mirror of
https://github.com/WeBankFinTech/fes.js.git
synced 2026-01-07 19:06:58 +08:00
Add v0.2.3 to CHANGELOG.md [skip ci]
This commit is contained in:
parent
2e55ccf4be
commit
d0eaebb6b7
13
CHANGELOG.md
13
CHANGELOG.md
@ -2,6 +2,19 @@
|
|||||||
|
|
||||||
<!-- DO NOT CHANGE THESE COMMENTS - See .github/actions/trigger-github-release/update-changelog.js -->
|
<!-- DO NOT CHANGE THESE COMMENTS - See .github/actions/trigger-github-release/update-changelog.js -->
|
||||||
<!-- insert-new-changelog-here -->
|
<!-- insert-new-changelog-here -->
|
||||||
|
## [0.2.3](https://github.com/WeBankFinTech/fes/compare/v0.2.2...v0.2.3) (2020-09-25)
|
||||||
|
|
||||||
|
|
||||||
|
### :bug: Bug Fix
|
||||||
|
|
||||||
|
* fes-template列表页中日期组件的value值不能为“” ([3cc894e](https://github.com/WeBankFinTech/fes/commit/3cc894e)) by: **harrywan**
|
||||||
|
|
||||||
|
|
||||||
|
### :memo: Documentation
|
||||||
|
|
||||||
|
* 更新affix组件 ([a897c3d](https://github.com/WeBankFinTech/fes/commit/a897c3d)) by: **harrywan**
|
||||||
|
* 更新在线文档入口地址 ([2114e39](https://github.com/WeBankFinTech/fes/commit/2114e39)) by: **harrywan**
|
||||||
|
* 替换图片 ([04c905b](https://github.com/WeBankFinTech/fes/commit/04c905b)) by: **harrywan**
|
||||||
## [0.2.2](https://github.com/WeBankFinTech/fes/compare/v0.2.1...v0.2.2) (2020-09-23)
|
## [0.2.2](https://github.com/WeBankFinTech/fes/compare/v0.2.1...v0.2.2) (2020-09-23)
|
||||||
|
|
||||||
|
|
||||||
|
|||||||
100
README.md
Normal file
100
README.md
Normal file
@ -0,0 +1,100 @@
|
|||||||
|
<p align="center">
|
||||||
|
<a href="https://github.com/WeBankFinTech/fes.js">
|
||||||
|
<img alt="fes.js" width="250" src="https://i.loli.net/2020/08/31/FB6zZyPEW5cVDAC.jpg">
|
||||||
|
</a>
|
||||||
|
</p>
|
||||||
|
|
||||||
|
<div align="center">
|
||||||
|
|
||||||
|
一套优秀的中后台前端解决方案
|
||||||
|
|
||||||
|
[](https://github.com/WeBankFinTech/fes.js/issues)
|
||||||
|
[](http://opensource.org/licenses/MIT)
|
||||||
|
[](https://github.com/WeBankFinTech/fes.js/pulls)
|
||||||
|
|
||||||
|
</div>
|
||||||
|
|
||||||
|
- 在线体验 - [http://webank.gitee.io/fes-pro/](http://webank.gitee.io/fes-pro/)
|
||||||
|
- 使用文档 - [https://webank.gitee.io/fes.js/](https://webank.gitee.io/fes.js/)
|
||||||
|
- 更新日志 - [https://github.com/WeBankFinTech/fes.js/blob/master/CHANGELOG.md](https://github.com/WeBankFinTech/fes.js/blob/master/CHANGELOG.md)
|
||||||
|
|
||||||
|
# 前言
|
||||||
|
不管什么项目可能需要一个或者更多的管理台,管理台应用的内容一般是权限管理、增删改查、报表等业务逻辑相对固定的。但是大量的增删改查和接口联调非常耗费开发者时间,而且现在对管理台前端有了更高的要求,希望前端应用有美观而且统一的UI和一致的交互体验。
|
||||||
|
Fes.js支撑从开发、联调、部署整个前端应用研发流程,提供模板项目、cli命令行工具、丰富的PC端组件和一系列API,提效中后台开发,让开发只关注如何用组件搭建出页面。
|
||||||
|
|
||||||
|
|
||||||
|
## 简介
|
||||||
|
Fes.js是一整套管理台前端应用解决方案,包含Fes-Cli、Fes-Core、Fes-UI三部分。
|
||||||
|
- Fes-Cli是命令行工具,一行命令创建工程、开启开发调试、打包发布。
|
||||||
|
- Fes-Core是运行时框架,固定页面布局,提供权限管理、储存管理、路由管理、接口管理、状态管理、数据字典管理、环境管理等API。以插件的方式提供扩展接口。
|
||||||
|
- Fes-UI是组件库,包含30+的PC端组件库,可以快速搭建出增删改查等页面
|
||||||
|
|
||||||
|
## 特性
|
||||||
|
- 国际化,语言可配置,通过API切换
|
||||||
|
- 自动生成路由,目录即路由
|
||||||
|
- 动态权限,不同权限对应不同菜单
|
||||||
|
- Mock 数据,本地数据调试
|
||||||
|
- 固定布局,只需关心页面内容
|
||||||
|
- 数据字典,简单定义,随处翻译
|
||||||
|
|
||||||
|
|
||||||
|
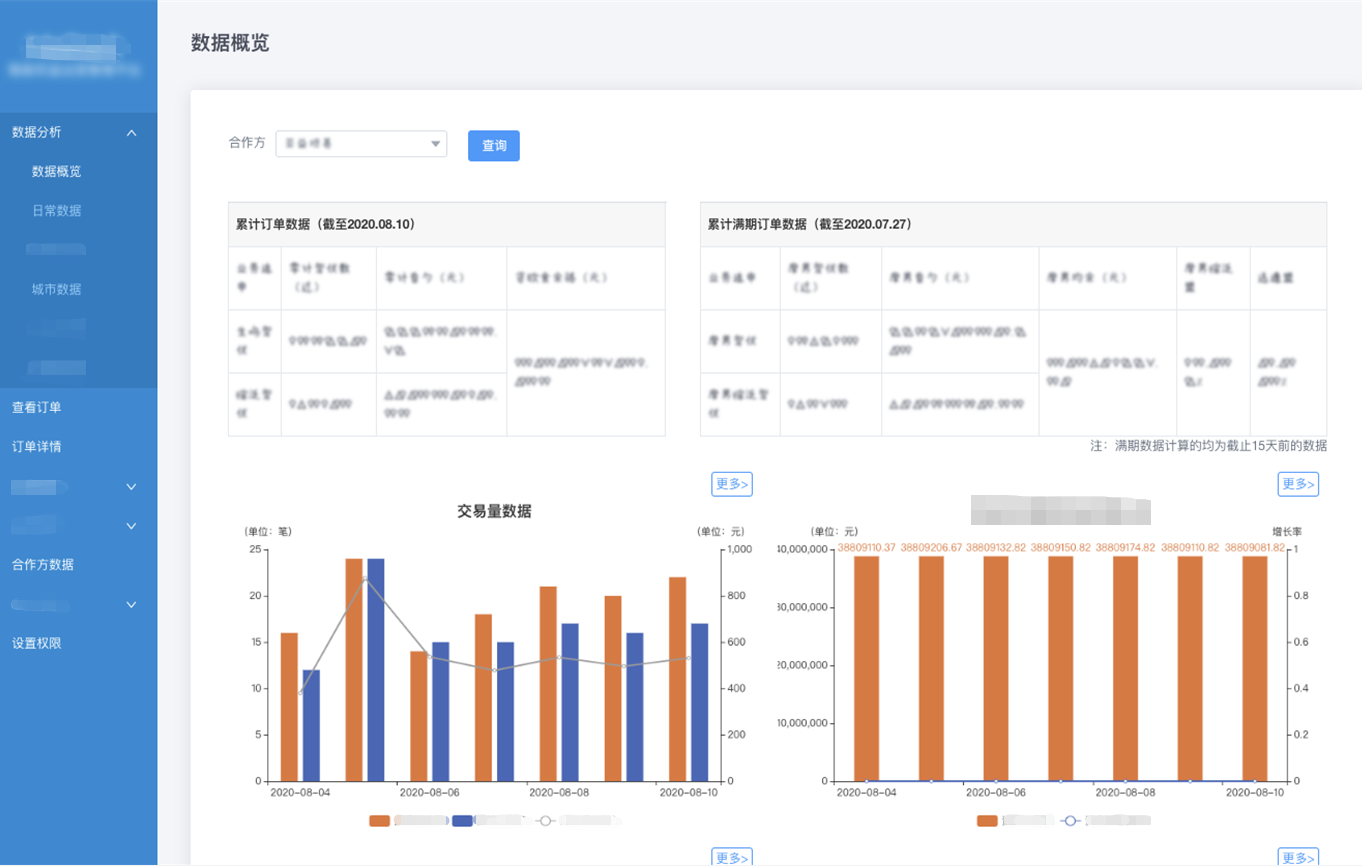
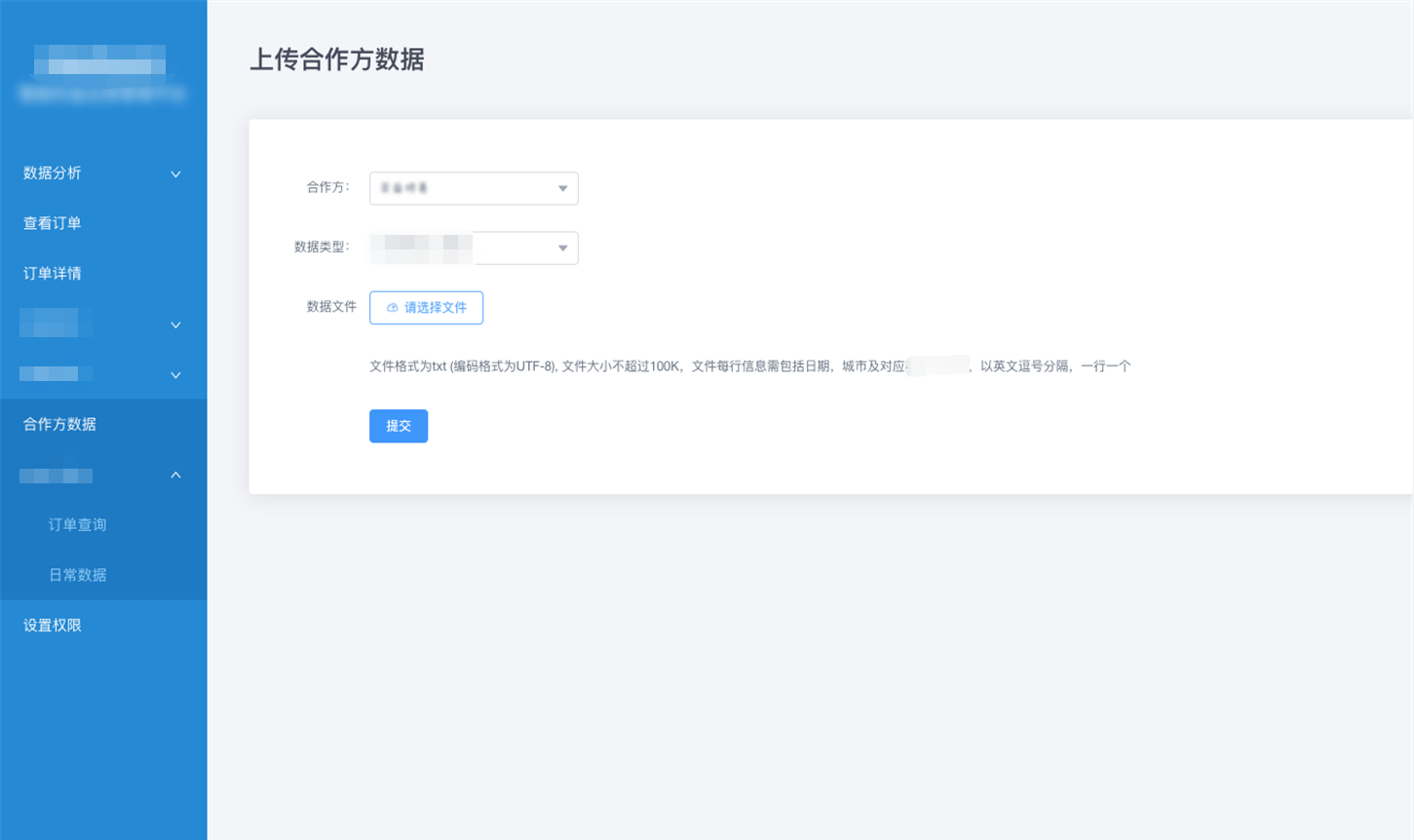
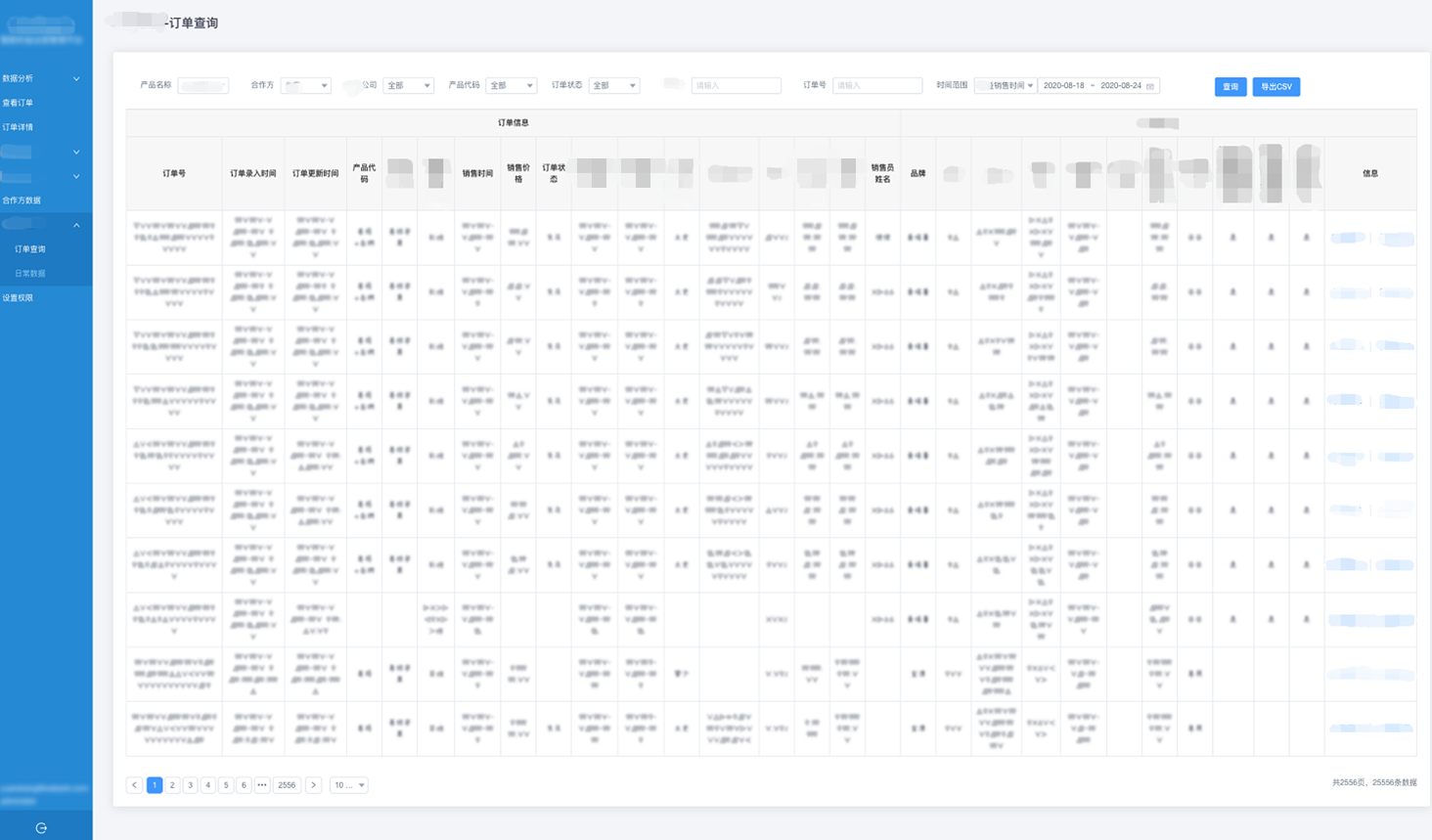
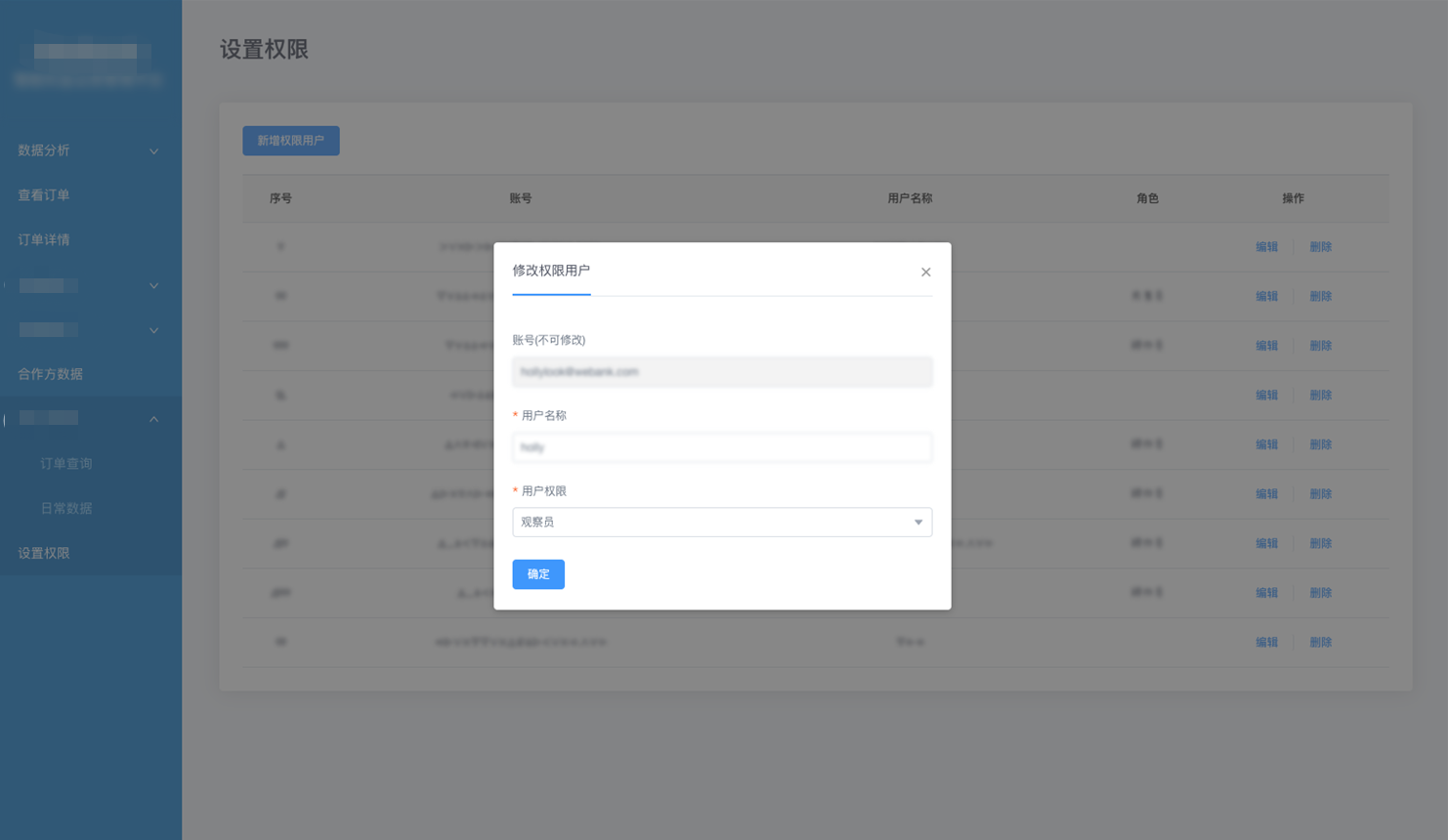
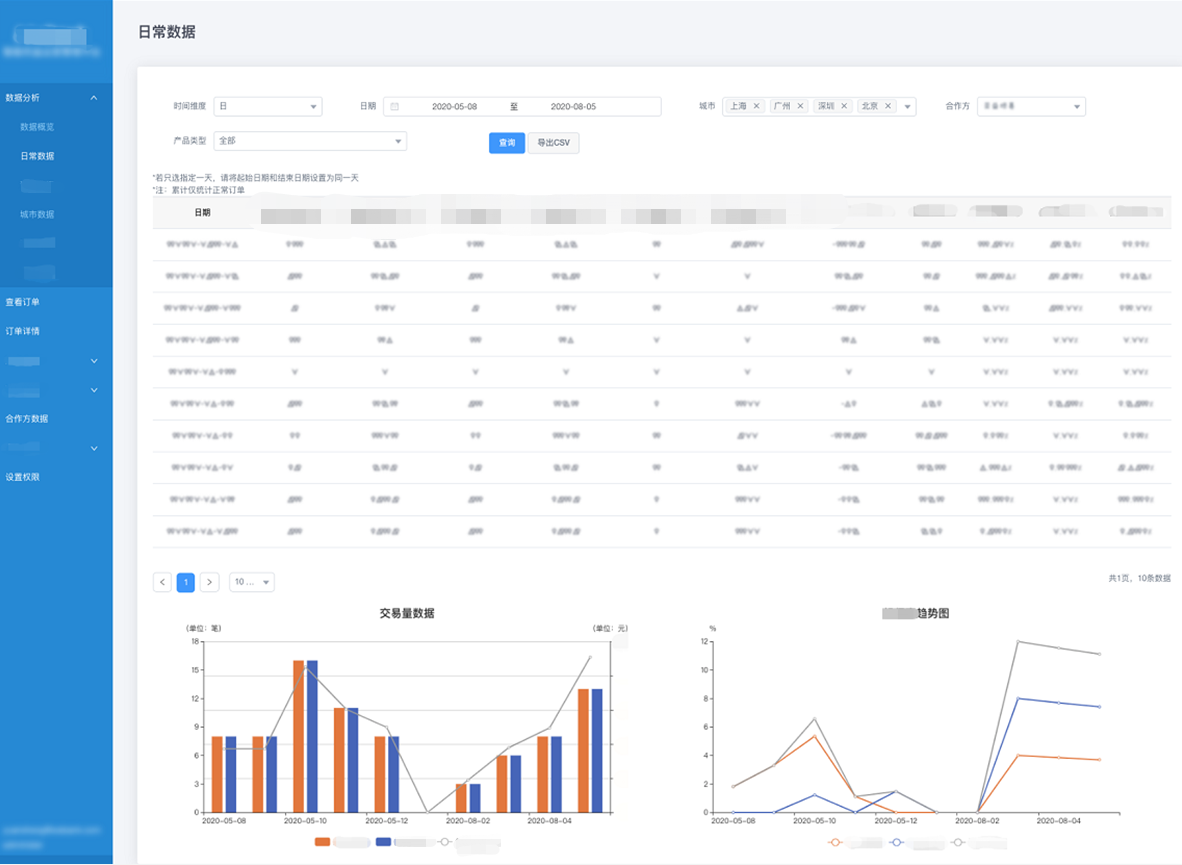
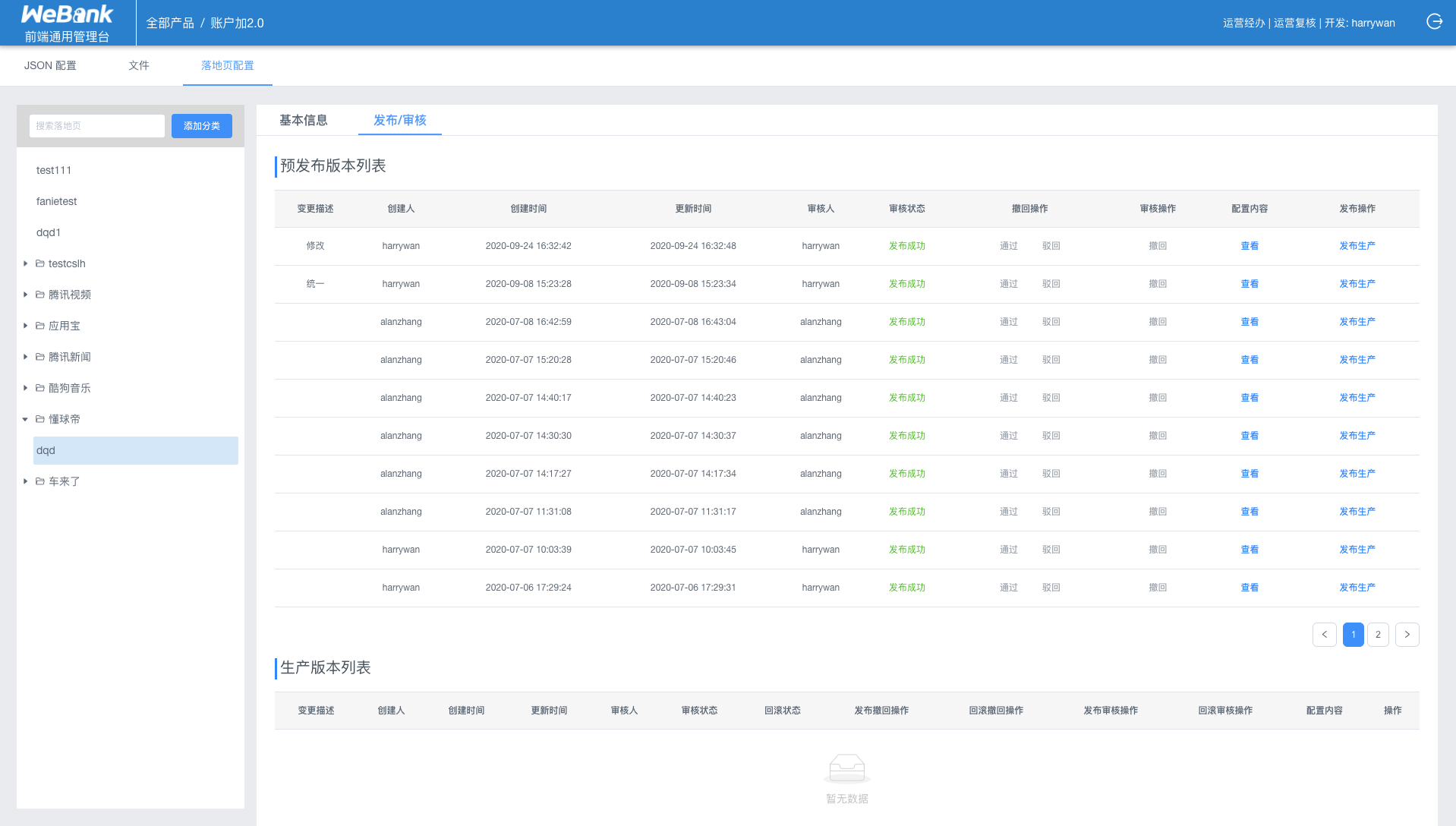
## 页面举例
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
## 使用
|
||||||
|
|
||||||
|
1. 安装fes.js
|
||||||
|
```bash
|
||||||
|
# install
|
||||||
|
npm install @webank/fes-cli -g
|
||||||
|
```
|
||||||
|
|
||||||
|
2. 初始化项目
|
||||||
|
|
||||||
|
```bash
|
||||||
|
# create a project
|
||||||
|
fes init [project]
|
||||||
|
```
|
||||||
|
|
||||||
|
3. 安装依赖
|
||||||
|
```bash
|
||||||
|
cd [project]
|
||||||
|
npm i
|
||||||
|
```
|
||||||
|
|
||||||
|
4. 启动本地服务
|
||||||
|
```bash
|
||||||
|
# start dev
|
||||||
|
npm run dev
|
||||||
|
```
|
||||||
|
|
||||||
|
5. 打包编译
|
||||||
|
```bash
|
||||||
|
# build
|
||||||
|
npm run build
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
## 社区联络微信群
|
||||||
|
<img alt="fes.js社区群" width="250" src="https://i.loli.net/2020/09/11/2XhKtPZd6NFVbDE.png">
|
||||||
|
|
||||||
|
如果群满了,请联系:
|
||||||
|
<img alt="fes.js助手" width="250" src="https://i.loli.net/2020/09/16/sxwr62CKhmYOUyV.jpg">
|
||||||
|
|
||||||
|
## Contributing
|
||||||
|
|
||||||
|
Pull requests and stars are always welcome.
|
||||||
|
|
||||||
|
For bugs and feature requests, [please create an issue](https://github.com/WeBankFinTech/fes.js/issues).
|
||||||
|
|
||||||
|
1. Fork it!
|
||||||
|
2. Create your feature branch: `git checkout -b my-new-feature`
|
||||||
|
3. Commit your changes: `git commit -am 'Add some feature'`
|
||||||
|
4. Push to the branch: `git push origin my-new-feature`
|
||||||
|
5. Submit a pull request :D
|
||||||
21
packages/fes-cli/README.md
Normal file
21
packages/fes-cli/README.md
Normal file
@ -0,0 +1,21 @@
|
|||||||
|
# fes-cli
|
||||||
|
`fes-cli`是命令行工具,解决创建工程、开发调试、打包发布。
|
||||||
|
|
||||||
|
## 安装:
|
||||||
|
npm install -g @webank/fes-cli
|
||||||
|
|
||||||
|
## 使用
|
||||||
|
|
||||||
|
### 创建项目
|
||||||
|
fes init [project]
|
||||||
|
|
||||||
|
### 开发调试
|
||||||
|
fes dev
|
||||||
|
|
||||||
|
启动http服务,默认监听localhost:5000
|
||||||
|
|
||||||
|
### 编译打包
|
||||||
|
fes build
|
||||||
|
|
||||||
|
## 文档
|
||||||
|
详细使用请查看[文档](https://webankfintech.github.io/fes.js/)
|
||||||
8
packages/fes-core/README.md
Normal file
8
packages/fes-core/README.md
Normal file
@ -0,0 +1,8 @@
|
|||||||
|
# fes-core
|
||||||
|
`fes-core`是框架核心,对Vue的API做了一些增强。建议先阅读学习[Vue2.0](https://cn.vuejs.org/v2/guide/)。
|
||||||
|
|
||||||
|
## 安装:
|
||||||
|
npm install @webank/fes-core --save
|
||||||
|
|
||||||
|
## 文档
|
||||||
|
详细使用请查看[文档](https://webankfintech.github.io/fes.js/)
|
||||||
16
packages/fes-doc/docs/README.md
Normal file
16
packages/fes-doc/docs/README.md
Normal file
@ -0,0 +1,16 @@
|
|||||||
|
---
|
||||||
|
home: true
|
||||||
|
heroImage: /logo.jpg
|
||||||
|
heroText: Fes.js
|
||||||
|
tagline: 优秀的管理台应用解决方案
|
||||||
|
actionText: 快速上手 →
|
||||||
|
actionLink: /guide/
|
||||||
|
features:
|
||||||
|
- title: Fast
|
||||||
|
details: 提供初始项目、开发调试、编译打包的命令行工具,内置布局、权限、数据字典、状态管理、Api等多个模块,文件目录结构即路由,用户只需要编写页面内容。
|
||||||
|
- title: Easy
|
||||||
|
details: Vue.js上手简单,Fes.js基于Vue.js,内置管理台常用能力,让用户写的更少,更简单。
|
||||||
|
- title: Strong
|
||||||
|
details: 经过多个项目中打磨,趋于稳定。
|
||||||
|
footer: MIT Licensed | Copyright © 2018-present @webank
|
||||||
|
---
|
||||||
450
packages/fes-doc/docs/api/README.md
Normal file
450
packages/fes-doc/docs/api/README.md
Normal file
@ -0,0 +1,450 @@
|
|||||||
|
---
|
||||||
|
sidebarDepth: 3
|
||||||
|
sidebar: auto
|
||||||
|
title: API参考
|
||||||
|
---
|
||||||
|
|
||||||
|
## FesApp
|
||||||
|
|
||||||
|
### addThrid
|
||||||
|
添加Vue的插件
|
||||||
|
```js
|
||||||
|
this.FesApp.addThrid(name, options)
|
||||||
|
```
|
||||||
|
|
||||||
|
### addDirective
|
||||||
|
添加全局插件
|
||||||
|
```js
|
||||||
|
this.FesApp.addDirective(name, options)
|
||||||
|
```
|
||||||
|
|
||||||
|
### addComponent
|
||||||
|
添加全局组件
|
||||||
|
```js
|
||||||
|
this.FesApp.addComponent(name, component)
|
||||||
|
```
|
||||||
|
|
||||||
|
### addFilter
|
||||||
|
添加全局过滤器
|
||||||
|
```js
|
||||||
|
this.FesApp.addFilter(name, func)
|
||||||
|
```
|
||||||
|
|
||||||
|
### get
|
||||||
|
从内部的状态容器`_fesx`中获取值
|
||||||
|
```js
|
||||||
|
this.FesApp.get(key)
|
||||||
|
```
|
||||||
|
|
||||||
|
### set
|
||||||
|
把内容保存到内部的状态容器`_fesx`
|
||||||
|
```js
|
||||||
|
this.FesApp.set(key, value)
|
||||||
|
```
|
||||||
|
|
||||||
|
### setRole
|
||||||
|
设置角色
|
||||||
|
`roleId`角色的id
|
||||||
|
`redirect` 设置角色后是否跳转到角色所属资源地址的第一个,默认为true
|
||||||
|
`update` 当`redirect`为true跳转后是否使用当前路由,默认为true
|
||||||
|
```js
|
||||||
|
this.FesApp.setRole(roleId, redirect, update)
|
||||||
|
```
|
||||||
|
|
||||||
|
### setAllowPage
|
||||||
|
设置当前用户可访问的资源列表
|
||||||
|
`urls`用户可访问的资源列表
|
||||||
|
`redirect`设置角色后是否跳转到角色所属资源地址的第一个,默认为true
|
||||||
|
`update` 当`redirect`为true跳转后是否使用当前路由,默认为true
|
||||||
|
```js
|
||||||
|
this.FesApp.setAllowPage(urls, redirect, update)
|
||||||
|
```
|
||||||
|
|
||||||
|
### getAllowPageAsync
|
||||||
|
获取当前用户的可访问资源列表
|
||||||
|
```js
|
||||||
|
this.FesApp.getAllowPageAsync()
|
||||||
|
```
|
||||||
|
|
||||||
|
### setLocale
|
||||||
|
更改当前的语言选项
|
||||||
|
```js
|
||||||
|
this.FesApp.setLocale('en')
|
||||||
|
```
|
||||||
|
|
||||||
|
### setFavicon
|
||||||
|
设置当前应用的Favicon
|
||||||
|
```js
|
||||||
|
this.FesApp.setLocale(url)
|
||||||
|
```
|
||||||
|
|
||||||
|
### router
|
||||||
|
Vue Router的实例,具体API请参考[router-实例方法](https://router.vuejs.org/zh/api/#router-%E5%AE%9E%E4%BE%8B%E6%96%B9%E6%B3%95)
|
||||||
|
|
||||||
|
### setBeforeRouter
|
||||||
|
路由跳转前的事件钩子,执行`next()`动作跳转路由,执行`next(false)`阻止跳转。
|
||||||
|
```js
|
||||||
|
this.FesApp.setBeforeRouter(function (to, from, next) {
|
||||||
|
next();
|
||||||
|
});
|
||||||
|
```
|
||||||
|
|
||||||
|
### setAfterRouter
|
||||||
|
路由跳转后的事件钩子
|
||||||
|
```js
|
||||||
|
this.FesApp.setAfterRouter(function (route) {
|
||||||
|
console.log("您浏览到了"+route.path)
|
||||||
|
});
|
||||||
|
```
|
||||||
|
|
||||||
|
### events
|
||||||
|
FesApp触发的事件
|
||||||
|
|
||||||
|
#### fes_logout
|
||||||
|
当点击系统默认退出按钮时,在FesApp上触发`fes_logout`事件。可以在退出事件里面执行清除逻辑。
|
||||||
|
```js
|
||||||
|
this.FesApp.on('fes_logout', (FesAppInstance) => {
|
||||||
|
})
|
||||||
|
```
|
||||||
|
|
||||||
|
### fes_logo_click
|
||||||
|
点击logo时触发
|
||||||
|
```js
|
||||||
|
this.FesApp.on('fes_logo_click', (FesAppInstance) => {
|
||||||
|
})
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
### FesEnv
|
||||||
|
FesEnv的引用,具体Api请参考[api-FesEnv](/api/#fesenv)
|
||||||
|
|
||||||
|
### FesStorage
|
||||||
|
FesStorage的引用,具体Api请参考[api-FesStorage](/api/#fesstorage)
|
||||||
|
|
||||||
|
### FesMap
|
||||||
|
FesMap的引用,具体Api请参考[api-FesMap](/api/#fesmap)
|
||||||
|
|
||||||
|
### FesUtil
|
||||||
|
FesUtil的引用,具体Api请参考[api-FesUtil](/api/#fesutil)
|
||||||
|
|
||||||
|
### FesApi
|
||||||
|
FesApi的引用,具体Api请参考[api-FesApi](/api/#fesapi)
|
||||||
|
|
||||||
|
## FesApi
|
||||||
|
|
||||||
|
### fetch
|
||||||
|
**fetch(url, data, option)**
|
||||||
|
`url`为接口的请求路径,必填
|
||||||
|
`data`是请求参数,可选
|
||||||
|
`option`是请求配置,可选,具体配置可参考[axios](https://github.com/axios/axios)
|
||||||
|
默认调用post请求,返回promise对象,可以通过 option 方法更改默认的 method。
|
||||||
|
```js
|
||||||
|
this.FesApi.fetch("/post").then(rst=>{})
|
||||||
|
|
||||||
|
// post + 传参数
|
||||||
|
this.FesApi.fetch("/post",{}).then(rst=>{})
|
||||||
|
|
||||||
|
// get + 传参数
|
||||||
|
this.FesApi.fetch("/get", {}, 'get').then(rst=>{})
|
||||||
|
|
||||||
|
// post + 传参数 + 设置button请求中不能点击
|
||||||
|
this.FesApi.fetch("/post", {}, {
|
||||||
|
method: 'post',
|
||||||
|
button: button // 如果配置此项,则button在响应回来之前不能继续被点击
|
||||||
|
}}).then(rst=>{})
|
||||||
|
```
|
||||||
|
### option
|
||||||
|
**option(option)**
|
||||||
|
配置ajax请求参数
|
||||||
|
```js
|
||||||
|
this.FesApi.option({
|
||||||
|
baseURL: "http://l.sit.webank.io/pmbank-wpadm/product" // baseURL默认为 this.FesEnv.api
|
||||||
|
});
|
||||||
|
```
|
||||||
|
|
||||||
|
### setHeader
|
||||||
|
**setHeader(headers)**
|
||||||
|
设置请求头,支持为 delete, get, head, post, put, patch 等特定方法设置特定的请求头
|
||||||
|
```js
|
||||||
|
this.FesApi.setHeader({
|
||||||
|
'Accept': 'text/html', // 所有请求都会生效
|
||||||
|
post: {
|
||||||
|
'Content-Type': 'application/json' // 只有 post 请求生效
|
||||||
|
}
|
||||||
|
})
|
||||||
|
```
|
||||||
|
|
||||||
|
### setError
|
||||||
|
**setError(errors)**
|
||||||
|
只有状态码为200而且业务状态码为成功的情况下才算成功,其他情况都判断为失败。如果设置了错误码配置,则不自动提示错误消息,回调函数的参数为response。
|
||||||
|
```js
|
||||||
|
this.FesApi.setError({
|
||||||
|
401: function(response){
|
||||||
|
console.log(response)
|
||||||
|
},
|
||||||
|
10080: function(response){
|
||||||
|
console.log(response)
|
||||||
|
}
|
||||||
|
})
|
||||||
|
```
|
||||||
|
|
||||||
|
### setResponse
|
||||||
|
**setResponse(constructionOfResponse)**
|
||||||
|
响应一般会由状态码、错误消息、数据组成。我们设置好接口的响应体的数据结构之后FES就能直接拿到错误码和业务数据。
|
||||||
|
解析resultPath拿到的业务参数会作为then函数的第一个参数。如果resultPath是`*`则结果是响应的全部内容
|
||||||
|
```js
|
||||||
|
//设置响应结构
|
||||||
|
this.FesApi.setResponse({
|
||||||
|
successCode : "0",
|
||||||
|
codePath : "code",
|
||||||
|
messagePath : "msg",
|
||||||
|
resultPath : "result"
|
||||||
|
});
|
||||||
|
```
|
||||||
|
也可以对单独的接口设置响应结构:
|
||||||
|
```js
|
||||||
|
this.FesApi.fetch("/query", {}, {
|
||||||
|
resultFormat: {
|
||||||
|
successCode : "0",
|
||||||
|
codePath : "code",
|
||||||
|
messagePath : "msg",
|
||||||
|
resultPath : "result"
|
||||||
|
}
|
||||||
|
}}).then(rst=>{})
|
||||||
|
```
|
||||||
|
|
||||||
|
### setImportant
|
||||||
|
**setImportant(important)**
|
||||||
|
设置那些URL是非常重要的,不能在短时间内重复发起的。在访问这些URL时,给予提示是否继续下去。
|
||||||
|
```js
|
||||||
|
this.FesApi.setImportant({
|
||||||
|
'generalcard/action': {
|
||||||
|
control: 10000,
|
||||||
|
message: '您在十秒内重复发起手工清算操作,是否继续?'
|
||||||
|
}
|
||||||
|
})
|
||||||
|
```
|
||||||
|
|
||||||
|
### setReqInterceptor & ejectReqInterceptor
|
||||||
|
请求拦截器和取消请求拦截,兼容`axios`拦截器的设置方法
|
||||||
|
```js
|
||||||
|
// 参数支持: function, [function, function]
|
||||||
|
// 请求拦截
|
||||||
|
const eject = api.setReqInterceptor(function (config) {
|
||||||
|
// do something
|
||||||
|
})
|
||||||
|
|
||||||
|
// 取消请求拦截
|
||||||
|
api.ejectReqInterceptor(eject);
|
||||||
|
```
|
||||||
|
|
||||||
|
### setResInterceptor & ejectResInterceptor
|
||||||
|
响应拦截器和取消响应拦截,兼容`axios`拦截器的设置方法
|
||||||
|
```js
|
||||||
|
// 参数支持: function, [function, function]
|
||||||
|
// 响应拦截
|
||||||
|
const eject = api.setResInterceptor((response) => {
|
||||||
|
// do something
|
||||||
|
}, (error) => {
|
||||||
|
// do somthing for error
|
||||||
|
})
|
||||||
|
|
||||||
|
// 取消响应拦截
|
||||||
|
api.ejectResInterceptor(eject);
|
||||||
|
```
|
||||||
|
|
||||||
|
## FesFesx
|
||||||
|
FesFesx是全局状态容器,独立于组件之外的一个Map对象。储存在FesFesx中的数据也会存储在FesStroage中,当刷新页面时会恢复刷新前的状态。
|
||||||
|
|
||||||
|
### get
|
||||||
|
通过`key`获取值
|
||||||
|
```js
|
||||||
|
this.FesFesx.get(key)
|
||||||
|
```
|
||||||
|
其实也可以通过`this.FesFesx[key]`获取值
|
||||||
|
|
||||||
|
### set
|
||||||
|
设置`key`的值`value`,调用`set`方法设置的`key`是响应式的。
|
||||||
|
```js
|
||||||
|
this.FesFesx.set(key, value)
|
||||||
|
```
|
||||||
|
|
||||||
|
### clear
|
||||||
|
清除所有状态
|
||||||
|
```js
|
||||||
|
this.FesFesx.clear()
|
||||||
|
```
|
||||||
|
|
||||||
|
## FesMap
|
||||||
|
|
||||||
|
### getValueByName
|
||||||
|
通过描述获取值
|
||||||
|
`item`表示数据字典项的名称
|
||||||
|
`name`表示`item`数据字典项中某项的描述
|
||||||
|
```js
|
||||||
|
this.FesMap.getValueByName(item, name)
|
||||||
|
```
|
||||||
|
|
||||||
|
### getNameByValue
|
||||||
|
通过值获取值的描述
|
||||||
|
`item`表示数据字典项的名称
|
||||||
|
`value`表示`item`数据字典项中某项的值
|
||||||
|
```js
|
||||||
|
this.FesMap.getNameByValue(item, value)
|
||||||
|
```
|
||||||
|
|
||||||
|
## FesEnv
|
||||||
|
在 fes.config.js 中配置的环境变量可以通过 FesEnv 获取。
|
||||||
|
```js
|
||||||
|
// xxx为环境变量,也就是运行参数中的 --env=xxx
|
||||||
|
this.FesEnv = config.env['xxx'];
|
||||||
|
|
||||||
|
// 所以打包后`this.FesEnv.api` 等于 `config.env['xxx'].api`
|
||||||
|
this.FesEnv.api === config.env['xxx'].api;
|
||||||
|
```
|
||||||
|
|
||||||
|
## FesStorage
|
||||||
|
操作Storage,包含cookie、sessionStorage、localStorage。 category值session对应sessionStorage,local对应localStorage,cookie对应cookie
|
||||||
|
|
||||||
|
### set
|
||||||
|
往Storage中存入一个值
|
||||||
|
**set(key, value, category = SESSION, expired)**
|
||||||
|
`key`是给值取的名称
|
||||||
|
`value`是值的内容
|
||||||
|
`category`是储存的类型,可选值有`session`、`local`、`cookie`
|
||||||
|
`expired`是储存的时间,当`category`为`cookie`时可用
|
||||||
|
```js
|
||||||
|
this.FesStorage.set(key, value, category, expired)
|
||||||
|
```
|
||||||
|
|
||||||
|
### get
|
||||||
|
从Storage中取key对应的值
|
||||||
|
**get(key, category = SESSION)**
|
||||||
|
`key`是给值取的名称
|
||||||
|
`category`是储存的类型,可选值有`session`、`local`、`cookie`
|
||||||
|
|
||||||
|
|
||||||
|
### clear
|
||||||
|
清除某个类型的所有值
|
||||||
|
**clear(category = SESSION)**
|
||||||
|
`category`是储存的类型,可选值有`session`、`local`、`cookie`
|
||||||
|
|
||||||
|
### remove
|
||||||
|
删除key对应的值
|
||||||
|
**remove(key, category = SESSION)**
|
||||||
|
`key`是给值取的名称
|
||||||
|
`category`是储存的类型,可选值有`session`、`local`、`cookie`
|
||||||
|
|
||||||
|
## FesUtil
|
||||||
|
|
||||||
|
### getClass
|
||||||
|
获取dom节点`el`的样式class
|
||||||
|
```js
|
||||||
|
this.FesUtil.getClass(el)
|
||||||
|
```
|
||||||
|
|
||||||
|
### hasClass
|
||||||
|
判断dom节点是否有样式`name`
|
||||||
|
```js
|
||||||
|
this.FesUtil.hasClass(el, name)
|
||||||
|
```
|
||||||
|
|
||||||
|
### setClass
|
||||||
|
给dom节点`el`设置样式`cls`
|
||||||
|
```js
|
||||||
|
this.FesUtil.setClass(el, cls)
|
||||||
|
```
|
||||||
|
|
||||||
|
### addClass
|
||||||
|
给dom节点`el`添加一个样式`name`
|
||||||
|
```js
|
||||||
|
this.FesUtil.addClass(el, name)
|
||||||
|
```
|
||||||
|
|
||||||
|
### removeClass
|
||||||
|
删除节点`el`的样式`cls`
|
||||||
|
```js
|
||||||
|
this.FesUtil.removeClass(el, cls)
|
||||||
|
```
|
||||||
|
|
||||||
|
### contains
|
||||||
|
节点`el`是否是节点`parentEl`的子节点
|
||||||
|
```js
|
||||||
|
this.FesUtil.contains(parentEl, el)
|
||||||
|
```
|
||||||
|
|
||||||
|
### isPlainObject
|
||||||
|
是否是纯粹的Object对象
|
||||||
|
```js
|
||||||
|
this.FesUtil.isPlainObject(obj)
|
||||||
|
```
|
||||||
|
|
||||||
|
### isObject
|
||||||
|
是否是Object对象
|
||||||
|
```js
|
||||||
|
this.FesUtil.isObject(obj)
|
||||||
|
```
|
||||||
|
|
||||||
|
### isNumber
|
||||||
|
是否是数字
|
||||||
|
```js
|
||||||
|
this.FesUtil.isNumber(num)
|
||||||
|
```
|
||||||
|
|
||||||
|
### isDate
|
||||||
|
是否是日期
|
||||||
|
```js
|
||||||
|
this.FesUtil.isDate(date)
|
||||||
|
```
|
||||||
|
|
||||||
|
### isFunction
|
||||||
|
是否是函数
|
||||||
|
```js
|
||||||
|
this.FesUtil.isFunction(fn)
|
||||||
|
```
|
||||||
|
|
||||||
|
### isArray
|
||||||
|
是否是数组
|
||||||
|
```js
|
||||||
|
this.FesUtil.isArray(array)
|
||||||
|
```
|
||||||
|
|
||||||
|
### isString
|
||||||
|
是否是字符串
|
||||||
|
```js
|
||||||
|
this.FesUtil.isString(str)
|
||||||
|
```
|
||||||
|
|
||||||
|
### isNull
|
||||||
|
是否为空,为undefined、null或者空字符串
|
||||||
|
```js
|
||||||
|
this.FesUtil.isNull(something)
|
||||||
|
```
|
||||||
|
|
||||||
|
### event.on
|
||||||
|
绑定事件
|
||||||
|
**event.on(key, fn)**
|
||||||
|
`key`是事件名称
|
||||||
|
`fn`是事件触发时执行的回调函数
|
||||||
|
|
||||||
|
### event.one
|
||||||
|
绑定事件,只监听一次就销毁
|
||||||
|
**event.one(key, fn)**
|
||||||
|
`key`是事件名称
|
||||||
|
`fn`是事件触发时执行的回调函数
|
||||||
|
|
||||||
|
### event.off
|
||||||
|
取消绑定事件
|
||||||
|
**event.off(key)**
|
||||||
|
`key`是事件名称
|
||||||
|
|
||||||
|
### event.trigger
|
||||||
|
触发事件
|
||||||
|
**event.trigger(key)**
|
||||||
|
`key`是事件名称
|
||||||
|
|
||||||
|
#### _
|
||||||
|
lodash工具函数集
|
||||||
|
```js
|
||||||
|
this.FesUtil._
|
||||||
|
```
|
||||||
23
packages/fes-doc/docs/guide/README.md
Normal file
23
packages/fes-doc/docs/guide/README.md
Normal file
@ -0,0 +1,23 @@
|
|||||||
|
---
|
||||||
|
title: 介绍
|
||||||
|
---
|
||||||
|
# 介绍
|
||||||
|
|
||||||
|
Fast! Easy! Strong!
|
||||||
|
|
||||||
|
## 痛点
|
||||||
|
|
||||||
|
不管啥产品出来,总会有一个对应的管理后台系统。管理后台系统呢,大致就是权限、查询、增删改这些东西,技术含量低。但是大量的查询、表单处理、接口又要耗费不少开发调试时间。
|
||||||
|
Fes应运而生,管理开发到部署整个流程。提供cli工具、提供丰富的组件、提供便捷的开发体验。降低开发的门槛,减少开发的工作量。
|
||||||
|
|
||||||
|
## Fes是什么
|
||||||
|

|
||||||
|
|
||||||
|
Fes是一整套解决方案。包含`fes-cli`、`fes-core`、`fes-ui`三部分。
|
||||||
|
`fes-cli`是命令行工具,解决创建工程、开发调试、打包发布。
|
||||||
|
`fes-core`是框架核心,对Vue的API做了一些增强。建议先阅读学习[Vue2.0](https://cn.vuejs.org/v2/guide/),再阅读[Vue增强](/guide/option.html)。
|
||||||
|
`fes-ui`是一套基于Ant.design设计理念的PC端组件库。
|
||||||
|
|
||||||
|
## 愿景
|
||||||
|
|
||||||
|
提效中后台开发,提供一系列基础能力,让开发只关注业务逻辑。
|
||||||
6
packages/fes-doc/docs/ui/README.md
Normal file
6
packages/fes-doc/docs/ui/README.md
Normal file
@ -0,0 +1,6 @@
|
|||||||
|
# Install 安装
|
||||||
|
|
||||||
|
推荐使用 npm 来安装,享受生态圈和工具带来的便利,更好地和 webpack 配合使用,当然,我们也推荐使用 ES2015。
|
||||||
|
```shell
|
||||||
|
npm install @webank/fes-ui --save
|
||||||
|
```
|
||||||
BIN
packages/fes-doc/images/list.png
Normal file
BIN
packages/fes-doc/images/list.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 30 KiB |
13
packages/fes-template/README.md
Normal file
13
packages/fes-template/README.md
Normal file
@ -0,0 +1,13 @@
|
|||||||
|
# 项目名称
|
||||||
|
|
||||||
|
## 运行
|
||||||
|
|
||||||
|
```bash
|
||||||
|
npm run dev
|
||||||
|
```
|
||||||
|
|
||||||
|
## 编译
|
||||||
|
|
||||||
|
```bash
|
||||||
|
npm run build
|
||||||
|
```
|
||||||
8
packages/fes-ui/README.md
Normal file
8
packages/fes-ui/README.md
Normal file
@ -0,0 +1,8 @@
|
|||||||
|
# fes-ui
|
||||||
|
是一套基于Ant.design设计理念的PC端组件库,包含30+组件。
|
||||||
|
|
||||||
|
## 安装:
|
||||||
|
npm install @webank/fes-ui --save
|
||||||
|
|
||||||
|
## 文档:
|
||||||
|
详细使用请查看[文档](https://webankfintech.github.io/fes.js/)
|
||||||
Loading…
x
Reference in New Issue
Block a user