From 2c17abf7f5c8be9986edb3ef104f53f94f37cbfc Mon Sep 17 00:00:00 2001
From: wChenonly <37658262+wChenonly@users.noreply.github.com>
Date: Sat, 2 Sep 2023 16:48:16 +0800
Subject: [PATCH] feat(auto-import-resolver): add auto-import-resolver package
(#12227)
---
packages/auto-import-resolver/LICENSE | 10 ++
packages/auto-import-resolver/README.md | 133 ++++++++++++++++++
packages/auto-import-resolver/README.zh-CN.md | 129 +++++++++++++++++
packages/auto-import-resolver/build.js | 1 +
packages/auto-import-resolver/package.json | 44 ++++++
packages/auto-import-resolver/src/index.ts | 58 ++++++++
packages/auto-import-resolver/tsconfig.json | 9 ++
packages/auto-import-resolver/vant.config.mjs | 5 +
.../vant/docs/markdown/quickstart.en-US.md | 61 +++++---
.../vant/docs/markdown/quickstart.zh-CN.md | 27 ++--
pnpm-lock.yaml | 23 +++
11 files changed, 467 insertions(+), 33 deletions(-)
create mode 100644 packages/auto-import-resolver/LICENSE
create mode 100644 packages/auto-import-resolver/README.md
create mode 100644 packages/auto-import-resolver/README.zh-CN.md
create mode 100644 packages/auto-import-resolver/build.js
create mode 100644 packages/auto-import-resolver/package.json
create mode 100644 packages/auto-import-resolver/src/index.ts
create mode 100644 packages/auto-import-resolver/tsconfig.json
create mode 100644 packages/auto-import-resolver/vant.config.mjs
diff --git a/packages/auto-import-resolver/LICENSE b/packages/auto-import-resolver/LICENSE
new file mode 100644
index 000000000..26ef2dcc9
--- /dev/null
+++ b/packages/auto-import-resolver/LICENSE
@@ -0,0 +1,10 @@
+MIT License
+
+Copyright (c) Youzan
+Copyright (c) Chen Jiahan and other contributors
+
+Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
+
+The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
\ No newline at end of file
diff --git a/packages/auto-import-resolver/README.md b/packages/auto-import-resolver/README.md
new file mode 100644
index 000000000..e1e3052df
--- /dev/null
+++ b/packages/auto-import-resolver/README.md
@@ -0,0 +1,133 @@
+# Vant Auto Import Resolver
+
+@vant/auto-import-resolver For Vant on-demand introduction, parser based on `unplugin-vue-components`
+
+🇨🇳 查看中文版介绍
+
+---
+
+### Features
+
+- Supports `Vite`, `Webpack`, `Rspack`, `Vue CLI`, `Rollup`, `esbuild` and more, powered by unplugin-vue-components
+
+- Support css style `VantResolver()` default
+
+- Support less style `VantResolver({ importStyle: false | 'less' })`
+
+ > Tip: Vant 4.0 the less file has been removed from the above npm package
+
+- Support ssr `VantResolver({ ssr: true })`
+
+### Install Manually
+
+```shell
+# via npm
+npm i @vant/auto-import-resolver unplugin-vue-components -D
+
+# via yarn
+yarn add @vant/auto-import-resolver unplugin-vue-components -D
+
+# via pnpm
+pnpm add @vant/auto-import-resolver unplugin-vue-components -D
+
+# via Bun
+bun add @vant/auto-import-resolver unplugin-vue-components -D
+```
+
+
+Vite
+
+```ts
+// vite.config.ts
+import Components from 'unplugin-vue-components/vite';
+import { VantResolver } from '@vant/auto-import-resolver';
+
+export default defineConfig({
+ plugins: [
+ Components({
+ resolvers: [VantResolver()],
+ }),
+ ],
+});
+```
+
+
+
+
+Rollup
+
+```ts
+// rollup.config.js
+import Components from 'unplugin-vue-components/rollup';
+import { VantResolver } from '@vant/auto-import-resolver';
+
+export default {
+ plugins: [
+ Components({
+ resolvers: [VantResolver()],
+ }),
+ ],
+};
+```
+
+
+
+
+Webpack
+
+```ts
+// webpack.config.js
+import Components from 'unplugin-vue-components/webpack';
+import { VantResolver } from '@vant/auto-import-resolver';
+
+module.exports = {
+ plugins: [
+ Components({
+ resolvers: [VantResolver()],
+ }),
+ ],
+};
+```
+
+
+
+
+Vue CLI
+
+```ts
+// vue.config.js
+import Components from 'unplugin-vue-components/webpack';
+import { VantResolver } from '@vant/auto-import-resolver';
+
+module.exports = {
+ configureWebpack: {
+ plugins: [
+ Components({
+ resolvers: [VantResolver()],
+ }),
+ ],
+ },
+};
+```
+
+
+
+
+esbuild
+
+```ts
+// esbuild.config.js
+import { build } from 'esbuild';
+import Components from 'unplugin-vue-components/esbuild';
+import { VantResolver } from '@vant/auto-import-resolver';
+
+build({
+ plugins: [
+ Components({
+ resolvers: [VantResolver()],
+ }),
+ ],
+});
+```
+
+
diff --git a/packages/auto-import-resolver/README.zh-CN.md b/packages/auto-import-resolver/README.zh-CN.md
new file mode 100644
index 000000000..a6696bc93
--- /dev/null
+++ b/packages/auto-import-resolver/README.zh-CN.md
@@ -0,0 +1,129 @@
+# Vant Auto Import Resolver
+
+@vant/auto-import-resolver 用于 Vant 按需引入,基于 unplugin-vue-components 的解析器
+
+### 特性
+
+- 支持 `Vite`, `Webpack`, `Rspack`, `Vue CLI`, `Rollup`, `esbuild` 等, 基于 unplugin-vue-components
+
+- 支持自动引入 css 样式 `VantResolver()` 默认
+
+- 支持自动引入 less 样式 `VantResolver({ importStyle: false | 'less' })`
+
+ > 提示:Vant 4.0 以上 npm 包内移除了 less 文件
+
+- 支持 ssr `VantResolver({ ssr: true })`
+
+### 安装
+
+```shell
+# via npm
+npm i @vant/auto-import-resolver unplugin-vue-components -D
+
+# via yarn
+yarn add @vant/auto-import-resolver unplugin-vue-components -D
+
+# via pnpm
+pnpm add @vant/auto-import-resolver unplugin-vue-components -D
+
+# via Bun
+bun add @vant/auto-import-resolver unplugin-vue-components -D
+```
+
+
+Vite
+
+```ts
+// vite.config.ts
+import Components from 'unplugin-vue-components/vite';
+import { VantResolver } from '@vant/auto-import-resolver';
+
+export default defineConfig({
+ plugins: [
+ Components({
+ resolvers: [VantResolver()],
+ }),
+ ],
+});
+```
+
+
+
+
+Rollup
+
+```ts
+// rollup.config.js
+import Components from 'unplugin-vue-components/rollup';
+import { VantResolver } from '@vant/auto-import-resolver';
+
+export default {
+ plugins: [
+ Components({
+ resolvers: [VantResolver()],
+ }),
+ ],
+};
+```
+
+
+
+
+Webpack
+
+```ts
+// webpack.config.js
+import Components from 'unplugin-vue-components/webpack';
+import { VantResolver } from '@vant/auto-import-resolver';
+
+module.exports = {
+ plugins: [
+ Components({
+ resolvers: [VantResolver()],
+ }),
+ ],
+};
+```
+
+
+
+
+Vue CLI
+
+```ts
+// vue.config.js
+import Components from 'unplugin-vue-components/webpack';
+import { VantResolver } from '@vant/auto-import-resolver';
+
+module.exports = {
+ configureWebpack: {
+ plugins: [
+ Components({
+ resolvers: [VantResolver()],
+ }),
+ ],
+ },
+};
+```
+
+
+
+
+esbuild
+
+```ts
+// esbuild.config.js
+import { build } from 'esbuild';
+import Components from 'unplugin-vue-components/esbuild';
+import { VantResolver } from '@vant/auto-import-resolver';
+
+build({
+ plugins: [
+ Components({
+ resolvers: [VantResolver()],
+ }),
+ ],
+});
+```
+
+
diff --git a/packages/auto-import-resolver/build.js b/packages/auto-import-resolver/build.js
new file mode 100644
index 000000000..f696cf294
--- /dev/null
+++ b/packages/auto-import-resolver/build.js
@@ -0,0 +1 @@
+require('../vant-use/build');
diff --git a/packages/auto-import-resolver/package.json b/packages/auto-import-resolver/package.json
new file mode 100644
index 000000000..2e78df975
--- /dev/null
+++ b/packages/auto-import-resolver/package.json
@@ -0,0 +1,44 @@
+{
+ "name": "@vant/auto-import-resolver",
+ "version": "1.0.0",
+ "description": "Vant auto import resolver base unplugin-vue-components",
+ "main": "dist/index.cjs.js",
+ "module": "dist/index.esm.mjs",
+ "typings": "dist/index.d.ts",
+ "exports": {
+ ".": {
+ "types": "./dist/index.d.ts",
+ "import": "./dist/index.esm.mjs",
+ "require": "./dist/index.cjs.js"
+ }
+ },
+ "sideEffects": false,
+ "files": [
+ "dist"
+ ],
+ "scripts": {
+ "clean": "rimraf ./dist",
+ "dev": "node ./build.js -w",
+ "build:types": "tsc -p ./tsconfig.json --emitDeclarationOnly",
+ "build:bundle": "node ./build.js",
+ "build": "pnpm clean && pnpm build:bundle && pnpm build:types",
+ "release": "vant-cli release",
+ "prepare": "pnpm build"
+ },
+ "publishConfig": {
+ "access": "public",
+ "registry": "https://registry.npmjs.org/"
+ },
+ "repository": {
+ "type": "git",
+ "url": "https://github.com/vant-ui/vant.git",
+ "directory": "packages/auto-import-resolver"
+ },
+ "bugs": "https://github.com/vant-ui/vant/issues",
+ "author": "chenjiahan",
+ "license": "MIT",
+ "devDependencies": {
+ "rimraf": "^5.0.0",
+ "typescript": "^5.0.4"
+ }
+}
diff --git a/packages/auto-import-resolver/src/index.ts b/packages/auto-import-resolver/src/index.ts
new file mode 100644
index 000000000..af8e3454f
--- /dev/null
+++ b/packages/auto-import-resolver/src/index.ts
@@ -0,0 +1,58 @@
+export interface VantResolverOptions {
+ /**
+ * import style css or less along with components
+ *
+ * @default true
+ */
+ importStyle?: boolean | 'css' | 'less';
+
+ /**
+ * use lib
+ *
+ * @default false
+ */
+ ssr?: boolean;
+}
+
+/**
+ * Button->button; ButtonGroup->button-group
+ */
+function kebabCase(key: string) {
+ const result = key.replace(/([A-Z])/g, ' $1').trim();
+ return result.split(' ').join('-').toLowerCase();
+}
+
+function getModuleType(ssr: boolean): string {
+ return ssr ? 'lib' : 'es';
+}
+
+function getSideEffects(dirName: string, options: VantResolverOptions) {
+ const { importStyle = true, ssr = false } = options;
+ if (!importStyle) return;
+
+ const moduleType = getModuleType(ssr);
+
+ if (importStyle === 'less') return `vant/${moduleType}/${dirName}/style/less`;
+
+ return `vant/${moduleType}/${dirName}/style/index`;
+}
+
+export function VantResolver(options: VantResolverOptions = {}) {
+ const { ssr = false } = options;
+
+ const moduleType = getModuleType(ssr);
+
+ return {
+ type: 'component',
+ resolve: (name: string) => {
+ if (name.startsWith('Van')) {
+ const partialName = name.slice(3);
+ return {
+ name: partialName,
+ from: `vant/${moduleType}`,
+ sideEffects: getSideEffects(kebabCase(partialName), options),
+ };
+ }
+ },
+ };
+}
diff --git a/packages/auto-import-resolver/tsconfig.json b/packages/auto-import-resolver/tsconfig.json
new file mode 100644
index 000000000..8d24efe7b
--- /dev/null
+++ b/packages/auto-import-resolver/tsconfig.json
@@ -0,0 +1,9 @@
+{
+ "extends": "../../tsconfig",
+ "compilerOptions": {
+ "outDir": "./dist",
+ "declaration": true
+ },
+ "include": ["src/**/*"],
+ "exclude": ["**/node_modules", "**/.*/"]
+}
diff --git a/packages/auto-import-resolver/vant.config.mjs b/packages/auto-import-resolver/vant.config.mjs
new file mode 100644
index 000000000..f1aa33180
--- /dev/null
+++ b/packages/auto-import-resolver/vant.config.mjs
@@ -0,0 +1,5 @@
+export default {
+ build: {
+ packageManager: 'pnpm',
+ },
+};
diff --git a/packages/vant/docs/markdown/quickstart.en-US.md b/packages/vant/docs/markdown/quickstart.en-US.md
index 7cb8a4223..d6f768085 100644
--- a/packages/vant/docs/markdown/quickstart.en-US.md
+++ b/packages/vant/docs/markdown/quickstart.en-US.md
@@ -76,28 +76,42 @@ For enterprise developers, we recommend:
### CLI
-We recommend to use [Vue CLI](https://cli.vuejs.org/) to create a new project.
+We recommend to use [Vite](https://vitejs.dev/config/) to create a new project.
```bash
-# Install Vue CLI
-npm install -g @vue/cli
+# npm 6.x
+npm create vite@latest my-vue-app --template vue
-# Create a project
-vue create hello-world
+# npm 7+, extra double-dash is needed:
+npm create vite@latest my-vue-app -- --template vue
-# Open GUI
-vue ui
+# yarn
+yarn create vite my-vue-app --template vue
+
+# pnpm
+pnpm create vite my-vue-app --template vue
```
-
+then
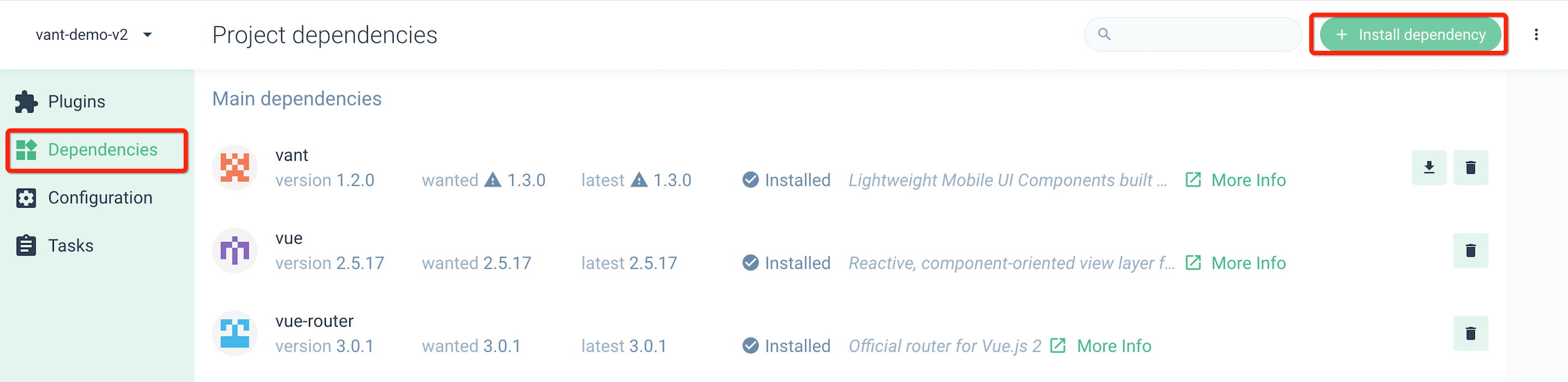
-In the GUI, click on 'Dependencies' -> `Install Dependencies` and add `vant` to the dependencies.
+```bash
+cd my-vue-app
+
+# with npm
+npm install vant
+
+# with yarn
+yarn add vant
+
+# with pnpm
+pnpm add vant
+```
## Usage
### Basic Usage
-The basic usage of Vant components;
+The basic usage of Vant components:
```js
import { createApp } from 'vue';
@@ -116,22 +130,26 @@ app.use(Button);
### Import on demand
-If you are using vite, webpack or vue-cli, you can use [unplugin-vue-components](https://github.com/antfu/unplugin-vue-components), this plugin can help you to auto importing components and reduce CSS file size.
+If you are using `vite`, `webpack` or `vue-cli`, you can use [unplugin-vue-components](https://github.com/antfu/unplugin-vue-components), this plugin can help you to auto importing components.
+
+Vant officially wrote an automatic import style parser [@vant/auto-import-resolver](https://github.com/youzan/vant/tree/main/packages/auto-import-resolver) based on `unplugin-vue-components`, both of which are used together.
+
+Compared with conventional usage, this method can introduce the CSS style of components on demand, thus reducing part of the code volume, but it will become more cumbersome to use. If the business's volume requirements for CSS are not particularly extreme, we recommend a simpler general usage.
#### 1. Install Plugin
```bash
# with npm
-npm i unplugin-vue-components -D
+npm i @vant/auto-import-resolver unplugin-vue-components -D
# with yarn
-yarn add unplugin-vue-components -D
+yarn add @vant/auto-import-resolver unplugin-vue-components -D
# with pnpm
-pnpm add unplugin-vue-components -D
+pnpm add @vant/auto-import-resolver unplugin-vue-components -D
# with Bun
-bun add unplugin-vue-components -D
+bun add @vant/auto-import-resolver unplugin-vue-components -D
```
#### 2. Configure Plugin
@@ -141,7 +159,7 @@ For `vite` based project,configure the plugin in the `vite.config.js` file:
```js
import vue from '@vitejs/plugin-vue';
import Components from 'unplugin-vue-components/vite';
-import { VantResolver } from 'unplugin-vue-components/resolvers';
+import { VantResolver } from '@vant/auto-import-resolver';
export default {
plugins: [
@@ -156,7 +174,7 @@ export default {
For `vue-cli` based project,configure the plugin in the `vue.config.js` file:
```js
-const { VantResolver } = require('unplugin-vue-components/resolvers');
+const { VantResolver } = require('@vant/auto-import-resolver');
const ComponentsPlugin = require('unplugin-vue-components/webpack');
module.exports = {
@@ -173,7 +191,7 @@ module.exports = {
For `webpack` based project,configure the plugin in the `webpack.config.js` file:
```js
-const { VantResolver } = require('unplugin-vue-components/resolvers');
+const { VantResolver } = require('@vant/auto-import-resolver');
const ComponentsPlugin = require('unplugin-vue-components/webpack');
module.exports = {
@@ -187,7 +205,7 @@ module.exports = {
#### 3. Using Components
-Then you can using components from Vant in the template, the `unplugin-vue-components` will automatically import the corresponding Vant components.
+Then you can using components from Vant in the template, the `unplugin-vue-components` will automatically import the corresponding Vant components,`@vant/auto-import-resolver` The corresponding component style will be automatically introduced.
```html
@@ -197,7 +215,7 @@ Then you can using components from Vant in the template, the `unplugin-vue-compo
#### 4. Style of Function Components
-Some components of Vant are provided as function, including `Toast`, `Dialog`, `Notify` and `ImagePreview`. When using function components, `unplugin-vue-components` can not auto import the component style, so we need to import style manually.
+Some components of Vant are provided as function, including `Toast`, `Dialog`, `Notify` and `ImagePreview`. When using function components, `unplugin-vue-components` cannot parse the automatic registration component, resulting in `@vant/auto-import-resolver` unable to parse the style, so the style needs to be introduced manually.
```js
// Toast
@@ -222,7 +240,8 @@ import 'vant/es/image-preview/style';
#### Tips
- "Full Import" and "On-demand Import" should not be used at the same time, otherwise it will lead to problems such as code duplication and style overrides.
-- unplugin-vue-components is not officially maintained by Vant. If you encounter issues when using this plugin, please feedback to [antfu/unplugin-vue-components](https://github.com/antfu/unplugin-vue-components) repository.
+- During use, if the component cannot be imported, because `unplugin-vue-components` is not a plug-in officially maintained by `Vant`, it is recommended to give feedback under the [antfu/unplugin-vue-components](https://github.com/antfu/antfu/unplugin-vue-components) repository.
+- If it is a similar problem that the style does not take effect, feedback under the `Vant` repository
## With Frameworks
diff --git a/packages/vant/docs/markdown/quickstart.zh-CN.md b/packages/vant/docs/markdown/quickstart.zh-CN.md
index b664757f0..5766e3cf2 100644
--- a/packages/vant/docs/markdown/quickstart.zh-CN.md
+++ b/packages/vant/docs/markdown/quickstart.zh-CN.md
@@ -118,7 +118,9 @@ Vant 支持多种组件注册方式,除了在 app 上全局注册组件,你
### 方法二. 按需引入组件样式
-在基于 `vite`、`webpack` 或 `vue-cli` 的项目中使用 Vant 时,可以使用 [unplugin-vue-components](https://github.com/antfu/unplugin-vue-components) 插件,它可以自动引入组件,并按需引入组件的样式。
+在基于 `vite`、`webpack` 或 `vue-cli` 的项目中使用 Vant 时,可以使用 [unplugin-vue-components](https://github.com/antfu/unplugin-vue-components) 插件,它可以自动引入组件。
+
+Vant 官方基于 `unplugin-vue-components` 提供了自动导入样式的解析器 [@vant/auto-import-resolver](https://github.com/youzan/vant/tree/main/packages/auto-import-resolver),两者可以配合使用。
相比于常规用法,这种方式可以按需引入组件的 CSS 样式,从而减少一部分代码体积,但使用起来会变得繁琐一些。如果业务对 CSS 的体积要求不是特别极致,我们推荐使用更简便的常规用法。
@@ -126,16 +128,16 @@ Vant 支持多种组件注册方式,除了在 app 上全局注册组件,你
```bash
# 通过 npm 安装
-npm i unplugin-vue-components -D
+npm i @vant/auto-import-resolver unplugin-vue-components -D
# 通过 yarn 安装
-yarn add unplugin-vue-components -D
+yarn add @vant/auto-import-resolver unplugin-vue-components -D
# 通过 pnpm 安装
-pnpm add unplugin-vue-components -D
+pnpm add @vant/auto-import-resolver unplugin-vue-components -D
# 通过 bun 安装
-bun add unplugin-vue-components -D
+bun add @vant/auto-import-resolver unplugin-vue-components -D
```
#### 2. 配置插件
@@ -145,7 +147,7 @@ bun add unplugin-vue-components -D
```js
import vue from '@vitejs/plugin-vue';
import Components from 'unplugin-vue-components/vite';
-import { VantResolver } from 'unplugin-vue-components/resolvers';
+import { VantResolver } from '@vant/auto-import-resolver';
export default {
plugins: [
@@ -160,7 +162,7 @@ export default {
如果是基于 `vue-cli` 的项目,在 `vue.config.js` 文件中配置插件:
```js
-const { VantResolver } = require('unplugin-vue-components/resolvers');
+const { VantResolver } = require('@vant/auto-import-resolver');
const ComponentsPlugin = require('unplugin-vue-components/webpack');
module.exports = {
@@ -177,7 +179,7 @@ module.exports = {
如果是基于 `webpack` 的项目,在 `webpack.config.js` 文件中配置插件:
```js
-const { VantResolver } = require('unplugin-vue-components/resolvers');
+const { VantResolver } = require('@vant/auto-import-resolver');
const ComponentsPlugin = require('unplugin-vue-components/webpack');
module.exports = {
@@ -191,7 +193,7 @@ module.exports = {
#### 3. 使用组件
-完成以上两步,就可以直接在模板中使用 Vant 组件了,`unplugin-vue-components` 会解析模板并自动注册对应的组件。
+完成以上两步,就可以直接在模板中使用 Vant 组件了,`unplugin-vue-components` 会解析模板并自动注册对应的组件, `@vant/auto-import-resolver` 会自动引入对应的组件样式。
```html
@@ -201,7 +203,7 @@ module.exports = {
#### 4. 引入函数组件的样式
-Vant 中有个别组件是以函数的形式提供的,包括 `Toast`,`Dialog`,`Notify` 和 `ImagePreview` 组件。在使用函数组件时,`unplugin-vue-components` 无法自动引入对应的样式,因此需要手动引入样式。
+Vant 中有个别组件是以函数的形式提供的,包括 `Toast`,`Dialog`,`Notify` 和 `ImagePreview` 组件。在使用函数组件时,`unplugin-vue-components` 无法解析自动注册组件,导致 `@vant/auto-import-resolver` 无法解析样式,因此需要手动引入样式。
```js
// Toast
@@ -226,7 +228,8 @@ import 'vant/es/image-preview/style';
#### 使用提示
- 请避免同时使用「全量引入」和「按需引入」这两种引入方式,否则会导致代码重复、样式错乱等问题。
-- unplugin-vue-components 并不是 Vant 官方维护的插件,如果在使用过程中遇到问题,建议优先到 [antfu/unplugin-vue-components](https://github.com/antfu/unplugin-vue-components) 仓库下反馈。
+- 在使用过程中,如果你遇到组件不能导入的问题,因为 unplugin-vue-components 并不是 Vant 官方维护的插件,所以建议到 [antfu/unplugin-vue-components](https://github.com/antfu/unplugin-vue-components) 仓库下反馈。
+- 如果是样式不生效的相关问题,你可以在 Vant 仓库下反馈。
## 在框架中使用
@@ -297,7 +300,7 @@ module.exports = {
移除 `babel-plugin-import` 有以下收益:
- 不再强依赖 babel,项目可以使用 esbuild、swc 等更高效的编译工具,大幅度提升编译效率。
-- 不再受到 `babel-plugin-import` 的 import 写法限制,可以从 vant 中导入除了组件以外的其他内容,比如 Vant 4 中新增的 `showToast` 等方法:
+- 不再受到 `babel-plugin-import` 的 import 写法限制,可以从 vant 中导入除了组件以外的其他内容,比如 Vant 4 中新增的 `showToast` 等方法。
```ts
import { showToast, showDialog } from 'vant';
diff --git a/pnpm-lock.yaml b/pnpm-lock.yaml
index 558e14f62..b225070f6 100644
--- a/pnpm-lock.yaml
+++ b/pnpm-lock.yaml
@@ -27,6 +27,15 @@ importers:
specifier: ^3.0.0
version: 3.0.1
+ packages/auto-import-resolver:
+ devDependencies:
+ rimraf:
+ specifier: ^5.0.0
+ version: 5.0.1
+ typescript:
+ specifier: ^5.0.4
+ version: 5.1.6
+
packages/create-vant-cli-app:
dependencies:
consola:
@@ -1137,6 +1146,14 @@ packages:
eslint-visitor-keys: 3.4.3
dev: false
+ /@vant/use@1.6.0(vue@3.3.4):
+ resolution: {integrity: sha512-PHHxeAASgiOpSmMjceweIrv2AxDZIkWXyaczksMoWvKV2YAYEhoizRuk/xFnKF+emUIi46TsQ+rvlm/t2BBCfA==}
+ peerDependencies:
+ vue: ^3.0.0
+ dependencies:
+ vue: 3.3.4
+ dev: false
+
/@vitejs/plugin-vue-jsx@3.0.1(vite@4.4.9)(vue@3.3.4):
resolution: {integrity: sha512-+Jb7ggL48FSPS1uhPnJbJwWa9Sr90vQ+d0InW+AhBM22n+cfuYqJZDckBc+W3QSHe1WDvewMZfa4wZOtk5pRgw==}
engines: {node: ^14.18.0 || >=16.0.0}
@@ -1635,6 +1652,7 @@ packages:
/debug@3.2.7:
resolution: {integrity: sha512-CFjzYYAi4ThfiQvizrFQevTTXHtnCqWfe7x1AhgEscTz6ZbLbfoLRLPugTQyBth6f8ZERVUSyWHFD/7Wu4t1XQ==}
+ requiresBuild: true
peerDependencies:
supports-color: '*'
peerDependenciesMeta:
@@ -2634,6 +2652,7 @@ packages:
/ms@2.1.3:
resolution: {integrity: sha512-6FlzubTLZG3J2a/NVCAleEhjzq5oxgHyaCU9yYXvcLsvoVaHJq/s5xXI6/XXP6tz7R9xAOtHnSO/tXtF3WRTlA==}
+ requiresBuild: true
dev: false
optional: true
@@ -2798,6 +2817,7 @@ packages:
/pify@4.0.1:
resolution: {integrity: sha512-uB80kBFb/tfd68bVleG9T5GGsGPjJrLAUpR5PZIrhBnIaRTQRjqdJSsIKkOP6OAIFbj7GOrcudc5pNjZ+geV2g==}
engines: {node: '>=6'}
+ requiresBuild: true
dev: false
optional: true
@@ -2870,6 +2890,7 @@ packages:
/prr@1.0.1:
resolution: {integrity: sha512-yPw4Sng1gWghHQWj0B3ZggWUm4qVbPwPFcRG8KyxiU7J2OHFSoEHKS+EZ3fv5l1t9CyCiop6l/ZYeWbrgoQejw==}
+ requiresBuild: true
dev: false
optional: true
@@ -2957,6 +2978,7 @@ packages:
/sax@1.2.4:
resolution: {integrity: sha512-NqVDv9TpANUjFm0N8uM5GxL36UgKi9/atZw+x7YFnQ8ckwFGKrl4xX4yWtrey3UJm5nP1kUbnYgLopqWNSRhWw==}
+ requiresBuild: true
dev: false
optional: true
@@ -2970,6 +2992,7 @@ packages:
/semver@5.7.2:
resolution: {integrity: sha512-cBznnQ9KjJqU67B52RMC65CMarK2600WFnbkcaiwWq3xy/5haFJlshgnpjovMVJ+Hff49d8GEn0b87C5pDQ10g==}
hasBin: true
+ requiresBuild: true
dev: false
optional: true