 +
+ 
-  +
+ 
 +
+ ## LICENSE
diff --git a/README.zh-CN.md b/README.zh-CN.md
index 53db5f9b0..ab6d831b7 100644
--- a/README.zh-CN.md
+++ b/README.zh-CN.md
@@ -1,5 +1,5 @@
## LICENSE
diff --git a/README.zh-CN.md b/README.zh-CN.md
index 53db5f9b0..ab6d831b7 100644
--- a/README.zh-CN.md
+++ b/README.zh-CN.md
@@ -1,5 +1,5 @@
-  +
+ 
 +
+ ## 微信讨论群
欢迎大家加入 Vant 交流群一起讨论,添加下方微信并注明『加入 Vant 交流群』即可
-
## 微信讨论群
欢迎大家加入 Vant 交流群一起讨论,添加下方微信并注明『加入 Vant 交流群』即可
- +
+ ## 开源协议
diff --git a/docs/markdown/advanced-usage.zh-CN.md b/docs/markdown/advanced-usage.zh-CN.md
index 3a0f8d356..6a472032c 100644
--- a/docs/markdown/advanced-usage.zh-CN.md
+++ b/docs/markdown/advanced-usage.zh-CN.md
@@ -25,8 +25,8 @@ export default {
data() {
return {
checked: true,
- activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
};
},
};
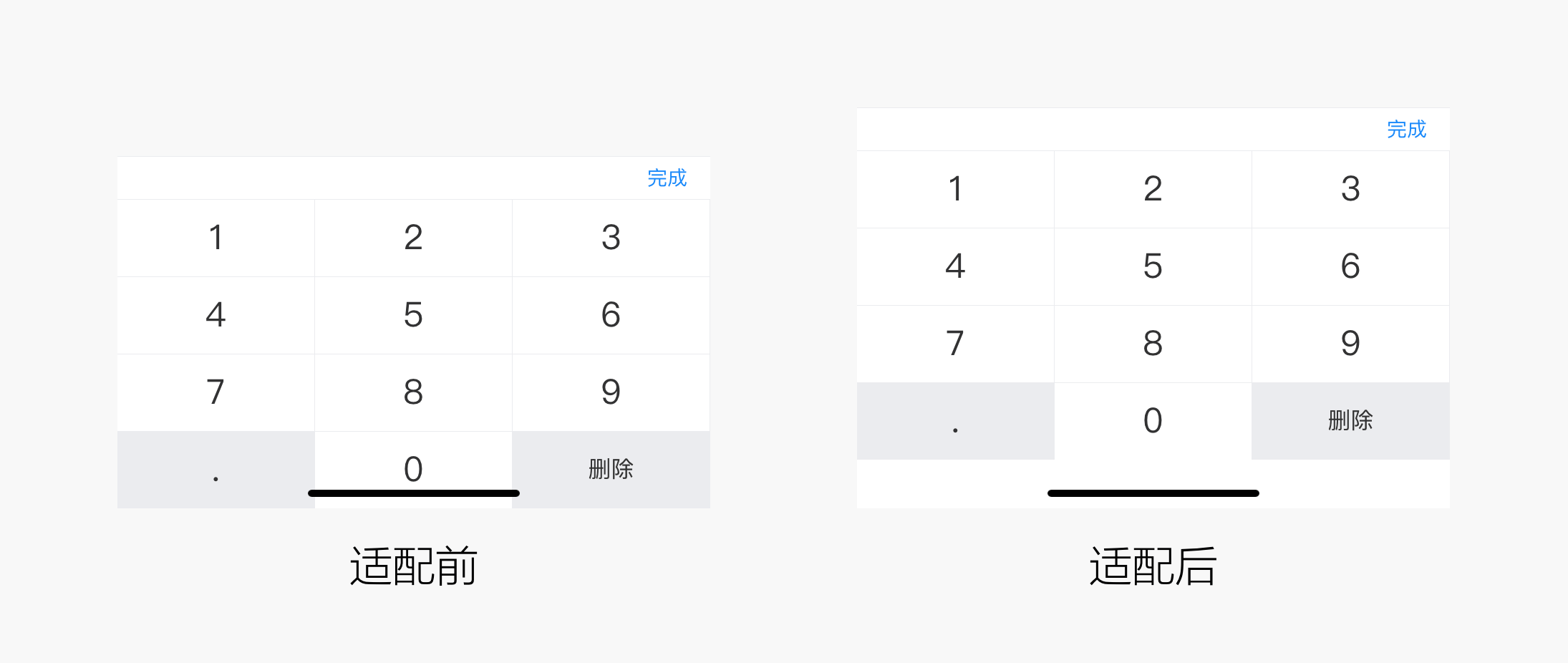
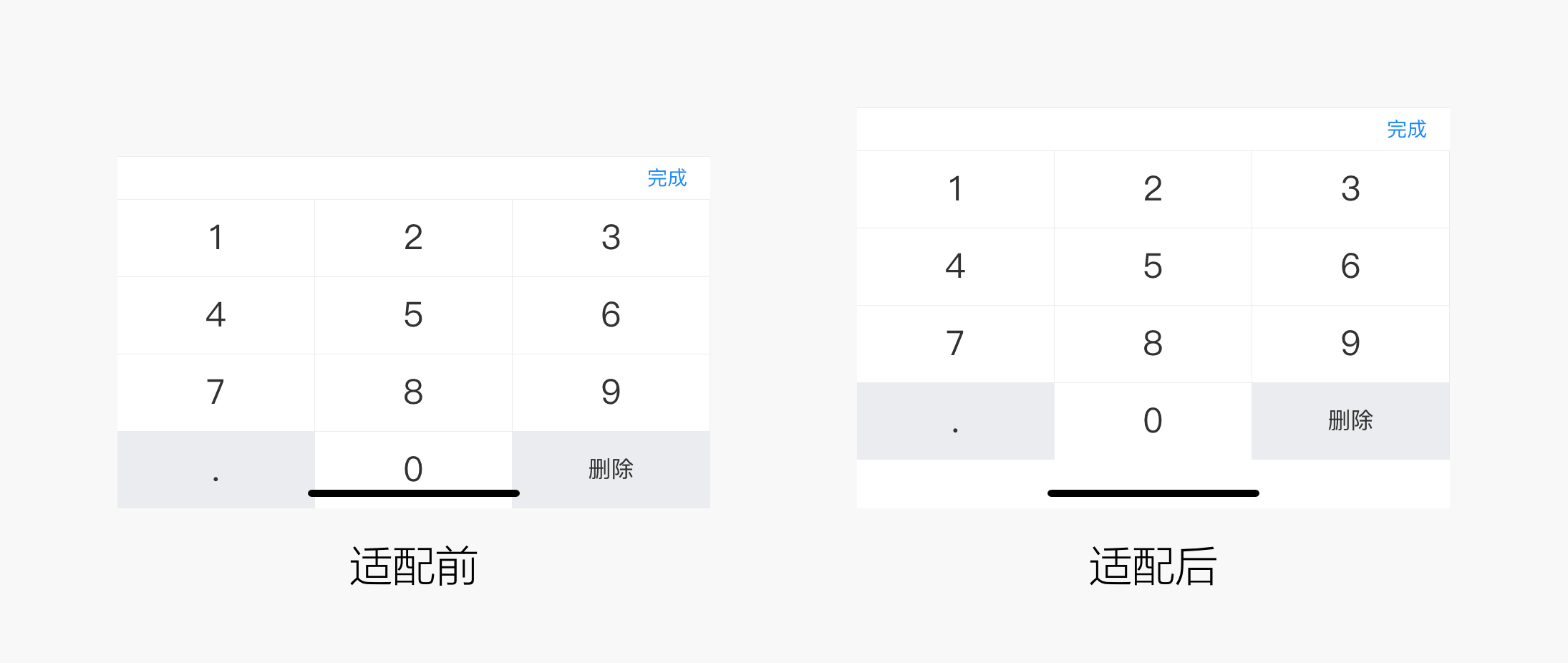
@@ -118,4 +118,4 @@ iPhone X 等机型底部存在底部指示条,指示条的操作区域与页
## 开源协议
diff --git a/docs/markdown/advanced-usage.zh-CN.md b/docs/markdown/advanced-usage.zh-CN.md
index 3a0f8d356..6a472032c 100644
--- a/docs/markdown/advanced-usage.zh-CN.md
+++ b/docs/markdown/advanced-usage.zh-CN.md
@@ -25,8 +25,8 @@ export default {
data() {
return {
checked: true,
- activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
};
},
};
@@ -118,4 +118,4 @@ iPhone X 等机型底部存在底部指示条,指示条的操作区域与页
 +
+ diff --git a/docs/markdown/changelog.zh-CN.md b/docs/markdown/changelog.zh-CN.md
index 9679ee3fc..83394abb2 100644
--- a/docs/markdown/changelog.zh-CN.md
+++ b/docs/markdown/changelog.zh-CN.md
@@ -296,7 +296,7 @@ Vant 遵循 [Semver](https://semver.org/lang/zh-CN/) 语义化版本规范。
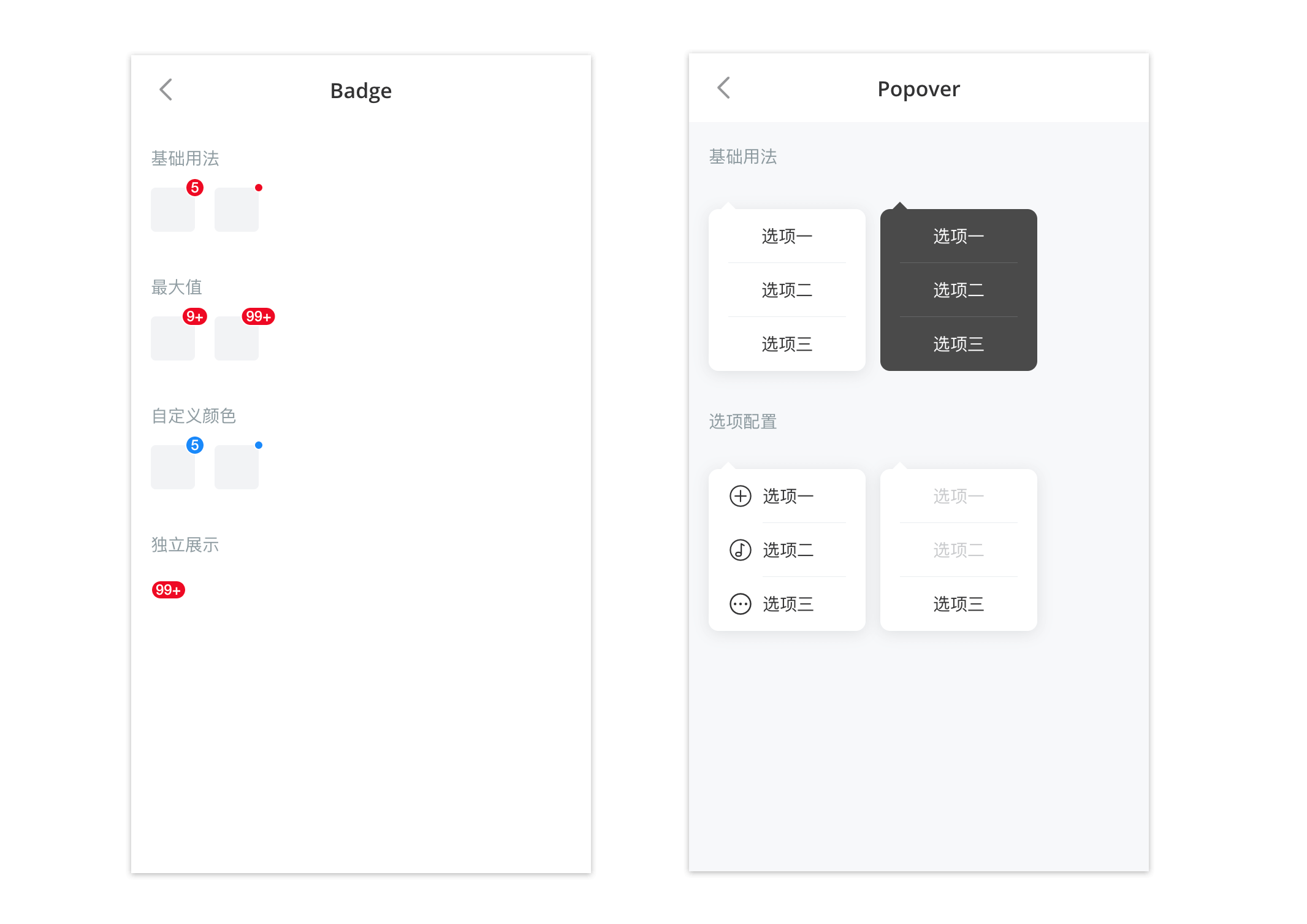
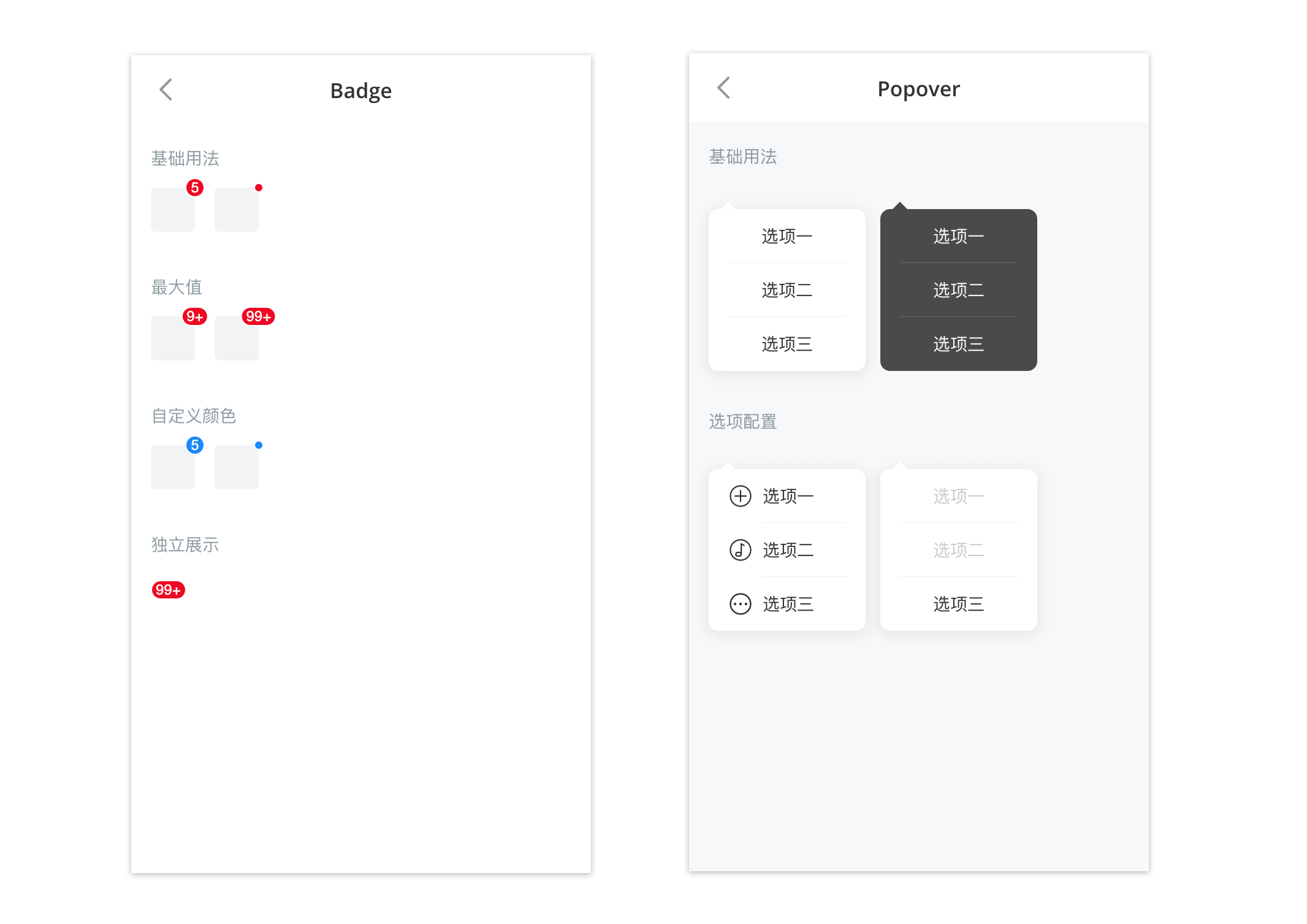
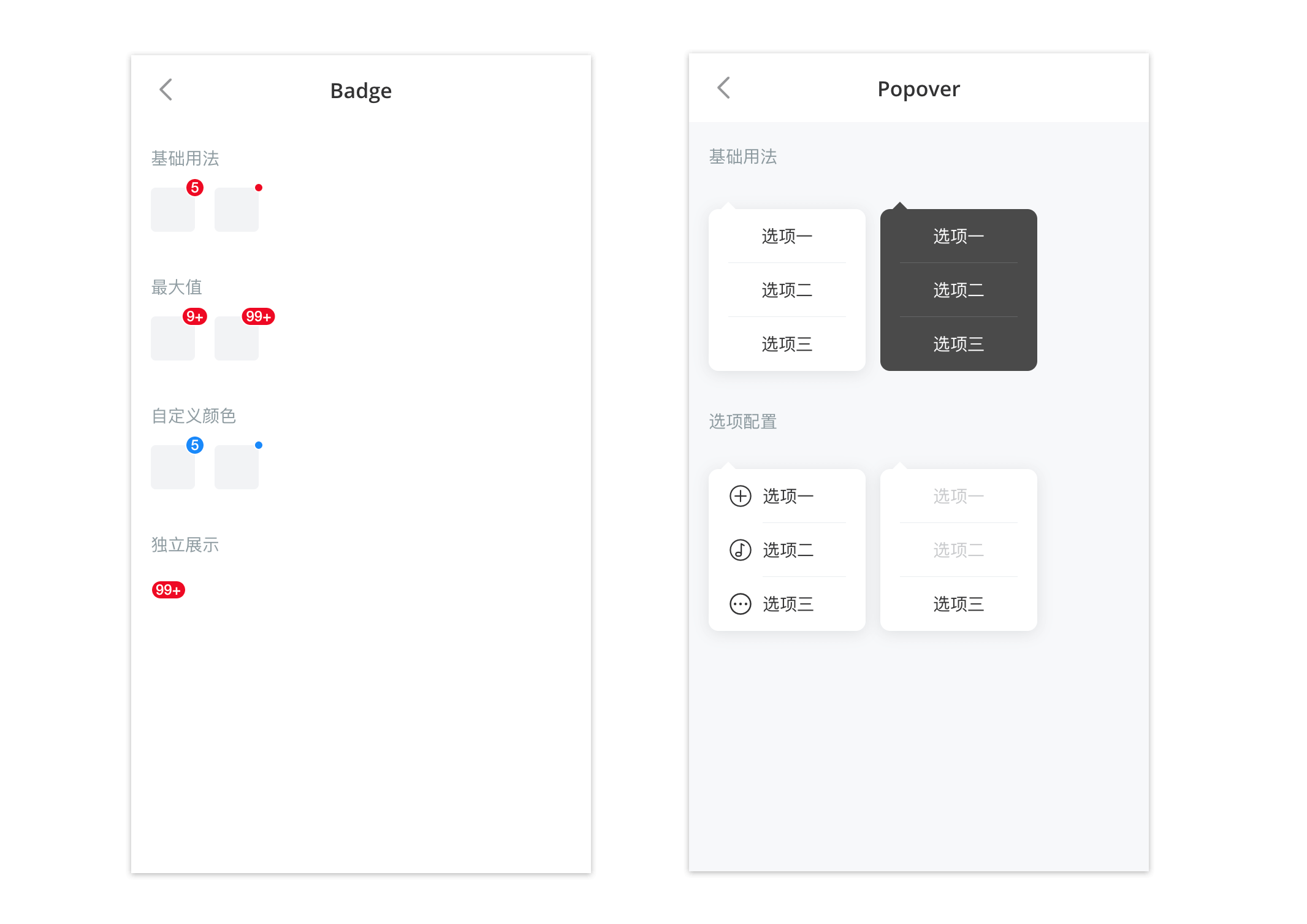
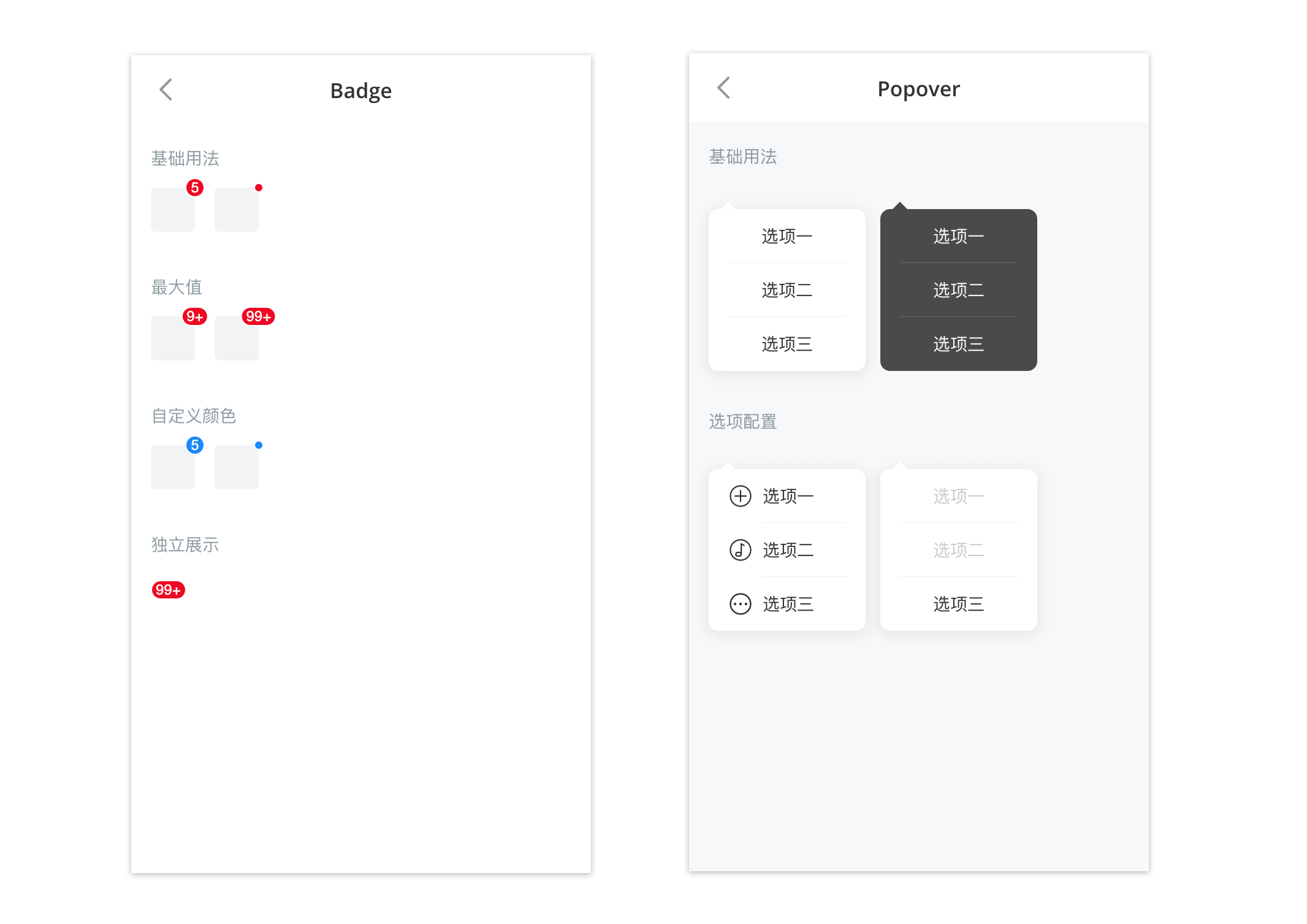
- 新增 [Popover 气泡弹出框](#/zh-CN/popover)组件 [#7579](https://github.com/youzan/vant/issues/7579)
-
+
**Feature**
diff --git a/docs/markdown/design.zh-CN.md b/docs/markdown/design.zh-CN.md
index ff36309e4..31eaa36ac 100644
--- a/docs/markdown/design.zh-CN.md
+++ b/docs/markdown/design.zh-CN.md
@@ -12,15 +12,15 @@ Vant 是基于有赞 [Zan Design System](https://design.youzan.com/) 视觉规
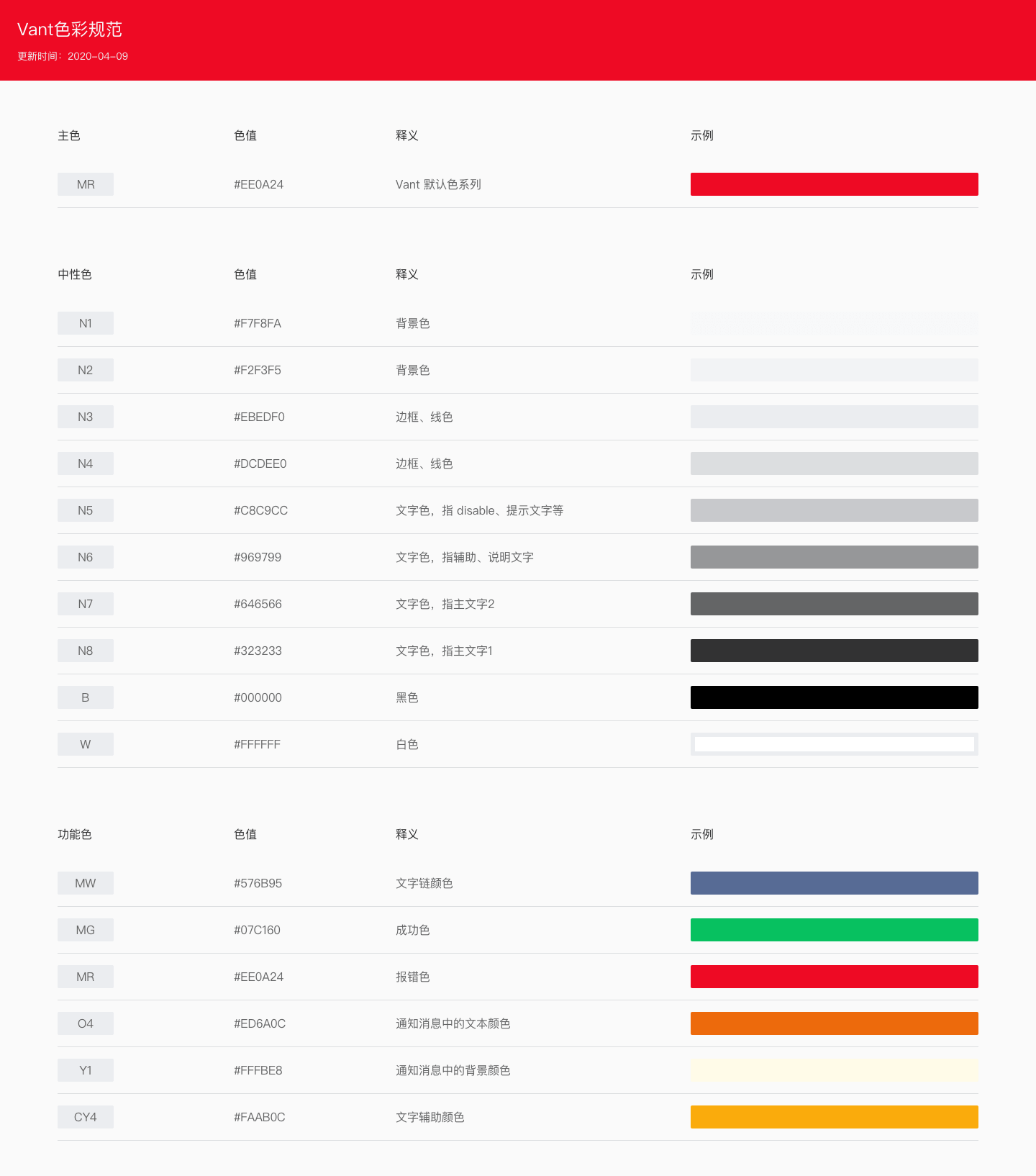
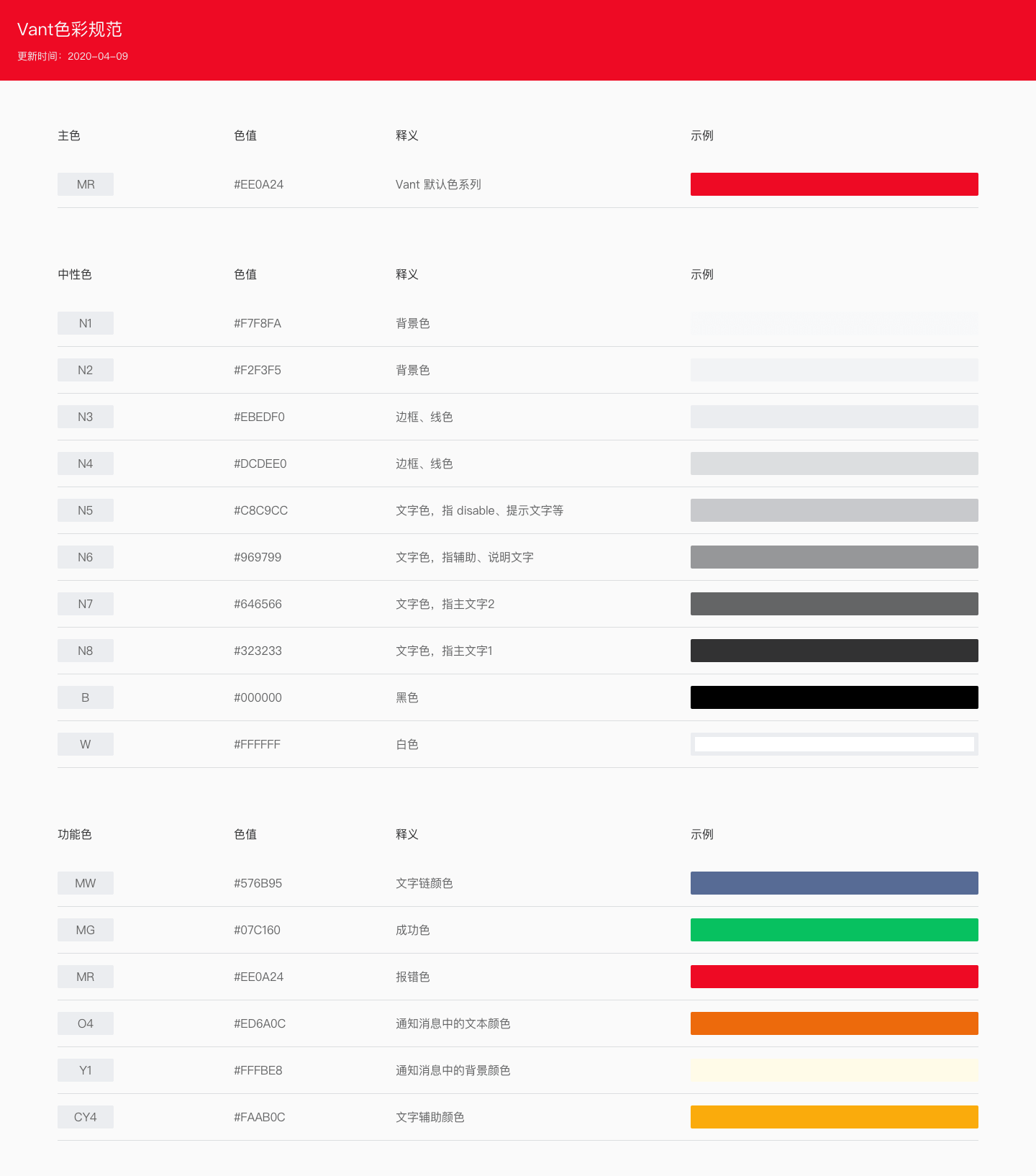
#### 色彩规范
-
diff --git a/docs/markdown/changelog.zh-CN.md b/docs/markdown/changelog.zh-CN.md
index 9679ee3fc..83394abb2 100644
--- a/docs/markdown/changelog.zh-CN.md
+++ b/docs/markdown/changelog.zh-CN.md
@@ -296,7 +296,7 @@ Vant 遵循 [Semver](https://semver.org/lang/zh-CN/) 语义化版本规范。
- 新增 [Popover 气泡弹出框](#/zh-CN/popover)组件 [#7579](https://github.com/youzan/vant/issues/7579)
-
+
**Feature**
diff --git a/docs/markdown/design.zh-CN.md b/docs/markdown/design.zh-CN.md
index ff36309e4..31eaa36ac 100644
--- a/docs/markdown/design.zh-CN.md
+++ b/docs/markdown/design.zh-CN.md
@@ -12,15 +12,15 @@ Vant 是基于有赞 [Zan Design System](https://design.youzan.com/) 视觉规
#### 色彩规范
- +
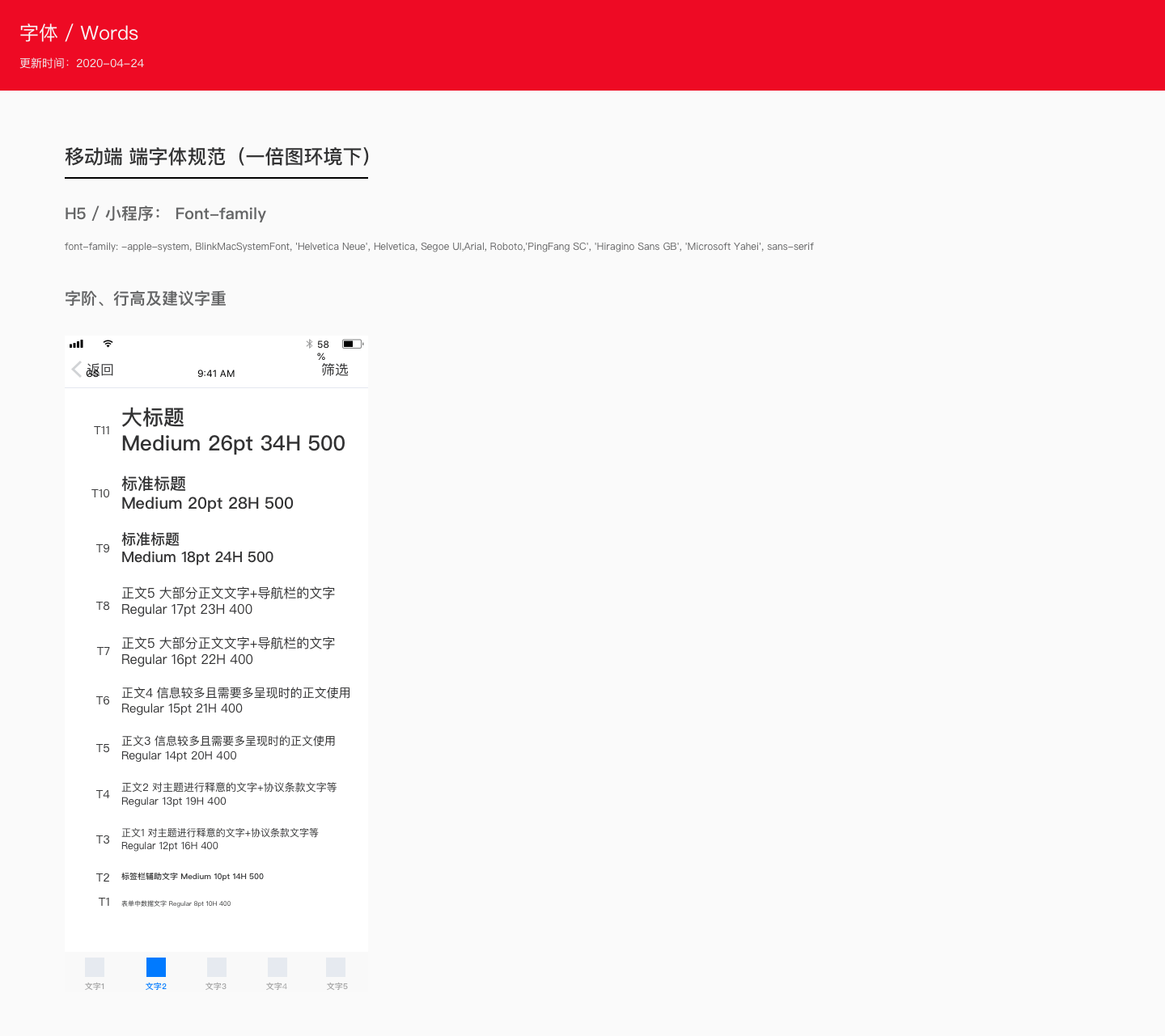
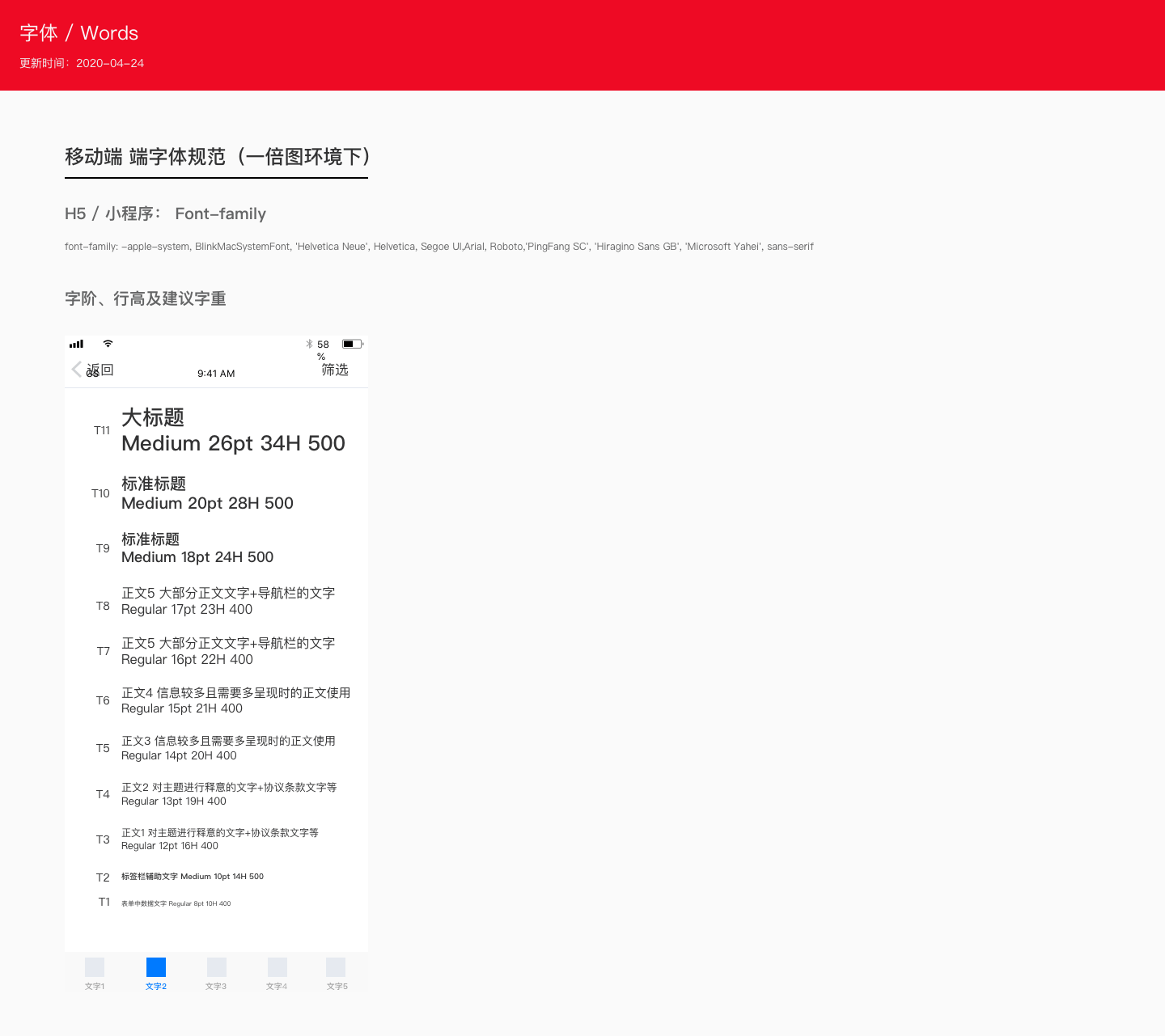
+ #### 字体规范
-
#### 字体规范
- +
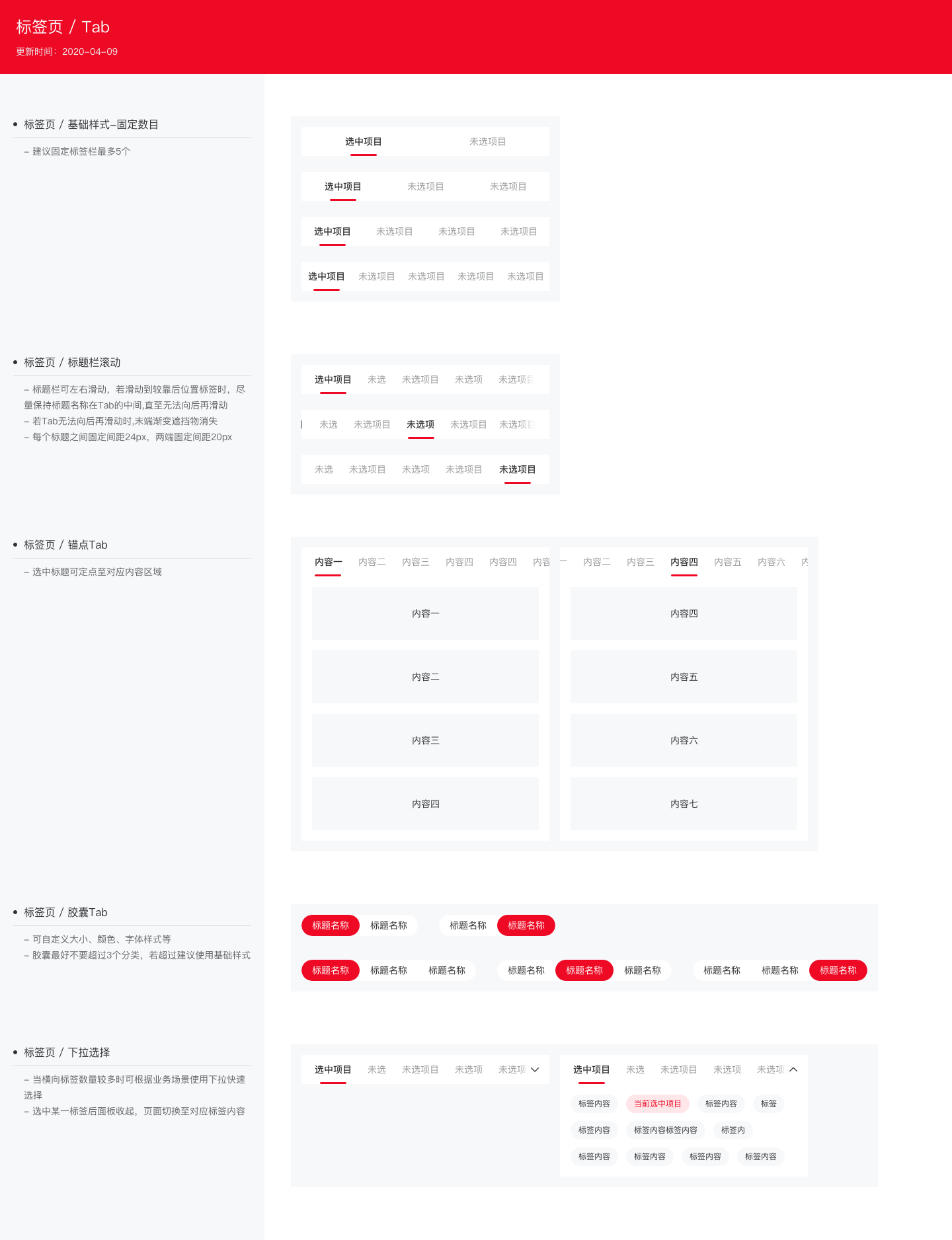
+ #### 组件规范
-
#### 组件规范
- +
+ 下载
@@ -28,7 +28,7 @@ Vant 是基于有赞 [Zan Design System](https://design.youzan.com/) 视觉规
包含 Sketch 格式的图标库资源。
-
下载
@@ -28,7 +28,7 @@ Vant 是基于有赞 [Zan Design System](https://design.youzan.com/) 视觉规
包含 Sketch 格式的图标库资源。
- +
+ 下载
diff --git a/docs/markdown/home.en-US.md b/docs/markdown/home.en-US.md
index 79e351410..d23373d73 100644
--- a/docs/markdown/home.en-US.md
+++ b/docs/markdown/home.en-US.md
@@ -1,6 +1,6 @@
下载
diff --git a/docs/markdown/home.en-US.md b/docs/markdown/home.en-US.md
index 79e351410..d23373d73 100644
--- a/docs/markdown/home.en-US.md
+++ b/docs/markdown/home.en-US.md
@@ -1,6 +1,6 @@
 +
+ 
Mobile UI Components built on Vue
 +
+ 
轻量、可靠的移动端 Vue 组件库
 diff --git a/src/card/README.md b/src/card/README.md
index 9ce855975..29fa6b000 100644
--- a/src/card/README.md
+++ b/src/card/README.md
@@ -20,7 +20,7 @@ app.use(Card);
price="2.00"
title="Title"
desc="Description"
- thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
/>
```
@@ -34,7 +34,7 @@ app.use(Card);
title="Title"
desc="Description"
origin-price="10.00"
- thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
/>
```
@@ -48,7 +48,7 @@ Use slot to custom content.
title="Title"
desc="Description"
price="2.00"
- thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
>
diff --git a/src/card/README.md b/src/card/README.md
index 9ce855975..29fa6b000 100644
--- a/src/card/README.md
+++ b/src/card/README.md
@@ -20,7 +20,7 @@ app.use(Card);
price="2.00"
title="Title"
desc="Description"
- thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
/>
```
@@ -34,7 +34,7 @@ app.use(Card);
title="Title"
desc="Description"
origin-price="10.00"
- thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
/>
```
@@ -48,7 +48,7 @@ Use slot to custom content.
title="Title"
desc="Description"
price="2.00"
- thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
+ thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
>
 @@ -57,7 +57,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -57,7 +57,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -116,7 +116,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -116,7 +116,7 @@ exports[`should render demo and match snapshot 1`] = `
 diff --git a/src/checkbox/README.md b/src/checkbox/README.md
index f12ebe8b3..115f69a13 100644
--- a/src/checkbox/README.md
+++ b/src/checkbox/README.md
@@ -83,8 +83,8 @@ export default {
const checked = ref(true);
return {
checked,
- activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
};
},
};
diff --git a/src/checkbox/README.zh-CN.md b/src/checkbox/README.zh-CN.md
index 2f107f7f9..7079c6714 100644
--- a/src/checkbox/README.zh-CN.md
+++ b/src/checkbox/README.zh-CN.md
@@ -95,8 +95,8 @@ export default {
const checked = ref(true);
return {
checked,
- activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
};
},
};
diff --git a/src/checkbox/demo/index.vue b/src/checkbox/demo/index.vue
index a7e147c07..e2ac98ef7 100644
--- a/src/checkbox/demo/index.vue
+++ b/src/checkbox/demo/index.vue
@@ -183,8 +183,8 @@ export default {
setRefs,
checkAll,
toggleAll,
- activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
};
},
};
diff --git a/src/checkbox/test/__snapshots__/demo.spec.ts.snap b/src/checkbox/test/__snapshots__/demo.spec.ts.snap
index 62fbf5d10..f326be6df 100644
--- a/src/checkbox/test/__snapshots__/demo.spec.ts.snap
+++ b/src/checkbox/test/__snapshots__/demo.spec.ts.snap
@@ -100,7 +100,7 @@ exports[`should render demo and match snapshot 1`] = `
aria-checked="true"
>
diff --git a/src/checkbox/README.md b/src/checkbox/README.md
index f12ebe8b3..115f69a13 100644
--- a/src/checkbox/README.md
+++ b/src/checkbox/README.md
@@ -83,8 +83,8 @@ export default {
const checked = ref(true);
return {
checked,
- activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
};
},
};
diff --git a/src/checkbox/README.zh-CN.md b/src/checkbox/README.zh-CN.md
index 2f107f7f9..7079c6714 100644
--- a/src/checkbox/README.zh-CN.md
+++ b/src/checkbox/README.zh-CN.md
@@ -95,8 +95,8 @@ export default {
const checked = ref(true);
return {
checked,
- activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
};
},
};
diff --git a/src/checkbox/demo/index.vue b/src/checkbox/demo/index.vue
index a7e147c07..e2ac98ef7 100644
--- a/src/checkbox/demo/index.vue
+++ b/src/checkbox/demo/index.vue
@@ -183,8 +183,8 @@ export default {
setRefs,
checkAll,
toggleAll,
- activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
- inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
+ activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
+ inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
};
},
};
diff --git a/src/checkbox/test/__snapshots__/demo.spec.ts.snap b/src/checkbox/test/__snapshots__/demo.spec.ts.snap
index 62fbf5d10..f326be6df 100644
--- a/src/checkbox/test/__snapshots__/demo.spec.ts.snap
+++ b/src/checkbox/test/__snapshots__/demo.spec.ts.snap
@@ -100,7 +100,7 @@ exports[`should render demo and match snapshot 1`] = `
aria-checked="true"
>
 +
+ 
 +
+ 
No coupons
@@ -359,7 +359,7 @@ exports[`should have two "van-coupon-list__empty" classes when render coupon lis style="height: 628px;" > +
+ 
No coupons
diff --git a/src/dialog/README.md b/src/dialog/README.md index 6c47995ce..629b59f4b 100644 --- a/src/dialog/README.md +++ b/src/dialog/README.md @@ -106,7 +106,7 @@ If you need to render vue components within a dialog, you can use dialog compone ```html +
+ 
 +
+ 
 +
+ 
 +
+ 
Description @@ -56,7 +56,7 @@ exports[`should render demo and match snapshot 1`] = ` >
 +
+ 
Description @@ -79,7 +79,7 @@ exports[`should render demo and match snapshot 1`] = `
 +
+ 
Description @@ -89,7 +89,7 @@ exports[`should render demo and match snapshot 1`] = `
 +
+ 
Description diff --git a/src/empty/test/__snapshots__/index.spec.ts.snap b/src/empty/test/__snapshots__/index.spec.ts.snap index 69866d96c..faa525dad 100644 --- a/src/empty/test/__snapshots__/index.spec.ts.snap +++ b/src/empty/test/__snapshots__/index.spec.ts.snap @@ -3,7 +3,7 @@ exports[`should render bottom slot correctly 1`] = `
 +
+ 
 +
+ 
Custom description diff --git a/src/form/README.md b/src/form/README.md index b5a0c2ce1..858744f32 100644 --- a/src/form/README.md +++ b/src/form/README.md @@ -295,7 +295,7 @@ import { ref } from 'vue'; export default { setup() { - const value = ref([{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' }]); + const value = ref([{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }]); return { value }; }, }; diff --git a/src/form/README.zh-CN.md b/src/form/README.zh-CN.md index a55a6df28..52ba8427a 100644 --- a/src/form/README.zh-CN.md +++ b/src/form/README.zh-CN.md @@ -324,7 +324,7 @@ import { ref } from 'vue'; export default { setup() { - const value = ref([{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' }]); + const value = ref([{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }]); return { value }; }, }; diff --git a/src/form/demo/FieldType.vue b/src/form/demo/FieldType.vue index e48db2cfe..627544cc6 100644 --- a/src/form/demo/FieldType.vue +++ b/src/form/demo/FieldType.vue @@ -127,7 +127,7 @@ export default { radio: '1', slider: 50, stepper: 1, - uploader: [{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' }], + uploader: [{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }], checkbox: false, checkboxGroup: [], switchChecked: false, diff --git a/src/form/test/__snapshots__/demo.spec.ts.snap b/src/form/test/__snapshots__/demo.spec.ts.snap index ac24133f9..aee7e5123 100644 --- a/src/form/test/__snapshots__/demo.spec.ts.snap +++ b/src/form/test/__snapshots__/demo.spec.ts.snap @@ -409,7 +409,7 @@ exports[`should render demo and match snapshot 1`] = `
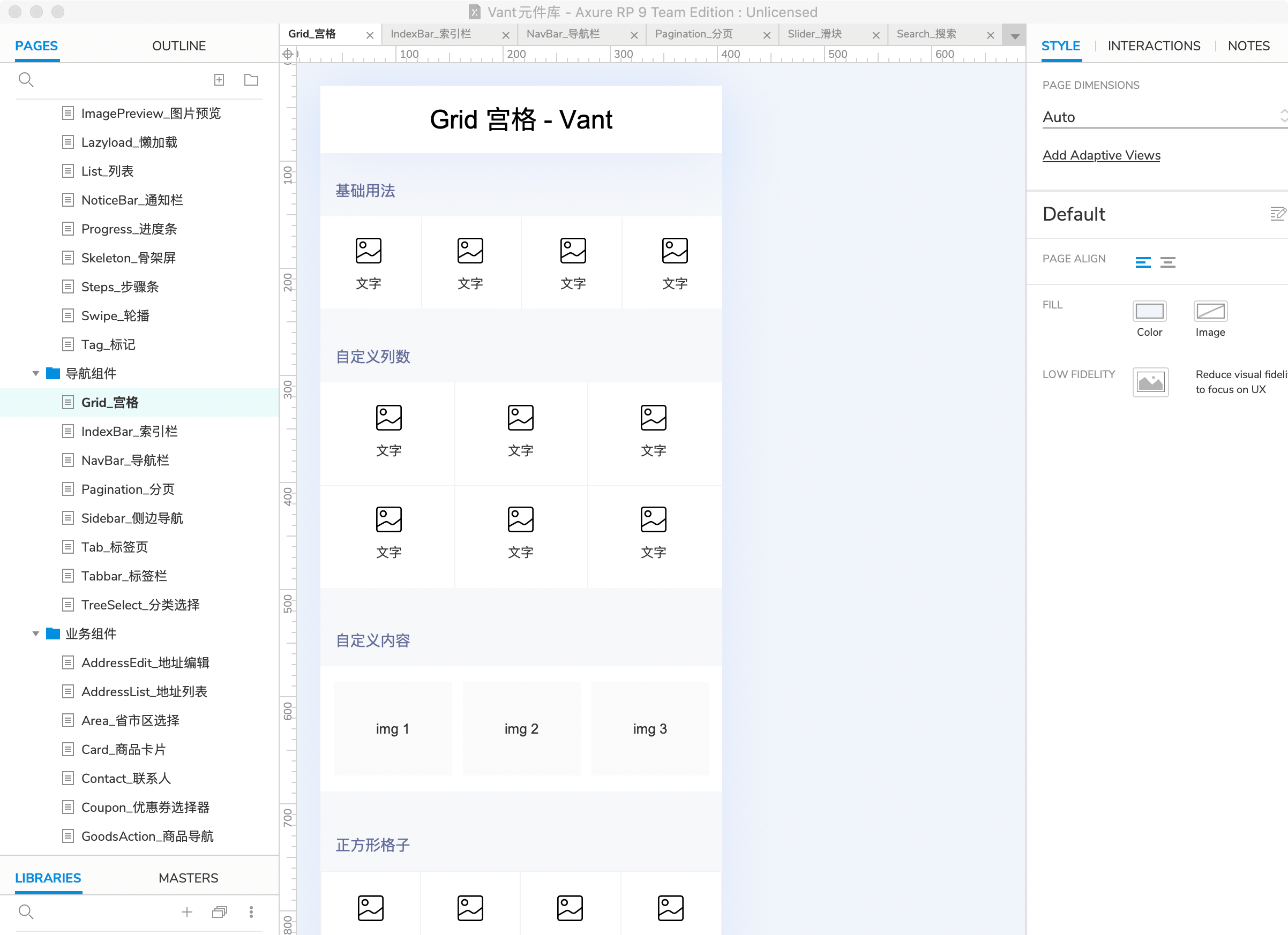
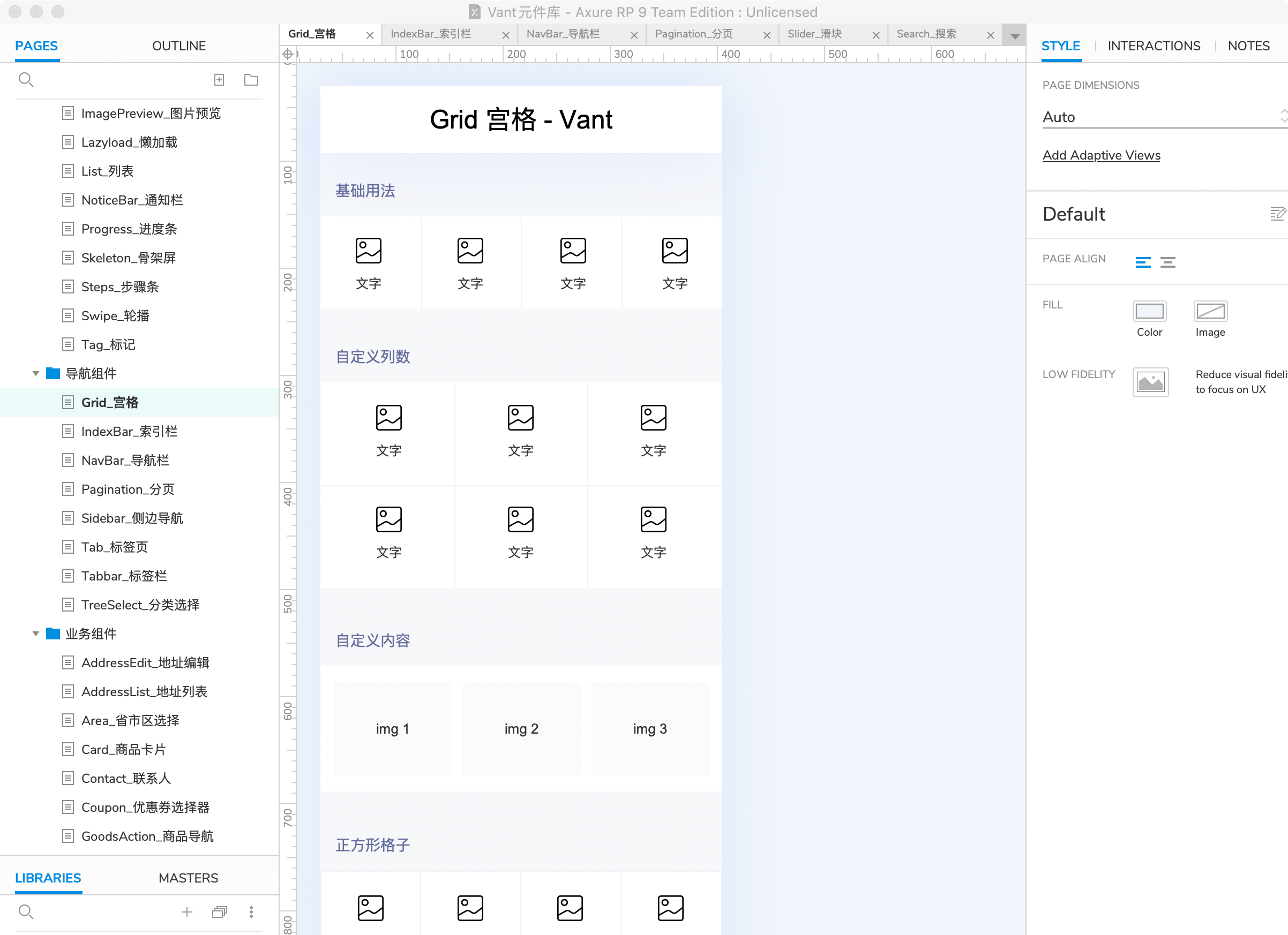
 diff --git a/src/grid/README.md b/src/grid/README.md
index 14333627a..ad5d7df33 100644
--- a/src/grid/README.md
+++ b/src/grid/README.md
@@ -37,13 +37,13 @@ app.use(GridItem);
```html
diff --git a/src/grid/README.md b/src/grid/README.md
index 14333627a..ad5d7df33 100644
--- a/src/grid/README.md
+++ b/src/grid/README.md
@@ -37,13 +37,13 @@ app.use(GridItem);
```html
 @@ -142,7 +142,7 @@ exports[`should render demo and match snapshot 1`] = `
>
@@ -142,7 +142,7 @@ exports[`should render demo and match snapshot 1`] = `
>
 @@ -158,7 +158,7 @@ exports[`should render demo and match snapshot 1`] = `
>
@@ -158,7 +158,7 @@ exports[`should render demo and match snapshot 1`] = `
>
 diff --git a/src/image-preview/README.md b/src/image-preview/README.md
index 05d4d8652..b37846522 100644
--- a/src/image-preview/README.md
+++ b/src/image-preview/README.md
@@ -16,8 +16,8 @@ app.use(ImagePreview);
```js
ImagePreview([
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
]);
```
@@ -26,8 +26,8 @@ ImagePreview([
```js
ImagePreview({
images: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
],
startPosition: 1,
});
@@ -40,8 +40,8 @@ After setting the `closeable` attribute, the close icon will be displayed in the
```js
ImagePreview({
images: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
],
closeable: true,
});
@@ -54,8 +54,8 @@ import { Toast } from 'vant';
ImagePreview({
images: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
],
onClose() {
Toast('closed');
@@ -68,8 +68,8 @@ ImagePreview({
```js
const instance = ImagePreview({
images: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
],
beforeClose: () => false,
});
@@ -107,8 +107,8 @@ export default {
return {
state,
images: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
],
onChange,
};
diff --git a/src/image-preview/README.zh-CN.md b/src/image-preview/README.zh-CN.md
index be1fb1810..dd0881b03 100644
--- a/src/image-preview/README.zh-CN.md
+++ b/src/image-preview/README.zh-CN.md
@@ -11,7 +11,7 @@ ImagePreview 是一个函数,调用函数后会直接在页面中展示图片
```js
import { ImagePreview } from 'vant';
-ImagePreview(['https://img01.yzcdn.cn/vant/apple-1.jpg']);
+ImagePreview(['https://img.yzcdn.cn/vant/apple-1.jpg']);
```
### 组件调用
@@ -42,8 +42,8 @@ export default {
```js
ImagePreview([
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
]);
```
@@ -54,8 +54,8 @@ ImagePreview 支持传入配置对象,并通过 `startPosition` 选项指定
```js
ImagePreview({
images: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
],
startPosition: 1,
});
@@ -68,8 +68,8 @@ ImagePreview({
```js
ImagePreview({
images: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
],
closeable: true,
});
@@ -84,8 +84,8 @@ import { Toast } from 'vant';
ImagePreview({
images: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
],
onClose() {
Toast('关闭');
@@ -100,8 +100,8 @@ ImagePreview({
```js
const instance = ImagePreview({
images: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
],
beforeClose: () => false,
});
@@ -142,8 +142,8 @@ export default {
return {
state,
images: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
],
onChange,
};
diff --git a/src/image-preview/demo/index.vue b/src/image-preview/demo/index.vue
index 9b2177174..59f6c6a8b 100644
--- a/src/image-preview/demo/index.vue
+++ b/src/image-preview/demo/index.vue
@@ -65,10 +65,10 @@ const i18n = {
};
const images = [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
- 'https://img01.yzcdn.cn/vant/apple-3.jpg',
- 'https://img01.yzcdn.cn/vant/apple-4.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-3.jpg',
+ 'https://img.yzcdn.cn/vant/apple-4.jpg',
];
export default {
diff --git a/src/image-preview/test/__snapshots__/index.spec.ts.snap b/src/image-preview/test/__snapshots__/index.spec.ts.snap
index 41f95f569..071c28cb6 100644
--- a/src/image-preview/test/__snapshots__/index.spec.ts.snap
+++ b/src/image-preview/test/__snapshots__/index.spec.ts.snap
@@ -83,7 +83,7 @@ DOMWrapper {
>
diff --git a/src/image-preview/README.md b/src/image-preview/README.md
index 05d4d8652..b37846522 100644
--- a/src/image-preview/README.md
+++ b/src/image-preview/README.md
@@ -16,8 +16,8 @@ app.use(ImagePreview);
```js
ImagePreview([
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
]);
```
@@ -26,8 +26,8 @@ ImagePreview([
```js
ImagePreview({
images: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
],
startPosition: 1,
});
@@ -40,8 +40,8 @@ After setting the `closeable` attribute, the close icon will be displayed in the
```js
ImagePreview({
images: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
],
closeable: true,
});
@@ -54,8 +54,8 @@ import { Toast } from 'vant';
ImagePreview({
images: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
],
onClose() {
Toast('closed');
@@ -68,8 +68,8 @@ ImagePreview({
```js
const instance = ImagePreview({
images: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
],
beforeClose: () => false,
});
@@ -107,8 +107,8 @@ export default {
return {
state,
images: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
],
onChange,
};
diff --git a/src/image-preview/README.zh-CN.md b/src/image-preview/README.zh-CN.md
index be1fb1810..dd0881b03 100644
--- a/src/image-preview/README.zh-CN.md
+++ b/src/image-preview/README.zh-CN.md
@@ -11,7 +11,7 @@ ImagePreview 是一个函数,调用函数后会直接在页面中展示图片
```js
import { ImagePreview } from 'vant';
-ImagePreview(['https://img01.yzcdn.cn/vant/apple-1.jpg']);
+ImagePreview(['https://img.yzcdn.cn/vant/apple-1.jpg']);
```
### 组件调用
@@ -42,8 +42,8 @@ export default {
```js
ImagePreview([
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
]);
```
@@ -54,8 +54,8 @@ ImagePreview 支持传入配置对象,并通过 `startPosition` 选项指定
```js
ImagePreview({
images: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
],
startPosition: 1,
});
@@ -68,8 +68,8 @@ ImagePreview({
```js
ImagePreview({
images: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
],
closeable: true,
});
@@ -84,8 +84,8 @@ import { Toast } from 'vant';
ImagePreview({
images: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
],
onClose() {
Toast('关闭');
@@ -100,8 +100,8 @@ ImagePreview({
```js
const instance = ImagePreview({
images: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
],
beforeClose: () => false,
});
@@ -142,8 +142,8 @@ export default {
return {
state,
images: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
],
onChange,
};
diff --git a/src/image-preview/demo/index.vue b/src/image-preview/demo/index.vue
index 9b2177174..59f6c6a8b 100644
--- a/src/image-preview/demo/index.vue
+++ b/src/image-preview/demo/index.vue
@@ -65,10 +65,10 @@ const i18n = {
};
const images = [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
- 'https://img01.yzcdn.cn/vant/apple-3.jpg',
- 'https://img01.yzcdn.cn/vant/apple-4.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-3.jpg',
+ 'https://img.yzcdn.cn/vant/apple-4.jpg',
];
export default {
diff --git a/src/image-preview/test/__snapshots__/index.spec.ts.snap b/src/image-preview/test/__snapshots__/index.spec.ts.snap
index 41f95f569..071c28cb6 100644
--- a/src/image-preview/test/__snapshots__/index.spec.ts.snap
+++ b/src/image-preview/test/__snapshots__/index.spec.ts.snap
@@ -83,7 +83,7 @@ DOMWrapper {
>

 +
+
 @@ -43,7 +43,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -43,7 +43,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -62,7 +62,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -62,7 +62,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -81,7 +81,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -81,7 +81,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -100,7 +100,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -100,7 +100,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -123,7 +123,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -123,7 +123,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -142,7 +142,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -142,7 +142,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -161,7 +161,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -161,7 +161,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -180,7 +180,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -180,7 +180,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -199,7 +199,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -199,7 +199,7 @@ exports[`should render demo and match snapshot 1`] = `
 diff --git a/src/lazyload/README.md b/src/lazyload/README.md
index cf9e04b5e..fe23643a8 100644
--- a/src/lazyload/README.md
+++ b/src/lazyload/README.md
@@ -28,8 +28,8 @@ export default {
setup() {
return {
imageList: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
],
};
},
diff --git a/src/lazyload/README.zh-CN.md b/src/lazyload/README.zh-CN.md
index dfe0707df..99b5750b3 100644
--- a/src/lazyload/README.zh-CN.md
+++ b/src/lazyload/README.zh-CN.md
@@ -32,8 +32,8 @@ export default {
setup() {
return {
imageList: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
],
};
},
diff --git a/src/lazyload/demo/index.vue b/src/lazyload/demo/index.vue
index 1f2274e31..76812eeed 100644
--- a/src/lazyload/demo/index.vue
+++ b/src/lazyload/demo/index.vue
@@ -39,18 +39,18 @@ export default {
return {
t,
imageList: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
- 'https://img01.yzcdn.cn/vant/apple-3.jpg',
- 'https://img01.yzcdn.cn/vant/apple-4.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-3.jpg',
+ 'https://img.yzcdn.cn/vant/apple-4.jpg',
],
backgroundImageList: [
- 'https://img01.yzcdn.cn/vant/apple-5.jpg',
- 'https://img01.yzcdn.cn/vant/apple-6.jpg',
+ 'https://img.yzcdn.cn/vant/apple-5.jpg',
+ 'https://img.yzcdn.cn/vant/apple-6.jpg',
],
componentImageList: [
- 'https://img01.yzcdn.cn/vant/apple-8.jpg',
- 'https://img01.yzcdn.cn/vant/apple-7.jpg',
+ 'https://img.yzcdn.cn/vant/apple-8.jpg',
+ 'https://img.yzcdn.cn/vant/apple-7.jpg',
],
};
},
diff --git a/src/pull-refresh/README.md b/src/pull-refresh/README.md
index 498e97c2d..78fd4829b 100644
--- a/src/pull-refresh/README.md
+++ b/src/pull-refresh/README.md
@@ -71,17 +71,17 @@ Use slots to custom tips.
diff --git a/src/lazyload/README.md b/src/lazyload/README.md
index cf9e04b5e..fe23643a8 100644
--- a/src/lazyload/README.md
+++ b/src/lazyload/README.md
@@ -28,8 +28,8 @@ export default {
setup() {
return {
imageList: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
],
};
},
diff --git a/src/lazyload/README.zh-CN.md b/src/lazyload/README.zh-CN.md
index dfe0707df..99b5750b3 100644
--- a/src/lazyload/README.zh-CN.md
+++ b/src/lazyload/README.zh-CN.md
@@ -32,8 +32,8 @@ export default {
setup() {
return {
imageList: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
],
};
},
diff --git a/src/lazyload/demo/index.vue b/src/lazyload/demo/index.vue
index 1f2274e31..76812eeed 100644
--- a/src/lazyload/demo/index.vue
+++ b/src/lazyload/demo/index.vue
@@ -39,18 +39,18 @@ export default {
return {
t,
imageList: [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
- 'https://img01.yzcdn.cn/vant/apple-3.jpg',
- 'https://img01.yzcdn.cn/vant/apple-4.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-3.jpg',
+ 'https://img.yzcdn.cn/vant/apple-4.jpg',
],
backgroundImageList: [
- 'https://img01.yzcdn.cn/vant/apple-5.jpg',
- 'https://img01.yzcdn.cn/vant/apple-6.jpg',
+ 'https://img.yzcdn.cn/vant/apple-5.jpg',
+ 'https://img.yzcdn.cn/vant/apple-6.jpg',
],
componentImageList: [
- 'https://img01.yzcdn.cn/vant/apple-8.jpg',
- 'https://img01.yzcdn.cn/vant/apple-7.jpg',
+ 'https://img.yzcdn.cn/vant/apple-8.jpg',
+ 'https://img.yzcdn.cn/vant/apple-7.jpg',
],
};
},
diff --git a/src/pull-refresh/README.md b/src/pull-refresh/README.md
index 498e97c2d..78fd4829b 100644
--- a/src/pull-refresh/README.md
+++ b/src/pull-refresh/README.md
@@ -71,17 +71,17 @@ Use slots to custom tips.
 -
-  +
+  -
-  +
+ 
Refresh Count: {{ count }}
diff --git a/src/pull-refresh/README.zh-CN.md b/src/pull-refresh/README.zh-CN.md index 6fb723dbe..4a42855c9 100644 --- a/src/pull-refresh/README.zh-CN.md +++ b/src/pull-refresh/README.zh-CN.md @@ -76,19 +76,19 @@ export default { -
-  +
+  -
-  +
+ 
刷新次数: {{ count }}
diff --git a/src/radio/README.md b/src/radio/README.md index ccb279b41..0c006a8ea 100644 --- a/src/radio/README.md +++ b/src/radio/README.md @@ -115,8 +115,8 @@ export default { const checked = ref('1'); return { checked, - activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png', - inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png', + activeIcon: 'https://img.yzcdn.cn/vant/user-active.png', + inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png', }; }, }; diff --git a/src/radio/README.zh-CN.md b/src/radio/README.zh-CN.md index d30efc77b..4952322d2 100644 --- a/src/radio/README.zh-CN.md +++ b/src/radio/README.zh-CN.md @@ -129,8 +129,8 @@ export default { const checked = ref('1'); return { checked, - activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png', - inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png', + activeIcon: 'https://img.yzcdn.cn/vant/user-active.png', + inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png', }; }, }; diff --git a/src/radio/demo/index.vue b/src/radio/demo/index.vue index 3c1846a52..f12392d21 100644 --- a/src/radio/demo/index.vue +++ b/src/radio/demo/index.vue @@ -140,8 +140,8 @@ export default { return { ...toRefs(state), t, - activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png', - inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png', + activeIcon: 'https://img.yzcdn.cn/vant/user-active.png', + inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png', }; }, }; diff --git a/src/radio/test/__snapshots__/demo.spec.ts.snap b/src/radio/test/__snapshots__/demo.spec.ts.snap index 2098167e6..e23eafda2 100644 --- a/src/radio/test/__snapshots__/demo.spec.ts.snap +++ b/src/radio/test/__snapshots__/demo.spec.ts.snap @@ -209,7 +209,7 @@ exports[`should render demo and match snapshot 1`] = ` aria-checked="true" > +
+ 
 +
+ 
 +
+ 
{{ t('desc') }}
diff --git a/src/swipe-cell/README.md b/src/swipe-cell/README.md index f9ad029e8..e8466f9b4 100644 --- a/src/swipe-cell/README.md +++ b/src/swipe-cell/README.md @@ -37,7 +37,7 @@ app.use(SwipeCell); desc="Description" title="Title" class="goods-card" - thumb="https://img01.yzcdn.cn/vant/cat.jpeg" + thumb="https://img.yzcdn.cn/vant/cat.jpeg" /> diff --git a/src/swipe/README.md b/src/swipe/README.md
index ad9f8b018..8e9056939 100644
--- a/src/swipe/README.md
+++ b/src/swipe/README.md
@@ -52,8 +52,8 @@ Use `lazy-render` prop to enable lazy rendering.
export default {
setup() {
const images = [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
];
return { images };
},
diff --git a/src/swipe/README.zh-CN.md b/src/swipe/README.zh-CN.md
index 9b1b2fc5d..6c53d670d 100644
--- a/src/swipe/README.zh-CN.md
+++ b/src/swipe/README.zh-CN.md
@@ -56,8 +56,8 @@ app.use(SwipeItem);
export default {
setup() {
const images = [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
];
return { images };
},
diff --git a/src/swipe/demo/index.vue b/src/swipe/demo/index.vue
index 646256629..a504a9166 100644
--- a/src/swipe/demo/index.vue
+++ b/src/swipe/demo/index.vue
@@ -92,10 +92,10 @@ export default {
const t = useTranslate(i18n);
const current = ref(0);
const images = [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
- 'https://img01.yzcdn.cn/vant/apple-3.jpg',
- 'https://img01.yzcdn.cn/vant/apple-4.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-3.jpg',
+ 'https://img.yzcdn.cn/vant/apple-4.jpg',
];
const onChange1 = (index: number) => Toast(t('message') + index);
diff --git a/src/swipe/test/__snapshots__/demo.spec.ts.snap b/src/swipe/test/__snapshots__/demo.spec.ts.snap
index 50c29b302..7454a27da 100644
--- a/src/swipe/test/__snapshots__/demo.spec.ts.snap
+++ b/src/swipe/test/__snapshots__/demo.spec.ts.snap
@@ -49,12 +49,12 @@ exports[`should render demo and match snapshot 1`] = `
diff --git a/src/swipe/README.md b/src/swipe/README.md
index ad9f8b018..8e9056939 100644
--- a/src/swipe/README.md
+++ b/src/swipe/README.md
@@ -52,8 +52,8 @@ Use `lazy-render` prop to enable lazy rendering.
export default {
setup() {
const images = [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
];
return { images };
},
diff --git a/src/swipe/README.zh-CN.md b/src/swipe/README.zh-CN.md
index 9b1b2fc5d..6c53d670d 100644
--- a/src/swipe/README.zh-CN.md
+++ b/src/swipe/README.zh-CN.md
@@ -56,8 +56,8 @@ app.use(SwipeItem);
export default {
setup() {
const images = [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
];
return { images };
},
diff --git a/src/swipe/demo/index.vue b/src/swipe/demo/index.vue
index 646256629..a504a9166 100644
--- a/src/swipe/demo/index.vue
+++ b/src/swipe/demo/index.vue
@@ -92,10 +92,10 @@ export default {
const t = useTranslate(i18n);
const current = ref(0);
const images = [
- 'https://img01.yzcdn.cn/vant/apple-1.jpg',
- 'https://img01.yzcdn.cn/vant/apple-2.jpg',
- 'https://img01.yzcdn.cn/vant/apple-3.jpg',
- 'https://img01.yzcdn.cn/vant/apple-4.jpg',
+ 'https://img.yzcdn.cn/vant/apple-1.jpg',
+ 'https://img.yzcdn.cn/vant/apple-2.jpg',
+ 'https://img.yzcdn.cn/vant/apple-3.jpg',
+ 'https://img.yzcdn.cn/vant/apple-4.jpg',
];
const onChange1 = (index: number) => Toast(t('message') + index);
diff --git a/src/swipe/test/__snapshots__/demo.spec.ts.snap b/src/swipe/test/__snapshots__/demo.spec.ts.snap
index 50c29b302..7454a27da 100644
--- a/src/swipe/test/__snapshots__/demo.spec.ts.snap
+++ b/src/swipe/test/__snapshots__/demo.spec.ts.snap
@@ -49,12 +49,12 @@ exports[`should render demo and match snapshot 1`] = `
 +
+ 
 +
+ 
 +
+ 
 +
+ 

 @@ -36,7 +36,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -36,7 +36,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -67,7 +67,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -67,7 +67,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -98,7 +98,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -98,7 +98,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -135,7 +135,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -135,7 +135,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -166,7 +166,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -166,7 +166,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -220,7 +220,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -220,7 +220,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -284,7 +284,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -284,7 +284,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -296,7 +296,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -296,7 +296,7 @@ exports[`should render demo and match snapshot 1`] = `
 @@ -314,7 +314,7 @@ exports[`should render demo and match snapshot 1`] = `
@@ -314,7 +314,7 @@ exports[`should render demo and match snapshot 1`] = `
 diff --git a/src/uploader/test/__snapshots__/index.legacy.js.snap b/src/uploader/test/__snapshots__/index.legacy.js.snap
index d7cea50de..6421e923c 100644
--- a/src/uploader/test/__snapshots__/index.legacy.js.snap
+++ b/src/uploader/test/__snapshots__/index.legacy.js.snap
@@ -41,7 +41,7 @@ exports[`image-fit prop 1`] = `
diff --git a/src/uploader/test/__snapshots__/index.legacy.js.snap b/src/uploader/test/__snapshots__/index.legacy.js.snap
index d7cea50de..6421e923c 100644
--- a/src/uploader/test/__snapshots__/index.legacy.js.snap
+++ b/src/uploader/test/__snapshots__/index.legacy.js.snap
@@ -41,7 +41,7 @@ exports[`image-fit prop 1`] = `
 +
+ 
 +
+ 
 +
+ 
 +
+ 