mirror of
https://gitee.com/vant-contrib/vant.git
synced 2025-12-22 09:36:57 +08:00
docs: fix cdn link (#8022)
This commit is contained in:
parent
8d7f283293
commit
0fda0d3411
@ -1,5 +1,5 @@
|
|||||||
<p align="center">
|
<p align="center">
|
||||||
<img alt="logo" src="https://img.yzcdn.cn/vant/logo.png" width="120" height="120" style="margin-bottom: 10px;">
|
<img alt="logo" src="https://img01.yzcdn.cn/vant/logo.png" width="120" height="120" style="margin-bottom: 10px;">
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
<h1 align="center">Vant</h1>
|
<h1 align="center">Vant</h1>
|
||||||
@ -91,7 +91,7 @@ Modern browsers and Android 4.0+, iOS 8.0+.
|
|||||||
|
|
||||||
You can scan the following QR code to access the demo:
|
You can scan the following QR code to access the demo:
|
||||||
|
|
||||||
<img src="https://img.yzcdn.cn/vant/preview_qrcode_20180528.png" width="220" height="220" >
|
<img src="https://img01.yzcdn.cn/vant/preview_qrcode_20180528.png" width="220" height="220" >
|
||||||
|
|
||||||
## LICENSE
|
## LICENSE
|
||||||
|
|
||||||
|
|||||||
@ -1,5 +1,5 @@
|
|||||||
<p align="center">
|
<p align="center">
|
||||||
<img alt="logo" src="https://img.yzcdn.cn/vant/logo.png" width="120" style="margin-bottom: 10px;">
|
<img alt="logo" src="https://img01.yzcdn.cn/vant/logo.png" width="120" style="margin-bottom: 10px;">
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
<h1 align="center">Vant</h1>
|
<h1 align="center">Vant</h1>
|
||||||
@ -81,7 +81,7 @@ vant 也支持按需引入、CDN 引入等方式,详细说明见 [快速上手
|
|||||||
|
|
||||||
我们热爱分享和开源,崇尚用工程师的方式解决问题,因此造了很多工具来解决我们遇到的问题,目前我们维护的开源产品有:
|
我们热爱分享和开源,崇尚用工程师的方式解决问题,因此造了很多工具来解决我们遇到的问题,目前我们维护的开源产品有:
|
||||||
|
|
||||||
<img src="https://img.yzcdn.cn/public_files/2019/07/22/f4b70763c55c8710c52c667ecf192c05.jpeg" width="320" height="303">
|
<img src="https://img01.yzcdn.cn/public_files/2019/07/22/f4b70763c55c8710c52c667ecf192c05.jpeg" width="320" height="303">
|
||||||
|
|
||||||
我们正在寻找更多优秀的小伙伴,一起拓展前端技术的边界,期待你的加入!
|
我们正在寻找更多优秀的小伙伴,一起拓展前端技术的边界,期待你的加入!
|
||||||
|
|
||||||
@ -110,13 +110,13 @@ vant 也支持按需引入、CDN 引入等方式,详细说明见 [快速上手
|
|||||||
|
|
||||||
可以手机扫码以下二维码访问手机端 demo:
|
可以手机扫码以下二维码访问手机端 demo:
|
||||||
|
|
||||||
<img src="https://img.yzcdn.cn/vant/preview_qrcode_20180528.png" width="220" height="220" >
|
<img src="https://img01.yzcdn.cn/vant/preview_qrcode_20180528.png" width="220" height="220" >
|
||||||
|
|
||||||
## 微信讨论群
|
## 微信讨论群
|
||||||
|
|
||||||
欢迎大家加入 Vant 交流群一起讨论,添加下方微信并注明『加入 Vant 交流群』即可
|
欢迎大家加入 Vant 交流群一起讨论,添加下方微信并注明『加入 Vant 交流群』即可
|
||||||
|
|
||||||
<img src="https://img.yzcdn.cn/vant/wechat_20180606.png" width="220" height="292" >
|
<img src="https://img01.yzcdn.cn/vant/wechat_20180606.png" width="220" height="292" >
|
||||||
|
|
||||||
## 开源协议
|
## 开源协议
|
||||||
|
|
||||||
|
|||||||
@ -25,8 +25,8 @@ export default {
|
|||||||
data() {
|
data() {
|
||||||
return {
|
return {
|
||||||
checked: true,
|
checked: true,
|
||||||
activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
|
activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
|
||||||
inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
@ -38,9 +38,7 @@ Vant 中的许多组件提供了实例方法,调用实例方法时,我们需
|
|||||||
|
|
||||||
```html
|
```html
|
||||||
<!-- 通过 ref 属性将组件绑定到 this.$refs.checkbox 上 -->
|
<!-- 通过 ref 属性将组件绑定到 this.$refs.checkbox 上 -->
|
||||||
<van-checkbox v-model="checked" ref="checkbox">
|
<van-checkbox v-model="checked" ref="checkbox"> 复选框 </van-checkbox>
|
||||||
复选框
|
|
||||||
</van-checkbox>
|
|
||||||
```
|
```
|
||||||
|
|
||||||
```js
|
```js
|
||||||
@ -120,4 +118,4 @@ iPhone X 等机型底部存在底部指示条,指示条的操作区域与页
|
|||||||
<van-number-keyboard safe-area-inset-bottom />
|
<van-number-keyboard safe-area-inset-bottom />
|
||||||
```
|
```
|
||||||
|
|
||||||
<img src="https://img.yzcdn.cn/vant/safearea.png">
|
<img src="https://img01.yzcdn.cn/vant/safearea.png">
|
||||||
|
|||||||
@ -1310,7 +1310,7 @@ Vant follows [Semantic Versioning 2.0.0](https://semver.org/lang/zh-CN/).
|
|||||||
|
|
||||||
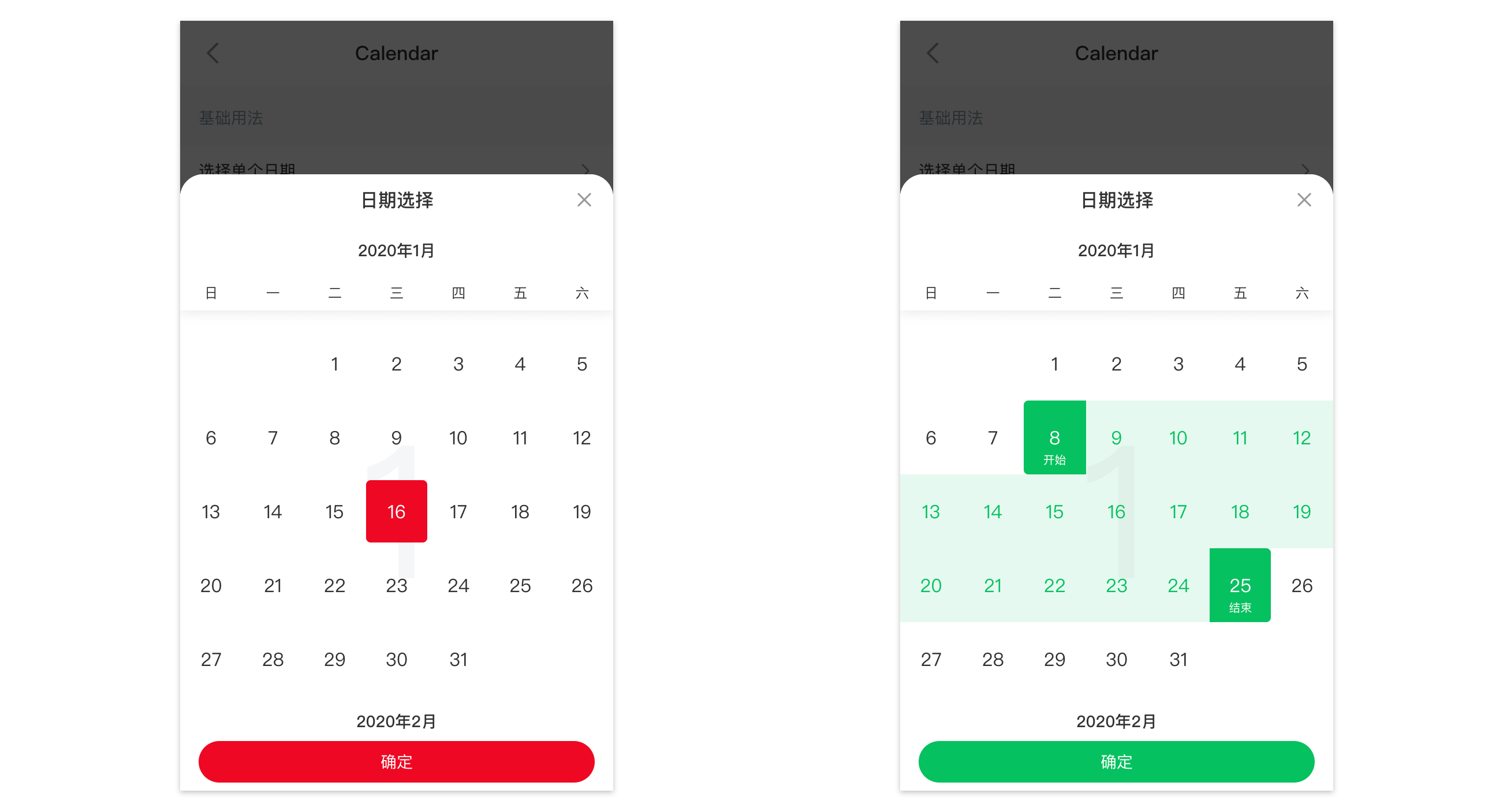
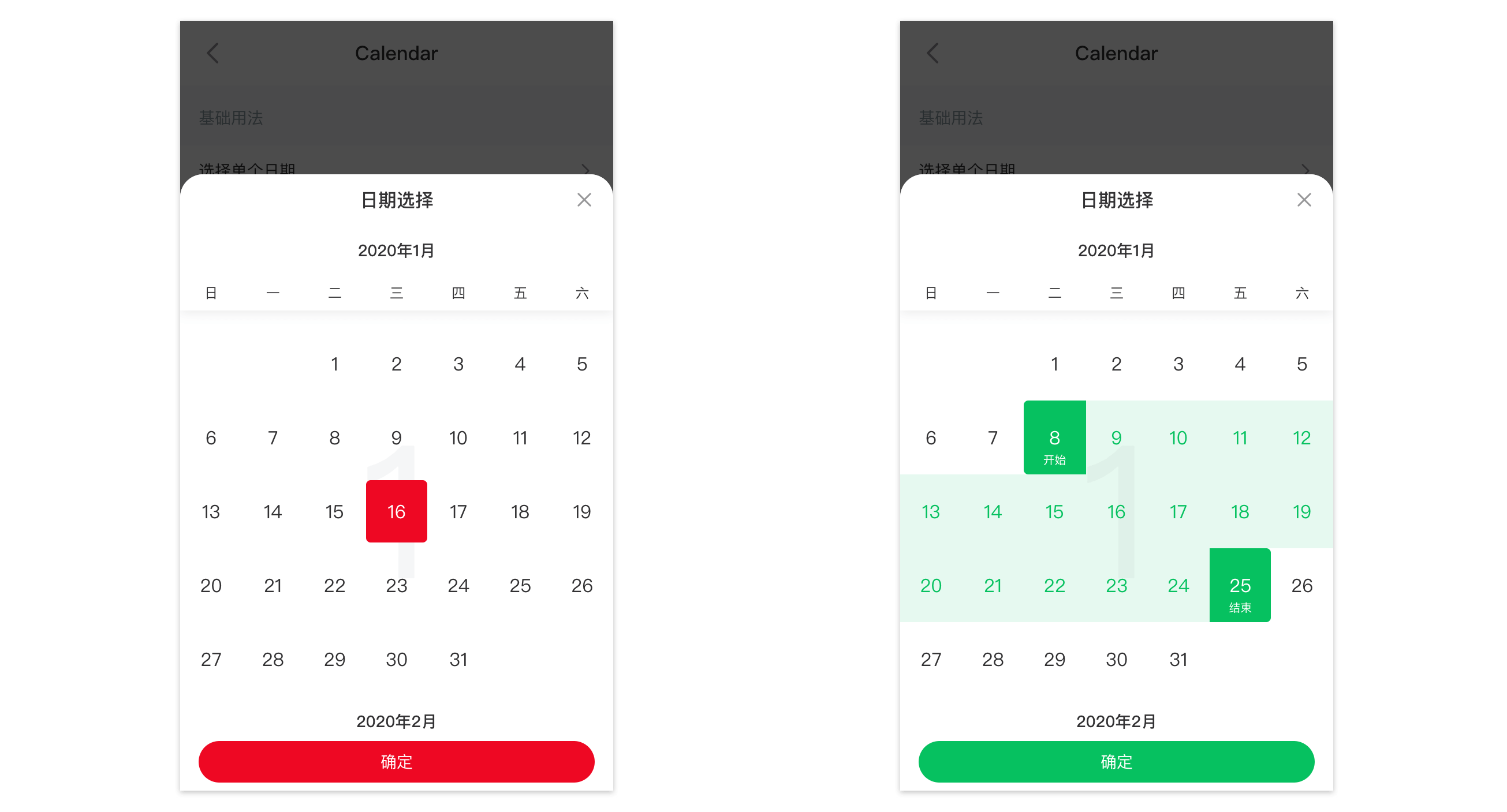
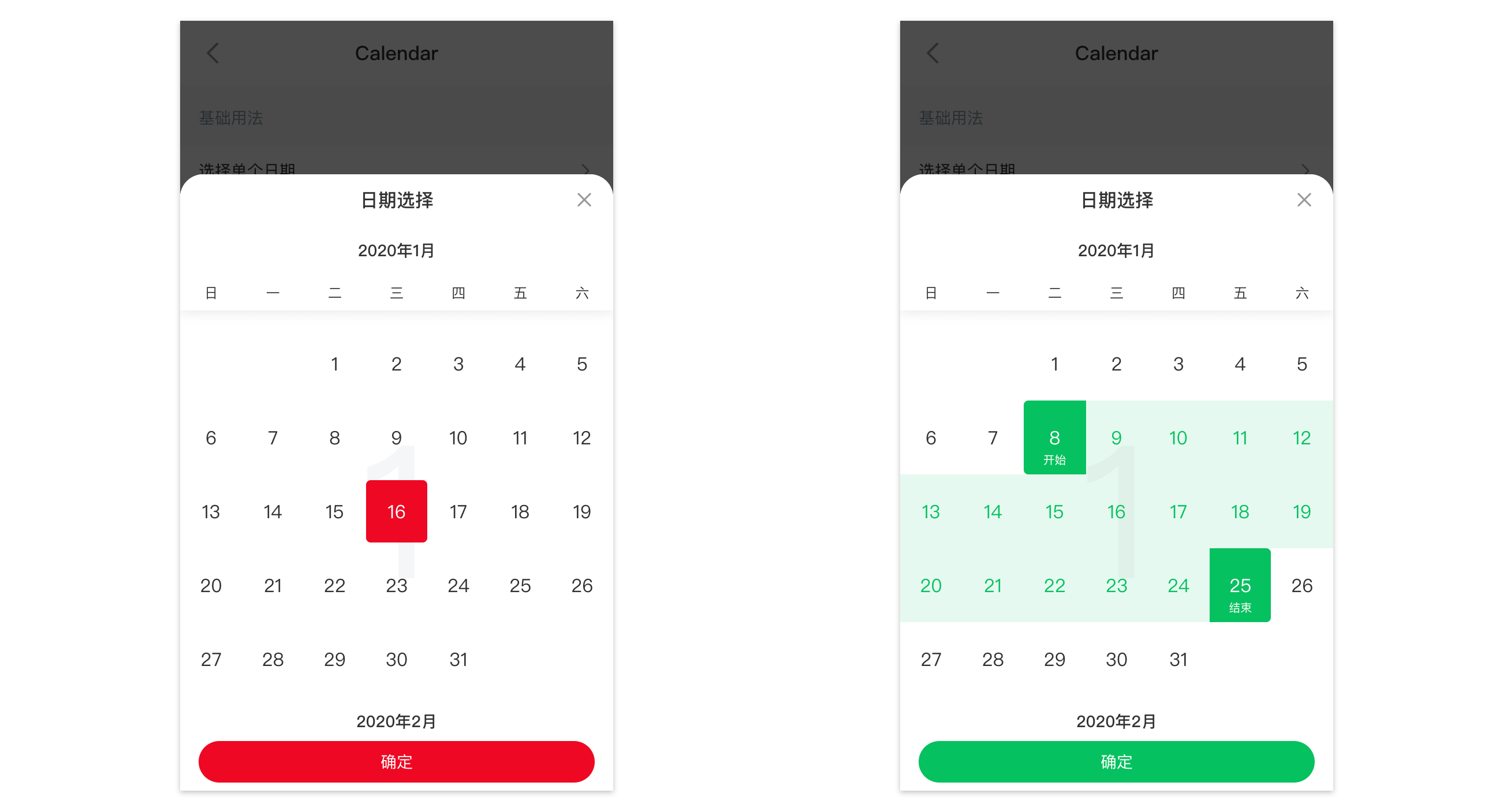
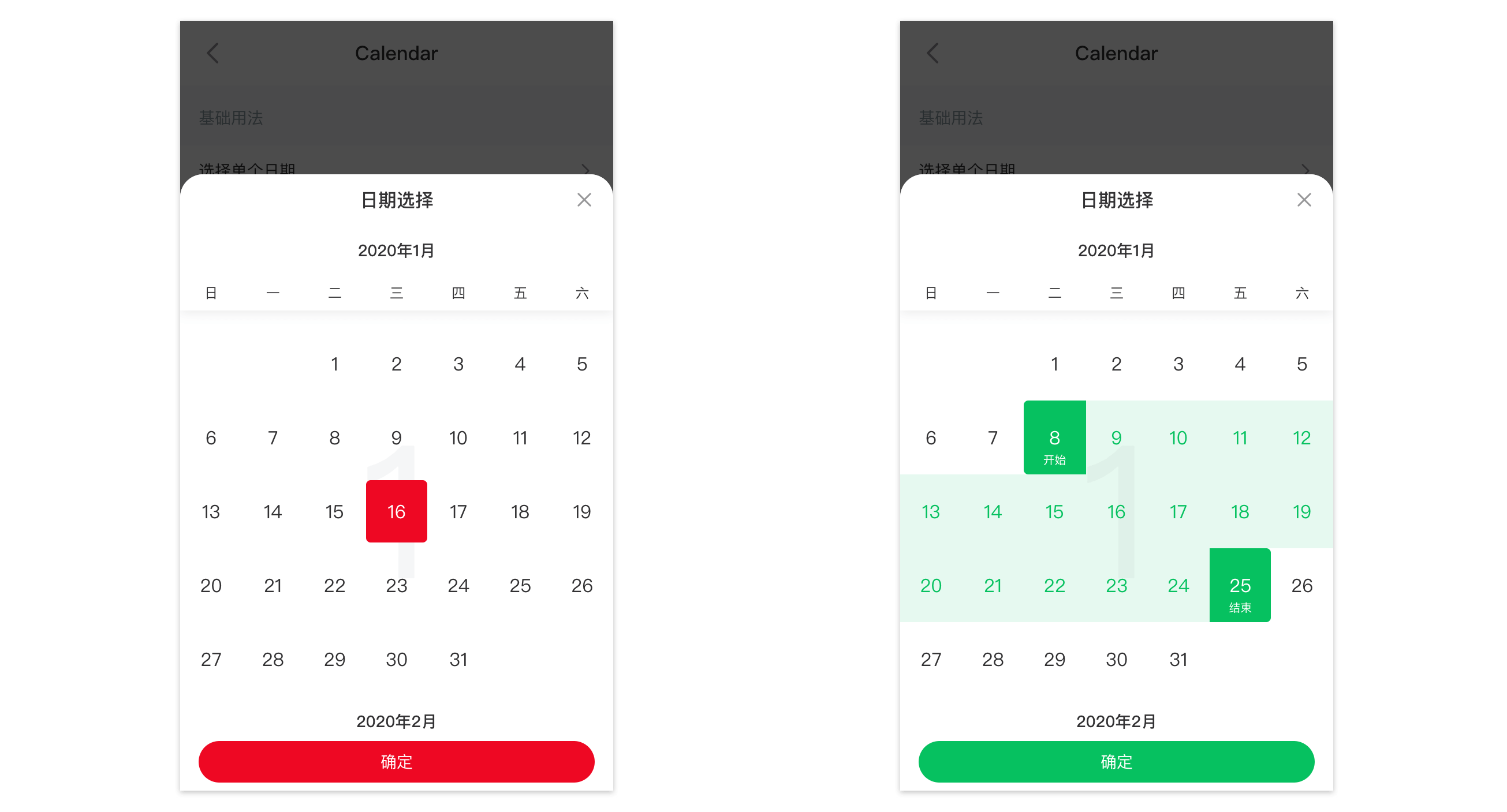
- add Calendar component
|
- add Calendar component
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
**Feature**
|
**Feature**
|
||||||
|
|
||||||
@ -2140,7 +2140,7 @@ Upgrading the style of business components:
|
|||||||
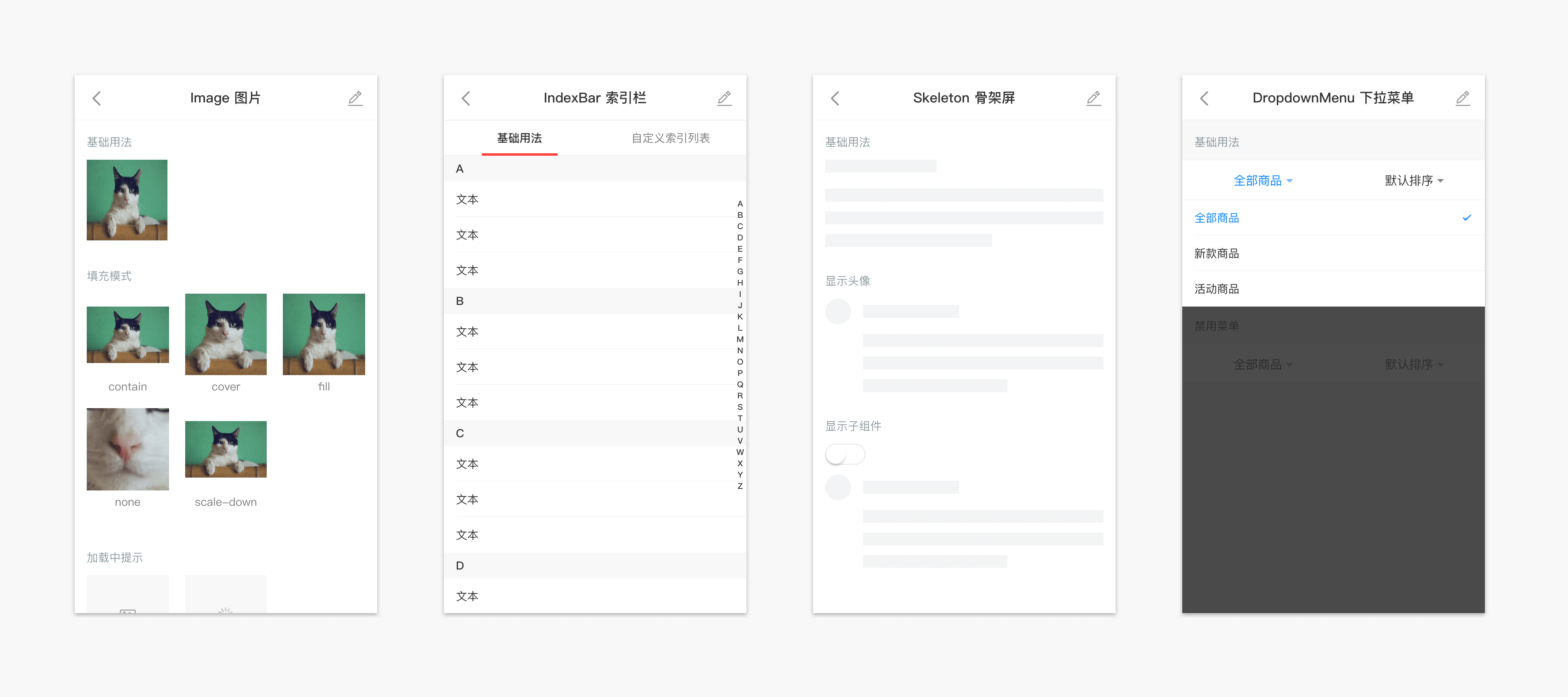
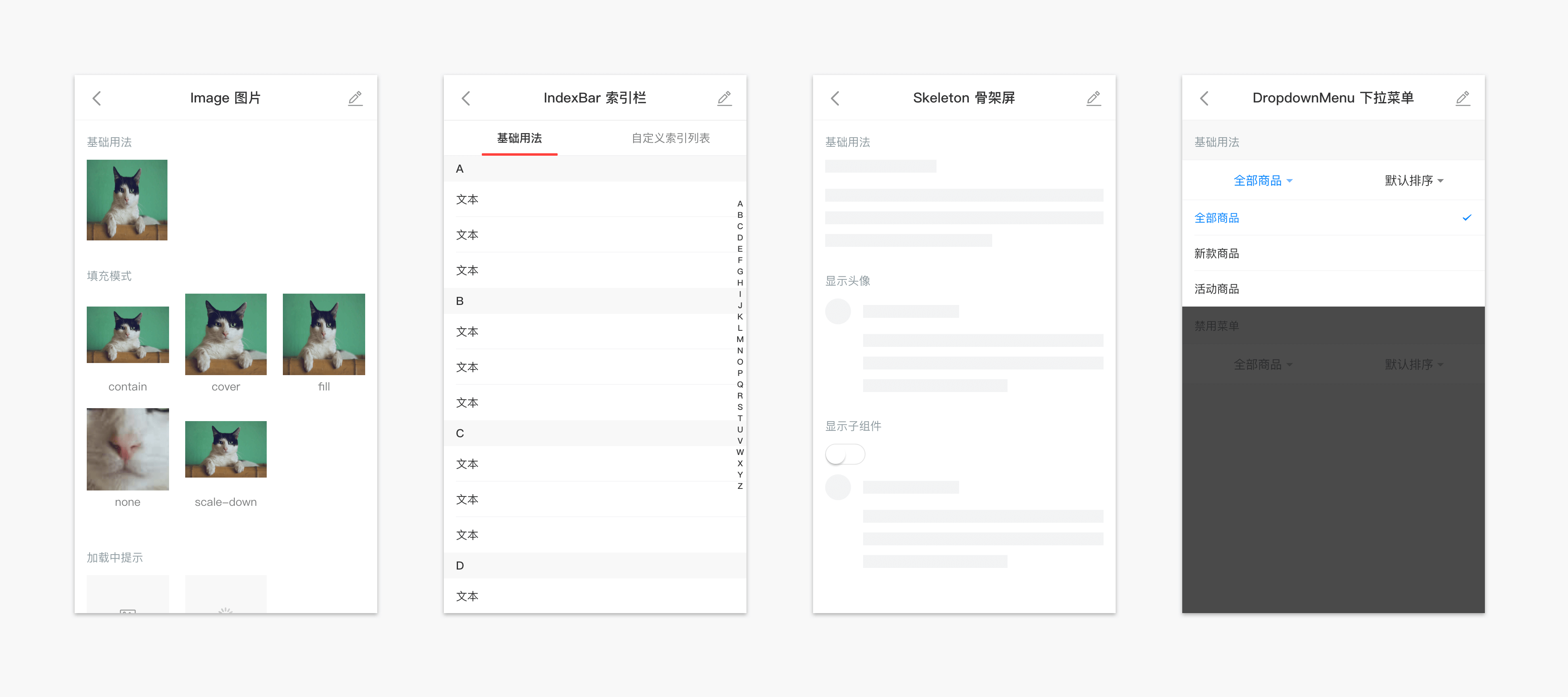
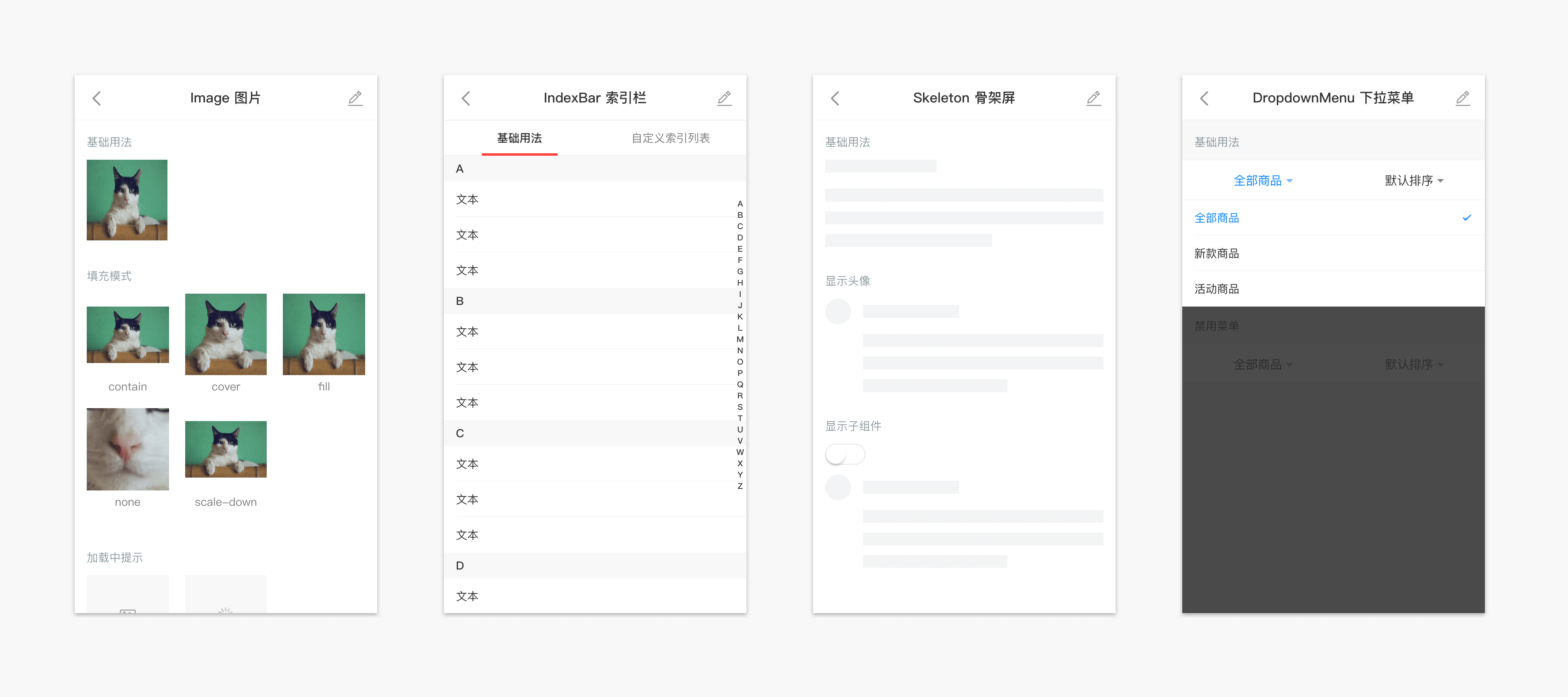
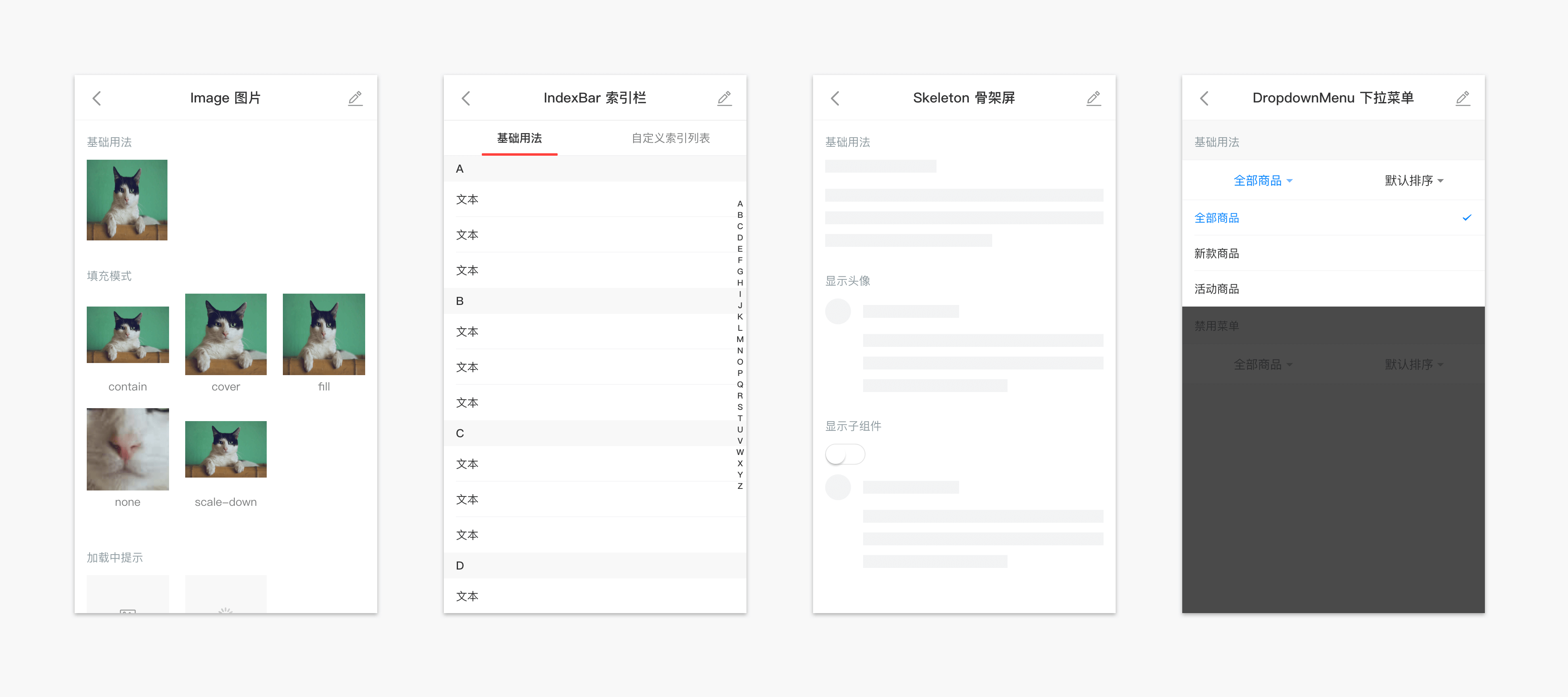
- `IndexBar`、`IndexAnchor` Component
|
- `IndexBar`、`IndexAnchor` Component
|
||||||
- `DropdownMenu`、`DropdownItem` Component
|
- `DropdownMenu`、`DropdownItem` Component
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
#### Breaking Changes
|
#### Breaking Changes
|
||||||
|
|
||||||
|
|||||||
@ -174,7 +174,7 @@ Vant 遵循 [Semver](https://semver.org/lang/zh-CN/) 语义化版本规范。
|
|||||||
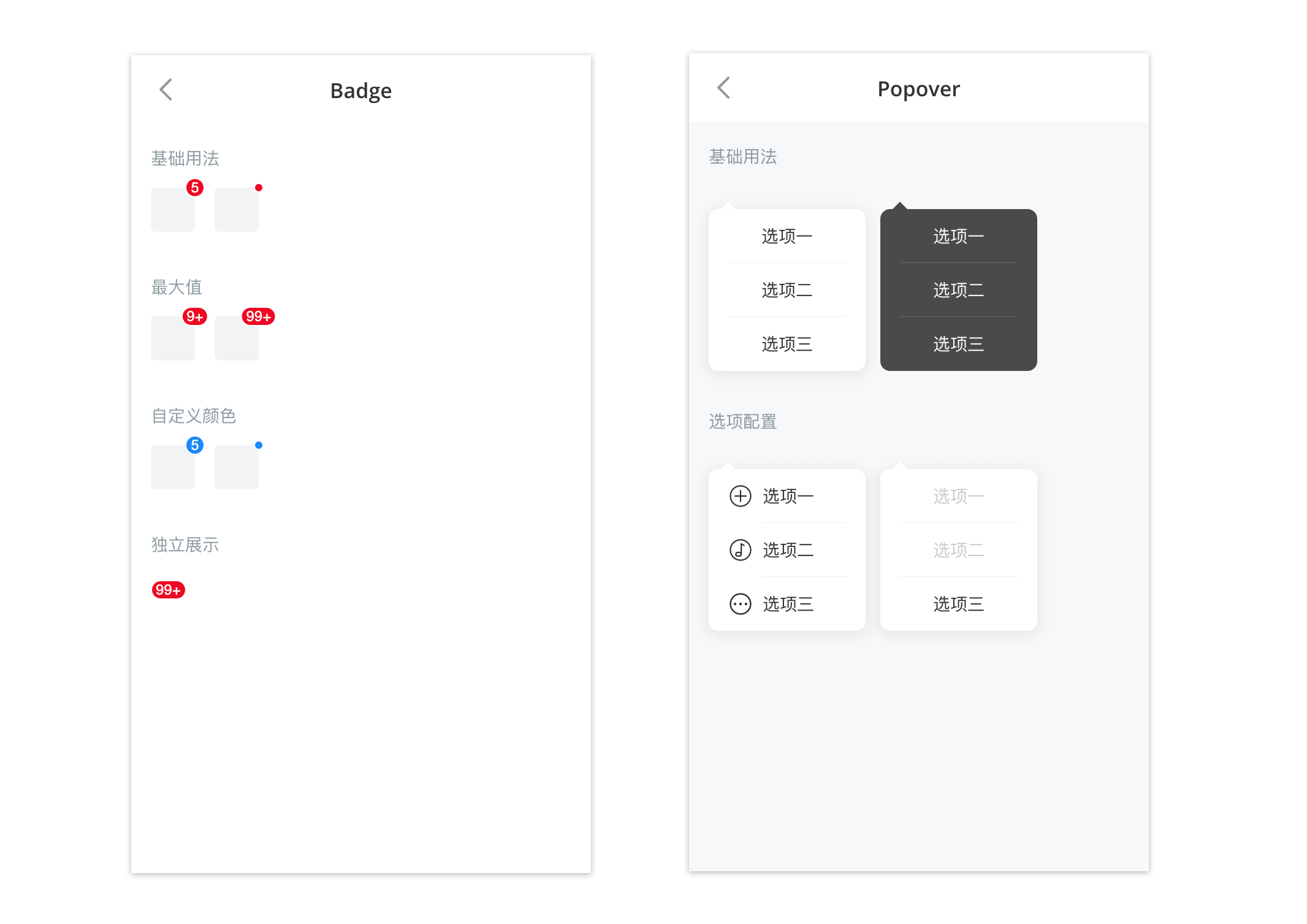
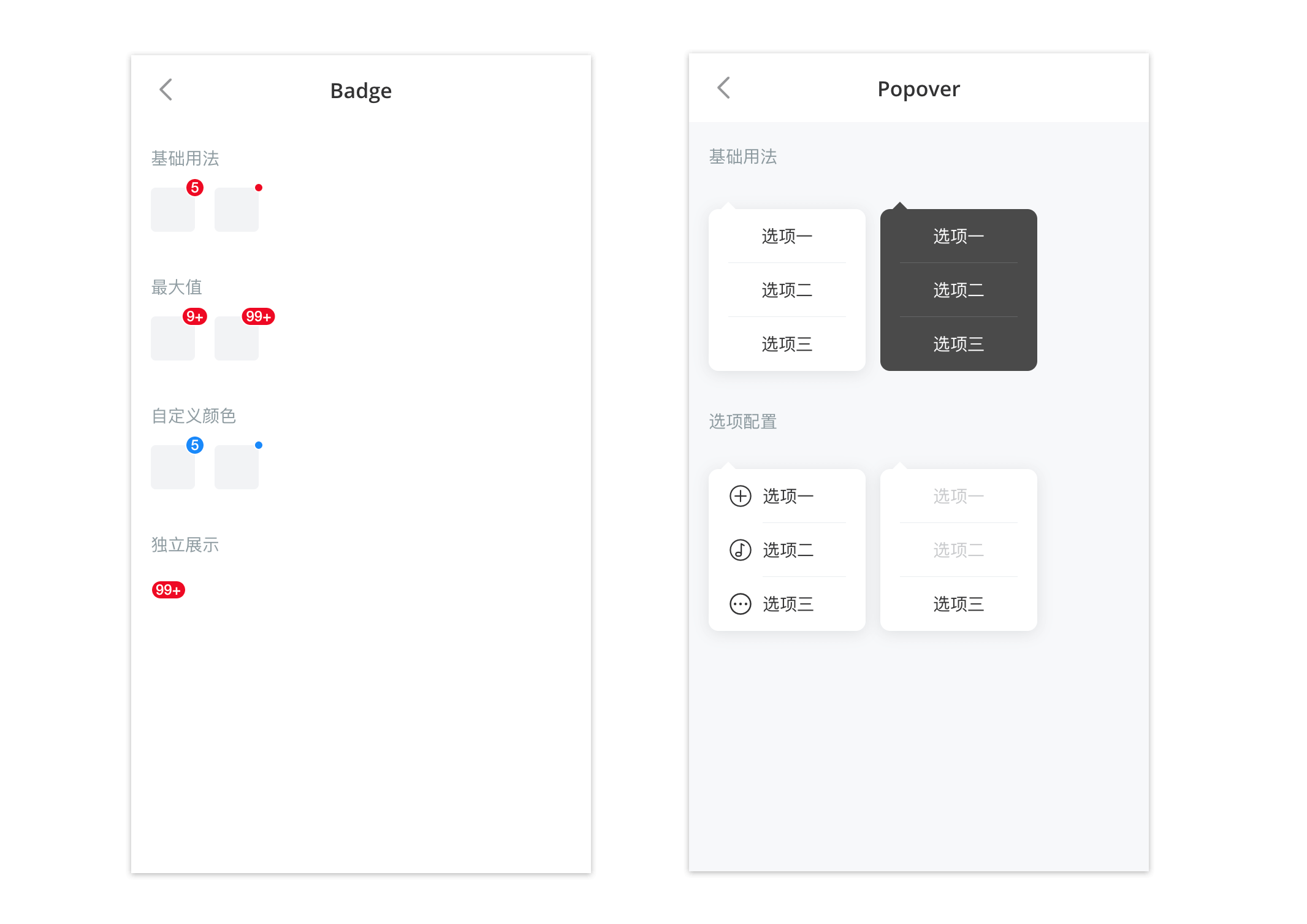
- 新增 [Badge 徽标](#/zh-CN/badge)组件 [#7602](https://github.com/youzan/vant/issues/7602)
|
- 新增 [Badge 徽标](#/zh-CN/badge)组件 [#7602](https://github.com/youzan/vant/issues/7602)
|
||||||
- 新增 [Popover 气泡弹出框](#/zh-CN/popover)组件 [#7579](https://github.com/youzan/vant/issues/7579)
|
- 新增 [Popover 气泡弹出框](#/zh-CN/popover)组件 [#7579](https://github.com/youzan/vant/issues/7579)
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
**Feature**
|
**Feature**
|
||||||
|
|
||||||
@ -907,7 +907,7 @@ Vant 遵循 [Semver](https://semver.org/lang/zh-CN/) 语义化版本规范。
|
|||||||
- 新增 ShareSheet 分享面板组件,用于进行分享操作 [#6019](https://github.com/youzan/vant/issues/6019)
|
- 新增 ShareSheet 分享面板组件,用于进行分享操作 [#6019](https://github.com/youzan/vant/issues/6019)
|
||||||
- 新增 Empty 空状态组件,作为空状态时的占位提示 [#6010](https://github.com/youzan/vant/issues/6010)
|
- 新增 Empty 空状态组件,作为空状态时的占位提示 [#6010](https://github.com/youzan/vant/issues/6010)
|
||||||
|
|
||||||
<img src="https://img.yzcdn.cn/vant/component-preview-2.6.png" style="width: 540px;">
|
<img src="https://img01.yzcdn.cn/vant/component-preview-2.6.png" style="width: 540px;">
|
||||||
|
|
||||||
**Feature**
|
**Feature**
|
||||||
|
|
||||||
@ -1320,7 +1320,7 @@ Vant 遵循 [Semver](https://semver.org/lang/zh-CN/) 语义化版本规范。
|
|||||||
|
|
||||||
- 新增 Calendar 日历组件
|
- 新增 Calendar 日历组件
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
**Feature**
|
**Feature**
|
||||||
|
|
||||||
@ -2161,7 +2161,7 @@ Vant 遵循 [Semver](https://semver.org/lang/zh-CN/) 语义化版本规范。
|
|||||||
- <b>Skeleton 骨架屏</b>,在待加载区域展示的占位区块,提供界面加载过程中的过渡效果
|
- <b>Skeleton 骨架屏</b>,在待加载区域展示的占位区块,提供界面加载过程中的过渡效果
|
||||||
- <b>DropdownMenu 下拉菜单</b>,用于列表的分类选择、筛选及排序
|
- <b>DropdownMenu 下拉菜单</b>,用于列表的分类选择、筛选及排序
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
#### 新文档
|
#### 新文档
|
||||||
|
|
||||||
@ -2169,13 +2169,13 @@ Vant 遵循 [Semver](https://semver.org/lang/zh-CN/) 语义化版本规范。
|
|||||||
|
|
||||||
此外,文档站点也支持了<b>搜索</b>和<b>版本切换</b>。
|
此外,文档站点也支持了<b>搜索</b>和<b>版本切换</b>。
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
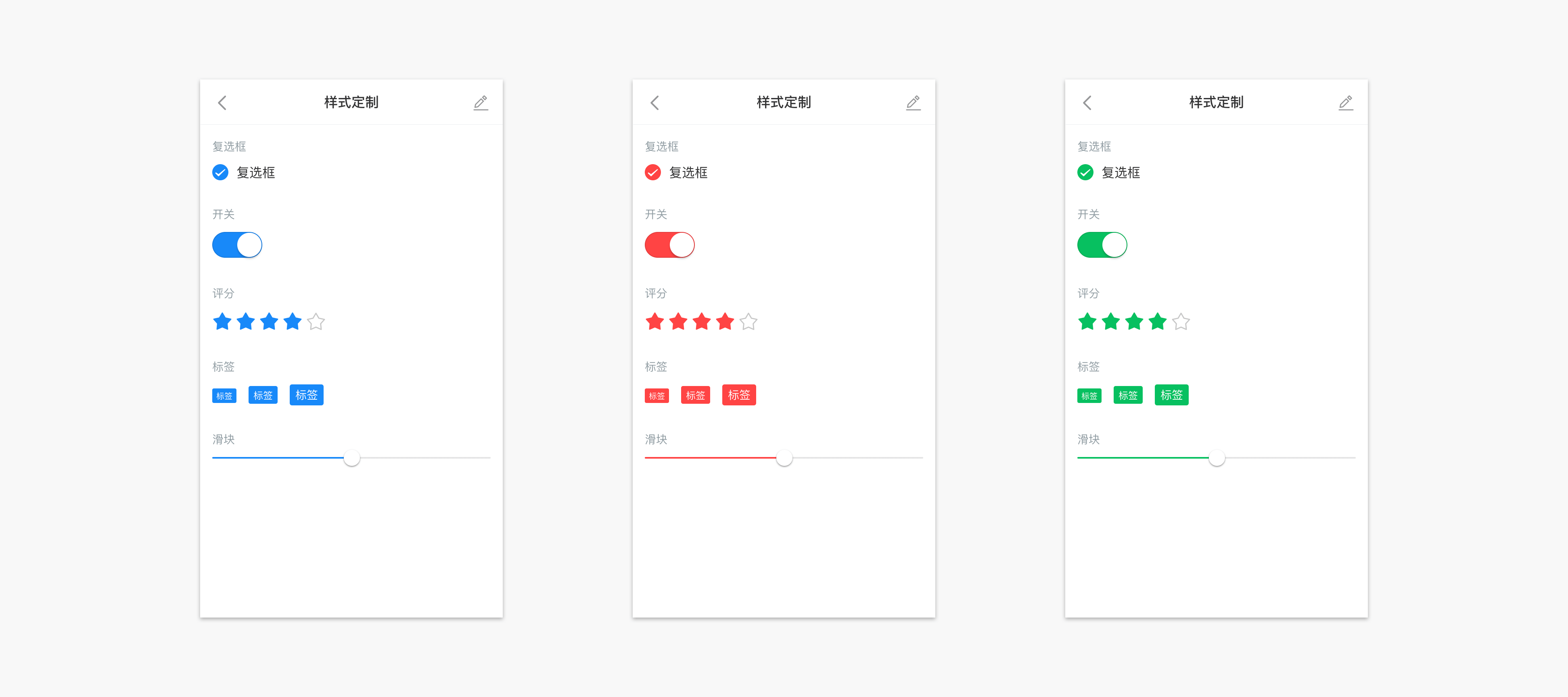
#### 样式定制
|
#### 样式定制
|
||||||
|
|
||||||
移动端 UI 风格多变,对组件的可定制性要求较高。从 2.0 版本开始,Vant 中的所有组件都支持通过 <b>Less 变量</b>进行样式定制。同时我们新增了较多样式相关的 Props,便于快速定制组件风格。
|
移动端 UI 风格多变,对组件的可定制性要求较高。从 2.0 版本开始,Vant 中的所有组件都支持通过 <b>Less 变量</b>进行样式定制。同时我们新增了较多样式相关的 Props,便于快速定制组件风格。
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
#### 更轻量
|
#### 更轻量
|
||||||
|
|
||||||
@ -2436,4 +2436,4 @@ Vant 遵循 [Semver](https://semver.org/lang/zh-CN/) 语义化版本规范。
|
|||||||
|
|
||||||
对于 Vant v1 版本,后续会进入维护期,跟进问题修复,但不再引入功能性改动。
|
对于 Vant v1 版本,后续会进入维护期,跟进问题修复,但不再引入功能性改动。
|
||||||
|
|
||||||

|

|
||||||
|
|||||||
@ -12,15 +12,15 @@ Vant 是基于有赞 [Zan Design System](https://design.youzan.com/) 视觉规
|
|||||||
|
|
||||||
#### 色彩规范
|
#### 色彩规范
|
||||||
|
|
||||||
<img src="https://img.yzcdn.cn/vant/color_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
<img src="https://img01.yzcdn.cn/vant/color_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||||
|
|
||||||
#### 字体规范
|
#### 字体规范
|
||||||
|
|
||||||
<img src="https://img.yzcdn.cn/vant/words_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
<img src="https://img01.yzcdn.cn/vant/words_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||||
|
|
||||||
#### 组件规范
|
#### 组件规范
|
||||||
|
|
||||||
<img src="https://img.yzcdn.cn/vant/tab_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
<img src="https://img01.yzcdn.cn/vant/tab_202009101415.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||||
|
|
||||||
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/docs/assets/design.sketch?raw=true">下载</a>
|
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/docs/assets/design.sketch?raw=true">下载</a>
|
||||||
|
|
||||||
@ -28,7 +28,7 @@ Vant 是基于有赞 [Zan Design System](https://design.youzan.com/) 视觉规
|
|||||||
|
|
||||||
包含 Sketch 格式的图标库资源。
|
包含 Sketch 格式的图标库资源。
|
||||||
|
|
||||||
<img src="https://img.yzcdn.cn/vant/design-icons-0321.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
<img src="https://img01.yzcdn.cn/vant/design-icons-0321.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||||
|
|
||||||
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/packages/vant-icons/assets/icons.sketch?raw=true">下载</a>
|
<a class="design-download" href="https://github.com/youzan/vant/blob/dev/packages/vant-icons/assets/icons.sketch?raw=true">下载</a>
|
||||||
|
|
||||||
@ -36,7 +36,7 @@ Vant 是基于有赞 [Zan Design System](https://design.youzan.com/) 视觉规
|
|||||||
|
|
||||||
Axure 元件库,由社区的 [@axure-tczy](https://github.com/axure-tczy) 同学贡献。
|
Axure 元件库,由社区的 [@axure-tczy](https://github.com/axure-tczy) 同学贡献。
|
||||||
|
|
||||||
<img src="https://img.yzcdn.cn/vant/vant-axure-0905.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
<img src="https://img01.yzcdn.cn/vant/vant-axure-0905.png" style="width: 80%; box-shadow: 0 1px 2px rgba(0,0,0,.2)">
|
||||||
|
|
||||||
<a class="design-download" href="https://b.yzcdn.cn/vant/vant-axure-20200905.zip">下载</a>
|
<a class="design-download" href="https://b.yzcdn.cn/vant/vant-axure-20200905.zip">下载</a>
|
||||||
|
|
||||||
|
|||||||
@ -1,6 +1,6 @@
|
|||||||
<div class="card">
|
<div class="card">
|
||||||
<div class="van-doc-intro">
|
<div class="van-doc-intro">
|
||||||
<img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://img.yzcdn.cn/vant/logo.png">
|
<img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://img01.yzcdn.cn/vant/logo.png">
|
||||||
<h2 style="margin: 0; font-size: 36px; line-height: 60px;">Vant</h2>
|
<h2 style="margin: 0; font-size: 36px; line-height: 60px;">Vant</h2>
|
||||||
<p>Mobile UI Components built on Vue</p>
|
<p>Mobile UI Components built on Vue</p>
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
@ -1,6 +1,6 @@
|
|||||||
<div class="card">
|
<div class="card">
|
||||||
<div class="van-doc-intro">
|
<div class="van-doc-intro">
|
||||||
<img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://img.yzcdn.cn/vant/logo.png">
|
<img class="van-doc-intro__logo" style="width: 120px; height: 120px;" src="https://img01.yzcdn.cn/vant/logo.png">
|
||||||
<h2 style="margin: 0; font-size: 36px; line-height: 60px;">Vant</h2>
|
<h2 style="margin: 0; font-size: 36px; line-height: 60px;">Vant</h2>
|
||||||
<p>轻量、可靠的移动端 Vue 组件库</p>
|
<p>轻量、可靠的移动端 Vue 组件库</p>
|
||||||
</div>
|
</div>
|
||||||
@ -45,7 +45,7 @@ Vant 是**有赞前端团队**开源的移动端组件库,于 2017 年开源
|
|||||||
|
|
||||||
我们热爱分享和开源,崇尚用工程师的方式解决问题,因此造了很多工具来解决我们遇到的问题,目前我们维护的开源产品有:
|
我们热爱分享和开源,崇尚用工程师的方式解决问题,因此造了很多工具来解决我们遇到的问题,目前我们维护的开源产品有:
|
||||||
|
|
||||||
<img src="https://img.yzcdn.cn/public_files/2019/07/22/f4b70763c55c8710c52c667ecf192c05.jpeg" style="width: 320px; height: 303px;">
|
<img src="https://img01.yzcdn.cn/public_files/2019/07/22/f4b70763c55c8710c52c667ecf192c05.jpeg" style="width: 320px; height: 303px;">
|
||||||
|
|
||||||
我们正在寻找更多优秀的小伙伴,一起拓展前端技术的边界,期待你的加入!
|
我们正在寻找更多优秀的小伙伴,一起拓展前端技术的边界,期待你的加入!
|
||||||
|
|
||||||
|
|||||||
@ -57,7 +57,7 @@ vue create hello-world
|
|||||||
vue ui
|
vue ui
|
||||||
```
|
```
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
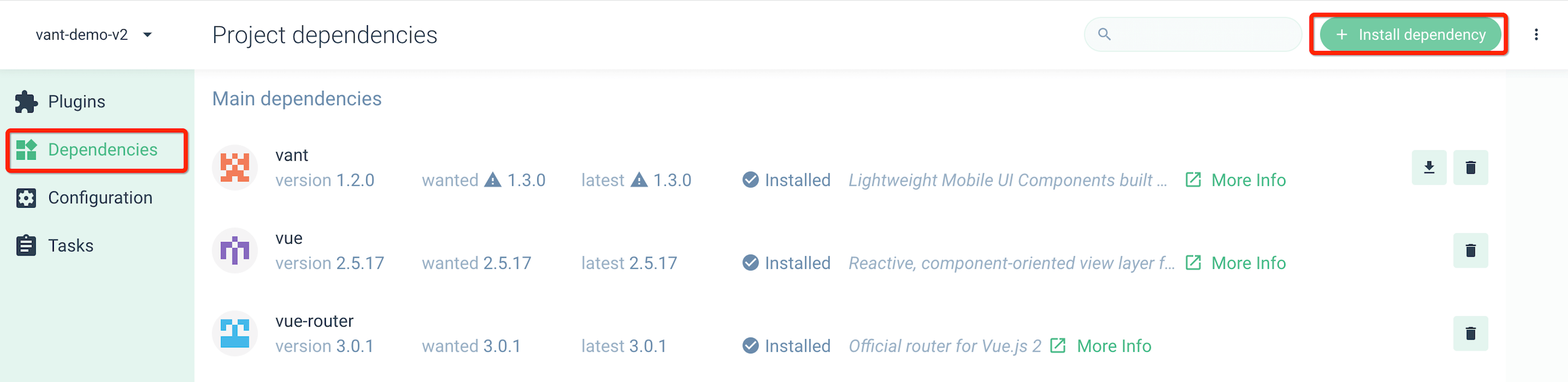
In the GUI, click on 'Dependencies' -> `Install Dependencies` and add `vant` to the dependencies.
|
In the GUI, click on 'Dependencies' -> `Install Dependencies` and add `vant` to the dependencies.
|
||||||
|
|
||||||
|
|||||||
@ -64,7 +64,7 @@ vue create hello-world
|
|||||||
vue ui
|
vue ui
|
||||||
```
|
```
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
在图形化界面中,点击 `依赖` -> `安装依赖`,然后将 `vant` 添加到依赖中即可。
|
在图形化界面中,点击 `依赖` -> `安装依赖`,然后将 `vant` 添加到依赖中即可。
|
||||||
|
|
||||||
|
|||||||
@ -10,7 +10,7 @@ module.exports = {
|
|||||||
},
|
},
|
||||||
site: {
|
site: {
|
||||||
title: '<%= name %>',
|
title: '<%= name %>',
|
||||||
logo: 'https://img.yzcdn.cn/vant/logo.png',
|
logo: 'https://img01.yzcdn.cn/vant/logo.png',
|
||||||
nav: [
|
nav: [
|
||||||
{
|
{
|
||||||
title: '开发指南',
|
title: '开发指南',
|
||||||
|
|||||||
@ -39,7 +39,7 @@ module.exports = {
|
|||||||
// 标题
|
// 标题
|
||||||
title: 'Demo UI',
|
title: 'Demo UI',
|
||||||
// 图标
|
// 图标
|
||||||
logo: 'https://img.yzcdn.cn/vant/logo.png',
|
logo: 'https://img01.yzcdn.cn/vant/logo.png',
|
||||||
// 描述
|
// 描述
|
||||||
description: '示例组件库',
|
description: '示例组件库',
|
||||||
// 左侧导航
|
// 左侧导航
|
||||||
|
|||||||
@ -50,7 +50,7 @@ function font() {
|
|||||||
}
|
}
|
||||||
|
|
||||||
function encodeWoff2(done) {
|
function encodeWoff2(done) {
|
||||||
const cdnPath = `https://img.yzcdn.cn/vant/${fontName}.woff2`;
|
const cdnPath = `https://img01.yzcdn.cn/vant/${fontName}.woff2`;
|
||||||
const srcFile = join(srcDir, 'index.less');
|
const srcFile = join(srcDir, 'index.less');
|
||||||
const woff2Base64 = fs.readFileSync(`../src/${fontName}.woff2`, 'base64');
|
const woff2Base64 = fs.readFileSync(`../src/${fontName}.woff2`, 'base64');
|
||||||
const woff2DataUrl = `data:font/ttf;base64,${woff2Base64}`;
|
const woff2DataUrl = `data:font/ttf;base64,${woff2Base64}`;
|
||||||
|
|||||||
@ -5,9 +5,9 @@
|
|||||||
font-family: '<%= fontName %>';
|
font-family: '<%= fontName %>';
|
||||||
font-style: normal;
|
font-style: normal;
|
||||||
font-display: auto;
|
font-display: auto;
|
||||||
src: url('https://img.yzcdn.cn/vant/<%= cssClass %>.woff2') format('woff2'),
|
src: url('https://img01.yzcdn.cn/vant/<%= cssClass %>.woff2') format('woff2'),
|
||||||
url('https://img.yzcdn.cn/vant/<%= cssClass %>.woff') format('woff'),
|
url('https://img01.yzcdn.cn/vant/<%= cssClass %>.woff') format('woff'),
|
||||||
url('https://img.yzcdn.cn/vant/<%= cssClass %>.ttf') format('truetype');
|
url('https://img01.yzcdn.cn/vant/<%= cssClass %>.ttf') format('truetype');
|
||||||
}
|
}
|
||||||
|
|
||||||
.van-icon {
|
.van-icon {
|
||||||
|
|||||||
File diff suppressed because one or more lines are too long
@ -5,9 +5,9 @@
|
|||||||
font-family: 'vant-icon';
|
font-family: 'vant-icon';
|
||||||
font-style: normal;
|
font-style: normal;
|
||||||
font-display: auto;
|
font-display: auto;
|
||||||
src: url('https://img.yzcdn.cn/vant/vant-icon-84f687.woff2') format('woff2'),
|
src: url('https://img01.yzcdn.cn/vant/vant-icon-84f687.woff2') format('woff2'),
|
||||||
url('https://img.yzcdn.cn/vant/vant-icon-84f687.woff') format('woff'),
|
url('https://img01.yzcdn.cn/vant/vant-icon-84f687.woff') format('woff'),
|
||||||
url('https://img.yzcdn.cn/vant/vant-icon-84f687.ttf') format('truetype');
|
url('https://img01.yzcdn.cn/vant/vant-icon-84f687.ttf') format('truetype');
|
||||||
}
|
}
|
||||||
|
|
||||||
.van-icon {
|
.van-icon {
|
||||||
|
|||||||
@ -62,7 +62,7 @@ Vue.use(Button);
|
|||||||
```html
|
```html
|
||||||
<van-button icon="plus" type="primary" />
|
<van-button icon="plus" type="primary" />
|
||||||
<van-button icon="plus" type="primary">Button</van-button>
|
<van-button icon="plus" type="primary">Button</van-button>
|
||||||
<van-button icon="https://img.yzcdn.cn/vant/user-active.png" type="info">
|
<van-button icon="https://img01.yzcdn.cn/vant/user-active.png" type="info">
|
||||||
Button
|
Button
|
||||||
</van-button>
|
</van-button>
|
||||||
```
|
```
|
||||||
|
|||||||
@ -80,7 +80,7 @@ Vue.use(Button);
|
|||||||
```html
|
```html
|
||||||
<van-button icon="plus" type="primary" />
|
<van-button icon="plus" type="primary" />
|
||||||
<van-button icon="plus" type="primary">按钮</van-button>
|
<van-button icon="plus" type="primary">按钮</van-button>
|
||||||
<van-button icon="https://img.yzcdn.cn/vant/user-active.png" type="info">
|
<van-button icon="https://img01.yzcdn.cn/vant/user-active.png" type="info">
|
||||||
按钮
|
按钮
|
||||||
</van-button>
|
</van-button>
|
||||||
```
|
```
|
||||||
|
|||||||
@ -42,7 +42,7 @@
|
|||||||
<van-button
|
<van-button
|
||||||
plain
|
plain
|
||||||
type="info"
|
type="info"
|
||||||
icon="https://img.yzcdn.cn/vant/user-active.png"
|
icon="https://img01.yzcdn.cn/vant/user-active.png"
|
||||||
:text="t('button')"
|
:text="t('button')"
|
||||||
/>
|
/>
|
||||||
</demo-block>
|
</demo-block>
|
||||||
|
|||||||
@ -55,7 +55,7 @@ exports[`renders demo correctly 1`] = `
|
|||||||
<div class="van-button__content"><i class="van-icon van-icon-plus van-button__icon">
|
<div class="van-button__content"><i class="van-icon van-icon-plus van-button__icon">
|
||||||
<!----></i><span class="van-button__text">按钮</span></div>
|
<!----></i><span class="van-button__text">按钮</span></div>
|
||||||
</button> <button class="van-button van-button--info van-button--normal van-button--plain">
|
</button> <button class="van-button van-button--info van-button--normal van-button--plain">
|
||||||
<div class="van-button__content"><i class="van-icon van-button__icon"><img src="https://img.yzcdn.cn/vant/user-active.png" class="van-icon__image">
|
<div class="van-button__content"><i class="van-icon van-button__icon"><img src="https://img01.yzcdn.cn/vant/user-active.png" class="van-icon__image">
|
||||||
<!----></i><span class="van-button__text">按钮</span></div>
|
<!----></i><span class="van-button__text">按钮</span></div>
|
||||||
</button></div>
|
</button></div>
|
||||||
<div><button class="van-button van-button--primary van-button--large">
|
<div><button class="van-button van-button--primary van-button--large">
|
||||||
|
|||||||
@ -19,7 +19,7 @@ Vue.use(Card);
|
|||||||
price="2.00"
|
price="2.00"
|
||||||
title="Title"
|
title="Title"
|
||||||
desc="Description"
|
desc="Description"
|
||||||
thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
|
thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
|
||||||
/>
|
/>
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -33,7 +33,7 @@ Vue.use(Card);
|
|||||||
title="Title"
|
title="Title"
|
||||||
desc="Description"
|
desc="Description"
|
||||||
origin-price="10.00"
|
origin-price="10.00"
|
||||||
thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
|
thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
|
||||||
/>
|
/>
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -47,7 +47,7 @@ Use slot to custom content.
|
|||||||
title="Title"
|
title="Title"
|
||||||
desc="Description"
|
desc="Description"
|
||||||
price="2.00"
|
price="2.00"
|
||||||
thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
|
thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
|
||||||
>
|
>
|
||||||
<template #tags>
|
<template #tags>
|
||||||
<van-tag plain type="danger">Tag</van-tag>
|
<van-tag plain type="danger">Tag</van-tag>
|
||||||
|
|||||||
@ -23,7 +23,7 @@ Vue.use(Card);
|
|||||||
price="2.00"
|
price="2.00"
|
||||||
desc="描述信息"
|
desc="描述信息"
|
||||||
title="商品标题"
|
title="商品标题"
|
||||||
thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
|
thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
|
||||||
/>
|
/>
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -38,7 +38,7 @@ Vue.use(Card);
|
|||||||
price="2.00"
|
price="2.00"
|
||||||
desc="描述信息"
|
desc="描述信息"
|
||||||
title="商品标题"
|
title="商品标题"
|
||||||
thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
|
thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
|
||||||
origin-price="10.00"
|
origin-price="10.00"
|
||||||
/>
|
/>
|
||||||
```
|
```
|
||||||
@ -53,7 +53,7 @@ Vue.use(Card);
|
|||||||
price="2.00"
|
price="2.00"
|
||||||
desc="描述信息"
|
desc="描述信息"
|
||||||
title="商品标题"
|
title="商品标题"
|
||||||
thumb="https://img.yzcdn.cn/vant/ipad.jpeg"
|
thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
|
||||||
>
|
>
|
||||||
<template #tags>
|
<template #tags>
|
||||||
<van-tag plain type="danger">标签</van-tag>
|
<van-tag plain type="danger">标签</van-tag>
|
||||||
|
|||||||
@ -32,12 +32,10 @@
|
|||||||
>
|
>
|
||||||
<template #tags>
|
<template #tags>
|
||||||
<div>
|
<div>
|
||||||
<van-tag plain type="danger" style="margin-right: 5px;">
|
<van-tag plain type="danger" style="margin-right: 5px">
|
||||||
标签
|
|
||||||
</van-tag>
|
|
||||||
<van-tag plain type="danger">
|
|
||||||
标签
|
标签
|
||||||
</van-tag>
|
</van-tag>
|
||||||
|
<van-tag plain type="danger">标签</van-tag>
|
||||||
</div>
|
</div>
|
||||||
</template>
|
</template>
|
||||||
|
|
||||||
@ -72,7 +70,7 @@ export default {
|
|||||||
|
|
||||||
data() {
|
data() {
|
||||||
return {
|
return {
|
||||||
imageURL: 'https://img.yzcdn.cn/vant/ipad.jpeg',
|
imageURL: 'https://img01.yzcdn.cn/vant/ipad.jpeg',
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
|
|||||||
@ -5,7 +5,7 @@ exports[`renders demo correctly 1`] = `
|
|||||||
<div>
|
<div>
|
||||||
<div class="van-card">
|
<div class="van-card">
|
||||||
<div class="van-card__header"><a class="van-card__thumb">
|
<div class="van-card__header"><a class="van-card__thumb">
|
||||||
<div class="van-image" style="width: 100%; height: 100%;"><img src="https://img.yzcdn.cn/vant/ipad.jpeg" class="van-image__img" style="object-fit: cover;">
|
<div class="van-image" style="width: 100%; height: 100%;"><img src="https://img01.yzcdn.cn/vant/ipad.jpeg" class="van-image__img" style="object-fit: cover;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
@ -28,7 +28,7 @@ exports[`renders demo correctly 1`] = `
|
|||||||
<div>
|
<div>
|
||||||
<div class="van-card">
|
<div class="van-card">
|
||||||
<div class="van-card__header"><a class="van-card__thumb">
|
<div class="van-card__header"><a class="van-card__thumb">
|
||||||
<div class="van-image" style="width: 100%; height: 100%;"><img src="https://img.yzcdn.cn/vant/ipad.jpeg" class="van-image__img" style="object-fit: cover;">
|
<div class="van-image" style="width: 100%; height: 100%;"><img src="https://img01.yzcdn.cn/vant/ipad.jpeg" class="van-image__img" style="object-fit: cover;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
@ -53,7 +53,7 @@ exports[`renders demo correctly 1`] = `
|
|||||||
<div>
|
<div>
|
||||||
<div class="van-card">
|
<div class="van-card">
|
||||||
<div class="van-card__header"><a class="van-card__thumb">
|
<div class="van-card__header"><a class="van-card__thumb">
|
||||||
<div class="van-image" style="width: 100%; height: 100%;"><img src="https://img.yzcdn.cn/vant/ipad.jpeg" class="van-image__img" style="object-fit: cover;">
|
<div class="van-image" style="width: 100%; height: 100%;"><img src="https://img01.yzcdn.cn/vant/ipad.jpeg" class="van-image__img" style="object-fit: cover;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
@ -64,9 +64,7 @@ exports[`renders demo correctly 1`] = `
|
|||||||
<div class="van-card__desc van-ellipsis">描述信息</div>
|
<div class="van-card__desc van-ellipsis">描述信息</div>
|
||||||
<div><span class="van-tag van-tag--plain van-tag--danger" style="margin-right: 5px;">
|
<div><span class="van-tag van-tag--plain van-tag--danger" style="margin-right: 5px;">
|
||||||
标签
|
标签
|
||||||
</span> <span class="van-tag van-tag--plain van-tag--danger">
|
</span> <span class="van-tag van-tag--plain van-tag--danger">标签</span></div>
|
||||||
标签
|
|
||||||
</span></div>
|
|
||||||
</div>
|
</div>
|
||||||
<div class="van-card__bottom">
|
<div class="van-card__bottom">
|
||||||
<div class="van-card__price">
|
<div class="van-card__price">
|
||||||
|
|||||||
@ -76,8 +76,8 @@ export default {
|
|||||||
data() {
|
data() {
|
||||||
return {
|
return {
|
||||||
checked: true,
|
checked: true,
|
||||||
activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
|
activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
|
||||||
inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
|
|||||||
@ -90,8 +90,8 @@ export default {
|
|||||||
data() {
|
data() {
|
||||||
return {
|
return {
|
||||||
checked: true,
|
checked: true,
|
||||||
activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
|
activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
|
||||||
inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
|
|||||||
@ -154,8 +154,8 @@ export default {
|
|||||||
result3: [],
|
result3: [],
|
||||||
checkAllResult: [],
|
checkAllResult: [],
|
||||||
horizontalResult: [],
|
horizontalResult: [],
|
||||||
activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
|
activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
|
||||||
inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
|
|
||||||
|
|||||||
@ -48,7 +48,7 @@ exports[`renders demo correctly 1`] = `
|
|||||||
</div>
|
</div>
|
||||||
<div>
|
<div>
|
||||||
<div role="checkbox" tabindex="0" aria-checked="true" class="van-checkbox">
|
<div role="checkbox" tabindex="0" aria-checked="true" class="van-checkbox">
|
||||||
<div class="van-checkbox__icon van-checkbox__icon--round van-checkbox__icon--checked"><img src="https://img.yzcdn.cn/vant/user-active.png"></div><span class="van-checkbox__label">
|
<div class="van-checkbox__icon van-checkbox__icon--round van-checkbox__icon--checked"><img src="https://img01.yzcdn.cn/vant/user-active.png"></div><span class="van-checkbox__label">
|
||||||
自定义图标
|
自定义图标
|
||||||
</span>
|
</span>
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
@ -102,7 +102,7 @@ export default {
|
|||||||
| close-button-text | Close button text | _string_ | `Close` |
|
| close-button-text | Close button text | _string_ | `Close` |
|
||||||
| input-placeholder | Input placeholder | _string_ | `Coupon code` |
|
| input-placeholder | Input placeholder | _string_ | `Coupon code` |
|
||||||
| currency | Currency symbol | _string_ | `¥` |
|
| currency | Currency symbol | _string_ | `¥` |
|
||||||
| empty-image | Placeholder image when list is empty | _string_ | `https://img.yzcdn.cn/vant/coupon-empty.png` |
|
| empty-image | Placeholder image when list is empty | _string_ | `https://img01.yzcdn.cn/vant/coupon-empty.png` |
|
||||||
| show-count | Whether to show coupon count in tab title | _boolean_ | `true` |
|
| show-count | Whether to show coupon count in tab title | _boolean_ | `true` |
|
||||||
|
|
||||||
### CouponList Events
|
### CouponList Events
|
||||||
|
|||||||
@ -104,7 +104,7 @@ export default {
|
|||||||
| input-placeholder | 输入框文字提示 | _string_ | `请输入优惠码` |
|
| input-placeholder | 输入框文字提示 | _string_ | `请输入优惠码` |
|
||||||
| show-exchange-bar | 是否展示兑换栏 | _boolean_ | `true` |
|
| show-exchange-bar | 是否展示兑换栏 | _boolean_ | `true` |
|
||||||
| currency | 货币符号 | _string_ | `¥` |
|
| currency | 货币符号 | _string_ | `¥` |
|
||||||
| empty-image | 列表为空时的占位图 | _string_ | `https://img.yzcdn.cn/vant/coupon-empty.png` |
|
| empty-image | 列表为空时的占位图 | _string_ | `https://img01.yzcdn.cn/vant/coupon-empty.png` |
|
||||||
| show-count | 是否展示可用 / 不可用数量 | _boolean_ | `true` |
|
| show-count | 是否展示可用 / 不可用数量 | _boolean_ | `true` |
|
||||||
|
|
||||||
### CouponList Events
|
### CouponList Events
|
||||||
|
|||||||
@ -106,7 +106,7 @@ If you need to render vue components within a dialog, you can use dialog compone
|
|||||||
|
|
||||||
```html
|
```html
|
||||||
<van-dialog v-model="show" title="Title" show-cancel-button>
|
<van-dialog v-model="show" title="Title" show-cancel-button>
|
||||||
<img src="https://img.yzcdn.cn/vant/apple-3.jpg" />
|
<img src="https://img01.yzcdn.cn/vant/apple-3.jpg" />
|
||||||
</van-dialog>
|
</van-dialog>
|
||||||
```
|
```
|
||||||
|
|
||||||
|
|||||||
@ -134,7 +134,7 @@ export default {
|
|||||||
|
|
||||||
```html
|
```html
|
||||||
<van-dialog v-model="show" title="标题" show-cancel-button>
|
<van-dialog v-model="show" title="标题" show-cancel-button>
|
||||||
<img src="https://img.yzcdn.cn/vant/apple-3.jpg" />
|
<img src="https://img01.yzcdn.cn/vant/apple-3.jpg" />
|
||||||
</van-dialog>
|
</van-dialog>
|
||||||
```
|
```
|
||||||
|
|
||||||
|
|||||||
@ -55,7 +55,7 @@ export default {
|
|||||||
return {
|
return {
|
||||||
show: false,
|
show: false,
|
||||||
currentRate: 0,
|
currentRate: 0,
|
||||||
image: 'https://img.yzcdn.cn/vant/apple-3.jpg',
|
image: 'https://img01.yzcdn.cn/vant/apple-3.jpg',
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
|
|
||||||
|
|||||||
@ -39,7 +39,7 @@ exports[`renders demo correctly 1`] = `
|
|||||||
</div>
|
</div>
|
||||||
<div role="dialog" aria-labelledby="标题" class="van-dialog" style="display: none;" name="van-dialog-bounce">
|
<div role="dialog" aria-labelledby="标题" class="van-dialog" style="display: none;" name="van-dialog-bounce">
|
||||||
<div class="van-dialog__header">标题</div>
|
<div class="van-dialog__header">标题</div>
|
||||||
<div class="van-dialog__content"><img src="https://img.yzcdn.cn/vant/apple-3.jpg"></div>
|
<div class="van-dialog__content"><img src="https://img01.yzcdn.cn/vant/apple-3.jpg"></div>
|
||||||
<div class="van-hairline--top van-dialog__footer"><button class="van-button van-button--default van-button--large van-dialog__cancel">
|
<div class="van-hairline--top van-dialog__footer"><button class="van-button van-button--default van-button--large van-dialog__cancel">
|
||||||
<div class="van-button__content"><span class="van-button__text">取消</span></div>
|
<div class="van-button__content"><span class="van-button__text">取消</span></div>
|
||||||
</button><button class="van-button van-button--default van-button--large van-dialog__confirm van-hairline--left">
|
</button><button class="van-button van-button--default van-button--large van-dialog__confirm van-hairline--left">
|
||||||
|
|||||||
@ -35,7 +35,7 @@ Use the image prop to display different placeholder images.
|
|||||||
```html
|
```html
|
||||||
<van-empty
|
<van-empty
|
||||||
class="custom-image"
|
class="custom-image"
|
||||||
image="https://img.yzcdn.cn/vant/leaf.jpg"
|
image="https://img01.yzcdn.cn/vant/leaf.jpg"
|
||||||
description="Description"
|
description="Description"
|
||||||
/>
|
/>
|
||||||
|
|
||||||
|
|||||||
@ -41,7 +41,7 @@ Empty 组件内置了多种占位图片类型,可以在不同业务场景下
|
|||||||
```html
|
```html
|
||||||
<van-empty
|
<van-empty
|
||||||
class="custom-image"
|
class="custom-image"
|
||||||
image="https://img.yzcdn.cn/vant/custom-empty-image.png"
|
image="https://img01.yzcdn.cn/vant/custom-empty-image.png"
|
||||||
description="描述文字"
|
description="描述文字"
|
||||||
/>
|
/>
|
||||||
|
|
||||||
|
|||||||
@ -21,7 +21,7 @@
|
|||||||
<demo-block :title="t('customImage')">
|
<demo-block :title="t('customImage')">
|
||||||
<van-empty
|
<van-empty
|
||||||
class="custom-image"
|
class="custom-image"
|
||||||
image="https://img.yzcdn.cn/vant/custom-empty-image.png"
|
image="https://img01.yzcdn.cn/vant/custom-empty-image.png"
|
||||||
:description="t('description')"
|
:description="t('description')"
|
||||||
/>
|
/>
|
||||||
</demo-block>
|
</demo-block>
|
||||||
|
|||||||
@ -36,7 +36,7 @@ exports[`renders demo correctly 1`] = `
|
|||||||
</div>
|
</div>
|
||||||
<div>
|
<div>
|
||||||
<div class="custom-image van-empty">
|
<div class="custom-image van-empty">
|
||||||
<div class="van-empty__image"><img src="https://img.yzcdn.cn/vant/custom-empty-image.png"></div>
|
<div class="van-empty__image"><img src="https://img01.yzcdn.cn/vant/custom-empty-image.png"></div>
|
||||||
<p class="van-empty__description">描述文字</p>
|
<p class="van-empty__description">描述文字</p>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
@ -263,7 +263,7 @@ export default {
|
|||||||
export default {
|
export default {
|
||||||
data() {
|
data() {
|
||||||
return {
|
return {
|
||||||
uploader: [{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }],
|
uploader: [{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' }],
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
|
|||||||
@ -286,7 +286,7 @@ export default {
|
|||||||
export default {
|
export default {
|
||||||
data() {
|
data() {
|
||||||
return {
|
return {
|
||||||
uploader: [{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }],
|
uploader: [{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' }],
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
|
|||||||
@ -64,7 +64,7 @@
|
|||||||
<field-type-area />
|
<field-type-area />
|
||||||
<field-type-calendar />
|
<field-type-calendar />
|
||||||
|
|
||||||
<div style="margin: 16px 16px 0;">
|
<div style="margin: 16px 16px 0">
|
||||||
<van-button round block type="info" native-type="submit">
|
<van-button round block type="info" native-type="submit">
|
||||||
{{ t('submit') }}
|
{{ t('submit') }}
|
||||||
</van-button>
|
</van-button>
|
||||||
@ -124,7 +124,7 @@ export default {
|
|||||||
radio: '1',
|
radio: '1',
|
||||||
slider: 50,
|
slider: 50,
|
||||||
stepper: 1,
|
stepper: 1,
|
||||||
uploader: [{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }],
|
uploader: [{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' }],
|
||||||
checkbox: false,
|
checkbox: false,
|
||||||
checkboxGroup: [],
|
checkboxGroup: [],
|
||||||
switchChecked: false,
|
switchChecked: false,
|
||||||
|
|||||||
@ -174,7 +174,7 @@ exports[`renders demo correctly 1`] = `
|
|||||||
<div class="van-uploader">
|
<div class="van-uploader">
|
||||||
<div class="van-uploader__wrapper">
|
<div class="van-uploader__wrapper">
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image"><img src="https://img.yzcdn.cn/vant/leaf.jpg" class="van-image__img" style="object-fit: cover;">
|
<div class="van-image van-uploader__preview-image"><img src="https://img01.yzcdn.cn/vant/leaf.jpg" class="van-image__img" style="object-fit: cover;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
@ -36,13 +36,13 @@ Vue.use(GridItem);
|
|||||||
```html
|
```html
|
||||||
<van-grid :border="false" :column-num="3">
|
<van-grid :border="false" :column-num="3">
|
||||||
<van-grid-item>
|
<van-grid-item>
|
||||||
<van-image src="https://img.yzcdn.cn/vant/apple-1.jpg" />
|
<van-image src="https://img01.yzcdn.cn/vant/apple-1.jpg" />
|
||||||
</van-grid-item>
|
</van-grid-item>
|
||||||
<van-grid-item>
|
<van-grid-item>
|
||||||
<van-image src="https://img.yzcdn.cn/vant/apple-2.jpg" />
|
<van-image src="https://img01.yzcdn.cn/vant/apple-2.jpg" />
|
||||||
</van-grid-item>
|
</van-grid-item>
|
||||||
<van-grid-item>
|
<van-grid-item>
|
||||||
<van-image src="https://img.yzcdn.cn/vant/apple-3.jpg" />
|
<van-image src="https://img01.yzcdn.cn/vant/apple-3.jpg" />
|
||||||
</van-grid-item>
|
</van-grid-item>
|
||||||
</van-grid>
|
</van-grid>
|
||||||
```
|
```
|
||||||
|
|||||||
@ -46,13 +46,13 @@ Vue.use(GridItem);
|
|||||||
```html
|
```html
|
||||||
<van-grid :border="false" :column-num="3">
|
<van-grid :border="false" :column-num="3">
|
||||||
<van-grid-item>
|
<van-grid-item>
|
||||||
<van-image src="https://img.yzcdn.cn/vant/apple-1.jpg" />
|
<van-image src="https://img01.yzcdn.cn/vant/apple-1.jpg" />
|
||||||
</van-grid-item>
|
</van-grid-item>
|
||||||
<van-grid-item>
|
<van-grid-item>
|
||||||
<van-image src="https://img.yzcdn.cn/vant/apple-2.jpg" />
|
<van-image src="https://img01.yzcdn.cn/vant/apple-2.jpg" />
|
||||||
</van-grid-item>
|
</van-grid-item>
|
||||||
<van-grid-item>
|
<van-grid-item>
|
||||||
<van-image src="https://img.yzcdn.cn/vant/apple-3.jpg" />
|
<van-image src="https://img01.yzcdn.cn/vant/apple-3.jpg" />
|
||||||
</van-grid-item>
|
</van-grid-item>
|
||||||
</van-grid>
|
</van-grid>
|
||||||
```
|
```
|
||||||
|
|||||||
@ -27,19 +27,19 @@
|
|||||||
<van-grid-item>
|
<van-grid-item>
|
||||||
<van-image
|
<van-image
|
||||||
fit="contain"
|
fit="contain"
|
||||||
src="https://img.yzcdn.cn/vant/apple-1.jpg"
|
src="https://img01.yzcdn.cn/vant/apple-1.jpg"
|
||||||
/>
|
/>
|
||||||
</van-grid-item>
|
</van-grid-item>
|
||||||
<van-grid-item>
|
<van-grid-item>
|
||||||
<van-image
|
<van-image
|
||||||
fit="contain"
|
fit="contain"
|
||||||
src="https://img.yzcdn.cn/vant/apple-2.jpg"
|
src="https://img01.yzcdn.cn/vant/apple-2.jpg"
|
||||||
/>
|
/>
|
||||||
</van-grid-item>
|
</van-grid-item>
|
||||||
<van-grid-item>
|
<van-grid-item>
|
||||||
<van-image
|
<van-image
|
||||||
fit="contain"
|
fit="contain"
|
||||||
src="https://img.yzcdn.cn/vant/apple-3.jpg"
|
src="https://img01.yzcdn.cn/vant/apple-3.jpg"
|
||||||
/>
|
/>
|
||||||
</van-grid-item>
|
</van-grid-item>
|
||||||
</van-grid>
|
</van-grid>
|
||||||
|
|||||||
@ -54,7 +54,7 @@ exports[`renders demo correctly 1`] = `
|
|||||||
<div class="van-grid">
|
<div class="van-grid">
|
||||||
<div class="van-grid-item" style="flex-basis: 33.333333333333336%;">
|
<div class="van-grid-item" style="flex-basis: 33.333333333333336%;">
|
||||||
<div class="van-grid-item__content van-grid-item__content--center">
|
<div class="van-grid-item__content van-grid-item__content--center">
|
||||||
<div class="van-image"><img src="https://img.yzcdn.cn/vant/apple-1.jpg" class="van-image__img" style="object-fit: contain;">
|
<div class="van-image"><img src="https://img01.yzcdn.cn/vant/apple-1.jpg" class="van-image__img" style="object-fit: contain;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
@ -62,7 +62,7 @@ exports[`renders demo correctly 1`] = `
|
|||||||
</div>
|
</div>
|
||||||
<div class="van-grid-item" style="flex-basis: 33.333333333333336%;">
|
<div class="van-grid-item" style="flex-basis: 33.333333333333336%;">
|
||||||
<div class="van-grid-item__content van-grid-item__content--center">
|
<div class="van-grid-item__content van-grid-item__content--center">
|
||||||
<div class="van-image"><img src="https://img.yzcdn.cn/vant/apple-2.jpg" class="van-image__img" style="object-fit: contain;">
|
<div class="van-image"><img src="https://img01.yzcdn.cn/vant/apple-2.jpg" class="van-image__img" style="object-fit: contain;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
@ -70,7 +70,7 @@ exports[`renders demo correctly 1`] = `
|
|||||||
</div>
|
</div>
|
||||||
<div class="van-grid-item" style="flex-basis: 33.333333333333336%;">
|
<div class="van-grid-item" style="flex-basis: 33.333333333333336%;">
|
||||||
<div class="van-grid-item__content van-grid-item__content--center">
|
<div class="van-grid-item__content van-grid-item__content--center">
|
||||||
<div class="van-image"><img src="https://img.yzcdn.cn/vant/apple-3.jpg" class="van-image__img" style="object-fit: contain;">
|
<div class="van-image"><img src="https://img01.yzcdn.cn/vant/apple-3.jpg" class="van-image__img" style="object-fit: contain;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
@ -15,8 +15,8 @@ Vue.use(ImagePreview);
|
|||||||
|
|
||||||
```js
|
```js
|
||||||
ImagePreview([
|
ImagePreview([
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
]);
|
]);
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -25,8 +25,8 @@ ImagePreview([
|
|||||||
```js
|
```js
|
||||||
ImagePreview({
|
ImagePreview({
|
||||||
images: [
|
images: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
startPosition: 1,
|
startPosition: 1,
|
||||||
});
|
});
|
||||||
@ -39,8 +39,8 @@ After setting the `closeable` attribute, the close icon will be displayed in the
|
|||||||
```js
|
```js
|
||||||
ImagePreview({
|
ImagePreview({
|
||||||
images: [
|
images: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
closeable: true,
|
closeable: true,
|
||||||
});
|
});
|
||||||
@ -53,8 +53,8 @@ import { Toast } from 'vant';
|
|||||||
|
|
||||||
ImagePreview({
|
ImagePreview({
|
||||||
images: [
|
images: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
onClose() {
|
onClose() {
|
||||||
Toast('closed');
|
Toast('closed');
|
||||||
@ -67,8 +67,8 @@ ImagePreview({
|
|||||||
```js
|
```js
|
||||||
const instance = ImagePreview({
|
const instance = ImagePreview({
|
||||||
images: [
|
images: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
asyncClose: true,
|
asyncClose: true,
|
||||||
});
|
});
|
||||||
@ -93,8 +93,8 @@ export default {
|
|||||||
show: false,
|
show: false,
|
||||||
index: 0,
|
index: 0,
|
||||||
images: [
|
images: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
|
|||||||
@ -11,7 +11,7 @@ ImagePreview 是一个函数,调用函数后会直接在页面中展示图片
|
|||||||
```js
|
```js
|
||||||
import { ImagePreview } from 'vant';
|
import { ImagePreview } from 'vant';
|
||||||
|
|
||||||
ImagePreview(['https://img.yzcdn.cn/vant/apple-1.jpg']);
|
ImagePreview(['https://img01.yzcdn.cn/vant/apple-1.jpg']);
|
||||||
```
|
```
|
||||||
|
|
||||||
### 组件调用
|
### 组件调用
|
||||||
@ -41,8 +41,8 @@ export default {
|
|||||||
|
|
||||||
```js
|
```js
|
||||||
ImagePreview([
|
ImagePreview([
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
]);
|
]);
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -53,8 +53,8 @@ ImagePreview 支持传入配置对象,并通过 `startPosition` 选项指定
|
|||||||
```js
|
```js
|
||||||
ImagePreview({
|
ImagePreview({
|
||||||
images: [
|
images: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
startPosition: 1,
|
startPosition: 1,
|
||||||
});
|
});
|
||||||
@ -67,8 +67,8 @@ ImagePreview({
|
|||||||
```js
|
```js
|
||||||
ImagePreview({
|
ImagePreview({
|
||||||
images: [
|
images: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
closeable: true,
|
closeable: true,
|
||||||
});
|
});
|
||||||
@ -83,8 +83,8 @@ import { Toast } from 'vant';
|
|||||||
|
|
||||||
ImagePreview({
|
ImagePreview({
|
||||||
images: [
|
images: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
onClose() {
|
onClose() {
|
||||||
Toast('关闭');
|
Toast('关闭');
|
||||||
@ -99,8 +99,8 @@ ImagePreview({
|
|||||||
```js
|
```js
|
||||||
const instance = ImagePreview({
|
const instance = ImagePreview({
|
||||||
images: [
|
images: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
asyncClose: true,
|
asyncClose: true,
|
||||||
});
|
});
|
||||||
@ -127,8 +127,8 @@ export default {
|
|||||||
show: false,
|
show: false,
|
||||||
index: 0,
|
index: 0,
|
||||||
images: [
|
images: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
|
|||||||
@ -39,10 +39,10 @@
|
|||||||
import ImagePreview from '..';
|
import ImagePreview from '..';
|
||||||
|
|
||||||
const images = [
|
const images = [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-3.jpg',
|
'https://img01.yzcdn.cn/vant/apple-3.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-4.jpg',
|
'https://img01.yzcdn.cn/vant/apple-4.jpg',
|
||||||
];
|
];
|
||||||
|
|
||||||
export default {
|
export default {
|
||||||
|
|||||||
@ -61,11 +61,11 @@ exports[`set show-index prop to false 1`] = `
|
|||||||
`;
|
`;
|
||||||
|
|
||||||
exports[`zoom in and drag image to move 1`] = `
|
exports[`zoom in and drag image to move 1`] = `
|
||||||
<div class="van-image van-image-preview__image" style="transition-duration: 0s; transform: scale(2, 2) translate(0px, 0px);"><img src="https://img.yzcdn.cn/1.png" class="van-image__img" style="object-fit: contain;">
|
<div class="van-image van-image-preview__image" style="transition-duration: 0s; transform: scale(2, 2) translate(0px, 0px);"><img src="https://img01.yzcdn.cn/1.png" class="van-image__img" style="object-fit: contain;">
|
||||||
<div class="van-image__loading">
|
<div class="van-image__loading">
|
||||||
<div class="van-loading van-loading--spinner"><span class="van-loading__spinner van-loading__spinner--spinner"><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i></span></div>
|
<div class="van-loading van-loading--spinner"><span class="van-loading__spinner van-loading__spinner--spinner"><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i></span></div>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
`;
|
`;
|
||||||
|
|
||||||
exports[`zoom in and drag image to move 2`] = `<div class="van-image van-image-preview__image" style="transition-duration: 0s; transform: scale(2, 2) translate(25px, 25px);"><img src="https://img.yzcdn.cn/1.png" class="van-image__img" style="object-fit: contain;"></div>`;
|
exports[`zoom in and drag image to move 2`] = `<div class="van-image van-image-preview__image" style="transition-duration: 0s; transform: scale(2, 2) translate(25px, 25px);"><img src="https://img01.yzcdn.cn/1.png" class="van-image__img" style="object-fit: contain;"></div>`;
|
||||||
|
|||||||
@ -32,9 +32,9 @@ function triggerZoom(el, x, y, direction = 'in') {
|
|||||||
}
|
}
|
||||||
|
|
||||||
const images = [
|
const images = [
|
||||||
'https://img.yzcdn.cn/1.png',
|
'https://img01.yzcdn.cn/1.png',
|
||||||
'https://img.yzcdn.cn/2.png',
|
'https://img01.yzcdn.cn/2.png',
|
||||||
'https://img.yzcdn.cn/3.png',
|
'https://img01.yzcdn.cn/3.png',
|
||||||
];
|
];
|
||||||
|
|
||||||
test('render image', async () => {
|
test('render image', async () => {
|
||||||
@ -177,7 +177,7 @@ test('onClose option', () => {
|
|||||||
expect(onClose).toHaveBeenCalledTimes(1);
|
expect(onClose).toHaveBeenCalledTimes(1);
|
||||||
expect(onClose).toHaveBeenCalledWith({
|
expect(onClose).toHaveBeenCalledWith({
|
||||||
index: 0,
|
index: 0,
|
||||||
url: 'https://img.yzcdn.cn/1.png',
|
url: 'https://img01.yzcdn.cn/1.png',
|
||||||
});
|
});
|
||||||
});
|
});
|
||||||
|
|
||||||
|
|||||||
@ -14,7 +14,11 @@ Vue.use(VanImage);
|
|||||||
### Basic Usage
|
### Basic Usage
|
||||||
|
|
||||||
```html
|
```html
|
||||||
<van-image width="100" height="100" src="https://img.yzcdn.cn/vant/cat.jpeg" />
|
<van-image
|
||||||
|
width="100"
|
||||||
|
height="100"
|
||||||
|
src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
|
/>
|
||||||
```
|
```
|
||||||
|
|
||||||
### Fit Mode
|
### Fit Mode
|
||||||
@ -24,7 +28,7 @@ Vue.use(VanImage);
|
|||||||
width="10rem"
|
width="10rem"
|
||||||
height="10rem"
|
height="10rem"
|
||||||
fit="contain"
|
fit="contain"
|
||||||
src="https://img.yzcdn.cn/vant/cat.jpeg"
|
src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
/>
|
/>
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -37,7 +41,7 @@ Show round image, it may not works at `fit=contain` and `fit=scale-down`.
|
|||||||
round
|
round
|
||||||
width="10rem"
|
width="10rem"
|
||||||
height="10rem"
|
height="10rem"
|
||||||
src="https://img.yzcdn.cn/vant/cat.jpeg"
|
src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
/>
|
/>
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -48,7 +52,7 @@ Show round image, it may not works at `fit=contain` and `fit=scale-down`.
|
|||||||
width="100"
|
width="100"
|
||||||
height="100"
|
height="100"
|
||||||
lazy-load
|
lazy-load
|
||||||
src="https://img.yzcdn.cn/vant/cat.jpeg"
|
src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
/>
|
/>
|
||||||
```
|
```
|
||||||
|
|
||||||
|
|||||||
@ -20,7 +20,11 @@ Vue.use(VanImage);
|
|||||||
基础用法与原生 `img` 标签一致,可以设置 `src`、`width`、`height`、`alt` 等原生属性。
|
基础用法与原生 `img` 标签一致,可以设置 `src`、`width`、`height`、`alt` 等原生属性。
|
||||||
|
|
||||||
```html
|
```html
|
||||||
<van-image width="100" height="100" src="https://img.yzcdn.cn/vant/cat.jpeg" />
|
<van-image
|
||||||
|
width="100"
|
||||||
|
height="100"
|
||||||
|
src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
|
/>
|
||||||
```
|
```
|
||||||
|
|
||||||
### 填充模式
|
### 填充模式
|
||||||
@ -32,7 +36,7 @@ Vue.use(VanImage);
|
|||||||
width="10rem"
|
width="10rem"
|
||||||
height="10rem"
|
height="10rem"
|
||||||
fit="contain"
|
fit="contain"
|
||||||
src="https://img.yzcdn.cn/vant/cat.jpeg"
|
src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
/>
|
/>
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -45,7 +49,7 @@ Vue.use(VanImage);
|
|||||||
round
|
round
|
||||||
width="10rem"
|
width="10rem"
|
||||||
height="10rem"
|
height="10rem"
|
||||||
src="https://img.yzcdn.cn/vant/cat.jpeg"
|
src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
/>
|
/>
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -58,7 +62,7 @@ Vue.use(VanImage);
|
|||||||
width="100"
|
width="100"
|
||||||
height="100"
|
height="100"
|
||||||
lazy-load
|
lazy-load
|
||||||
src="https://img.yzcdn.cn/vant/cat.jpeg"
|
src="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
/>
|
/>
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -74,7 +78,7 @@ Vue.use(Lazyload);
|
|||||||
`Image` 组件提供了默认的加载中提示,支持通过 `loading` 插槽自定义内容。
|
`Image` 组件提供了默认的加载中提示,支持通过 `loading` 插槽自定义内容。
|
||||||
|
|
||||||
```html
|
```html
|
||||||
<van-image src="https://img.yzcdn.cn/vant/cat.jpeg">
|
<van-image src="https://img01.yzcdn.cn/vant/cat.jpeg">
|
||||||
<template v-slot:loading>
|
<template v-slot:loading>
|
||||||
<van-loading type="spinner" size="20" />
|
<van-loading type="spinner" size="20" />
|
||||||
</template>
|
</template>
|
||||||
@ -86,7 +90,7 @@ Vue.use(Lazyload);
|
|||||||
`Image` 组件提供了默认的加载失败提示,支持通过 `error` 插槽自定义内容。
|
`Image` 组件提供了默认的加载失败提示,支持通过 `error` 插槽自定义内容。
|
||||||
|
|
||||||
```html
|
```html
|
||||||
<van-image src="https://img.yzcdn.cn/vant/cat.jpeg">
|
<van-image src="https://img01.yzcdn.cn/vant/cat.jpeg">
|
||||||
<template v-slot:error>加载失败</template>
|
<template v-slot:error>加载失败</template>
|
||||||
</van-image>
|
</van-image>
|
||||||
```
|
```
|
||||||
|
|||||||
@ -85,7 +85,7 @@ export default {
|
|||||||
|
|
||||||
data() {
|
data() {
|
||||||
return {
|
return {
|
||||||
image: 'https://img.yzcdn.cn/vant/cat.jpeg',
|
image: 'https://img01.yzcdn.cn/vant/cat.jpeg',
|
||||||
fits: ['contain', 'cover', 'fill', 'none', 'scale-down'],
|
fits: ['contain', 'cover', 'fill', 'none', 'scale-down'],
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
|
|||||||
@ -4,7 +4,7 @@ exports[`renders demo correctly 1`] = `
|
|||||||
<div>
|
<div>
|
||||||
<div>
|
<div>
|
||||||
<div class="van-row">
|
<div class="van-row">
|
||||||
<div class="van-image" style="width: 100px; height: 100px;"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img">
|
<div class="van-image" style="width: 100px; height: 100px;"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
@ -13,35 +13,35 @@ exports[`renders demo correctly 1`] = `
|
|||||||
<div>
|
<div>
|
||||||
<div class="van-row">
|
<div class="van-row">
|
||||||
<div class="van-col van-col--8" style="padding-right: 13.333333333333334px;">
|
<div class="van-col van-col--8" style="padding-right: 13.333333333333334px;">
|
||||||
<div class="van-image" style="width: 100%; height: 27vw;"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: contain;">
|
<div class="van-image" style="width: 100%; height: 27vw;"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: contain;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
<div class="text">contain</div>
|
<div class="text">contain</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="van-col van-col--8" style="padding-left: 6.666666666666666px; padding-right: 6.666666666666668px;">
|
<div class="van-col van-col--8" style="padding-left: 6.666666666666666px; padding-right: 6.666666666666668px;">
|
||||||
<div class="van-image" style="width: 100%; height: 27vw;"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: cover;">
|
<div class="van-image" style="width: 100%; height: 27vw;"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: cover;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
<div class="text">cover</div>
|
<div class="text">cover</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="van-col van-col--8" style="padding-left: 13.333333333333332px;">
|
<div class="van-col van-col--8" style="padding-left: 13.333333333333332px;">
|
||||||
<div class="van-image" style="width: 100%; height: 27vw;"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: fill;">
|
<div class="van-image" style="width: 100%; height: 27vw;"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: fill;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
<div class="text">fill</div>
|
<div class="text">fill</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="van-col van-col--8" style="padding-right: 10px;">
|
<div class="van-col van-col--8" style="padding-right: 10px;">
|
||||||
<div class="van-image" style="width: 100%; height: 27vw;"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: none;">
|
<div class="van-image" style="width: 100%; height: 27vw;"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: none;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
<div class="text">none</div>
|
<div class="text">none</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="van-col van-col--8" style="padding-left: 10px;">
|
<div class="van-col van-col--8" style="padding-left: 10px;">
|
||||||
<div class="van-image" style="width: 100%; height: 27vw;"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: scale-down;">
|
<div class="van-image" style="width: 100%; height: 27vw;"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: scale-down;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
@ -52,35 +52,35 @@ exports[`renders demo correctly 1`] = `
|
|||||||
<div>
|
<div>
|
||||||
<div class="van-row">
|
<div class="van-row">
|
||||||
<div class="van-col van-col--8" style="padding-right: 13.333333333333334px;">
|
<div class="van-col van-col--8" style="padding-right: 13.333333333333334px;">
|
||||||
<div class="van-image van-image--round" style="width: 100%; height: 27vw;"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: contain;">
|
<div class="van-image van-image--round" style="width: 100%; height: 27vw;"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: contain;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
<div class="text">contain</div>
|
<div class="text">contain</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="van-col van-col--8" style="padding-left: 6.666666666666666px; padding-right: 6.666666666666668px;">
|
<div class="van-col van-col--8" style="padding-left: 6.666666666666666px; padding-right: 6.666666666666668px;">
|
||||||
<div class="van-image van-image--round" style="width: 100%; height: 27vw;"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: cover;">
|
<div class="van-image van-image--round" style="width: 100%; height: 27vw;"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: cover;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
<div class="text">cover</div>
|
<div class="text">cover</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="van-col van-col--8" style="padding-left: 13.333333333333332px;">
|
<div class="van-col van-col--8" style="padding-left: 13.333333333333332px;">
|
||||||
<div class="van-image van-image--round" style="width: 100%; height: 27vw;"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: fill;">
|
<div class="van-image van-image--round" style="width: 100%; height: 27vw;"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: fill;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
<div class="text">fill</div>
|
<div class="text">fill</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="van-col van-col--8" style="padding-right: 10px;">
|
<div class="van-col van-col--8" style="padding-right: 10px;">
|
||||||
<div class="van-image van-image--round" style="width: 100%; height: 27vw;"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: none;">
|
<div class="van-image van-image--round" style="width: 100%; height: 27vw;"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: none;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
<div class="text">none</div>
|
<div class="text">none</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="van-col van-col--8" style="padding-left: 10px;">
|
<div class="van-col van-col--8" style="padding-left: 10px;">
|
||||||
<div class="van-image van-image--round" style="width: 100%; height: 27vw;"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: scale-down;">
|
<div class="van-image van-image--round" style="width: 100%; height: 27vw;"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: scale-down;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
@ -15,7 +15,7 @@ exports[`apply icon-prefix prop to loading-icon 1`] = `
|
|||||||
`;
|
`;
|
||||||
|
|
||||||
exports[`default slot 1`] = `
|
exports[`default slot 1`] = `
|
||||||
<div class="van-image"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img">
|
<div class="van-image"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>Custom Default
|
<!----></i></div>Custom Default
|
||||||
</div>
|
</div>
|
||||||
@ -44,7 +44,7 @@ exports[`lazy-load error event 1`] = `
|
|||||||
|
|
||||||
exports[`lazy-load load event 1`] = `<div class="van-image"><img class="van-image__img"></div>`;
|
exports[`lazy-load load event 1`] = `<div class="van-image"><img class="van-image__img"></div>`;
|
||||||
|
|
||||||
exports[`load event 1`] = `<div class="van-image"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img"></div>`;
|
exports[`load event 1`] = `<div class="van-image"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img"></div>`;
|
||||||
|
|
||||||
exports[`load event 2`] = `
|
exports[`load event 2`] = `
|
||||||
<div class="van-image"><img src="" class="van-image__img">
|
<div class="van-image"><img src="" class="van-image__img">
|
||||||
@ -61,7 +61,7 @@ exports[`loading-icon prop 1`] = `
|
|||||||
`;
|
`;
|
||||||
|
|
||||||
exports[`radius prop 1`] = `
|
exports[`radius prop 1`] = `
|
||||||
<div class="van-image" style="overflow: hidden; border-radius: 3px;"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img">
|
<div class="van-image" style="overflow: hidden; border-radius: 3px;"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
@ -12,7 +12,7 @@ test('click event', () => {
|
|||||||
test('load event', () => {
|
test('load event', () => {
|
||||||
const wrapper = mount(VanImage, {
|
const wrapper = mount(VanImage, {
|
||||||
propsData: {
|
propsData: {
|
||||||
src: 'https://img.yzcdn.cn/vant/cat.jpeg',
|
src: 'https://img01.yzcdn.cn/vant/cat.jpeg',
|
||||||
},
|
},
|
||||||
});
|
});
|
||||||
|
|
||||||
@ -28,7 +28,7 @@ test('load event', () => {
|
|||||||
test('error event', () => {
|
test('error event', () => {
|
||||||
const wrapper = mount(VanImage, {
|
const wrapper = mount(VanImage, {
|
||||||
propsData: {
|
propsData: {
|
||||||
src: 'https://img.yzcdn.cn/vant/cat.jpeg',
|
src: 'https://img01.yzcdn.cn/vant/cat.jpeg',
|
||||||
},
|
},
|
||||||
});
|
});
|
||||||
|
|
||||||
@ -40,7 +40,7 @@ test('error event', () => {
|
|||||||
test('lazy load', () => {
|
test('lazy load', () => {
|
||||||
const wrapper = mount(VanImage, {
|
const wrapper = mount(VanImage, {
|
||||||
propsData: {
|
propsData: {
|
||||||
src: 'https://img.yzcdn.cn/vant/cat.jpeg',
|
src: 'https://img01.yzcdn.cn/vant/cat.jpeg',
|
||||||
lazyLoad: true,
|
lazyLoad: true,
|
||||||
},
|
},
|
||||||
});
|
});
|
||||||
@ -52,7 +52,7 @@ test('lazy-load load event', (done) => {
|
|||||||
const wrapper = mount(VanImage, {
|
const wrapper = mount(VanImage, {
|
||||||
propsData: {
|
propsData: {
|
||||||
lazyLoad: true,
|
lazyLoad: true,
|
||||||
src: 'https://img.yzcdn.cn/vant/cat.jpeg',
|
src: 'https://img01.yzcdn.cn/vant/cat.jpeg',
|
||||||
},
|
},
|
||||||
mocks: {
|
mocks: {
|
||||||
$Lazyload: {
|
$Lazyload: {
|
||||||
@ -115,7 +115,7 @@ test('show-error prop', () => {
|
|||||||
const wrapper = mount(VanImage, {
|
const wrapper = mount(VanImage, {
|
||||||
propsData: {
|
propsData: {
|
||||||
showError: false,
|
showError: false,
|
||||||
src: 'https://img.yzcdn.cn/vant/cat.jpeg',
|
src: 'https://img01.yzcdn.cn/vant/cat.jpeg',
|
||||||
},
|
},
|
||||||
});
|
});
|
||||||
|
|
||||||
@ -128,7 +128,7 @@ test('error-icon prop', () => {
|
|||||||
const wrapper = mount(VanImage, {
|
const wrapper = mount(VanImage, {
|
||||||
propsData: {
|
propsData: {
|
||||||
errorIcon: 'error',
|
errorIcon: 'error',
|
||||||
src: 'https://img.yzcdn.cn/vant/cat.jpeg',
|
src: 'https://img01.yzcdn.cn/vant/cat.jpeg',
|
||||||
},
|
},
|
||||||
});
|
});
|
||||||
|
|
||||||
@ -152,7 +152,7 @@ test('apply icon-prefix prop to error-icon', () => {
|
|||||||
propsData: {
|
propsData: {
|
||||||
errorIcon: 'error',
|
errorIcon: 'error',
|
||||||
iconPrefix: 'my-icon',
|
iconPrefix: 'my-icon',
|
||||||
src: 'https://img.yzcdn.cn/vant/cat.jpeg',
|
src: 'https://img01.yzcdn.cn/vant/cat.jpeg',
|
||||||
},
|
},
|
||||||
});
|
});
|
||||||
|
|
||||||
@ -176,7 +176,7 @@ test('radius prop', () => {
|
|||||||
const wrapper = mount(VanImage, {
|
const wrapper = mount(VanImage, {
|
||||||
propsData: {
|
propsData: {
|
||||||
radius: 3,
|
radius: 3,
|
||||||
src: 'https://img.yzcdn.cn/vant/cat.jpeg',
|
src: 'https://img01.yzcdn.cn/vant/cat.jpeg',
|
||||||
},
|
},
|
||||||
});
|
});
|
||||||
|
|
||||||
@ -186,7 +186,7 @@ test('radius prop', () => {
|
|||||||
test('default slot', () => {
|
test('default slot', () => {
|
||||||
const wrapper = mount(VanImage, {
|
const wrapper = mount(VanImage, {
|
||||||
propsData: {
|
propsData: {
|
||||||
src: 'https://img.yzcdn.cn/vant/cat.jpeg',
|
src: 'https://img01.yzcdn.cn/vant/cat.jpeg',
|
||||||
},
|
},
|
||||||
scopedSlots: {
|
scopedSlots: {
|
||||||
default: () => 'Custom Default',
|
default: () => 'Custom Default',
|
||||||
|
|||||||
@ -27,8 +27,8 @@ export default {
|
|||||||
data() {
|
data() {
|
||||||
return {
|
return {
|
||||||
imageList: [
|
imageList: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
|
|||||||
@ -31,8 +31,8 @@ export default {
|
|||||||
data() {
|
data() {
|
||||||
return {
|
return {
|
||||||
imageList: [
|
imageList: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
|
|||||||
@ -36,18 +36,18 @@ export default {
|
|||||||
data() {
|
data() {
|
||||||
return {
|
return {
|
||||||
imageList: [
|
imageList: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-3.jpg',
|
'https://img01.yzcdn.cn/vant/apple-3.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-4.jpg',
|
'https://img01.yzcdn.cn/vant/apple-4.jpg',
|
||||||
],
|
],
|
||||||
backgroundImageList: [
|
backgroundImageList: [
|
||||||
'https://img.yzcdn.cn/vant/apple-5.jpg',
|
'https://img01.yzcdn.cn/vant/apple-5.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-6.jpg',
|
'https://img01.yzcdn.cn/vant/apple-6.jpg',
|
||||||
],
|
],
|
||||||
componentImageList: [
|
componentImageList: [
|
||||||
'https://img.yzcdn.cn/vant/apple-8.jpg',
|
'https://img01.yzcdn.cn/vant/apple-8.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-7.jpg',
|
'https://img01.yzcdn.cn/vant/apple-7.jpg',
|
||||||
],
|
],
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
|
|||||||
@ -66,17 +66,17 @@ Use slots to custom tips.
|
|||||||
<template #pulling="props">
|
<template #pulling="props">
|
||||||
<img
|
<img
|
||||||
class="doge"
|
class="doge"
|
||||||
src="https://img.yzcdn.cn/vant/doge.png"
|
src="https://img01.yzcdn.cn/vant/doge.png"
|
||||||
:style="{ transform: `scale(${props.distance / 80})` }"
|
:style="{ transform: `scale(${props.distance / 80})` }"
|
||||||
/>
|
/>
|
||||||
</template>
|
</template>
|
||||||
|
|
||||||
<template #loosing>
|
<template #loosing>
|
||||||
<img class="doge" src="https://img.yzcdn.cn/vant/doge.png" />
|
<img class="doge" src="https://img01.yzcdn.cn/vant/doge.png" />
|
||||||
</template>
|
</template>
|
||||||
|
|
||||||
<template #loading>
|
<template #loading>
|
||||||
<img class="doge" src="https://img.yzcdn.cn/vant/doge-fire.jpg" />
|
<img class="doge" src="https://img01.yzcdn.cn/vant/doge-fire.jpg" />
|
||||||
</template>
|
</template>
|
||||||
<p>Refresh Count: {{ count }}</p>
|
<p>Refresh Count: {{ count }}</p>
|
||||||
</van-pull-refresh>
|
</van-pull-refresh>
|
||||||
|
|||||||
@ -71,19 +71,19 @@ export default {
|
|||||||
<template #pulling="props">
|
<template #pulling="props">
|
||||||
<img
|
<img
|
||||||
class="doge"
|
class="doge"
|
||||||
src="https://img.yzcdn.cn/vant/doge.png"
|
src="https://img01.yzcdn.cn/vant/doge.png"
|
||||||
:style="{ transform: `scale(${props.distance / 80})` }"
|
:style="{ transform: `scale(${props.distance / 80})` }"
|
||||||
/>
|
/>
|
||||||
</template>
|
</template>
|
||||||
|
|
||||||
<!-- 释放提示 -->
|
<!-- 释放提示 -->
|
||||||
<template #loosing>
|
<template #loosing>
|
||||||
<img class="doge" src="https://img.yzcdn.cn/vant/doge.png" />
|
<img class="doge" src="https://img01.yzcdn.cn/vant/doge.png" />
|
||||||
</template>
|
</template>
|
||||||
|
|
||||||
<!-- 加载提示 -->
|
<!-- 加载提示 -->
|
||||||
<template #loading>
|
<template #loading>
|
||||||
<img class="doge" src="https://img.yzcdn.cn/vant/doge-fire.jpg" />
|
<img class="doge" src="https://img01.yzcdn.cn/vant/doge-fire.jpg" />
|
||||||
</template>
|
</template>
|
||||||
<p>刷新次数: {{ count }}</p>
|
<p>刷新次数: {{ count }}</p>
|
||||||
</van-pull-refresh>
|
</van-pull-refresh>
|
||||||
|
|||||||
@ -110,8 +110,8 @@ export default {
|
|||||||
data() {
|
data() {
|
||||||
return {
|
return {
|
||||||
radio: '1',
|
radio: '1',
|
||||||
activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
|
activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
|
||||||
inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
|
|||||||
@ -124,8 +124,8 @@ export default {
|
|||||||
data() {
|
data() {
|
||||||
return {
|
return {
|
||||||
radio: '1',
|
radio: '1',
|
||||||
activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
|
activeIcon: 'https://img01.yzcdn.cn/vant/user-active.png',
|
||||||
inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
inactiveIcon: 'https://img01.yzcdn.cn/vant/user-inactive.png',
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
|
|||||||
@ -134,8 +134,8 @@ export default {
|
|||||||
radioIconSize: '1',
|
radioIconSize: '1',
|
||||||
radioHorizontal: '1',
|
radioHorizontal: '1',
|
||||||
icon: {
|
icon: {
|
||||||
active: 'https://img.yzcdn.cn/vant/user-active.png',
|
active: 'https://img01.yzcdn.cn/vant/user-active.png',
|
||||||
inactive: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
inactive: 'https://img01.yzcdn.cn/vant/user-inactive.png',
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
|
|||||||
@ -81,12 +81,12 @@ exports[`renders demo correctly 1`] = `
|
|||||||
<div>
|
<div>
|
||||||
<div role="radiogroup" class="demo-radio-group van-radio-group">
|
<div role="radiogroup" class="demo-radio-group van-radio-group">
|
||||||
<div role="radio" tabindex="0" aria-checked="true" class="van-radio">
|
<div role="radio" tabindex="0" aria-checked="true" class="van-radio">
|
||||||
<div class="van-radio__icon van-radio__icon--round van-radio__icon--checked"><img src="https://img.yzcdn.cn/vant/user-active.png"></div><span class="van-radio__label">
|
<div class="van-radio__icon van-radio__icon--round van-radio__icon--checked"><img src="https://img01.yzcdn.cn/vant/user-active.png"></div><span class="van-radio__label">
|
||||||
单选框 1
|
单选框 1
|
||||||
</span>
|
</span>
|
||||||
</div>
|
</div>
|
||||||
<div role="radio" tabindex="-1" aria-checked="false" class="van-radio">
|
<div role="radio" tabindex="-1" aria-checked="false" class="van-radio">
|
||||||
<div class="van-radio__icon van-radio__icon--round"><img src="https://img.yzcdn.cn/vant/user-inactive.png"></div><span class="van-radio__label">
|
<div class="van-radio__icon van-radio__icon--round"><img src="https://img01.yzcdn.cn/vant/user-inactive.png"></div><span class="van-radio__label">
|
||||||
单选框 2
|
单选框 2
|
||||||
</span>
|
</span>
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
@ -106,15 +106,15 @@ export default {
|
|||||||
options: [
|
options: [
|
||||||
{
|
{
|
||||||
name: '名称',
|
name: '名称',
|
||||||
icon: 'https://img.yzcdn.cn/vant/custom-icon-fire.png',
|
icon: 'https://img01.yzcdn.cn/vant/custom-icon-fire.png',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
name: '名称',
|
name: '名称',
|
||||||
icon: 'https://img.yzcdn.cn/vant/custom-icon-light.png',
|
icon: 'https://img01.yzcdn.cn/vant/custom-icon-light.png',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
name: '名称',
|
name: '名称',
|
||||||
icon: 'https://img.yzcdn.cn/vant/custom-icon-water.png',
|
icon: 'https://img01.yzcdn.cn/vant/custom-icon-water.png',
|
||||||
},
|
},
|
||||||
],
|
],
|
||||||
};
|
};
|
||||||
|
|||||||
@ -132,15 +132,15 @@ export default {
|
|||||||
return [
|
return [
|
||||||
{
|
{
|
||||||
name: this.t('name'),
|
name: this.t('name'),
|
||||||
icon: 'https://img.yzcdn.cn/vant/custom-icon-fire.png',
|
icon: 'https://img01.yzcdn.cn/vant/custom-icon-fire.png',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
name: this.t('name'),
|
name: this.t('name'),
|
||||||
icon: 'https://img.yzcdn.cn/vant/custom-icon-light.png',
|
icon: 'https://img01.yzcdn.cn/vant/custom-icon-light.png',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
name: this.t('name'),
|
name: this.t('name'),
|
||||||
icon: 'https://img.yzcdn.cn/vant/custom-icon-water.png',
|
icon: 'https://img01.yzcdn.cn/vant/custom-icon-water.png',
|
||||||
},
|
},
|
||||||
];
|
];
|
||||||
},
|
},
|
||||||
|
|||||||
@ -12,7 +12,7 @@
|
|||||||
<van-switch v-model="show" size="24px" />
|
<van-switch v-model="show" size="24px" />
|
||||||
<van-skeleton title avatar :row="3" :loading="!show">
|
<van-skeleton title avatar :row="3" :loading="!show">
|
||||||
<div class="demo-preview">
|
<div class="demo-preview">
|
||||||
<img src="https://img.yzcdn.cn/vant/logo.png" />
|
<img src="https://img01.yzcdn.cn/vant/logo.png" />
|
||||||
<div class="demo-content">
|
<div class="demo-content">
|
||||||
<h3>{{ t('title') }}</h3>
|
<h3>{{ t('title') }}</h3>
|
||||||
<p>{{ t('desc') }}</p>
|
<p>{{ t('desc') }}</p>
|
||||||
|
|||||||
@ -194,14 +194,14 @@ sku: {
|
|||||||
{
|
{
|
||||||
id: '1',
|
id: '1',
|
||||||
name: 'Red',
|
name: 'Red',
|
||||||
imgUrl: 'https://img.yzcdn.cn/1.jpg',
|
imgUrl: 'https://img01.yzcdn.cn/1.jpg',
|
||||||
previewImgUrl: 'https://img.yzcdn.cn/1p.jpg',
|
previewImgUrl: 'https://img01.yzcdn.cn/1p.jpg',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
id: '1',
|
id: '1',
|
||||||
name: 'Blue',
|
name: 'Blue',
|
||||||
imgUrl: 'https://img.yzcdn.cn/2.jpg',
|
imgUrl: 'https://img01.yzcdn.cn/2.jpg',
|
||||||
previewImgUrl: 'https://img.yzcdn.cn/2p.jpg',
|
previewImgUrl: 'https://img01.yzcdn.cn/2p.jpg',
|
||||||
}
|
}
|
||||||
],
|
],
|
||||||
largeImageMode: true, // whether to enable large image mode
|
largeImageMode: true, // whether to enable large image mode
|
||||||
@ -296,7 +296,7 @@ sku: {
|
|||||||
|
|
||||||
```js
|
```js
|
||||||
goods: {
|
goods: {
|
||||||
picture: 'https://img.yzcdn.cn/1.jpg';
|
picture: 'https://img01.yzcdn.cn/1.jpg';
|
||||||
}
|
}
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -339,7 +339,7 @@ messageConfig: {
|
|||||||
// the upload image callback
|
// the upload image callback
|
||||||
uploadImg: () => {
|
uploadImg: () => {
|
||||||
return new Promise((resolve) => {
|
return new Promise((resolve) => {
|
||||||
setTimeout(() => resolve('https://img.yzcdn.cn/upload_files/2017/02/21/FjKTOxjVgnUuPmHJRdunvYky9OHP.jpg!100x100.jpg'), 1000);
|
setTimeout(() => resolve('https://img01.yzcdn.cn/upload_files/2017/02/21/FjKTOxjVgnUuPmHJRdunvYky9OHP.jpg!100x100.jpg'), 1000);
|
||||||
});
|
});
|
||||||
},
|
},
|
||||||
// max file size (MB)
|
// max file size (MB)
|
||||||
|
|||||||
@ -203,14 +203,14 @@ sku: {
|
|||||||
{
|
{
|
||||||
id: '1', // skuValueId:规格值 id
|
id: '1', // skuValueId:规格值 id
|
||||||
name: '红色', // skuValueName:规格值名称
|
name: '红色', // skuValueName:规格值名称
|
||||||
imgUrl: 'https://img.yzcdn.cn/1.jpg', // 规格类目图片,只有第一个规格类目可以定义图片
|
imgUrl: 'https://img01.yzcdn.cn/1.jpg', // 规格类目图片,只有第一个规格类目可以定义图片
|
||||||
previewImgUrl: 'https://img.yzcdn.cn/1p.jpg', // 用于预览显示的规格类目图片
|
previewImgUrl: 'https://img01.yzcdn.cn/1p.jpg', // 用于预览显示的规格类目图片
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
id: '1',
|
id: '1',
|
||||||
name: '蓝色',
|
name: '蓝色',
|
||||||
imgUrl: 'https://img.yzcdn.cn/2.jpg',
|
imgUrl: 'https://img01.yzcdn.cn/2.jpg',
|
||||||
previewImgUrl: 'https://img.yzcdn.cn/2p.jpg',
|
previewImgUrl: 'https://img01.yzcdn.cn/2p.jpg',
|
||||||
}
|
}
|
||||||
],
|
],
|
||||||
largeImageMode: true, // 是否展示大图模式
|
largeImageMode: true, // 是否展示大图模式
|
||||||
@ -294,7 +294,7 @@ sku: {
|
|||||||
```js
|
```js
|
||||||
goods: {
|
goods: {
|
||||||
// 默认商品 sku 缩略图
|
// 默认商品 sku 缩略图
|
||||||
picture: 'https://img.yzcdn.cn/1.jpg';
|
picture: 'https://img01.yzcdn.cn/1.jpg';
|
||||||
}
|
}
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -337,7 +337,7 @@ messageConfig: {
|
|||||||
// 图片上传回调,需要返回一个promise,promise正确执行的结果需要是一个图片url
|
// 图片上传回调,需要返回一个promise,promise正确执行的结果需要是一个图片url
|
||||||
uploadImg: () => {
|
uploadImg: () => {
|
||||||
return new Promise((resolve) => {
|
return new Promise((resolve) => {
|
||||||
setTimeout(() => resolve('https://img.yzcdn.cn/upload_files/2017/02/21/FjKTOxjVgnUuPmHJRdunvYky9OHP.jpg!100x100.jpg'), 1000);
|
setTimeout(() => resolve('https://img01.yzcdn.cn/upload_files/2017/02/21/FjKTOxjVgnUuPmHJRdunvYky9OHP.jpg!100x100.jpg'), 1000);
|
||||||
});
|
});
|
||||||
},
|
},
|
||||||
// 最大上传体积 (MB)
|
// 最大上传体积 (MB)
|
||||||
|
|||||||
@ -36,7 +36,7 @@ Vue.use(SwipeCell);
|
|||||||
desc="Description"
|
desc="Description"
|
||||||
title="Title"
|
title="Title"
|
||||||
class="goods-card"
|
class="goods-card"
|
||||||
thumb="https://img.yzcdn.cn/vant/cat.jpeg"
|
thumb="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
/>
|
/>
|
||||||
<template #right>
|
<template #right>
|
||||||
<van-button square text="Delete" type="danger" class="delete-button" />
|
<van-button square text="Delete" type="danger" class="delete-button" />
|
||||||
|
|||||||
@ -44,7 +44,7 @@ Vue.use(SwipeCell);
|
|||||||
desc="描述信息"
|
desc="描述信息"
|
||||||
title="商品标题"
|
title="商品标题"
|
||||||
class="goods-card"
|
class="goods-card"
|
||||||
thumb="https://img.yzcdn.cn/vant/cat.jpeg"
|
thumb="https://img01.yzcdn.cn/vant/cat.jpeg"
|
||||||
/>
|
/>
|
||||||
<template #right>
|
<template #right>
|
||||||
<van-button square text="删除" type="danger" class="delete-button" />
|
<van-button square text="删除" type="danger" class="delete-button" />
|
||||||
|
|||||||
@ -76,7 +76,7 @@ export default {
|
|||||||
|
|
||||||
data() {
|
data() {
|
||||||
return {
|
return {
|
||||||
imageURL: 'https://img.yzcdn.cn/vant/ipad.jpeg',
|
imageURL: 'https://img01.yzcdn.cn/vant/ipad.jpeg',
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
|
|
||||||
|
|||||||
@ -26,7 +26,7 @@ exports[`renders demo correctly 1`] = `
|
|||||||
<div class="van-swipe-cell__wrapper" style="transform: translate3d(0px, 0, 0); transition-duration: .6s;">
|
<div class="van-swipe-cell__wrapper" style="transform: translate3d(0px, 0, 0); transition-duration: .6s;">
|
||||||
<div class="van-card">
|
<div class="van-card">
|
||||||
<div class="van-card__header"><a class="van-card__thumb">
|
<div class="van-card__header"><a class="van-card__thumb">
|
||||||
<div class="van-image" style="width: 100%; height: 100%;"><img src="https://img.yzcdn.cn/vant/ipad.jpeg" class="van-image__img" style="object-fit: cover;">
|
<div class="van-image" style="width: 100%; height: 100%;"><img src="https://img01.yzcdn.cn/vant/ipad.jpeg" class="van-image__img" style="object-fit: cover;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
@ -57,8 +57,8 @@ export default {
|
|||||||
data() {
|
data() {
|
||||||
return {
|
return {
|
||||||
images: [
|
images: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
|
|||||||
@ -61,8 +61,8 @@ export default {
|
|||||||
data() {
|
data() {
|
||||||
return {
|
return {
|
||||||
images: [
|
images: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
],
|
],
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
|
|||||||
@ -31,7 +31,7 @@
|
|||||||
vertical
|
vertical
|
||||||
:autoplay="3000"
|
:autoplay="3000"
|
||||||
indicator-color="white"
|
indicator-color="white"
|
||||||
style="height: 200px;"
|
style="height: 200px"
|
||||||
class="demo-swipe--vertical"
|
class="demo-swipe--vertical"
|
||||||
>
|
>
|
||||||
<van-swipe-item>1</van-swipe-item>
|
<van-swipe-item>1</van-swipe-item>
|
||||||
@ -90,10 +90,10 @@ export default {
|
|||||||
return {
|
return {
|
||||||
current: 0,
|
current: 0,
|
||||||
images: [
|
images: [
|
||||||
'https://img.yzcdn.cn/vant/apple-1.jpg',
|
'https://img01.yzcdn.cn/vant/apple-1.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-2.jpg',
|
'https://img01.yzcdn.cn/vant/apple-2.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-3.jpg',
|
'https://img01.yzcdn.cn/vant/apple-3.jpg',
|
||||||
'https://img.yzcdn.cn/vant/apple-4.jpg',
|
'https://img01.yzcdn.cn/vant/apple-4.jpg',
|
||||||
],
|
],
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
|
|||||||
@ -16,10 +16,10 @@ exports[`renders demo correctly 1`] = `
|
|||||||
<div>
|
<div>
|
||||||
<div class="van-swipe">
|
<div class="van-swipe">
|
||||||
<div class="van-swipe__track" style="transition-duration: 0ms; transform: translateX(0px); width: 400px;">
|
<div class="van-swipe__track" style="transition-duration: 0ms; transform: translateX(0px); width: 400px;">
|
||||||
<div class="van-swipe-item" style="width: 100px;"><img data-src="https://img.yzcdn.cn/vant/apple-1.jpg" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" lazy="loading"></div>
|
<div class="van-swipe-item" style="width: 100px;"><img data-src="https://img01.yzcdn.cn/vant/apple-1.jpg" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" lazy="loading"></div>
|
||||||
<div class="van-swipe-item" style="width: 100px;"><img data-src="https://img.yzcdn.cn/vant/apple-2.jpg" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" lazy="loading"></div>
|
<div class="van-swipe-item" style="width: 100px;"><img data-src="https://img01.yzcdn.cn/vant/apple-2.jpg" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" lazy="loading"></div>
|
||||||
<div class="van-swipe-item" style="width: 100px;"><img data-src="https://img.yzcdn.cn/vant/apple-3.jpg" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" lazy="loading"></div>
|
<div class="van-swipe-item" style="width: 100px;"><img data-src="https://img01.yzcdn.cn/vant/apple-3.jpg" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" lazy="loading"></div>
|
||||||
<div class="van-swipe-item" style="width: 100px;"><img data-src="https://img.yzcdn.cn/vant/apple-4.jpg" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" lazy="loading"></div>
|
<div class="van-swipe-item" style="width: 100px;"><img data-src="https://img01.yzcdn.cn/vant/apple-4.jpg" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" lazy="loading"></div>
|
||||||
</div>
|
</div>
|
||||||
<div class="van-swipe__indicators"><i class="van-swipe__indicator van-swipe__indicator--active"></i><i class="van-swipe__indicator"></i><i class="van-swipe__indicator"></i><i class="van-swipe__indicator"></i></div>
|
<div class="van-swipe__indicators"><i class="van-swipe__indicator van-swipe__indicator--active"></i><i class="van-swipe__indicator"></i><i class="van-swipe__indicator"></i><i class="van-swipe__indicator"></i></div>
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
@ -88,8 +88,8 @@ export default {
|
|||||||
return {
|
return {
|
||||||
active: 0,
|
active: 0,
|
||||||
icon: {
|
icon: {
|
||||||
active: 'https://img.yzcdn.cn/vant/user-active.png',
|
active: 'https://img01.yzcdn.cn/vant/user-active.png',
|
||||||
inactive: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
inactive: 'https://img01.yzcdn.cn/vant/user-inactive.png',
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
|
|||||||
@ -94,8 +94,8 @@ export default {
|
|||||||
return {
|
return {
|
||||||
active: 0,
|
active: 0,
|
||||||
icon: {
|
icon: {
|
||||||
active: 'https://img.yzcdn.cn/vant/user-active.png',
|
active: 'https://img01.yzcdn.cn/vant/user-active.png',
|
||||||
inactive: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
inactive: 'https://img01.yzcdn.cn/vant/user-inactive.png',
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
|
|||||||
@ -106,8 +106,8 @@ export default {
|
|||||||
active5: 0,
|
active5: 0,
|
||||||
activeName: 'home',
|
activeName: 'home',
|
||||||
icon: {
|
icon: {
|
||||||
active: 'https://img.yzcdn.cn/vant/user-active.png',
|
active: 'https://img01.yzcdn.cn/vant/user-active.png',
|
||||||
inactive: 'https://img.yzcdn.cn/vant/user-inactive.png',
|
inactive: 'https://img01.yzcdn.cn/vant/user-inactive.png',
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
|
|||||||
@ -113,7 +113,7 @@ exports[`renders demo correctly 1`] = `
|
|||||||
<div>
|
<div>
|
||||||
<div class="van-hairline--top-bottom van-tabbar van-tabbar--fixed">
|
<div class="van-hairline--top-bottom van-tabbar van-tabbar--fixed">
|
||||||
<div class="van-tabbar-item van-tabbar-item--active">
|
<div class="van-tabbar-item van-tabbar-item--active">
|
||||||
<div class="van-tabbar-item__icon"><img src="https://img.yzcdn.cn/vant/user-active.png">
|
<div class="van-tabbar-item__icon"><img src="https://img01.yzcdn.cn/vant/user-active.png">
|
||||||
<div class="van-info">3</div>
|
<div class="van-info">3</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="van-tabbar-item__text"><span>自定义</span></div>
|
<div class="van-tabbar-item__text"><span>自定义</span></div>
|
||||||
|
|||||||
@ -43,7 +43,7 @@ Toast({
|
|||||||
|
|
||||||
Toast({
|
Toast({
|
||||||
message: 'Custom Image',
|
message: 'Custom Image',
|
||||||
icon: 'https://img.yzcdn.cn/vant/logo.png',
|
icon: 'https://img01.yzcdn.cn/vant/logo.png',
|
||||||
});
|
});
|
||||||
|
|
||||||
Toast.loading({
|
Toast.loading({
|
||||||
|
|||||||
@ -53,7 +53,7 @@ Toast({
|
|||||||
|
|
||||||
Toast({
|
Toast({
|
||||||
message: '自定义图片',
|
message: '自定义图片',
|
||||||
icon: 'https://img.yzcdn.cn/vant/logo.png',
|
icon: 'https://img01.yzcdn.cn/vant/logo.png',
|
||||||
});
|
});
|
||||||
|
|
||||||
// 自定义加载图标
|
// 自定义加载图标
|
||||||
|
|||||||
@ -114,7 +114,7 @@ export default {
|
|||||||
showImageToast() {
|
showImageToast() {
|
||||||
this.$toast({
|
this.$toast({
|
||||||
message: this.t('customImage'),
|
message: this.t('customImage'),
|
||||||
icon: 'https://img.yzcdn.cn/vant/logo.png',
|
icon: 'https://img01.yzcdn.cn/vant/logo.png',
|
||||||
});
|
});
|
||||||
},
|
},
|
||||||
|
|
||||||
|
|||||||
@ -62,11 +62,11 @@ export default {
|
|||||||
<template #content>
|
<template #content>
|
||||||
<van-image
|
<van-image
|
||||||
v-if="active === 0"
|
v-if="active === 0"
|
||||||
src="https://img.yzcdn.cn/vant/apple-1.jpg"
|
src="https://img01.yzcdn.cn/vant/apple-1.jpg"
|
||||||
/>
|
/>
|
||||||
<van-image
|
<van-image
|
||||||
v-if="active === 1"
|
v-if="active === 1"
|
||||||
src="https://img.yzcdn.cn/vant/apple-2.jpg"
|
src="https://img01.yzcdn.cn/vant/apple-2.jpg"
|
||||||
/>
|
/>
|
||||||
</template>
|
</template>
|
||||||
</van-tree-select>
|
</van-tree-select>
|
||||||
|
|||||||
@ -68,11 +68,11 @@ export default {
|
|||||||
<template #content>
|
<template #content>
|
||||||
<van-image
|
<van-image
|
||||||
v-if="active === 0"
|
v-if="active === 0"
|
||||||
src="https://img.yzcdn.cn/vant/apple-1.jpg"
|
src="https://img01.yzcdn.cn/vant/apple-1.jpg"
|
||||||
/>
|
/>
|
||||||
<van-image
|
<van-image
|
||||||
v-if="active === 1"
|
v-if="active === 1"
|
||||||
src="https://img.yzcdn.cn/vant/apple-2.jpg"
|
src="https://img01.yzcdn.cn/vant/apple-2.jpg"
|
||||||
/>
|
/>
|
||||||
</template>
|
</template>
|
||||||
</van-tree-select>
|
</van-tree-select>
|
||||||
|
|||||||
@ -26,12 +26,12 @@
|
|||||||
<van-image
|
<van-image
|
||||||
v-if="activeIndex3 === 0"
|
v-if="activeIndex3 === 0"
|
||||||
:show-loading="false"
|
:show-loading="false"
|
||||||
src="https://img.yzcdn.cn/vant/apple-1.jpg"
|
src="https://img01.yzcdn.cn/vant/apple-1.jpg"
|
||||||
/>
|
/>
|
||||||
<van-image
|
<van-image
|
||||||
v-if="activeIndex3 === 1"
|
v-if="activeIndex3 === 1"
|
||||||
:show-loading="false"
|
:show-loading="false"
|
||||||
src="https://img.yzcdn.cn/vant/apple-2.jpg"
|
src="https://img01.yzcdn.cn/vant/apple-2.jpg"
|
||||||
/>
|
/>
|
||||||
</template>
|
</template>
|
||||||
</van-tree-select>
|
</van-tree-select>
|
||||||
|
|||||||
@ -63,7 +63,7 @@ exports[`renders demo correctly 1`] = `
|
|||||||
</div>
|
</div>
|
||||||
</a></div>
|
</a></div>
|
||||||
<div class="van-tree-select__content">
|
<div class="van-tree-select__content">
|
||||||
<div class="van-image"><img src="https://img.yzcdn.cn/vant/apple-1.jpg" class="van-image__img"></div>
|
<div class="van-image"><img src="https://img01.yzcdn.cn/vant/apple-1.jpg" class="van-image__img"></div>
|
||||||
<!---->
|
<!---->
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
@ -37,7 +37,7 @@ export default {
|
|||||||
export default {
|
export default {
|
||||||
data() {
|
data() {
|
||||||
return {
|
return {
|
||||||
fileList: [{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }],
|
fileList: [{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' }],
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
@ -55,12 +55,12 @@ export default {
|
|||||||
return {
|
return {
|
||||||
fileList: [
|
fileList: [
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/leaf.jpg',
|
url: 'https://img01.yzcdn.cn/vant/leaf.jpg',
|
||||||
status: 'uploading',
|
status: 'uploading',
|
||||||
message: 'Uploading...',
|
message: 'Uploading...',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/tree.jpg',
|
url: 'https://img01.yzcdn.cn/vant/tree.jpg',
|
||||||
status: 'failed',
|
status: 'failed',
|
||||||
message: 'Failed',
|
message: 'Failed',
|
||||||
},
|
},
|
||||||
@ -204,16 +204,16 @@ export default {
|
|||||||
data() {
|
data() {
|
||||||
return {
|
return {
|
||||||
fileList = [
|
fileList = [
|
||||||
{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
|
{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' },
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/sand.jpg',
|
url: 'https://img01.yzcdn.cn/vant/sand.jpg',
|
||||||
deletable: true,
|
deletable: true,
|
||||||
beforeDelete: () => {
|
beforeDelete: () => {
|
||||||
Toast('Customize the events and styles of a single preview image');
|
Toast('Customize the events and styles of a single preview image');
|
||||||
},
|
},
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/tree.jpg',
|
url: 'https://img01.yzcdn.cn/vant/tree.jpg',
|
||||||
deletable: true,
|
deletable: true,
|
||||||
imageFit: 'contain',
|
imageFit: 'contain',
|
||||||
previewSize: 120,
|
previewSize: 120,
|
||||||
|
|||||||
@ -47,7 +47,7 @@ export default {
|
|||||||
data() {
|
data() {
|
||||||
return {
|
return {
|
||||||
fileList: [
|
fileList: [
|
||||||
{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
|
{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' },
|
||||||
// Uploader 根据文件后缀来判断是否为图片文件
|
// Uploader 根据文件后缀来判断是否为图片文件
|
||||||
// 如果图片 URL 中不包含类型信息,可以添加 isImage 标记来声明
|
// 如果图片 URL 中不包含类型信息,可以添加 isImage 标记来声明
|
||||||
{ url: 'https://cloud-image', isImage: true },
|
{ url: 'https://cloud-image', isImage: true },
|
||||||
@ -71,12 +71,12 @@ export default {
|
|||||||
return {
|
return {
|
||||||
fileList: [
|
fileList: [
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/leaf.jpg',
|
url: 'https://img01.yzcdn.cn/vant/leaf.jpg',
|
||||||
status: 'uploading',
|
status: 'uploading',
|
||||||
message: '上传中...',
|
message: '上传中...',
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/tree.jpg',
|
url: 'https://img01.yzcdn.cn/vant/tree.jpg',
|
||||||
status: 'failed',
|
status: 'failed',
|
||||||
message: '上传失败',
|
message: '上传失败',
|
||||||
},
|
},
|
||||||
@ -234,16 +234,16 @@ export default {
|
|||||||
data() {
|
data() {
|
||||||
return {
|
return {
|
||||||
fileList = [
|
fileList = [
|
||||||
{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
|
{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' },
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/sand.jpg',
|
url: 'https://img01.yzcdn.cn/vant/sand.jpg',
|
||||||
deletable: true,
|
deletable: true,
|
||||||
beforeDelete: () => {
|
beforeDelete: () => {
|
||||||
Toast('自定义单个预览图片的事件和样式');
|
Toast('自定义单个预览图片的事件和样式');
|
||||||
},
|
},
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/tree.jpg',
|
url: 'https://img01.yzcdn.cn/vant/tree.jpg',
|
||||||
deletable: true,
|
deletable: true,
|
||||||
imageFit: 'contain',
|
imageFit: 'contain',
|
||||||
previewSize: 120,
|
previewSize: 120,
|
||||||
|
|||||||
@ -104,23 +104,23 @@ export default {
|
|||||||
data() {
|
data() {
|
||||||
return {
|
return {
|
||||||
fileList: [
|
fileList: [
|
||||||
{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
|
{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' },
|
||||||
{ url: 'https://img.yzcdn.cn/vant/tree.jpg' },
|
{ url: 'https://img01.yzcdn.cn/vant/tree.jpg' },
|
||||||
],
|
],
|
||||||
fileList2: [{ url: 'https://img.yzcdn.cn/vant/sand.jpg' }],
|
fileList2: [{ url: 'https://img01.yzcdn.cn/vant/sand.jpg' }],
|
||||||
fileList3: [],
|
fileList3: [],
|
||||||
fileList4: [{ url: 'https://img.yzcdn.cn/vant/sand.jpg' }],
|
fileList4: [{ url: 'https://img01.yzcdn.cn/vant/sand.jpg' }],
|
||||||
fileList5: [
|
fileList5: [
|
||||||
{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' },
|
{ url: 'https://img01.yzcdn.cn/vant/leaf.jpg' },
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/sand.jpg',
|
url: 'https://img01.yzcdn.cn/vant/sand.jpg',
|
||||||
deletable: true,
|
deletable: true,
|
||||||
beforeDelete: () => {
|
beforeDelete: () => {
|
||||||
this.$toast(this.t('deleteMessage'));
|
this.$toast(this.t('deleteMessage'));
|
||||||
},
|
},
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/tree.jpg',
|
url: 'https://img01.yzcdn.cn/vant/tree.jpg',
|
||||||
deletable: true,
|
deletable: true,
|
||||||
imageFit: 'contain',
|
imageFit: 'contain',
|
||||||
previewSize: 120,
|
previewSize: 120,
|
||||||
@ -134,19 +134,19 @@ export default {
|
|||||||
created() {
|
created() {
|
||||||
this.statusFileList.push(
|
this.statusFileList.push(
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/leaf.jpg',
|
url: 'https://img01.yzcdn.cn/vant/leaf.jpg',
|
||||||
status: 'uploading',
|
status: 'uploading',
|
||||||
message: this.t('uploading'),
|
message: this.t('uploading'),
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
url: 'https://img.yzcdn.cn/vant/tree.jpg',
|
url: 'https://img01.yzcdn.cn/vant/tree.jpg',
|
||||||
status: 'failed',
|
status: 'failed',
|
||||||
message: this.t('failed'),
|
message: this.t('failed'),
|
||||||
}
|
}
|
||||||
);
|
);
|
||||||
|
|
||||||
this.previewCoverFiles.push({
|
this.previewCoverFiles.push({
|
||||||
url: 'https://img.yzcdn.cn/vant/leaf.jpg',
|
url: 'https://img01.yzcdn.cn/vant/leaf.jpg',
|
||||||
file: {
|
file: {
|
||||||
name: this.t('imageName'),
|
name: this.t('imageName'),
|
||||||
},
|
},
|
||||||
|
|||||||
@ -14,7 +14,7 @@ exports[`renders demo correctly 1`] = `
|
|||||||
<div class="van-uploader">
|
<div class="van-uploader">
|
||||||
<div class="van-uploader__wrapper">
|
<div class="van-uploader__wrapper">
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image"><img src="https://img.yzcdn.cn/vant/leaf.jpg" class="van-image__img" style="object-fit: cover;">
|
<div class="van-image van-uploader__preview-image"><img src="https://img01.yzcdn.cn/vant/leaf.jpg" class="van-image__img" style="object-fit: cover;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
@ -22,7 +22,7 @@ exports[`renders demo correctly 1`] = `
|
|||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image"><img src="https://img.yzcdn.cn/vant/tree.jpg" class="van-image__img" style="object-fit: cover;">
|
<div class="van-image van-uploader__preview-image"><img src="https://img01.yzcdn.cn/vant/tree.jpg" class="van-image__img" style="object-fit: cover;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
@ -38,7 +38,7 @@ exports[`renders demo correctly 1`] = `
|
|||||||
<div class="van-uploader">
|
<div class="van-uploader">
|
||||||
<div class="van-uploader__wrapper">
|
<div class="van-uploader__wrapper">
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image"><img src="https://img.yzcdn.cn/vant/leaf.jpg" class="van-image__img" style="object-fit: cover;">
|
<div class="van-image van-uploader__preview-image"><img src="https://img01.yzcdn.cn/vant/leaf.jpg" class="van-image__img" style="object-fit: cover;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
@ -48,7 +48,7 @@ exports[`renders demo correctly 1`] = `
|
|||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image"><img src="https://img.yzcdn.cn/vant/tree.jpg" class="van-image__img" style="object-fit: cover;">
|
<div class="van-image van-uploader__preview-image"><img src="https://img01.yzcdn.cn/vant/tree.jpg" class="van-image__img" style="object-fit: cover;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
@ -68,7 +68,7 @@ exports[`renders demo correctly 1`] = `
|
|||||||
<div class="van-uploader">
|
<div class="van-uploader">
|
||||||
<div class="van-uploader__wrapper">
|
<div class="van-uploader__wrapper">
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image"><img src="https://img.yzcdn.cn/vant/sand.jpg" class="van-image__img" style="object-fit: cover;">
|
<div class="van-image van-uploader__preview-image"><img src="https://img01.yzcdn.cn/vant/sand.jpg" class="van-image__img" style="object-fit: cover;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
@ -84,7 +84,7 @@ exports[`renders demo correctly 1`] = `
|
|||||||
<div class="van-uploader">
|
<div class="van-uploader">
|
||||||
<div class="van-uploader__wrapper">
|
<div class="van-uploader__wrapper">
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image"><img src="https://img.yzcdn.cn/vant/sand.jpg" class="van-image__img" style="object-fit: cover;">
|
<div class="van-image van-uploader__preview-image"><img src="https://img01.yzcdn.cn/vant/sand.jpg" class="van-image__img" style="object-fit: cover;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
@ -112,7 +112,7 @@ exports[`renders demo correctly 1`] = `
|
|||||||
<div class="van-uploader">
|
<div class="van-uploader">
|
||||||
<div class="van-uploader__wrapper">
|
<div class="van-uploader__wrapper">
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image"><img src="https://img.yzcdn.cn/vant/leaf.jpg" class="van-image__img" style="object-fit: cover;">
|
<div class="van-image van-uploader__preview-image"><img src="https://img01.yzcdn.cn/vant/leaf.jpg" class="van-image__img" style="object-fit: cover;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
<div class="van-uploader__preview-cover">
|
<div class="van-uploader__preview-cover">
|
||||||
@ -147,13 +147,13 @@ exports[`renders demo correctly 1`] = `
|
|||||||
<div class="van-uploader">
|
<div class="van-uploader">
|
||||||
<div class="van-uploader__wrapper">
|
<div class="van-uploader__wrapper">
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image"><img src="https://img.yzcdn.cn/vant/leaf.jpg" class="van-image__img" style="object-fit: cover;">
|
<div class="van-image van-uploader__preview-image"><img src="https://img01.yzcdn.cn/vant/leaf.jpg" class="van-image__img" style="object-fit: cover;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image"><img src="https://img.yzcdn.cn/vant/sand.jpg" class="van-image__img" style="object-fit: cover;">
|
<div class="van-image van-uploader__preview-image"><img src="https://img01.yzcdn.cn/vant/sand.jpg" class="van-image__img" style="object-fit: cover;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
@ -161,7 +161,7 @@ exports[`renders demo correctly 1`] = `
|
|||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image" style="width: 120px; height: 120px;"><img src="https://img.yzcdn.cn/vant/tree.jpg" class="van-image__img" style="object-fit: contain;">
|
<div class="van-image van-uploader__preview-image" style="width: 120px; height: 120px;"><img src="https://img01.yzcdn.cn/vant/tree.jpg" class="van-image__img" style="object-fit: contain;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
@ -41,7 +41,7 @@ exports[`image-fit prop 1`] = `
|
|||||||
<div class="van-uploader">
|
<div class="van-uploader">
|
||||||
<div class="van-uploader__wrapper">
|
<div class="van-uploader__wrapper">
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: contain;">
|
<div class="van-image van-uploader__preview-image"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: contain;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
@ -73,19 +73,19 @@ exports[`preview-cover slot 1`] = `
|
|||||||
<div class="van-uploader">
|
<div class="van-uploader">
|
||||||
<div class="van-uploader__wrapper">
|
<div class="van-uploader__wrapper">
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: cover;">
|
<div class="van-image van-uploader__preview-image"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: cover;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
<div class="van-uploader__preview-cover">url: https://img.yzcdn.cn/vant/cat.jpeg, index: 0</div>
|
<div class="van-uploader__preview-cover">url: https://img01.yzcdn.cn/vant/cat.jpeg, index: 0</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="van-uploader__preview-delete"><i class="van-icon van-icon-cross van-uploader__preview-delete-icon">
|
<div class="van-uploader__preview-delete"><i class="van-icon van-icon-cross van-uploader__preview-delete-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: cover;">
|
<div class="van-image van-uploader__preview-image"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: cover;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
<div class="van-uploader__preview-cover">url: https://img.yzcdn.cn/vant/cat.jpeg, index: 1</div>
|
<div class="van-uploader__preview-cover">url: https://img01.yzcdn.cn/vant/cat.jpeg, index: 1</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="van-uploader__preview-delete"><i class="van-icon van-icon-cross van-uploader__preview-delete-icon">
|
<div class="van-uploader__preview-delete"><i class="van-icon van-icon-cross van-uploader__preview-delete-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
@ -117,7 +117,7 @@ exports[`render preview image 1`] = `
|
|||||||
<div class="van-uploader">
|
<div class="van-uploader">
|
||||||
<div class="van-uploader__wrapper">
|
<div class="van-uploader__wrapper">
|
||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-image van-uploader__preview-image"><img src="https://img.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: cover;">
|
<div class="van-image van-uploader__preview-image"><img src="https://img01.yzcdn.cn/vant/cat.jpeg" class="van-image__img" style="object-fit: cover;">
|
||||||
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
<div class="van-image__loading"><i class="van-icon van-icon-photo van-image__loading-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
</div>
|
</div>
|
||||||
@ -127,7 +127,7 @@ exports[`render preview image 1`] = `
|
|||||||
<div class="van-uploader__preview">
|
<div class="van-uploader__preview">
|
||||||
<div class="van-uploader__file"><i class="van-icon van-icon-description van-uploader__file-icon">
|
<div class="van-uploader__file"><i class="van-icon van-icon-description van-uploader__file-icon">
|
||||||
<!----></i>
|
<!----></i>
|
||||||
<div class="van-uploader__file-name van-ellipsis">https://img.yzcdn.cn/vant/test.pdf</div>
|
<div class="van-uploader__file-name van-ellipsis">https://img01.yzcdn.cn/vant/test.pdf</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="van-uploader__preview-delete"><i class="van-icon van-icon-cross van-uploader__preview-delete-icon">
|
<div class="van-uploader__preview-delete"><i class="van-icon van-icon-cross van-uploader__preview-delete-icon">
|
||||||
<!----></i></div>
|
<!----></i></div>
|
||||||
|
|||||||
@ -9,8 +9,8 @@ const mockFileDataUrl = 'data:image/test';
|
|||||||
const mockFile = new File([], 'test.jpg');
|
const mockFile = new File([], 'test.jpg');
|
||||||
const file = { target: { files: [mockFile] } };
|
const file = { target: { files: [mockFile] } };
|
||||||
const multiFile = { target: { files: [mockFile, mockFile] } };
|
const multiFile = { target: { files: [mockFile, mockFile] } };
|
||||||
const IMAGE = 'https://img.yzcdn.cn/vant/cat.jpeg';
|
const IMAGE = 'https://img01.yzcdn.cn/vant/cat.jpeg';
|
||||||
const PDF = 'https://img.yzcdn.cn/vant/test.pdf';
|
const PDF = 'https://img01.yzcdn.cn/vant/test.pdf';
|
||||||
|
|
||||||
window.FileReader = function () {
|
window.FileReader = function () {
|
||||||
this.readAsText = function () {
|
this.readAsText = function () {
|
||||||
@ -203,8 +203,8 @@ test('render preview image', async () => {
|
|||||||
const wrapper = mount(Uploader, {
|
const wrapper = mount(Uploader, {
|
||||||
propsData: {
|
propsData: {
|
||||||
fileList: [
|
fileList: [
|
||||||
{ url: 'https://img.yzcdn.cn/vant/cat.jpeg' },
|
{ url: 'https://img01.yzcdn.cn/vant/cat.jpeg' },
|
||||||
{ url: 'https://img.yzcdn.cn/vant/test.pdf' },
|
{ url: 'https://img01.yzcdn.cn/vant/test.pdf' },
|
||||||
{ file: { name: 'test.pdf' } },
|
{ file: { name: 'test.pdf' } },
|
||||||
],
|
],
|
||||||
},
|
},
|
||||||
@ -225,7 +225,7 @@ test('image-fit prop', () => {
|
|||||||
const wrapper = mount(Uploader, {
|
const wrapper = mount(Uploader, {
|
||||||
propsData: {
|
propsData: {
|
||||||
imageFit: 'contain',
|
imageFit: 'contain',
|
||||||
fileList: [{ url: 'https://img.yzcdn.cn/vant/cat.jpeg' }],
|
fileList: [{ url: 'https://img01.yzcdn.cn/vant/cat.jpeg' }],
|
||||||
},
|
},
|
||||||
});
|
});
|
||||||
|
|
||||||
|
|||||||
@ -27,7 +27,7 @@ module.exports = {
|
|||||||
'zh-CN': {
|
'zh-CN': {
|
||||||
title: 'Vant',
|
title: 'Vant',
|
||||||
description: '轻量、可靠的移动端 Vue 组件库',
|
description: '轻量、可靠的移动端 Vue 组件库',
|
||||||
logo: 'https://img.yzcdn.cn/vant/logo.png',
|
logo: 'https://img01.yzcdn.cn/vant/logo.png',
|
||||||
langLabel: '中文',
|
langLabel: '中文',
|
||||||
links: [
|
links: [
|
||||||
{
|
{
|
||||||
@ -425,7 +425,7 @@ module.exports = {
|
|||||||
'en-US': {
|
'en-US': {
|
||||||
title: 'Vant',
|
title: 'Vant',
|
||||||
description: 'Mobile UI Components built on Vue',
|
description: 'Mobile UI Components built on Vue',
|
||||||
logo: 'https://img.yzcdn.cn/vant/logo.png',
|
logo: 'https://img01.yzcdn.cn/vant/logo.png',
|
||||||
langLabel: 'En',
|
langLabel: 'En',
|
||||||
links: [
|
links: [
|
||||||
{
|
{
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user