diff --git a/docs/markdown/advanced-usage.zh-CN.md b/docs/markdown/advanced-usage.zh-CN.md
index a3eb45883..6ffe5360a 100644
--- a/docs/markdown/advanced-usage.zh-CN.md
+++ b/docs/markdown/advanced-usage.zh-CN.md
@@ -2,7 +2,60 @@
### 介绍
-通过本章节你可以了解到 Vant 的一些进阶用法,比如浏览器适配、组件实例方法调用等。
+通过本章节你可以了解到 Vant 的一些进阶用法,比如组件插槽用法、多种浏览器适配方式。
+
+## 组件用法
+
+### 组件插槽
+
+Vant 提供了丰富的组件插槽,通过插槽可以对组件的某一部分进行个性化定制。如果你对 Vue 的插槽不太熟悉,可以阅读 Vue 官方文档中的[插槽章节](https://cn.vuejs.org/v2/guide/components-slots.html)。下面是通过插槽来定制 Checkbox 图标的示例:
+
+```html
+
+
+
+
+ ![]() +
+
+```
+
+```js
+export default {
+ data() {
+ return {
+ checked: true,
+ activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ };
+ },
+};
+```
+
+### 组件实例方法
+
+Vant 中的许多组件提供了实例方法,调用实例方法时,我们需要通过 [ref](https://cn.vuejs.org/v2/api/#ref) 来注册组件引用信息,引用信息将会注册在父组件的`$refs`对象上。注册完成后,我们可以通过`this.$refs.xxx`访问到对应的组件实例,并调用上面的实例方法。
+
+```html
+
+
+ 复选框
+
+```
+
+```js
+export default {
+ data() {
+ return {
+ checked: false,
+ };
+ },
+ // 注意:组件挂载后才能访问到 ref 对象
+ mounted() {
+ this.$refs.checkbox.toggle();
+ },
+};
+```
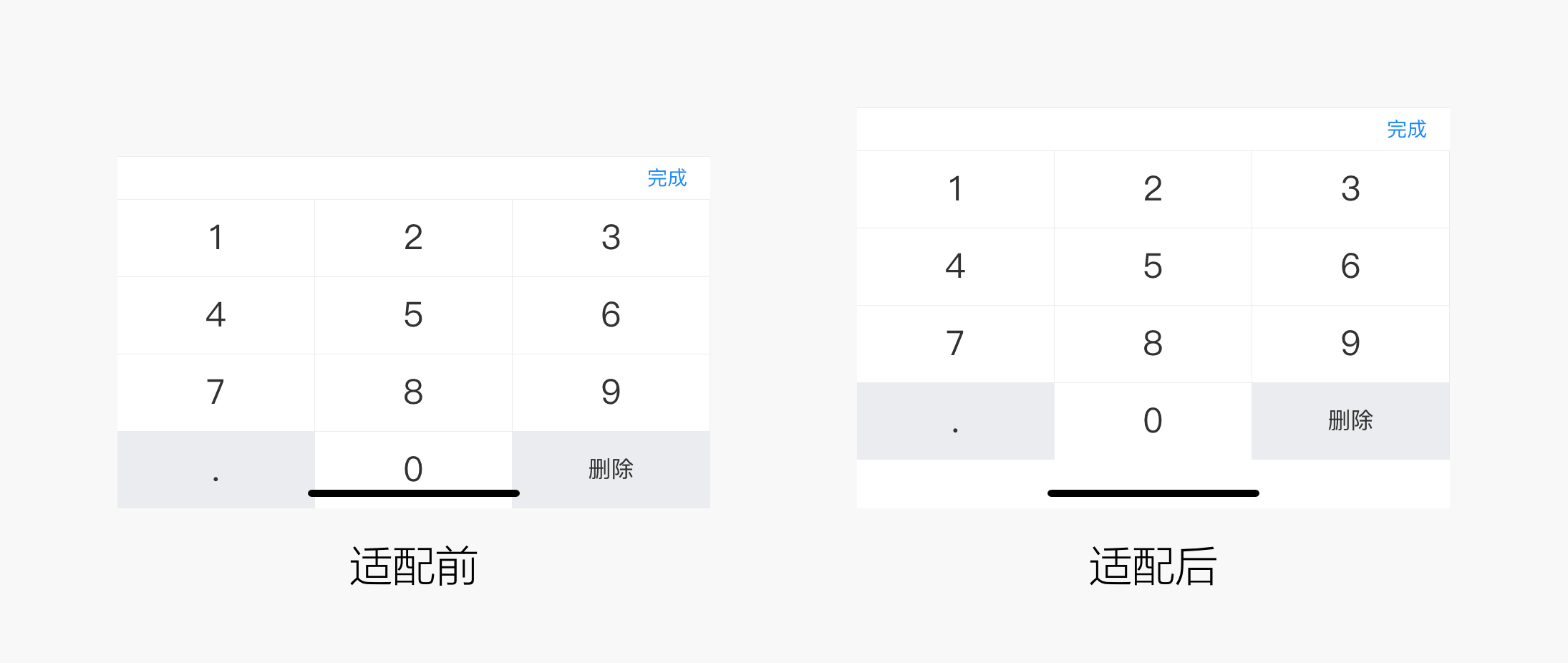
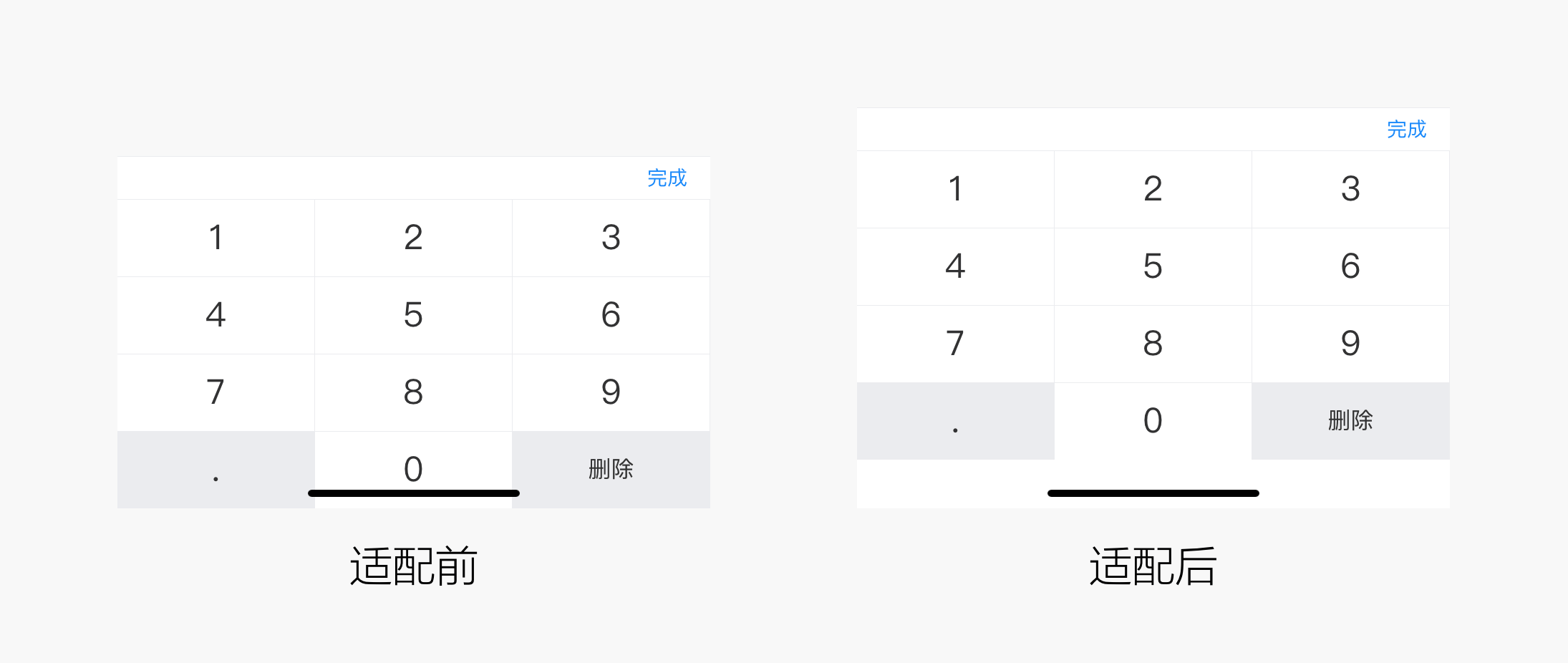
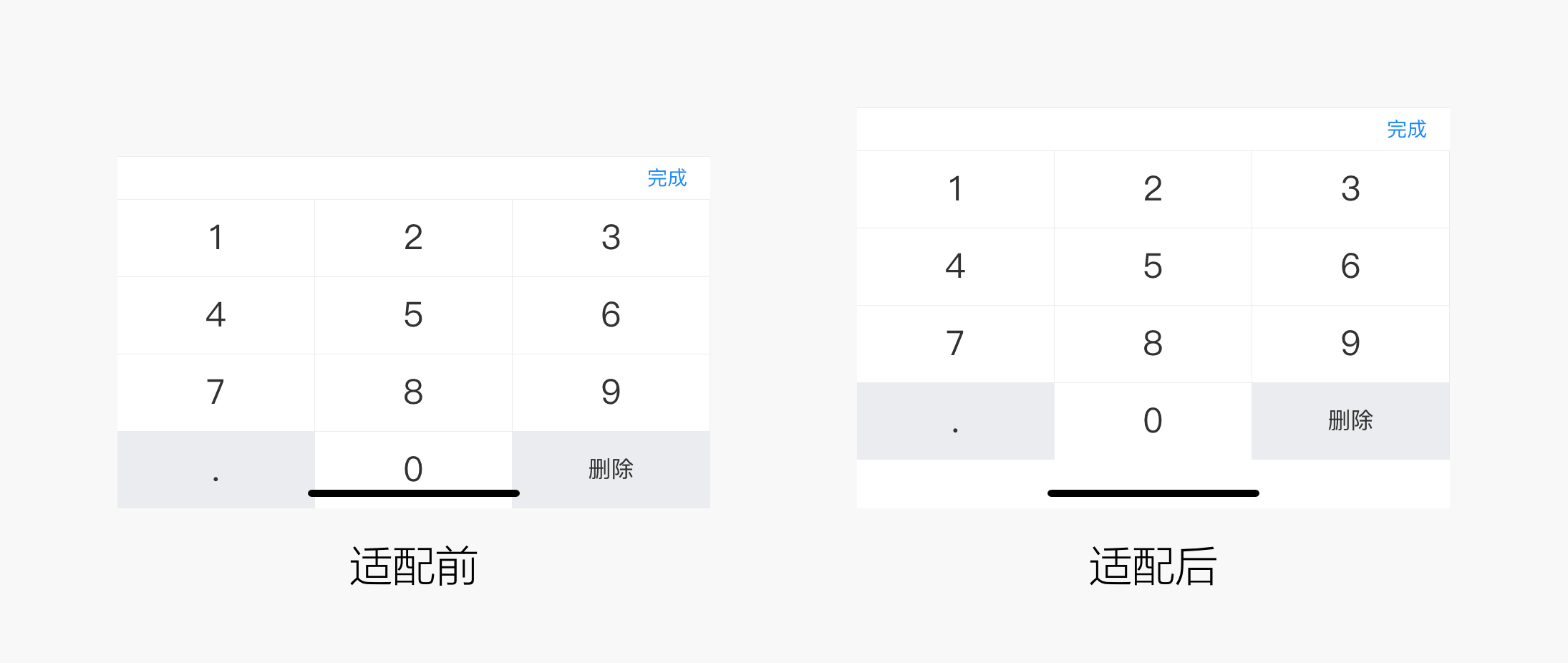
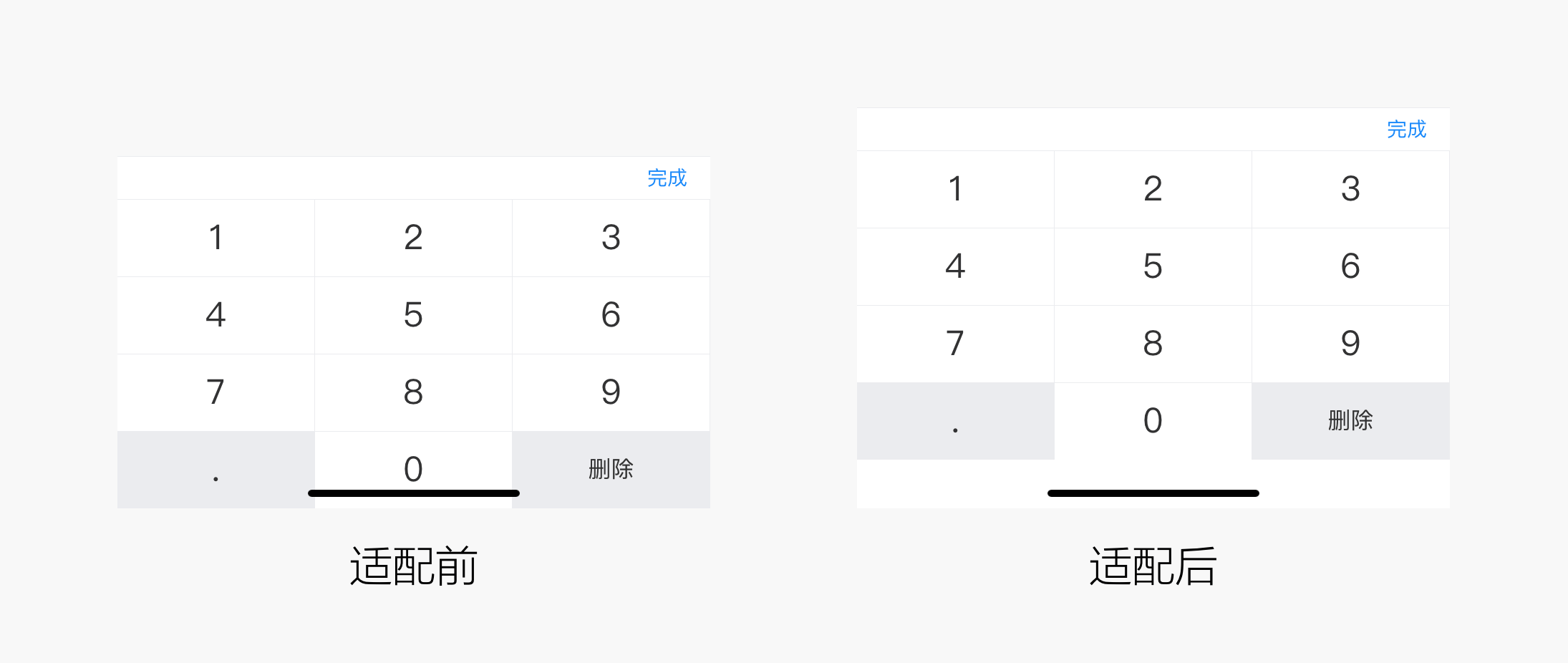
## 浏览器适配
@@ -64,31 +117,4 @@ iPhone X 等机型底部存在底部指示条,指示条的操作区域与页
```
-
+
+
+```
+
+```js
+export default {
+ data() {
+ return {
+ checked: true,
+ activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
+ };
+ },
+};
+```
+
+### 组件实例方法
+
+Vant 中的许多组件提供了实例方法,调用实例方法时,我们需要通过 [ref](https://cn.vuejs.org/v2/api/#ref) 来注册组件引用信息,引用信息将会注册在父组件的`$refs`对象上。注册完成后,我们可以通过`this.$refs.xxx`访问到对应的组件实例,并调用上面的实例方法。
+
+```html
+
+
+ 复选框
+
+```
+
+```js
+export default {
+ data() {
+ return {
+ checked: false,
+ };
+ },
+ // 注意:组件挂载后才能访问到 ref 对象
+ mounted() {
+ this.$refs.checkbox.toggle();
+ },
+};
+```
## 浏览器适配
@@ -64,31 +117,4 @@ iPhone X 等机型底部存在底部指示条,指示条的操作区域与页
```
- -
-## 组件用法
-
-### 组件实例方法
-
-Vant 中的许多组件提供了实例方法,调用实例方法时,我们需要通过 [ref](https://cn.vuejs.org/v2/api/#ref) 来注册组件引用信息,引用信息将会注册在父组件的`$refs`对象上。注册完成后,我们可以通过`this.$refs.xxx`访问到对应的组件实例,并调用上面的实例方法。
-
-```html
-
-
- 复选框
-
-```
-
-```js
-export default {
- data() {
- return {
- checked: false,
- };
- },
- // 注意:组件挂载后才能访问到 ref 对象
- mounted() {
- this.$refs.checkbox.toggle();
- },
-};
-```
+
-
-## 组件用法
-
-### 组件实例方法
-
-Vant 中的许多组件提供了实例方法,调用实例方法时,我们需要通过 [ref](https://cn.vuejs.org/v2/api/#ref) 来注册组件引用信息,引用信息将会注册在父组件的`$refs`对象上。注册完成后,我们可以通过`this.$refs.xxx`访问到对应的组件实例,并调用上面的实例方法。
-
-```html
-
-
- 复选框
-
-```
-
-```js
-export default {
- data() {
- return {
- checked: false,
- };
- },
- // 注意:组件挂载后才能访问到 ref 对象
- mounted() {
- this.$refs.checkbox.toggle();
- },
-};
-```
+
 -
-## 组件用法
-
-### 组件实例方法
-
-Vant 中的许多组件提供了实例方法,调用实例方法时,我们需要通过 [ref](https://cn.vuejs.org/v2/api/#ref) 来注册组件引用信息,引用信息将会注册在父组件的`$refs`对象上。注册完成后,我们可以通过`this.$refs.xxx`访问到对应的组件实例,并调用上面的实例方法。
-
-```html
-
-
-
-## 组件用法
-
-### 组件实例方法
-
-Vant 中的许多组件提供了实例方法,调用实例方法时,我们需要通过 [ref](https://cn.vuejs.org/v2/api/#ref) 来注册组件引用信息,引用信息将会注册在父组件的`$refs`对象上。注册完成后,我们可以通过`this.$refs.xxx`访问到对应的组件实例,并调用上面的实例方法。
-
-```html
-
-