diff --git a/README.md b/README.md
index e4fbe4aec..3cd9ad46c 100644
--- a/README.md
+++ b/README.md
@@ -29,8 +29,9 @@
## Features
-- 60+ Reusable components
-- 90% Unit test coverage
+- 65+ Reusable components
+- 4kb Component average size
+- 90%+ Unit test coverage
- Extensive documentation and demos
- Support [babel-plugin-import](https://github.com/ant-design/babel-plugin-import)
- Support Custom Theme
diff --git a/README.zh-CN.md b/README.zh-CN.md
index dcf2ca513..5b41ce5a5 100644
--- a/README.zh-CN.md
+++ b/README.zh-CN.md
@@ -26,19 +26,20 @@
### 介绍
-Vant 是**有赞前端团队**开源的移动端组件库,于 2016 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。
+Vant 是**有赞前端团队**开源的移动端组件库,于 2017 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。
目前 Vant 官方提供了 [Vue 版本](https://vant-contrib.gitee.io/vant)和[微信小程序版本](http://vant-contrib.gitee.io/vant-weapp),并由社区团队维护 [React 版本](https://github.com/mxdi9i7/vant-react)。
## 特性
-- 60+ 高质量组件,覆盖移动端各类场景
-- 90%+ 单元测试覆盖率,提供稳定性保障
+- 提供 60 多个高质量组件,覆盖移动端各类场景
+- 性能极佳,组件平均体积不到 4kb
+- 单元测试覆盖率 90%+,提供稳定性保障
- 完善的中英文文档和示例
- 支持按需引入
- 支持主题定制
- 支持国际化
-- 支持 TS
+- 支持 TypeScript
- 支持 SSR
## 安装
diff --git a/docs/markdown/advanced-usage.en-US.md b/docs/markdown/advanced-usage.en-US.md
new file mode 100644
index 000000000..bb588bbb7
--- /dev/null
+++ b/docs/markdown/advanced-usage.en-US.md
@@ -0,0 +1,42 @@
+# Advanced Usage
+
+## Browser adaptation
+
+### Rem Units
+
+Vant uses `px` unit by default,you can use tools such as `postcss-pxtorem` to transform units to `rem`.
+
+- [postcss-pxtorem](https://github.com/cuth/postcss-pxtorem)
+- [lib-flexible](https://github.com/amfe/lib-flexible)
+
+#### PostCSS Config
+
+Postcss config example:
+
+```js
+module.exports = {
+ plugins: {
+ autoprefixer: {
+ browsers: ['Android >= 4.0', 'iOS >= 8'],
+ },
+ 'postcss-pxtorem': {
+ rootValue: 37.5,
+ propList: ['*'],
+ },
+ },
+};
+```
+
+### Adapt to PC Browsers
+
+Vant is a mobile-first component library, if you want to use Vant in PC browsers, you can use the [@vant/touch-emulator](https://github.com/youzan/vant/tree/dev/packages/vant-touch-emulator) module. This module will automatically convert the mouse events of the PC browser into the touch events of the mobile browser.
+
+```bash
+# Install
+npm i @vant/touch-emulator -S
+```
+
+```js
+// Just import this module, then Vant works in PC browser
+import '@vant/touch-emulator';
+```
diff --git a/docs/markdown/advanced-usage.zh-CN.md b/docs/markdown/advanced-usage.zh-CN.md
new file mode 100644
index 000000000..6ffe5360a
--- /dev/null
+++ b/docs/markdown/advanced-usage.zh-CN.md
@@ -0,0 +1,120 @@
+# 进阶用法
+
+### 介绍
+
+通过本章节你可以了解到 Vant 的一些进阶用法,比如组件插槽用法、多种浏览器适配方式。
+
+## 组件用法
+
+### 组件插槽
+
+Vant 提供了丰富的组件插槽,通过插槽可以对组件的某一部分进行个性化定制。如果你对 Vue 的插槽不太熟悉,可以阅读 Vue 官方文档中的[插槽章节](https://cn.vuejs.org/v2/guide/components-slots.html)。下面是通过插槽来定制 Checkbox 图标的示例:
+
+```html
+
+
+
+
+ ![]() +
+
+```
+
+```js
+export default {
+ data() {
+ return {
+ checked: true,
+ activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ };
+ },
+};
+```
+
+### 组件实例方法
+
+Vant 中的许多组件提供了实例方法,调用实例方法时,我们需要通过 [ref](https://cn.vuejs.org/v2/api/#ref) 来注册组件引用信息,引用信息将会注册在父组件的`$refs`对象上。注册完成后,我们可以通过`this.$refs.xxx`访问到对应的组件实例,并调用上面的实例方法。
+
+```html
+
+
+ 复选框
+
+```
+
+```js
+export default {
+ data() {
+ return {
+ checked: false,
+ };
+ },
+ // 注意:组件挂载后才能访问到 ref 对象
+ mounted() {
+ this.$refs.checkbox.toggle();
+ },
+};
+```
+
+## 浏览器适配
+
+### Rem 布局适配
+
+Vant 中的样式默认使用 `px` 作为单位,如果需要使用 `rem` 单位,推荐使用以下两个工具:
+
+- [postcss-pxtorem](https://github.com/cuth/postcss-pxtorem) 是一款 postcss 插件,用于将单位转化为 rem
+- [lib-flexible](https://github.com/amfe/lib-flexible) 用于设置 rem 基准值
+
+#### PostCSS 配置
+
+下面提供了一份基本的 postcss 配置,可以在此配置的基础上根据项目需求进行修改。
+
+```js
+module.exports = {
+ plugins: {
+ autoprefixer: {
+ browsers: ['Android >= 4.0', 'iOS >= 8'],
+ },
+ 'postcss-pxtorem': {
+ rootValue: 37.5,
+ propList: ['*'],
+ },
+ },
+};
+```
+
+> Tips: 在配置 postcss-loader 时,应避免 ignore node_modules 目录,否则将导致 Vant 样式无法被编译。
+
+### 桌面端适配
+
+Vant 是一个面向移动端的组件库,因此默认只适配了移动端设备,这意味着组件只监听了移动端的 `touch` 事件,没有监听桌面端的 `mouse` 事件。
+
+如果你需要在桌面端使用 Vant,可以引入我们提供的 [@vant/touch-emulator](https://github.com/youzan/vant/tree/dev/packages/vant-touch-emulator),这个库会在桌面端自动将 `mouse` 事件转换成对应的 `touch` 事件,使得组件能够在桌面端使用。
+
+```bash
+# 安装模块
+npm i @vant/touch-emulator -S
+```
+
+```js
+// 引入模块后自动生效
+import '@vant/touch-emulator';
+```
+
+### 底部安全区适配
+
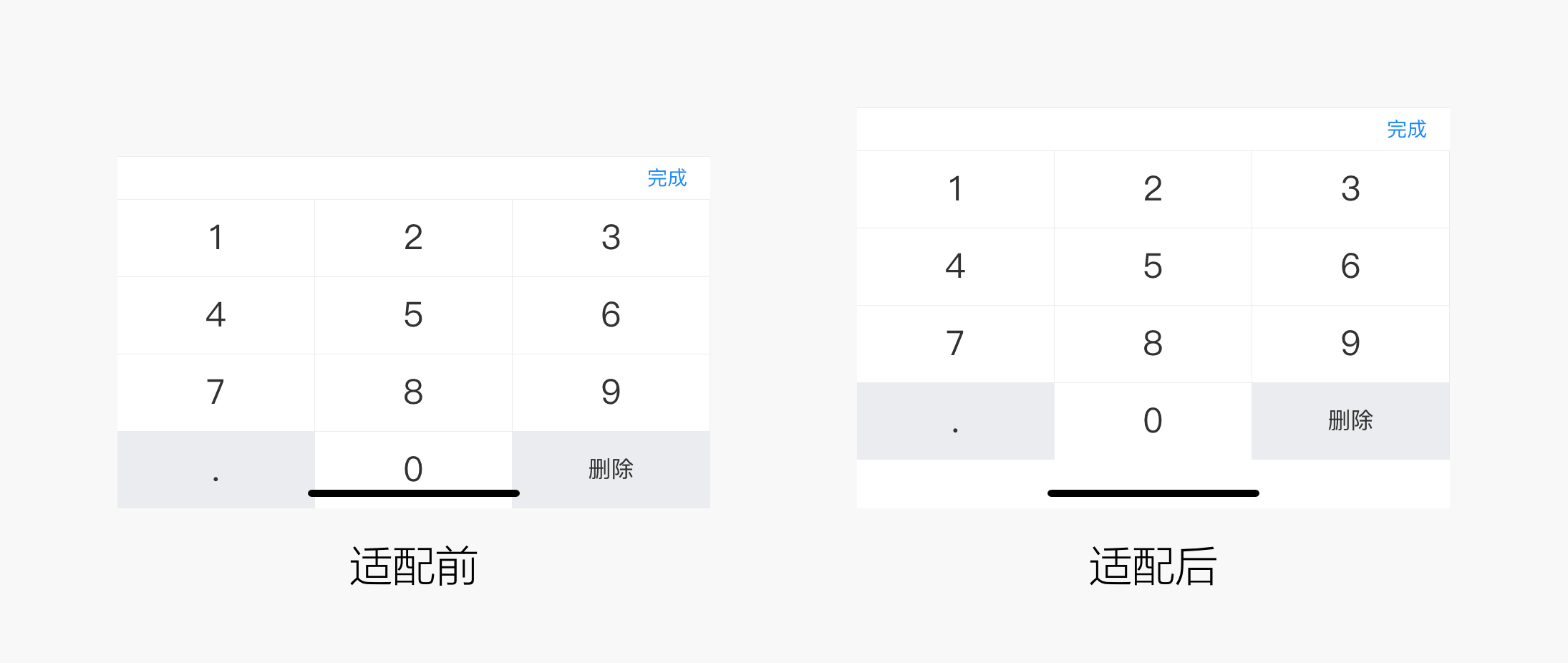
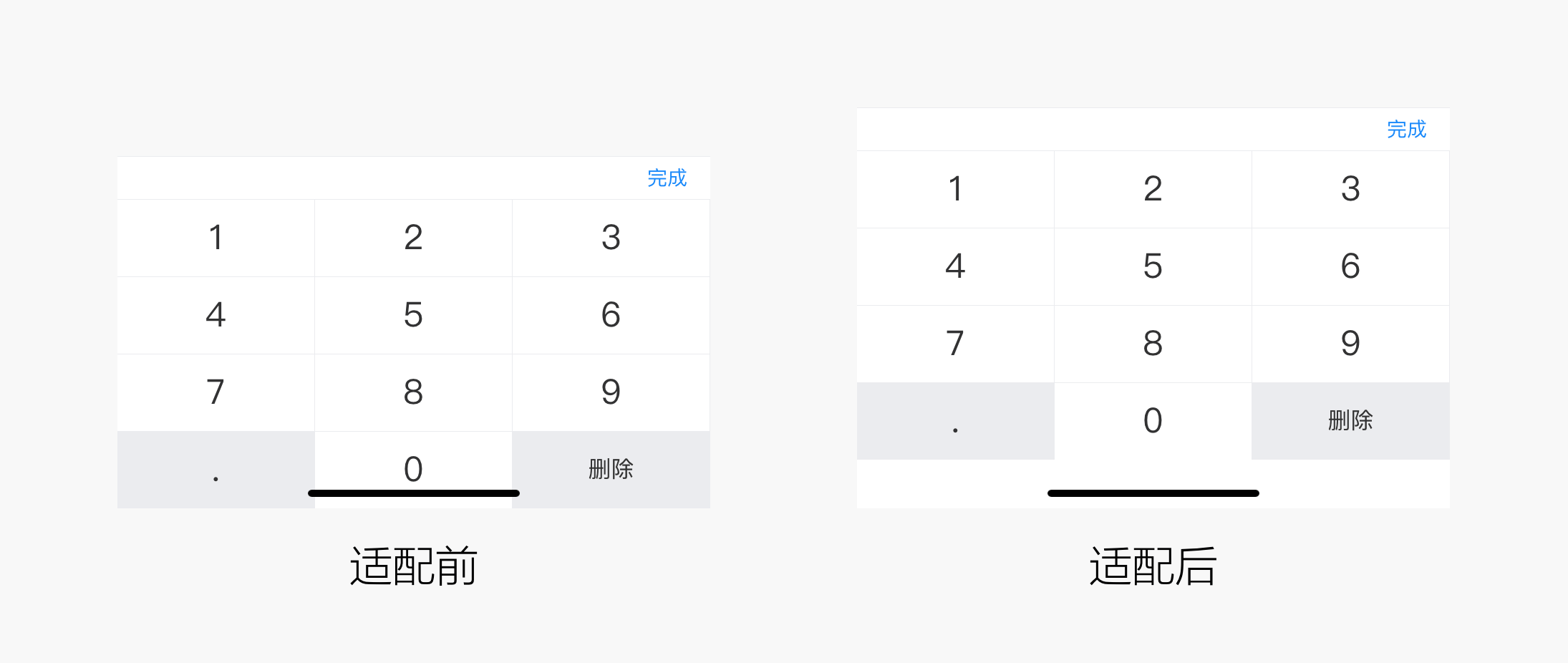
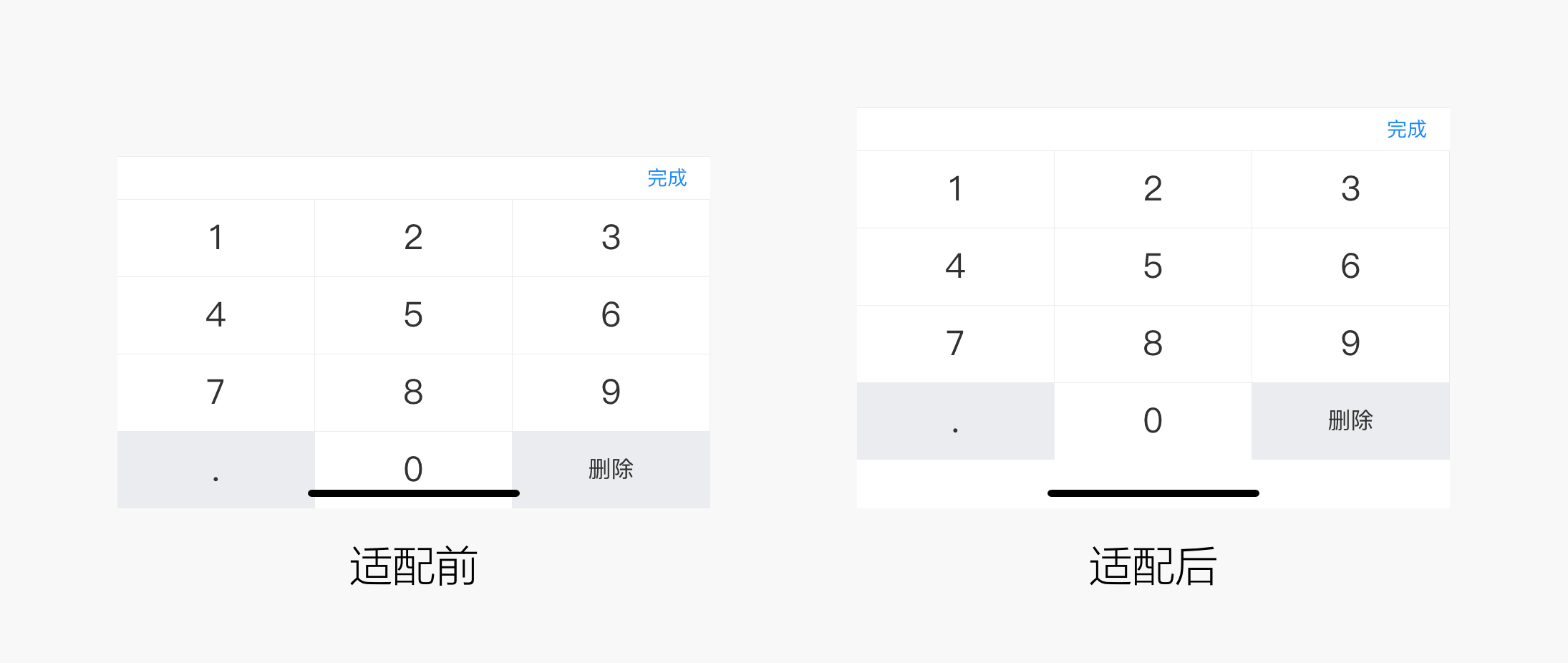
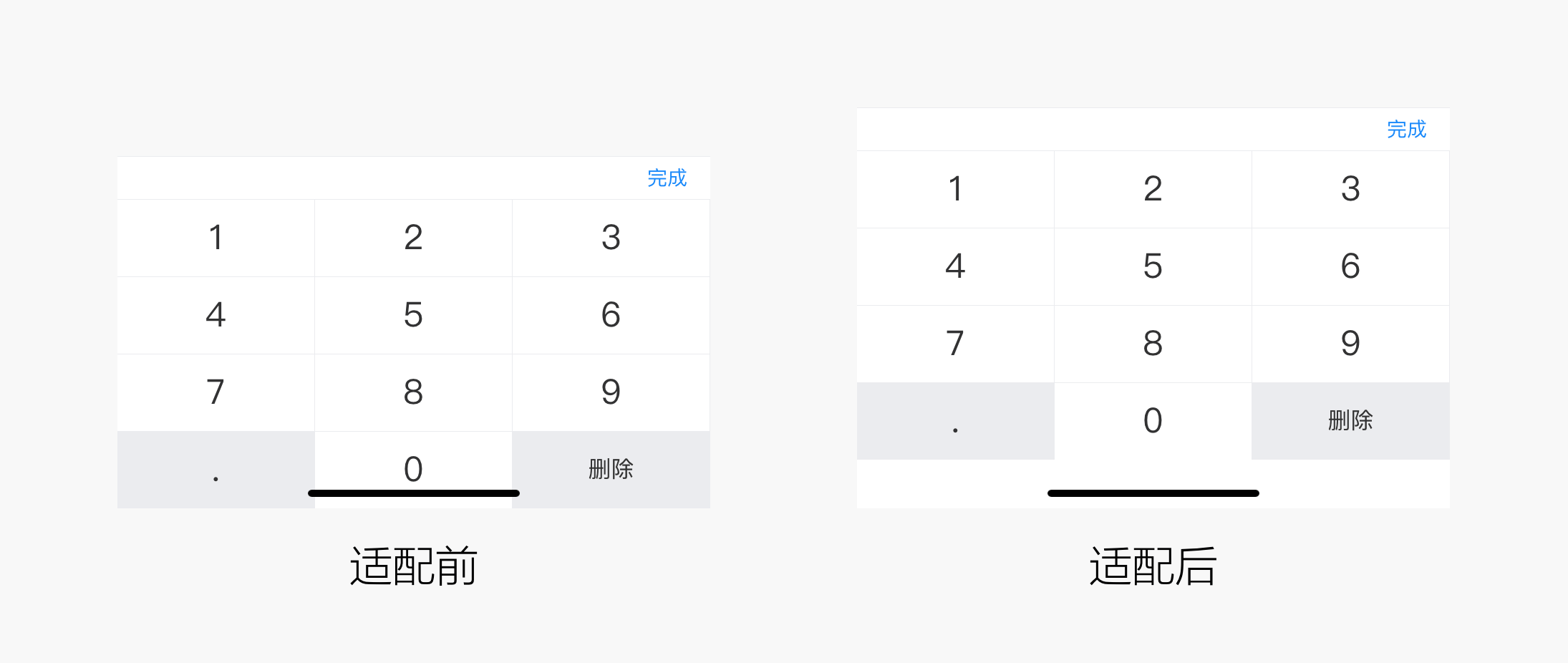
+iPhone X 等机型底部存在底部指示条,指示条的操作区域与页面底部存在重合,容易导致用户误操作,因此我们需要针对这些机型进行底部安全区适配。Vant 中部分组件提供了`safe-area-inset-bottom`属性,设置该属性后,即可在对应的机型上开启适配,如下示例:
+
+```html
+
+
+
+
+
+```
+
+
+
+
+```
+
+```js
+export default {
+ data() {
+ return {
+ checked: true,
+ activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ };
+ },
+};
+```
+
+### 组件实例方法
+
+Vant 中的许多组件提供了实例方法,调用实例方法时,我们需要通过 [ref](https://cn.vuejs.org/v2/api/#ref) 来注册组件引用信息,引用信息将会注册在父组件的`$refs`对象上。注册完成后,我们可以通过`this.$refs.xxx`访问到对应的组件实例,并调用上面的实例方法。
+
+```html
+
+
+ 复选框
+
+```
+
+```js
+export default {
+ data() {
+ return {
+ checked: false,
+ };
+ },
+ // 注意:组件挂载后才能访问到 ref 对象
+ mounted() {
+ this.$refs.checkbox.toggle();
+ },
+};
+```
+
+## 浏览器适配
+
+### Rem 布局适配
+
+Vant 中的样式默认使用 `px` 作为单位,如果需要使用 `rem` 单位,推荐使用以下两个工具:
+
+- [postcss-pxtorem](https://github.com/cuth/postcss-pxtorem) 是一款 postcss 插件,用于将单位转化为 rem
+- [lib-flexible](https://github.com/amfe/lib-flexible) 用于设置 rem 基准值
+
+#### PostCSS 配置
+
+下面提供了一份基本的 postcss 配置,可以在此配置的基础上根据项目需求进行修改。
+
+```js
+module.exports = {
+ plugins: {
+ autoprefixer: {
+ browsers: ['Android >= 4.0', 'iOS >= 8'],
+ },
+ 'postcss-pxtorem': {
+ rootValue: 37.5,
+ propList: ['*'],
+ },
+ },
+};
+```
+
+> Tips: 在配置 postcss-loader 时,应避免 ignore node_modules 目录,否则将导致 Vant 样式无法被编译。
+
+### 桌面端适配
+
+Vant 是一个面向移动端的组件库,因此默认只适配了移动端设备,这意味着组件只监听了移动端的 `touch` 事件,没有监听桌面端的 `mouse` 事件。
+
+如果你需要在桌面端使用 Vant,可以引入我们提供的 [@vant/touch-emulator](https://github.com/youzan/vant/tree/dev/packages/vant-touch-emulator),这个库会在桌面端自动将 `mouse` 事件转换成对应的 `touch` 事件,使得组件能够在桌面端使用。
+
+```bash
+# 安装模块
+npm i @vant/touch-emulator -S
+```
+
+```js
+// 引入模块后自动生效
+import '@vant/touch-emulator';
+```
+
+### 底部安全区适配
+
+iPhone X 等机型底部存在底部指示条,指示条的操作区域与页面底部存在重合,容易导致用户误操作,因此我们需要针对这些机型进行底部安全区适配。Vant 中部分组件提供了`safe-area-inset-bottom`属性,设置该属性后,即可在对应的机型上开启适配,如下示例:
+
+```html
+
+
+
+
+
+```
+
+ diff --git a/docs/markdown/home.en-US.md b/docs/markdown/home.en-US.md
index 3ee90ba6c..d7a27c70b 100644
--- a/docs/markdown/home.en-US.md
+++ b/docs/markdown/home.en-US.md
@@ -8,8 +8,9 @@
### Features
-- 60+ Reusable components
-- 90% Unit test coverage
+- 65+ Reusable components
+- 4kb Component average size
+- 90%+ Unit test coverage
- Extensive documentation and demos
- Support [babel-plugin-import](https://github.com/ant-design/babel-plugin-import)
- Support Custom Theme
diff --git a/docs/markdown/home.zh-CN.md b/docs/markdown/home.zh-CN.md
index a2fe61b50..1a833f34e 100644
--- a/docs/markdown/home.zh-CN.md
+++ b/docs/markdown/home.zh-CN.md
@@ -8,14 +8,15 @@
### 介绍
-Vant 是**有赞前端团队**开源的移动端组件库,于 2016 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。
diff --git a/docs/markdown/home.en-US.md b/docs/markdown/home.en-US.md
index 3ee90ba6c..d7a27c70b 100644
--- a/docs/markdown/home.en-US.md
+++ b/docs/markdown/home.en-US.md
@@ -8,8 +8,9 @@
### Features
-- 60+ Reusable components
-- 90% Unit test coverage
+- 65+ Reusable components
+- 4kb Component average size
+- 90%+ Unit test coverage
- Extensive documentation and demos
- Support [babel-plugin-import](https://github.com/ant-design/babel-plugin-import)
- Support Custom Theme
diff --git a/docs/markdown/home.zh-CN.md b/docs/markdown/home.zh-CN.md
index a2fe61b50..1a833f34e 100644
--- a/docs/markdown/home.zh-CN.md
+++ b/docs/markdown/home.zh-CN.md
@@ -8,14 +8,15 @@
### 介绍
-Vant 是**有赞前端团队**开源的移动端组件库,于 2016 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。
+Vant 是**有赞前端团队**开源的移动端组件库,于 2017 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。
目前 Vant 官方提供了 [Vue 版本](https://vant-contrib.gitee.io/vant)和[微信小程序版本](http://vant-contrib.gitee.io/vant-weapp),并由社区团队维护 [React 版本](https://github.com/mxdi9i7/vant-react)。
### 特性
-- 60+ 高质量组件,覆盖移动端各类场景
-- 90%+ 单元测试覆盖率,提供稳定性保障
+- 提供 60 多个高质量组件,覆盖移动端各类场景
+- 性能极佳,组件平均体积不到 4kb
+- 单元测试覆盖率 90%+,提供稳定性保障
- 完善的中英文文档和示例
- 支持按需引入
- 支持主题定制
diff --git a/docs/markdown/quickstart.en-US.md b/docs/markdown/quickstart.en-US.md
index 4e741d245..5b22045b8 100644
--- a/docs/markdown/quickstart.en-US.md
+++ b/docs/markdown/quickstart.en-US.md
@@ -124,30 +124,3 @@ app.use(Vant);
```
> If you configured babel-plugin-import, you won't be allowed to import all components.
-
-## Other
-
-### Rem units
-
-Vant use `px` as size units by default,you can use tools such as `postcss-pxtorem` to transform units to `rem`.
-
-- [postcss-pxtorem](https://github.com/cuth/postcss-pxtorem)
-- [lib-flexible](https://github.com/amfe/lib-flexible)
-
-#### PostCSS Config
-
-postcss config example:
-
-```js
-module.exports = {
- plugins: {
- autoprefixer: {
- browsers: ['Android >= 4.0', 'iOS >= 8'],
- },
- 'postcss-pxtorem': {
- rootValue: 37.5,
- propList: ['*'],
- },
- },
-};
-```
diff --git a/docs/markdown/quickstart.zh-CN.md b/docs/markdown/quickstart.zh-CN.md
index ad4438695..c9ca0fde3 100644
--- a/docs/markdown/quickstart.zh-CN.md
+++ b/docs/markdown/quickstart.zh-CN.md
@@ -2,7 +2,7 @@
### 介绍
-通过本章节你可以了解到 Vant 的安装方式和组件使用方法。
+通过本章节你可以了解到 Vant 的安装方法和基本使用姿势。
## 安装
@@ -151,93 +151,6 @@ app.use(Vant);
> Tips: 配置按需引入后,将不允许直接导入所有组件。
-## 进阶用法
-
-### Rem 适配
-
-Vant 中的样式默认使用 `px` 作为单位,如果需要使用 `rem` 单位,推荐使用以下两个工具:
-
-- [postcss-pxtorem](https://github.com/cuth/postcss-pxtorem) 是一款 postcss 插件,用于将单位转化为 rem
-- [lib-flexible](https://github.com/amfe/lib-flexible) 用于设置 rem 基准值
-
-#### PostCSS 配置
-
-下面提供了一份基本的 postcss 配置,可以在此配置的基础上根据项目需求进行修改。
-
-```js
-module.exports = {
- plugins: {
- autoprefixer: {
- browsers: ['Android >= 4.0', 'iOS >= 8'],
- },
- 'postcss-pxtorem': {
- rootValue: 37.5,
- propList: ['*'],
- },
- },
-};
-```
-
-> Tips: 在配置 postcss-loader 时,应避免 ignore node_modules 目录,否则将导致 Vant 样式无法被编译。
-
-### 在桌面端使用
-
-Vant 是一个面向移动端的组件库,因此默认只适配了移动端设备,这意味着组件只监听了移动端的`touch`事件,没有监听桌面端的`mouse`事件。
-
-如果你需要在桌面端使用 Vant,可以引入我们提供的 [@vant/touch-emulator](https://github.com/youzan/vant/tree/dev/packages/vant-touch-emulator),这个库会在桌面端自动将`mouse`事件转换成对应的`touch`事件,使得组件能够在桌面端使用。
-
-```bash
-# 安装模块
-npm i @vant/touch-emulator -S
-```
-
-```js
-// 引入模块后自动生效
-import '@vant/touch-emulator';
-```
-
-### 底部安全区适配
-
-iPhone X 等机型底部存在底部指示条,指示条的操作区域与页面底部存在重合,容易导致用户误操作,因此我们需要针对这些机型进行底部安全区适配。Vant 中部分组件提供了`safe-area-inset-bottom`属性,设置该属性后,即可在对应的机型上开启适配,如下示例:
-
-```html
-
-
-
-
-
-```
-
- -
-### 组件实例方法
-
-Vant 中的许多组件提供了实例方法,调用实例方法时,我们需要通过 [ref](https://cn.vuejs.org/v2/api/#ref) 来注册组件引用信息,引用信息将会注册在父组件的`$refs`对象上。注册完成后,我们可以通过`this.$refs.xxx`访问到对应的组件实例,并调用上面的实例方法。
-
-```html
-
-
- 复选框
-
-```
-
-```js
-export default {
- data() {
- return {
- checked: false,
- };
- },
- // 注意:组件挂载后才能访问到 ref 对象
- mounted() {
- this.$refs.checkbox.toggle();
- },
-};
-```
-
## 常见问题
### 在 HTML 中无法正确渲染组件?
diff --git a/src/action-bar/README.zh-CN.md b/src/action-bar/README.zh-CN.md
index de8aad212..e7d04c2a3 100644
--- a/src/action-bar/README.zh-CN.md
+++ b/src/action-bar/README.zh-CN.md
@@ -87,7 +87,7 @@ export default {
| 参数 | 说明 | 类型 | 默认值 |
| --- | --- | --- | --- |
-| safe-area-inset-bottom | 是否开启[底部安全区适配](#/zh-CN/quickstart#di-bu-an-quan-qu-gua-pei) | _boolean_ | `true` |
+| safe-area-inset-bottom | 是否开启[底部安全区适配](#/zh-CN/advanced-usage#di-bu-an-quan-qu-gua-pei) | _boolean_ | `true` |
### ActionBarIcon Props
diff --git a/src/action-sheet/README.zh-CN.md b/src/action-sheet/README.zh-CN.md
index 3475edf21..2fc01ebfa 100644
--- a/src/action-sheet/README.zh-CN.md
+++ b/src/action-sheet/README.zh-CN.md
@@ -172,7 +172,7 @@ export default {
| close-on-popstate `v2.5.3` | 是否在页面回退时自动关闭 | _boolean_ | `false` |
| close-on-click-action | 是否在点击选项后关闭 | _boolean_ | `false` |
| close-on-click-overlay | 是否在点击遮罩层后关闭 | _boolean_ | `true` |
-| safe-area-inset-bottom | 是否开启[底部安全区适配](#/zh-CN/quickstart#di-bu-an-quan-qu-gua-pei) | _boolean_ | `true` |
+| safe-area-inset-bottom | 是否开启[底部安全区适配](#/zh-CN/advanced-usage#di-bu-an-quan-qu-gua-pei) | _boolean_ | `true` |
| teleport | 指定挂载的节点,[用法示例](#/zh-CN/popup#zhi-ding-gua-zai-wei-zhi) | _string \| Element_ | - |
### Action 数据结构
diff --git a/src/address-edit/README.zh-CN.md b/src/address-edit/README.zh-CN.md
index c065b8c9b..808c85417 100644
--- a/src/address-edit/README.zh-CN.md
+++ b/src/address-edit/README.zh-CN.md
@@ -117,7 +117,7 @@ export default {
### 方法
-通过 ref 可以获取到 AddressEdit 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 AddressEdit 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| ---------------- | ------------ | --------------------- | ------ |
diff --git a/src/area/README.zh-CN.md b/src/area/README.zh-CN.md
index 43206b917..bbf009597 100644
--- a/src/area/README.zh-CN.md
+++ b/src/area/README.zh-CN.md
@@ -90,7 +90,7 @@ app.use(Area);
### 方法
-通过 ref 可以获取到 Area 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 Area 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| --- | --- | --- | --- |
@@ -160,4 +160,4 @@ app.use(Area);
### 在桌面端无法操作组件?
-参见[在桌面端使用](#/zh-CN/quickstart#zai-zhuo-mian-duan-shi-yong)。
+参见[桌面端适配](#/zh-CN/advanced-usage#zhuo-mian-duan-gua-pei)。
diff --git a/src/calendar/README.zh-CN.md b/src/calendar/README.zh-CN.md
index d0c1a38eb..9fa9f6aff 100644
--- a/src/calendar/README.zh-CN.md
+++ b/src/calendar/README.zh-CN.md
@@ -260,7 +260,7 @@ export default {
| round | 是否显示圆角弹窗 | _boolean_ | `true` |
| close-on-popstate `v2.4.4` | 是否在页面回退时自动关闭 | _boolean_ | `true` |
| close-on-click-overlay | 是否在点击遮罩层后关闭 | _boolean_ | `true` |
-| safe-area-inset-bottom | 是否开启[底部安全区适配](#/zh-CN/quickstart#di-bu-an-quan-qu-gua-pei) | _boolean_ | `true` |
+| safe-area-inset-bottom | 是否开启[底部安全区适配](#/zh-CN/advanced-usage#di-bu-an-quan-qu-gua-pei) | _boolean_ | `true` |
| teleport `v2.4.4` | 指定挂载的节点,[用法示例](#/zh-CN/popup#zhi-ding-gua-zai-wei-zhi) | _string \| Element_ | - |
### Range Props
@@ -317,7 +317,7 @@ export default {
### 方法
-通过 ref 可以获取到 Calendar 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 Calendar 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| ------ | ---------------------- | ---- | ------ |
diff --git a/src/checkbox/README.zh-CN.md b/src/checkbox/README.zh-CN.md
index 289db155e..4da2c1b82 100644
--- a/src/checkbox/README.zh-CN.md
+++ b/src/checkbox/README.zh-CN.md
@@ -293,7 +293,7 @@ export default {
### CheckboxGroup 方法
-通过 ref 可以获取到 CheckboxGroup 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 CheckboxGroup 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| --- | --- | --- | --- |
@@ -301,7 +301,7 @@ export default {
### Checkbox 方法
-通过 ref 可以获取到 Checkbox 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 Checkbox 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| --- | --- | --- | --- |
diff --git a/src/collapse/README.zh-CN.md b/src/collapse/README.zh-CN.md
index c62fae600..4f169c163 100644
--- a/src/collapse/README.zh-CN.md
+++ b/src/collapse/README.zh-CN.md
@@ -146,7 +146,7 @@ export default {
### CollapseItem 方法
-通过 ref 可以获取到 CollapseItem 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 CollapseItem 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| --- | --- | --- | --- |
diff --git a/src/count-down/README.zh-CN.md b/src/count-down/README.zh-CN.md
index 56a05287d..f66290ee1 100644
--- a/src/count-down/README.zh-CN.md
+++ b/src/count-down/README.zh-CN.md
@@ -172,7 +172,7 @@ export default {
### 方法
-通过 ref 可以获取到 CountDown 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 CountDown 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| --- | --- | --- | --- |
diff --git a/src/datetime-picker/README.zh-CN.md b/src/datetime-picker/README.zh-CN.md
index c2fd16df2..461b04a69 100644
--- a/src/datetime-picker/README.zh-CN.md
+++ b/src/datetime-picker/README.zh-CN.md
@@ -304,7 +304,7 @@ export default {
### 方法
-通过 ref 可以获取到 DatetimePicker 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 DatetimePicker 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| --- | --- | --- | --- |
@@ -326,7 +326,7 @@ export default {
### 在桌面端无法操作组件?
-参见[在桌面端使用](#/zh-CN/quickstart#zai-zhuo-mian-duan-shi-yong)。
+参见[桌面端适配](#/zh-CN/advanced-usage#zhuo-mian-duan-gua-pei)。
### 是否有年份或月份选择器?
diff --git a/src/dropdown-menu/README.zh-CN.md b/src/dropdown-menu/README.zh-CN.md
index 0b75bded3..c346cdd57 100644
--- a/src/dropdown-menu/README.zh-CN.md
+++ b/src/dropdown-menu/README.zh-CN.md
@@ -172,7 +172,7 @@ export default {
### DropdownItem 方法
-通过 ref 可以获取到 DropdownItem 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 DropdownItem 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| --- | --- | --- | --- |
diff --git a/src/field/README.zh-CN.md b/src/field/README.zh-CN.md
index c37e401b3..fb0a56be7 100644
--- a/src/field/README.zh-CN.md
+++ b/src/field/README.zh-CN.md
@@ -294,7 +294,7 @@ export default {
### 方法
-通过 ref 可以获取到 Field 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 Field 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| ------ | -------------- | ---- | ------ |
@@ -320,4 +320,4 @@ HTML 原生的 `type="number"` 属性在 iOS 和 Android 系统上都存在一
### 在桌面端点击清除按钮无效?
-清除按钮监听是的移动端 Touch 事件,参见[在桌面端使用](#/zh-CN/quickstart#zai-zhuo-mian-duan-shi-yong)。
+清除按钮监听是的移动端 Touch 事件,参见[桌面端适配](#/zh-CN/advanced-usage#zhuo-mian-duan-gua-pei)。
diff --git a/src/form/README.zh-CN.md b/src/form/README.zh-CN.md
index 78f299507..c61abb63a 100644
--- a/src/form/README.zh-CN.md
+++ b/src/form/README.zh-CN.md
@@ -508,7 +508,7 @@ export default {
### 方法
-通过 ref 可以获取到 Form 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 Form 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| --- | --- | --- | --- |
diff --git a/src/image-preview/README.zh-CN.md b/src/image-preview/README.zh-CN.md
index 78e17b0a8..bb4b2a91c 100644
--- a/src/image-preview/README.zh-CN.md
+++ b/src/image-preview/README.zh-CN.md
@@ -230,4 +230,4 @@ export default {
### 在桌面端无法操作组件?
-参见[在桌面端使用](#/zh-CN/quickstart#zai-zhuo-mian-duan-shi-yong)。
+参见[桌面端适配](#/zh-CN/advanced-usage#zhuo-mian-duan-gua-pei)。
diff --git a/src/list/README.zh-CN.md b/src/list/README.zh-CN.md
index a78e3f7fa..10596876b 100644
--- a/src/list/README.zh-CN.md
+++ b/src/list/README.zh-CN.md
@@ -178,7 +178,7 @@ export default {
### 方法
-通过 ref 可以获取到 List 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 List 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| --- | --- | --- | --- |
diff --git a/src/locale/README.md b/src/locale/README.md
index 34d053770..5b7dd159d 100644
--- a/src/locale/README.md
+++ b/src/locale/README.md
@@ -2,7 +2,7 @@
### Intro
-The default language of Vant is Chinese. If you want to use other languages, you can follow the instructions below.
+Vant uses Chinese as the default language. If you want to use other languages, please follow the instructions below.
## Usage
diff --git a/src/number-keyboard/README.zh-CN.md b/src/number-keyboard/README.zh-CN.md
index 865985e25..f00da67fc 100644
--- a/src/number-keyboard/README.zh-CN.md
+++ b/src/number-keyboard/README.zh-CN.md
@@ -170,7 +170,7 @@ export default {
| show-delete-key `v2.5.9` | 是否展示删除图标 | _boolean_ | `true` |
| hide-on-click-outside | 点击外部时是否收起键盘 | _boolean_ | `true` |
| teleport `v2.10.0` | 指定挂载的节点,[用法示例](#/zh-CN/popup#zhi-ding-gua-zai-wei-zhi) | _string \| Element_ | - |
-| safe-area-inset-bottom | 是否开启[底部安全区适配](#/zh-CN/quickstart#di-bu-an-quan-qu-gua-pei) | _boolean_ | `true` |
+| safe-area-inset-bottom | 是否开启[底部安全区适配](#/zh-CN/advanced-usage#di-bu-an-quan-qu-gua-pei) | _boolean_ | `true` |
### Events
@@ -195,4 +195,4 @@ export default {
### 在桌面端无法操作组件?
-参见[在桌面端使用](#/zh-CN/quickstart#zai-zhuo-mian-duan-shi-yong)。
+参见[桌面端适配](#/zh-CN/advanced-usage#zhuo-mian-duan-gua-pei)。
diff --git a/src/picker/README.zh-CN.md b/src/picker/README.zh-CN.md
index 011c83421..33d1c42dc 100644
--- a/src/picker/README.zh-CN.md
+++ b/src/picker/README.zh-CN.md
@@ -313,7 +313,7 @@ export default {
### 方法
-通过 ref 可以获取到 Picker 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 Picker 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| --- | --- | --- | --- |
@@ -333,4 +333,4 @@ export default {
### 在桌面端无法操作组件?
-参见[在桌面端使用](#/zh-CN/quickstart#zai-zhuo-mian-duan-shi-yong)。
+参见[桌面端适配](#/zh-CN/advanced-usage#zhuo-mian-duan-gua-pei)。
diff --git a/src/popup/README.zh-CN.md b/src/popup/README.zh-CN.md
index 51838db87..2b4555d88 100644
--- a/src/popup/README.zh-CN.md
+++ b/src/popup/README.zh-CN.md
@@ -138,7 +138,7 @@ export default {
| close-icon-position | 关闭图标位置,可选值为`top-left`
-
-### 组件实例方法
-
-Vant 中的许多组件提供了实例方法,调用实例方法时,我们需要通过 [ref](https://cn.vuejs.org/v2/api/#ref) 来注册组件引用信息,引用信息将会注册在父组件的`$refs`对象上。注册完成后,我们可以通过`this.$refs.xxx`访问到对应的组件实例,并调用上面的实例方法。
-
-```html
-
-
- 复选框
-
-```
-
-```js
-export default {
- data() {
- return {
- checked: false,
- };
- },
- // 注意:组件挂载后才能访问到 ref 对象
- mounted() {
- this.$refs.checkbox.toggle();
- },
-};
-```
-
## 常见问题
### 在 HTML 中无法正确渲染组件?
diff --git a/src/action-bar/README.zh-CN.md b/src/action-bar/README.zh-CN.md
index de8aad212..e7d04c2a3 100644
--- a/src/action-bar/README.zh-CN.md
+++ b/src/action-bar/README.zh-CN.md
@@ -87,7 +87,7 @@ export default {
| 参数 | 说明 | 类型 | 默认值 |
| --- | --- | --- | --- |
-| safe-area-inset-bottom | 是否开启[底部安全区适配](#/zh-CN/quickstart#di-bu-an-quan-qu-gua-pei) | _boolean_ | `true` |
+| safe-area-inset-bottom | 是否开启[底部安全区适配](#/zh-CN/advanced-usage#di-bu-an-quan-qu-gua-pei) | _boolean_ | `true` |
### ActionBarIcon Props
diff --git a/src/action-sheet/README.zh-CN.md b/src/action-sheet/README.zh-CN.md
index 3475edf21..2fc01ebfa 100644
--- a/src/action-sheet/README.zh-CN.md
+++ b/src/action-sheet/README.zh-CN.md
@@ -172,7 +172,7 @@ export default {
| close-on-popstate `v2.5.3` | 是否在页面回退时自动关闭 | _boolean_ | `false` |
| close-on-click-action | 是否在点击选项后关闭 | _boolean_ | `false` |
| close-on-click-overlay | 是否在点击遮罩层后关闭 | _boolean_ | `true` |
-| safe-area-inset-bottom | 是否开启[底部安全区适配](#/zh-CN/quickstart#di-bu-an-quan-qu-gua-pei) | _boolean_ | `true` |
+| safe-area-inset-bottom | 是否开启[底部安全区适配](#/zh-CN/advanced-usage#di-bu-an-quan-qu-gua-pei) | _boolean_ | `true` |
| teleport | 指定挂载的节点,[用法示例](#/zh-CN/popup#zhi-ding-gua-zai-wei-zhi) | _string \| Element_ | - |
### Action 数据结构
diff --git a/src/address-edit/README.zh-CN.md b/src/address-edit/README.zh-CN.md
index c065b8c9b..808c85417 100644
--- a/src/address-edit/README.zh-CN.md
+++ b/src/address-edit/README.zh-CN.md
@@ -117,7 +117,7 @@ export default {
### 方法
-通过 ref 可以获取到 AddressEdit 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 AddressEdit 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| ---------------- | ------------ | --------------------- | ------ |
diff --git a/src/area/README.zh-CN.md b/src/area/README.zh-CN.md
index 43206b917..bbf009597 100644
--- a/src/area/README.zh-CN.md
+++ b/src/area/README.zh-CN.md
@@ -90,7 +90,7 @@ app.use(Area);
### 方法
-通过 ref 可以获取到 Area 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 Area 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| --- | --- | --- | --- |
@@ -160,4 +160,4 @@ app.use(Area);
### 在桌面端无法操作组件?
-参见[在桌面端使用](#/zh-CN/quickstart#zai-zhuo-mian-duan-shi-yong)。
+参见[桌面端适配](#/zh-CN/advanced-usage#zhuo-mian-duan-gua-pei)。
diff --git a/src/calendar/README.zh-CN.md b/src/calendar/README.zh-CN.md
index d0c1a38eb..9fa9f6aff 100644
--- a/src/calendar/README.zh-CN.md
+++ b/src/calendar/README.zh-CN.md
@@ -260,7 +260,7 @@ export default {
| round | 是否显示圆角弹窗 | _boolean_ | `true` |
| close-on-popstate `v2.4.4` | 是否在页面回退时自动关闭 | _boolean_ | `true` |
| close-on-click-overlay | 是否在点击遮罩层后关闭 | _boolean_ | `true` |
-| safe-area-inset-bottom | 是否开启[底部安全区适配](#/zh-CN/quickstart#di-bu-an-quan-qu-gua-pei) | _boolean_ | `true` |
+| safe-area-inset-bottom | 是否开启[底部安全区适配](#/zh-CN/advanced-usage#di-bu-an-quan-qu-gua-pei) | _boolean_ | `true` |
| teleport `v2.4.4` | 指定挂载的节点,[用法示例](#/zh-CN/popup#zhi-ding-gua-zai-wei-zhi) | _string \| Element_ | - |
### Range Props
@@ -317,7 +317,7 @@ export default {
### 方法
-通过 ref 可以获取到 Calendar 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 Calendar 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| ------ | ---------------------- | ---- | ------ |
diff --git a/src/checkbox/README.zh-CN.md b/src/checkbox/README.zh-CN.md
index 289db155e..4da2c1b82 100644
--- a/src/checkbox/README.zh-CN.md
+++ b/src/checkbox/README.zh-CN.md
@@ -293,7 +293,7 @@ export default {
### CheckboxGroup 方法
-通过 ref 可以获取到 CheckboxGroup 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 CheckboxGroup 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| --- | --- | --- | --- |
@@ -301,7 +301,7 @@ export default {
### Checkbox 方法
-通过 ref 可以获取到 Checkbox 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 Checkbox 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| --- | --- | --- | --- |
diff --git a/src/collapse/README.zh-CN.md b/src/collapse/README.zh-CN.md
index c62fae600..4f169c163 100644
--- a/src/collapse/README.zh-CN.md
+++ b/src/collapse/README.zh-CN.md
@@ -146,7 +146,7 @@ export default {
### CollapseItem 方法
-通过 ref 可以获取到 CollapseItem 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 CollapseItem 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| --- | --- | --- | --- |
diff --git a/src/count-down/README.zh-CN.md b/src/count-down/README.zh-CN.md
index 56a05287d..f66290ee1 100644
--- a/src/count-down/README.zh-CN.md
+++ b/src/count-down/README.zh-CN.md
@@ -172,7 +172,7 @@ export default {
### 方法
-通过 ref 可以获取到 CountDown 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 CountDown 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| --- | --- | --- | --- |
diff --git a/src/datetime-picker/README.zh-CN.md b/src/datetime-picker/README.zh-CN.md
index c2fd16df2..461b04a69 100644
--- a/src/datetime-picker/README.zh-CN.md
+++ b/src/datetime-picker/README.zh-CN.md
@@ -304,7 +304,7 @@ export default {
### 方法
-通过 ref 可以获取到 DatetimePicker 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 DatetimePicker 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| --- | --- | --- | --- |
@@ -326,7 +326,7 @@ export default {
### 在桌面端无法操作组件?
-参见[在桌面端使用](#/zh-CN/quickstart#zai-zhuo-mian-duan-shi-yong)。
+参见[桌面端适配](#/zh-CN/advanced-usage#zhuo-mian-duan-gua-pei)。
### 是否有年份或月份选择器?
diff --git a/src/dropdown-menu/README.zh-CN.md b/src/dropdown-menu/README.zh-CN.md
index 0b75bded3..c346cdd57 100644
--- a/src/dropdown-menu/README.zh-CN.md
+++ b/src/dropdown-menu/README.zh-CN.md
@@ -172,7 +172,7 @@ export default {
### DropdownItem 方法
-通过 ref 可以获取到 DropdownItem 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 DropdownItem 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| --- | --- | --- | --- |
diff --git a/src/field/README.zh-CN.md b/src/field/README.zh-CN.md
index c37e401b3..fb0a56be7 100644
--- a/src/field/README.zh-CN.md
+++ b/src/field/README.zh-CN.md
@@ -294,7 +294,7 @@ export default {
### 方法
-通过 ref 可以获取到 Field 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 Field 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| ------ | -------------- | ---- | ------ |
@@ -320,4 +320,4 @@ HTML 原生的 `type="number"` 属性在 iOS 和 Android 系统上都存在一
### 在桌面端点击清除按钮无效?
-清除按钮监听是的移动端 Touch 事件,参见[在桌面端使用](#/zh-CN/quickstart#zai-zhuo-mian-duan-shi-yong)。
+清除按钮监听是的移动端 Touch 事件,参见[桌面端适配](#/zh-CN/advanced-usage#zhuo-mian-duan-gua-pei)。
diff --git a/src/form/README.zh-CN.md b/src/form/README.zh-CN.md
index 78f299507..c61abb63a 100644
--- a/src/form/README.zh-CN.md
+++ b/src/form/README.zh-CN.md
@@ -508,7 +508,7 @@ export default {
### 方法
-通过 ref 可以获取到 Form 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 Form 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| --- | --- | --- | --- |
diff --git a/src/image-preview/README.zh-CN.md b/src/image-preview/README.zh-CN.md
index 78e17b0a8..bb4b2a91c 100644
--- a/src/image-preview/README.zh-CN.md
+++ b/src/image-preview/README.zh-CN.md
@@ -230,4 +230,4 @@ export default {
### 在桌面端无法操作组件?
-参见[在桌面端使用](#/zh-CN/quickstart#zai-zhuo-mian-duan-shi-yong)。
+参见[桌面端适配](#/zh-CN/advanced-usage#zhuo-mian-duan-gua-pei)。
diff --git a/src/list/README.zh-CN.md b/src/list/README.zh-CN.md
index a78e3f7fa..10596876b 100644
--- a/src/list/README.zh-CN.md
+++ b/src/list/README.zh-CN.md
@@ -178,7 +178,7 @@ export default {
### 方法
-通过 ref 可以获取到 List 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 List 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| --- | --- | --- | --- |
diff --git a/src/locale/README.md b/src/locale/README.md
index 34d053770..5b7dd159d 100644
--- a/src/locale/README.md
+++ b/src/locale/README.md
@@ -2,7 +2,7 @@
### Intro
-The default language of Vant is Chinese. If you want to use other languages, you can follow the instructions below.
+Vant uses Chinese as the default language. If you want to use other languages, please follow the instructions below.
## Usage
diff --git a/src/number-keyboard/README.zh-CN.md b/src/number-keyboard/README.zh-CN.md
index 865985e25..f00da67fc 100644
--- a/src/number-keyboard/README.zh-CN.md
+++ b/src/number-keyboard/README.zh-CN.md
@@ -170,7 +170,7 @@ export default {
| show-delete-key `v2.5.9` | 是否展示删除图标 | _boolean_ | `true` |
| hide-on-click-outside | 点击外部时是否收起键盘 | _boolean_ | `true` |
| teleport `v2.10.0` | 指定挂载的节点,[用法示例](#/zh-CN/popup#zhi-ding-gua-zai-wei-zhi) | _string \| Element_ | - |
-| safe-area-inset-bottom | 是否开启[底部安全区适配](#/zh-CN/quickstart#di-bu-an-quan-qu-gua-pei) | _boolean_ | `true` |
+| safe-area-inset-bottom | 是否开启[底部安全区适配](#/zh-CN/advanced-usage#di-bu-an-quan-qu-gua-pei) | _boolean_ | `true` |
### Events
@@ -195,4 +195,4 @@ export default {
### 在桌面端无法操作组件?
-参见[在桌面端使用](#/zh-CN/quickstart#zai-zhuo-mian-duan-shi-yong)。
+参见[桌面端适配](#/zh-CN/advanced-usage#zhuo-mian-duan-gua-pei)。
diff --git a/src/picker/README.zh-CN.md b/src/picker/README.zh-CN.md
index 011c83421..33d1c42dc 100644
--- a/src/picker/README.zh-CN.md
+++ b/src/picker/README.zh-CN.md
@@ -313,7 +313,7 @@ export default {
### 方法
-通过 ref 可以获取到 Picker 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 Picker 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| --- | --- | --- | --- |
@@ -333,4 +333,4 @@ export default {
### 在桌面端无法操作组件?
-参见[在桌面端使用](#/zh-CN/quickstart#zai-zhuo-mian-duan-shi-yong)。
+参见[桌面端适配](#/zh-CN/advanced-usage#zhuo-mian-duan-gua-pei)。
diff --git a/src/popup/README.zh-CN.md b/src/popup/README.zh-CN.md
index 51838db87..2b4555d88 100644
--- a/src/popup/README.zh-CN.md
+++ b/src/popup/README.zh-CN.md
@@ -138,7 +138,7 @@ export default {
| close-icon-position | 关闭图标位置,可选值为`top-left`
`bottom-left` `bottom-right` | _string_ | `top-right` |
| transition | 动画类名,等价于 [transtion](https://cn.vuejs.org/v2/api/index.html#transition) 的`name`属性 | _string_ | - |
| teleport | 指定挂载的节点 | _string \| Element_ | - |
-| safe-area-inset-bottom | 是否开启[底部安全区适配](#/zh-CN/quickstart#di-bu-an-quan-qu-gua-pei) | _boolean_ | `false` |
+| safe-area-inset-bottom | 是否开启[底部安全区适配](#/zh-CN/advanced-usage#di-bu-an-quan-qu-gua-pei) | _boolean_ | `false` |
### Events
diff --git a/src/pull-refresh/README.zh-CN.md b/src/pull-refresh/README.zh-CN.md
index 0540b5a4c..0426a4441 100644
--- a/src/pull-refresh/README.zh-CN.md
+++ b/src/pull-refresh/README.zh-CN.md
@@ -144,4 +144,4 @@ export default {
### 在桌面端无法操作组件?
-参见[在桌面端使用](#/zh-CN/quickstart#zai-zhuo-mian-duan-shi-yong)。
+参见[桌面端适配](#/zh-CN/advanced-usage#zhuo-mian-duan-gua-pei)。
diff --git a/src/search/README.zh-CN.md b/src/search/README.zh-CN.md
index ad984bc44..cc98dcbd2 100644
--- a/src/search/README.zh-CN.md
+++ b/src/search/README.zh-CN.md
@@ -161,4 +161,4 @@ export default {
### 在桌面端点击清除按钮无效?
-清除按钮监听是的移动端 Touch 事件,参见[在桌面端使用](#/zh-CN/quickstart#zai-zhuo-mian-duan-shi-yong)。
+清除按钮监听是的移动端 Touch 事件,参见[桌面端适配](#/zh-CN/advanced-usage#zhuo-mian-duan-gua-pei)。
diff --git a/src/share-sheet/README.zh-CN.md b/src/share-sheet/README.zh-CN.md
index d88edc317..c8c769da6 100644
--- a/src/share-sheet/README.zh-CN.md
+++ b/src/share-sheet/README.zh-CN.md
@@ -168,7 +168,7 @@ export default {
| lazy-render | 是否在显示弹层时才渲染内容 | _boolean_ | `true` |
| close-on-popstate | 是否在页面回退时自动关闭 | _boolean_ | `true` |
| close-on-click-overlay | 是否在点击遮罩层后关闭 | _boolean_ | `true` |
-| safe-area-inset-bottom | 是否开启[底部安全区适配](#/zh-CN/quickstart#di-bu-an-quan-qu-gua-pei) | _boolean_ | `true` |
+| safe-area-inset-bottom | 是否开启[底部安全区适配](#/zh-CN/advanced-usage#di-bu-an-quan-qu-gua-pei) | _boolean_ | `true` |
| teleport | 指定挂载的节点,[用法示例](#/zh-CN/popup#zhi-ding-gua-zai-wei-zhi) | _string \| Element_ | - |
### Option 数据结构
diff --git a/src/submit-bar/README.zh-CN.md b/src/submit-bar/README.zh-CN.md
index d388b4827..ad5f30945 100644
--- a/src/submit-bar/README.zh-CN.md
+++ b/src/submit-bar/README.zh-CN.md
@@ -78,7 +78,7 @@ app.use(SubmitBar);
| decimal-length | 价格小数点后位数 | _number \| string_ | `2` |
| disabled | 是否禁用按钮 | _boolean_ | `false` |
| loading | 是否显示加载中的按钮 | _boolean_ | `false` |
-| safe-area-inset-bottom | 是否开启[底部安全区适配](#/zh-CN/quickstart#di-bu-an-quan-qu-gua-pei) | _boolean_ | `true` |
+| safe-area-inset-bottom | 是否开启[底部安全区适配](#/zh-CN/advanced-usage#di-bu-an-quan-qu-gua-pei) | _boolean_ | `true` |
### Events
diff --git a/src/swipe-cell/README.zh-CN.md b/src/swipe-cell/README.zh-CN.md
index 3b1494f64..e53b95eb1 100644
--- a/src/swipe-cell/README.zh-CN.md
+++ b/src/swipe-cell/README.zh-CN.md
@@ -144,7 +144,7 @@ beforeClose 的第一个参数为对象,对象中包含以下属性:
### 方法
-通过 ref 可以获取到 SwipeCell 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 SwipeCell 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| ------ | ---------------- | ------------------------ | ------ |
@@ -155,4 +155,4 @@ beforeClose 的第一个参数为对象,对象中包含以下属性:
### 在桌面端无法操作组件?
-参见[在桌面端使用](#/zh-CN/quickstart#zai-zhuo-mian-duan-shi-yong)。
+参见[桌面端适配](#/zh-CN/advanced-usage#zhuo-mian-duan-gua-pei)。
diff --git a/src/swipe/README.zh-CN.md b/src/swipe/README.zh-CN.md
index 5352da8f3..46c0f867c 100644
--- a/src/swipe/README.zh-CN.md
+++ b/src/swipe/README.zh-CN.md
@@ -199,7 +199,7 @@ export default {
### Swipe 方法
-通过 ref 可以获取到 Swipe 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。。
+通过 ref 可以获取到 Swipe 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。。
| 方法名 | 说明 | 参数 | 返回值 |
| --- | --- | --- | --- |
@@ -231,7 +231,7 @@ export default {
### 在桌面端无法操作组件?
-参见[在桌面端使用](#/zh-CN/quickstart#zai-zhuo-mian-duan-shi-yong)。
+参见[桌面端适配](#/zh-CN/advanced-usage#zhuo-mian-duan-gua-pei)。
### Swipe 组件功能太少,无法实现复杂效果?
diff --git a/src/tab/README.zh-CN.md b/src/tab/README.zh-CN.md
index 93b77138a..f2a7640a2 100644
--- a/src/tab/README.zh-CN.md
+++ b/src/tab/README.zh-CN.md
@@ -273,7 +273,7 @@ export default {
### Tabs 方法
-通过 ref 可以获取到 Tabs 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 Tabs 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| --- | --- | --- | --- |
diff --git a/src/tabbar/README.zh-CN.md b/src/tabbar/README.zh-CN.md
index e65d52fe5..fa7d0ec8c 100644
--- a/src/tabbar/README.zh-CN.md
+++ b/src/tabbar/README.zh-CN.md
@@ -168,7 +168,7 @@ export default {
| inactive-color | 未选中标签的颜色 | _string_ | `#7d7e80` |
| route | 是否开启路由模式 | _boolean_ | `false` |
| placeholder `v2.6.0` | 固定在底部时,是否在标签位置生成一个等高的占位元素 | _boolean_ | `false` |
-| safe-area-inset-bottom | 是否开启[底部安全区适配](#/zh-CN/quickstart#di-bu-an-quan-qu-gua-pei),设置 fixed 时默认开启 | _boolean_ | `false` |
+| safe-area-inset-bottom | 是否开启[底部安全区适配](#/zh-CN/advanced-usage#di-bu-an-quan-qu-gua-pei),设置 fixed 时默认开启 | _boolean_ | `false` |
| before-change `v2.10.4` | 切换标签前的回调函数,返回 `false` 可阻止切换,支持返回 Promise | _(name) => boolean \| Promise_ | - |
### Tabbar Events
diff --git a/src/uploader/README.zh-CN.md b/src/uploader/README.zh-CN.md
index cb7bc2662..bfcaecbfd 100644
--- a/src/uploader/README.zh-CN.md
+++ b/src/uploader/README.zh-CN.md
@@ -286,7 +286,7 @@ before-read、after-read、before-delete 执行时会传递以下回调参数:
### 方法
-通过 ref 可以获取到 Uploader 实例并调用实例方法,详见[组件实例方法](#/zh-CN/quickstart#zu-jian-shi-li-fang-fa)。
+通过 ref 可以获取到 Uploader 实例并调用实例方法,详见[组件实例方法](#/zh-CN/advanced-usage#zu-jian-shi-li-fang-fa)。
| 方法名 | 说明 | 参数 | 返回值 |
| --- | --- | --- | --- |
diff --git a/vant.config.js b/vant.config.js
index 5ead3f360..ffe83eb9c 100644
--- a/vant.config.js
+++ b/vant.config.js
@@ -66,6 +66,10 @@ module.exports = {
path: 'quickstart',
title: '快速上手',
},
+ {
+ path: 'advanced-usage',
+ title: '进阶用法',
+ },
{
path: 'changelog-v3',
title: '更新日志',
@@ -416,6 +420,10 @@ module.exports = {
path: 'quickstart',
title: 'Quickstart',
},
+ {
+ path: 'advanced-usage',
+ title: 'Advanced Usage',
+ },
{
path: 'changelog',
title: 'Changelog',
 diff --git a/docs/markdown/home.en-US.md b/docs/markdown/home.en-US.md
index 3ee90ba6c..d7a27c70b 100644
--- a/docs/markdown/home.en-US.md
+++ b/docs/markdown/home.en-US.md
@@ -8,8 +8,9 @@
### Features
-- 60+ Reusable components
-- 90% Unit test coverage
+- 65+ Reusable components
+- 4kb Component average size
+- 90%+ Unit test coverage
- Extensive documentation and demos
- Support [babel-plugin-import](https://github.com/ant-design/babel-plugin-import)
- Support Custom Theme
diff --git a/docs/markdown/home.zh-CN.md b/docs/markdown/home.zh-CN.md
index a2fe61b50..1a833f34e 100644
--- a/docs/markdown/home.zh-CN.md
+++ b/docs/markdown/home.zh-CN.md
@@ -8,14 +8,15 @@
### 介绍
-Vant 是**有赞前端团队**开源的移动端组件库,于 2016 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。
diff --git a/docs/markdown/home.en-US.md b/docs/markdown/home.en-US.md
index 3ee90ba6c..d7a27c70b 100644
--- a/docs/markdown/home.en-US.md
+++ b/docs/markdown/home.en-US.md
@@ -8,8 +8,9 @@
### Features
-- 60+ Reusable components
-- 90% Unit test coverage
+- 65+ Reusable components
+- 4kb Component average size
+- 90%+ Unit test coverage
- Extensive documentation and demos
- Support [babel-plugin-import](https://github.com/ant-design/babel-plugin-import)
- Support Custom Theme
diff --git a/docs/markdown/home.zh-CN.md b/docs/markdown/home.zh-CN.md
index a2fe61b50..1a833f34e 100644
--- a/docs/markdown/home.zh-CN.md
+++ b/docs/markdown/home.zh-CN.md
@@ -8,14 +8,15 @@
### 介绍
-Vant 是**有赞前端团队**开源的移动端组件库,于 2016 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。  -
-### 组件实例方法
-
-Vant 中的许多组件提供了实例方法,调用实例方法时,我们需要通过 [ref](https://cn.vuejs.org/v2/api/#ref) 来注册组件引用信息,引用信息将会注册在父组件的`$refs`对象上。注册完成后,我们可以通过`this.$refs.xxx`访问到对应的组件实例,并调用上面的实例方法。
-
-```html
-
-
-
-### 组件实例方法
-
-Vant 中的许多组件提供了实例方法,调用实例方法时,我们需要通过 [ref](https://cn.vuejs.org/v2/api/#ref) 来注册组件引用信息,引用信息将会注册在父组件的`$refs`对象上。注册完成后,我们可以通过`this.$refs.xxx`访问到对应的组件实例,并调用上面的实例方法。
-
-```html
-
-