diff --git a/packages/vant-cli/README.md b/packages/vant-cli/README.md
index 7532fcdb2..5f16e2bd5 100644
--- a/packages/vant-cli/README.md
+++ b/packages/vant-cli/README.md
@@ -68,8 +68,6 @@ yarn add @vant/cli --dev
- [命令](https://github.com/youzan/vant/tree/dev/packages/vant-cli/docs/commands.md)
- [配置指南](https://github.com/youzan/vant/tree/dev/packages/vant-cli/docs/config.md)
- [目录结构](https://github.com/youzan/vant/tree/dev/packages/vant-cli/docs/directory.md)
+- [桌面端组件](https://github.com/youzan/vant/tree/dev/packages/vant-cli/docs/desktop.md)
- [更新日志](https://github.com/youzan/vant/tree/dev/packages/vant-cli/changelog.md)
-## 关于桌面端组件
-
-目前 Vant Cli 仅支持移动端组件的预览,桌面端组件暂不支持预览(欢迎 PR)。
diff --git a/packages/vant-cli/docs/config.md b/packages/vant-cli/docs/config.md
index 73a79c32f..6900ec0a2 100644
--- a/packages/vant-cli/docs/config.md
+++ b/packages/vant-cli/docs/config.md
@@ -12,6 +12,7 @@
- [site.versions](#siteversions)
- [site.baiduAnalytics](#sitebaiduanalytics)
- [site.searchConfig](#sitesearchconfig)
+ - [site.hideSimulator](#sitehidesimulator)
- [Webpack](#webpack)
- [Babel](#babel)
- [默认配置](#-1)
@@ -165,6 +166,8 @@ module.exports = {
path: 'home',
// 导航项文案
title: '介绍',
+ // 是否隐藏当前页右侧的手机模拟器(默认不隐藏)
+ hideSimulator: true,
},
],
},
@@ -222,6 +225,16 @@ module.exports = {
配置内容参见 [docsearch](https://docsearch.algolia.com/docs/behavior)。
+- [site.hideSimulator](#sitehidesimulator)
+
+### site.hideSimulator
+
+- Type: `boolean`
+- Default: `false`
+
+是否隐藏所有页面右侧的手机模拟器,默认不隐藏
+
+
### site.htmlPluginOptions
- Type: `object`
diff --git a/packages/vant-cli/docs/desktop.md b/packages/vant-cli/docs/desktop.md
new file mode 100644
index 000000000..d4a27ca10
--- /dev/null
+++ b/packages/vant-cli/docs/desktop.md
@@ -0,0 +1,83 @@
+## 关于桌面端组件
+
+Vant Cli 也支持预览桌面端组件,你可以在组件的 `demo` 目录下新建一个 `.vue` 文件,并在组件的 `README` 中按如下格式声明要预览的组件:
+
+```html
+./demo/MyDemo.vue
+```
+
+`demo-code` 标签中间的文本为 `README` 到 `demo` 文件的相对路径。
+
+```
+button
+├─ demo # 组件示例
+│ └─ MyDemo.vue # 要预览的 demo 文件
+├─ index.js # 组件入口
+├─ index.less # 组件样式
+└─ README.md # 组件文档
+```
+
+
+
+`demo-code` 标签支持以下属性:
+
+| 名称 | 类型 | 描述 |
+| --------- | ------- | --------------------------------------- |
+| compact | boolean | 紧凑模式 |
+| transform | boolean | 防止预览区内 fixed 定位的元素飞出预览区 |
+| inline | boolean | 只显示组件本身,不显示预览区边框和代码 |
+
+
+### `compact`
+
+```html
+./demo/MyDemo.vue
+```
+
+
+### `transform`
+
+```html
+./demo/MyDemo.vue
+```
+
+
+### `inline`
+
+```html
+./demo/MyDemo.vue
+```
+
+
+### 去除手机模拟器
+
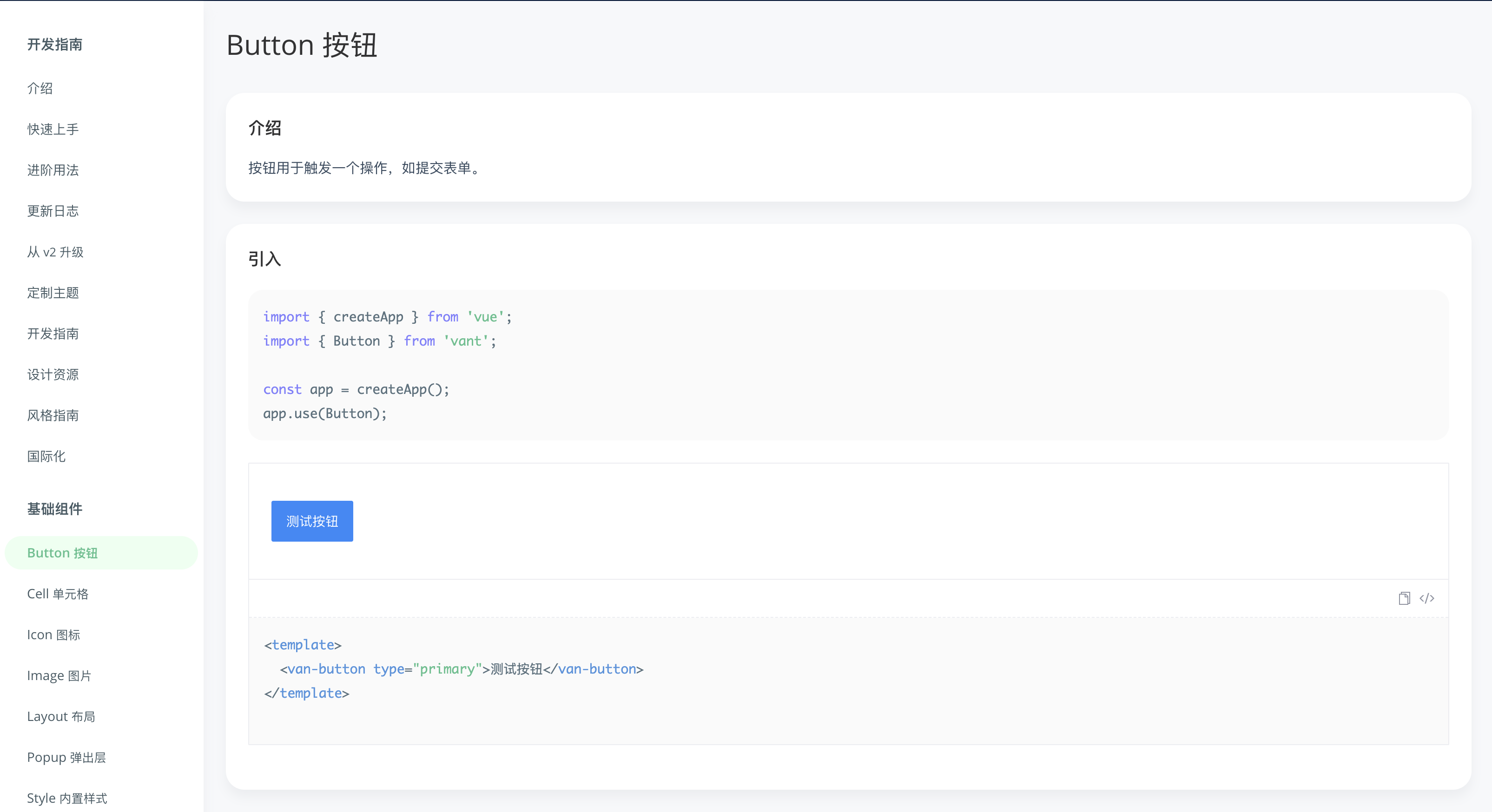
+对于 PC 端的组件,如果不需要右侧的手机模拟器,可以在 `vant.config.js` 文件中设置 `site.hideSimulator` 为 `true`,这样在所有页面都会隐藏手机模拟器,也可以只针对具体页面设置。
+
+```js
+module.exports = {
+ site: {
+ defaultLang: 'zh-CN',
+ hideSimulator: true, // 所有页面都不显示
+ locales: {
+ 'zh-CN': {
+ title: 'Vant',
+ description: '轻量、可靠的移动端 Vue 组件库',
+ hideSimulator: true, // 中文下所有页面都不显示
+ nav: [
+ {
+ title: '基础组件',
+ items: [
+ {
+ path: 'button',
+ title: 'Button 按钮',
+ hideSimulator: true, // 只针对某个页面不显示
+ },
+ ],
+ },
+ ],
+ },
+ },
+ },
+};
+
+```
\ No newline at end of file