mirror of
https://gitee.com/vant-contrib/vant.git
synced 2025-12-08 03:07:00 +08:00
[Doc] update quickstart.md (#3497)
This commit is contained in:
parent
f5ad8e72e9
commit
1327ccb831
@ -38,7 +38,11 @@
|
||||
## Install
|
||||
|
||||
```bash
|
||||
# Using npm
|
||||
npm i vant -S
|
||||
|
||||
# Using yarn
|
||||
yarn add vant
|
||||
```
|
||||
|
||||
## Quickstart
|
||||
|
||||
@ -37,7 +37,11 @@
|
||||
## 安装
|
||||
|
||||
```bash
|
||||
# 通过 npm 安装
|
||||
npm i vant -S
|
||||
|
||||
# 通过 yarn 安装
|
||||
yarn add vant
|
||||
```
|
||||
|
||||
## 快速上手
|
||||
|
||||
@ -19,7 +19,7 @@
|
||||
- `IndexBar`、`IndexAnchor` Component
|
||||
- `DropdownMenu`、`DropdownItem` Component
|
||||
|
||||
<img style="width: 100%;" src="https://img.yzcdn.cn/public_files/2019/06/10/141ac9b67c06be0811c86c4c1c571c9d.png">
|
||||

|
||||
|
||||
#### Breaking Changes
|
||||
|
||||
|
||||
@ -16,12 +16,12 @@
|
||||
|
||||
在 2.0 版本中,我们引入了社区中呼声最高的四个组件,分别是:
|
||||
|
||||
- `Image`图片组件
|
||||
- `Skeleton`骨架屏组件
|
||||
- `IndexBar`、`IndexAnchor`索引栏组件
|
||||
- `DropdownMenu`、`DropdownItem`下拉菜单组件
|
||||
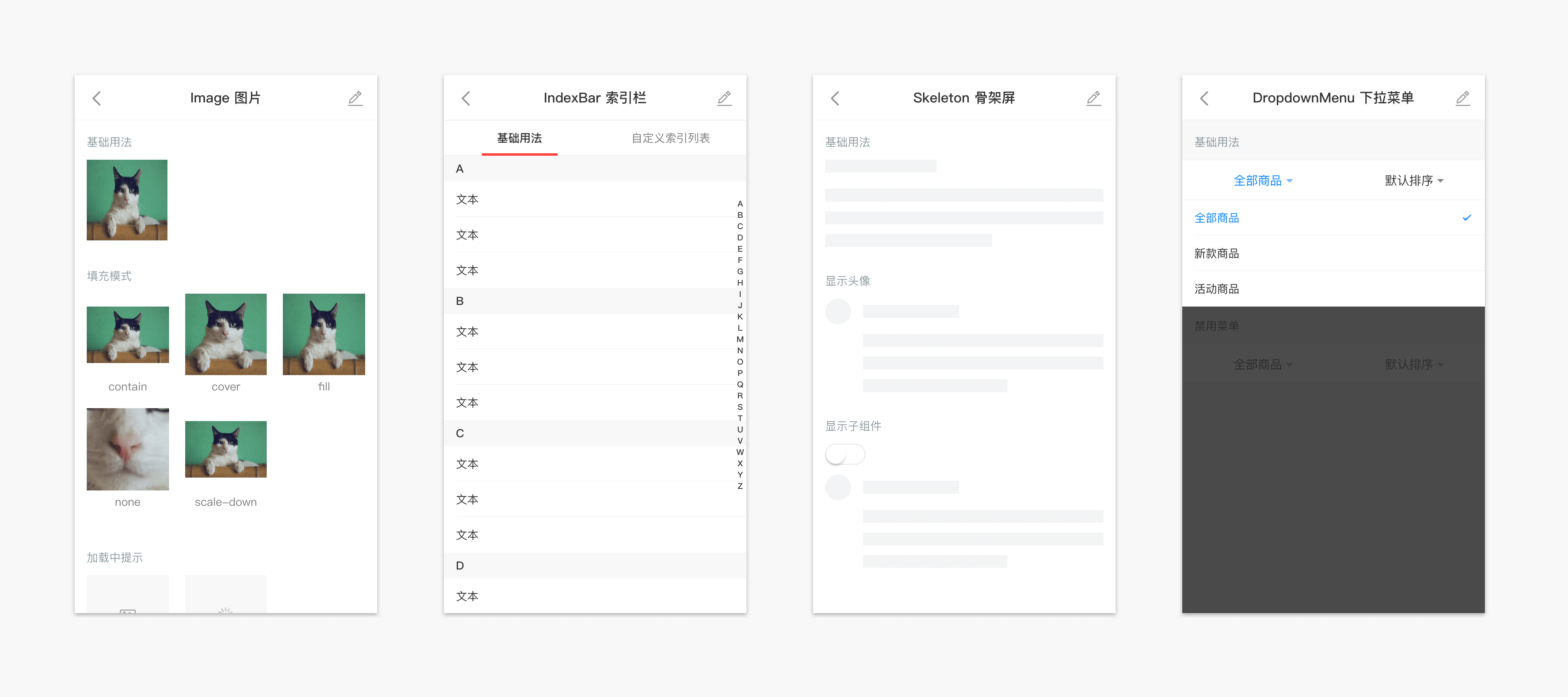
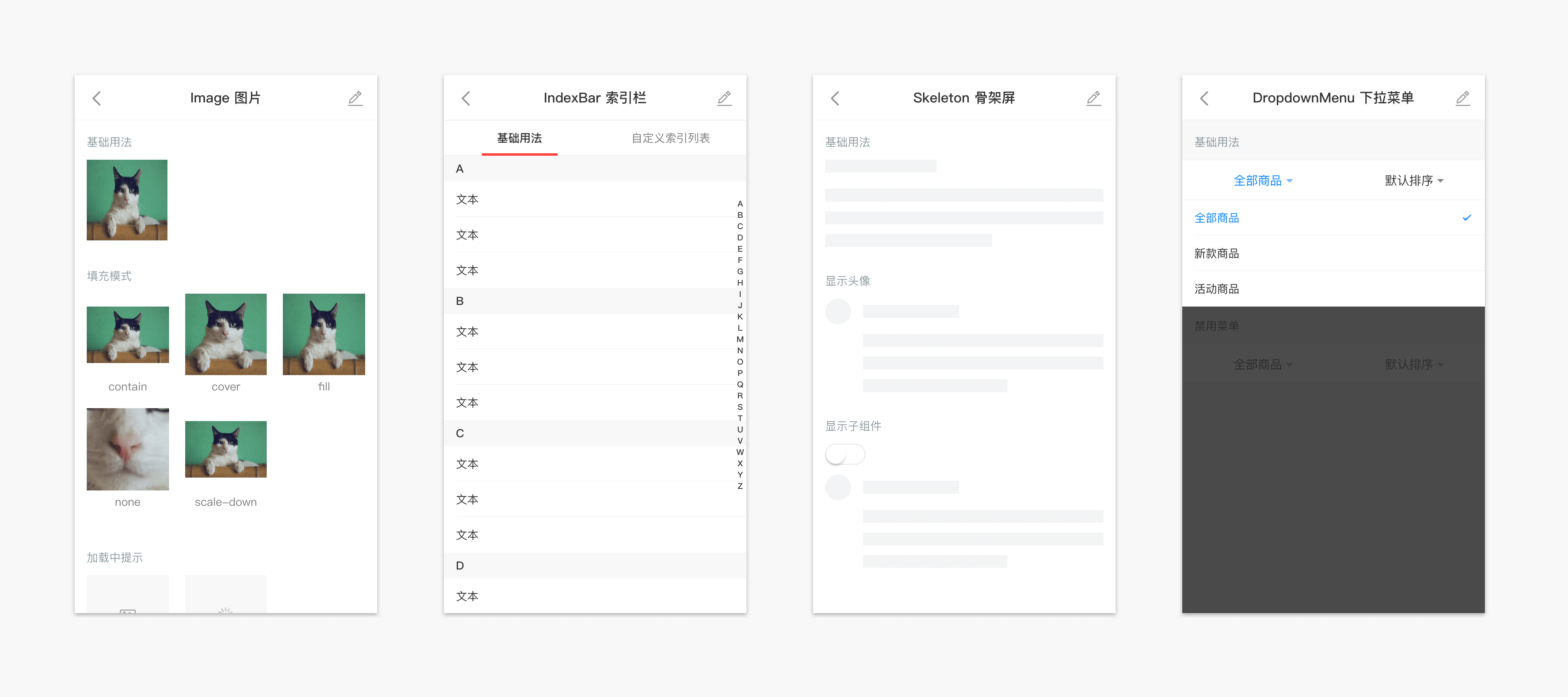
- <b>Image 图片</b>,类似于小程序原生的 Image 标签,支持多种图片裁剪模式
|
||||
- <b>IndexBar 索引栏</b>,通讯录中的字母索引栏,用于长列表快速索引
|
||||
- <b>Skeleton 骨架屏</b>,在待加载区域展示的占位区块,提供界面加载过程中的过渡效果
|
||||
- <b>DropdownMenu 下拉菜单</b>,用于列表的分类选择、筛选及排序
|
||||
|
||||
<img style="width: 100%;" src="https://img.yzcdn.cn/public_files/2019/06/10/141ac9b67c06be0811c86c4c1c571c9d.png">
|
||||

|
||||
|
||||
#### 新文档
|
||||
|
||||
@ -29,13 +29,13 @@
|
||||
|
||||
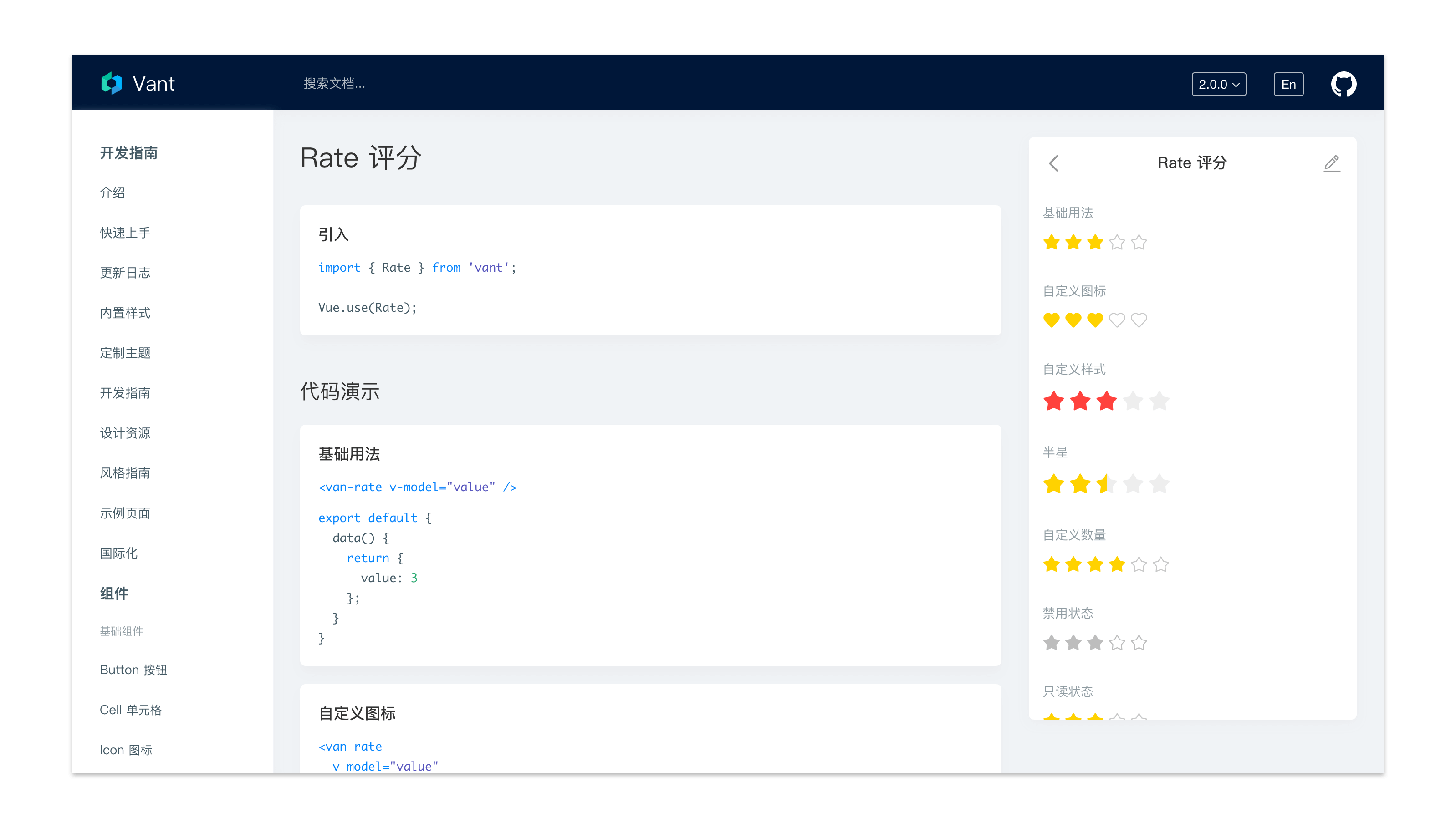
此外,文档站点也支持了<b>搜索</b>和<b>版本切换</b>。
|
||||
|
||||
<img style="width: 100%;" src="https://img.yzcdn.cn/public_files/2019/06/10/63b666fa52493402c87db6146a715341.png">
|
||||

|
||||
|
||||
#### 样式定制
|
||||
|
||||
移动端 UI 风格多变,对组件的可定制性要求较高。从 2.0 版本开始,Vant 中的所有组件都支持通过 <b>Less 变量</b>进行样式定制。同时我们新增了较多样式相关的 Props,便于快速定制组件风格。
|
||||
|
||||
<img style="width: 100%;" src="https://img.yzcdn.cn/public_files/2019/06/11/9a066c1a212264c7ae56065e1f13d317.png">
|
||||

|
||||
|
||||
#### 更轻量
|
||||
|
||||
@ -296,4 +296,4 @@
|
||||
|
||||
对于 Vant 1.x 版本,后续会进入维护期,跟进问题修复,但不再引入功能性改动。
|
||||
|
||||
<img style="width: 100%;" src="https://img.yzcdn.cn/public_files/2019/06/11/4e7202acbfc399622e428eb1485e1591.png">
|
||||

|
||||
|
||||
@ -1,6 +1,6 @@
|
||||
<div class="card">
|
||||
<div class="van-doc-intro">
|
||||
<img class="van-doc-intro__logo" src="//img.yzcdn.cn/public_files/2017/12/18/fd78cf6bb5d12e2a119d0576bedfd230.png">
|
||||
<img class="van-doc-intro__logo" style="width: 120px; height: 120px; box-shadow: none;" src="//img.yzcdn.cn/public_files/2017/12/18/fd78cf6bb5d12e2a119d0576bedfd230.png">
|
||||
<h2 style="margin: 0; font-size: 36px; line-height: 60px;">Vant</h2>
|
||||
<p>Mobile UI Components built on Vue</p>
|
||||
</div>
|
||||
|
||||
@ -1,6 +1,6 @@
|
||||
<div class="card">
|
||||
<div class="van-doc-intro">
|
||||
<img class="van-doc-intro__logo" src="//img.yzcdn.cn/public_files/2017/12/18/fd78cf6bb5d12e2a119d0576bedfd230.png">
|
||||
<img class="van-doc-intro__logo" style="width: 120px; height: 120px; box-shadow: none;" src="//img.yzcdn.cn/public_files/2017/12/18/fd78cf6bb5d12e2a119d0576bedfd230.png">
|
||||
<h2 style="margin: 0; font-size: 36px; line-height: 60px;">Vant</h2>
|
||||
<p>轻量、可靠的移动端 Vue 组件库</p>
|
||||
</div>
|
||||
|
||||
@ -15,14 +15,18 @@ vue create hello-world
|
||||
vue ui
|
||||
```
|
||||
|
||||
<img width="100%" style="border-radius: 3px; box-shadow: 0 1px 1px rgba(0, 0, 0, .1);" src="https://img.yzcdn.cn/vant/vue-cli-demo-201809030812.png" >
|
||||

|
||||
|
||||
In the GUI, click on 'Dependencies' -> `Install Dependencies` and add `vant` to the dependencies.
|
||||
|
||||
### Install
|
||||
|
||||
```bash
|
||||
# Using npm
|
||||
npm i vant -S
|
||||
|
||||
# Using yarn
|
||||
yarn add vant
|
||||
```
|
||||
|
||||
## Usage
|
||||
|
||||
@ -15,7 +15,7 @@ vue create hello-world
|
||||
vue ui
|
||||
```
|
||||
|
||||
<img width="100%" style="border-radius: 3px; box-shadow: 0 1px 1px rgba(0, 0, 0, .1);" src="https://img.yzcdn.cn/vant/vue-cli-demo-201809032000.png" >
|
||||

|
||||
|
||||
在图形化界面中,点击`依赖` -> `安装依赖`,然后将 `vant` 添加到依赖中即可。
|
||||
|
||||
@ -25,13 +25,18 @@ vue ui
|
||||
|
||||
- 基于 vant 搭建单页面应用,配置按需引入
|
||||
- 配置 rem 适配方案
|
||||
- 配置 viewport 适配方案
|
||||
- 配置 TypeScript 工程
|
||||
- 配置自定义主题色方案
|
||||
|
||||
### 安装
|
||||
|
||||
```bash
|
||||
# 通过 npm 安装
|
||||
npm i vant -S
|
||||
|
||||
# 通过 yarn 安装
|
||||
yarn add vant
|
||||
```
|
||||
|
||||
## 引入组件
|
||||
|
||||
@ -98,11 +98,6 @@ export default {
|
||||
font-family: 'Dosis', 'Source Sans Pro', 'Helvetica Neue', Arial, sans-serif;
|
||||
text-align: center;
|
||||
|
||||
&__logo {
|
||||
width: 120px;
|
||||
height: 120px;
|
||||
}
|
||||
|
||||
p {
|
||||
margin-bottom: 20px;
|
||||
}
|
||||
|
||||
@ -71,7 +71,7 @@
|
||||
"@babel/preset-env": "^7.4.5",
|
||||
"@babel/preset-typescript": "^7.3.3",
|
||||
"@types/jest": "^24.0.13",
|
||||
"@vant/doc": "^2.3.1",
|
||||
"@vant/doc": "^2.3.2",
|
||||
"@vant/eslint-config": "^1.1.2",
|
||||
"@vant/markdown-loader": "^2.0.0",
|
||||
"@vant/touch-emulator": "^1.0.0",
|
||||
|
||||
@ -1071,10 +1071,10 @@
|
||||
lodash.unescape "4.0.1"
|
||||
semver "5.5.0"
|
||||
|
||||
"@vant/doc@^2.3.1":
|
||||
version "2.3.1"
|
||||
resolved "https://registry.yarnpkg.com/@vant/doc/-/doc-2.3.1.tgz#6b2fa62e7fb2070764bb78d18d99fc66e9a53762"
|
||||
integrity sha512-PLyRcGhvODTlxJpiOJu6fvA3kyfDes1t1zENRtVtv0KDUCH/bd3+M4aKEVpRnNYeBIt969T+TNYDqKFtMIl/Zg==
|
||||
"@vant/doc@^2.3.2":
|
||||
version "2.3.2"
|
||||
resolved "https://registry.yarnpkg.com/@vant/doc/-/doc-2.3.2.tgz#20f38c3f47f13f0c4dcbc2fdfe7dddeb9943f4b1"
|
||||
integrity sha512-y4g7DzjyKBiEIghkyWNpCPDPND1nrQFb3tX+iMhi484ic7hlCCVnpVmXf74Cp+7FhSeNjCB/6vSDdJFGAXpw5A==
|
||||
dependencies:
|
||||
cheerio "0.22.0"
|
||||
commander "^2.17.1"
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user