-  +
+ 
diff --git a/docs/markdown/intro.zh-CN.md b/docs/markdown/intro.zh-CN.md
index e7cd48e3e..95644f975 100644
--- a/docs/markdown/intro.zh-CN.md
+++ b/docs/markdown/intro.zh-CN.md
@@ -1,6 +1,6 @@
 +
+ 
Vant
Mobile UI Components built on Vue
-  +
+ 
diff --git a/docs/markdown/quickstart.en-US.md b/docs/markdown/quickstart.en-US.md
index 94075b8ed..ebfb0afbe 100644
--- a/docs/markdown/quickstart.en-US.md
+++ b/docs/markdown/quickstart.en-US.md
@@ -15,14 +15,18 @@ vue create hello-world
vue ui
```
- +
+ 
Vant
轻量、可靠的移动端 Vue 组件库
 +
In the GUI, click on 'Dependencies' -> `Install Dependencies` and add `vant` to the dependencies.
### Install
```bash
+# Using npm
npm i vant -S
+
+# Using yarn
+yarn add vant
```
## Usage
diff --git a/docs/markdown/quickstart.zh-CN.md b/docs/markdown/quickstart.zh-CN.md
index 97e1aa95c..66a18df79 100644
--- a/docs/markdown/quickstart.zh-CN.md
+++ b/docs/markdown/quickstart.zh-CN.md
@@ -15,7 +15,7 @@ vue create hello-world
vue ui
```
-
+
In the GUI, click on 'Dependencies' -> `Install Dependencies` and add `vant` to the dependencies.
### Install
```bash
+# Using npm
npm i vant -S
+
+# Using yarn
+yarn add vant
```
## Usage
diff --git a/docs/markdown/quickstart.zh-CN.md b/docs/markdown/quickstart.zh-CN.md
index 97e1aa95c..66a18df79 100644
--- a/docs/markdown/quickstart.zh-CN.md
+++ b/docs/markdown/quickstart.zh-CN.md
@@ -15,7 +15,7 @@ vue create hello-world
vue ui
```
- +
在图形化界面中,点击`依赖` -> `安装依赖`,然后将 `vant` 添加到依赖中即可。
@@ -25,13 +25,18 @@ vue ui
- 基于 vant 搭建单页面应用,配置按需引入
- 配置 rem 适配方案
+- 配置 viewport 适配方案
- 配置 TypeScript 工程
- 配置自定义主题色方案
### 安装
```bash
+# 通过 npm 安装
npm i vant -S
+
+# 通过 yarn 安装
+yarn add vant
```
## 引入组件
diff --git a/docs/src/DocsApp.vue b/docs/src/DocsApp.vue
index c64ad2e5d..01f6588f9 100644
--- a/docs/src/DocsApp.vue
+++ b/docs/src/DocsApp.vue
@@ -98,11 +98,6 @@ export default {
font-family: 'Dosis', 'Source Sans Pro', 'Helvetica Neue', Arial, sans-serif;
text-align: center;
- &__logo {
- width: 120px;
- height: 120px;
- }
-
p {
margin-bottom: 20px;
}
diff --git a/package.json b/package.json
index a1959846d..331ac40f6 100644
--- a/package.json
+++ b/package.json
@@ -71,7 +71,7 @@
"@babel/preset-env": "^7.4.5",
"@babel/preset-typescript": "^7.3.3",
"@types/jest": "^24.0.13",
- "@vant/doc": "^2.3.1",
+ "@vant/doc": "^2.3.2",
"@vant/eslint-config": "^1.1.2",
"@vant/markdown-loader": "^2.0.0",
"@vant/touch-emulator": "^1.0.0",
diff --git a/yarn.lock b/yarn.lock
index f591a48cb..ab892a086 100644
--- a/yarn.lock
+++ b/yarn.lock
@@ -1071,10 +1071,10 @@
lodash.unescape "4.0.1"
semver "5.5.0"
-"@vant/doc@^2.3.1":
- version "2.3.1"
- resolved "https://registry.yarnpkg.com/@vant/doc/-/doc-2.3.1.tgz#6b2fa62e7fb2070764bb78d18d99fc66e9a53762"
- integrity sha512-PLyRcGhvODTlxJpiOJu6fvA3kyfDes1t1zENRtVtv0KDUCH/bd3+M4aKEVpRnNYeBIt969T+TNYDqKFtMIl/Zg==
+"@vant/doc@^2.3.2":
+ version "2.3.2"
+ resolved "https://registry.yarnpkg.com/@vant/doc/-/doc-2.3.2.tgz#20f38c3f47f13f0c4dcbc2fdfe7dddeb9943f4b1"
+ integrity sha512-y4g7DzjyKBiEIghkyWNpCPDPND1nrQFb3tX+iMhi484ic7hlCCVnpVmXf74Cp+7FhSeNjCB/6vSDdJFGAXpw5A==
dependencies:
cheerio "0.22.0"
commander "^2.17.1"
+
在图形化界面中,点击`依赖` -> `安装依赖`,然后将 `vant` 添加到依赖中即可。
@@ -25,13 +25,18 @@ vue ui
- 基于 vant 搭建单页面应用,配置按需引入
- 配置 rem 适配方案
+- 配置 viewport 适配方案
- 配置 TypeScript 工程
- 配置自定义主题色方案
### 安装
```bash
+# 通过 npm 安装
npm i vant -S
+
+# 通过 yarn 安装
+yarn add vant
```
## 引入组件
diff --git a/docs/src/DocsApp.vue b/docs/src/DocsApp.vue
index c64ad2e5d..01f6588f9 100644
--- a/docs/src/DocsApp.vue
+++ b/docs/src/DocsApp.vue
@@ -98,11 +98,6 @@ export default {
font-family: 'Dosis', 'Source Sans Pro', 'Helvetica Neue', Arial, sans-serif;
text-align: center;
- &__logo {
- width: 120px;
- height: 120px;
- }
-
p {
margin-bottom: 20px;
}
diff --git a/package.json b/package.json
index a1959846d..331ac40f6 100644
--- a/package.json
+++ b/package.json
@@ -71,7 +71,7 @@
"@babel/preset-env": "^7.4.5",
"@babel/preset-typescript": "^7.3.3",
"@types/jest": "^24.0.13",
- "@vant/doc": "^2.3.1",
+ "@vant/doc": "^2.3.2",
"@vant/eslint-config": "^1.1.2",
"@vant/markdown-loader": "^2.0.0",
"@vant/touch-emulator": "^1.0.0",
diff --git a/yarn.lock b/yarn.lock
index f591a48cb..ab892a086 100644
--- a/yarn.lock
+++ b/yarn.lock
@@ -1071,10 +1071,10 @@
lodash.unescape "4.0.1"
semver "5.5.0"
-"@vant/doc@^2.3.1":
- version "2.3.1"
- resolved "https://registry.yarnpkg.com/@vant/doc/-/doc-2.3.1.tgz#6b2fa62e7fb2070764bb78d18d99fc66e9a53762"
- integrity sha512-PLyRcGhvODTlxJpiOJu6fvA3kyfDes1t1zENRtVtv0KDUCH/bd3+M4aKEVpRnNYeBIt969T+TNYDqKFtMIl/Zg==
+"@vant/doc@^2.3.2":
+ version "2.3.2"
+ resolved "https://registry.yarnpkg.com/@vant/doc/-/doc-2.3.2.tgz#20f38c3f47f13f0c4dcbc2fdfe7dddeb9943f4b1"
+ integrity sha512-y4g7DzjyKBiEIghkyWNpCPDPND1nrQFb3tX+iMhi484ic7hlCCVnpVmXf74Cp+7FhSeNjCB/6vSDdJFGAXpw5A==
dependencies:
cheerio "0.22.0"
commander "^2.17.1"
 +
#### Breaking Changes
diff --git a/docs/markdown/changelog.zh-CN.md b/docs/markdown/changelog.zh-CN.md
index f5b22540a..136b93b89 100644
--- a/docs/markdown/changelog.zh-CN.md
+++ b/docs/markdown/changelog.zh-CN.md
@@ -16,12 +16,12 @@
在 2.0 版本中,我们引入了社区中呼声最高的四个组件,分别是:
-- `Image`图片组件
-- `Skeleton`骨架屏组件
-- `IndexBar`、`IndexAnchor`索引栏组件
-- `DropdownMenu`、`DropdownItem`下拉菜单组件
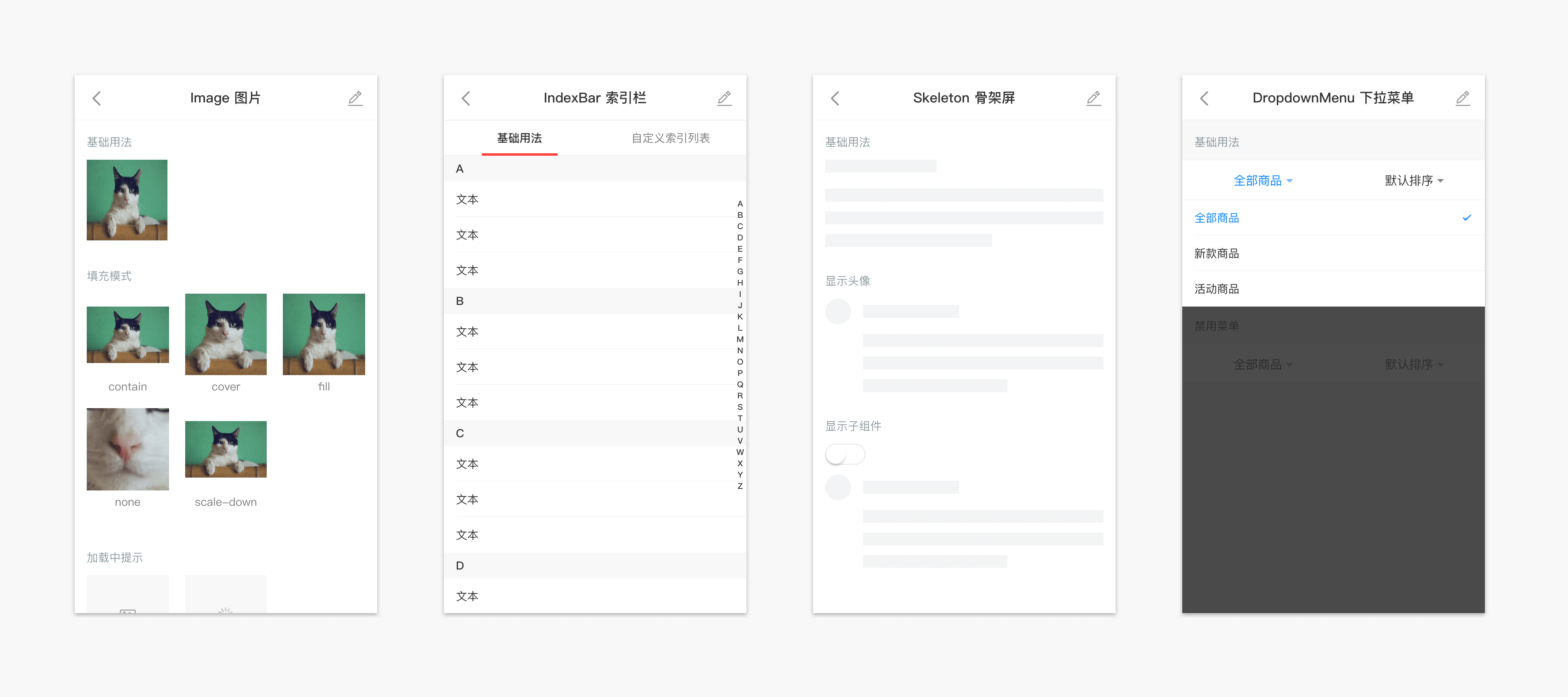
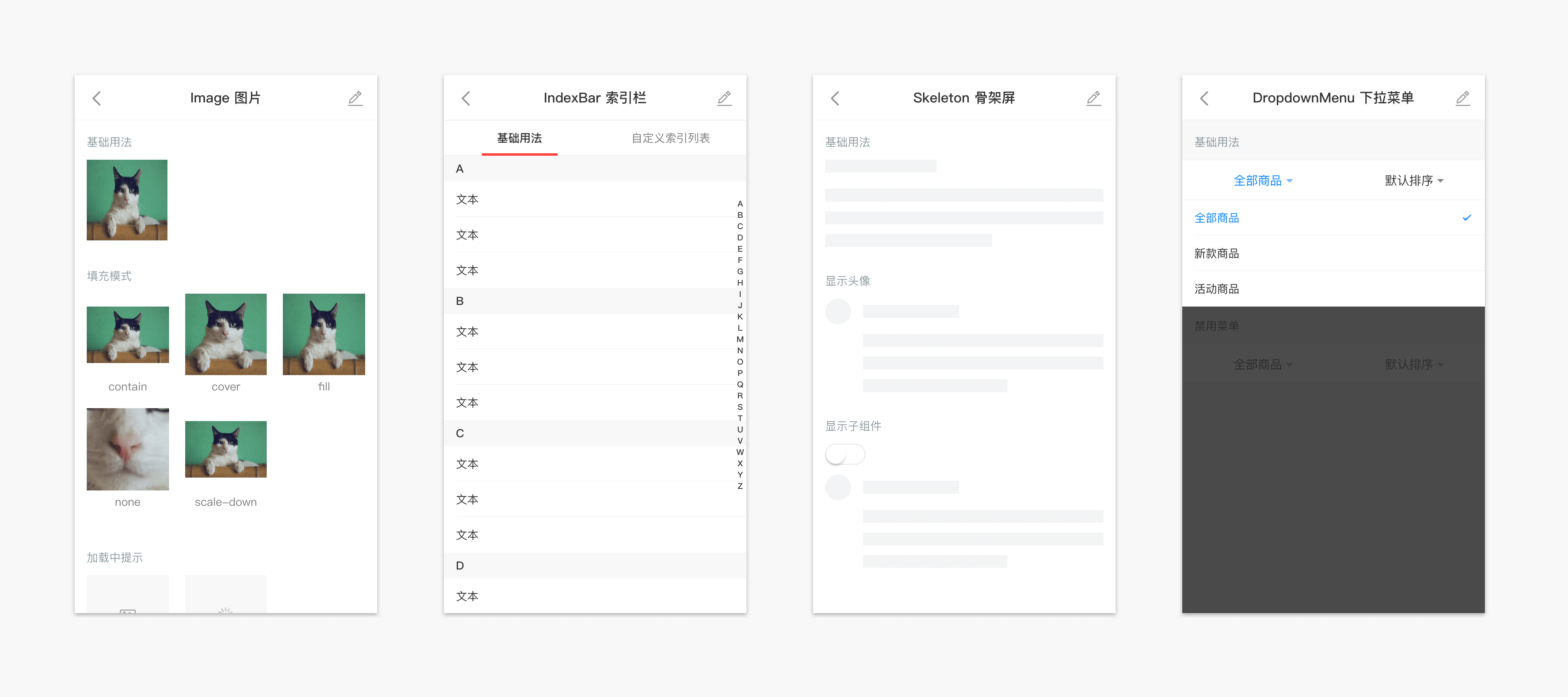
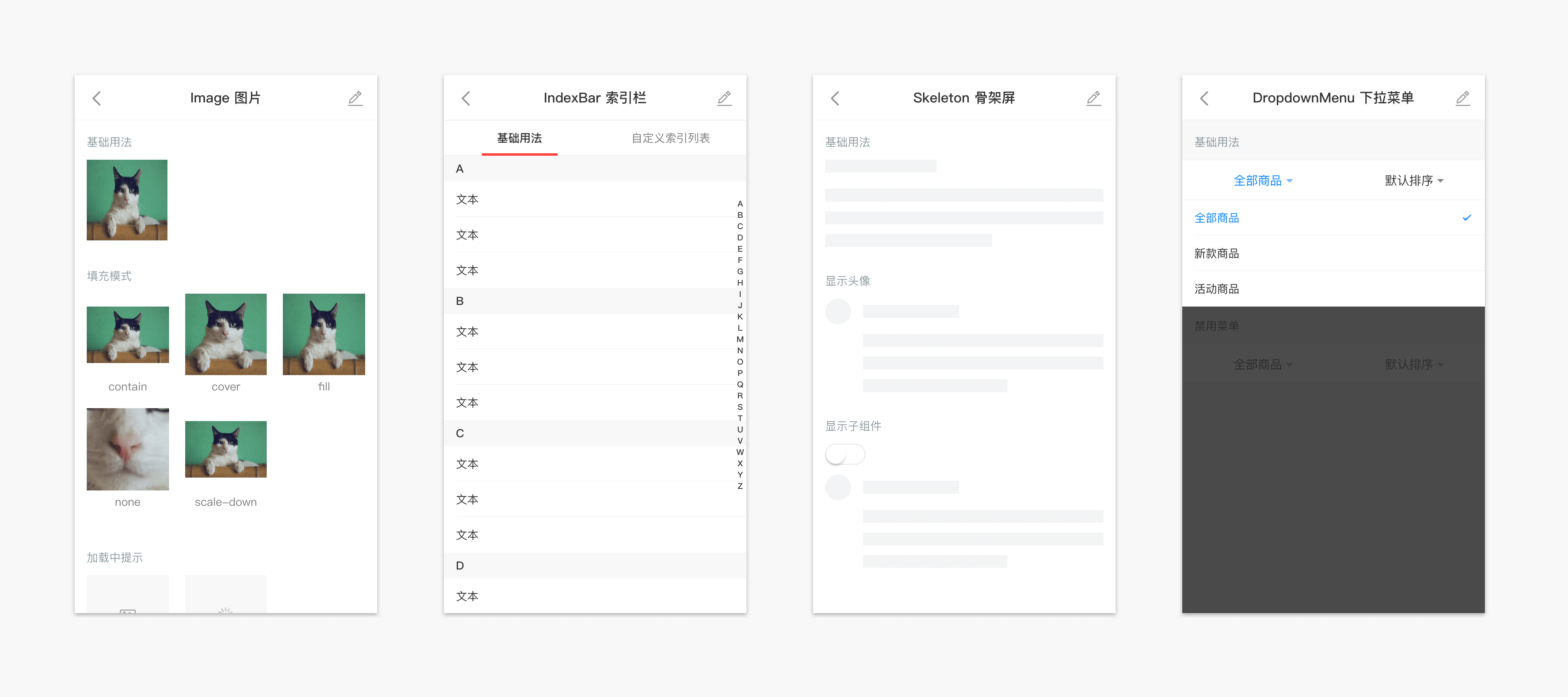
+- Image 图片,类似于小程序原生的 Image 标签,支持多种图片裁剪模式
+- IndexBar 索引栏,通讯录中的字母索引栏,用于长列表快速索引
+- Skeleton 骨架屏,在待加载区域展示的占位区块,提供界面加载过程中的过渡效果
+- DropdownMenu 下拉菜单,用于列表的分类选择、筛选及排序
-
+
#### Breaking Changes
diff --git a/docs/markdown/changelog.zh-CN.md b/docs/markdown/changelog.zh-CN.md
index f5b22540a..136b93b89 100644
--- a/docs/markdown/changelog.zh-CN.md
+++ b/docs/markdown/changelog.zh-CN.md
@@ -16,12 +16,12 @@
在 2.0 版本中,我们引入了社区中呼声最高的四个组件,分别是:
-- `Image`图片组件
-- `Skeleton`骨架屏组件
-- `IndexBar`、`IndexAnchor`索引栏组件
-- `DropdownMenu`、`DropdownItem`下拉菜单组件
+- Image 图片,类似于小程序原生的 Image 标签,支持多种图片裁剪模式
+- IndexBar 索引栏,通讯录中的字母索引栏,用于长列表快速索引
+- Skeleton 骨架屏,在待加载区域展示的占位区块,提供界面加载过程中的过渡效果
+- DropdownMenu 下拉菜单,用于列表的分类选择、筛选及排序
- +
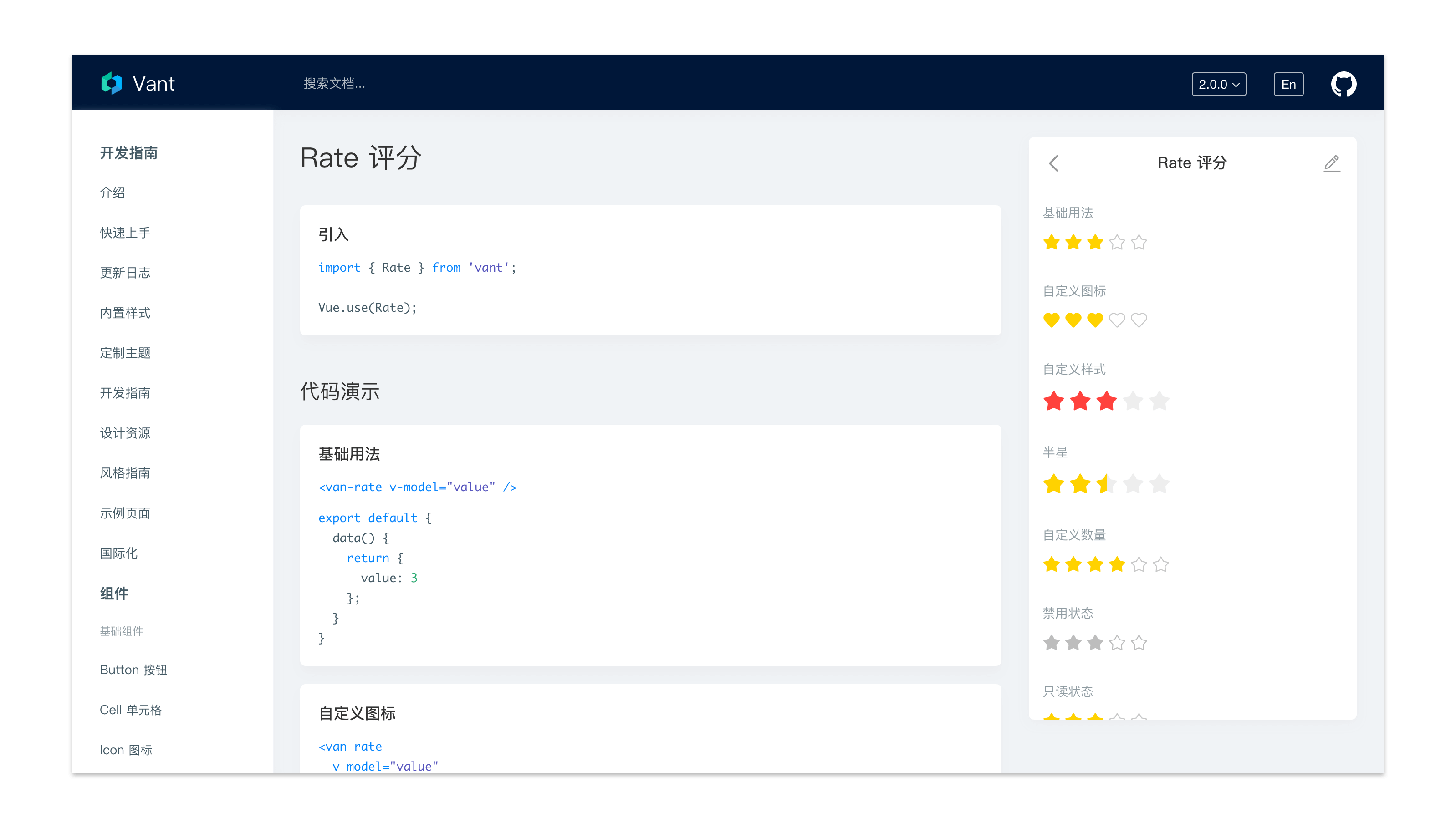
#### 样式定制
移动端 UI 风格多变,对组件的可定制性要求较高。从 2.0 版本开始,Vant 中的所有组件都支持通过 Less 变量进行样式定制。同时我们新增了较多样式相关的 Props,便于快速定制组件风格。
-
+
#### 样式定制
移动端 UI 风格多变,对组件的可定制性要求较高。从 2.0 版本开始,Vant 中的所有组件都支持通过 Less 变量进行样式定制。同时我们新增了较多样式相关的 Props,便于快速定制组件风格。
- +
#### 更轻量
@@ -296,4 +296,4 @@
对于 Vant 1.x 版本,后续会进入维护期,跟进问题修复,但不再引入功能性改动。
-
+
#### 更轻量
@@ -296,4 +296,4 @@
对于 Vant 1.x 版本,后续会进入维护期,跟进问题修复,但不再引入功能性改动。
- +
diff --git a/docs/markdown/intro.en-US.md b/docs/markdown/intro.en-US.md
index ccb9881ce..39785369a 100644
--- a/docs/markdown/intro.en-US.md
+++ b/docs/markdown/intro.en-US.md
@@ -1,6 +1,6 @@
+
diff --git a/docs/markdown/intro.en-US.md b/docs/markdown/intro.en-US.md
index ccb9881ce..39785369a 100644
--- a/docs/markdown/intro.en-US.md
+++ b/docs/markdown/intro.en-US.md
@@ -1,6 +1,6 @@