From 092af3df2a4cde551b2caf5eff6a2f39597eeb49 Mon Sep 17 00:00:00 2001
From: =?UTF-8?q?=E5=A5=94=E8=B7=91=E7=9A=84=E9=9D=A2=E6=9D=A1?=
<1262327911@qq.com>
Date: Wed, 10 Apr 2024 11:44:52 +0800
Subject: [PATCH] =?UTF-8?q?feat:=20=E5=90=88=E5=B9=B6dev?=
MIME-Version: 1.0
Content-Type: text/plain; charset=UTF-8
Content-Transfer-Encoding: 8bit
---
.../components/EditRange/index.vue | 3 ++
.../components/EditSelect/index.vue | 12 ++++++
.../components/EditShapeBox/index.vue | 4 ++
.../components/EditTools/index.vue | 13 +++++++
src/views/chart/ContentEdit/index.vue | 3 ++
src/views/project/templateMarket/index.vue | 37 +++++++++++++++++++
6 files changed, 72 insertions(+)
diff --git a/src/views/chart/ContentEdit/components/EditRange/index.vue b/src/views/chart/ContentEdit/components/EditRange/index.vue
index d3be9d95..0c6ae35b 100644
--- a/src/views/chart/ContentEdit/components/EditRange/index.vue
+++ b/src/views/chart/ContentEdit/components/EditRange/index.vue
@@ -55,7 +55,10 @@ const rangeModelStyle = computed(() => {
position: relative;
transform-origin: left top;
background-size: cover;
+<<<<<<< HEAD
border-radius: 10px;
+=======
+>>>>>>> dev
overflow: hidden;
@include fetch-border-color('hover-border-color');
@include fetch-bg-color('background-color2');
diff --git a/src/views/chart/ContentEdit/components/EditSelect/index.vue b/src/views/chart/ContentEdit/components/EditSelect/index.vue
index 90fc086b..bc4ccd0c 100644
--- a/src/views/chart/ContentEdit/components/EditSelect/index.vue
+++ b/src/views/chart/ContentEdit/components/EditSelect/index.vue
@@ -93,21 +93,33 @@ watch(
position: absolute;
width: 100%;
height: 100%;
+<<<<<<< HEAD
border-radius: 5px;
+=======
+>>>>>>> dev
overflow: hidden;
}
.select-border {
left: 0;
top: 0;
+<<<<<<< HEAD
opacity: 0.5;
border-width: 2px;
+=======
+ opacity: 1;
+ border-width: 1px;
+>>>>>>> dev
border-style: solid;
border-color: v-bind('themeColor');
}
.select-background {
top: 2px;
left: 2px;
+<<<<<<< HEAD
opacity: 0.2;
+=======
+ opacity: 0.08;
+>>>>>>> dev
background-color: v-bind('themeColor');
}
}
diff --git a/src/views/chart/ContentEdit/components/EditShapeBox/index.vue b/src/views/chart/ContentEdit/components/EditShapeBox/index.vue
index babd1211..18318108 100644
--- a/src/views/chart/ContentEdit/components/EditShapeBox/index.vue
+++ b/src/views/chart/ContentEdit/components/EditShapeBox/index.vue
@@ -139,7 +139,11 @@ const hide = computed(() => {
position: absolute;
width: 100%;
height: 100%;
+<<<<<<< HEAD
border-radius: 10px;
+=======
+ border-radius: 4px;
+>>>>>>> dev
}
.shape-modal-select {
diff --git a/src/views/chart/ContentEdit/components/EditTools/index.vue b/src/views/chart/ContentEdit/components/EditTools/index.vue
index 3f7ada41..349e2e18 100644
--- a/src/views/chart/ContentEdit/components/EditTools/index.vue
+++ b/src/views/chart/ContentEdit/components/EditTools/index.vue
@@ -182,13 +182,21 @@ const btnList: BtnListType[] = [
key: 'import',
type: TypeEnum.IMPORTUPLOAD,
name: '导入',
+<<<<<<< HEAD
icon: ShareIcon
+=======
+ icon: DownloadIcon
+>>>>>>> dev
},
{
key: 'export',
type: TypeEnum.BUTTON,
name: '导出',
+<<<<<<< HEAD
icon: DownloadIcon,
+=======
+ icon: ShareIcon,
+>>>>>>> dev
handle: exportHandle
},
{
@@ -231,6 +239,11 @@ $asideBottom: 70px;
border: 1px solid;
@include fetch-border-color('hover-border-color-shallow');
&.aside {
+<<<<<<< HEAD
+=======
+ display: flex;
+ justify-content: center;
+>>>>>>> dev
flex-direction: column-reverse;
height: auto;
right: 20px;
diff --git a/src/views/chart/ContentEdit/index.vue b/src/views/chart/ContentEdit/index.vue
index f3820290..ef5caaa9 100644
--- a/src/views/chart/ContentEdit/index.vue
+++ b/src/views/chart/ContentEdit/index.vue
@@ -193,7 +193,10 @@ onMounted(() => {
@include background-image('background-point');
@include goId('chart-edit-content') {
+<<<<<<< HEAD
border-radius: 10px;
+=======
+>>>>>>> dev
overflow: hidden;
@extend .go-transition;
@include fetch-theme('box-shadow');
diff --git a/src/views/project/templateMarket/index.vue b/src/views/project/templateMarket/index.vue
index fffc9e1b..d8a2c008 100644
--- a/src/views/project/templateMarket/index.vue
+++ b/src/views/project/templateMarket/index.vue
@@ -1,9 +1,21 @@
+<<<<<<< HEAD
暂时还没有东西呢
+=======
+
+
+  +
+  +
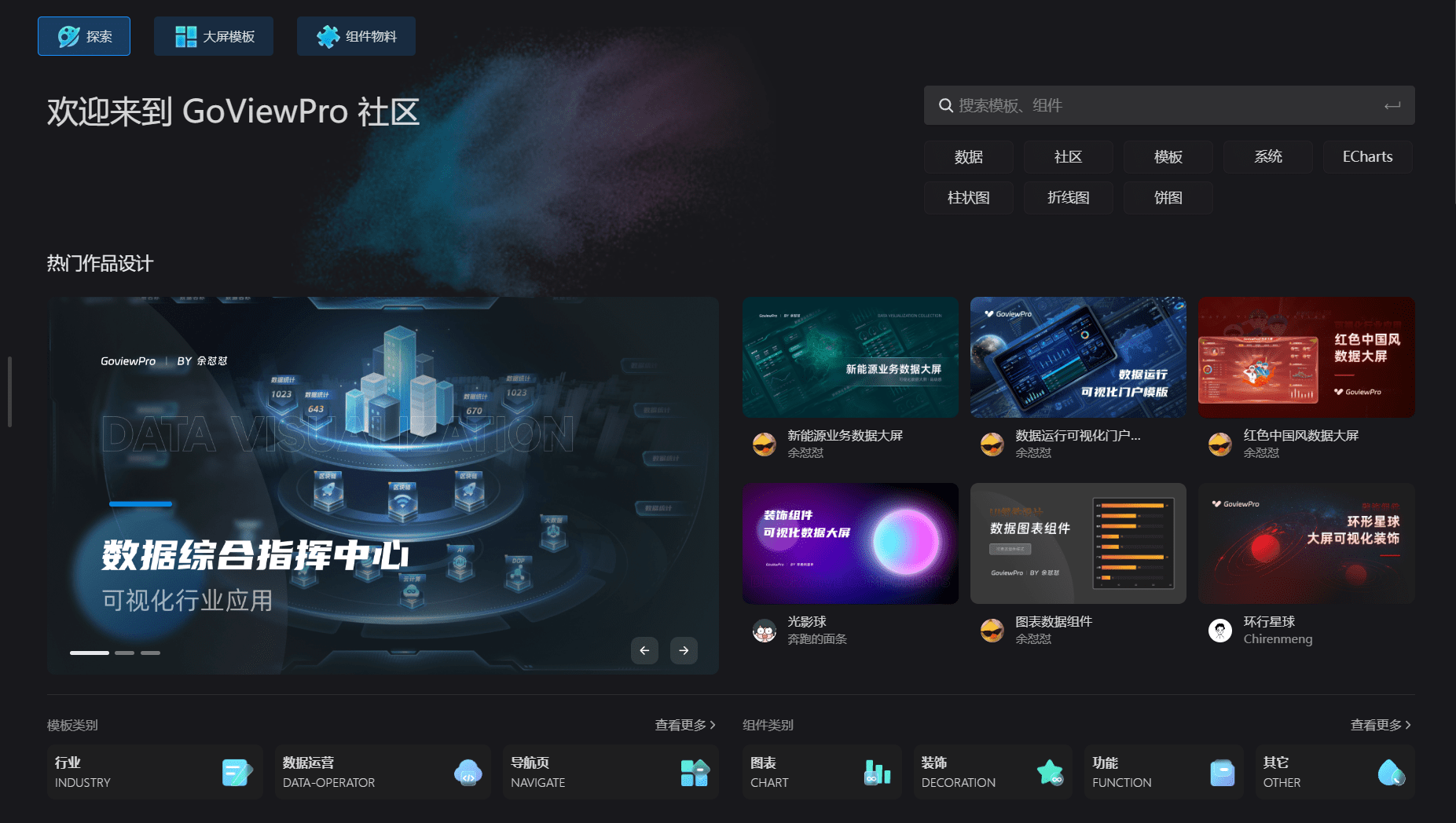
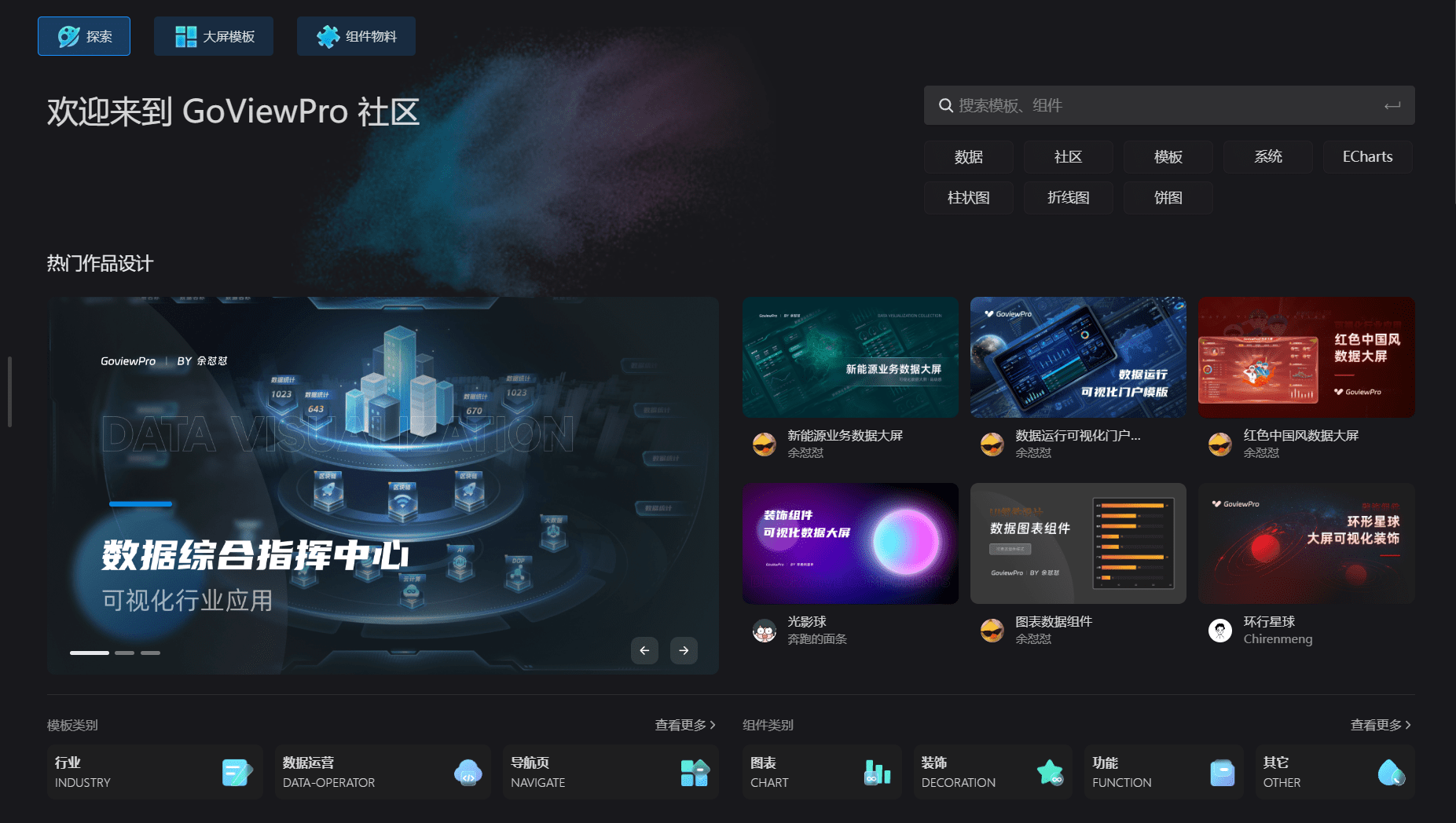
+ 前往 GoViewPro 查看 👆
+
+
+
+ 前往 GoViewPro 查看 👆
+
+
+
+>>>>>>> dev
 +
+  +
+  +
+  +
+  +
+  +
+