 +
+ 
-  +
+ 
 +
+ ## Core Team
diff --git a/README.zh-CN.md b/README.zh-CN.md
index c76cea373..476b07bb8 100644
--- a/README.zh-CN.md
+++ b/README.zh-CN.md
@@ -1,5 +1,5 @@
## Core Team
diff --git a/README.zh-CN.md b/README.zh-CN.md
index c76cea373..476b07bb8 100644
--- a/README.zh-CN.md
+++ b/README.zh-CN.md
@@ -1,5 +1,5 @@
-  +
+ 
 +
+ ## 核心团队
diff --git a/packages/create-vant-cli-app/generators/vue2/vant.config.js b/packages/create-vant-cli-app/generators/vue2/vant.config.js
index 749ef1a35..a7fe8bb3c 100644
--- a/packages/create-vant-cli-app/generators/vue2/vant.config.js
+++ b/packages/create-vant-cli-app/generators/vue2/vant.config.js
@@ -10,7 +10,7 @@ module.exports = {
},
site: {
title: '<%= name %>',
- logo: 'https://img.yzcdn.cn/vant/logo.png',
+ logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
nav: [
{
title: '开发指南',
diff --git a/packages/create-vant-cli-app/generators/vue3/vant.config.mjs b/packages/create-vant-cli-app/generators/vue3/vant.config.mjs
index 314aa23e8..6e71e8679 100644
--- a/packages/create-vant-cli-app/generators/vue3/vant.config.mjs
+++ b/packages/create-vant-cli-app/generators/vue3/vant.config.mjs
@@ -10,7 +10,7 @@ export default {
},
site: {
title: '<%= name %>',
- logo: 'https://img.yzcdn.cn/vant/logo.png',
+ logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
nav: [
{
title: '开发指南',
diff --git a/packages/vant-cli/docs/config.md b/packages/vant-cli/docs/config.md
index 88303e7fd..4e927cbc9 100644
--- a/packages/vant-cli/docs/config.md
+++ b/packages/vant-cli/docs/config.md
@@ -44,7 +44,7 @@ export default {
// 标题
title: 'Demo UI',
// 图标
- logo: 'https://img.yzcdn.cn/vant/logo.png',
+ logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
// 描述
description: '示例组件库',
// 左侧导航
diff --git a/packages/vant-icons/contribution.zh-CN.md b/packages/vant-icons/contribution.zh-CN.md
index 410ed2787..222b9d8f1 100644
--- a/packages/vant-icons/contribution.zh-CN.md
+++ b/packages/vant-icons/contribution.zh-CN.md
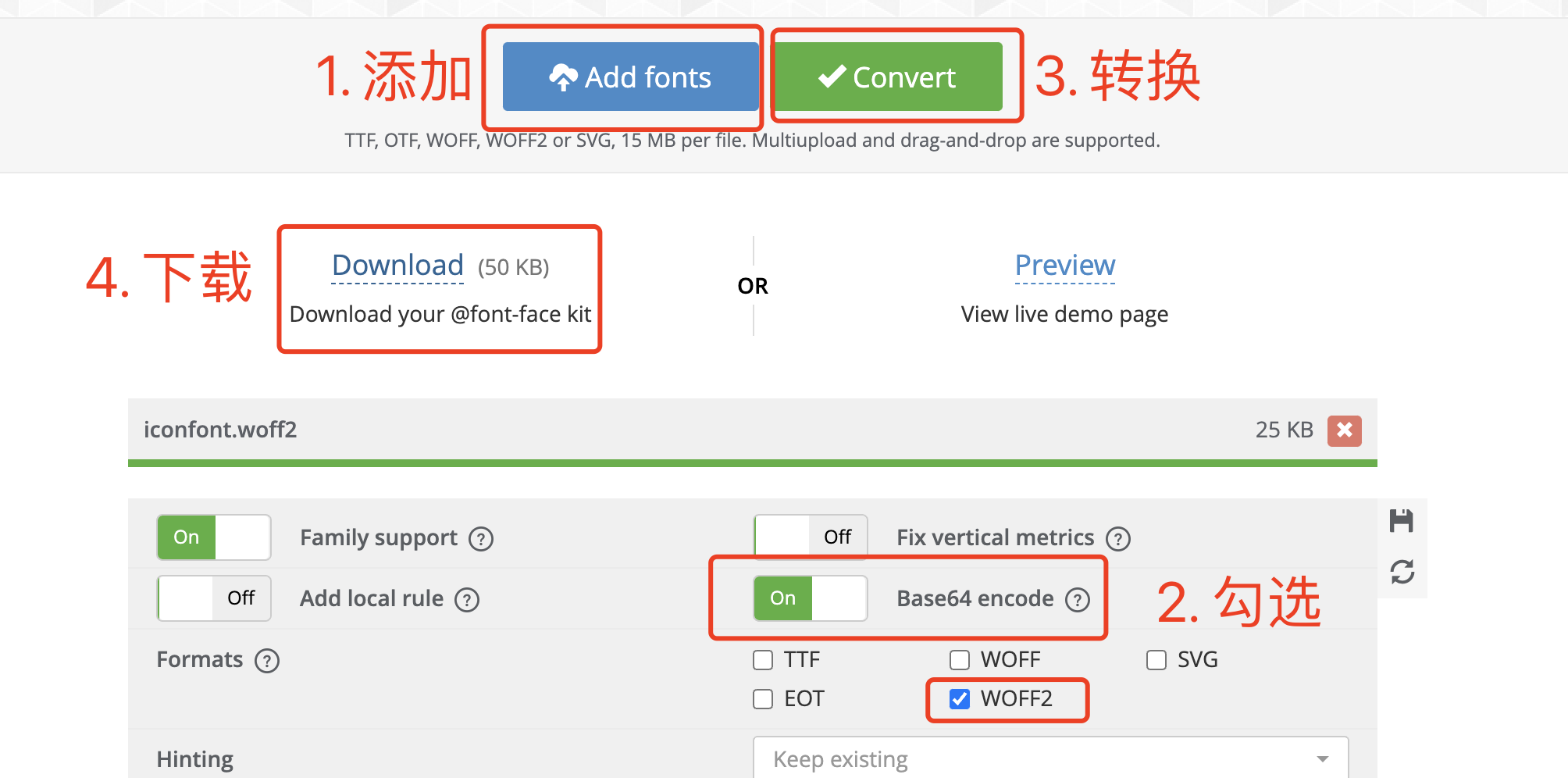
@@ -20,7 +20,7 @@ Vant 图标库托管在 [iconfont.cn](https://iconfont.cn) 上,同时仓库中
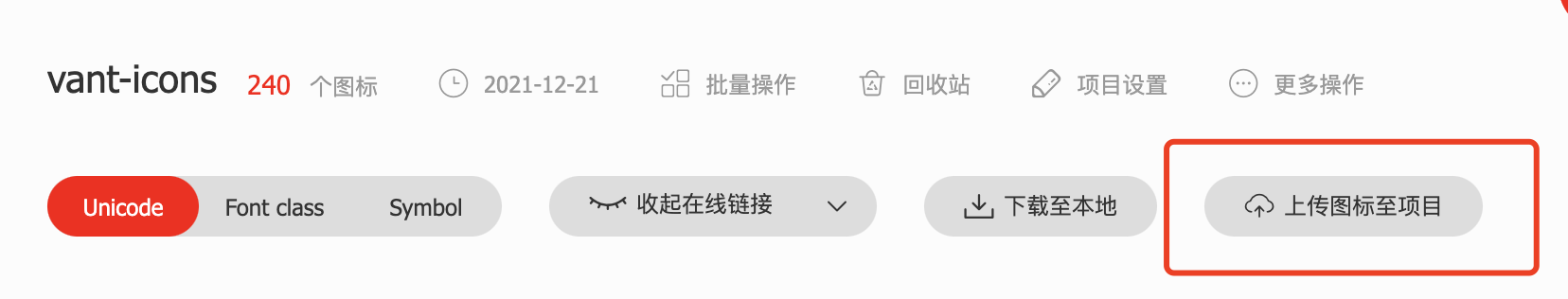
从 Sketch 中导出图标对应的 SVG 文件,并上传到 [iconfont 项目](https://www.iconfont.cn/manage/index?manage_type=myprojects&projectId=2553510)中。
-
## 核心团队
diff --git a/packages/create-vant-cli-app/generators/vue2/vant.config.js b/packages/create-vant-cli-app/generators/vue2/vant.config.js
index 749ef1a35..a7fe8bb3c 100644
--- a/packages/create-vant-cli-app/generators/vue2/vant.config.js
+++ b/packages/create-vant-cli-app/generators/vue2/vant.config.js
@@ -10,7 +10,7 @@ module.exports = {
},
site: {
title: '<%= name %>',
- logo: 'https://img.yzcdn.cn/vant/logo.png',
+ logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
nav: [
{
title: '开发指南',
diff --git a/packages/create-vant-cli-app/generators/vue3/vant.config.mjs b/packages/create-vant-cli-app/generators/vue3/vant.config.mjs
index 314aa23e8..6e71e8679 100644
--- a/packages/create-vant-cli-app/generators/vue3/vant.config.mjs
+++ b/packages/create-vant-cli-app/generators/vue3/vant.config.mjs
@@ -10,7 +10,7 @@ export default {
},
site: {
title: '<%= name %>',
- logo: 'https://img.yzcdn.cn/vant/logo.png',
+ logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
nav: [
{
title: '开发指南',
diff --git a/packages/vant-cli/docs/config.md b/packages/vant-cli/docs/config.md
index 88303e7fd..4e927cbc9 100644
--- a/packages/vant-cli/docs/config.md
+++ b/packages/vant-cli/docs/config.md
@@ -44,7 +44,7 @@ export default {
// 标题
title: 'Demo UI',
// 图标
- logo: 'https://img.yzcdn.cn/vant/logo.png',
+ logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
// 描述
description: '示例组件库',
// 左侧导航
diff --git a/packages/vant-icons/contribution.zh-CN.md b/packages/vant-icons/contribution.zh-CN.md
index 410ed2787..222b9d8f1 100644
--- a/packages/vant-icons/contribution.zh-CN.md
+++ b/packages/vant-icons/contribution.zh-CN.md
@@ -20,7 +20,7 @@ Vant 图标库托管在 [iconfont.cn](https://iconfont.cn) 上,同时仓库中
从 Sketch 中导出图标对应的 SVG 文件,并上传到 [iconfont 项目](https://www.iconfont.cn/manage/index?manage_type=myprojects&projectId=2553510)中。
- +
+ +
+ +
+ diff --git a/packages/vant/docs/markdown/changelog.en-US.md b/packages/vant/docs/markdown/changelog.en-US.md
index 6053d8498..7f6ee63c6 100644
--- a/packages/vant/docs/markdown/changelog.en-US.md
+++ b/packages/vant/docs/markdown/changelog.en-US.md
@@ -978,7 +978,7 @@ Reference: [Vant 3.0 正式发布:全面拥抱 Vue 3](https://github.com/youza
- add Cascader component [#7771](https://github.com/youzan/vant/pull/7771)
-
diff --git a/packages/vant/docs/markdown/changelog.en-US.md b/packages/vant/docs/markdown/changelog.en-US.md
index 6053d8498..7f6ee63c6 100644
--- a/packages/vant/docs/markdown/changelog.en-US.md
+++ b/packages/vant/docs/markdown/changelog.en-US.md
@@ -978,7 +978,7 @@ Reference: [Vant 3.0 正式发布:全面拥抱 Vue 3](https://github.com/youza
- add Cascader component [#7771](https://github.com/youzan/vant/pull/7771)
- +
+ **Feature**
diff --git a/packages/vant/docs/markdown/changelog.zh-CN.md b/packages/vant/docs/markdown/changelog.zh-CN.md
index e50ff912c..f0cb7a6b8 100644
--- a/packages/vant/docs/markdown/changelog.zh-CN.md
+++ b/packages/vant/docs/markdown/changelog.zh-CN.md
@@ -981,7 +981,7 @@ Vant 遵循 [Semver](https://semver.org/lang/zh-CN/) 语义化版本规范。
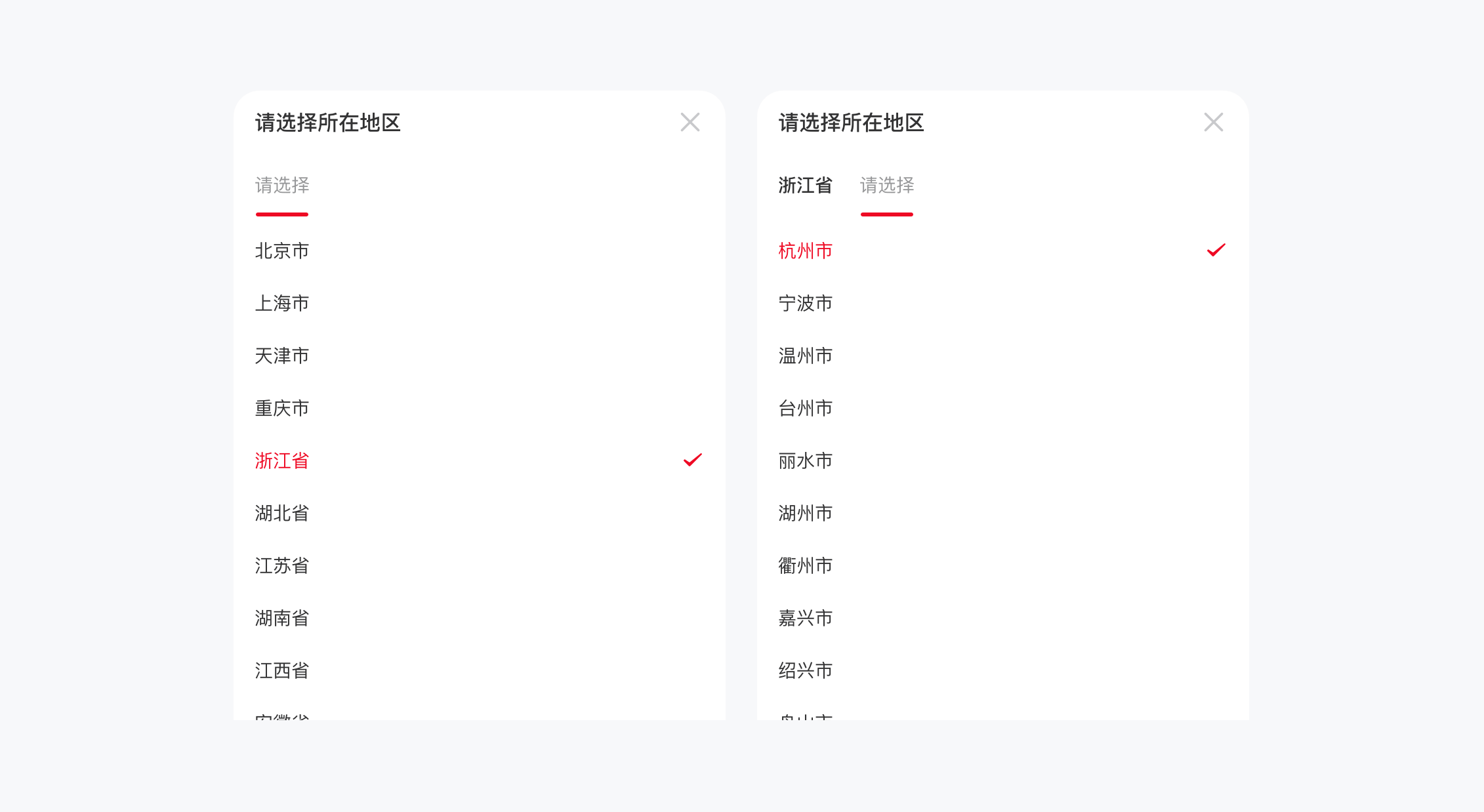
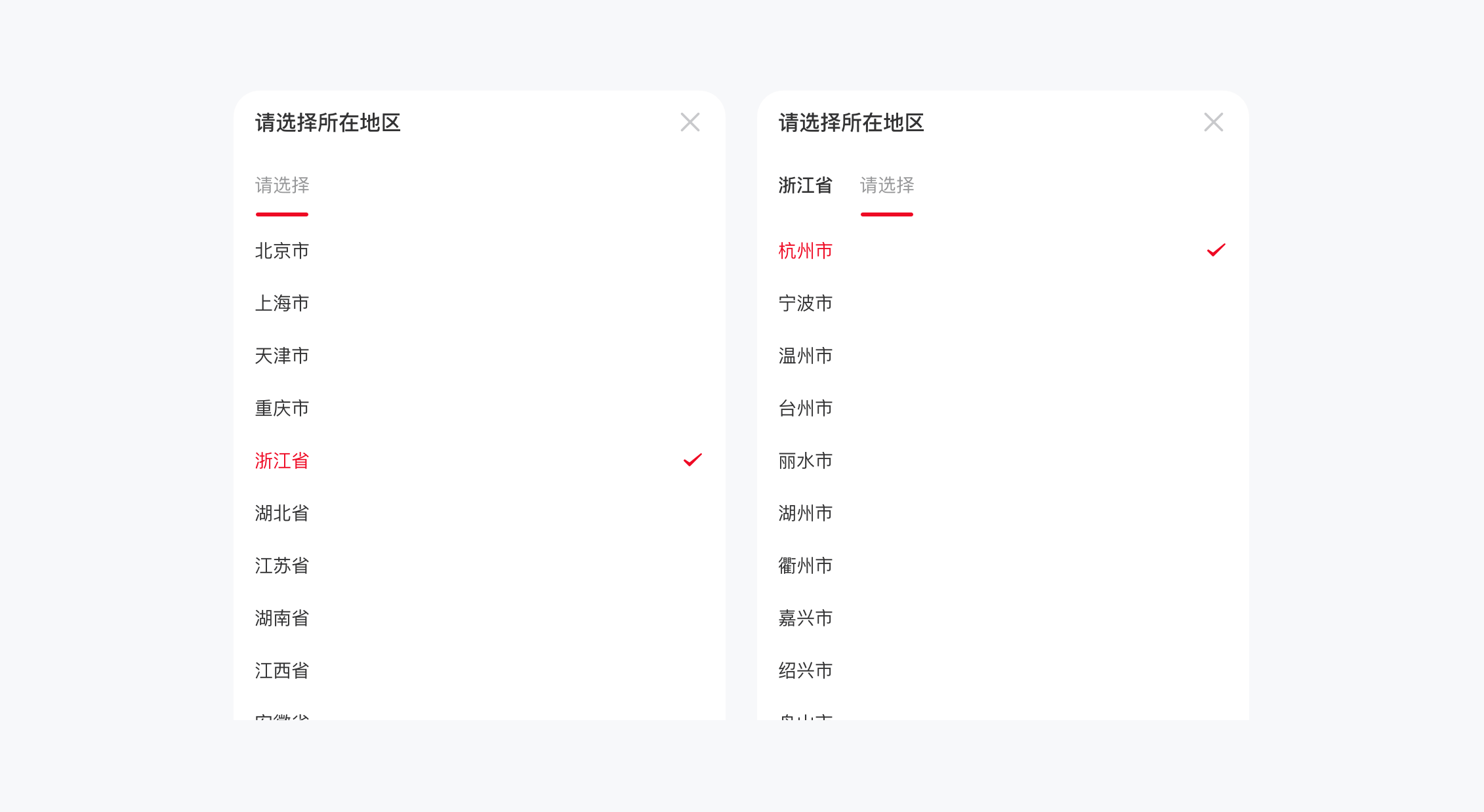
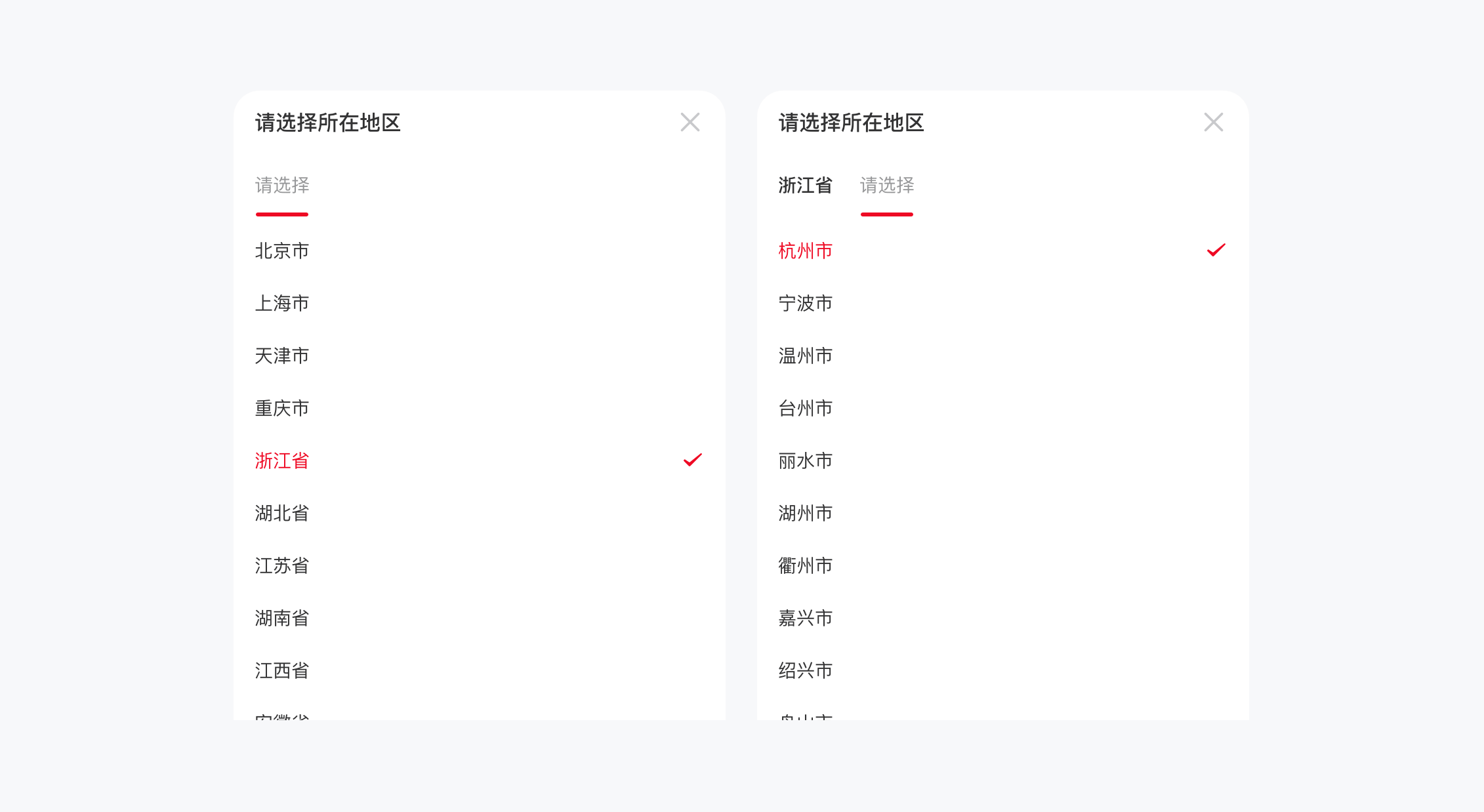
- 新增 Cascader 级联选择组件 [#7771](https://github.com/youzan/vant/pull/7771)
-
**Feature**
diff --git a/packages/vant/docs/markdown/changelog.zh-CN.md b/packages/vant/docs/markdown/changelog.zh-CN.md
index e50ff912c..f0cb7a6b8 100644
--- a/packages/vant/docs/markdown/changelog.zh-CN.md
+++ b/packages/vant/docs/markdown/changelog.zh-CN.md
@@ -981,7 +981,7 @@ Vant 遵循 [Semver](https://semver.org/lang/zh-CN/) 语义化版本规范。
- 新增 Cascader 级联选择组件 [#7771](https://github.com/youzan/vant/pull/7771)
- +
+ **Feature**
@@ -1069,7 +1069,7 @@ Vant 遵循 [Semver](https://semver.org/lang/zh-CN/) 语义化版本规范。
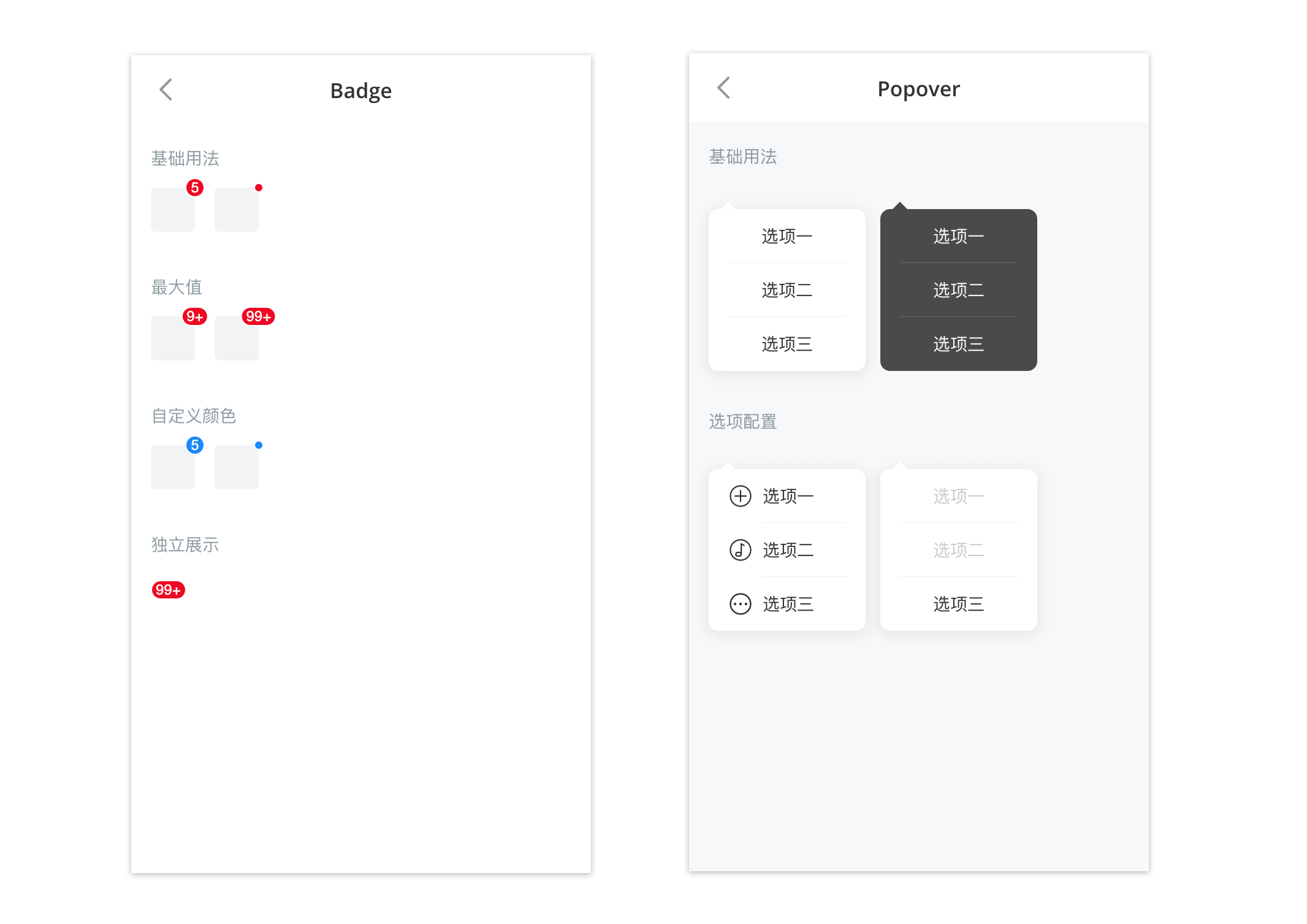
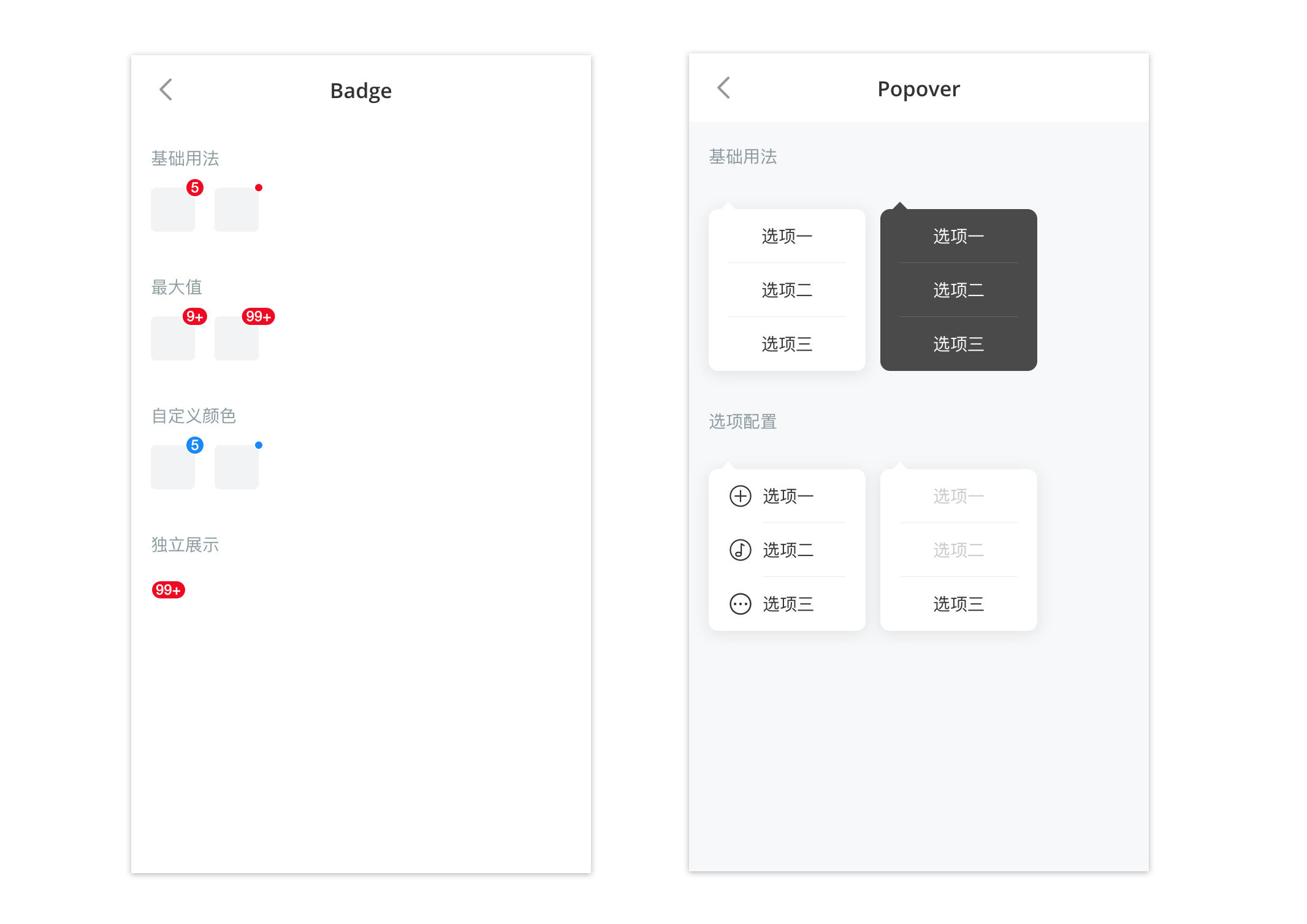
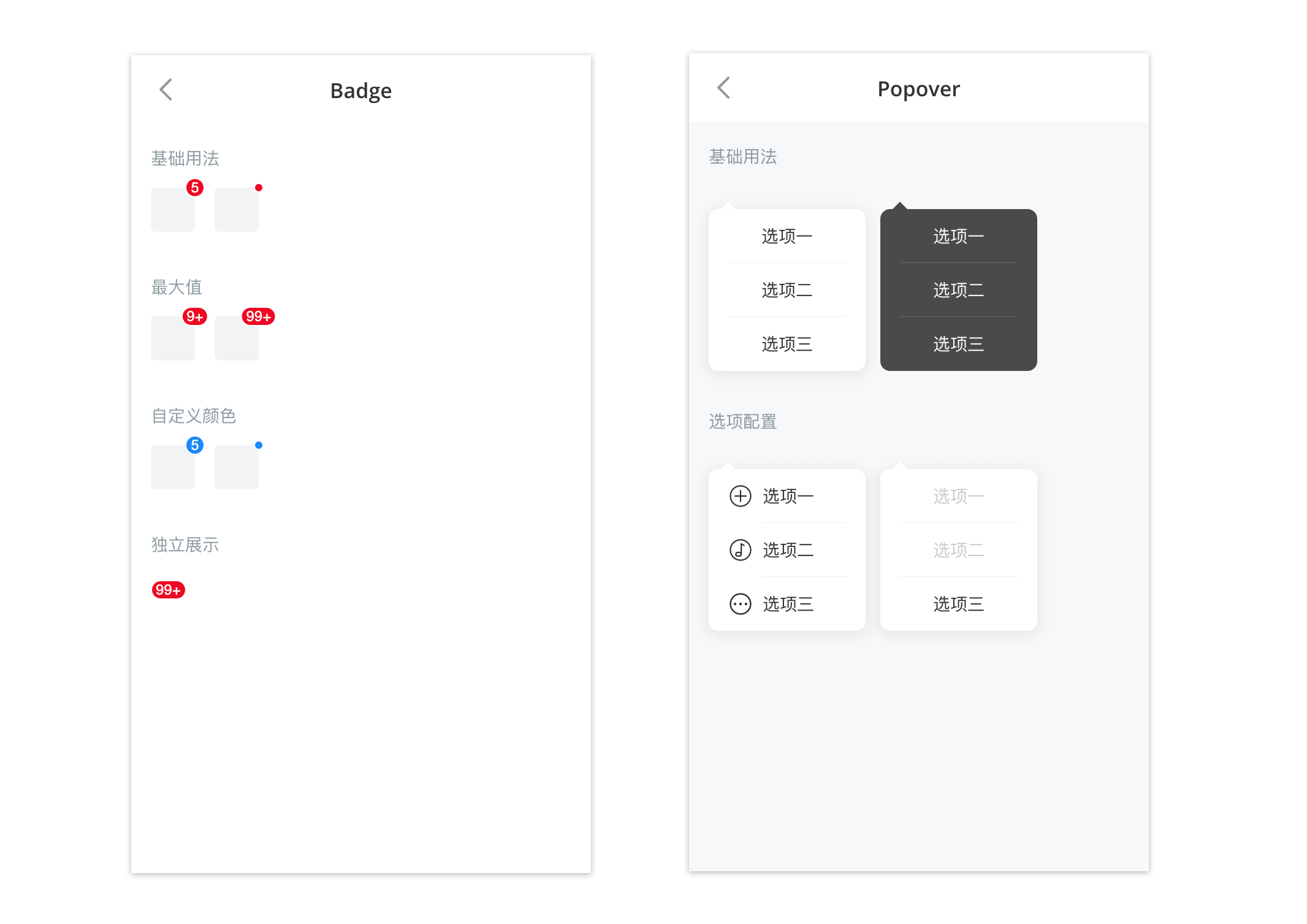
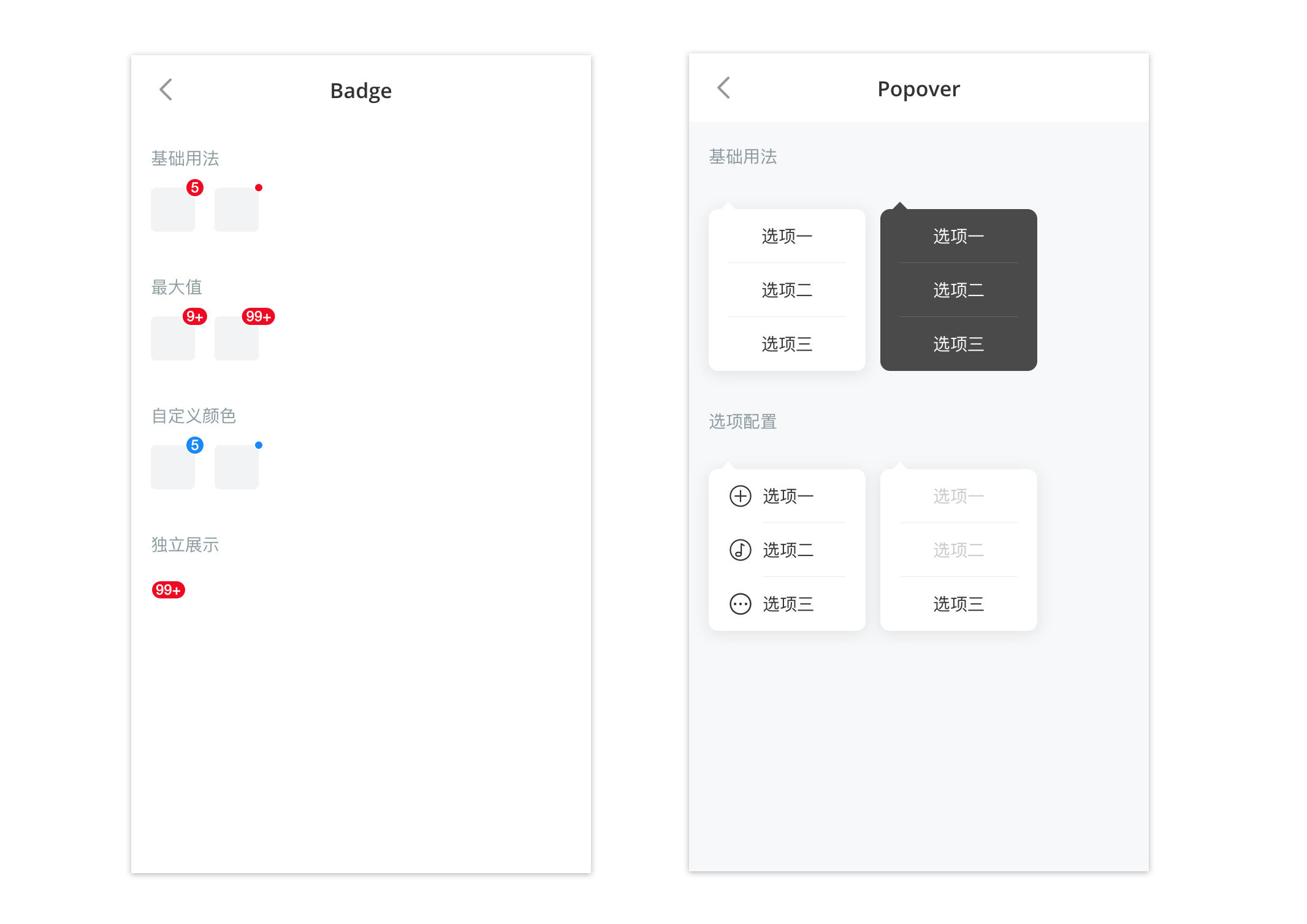
- 新增 [Popover 气泡弹出框](#/zh-CN/popover)组件 [#7579](https://github.com/youzan/vant/issues/7579)
-
+
**Feature**
diff --git a/packages/vant/docs/markdown/design.en-US.md b/packages/vant/docs/markdown/design.en-US.md
index c518f2417..fc2a49b7d 100644
--- a/packages/vant/docs/markdown/design.en-US.md
+++ b/packages/vant/docs/markdown/design.en-US.md
@@ -12,15 +12,15 @@ Contains color specifications, font specifications, and component design specifi
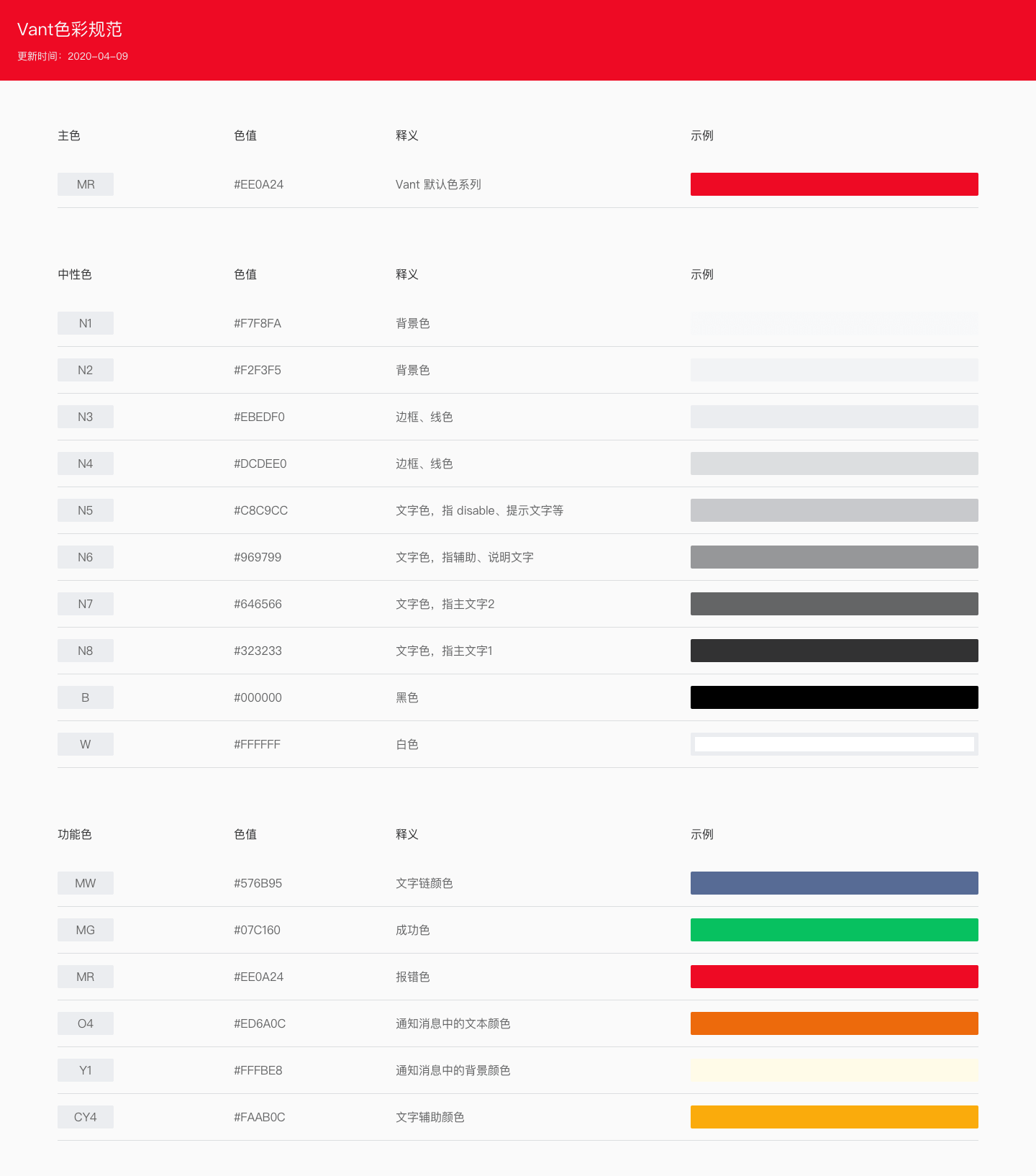
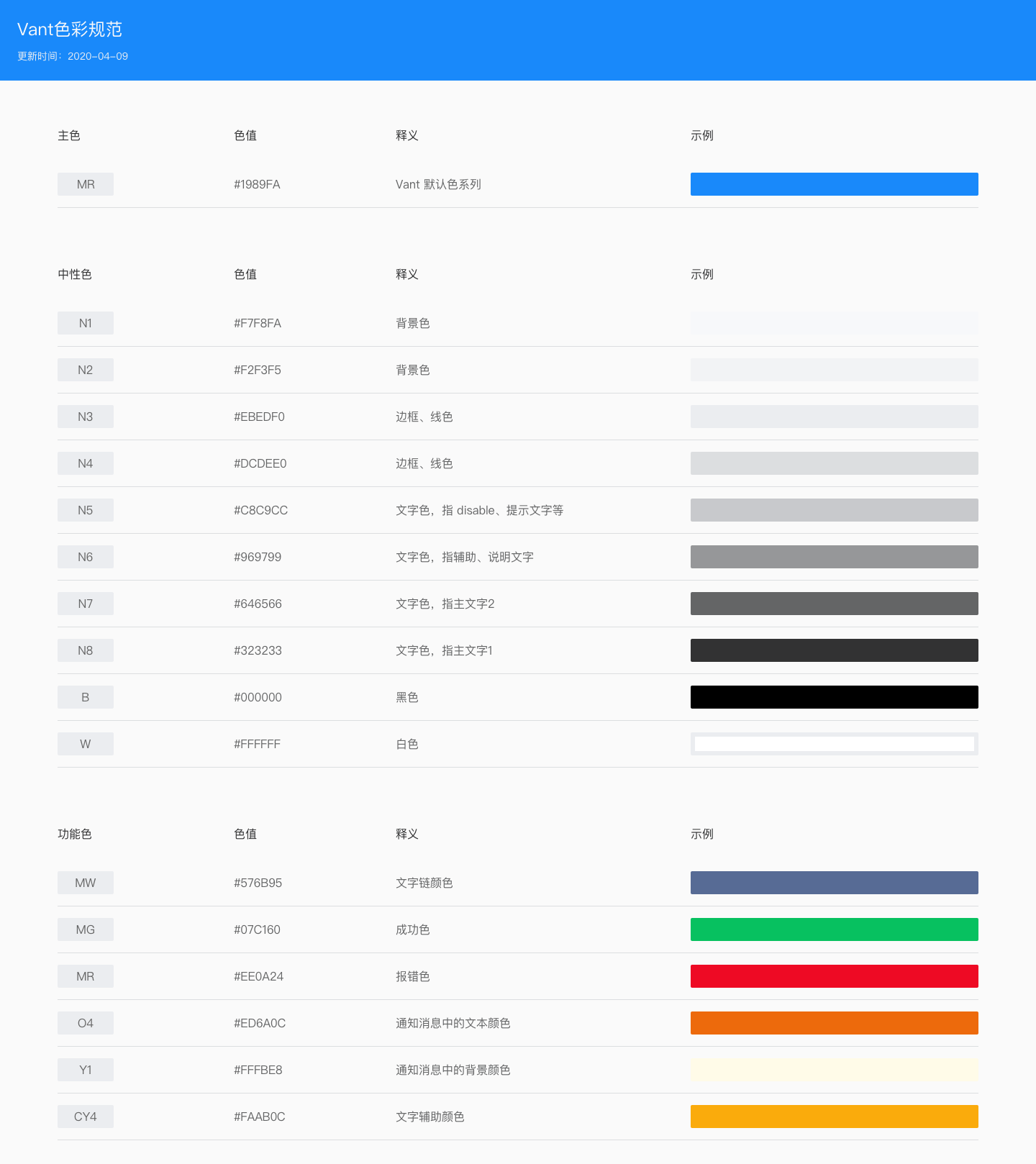
#### Colors
-
**Feature**
@@ -1069,7 +1069,7 @@ Vant 遵循 [Semver](https://semver.org/lang/zh-CN/) 语义化版本规范。
- 新增 [Popover 气泡弹出框](#/zh-CN/popover)组件 [#7579](https://github.com/youzan/vant/issues/7579)
-
+
**Feature**
diff --git a/packages/vant/docs/markdown/design.en-US.md b/packages/vant/docs/markdown/design.en-US.md
index c518f2417..fc2a49b7d 100644
--- a/packages/vant/docs/markdown/design.en-US.md
+++ b/packages/vant/docs/markdown/design.en-US.md
@@ -12,15 +12,15 @@ Contains color specifications, font specifications, and component design specifi
#### Colors
- +
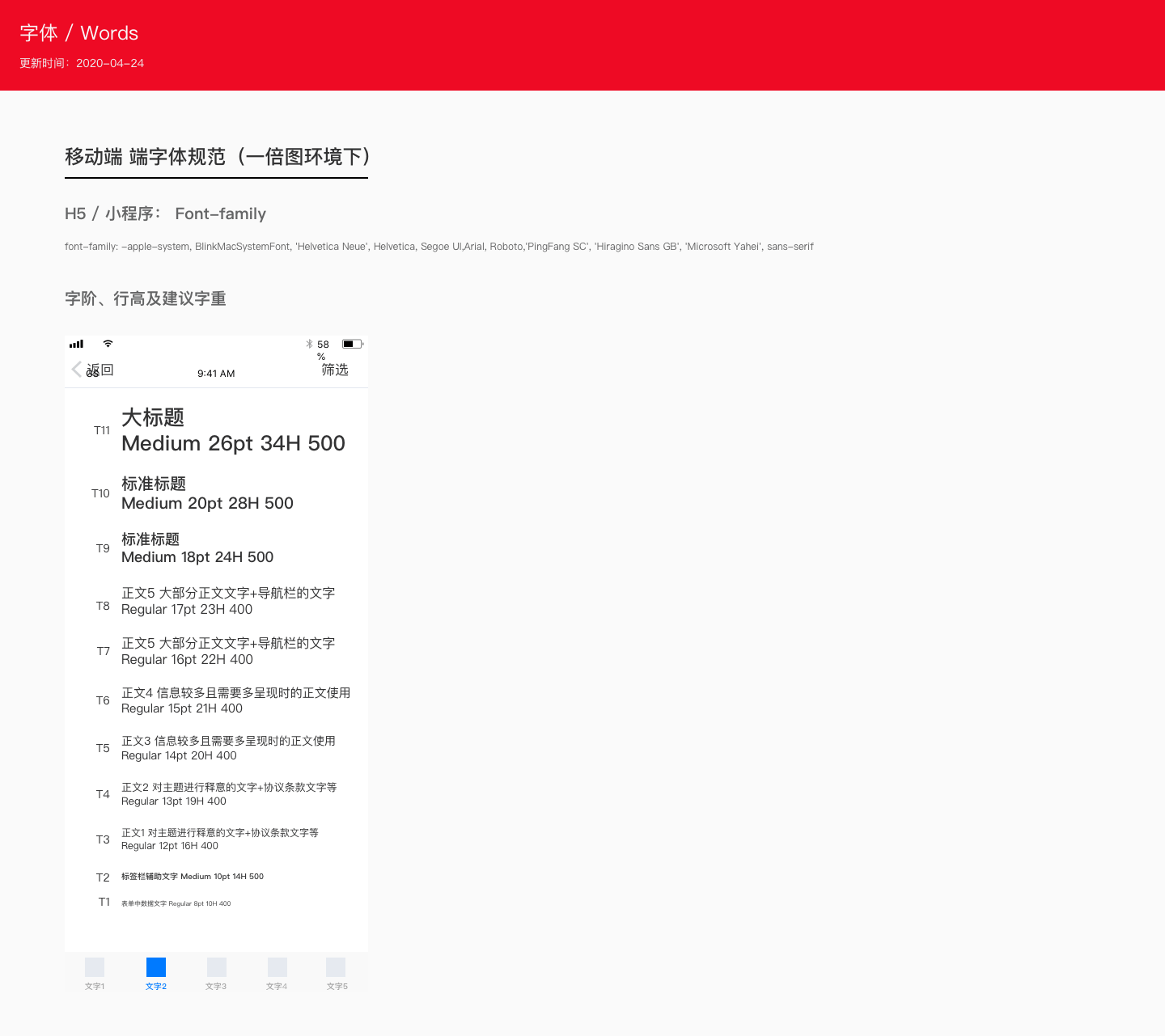
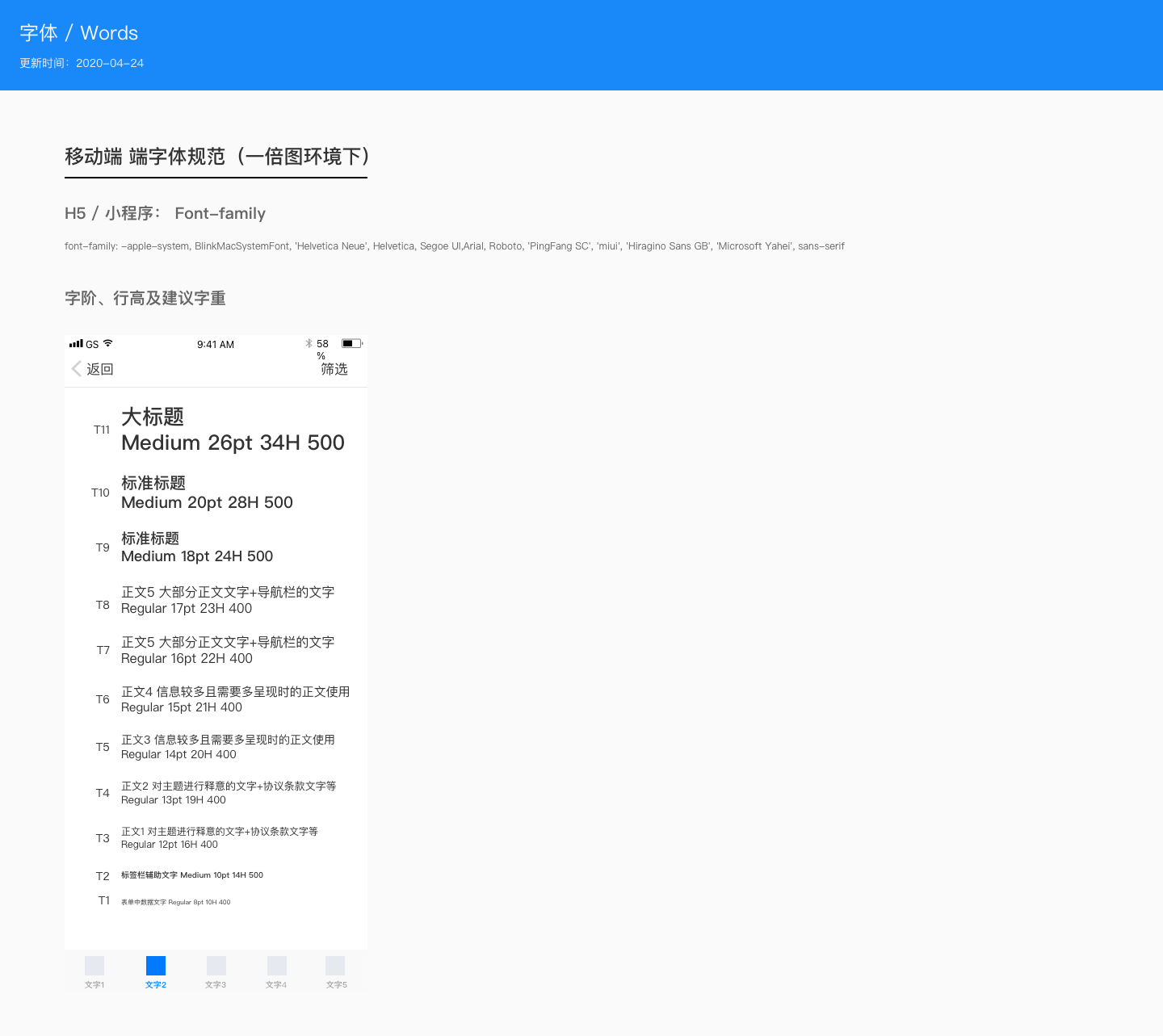
+ #### Fonts
-
#### Fonts
- +
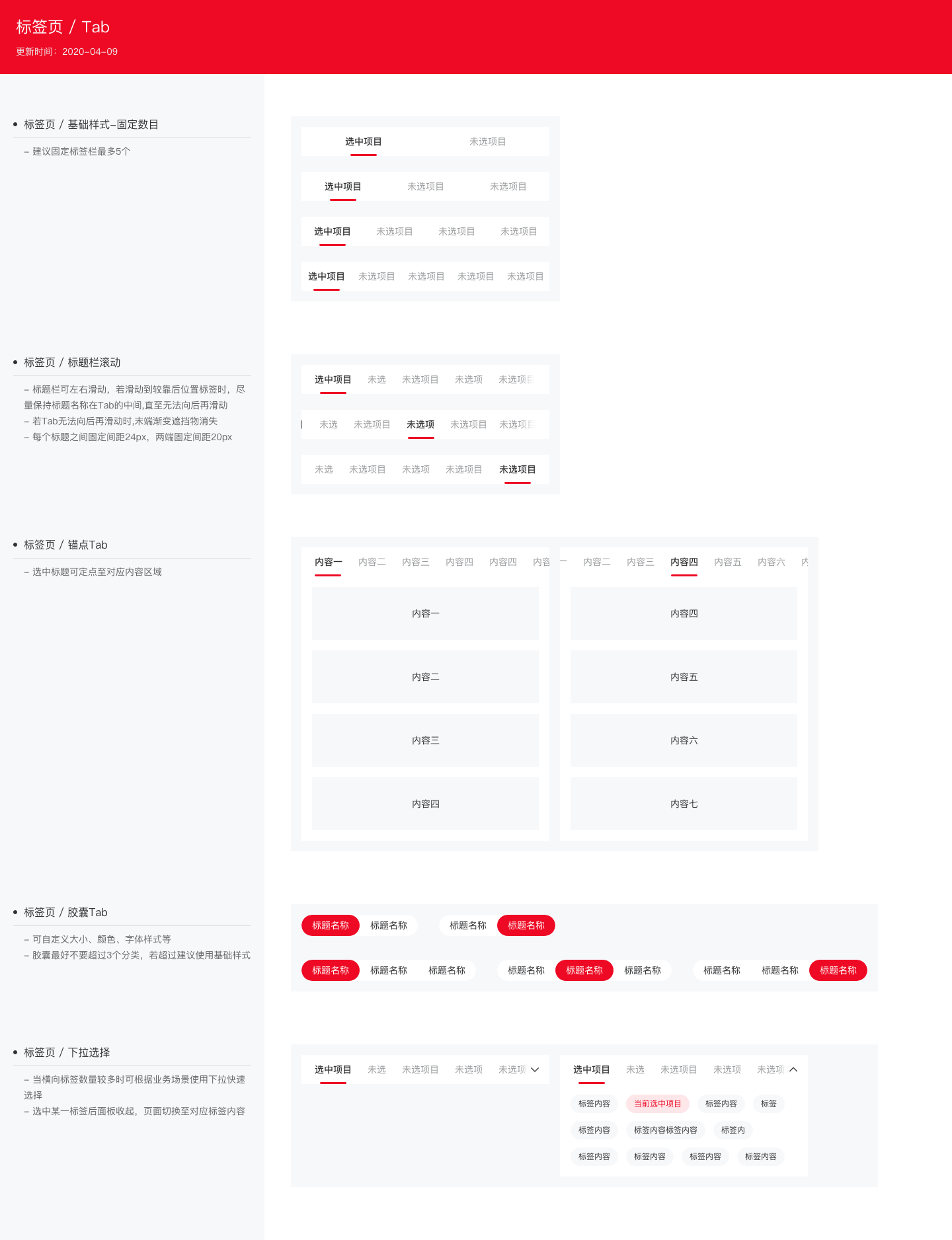
+ #### Components
-
#### Components
- +
+ Download
@@ -28,13 +28,13 @@ Contains color specifications, font specifications, and component design specifi
Contains icon library resources.
-
Download
@@ -28,13 +28,13 @@ Contains color specifications, font specifications, and component design specifi
Contains icon library resources.
- +
+ Download
diff --git a/packages/vant/docs/markdown/design.zh-CN.md b/packages/vant/docs/markdown/design.zh-CN.md
index 99d62c5b3..c752cc242 100644
--- a/packages/vant/docs/markdown/design.zh-CN.md
+++ b/packages/vant/docs/markdown/design.zh-CN.md
@@ -12,15 +12,15 @@
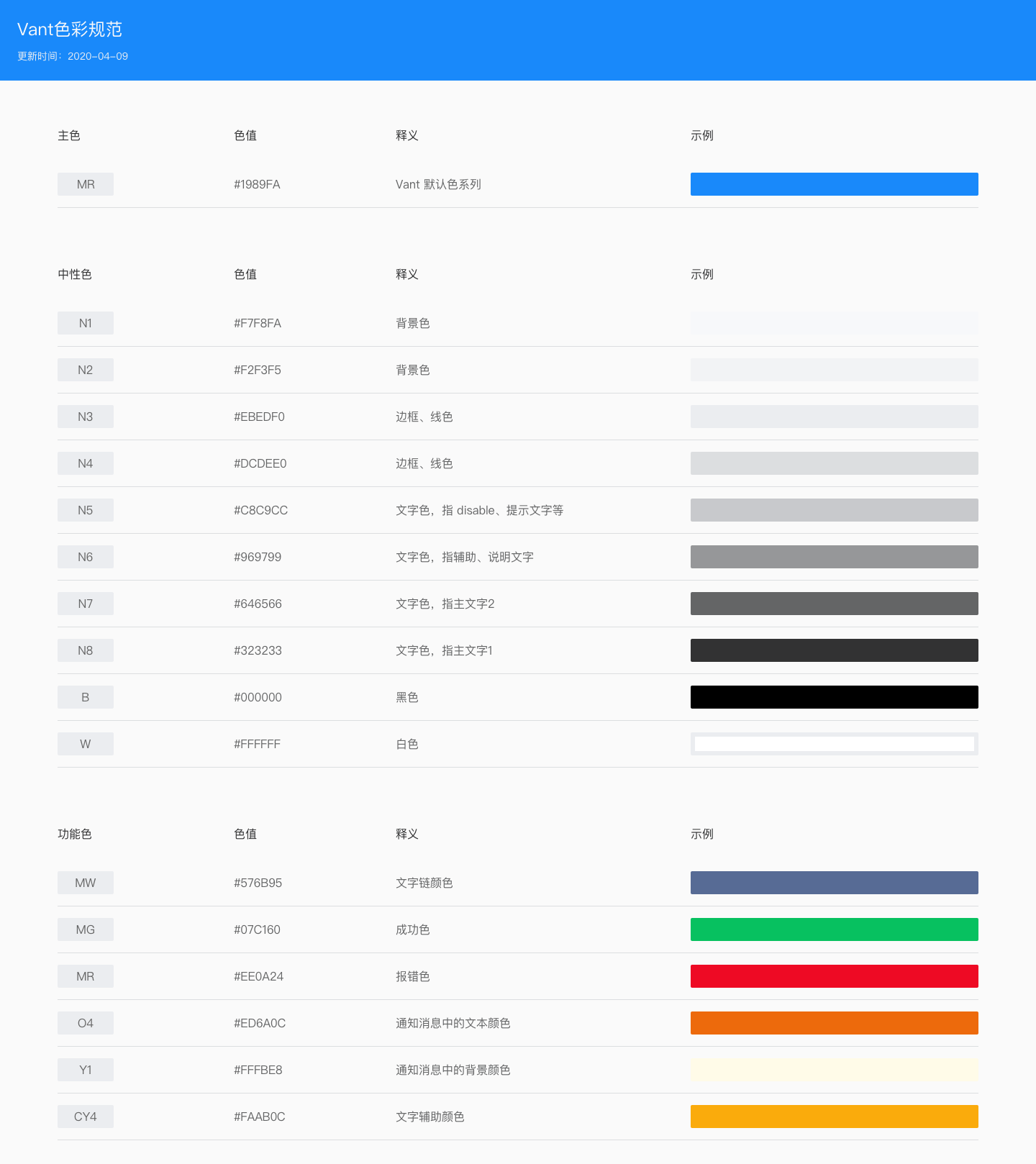
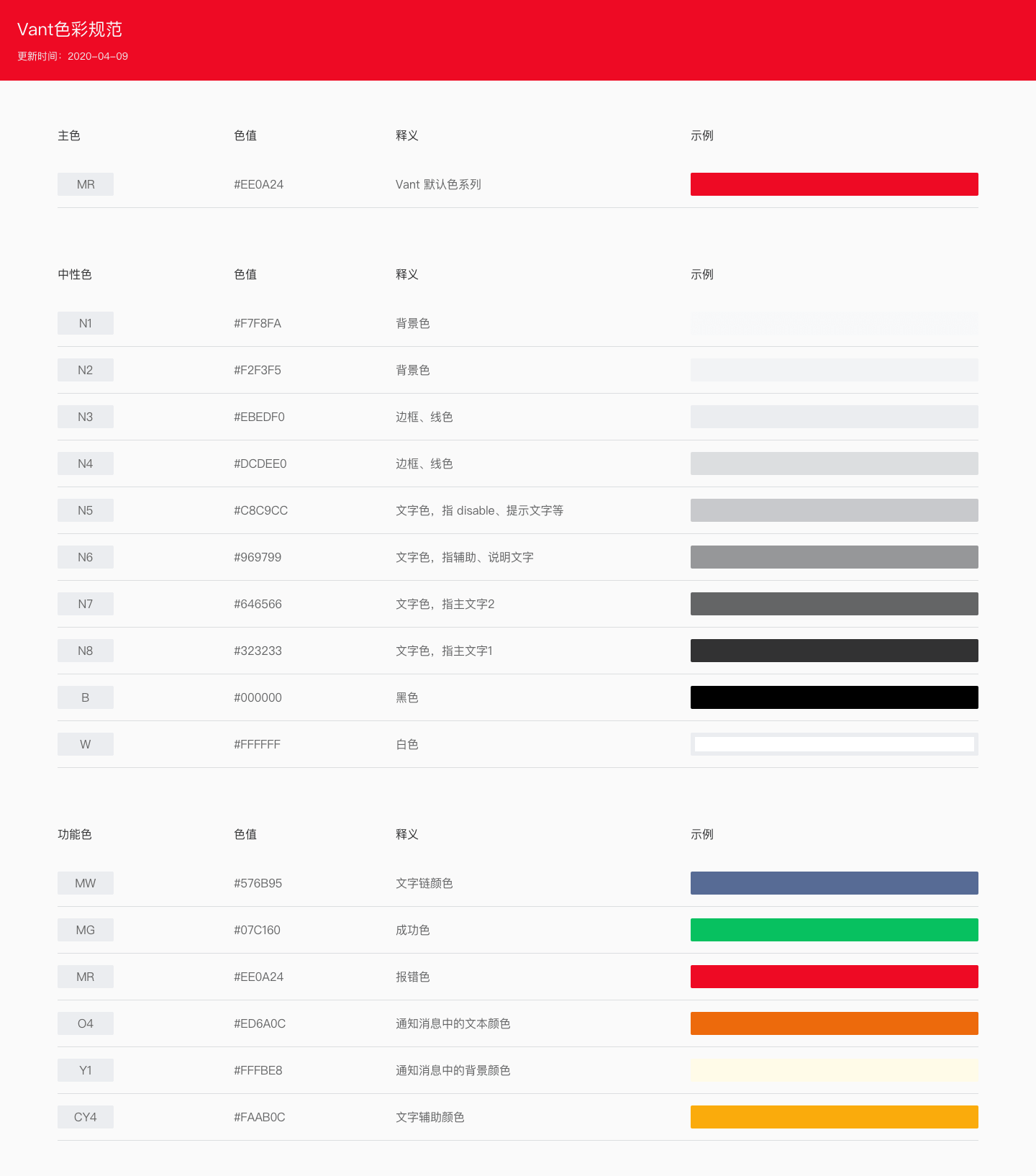
#### 色彩规范
-
Download
diff --git a/packages/vant/docs/markdown/design.zh-CN.md b/packages/vant/docs/markdown/design.zh-CN.md
index 99d62c5b3..c752cc242 100644
--- a/packages/vant/docs/markdown/design.zh-CN.md
+++ b/packages/vant/docs/markdown/design.zh-CN.md
@@ -12,15 +12,15 @@
#### 色彩规范
- +
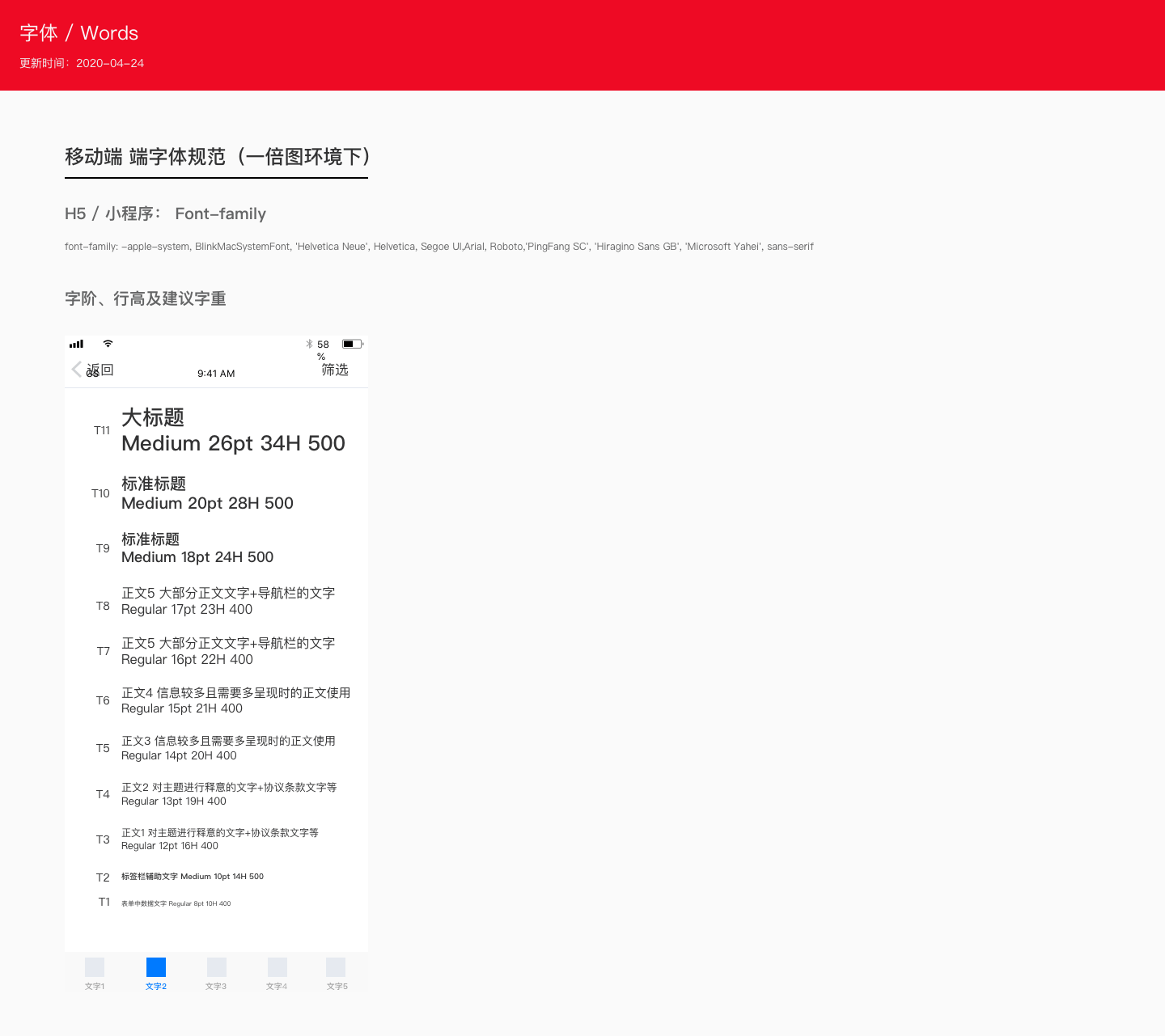
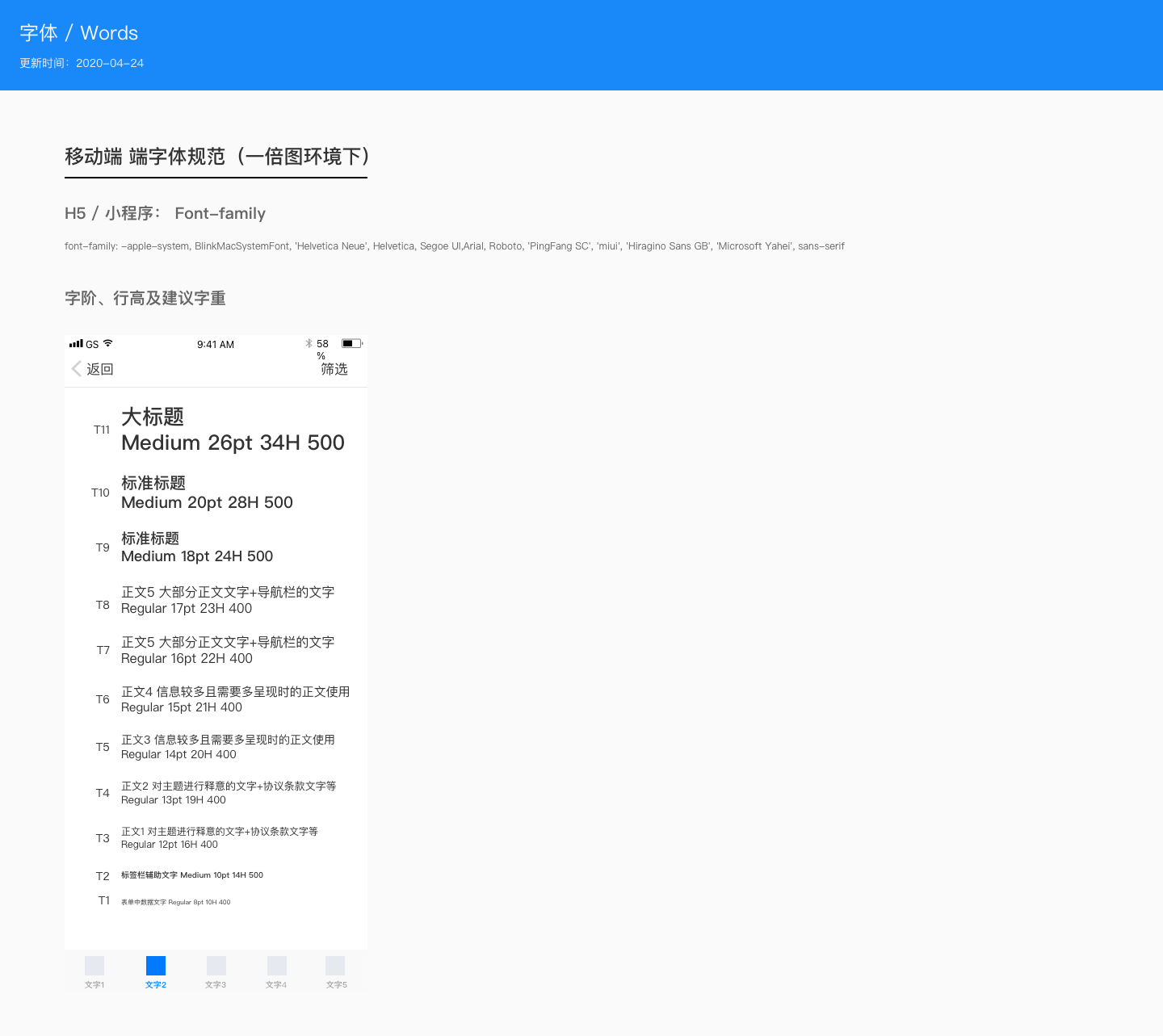
+ #### 字体规范
-
#### 字体规范
- +
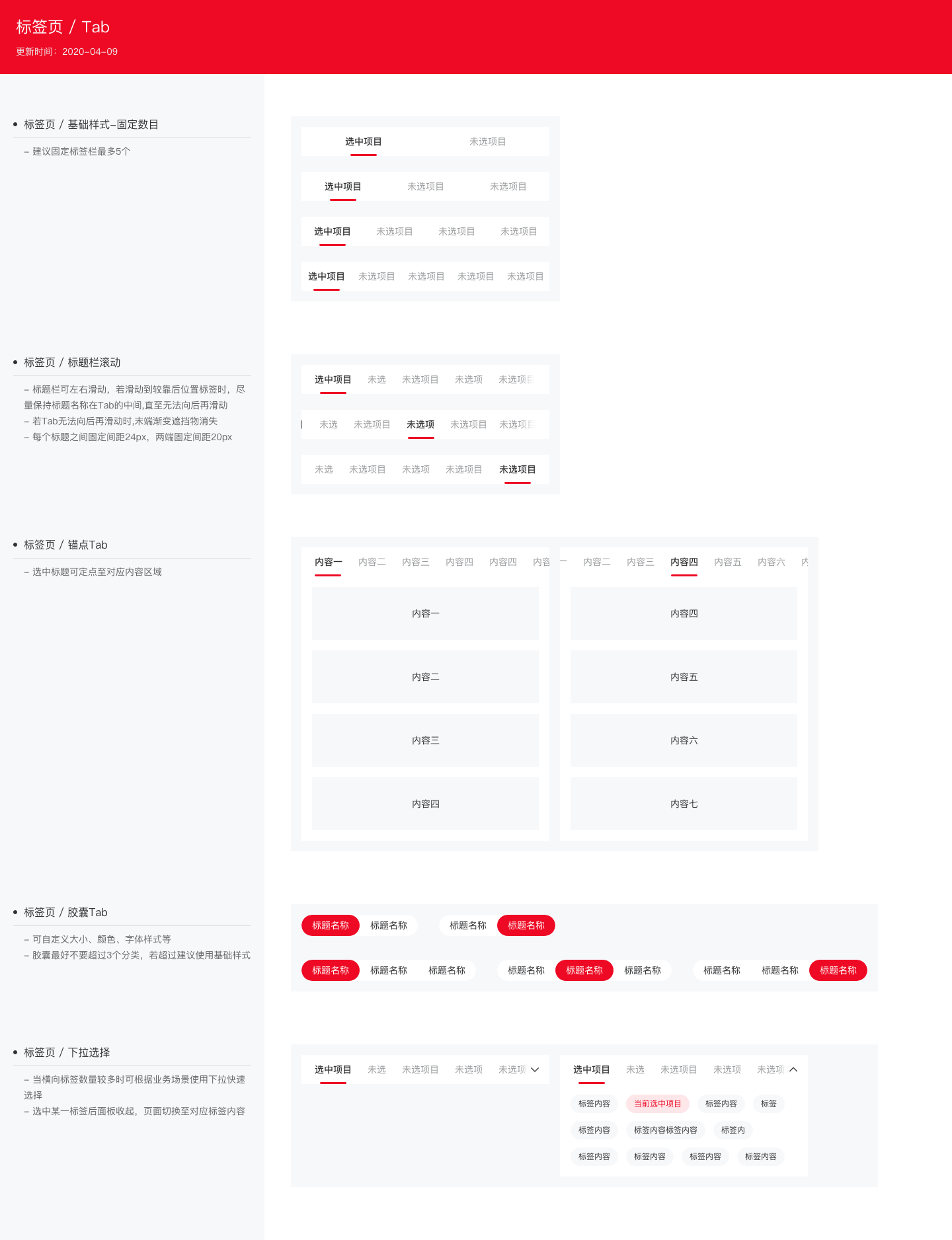
+ #### 组件规范
-
#### 组件规范
- +
+ 下载
@@ -28,7 +28,7 @@
包含 Sketch 格式的图标库资源。
-
下载
@@ -28,7 +28,7 @@
包含 Sketch 格式的图标库资源。
- +
+ 下载
diff --git a/packages/vant/docs/markdown/home.en-US.md b/packages/vant/docs/markdown/home.en-US.md
index 4113ce6ea..ed50b2880 100644
--- a/packages/vant/docs/markdown/home.en-US.md
+++ b/packages/vant/docs/markdown/home.en-US.md
@@ -1,6 +1,6 @@
下载
diff --git a/packages/vant/docs/markdown/home.en-US.md b/packages/vant/docs/markdown/home.en-US.md
index 4113ce6ea..ed50b2880 100644
--- a/packages/vant/docs/markdown/home.en-US.md
+++ b/packages/vant/docs/markdown/home.en-US.md
@@ -1,6 +1,6 @@
 +
+ 
Mobile UI Components built on Vue
 +
+ 
轻量、可靠的移动端 Vue 组件库
 diff --git a/packages/vant/src/card/README.md b/packages/vant/src/card/README.md
index 5c1e9aef5..927f1fc09 100644
--- a/packages/vant/src/card/README.md
+++ b/packages/vant/src/card/README.md
@@ -26,7 +26,7 @@ app.use(Card);
price="2.00"
title="Title"
desc="Description"
- thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
/>
```
@@ -40,7 +40,7 @@ app.use(Card);
title="Title"
desc="Description"
origin-price="10.00"
- thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
/>
```
@@ -54,7 +54,7 @@ Use slot to custom content.
title="Title"
desc="Description"
price="2.00"
- thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
>
diff --git a/packages/vant/src/card/README.md b/packages/vant/src/card/README.md
index 5c1e9aef5..927f1fc09 100644
--- a/packages/vant/src/card/README.md
+++ b/packages/vant/src/card/README.md
@@ -26,7 +26,7 @@ app.use(Card);
price="2.00"
title="Title"
desc="Description"
- thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
/>
```
@@ -40,7 +40,7 @@ app.use(Card);
title="Title"
desc="Description"
origin-price="10.00"
- thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
/>
```
@@ -54,7 +54,7 @@ Use slot to custom content.
title="Title"
desc="Description"
price="2.00"
- thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
>
 @@ -57,7 +57,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -57,7 +57,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -116,7 +116,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -116,7 +116,7 @@ exports[`should render demo and match snapshot 1`] = `
 diff --git a/packages/vant/src/checkbox/README.md b/packages/vant/src/checkbox/README.md
index 37cbdee96..bcc751908 100644
--- a/packages/vant/src/checkbox/README.md
+++ b/packages/vant/src/checkbox/README.md
@@ -89,8 +89,9 @@ export default {
const checked = ref(true);
return {
checked,
- activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
+ inactiveIcon:
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
};
},
};
diff --git a/packages/vant/src/checkbox/README.zh-CN.md b/packages/vant/src/checkbox/README.zh-CN.md
index 749ee1b39..cc0176a93 100644
--- a/packages/vant/src/checkbox/README.zh-CN.md
+++ b/packages/vant/src/checkbox/README.zh-CN.md
@@ -97,8 +97,9 @@ export default {
const checked = ref(true);
return {
checked,
- activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
+ inactiveIcon:
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
};
},
};
diff --git a/packages/vant/src/checkbox/demo/index.vue b/packages/vant/src/checkbox/demo/index.vue
index 75ab4b606..c42b8011a 100644
--- a/packages/vant/src/checkbox/demo/index.vue
+++ b/packages/vant/src/checkbox/demo/index.vue
@@ -58,8 +58,9 @@ const state = reactive({
horizontalResult: [],
});
-const activeIcon = 'https://img.yzcdn.cn/vant/user-active.png';
-const inactiveIcon = 'https://img.yzcdn.cn/vant/user-inactive.png';
+const activeIcon = 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png';
+const inactiveIcon =
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png';
const group = ref
diff --git a/packages/vant/src/checkbox/README.md b/packages/vant/src/checkbox/README.md
index 37cbdee96..bcc751908 100644
--- a/packages/vant/src/checkbox/README.md
+++ b/packages/vant/src/checkbox/README.md
@@ -89,8 +89,9 @@ export default {
const checked = ref(true);
return {
checked,
- activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
+ inactiveIcon:
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
};
},
};
diff --git a/packages/vant/src/checkbox/README.zh-CN.md b/packages/vant/src/checkbox/README.zh-CN.md
index 749ee1b39..cc0176a93 100644
--- a/packages/vant/src/checkbox/README.zh-CN.md
+++ b/packages/vant/src/checkbox/README.zh-CN.md
@@ -97,8 +97,9 @@ export default {
const checked = ref(true);
return {
checked,
- activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
+ inactiveIcon:
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
};
},
};
diff --git a/packages/vant/src/checkbox/demo/index.vue b/packages/vant/src/checkbox/demo/index.vue
index 75ab4b606..c42b8011a 100644
--- a/packages/vant/src/checkbox/demo/index.vue
+++ b/packages/vant/src/checkbox/demo/index.vue
@@ -58,8 +58,9 @@ const state = reactive({
horizontalResult: [],
});
-const activeIcon = 'https://img.yzcdn.cn/vant/user-active.png';
-const inactiveIcon = 'https://img.yzcdn.cn/vant/user-inactive.png';
+const activeIcon = 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png';
+const inactiveIcon =
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png';
const group = ref +
+ 
 +
+ 
No coupons
diff --git a/packages/vant/src/coupon-list/test/index.spec.ts b/packages/vant/src/coupon-list/test/index.spec.ts index a6e1ed734..e897313b1 100644 --- a/packages/vant/src/coupon-list/test/index.spec.ts +++ b/packages/vant/src/coupon-list/test/index.spec.ts @@ -106,7 +106,7 @@ test('should have two "van-coupon-list__empty" classes when render coupon list i test('should use custom src when using empty-image prop', async () => { const wrapper = mount(CouponList, { props: { - emptyImage: 'https://img.yzcdn.com/xxx.png', + emptyImage: 'https://cdn.jsdelivr.net/npm/@vant/assets/xxx.jpeg', }, }); diff --git a/packages/vant/src/dialog/README.md b/packages/vant/src/dialog/README.md index 2caec7b5a..afccdf491 100644 --- a/packages/vant/src/dialog/README.md +++ b/packages/vant/src/dialog/README.md @@ -112,7 +112,7 @@ If you need to render vue components within a dialog, you can use dialog compone ```html +
+ 
 +
+ 
 +
+ 
 +
+ 
Description diff --git a/packages/vant/src/form/README.md b/packages/vant/src/form/README.md index cc928af84..f652b9f33 100644 --- a/packages/vant/src/form/README.md +++ b/packages/vant/src/form/README.md @@ -308,7 +308,9 @@ import { ref } from 'vue'; export default { setup() { - const value = ref([{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }]); + const value = ref([ + { url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' }, + ]); return { value }; }, }; diff --git a/packages/vant/src/form/README.zh-CN.md b/packages/vant/src/form/README.zh-CN.md index 2f4e1b769..41904eb48 100644 --- a/packages/vant/src/form/README.zh-CN.md +++ b/packages/vant/src/form/README.zh-CN.md @@ -332,7 +332,9 @@ import { ref } from 'vue'; export default { setup() { - const value = ref([{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }]); + const value = ref([ + { url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' }, + ]); return { value }; }, }; diff --git a/packages/vant/src/form/demo/FieldType.vue b/packages/vant/src/form/demo/FieldType.vue index 81b42e7c5..b1da7ca56 100644 --- a/packages/vant/src/form/demo/FieldType.vue +++ b/packages/vant/src/form/demo/FieldType.vue @@ -54,7 +54,9 @@ const rate = ref(3); const radio = ref('1'); const slider = ref(50); const stepper = ref(1); -const uploader = ref([{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }]); +const uploader = ref([ + { url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' }, +]); const checkbox = ref(false); const checkboxGroup = ref([]); const switchChecked = ref(false); diff --git a/packages/vant/src/form/test/__snapshots__/demo.spec.ts.snap b/packages/vant/src/form/test/__snapshots__/demo.spec.ts.snap index 04062414c..f567d4dec 100644 --- a/packages/vant/src/form/test/__snapshots__/demo.spec.ts.snap +++ b/packages/vant/src/form/test/__snapshots__/demo.spec.ts.snap @@ -450,7 +450,7 @@ exports[`should render demo and match snapshot 1`] = `
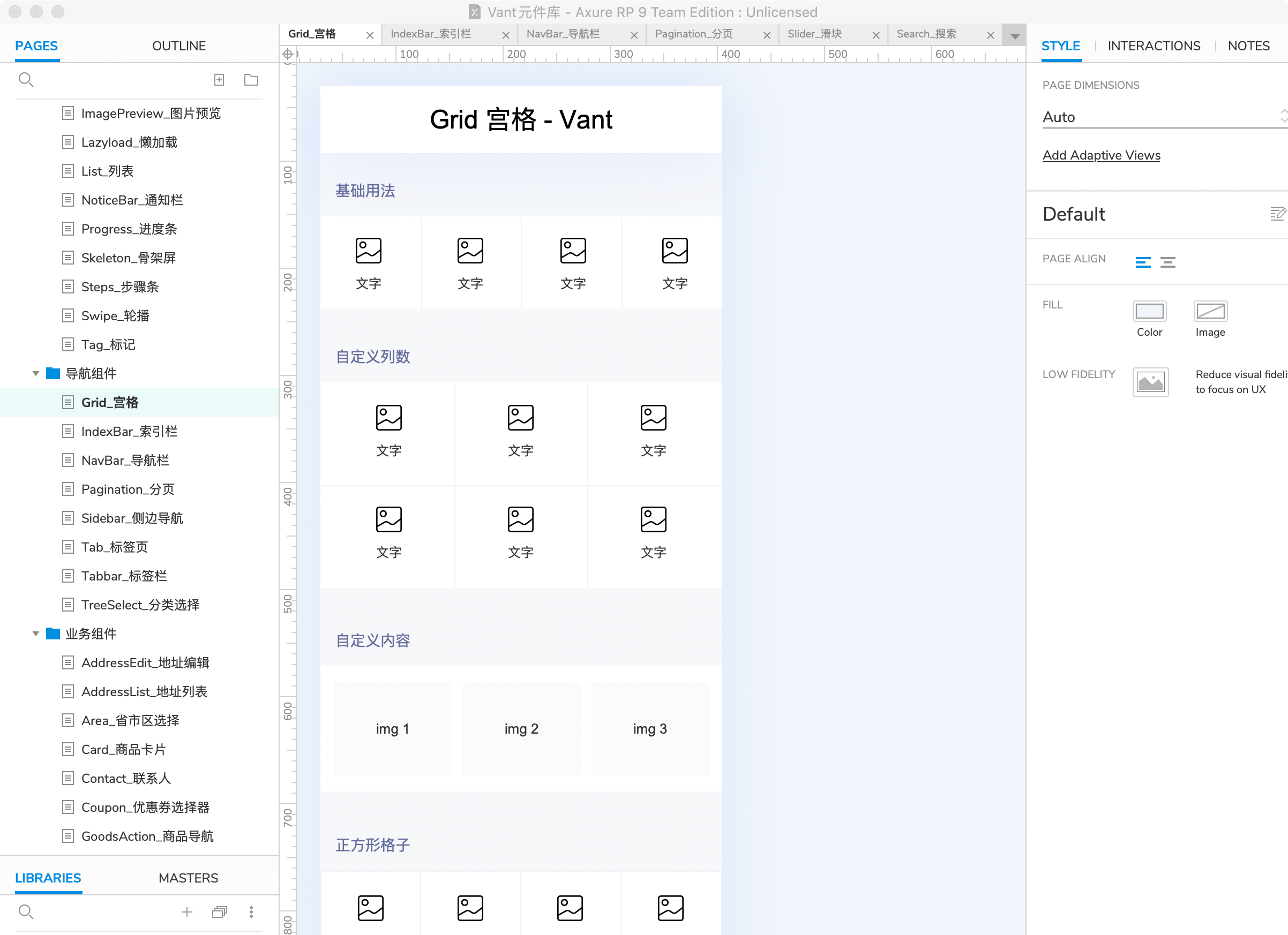
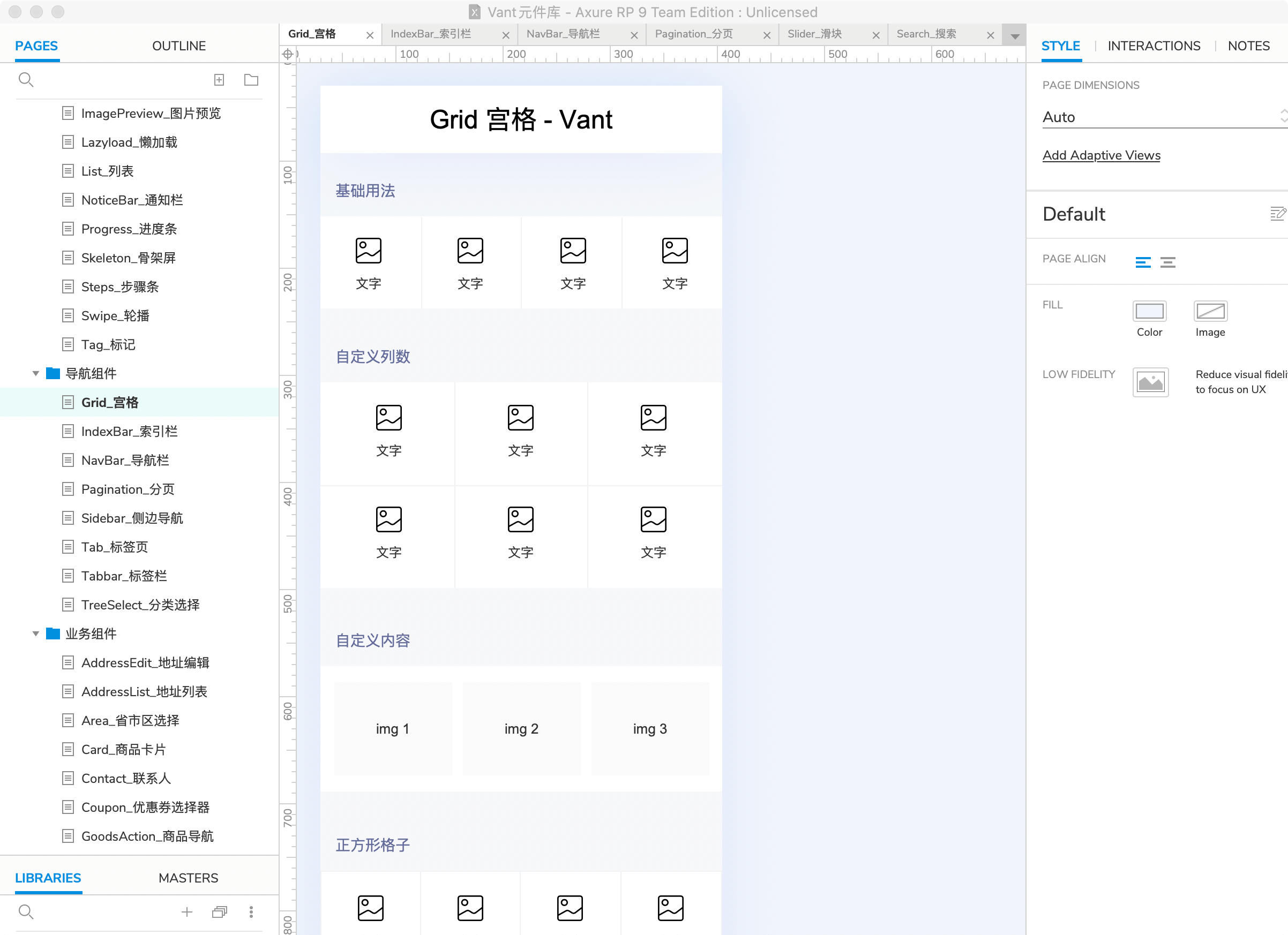
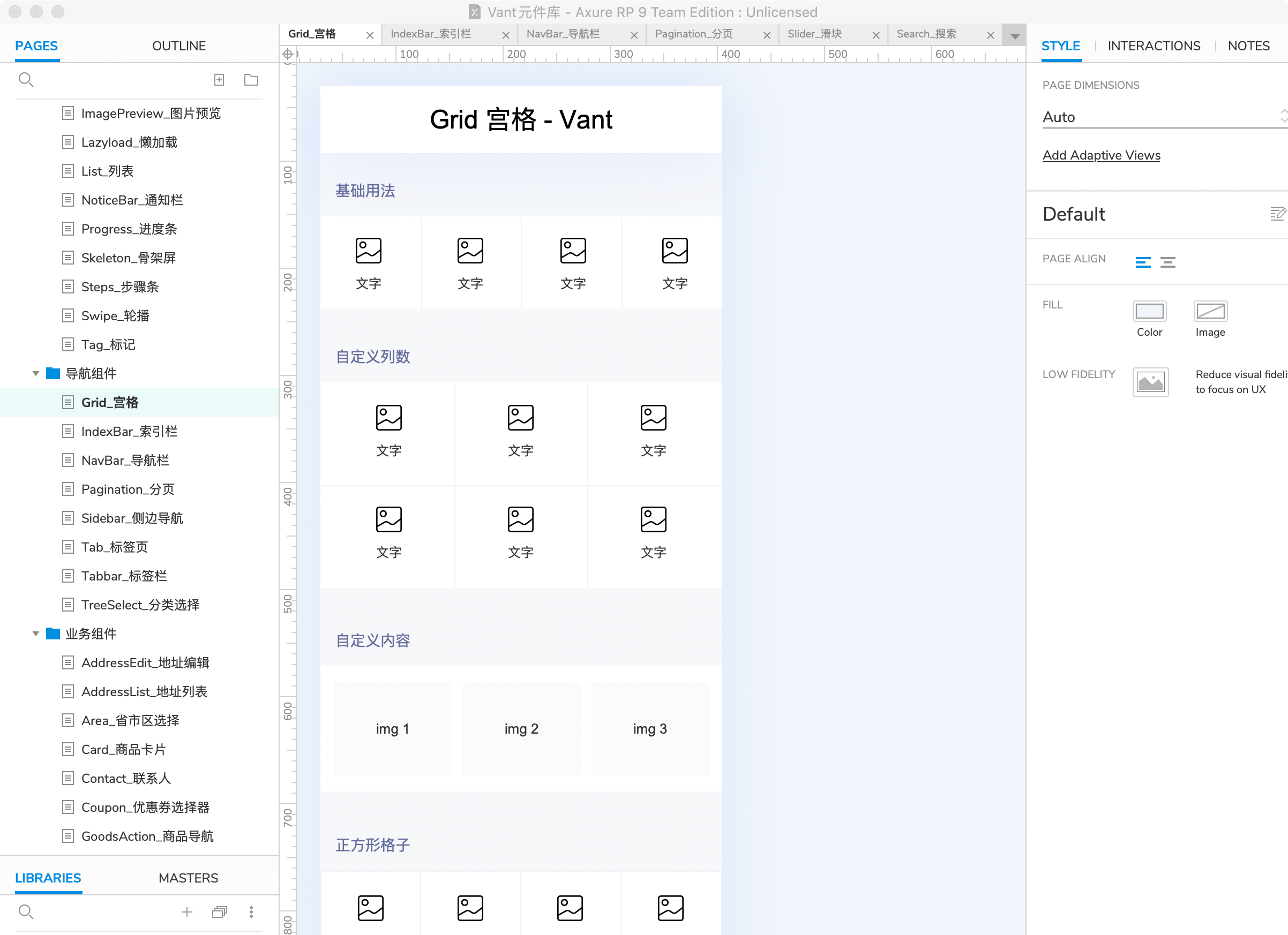
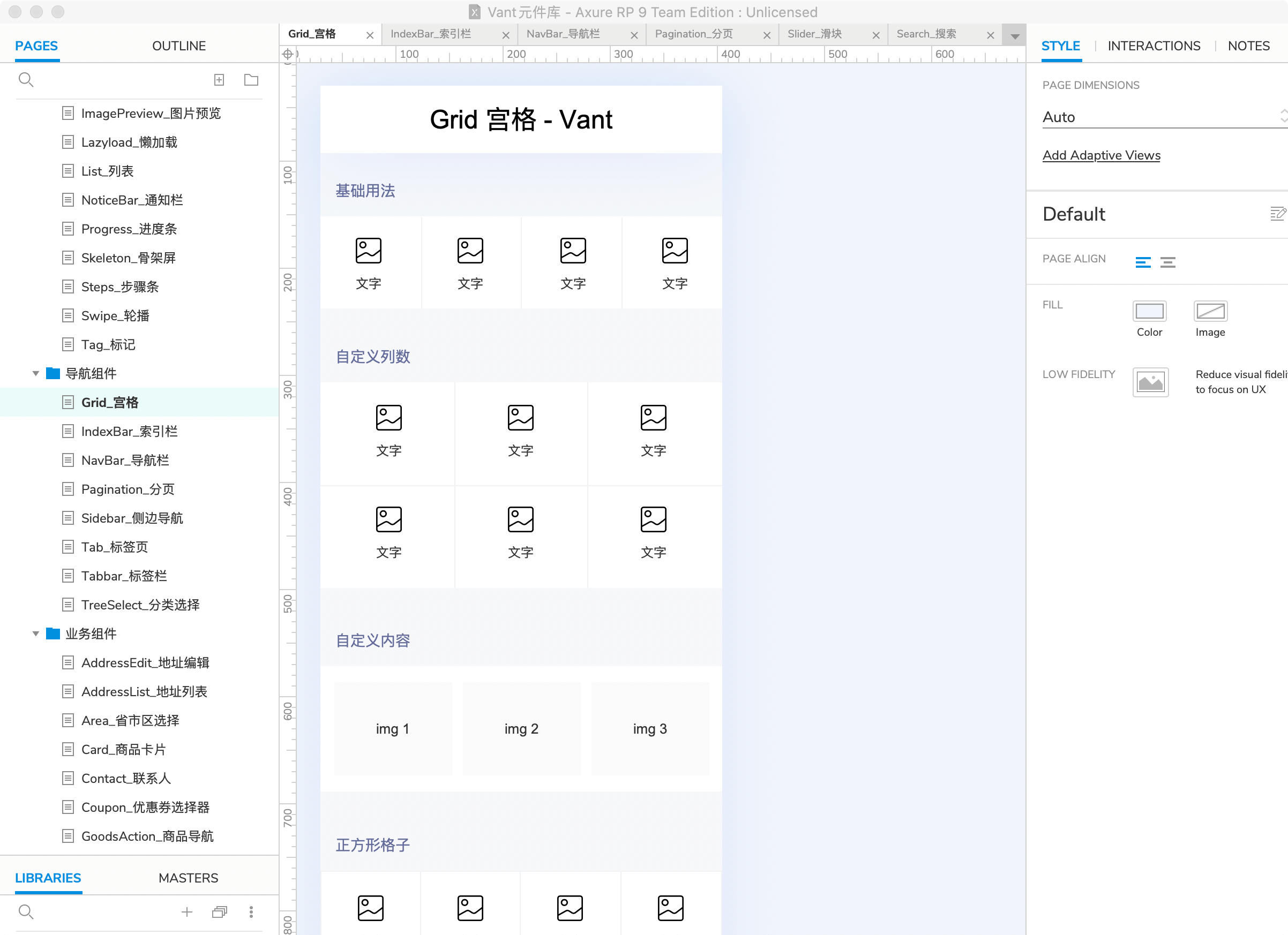
 diff --git a/packages/vant/src/grid/README.md b/packages/vant/src/grid/README.md
index 16e01ddf6..952c95949 100644
--- a/packages/vant/src/grid/README.md
+++ b/packages/vant/src/grid/README.md
@@ -43,13 +43,13 @@ app.use(GridItem);
```html
diff --git a/packages/vant/src/grid/README.md b/packages/vant/src/grid/README.md
index 16e01ddf6..952c95949 100644
--- a/packages/vant/src/grid/README.md
+++ b/packages/vant/src/grid/README.md
@@ -43,13 +43,13 @@ app.use(GridItem);
```html
 @@ -142,7 +142,7 @@ exports[`should render demo and match snapshot 1`] = `
>
@@ -142,7 +142,7 @@ exports[`should render demo and match snapshot 1`] = `
>
 @@ -158,7 +158,7 @@ exports[`should render demo and match snapshot 1`] = `
>
@@ -158,7 +158,7 @@ exports[`should render demo and match snapshot 1`] = `
>
 diff --git a/packages/vant/src/icon/README.md b/packages/vant/src/icon/README.md
index 2c4571264..4a4a2c016 100644
--- a/packages/vant/src/icon/README.md
+++ b/packages/vant/src/icon/README.md
@@ -31,7 +31,7 @@ Use `name` prop to set icon name or icon URL.
You can directly passing an image URL to the `name` props.
```html
-
diff --git a/packages/vant/src/icon/README.md b/packages/vant/src/icon/README.md
index 2c4571264..4a4a2c016 100644
--- a/packages/vant/src/icon/README.md
+++ b/packages/vant/src/icon/README.md
@@ -31,7 +31,7 @@ Use `name` prop to set icon name or icon URL.
You can directly passing an image URL to the `name` props.
```html
- @@ -120,7 +120,7 @@ exports[`zoom in and drag image to move 2`] = `
@@ -120,7 +120,7 @@ exports[`zoom in and drag image to move 2`] = `
 diff --git a/packages/vant/src/image-preview/test/shared.ts b/packages/vant/src/image-preview/test/shared.ts
index f5ea64fd4..6888d96e2 100644
--- a/packages/vant/src/image-preview/test/shared.ts
+++ b/packages/vant/src/image-preview/test/shared.ts
@@ -2,9 +2,9 @@ import { DOMWrapper } from '@vue/test-utils/dist/domWrapper';
import { trigger } from '../../../test';
export const images = [
- 'https://img.yzcdn.cn/1.png',
- 'https://img.yzcdn.cn/2.png',
- 'https://img.yzcdn.cn/3.png',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg',
];
function triggerTwoFingerTouchmove(
diff --git a/packages/vant/src/image/README.md b/packages/vant/src/image/README.md
index a212addb0..99d9194fd 100644
--- a/packages/vant/src/image/README.md
+++ b/packages/vant/src/image/README.md
@@ -21,7 +21,11 @@ app.use(VanImage);
### Basic Usage
```html
-
diff --git a/packages/vant/src/image-preview/test/shared.ts b/packages/vant/src/image-preview/test/shared.ts
index f5ea64fd4..6888d96e2 100644
--- a/packages/vant/src/image-preview/test/shared.ts
+++ b/packages/vant/src/image-preview/test/shared.ts
@@ -2,9 +2,9 @@ import { DOMWrapper } from '@vue/test-utils/dist/domWrapper';
import { trigger } from '../../../test';
export const images = [
- 'https://img.yzcdn.cn/1.png',
- 'https://img.yzcdn.cn/2.png',
- 'https://img.yzcdn.cn/3.png',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg',
];
function triggerTwoFingerTouchmove(
diff --git a/packages/vant/src/image/README.md b/packages/vant/src/image/README.md
index a212addb0..99d9194fd 100644
--- a/packages/vant/src/image/README.md
+++ b/packages/vant/src/image/README.md
@@ -21,7 +21,11 @@ app.use(VanImage);
### Basic Usage
```html
-
 @@ -43,7 +43,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -43,7 +43,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -62,7 +62,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -62,7 +62,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -81,7 +81,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -81,7 +81,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -100,7 +100,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -100,7 +100,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -123,7 +123,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -123,7 +123,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -145,7 +145,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -145,7 +145,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -167,7 +167,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -167,7 +167,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -189,7 +189,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -189,7 +189,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -211,7 +211,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -211,7 +211,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -233,7 +233,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -233,7 +233,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -259,7 +259,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -259,7 +259,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -278,7 +278,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -278,7 +278,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -297,7 +297,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -297,7 +297,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -316,7 +316,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -316,7 +316,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -335,7 +335,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -335,7 +335,7 @@ exports[`should render demo and match snapshot 1`] = `
 diff --git a/packages/vant/src/lazyload/README.md b/packages/vant/src/lazyload/README.md
index f0f81da39..c019e7d32 100644
--- a/packages/vant/src/lazyload/README.md
+++ b/packages/vant/src/lazyload/README.md
@@ -34,8 +34,8 @@ export default {
setup() {
return {
imageList: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
],
};
},
diff --git a/packages/vant/src/lazyload/README.zh-CN.md b/packages/vant/src/lazyload/README.zh-CN.md
index 8bbfdec6f..2e7fba9c3 100644
--- a/packages/vant/src/lazyload/README.zh-CN.md
+++ b/packages/vant/src/lazyload/README.zh-CN.md
@@ -38,8 +38,8 @@ export default {
setup() {
return {
imageList: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
],
};
},
diff --git a/packages/vant/src/lazyload/demo/index.vue b/packages/vant/src/lazyload/demo/index.vue
index cdb5fed26..099acd002 100644
--- a/packages/vant/src/lazyload/demo/index.vue
+++ b/packages/vant/src/lazyload/demo/index.vue
@@ -18,18 +18,18 @@ const t = useTranslate({
});
const imageList = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
- 'https://img.yzcdn.cn/vant/apple-3.jpg',
- 'https://img.yzcdn.cn/vant/apple-4.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-4.jpeg',
];
const backgroundImageList = [
- 'https://img.yzcdn.cn/vant/apple-5.jpg',
- 'https://img.yzcdn.cn/vant/apple-6.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-5.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-6.jpeg',
];
const componentImageList = [
- 'https://img.yzcdn.cn/vant/apple-8.jpg',
- 'https://img.yzcdn.cn/vant/apple-7.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-8.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-7.jpeg',
];
diff --git a/packages/vant/src/pull-refresh/README.md b/packages/vant/src/pull-refresh/README.md
index 59ddf9bc1..173bb623c 100644
--- a/packages/vant/src/pull-refresh/README.md
+++ b/packages/vant/src/pull-refresh/README.md
@@ -76,17 +76,23 @@ Use slots to custom tips.
diff --git a/packages/vant/src/lazyload/README.md b/packages/vant/src/lazyload/README.md
index f0f81da39..c019e7d32 100644
--- a/packages/vant/src/lazyload/README.md
+++ b/packages/vant/src/lazyload/README.md
@@ -34,8 +34,8 @@ export default {
setup() {
return {
imageList: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
],
};
},
diff --git a/packages/vant/src/lazyload/README.zh-CN.md b/packages/vant/src/lazyload/README.zh-CN.md
index 8bbfdec6f..2e7fba9c3 100644
--- a/packages/vant/src/lazyload/README.zh-CN.md
+++ b/packages/vant/src/lazyload/README.zh-CN.md
@@ -38,8 +38,8 @@ export default {
setup() {
return {
imageList: [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
],
};
},
diff --git a/packages/vant/src/lazyload/demo/index.vue b/packages/vant/src/lazyload/demo/index.vue
index cdb5fed26..099acd002 100644
--- a/packages/vant/src/lazyload/demo/index.vue
+++ b/packages/vant/src/lazyload/demo/index.vue
@@ -18,18 +18,18 @@ const t = useTranslate({
});
const imageList = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
- 'https://img.yzcdn.cn/vant/apple-3.jpg',
- 'https://img.yzcdn.cn/vant/apple-4.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-4.jpeg',
];
const backgroundImageList = [
- 'https://img.yzcdn.cn/vant/apple-5.jpg',
- 'https://img.yzcdn.cn/vant/apple-6.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-5.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-6.jpeg',
];
const componentImageList = [
- 'https://img.yzcdn.cn/vant/apple-8.jpg',
- 'https://img.yzcdn.cn/vant/apple-7.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-8.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-7.jpeg',
];
diff --git a/packages/vant/src/pull-refresh/README.md b/packages/vant/src/pull-refresh/README.md
index 59ddf9bc1..173bb623c 100644
--- a/packages/vant/src/pull-refresh/README.md
+++ b/packages/vant/src/pull-refresh/README.md
@@ -76,17 +76,23 @@ Use slots to custom tips.
 -
-  +
+  -
-  +
+ 
Refresh Count: {{ count }}
diff --git a/packages/vant/src/pull-refresh/README.zh-CN.md b/packages/vant/src/pull-refresh/README.zh-CN.md index 7d7a4fcba..999a112b8 100644 --- a/packages/vant/src/pull-refresh/README.zh-CN.md +++ b/packages/vant/src/pull-refresh/README.zh-CN.md @@ -77,19 +77,25 @@ export default { -
-  +
+  -
-  +
+ 
刷新次数: {{ count }}
diff --git a/packages/vant/src/pull-refresh/demo/index.vue b/packages/vant/src/pull-refresh/demo/index.vue index e74b03e40..bc40a1277 100644 --- a/packages/vant/src/pull-refresh/demo/index.vue +++ b/packages/vant/src/pull-refresh/demo/index.vue @@ -48,8 +48,8 @@ const preloadImage = () => { const doge = new Image(); const dogeFire = new Image(); - doge.src = 'https://b.yzcdn.cn/vant/doge.png'; - dogeFire.src = 'https://b.yzcdn.cn/vant/doge-fire.jpg'; + doge.src = 'https://cdn.jsdelivr.net/npm/@vant/assets/doge.png'; + dogeFire.src = 'https://cdn.jsdelivr.net/npm/@vant/assets/doge-fire.jpeg'; }; onMounted(preloadImage); @@ -82,15 +82,21 @@ onMounted(preloadImage); -
-  +
+  -
-  +
+ 
{{ tips }}
diff --git a/packages/vant/src/radio/README.md b/packages/vant/src/radio/README.md index 8ad461b43..9d3fcf13d 100644 --- a/packages/vant/src/radio/README.md +++ b/packages/vant/src/radio/README.md @@ -121,8 +121,9 @@ export default { const checked = ref('1'); return { checked, - activeIcon: 'https://img.yzcdn.cn/vant/user-active.png', - inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png', + activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png', + inactiveIcon: + 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png', }; }, }; diff --git a/packages/vant/src/radio/README.zh-CN.md b/packages/vant/src/radio/README.zh-CN.md index 8bcead820..90ed26eb9 100644 --- a/packages/vant/src/radio/README.zh-CN.md +++ b/packages/vant/src/radio/README.zh-CN.md @@ -131,8 +131,9 @@ export default { const checked = ref('1'); return { checked, - activeIcon: 'https://img.yzcdn.cn/vant/user-active.png', - inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png', + activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png', + inactiveIcon: + 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png', }; }, }; diff --git a/packages/vant/src/radio/demo/index.vue b/packages/vant/src/radio/demo/index.vue index 74292f00c..7e565a651 100644 --- a/packages/vant/src/radio/demo/index.vue +++ b/packages/vant/src/radio/demo/index.vue @@ -42,8 +42,9 @@ const radioLabel = ref('1'); const radioShape = ref('1'); const radioIconSize = ref('1'); const radioHorizontal = ref('1'); -const activeIcon = 'https://img.yzcdn.cn/vant/user-active.png'; -const inactiveIcon = 'https://img.yzcdn.cn/vant/user-inactive.png'; +const activeIcon = 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png'; +const inactiveIcon = + 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png'; diff --git a/packages/vant/src/radio/test/__snapshots__/demo.spec.ts.snap b/packages/vant/src/radio/test/__snapshots__/demo.spec.ts.snap index 0012e07ab..f9964f422 100644 --- a/packages/vant/src/radio/test/__snapshots__/demo.spec.ts.snap +++ b/packages/vant/src/radio/test/__snapshots__/demo.spec.ts.snap @@ -207,7 +207,7 @@ exports[`should render demo and match snapshot 1`] = ` aria-checked="true" > +
+ 
 +
+ 
 +
+ 
{{ t('desc') }}
diff --git a/packages/vant/src/swipe-cell/README.md b/packages/vant/src/swipe-cell/README.md index 4f1114499..a36ee7c4c 100644 --- a/packages/vant/src/swipe-cell/README.md +++ b/packages/vant/src/swipe-cell/README.md @@ -43,7 +43,7 @@ app.use(SwipeCell); desc="Description" title="Title" class="goods-card" - thumb="https://img.yzcdn.cn/vant/cat.jpeg" + thumb="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg" /> diff --git a/packages/vant/src/swipe/README.md b/packages/vant/src/swipe/README.md
index eb78fc8cc..4f656e69e 100644
--- a/packages/vant/src/swipe/README.md
+++ b/packages/vant/src/swipe/README.md
@@ -58,8 +58,8 @@ Use `lazy-render` prop to enable lazy rendering.
export default {
setup() {
const images = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
];
return { images };
},
diff --git a/packages/vant/src/swipe/README.zh-CN.md b/packages/vant/src/swipe/README.zh-CN.md
index 39f448dd0..9606ebb63 100644
--- a/packages/vant/src/swipe/README.zh-CN.md
+++ b/packages/vant/src/swipe/README.zh-CN.md
@@ -58,8 +58,8 @@ app.use(SwipeItem);
export default {
setup() {
const images = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
];
return { images };
},
diff --git a/packages/vant/src/swipe/demo/index.vue b/packages/vant/src/swipe/demo/index.vue
index 7ef724ab8..da6ffb525 100644
--- a/packages/vant/src/swipe/demo/index.vue
+++ b/packages/vant/src/swipe/demo/index.vue
@@ -24,10 +24,10 @@ const t = useTranslate({
});
const images = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
- 'https://img.yzcdn.cn/vant/apple-3.jpg',
- 'https://img.yzcdn.cn/vant/apple-4.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-4.jpeg',
];
const onChange = (index: number) => Toast(t('message') + index);
diff --git a/packages/vant/src/swipe/test/__snapshots__/demo.spec.ts.snap b/packages/vant/src/swipe/test/__snapshots__/demo.spec.ts.snap
index 68ca0e841..1a9baec5f 100644
--- a/packages/vant/src/swipe/test/__snapshots__/demo.spec.ts.snap
+++ b/packages/vant/src/swipe/test/__snapshots__/demo.spec.ts.snap
@@ -49,12 +49,12 @@ exports[`should render demo and match snapshot 1`] = `
diff --git a/packages/vant/src/swipe/README.md b/packages/vant/src/swipe/README.md
index eb78fc8cc..4f656e69e 100644
--- a/packages/vant/src/swipe/README.md
+++ b/packages/vant/src/swipe/README.md
@@ -58,8 +58,8 @@ Use `lazy-render` prop to enable lazy rendering.
export default {
setup() {
const images = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
];
return { images };
},
diff --git a/packages/vant/src/swipe/README.zh-CN.md b/packages/vant/src/swipe/README.zh-CN.md
index 39f448dd0..9606ebb63 100644
--- a/packages/vant/src/swipe/README.zh-CN.md
+++ b/packages/vant/src/swipe/README.zh-CN.md
@@ -58,8 +58,8 @@ app.use(SwipeItem);
export default {
setup() {
const images = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
];
return { images };
},
diff --git a/packages/vant/src/swipe/demo/index.vue b/packages/vant/src/swipe/demo/index.vue
index 7ef724ab8..da6ffb525 100644
--- a/packages/vant/src/swipe/demo/index.vue
+++ b/packages/vant/src/swipe/demo/index.vue
@@ -24,10 +24,10 @@ const t = useTranslate({
});
const images = [
- 'https://img.yzcdn.cn/vant/apple-1.jpg',
- 'https://img.yzcdn.cn/vant/apple-2.jpg',
- 'https://img.yzcdn.cn/vant/apple-3.jpg',
- 'https://img.yzcdn.cn/vant/apple-4.jpg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg',
+ 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-4.jpeg',
];
const onChange = (index: number) => Toast(t('message') + index);
diff --git a/packages/vant/src/swipe/test/__snapshots__/demo.spec.ts.snap b/packages/vant/src/swipe/test/__snapshots__/demo.spec.ts.snap
index 68ca0e841..1a9baec5f 100644
--- a/packages/vant/src/swipe/test/__snapshots__/demo.spec.ts.snap
+++ b/packages/vant/src/swipe/test/__snapshots__/demo.spec.ts.snap
@@ -49,12 +49,12 @@ exports[`should render demo and match snapshot 1`] = `
 +
+ 
 +
+ 
 +
+ 
 +
+ 

 @@ -40,7 +40,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -40,7 +40,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -75,7 +75,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -75,7 +75,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -106,7 +106,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -106,7 +106,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -147,7 +147,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -147,7 +147,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -182,7 +182,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -182,7 +182,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -240,7 +240,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -240,7 +240,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -308,7 +308,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -308,7 +308,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -320,7 +320,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -320,7 +320,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -342,7 +342,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -342,7 +342,7 @@ exports[`should render demo and match snapshot 1`] = `
 diff --git a/packages/vant/src/uploader/test/__snapshots__/index.spec.ts.snap b/packages/vant/src/uploader/test/__snapshots__/index.spec.ts.snap
index 7db4ac44d..959196010 100644
--- a/packages/vant/src/uploader/test/__snapshots__/index.spec.ts.snap
+++ b/packages/vant/src/uploader/test/__snapshots__/index.spec.ts.snap
@@ -7,7 +7,7 @@ exports[`delete preview image 1`] = `
diff --git a/packages/vant/src/uploader/test/__snapshots__/index.spec.ts.snap b/packages/vant/src/uploader/test/__snapshots__/index.spec.ts.snap
index 7db4ac44d..959196010 100644
--- a/packages/vant/src/uploader/test/__snapshots__/index.spec.ts.snap
+++ b/packages/vant/src/uploader/test/__snapshots__/index.spec.ts.snap
@@ -7,7 +7,7 @@ exports[`delete preview image 1`] = `
 @@ -106,7 +106,7 @@ exports[`image-fit prop 1`] = `
@@ -106,7 +106,7 @@ exports[`image-fit prop 1`] = `
 @@ -141,7 +141,7 @@ exports[`preview-cover slot 1`] = `
@@ -141,7 +141,7 @@ exports[`preview-cover slot 1`] = `
 @@ -164,7 +164,7 @@ exports[`preview-cover slot 1`] = `
@@ -164,7 +164,7 @@ exports[`preview-cover slot 1`] = `
 @@ -238,7 +238,7 @@ exports[`render preview image 1`] = `
@@ -238,7 +238,7 @@ exports[`render preview image 1`] = `
 @@ -261,7 +261,7 @@ exports[`render preview image 1`] = `
@@ -261,7 +261,7 @@ exports[`render preview image 1`] = `