From d02b0b8eb65f33402df6c3a3a414756bfe4fc772 Mon Sep 17 00:00:00 2001
From: neverland <chenjiahan@youzan.com>
Date: Sat, 26 Mar 2022 09:33:47 +0800
Subject: [PATCH] docs: using jsdelivr for assets (#10434)
---
README.md | 4 +--
README.zh-CN.md | 4 +--
.../generators/vue2/vant.config.js | 2 +-
.../generators/vue3/vant.config.mjs | 2 +-
packages/vant-cli/docs/config.md | 2 +-
packages/vant-icons/contribution.zh-CN.md | 4 +--
.../docs/markdown/advanced-usage.zh-CN.md | 7 ++--
.../vant/docs/markdown/changelog.en-US.md | 2 +-
.../vant/docs/markdown/changelog.zh-CN.md | 4 +--
packages/vant/docs/markdown/design.en-US.md | 10 +++---
packages/vant/docs/markdown/design.zh-CN.md | 10 +++---
packages/vant/docs/markdown/home.en-US.md | 2 +-
packages/vant/docs/markdown/home.zh-CN.md | 2 +-
.../vant/docs/markdown/quickstart.en-US.md | 2 +-
packages/vant/src/button/README.md | 5 ++-
packages/vant/src/button/README.zh-CN.md | 5 ++-
packages/vant/src/button/demo/index.vue | 2 +-
.../test/__snapshots__/demo.spec.ts.snap | 2 +-
packages/vant/src/card/README.md | 6 ++--
packages/vant/src/card/README.zh-CN.md | 6 ++--
packages/vant/src/card/demo/index.vue | 2 +-
.../card/test/__snapshots__/demo.spec.ts.snap | 6 ++--
packages/vant/src/checkbox/README.md | 5 +--
packages/vant/src/checkbox/README.zh-CN.md | 5 +--
packages/vant/src/checkbox/demo/index.vue | 5 +--
.../test/__snapshots__/demo.spec.ts.snap | 2 +-
.../test/__snapshots__/index.spec.ts.snap | 2 +-
.../vant/src/coupon-list/test/index.spec.ts | 2 +-
packages/vant/src/dialog/README.md | 2 +-
packages/vant/src/dialog/README.zh-CN.md | 2 +-
packages/vant/src/dialog/demo/index.vue | 2 +-
.../test/__snapshots__/demo.spec.ts.snap | 2 +-
packages/vant/src/empty/README.md | 2 +-
packages/vant/src/empty/README.zh-CN.md | 2 +-
packages/vant/src/empty/demo/index.vue | 2 +-
.../test/__snapshots__/demo.spec.ts.snap | 2 +-
packages/vant/src/form/README.md | 4 ++-
packages/vant/src/form/README.zh-CN.md | 4 ++-
packages/vant/src/form/demo/FieldType.vue | 4 ++-
.../form/test/__snapshots__/demo.spec.ts.snap | 2 +-
packages/vant/src/grid/README.md | 6 ++--
packages/vant/src/grid/README.zh-CN.md | 6 ++--
packages/vant/src/grid/demo/index.vue | 15 ++++++--
.../grid/test/__snapshots__/demo.spec.ts.snap | 6 ++--
packages/vant/src/icon/README.md | 2 +-
packages/vant/src/icon/README.zh-CN.md | 2 +-
packages/vant/src/icon/demo/index.vue | 2 +-
.../icon/test/__snapshots__/demo.spec.ts.snap | 2 +-
.../test/__snapshots__/index.spec.ts.snap | 2 +-
packages/vant/src/icon/test/index.spec.ts | 2 +-
packages/vant/src/image-preview/README.md | 24 ++++++-------
.../vant/src/image-preview/README.zh-CN.md | 26 +++++++-------
.../vant/src/image-preview/demo/index.vue | 8 ++---
.../test/__snapshots__/index.spec.ts.snap | 4 +--
.../vant/src/image-preview/test/shared.ts | 6 ++--
packages/vant/src/image/README.md | 14 +++++---
packages/vant/src/image/README.zh-CN.md | 18 ++++++----
packages/vant/src/image/demo/index.vue | 2 +-
.../test/__snapshots__/demo.spec.ts.snap | 34 +++++++++----------
packages/vant/src/lazyload/README.md | 4 +--
packages/vant/src/lazyload/README.zh-CN.md | 4 +--
packages/vant/src/lazyload/demo/index.vue | 16 ++++-----
packages/vant/src/pull-refresh/README.md | 12 +++++--
.../vant/src/pull-refresh/README.zh-CN.md | 12 +++++--
packages/vant/src/pull-refresh/demo/index.vue | 16 ++++++---
packages/vant/src/radio/README.md | 5 +--
packages/vant/src/radio/README.zh-CN.md | 5 +--
packages/vant/src/radio/demo/index.vue | 5 +--
.../test/__snapshots__/demo.spec.ts.snap | 4 +--
packages/vant/src/share-sheet/README.md | 6 ++--
packages/vant/src/share-sheet/README.zh-CN.md | 6 ++--
packages/vant/src/share-sheet/demo/index.vue | 6 ++--
packages/vant/src/skeleton/demo/index.vue | 2 +-
packages/vant/src/swipe-cell/README.md | 2 +-
packages/vant/src/swipe-cell/README.zh-CN.md | 3 +-
packages/vant/src/swipe-cell/demo/index.vue | 2 +-
.../test/__snapshots__/demo.spec.ts.snap | 2 +-
packages/vant/src/swipe/README.md | 4 +--
packages/vant/src/swipe/README.zh-CN.md | 4 +--
packages/vant/src/swipe/demo/index.vue | 8 ++---
.../test/__snapshots__/demo.spec.ts.snap | 6 ++--
packages/vant/src/tabbar/README.md | 4 +--
packages/vant/src/tabbar/README.zh-CN.md | 4 +--
packages/vant/src/tabbar/demo/index.vue | 4 +--
.../test/__snapshots__/demo.spec.ts.snap | 2 +-
packages/vant/src/toast/README.md | 2 +-
packages/vant/src/toast/README.zh-CN.md | 2 +-
packages/vant/src/toast/demo/index.vue | 2 +-
packages/vant/src/tree-select/README.md | 4 +--
packages/vant/src/tree-select/README.zh-CN.md | 4 +--
packages/vant/src/tree-select/demo/index.vue | 4 +--
.../test/__snapshots__/demo.spec.ts.snap | 2 +-
packages/vant/src/uploader/README.md | 12 +++----
packages/vant/src/uploader/README.zh-CN.md | 12 +++----
packages/vant/src/uploader/demo/index.vue | 24 +++++++------
.../test/__snapshots__/demo.spec.ts.snap | 20 +++++------
.../test/__snapshots__/index.spec.ts.snap | 12 +++----
packages/vant/src/uploader/test/index.spec.ts | 12 ++++---
packages/vant/vant.config.mjs | 10 +++---
99 files changed, 326 insertions(+), 267 deletions(-)
diff --git a/README.md b/README.md
index 5660e0794..279cbf6a9 100644
--- a/README.md
+++ b/README.md
@@ -1,5 +1,5 @@
<p align="center">
- <img alt="logo" src="https://img.yzcdn.cn/vant/logo.png" width="120" height="120" style="margin-bottom: 10px;">
+ <img alt="logo" src="https://cdn.jsdelivr.net/npm/@vant/assets/logo.png" width="120" height="120" style="margin-bottom: 10px;">
</p>
<h1 align="center">Vant</h1>
@@ -113,7 +113,7 @@ Vant 3/4 supports modern browsers and Chrome >= 51、iOS >= 10.0 (same as Vue 3)
You can scan the following QR code to access the demo:
-<img src="https://img.yzcdn.cn/vant/preview_qrcode_20180528.png" width="220" height="220" >
+<img src="https://cdn.jsdelivr.net/npm/@vant/assets/preview-qrcode.png" width="220" height="220" >
## Core Team
diff --git a/README.zh-CN.md b/README.zh-CN.md
index c76cea373..476b07bb8 100644
--- a/README.zh-CN.md
+++ b/README.zh-CN.md
@@ -1,5 +1,5 @@
<p align="center">
- <img alt="logo" src="https://img.yzcdn.cn/vant/logo.png" width="120" style="margin-bottom: 10px;">
+ <img alt="logo" src="https://cdn.jsdelivr.net/npm/@vant/assets/logo.png" width="120" style="margin-bottom: 10px;">
</p>
<h1 align="center">Vant</h1>
@@ -121,7 +121,7 @@ Vant 3/4 支持现代浏览器以及 Chrome >= 51、iOS >= 10.0(与 Vue 3 一
可以手机扫码以下二维码访问手机端 demo:
-<img src="https://img.yzcdn.cn/vant/preview_qrcode_20180528.png" width="220" height="220" >
+<img src="https://cdn.jsdelivr.net/npm/@vant/assets/preview-qrcode.png" width="220" height="220" >
## 核心团队
diff --git a/packages/create-vant-cli-app/generators/vue2/vant.config.js b/packages/create-vant-cli-app/generators/vue2/vant.config.js
index 749ef1a35..a7fe8bb3c 100644
--- a/packages/create-vant-cli-app/generators/vue2/vant.config.js
+++ b/packages/create-vant-cli-app/generators/vue2/vant.config.js
@@ -10,7 +10,7 @@ module.exports = {
},
site: {
title: '<%= name %>',
- logo: 'https://img.yzcdn.cn/vant/logo.png',
+ logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
nav: [
{
title: '开发指南',
diff --git a/packages/create-vant-cli-app/generators/vue3/vant.config.mjs b/packages/create-vant-cli-app/generators/vue3/vant.config.mjs
index 314aa23e8..6e71e8679 100644
--- a/packages/create-vant-cli-app/generators/vue3/vant.config.mjs
+++ b/packages/create-vant-cli-app/generators/vue3/vant.config.mjs
@@ -10,7 +10,7 @@ export default {
},
site: {
title: '<%= name %>',
- logo: 'https://img.yzcdn.cn/vant/logo.png',
+ logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
nav: [
{
title: '开发指南',
diff --git a/packages/vant-cli/docs/config.md b/packages/vant-cli/docs/config.md
index 88303e7fd..4e927cbc9 100644
--- a/packages/vant-cli/docs/config.md
+++ b/packages/vant-cli/docs/config.md
@@ -44,7 +44,7 @@ export default {
// 标题
title: 'Demo UI',
// 图标
- logo: 'https://img.yzcdn.cn/vant/logo.png',
+ logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
// 描述
description: '示例组件库',
// 左侧导航
diff --git a/packages/vant-icons/contribution.zh-CN.md b/packages/vant-icons/contribution.zh-CN.md
index 410ed2787..222b9d8f1 100644
--- a/packages/vant-icons/contribution.zh-CN.md
+++ b/packages/vant-icons/contribution.zh-CN.md
@@ -20,7 +20,7 @@ Vant 图标库托管在 [iconfont.cn](https://iconfont.cn) 上,同时仓库中
从 Sketch 中导出图标对应的 SVG 文件,并上传到 [iconfont 项目](https://www.iconfont.cn/manage/index?manage_type=myprojects&projectId=2553510)中。
-<img src="https://img.yzcdn.cn/upload_files/2021/12/21/Fi0XXEorB1SVr_BT-Dz6txHOKNlB.png" style="width: 800px;">
+<img src="https://cdn.jsdelivr.net/npm/@vant/assets/iconfont-upload.png" style="width: 800px;">
> 此步骤需要图标库管理员权限,请联系 Vant 维护者进行添加。
@@ -38,7 +38,7 @@ Vant 图标库托管在 [iconfont.cn](https://iconfont.cn) 上,同时仓库中
字体文件的 base64 URL 通过 [transfonter](https://transfonter.org/) 生成,步骤如下图所示:
-<img src="https://img01.yzcdn.cn/upload_files/2021/12/21/FlMHanQNhDV1XWaw8spnAtHKumjW.png" style="width: 800px;">
+<img src="https://cdn.jsdelivr.net/npm/@vant/assets/icon-transform.png" style="width: 800px;">
### 4. 发布图标库
diff --git a/packages/vant/docs/markdown/advanced-usage.zh-CN.md b/packages/vant/docs/markdown/advanced-usage.zh-CN.md
index ca0edc4e8..50ce21981 100644
--- a/packages/vant/docs/markdown/advanced-usage.zh-CN.md
+++ b/packages/vant/docs/markdown/advanced-usage.zh-CN.md
@@ -92,8 +92,9 @@ export default {
data() {
return {
checked: true,
- activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
+ inactiveIcon:
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
};
},
};
@@ -223,4 +224,4 @@ iPhone X 等机型底部存在底部指示条,指示条的操作区域与页
<van-number-keyboard safe-area-inset-bottom />
```
-<img src="https://img.yzcdn.cn/vant/safearea.png">
+<img src="https://cdn.jsdelivr.net/npm/@vant/assets/safearea.png">
diff --git a/packages/vant/docs/markdown/changelog.en-US.md b/packages/vant/docs/markdown/changelog.en-US.md
index 6053d8498..7f6ee63c6 100644
--- a/packages/vant/docs/markdown/changelog.en-US.md
+++ b/packages/vant/docs/markdown/changelog.en-US.md
@@ -978,7 +978,7 @@ Reference: [Vant 3.0 正式发布:全面拥抱 Vue 3](https://github.com/youza
- add Cascader component [#7771](https://github.com/youzan/vant/pull/7771)
-<img src="https://b.yzcdn.cn/vant/cascader_1221.png">
+<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cascader_1221.png">
**Feature**
diff --git a/packages/vant/docs/markdown/changelog.zh-CN.md b/packages/vant/docs/markdown/changelog.zh-CN.md
index e50ff912c..f0cb7a6b8 100644
--- a/packages/vant/docs/markdown/changelog.zh-CN.md
+++ b/packages/vant/docs/markdown/changelog.zh-CN.md
@@ -981,7 +981,7 @@ Vant 遵循 [Semver](https://semver.org/lang/zh-CN/) 语义化版本规范。
- 新增 Cascader 级联选择组件 [#7771](https://github.com/youzan/vant/pull/7771)
-<img src="https://b.yzcdn.cn/vant/cascader_1221.png">
+<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cascader_1221.png">
**Feature**
@@ -1069,7 +1069,7 @@ Vant 遵循 [Semver](https://semver.org/lang/zh-CN/) 语义化版本规范。
- 新增 [Popover 气泡弹出框](#/zh-CN/popover)组件 [#7579](https://github.com/youzan/vant/issues/7579)
-
+
**Feature**
diff --git a/packages/vant/docs/markdown/design.en-US.md b/packages/vant/docs/markdown/design.en-US.md
index c518f2417..fc2a49b7d 100644
--- a/packages/vant/docs/markdown/design.en-US.md
+++ b/packages/vant/docs/markdown/design.en-US.md
@@ -12,15 +12,15 @@ Contains color specifications, font specifications, and component design specifi
#### Colors
-<img src="https://img.yzcdn.cn/vant/color_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
+<img src="https://cdn.jsdelivr.net/npm/@vant/assets/color_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
#### Fonts
-<img src="https://img.yzcdn.cn/vant/words_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
+<img src="https://cdn.jsdelivr.net/npm/@vant/assets/words_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
#### Components
-<img src="https://img.yzcdn.cn/vant/tab_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
+<img src="https://cdn.jsdelivr.net/npm/@vant/assets/tab_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/packages/vant/docs/assets/design.sketch?raw=true">Download</a>
@@ -28,13 +28,13 @@ Contains color specifications, font specifications, and component design specifi
Contains icon library resources.
-<img src="https://img.yzcdn.cn/vant/design-icons-0321.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
+<img src="https://cdn.jsdelivr.net/npm/@vant/assets/design-icons-0321.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/packages/vant-icons/assets/icons.sketch?raw=true">Download</a>
### Axure
-<img src="https://img.yzcdn.cn/vant/vant-axure-0905.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
+<img src="https://cdn.jsdelivr.net/npm/@vant/assets/vant-axure-0905.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
<a class="design-download" href="https://b.yzcdn.cn/vant/vant-axure-20200905.zip">Download</a>
diff --git a/packages/vant/docs/markdown/design.zh-CN.md b/packages/vant/docs/markdown/design.zh-CN.md
index 99d62c5b3..c752cc242 100644
--- a/packages/vant/docs/markdown/design.zh-CN.md
+++ b/packages/vant/docs/markdown/design.zh-CN.md
@@ -12,15 +12,15 @@
#### 色彩规范
-<img src="https://img.yzcdn.cn/vant/color_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
+<img src="https://cdn.jsdelivr.net/npm/@vant/assets/color_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
#### 字体规范
-<img src="https://img.yzcdn.cn/vant/words_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
+<img src="https://cdn.jsdelivr.net/npm/@vant/assets/words_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
#### 组件规范
-<img src="https://img.yzcdn.cn/vant/tab_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
+<img src="https://cdn.jsdelivr.net/npm/@vant/assets/tab_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/packages/vant/docs/assets/design.sketch?raw=true">下载</a>
@@ -28,7 +28,7 @@
包含 Sketch 格式的图标库资源。
-<img src="https://img.yzcdn.cn/vant/design-icons-0321.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
+<img src="https://cdn.jsdelivr.net/npm/@vant/assets/design-icons-0321.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/packages/vant-icons/assets/icons.sketch?raw=true">下载</a>
@@ -40,7 +40,7 @@ Vant 的所有图标都托管在 **iconfont.cn** 上,点此查看:[Vant 图
Axure 元件库,由社区的 [@axure-tczy](https://github.com/axure-tczy) 同学贡献。
-<img src="https://img.yzcdn.cn/vant/vant-axure-0905.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
+<img src="https://cdn.jsdelivr.net/npm/@vant/assets/vant-axure-0905.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
<a class="design-download" href="https://b.yzcdn.cn/vant/vant-axure-20200905.zip">下载</a>
diff --git a/packages/vant/docs/markdown/home.en-US.md b/packages/vant/docs/markdown/home.en-US.md
index 4113ce6ea..ed50b2880 100644
--- a/packages/vant/docs/markdown/home.en-US.md
+++ b/packages/vant/docs/markdown/home.en-US.md
@@ -1,6 +1,6 @@
<div class="van-doc-card">
<div class="van-doc-intro">
- <img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://img.yzcdn.cn/vant/logo.png">
+ <img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://cdn.jsdelivr.net/npm/@vant/assets/logo.png">
<h2 style="margin: 0; font-size: 36px; line-height: 60px;">Vant</h2>
<p>Mobile UI Components built on Vue</p>
</div>
diff --git a/packages/vant/docs/markdown/home.zh-CN.md b/packages/vant/docs/markdown/home.zh-CN.md
index 03bca6a89..d01bd3f7d 100644
--- a/packages/vant/docs/markdown/home.zh-CN.md
+++ b/packages/vant/docs/markdown/home.zh-CN.md
@@ -1,6 +1,6 @@
<div class="van-doc-card">
<div class="van-doc-intro">
- <img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://img.yzcdn.cn/vant/logo.png">
+ <img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://cdn.jsdelivr.net/npm/@vant/assets/logo.png">
<h2 style="margin: 0; font-size: 36px; line-height: 60px;">Vant</h2>
<p>轻量、可靠的移动端 Vue 组件库</p>
</div>
diff --git a/packages/vant/docs/markdown/quickstart.en-US.md b/packages/vant/docs/markdown/quickstart.en-US.md
index 85e21413d..eeba1f27d 100644
--- a/packages/vant/docs/markdown/quickstart.en-US.md
+++ b/packages/vant/docs/markdown/quickstart.en-US.md
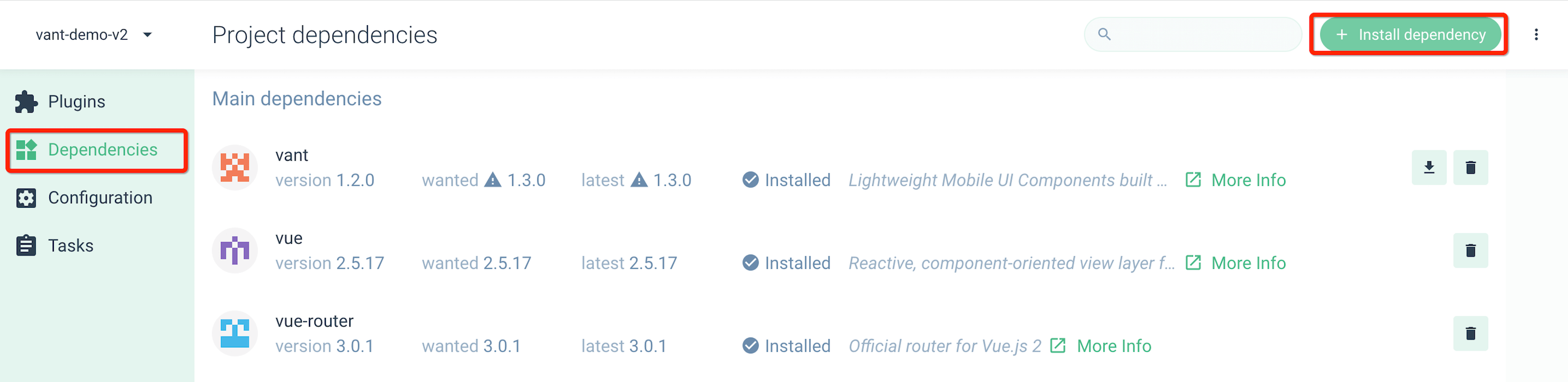
@@ -86,7 +86,7 @@ vue create hello-world
vue ui
```
-
+
In the GUI, click on 'Dependencies' -> `Install Dependencies` and add `vant` to the dependencies.
diff --git a/packages/vant/src/button/README.md b/packages/vant/src/button/README.md
index 2e7fdbf0a..323bc7810 100644
--- a/packages/vant/src/button/README.md
+++ b/packages/vant/src/button/README.md
@@ -69,7 +69,10 @@ app.use(Button);
```html
<van-button icon="plus" type="primary" />
<van-button icon="plus" type="primary">Button</van-button>
-<van-button icon="https://img.yzcdn.cn/vant/user-active.png" type="primary">
+<van-button
+ icon="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png"
+ type="primary"
+>
Button
</van-button>
```
diff --git a/packages/vant/src/button/README.zh-CN.md b/packages/vant/src/button/README.zh-CN.md
index a5c01399d..6d9080c54 100644
--- a/packages/vant/src/button/README.zh-CN.md
+++ b/packages/vant/src/button/README.zh-CN.md
@@ -83,7 +83,10 @@ app.use(Button);
```html
<van-button icon="plus" type="primary" />
<van-button icon="plus" type="primary">按钮</van-button>
-<van-button icon="https://img.yzcdn.cn/vant/user-active.png" type="primary">
+<van-button
+ icon="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png"
+ type="primary"
+>
按钮
</van-button>
```
diff --git a/packages/vant/src/button/demo/index.vue b/packages/vant/src/button/demo/index.vue
index b2d92f8f6..1b328962f 100644
--- a/packages/vant/src/button/demo/index.vue
+++ b/packages/vant/src/button/demo/index.vue
@@ -107,7 +107,7 @@ const t = useTranslate({
<van-button
plain
type="primary"
- icon="https://img.yzcdn.cn/vant/user-active.png"
+ icon="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png"
:text="t('button')"
/>
</demo-block>
diff --git a/packages/vant/src/button/test/__snapshots__/demo.spec.ts.snap b/packages/vant/src/button/test/__snapshots__/demo.spec.ts.snap
index e099ab638..8804e27c2 100644
--- a/packages/vant/src/button/test/__snapshots__/demo.spec.ts.snap
+++ b/packages/vant/src/button/test/__snapshots__/demo.spec.ts.snap
@@ -237,7 +237,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-button__content">
<i class="van-badge__wrapper van-icon van-button__icon">
<img class="van-icon__image"
- src="https://img.yzcdn.cn/vant/user-active.png"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png"
>
</i>
<span class="van-button__text">
diff --git a/packages/vant/src/card/README.md b/packages/vant/src/card/README.md
index 5c1e9aef5..927f1fc09 100644
--- a/packages/vant/src/card/README.md
+++ b/packages/vant/src/card/README.md
@@ -26,7 +26,7 @@ app.use(Card);
price="2.00"
title="Title"
desc="Description"
- thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
/>
```
@@ -40,7 +40,7 @@ app.use(Card);
title="Title"
desc="Description"
origin-price="10.00"
- thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
/>
```
@@ -54,7 +54,7 @@ Use slot to custom content.
title="Title"
desc="Description"
price="2.00"
- thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
>
<template #tags>
<van-tag plain type="danger">Tag</van-tag>
diff --git a/packages/vant/src/card/README.zh-CN.md b/packages/vant/src/card/README.zh-CN.md
index 56f2b6dae..e67961705 100644
--- a/packages/vant/src/card/README.zh-CN.md
+++ b/packages/vant/src/card/README.zh-CN.md
@@ -26,7 +26,7 @@ app.use(Card);
price="2.00"
desc="描述信息"
title="商品标题"
- thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
/>
```
@@ -41,7 +41,7 @@ app.use(Card);
price="2.00"
desc="描述信息"
title="商品标题"
- thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
origin-price="10.00"
/>
```
@@ -56,7 +56,7 @@ app.use(Card);
price="2.00"
desc="描述信息"
title="商品标题"
- thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
>
<template #tags>
<van-tag plain type="danger">标签</van-tag>
diff --git a/packages/vant/src/card/demo/index.vue b/packages/vant/src/card/demo/index.vue
index 901f4ec8d..fc2f39da8 100644
--- a/packages/vant/src/card/demo/index.vue
+++ b/packages/vant/src/card/demo/index.vue
@@ -16,7 +16,7 @@ const t = useTranslate({
},
});
-const imageURL = 'https://img.yzcdn.cn/vant/ipad.jpeg';
+const imageURL = 'https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg';
</script>
<template>
diff --git a/packages/vant/src/card/test/__snapshots__/demo.spec.ts.snap b/packages/vant/src/card/test/__snapshots__/demo.spec.ts.snap
index 164ef9a03..f20677b26 100644
--- a/packages/vant/src/card/test/__snapshots__/demo.spec.ts.snap
+++ b/packages/vant/src/card/test/__snapshots__/demo.spec.ts.snap
@@ -8,7 +8,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100%; height: 100%;"
>
- <img src="https://img.yzcdn.cn/vant/ipad.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -57,7 +57,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100%; height: 100%;"
>
- <img src="https://img.yzcdn.cn/vant/ipad.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -116,7 +116,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100%; height: 100%;"
>
- <img src="https://img.yzcdn.cn/vant/ipad.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
diff --git a/packages/vant/src/checkbox/README.md b/packages/vant/src/checkbox/README.md
index 37cbdee96..bcc751908 100644
--- a/packages/vant/src/checkbox/README.md
+++ b/packages/vant/src/checkbox/README.md
@@ -89,8 +89,9 @@ export default {
const checked = ref(true);
return {
checked,
- activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
+ inactiveIcon:
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
};
},
};
diff --git a/packages/vant/src/checkbox/README.zh-CN.md b/packages/vant/src/checkbox/README.zh-CN.md
index 749ee1b39..cc0176a93 100644
--- a/packages/vant/src/checkbox/README.zh-CN.md
+++ b/packages/vant/src/checkbox/README.zh-CN.md
@@ -97,8 +97,9 @@ export default {
const checked = ref(true);
return {
checked,
- activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
+ inactiveIcon:
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
};
},
};
diff --git a/packages/vant/src/checkbox/demo/index.vue b/packages/vant/src/checkbox/demo/index.vue
index 75ab4b606..c42b8011a 100644
--- a/packages/vant/src/checkbox/demo/index.vue
+++ b/packages/vant/src/checkbox/demo/index.vue
@@ -58,8 +58,9 @@ const state = reactive({
horizontalResult: [],
});
-const activeIcon = 'https://img.yzcdn.cn/vant/user-active.png';
-const inactiveIcon = 'https://img.yzcdn.cn/vant/user-inactive.png';
+const activeIcon = 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png';
+const inactiveIcon =
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png';
const group = ref<CheckboxGroupInstance>();
const [refs, setRefs] = useRefs<CheckboxInstance>();
diff --git a/packages/vant/src/checkbox/test/__snapshots__/demo.spec.ts.snap b/packages/vant/src/checkbox/test/__snapshots__/demo.spec.ts.snap
index 23931ec5e..026536bcf 100644
--- a/packages/vant/src/checkbox/test/__snapshots__/demo.spec.ts.snap
+++ b/packages/vant/src/checkbox/test/__snapshots__/demo.spec.ts.snap
@@ -98,7 +98,7 @@ exports[`should render demo and match snapshot 1`] = `
aria-checked="true"
>
<div class="van-checkbox__icon van-checkbox__icon--round van-checkbox__icon--checked">
- <img src="https://img.yzcdn.cn/vant/user-active.png">
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png">
</div>
<span class="van-checkbox__label">
Custom Icon
diff --git a/packages/vant/src/coupon-list/test/__snapshots__/index.spec.ts.snap b/packages/vant/src/coupon-list/test/__snapshots__/index.spec.ts.snap
index a460ec48e..41a01ffc2 100644
--- a/packages/vant/src/coupon-list/test/__snapshots__/index.spec.ts.snap
+++ b/packages/vant/src/coupon-list/test/__snapshots__/index.spec.ts.snap
@@ -589,7 +589,7 @@ exports[`should use custom src when using empty-image prop 1`] = `
style="height: 624px;"
>
<div class="van-coupon-list__empty">
- <img src="https://img.yzcdn.com/xxx.png">
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/xxx.jpeg">
<p>
No coupons
</p>
diff --git a/packages/vant/src/coupon-list/test/index.spec.ts b/packages/vant/src/coupon-list/test/index.spec.ts
index a6e1ed734..e897313b1 100644
--- a/packages/vant/src/coupon-list/test/index.spec.ts
+++ b/packages/vant/src/coupon-list/test/index.spec.ts
@@ -106,7 +106,7 @@ test('should have two "van-coupon-list__empty" classes when render coupon list i
test('should use custom src when using empty-image prop', async () => {
const wrapper = mount(CouponList, {
props: {
- emptyImage: 'https://img.yzcdn.com/xxx.png',
+ emptyImage: 'https://cdn.jsdelivr.net/npm/@vant/assets/xxx.jpeg',
},
});
diff --git a/packages/vant/src/dialog/README.md b/packages/vant/src/dialog/README.md
index 2caec7b5a..afccdf491 100644
--- a/packages/vant/src/dialog/README.md
+++ b/packages/vant/src/dialog/README.md
@@ -112,7 +112,7 @@ If you need to render vue components within a dialog, you can use dialog compone
```html
<van-dialog v-model:show="show" title="Title" show-cancel-button>
- <img src="https://img.yzcdn.cn/vant/apple-3.jpg" />
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg" />
</van-dialog>
```
diff --git a/packages/vant/src/dialog/README.zh-CN.md b/packages/vant/src/dialog/README.zh-CN.md
index 5e3354929..edcd9261c 100644
--- a/packages/vant/src/dialog/README.zh-CN.md
+++ b/packages/vant/src/dialog/README.zh-CN.md
@@ -156,7 +156,7 @@ export default {
```html
<van-dialog v-model:show="show" title="标题" show-cancel-button>
- <img src="https://img.yzcdn.cn/vant/apple-3.jpg" />
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg" />
</van-dialog>
```
diff --git a/packages/vant/src/dialog/demo/index.vue b/packages/vant/src/dialog/demo/index.vue
index 30dc145da..43fab7105 100644
--- a/packages/vant/src/dialog/demo/index.vue
+++ b/packages/vant/src/dialog/demo/index.vue
@@ -36,7 +36,7 @@ const t = useTranslate({
});
const show = ref(false);
-const image = 'https://img.yzcdn.cn/vant/apple-3.jpg';
+const image = 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg';
const onClickAlert = () => {
Dialog.alert({
diff --git a/packages/vant/src/dialog/test/__snapshots__/demo.spec.ts.snap b/packages/vant/src/dialog/test/__snapshots__/demo.spec.ts.snap
index 449213100..9222edfc1 100644
--- a/packages/vant/src/dialog/test/__snapshots__/demo.spec.ts.snap
+++ b/packages/vant/src/dialog/test/__snapshots__/demo.spec.ts.snap
@@ -105,7 +105,7 @@ exports[`should render demo and match snapshot 1`] = `
Title
</div>
<div class="van-dialog__content">
- <img src="https://img.yzcdn.cn/vant/apple-3.jpg">
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg">
</div>
<div class="van-hairline--top van-dialog__footer">
<button type="button"
diff --git a/packages/vant/src/empty/README.md b/packages/vant/src/empty/README.md
index cb2452178..7d4d8400d 100644
--- a/packages/vant/src/empty/README.md
+++ b/packages/vant/src/empty/README.md
@@ -42,7 +42,7 @@ Use the image prop to display different placeholder images.
```html
<van-empty
class="custom-image"
- image="https://img.yzcdn.cn/vant/leaf.jpg"
+ image="https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
description="Description"
/>
diff --git a/packages/vant/src/empty/README.zh-CN.md b/packages/vant/src/empty/README.zh-CN.md
index f506c40cb..6e1e6a44e 100644
--- a/packages/vant/src/empty/README.zh-CN.md
+++ b/packages/vant/src/empty/README.zh-CN.md
@@ -44,7 +44,7 @@ Empty 组件内置了多种占位图片类型,可以在不同业务场景下
```html
<van-empty
class="custom-image"
- image="https://img.yzcdn.cn/vant/custom-empty-image.png"
+ image="https://cdn.jsdelivr.net/npm/@vant/assets/custom-empty-image.png"
description="描述文字"
/>
diff --git a/packages/vant/src/empty/demo/index.vue b/packages/vant/src/empty/demo/index.vue
index 0290533a6..8812e680a 100644
--- a/packages/vant/src/empty/demo/index.vue
+++ b/packages/vant/src/empty/demo/index.vue
@@ -52,7 +52,7 @@ const active = ref('error');
<demo-block :title="t('customImage')">
<van-empty
class="custom-image"
- image="https://img.yzcdn.cn/vant/custom-empty-image.png"
+ image="https://cdn.jsdelivr.net/npm/@vant/assets/custom-empty-image.png"
:description="t('description')"
/>
</demo-block>
diff --git a/packages/vant/src/empty/test/__snapshots__/demo.spec.ts.snap b/packages/vant/src/empty/test/__snapshots__/demo.spec.ts.snap
index d55e14031..cfc5ab50b 100644
--- a/packages/vant/src/empty/test/__snapshots__/demo.spec.ts.snap
+++ b/packages/vant/src/empty/test/__snapshots__/demo.spec.ts.snap
@@ -96,7 +96,7 @@ exports[`should render demo and match snapshot 1`] = `
<div>
<div class="van-empty custom-image">
<div class="van-empty__image">
- <img src="https://img.yzcdn.cn/vant/custom-empty-image.png">
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/custom-empty-image.png">
</div>
<p class="van-empty__description">
Description
diff --git a/packages/vant/src/form/README.md b/packages/vant/src/form/README.md
index cc928af84..f652b9f33 100644
--- a/packages/vant/src/form/README.md
+++ b/packages/vant/src/form/README.md
@@ -308,7 +308,9 @@ import { ref } from 'vue';
export default {
setup() {
- const value = ref([{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }]);
+ const value = ref([
+ { url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
+ ]);
return { value };
},
};
diff --git a/packages/vant/src/form/README.zh-CN.md b/packages/vant/src/form/README.zh-CN.md
index 2f4e1b769..41904eb48 100644
--- a/packages/vant/src/form/README.zh-CN.md
+++ b/packages/vant/src/form/README.zh-CN.md
@@ -332,7 +332,9 @@ import { ref } from 'vue';
export default {
setup() {
- const value = ref([{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }]);
+ const value = ref([
+ { url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
+ ]);
return { value };
},
};
diff --git a/packages/vant/src/form/demo/FieldType.vue b/packages/vant/src/form/demo/FieldType.vue
index 81b42e7c5..b1da7ca56 100644
--- a/packages/vant/src/form/demo/FieldType.vue
+++ b/packages/vant/src/form/demo/FieldType.vue
@@ -54,7 +54,9 @@ const rate = ref(3);
const radio = ref('1');
const slider = ref(50);
const stepper = ref(1);
-const uploader = ref([{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }]);
+const uploader = ref([
+ { url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
+]);
const checkbox = ref(false);
const checkboxGroup = ref([]);
const switchChecked = ref(false);
diff --git a/packages/vant/src/form/test/__snapshots__/demo.spec.ts.snap b/packages/vant/src/form/test/__snapshots__/demo.spec.ts.snap
index 04062414c..f567d4dec 100644
--- a/packages/vant/src/form/test/__snapshots__/demo.spec.ts.snap
+++ b/packages/vant/src/form/test/__snapshots__/demo.spec.ts.snap
@@ -450,7 +450,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-uploader__wrapper">
<div class="van-uploader__preview">
<div class="van-image van-uploader__preview-image">
- <img src="https://img.yzcdn.cn/vant/leaf.jpg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
diff --git a/packages/vant/src/grid/README.md b/packages/vant/src/grid/README.md
index 16e01ddf6..952c95949 100644
--- a/packages/vant/src/grid/README.md
+++ b/packages/vant/src/grid/README.md
@@ -43,13 +43,13 @@ app.use(GridItem);
```html
<van-grid :border="false" :column-num="3">
<van-grid-item>
- <van-image src="https://img.yzcdn.cn/vant/apple-1.jpg" />
+ <van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg" />
</van-grid-item>
<van-grid-item>
- <van-image src="https://img.yzcdn.cn/vant/apple-2.jpg" />
+ <van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg" />
</van-grid-item>
<van-grid-item>
- <van-image src="https://img.yzcdn.cn/vant/apple-3.jpg" />
+ <van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg" />
</van-grid-item>
</van-grid>
```
diff --git a/packages/vant/src/grid/README.zh-CN.md b/packages/vant/src/grid/README.zh-CN.md
index ee3a88412..3f68233b1 100644
--- a/packages/vant/src/grid/README.zh-CN.md
+++ b/packages/vant/src/grid/README.zh-CN.md
@@ -49,13 +49,13 @@ app.use(GridItem);
```html
<van-grid :border="false" :column-num="3">
<van-grid-item>
- <van-image src="https://img.yzcdn.cn/vant/apple-1.jpg" />
+ <van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg" />
</van-grid-item>
<van-grid-item>
- <van-image src="https://img.yzcdn.cn/vant/apple-2.jpg" />
+ <van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg" />
</van-grid-item>
<van-grid-item>
- <van-image src="https://img.yzcdn.cn/vant/apple-3.jpg" />
+ <van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg" />
</van-grid-item>
</van-grid>
```
diff --git a/packages/vant/src/grid/demo/index.vue b/packages/vant/src/grid/demo/index.vue
index 49882447b..81f265be5 100644
--- a/packages/vant/src/grid/demo/index.vue
+++ b/packages/vant/src/grid/demo/index.vue
@@ -48,13 +48,22 @@ const t = useTranslate({
<demo-block :title="t('customContent')">
<van-grid :border="false" :column-num="3">
<van-grid-item>
- <van-image fit="contain" src="https://img.yzcdn.cn/vant/apple-1.jpg" />
+ <van-image
+ fit="contain"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
+ />
</van-grid-item>
<van-grid-item>
- <van-image fit="contain" src="https://img.yzcdn.cn/vant/apple-2.jpg" />
+ <van-image
+ fit="contain"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
+ />
</van-grid-item>
<van-grid-item>
- <van-image fit="contain" src="https://img.yzcdn.cn/vant/apple-3.jpg" />
+ <van-image
+ fit="contain"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg"
+ />
</van-grid-item>
</van-grid>
</demo-block>
diff --git a/packages/vant/src/grid/test/__snapshots__/demo.spec.ts.snap b/packages/vant/src/grid/test/__snapshots__/demo.spec.ts.snap
index a9807a062..c301f7d78 100644
--- a/packages/vant/src/grid/test/__snapshots__/demo.spec.ts.snap
+++ b/packages/vant/src/grid/test/__snapshots__/demo.spec.ts.snap
@@ -126,7 +126,7 @@ exports[`should render demo and match snapshot 1`] = `
>
<div class="van-grid-item__content van-grid-item__content--center">
<div class="van-image">
- <img src="https://img.yzcdn.cn/vant/apple-1.jpg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
class="van-image__img"
style="object-fit: contain;"
>
@@ -142,7 +142,7 @@ exports[`should render demo and match snapshot 1`] = `
>
<div class="van-grid-item__content van-grid-item__content--center">
<div class="van-image">
- <img src="https://img.yzcdn.cn/vant/apple-2.jpg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
class="van-image__img"
style="object-fit: contain;"
>
@@ -158,7 +158,7 @@ exports[`should render demo and match snapshot 1`] = `
>
<div class="van-grid-item__content van-grid-item__content--center">
<div class="van-image">
- <img src="https://img.yzcdn.cn/vant/apple-3.jpg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg"
class="van-image__img"
style="object-fit: contain;"
>
diff --git a/packages/vant/src/icon/README.md b/packages/vant/src/icon/README.md
index 2c4571264..4a4a2c016 100644
--- a/packages/vant/src/icon/README.md
+++ b/packages/vant/src/icon/README.md
@@ -31,7 +31,7 @@ Use `name` prop to set icon name or icon URL.
You can directly passing an image URL to the `name` props.
```html
-<van-icon name="https://b.yzcdn.cn/vant/icon-demo-1126.png" />
+<van-icon name="https://cdn.jsdelivr.net/npm/@vant/assets/icon-demo.png" />
```
### Show Badge
diff --git a/packages/vant/src/icon/README.zh-CN.md b/packages/vant/src/icon/README.zh-CN.md
index 5d4ae2822..0982a0b38 100644
--- a/packages/vant/src/icon/README.zh-CN.md
+++ b/packages/vant/src/icon/README.zh-CN.md
@@ -31,7 +31,7 @@ app.use(Icon);
你也可以直接在 `name` 属性中传入一个图片 URL 来作为图标。
```html
-<van-icon name="https://b.yzcdn.cn/vant/icon-demo-1126.png" />
+<van-icon name="https://cdn.jsdelivr.net/npm/@vant/assets/icon-demo.png" />
```
### 徽标提示
diff --git a/packages/vant/src/icon/demo/index.vue b/packages/vant/src/icon/demo/index.vue
index 241361dde..78cb7462b 100644
--- a/packages/vant/src/icon/demo/index.vue
+++ b/packages/vant/src/icon/demo/index.vue
@@ -63,7 +63,7 @@ const t = useTranslate({
const tab = ref(0);
const demoIcon = 'chat-o';
-const demoImage = 'https://b.yzcdn.cn/vant/icon-demo-1126.png';
+const demoImage = 'https://cdn.jsdelivr.net/npm/@vant/assets/icon-demo.png';
const copy = (icon: string, option: Record<string, unknown> = {}) => {
let tag = `<van-icon name="${icon}"`;
diff --git a/packages/vant/src/icon/test/__snapshots__/demo.spec.ts.snap b/packages/vant/src/icon/test/__snapshots__/demo.spec.ts.snap
index eaac74dc5..d2d7c37cc 100644
--- a/packages/vant/src/icon/test/__snapshots__/demo.spec.ts.snap
+++ b/packages/vant/src/icon/test/__snapshots__/demo.spec.ts.snap
@@ -78,7 +78,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-col van-col--6">
<i class="van-badge__wrapper van-icon">
<img class="van-icon__image"
- src="https://b.yzcdn.cn/vant/icon-demo-1126.png"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/icon-demo.png"
>
</i>
</div>
diff --git a/packages/vant/src/icon/test/__snapshots__/index.spec.ts.snap b/packages/vant/src/icon/test/__snapshots__/index.spec.ts.snap
index 90a603fd9..3c7a3e5cc 100644
--- a/packages/vant/src/icon/test/__snapshots__/index.spec.ts.snap
+++ b/packages/vant/src/icon/test/__snapshots__/index.spec.ts.snap
@@ -33,7 +33,7 @@ exports[`should render icon with local image correctly 1`] = `
exports[`should render icon with url name correctly 1`] = `
<i class="van-badge__wrapper van-icon">
<img class="van-icon__image"
- src="https://img.yzcdn.com/icon.jpg"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
>
</i>
`;
diff --git a/packages/vant/src/icon/test/index.spec.ts b/packages/vant/src/icon/test/index.spec.ts
index 6d272131c..12b7b5fd3 100644
--- a/packages/vant/src/icon/test/index.spec.ts
+++ b/packages/vant/src/icon/test/index.spec.ts
@@ -13,7 +13,7 @@ test('should render icon with builtin icon name correctly', () => {
test('should render icon with url name correctly', () => {
const wrapper = mount(Icon, {
props: {
- name: 'https://img.yzcdn.com/icon.jpg',
+ name: 'https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg',
},
});
expect(wrapper.html()).toMatchSnapshot();
diff --git a/packages/vant/src/image-preview/README.md b/packages/vant/src/image-preview/README.md
index 48d69c8e4..18708ea98 100644
--- a/packages/vant/src/image-preview/README.md
+++ b/packages/vant/src/image-preview/README.md
@@ -22,8 +22,8 @@ app.use(ImagePreview);
```js
ImagePreview([
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
]);
```
@@ -32,8 +32,8 @@ ImagePreview([
```js
ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
],
startPosition: 1,
});
@@ -46,8 +46,8 @@ After setting the `closeable` attribute, the close icon will be displayed in the
```js
ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
],
closeable: true,
});
@@ -60,8 +60,8 @@ import { Toast } from 'vant';
ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
],
onClose() {
Toast('closed');
@@ -74,8 +74,8 @@ ImagePreview({
```js
const instance = ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
],
beforeClose: () => false,
});
@@ -101,8 +101,8 @@ export default {
const show = ref(false);
const index = ref(0);
const images = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
];
const onChange = (newIndex) => {
index.value = newIndex;
diff --git a/packages/vant/src/image-preview/README.zh-CN.md b/packages/vant/src/image-preview/README.zh-CN.md
index 8387dbef9..758316c91 100644
--- a/packages/vant/src/image-preview/README.zh-CN.md
+++ b/packages/vant/src/image-preview/README.zh-CN.md
@@ -11,7 +11,7 @@
```js
import { ImagePreview } from 'vant';
-ImagePreview(['https://img.yzcdn.cn/vant/apple-1.jpg']);
+ImagePreview(['https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg']);
```
### 组件调用
@@ -57,8 +57,8 @@ export default {
```js
ImagePreview([
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
]);
```
@@ -69,8 +69,8 @@ ImagePreview([
```js
ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
],
startPosition: 1,
});
@@ -83,8 +83,8 @@ ImagePreview({
```js
ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
],
closeable: true,
});
@@ -99,8 +99,8 @@ import { Toast } from 'vant';
ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
],
onClose() {
Toast('关闭');
@@ -115,8 +115,8 @@ ImagePreview({
```js
const instance = ImagePreview({
images: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
],
beforeClose: () => false,
});
@@ -145,8 +145,8 @@ export default {
const show = ref(false);
const index = ref(0);
const images = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
];
const onChange = (newIndex) => {
index.value = newIndex;
diff --git a/packages/vant/src/image-preview/demo/index.vue b/packages/vant/src/image-preview/demo/index.vue
index 749944a7b..344b742b8 100644
--- a/packages/vant/src/image-preview/demo/index.vue
+++ b/packages/vant/src/image-preview/demo/index.vue
@@ -33,10 +33,10 @@ const t = useTranslate({
});
const images = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
- 'https://img.yzcdn.cn/vant/apple-3.jpg',
- 'https://img.yzcdn.cn/vant/apple-4.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-4.jpeg',
];
const show = ref(false);
diff --git a/packages/vant/src/image-preview/test/__snapshots__/index.spec.ts.snap b/packages/vant/src/image-preview/test/__snapshots__/index.spec.ts.snap
index af5819660..502fe84fd 100644
--- a/packages/vant/src/image-preview/test/__snapshots__/index.spec.ts.snap
+++ b/packages/vant/src/image-preview/test/__snapshots__/index.spec.ts.snap
@@ -79,7 +79,7 @@ exports[`zoom in and drag image to move 1`] = `
<div class="van-image van-image-preview__image"
style="transition-duration: .3s;"
>
- <img src="https://img.yzcdn.cn/1.png"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
class="van-image__img"
style="object-fit: contain;"
>
@@ -120,7 +120,7 @@ exports[`zoom in and drag image to move 2`] = `
<div class="van-image van-image-preview__image"
style="transition-duration: .3s;"
>
- <img src="https://img.yzcdn.cn/1.png"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
class="van-image__img"
style="object-fit: contain;"
>
diff --git a/packages/vant/src/image-preview/test/shared.ts b/packages/vant/src/image-preview/test/shared.ts
index f5ea64fd4..6888d96e2 100644
--- a/packages/vant/src/image-preview/test/shared.ts
+++ b/packages/vant/src/image-preview/test/shared.ts
@@ -2,9 +2,9 @@ import { DOMWrapper } from '@vue/test-utils/dist/domWrapper';
import { trigger } from '../../../test';
export const images = [
- 'https://img.yzcdn.cn/1.png',
- 'https://img.yzcdn.cn/2.png',
- 'https://img.yzcdn.cn/3.png',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg',
];
function triggerTwoFingerTouchmove(
diff --git a/packages/vant/src/image/README.md b/packages/vant/src/image/README.md
index a212addb0..99d9194fd 100644
--- a/packages/vant/src/image/README.md
+++ b/packages/vant/src/image/README.md
@@ -21,7 +21,11 @@ app.use(VanImage);
### Basic Usage
```html
-<van-image width="100" height="100" src="https://img.yzcdn.cn/vant/cat.jpeg" />
+<van-image
+ width="100"
+ height="100"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
+/>
```
### Fit Mode
@@ -33,7 +37,7 @@ Same as [object-fit](https://developer.mozilla.org/en-US/docs/Web/CSS/object-fit
width="10rem"
height="10rem"
fit="contain"
- src="https://img.yzcdn.cn/vant/cat.jpeg"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
/>
```
@@ -47,7 +51,7 @@ Same as [object-position](https://developer.mozilla.org/en-US/docs/Web/CSS/objec
height="10rem"
fit="cover"
position="left"
- src="https://img.yzcdn.cn/vant/cat.jpeg"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
/>
```
@@ -60,7 +64,7 @@ Show round image, it may not works at `fit=contain` and `fit=scale-down`.
round
width="10rem"
height="10rem"
- src="https://img.yzcdn.cn/vant/cat.jpeg"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
/>
```
@@ -71,7 +75,7 @@ Show round image, it may not works at `fit=contain` and `fit=scale-down`.
width="100"
height="100"
lazy-load
- src="https://img.yzcdn.cn/vant/cat.jpeg"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
/>
```
diff --git a/packages/vant/src/image/README.zh-CN.md b/packages/vant/src/image/README.zh-CN.md
index 8dd0f42c3..d75ba7896 100644
--- a/packages/vant/src/image/README.zh-CN.md
+++ b/packages/vant/src/image/README.zh-CN.md
@@ -23,7 +23,11 @@ app.use(VanImage);
基础用法与原生 `img` 标签一致,可以设置 `src`、`width`、`height`、`alt` 等原生属性。
```html
-<van-image width="100" height="100" src="https://img.yzcdn.cn/vant/cat.jpeg" />
+<van-image
+ width="100"
+ height="100"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
+/>
```
### 填充模式
@@ -35,7 +39,7 @@ app.use(VanImage);
width="10rem"
height="10rem"
fit="contain"
- src="https://img.yzcdn.cn/vant/cat.jpeg"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
/>
```
@@ -49,7 +53,7 @@ app.use(VanImage);
height="10rem"
fit="cover"
position="left"
- src="https://img.yzcdn.cn/vant/cat.jpeg"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
/>
```
@@ -62,7 +66,7 @@ app.use(VanImage);
round
width="10rem"
height="10rem"
- src="https://img.yzcdn.cn/vant/cat.jpeg"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
/>
```
@@ -75,7 +79,7 @@ app.use(VanImage);
width="100"
height="100"
lazy-load
- src="https://img.yzcdn.cn/vant/cat.jpeg"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
/>
```
@@ -92,7 +96,7 @@ app.use(Lazyload);
`Image` 组件提供了默认的加载中提示,支持通过 `loading` 插槽自定义内容。
```html
-<van-image src="https://img.yzcdn.cn/vant/cat.jpeg">
+<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg">
<template v-slot:loading>
<van-loading type="spinner" size="20" />
</template>
@@ -104,7 +108,7 @@ app.use(Lazyload);
`Image` 组件提供了默认的加载失败提示,支持通过 `error` 插槽自定义内容。
```html
-<van-image src="https://img.yzcdn.cn/vant/cat.jpeg">
+<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg">
<template v-slot:error>加载失败</template>
</van-image>
```
diff --git a/packages/vant/src/image/demo/index.vue b/packages/vant/src/image/demo/index.vue
index 4935cc831..bbca12ae3 100644
--- a/packages/vant/src/image/demo/index.vue
+++ b/packages/vant/src/image/demo/index.vue
@@ -28,7 +28,7 @@ const t = useTranslate({
},
});
-const image = 'https://img.yzcdn.cn/vant/cat.jpeg';
+const image = 'https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg';
const fits = ['contain', 'cover', 'fill', 'none', 'scale-down'] as const;
const positions1 = ['left', 'center', 'right'] as const;
const positions2 = ['top', 'center', 'bottom'] as const;
diff --git a/packages/vant/src/image/test/__snapshots__/demo.spec.ts.snap b/packages/vant/src/image/test/__snapshots__/demo.spec.ts.snap
index d78cfe8e8..083923483 100644
--- a/packages/vant/src/image/test/__snapshots__/demo.spec.ts.snap
+++ b/packages/vant/src/image/test/__snapshots__/demo.spec.ts.snap
@@ -6,7 +6,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100px; height: 100px;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
class="van-image__img"
>
<div class="van-image__loading">
@@ -24,7 +24,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
class="van-image__img"
style="object-fit: contain;"
>
@@ -43,7 +43,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -62,7 +62,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
class="van-image__img"
style="object-fit: fill;"
>
@@ -81,7 +81,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
class="van-image__img"
style="object-fit: none;"
>
@@ -100,7 +100,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
class="van-image__img"
style="object-fit: scale-down;"
>
@@ -123,7 +123,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
class="van-image__img"
style="object-fit: cover; object-position: left;"
>
@@ -145,7 +145,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
class="van-image__img"
style="object-fit: cover; object-position: center;"
>
@@ -167,7 +167,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
class="van-image__img"
style="object-fit: cover; object-position: right;"
>
@@ -189,7 +189,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
class="van-image__img"
style="object-fit: contain; object-position: top;"
>
@@ -211,7 +211,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
class="van-image__img"
style="object-fit: contain; object-position: center;"
>
@@ -233,7 +233,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
class="van-image__img"
style="object-fit: contain; object-position: bottom;"
>
@@ -259,7 +259,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image van-image--round"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
class="van-image__img"
style="object-fit: contain;"
>
@@ -278,7 +278,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image van-image--round"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -297,7 +297,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image van-image--round"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
class="van-image__img"
style="object-fit: fill;"
>
@@ -316,7 +316,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image van-image--round"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
class="van-image__img"
style="object-fit: none;"
>
@@ -335,7 +335,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image van-image--round"
style="width: 100%; height: 27vw;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
class="van-image__img"
style="object-fit: scale-down;"
>
diff --git a/packages/vant/src/lazyload/README.md b/packages/vant/src/lazyload/README.md
index f0f81da39..c019e7d32 100644
--- a/packages/vant/src/lazyload/README.md
+++ b/packages/vant/src/lazyload/README.md
@@ -34,8 +34,8 @@ export default {
setup() {
return {
imageList: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
],
};
},
diff --git a/packages/vant/src/lazyload/README.zh-CN.md b/packages/vant/src/lazyload/README.zh-CN.md
index 8bbfdec6f..2e7fba9c3 100644
--- a/packages/vant/src/lazyload/README.zh-CN.md
+++ b/packages/vant/src/lazyload/README.zh-CN.md
@@ -38,8 +38,8 @@ export default {
setup() {
return {
imageList: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
],
};
},
diff --git a/packages/vant/src/lazyload/demo/index.vue b/packages/vant/src/lazyload/demo/index.vue
index cdb5fed26..099acd002 100644
--- a/packages/vant/src/lazyload/demo/index.vue
+++ b/packages/vant/src/lazyload/demo/index.vue
@@ -18,18 +18,18 @@ const t = useTranslate({
});
const imageList = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
- 'https://img.yzcdn.cn/vant/apple-3.jpg',
- 'https://img.yzcdn.cn/vant/apple-4.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-4.jpeg',
];
const backgroundImageList = [
- 'https://img.yzcdn.cn/vant/apple-5.jpg',
- 'https://img.yzcdn.cn/vant/apple-6.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-5.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-6.jpeg',
];
const componentImageList = [
- 'https://img.yzcdn.cn/vant/apple-8.jpg',
- 'https://img.yzcdn.cn/vant/apple-7.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-8.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-7.jpeg',
];
</script>
diff --git a/packages/vant/src/pull-refresh/README.md b/packages/vant/src/pull-refresh/README.md
index 59ddf9bc1..173bb623c 100644
--- a/packages/vant/src/pull-refresh/README.md
+++ b/packages/vant/src/pull-refresh/README.md
@@ -76,17 +76,23 @@ Use slots to custom tips.
<template #pulling="props">
<img
class="doge"
- src="https://img.yzcdn.cn/vant/doge.png"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/doge.png"
:style="{ transform: `scale(${props.distance / 80})` }"
/>
</template>
<template #loosing>
- <img class="doge" src="https://img.yzcdn.cn/vant/doge.png" />
+ <img
+ class="doge"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/doge.png"
+ />
</template>
<template #loading>
- <img class="doge" src="https://img.yzcdn.cn/vant/doge-fire.jpg" />
+ <img
+ class="doge"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/doge-fire.jpeg"
+ />
</template>
<p>Refresh Count: {{ count }}</p>
</van-pull-refresh>
diff --git a/packages/vant/src/pull-refresh/README.zh-CN.md b/packages/vant/src/pull-refresh/README.zh-CN.md
index 7d7a4fcba..999a112b8 100644
--- a/packages/vant/src/pull-refresh/README.zh-CN.md
+++ b/packages/vant/src/pull-refresh/README.zh-CN.md
@@ -77,19 +77,25 @@ export default {
<template #pulling="props">
<img
class="doge"
- src="https://img.yzcdn.cn/vant/doge.png"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/doge.png"
:style="{ transform: `scale(${props.distance / 80})` }"
/>
</template>
<!-- 释放提示 -->
<template #loosing>
- <img class="doge" src="https://img.yzcdn.cn/vant/doge.png" />
+ <img
+ class="doge"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/doge.png"
+ />
</template>
<!-- 加载提示 -->
<template #loading>
- <img class="doge" src="https://img.yzcdn.cn/vant/doge-fire.jpg" />
+ <img
+ class="doge"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/doge-fire.jpeg"
+ />
</template>
<p>刷新次数: {{ count }}</p>
</van-pull-refresh>
diff --git a/packages/vant/src/pull-refresh/demo/index.vue b/packages/vant/src/pull-refresh/demo/index.vue
index e74b03e40..bc40a1277 100644
--- a/packages/vant/src/pull-refresh/demo/index.vue
+++ b/packages/vant/src/pull-refresh/demo/index.vue
@@ -48,8 +48,8 @@ const preloadImage = () => {
const doge = new Image();
const dogeFire = new Image();
- doge.src = 'https://b.yzcdn.cn/vant/doge.png';
- dogeFire.src = 'https://b.yzcdn.cn/vant/doge-fire.jpg';
+ doge.src = 'https://cdn.jsdelivr.net/npm/@vant/assets/doge.png';
+ dogeFire.src = 'https://cdn.jsdelivr.net/npm/@vant/assets/doge-fire.jpeg';
};
onMounted(preloadImage);
@@ -82,15 +82,21 @@ onMounted(preloadImage);
<template #pulling="{ distance }">
<img
class="doge"
- src="https://b.yzcdn.cn/vant/doge.png"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/doge.png"
:style="{ transform: `scale(${distance / 80})` }"
/>
</template>
<template #loosing>
- <img src="https://b.yzcdn.cn/vant/doge.png" class="doge" />
+ <img
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/doge.png"
+ class="doge"
+ />
</template>
<template #loading>
- <img src="https://b.yzcdn.cn/vant/doge-fire.jpg" class="doge" />
+ <img
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/doge-fire.jpeg"
+ class="doge"
+ />
</template>
<p>{{ tips }}</p>
</van-pull-refresh>
diff --git a/packages/vant/src/radio/README.md b/packages/vant/src/radio/README.md
index 8ad461b43..9d3fcf13d 100644
--- a/packages/vant/src/radio/README.md
+++ b/packages/vant/src/radio/README.md
@@ -121,8 +121,9 @@ export default {
const checked = ref('1');
return {
checked,
- activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
+ inactiveIcon:
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
};
},
};
diff --git a/packages/vant/src/radio/README.zh-CN.md b/packages/vant/src/radio/README.zh-CN.md
index 8bcead820..90ed26eb9 100644
--- a/packages/vant/src/radio/README.zh-CN.md
+++ b/packages/vant/src/radio/README.zh-CN.md
@@ -131,8 +131,9 @@ export default {
const checked = ref('1');
return {
checked,
- activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
+ inactiveIcon:
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
};
},
};
diff --git a/packages/vant/src/radio/demo/index.vue b/packages/vant/src/radio/demo/index.vue
index 74292f00c..7e565a651 100644
--- a/packages/vant/src/radio/demo/index.vue
+++ b/packages/vant/src/radio/demo/index.vue
@@ -42,8 +42,9 @@ const radioLabel = ref('1');
const radioShape = ref('1');
const radioIconSize = ref('1');
const radioHorizontal = ref('1');
-const activeIcon = 'https://img.yzcdn.cn/vant/user-active.png';
-const inactiveIcon = 'https://img.yzcdn.cn/vant/user-inactive.png';
+const activeIcon = 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png';
+const inactiveIcon =
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png';
</script>
<template>
diff --git a/packages/vant/src/radio/test/__snapshots__/demo.spec.ts.snap b/packages/vant/src/radio/test/__snapshots__/demo.spec.ts.snap
index 0012e07ab..f9964f422 100644
--- a/packages/vant/src/radio/test/__snapshots__/demo.spec.ts.snap
+++ b/packages/vant/src/radio/test/__snapshots__/demo.spec.ts.snap
@@ -207,7 +207,7 @@ exports[`should render demo and match snapshot 1`] = `
aria-checked="true"
>
<div class="van-radio__icon van-radio__icon--round van-radio__icon--checked">
- <img src="https://img.yzcdn.cn/vant/user-active.png">
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png">
</div>
<span class="van-radio__label">
Radio 1
@@ -219,7 +219,7 @@ exports[`should render demo and match snapshot 1`] = `
aria-checked="false"
>
<div class="van-radio__icon van-radio__icon--round">
- <img src="https://img.yzcdn.cn/vant/user-inactive.png">
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png">
</div>
<span class="van-radio__label">
Radio 2
diff --git a/packages/vant/src/share-sheet/README.md b/packages/vant/src/share-sheet/README.md
index 77d47512d..03295f57c 100644
--- a/packages/vant/src/share-sheet/README.md
+++ b/packages/vant/src/share-sheet/README.md
@@ -109,15 +109,15 @@ export default {
const options = [
{
name: 'Name',
- icon: 'https://img.yzcdn.cn/vant/custom-icon-fire.png',
+ icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-fire.png',
},
{
name: 'Name',
- icon: 'https://img.yzcdn.cn/vant/custom-icon-light.png',
+ icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-light.png',
},
{
name: 'Name',
- icon: 'https://img.yzcdn.cn/vant/custom-icon-water.png',
+ icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-water.png',
},
];
diff --git a/packages/vant/src/share-sheet/README.zh-CN.md b/packages/vant/src/share-sheet/README.zh-CN.md
index 977f557e8..5e76f9532 100644
--- a/packages/vant/src/share-sheet/README.zh-CN.md
+++ b/packages/vant/src/share-sheet/README.zh-CN.md
@@ -119,15 +119,15 @@ export default {
const options = [
{
name: '名称',
- icon: 'https://img.yzcdn.cn/vant/custom-icon-fire.png',
+ icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-fire.png',
},
{
name: '名称',
- icon: 'https://img.yzcdn.cn/vant/custom-icon-light.png',
+ icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-light.png',
},
{
name: '名称',
- icon: 'https://img.yzcdn.cn/vant/custom-icon-water.png',
+ icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-water.png',
},
];
diff --git a/packages/vant/src/share-sheet/demo/index.vue b/packages/vant/src/share-sheet/demo/index.vue
index b22694369..d887bc8b8 100644
--- a/packages/vant/src/share-sheet/demo/index.vue
+++ b/packages/vant/src/share-sheet/demo/index.vue
@@ -73,15 +73,15 @@ const multiLineOptions = computed(() => [
const customIconOptions = computed(() => [
{
name: t('name'),
- icon: 'https://img.yzcdn.cn/vant/custom-icon-fire.png',
+ icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-fire.png',
},
{
name: t('name'),
- icon: 'https://img.yzcdn.cn/vant/custom-icon-light.png',
+ icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-light.png',
},
{
name: t('name'),
- icon: 'https://img.yzcdn.cn/vant/custom-icon-water.png',
+ icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-water.png',
},
]);
diff --git a/packages/vant/src/skeleton/demo/index.vue b/packages/vant/src/skeleton/demo/index.vue
index e1d08e671..29648f070 100644
--- a/packages/vant/src/skeleton/demo/index.vue
+++ b/packages/vant/src/skeleton/demo/index.vue
@@ -35,7 +35,7 @@ const show = ref(false);
<van-switch v-model="show" size="24px" />
<van-skeleton title avatar :row="3" :loading="!show">
<div class="demo-preview">
- <img src="https://img.yzcdn.cn/vant/logo.png" />
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/logo.png" />
<div class="demo-content">
<h3>{{ t('title') }}</h3>
<p>{{ t('desc') }}</p>
diff --git a/packages/vant/src/swipe-cell/README.md b/packages/vant/src/swipe-cell/README.md
index 4f1114499..a36ee7c4c 100644
--- a/packages/vant/src/swipe-cell/README.md
+++ b/packages/vant/src/swipe-cell/README.md
@@ -43,7 +43,7 @@ app.use(SwipeCell);
desc="Description"
title="Title"
class="goods-card"
- thumb="https://img.yzcdn.cn/vant/cat.jpeg"
+ thumb="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
/>
<template #right>
<van-button square text="Delete" type="danger" class="delete-button" />
diff --git a/packages/vant/src/swipe-cell/README.zh-CN.md b/packages/vant/src/swipe-cell/README.zh-CN.md
index 10c2601c1..bbebe5042 100644
--- a/packages/vant/src/swipe-cell/README.zh-CN.md
+++ b/packages/vant/src/swipe-cell/README.zh-CN.md
@@ -47,7 +47,7 @@ app.use(SwipeCell);
desc="描述信息"
title="商品标题"
class="goods-card"
- thumb="https://img.yzcdn.cn/vant/cat.jpeg"
+ thumb="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
/>
<template #right>
<van-button square text="删除" type="danger" class="delete-button" />
@@ -179,7 +179,6 @@ const swipeCellRef = ref<SwipeCellInstance>();
swipeCellRef.value?.close();
```
-
## 常见问题
### 在桌面端无法操作组件?
diff --git a/packages/vant/src/swipe-cell/demo/index.vue b/packages/vant/src/swipe-cell/demo/index.vue
index 8553dd3ae..ebde24645 100644
--- a/packages/vant/src/swipe-cell/demo/index.vue
+++ b/packages/vant/src/swipe-cell/demo/index.vue
@@ -29,7 +29,7 @@ const t = useTranslate({
},
});
-const imageURL = 'https://img.yzcdn.cn/vant/ipad.jpeg';
+const imageURL = 'https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg';
const beforeClose = ({ position }: { position: string }) => {
switch (position) {
diff --git a/packages/vant/src/swipe-cell/test/__snapshots__/demo.spec.ts.snap b/packages/vant/src/swipe-cell/test/__snapshots__/demo.spec.ts.snap
index 4d7b9ddf6..cecd160cb 100644
--- a/packages/vant/src/swipe-cell/test/__snapshots__/demo.spec.ts.snap
+++ b/packages/vant/src/swipe-cell/test/__snapshots__/demo.spec.ts.snap
@@ -63,7 +63,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image"
style="width: 100%; height: 100%;"
>
- <img src="https://img.yzcdn.cn/vant/ipad.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
diff --git a/packages/vant/src/swipe/README.md b/packages/vant/src/swipe/README.md
index eb78fc8cc..4f656e69e 100644
--- a/packages/vant/src/swipe/README.md
+++ b/packages/vant/src/swipe/README.md
@@ -58,8 +58,8 @@ Use `lazy-render` prop to enable lazy rendering.
export default {
setup() {
const images = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
];
return { images };
},
diff --git a/packages/vant/src/swipe/README.zh-CN.md b/packages/vant/src/swipe/README.zh-CN.md
index 39f448dd0..9606ebb63 100644
--- a/packages/vant/src/swipe/README.zh-CN.md
+++ b/packages/vant/src/swipe/README.zh-CN.md
@@ -58,8 +58,8 @@ app.use(SwipeItem);
export default {
setup() {
const images = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
];
return { images };
},
diff --git a/packages/vant/src/swipe/demo/index.vue b/packages/vant/src/swipe/demo/index.vue
index 7ef724ab8..da6ffb525 100644
--- a/packages/vant/src/swipe/demo/index.vue
+++ b/packages/vant/src/swipe/demo/index.vue
@@ -24,10 +24,10 @@ const t = useTranslate({
});
const images = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
- 'https://img.yzcdn.cn/vant/apple-3.jpg',
- 'https://img.yzcdn.cn/vant/apple-4.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-4.jpeg',
];
const onChange = (index: number) => Toast(t('message') + index);
diff --git a/packages/vant/src/swipe/test/__snapshots__/demo.spec.ts.snap b/packages/vant/src/swipe/test/__snapshots__/demo.spec.ts.snap
index 68ca0e841..1a9baec5f 100644
--- a/packages/vant/src/swipe/test/__snapshots__/demo.spec.ts.snap
+++ b/packages/vant/src/swipe/test/__snapshots__/demo.spec.ts.snap
@@ -49,12 +49,12 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-swipe-item"
style="width: 100px;"
>
- <img src="https://img.yzcdn.cn/vant/apple-1.jpg">
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg">
</div>
<div class="van-swipe-item"
style="width: 100px;"
>
- <img src="https://img.yzcdn.cn/vant/apple-2.jpg">
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg">
</div>
<div class="van-swipe-item"
style="width: 100px;"
@@ -63,7 +63,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-swipe-item"
style="width: 100px;"
>
- <img src="https://img.yzcdn.cn/vant/apple-4.jpg">
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-4.jpeg">
</div>
</div>
<div class="van-swipe__indicators">
diff --git a/packages/vant/src/tabbar/README.md b/packages/vant/src/tabbar/README.md
index c39c200d5..a64b2c31d 100644
--- a/packages/vant/src/tabbar/README.md
+++ b/packages/vant/src/tabbar/README.md
@@ -98,8 +98,8 @@ export default {
setup() {
const active = ref(0);
const icon = {
- active: 'https://img.yzcdn.cn/vant/user-active.png',
- inactive: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ active: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
+ inactive: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
};
return {
icon,
diff --git a/packages/vant/src/tabbar/README.zh-CN.md b/packages/vant/src/tabbar/README.zh-CN.md
index e86a5cbaf..39dc71927 100644
--- a/packages/vant/src/tabbar/README.zh-CN.md
+++ b/packages/vant/src/tabbar/README.zh-CN.md
@@ -104,8 +104,8 @@ export default {
setup() {
const active = ref(0);
const icon = {
- active: 'https://img.yzcdn.cn/vant/user-active.png',
- inactive: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ active: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
+ inactive: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
};
return {
icon,
diff --git a/packages/vant/src/tabbar/demo/index.vue b/packages/vant/src/tabbar/demo/index.vue
index 5b5e6e9fd..623007c9d 100644
--- a/packages/vant/src/tabbar/demo/index.vue
+++ b/packages/vant/src/tabbar/demo/index.vue
@@ -30,8 +30,8 @@ const active5 = ref(0);
const activeName = ref('home');
const icon = {
- active: 'https://img.yzcdn.cn/vant/user-active.png',
- inactive: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ active: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
+ inactive: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
};
const onChange = (index: number) => {
diff --git a/packages/vant/src/tabbar/test/__snapshots__/demo.spec.ts.snap b/packages/vant/src/tabbar/test/__snapshots__/demo.spec.ts.snap
index f2264cb4d..e0b6cde5a 100644
--- a/packages/vant/src/tabbar/test/__snapshots__/demo.spec.ts.snap
+++ b/packages/vant/src/tabbar/test/__snapshots__/demo.spec.ts.snap
@@ -193,7 +193,7 @@ exports[`should render demo and match snapshot 1`] = `
aria-selected="true"
>
<div class="van-badge__wrapper van-tabbar-item__icon">
- <img src="https://img.yzcdn.cn/vant/user-active.png">
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png">
<div class="van-badge van-badge--top-right van-badge--fixed">
3
</div>
diff --git a/packages/vant/src/toast/README.md b/packages/vant/src/toast/README.md
index c82952acc..38f12290a 100644
--- a/packages/vant/src/toast/README.md
+++ b/packages/vant/src/toast/README.md
@@ -50,7 +50,7 @@ Toast({
Toast({
message: 'Custom Image',
- icon: 'https://img.yzcdn.cn/vant/logo.png',
+ icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
});
Toast.loading({
diff --git a/packages/vant/src/toast/README.zh-CN.md b/packages/vant/src/toast/README.zh-CN.md
index e4b918a15..e20c74a62 100644
--- a/packages/vant/src/toast/README.zh-CN.md
+++ b/packages/vant/src/toast/README.zh-CN.md
@@ -56,7 +56,7 @@ Toast({
Toast({
message: '自定义图片',
- icon: 'https://img.yzcdn.cn/vant/logo.png',
+ icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
});
```
diff --git a/packages/vant/src/toast/demo/index.vue b/packages/vant/src/toast/demo/index.vue
index 7275ff060..c4f2785c0 100644
--- a/packages/vant/src/toast/demo/index.vue
+++ b/packages/vant/src/toast/demo/index.vue
@@ -83,7 +83,7 @@ const showIconToast = () => {
const showImageToast = () => {
Toast({
message: t('customImage'),
- icon: 'https://img.yzcdn.cn/vant/logo.png',
+ icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
});
};
diff --git a/packages/vant/src/tree-select/README.md b/packages/vant/src/tree-select/README.md
index 85f5c5d2b..d3dcdfbdf 100644
--- a/packages/vant/src/tree-select/README.md
+++ b/packages/vant/src/tree-select/README.md
@@ -115,11 +115,11 @@ export default {
<template #content>
<van-image
v-if="activeIndex === 0"
- src="https://img.yzcdn.cn/vant/apple-1.jpg"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
/>
<van-image
v-if="activeIndex === 1"
- src="https://img.yzcdn.cn/vant/apple-2.jpg"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
/>
</template>
</van-tree-select>
diff --git a/packages/vant/src/tree-select/README.zh-CN.md b/packages/vant/src/tree-select/README.zh-CN.md
index 6d6150e04..d84789972 100644
--- a/packages/vant/src/tree-select/README.zh-CN.md
+++ b/packages/vant/src/tree-select/README.zh-CN.md
@@ -121,11 +121,11 @@ export default {
<template #content>
<van-image
v-if="activeIndex === 0"
- src="https://img.yzcdn.cn/vant/apple-1.jpg"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
/>
<van-image
v-if="activeIndex === 1"
- src="https://img.yzcdn.cn/vant/apple-2.jpg"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
/>
</template>
</van-tree-select>
diff --git a/packages/vant/src/tree-select/demo/index.vue b/packages/vant/src/tree-select/demo/index.vue
index 4c14c53e3..cdc50fa33 100644
--- a/packages/vant/src/tree-select/demo/index.vue
+++ b/packages/vant/src/tree-select/demo/index.vue
@@ -73,12 +73,12 @@ const badgeItems = computed(() => {
<van-image
v-if="activeIndex3 === 0"
:show-loading="false"
- src="https://img.yzcdn.cn/vant/apple-1.jpg"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
/>
<van-image
v-if="activeIndex3 === 1"
:show-loading="false"
- src="https://img.yzcdn.cn/vant/apple-2.jpg"
+ src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
/>
</template>
</van-tree-select>
diff --git a/packages/vant/src/tree-select/test/__snapshots__/demo.spec.ts.snap b/packages/vant/src/tree-select/test/__snapshots__/demo.spec.ts.snap
index 0aa04278a..478f70732 100644
--- a/packages/vant/src/tree-select/test/__snapshots__/demo.spec.ts.snap
+++ b/packages/vant/src/tree-select/test/__snapshots__/demo.spec.ts.snap
@@ -135,7 +135,7 @@ exports[`should render demo and match snapshot 1`] = `
</div>
<div class="van-tree-select__content">
<div class="van-image">
- <img src="https://img.yzcdn.cn/vant/apple-1.jpg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
class="van-image__img"
>
</div>
diff --git a/packages/vant/src/uploader/README.md b/packages/vant/src/uploader/README.md
index 29a40fd38..1a51536a3 100644
--- a/packages/vant/src/uploader/README.md
+++ b/packages/vant/src/uploader/README.md
@@ -50,7 +50,7 @@ import { ref } from 'vue';
export default {
setup() {
const fileList = ref([
- { url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
+ { url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
{ url: 'https://cloud-image', isImage: true },
]);
@@ -74,12 +74,12 @@ export default {
setup() {
const fileList = ref([
{
- url: 'https://img.yzcdn.cn/vant/leaf.jpg',
+ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg',
status: 'uploading',
message: 'Uploading...',
},
{
- url: 'https://img.yzcdn.cn/vant/tree.jpg',
+ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg',
status: 'failed',
message: 'Failed',
},
@@ -263,16 +263,16 @@ import { Toast } from 'vant';
export default {
setup() {
const fileList = ref([
- { url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
+ { url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
{
- url: 'https://img.yzcdn.cn/vant/sand.jpg',
+ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/sand.jpeg',
deletable: true,
beforeDelete: () => {
Toast('Customize the events and styles of a single preview image');
},
},
{
- url: 'https://img.yzcdn.cn/vant/tree.jpg',
+ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg',
deletable: true,
imageFit: 'contain',
previewSize: 120,
diff --git a/packages/vant/src/uploader/README.zh-CN.md b/packages/vant/src/uploader/README.zh-CN.md
index a21d5441c..74e5f4cbd 100644
--- a/packages/vant/src/uploader/README.zh-CN.md
+++ b/packages/vant/src/uploader/README.zh-CN.md
@@ -55,7 +55,7 @@ import { ref } from 'vue';
export default {
setup() {
const fileList = ref([
- { url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
+ { url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
// Uploader 根据文件后缀来判断是否为图片文件
// 如果图片 URL 中不包含类型信息,可以添加 isImage 标记来声明
{ url: 'https://cloud-image', isImage: true },
@@ -83,12 +83,12 @@ export default {
setup() {
const fileList = ref([
{
- url: 'https://img.yzcdn.cn/vant/leaf.jpg',
+ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg',
status: 'uploading',
message: '上传中...',
},
{
- url: 'https://img.yzcdn.cn/vant/tree.jpg',
+ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg',
status: 'failed',
message: '上传失败',
},
@@ -284,16 +284,16 @@ import { Toast } from 'vant';
export default {
setup() {
const fileList = ref([
- { url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
+ { url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
{
- url: 'https://img.yzcdn.cn/vant/sand.jpg',
+ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/sand.jpeg',
deletable: true,
beforeDelete: () => {
Toast('自定义单个预览图片的事件和样式');
},
},
{
- url: 'https://img.yzcdn.cn/vant/tree.jpg',
+ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg',
deletable: true,
imageFit: 'contain',
previewSize: 120,
diff --git a/packages/vant/src/uploader/demo/index.vue b/packages/vant/src/uploader/demo/index.vue
index f03ca5b5b..52d5b5981 100644
--- a/packages/vant/src/uploader/demo/index.vue
+++ b/packages/vant/src/uploader/demo/index.vue
@@ -46,27 +46,31 @@ const t = useTranslate({
});
const fileList = ref([
- { url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
- { url: 'https://img.yzcdn.cn/vant/tree.jpg' },
+ { url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
+ { url: 'https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg' },
]);
-const fileList2 = ref([{ url: 'https://img.yzcdn.cn/vant/sand.jpg' }]);
+const fileList2 = ref([
+ { url: 'https://cdn.jsdelivr.net/npm/@vant/assets/sand.jpeg' },
+]);
const fileList3 = ref([]);
-const fileList4 = ref([{ url: 'https://img.yzcdn.cn/vant/sand.jpg' }]);
+const fileList4 = ref([
+ { url: 'https://cdn.jsdelivr.net/npm/@vant/assets/sand.jpeg' },
+]);
const fileList5 = ref<UploaderFileListItem[]>([
- { url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
+ { url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
{
- url: 'https://img.yzcdn.cn/vant/sand.jpg',
+ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/sand.jpeg',
deletable: true,
beforeDelete: () => {
Toast(t('deleteMessage'));
},
},
{
- url: 'https://img.yzcdn.cn/vant/tree.jpg',
+ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg',
deletable: true,
imageFit: 'contain',
previewSize: 120,
@@ -75,12 +79,12 @@ const fileList5 = ref<UploaderFileListItem[]>([
const statusFileList = ref<UploaderFileListItem[]>([
{
- url: 'https://img.yzcdn.cn/vant/leaf.jpg',
+ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg',
status: 'uploading',
message: t('uploading'),
},
{
- url: 'https://img.yzcdn.cn/vant/tree.jpg',
+ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg',
status: 'failed',
message: t('failed'),
},
@@ -88,7 +92,7 @@ const statusFileList = ref<UploaderFileListItem[]>([
const previewCoverFiles = ref<UploaderFileListItem[]>([
{
- url: 'https://img.yzcdn.cn/vant/leaf.jpg',
+ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg',
file: {
name: t('imageName'),
} as File,
diff --git a/packages/vant/src/uploader/test/__snapshots__/demo.spec.ts.snap b/packages/vant/src/uploader/test/__snapshots__/demo.spec.ts.snap
index 17ec1bc81..50b97af36 100644
--- a/packages/vant/src/uploader/test/__snapshots__/demo.spec.ts.snap
+++ b/packages/vant/src/uploader/test/__snapshots__/demo.spec.ts.snap
@@ -20,7 +20,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-uploader__wrapper">
<div class="van-uploader__preview">
<div class="van-image van-uploader__preview-image">
- <img src="https://img.yzcdn.cn/vant/leaf.jpg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -40,7 +40,7 @@ exports[`should render demo and match snapshot 1`] = `
</div>
<div class="van-uploader__preview">
<div class="van-image van-uploader__preview-image">
- <img src="https://img.yzcdn.cn/vant/tree.jpg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -75,7 +75,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-uploader__wrapper">
<div class="van-uploader__preview">
<div class="van-image van-uploader__preview-image">
- <img src="https://img.yzcdn.cn/vant/leaf.jpg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -106,7 +106,7 @@ exports[`should render demo and match snapshot 1`] = `
</div>
<div class="van-uploader__preview">
<div class="van-image van-uploader__preview-image">
- <img src="https://img.yzcdn.cn/vant/tree.jpg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -147,7 +147,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-uploader__wrapper">
<div class="van-uploader__preview">
<div class="van-image van-uploader__preview-image">
- <img src="https://img.yzcdn.cn/vant/sand.jpg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/sand.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -182,7 +182,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-uploader__wrapper">
<div class="van-uploader__preview">
<div class="van-image van-uploader__preview-image">
- <img src="https://img.yzcdn.cn/vant/sand.jpg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/sand.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -240,7 +240,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-uploader__wrapper">
<div class="van-uploader__preview">
<div class="van-image van-uploader__preview-image">
- <img src="https://img.yzcdn.cn/vant/leaf.jpg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -308,7 +308,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-uploader__wrapper">
<div class="van-uploader__preview">
<div class="van-image van-uploader__preview-image">
- <img src="https://img.yzcdn.cn/vant/leaf.jpg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -320,7 +320,7 @@ exports[`should render demo and match snapshot 1`] = `
</div>
<div class="van-uploader__preview">
<div class="van-image van-uploader__preview-image">
- <img src="https://img.yzcdn.cn/vant/sand.jpg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/sand.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -342,7 +342,7 @@ exports[`should render demo and match snapshot 1`] = `
<div class="van-image van-uploader__preview-image"
style="width: 120px; height: 120px;"
>
- <img src="https://img.yzcdn.cn/vant/tree.jpg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg"
class="van-image__img"
style="object-fit: contain;"
>
diff --git a/packages/vant/src/uploader/test/__snapshots__/index.spec.ts.snap b/packages/vant/src/uploader/test/__snapshots__/index.spec.ts.snap
index 7db4ac44d..959196010 100644
--- a/packages/vant/src/uploader/test/__snapshots__/index.spec.ts.snap
+++ b/packages/vant/src/uploader/test/__snapshots__/index.spec.ts.snap
@@ -7,7 +7,7 @@ exports[`delete preview image 1`] = `
<div class="van-image van-uploader__preview-image"
style="width: 30px; height: 30px;"
>
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -106,7 +106,7 @@ exports[`image-fit prop 1`] = `
<div class="van-uploader__wrapper">
<div class="van-uploader__preview">
<div class="van-image van-uploader__preview-image">
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
class="van-image__img"
style="object-fit: contain;"
>
@@ -141,7 +141,7 @@ exports[`preview-cover slot 1`] = `
<div class="van-uploader__wrapper">
<div class="van-uploader__preview">
<div class="van-image van-uploader__preview-image">
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -164,7 +164,7 @@ exports[`preview-cover slot 1`] = `
</div>
<div class="van-uploader__preview">
<div class="van-image van-uploader__preview-image">
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -238,7 +238,7 @@ exports[`render preview image 1`] = `
<div class="van-uploader__wrapper">
<div class="van-uploader__preview">
<div class="van-image van-uploader__preview-image">
- <img src="https://img.yzcdn.cn/vant/cat.jpeg"
+ <img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
class="van-image__img"
style="object-fit: cover;"
>
@@ -261,7 +261,7 @@ exports[`render preview image 1`] = `
<i class="van-badge__wrapper van-icon van-icon-description van-uploader__file-icon">
</i>
<div class="van-uploader__file-name van-ellipsis">
- https://img.yzcdn.cn/vant/test.pdf
+ https://cdn.jsdelivr.net/npm/@vant/assets/test.pdf
</div>
</div>
<div role="button"
diff --git a/packages/vant/src/uploader/test/index.spec.ts b/packages/vant/src/uploader/test/index.spec.ts
index 73cac2700..267ee7d8f 100644
--- a/packages/vant/src/uploader/test/index.spec.ts
+++ b/packages/vant/src/uploader/test/index.spec.ts
@@ -6,8 +6,8 @@ const mockFileDataUrl = 'data:image/test';
const mockFile = new File([new ArrayBuffer(10000)], 'test.jpg', {
type: 'test',
});
-const IMAGE = 'https://img.yzcdn.cn/vant/cat.jpeg';
-const PDF = 'https://img.yzcdn.cn/vant/test.pdf';
+const IMAGE = 'https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg';
+const PDF = 'https://cdn.jsdelivr.net/npm/@vant/assets/test.pdf';
function mockFileReader() {
function mockReadAsText(this: FileReader) {
@@ -293,8 +293,8 @@ test('render preview image', async () => {
const wrapper = mount(Uploader, {
props: {
modelValue: [
- { url: 'https://img.yzcdn.cn/vant/cat.jpeg' },
- { url: 'https://img.yzcdn.cn/vant/test.pdf' },
+ { url: 'https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg' },
+ { url: 'https://cdn.jsdelivr.net/npm/@vant/assets/test.pdf' },
{ file: mockFile },
],
},
@@ -307,7 +307,9 @@ test('image-fit prop', () => {
const wrapper = mount(Uploader, {
props: {
imageFit: 'contain',
- modelValue: [{ url: 'https://img.yzcdn.cn/vant/cat.jpeg' }],
+ modelValue: [
+ { url: 'https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg' },
+ ],
},
});
diff --git a/packages/vant/vant.config.mjs b/packages/vant/vant.config.mjs
index dec76a87e..fea3c41ab 100644
--- a/packages/vant/vant.config.mjs
+++ b/packages/vant/vant.config.mjs
@@ -31,15 +31,15 @@ export default {
title: 'Vant 3',
subtitle: '(适用于 Vue 3)',
description: '轻量、可靠的移动端组件库',
- logo: 'https://img.yzcdn.cn/vant/logo.png',
+ logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
langLabel: '中',
links: [
{
- logo: 'https://b.yzcdn.cn/vant/logo/weapp.svg',
+ logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/weapp.svg',
url: 'https://vant-contrib.gitee.io/vant-weapp/',
},
{
- logo: 'https://b.yzcdn.cn/vant/logo/github.svg',
+ logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/github.svg',
url: 'https://github.com/youzan/vant',
},
],
@@ -478,11 +478,11 @@ export default {
title: 'Vant 3',
subtitle: ' (for Vue 3)',
description: 'Mobile UI Components built on Vue',
- logo: 'https://img.yzcdn.cn/vant/logo.png',
+ logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
langLabel: 'EN',
links: [
{
- logo: 'https://b.yzcdn.cn/vant/logo/github.svg',
+ logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/github.svg',
url: 'https://github.com/youzan/vant',
},
],