mirror of
https://github.com/WeBankFinTech/fes.js.git
synced 2025-12-17 10:27:00 +08:00
Fes.js
不管什么项目可能需要一个管理台前端应用,管理台前端应用一般包括权限、增删改查、报表、图表等业务逻辑相对简单的内容,但是大量的增删改查、接口调试也非常耗费时间,而且大中台概念下,对管理台前端有了更高的要求,希望保持统一的UI风格和一致的交互体验。
Fes.js管理开发到部署完整流程,提供模板项目、cli命令行工具、丰富的PC端组件和一系列API,提效中后台开发,让开发只关注业务逻辑。
简介
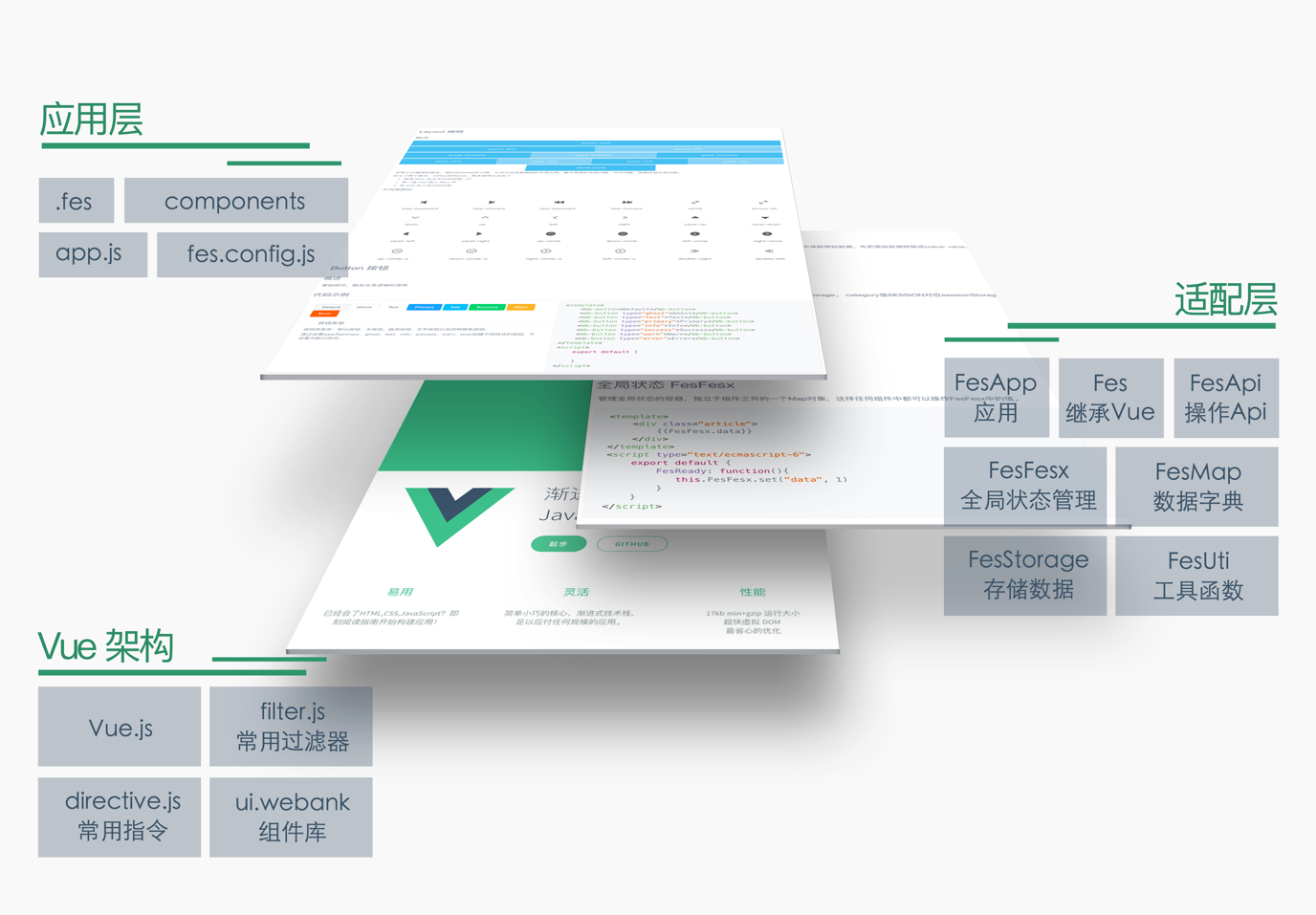
Fes.js是一整套管理台前端应用解决方案,包含Fes-Cli、Fes-Core、Fes-UI三部分。
- Fes-Cli是命令行工具,一行命令创建工程、开启开发调试、打包发布。
- Fes-Core是运行时框架,固定页面布局,提供权限管理、储存管理、路由管理、接口管理、状态管理、数据字典管理、环境管理等API。以插件的方式提供扩展接口。
- Fes-UI是组件库,包含30+的PC端组件库,可以快速搭建出增删改查等页面
Fes-Core 运行时架构
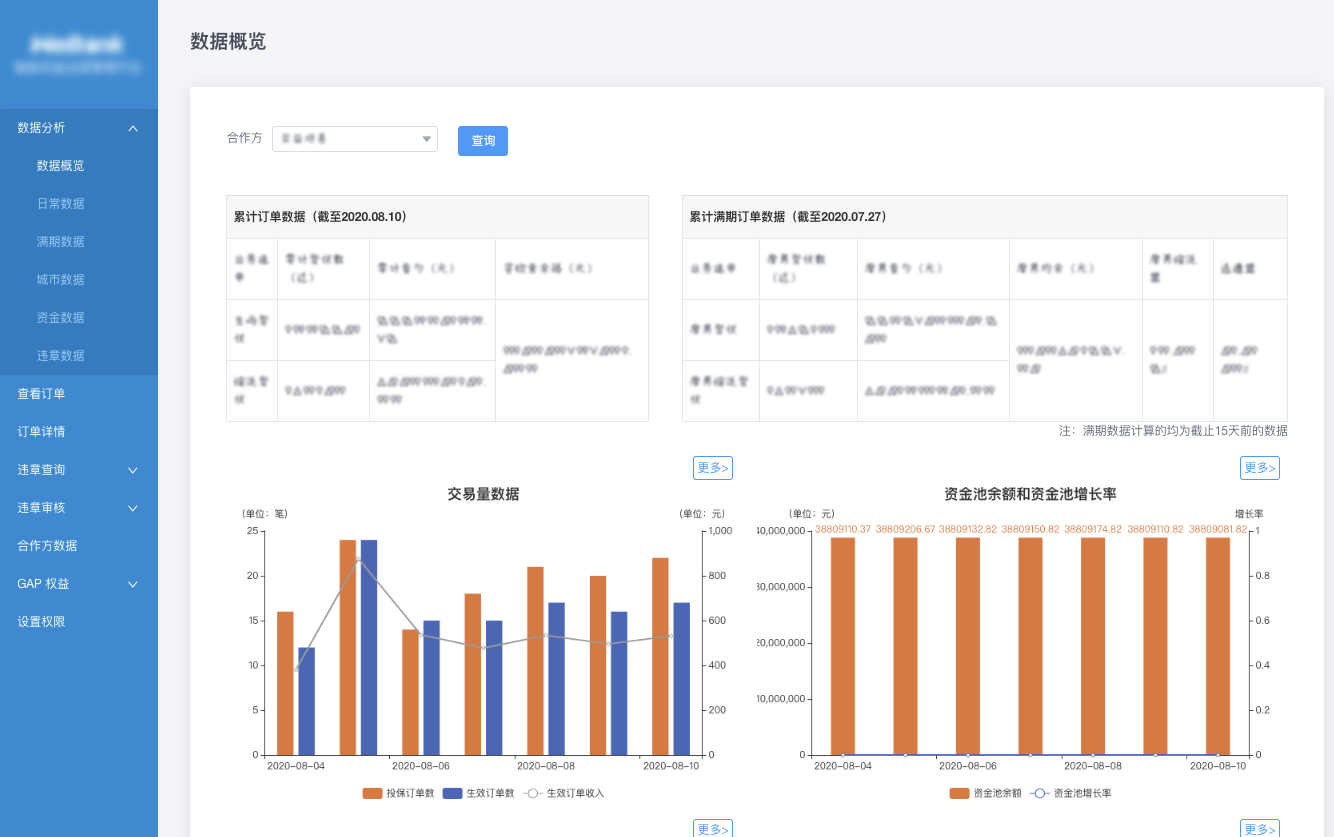
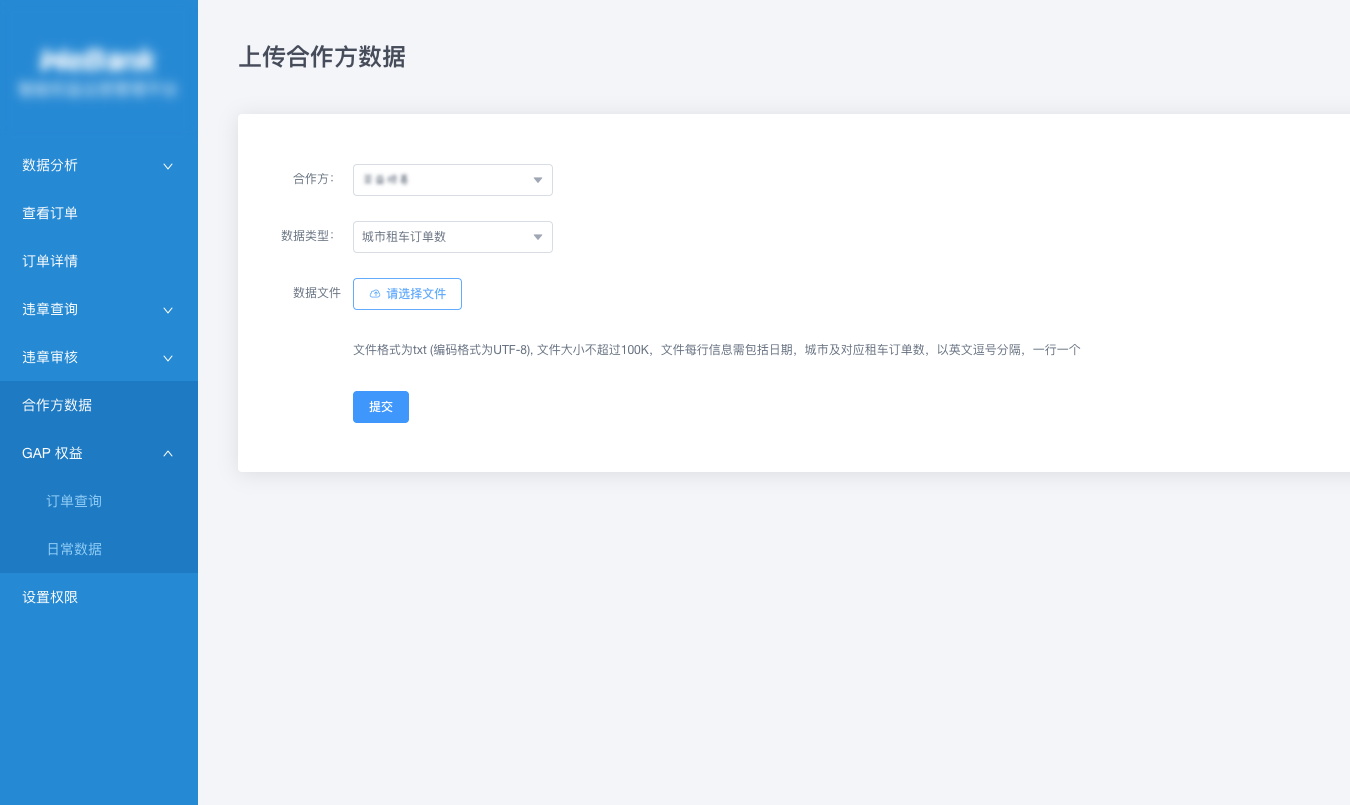
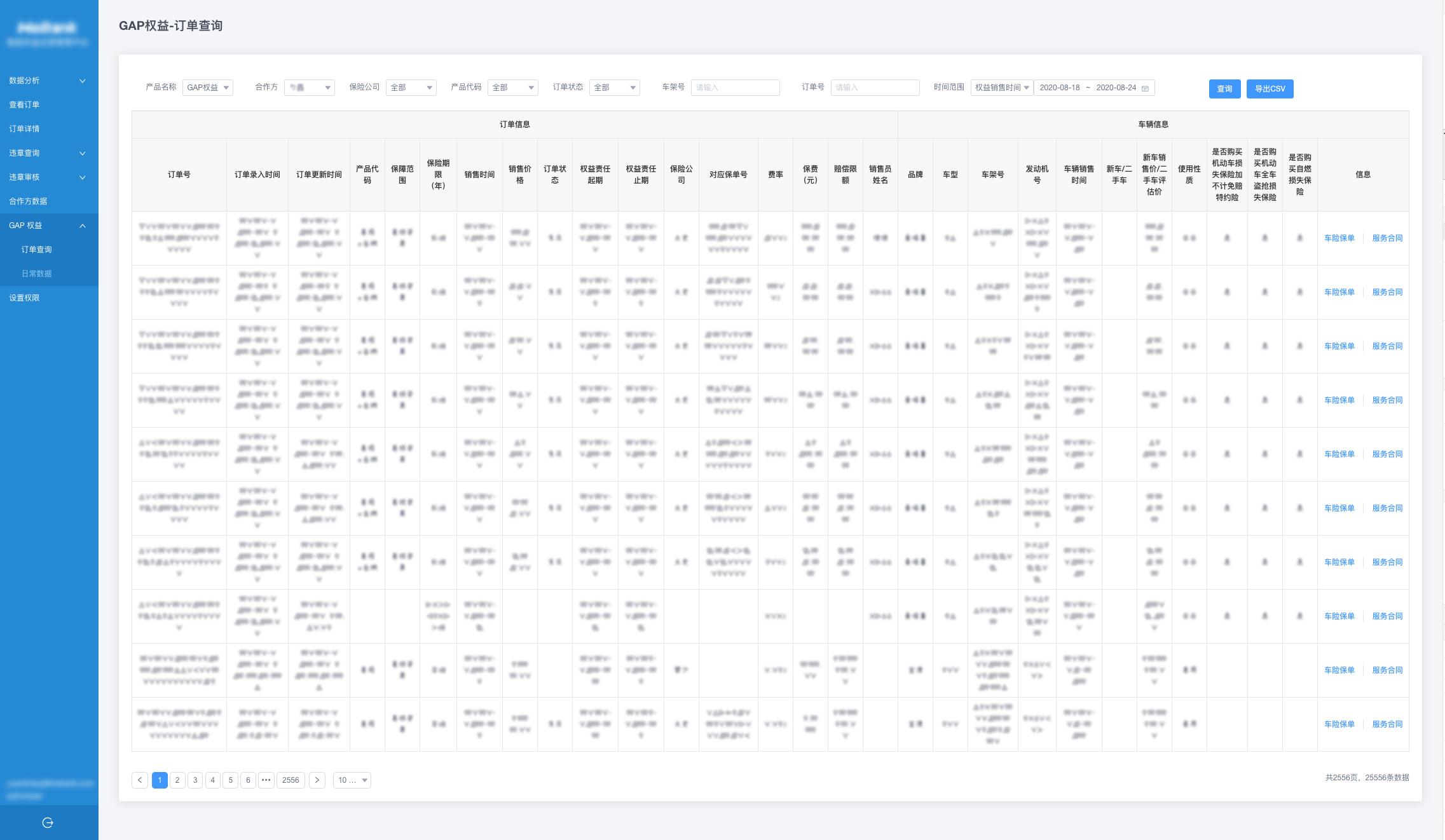
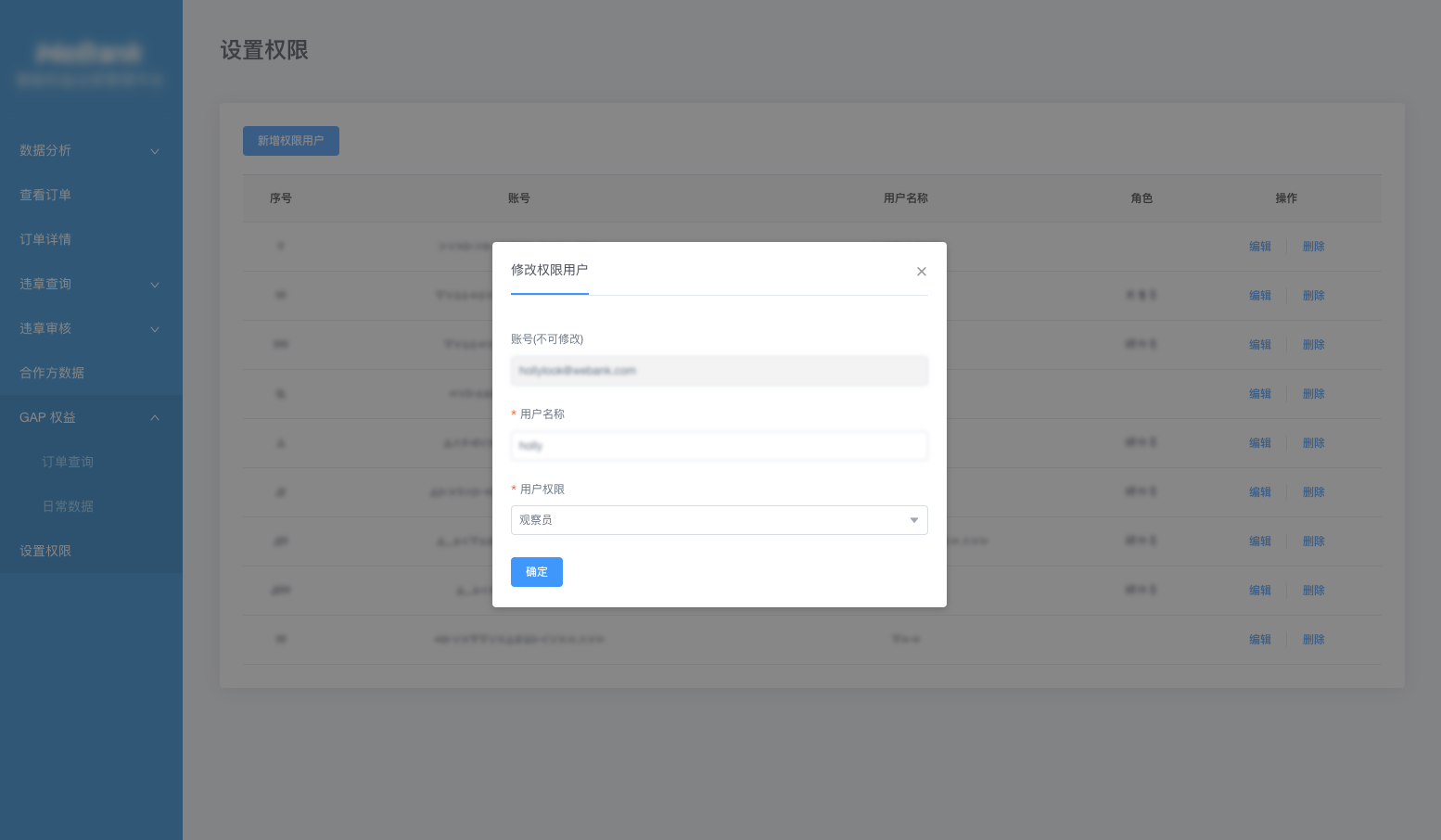
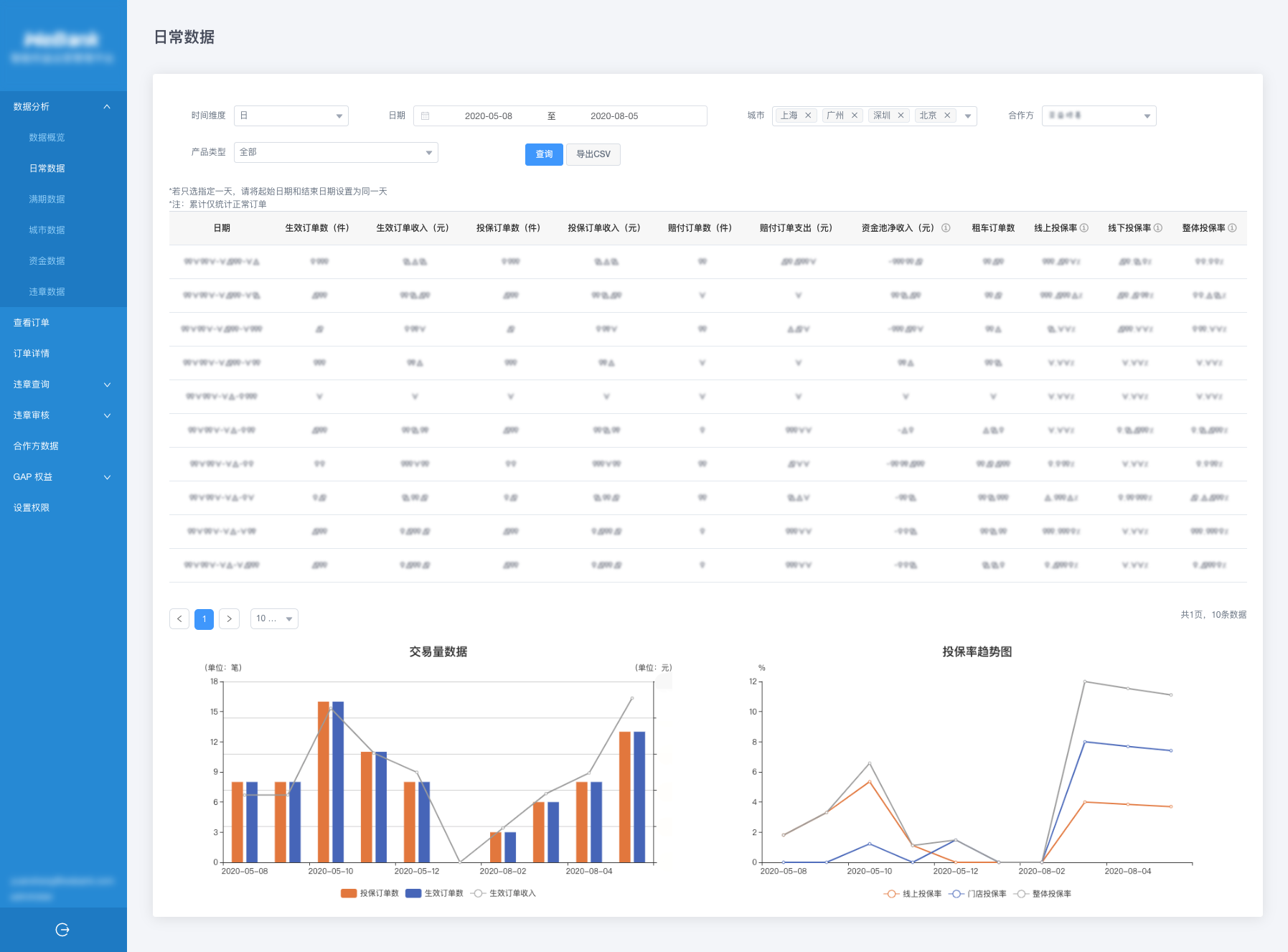
页面举例
使用
# install
npm install @webank/fes-cli -g
# create a project
fes init [project]
cd [project] && npm i
# start dev
npm run dev
# build
npm run build
文档
详细使用请查看 文档
社区联络微信群
邮箱: harrywan@webank.com qlin@webank.com
微信: geniusWc
Languages
JavaScript
74%
Vue
12.5%
Smarty
9.5%
Less
3.2%
HTML
0.7%