mirror of
https://github.com/WeBankFinTech/fes.js.git
synced 2026-01-09 12:21:18 +08:00
docs: 运行时配置和readme
This commit is contained in:
parent
54b493b6de
commit
9f519b6f42
103
README.md
103
README.md
@ -1,12 +1,12 @@
|
|||||||
<p align="center">
|
<p align="center">
|
||||||
<a href="https://github.com/WeBankFinTech/fes.js">
|
<a href="https://github.com/WeBankFinTech/fes.js">
|
||||||
<img alt="fes.js" width="250" src="https://i.loli.net/2020/08/31/FB6zZyPEW5cVDAC.jpg">
|
<img alt="fes.js" width="250" src="https://i.loli.net/2021/03/06/LjT4JiPKgkxCSHy.png">
|
||||||
</a>
|
</a>
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
<div align="center">
|
<div align="center">
|
||||||
|
|
||||||
一套优秀的中后台前端解决方案
|
一个优秀的前端解决方案
|
||||||
|
|
||||||
[](https://github.com/WeBankFinTech/fes.js/issues)
|
[](https://github.com/WeBankFinTech/fes.js/issues)
|
||||||
[](http://opensource.org/licenses/MIT)
|
[](http://opensource.org/licenses/MIT)
|
||||||
@ -14,78 +14,69 @@
|
|||||||
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
- 在线体验 - [http://webank.gitee.io/fes-pro/](http://webank.gitee.io/fes-pro/)
|
- 使用文档 - [https://winixt.gitee.io/fesjs/zh/](https://winixt.gitee.io/fesjs/zh/)
|
||||||
- 使用文档 - [https://webank.gitee.io/fes.js/](https://webank.gitee.io/fes.js/)
|
|
||||||
- 更新日志 - [https://github.com/WeBankFinTech/fes.js/blob/master/CHANGELOG.md](https://github.com/WeBankFinTech/fes.js/blob/master/CHANGELOG.md)
|
- 更新日志 - [https://github.com/WeBankFinTech/fes.js/blob/master/CHANGELOG.md](https://github.com/WeBankFinTech/fes.js/blob/master/CHANGELOG.md)
|
||||||
|
|
||||||
# 前言
|
# 痛点
|
||||||
不管什么项目可能需要一个或者更多的管理台,管理台应用的内容一般是权限管理、增删改查、报表等业务逻辑相对固定的。但是大量的增删改查和接口联调非常耗费开发者时间,而且现在对管理台前端有了更高的要求,希望前端应用有美观而且统一的UI和一致的交互体验。
|
在开发一个前端项目之前,我们可能需要做如下准备工作:
|
||||||
Fes.js支撑从开发、联调、部署整个前端应用研发流程,提供模板项目、cli命令行工具、丰富的PC端组件和一系列API,提效中后台开发,让开发只关注如何用组件搭建出页面。
|
- 搭建开发环境
|
||||||
|
- 约定代码规范
|
||||||
|
- 封装API请求
|
||||||
|
- 配置路由
|
||||||
|
- 实现布局、菜单、导航
|
||||||
|
- 实现登录
|
||||||
|
- 权限管理
|
||||||
|
- ...
|
||||||
|
|
||||||
|
除了准备工作之外,还会遇到很多相似的业务类型,比如中后台应用大多都是工作台、增删改查、权限、图表等。如果每次项目都完全手动处理一遍,不仅耗费时间,久而久之可能会存在多种技术栈、开发规范,导致开发流程不统一,历史项目越来越难维护。所以我们需要一套完整的解决方案,管理开发到部署整个流程。
|
||||||
|
|
||||||
|
|
||||||
## 简介
|
## Fes.js 是什么?
|
||||||
Fes.js是一整套管理台前端应用解决方案,包含Fes-Cli、Fes-Core、Fes-UI三部分。
|
Fes.js 是一个好用的前端应用解决方案。Fes.js 以 Vue 3.0 和路由为基础,同时支持配置式路由和约定式路由,并以此进行功能扩展。配以覆盖编译时和运行时生命周期完善的插件体系,支持各种功能扩展和业务需求。
|
||||||
- Fes-Cli是命令行工具,一行命令创建工程、开启开发调试、打包发布。
|
|
||||||
- Fes-Core是运行时框架,固定页面布局,提供权限管理、储存管理、路由管理、接口管理、状态管理、数据字典管理、环境管理等API。以插件的方式提供扩展接口。
|
|
||||||
- Fes-UI是组件库,包含30+的PC端组件库,可以快速搭建出增删改查等页面
|
|
||||||
|
|
||||||
## 特性
|
它主要具备以下功能:
|
||||||
- 国际化,语言可配置,通过API切换
|
- 🚀 __快速__ ,内置了路由、开发、构建等,并且提供测试、布局、权限、国际化、状态管理、API请求、数据字典、SvgIcon等插件,可以满足大部分日常开发需求。
|
||||||
- 自动生成路由,目录即路由
|
|
||||||
- 动态权限,不同权限对应不同菜单
|
- 🧨 __简单__ ,基于Vue.js 3.0,上手简单。贯彻“约定优于配置”思想,设计插件上尽可能用约定替代配置,同时提供统一的插件配置入口,简单简洁又不失灵活。提供一致性的API入口,一致化的体验,学习起来更轻松。
|
||||||
- Mock 数据,本地数据调试
|
|
||||||
- 固定布局,只需关心页面内容
|
- 💪 __健壮__ ,只需要关心页面内容,减少写BUG的机会!提供单元测试、覆盖测试能力保障项目质量。
|
||||||
- 数据字典,简单定义,随处翻译
|
|
||||||
|
- 📦 __可扩展__ ,借鉴Umi实现了完整的生命周期和插件化机制,插件可以管理项目的编译时和运行时,能力均可以通过插件封装进来,在 Fes.js 中协调有序的运行。
|
||||||
|
|
||||||
|
- 📡 __面向未来__ ,在满足需求的同时,我们也不会停止对新技术的探索。已使用Vue3.0来提升应用性能,已使用webpack5提升构建性能和实现微服务,未来会探索vite等新技术。
|
||||||
|
|
||||||
|
|
||||||
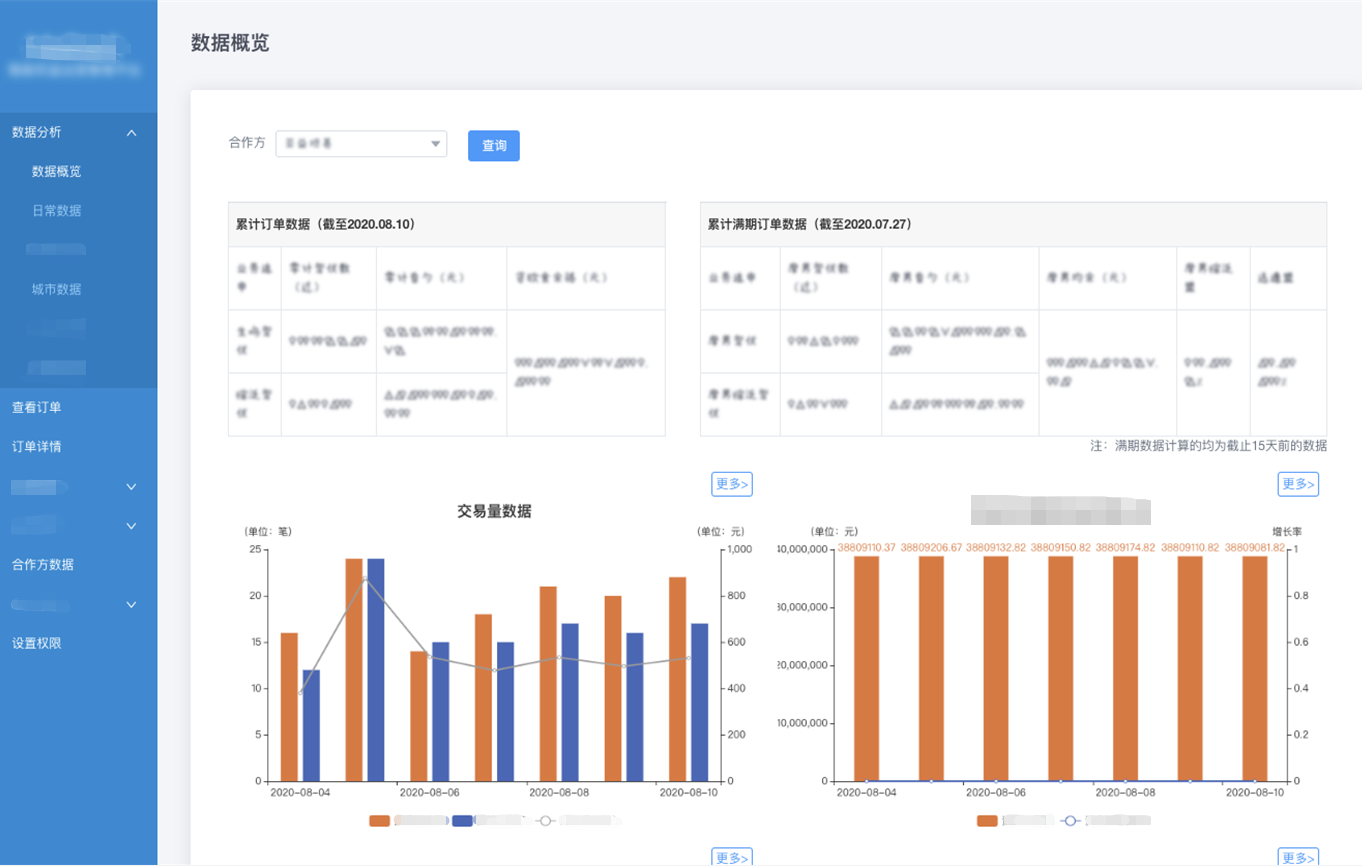
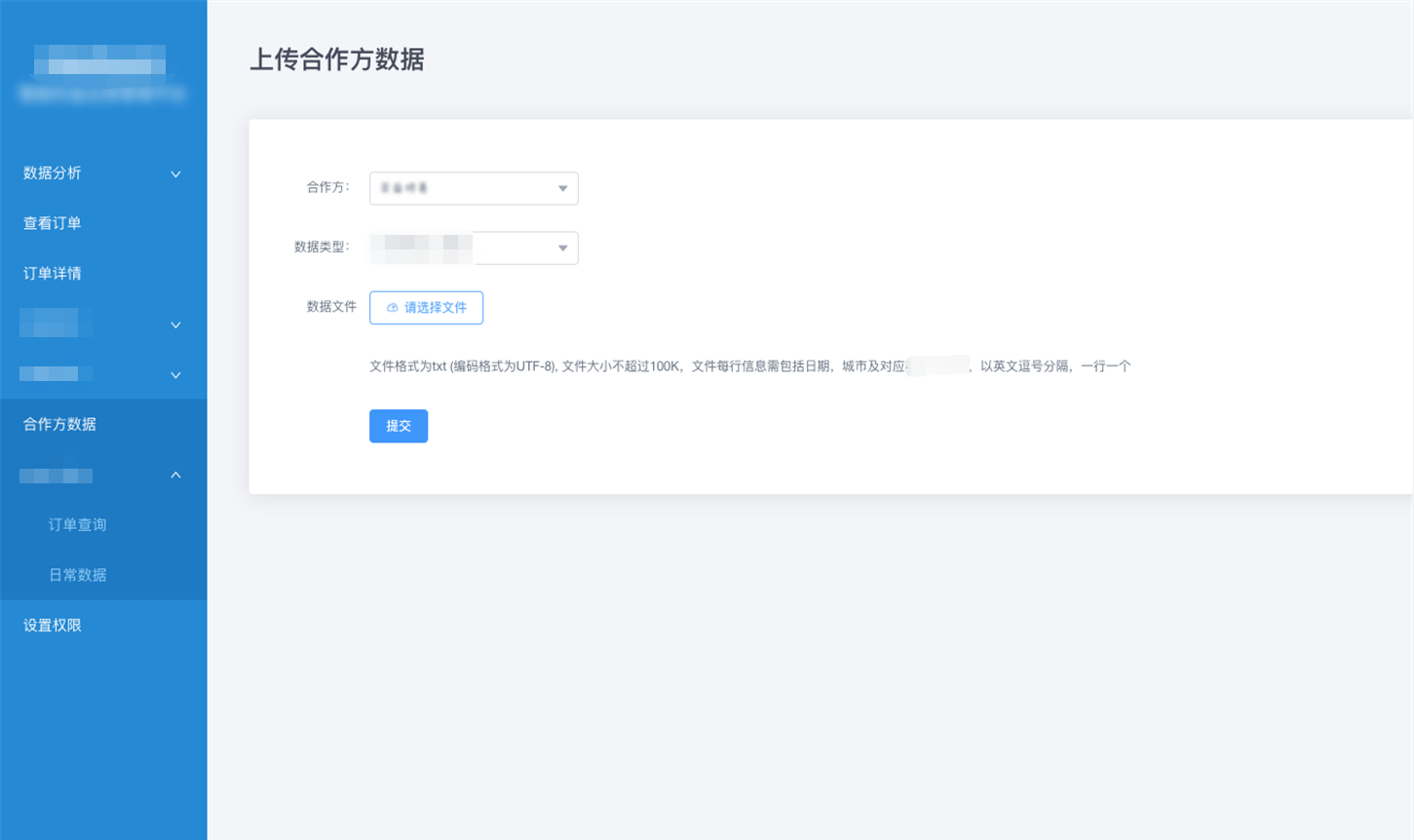
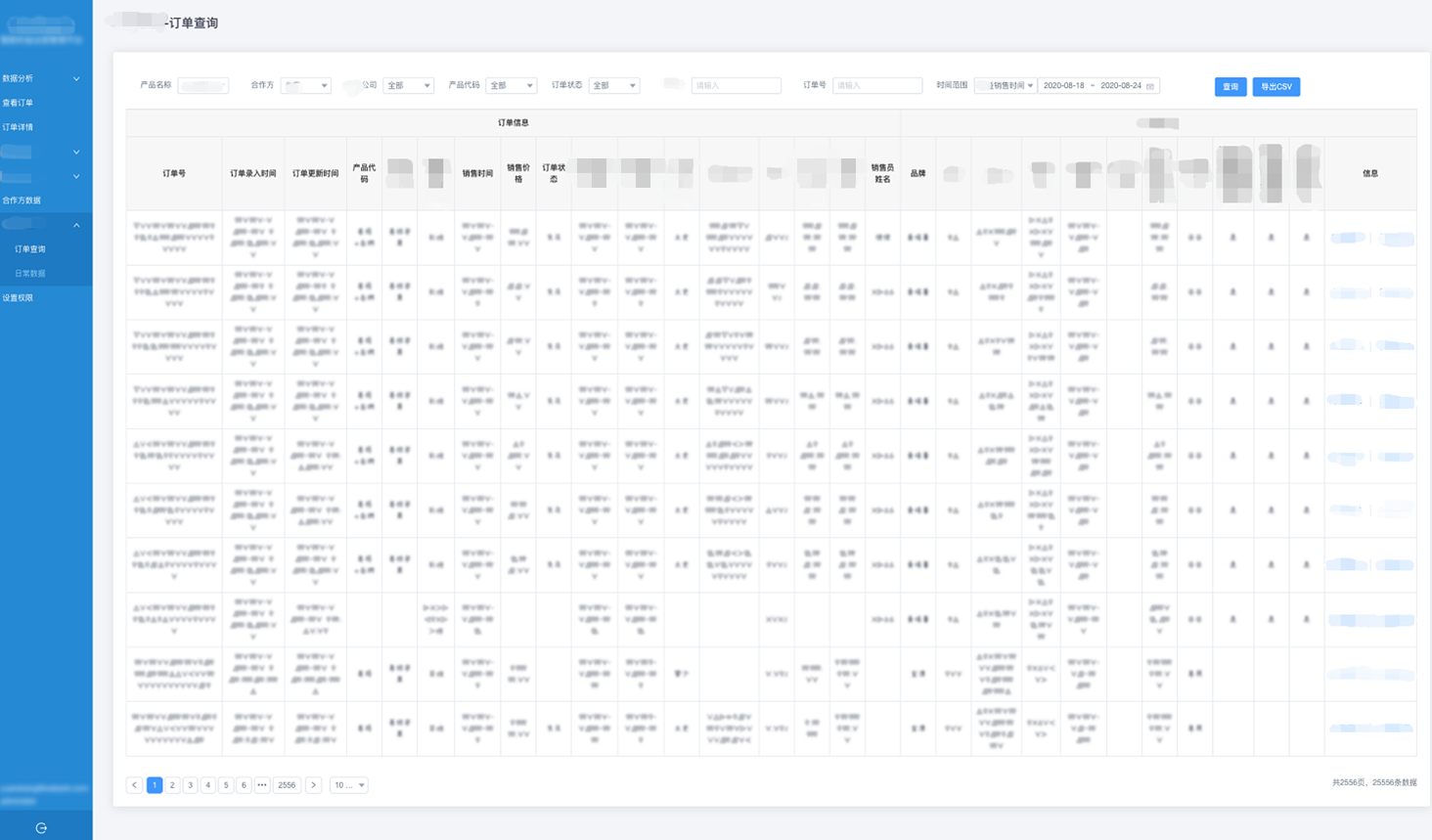
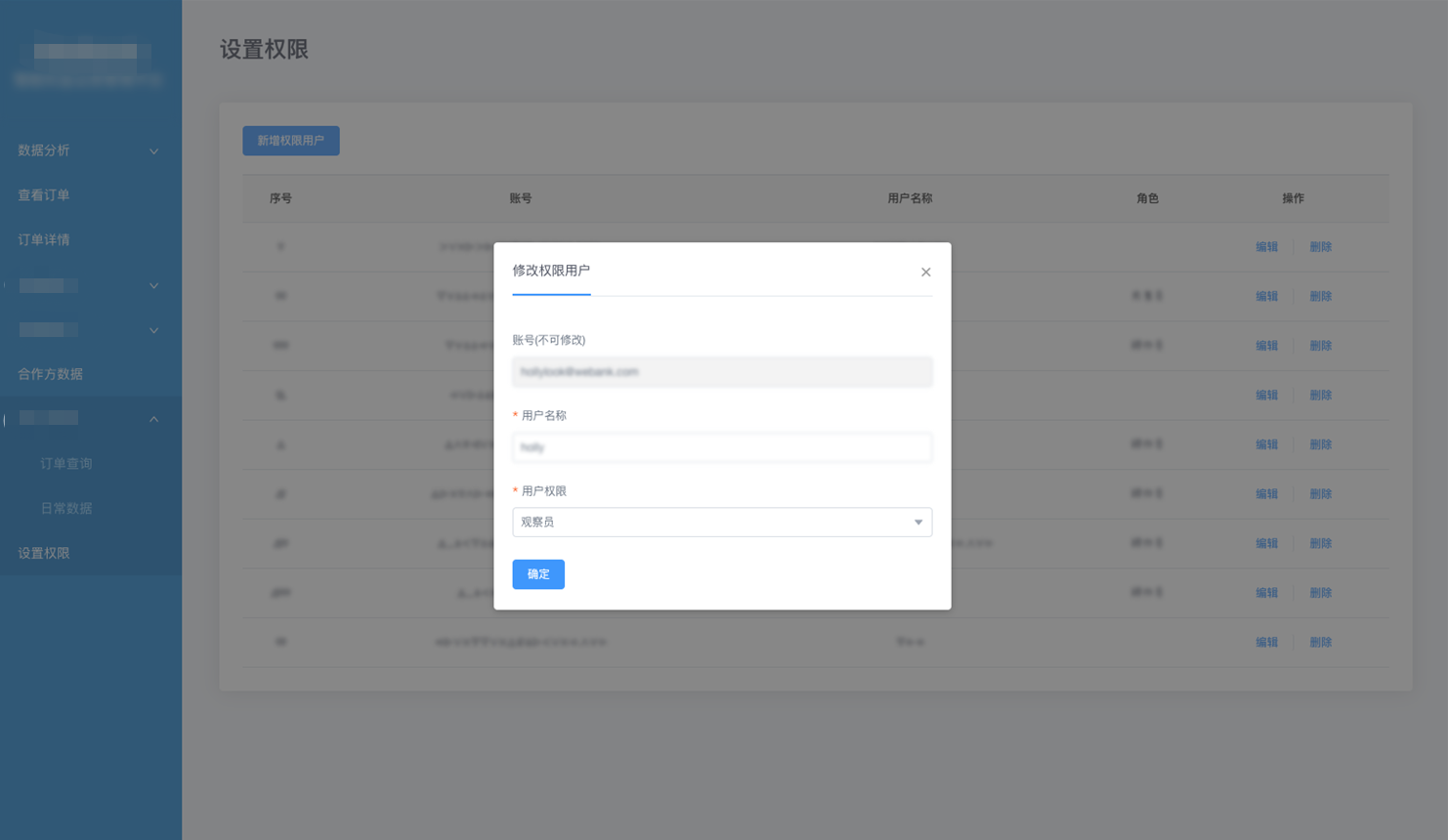
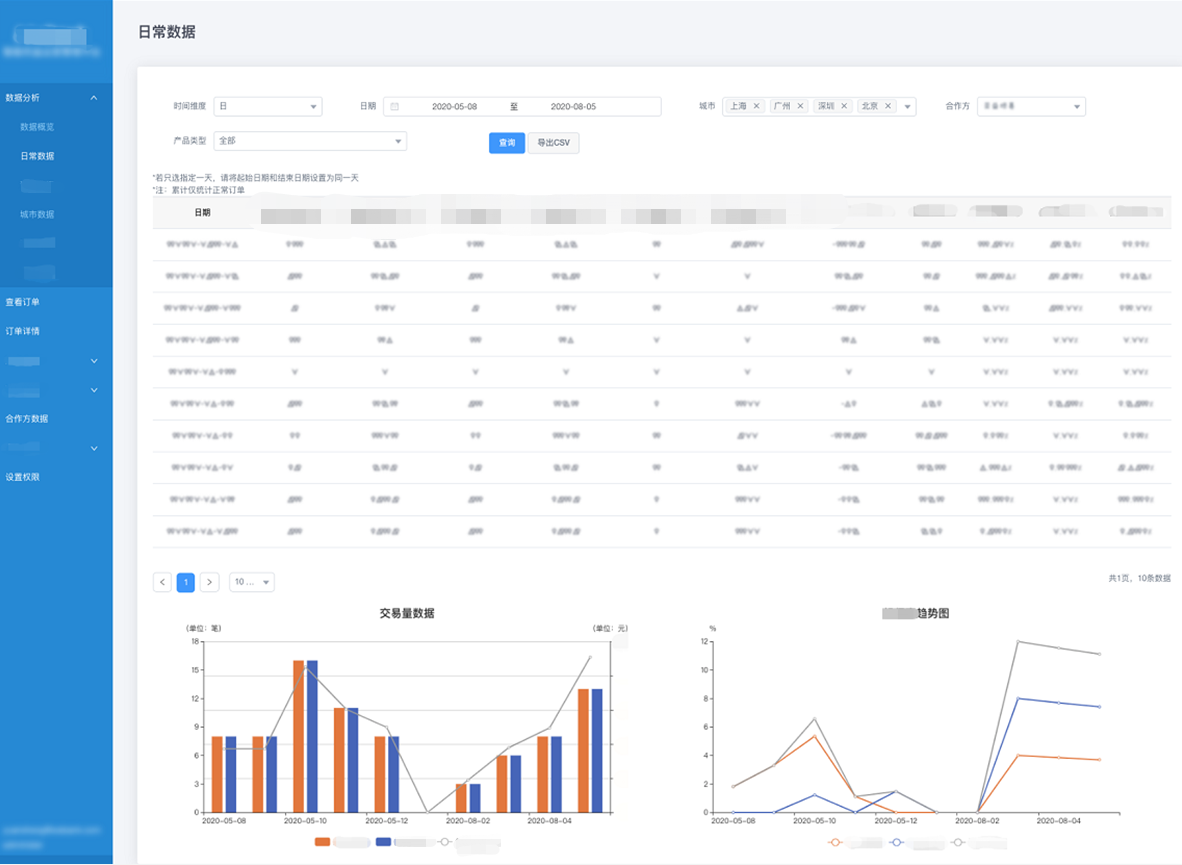
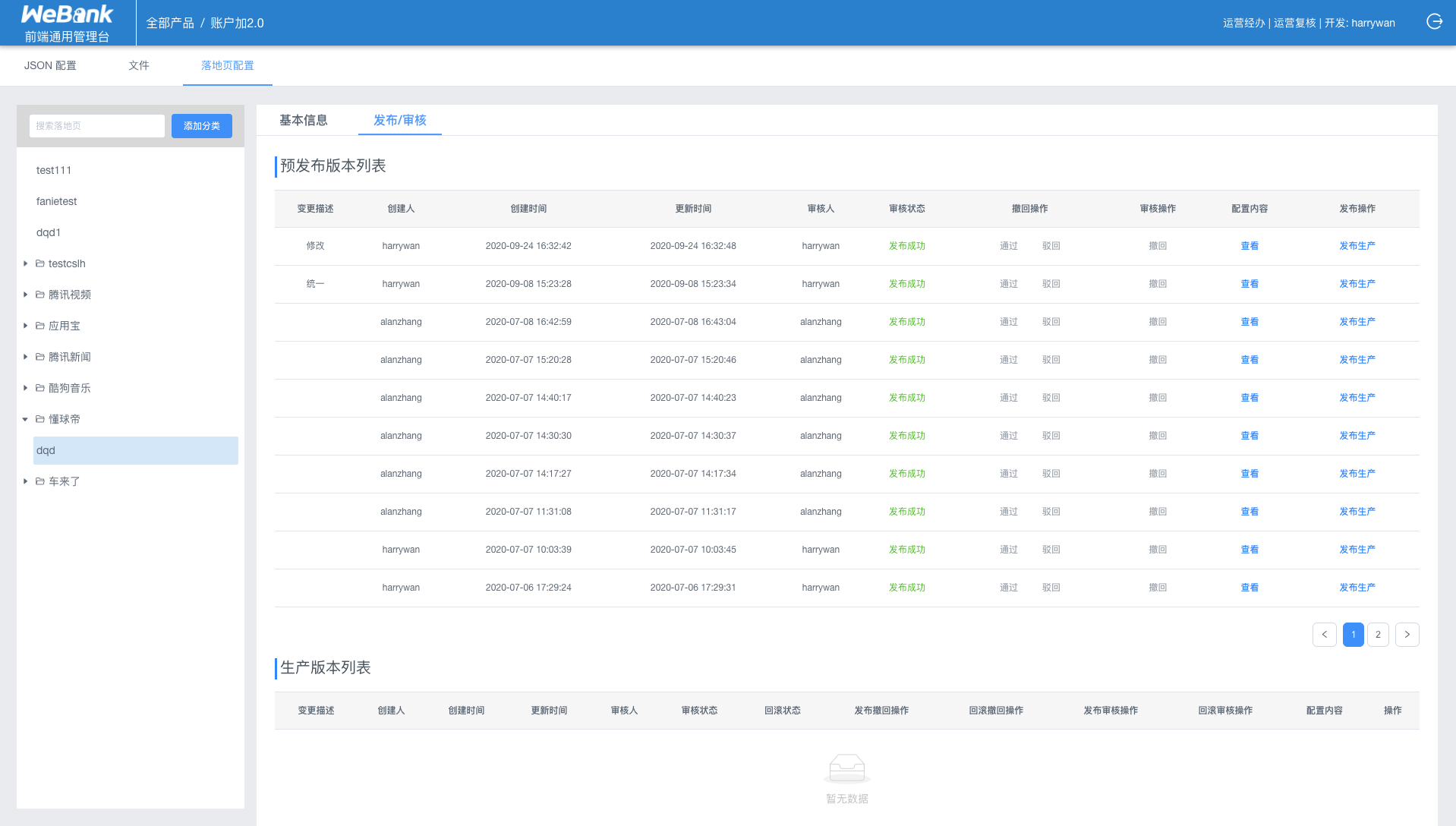
## 页面举例
|
## 像数 1, 2, 3 一样容易
|
||||||

|
使用 `yarn`:
|
||||||

|
|
||||||

|
|
||||||

|
|
||||||

|
|
||||||

|
|
||||||
|
|
||||||
|
|
||||||
## 使用
|
|
||||||
|
|
||||||
1. 安装fes.js
|
|
||||||
```bash
|
```bash
|
||||||
# install
|
# 创建模板
|
||||||
npm install @webank/fes-cli -g
|
yarn create @fesjs/fes-app myapp
|
||||||
|
|
||||||
|
# 安装依赖
|
||||||
|
yarn
|
||||||
|
|
||||||
|
# 运行
|
||||||
|
yarn dev
|
||||||
```
|
```
|
||||||
|
|
||||||
2. 初始化项目
|
使用 `npm`:
|
||||||
|
|
||||||
```bash
|
```bash
|
||||||
# create a project
|
# 创建模板
|
||||||
fes init [project]
|
npx @fesjs/create-fes-app myapp
|
||||||
```
|
|
||||||
|
|
||||||
3. 安装依赖
|
# 安装依赖
|
||||||
```bash
|
npm install
|
||||||
cd [project]
|
|
||||||
npm i
|
|
||||||
```
|
|
||||||
|
|
||||||
4. 启动本地服务
|
# 运行
|
||||||
```bash
|
|
||||||
# start dev
|
|
||||||
npm run dev
|
npm run dev
|
||||||
```
|
```
|
||||||
|
|
||||||
5. 打包编译
|
## 反馈
|
||||||
```bash
|
|
||||||
# build
|
|
||||||
npm run build
|
|
||||||
```
|
|
||||||
|
|
||||||
|
| Github Issue | 微信群 | Fes.js开源运营小助手 |
|
||||||
|
| --- | --- | --- |
|
||||||
|
| [@fesjs/fes.js/issues](https://github.com/WeBankFinTech/fes.js/issues) | <img src="https://i.loli.net/2020/09/11/2XhKtPZd6NFVbDE.png" width="250" /> | <img src="https://i.loli.net/2020/09/16/sxwr62CKhmYOUyV.jpg" height="250"/> |
|
||||||
|
|
||||||
## 社区联络微信群
|
|
||||||
<img alt="fes.js社区群" width="250" src="https://i.loli.net/2020/09/11/2XhKtPZd6NFVbDE.png">
|
|
||||||
|
|
||||||
如果群满了,请联系:
|
|
||||||
<img alt="fes.js助手" width="250" src="https://i.loli.net/2020/09/16/sxwr62CKhmYOUyV.jpg">
|
|
||||||
|
|
||||||
## Contributing
|
## Contributing
|
||||||
|
|
||||||
|
|||||||
@ -7,7 +7,9 @@
|
|||||||
|
|
||||||
## 配置项
|
## 配置项
|
||||||
|
|
||||||
### beforeRender(lastOpts)
|
### beforeRender
|
||||||
|
|
||||||
|
beforeRender(lastOpts)
|
||||||
|
|
||||||
在渲染之前执行,执行`action`过程中显示 `loading` 配置的组件,执行结果作为参数 `initialState` 传给 `modifyClientRenderOpts`。
|
在渲染之前执行,执行`action`过程中显示 `loading` 配置的组件,执行结果作为参数 `initialState` 传给 `modifyClientRenderOpts`。
|
||||||
|
|
||||||
@ -37,7 +39,11 @@ export function beforeRender(lastOpts) {
|
|||||||
};
|
};
|
||||||
```
|
```
|
||||||
|
|
||||||
### patchRoutes({routes })
|
### patchRoutes
|
||||||
|
|
||||||
|
patchRoutes({routes })
|
||||||
|
|
||||||
|
|
||||||
修改路由。
|
修改路由。
|
||||||
|
|
||||||
比如在最前面添加一个 /foo 路由:
|
比如在最前面添加一个 /foo 路由:
|
||||||
@ -53,7 +59,10 @@ export function patchRoutes({ routes }) {
|
|||||||
直接修改 `routes`, 不需要返回
|
直接修改 `routes`, 不需要返回
|
||||||
:::
|
:::
|
||||||
|
|
||||||
### modifyClientRenderOpts(lastOpts)
|
### modifyClientRenderOpts
|
||||||
|
|
||||||
|
modifyClientRenderOpts(lastOpts)
|
||||||
|
|
||||||
修改 `clientRender` 参数。参数是一个对象:
|
修改 `clientRender` 参数。参数是一个对象:
|
||||||
- routes,路由配置信息
|
- routes,路由配置信息
|
||||||
- rootElement, 渲染的根节点,默认是 `#app`,可通过配置 `mountElementId` 修改。
|
- rootElement, 渲染的根节点,默认是 `#app`,可通过配置 `mountElementId` 修改。
|
||||||
@ -70,7 +79,10 @@ export function modifyClientRenderOpts(lastOpts) {
|
|||||||
}
|
}
|
||||||
```
|
```
|
||||||
|
|
||||||
### rootContainer(LastRootContainer, args)
|
### rootContainer
|
||||||
|
|
||||||
|
rootContainer(LastRootContainer, args)
|
||||||
|
|
||||||
修改交给 Vue 渲染时的根组件,默认是 `<RouterView></RouterView>`。
|
修改交给 Vue 渲染时的根组件,默认是 `<RouterView></RouterView>`。
|
||||||
|
|
||||||
- LastRootContainer,上一个插件修改后的结果。
|
- LastRootContainer,上一个插件修改后的结果。
|
||||||
@ -92,7 +104,10 @@ export function rootContainer(container) {
|
|||||||
|
|
||||||
```
|
```
|
||||||
|
|
||||||
### onAppCreated({app})
|
### onAppCreated
|
||||||
|
|
||||||
|
onAppCreated({app})
|
||||||
|
|
||||||
创建 app 实例后触发。
|
创建 app 实例后触发。
|
||||||
|
|
||||||
比如用于安装 Vue 插件:
|
比如用于安装 Vue 插件:
|
||||||
@ -106,7 +121,10 @@ export function onAppCreated({ app }) {
|
|||||||
|
|
||||||
```
|
```
|
||||||
|
|
||||||
### render(oldRender: Function)
|
### render
|
||||||
|
|
||||||
|
render(oldRender: Function)
|
||||||
|
|
||||||
覆写 render。
|
覆写 render。
|
||||||
|
|
||||||
比如用于渲染之前做权限校验:
|
比如用于渲染之前做权限校验:
|
||||||
@ -126,7 +144,10 @@ export function render(oldRender) {
|
|||||||
|
|
||||||
|
|
||||||
|
|
||||||
### onRouterCreated({router})
|
### onRouterCreated
|
||||||
|
|
||||||
|
onRouterCreated({router})
|
||||||
|
|
||||||
生成router时触发。
|
生成router时触发。
|
||||||
|
|
||||||
比如用于收集切换路由的记录:
|
比如用于收集切换路由的记录:
|
||||||
|
|||||||
@ -7,7 +7,9 @@
|
|||||||
|
|
||||||
## 配置项
|
## 配置项
|
||||||
|
|
||||||
### beforeRender(lastOpts)
|
### beforeRender
|
||||||
|
|
||||||
|
beforeRender(lastOpts)
|
||||||
|
|
||||||
在渲染之前执行,执行`action`过程中显示 `loading` 配置的组件,执行结果作为参数 `initialState` 传给 `modifyClientRenderOpts`。
|
在渲染之前执行,执行`action`过程中显示 `loading` 配置的组件,执行结果作为参数 `initialState` 传给 `modifyClientRenderOpts`。
|
||||||
|
|
||||||
@ -37,7 +39,11 @@ export function beforeRender(lastOpts) {
|
|||||||
};
|
};
|
||||||
```
|
```
|
||||||
|
|
||||||
### patchRoutes({routes })
|
### patchRoutes
|
||||||
|
|
||||||
|
patchRoutes({routes })
|
||||||
|
|
||||||
|
|
||||||
修改路由。
|
修改路由。
|
||||||
|
|
||||||
比如在最前面添加一个 /foo 路由:
|
比如在最前面添加一个 /foo 路由:
|
||||||
@ -53,7 +59,10 @@ export function patchRoutes({ routes }) {
|
|||||||
直接修改 `routes`, 不需要返回
|
直接修改 `routes`, 不需要返回
|
||||||
:::
|
:::
|
||||||
|
|
||||||
### modifyClientRenderOpts(lastOpts)
|
### modifyClientRenderOpts
|
||||||
|
|
||||||
|
modifyClientRenderOpts(lastOpts)
|
||||||
|
|
||||||
修改 `clientRender` 参数。参数是一个对象:
|
修改 `clientRender` 参数。参数是一个对象:
|
||||||
- routes,路由配置信息
|
- routes,路由配置信息
|
||||||
- rootElement, 渲染的根节点,默认是 `#app`,可通过配置 `mountElementId` 修改。
|
- rootElement, 渲染的根节点,默认是 `#app`,可通过配置 `mountElementId` 修改。
|
||||||
@ -70,7 +79,10 @@ export function modifyClientRenderOpts(lastOpts) {
|
|||||||
}
|
}
|
||||||
```
|
```
|
||||||
|
|
||||||
### rootContainer(LastRootContainer, args)
|
### rootContainer
|
||||||
|
|
||||||
|
rootContainer(LastRootContainer, args)
|
||||||
|
|
||||||
修改交给 Vue 渲染时的根组件,默认是 `<RouterView></RouterView>`。
|
修改交给 Vue 渲染时的根组件,默认是 `<RouterView></RouterView>`。
|
||||||
|
|
||||||
- LastRootContainer,上一个插件修改后的结果。
|
- LastRootContainer,上一个插件修改后的结果。
|
||||||
@ -92,7 +104,10 @@ export function rootContainer(container) {
|
|||||||
|
|
||||||
```
|
```
|
||||||
|
|
||||||
### onAppCreated({app})
|
### onAppCreated
|
||||||
|
|
||||||
|
onAppCreated({app})
|
||||||
|
|
||||||
创建 app 实例后触发。
|
创建 app 实例后触发。
|
||||||
|
|
||||||
比如用于安装 Vue 插件:
|
比如用于安装 Vue 插件:
|
||||||
@ -106,7 +121,10 @@ export function onAppCreated({ app }) {
|
|||||||
|
|
||||||
```
|
```
|
||||||
|
|
||||||
### render(oldRender: Function)
|
### render
|
||||||
|
|
||||||
|
render(oldRender: Function)
|
||||||
|
|
||||||
覆写 render。
|
覆写 render。
|
||||||
|
|
||||||
比如用于渲染之前做权限校验:
|
比如用于渲染之前做权限校验:
|
||||||
@ -126,7 +144,10 @@ export function render(oldRender) {
|
|||||||
|
|
||||||
|
|
||||||
|
|
||||||
### onRouterCreated({router})
|
### onRouterCreated
|
||||||
|
|
||||||
|
onRouterCreated({router})
|
||||||
|
|
||||||
生成router时触发。
|
生成router时触发。
|
||||||
|
|
||||||
比如用于收集切换路由的记录:
|
比如用于收集切换路由的记录:
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user