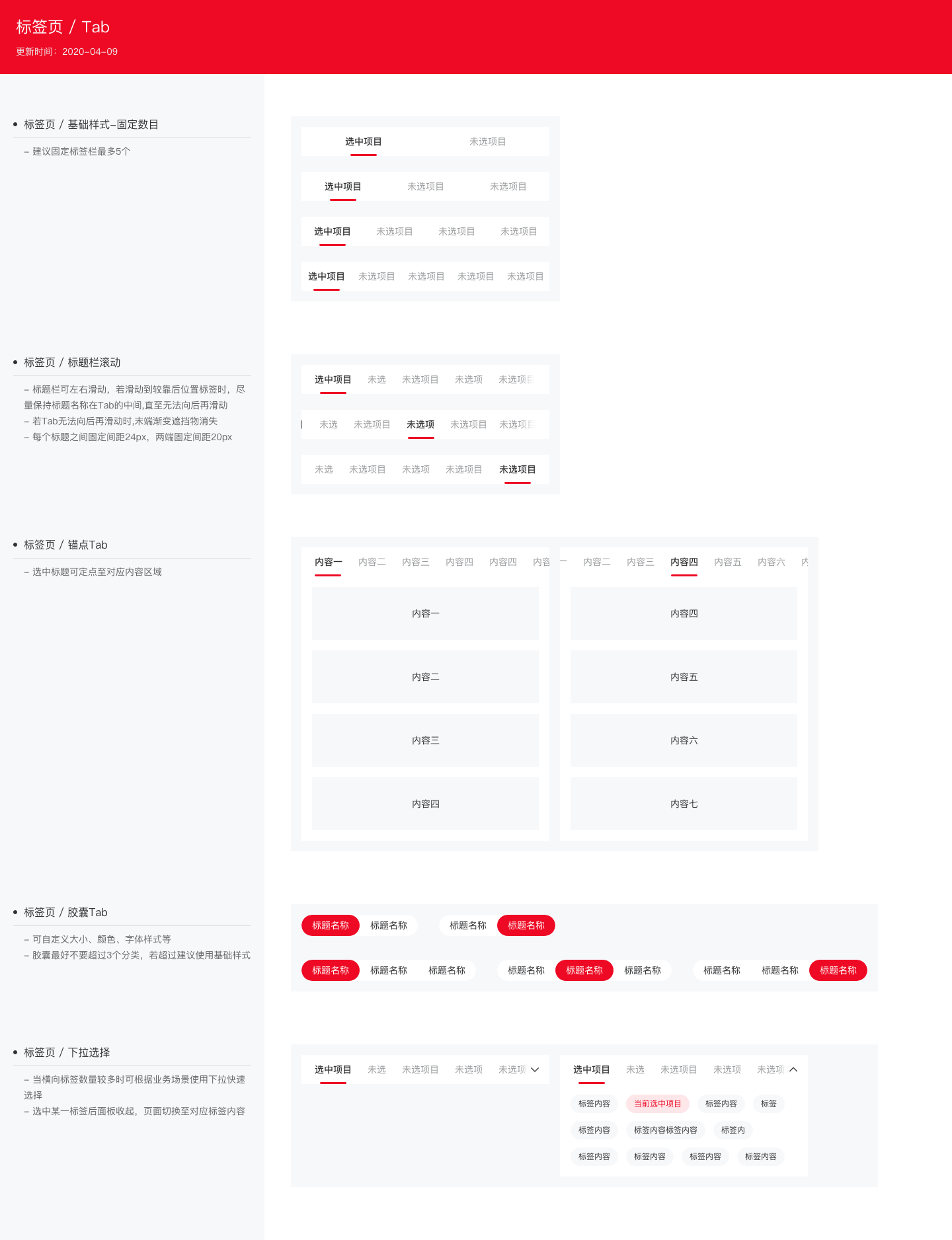
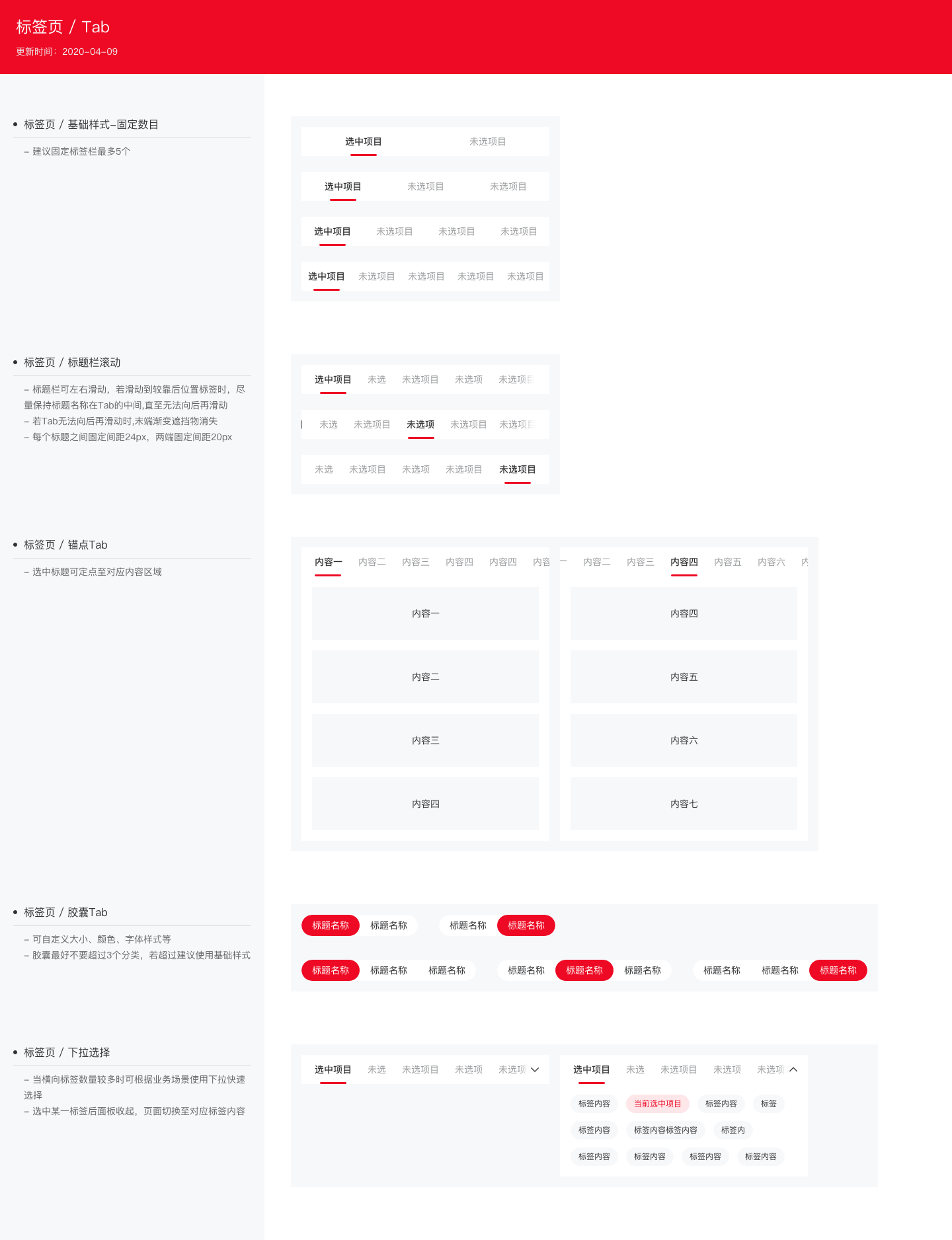
+#### 组件规范
+
+
+
+#### 组件规范
+
+ 下载
-> 提示:目前 Sketch 中部分组件仍为旧版样式,我们正在梳理新版设计规范,尽请期待!
-
### 图标设计稿(Sketch)
包含 Sketch 格式的图标库资源。
diff --git a/src/image-preview/ImagePreview.js b/src/image-preview/ImagePreview.js
index 03650896d..33e25da59 100644
--- a/src/image-preview/ImagePreview.js
+++ b/src/image-preview/ImagePreview.js
@@ -1,5 +1,4 @@
// Utils
-import { inBrowser } from '../utils';
import { bem, createComponent } from './shared';
import { callInterceptor } from '../utils/interceptor';
@@ -79,13 +78,13 @@ export default createComponent({
data() {
return {
active: 0,
- windowWidth: 0,
- windowHeight: 0,
+ rootWidth: 0,
+ rootHeight: 0,
doubleClickTimer: null,
};
},
- created() {
+ mounted() {
this.resize();
},
@@ -96,6 +95,7 @@ export default createComponent({
if (val) {
this.setActive(+this.startPosition);
this.$nextTick(() => {
+ this.resize();
this.$refs.swipe.swipeTo(+this.startPosition, { immediate: true });
});
} else {
@@ -109,9 +109,10 @@ export default createComponent({
methods: {
resize() {
- if (inBrowser) {
- this.windowWidth = window.innerWidth;
- this.windowHeight = window.innerHeight;
+ if (this.$el && this.$el.getBoundingClientRect) {
+ const rect = this.$el.getBoundingClientRect();
+ this.rootWidth = rect.width;
+ this.rootHeight = rect.height;
}
},
@@ -174,8 +175,8 @@ export default createComponent({
active={this.active}
maxZoom={this.maxZoom}
minZoom={this.minZoom}
- windowWidth={this.windowWidth}
- windowHeight={this.windowHeight}
+ rootWidth={this.rootWidth}
+ rootHeight={this.rootHeight}
onScale={this.emitScale}
onClose={this.emitClose}
/>
diff --git a/src/image-preview/ImagePreviewItem.js b/src/image-preview/ImagePreviewItem.js
index 7285f5a9a..f33f762dd 100644
--- a/src/image-preview/ImagePreviewItem.js
+++ b/src/image-preview/ImagePreviewItem.js
@@ -27,8 +27,8 @@ export default {
active: Number,
minZoom: [Number, String],
maxZoom: [Number, String],
- windowWidth: Number,
- windowHeight: Number,
+ rootWidth: Number,
+ rootHeight: Number,
},
emits: ['scale', 'close'],
@@ -48,9 +48,9 @@ export default {
computed: {
vertical() {
- const { windowWidth, windowHeight } = this;
- const windowRatio = windowHeight / windowWidth;
- return this.imageRatio > windowRatio;
+ const { rootWidth, rootHeight } = this;
+ const rootRatio = rootHeight / rootWidth;
+ return this.imageRatio > rootRatio;
},
imageStyle() {
@@ -71,10 +71,10 @@ export default {
maxMoveX() {
if (this.imageRatio) {
const displayWidth = this.vertical
- ? this.windowHeight / this.imageRatio
- : this.windowWidth;
+ ? this.rootHeight / this.imageRatio
+ : this.rootWidth;
- return Math.max(0, (this.scale * displayWidth - this.windowWidth) / 2);
+ return Math.max(0, (this.scale * displayWidth - this.rootWidth) / 2);
}
return 0;
@@ -83,13 +83,10 @@ export default {
maxMoveY() {
if (this.imageRatio) {
const displayHeight = this.vertical
- ? this.windowHeight
- : this.windowWidth * this.imageRatio;
+ ? this.rootHeight
+ : this.rootWidth * this.imageRatio;
- return Math.max(
- 0,
- (this.scale * displayHeight - this.windowHeight) / 2
- );
+ return Math.max(0, (this.scale * displayHeight - this.rootHeight) / 2);
}
return 0;
diff --git a/src/image-preview/test/index.spec.js b/src/image-preview/test/index.spec.js
index 7b68455c0..95d2752dc 100644
--- a/src/image-preview/test/index.spec.js
+++ b/src/image-preview/test/index.spec.js
@@ -219,12 +219,7 @@ test('register component', () => {
});
test('zoom in and drag image to move', async () => {
- const restore = mockGetBoundingClientRect({ width: 100 });
- const originWindowWidth = window.innerWidth;
- const originWindowHeight = window.innerHeight;
-
- window.innerWidth = 100;
- window.innerHeight = 100;
+ const restore = mockGetBoundingClientRect({ width: 100, height: 100 });
const wrapper = mount(ImagePreviewVue, {
propsData: { images, value: true },
@@ -248,8 +243,6 @@ test('zoom in and drag image to move', async () => {
triggerDrag(image, 300, 300);
expect(wrapper.find('.van-image')).toMatchSnapshot();
- window.innerWidth = originWindowWidth;
- window.innerHeight = originWindowHeight;
restore();
});
diff --git a/src/tabs/index.js b/src/tabs/index.js
index 01b8262dc..b396a726b 100644
--- a/src/tabs/index.js
+++ b/src/tabs/index.js
@@ -4,6 +4,7 @@ import { scrollLeftTo, scrollTopTo } from './utils';
import { route } from '../composition/use-route';
import { isHidden } from '../utils/dom/style';
import { on, off } from '../utils/dom/event';
+import { unitToPx } from '../utils/format/unit';
import { BORDER_TOP_BOTTOM } from '../utils/constant';
import { callInterceptor } from '../utils/interceptor';
import {
@@ -119,9 +120,13 @@ export default createComponent({
}
},
+ offsetTopPx() {
+ return unitToPx(this.offsetTop);
+ },
+
scrollOffset() {
if (this.sticky) {
- return +this.offsetTop + this.tabHeight;
+ return this.offsetTopPx + this.tabHeight;
}
return 0;
},
@@ -151,7 +156,7 @@ export default createComponent({
// scroll to correct position
if (this.stickyFixed && !this.scrollspy) {
- setRootScrollTop(Math.ceil(getElementTop(this.$el) - this.offsetTop));
+ setRootScrollTop(Math.ceil(getElementTop(this.$el) - this.offsetTopPx));
}
},
diff --git a/yarn.lock b/yarn.lock
index 3fe549e51..a03d8fbcd 100644
--- a/yarn.lock
+++ b/yarn.lock
@@ -4375,7 +4375,7 @@ debug@4, debug@4.1.1, debug@^4.0.0, debug@^4.0.1, debug@^4.1.0, debug@^4.1.1:
dependencies:
ms "^2.1.1"
-debug@^3.0.0, debug@^3.1.1, debug@^3.2.5:
+debug@^3.1.1, debug@^3.2.5:
version "3.2.6"
resolved "https://registry.yarnpkg.com/debug/-/debug-3.2.6.tgz#e83d17de16d8a7efb7717edbe5fb10135eee629b"
integrity sha512-mel+jf7nrtEl5Pn1Qx46zARXKDpBbvzezse7p7LqINmdoIk8PYP5SySaxEmYv6TZ0JyEKA1hsCId6DIhgITtWQ==
@@ -5150,9 +5150,9 @@ etag@~1.8.1:
integrity sha1-Qa4u62XvpiJorr/qg6x9eSmbCIc=
eventemitter3@^4.0.0:
- version "4.0.0"
- resolved "https://registry.yarnpkg.com/eventemitter3/-/eventemitter3-4.0.0.tgz#d65176163887ee59f386d64c82610b696a4a74eb"
- integrity sha512-qerSRB0p+UDEssxTtm6EDKcE7W4OaoisfIMl4CngyEhjpYglocpNg6UEqCvemdGhosAsg4sO2dXJOdyBifPGCg==
+ version "4.0.7"
+ resolved "https://registry.yarnpkg.com/eventemitter3/-/eventemitter3-4.0.7.tgz#2de9b68f6528d5644ef5c59526a1b4a07306169f"
+ integrity sha512-8guHBZCwKnFhYdHr2ysuRWErTwhoN2X8XELRlrRwpmfeY2jjuUN4taQMsULKUVo1K4DvZl+0pgfyoysHxvmvEw==
events@^3.0.0:
version "3.1.0"
@@ -5598,11 +5598,9 @@ flush-write-stream@^1.0.0:
readable-stream "^2.3.6"
follow-redirects@^1.0.0:
- version "1.10.0"
- resolved "https://registry.yarnpkg.com/follow-redirects/-/follow-redirects-1.10.0.tgz#01f5263aee921c6a54fb91667f08f4155ce169eb"
- integrity sha512-4eyLK6s6lH32nOvLLwlIOnr9zrL8Sm+OvW4pVTJNoXeGzYIkHVf+pADQi+OJ0E67hiuSLezPVPyBcIZO50TmmQ==
- dependencies:
- debug "^3.0.0"
+ version "1.13.0"
+ resolved "https://registry.yarnpkg.com/follow-redirects/-/follow-redirects-1.13.0.tgz#b42e8d93a2a7eea5ed88633676d6597bc8e384db"
+ integrity sha512-aq6gF1BEKje4a9i9+5jimNFIpq4Q1WiwBToeRK5NvZBd/TRsmW8BsJfOEGkr76TbOyPVD3OVDN910EcUNtRYEA==
for-in@^1.0.2:
version "1.0.2"
@@ -6317,9 +6315,9 @@ http-proxy-middleware@0.19.1:
micromatch "^3.1.10"
http-proxy@^1.17.0:
- version "1.18.0"
- resolved "https://registry.yarnpkg.com/http-proxy/-/http-proxy-1.18.0.tgz#dbe55f63e75a347db7f3d99974f2692a314a6a3a"
- integrity sha512-84I2iJM/n1d4Hdgc6y2+qY5mDaz2PUVjlg9znE9byl+q0uC3DeByqBGReQu5tpLK0TAqTIXScRUV+dg7+bUPpQ==
+ version "1.18.1"
+ resolved "https://registry.yarnpkg.com/http-proxy/-/http-proxy-1.18.1.tgz#401541f0534884bbf95260334e72f88ee3976549"
+ integrity sha512-7mz/721AbnJwIVbnaSv1Cz3Am0ZLT/UBwkC92VlxhXv/k/BBQfM2fXElQNC27BVGr0uwUpplYPQM9LnaBMR5NQ==
dependencies:
eventemitter3 "^4.0.0"
follow-redirects "^1.0.0"
下载
-> 提示:目前 Sketch 中部分组件仍为旧版样式,我们正在梳理新版设计规范,尽请期待!
-
### 图标设计稿(Sketch)
包含 Sketch 格式的图标库资源。
diff --git a/src/image-preview/ImagePreview.js b/src/image-preview/ImagePreview.js
index 03650896d..33e25da59 100644
--- a/src/image-preview/ImagePreview.js
+++ b/src/image-preview/ImagePreview.js
@@ -1,5 +1,4 @@
// Utils
-import { inBrowser } from '../utils';
import { bem, createComponent } from './shared';
import { callInterceptor } from '../utils/interceptor';
@@ -79,13 +78,13 @@ export default createComponent({
data() {
return {
active: 0,
- windowWidth: 0,
- windowHeight: 0,
+ rootWidth: 0,
+ rootHeight: 0,
doubleClickTimer: null,
};
},
- created() {
+ mounted() {
this.resize();
},
@@ -96,6 +95,7 @@ export default createComponent({
if (val) {
this.setActive(+this.startPosition);
this.$nextTick(() => {
+ this.resize();
this.$refs.swipe.swipeTo(+this.startPosition, { immediate: true });
});
} else {
@@ -109,9 +109,10 @@ export default createComponent({
methods: {
resize() {
- if (inBrowser) {
- this.windowWidth = window.innerWidth;
- this.windowHeight = window.innerHeight;
+ if (this.$el && this.$el.getBoundingClientRect) {
+ const rect = this.$el.getBoundingClientRect();
+ this.rootWidth = rect.width;
+ this.rootHeight = rect.height;
}
},
@@ -174,8 +175,8 @@ export default createComponent({
active={this.active}
maxZoom={this.maxZoom}
minZoom={this.minZoom}
- windowWidth={this.windowWidth}
- windowHeight={this.windowHeight}
+ rootWidth={this.rootWidth}
+ rootHeight={this.rootHeight}
onScale={this.emitScale}
onClose={this.emitClose}
/>
diff --git a/src/image-preview/ImagePreviewItem.js b/src/image-preview/ImagePreviewItem.js
index 7285f5a9a..f33f762dd 100644
--- a/src/image-preview/ImagePreviewItem.js
+++ b/src/image-preview/ImagePreviewItem.js
@@ -27,8 +27,8 @@ export default {
active: Number,
minZoom: [Number, String],
maxZoom: [Number, String],
- windowWidth: Number,
- windowHeight: Number,
+ rootWidth: Number,
+ rootHeight: Number,
},
emits: ['scale', 'close'],
@@ -48,9 +48,9 @@ export default {
computed: {
vertical() {
- const { windowWidth, windowHeight } = this;
- const windowRatio = windowHeight / windowWidth;
- return this.imageRatio > windowRatio;
+ const { rootWidth, rootHeight } = this;
+ const rootRatio = rootHeight / rootWidth;
+ return this.imageRatio > rootRatio;
},
imageStyle() {
@@ -71,10 +71,10 @@ export default {
maxMoveX() {
if (this.imageRatio) {
const displayWidth = this.vertical
- ? this.windowHeight / this.imageRatio
- : this.windowWidth;
+ ? this.rootHeight / this.imageRatio
+ : this.rootWidth;
- return Math.max(0, (this.scale * displayWidth - this.windowWidth) / 2);
+ return Math.max(0, (this.scale * displayWidth - this.rootWidth) / 2);
}
return 0;
@@ -83,13 +83,10 @@ export default {
maxMoveY() {
if (this.imageRatio) {
const displayHeight = this.vertical
- ? this.windowHeight
- : this.windowWidth * this.imageRatio;
+ ? this.rootHeight
+ : this.rootWidth * this.imageRatio;
- return Math.max(
- 0,
- (this.scale * displayHeight - this.windowHeight) / 2
- );
+ return Math.max(0, (this.scale * displayHeight - this.rootHeight) / 2);
}
return 0;
diff --git a/src/image-preview/test/index.spec.js b/src/image-preview/test/index.spec.js
index 7b68455c0..95d2752dc 100644
--- a/src/image-preview/test/index.spec.js
+++ b/src/image-preview/test/index.spec.js
@@ -219,12 +219,7 @@ test('register component', () => {
});
test('zoom in and drag image to move', async () => {
- const restore = mockGetBoundingClientRect({ width: 100 });
- const originWindowWidth = window.innerWidth;
- const originWindowHeight = window.innerHeight;
-
- window.innerWidth = 100;
- window.innerHeight = 100;
+ const restore = mockGetBoundingClientRect({ width: 100, height: 100 });
const wrapper = mount(ImagePreviewVue, {
propsData: { images, value: true },
@@ -248,8 +243,6 @@ test('zoom in and drag image to move', async () => {
triggerDrag(image, 300, 300);
expect(wrapper.find('.van-image')).toMatchSnapshot();
- window.innerWidth = originWindowWidth;
- window.innerHeight = originWindowHeight;
restore();
});
diff --git a/src/tabs/index.js b/src/tabs/index.js
index 01b8262dc..b396a726b 100644
--- a/src/tabs/index.js
+++ b/src/tabs/index.js
@@ -4,6 +4,7 @@ import { scrollLeftTo, scrollTopTo } from './utils';
import { route } from '../composition/use-route';
import { isHidden } from '../utils/dom/style';
import { on, off } from '../utils/dom/event';
+import { unitToPx } from '../utils/format/unit';
import { BORDER_TOP_BOTTOM } from '../utils/constant';
import { callInterceptor } from '../utils/interceptor';
import {
@@ -119,9 +120,13 @@ export default createComponent({
}
},
+ offsetTopPx() {
+ return unitToPx(this.offsetTop);
+ },
+
scrollOffset() {
if (this.sticky) {
- return +this.offsetTop + this.tabHeight;
+ return this.offsetTopPx + this.tabHeight;
}
return 0;
},
@@ -151,7 +156,7 @@ export default createComponent({
// scroll to correct position
if (this.stickyFixed && !this.scrollspy) {
- setRootScrollTop(Math.ceil(getElementTop(this.$el) - this.offsetTop));
+ setRootScrollTop(Math.ceil(getElementTop(this.$el) - this.offsetTopPx));
}
},
diff --git a/yarn.lock b/yarn.lock
index 3fe549e51..a03d8fbcd 100644
--- a/yarn.lock
+++ b/yarn.lock
@@ -4375,7 +4375,7 @@ debug@4, debug@4.1.1, debug@^4.0.0, debug@^4.0.1, debug@^4.1.0, debug@^4.1.1:
dependencies:
ms "^2.1.1"
-debug@^3.0.0, debug@^3.1.1, debug@^3.2.5:
+debug@^3.1.1, debug@^3.2.5:
version "3.2.6"
resolved "https://registry.yarnpkg.com/debug/-/debug-3.2.6.tgz#e83d17de16d8a7efb7717edbe5fb10135eee629b"
integrity sha512-mel+jf7nrtEl5Pn1Qx46zARXKDpBbvzezse7p7LqINmdoIk8PYP5SySaxEmYv6TZ0JyEKA1hsCId6DIhgITtWQ==
@@ -5150,9 +5150,9 @@ etag@~1.8.1:
integrity sha1-Qa4u62XvpiJorr/qg6x9eSmbCIc=
eventemitter3@^4.0.0:
- version "4.0.0"
- resolved "https://registry.yarnpkg.com/eventemitter3/-/eventemitter3-4.0.0.tgz#d65176163887ee59f386d64c82610b696a4a74eb"
- integrity sha512-qerSRB0p+UDEssxTtm6EDKcE7W4OaoisfIMl4CngyEhjpYglocpNg6UEqCvemdGhosAsg4sO2dXJOdyBifPGCg==
+ version "4.0.7"
+ resolved "https://registry.yarnpkg.com/eventemitter3/-/eventemitter3-4.0.7.tgz#2de9b68f6528d5644ef5c59526a1b4a07306169f"
+ integrity sha512-8guHBZCwKnFhYdHr2ysuRWErTwhoN2X8XELRlrRwpmfeY2jjuUN4taQMsULKUVo1K4DvZl+0pgfyoysHxvmvEw==
events@^3.0.0:
version "3.1.0"
@@ -5598,11 +5598,9 @@ flush-write-stream@^1.0.0:
readable-stream "^2.3.6"
follow-redirects@^1.0.0:
- version "1.10.0"
- resolved "https://registry.yarnpkg.com/follow-redirects/-/follow-redirects-1.10.0.tgz#01f5263aee921c6a54fb91667f08f4155ce169eb"
- integrity sha512-4eyLK6s6lH32nOvLLwlIOnr9zrL8Sm+OvW4pVTJNoXeGzYIkHVf+pADQi+OJ0E67hiuSLezPVPyBcIZO50TmmQ==
- dependencies:
- debug "^3.0.0"
+ version "1.13.0"
+ resolved "https://registry.yarnpkg.com/follow-redirects/-/follow-redirects-1.13.0.tgz#b42e8d93a2a7eea5ed88633676d6597bc8e384db"
+ integrity sha512-aq6gF1BEKje4a9i9+5jimNFIpq4Q1WiwBToeRK5NvZBd/TRsmW8BsJfOEGkr76TbOyPVD3OVDN910EcUNtRYEA==
for-in@^1.0.2:
version "1.0.2"
@@ -6317,9 +6315,9 @@ http-proxy-middleware@0.19.1:
micromatch "^3.1.10"
http-proxy@^1.17.0:
- version "1.18.0"
- resolved "https://registry.yarnpkg.com/http-proxy/-/http-proxy-1.18.0.tgz#dbe55f63e75a347db7f3d99974f2692a314a6a3a"
- integrity sha512-84I2iJM/n1d4Hdgc6y2+qY5mDaz2PUVjlg9znE9byl+q0uC3DeByqBGReQu5tpLK0TAqTIXScRUV+dg7+bUPpQ==
+ version "1.18.1"
+ resolved "https://registry.yarnpkg.com/http-proxy/-/http-proxy-1.18.1.tgz#401541f0534884bbf95260334e72f88ee3976549"
+ integrity sha512-7mz/721AbnJwIVbnaSv1Cz3Am0ZLT/UBwkC92VlxhXv/k/BBQfM2fXElQNC27BVGr0uwUpplYPQM9LnaBMR5NQ==
dependencies:
eventemitter3 "^4.0.0"
follow-redirects "^1.0.0"
 +#### 色彩规范
+
+
+#### 色彩规范
+
+ +
+#### 字体规范
+
+
+
+#### 字体规范
+
+ +
+#### 组件规范
+
+
+
+#### 组件规范
+
+ 下载
-> 提示:目前 Sketch 中部分组件仍为旧版样式,我们正在梳理新版设计规范,尽请期待!
-
### 图标设计稿(Sketch)
包含 Sketch 格式的图标库资源。
diff --git a/src/image-preview/ImagePreview.js b/src/image-preview/ImagePreview.js
index 03650896d..33e25da59 100644
--- a/src/image-preview/ImagePreview.js
+++ b/src/image-preview/ImagePreview.js
@@ -1,5 +1,4 @@
// Utils
-import { inBrowser } from '../utils';
import { bem, createComponent } from './shared';
import { callInterceptor } from '../utils/interceptor';
@@ -79,13 +78,13 @@ export default createComponent({
data() {
return {
active: 0,
- windowWidth: 0,
- windowHeight: 0,
+ rootWidth: 0,
+ rootHeight: 0,
doubleClickTimer: null,
};
},
- created() {
+ mounted() {
this.resize();
},
@@ -96,6 +95,7 @@ export default createComponent({
if (val) {
this.setActive(+this.startPosition);
this.$nextTick(() => {
+ this.resize();
this.$refs.swipe.swipeTo(+this.startPosition, { immediate: true });
});
} else {
@@ -109,9 +109,10 @@ export default createComponent({
methods: {
resize() {
- if (inBrowser) {
- this.windowWidth = window.innerWidth;
- this.windowHeight = window.innerHeight;
+ if (this.$el && this.$el.getBoundingClientRect) {
+ const rect = this.$el.getBoundingClientRect();
+ this.rootWidth = rect.width;
+ this.rootHeight = rect.height;
}
},
@@ -174,8 +175,8 @@ export default createComponent({
active={this.active}
maxZoom={this.maxZoom}
minZoom={this.minZoom}
- windowWidth={this.windowWidth}
- windowHeight={this.windowHeight}
+ rootWidth={this.rootWidth}
+ rootHeight={this.rootHeight}
onScale={this.emitScale}
onClose={this.emitClose}
/>
diff --git a/src/image-preview/ImagePreviewItem.js b/src/image-preview/ImagePreviewItem.js
index 7285f5a9a..f33f762dd 100644
--- a/src/image-preview/ImagePreviewItem.js
+++ b/src/image-preview/ImagePreviewItem.js
@@ -27,8 +27,8 @@ export default {
active: Number,
minZoom: [Number, String],
maxZoom: [Number, String],
- windowWidth: Number,
- windowHeight: Number,
+ rootWidth: Number,
+ rootHeight: Number,
},
emits: ['scale', 'close'],
@@ -48,9 +48,9 @@ export default {
computed: {
vertical() {
- const { windowWidth, windowHeight } = this;
- const windowRatio = windowHeight / windowWidth;
- return this.imageRatio > windowRatio;
+ const { rootWidth, rootHeight } = this;
+ const rootRatio = rootHeight / rootWidth;
+ return this.imageRatio > rootRatio;
},
imageStyle() {
@@ -71,10 +71,10 @@ export default {
maxMoveX() {
if (this.imageRatio) {
const displayWidth = this.vertical
- ? this.windowHeight / this.imageRatio
- : this.windowWidth;
+ ? this.rootHeight / this.imageRatio
+ : this.rootWidth;
- return Math.max(0, (this.scale * displayWidth - this.windowWidth) / 2);
+ return Math.max(0, (this.scale * displayWidth - this.rootWidth) / 2);
}
return 0;
@@ -83,13 +83,10 @@ export default {
maxMoveY() {
if (this.imageRatio) {
const displayHeight = this.vertical
- ? this.windowHeight
- : this.windowWidth * this.imageRatio;
+ ? this.rootHeight
+ : this.rootWidth * this.imageRatio;
- return Math.max(
- 0,
- (this.scale * displayHeight - this.windowHeight) / 2
- );
+ return Math.max(0, (this.scale * displayHeight - this.rootHeight) / 2);
}
return 0;
diff --git a/src/image-preview/test/index.spec.js b/src/image-preview/test/index.spec.js
index 7b68455c0..95d2752dc 100644
--- a/src/image-preview/test/index.spec.js
+++ b/src/image-preview/test/index.spec.js
@@ -219,12 +219,7 @@ test('register component', () => {
});
test('zoom in and drag image to move', async () => {
- const restore = mockGetBoundingClientRect({ width: 100 });
- const originWindowWidth = window.innerWidth;
- const originWindowHeight = window.innerHeight;
-
- window.innerWidth = 100;
- window.innerHeight = 100;
+ const restore = mockGetBoundingClientRect({ width: 100, height: 100 });
const wrapper = mount(ImagePreviewVue, {
propsData: { images, value: true },
@@ -248,8 +243,6 @@ test('zoom in and drag image to move', async () => {
triggerDrag(image, 300, 300);
expect(wrapper.find('.van-image')).toMatchSnapshot();
- window.innerWidth = originWindowWidth;
- window.innerHeight = originWindowHeight;
restore();
});
diff --git a/src/tabs/index.js b/src/tabs/index.js
index 01b8262dc..b396a726b 100644
--- a/src/tabs/index.js
+++ b/src/tabs/index.js
@@ -4,6 +4,7 @@ import { scrollLeftTo, scrollTopTo } from './utils';
import { route } from '../composition/use-route';
import { isHidden } from '../utils/dom/style';
import { on, off } from '../utils/dom/event';
+import { unitToPx } from '../utils/format/unit';
import { BORDER_TOP_BOTTOM } from '../utils/constant';
import { callInterceptor } from '../utils/interceptor';
import {
@@ -119,9 +120,13 @@ export default createComponent({
}
},
+ offsetTopPx() {
+ return unitToPx(this.offsetTop);
+ },
+
scrollOffset() {
if (this.sticky) {
- return +this.offsetTop + this.tabHeight;
+ return this.offsetTopPx + this.tabHeight;
}
return 0;
},
@@ -151,7 +156,7 @@ export default createComponent({
// scroll to correct position
if (this.stickyFixed && !this.scrollspy) {
- setRootScrollTop(Math.ceil(getElementTop(this.$el) - this.offsetTop));
+ setRootScrollTop(Math.ceil(getElementTop(this.$el) - this.offsetTopPx));
}
},
diff --git a/yarn.lock b/yarn.lock
index 3fe549e51..a03d8fbcd 100644
--- a/yarn.lock
+++ b/yarn.lock
@@ -4375,7 +4375,7 @@ debug@4, debug@4.1.1, debug@^4.0.0, debug@^4.0.1, debug@^4.1.0, debug@^4.1.1:
dependencies:
ms "^2.1.1"
-debug@^3.0.0, debug@^3.1.1, debug@^3.2.5:
+debug@^3.1.1, debug@^3.2.5:
version "3.2.6"
resolved "https://registry.yarnpkg.com/debug/-/debug-3.2.6.tgz#e83d17de16d8a7efb7717edbe5fb10135eee629b"
integrity sha512-mel+jf7nrtEl5Pn1Qx46zARXKDpBbvzezse7p7LqINmdoIk8PYP5SySaxEmYv6TZ0JyEKA1hsCId6DIhgITtWQ==
@@ -5150,9 +5150,9 @@ etag@~1.8.1:
integrity sha1-Qa4u62XvpiJorr/qg6x9eSmbCIc=
eventemitter3@^4.0.0:
- version "4.0.0"
- resolved "https://registry.yarnpkg.com/eventemitter3/-/eventemitter3-4.0.0.tgz#d65176163887ee59f386d64c82610b696a4a74eb"
- integrity sha512-qerSRB0p+UDEssxTtm6EDKcE7W4OaoisfIMl4CngyEhjpYglocpNg6UEqCvemdGhosAsg4sO2dXJOdyBifPGCg==
+ version "4.0.7"
+ resolved "https://registry.yarnpkg.com/eventemitter3/-/eventemitter3-4.0.7.tgz#2de9b68f6528d5644ef5c59526a1b4a07306169f"
+ integrity sha512-8guHBZCwKnFhYdHr2ysuRWErTwhoN2X8XELRlrRwpmfeY2jjuUN4taQMsULKUVo1K4DvZl+0pgfyoysHxvmvEw==
events@^3.0.0:
version "3.1.0"
@@ -5598,11 +5598,9 @@ flush-write-stream@^1.0.0:
readable-stream "^2.3.6"
follow-redirects@^1.0.0:
- version "1.10.0"
- resolved "https://registry.yarnpkg.com/follow-redirects/-/follow-redirects-1.10.0.tgz#01f5263aee921c6a54fb91667f08f4155ce169eb"
- integrity sha512-4eyLK6s6lH32nOvLLwlIOnr9zrL8Sm+OvW4pVTJNoXeGzYIkHVf+pADQi+OJ0E67hiuSLezPVPyBcIZO50TmmQ==
- dependencies:
- debug "^3.0.0"
+ version "1.13.0"
+ resolved "https://registry.yarnpkg.com/follow-redirects/-/follow-redirects-1.13.0.tgz#b42e8d93a2a7eea5ed88633676d6597bc8e384db"
+ integrity sha512-aq6gF1BEKje4a9i9+5jimNFIpq4Q1WiwBToeRK5NvZBd/TRsmW8BsJfOEGkr76TbOyPVD3OVDN910EcUNtRYEA==
for-in@^1.0.2:
version "1.0.2"
@@ -6317,9 +6315,9 @@ http-proxy-middleware@0.19.1:
micromatch "^3.1.10"
http-proxy@^1.17.0:
- version "1.18.0"
- resolved "https://registry.yarnpkg.com/http-proxy/-/http-proxy-1.18.0.tgz#dbe55f63e75a347db7f3d99974f2692a314a6a3a"
- integrity sha512-84I2iJM/n1d4Hdgc6y2+qY5mDaz2PUVjlg9znE9byl+q0uC3DeByqBGReQu5tpLK0TAqTIXScRUV+dg7+bUPpQ==
+ version "1.18.1"
+ resolved "https://registry.yarnpkg.com/http-proxy/-/http-proxy-1.18.1.tgz#401541f0534884bbf95260334e72f88ee3976549"
+ integrity sha512-7mz/721AbnJwIVbnaSv1Cz3Am0ZLT/UBwkC92VlxhXv/k/BBQfM2fXElQNC27BVGr0uwUpplYPQM9LnaBMR5NQ==
dependencies:
eventemitter3 "^4.0.0"
follow-redirects "^1.0.0"
下载
-> 提示:目前 Sketch 中部分组件仍为旧版样式,我们正在梳理新版设计规范,尽请期待!
-
### 图标设计稿(Sketch)
包含 Sketch 格式的图标库资源。
diff --git a/src/image-preview/ImagePreview.js b/src/image-preview/ImagePreview.js
index 03650896d..33e25da59 100644
--- a/src/image-preview/ImagePreview.js
+++ b/src/image-preview/ImagePreview.js
@@ -1,5 +1,4 @@
// Utils
-import { inBrowser } from '../utils';
import { bem, createComponent } from './shared';
import { callInterceptor } from '../utils/interceptor';
@@ -79,13 +78,13 @@ export default createComponent({
data() {
return {
active: 0,
- windowWidth: 0,
- windowHeight: 0,
+ rootWidth: 0,
+ rootHeight: 0,
doubleClickTimer: null,
};
},
- created() {
+ mounted() {
this.resize();
},
@@ -96,6 +95,7 @@ export default createComponent({
if (val) {
this.setActive(+this.startPosition);
this.$nextTick(() => {
+ this.resize();
this.$refs.swipe.swipeTo(+this.startPosition, { immediate: true });
});
} else {
@@ -109,9 +109,10 @@ export default createComponent({
methods: {
resize() {
- if (inBrowser) {
- this.windowWidth = window.innerWidth;
- this.windowHeight = window.innerHeight;
+ if (this.$el && this.$el.getBoundingClientRect) {
+ const rect = this.$el.getBoundingClientRect();
+ this.rootWidth = rect.width;
+ this.rootHeight = rect.height;
}
},
@@ -174,8 +175,8 @@ export default createComponent({
active={this.active}
maxZoom={this.maxZoom}
minZoom={this.minZoom}
- windowWidth={this.windowWidth}
- windowHeight={this.windowHeight}
+ rootWidth={this.rootWidth}
+ rootHeight={this.rootHeight}
onScale={this.emitScale}
onClose={this.emitClose}
/>
diff --git a/src/image-preview/ImagePreviewItem.js b/src/image-preview/ImagePreviewItem.js
index 7285f5a9a..f33f762dd 100644
--- a/src/image-preview/ImagePreviewItem.js
+++ b/src/image-preview/ImagePreviewItem.js
@@ -27,8 +27,8 @@ export default {
active: Number,
minZoom: [Number, String],
maxZoom: [Number, String],
- windowWidth: Number,
- windowHeight: Number,
+ rootWidth: Number,
+ rootHeight: Number,
},
emits: ['scale', 'close'],
@@ -48,9 +48,9 @@ export default {
computed: {
vertical() {
- const { windowWidth, windowHeight } = this;
- const windowRatio = windowHeight / windowWidth;
- return this.imageRatio > windowRatio;
+ const { rootWidth, rootHeight } = this;
+ const rootRatio = rootHeight / rootWidth;
+ return this.imageRatio > rootRatio;
},
imageStyle() {
@@ -71,10 +71,10 @@ export default {
maxMoveX() {
if (this.imageRatio) {
const displayWidth = this.vertical
- ? this.windowHeight / this.imageRatio
- : this.windowWidth;
+ ? this.rootHeight / this.imageRatio
+ : this.rootWidth;
- return Math.max(0, (this.scale * displayWidth - this.windowWidth) / 2);
+ return Math.max(0, (this.scale * displayWidth - this.rootWidth) / 2);
}
return 0;
@@ -83,13 +83,10 @@ export default {
maxMoveY() {
if (this.imageRatio) {
const displayHeight = this.vertical
- ? this.windowHeight
- : this.windowWidth * this.imageRatio;
+ ? this.rootHeight
+ : this.rootWidth * this.imageRatio;
- return Math.max(
- 0,
- (this.scale * displayHeight - this.windowHeight) / 2
- );
+ return Math.max(0, (this.scale * displayHeight - this.rootHeight) / 2);
}
return 0;
diff --git a/src/image-preview/test/index.spec.js b/src/image-preview/test/index.spec.js
index 7b68455c0..95d2752dc 100644
--- a/src/image-preview/test/index.spec.js
+++ b/src/image-preview/test/index.spec.js
@@ -219,12 +219,7 @@ test('register component', () => {
});
test('zoom in and drag image to move', async () => {
- const restore = mockGetBoundingClientRect({ width: 100 });
- const originWindowWidth = window.innerWidth;
- const originWindowHeight = window.innerHeight;
-
- window.innerWidth = 100;
- window.innerHeight = 100;
+ const restore = mockGetBoundingClientRect({ width: 100, height: 100 });
const wrapper = mount(ImagePreviewVue, {
propsData: { images, value: true },
@@ -248,8 +243,6 @@ test('zoom in and drag image to move', async () => {
triggerDrag(image, 300, 300);
expect(wrapper.find('.van-image')).toMatchSnapshot();
- window.innerWidth = originWindowWidth;
- window.innerHeight = originWindowHeight;
restore();
});
diff --git a/src/tabs/index.js b/src/tabs/index.js
index 01b8262dc..b396a726b 100644
--- a/src/tabs/index.js
+++ b/src/tabs/index.js
@@ -4,6 +4,7 @@ import { scrollLeftTo, scrollTopTo } from './utils';
import { route } from '../composition/use-route';
import { isHidden } from '../utils/dom/style';
import { on, off } from '../utils/dom/event';
+import { unitToPx } from '../utils/format/unit';
import { BORDER_TOP_BOTTOM } from '../utils/constant';
import { callInterceptor } from '../utils/interceptor';
import {
@@ -119,9 +120,13 @@ export default createComponent({
}
},
+ offsetTopPx() {
+ return unitToPx(this.offsetTop);
+ },
+
scrollOffset() {
if (this.sticky) {
- return +this.offsetTop + this.tabHeight;
+ return this.offsetTopPx + this.tabHeight;
}
return 0;
},
@@ -151,7 +156,7 @@ export default createComponent({
// scroll to correct position
if (this.stickyFixed && !this.scrollspy) {
- setRootScrollTop(Math.ceil(getElementTop(this.$el) - this.offsetTop));
+ setRootScrollTop(Math.ceil(getElementTop(this.$el) - this.offsetTopPx));
}
},
diff --git a/yarn.lock b/yarn.lock
index 3fe549e51..a03d8fbcd 100644
--- a/yarn.lock
+++ b/yarn.lock
@@ -4375,7 +4375,7 @@ debug@4, debug@4.1.1, debug@^4.0.0, debug@^4.0.1, debug@^4.1.0, debug@^4.1.1:
dependencies:
ms "^2.1.1"
-debug@^3.0.0, debug@^3.1.1, debug@^3.2.5:
+debug@^3.1.1, debug@^3.2.5:
version "3.2.6"
resolved "https://registry.yarnpkg.com/debug/-/debug-3.2.6.tgz#e83d17de16d8a7efb7717edbe5fb10135eee629b"
integrity sha512-mel+jf7nrtEl5Pn1Qx46zARXKDpBbvzezse7p7LqINmdoIk8PYP5SySaxEmYv6TZ0JyEKA1hsCId6DIhgITtWQ==
@@ -5150,9 +5150,9 @@ etag@~1.8.1:
integrity sha1-Qa4u62XvpiJorr/qg6x9eSmbCIc=
eventemitter3@^4.0.0:
- version "4.0.0"
- resolved "https://registry.yarnpkg.com/eventemitter3/-/eventemitter3-4.0.0.tgz#d65176163887ee59f386d64c82610b696a4a74eb"
- integrity sha512-qerSRB0p+UDEssxTtm6EDKcE7W4OaoisfIMl4CngyEhjpYglocpNg6UEqCvemdGhosAsg4sO2dXJOdyBifPGCg==
+ version "4.0.7"
+ resolved "https://registry.yarnpkg.com/eventemitter3/-/eventemitter3-4.0.7.tgz#2de9b68f6528d5644ef5c59526a1b4a07306169f"
+ integrity sha512-8guHBZCwKnFhYdHr2ysuRWErTwhoN2X8XELRlrRwpmfeY2jjuUN4taQMsULKUVo1K4DvZl+0pgfyoysHxvmvEw==
events@^3.0.0:
version "3.1.0"
@@ -5598,11 +5598,9 @@ flush-write-stream@^1.0.0:
readable-stream "^2.3.6"
follow-redirects@^1.0.0:
- version "1.10.0"
- resolved "https://registry.yarnpkg.com/follow-redirects/-/follow-redirects-1.10.0.tgz#01f5263aee921c6a54fb91667f08f4155ce169eb"
- integrity sha512-4eyLK6s6lH32nOvLLwlIOnr9zrL8Sm+OvW4pVTJNoXeGzYIkHVf+pADQi+OJ0E67hiuSLezPVPyBcIZO50TmmQ==
- dependencies:
- debug "^3.0.0"
+ version "1.13.0"
+ resolved "https://registry.yarnpkg.com/follow-redirects/-/follow-redirects-1.13.0.tgz#b42e8d93a2a7eea5ed88633676d6597bc8e384db"
+ integrity sha512-aq6gF1BEKje4a9i9+5jimNFIpq4Q1WiwBToeRK5NvZBd/TRsmW8BsJfOEGkr76TbOyPVD3OVDN910EcUNtRYEA==
for-in@^1.0.2:
version "1.0.2"
@@ -6317,9 +6315,9 @@ http-proxy-middleware@0.19.1:
micromatch "^3.1.10"
http-proxy@^1.17.0:
- version "1.18.0"
- resolved "https://registry.yarnpkg.com/http-proxy/-/http-proxy-1.18.0.tgz#dbe55f63e75a347db7f3d99974f2692a314a6a3a"
- integrity sha512-84I2iJM/n1d4Hdgc6y2+qY5mDaz2PUVjlg9znE9byl+q0uC3DeByqBGReQu5tpLK0TAqTIXScRUV+dg7+bUPpQ==
+ version "1.18.1"
+ resolved "https://registry.yarnpkg.com/http-proxy/-/http-proxy-1.18.1.tgz#401541f0534884bbf95260334e72f88ee3976549"
+ integrity sha512-7mz/721AbnJwIVbnaSv1Cz3Am0ZLT/UBwkC92VlxhXv/k/BBQfM2fXElQNC27BVGr0uwUpplYPQM9LnaBMR5NQ==
dependencies:
eventemitter3 "^4.0.0"
follow-redirects "^1.0.0"