diff --git a/docs/markdown/design.en-US.md b/docs/markdown/design.en-US.md
new file mode 100644
index 000000000..807437c0b
--- /dev/null
+++ b/docs/markdown/design.en-US.md
@@ -0,0 +1,60 @@
+# Design Resource
+
+### Intro
+
+You can download Vant's design resources here.
+
+## Resources
+
+### Components (Sketch)
+
+Contains color specifications, font specifications, and component design specifications.
+
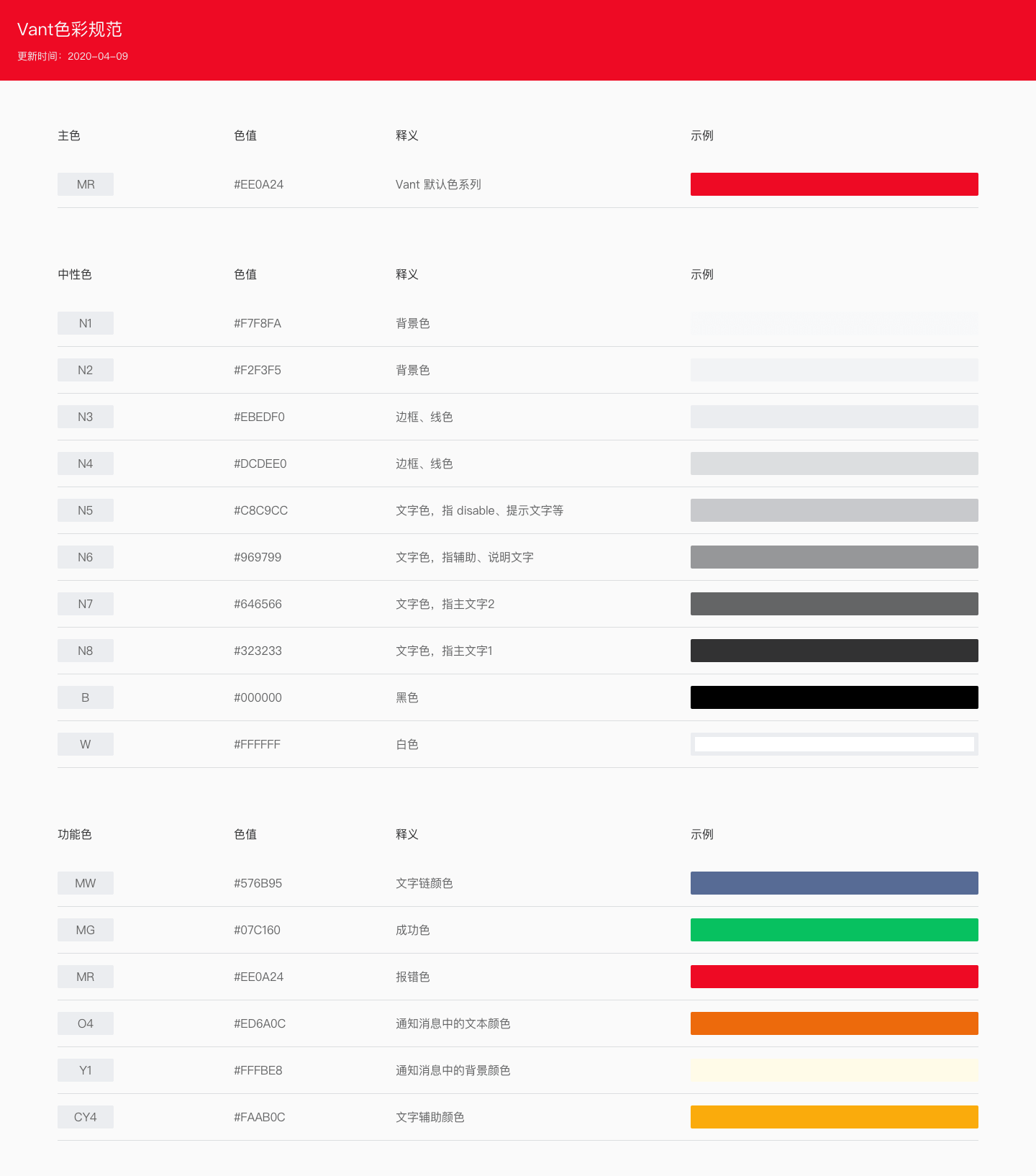
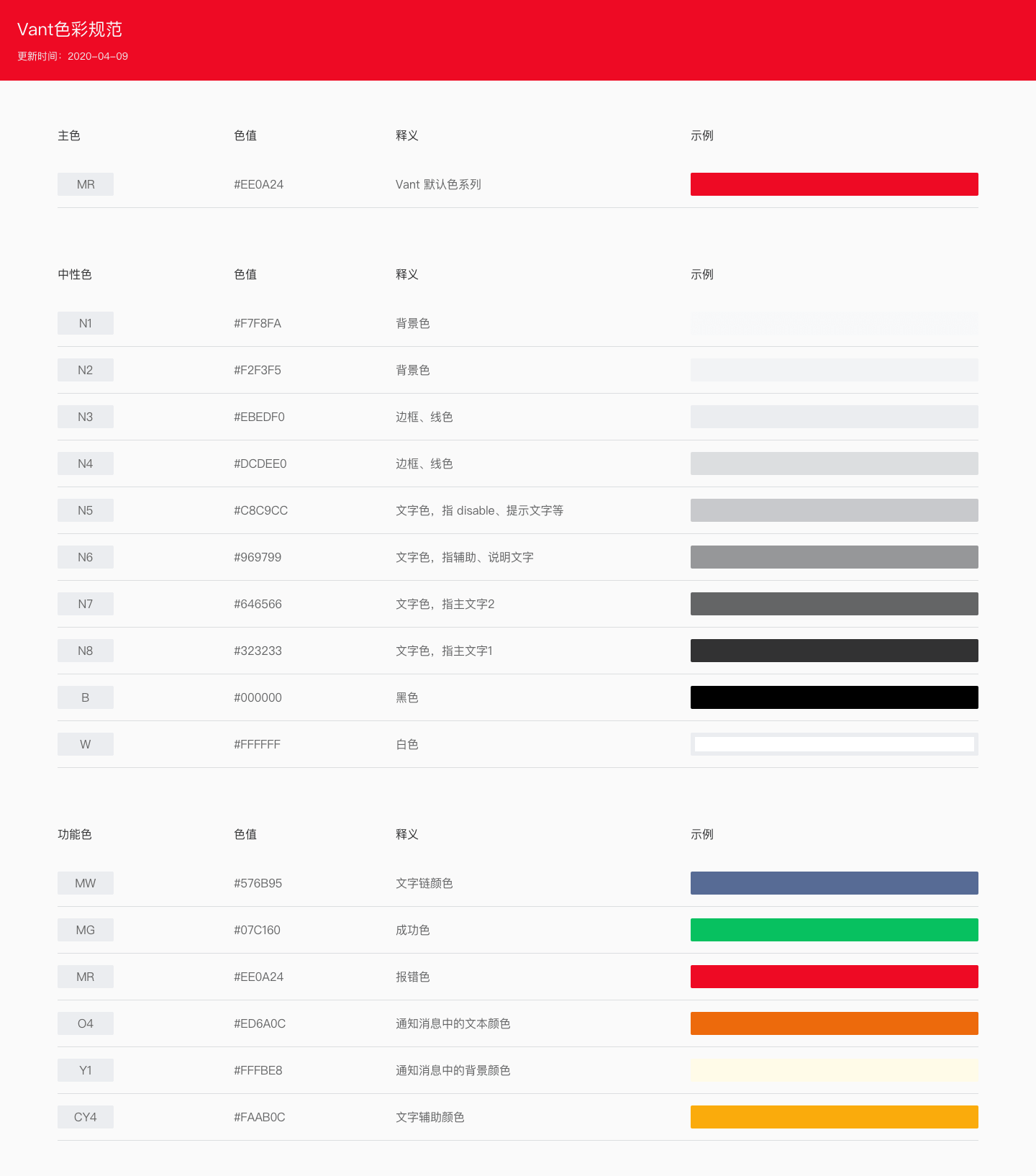
+#### Colors
+
+ +
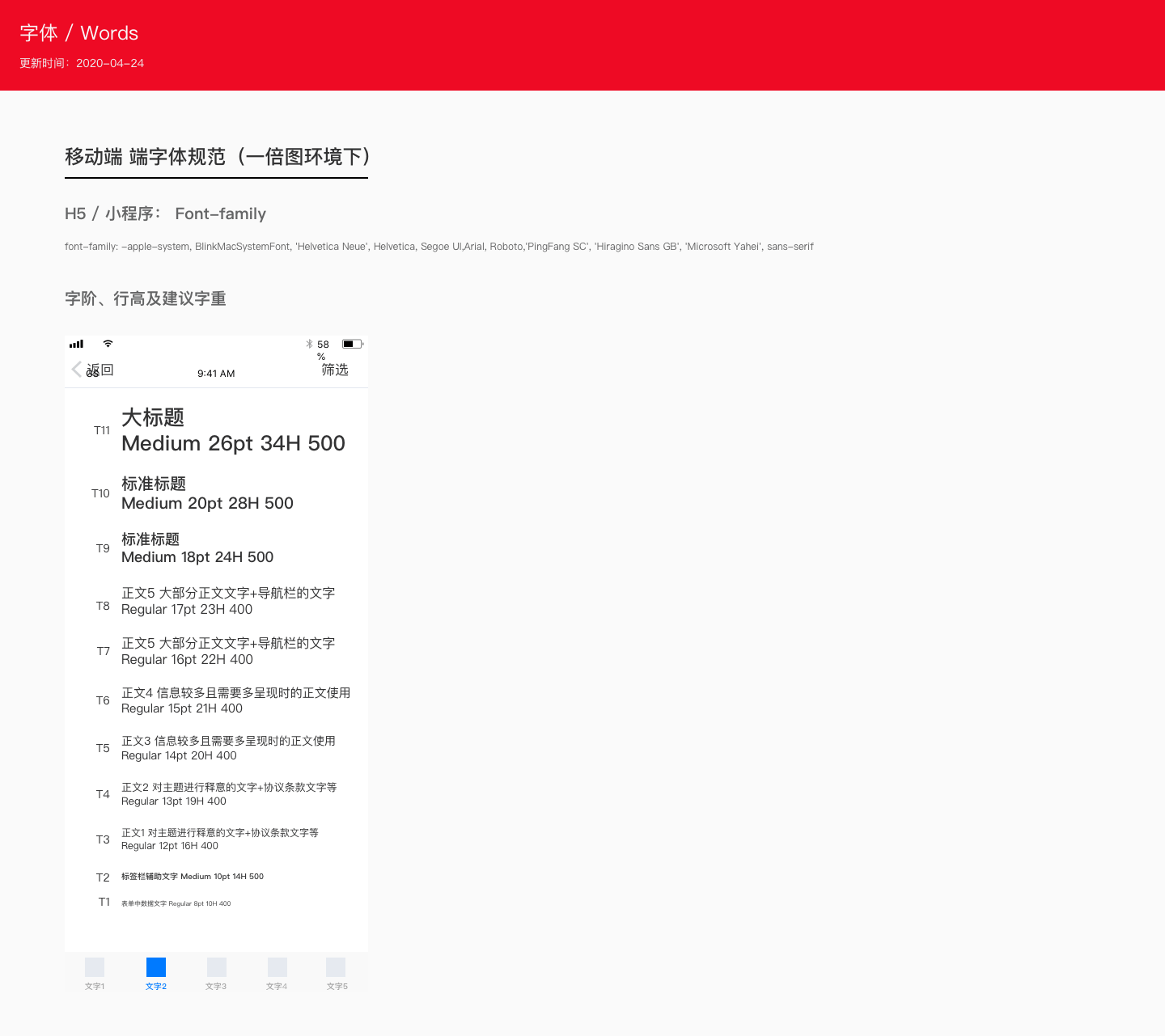
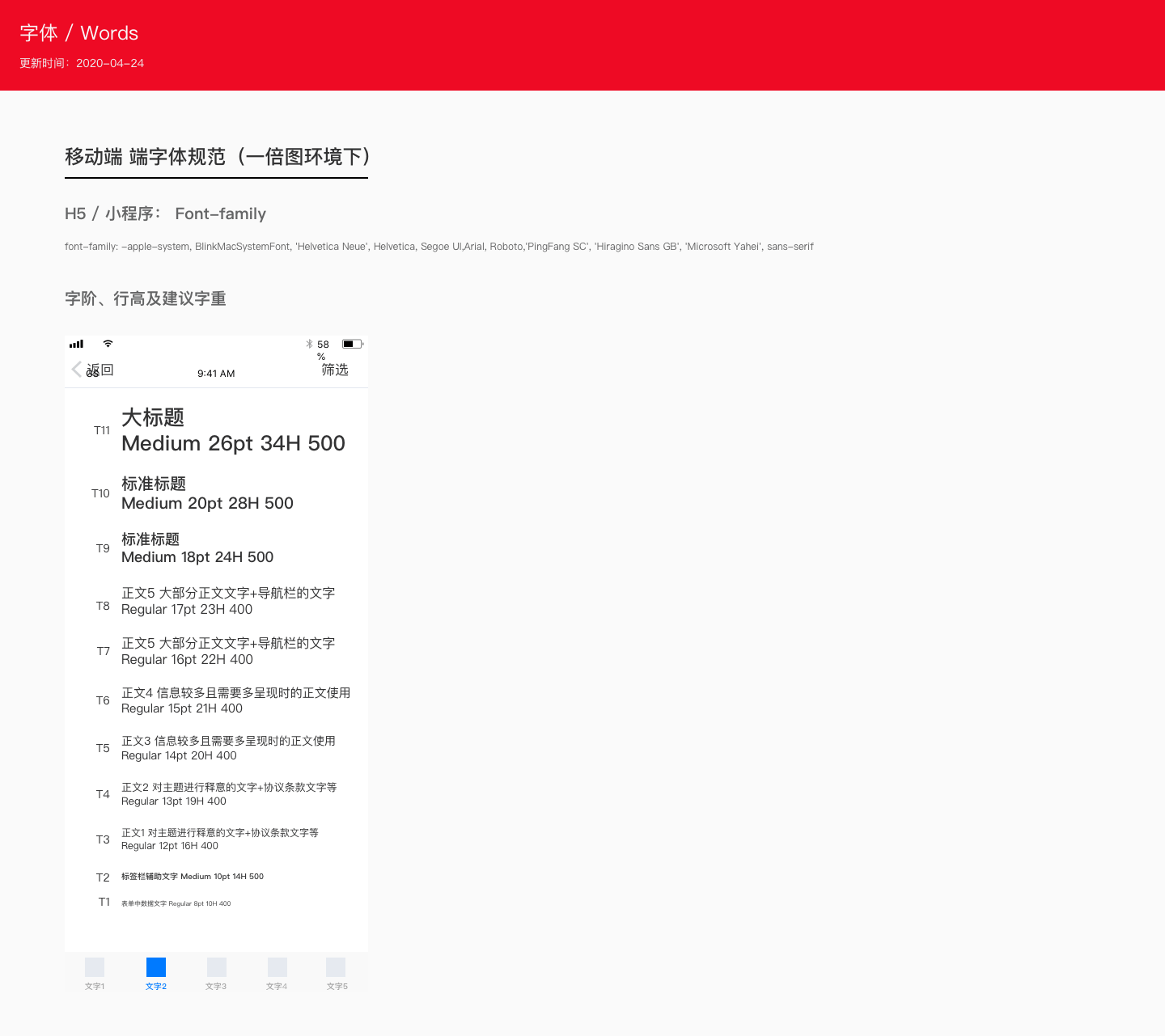
+#### Fonts
+
+
+
+#### Fonts
+
+ +
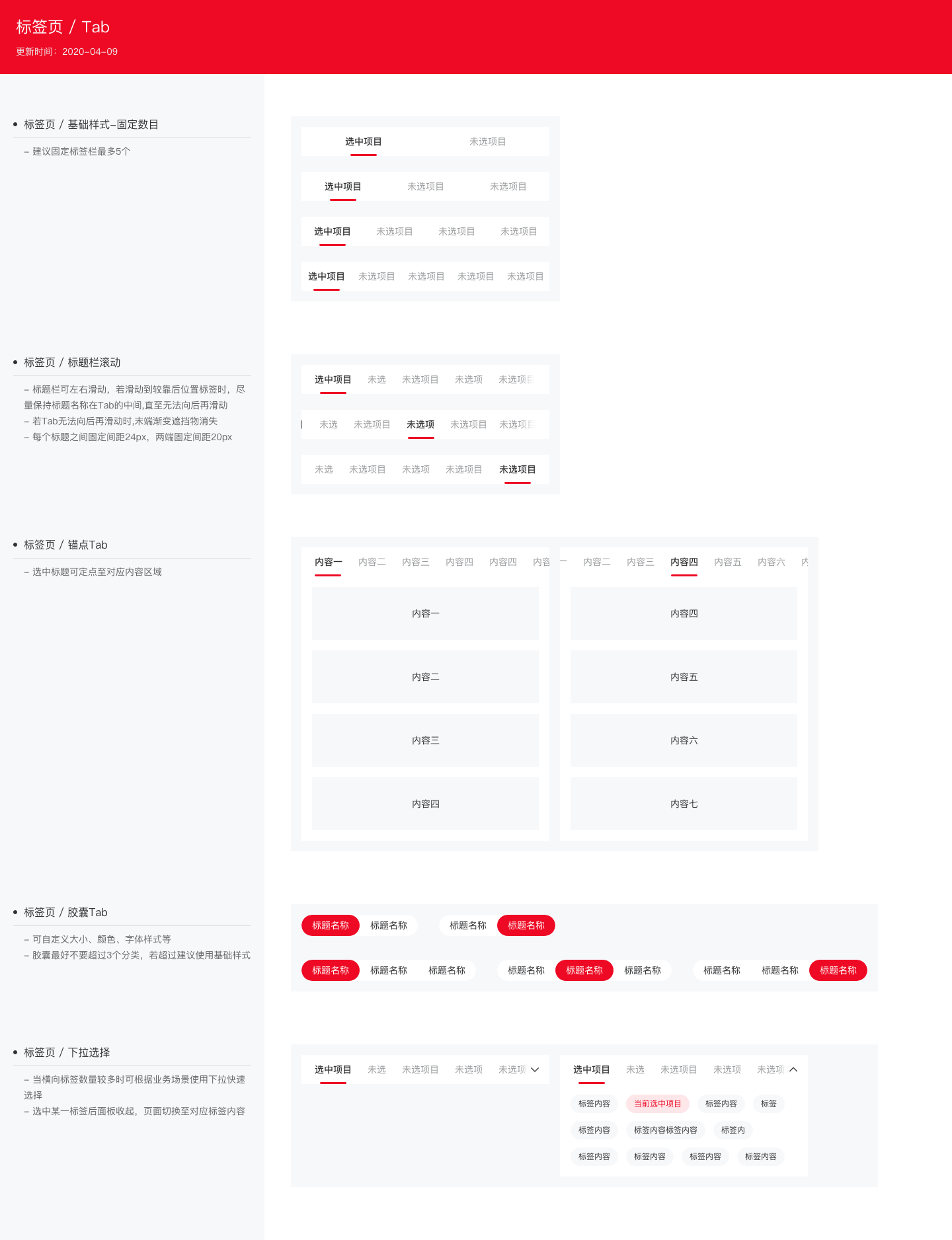
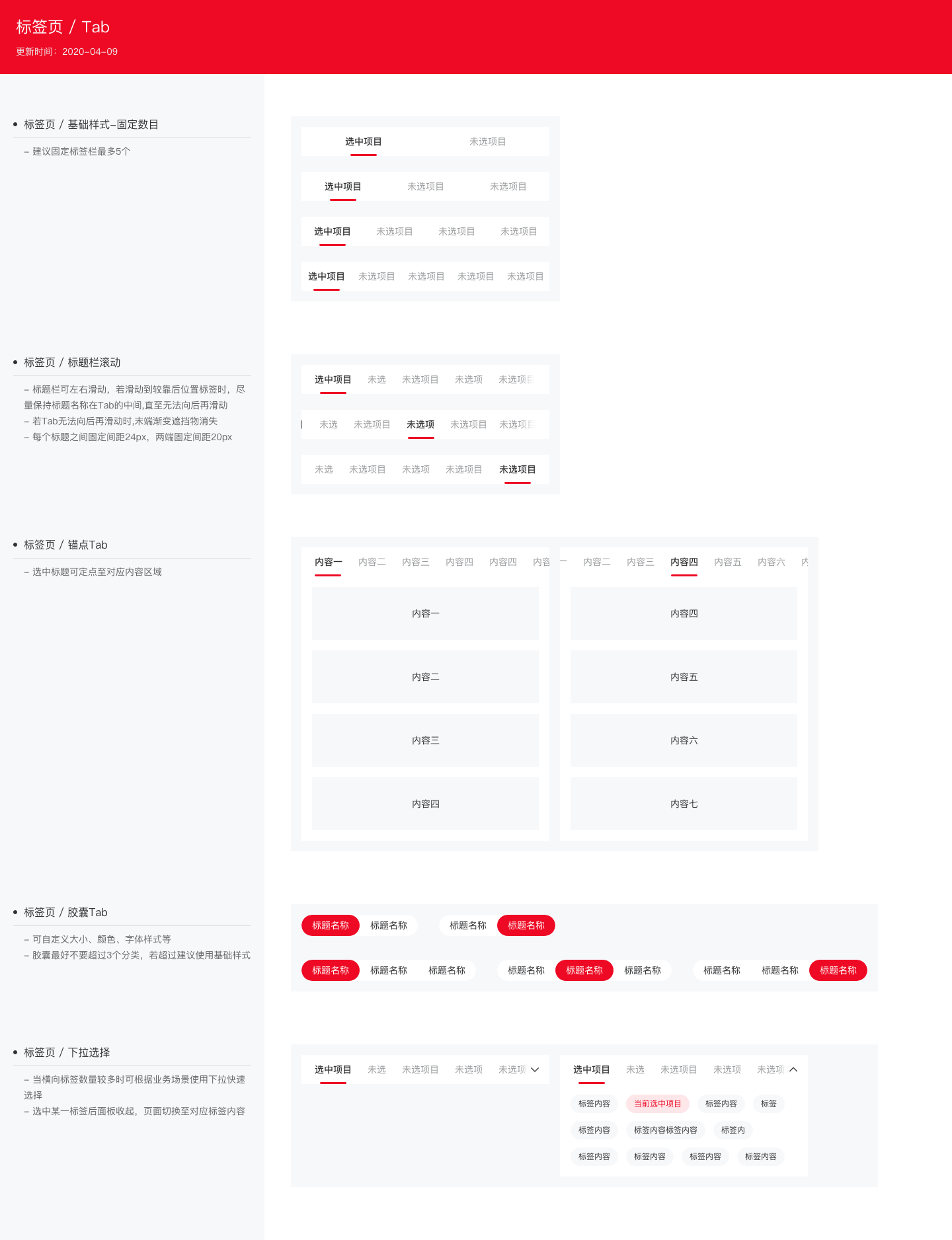
+#### Components
+
+
+
+#### Components
+
+ +
+Download
+
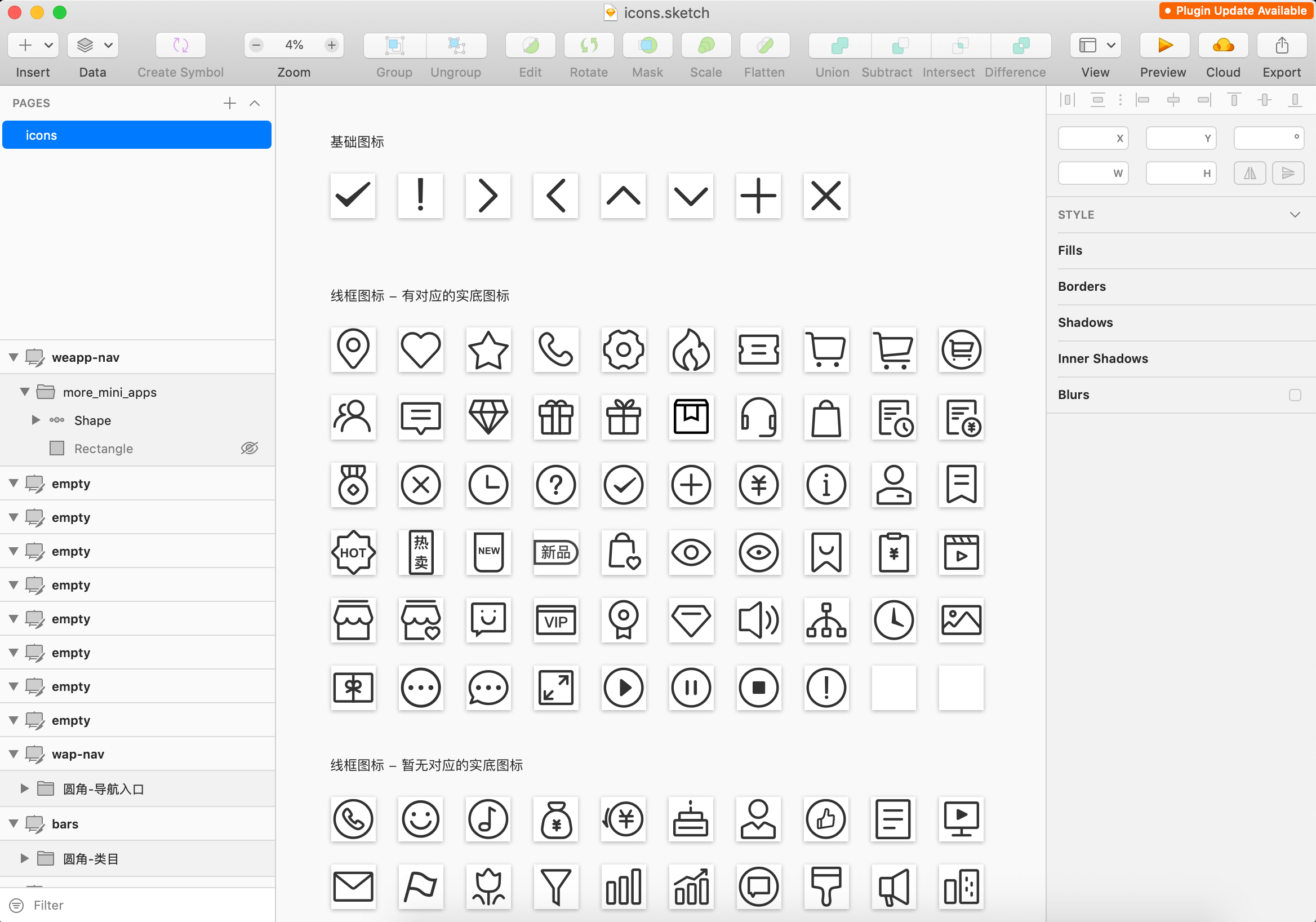
+### Icons (Sketch)
+
+Contains icon library resources.
+
+
+
+Download
+
+### Icons (Sketch)
+
+Contains icon library resources.
+
+ +
+Download
+
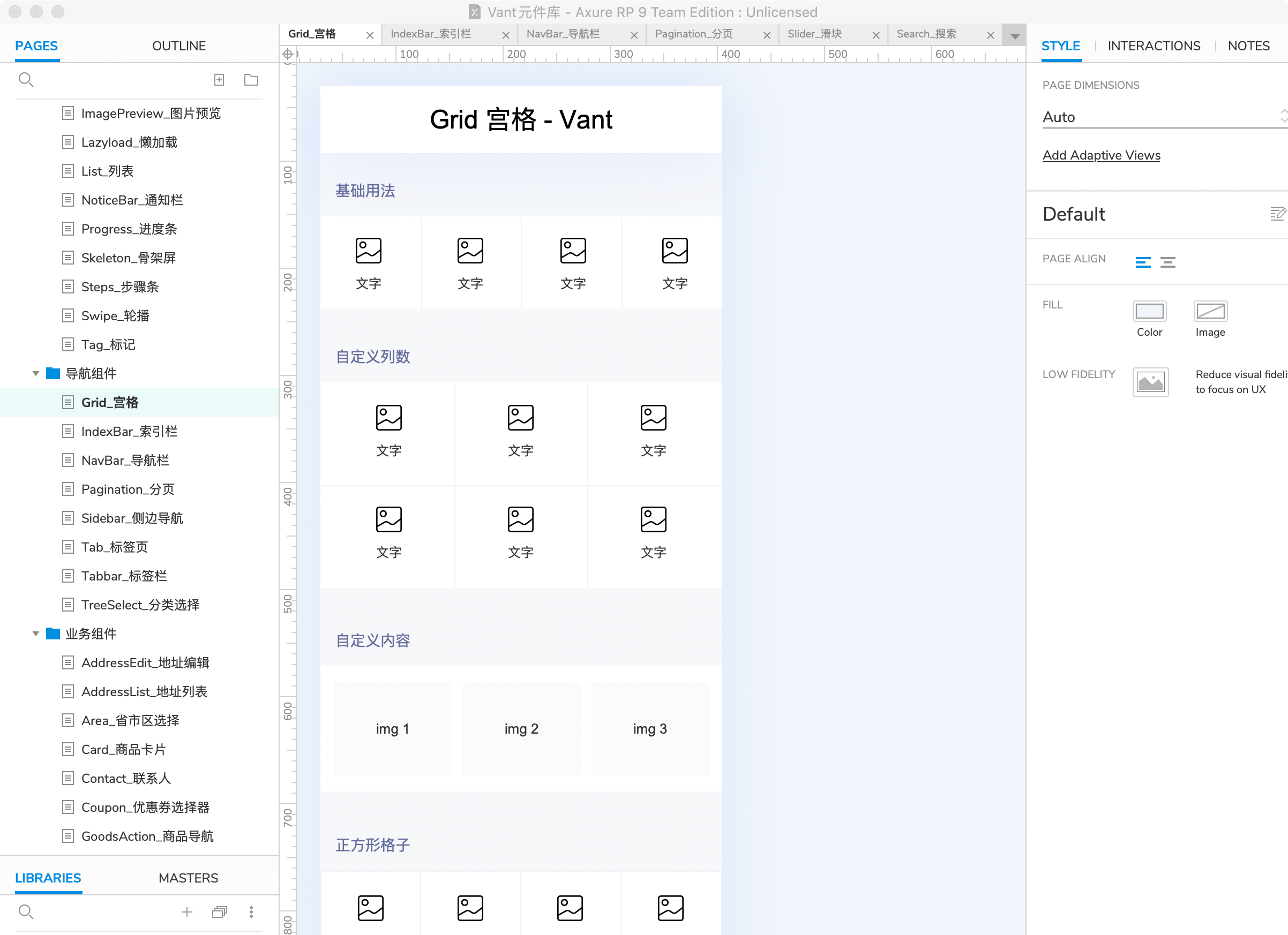
+### Axure
+
+
+
+Download
+
+### Axure
+
+ +
+Download
+
+
diff --git a/docs/markdown/home.zh-CN.md b/docs/markdown/home.zh-CN.md
index 7359a4ecc..be4773978 100644
--- a/docs/markdown/home.zh-CN.md
+++ b/docs/markdown/home.zh-CN.md
@@ -27,7 +27,7 @@ Vant 是**有赞前端团队**开源的移动端组件库,于 2017 年开源
### 快速上手
-请参考[快速上手](#/zh-CN/quickstart)章节。
+请阅读[快速上手](#/zh-CN/quickstart)章节,通过该章节你可以了解到 Vant 的安装方法和基本使用姿势。
### 贡献代码
diff --git a/packages/vant-cli/site/desktop/components/Content.vue b/packages/vant-cli/site/desktop/components/Content.vue
index f1c0b445f..f1de752fb 100644
--- a/packages/vant-cli/site/desktop/components/Content.vue
+++ b/packages/vant-cli/site/desktop/components/Content.vue
@@ -32,7 +32,8 @@ export default {
> p a,
> ul a,
- > table a {
+ > table a,
+ > blockquote a {
margin: 0 1px;
color: @van-doc-blue;
-webkit-font-smoothing: auto;
diff --git a/src/style/README.zh-CN.md b/src/style/README.zh-CN.md
index cc42831cd..ffd9bf83e 100644
--- a/src/style/README.zh-CN.md
+++ b/src/style/README.zh-CN.md
@@ -49,7 +49,7 @@ Vant 中默认包含了一些常用样式,可以直接通过 className 的方
### 动画
-可以通过 `transition` 组件使用内置的动画
+可以通过 `transition` 组件使用内置的动画类。
```html
diff --git a/vant.config.js b/vant.config.js
index f512d63af..27607c8ae 100644
--- a/vant.config.js
+++ b/vant.config.js
@@ -499,6 +499,10 @@ module.exports = {
path: 'theme',
title: 'Custom Theme',
},
+ {
+ path: 'design',
+ title: 'Design Resources',
+ },
{
path: 'locale',
title: 'Internationalization',
+
+Download
+
+
diff --git a/docs/markdown/home.zh-CN.md b/docs/markdown/home.zh-CN.md
index 7359a4ecc..be4773978 100644
--- a/docs/markdown/home.zh-CN.md
+++ b/docs/markdown/home.zh-CN.md
@@ -27,7 +27,7 @@ Vant 是**有赞前端团队**开源的移动端组件库,于 2017 年开源
### 快速上手
-请参考[快速上手](#/zh-CN/quickstart)章节。
+请阅读[快速上手](#/zh-CN/quickstart)章节,通过该章节你可以了解到 Vant 的安装方法和基本使用姿势。
### 贡献代码
diff --git a/packages/vant-cli/site/desktop/components/Content.vue b/packages/vant-cli/site/desktop/components/Content.vue
index f1c0b445f..f1de752fb 100644
--- a/packages/vant-cli/site/desktop/components/Content.vue
+++ b/packages/vant-cli/site/desktop/components/Content.vue
@@ -32,7 +32,8 @@ export default {
> p a,
> ul a,
- > table a {
+ > table a,
+ > blockquote a {
margin: 0 1px;
color: @van-doc-blue;
-webkit-font-smoothing: auto;
diff --git a/src/style/README.zh-CN.md b/src/style/README.zh-CN.md
index cc42831cd..ffd9bf83e 100644
--- a/src/style/README.zh-CN.md
+++ b/src/style/README.zh-CN.md
@@ -49,7 +49,7 @@ Vant 中默认包含了一些常用样式,可以直接通过 className 的方
### 动画
-可以通过 `transition` 组件使用内置的动画
+可以通过 `transition` 组件使用内置的动画类。
```html
diff --git a/vant.config.js b/vant.config.js
index f512d63af..27607c8ae 100644
--- a/vant.config.js
+++ b/vant.config.js
@@ -499,6 +499,10 @@ module.exports = {
path: 'theme',
title: 'Custom Theme',
},
+ {
+ path: 'design',
+ title: 'Design Resources',
+ },
{
path: 'locale',
title: 'Internationalization',
 +
+#### Fonts
+
+
+
+#### Fonts
+
+ +
+#### Components
+
+
+
+#### Components
+
+ +
+Download
+
+### Icons (Sketch)
+
+Contains icon library resources.
+
+
+
+Download
+
+### Icons (Sketch)
+
+Contains icon library resources.
+
+ +
+Download
+
+
diff --git a/docs/markdown/home.zh-CN.md b/docs/markdown/home.zh-CN.md
index 7359a4ecc..be4773978 100644
--- a/docs/markdown/home.zh-CN.md
+++ b/docs/markdown/home.zh-CN.md
@@ -27,7 +27,7 @@ Vant 是**有赞前端团队**开源的移动端组件库,于 2017 年开源
### 快速上手
-请参考[快速上手](#/zh-CN/quickstart)章节。
+请阅读[快速上手](#/zh-CN/quickstart)章节,通过该章节你可以了解到 Vant 的安装方法和基本使用姿势。
### 贡献代码
diff --git a/packages/vant-cli/site/desktop/components/Content.vue b/packages/vant-cli/site/desktop/components/Content.vue
index f1c0b445f..f1de752fb 100644
--- a/packages/vant-cli/site/desktop/components/Content.vue
+++ b/packages/vant-cli/site/desktop/components/Content.vue
@@ -32,7 +32,8 @@ export default {
> p a,
> ul a,
- > table a {
+ > table a,
+ > blockquote a {
margin: 0 1px;
color: @van-doc-blue;
-webkit-font-smoothing: auto;
diff --git a/src/style/README.zh-CN.md b/src/style/README.zh-CN.md
index cc42831cd..ffd9bf83e 100644
--- a/src/style/README.zh-CN.md
+++ b/src/style/README.zh-CN.md
@@ -49,7 +49,7 @@ Vant 中默认包含了一些常用样式,可以直接通过 className 的方
### 动画
-可以通过 `transition` 组件使用内置的动画
+可以通过 `transition` 组件使用内置的动画类。
```html
diff --git a/vant.config.js b/vant.config.js
index f512d63af..27607c8ae 100644
--- a/vant.config.js
+++ b/vant.config.js
@@ -499,6 +499,10 @@ module.exports = {
path: 'theme',
title: 'Custom Theme',
},
+ {
+ path: 'design',
+ title: 'Design Resources',
+ },
{
path: 'locale',
title: 'Internationalization',
+
+Download
+
+
diff --git a/docs/markdown/home.zh-CN.md b/docs/markdown/home.zh-CN.md
index 7359a4ecc..be4773978 100644
--- a/docs/markdown/home.zh-CN.md
+++ b/docs/markdown/home.zh-CN.md
@@ -27,7 +27,7 @@ Vant 是**有赞前端团队**开源的移动端组件库,于 2017 年开源
### 快速上手
-请参考[快速上手](#/zh-CN/quickstart)章节。
+请阅读[快速上手](#/zh-CN/quickstart)章节,通过该章节你可以了解到 Vant 的安装方法和基本使用姿势。
### 贡献代码
diff --git a/packages/vant-cli/site/desktop/components/Content.vue b/packages/vant-cli/site/desktop/components/Content.vue
index f1c0b445f..f1de752fb 100644
--- a/packages/vant-cli/site/desktop/components/Content.vue
+++ b/packages/vant-cli/site/desktop/components/Content.vue
@@ -32,7 +32,8 @@ export default {
> p a,
> ul a,
- > table a {
+ > table a,
+ > blockquote a {
margin: 0 1px;
color: @van-doc-blue;
-webkit-font-smoothing: auto;
diff --git a/src/style/README.zh-CN.md b/src/style/README.zh-CN.md
index cc42831cd..ffd9bf83e 100644
--- a/src/style/README.zh-CN.md
+++ b/src/style/README.zh-CN.md
@@ -49,7 +49,7 @@ Vant 中默认包含了一些常用样式,可以直接通过 className 的方
### 动画
-可以通过 `transition` 组件使用内置的动画
+可以通过 `transition` 组件使用内置的动画类。
```html
diff --git a/vant.config.js b/vant.config.js
index f512d63af..27607c8ae 100644
--- a/vant.config.js
+++ b/vant.config.js
@@ -499,6 +499,10 @@ module.exports = {
path: 'theme',
title: 'Custom Theme',
},
+ {
+ path: 'design',
+ title: 'Design Resources',
+ },
{
path: 'locale',
title: 'Internationalization',