mirror of
https://gitee.com/vant-contrib/vant-weapp.git
synced 2025-12-08 03:16:55 +08:00
[breaking change] Dialog Popup 重构 (#69)
* 重新更改 popup * 更丰富的popup 功能 * 文档补充 * rebuild dialog * dialog 文档补充 * 增加 icon 文档
This commit is contained in:
parent
d6faf2b405
commit
fbbf539662
@ -1,18 +1,66 @@
|
|||||||
Page({
|
const Zan = require('../../dist/index');
|
||||||
data: {
|
|
||||||
showDialog: false
|
|
||||||
},
|
|
||||||
|
|
||||||
toggleDialog() {
|
Page(Object.assign({}, Zan.Dialog, {
|
||||||
this.setData({
|
toggleBaseDialog() {
|
||||||
showDialog: !this.data.showDialog
|
this.showZanDialog({
|
||||||
|
title: '弹窗',
|
||||||
|
content: '这是一个模态弹窗',
|
||||||
|
showCancel: true
|
||||||
|
}).then(() => {
|
||||||
|
console.log('=== dialog ===', 'type: confirm');
|
||||||
|
}).catch(() => {
|
||||||
|
console.log('=== dialog ===', 'type: cancel');
|
||||||
});
|
});
|
||||||
},
|
},
|
||||||
|
|
||||||
onLoad: function () {
|
toggleWithoutTitleDialog() {
|
||||||
|
this.showZanDialog({
|
||||||
|
content: '这是一个模态弹窗'
|
||||||
|
}).then(() => {
|
||||||
|
console.log('=== dialog without title ===', 'type: confirm');
|
||||||
|
});
|
||||||
},
|
},
|
||||||
|
|
||||||
onShow: function() {
|
toggleButtonDialog() {
|
||||||
|
this.showZanDialog({
|
||||||
|
title: '弹窗',
|
||||||
|
content: '这是一个模态弹窗',
|
||||||
|
buttons: [{
|
||||||
|
text: '现金支付',
|
||||||
|
color: 'red',
|
||||||
|
type: 'cash'
|
||||||
|
}, {
|
||||||
|
text: '微信支付',
|
||||||
|
color: '#3CC51F',
|
||||||
|
type: 'wechat'
|
||||||
|
}, {
|
||||||
|
text: '取消',
|
||||||
|
type: 'cancel'
|
||||||
|
}]
|
||||||
|
}).then(({ type }) => {
|
||||||
|
console.log('=== dialog with custom buttons ===', `type: ${type}`);
|
||||||
|
});
|
||||||
},
|
},
|
||||||
})
|
|
||||||
|
toggleVerticalDialog() {
|
||||||
|
this.showZanDialog({
|
||||||
|
title: '弹窗',
|
||||||
|
content: '这是一个模态弹窗',
|
||||||
|
buttonsShowVertical: true,
|
||||||
|
buttons: [{
|
||||||
|
text: '现金支付',
|
||||||
|
color: 'red',
|
||||||
|
type: 'cash'
|
||||||
|
}, {
|
||||||
|
text: '微信支付',
|
||||||
|
color: '#3CC51F',
|
||||||
|
type: 'wechat'
|
||||||
|
}, {
|
||||||
|
text: '取消',
|
||||||
|
type: 'cancel'
|
||||||
|
}]
|
||||||
|
}).then(({ type }) => {
|
||||||
|
console.log('=== dialog with vertical buttons ===', `type: ${type}`);
|
||||||
|
});
|
||||||
|
}
|
||||||
|
}));
|
||||||
|
|||||||
@ -1,18 +1,24 @@
|
|||||||
|
<import src="/dist/dialog/index.wxml" />
|
||||||
|
|
||||||
<view class="container">
|
<view class="container">
|
||||||
|
|
||||||
<view class="doc-title">DIALOG</view>
|
<view class="doc-title">DIALOG</view>
|
||||||
|
|
||||||
<view class="zan-btns" style="margin-top: 30vh;">
|
<view class="zan-btns" style="margin-top: 30vh;">
|
||||||
<button class="zan-btn" bindtap="toggleDialog">
|
<button class="zan-btn" bindtap="toggleBaseDialog">
|
||||||
显示Dialog
|
基础 Dialog
|
||||||
|
</button>
|
||||||
|
<button class="zan-btn" bindtap="toggleWithoutTitleDialog">
|
||||||
|
Dialog - 无标题
|
||||||
|
</button>
|
||||||
|
<button class="zan-btn" bindtap="toggleButtonDialog">
|
||||||
|
Dialog - 自定义显示按钮
|
||||||
|
</button>
|
||||||
|
<button class="zan-btn" bindtap="toggleVerticalDialog">
|
||||||
|
Dialog - 按钮纵向排布
|
||||||
</button>
|
</button>
|
||||||
</view>
|
</view>
|
||||||
|
|
||||||
<view class="zan-dialog {{ showDialog ? 'zan-dialog--show' : '' }}">
|
|
||||||
<view class="zan-dialog__mask" bindtap="toggleDialog" />
|
|
||||||
<view class="zan-dialog__container">
|
|
||||||
<view style="padding: 100px 0; text-align: center;">Dialog内容</view>
|
|
||||||
</view>
|
|
||||||
</view>
|
</view>
|
||||||
|
|
||||||
</view>
|
<template is="zan-dialog" data="{{ zanDialog }}"></template>
|
||||||
|
|||||||
@ -1,16 +1,40 @@
|
|||||||
Page({
|
Page({
|
||||||
|
|
||||||
data: {
|
data: {
|
||||||
|
showPopup: false,
|
||||||
showLeftPopup: false,
|
showLeftPopup: false,
|
||||||
showRightPopup: false
|
showRightPopup: false,
|
||||||
|
showTopPopup: false,
|
||||||
|
showBottomPopup: false
|
||||||
},
|
},
|
||||||
|
|
||||||
|
togglePopup() {
|
||||||
|
this.setData({
|
||||||
|
showPopup: !this.data.showPopup
|
||||||
|
});
|
||||||
|
},
|
||||||
|
|
||||||
toggleLeftPopup() {
|
toggleLeftPopup() {
|
||||||
this.setData({
|
this.setData({
|
||||||
showLeftPopup: !this.data.showLeftPopup
|
showLeftPopup: !this.data.showLeftPopup
|
||||||
});
|
});
|
||||||
},
|
},
|
||||||
|
|
||||||
toggleRightPopup() {
|
toggleRightPopup() {
|
||||||
this.setData({
|
this.setData({
|
||||||
showRightPopup: !this.data.showRightPopup
|
showRightPopup: !this.data.showRightPopup
|
||||||
});
|
});
|
||||||
|
},
|
||||||
|
|
||||||
|
toggleBottomPopup() {
|
||||||
|
this.setData({
|
||||||
|
showBottomPopup: !this.data.showBottomPopup
|
||||||
|
});
|
||||||
|
},
|
||||||
|
|
||||||
|
toggleTopPopup() {
|
||||||
|
this.setData({
|
||||||
|
showTopPopup: !this.data.showTopPopup
|
||||||
|
});
|
||||||
}
|
}
|
||||||
})
|
});
|
||||||
|
|||||||
@ -3,6 +3,15 @@
|
|||||||
<view class="doc-title">POPUP</view>
|
<view class="doc-title">POPUP</view>
|
||||||
|
|
||||||
<view class="zan-btns" style="margin-top: 30vh;">
|
<view class="zan-btns" style="margin-top: 30vh;">
|
||||||
|
<button class="zan-btn" bindtap="togglePopup">
|
||||||
|
弹出popup
|
||||||
|
</button>
|
||||||
|
<button class="zan-btn" bindtap="toggleTopPopup">
|
||||||
|
从顶部弹出popup
|
||||||
|
</button>
|
||||||
|
<button class="zan-btn" bindtap="toggleBottomPopup">
|
||||||
|
从底部弹出popup
|
||||||
|
</button>
|
||||||
<button class="zan-btn" bindtap="toggleLeftPopup">
|
<button class="zan-btn" bindtap="toggleLeftPopup">
|
||||||
从左边弹出popup
|
从左边弹出popup
|
||||||
</button>
|
</button>
|
||||||
@ -11,20 +20,55 @@
|
|||||||
</button>
|
</button>
|
||||||
</view>
|
</view>
|
||||||
|
|
||||||
<view class="zan-popup zan-popup--left {{ showLeftPopup ? 'zan-popup--show' : ''}}">
|
<view class="zan-popup {{ showPopup ? 'zan-popup--show' : ''}}">
|
||||||
<view style="padding: 15px;">
|
<view class="zan-popup__mask" bindtap="togglePopup"></view>
|
||||||
<button class="zan-btn" bindtap="toggleLeftPopup">
|
<view class="zan-popup__container popup-example--center">
|
||||||
|
<view class="zan-btns">
|
||||||
|
<button class="zan-btn" bindtap="togglePopup">
|
||||||
关闭 popup
|
关闭 popup
|
||||||
</button>
|
</button>
|
||||||
</view>
|
</view>
|
||||||
</view>
|
</view>
|
||||||
|
</view>
|
||||||
|
|
||||||
<view class="zan-popup zan-popup--right {{ showRightPopup ? 'zan-popup--show' : ''}}">
|
<view class="popup-example--left zan-popup zan-popup--left {{ showLeftPopup ? 'zan-popup--show' : ''}}">
|
||||||
<view style="padding: 15px;">
|
<view class="zan-popup__mask" bindtap="toggleLeftPopup"></view>
|
||||||
<button class="zan-btn" bindtap="toggleRightPopup">
|
<view class="zan-popup__container">
|
||||||
|
<view class="zan-btns">
|
||||||
|
<button class="zan-btn" catchtap="toggleLeftPopup">
|
||||||
关闭 popup
|
关闭 popup
|
||||||
</button>
|
</button>
|
||||||
</view>
|
</view>
|
||||||
</view>
|
</view>
|
||||||
|
</view>
|
||||||
|
|
||||||
|
<view class="popup-example--right zan-popup zan-popup--right {{ showRightPopup ? 'zan-popup--show' : ''}}">
|
||||||
|
<view class="zan-popup__mask" catchtap="toggleRightPopup"></view>
|
||||||
|
<view class="zan-popup__container">
|
||||||
|
<view class="zan-btns">
|
||||||
|
<button class="zan-btn" catchtap="toggleRightPopup">
|
||||||
|
关闭 popup
|
||||||
|
</button>
|
||||||
|
</view>
|
||||||
|
</view>
|
||||||
|
</view>
|
||||||
|
|
||||||
|
<view class="popup-example--top zan-popup zan-popup--top {{ showTopPopup ? 'zan-popup--show' : ''}}">
|
||||||
|
<view class="zan-popup__mask" catchtap="toggleTopPopup"></view>
|
||||||
|
<view class="zan-popup__container">
|
||||||
|
内容
|
||||||
|
</view>
|
||||||
|
</view>
|
||||||
|
|
||||||
|
<view class="popup-example--bottom zan-popup zan-popup--bottom {{ showBottomPopup ? 'zan-popup--show' : ''}}">
|
||||||
|
<view class="zan-popup__mask" catchtap="toggleBottomPopup"></view>
|
||||||
|
<view class="zan-popup__container">
|
||||||
|
<view class="zan-btns">
|
||||||
|
<button class="zan-btn" catchtap="toggleBottomPopup">
|
||||||
|
关闭 popup
|
||||||
|
</button>
|
||||||
|
</view>
|
||||||
|
</view>
|
||||||
|
</view>
|
||||||
|
|
||||||
</view>
|
</view>
|
||||||
|
|||||||
30
example/pages/popup/index.wxss
Normal file
30
example/pages/popup/index.wxss
Normal file
@ -0,0 +1,30 @@
|
|||||||
|
.popup-example--center {
|
||||||
|
border-radius: 4px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.popup-example--right .zan-popup__container {
|
||||||
|
top: 0;
|
||||||
|
bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.popup-example--left .zan-popup__container {
|
||||||
|
top: 0;
|
||||||
|
bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.popup-example--top .zan-popup__container {
|
||||||
|
left: 0;
|
||||||
|
right: 0;
|
||||||
|
padding: 15px;
|
||||||
|
background-color: rgba(0, 0, 0, 0.7);
|
||||||
|
color: #fff;
|
||||||
|
font-size: 16px;
|
||||||
|
}
|
||||||
|
.popup-example--top .zan-popup__mask {
|
||||||
|
opacity: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.popup-example--bottom .zan-popup__container {
|
||||||
|
left: 0;
|
||||||
|
right: 0;
|
||||||
|
}
|
||||||
@ -1,4 +1,4 @@
|
|||||||
var Zan = require('../../dist/index');
|
const Zan = require('../../dist/index');
|
||||||
|
|
||||||
Page(Object.assign({}, Zan.Toast, {
|
Page(Object.assign({}, Zan.Toast, {
|
||||||
data: {},
|
data: {},
|
||||||
|
|||||||
@ -1,3 +1,112 @@
|
|||||||
## Dialog 弹出框
|
## Dialog 弹出框
|
||||||
|
|
||||||
文档补充中
|
### 使用指南
|
||||||
|
在 app.wxss 中引入组件库所有样式
|
||||||
|
```css
|
||||||
|
@import "path/to/zanui-weapp/dist/index.wxss";
|
||||||
|
```
|
||||||
|
|
||||||
|
在需要使用的页面里引入组件库模板和脚本
|
||||||
|
```html
|
||||||
|
<import src="/dist/dialog/index.wxml" />
|
||||||
|
<!-- 直接使用 zan-dialog 模板,并且直接传入 zanDialog -->
|
||||||
|
<template is="zan-dialog" data="{{ zanDialog }}"></template>
|
||||||
|
```
|
||||||
|
```js
|
||||||
|
const Dialog = require('path/to/zanui-weapp/dist/dialog/index');
|
||||||
|
|
||||||
|
// 在 Page 中混入 Dialog 里面声明的方法
|
||||||
|
Page(Object.assign({}, Dialog, {
|
||||||
|
// ...
|
||||||
|
}));
|
||||||
|
```
|
||||||
|
|
||||||
|
### 代码演示
|
||||||
|
#### 基础功能
|
||||||
|
在 js 中直接调用 this.showZanDialog 即可,可以在 title 或者 content 传入需要展示的内容。
|
||||||
|
|
||||||
|
showZanDialog 调用后返回 promise 对象。点击确定后,可以在 resolve 状态中监听到。点击取消后,可以在 reject 状态中监听到。
|
||||||
|
```js
|
||||||
|
this.showZanDialog({
|
||||||
|
content: '这是一个模态弹窗',
|
||||||
|
showCancel: true
|
||||||
|
}).then(() => {
|
||||||
|
console.log('=== dialog ===', 'type: confirm');
|
||||||
|
}).catch(() => {
|
||||||
|
console.log('=== dialog ===', 'type: cancel');
|
||||||
|
});
|
||||||
|
```
|
||||||
|
|
||||||
|
#### 按钮展示方式
|
||||||
|
按钮可以通过设置 buttonsShowVertical 来切换按钮纵向展示或者横向并排展示,方便各种场景下使用。
|
||||||
|
```js
|
||||||
|
this.showZanDialog({
|
||||||
|
content: '这是一个模态弹窗',
|
||||||
|
buttonsShowVertical: true,
|
||||||
|
showCancel: true
|
||||||
|
});
|
||||||
|
```
|
||||||
|
|
||||||
|
#### 自定义展示按钮
|
||||||
|
`dialog` 支持自定义展示按钮。设置 buttons 数组即可实现。自定义按钮的点击后,都会在 resolve 状态中监听到。
|
||||||
|
```js
|
||||||
|
this.showZanDialog({
|
||||||
|
content: '这是一个模态弹窗',
|
||||||
|
buttons: [{
|
||||||
|
// 按钮文案
|
||||||
|
text: '现金支付',
|
||||||
|
// 按钮文字颜色
|
||||||
|
color: 'red',
|
||||||
|
// 按钮类型,用于在 then 中接受点击事件时,判断是哪一个按钮被点击
|
||||||
|
type: 'cash'
|
||||||
|
}, {
|
||||||
|
text: '微信支付',
|
||||||
|
color: '#3CC51F',
|
||||||
|
type: 'wechat'
|
||||||
|
}, {
|
||||||
|
text: '取消',
|
||||||
|
type: 'cancel'
|
||||||
|
}]
|
||||||
|
}).then(({ type }) => {
|
||||||
|
// type 可以用于判断具体是哪一个按钮被点击
|
||||||
|
console.log('=== dialog with custom buttons ===', `type: ${type}`);
|
||||||
|
});
|
||||||
|
```
|
||||||
|
|
||||||
|
| 参数 | 说明 | 类型 | 默认值 | 必须 |
|
||||||
|
|-----------|-----------|-----------|-------------|-------------|
|
||||||
|
| title | 弹窗标题 | String | - | |
|
||||||
|
| content | 弹窗内容 | String | - | 必须 |
|
||||||
|
| buttonsShowVertical | 按钮是否纵向展示 | Boolean | false | |
|
||||||
|
| showConfirm | 是否展示确认按钮 | Boolean | true | |
|
||||||
|
| confirmText | 确认按钮文案 | String | 确定 | |
|
||||||
|
| confirmColor | 确认按钮文字颜色 | String | #3CC51F | |
|
||||||
|
| showCancel | 是否展示取消按钮 | Boolean | false | |
|
||||||
|
| cancelText | 取消按钮文案 | String | 取消 | |
|
||||||
|
| cancelColor | 取消按钮文字颜色 | String | #333 | |
|
||||||
|
| buttons | 自定义按钮列表,设置以后,以上关于 确认 和 取消 按钮的设置全部不生效。| Array | - | |
|
||||||
|
|
||||||
|
buttons 参考格式:
|
||||||
|
```js
|
||||||
|
[{
|
||||||
|
// 按钮文案
|
||||||
|
text: '现金支付',
|
||||||
|
// 按钮文字颜色
|
||||||
|
color: 'red',
|
||||||
|
// 按钮类型,用于在 then 中接受点击事件时,判断是哪一个按钮被点击
|
||||||
|
type: 'cash'
|
||||||
|
}, {
|
||||||
|
// 按钮文案
|
||||||
|
text: '微信支付',
|
||||||
|
// 按钮文字颜色
|
||||||
|
color: '#3CC51F',
|
||||||
|
// 按钮类型,用于在 then 中接受点击事件时,判断是哪一个按钮被点击
|
||||||
|
type: 'wechat'
|
||||||
|
}, {
|
||||||
|
// 按钮文案
|
||||||
|
text: '取消',
|
||||||
|
// 按钮类型,用于在 then 中接受点击事件时,判断是哪一个按钮被点击
|
||||||
|
type: 'cancel'
|
||||||
|
}]
|
||||||
|
```
|
||||||
|
|
||||||
|
|||||||
108
packages/dialog/index.js
Normal file
108
packages/dialog/index.js
Normal file
@ -0,0 +1,108 @@
|
|||||||
|
const _f = function () {};
|
||||||
|
|
||||||
|
module.exports = {
|
||||||
|
showZanDialog(options = {}) {
|
||||||
|
const {
|
||||||
|
// 自定义 btn 列表
|
||||||
|
// { type: 按钮类型,回调时以此作为区分依据,text: 按钮文案, color: 按钮文字颜色 }
|
||||||
|
buttons = [],
|
||||||
|
// 标题
|
||||||
|
title = '',
|
||||||
|
// 内容
|
||||||
|
content = ' ',
|
||||||
|
// 按钮是否展示为纵向
|
||||||
|
buttonsShowVertical = false,
|
||||||
|
// 是否展示确定
|
||||||
|
showConfirm = true,
|
||||||
|
// 确认按钮文案
|
||||||
|
confirmText = '确定',
|
||||||
|
// 确认按钮颜色
|
||||||
|
confirmColor = '#3CC51F',
|
||||||
|
// 是否展示取消
|
||||||
|
showCancel = false,
|
||||||
|
// 取消按钮文案
|
||||||
|
cancelText = '取消',
|
||||||
|
// 取消按钮颜色
|
||||||
|
cancelColor = '#333'
|
||||||
|
} = options;
|
||||||
|
|
||||||
|
// 处理默认按钮的展示
|
||||||
|
// 纵向排布确认按钮在上方
|
||||||
|
if (buttons.length === 0) {
|
||||||
|
if (showConfirm) {
|
||||||
|
buttons.push({
|
||||||
|
type: 'confirm',
|
||||||
|
text: confirmText,
|
||||||
|
color: confirmColor
|
||||||
|
});
|
||||||
|
}
|
||||||
|
|
||||||
|
if (showCancel) {
|
||||||
|
const cancelButton = {
|
||||||
|
type: 'cancel',
|
||||||
|
text: cancelText,
|
||||||
|
color: cancelColor
|
||||||
|
};
|
||||||
|
if (buttonsShowVertical) {
|
||||||
|
buttons.push(cancelButton);
|
||||||
|
} else {
|
||||||
|
buttons.unshift(cancelButton);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
return new Promise((resolve, reject) => {
|
||||||
|
this.setData({
|
||||||
|
zanDialog: {
|
||||||
|
show: true,
|
||||||
|
buttons,
|
||||||
|
title,
|
||||||
|
content,
|
||||||
|
buttonsShowVertical,
|
||||||
|
showConfirm,
|
||||||
|
confirmText,
|
||||||
|
confirmColor,
|
||||||
|
showCancel,
|
||||||
|
cancelText,
|
||||||
|
cancelColor,
|
||||||
|
// 回调钩子
|
||||||
|
resolve,
|
||||||
|
reject
|
||||||
|
}
|
||||||
|
});
|
||||||
|
});
|
||||||
|
},
|
||||||
|
|
||||||
|
_handleZanDialogButtonClick(e) {
|
||||||
|
const { currentTarget = {} } = e;
|
||||||
|
const { dataset = {} } = currentTarget;
|
||||||
|
|
||||||
|
// 获取当次弹出框的信息
|
||||||
|
const zanDialogData = this.data.zanDialog || {};
|
||||||
|
const { resolve = _f, reject = _f } = zanDialogData;
|
||||||
|
|
||||||
|
// 重置 zanDialog 里的内容
|
||||||
|
this.setData({
|
||||||
|
zanDialog: { show: false }
|
||||||
|
});
|
||||||
|
|
||||||
|
// 自定义按钮,全部 resolve 形式返回,根据 type 区分点击按钮
|
||||||
|
if (zanDialogData.showCustomBtns) {
|
||||||
|
resolve({
|
||||||
|
type: dataset.type
|
||||||
|
});
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
|
||||||
|
// 默认按钮,确认为 resolve,取消为 reject
|
||||||
|
if (dataset.type === 'confirm') {
|
||||||
|
resolve({
|
||||||
|
type: 'confirm'
|
||||||
|
});
|
||||||
|
} else {
|
||||||
|
reject({
|
||||||
|
type: 'cancel'
|
||||||
|
});
|
||||||
|
}
|
||||||
|
}
|
||||||
|
};
|
||||||
@ -1,27 +1,92 @@
|
|||||||
.zan-dialog__mask {
|
/* 基础样式 */
|
||||||
|
.zan-dialog--container {
|
||||||
position: fixed;
|
position: fixed;
|
||||||
|
top: 45%;
|
||||||
|
left: 50%;
|
||||||
|
width: 80%;
|
||||||
|
height: 0;
|
||||||
|
font-size: 16px;
|
||||||
|
overflow: hidden;
|
||||||
|
transition: all .2s linear;
|
||||||
|
border-radius: 4px;
|
||||||
|
background-color: #fff;
|
||||||
|
transform: translate3d(-50%, -50%, 0);
|
||||||
|
color: #333;
|
||||||
|
opacity: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.zan-dialog--mask {
|
||||||
|
position: fixed;
|
||||||
|
width: 100%;
|
||||||
|
height: 100%;
|
||||||
top: 0;
|
top: 0;
|
||||||
left: 0;
|
left: 0;
|
||||||
right: 0;
|
background-color: rgba(0, 0, 0, 0.6);
|
||||||
bottom: 0;
|
transition: .3s;
|
||||||
z-index: 10;
|
|
||||||
background: rgba(0, 0, 0, 0.7);
|
|
||||||
display: none;
|
display: none;
|
||||||
}
|
}
|
||||||
.zan-dialog__container {
|
|
||||||
position: fixed;
|
/* 弹出层内容 */
|
||||||
left: 0;
|
.zan-dialog__header {
|
||||||
bottom: 0;
|
padding: 15px 0 0;
|
||||||
width: 750rpx;
|
text-align: center;
|
||||||
background: white;
|
|
||||||
transform: translateY(150%);
|
|
||||||
transition: all 0.4s ease;
|
|
||||||
z-index: 11;
|
|
||||||
}
|
}
|
||||||
.zan-dialog--show .zan-dialog__container {
|
|
||||||
transform: translateY(0);
|
.zan-dialog__content {
|
||||||
|
padding: 15px 20px;
|
||||||
|
line-height: 1.5;
|
||||||
|
min-height: 40px;
|
||||||
|
border-bottom: 1rpx solid #e5e5e5;
|
||||||
}
|
}
|
||||||
.zan-dialog--show .zan-dialog__mask {
|
|
||||||
|
/* 在有标题时,需要减弱内容的存在感 */
|
||||||
|
.zan-dialog__content--title {
|
||||||
|
color: #999;
|
||||||
|
font-size: 14px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.zan-dialog__footer {
|
||||||
|
overflow: hidden;
|
||||||
|
}
|
||||||
|
|
||||||
|
.zan-dialog__button {
|
||||||
|
line-height: 50px;
|
||||||
|
height: 50px;
|
||||||
|
padding: 0 5px;
|
||||||
|
border: 0px none;
|
||||||
|
border-radius: 0;
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* 展示时,样式重置 */
|
||||||
|
.zan-dialog--show .zan-dialog--container {
|
||||||
|
opacity: 1;
|
||||||
|
height: auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
.zan-dialog--show .zan-dialog--mask {
|
||||||
display: block;
|
display: block;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
/* 水平/垂直布局 */
|
||||||
|
.zan-dialog__footer--horizon {
|
||||||
|
display: flex;
|
||||||
|
}
|
||||||
|
|
||||||
|
.zan-dialog__footer--horizon .zan-dialog__button {
|
||||||
|
flex: 1;
|
||||||
|
border-right: 1rpx solid #e5e5e5;
|
||||||
|
}
|
||||||
|
|
||||||
|
.zan-dialog__footer--horizon .zan-dialog__button:last-child {
|
||||||
|
border-right: 0px none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.zan-dialog__footer--vertical .zan-dialog__button {
|
||||||
|
flex: 1;
|
||||||
|
border-bottom: 1rpx solid #e5e5e5;
|
||||||
|
}
|
||||||
|
|
||||||
|
.zan-dialog__footer--vertical .zan-dialog__button:last-child {
|
||||||
|
border-bottom: 0px none;
|
||||||
|
}
|
||||||
|
|||||||
22
packages/dialog/index.wxml
Normal file
22
packages/dialog/index.wxml
Normal file
@ -0,0 +1,22 @@
|
|||||||
|
<template name="zan-dialog">
|
||||||
|
<view class="zan-dialog {{ zanDialog.show ? 'zan-dialog--show' : '' }}">
|
||||||
|
<view class="zan-dialog--mask"></view>
|
||||||
|
<view class="zan-dialog--container">
|
||||||
|
<view
|
||||||
|
wx:if="{{ zanDialog.title }}"
|
||||||
|
class="zan-dialog__header">{{ zanDialog.title }}</view>
|
||||||
|
<view
|
||||||
|
class="zan-dialog__content {{ zanDialog.title ? 'zan-dialog__content--title' : '' }}">{{ zanDialog.content }}</view>
|
||||||
|
<view
|
||||||
|
class="zan-dialog__footer {{ zanDialog.buttonsShowVertical ? 'zan-dialog__footer--vertical' : 'zan-dialog__footer--horizon' }}">
|
||||||
|
<block wx:for="{{ zanDialog.buttons }}" wx:key="{{ item.text }}-{{ item.type }}">
|
||||||
|
<button
|
||||||
|
class="zan-dialog__button zan-btn"
|
||||||
|
data-type="{{ item.type }}"
|
||||||
|
catchtap="_handleZanDialogButtonClick"
|
||||||
|
style="color: {{ item.color || '#333' }}">{{ item.text }}</button>
|
||||||
|
</block>
|
||||||
|
</view>
|
||||||
|
</view>
|
||||||
|
</view>
|
||||||
|
</template>
|
||||||
@ -1,3 +1,19 @@
|
|||||||
## Icon 图标
|
## Icon 图标
|
||||||
|
|
||||||
文档补充中
|
### 使用指南
|
||||||
|
在 app.wxss 中引入组件库所有样式
|
||||||
|
```css
|
||||||
|
@import "path/to/zanui-weapp/dist/index.wxss";
|
||||||
|
```
|
||||||
|
|
||||||
|
### 代码演示
|
||||||
|
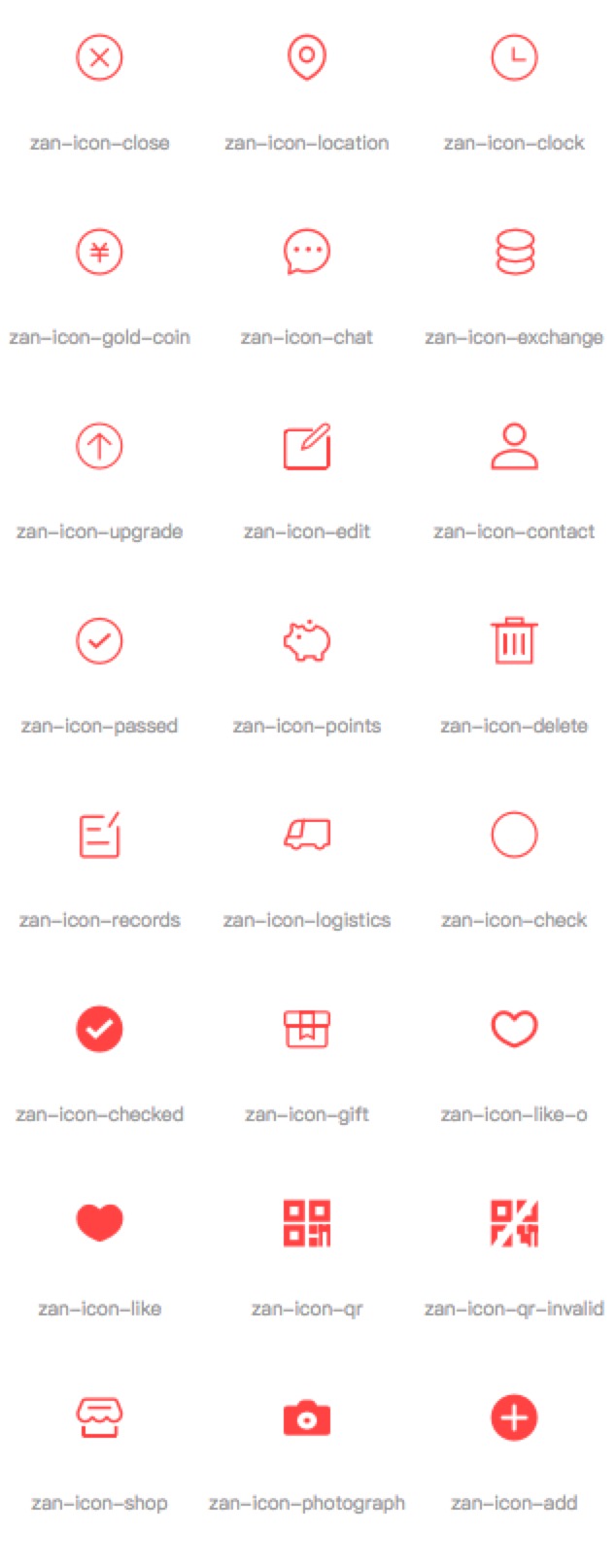
可以在任意元素上增加 zan-icon 类即可
|
||||||
|
```html
|
||||||
|
<view class="zan-icon zan-icon-close"></view>
|
||||||
|
```
|
||||||
|
|
||||||
|
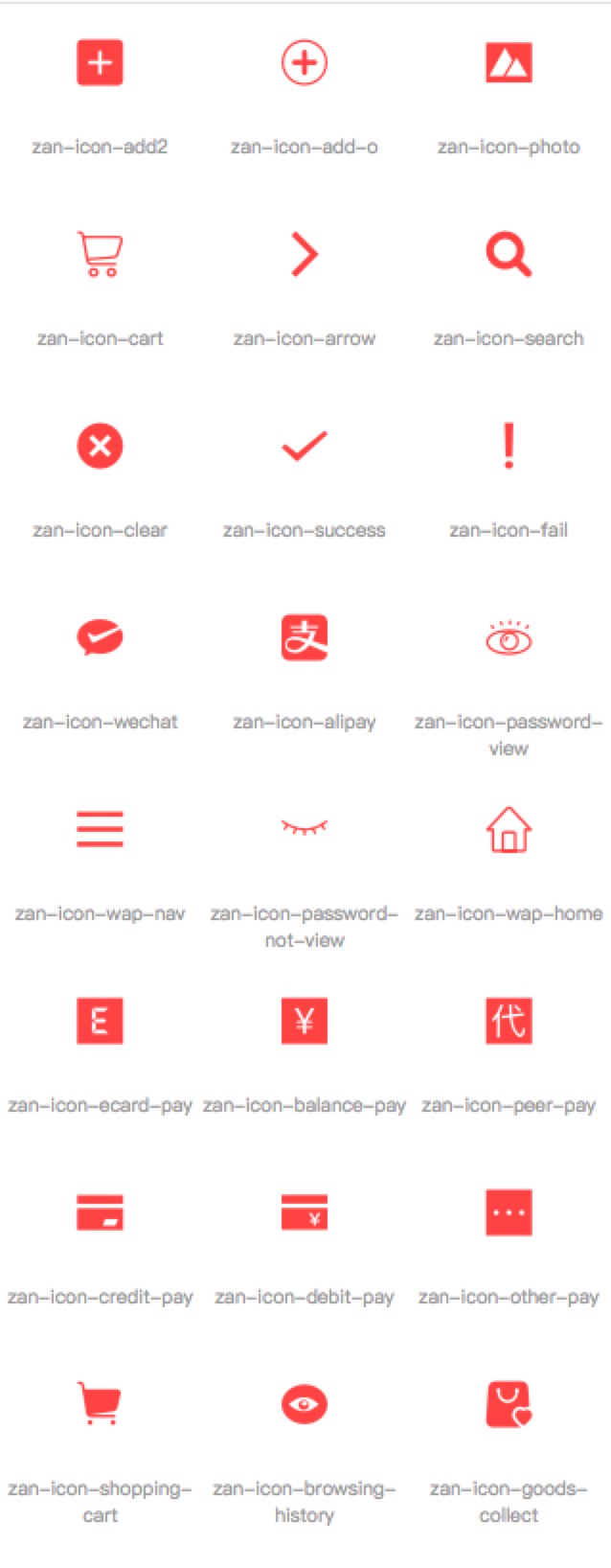
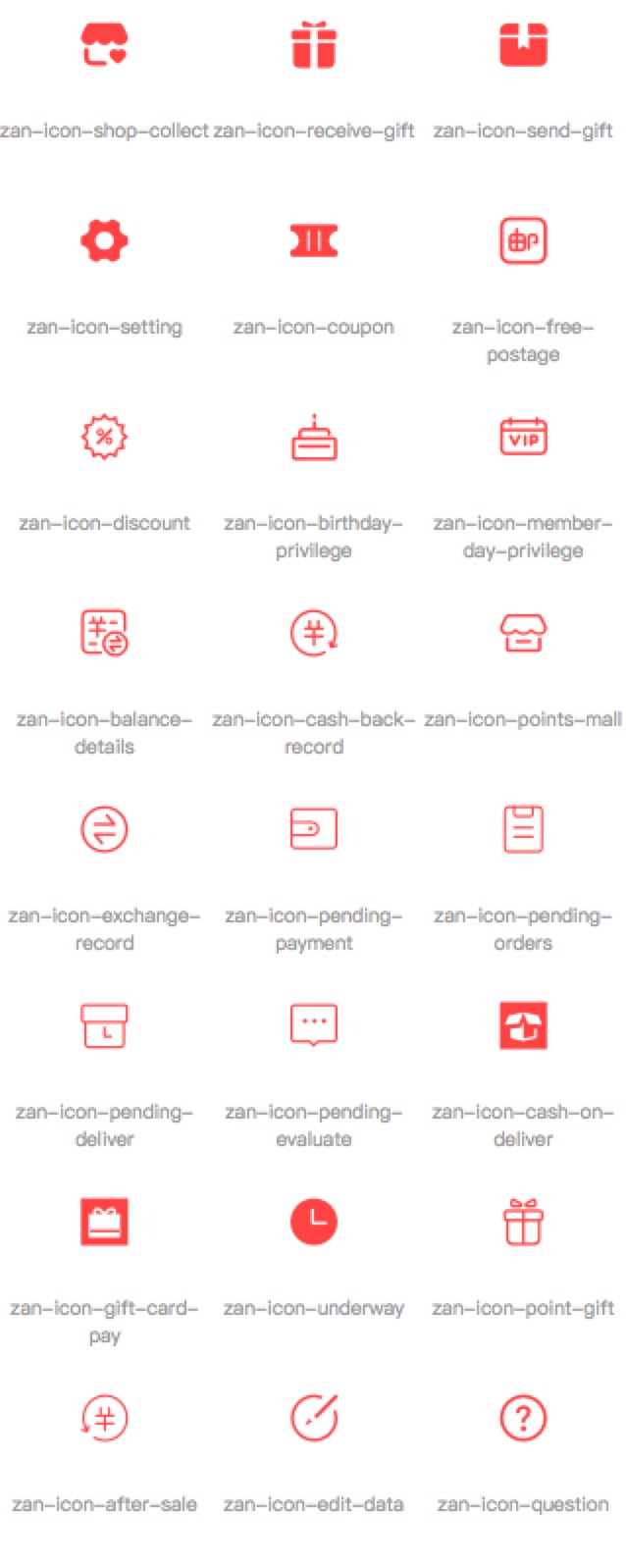
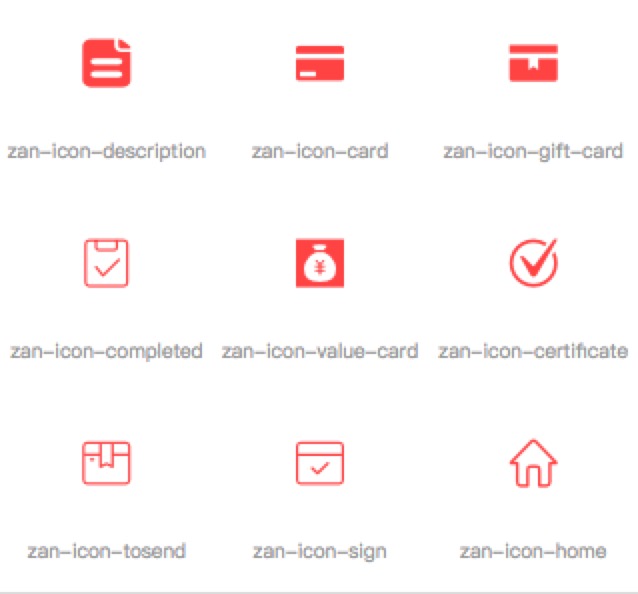
支持的 icon 和 名称 见下图
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|
|||||||
@ -1,4 +1,5 @@
|
|||||||
exports.CheckLabel = require('./select/index');
|
exports.CheckLabel = require('./select/index');
|
||||||
|
exports.Dialog = require('./dialog/index');
|
||||||
exports.Field = require('./field/index');
|
exports.Field = require('./field/index');
|
||||||
exports.NoticeBar = require('./noticebar/index');
|
exports.NoticeBar = require('./noticebar/index');
|
||||||
exports.Quantity = require('./quantity/index');
|
exports.Quantity = require('./quantity/index');
|
||||||
|
|||||||
@ -1,3 +1,54 @@
|
|||||||
## Popup 弹出层
|
## Popup 轻提示
|
||||||
|
|
||||||
文档补充中
|
### 使用指南
|
||||||
|
在 app.wxss 中引入组件库所有样式
|
||||||
|
```css
|
||||||
|
@import "path/to/zanui-weapp/dist/index.wxss";
|
||||||
|
```
|
||||||
|
|
||||||
|
在需要使用的页面里使用特定的 wxml 结构
|
||||||
|
```html
|
||||||
|
<!-- 在需要展示时,增加 zan-popup--show 类即可 -->
|
||||||
|
<view class="zan-popup zan-popup--show">
|
||||||
|
<!-- 遮罩层,有需要可以在遮罩层上增加点击事件 -->
|
||||||
|
<view class="zan-popup__mask"></view>
|
||||||
|
<!-- 弹出层的内容放在此元素内 -->
|
||||||
|
<view class="zan-popup__container"></view>
|
||||||
|
</view>
|
||||||
|
```
|
||||||
|
|
||||||
|
### 代码演示
|
||||||
|
#### popup 动画
|
||||||
|
popup 额外支持了 上下左右 四种动画方式,通过在顶层加指定的类即可。使用方式如下
|
||||||
|
```html
|
||||||
|
<!-- 从底部弹出的弹层 -->
|
||||||
|
<view class="zan-popup zan-popup--bottom">
|
||||||
|
<!-- 填充 popup 内容 -->
|
||||||
|
</view>
|
||||||
|
|
||||||
|
<!-- 从顶部弹出的弹层 -->
|
||||||
|
<view class="zan-popup zan-popup--top">
|
||||||
|
<!-- 填充 popup 内容 -->
|
||||||
|
</view>
|
||||||
|
|
||||||
|
<!-- 从左侧弹出的弹层 -->
|
||||||
|
<view class="zan-popup zan-popup--left">
|
||||||
|
<!-- 填充 popup 内容 -->
|
||||||
|
</view>
|
||||||
|
|
||||||
|
<!-- 从右侧弹出的弹层 -->
|
||||||
|
<view class="zan-popup zan-popup--right">
|
||||||
|
<!-- 填充 popup 内容 -->
|
||||||
|
</view>
|
||||||
|
```
|
||||||
|
|
||||||
|
#### 样式配置
|
||||||
|
popup 中内容区域的样式,可以通过自定义 zan-popup__container 或者内部元素来实现。
|
||||||
|
```html
|
||||||
|
<view class="zan-popup zan-popup--show">
|
||||||
|
<!-- 遮罩层,有需要可以在遮罩层上增加点击事件 -->
|
||||||
|
<view class="zan-popup__mask"></view>
|
||||||
|
<!-- 弹出层的内容放在此元素内 -->
|
||||||
|
<view class="zan-popup__container demo-contaienr" style="padding: 15px;"></view>
|
||||||
|
</view>
|
||||||
|
```
|
||||||
|
|||||||
@ -1,31 +1,69 @@
|
|||||||
.zan-popup {
|
.zan-popup__mask {
|
||||||
position: fixed;
|
position: fixed;
|
||||||
background-color: #fff;
|
|
||||||
width: 100%;
|
|
||||||
height: 100%;
|
|
||||||
top: 50%;
|
|
||||||
left: 50%;
|
|
||||||
transform: translate3d(-50%, -50%, 0);
|
|
||||||
transition: .2s ease-out;
|
|
||||||
}
|
|
||||||
|
|
||||||
.zan-popup--top {
|
|
||||||
width: 100%;
|
|
||||||
top: 0;
|
top: 0;
|
||||||
right: auto;
|
left: 0;
|
||||||
bottom: auto;
|
right: 0;
|
||||||
|
bottom: 0;
|
||||||
|
z-index: 10;
|
||||||
|
background: rgba(0, 0, 0, 0.7);
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
.zan-popup__container {
|
||||||
|
position: fixed;
|
||||||
left: 50%;
|
left: 50%;
|
||||||
transform: translate3d(-50%, 0, 0);
|
top: 50%;
|
||||||
}
|
background: #fff;
|
||||||
|
|
||||||
.zan-popup--right {
|
|
||||||
transform: translate3d(50%, -50%, 0);
|
|
||||||
}
|
|
||||||
|
|
||||||
.zan-popup--left {
|
|
||||||
transform: translate3d(-150%, -50%, 0);
|
|
||||||
}
|
|
||||||
|
|
||||||
.zan-popup--show {
|
|
||||||
transform: translate3d(-50%, -50%, 0);
|
transform: translate3d(-50%, -50%, 0);
|
||||||
|
transform-origin: center;
|
||||||
|
transition: all 0.4s ease;
|
||||||
|
z-index: 11;
|
||||||
|
opacity: 0;
|
||||||
|
}
|
||||||
|
.zan-popup--show .zan-popup__container {
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
.zan-popup--show .zan-popup__mask {
|
||||||
|
display: block;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* 左侧popup */
|
||||||
|
.zan-popup--left .zan-popup__container {
|
||||||
|
left: 0;
|
||||||
|
top: auto;
|
||||||
|
transform: translate3d(-100%, 0, 0);
|
||||||
|
}
|
||||||
|
.zan-popup--show.zan-popup--left .zan-popup__container {
|
||||||
|
transform: translate3d(0, 0, 0);
|
||||||
|
}
|
||||||
|
|
||||||
|
/* 右侧popup */
|
||||||
|
.zan-popup--right .zan-popup__container {
|
||||||
|
right: 0;
|
||||||
|
top: auto;
|
||||||
|
left: auto;
|
||||||
|
transform: translate3d(100%, 0, 0);
|
||||||
|
}
|
||||||
|
.zan-popup--show.zan-popup--right .zan-popup__container {
|
||||||
|
transform: translate3d(0, 0, 0);
|
||||||
|
}
|
||||||
|
|
||||||
|
/* 底部popup */
|
||||||
|
.zan-popup--bottom .zan-popup__container {
|
||||||
|
top: auto;
|
||||||
|
left: auto;
|
||||||
|
bottom: 0;
|
||||||
|
transform: translate3d(0, 100%, 0);
|
||||||
|
}
|
||||||
|
.zan-popup--show.zan-popup--bottom .zan-popup__container {
|
||||||
|
transform: translate3d(0, 0, 0);
|
||||||
|
}
|
||||||
|
|
||||||
|
/* 顶部popup */
|
||||||
|
.zan-popup--top .zan-popup__container {
|
||||||
|
top: 0;
|
||||||
|
left: auto;
|
||||||
|
transform: translate3d(0, -100%, 0);
|
||||||
|
}
|
||||||
|
.zan-popup--show.zan-popup--top .zan-popup__container {
|
||||||
|
transform: translate3d(0, 0, 0);
|
||||||
}
|
}
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user