mirror of
https://gitee.com/vant-contrib/vant.git
synced 2026-01-14 02:16:56 +08:00
Merge branch 'dev' into next
This commit is contained in:
commit
8e822a591d
@ -1,5 +1,5 @@
|
||||
<p align="center">
|
||||
<img alt="logo" src="https://img.yzcdn.cn/vant/logo.png" width="120" height="120" style="margin-bottom: 10px;">
|
||||
<img alt="logo" src="https://cdn.jsdelivr.net/npm/@vant/assets/logo.png" width="120" height="120" style="margin-bottom: 10px;">
|
||||
</p>
|
||||
|
||||
<h1 align="center">Vant</h1>
|
||||
@ -113,7 +113,7 @@ Vant 3/4 supports modern browsers and Chrome >= 51、iOS >= 10.0 (same as Vue 3)
|
||||
|
||||
You can scan the following QR code to access the demo:
|
||||
|
||||
<img src="https://img.yzcdn.cn/vant/preview_qrcode_20180528.png" width="220" height="220" >
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/preview-qrcode.png" width="220" height="220" >
|
||||
|
||||
## Core Team
|
||||
|
||||
|
||||
@ -1,5 +1,5 @@
|
||||
<p align="center">
|
||||
<img alt="logo" src="https://img.yzcdn.cn/vant/logo.png" width="120" style="margin-bottom: 10px;">
|
||||
<img alt="logo" src="https://cdn.jsdelivr.net/npm/@vant/assets/logo.png" width="120" style="margin-bottom: 10px;">
|
||||
</p>
|
||||
|
||||
<h1 align="center">Vant</h1>
|
||||
@ -121,7 +121,7 @@ Vant 3/4 支持现代浏览器以及 Chrome >= 51、iOS >= 10.0(与 Vue 3 一
|
||||
|
||||
可以手机扫码以下二维码访问手机端 demo:
|
||||
|
||||
<img src="https://img.yzcdn.cn/vant/preview_qrcode_20180528.png" width="220" height="220" >
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/preview-qrcode.png" width="220" height="220" >
|
||||
|
||||
## 核心团队
|
||||
|
||||
|
||||
@ -10,7 +10,7 @@ module.exports = {
|
||||
},
|
||||
site: {
|
||||
title: '<%= name %>',
|
||||
logo: 'https://img.yzcdn.cn/vant/logo.png',
|
||||
logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
nav: [
|
||||
{
|
||||
title: '开发指南',
|
||||
|
||||
@ -10,7 +10,7 @@ export default {
|
||||
},
|
||||
site: {
|
||||
title: '<%= name %>',
|
||||
logo: 'https://img.yzcdn.cn/vant/logo.png',
|
||||
logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
nav: [
|
||||
{
|
||||
title: '开发指南',
|
||||
|
||||
@ -44,7 +44,7 @@ export default {
|
||||
// 标题
|
||||
title: 'Demo UI',
|
||||
// 图标
|
||||
logo: 'https://img.yzcdn.cn/vant/logo.png',
|
||||
logo: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
// 描述
|
||||
description: '示例组件库',
|
||||
// 左侧导航
|
||||
|
||||
@ -20,7 +20,7 @@ Vant 图标库托管在 [iconfont.cn](https://iconfont.cn) 上,同时仓库中
|
||||
|
||||
从 Sketch 中导出图标对应的 SVG 文件,并上传到 [iconfont 项目](https://www.iconfont.cn/manage/index?manage_type=myprojects&projectId=2553510)中。
|
||||
|
||||
<img src="https://img.yzcdn.cn/upload_files/2021/12/21/Fi0XXEorB1SVr_BT-Dz6txHOKNlB.png" style="width: 800px;">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/iconfont-upload.png" style="width: 800px;">
|
||||
|
||||
> 此步骤需要图标库管理员权限,请联系 Vant 维护者进行添加。
|
||||
|
||||
@ -38,7 +38,7 @@ Vant 图标库托管在 [iconfont.cn](https://iconfont.cn) 上,同时仓库中
|
||||
|
||||
字体文件的 base64 URL 通过 [transfonter](https://transfonter.org/) 生成,步骤如下图所示:
|
||||
|
||||
<img src="https://img01.yzcdn.cn/upload_files/2021/12/21/FlMHanQNhDV1XWaw8spnAtHKumjW.png" style="width: 800px;">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/icon-transform.png" style="width: 800px;">
|
||||
|
||||
### 4. 发布图标库
|
||||
|
||||
|
||||
@ -92,8 +92,9 @@ export default {
|
||||
data() {
|
||||
return {
|
||||
checked: true,
|
||||
activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
|
||||
inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
||||
activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactiveIcon:
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
};
|
||||
},
|
||||
};
|
||||
@ -223,4 +224,4 @@ iPhone X 等机型底部存在底部指示条,指示条的操作区域与页
|
||||
<van-number-keyboard safe-area-inset-bottom />
|
||||
```
|
||||
|
||||
<img src="https://img.yzcdn.cn/vant/safearea.png">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/safearea.png">
|
||||
|
||||
@ -12,15 +12,15 @@ Contains color specifications, font specifications, and component design specifi
|
||||
|
||||
#### Colors
|
||||
|
||||
<img src="https://img.yzcdn.cn/vant/color_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/color_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
#### Fonts
|
||||
|
||||
<img src="https://img.yzcdn.cn/vant/words_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/words_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
#### Components
|
||||
|
||||
<img src="https://img.yzcdn.cn/vant/tab_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/tab_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/packages/vant/docs/assets/design.sketch?raw=true">Download</a>
|
||||
|
||||
@ -28,15 +28,15 @@ Contains color specifications, font specifications, and component design specifi
|
||||
|
||||
Contains icon library resources.
|
||||
|
||||
<img src="https://img.yzcdn.cn/vant/design-icons-0321.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/design-icons-0321.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/packages/vant-icons/assets/icons.sketch?raw=true">Download</a>
|
||||
|
||||
### Axure
|
||||
|
||||
<img src="https://img.yzcdn.cn/vant/vant-axure-0905.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/vant-axure-0905.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
<a class="design-download" href="https://b.yzcdn.cn/vant/vant-axure-20200905.zip">Download</a>
|
||||
<a class="design-download" href="https://github.com/vant-ui/vant-assets/blob/main/design/axure-20200905.zip?raw=true">Download</a>
|
||||
|
||||
<style>
|
||||
a.design-download {
|
||||
|
||||
@ -12,15 +12,15 @@
|
||||
|
||||
#### 色彩规范
|
||||
|
||||
<img src="https://img.yzcdn.cn/vant/color_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/color_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
#### 字体规范
|
||||
|
||||
<img src="https://img.yzcdn.cn/vant/words_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/words_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
#### 组件规范
|
||||
|
||||
<img src="https://img.yzcdn.cn/vant/tab_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/tab_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/packages/vant/docs/assets/design.sketch?raw=true">下载</a>
|
||||
|
||||
@ -28,7 +28,7 @@
|
||||
|
||||
包含 Sketch 格式的图标库资源。
|
||||
|
||||
<img src="https://img.yzcdn.cn/vant/design-icons-0321.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/design-icons-0321.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/packages/vant-icons/assets/icons.sketch?raw=true">下载</a>
|
||||
|
||||
@ -40,9 +40,9 @@ Vant 的所有图标都托管在 **iconfont.cn** 上,点此查看:[Vant 图
|
||||
|
||||
Axure 元件库,由社区的 [@axure-tczy](https://github.com/axure-tczy) 同学贡献。
|
||||
|
||||
<img src="https://img.yzcdn.cn/vant/vant-axure-0905.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/vant-axure-0905.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||
|
||||
<a class="design-download" href="https://b.yzcdn.cn/vant/vant-axure-20200905.zip">下载</a>
|
||||
<a class="design-download" href="https://github.com/vant-ui/vant-assets/blob/main/design/axure-20200905.zip?raw=true">下载</a>
|
||||
|
||||
<style>
|
||||
a.design-download {
|
||||
|
||||
@ -1,6 +1,6 @@
|
||||
<div class="van-doc-card">
|
||||
<div class="van-doc-intro">
|
||||
<img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://img.yzcdn.cn/vant/logo.png">
|
||||
<img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://cdn.jsdelivr.net/npm/@vant/assets/logo.png">
|
||||
<h2 style="margin: 0; font-size: 36px; line-height: 60px;">Vant</h2>
|
||||
<p>Mobile UI Components built on Vue</p>
|
||||
</div>
|
||||
|
||||
@ -1,6 +1,6 @@
|
||||
<div class="van-doc-card">
|
||||
<div class="van-doc-intro">
|
||||
<img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://img.yzcdn.cn/vant/logo.png">
|
||||
<img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://cdn.jsdelivr.net/npm/@vant/assets/logo.png">
|
||||
<h2 style="margin: 0; font-size: 36px; line-height: 60px;">Vant</h2>
|
||||
<p>轻量、可靠的移动端 Vue 组件库</p>
|
||||
</div>
|
||||
|
||||
@ -86,7 +86,7 @@ vue create hello-world
|
||||
vue ui
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
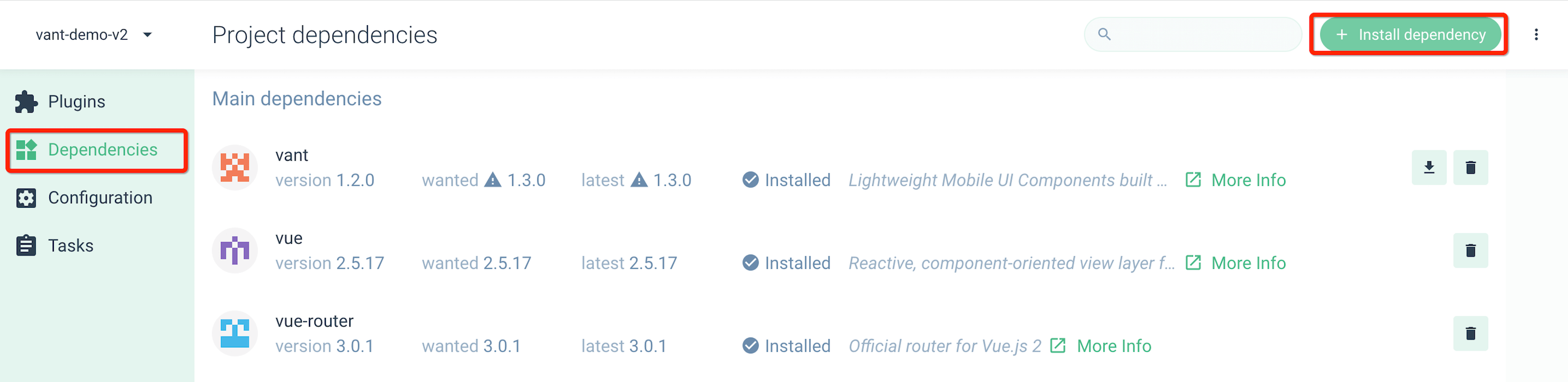
In the GUI, click on 'Dependencies' -> `Install Dependencies` and add `vant` to the dependencies.
|
||||
|
||||
|
||||
@ -69,7 +69,10 @@ app.use(Button);
|
||||
```html
|
||||
<van-button icon="plus" type="primary" />
|
||||
<van-button icon="plus" type="primary">Button</van-button>
|
||||
<van-button icon="https://img.yzcdn.cn/vant/user-active.png" type="primary">
|
||||
<van-button
|
||||
icon="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png"
|
||||
type="primary"
|
||||
>
|
||||
Button
|
||||
</van-button>
|
||||
```
|
||||
|
||||
@ -83,7 +83,10 @@ app.use(Button);
|
||||
```html
|
||||
<van-button icon="plus" type="primary" />
|
||||
<van-button icon="plus" type="primary">按钮</van-button>
|
||||
<van-button icon="https://img.yzcdn.cn/vant/user-active.png" type="primary">
|
||||
<van-button
|
||||
icon="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png"
|
||||
type="primary"
|
||||
>
|
||||
按钮
|
||||
</van-button>
|
||||
```
|
||||
|
||||
@ -107,7 +107,7 @@ const t = useTranslate({
|
||||
<van-button
|
||||
plain
|
||||
type="primary"
|
||||
icon="https://img.yzcdn.cn/vant/user-active.png"
|
||||
icon="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png"
|
||||
:text="t('button')"
|
||||
/>
|
||||
</demo-block>
|
||||
|
||||
@ -237,7 +237,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-button__content">
|
||||
<i class="van-badge__wrapper van-icon van-button__icon">
|
||||
<img class="van-icon__image"
|
||||
src="https://img.yzcdn.cn/vant/user-active.png"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png"
|
||||
>
|
||||
</i>
|
||||
<span class="van-button__text">
|
||||
|
||||
@ -308,8 +308,8 @@ export default defineComponent({
|
||||
// add Math.floor to avoid decimal height issues
|
||||
// https://github.com/youzan/vant/issues/5640
|
||||
bodyHeight = Math.floor(useRect(bodyRef).height);
|
||||
scrollToCurrentDate();
|
||||
});
|
||||
scrollToCurrentDate();
|
||||
};
|
||||
|
||||
const reset = (date = getInitialDate()) => {
|
||||
|
||||
@ -26,7 +26,7 @@ app.use(Card);
|
||||
price="2.00"
|
||||
title="Title"
|
||||
desc="Description"
|
||||
thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
|
||||
thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -40,7 +40,7 @@ app.use(Card);
|
||||
title="Title"
|
||||
desc="Description"
|
||||
origin-price="10.00"
|
||||
thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
|
||||
thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -54,7 +54,7 @@ Use slot to custom content.
|
||||
title="Title"
|
||||
desc="Description"
|
||||
price="2.00"
|
||||
thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
|
||||
thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
>
|
||||
<template #tags>
|
||||
<van-tag plain type="primary">Tag</van-tag>
|
||||
|
||||
@ -26,7 +26,7 @@ app.use(Card);
|
||||
price="2.00"
|
||||
desc="描述信息"
|
||||
title="商品标题"
|
||||
thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
|
||||
thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -41,7 +41,7 @@ app.use(Card);
|
||||
price="2.00"
|
||||
desc="描述信息"
|
||||
title="商品标题"
|
||||
thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
|
||||
thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
origin-price="10.00"
|
||||
/>
|
||||
```
|
||||
@ -56,7 +56,7 @@ app.use(Card);
|
||||
price="2.00"
|
||||
desc="描述信息"
|
||||
title="商品标题"
|
||||
thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
|
||||
thumb="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
>
|
||||
<template #tags>
|
||||
<van-tag plain type="primary">标签</van-tag>
|
||||
|
||||
@ -16,7 +16,7 @@ const t = useTranslate({
|
||||
},
|
||||
});
|
||||
|
||||
const imageURL = 'https://img.yzcdn.cn/vant/ipad.jpeg';
|
||||
const imageURL = 'https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg';
|
||||
</script>
|
||||
|
||||
<template>
|
||||
|
||||
@ -8,7 +8,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 100%;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/vant/ipad.jpeg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -57,7 +57,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 100%;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/vant/ipad.jpeg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -116,7 +116,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 100%;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/vant/ipad.jpeg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
|
||||
@ -89,8 +89,9 @@ export default {
|
||||
const checked = ref(true);
|
||||
return {
|
||||
checked,
|
||||
activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
|
||||
inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
||||
activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactiveIcon:
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
};
|
||||
},
|
||||
};
|
||||
|
||||
@ -97,8 +97,9 @@ export default {
|
||||
const checked = ref(true);
|
||||
return {
|
||||
checked,
|
||||
activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
|
||||
inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
||||
activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactiveIcon:
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
};
|
||||
},
|
||||
};
|
||||
|
||||
@ -58,8 +58,9 @@ const state = reactive({
|
||||
horizontalResult: [],
|
||||
});
|
||||
|
||||
const activeIcon = 'https://img.yzcdn.cn/vant/user-active.png';
|
||||
const inactiveIcon = 'https://img.yzcdn.cn/vant/user-inactive.png';
|
||||
const activeIcon = 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png';
|
||||
const inactiveIcon =
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png';
|
||||
|
||||
const group = ref<CheckboxGroupInstance>();
|
||||
const [refs, setRefs] = useRefs<CheckboxInstance>();
|
||||
|
||||
@ -98,7 +98,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
aria-checked="true"
|
||||
>
|
||||
<div class="van-checkbox__icon van-checkbox__icon--round van-checkbox__icon--checked">
|
||||
<img src="https://img.yzcdn.cn/vant/user-active.png">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png">
|
||||
</div>
|
||||
<span class="van-checkbox__label">
|
||||
Custom Icon
|
||||
|
||||
@ -41,7 +41,7 @@ export function useTouch() {
|
||||
const move = ((event: TouchEvent) => {
|
||||
const touch = event.touches[0];
|
||||
// safari back will set clientX to negative number
|
||||
deltaX.value = touch.clientX < 0 ? 0 : touch.clientX - startX.value;
|
||||
deltaX.value = (touch.clientX < 0 ? 0 : touch.clientX) - startX.value;
|
||||
deltaY.value = touch.clientY - startY.value;
|
||||
offsetX.value = Math.abs(deltaX.value);
|
||||
offsetY.value = Math.abs(deltaY.value);
|
||||
|
||||
@ -24,19 +24,19 @@ import { useRefs } from '../composables/use-refs';
|
||||
// Components
|
||||
import { Tab } from '../tab';
|
||||
import { Tabs } from '../tabs';
|
||||
import { Empty } from '../empty';
|
||||
import { Field } from '../field';
|
||||
import { Button } from '../button';
|
||||
import { Coupon, CouponInfo } from '../coupon';
|
||||
import { useRect } from '@vant/use';
|
||||
|
||||
const [name, bem, t] = createNamespace('coupon-list');
|
||||
const EMPTY_IMAGE = 'https://img.yzcdn.cn/vant/coupon-empty.png';
|
||||
const couponListProps = {
|
||||
code: makeStringProp(''),
|
||||
coupons: makeArrayProp<CouponInfo>(),
|
||||
currency: makeStringProp('¥'),
|
||||
showCount: truthProp,
|
||||
emptyImage: makeStringProp(EMPTY_IMAGE),
|
||||
emptyImage: String,
|
||||
chosenCoupon: makeNumberProp(-1),
|
||||
enabledTitle: String,
|
||||
disabledTitle: String,
|
||||
@ -101,10 +101,9 @@ export default defineComponent({
|
||||
};
|
||||
|
||||
const renderEmpty = () => (
|
||||
<div class={bem('empty')}>
|
||||
<img src={props.emptyImage} />
|
||||
<p>{t('noCoupon')}</p>
|
||||
</div>
|
||||
<Empty image={props.emptyImage}>
|
||||
<p class={bem('empty-tip')}>{t('noCoupon')}</p>
|
||||
</Empty>
|
||||
);
|
||||
|
||||
const renderExchangeBar = () => {
|
||||
|
||||
@ -117,7 +117,7 @@ export default {
|
||||
| close-button-text | Close button text | _string_ | `Close` |
|
||||
| input-placeholder | Input placeholder | _string_ | `Coupon code` |
|
||||
| currency | Currency symbol | _string_ | `¥` |
|
||||
| empty-image | Placeholder image when list is empty | _string_ | `https://img.yzcdn.cn/vant/coupon-empty.png` |
|
||||
| empty-image | Placeholder image when list is empty | _string_ | - |
|
||||
| show-count | Whether to show coupon count in tab title | _boolean_ | `true` |
|
||||
|
||||
### CouponList Events
|
||||
@ -186,7 +186,6 @@ The component provides the following CSS variables, which can be used to customi
|
||||
| --van-coupon-list-field-padding | _5px 0 5px var(--van-padding-md)_ | - |
|
||||
| --van-coupon-list-exchange-button-height | _32px_ | - |
|
||||
| --van-coupon-list-close-button-height | _40px_ | - |
|
||||
| --van-coupon-list-empty-image-size | _200px_ | - |
|
||||
| --van-coupon-list-empty-tip-color | _var(--van-text-color-2)_ | - |
|
||||
| --van-coupon-list-empty-tip-font-size | _var(--van-font-size-md)_ | - |
|
||||
| --van-coupon-list-empty-tip-line-height | _var(--van-line-height-md)_ | - |
|
||||
|
||||
@ -119,7 +119,7 @@ export default {
|
||||
| input-placeholder | 输入框文字提示 | _string_ | `请输入优惠码` |
|
||||
| show-exchange-bar | 是否展示兑换栏 | _boolean_ | `true` |
|
||||
| currency | 货币符号 | _string_ | `¥` |
|
||||
| empty-image | 列表为空时的占位图 | _string_ | `https://img.yzcdn.cn/vant/coupon-empty.png` |
|
||||
| empty-image | 列表为空时的占位图 | _string_ | - |
|
||||
| show-count | 是否展示可用 / 不可用数量 | _boolean_ | `true` |
|
||||
|
||||
### CouponList Events
|
||||
@ -188,7 +188,6 @@ import type { CouponCellProps, CouponListProps } from 'vant';
|
||||
| --van-coupon-list-field-padding | _5px 0 5px var(--van-padding-md)_ | - |
|
||||
| --van-coupon-list-exchange-button-height | _32px_ | - |
|
||||
| --van-coupon-list-close-button-height | _40px_ | - |
|
||||
| --van-coupon-list-empty-image-size | _200px_ | - |
|
||||
| --van-coupon-list-empty-tip-color | _var(--van-text-color-2)_ | - |
|
||||
| --van-coupon-list-empty-tip-font-size | _var(--van-font-size-md)_ | - |
|
||||
| --van-coupon-list-empty-tip-line-height | _var(--van-line-height-md)_ | - |
|
||||
|
||||
@ -3,7 +3,6 @@ body {
|
||||
--van-coupon-list-field-padding: 5px 0 5px var(--van-padding-md);
|
||||
--van-coupon-list-exchange-button-height: 32px;
|
||||
--van-coupon-list-close-button-height: 40px;
|
||||
--van-coupon-list-empty-image-size: 200px;
|
||||
--van-coupon-list-empty-tip-color: var(--van-text-color-2);
|
||||
--van-coupon-list-empty-tip-font-size: var(--van-font-size-md);
|
||||
--van-coupon-list-empty-tip-line-height: var(--van-line-height-md);
|
||||
@ -79,20 +78,9 @@ body {
|
||||
height: var(--van-coupon-list-close-button-height);
|
||||
}
|
||||
|
||||
&__empty {
|
||||
padding-top: 60px;
|
||||
text-align: center;
|
||||
|
||||
p {
|
||||
margin: var(--van-padding-md) 0;
|
||||
color: var(--van-coupon-list-empty-tip-color);
|
||||
font-size: var(--van-coupon-list-empty-tip-font-size);
|
||||
line-height: var(--van-coupon-list-empty-tip-line-height);
|
||||
}
|
||||
|
||||
img {
|
||||
width: var(--van-coupon-list-empty-image-size);
|
||||
height: var(--van-coupon-list-empty-image-size);
|
||||
}
|
||||
&__empty-tip {
|
||||
color: var(--van-coupon-list-empty-tip-color);
|
||||
font-size: var(--van-coupon-list-empty-tip-font-size);
|
||||
line-height: var(--van-coupon-list-empty-tip-line-height);
|
||||
}
|
||||
}
|
||||
|
||||
@ -362,11 +362,15 @@ exports[`should have two "van-coupon-list__empty" classes when render coupon lis
|
||||
<div class="van-coupon-list__list van-coupon-list__list--with-bottom"
|
||||
style="height: 624px;"
|
||||
>
|
||||
<div class="van-coupon-list__empty">
|
||||
<img src="https://img.yzcdn.cn/vant/coupon-empty.png">
|
||||
<p>
|
||||
No coupons
|
||||
</p>
|
||||
<div class="van-empty">
|
||||
<div class="van-empty__image">
|
||||
<img src="https://img.yzcdn.cn/vant/empty-image-default.png">
|
||||
</div>
|
||||
<div class="van-empty__bottom">
|
||||
<p class="van-coupon-list__empty-tip">
|
||||
No coupons
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
@ -380,11 +384,15 @@ exports[`should have two "van-coupon-list__empty" classes when render coupon lis
|
||||
<div class="van-coupon-list__list van-coupon-list__list--with-bottom"
|
||||
style="height: 624px;"
|
||||
>
|
||||
<div class="van-coupon-list__empty">
|
||||
<img src="https://img.yzcdn.cn/vant/coupon-empty.png">
|
||||
<p>
|
||||
No coupons
|
||||
</p>
|
||||
<div class="van-empty">
|
||||
<div class="van-empty__image">
|
||||
<img src="https://img.yzcdn.cn/vant/empty-image-default.png">
|
||||
</div>
|
||||
<div class="van-empty__bottom">
|
||||
<p class="van-coupon-list__empty-tip">
|
||||
No coupons
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
@ -474,11 +482,15 @@ exports[`should render list-footer slot correctly 1`] = `
|
||||
<div class="van-coupon-list__list van-coupon-list__list--with-bottom"
|
||||
style="height: 624px;"
|
||||
>
|
||||
<div class="van-coupon-list__empty">
|
||||
<img src="https://img.yzcdn.cn/vant/coupon-empty.png">
|
||||
<p>
|
||||
No coupons
|
||||
</p>
|
||||
<div class="van-empty">
|
||||
<div class="van-empty__image">
|
||||
<img src="https://img.yzcdn.cn/vant/empty-image-default.png">
|
||||
</div>
|
||||
<div class="van-empty__bottom">
|
||||
<p class="van-coupon-list__empty-tip">
|
||||
No coupons
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
List Footer
|
||||
</div>
|
||||
@ -493,11 +505,15 @@ exports[`should render list-footer slot correctly 1`] = `
|
||||
<div class="van-coupon-list__list van-coupon-list__list--with-bottom"
|
||||
style="height: 624px;"
|
||||
>
|
||||
<div class="van-coupon-list__empty">
|
||||
<img src="https://img.yzcdn.cn/vant/coupon-empty.png">
|
||||
<p>
|
||||
No coupons
|
||||
</p>
|
||||
<div class="van-empty">
|
||||
<div class="van-empty__image">
|
||||
<img src="https://img.yzcdn.cn/vant/empty-image-default.png">
|
||||
</div>
|
||||
<div class="van-empty__bottom">
|
||||
<p class="van-coupon-list__empty-tip">
|
||||
No coupons
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
Disabled List Footer
|
||||
</div>
|
||||
@ -588,11 +604,15 @@ exports[`should use custom src when using empty-image prop 1`] = `
|
||||
<div class="van-coupon-list__list van-coupon-list__list--with-bottom"
|
||||
style="height: 624px;"
|
||||
>
|
||||
<div class="van-coupon-list__empty">
|
||||
<img src="https://img.yzcdn.com/xxx.png">
|
||||
<p>
|
||||
No coupons
|
||||
</p>
|
||||
<div class="van-empty">
|
||||
<div class="van-empty__image">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/xxx.jpeg">
|
||||
</div>
|
||||
<div class="van-empty__bottom">
|
||||
<p class="van-coupon-list__empty-tip">
|
||||
No coupons
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
@ -106,7 +106,7 @@ test('should have two "van-coupon-list__empty" classes when render coupon list i
|
||||
test('should use custom src when using empty-image prop', async () => {
|
||||
const wrapper = mount(CouponList, {
|
||||
props: {
|
||||
emptyImage: 'https://img.yzcdn.com/xxx.png',
|
||||
emptyImage: 'https://cdn.jsdelivr.net/npm/@vant/assets/xxx.jpeg',
|
||||
},
|
||||
});
|
||||
|
||||
|
||||
@ -112,7 +112,7 @@ If you need to render vue components within a dialog, you can use dialog compone
|
||||
|
||||
```html
|
||||
<van-dialog v-model:show="show" title="Title" show-cancel-button>
|
||||
<img src="https://img.yzcdn.cn/vant/apple-3.jpg" />
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg" />
|
||||
</van-dialog>
|
||||
```
|
||||
|
||||
|
||||
@ -156,7 +156,7 @@ export default {
|
||||
|
||||
```html
|
||||
<van-dialog v-model:show="show" title="标题" show-cancel-button>
|
||||
<img src="https://img.yzcdn.cn/vant/apple-3.jpg" />
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg" />
|
||||
</van-dialog>
|
||||
```
|
||||
|
||||
|
||||
@ -36,7 +36,7 @@ const t = useTranslate({
|
||||
});
|
||||
|
||||
const show = ref(false);
|
||||
const image = 'https://img.yzcdn.cn/vant/apple-3.jpg';
|
||||
const image = 'https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg';
|
||||
|
||||
const onClickAlert = () => {
|
||||
Dialog.alert({
|
||||
|
||||
@ -105,7 +105,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
Title
|
||||
</div>
|
||||
<div class="van-dialog__content">
|
||||
<img src="https://img.yzcdn.cn/vant/apple-3.jpg">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg">
|
||||
</div>
|
||||
<div class="van-hairline--top van-dialog__footer">
|
||||
<button type="button"
|
||||
|
||||
@ -42,7 +42,7 @@ Use the image prop to display different placeholder images.
|
||||
```html
|
||||
<van-empty
|
||||
class="custom-image"
|
||||
image="https://img.yzcdn.cn/vant/leaf.jpg"
|
||||
image="https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
description="Description"
|
||||
/>
|
||||
|
||||
|
||||
@ -44,7 +44,7 @@ Empty 组件内置了多种占位图片类型,可以在不同业务场景下
|
||||
```html
|
||||
<van-empty
|
||||
class="custom-image"
|
||||
image="https://img.yzcdn.cn/vant/custom-empty-image.png"
|
||||
image="https://cdn.jsdelivr.net/npm/@vant/assets/custom-empty-image.png"
|
||||
description="描述文字"
|
||||
/>
|
||||
|
||||
|
||||
@ -52,7 +52,7 @@ const active = ref('error');
|
||||
<demo-block :title="t('customImage')">
|
||||
<van-empty
|
||||
class="custom-image"
|
||||
image="https://img.yzcdn.cn/vant/custom-empty-image.png"
|
||||
image="https://cdn.jsdelivr.net/npm/@vant/assets/custom-empty-image.png"
|
||||
:description="t('description')"
|
||||
/>
|
||||
</demo-block>
|
||||
|
||||
@ -96,7 +96,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div>
|
||||
<div class="van-empty custom-image">
|
||||
<div class="van-empty__image">
|
||||
<img src="https://img.yzcdn.cn/vant/custom-empty-image.png">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/custom-empty-image.png">
|
||||
</div>
|
||||
<p class="van-empty__description">
|
||||
Description
|
||||
|
||||
@ -308,7 +308,9 @@ import { ref } from 'vue';
|
||||
|
||||
export default {
|
||||
setup() {
|
||||
const value = ref([{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }]);
|
||||
const value = ref([
|
||||
{ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
|
||||
]);
|
||||
return { value };
|
||||
},
|
||||
};
|
||||
|
||||
@ -332,7 +332,9 @@ import { ref } from 'vue';
|
||||
|
||||
export default {
|
||||
setup() {
|
||||
const value = ref([{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }]);
|
||||
const value = ref([
|
||||
{ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
|
||||
]);
|
||||
return { value };
|
||||
},
|
||||
};
|
||||
|
||||
@ -54,7 +54,9 @@ const rate = ref(3);
|
||||
const radio = ref('1');
|
||||
const slider = ref(50);
|
||||
const stepper = ref(1);
|
||||
const uploader = ref([{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }]);
|
||||
const uploader = ref([
|
||||
{ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
|
||||
]);
|
||||
const checkbox = ref(false);
|
||||
const checkboxGroup = ref([]);
|
||||
const switchChecked = ref(false);
|
||||
|
||||
@ -449,7 +449,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-uploader__wrapper">
|
||||
<div class="van-uploader__preview">
|
||||
<div class="van-image van-uploader__preview-image">
|
||||
<img src="https://img.yzcdn.cn/vant/leaf.jpg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
|
||||
@ -43,13 +43,13 @@ app.use(GridItem);
|
||||
```html
|
||||
<van-grid :border="false" :column-num="3">
|
||||
<van-grid-item>
|
||||
<van-image src="https://img.yzcdn.cn/vant/apple-1.jpg" />
|
||||
<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg" />
|
||||
</van-grid-item>
|
||||
<van-grid-item>
|
||||
<van-image src="https://img.yzcdn.cn/vant/apple-2.jpg" />
|
||||
<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg" />
|
||||
</van-grid-item>
|
||||
<van-grid-item>
|
||||
<van-image src="https://img.yzcdn.cn/vant/apple-3.jpg" />
|
||||
<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg" />
|
||||
</van-grid-item>
|
||||
</van-grid>
|
||||
```
|
||||
@ -112,6 +112,7 @@ app.use(GridItem);
|
||||
| square | Whether to be square shape | _boolean_ | `false` |
|
||||
| clickable | Whether to show click feedback when clicked | _boolean_ | `false` |
|
||||
| direction | Content arrangement direction, can be set to `horizontal` | _string_ | `vertical` |
|
||||
| reverse `v3.1.0` | Whether to reverse the position of icon and text | _boolean_ | `false` |
|
||||
|
||||
### GridItem Props
|
||||
|
||||
@ -121,7 +122,6 @@ app.use(GridItem);
|
||||
| icon | Icon name or URL | _string_ | - |
|
||||
| icon-prefix | Icon className prefix | _string_ | `van-icon` |
|
||||
| icon-color | Icon color | _string_ | - |
|
||||
| reverse `v3.1.0` | Whether to reverse the position of icon and text | _boolean_ | `false` |
|
||||
| dot | Whether to show red dot | _boolean_ | `false` |
|
||||
| badge | Content of the badge | _number \| string_ | - |
|
||||
| badge-props `v3.2.8` | Props of Badge,see [Badge - props](#/en-US/badge#props) | _BadgeProps_ | - |
|
||||
|
||||
@ -49,13 +49,13 @@ app.use(GridItem);
|
||||
```html
|
||||
<van-grid :border="false" :column-num="3">
|
||||
<van-grid-item>
|
||||
<van-image src="https://img.yzcdn.cn/vant/apple-1.jpg" />
|
||||
<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg" />
|
||||
</van-grid-item>
|
||||
<van-grid-item>
|
||||
<van-image src="https://img.yzcdn.cn/vant/apple-2.jpg" />
|
||||
<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg" />
|
||||
</van-grid-item>
|
||||
<van-grid-item>
|
||||
<van-image src="https://img.yzcdn.cn/vant/apple-3.jpg" />
|
||||
<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg" />
|
||||
</van-grid-item>
|
||||
</van-grid>
|
||||
```
|
||||
@ -128,6 +128,7 @@ app.use(GridItem);
|
||||
| square | 是否将格子固定为正方形 | _boolean_ | `false` |
|
||||
| clickable | 是否开启格子点击反馈 | _boolean_ | `false` |
|
||||
| direction | 格子内容排列的方向,可选值为 `horizontal` | _string_ | `vertical` |
|
||||
| reverse `v3.1.0` | 是否调换图标和文本的位置 | _boolean_ | `false` |
|
||||
|
||||
### GridItem Props
|
||||
|
||||
@ -137,7 +138,6 @@ app.use(GridItem);
|
||||
| icon | 图标名称或图片链接,等同于 Icon 组件的 [name 属性](#/zh-CN/icon#props) | _string_ | - |
|
||||
| icon-prefix | 图标类名前缀,等同于 Icon 组件的 [class-prefix 属性](#/zh-CN/icon#props) | _string_ | `van-icon` |
|
||||
| icon-color | 图标颜色,等同于 Icon 组件的 [color 属性](#/zh-CN/icon#props) | _string_ | - |
|
||||
| reverse `v3.1.0` | 是否调换图标和文本的位置 | _boolean_ | `false` |
|
||||
| dot | 是否显示图标右上角小红点 | _boolean_ | `false` |
|
||||
| badge | 图标右上角徽标的内容 | _number \| string_ | - |
|
||||
| badge-props `v3.2.8` | 自定义徽标的属性,传入的对象会被透传给 [Badge 组件的 props](#/zh-CN/badge#props) | _BadgeProps_ | - |
|
||||
|
||||
@ -48,13 +48,22 @@ const t = useTranslate({
|
||||
<demo-block :title="t('customContent')">
|
||||
<van-grid :border="false" :column-num="3">
|
||||
<van-grid-item>
|
||||
<van-image fit="contain" src="https://img.yzcdn.cn/vant/apple-1.jpg" />
|
||||
<van-image
|
||||
fit="contain"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
/>
|
||||
</van-grid-item>
|
||||
<van-grid-item>
|
||||
<van-image fit="contain" src="https://img.yzcdn.cn/vant/apple-2.jpg" />
|
||||
<van-image
|
||||
fit="contain"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
|
||||
/>
|
||||
</van-grid-item>
|
||||
<van-grid-item>
|
||||
<van-image fit="contain" src="https://img.yzcdn.cn/vant/apple-3.jpg" />
|
||||
<van-image
|
||||
fit="contain"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg"
|
||||
/>
|
||||
</van-grid-item>
|
||||
</van-grid>
|
||||
</demo-block>
|
||||
|
||||
@ -126,7 +126,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
>
|
||||
<div class="van-grid-item__content van-grid-item__content--center">
|
||||
<div class="van-image">
|
||||
<img src="https://img.yzcdn.cn/vant/apple-1.jpg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
@ -142,7 +142,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
>
|
||||
<div class="van-grid-item__content van-grid-item__content--center">
|
||||
<div class="van-image">
|
||||
<img src="https://img.yzcdn.cn/vant/apple-2.jpg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
@ -158,7 +158,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
>
|
||||
<div class="van-grid-item__content van-grid-item__content--center">
|
||||
<div class="van-image">
|
||||
<img src="https://img.yzcdn.cn/vant/apple-3.jpg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
|
||||
@ -31,7 +31,7 @@ Use `name` prop to set icon name or icon URL.
|
||||
You can directly passing an image URL to the `name` props.
|
||||
|
||||
```html
|
||||
<van-icon name="https://b.yzcdn.cn/vant/icon-demo-1126.png" />
|
||||
<van-icon name="https://cdn.jsdelivr.net/npm/@vant/assets/icon-demo.png" />
|
||||
```
|
||||
|
||||
### Show Badge
|
||||
|
||||
@ -31,7 +31,7 @@ app.use(Icon);
|
||||
你也可以直接在 `name` 属性中传入一个图片 URL 来作为图标。
|
||||
|
||||
```html
|
||||
<van-icon name="https://b.yzcdn.cn/vant/icon-demo-1126.png" />
|
||||
<van-icon name="https://cdn.jsdelivr.net/npm/@vant/assets/icon-demo.png" />
|
||||
```
|
||||
|
||||
### 徽标提示
|
||||
|
||||
@ -63,7 +63,7 @@ const t = useTranslate({
|
||||
|
||||
const tab = ref(0);
|
||||
const demoIcon = 'chat-o';
|
||||
const demoImage = 'https://b.yzcdn.cn/vant/icon-demo-1126.png';
|
||||
const demoImage = 'https://cdn.jsdelivr.net/npm/@vant/assets/icon-demo.png';
|
||||
|
||||
const copy = (icon: string, option: Record<string, unknown> = {}) => {
|
||||
let tag = `<van-icon name="${icon}"`;
|
||||
|
||||
@ -78,7 +78,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-col van-col--6">
|
||||
<i class="van-badge__wrapper van-icon">
|
||||
<img class="van-icon__image"
|
||||
src="https://b.yzcdn.cn/vant/icon-demo-1126.png"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/icon-demo.png"
|
||||
>
|
||||
</i>
|
||||
</div>
|
||||
|
||||
@ -33,7 +33,7 @@ exports[`should render icon with local image correctly 1`] = `
|
||||
exports[`should render icon with url name correctly 1`] = `
|
||||
<i class="van-badge__wrapper van-icon">
|
||||
<img class="van-icon__image"
|
||||
src="https://img.yzcdn.com/icon.jpg"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
>
|
||||
</i>
|
||||
`;
|
||||
|
||||
@ -13,7 +13,7 @@ test('should render icon with builtin icon name correctly', () => {
|
||||
test('should render icon with url name correctly', () => {
|
||||
const wrapper = mount(Icon, {
|
||||
props: {
|
||||
name: 'https://img.yzcdn.com/icon.jpg',
|
||||
name: 'https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg',
|
||||
},
|
||||
});
|
||||
expect(wrapper.html()).toMatchSnapshot();
|
||||
|
||||
@ -22,8 +22,8 @@ app.use(ImagePreview);
|
||||
|
||||
```js
|
||||
ImagePreview([
|
||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
]);
|
||||
```
|
||||
|
||||
@ -32,8 +32,8 @@ ImagePreview([
|
||||
```js
|
||||
ImagePreview({
|
||||
images: [
|
||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
startPosition: 1,
|
||||
});
|
||||
@ -46,8 +46,8 @@ After setting the `closeable` attribute, the close icon will be displayed in the
|
||||
```js
|
||||
ImagePreview({
|
||||
images: [
|
||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
closeable: true,
|
||||
});
|
||||
@ -60,8 +60,8 @@ import { Toast } from 'vant';
|
||||
|
||||
ImagePreview({
|
||||
images: [
|
||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
onClose() {
|
||||
Toast('closed');
|
||||
@ -74,8 +74,8 @@ ImagePreview({
|
||||
```js
|
||||
const instance = ImagePreview({
|
||||
images: [
|
||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
beforeClose: () => false,
|
||||
});
|
||||
@ -101,8 +101,8 @@ export default {
|
||||
const show = ref(false);
|
||||
const index = ref(0);
|
||||
const images = [
|
||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
];
|
||||
const onChange = (newIndex) => {
|
||||
index.value = newIndex;
|
||||
|
||||
@ -11,7 +11,7 @@
|
||||
```js
|
||||
import { ImagePreview } from 'vant';
|
||||
|
||||
ImagePreview(['https://img.yzcdn.cn/vant/apple-1.jpg']);
|
||||
ImagePreview(['https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg']);
|
||||
```
|
||||
|
||||
### 组件调用
|
||||
@ -57,8 +57,8 @@ export default {
|
||||
|
||||
```js
|
||||
ImagePreview([
|
||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
]);
|
||||
```
|
||||
|
||||
@ -69,8 +69,8 @@ ImagePreview([
|
||||
```js
|
||||
ImagePreview({
|
||||
images: [
|
||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
startPosition: 1,
|
||||
});
|
||||
@ -83,8 +83,8 @@ ImagePreview({
|
||||
```js
|
||||
ImagePreview({
|
||||
images: [
|
||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
closeable: true,
|
||||
});
|
||||
@ -99,8 +99,8 @@ import { Toast } from 'vant';
|
||||
|
||||
ImagePreview({
|
||||
images: [
|
||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
onClose() {
|
||||
Toast('关闭');
|
||||
@ -115,8 +115,8 @@ ImagePreview({
|
||||
```js
|
||||
const instance = ImagePreview({
|
||||
images: [
|
||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
beforeClose: () => false,
|
||||
});
|
||||
@ -145,8 +145,8 @@ export default {
|
||||
const show = ref(false);
|
||||
const index = ref(0);
|
||||
const images = [
|
||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
];
|
||||
const onChange = (newIndex) => {
|
||||
index.value = newIndex;
|
||||
|
||||
@ -33,10 +33,10 @@ const t = useTranslate({
|
||||
});
|
||||
|
||||
const images = [
|
||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-3.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-4.jpg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-4.jpeg',
|
||||
];
|
||||
|
||||
const show = ref(false);
|
||||
|
||||
@ -79,7 +79,7 @@ exports[`zoom in and drag image to move 1`] = `
|
||||
<div class="van-image van-image-preview__image"
|
||||
style="transition-duration: .3s;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/1.png"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
@ -120,7 +120,7 @@ exports[`zoom in and drag image to move 2`] = `
|
||||
<div class="van-image van-image-preview__image"
|
||||
style="transition-duration: .3s;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/1.png"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
|
||||
@ -2,9 +2,9 @@ import { DOMWrapper } from '@vue/test-utils/dist/domWrapper';
|
||||
import { trigger } from '../../../test';
|
||||
|
||||
export const images = [
|
||||
'https://img.yzcdn.cn/1.png',
|
||||
'https://img.yzcdn.cn/2.png',
|
||||
'https://img.yzcdn.cn/3.png',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg',
|
||||
];
|
||||
|
||||
function triggerTwoFingerTouchmove(
|
||||
|
||||
@ -21,7 +21,11 @@ app.use(VanImage);
|
||||
### Basic Usage
|
||||
|
||||
```html
|
||||
<van-image width="100" height="100" src="https://img.yzcdn.cn/vant/cat.jpeg" />
|
||||
<van-image
|
||||
width="100"
|
||||
height="100"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
### Fit Mode
|
||||
@ -33,7 +37,7 @@ Same as [object-fit](https://developer.mozilla.org/en-US/docs/Web/CSS/object-fit
|
||||
width="10rem"
|
||||
height="10rem"
|
||||
fit="contain"
|
||||
src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -47,7 +51,7 @@ Same as [object-position](https://developer.mozilla.org/en-US/docs/Web/CSS/objec
|
||||
height="10rem"
|
||||
fit="cover"
|
||||
position="left"
|
||||
src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -60,7 +64,7 @@ Show round image, it may not works at `fit=contain` and `fit=scale-down`.
|
||||
round
|
||||
width="10rem"
|
||||
height="10rem"
|
||||
src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -71,7 +75,7 @@ Show round image, it may not works at `fit=contain` and `fit=scale-down`.
|
||||
width="100"
|
||||
height="100"
|
||||
lazy-load
|
||||
src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
|
||||
@ -23,7 +23,11 @@ app.use(VanImage);
|
||||
基础用法与原生 `img` 标签一致,可以设置 `src`、`width`、`height`、`alt` 等原生属性。
|
||||
|
||||
```html
|
||||
<van-image width="100" height="100" src="https://img.yzcdn.cn/vant/cat.jpeg" />
|
||||
<van-image
|
||||
width="100"
|
||||
height="100"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
### 填充模式
|
||||
@ -35,7 +39,7 @@ app.use(VanImage);
|
||||
width="10rem"
|
||||
height="10rem"
|
||||
fit="contain"
|
||||
src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -49,7 +53,7 @@ app.use(VanImage);
|
||||
height="10rem"
|
||||
fit="cover"
|
||||
position="left"
|
||||
src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -62,7 +66,7 @@ app.use(VanImage);
|
||||
round
|
||||
width="10rem"
|
||||
height="10rem"
|
||||
src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -75,7 +79,7 @@ app.use(VanImage);
|
||||
width="100"
|
||||
height="100"
|
||||
lazy-load
|
||||
src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
```
|
||||
|
||||
@ -92,7 +96,7 @@ app.use(Lazyload);
|
||||
`Image` 组件提供了默认的加载中提示,支持通过 `loading` 插槽自定义内容。
|
||||
|
||||
```html
|
||||
<van-image src="https://img.yzcdn.cn/vant/cat.jpeg">
|
||||
<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg">
|
||||
<template v-slot:loading>
|
||||
<van-loading type="spinner" size="20" />
|
||||
</template>
|
||||
@ -104,7 +108,7 @@ app.use(Lazyload);
|
||||
`Image` 组件提供了默认的加载失败提示,支持通过 `error` 插槽自定义内容。
|
||||
|
||||
```html
|
||||
<van-image src="https://img.yzcdn.cn/vant/cat.jpeg">
|
||||
<van-image src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg">
|
||||
<template v-slot:error>加载失败</template>
|
||||
</van-image>
|
||||
```
|
||||
|
||||
@ -28,7 +28,7 @@ const t = useTranslate({
|
||||
},
|
||||
});
|
||||
|
||||
const image = 'https://img.yzcdn.cn/vant/cat.jpeg';
|
||||
const image = 'https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg';
|
||||
const fits = ['contain', 'cover', 'fill', 'none', 'scale-down'] as const;
|
||||
const positions1 = ['left', 'center', 'right'] as const;
|
||||
const positions2 = ['top', 'center', 'bottom'] as const;
|
||||
|
||||
@ -6,7 +6,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100px; height: 100px;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
>
|
||||
<div class="van-image__loading">
|
||||
@ -24,7 +24,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
@ -43,7 +43,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -62,7 +62,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: fill;"
|
||||
>
|
||||
@ -81,7 +81,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: none;"
|
||||
>
|
||||
@ -100,7 +100,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: scale-down;"
|
||||
>
|
||||
@ -123,7 +123,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover; object-position: left;"
|
||||
>
|
||||
@ -145,7 +145,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover; object-position: center;"
|
||||
>
|
||||
@ -167,7 +167,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover; object-position: right;"
|
||||
>
|
||||
@ -189,7 +189,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain; object-position: top;"
|
||||
>
|
||||
@ -211,7 +211,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain; object-position: center;"
|
||||
>
|
||||
@ -233,7 +233,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain; object-position: bottom;"
|
||||
>
|
||||
@ -259,7 +259,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image van-image--round"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: contain;"
|
||||
>
|
||||
@ -278,7 +278,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image van-image--round"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
@ -297,7 +297,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image van-image--round"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: fill;"
|
||||
>
|
||||
@ -316,7 +316,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image van-image--round"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: none;"
|
||||
>
|
||||
@ -335,7 +335,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image van-image--round"
|
||||
style="width: 100%; height: 27vw;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: scale-down;"
|
||||
>
|
||||
|
||||
@ -34,8 +34,8 @@ export default {
|
||||
setup() {
|
||||
return {
|
||||
imageList: [
|
||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
};
|
||||
},
|
||||
|
||||
@ -38,8 +38,8 @@ export default {
|
||||
setup() {
|
||||
return {
|
||||
imageList: [
|
||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
],
|
||||
};
|
||||
},
|
||||
|
||||
@ -18,18 +18,18 @@ const t = useTranslate({
|
||||
});
|
||||
|
||||
const imageList = [
|
||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-3.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-4.jpg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-4.jpeg',
|
||||
];
|
||||
const backgroundImageList = [
|
||||
'https://img.yzcdn.cn/vant/apple-5.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-6.jpg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-5.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-6.jpeg',
|
||||
];
|
||||
const componentImageList = [
|
||||
'https://img.yzcdn.cn/vant/apple-8.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-7.jpg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-8.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-7.jpeg',
|
||||
];
|
||||
</script>
|
||||
|
||||
|
||||
@ -65,6 +65,16 @@ const numberKeyboardProps = {
|
||||
|
||||
export type NumberKeyboardProps = ExtractPropTypes<typeof numberKeyboardProps>;
|
||||
|
||||
function shuffle(array: unknown[]) {
|
||||
for (let i = array.length - 1; i > 0; i--) {
|
||||
const j = Math.floor(Math.random() * (i + 1));
|
||||
const temp = array[i];
|
||||
array[i] = array[j];
|
||||
array[j] = temp;
|
||||
}
|
||||
return array;
|
||||
}
|
||||
|
||||
export default defineComponent({
|
||||
name,
|
||||
|
||||
@ -89,7 +99,7 @@ export default defineComponent({
|
||||
.map((_, i) => ({ text: i + 1 }));
|
||||
|
||||
if (props.randomKeyOrder) {
|
||||
keys.sort(() => (Math.random() > 0.5 ? 1 : -1));
|
||||
shuffle(keys);
|
||||
}
|
||||
|
||||
return keys;
|
||||
|
||||
@ -76,17 +76,23 @@ Use slots to custom tips.
|
||||
<template #pulling="props">
|
||||
<img
|
||||
class="doge"
|
||||
src="https://img.yzcdn.cn/vant/doge.png"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/doge.png"
|
||||
:style="{ transform: `scale(${props.distance / 80})` }"
|
||||
/>
|
||||
</template>
|
||||
|
||||
<template #loosing>
|
||||
<img class="doge" src="https://img.yzcdn.cn/vant/doge.png" />
|
||||
<img
|
||||
class="doge"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/doge.png"
|
||||
/>
|
||||
</template>
|
||||
|
||||
<template #loading>
|
||||
<img class="doge" src="https://img.yzcdn.cn/vant/doge-fire.jpg" />
|
||||
<img
|
||||
class="doge"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/doge-fire.jpeg"
|
||||
/>
|
||||
</template>
|
||||
<p>Refresh Count: {{ count }}</p>
|
||||
</van-pull-refresh>
|
||||
|
||||
@ -77,19 +77,25 @@ export default {
|
||||
<template #pulling="props">
|
||||
<img
|
||||
class="doge"
|
||||
src="https://img.yzcdn.cn/vant/doge.png"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/doge.png"
|
||||
:style="{ transform: `scale(${props.distance / 80})` }"
|
||||
/>
|
||||
</template>
|
||||
|
||||
<!-- 释放提示 -->
|
||||
<template #loosing>
|
||||
<img class="doge" src="https://img.yzcdn.cn/vant/doge.png" />
|
||||
<img
|
||||
class="doge"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/doge.png"
|
||||
/>
|
||||
</template>
|
||||
|
||||
<!-- 加载提示 -->
|
||||
<template #loading>
|
||||
<img class="doge" src="https://img.yzcdn.cn/vant/doge-fire.jpg" />
|
||||
<img
|
||||
class="doge"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/doge-fire.jpeg"
|
||||
/>
|
||||
</template>
|
||||
<p>刷新次数: {{ count }}</p>
|
||||
</van-pull-refresh>
|
||||
|
||||
@ -48,8 +48,8 @@ const preloadImage = () => {
|
||||
const doge = new Image();
|
||||
const dogeFire = new Image();
|
||||
|
||||
doge.src = 'https://b.yzcdn.cn/vant/doge.png';
|
||||
dogeFire.src = 'https://b.yzcdn.cn/vant/doge-fire.jpg';
|
||||
doge.src = 'https://cdn.jsdelivr.net/npm/@vant/assets/doge.png';
|
||||
dogeFire.src = 'https://cdn.jsdelivr.net/npm/@vant/assets/doge-fire.jpeg';
|
||||
};
|
||||
|
||||
onMounted(preloadImage);
|
||||
@ -82,15 +82,21 @@ onMounted(preloadImage);
|
||||
<template #pulling="{ distance }">
|
||||
<img
|
||||
class="doge"
|
||||
src="https://b.yzcdn.cn/vant/doge.png"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/doge.png"
|
||||
:style="{ transform: `scale(${distance / 80})` }"
|
||||
/>
|
||||
</template>
|
||||
<template #loosing>
|
||||
<img src="https://b.yzcdn.cn/vant/doge.png" class="doge" />
|
||||
<img
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/doge.png"
|
||||
class="doge"
|
||||
/>
|
||||
</template>
|
||||
<template #loading>
|
||||
<img src="https://b.yzcdn.cn/vant/doge-fire.jpg" class="doge" />
|
||||
<img
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/doge-fire.jpeg"
|
||||
class="doge"
|
||||
/>
|
||||
</template>
|
||||
<p>{{ tips }}</p>
|
||||
</van-pull-refresh>
|
||||
|
||||
@ -121,8 +121,9 @@ export default {
|
||||
const checked = ref('1');
|
||||
return {
|
||||
checked,
|
||||
activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
|
||||
inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
||||
activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactiveIcon:
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
};
|
||||
},
|
||||
};
|
||||
|
||||
@ -131,8 +131,9 @@ export default {
|
||||
const checked = ref('1');
|
||||
return {
|
||||
checked,
|
||||
activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
|
||||
inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
||||
activeIcon: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactiveIcon:
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
};
|
||||
},
|
||||
};
|
||||
|
||||
@ -42,8 +42,9 @@ const radioLabel = ref('1');
|
||||
const radioShape = ref('1');
|
||||
const radioIconSize = ref('1');
|
||||
const radioHorizontal = ref('1');
|
||||
const activeIcon = 'https://img.yzcdn.cn/vant/user-active.png';
|
||||
const inactiveIcon = 'https://img.yzcdn.cn/vant/user-inactive.png';
|
||||
const activeIcon = 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png';
|
||||
const inactiveIcon =
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png';
|
||||
</script>
|
||||
|
||||
<template>
|
||||
|
||||
@ -207,7 +207,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
aria-checked="true"
|
||||
>
|
||||
<div class="van-radio__icon van-radio__icon--round van-radio__icon--checked">
|
||||
<img src="https://img.yzcdn.cn/vant/user-active.png">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png">
|
||||
</div>
|
||||
<span class="van-radio__label">
|
||||
Radio 1
|
||||
@ -219,7 +219,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
aria-checked="false"
|
||||
>
|
||||
<div class="van-radio__icon van-radio__icon--round">
|
||||
<img src="https://img.yzcdn.cn/vant/user-inactive.png">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png">
|
||||
</div>
|
||||
<span class="van-radio__label">
|
||||
Radio 2
|
||||
|
||||
@ -109,15 +109,15 @@ export default {
|
||||
const options = [
|
||||
{
|
||||
name: 'Name',
|
||||
icon: 'https://img.yzcdn.cn/vant/custom-icon-fire.png',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-fire.png',
|
||||
},
|
||||
{
|
||||
name: 'Name',
|
||||
icon: 'https://img.yzcdn.cn/vant/custom-icon-light.png',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-light.png',
|
||||
},
|
||||
{
|
||||
name: 'Name',
|
||||
icon: 'https://img.yzcdn.cn/vant/custom-icon-water.png',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-water.png',
|
||||
},
|
||||
];
|
||||
|
||||
|
||||
@ -119,15 +119,15 @@ export default {
|
||||
const options = [
|
||||
{
|
||||
name: '名称',
|
||||
icon: 'https://img.yzcdn.cn/vant/custom-icon-fire.png',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-fire.png',
|
||||
},
|
||||
{
|
||||
name: '名称',
|
||||
icon: 'https://img.yzcdn.cn/vant/custom-icon-light.png',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-light.png',
|
||||
},
|
||||
{
|
||||
name: '名称',
|
||||
icon: 'https://img.yzcdn.cn/vant/custom-icon-water.png',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-water.png',
|
||||
},
|
||||
];
|
||||
|
||||
|
||||
@ -73,15 +73,15 @@ const multiLineOptions = computed(() => [
|
||||
const customIconOptions = computed(() => [
|
||||
{
|
||||
name: t('name'),
|
||||
icon: 'https://img.yzcdn.cn/vant/custom-icon-fire.png',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-fire.png',
|
||||
},
|
||||
{
|
||||
name: t('name'),
|
||||
icon: 'https://img.yzcdn.cn/vant/custom-icon-light.png',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-light.png',
|
||||
},
|
||||
{
|
||||
name: t('name'),
|
||||
icon: 'https://img.yzcdn.cn/vant/custom-icon-water.png',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/custom-icon-water.png',
|
||||
},
|
||||
]);
|
||||
|
||||
|
||||
@ -35,7 +35,7 @@ const show = ref(false);
|
||||
<van-switch v-model="show" />
|
||||
<van-skeleton title avatar :row="3" :loading="!show">
|
||||
<div class="demo-preview">
|
||||
<img src="https://img.yzcdn.cn/vant/logo.png" />
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/logo.png" />
|
||||
<div class="demo-content">
|
||||
<h3>{{ t('title') }}</h3>
|
||||
<p>{{ t('desc') }}</p>
|
||||
|
||||
@ -43,7 +43,7 @@ app.use(SwipeCell);
|
||||
desc="Description"
|
||||
title="Title"
|
||||
class="goods-card"
|
||||
thumb="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
thumb="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
<template #right>
|
||||
<van-button square text="Delete" type="danger" class="delete-button" />
|
||||
@ -169,16 +169,3 @@ const swipeCellRef = ref<SwipeCellInstance>();
|
||||
|
||||
swipeCellRef.value?.close();
|
||||
```
|
||||
|
||||
## Theming
|
||||
|
||||
### CSS Variables
|
||||
|
||||
The component provides the following CSS variables, which can be used to customize styles. Please refer to [ConfigProvider component](#/en-US/config-provider).
|
||||
|
||||
| Name | Default Value | Description |
|
||||
| --- | --- | --- |
|
||||
| --van-switch-cell-padding-top | _var(--van-cell-vertical-padding) - 1px_ | - |
|
||||
| --van-switch-cell-padding-bottom | _var(--van-cell-vertical-padding) - 1px_ | - |
|
||||
| --van-switch-cell-large-padding-top | _var(--van-cell-large-vertical-padding) - 1px_ | - |
|
||||
| --van-switch-cell-large-padding-bottom | _var(--van-cell-large-vertical-padding) - 1px_ | - |
|
||||
|
||||
@ -47,7 +47,7 @@ app.use(SwipeCell);
|
||||
desc="描述信息"
|
||||
title="商品标题"
|
||||
class="goods-card"
|
||||
thumb="https://img.yzcdn.cn/vant/cat.jpeg"
|
||||
thumb="https://cdn.jsdelivr.net/npm/@vant/assets/cat.jpeg"
|
||||
/>
|
||||
<template #right>
|
||||
<van-button square text="删除" type="danger" class="delete-button" />
|
||||
@ -179,19 +179,6 @@ const swipeCellRef = ref<SwipeCellInstance>();
|
||||
swipeCellRef.value?.close();
|
||||
```
|
||||
|
||||
## 主题定制
|
||||
|
||||
### 样式变量
|
||||
|
||||
组件提供了下列 CSS 变量,可用于自定义样式,使用方法请参考 [ConfigProvider 组件](#/zh-CN/config-provider)。
|
||||
|
||||
| 名称 | 默认值 | 描述 |
|
||||
| --- | --- | --- |
|
||||
| --van-switch-cell-padding-top | _var(--van-cell-vertical-padding) - 1px_ | - |
|
||||
| --van-switch-cell-padding-bottom | _var(--van-cell-vertical-padding) - 1px_ | - |
|
||||
| --van-switch-cell-large-padding-top | _var(--van-cell-large-vertical-padding) - 1px_ | - |
|
||||
| --van-switch-cell-large-padding-bottom | _var(--van-cell-large-vertical-padding) - 1px_ | - |
|
||||
|
||||
## 常见问题
|
||||
|
||||
### 在桌面端无法操作组件?
|
||||
|
||||
@ -29,7 +29,7 @@ const t = useTranslate({
|
||||
},
|
||||
});
|
||||
|
||||
const imageURL = 'https://img.yzcdn.cn/vant/ipad.jpeg';
|
||||
const imageURL = 'https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg';
|
||||
|
||||
const beforeClose = ({ position }: { position: string }) => {
|
||||
switch (position) {
|
||||
|
||||
@ -63,7 +63,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-image"
|
||||
style="width: 100%; height: 100%;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/vant/ipad.jpeg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/ipad.jpeg"
|
||||
class="van-image__img"
|
||||
style="object-fit: cover;"
|
||||
>
|
||||
|
||||
@ -58,8 +58,8 @@ Use `lazy-render` prop to enable lazy rendering.
|
||||
export default {
|
||||
setup() {
|
||||
const images = [
|
||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
];
|
||||
return { images };
|
||||
},
|
||||
|
||||
@ -58,8 +58,8 @@ app.use(SwipeItem);
|
||||
export default {
|
||||
setup() {
|
||||
const images = [
|
||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
];
|
||||
return { images };
|
||||
},
|
||||
|
||||
@ -24,10 +24,10 @@ const t = useTranslate({
|
||||
});
|
||||
|
||||
const images = [
|
||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-3.jpg',
|
||||
'https://img.yzcdn.cn/vant/apple-4.jpg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-3.jpeg',
|
||||
'https://cdn.jsdelivr.net/npm/@vant/assets/apple-4.jpeg',
|
||||
];
|
||||
|
||||
const onChange = (index: number) => Toast(t('message') + index);
|
||||
|
||||
@ -49,12 +49,12 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-swipe-item"
|
||||
style="width: 100px;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/vant/apple-1.jpg">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg">
|
||||
</div>
|
||||
<div class="van-swipe-item"
|
||||
style="width: 100px;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/vant/apple-2.jpg">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg">
|
||||
</div>
|
||||
<div class="van-swipe-item"
|
||||
style="width: 100px;"
|
||||
@ -63,7 +63,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
<div class="van-swipe-item"
|
||||
style="width: 100px;"
|
||||
>
|
||||
<img src="https://img.yzcdn.cn/vant/apple-4.jpg">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-4.jpeg">
|
||||
</div>
|
||||
</div>
|
||||
<div class="van-swipe__indicators">
|
||||
|
||||
@ -98,8 +98,8 @@ export default {
|
||||
setup() {
|
||||
const active = ref(0);
|
||||
const icon = {
|
||||
active: 'https://img.yzcdn.cn/vant/user-active.png',
|
||||
inactive: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
||||
active: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactive: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
};
|
||||
return {
|
||||
icon,
|
||||
|
||||
@ -104,8 +104,8 @@ export default {
|
||||
setup() {
|
||||
const active = ref(0);
|
||||
const icon = {
|
||||
active: 'https://img.yzcdn.cn/vant/user-active.png',
|
||||
inactive: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
||||
active: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactive: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
};
|
||||
return {
|
||||
icon,
|
||||
|
||||
@ -30,8 +30,8 @@ const active5 = ref(0);
|
||||
const activeName = ref('home');
|
||||
|
||||
const icon = {
|
||||
active: 'https://img.yzcdn.cn/vant/user-active.png',
|
||||
inactive: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
||||
active: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png',
|
||||
inactive: 'https://cdn.jsdelivr.net/npm/@vant/assets/user-inactive.png',
|
||||
};
|
||||
|
||||
const onChange = (index: number) => {
|
||||
|
||||
@ -193,7 +193,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
aria-selected="true"
|
||||
>
|
||||
<div class="van-badge__wrapper van-tabbar-item__icon">
|
||||
<img src="https://img.yzcdn.cn/vant/user-active.png">
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/user-active.png">
|
||||
<div class="van-badge van-badge--top-right van-badge--fixed">
|
||||
3
|
||||
</div>
|
||||
|
||||
@ -334,6 +334,7 @@ export default defineComponent({
|
||||
const renderNav = () =>
|
||||
children.map((item, index) => (
|
||||
<TabsTitle
|
||||
key={item.id}
|
||||
v-slots={{ title: item.$slots.title }}
|
||||
id={`${id}-${index}`}
|
||||
ref={setTitleRefs(index)}
|
||||
|
||||
@ -50,7 +50,7 @@ Toast({
|
||||
|
||||
Toast({
|
||||
message: 'Custom Image',
|
||||
icon: 'https://img.yzcdn.cn/vant/logo.png',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
});
|
||||
|
||||
Toast.loading({
|
||||
|
||||
@ -56,7 +56,7 @@ Toast({
|
||||
|
||||
Toast({
|
||||
message: '自定义图片',
|
||||
icon: 'https://img.yzcdn.cn/vant/logo.png',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
});
|
||||
```
|
||||
|
||||
|
||||
@ -83,7 +83,7 @@ const showIconToast = () => {
|
||||
const showImageToast = () => {
|
||||
Toast({
|
||||
message: t('customImage'),
|
||||
icon: 'https://img.yzcdn.cn/vant/logo.png',
|
||||
icon: 'https://cdn.jsdelivr.net/npm/@vant/assets/logo.png',
|
||||
});
|
||||
};
|
||||
|
||||
|
||||
@ -115,11 +115,11 @@ export default {
|
||||
<template #content>
|
||||
<van-image
|
||||
v-if="activeIndex === 0"
|
||||
src="https://img.yzcdn.cn/vant/apple-1.jpg"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
/>
|
||||
<van-image
|
||||
v-if="activeIndex === 1"
|
||||
src="https://img.yzcdn.cn/vant/apple-2.jpg"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
|
||||
/>
|
||||
</template>
|
||||
</van-tree-select>
|
||||
|
||||
@ -121,11 +121,11 @@ export default {
|
||||
<template #content>
|
||||
<van-image
|
||||
v-if="activeIndex === 0"
|
||||
src="https://img.yzcdn.cn/vant/apple-1.jpg"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
/>
|
||||
<van-image
|
||||
v-if="activeIndex === 1"
|
||||
src="https://img.yzcdn.cn/vant/apple-2.jpg"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
|
||||
/>
|
||||
</template>
|
||||
</van-tree-select>
|
||||
|
||||
@ -73,12 +73,12 @@ const badgeItems = computed(() => {
|
||||
<van-image
|
||||
v-if="activeIndex3 === 0"
|
||||
:show-loading="false"
|
||||
src="https://img.yzcdn.cn/vant/apple-1.jpg"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
/>
|
||||
<van-image
|
||||
v-if="activeIndex3 === 1"
|
||||
:show-loading="false"
|
||||
src="https://img.yzcdn.cn/vant/apple-2.jpg"
|
||||
src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-2.jpeg"
|
||||
/>
|
||||
</template>
|
||||
</van-tree-select>
|
||||
|
||||
@ -135,7 +135,7 @@ exports[`should render demo and match snapshot 1`] = `
|
||||
</div>
|
||||
<div class="van-tree-select__content">
|
||||
<div class="van-image">
|
||||
<img src="https://img.yzcdn.cn/vant/apple-1.jpg"
|
||||
<img src="https://cdn.jsdelivr.net/npm/@vant/assets/apple-1.jpeg"
|
||||
class="van-image__img"
|
||||
>
|
||||
</div>
|
||||
|
||||
@ -50,7 +50,7 @@ import { ref } from 'vue';
|
||||
export default {
|
||||
setup() {
|
||||
const fileList = ref([
|
||||
{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
|
||||
{ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
|
||||
{ url: 'https://cloud-image', isImage: true },
|
||||
]);
|
||||
|
||||
@ -74,12 +74,12 @@ export default {
|
||||
setup() {
|
||||
const fileList = ref([
|
||||
{
|
||||
url: 'https://img.yzcdn.cn/vant/leaf.jpg',
|
||||
url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg',
|
||||
status: 'uploading',
|
||||
message: 'Uploading...',
|
||||
},
|
||||
{
|
||||
url: 'https://img.yzcdn.cn/vant/tree.jpg',
|
||||
url: 'https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg',
|
||||
status: 'failed',
|
||||
message: 'Failed',
|
||||
},
|
||||
@ -263,16 +263,16 @@ import { Toast } from 'vant';
|
||||
export default {
|
||||
setup() {
|
||||
const fileList = ref([
|
||||
{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
|
||||
{ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
|
||||
{
|
||||
url: 'https://img.yzcdn.cn/vant/sand.jpg',
|
||||
url: 'https://cdn.jsdelivr.net/npm/@vant/assets/sand.jpeg',
|
||||
deletable: true,
|
||||
beforeDelete: () => {
|
||||
Toast('Customize the events and styles of a single preview image');
|
||||
},
|
||||
},
|
||||
{
|
||||
url: 'https://img.yzcdn.cn/vant/tree.jpg',
|
||||
url: 'https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg',
|
||||
deletable: true,
|
||||
imageFit: 'contain',
|
||||
previewSize: 120,
|
||||
|
||||
@ -55,7 +55,7 @@ import { ref } from 'vue';
|
||||
export default {
|
||||
setup() {
|
||||
const fileList = ref([
|
||||
{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
|
||||
{ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
|
||||
// Uploader 根据文件后缀来判断是否为图片文件
|
||||
// 如果图片 URL 中不包含类型信息,可以添加 isImage 标记来声明
|
||||
{ url: 'https://cloud-image', isImage: true },
|
||||
@ -83,12 +83,12 @@ export default {
|
||||
setup() {
|
||||
const fileList = ref([
|
||||
{
|
||||
url: 'https://img.yzcdn.cn/vant/leaf.jpg',
|
||||
url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg',
|
||||
status: 'uploading',
|
||||
message: '上传中...',
|
||||
},
|
||||
{
|
||||
url: 'https://img.yzcdn.cn/vant/tree.jpg',
|
||||
url: 'https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg',
|
||||
status: 'failed',
|
||||
message: '上传失败',
|
||||
},
|
||||
@ -284,16 +284,16 @@ import { Toast } from 'vant';
|
||||
export default {
|
||||
setup() {
|
||||
const fileList = ref([
|
||||
{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
|
||||
{ url: 'https://cdn.jsdelivr.net/npm/@vant/assets/leaf.jpeg' },
|
||||
{
|
||||
url: 'https://img.yzcdn.cn/vant/sand.jpg',
|
||||
url: 'https://cdn.jsdelivr.net/npm/@vant/assets/sand.jpeg',
|
||||
deletable: true,
|
||||
beforeDelete: () => {
|
||||
Toast('自定义单个预览图片的事件和样式');
|
||||
},
|
||||
},
|
||||
{
|
||||
url: 'https://img.yzcdn.cn/vant/tree.jpg',
|
||||
url: 'https://cdn.jsdelivr.net/npm/@vant/assets/tree.jpeg',
|
||||
deletable: true,
|
||||
imageFit: 'contain',
|
||||
previewSize: 120,
|
||||
|
||||
Some files were not shown because too many files have changed in this diff Show More
Loading…
x
Reference in New Issue
Block a user