mirror of
https://gitee.com/zoujingli/ThinkAdmin.git
synced 2026-01-08 16:26:57 +08:00
修改编辑代码
This commit is contained in:
parent
bdb2a54ec1
commit
c4b2163b9f
@ -4,17 +4,17 @@
|
||||
*/
|
||||
|
||||
.cke_colordialog_colorcell {
|
||||
width: 12px; /* All cells have equal width which depends on parent width (in this case table parent). Width works more like max-width. */
|
||||
height: 14px;
|
||||
padding: 1px; /* Padding is replaced by border for focused cells. Prevents 'jumping' when adding borders. */
|
||||
width: 12px; /* All cells have equal width which depends on parent width (in this case table parent). Width works more like max-width. */
|
||||
height: 14px;
|
||||
padding: 1px; /* Padding is replaced by border for focused cells. Prevents 'jumping' when adding borders. */
|
||||
}
|
||||
|
||||
.cke_colordialog_colorcell.cke_colordialog_focused_light,
|
||||
.cke_colordialog_colorcell.cke_colordialog_focused_dark {
|
||||
padding: 0; /* Shrink cell to allow 1px border indicating focus. */
|
||||
border: 1px dotted #000;
|
||||
padding: 0; /* Shrink cell to allow 1px border indicating focus. */
|
||||
border: 1px dotted #000;
|
||||
}
|
||||
|
||||
.cke_colordialog_colorcell.cke_colordialog_focused_dark {
|
||||
border-color: #FFF;
|
||||
border-color: #FFF;
|
||||
}
|
||||
|
||||
@ -4,7 +4,7 @@ For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
|
||||
*/
|
||||
|
||||
html.cke_copyformatting_active {
|
||||
min-height: 100%;
|
||||
min-height: 100%;
|
||||
}
|
||||
|
||||
/* There is no cursor in CUR format for IE/Edge as that browser
|
||||
@ -14,12 +14,12 @@ html.cke_copyformatting_active {
|
||||
.cke_copyformatting_disabled,
|
||||
.cke_copyformatting_disabled a,
|
||||
.cke_copyformatting_disabled .cke_editable {
|
||||
cursor: url(../cursors/cursor-disabled.svg) 12 1, auto;
|
||||
cursor: url(../cursors/cursor-disabled.svg) 12 1, auto;
|
||||
}
|
||||
|
||||
.cke_copyformatting_disabled .cke_top a,
|
||||
.cke_copyformatting_disabled .cke_bottom a {
|
||||
cursor: default;
|
||||
cursor: default;
|
||||
}
|
||||
|
||||
/* Added `!important` rule as a fix for overriding the cursor by the Table Resize plugin.
|
||||
@ -31,15 +31,15 @@ html.cke_copyformatting_active {
|
||||
.cke_copyformatting_active table,
|
||||
.cke_copyformatting_active div[data-cke-temp],
|
||||
.cke_copyformatting_tableresize_cursor div[data-cke-temp] {
|
||||
cursor: url(../cursors/cursor.svg) 12 1, auto !important;
|
||||
cursor: url(../cursors/cursor.svg) 12 1, auto !important;
|
||||
}
|
||||
|
||||
.cke_screen_reader_only {
|
||||
position: absolute;
|
||||
clip: rect(1px, 1px, 1px, 1px);
|
||||
padding: 0;
|
||||
border: 0;
|
||||
height: 1px;
|
||||
width: 1px;
|
||||
overflow: hidden;
|
||||
position: absolute;
|
||||
clip: rect(1px, 1px, 1px, 1px);
|
||||
padding: 0;
|
||||
border: 0;
|
||||
height: 1px;
|
||||
width: 1px;
|
||||
overflow: hidden;
|
||||
}
|
||||
|
||||
@ -1,18 +1,18 @@
|
||||
.cke_dialog_open {
|
||||
overflow: hidden;
|
||||
overflow: hidden;
|
||||
}
|
||||
|
||||
.cke_dialog_container {
|
||||
position: fixed;
|
||||
overflow-y: auto;
|
||||
overflow-x: auto;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
top: 0;
|
||||
left: 0;
|
||||
z-index: 10010;
|
||||
position: fixed;
|
||||
overflow-y: auto;
|
||||
overflow-x: auto;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
top: 0;
|
||||
left: 0;
|
||||
z-index: 10010;
|
||||
}
|
||||
|
||||
.cke_dialog_body {
|
||||
position: relative;
|
||||
position: relative;
|
||||
}
|
||||
|
||||
@ -1,10 +1,10 @@
|
||||
div[style*="page-break-after"] {
|
||||
background:url( ../images/pagebreak.gif ) no-repeat center center;
|
||||
clear:both;
|
||||
width:100%;
|
||||
border-top:#999 1px dotted;
|
||||
border-bottom:#999 1px dotted;
|
||||
padding:0;
|
||||
height:7px;
|
||||
cursor:default;
|
||||
background: url(../images/pagebreak.gif) no-repeat center center;
|
||||
clear: both;
|
||||
width: 100%;
|
||||
border-top: #999 1px dotted;
|
||||
border-bottom: #999 1px dotted;
|
||||
padding: 0;
|
||||
height: 7px;
|
||||
cursor: default;
|
||||
}
|
||||
|
||||
@ -1,4 +0,0 @@
|
||||
SCAYT plugin for CKEditor 4 Changelog
|
||||
====================
|
||||
|
||||
The full changelog of the SCAYT plugin for CKEditor 4 can be found on our website under the [release notes](https://webspellchecker.com/release-notes/) section.
|
||||
@ -1,28 +0,0 @@
|
||||
Software License Agreement
|
||||
==========================
|
||||
|
||||
**CKEditor SCAYT Plugin**
|
||||
Copyright © 2012, [CKSource](http://cksource.com) - Frederico Knabben. All rights reserved.
|
||||
|
||||
Licensed under the terms of any of the following licenses at your choice:
|
||||
|
||||
* GNU General Public License Version 2 or later (the "GPL"):
|
||||
http://www.gnu.org/licenses/gpl.html
|
||||
|
||||
* GNU Lesser General Public License Version 2.1 or later (the "LGPL"):
|
||||
http://www.gnu.org/licenses/lgpl.html
|
||||
|
||||
* Mozilla Public License Version 1.1 or later (the "MPL"):
|
||||
http://www.mozilla.org/MPL/MPL-1.1.html
|
||||
|
||||
You are not required to, but if you want to explicitly declare the license you have chosen to be bound to when using, reproducing, modifying and distributing this software, just include a text file titled "legal.txt" in your version of this software, indicating your license choice.
|
||||
|
||||
Sources of Intellectual Property Included in this plugin
|
||||
--------------------------------------------------------
|
||||
|
||||
Where not otherwise indicated, all plugin content is authored by CKSource engineers and consists of CKSource-owned intellectual property. In some specific instances, the plugin will incorporate work done by developers outside of CKSource with their express permission.
|
||||
|
||||
Trademarks
|
||||
----------
|
||||
|
||||
CKEditor is a trademark of CKSource - Frederico Knabben. All other brand and product names are trademarks, registered trademarks or service marks of their respective holders.
|
||||
@ -1,81 +0,0 @@
|
||||
SCAYT plugin for CKEditor 4
|
||||
=====================
|
||||
|
||||
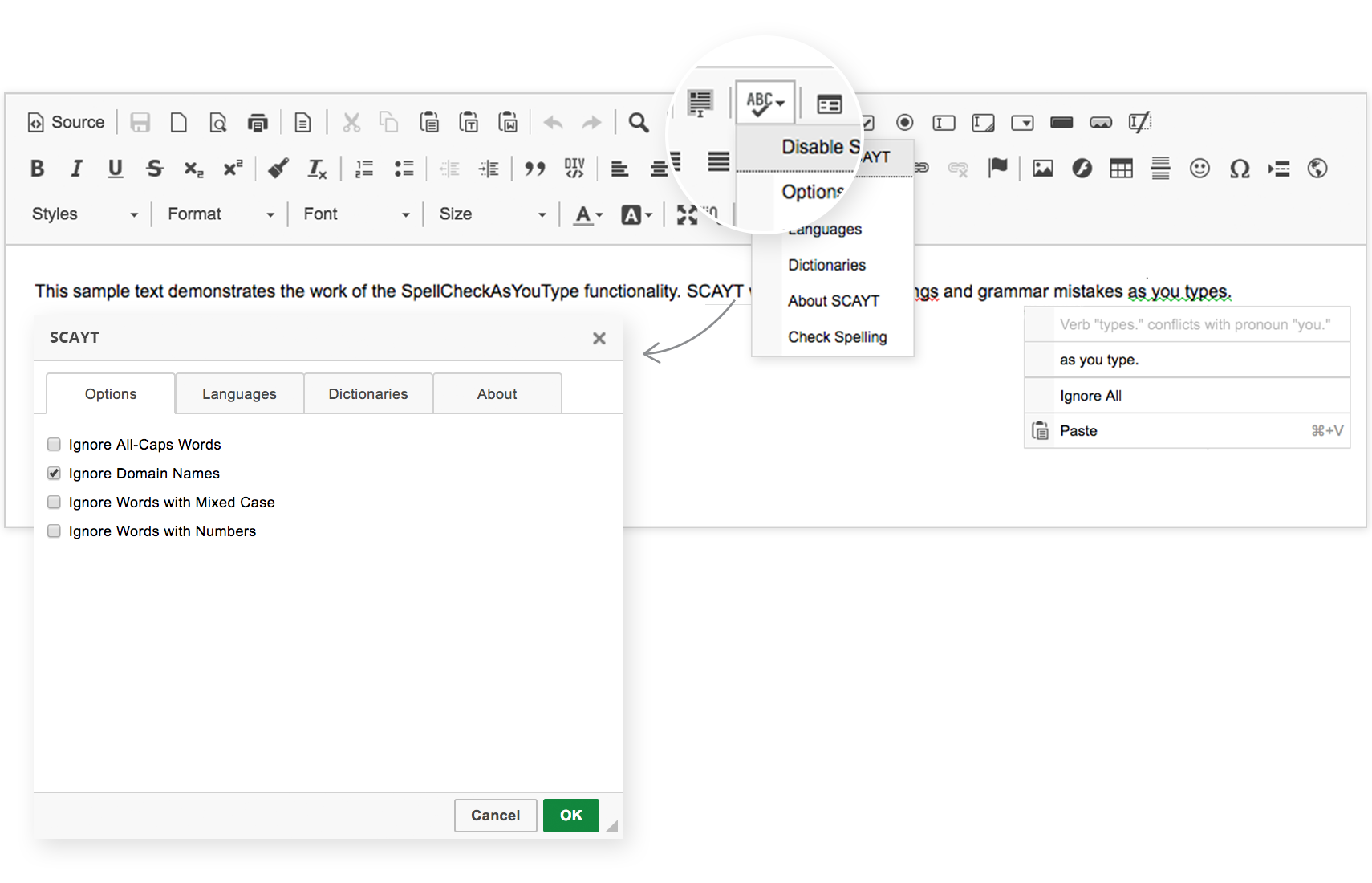
SpellCheckAsYouType (SCAYT) instantly underlines spelling and grammar errors while users type. To correct spelling or grammar error, a user simply needs to right-click the marked word to select from suggested corrections.
|
||||

|
||||
|
||||
This plugin brings the multi-language SCAYT functionality into CKEditor 4. It is integrated by default starting with [Standard Package of CKEditor 4](https://ckeditor.com/ckeditor-4/download/). You can find it on the CKEditor 4 toolbar panel under the ABC button (Enable SCAYT).
|
||||
|
||||
If your version of CKEditor doesn’t have SCAYT built-in, you can easily add it by following the steps outlined in the Get Started section.
|
||||
|
||||
The default version of SCAYT plugin for CKEditor 4 is using the free services of WebSpellChecker. It is provided with a banner ad and has some [limitations](https://docs.webspellchecker.net/display/WebSpellCheckerCloud/Free+and+Paid+WebSpellChecker+Cloud+Services+Comparison+for+CKEditor).
|
||||
|
||||
To lift the limitations and get rid of the banner, [obtain a license](https://webspellchecker.com/wsc-scayt-ckeditor4/#pricing). Depending on your needs, you can choose a Cloud-based or Server (self-hosted) solution.
|
||||
|
||||
Demo
|
||||
------------
|
||||
SCAYT plugin for CKEditor 4: https://webspellchecker.com/wsc-scayt-ckeditor4/
|
||||
|
||||
Supported languages
|
||||
------------
|
||||
|
||||
The SCAYT plugin for CKEditor as a part of the free services supports the next languages for check spelling: American English, British English, Canadian English, Canadian French, Danish, Dutch, Finnish, French, German, Greek, Italian, Norwegian Bokmal, Spanish, Swedish.
|
||||
|
||||
There are also additional languages and specialized dictionaries available for a commercial license, you can check the full list [here](https://webspellchecker.com/additional-dictionaries/).
|
||||
|
||||
Get started
|
||||
------------
|
||||
|
||||
1. Clone/copy this repository contents in a new "plugins/scayt" folder in your CKEditor installation.
|
||||
2. Enable the "scayt" plugin in the CKEditor configuration file (config.js):
|
||||
|
||||
config.extraPlugins = 'scayt';
|
||||
|
||||
That's all. SCAYT will appear on the editor toolbar under the ABC button and will be ready to use.
|
||||
|
||||
Supported browsers
|
||||
-------
|
||||
|
||||
This is the list of officially supported browsers for the SCAYT plugin for CKEditor 4. SCAYT may also work in other browsers and environments but we unable to check all of them and guarantee proper work.
|
||||
|
||||
* Chrome (the latest)
|
||||
* Firefox (the latest)
|
||||
* Safari (the latest)
|
||||
* MS Edge (the latest)
|
||||
* Internet Explorer 8.0 (limited support)
|
||||
* Internet Explorer 9.0+ (close to full support)
|
||||
|
||||
Note: All browsers are to be supported for web pages that work in Standards Mode.
|
||||
|
||||
Resources
|
||||
-------
|
||||
|
||||
* Demo: https://webspellchecker.com/wsc-scayt-ckeditor4/
|
||||
* Documentation: https://docs.webspellchecker.net/
|
||||
* YouTube video “How to Configure CKEditor 4 and SpellCheckAsYouType Plugin”: https://youtu.be/D0ahmVjYBq8
|
||||
* Term of Service: https://webspellchecker.com/terms-of-service/
|
||||
* CKEditor’s How-Tos for SCAYT: https://ckeditor.com/docs/ckeditor4/latest/guide/dev_howtos_scayt.html
|
||||
* CKEditor’s example of SCAYT: https://ckeditor.com/docs/ckeditor4/latest/examples/spellchecker.html
|
||||
|
||||
Technical support or questions
|
||||
-------
|
||||
|
||||
In cooperation with the CKEditor team, during the past 10 years we have simplified the installation and built the extensive amount of documentation devoted to SCAYT plugin for CKEditor 4 and less.
|
||||
|
||||
If you are experiencing any difficulties with the setup of the plugin, please check the links provided in the Resources section.
|
||||
|
||||
Holders of an active subscription to the services or a commercial license have access to professional technical assistance directly from the WebSpellChecker team. [Contact us here](https://webspellchecker.com/contact-us/)!
|
||||
|
||||
Reporting issues
|
||||
-------
|
||||
|
||||
Please use the [SCAYT plugin for CKEditor 4 GitHub issue page](https://github.com/WebSpellChecker/ckeditor-plugin-scayt/issues) to report bugs and feature requests. We will do our best to reply at our earliest convenience.
|
||||
|
||||
License
|
||||
-------
|
||||
|
||||
This plugin is licensed under the terms of any of the following licenses at your choice: [GPL](http://www.gnu.org/licenses/gpl.html), [LGPL](http://www.gnu.org/licenses/lgpl.html) and [MPL](http://www.mozilla.org/MPL/MPL-1.1.html).
|
||||
|
||||
See LICENSE.md for more information.
|
||||
|
||||
Developed by [WebSpellChecker](https://webspellchecker.com/) in cooperation with CKSource.
|
||||
@ -1,23 +1,23 @@
|
||||
div.cke_dialog_ui_scaytItemList {
|
||||
border: 1px solid #c9cccf;
|
||||
border: 1px solid #c9cccf;
|
||||
}
|
||||
|
||||
.cke_scaytItemList-child {
|
||||
position: relative;
|
||||
padding: 6px 30px 6px 5px;
|
||||
overflow: hidden;
|
||||
text-overflow: ellipsis;
|
||||
white-space: nowrap;
|
||||
position: relative;
|
||||
padding: 6px 30px 6px 5px;
|
||||
overflow: hidden;
|
||||
text-overflow: ellipsis;
|
||||
white-space: nowrap;
|
||||
}
|
||||
|
||||
.cke_scaytItemList-child:hover {
|
||||
background: #ebebeb;
|
||||
background: #ebebeb;
|
||||
}
|
||||
|
||||
.cke_scaytItemList-child .cke_scaytItemList_remove {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
right: 5px;
|
||||
width: 26px;
|
||||
height: 26px;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
right: 5px;
|
||||
width: 26px;
|
||||
height: 26px;
|
||||
}
|
||||
|
||||
@ -1,71 +1,72 @@
|
||||
a
|
||||
{
|
||||
text-decoration:none;
|
||||
padding: 2px 4px 4px 6px;
|
||||
display : block;
|
||||
border-width: 1px;
|
||||
border-style: solid;
|
||||
margin : 0px;
|
||||
a {
|
||||
text-decoration: none;
|
||||
padding: 2px 4px 4px 6px;
|
||||
display: block;
|
||||
border-width: 1px;
|
||||
border-style: solid;
|
||||
margin: 0px;
|
||||
}
|
||||
|
||||
a.cke_scayt_toogle:hover,
|
||||
a.cke_scayt_toogle:focus,
|
||||
a.cke_scayt_toogle:active
|
||||
{
|
||||
border-color: #316ac5;
|
||||
background-color: #dff1ff;
|
||||
color : #000;
|
||||
cursor: pointer;
|
||||
margin : 0px;
|
||||
a.cke_scayt_toogle:active {
|
||||
border-color: #316ac5;
|
||||
background-color: #dff1ff;
|
||||
color: #000;
|
||||
cursor: pointer;
|
||||
margin: 0px;
|
||||
}
|
||||
|
||||
a.cke_scayt_toogle {
|
||||
color : #316ac5;
|
||||
border-color: #fff;
|
||||
color: #316ac5;
|
||||
border-color: #fff;
|
||||
}
|
||||
|
||||
.scayt_enabled a.cke_scayt_item {
|
||||
color : #316ac5;
|
||||
border-color: #fff;
|
||||
margin : 0px;
|
||||
color: #316ac5;
|
||||
border-color: #fff;
|
||||
margin: 0px;
|
||||
}
|
||||
|
||||
.scayt_disabled a.cke_scayt_item {
|
||||
color : gray;
|
||||
border-color : #fff;
|
||||
color: gray;
|
||||
border-color: #fff;
|
||||
}
|
||||
|
||||
.scayt_enabled a.cke_scayt_item:hover,
|
||||
.scayt_enabled a.cke_scayt_item:focus,
|
||||
.scayt_enabled a.cke_scayt_item:active
|
||||
{
|
||||
border-color: #316ac5;
|
||||
background-color: #dff1ff;
|
||||
color : #000;
|
||||
cursor: pointer;
|
||||
.scayt_enabled a.cke_scayt_item:active {
|
||||
border-color: #316ac5;
|
||||
background-color: #dff1ff;
|
||||
color: #000;
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
.scayt_disabled a.cke_scayt_item:hover,
|
||||
.scayt_disabled a.cke_scayt_item:focus,
|
||||
.scayt_disabled a.cke_scayt_item:active
|
||||
{
|
||||
border-color: gray;
|
||||
background-color: #dff1ff;
|
||||
color : gray;
|
||||
cursor: no-drop;
|
||||
.scayt_disabled a.cke_scayt_item:active {
|
||||
border-color: gray;
|
||||
background-color: #dff1ff;
|
||||
color: gray;
|
||||
cursor: no-drop;
|
||||
}
|
||||
.cke_scayt_set_on, .cke_scayt_set_off
|
||||
{
|
||||
display: none;
|
||||
|
||||
.cke_scayt_set_on, .cke_scayt_set_off {
|
||||
display: none;
|
||||
}
|
||||
.scayt_enabled .cke_scayt_set_on
|
||||
{
|
||||
display: none;
|
||||
|
||||
.scayt_enabled .cke_scayt_set_on {
|
||||
display: none;
|
||||
}
|
||||
.scayt_disabled .cke_scayt_set_on
|
||||
{
|
||||
display: inline;
|
||||
|
||||
.scayt_disabled .cke_scayt_set_on {
|
||||
display: inline;
|
||||
}
|
||||
.scayt_disabled .cke_scayt_set_off
|
||||
{
|
||||
display: none;
|
||||
|
||||
.scayt_disabled .cke_scayt_set_off {
|
||||
display: none;
|
||||
}
|
||||
.scayt_enabled .cke_scayt_set_off
|
||||
{
|
||||
display: inline;
|
||||
|
||||
.scayt_enabled .cke_scayt_set_off {
|
||||
display: inline;
|
||||
}
|
||||
|
||||
@ -1,25 +1,20 @@
|
||||
.scayt-lang-list > div
|
||||
{
|
||||
.scayt-lang-list > div {
|
||||
padding-bottom: 6px !important;
|
||||
}
|
||||
|
||||
.scayt-lang-list > div input
|
||||
{
|
||||
.scayt-lang-list > div input {
|
||||
margin-right: 4px;
|
||||
}
|
||||
|
||||
#scayt_about_
|
||||
{
|
||||
#scayt_about_ {
|
||||
margin: 30px auto 0 auto;
|
||||
}
|
||||
|
||||
#scayt_about_ p
|
||||
{
|
||||
text-align: center;
|
||||
margin-bottom: 10px;
|
||||
#scayt_about_ p {
|
||||
text-align: center;
|
||||
margin-bottom: 10px;
|
||||
}
|
||||
|
||||
.cke_dialog_contents_body div[name=dictionaries] .cke_dialog_ui_hbox_last > a.cke_dialog_ui_button
|
||||
{
|
||||
.cke_dialog_contents_body div[name=dictionaries] .cke_dialog_ui_hbox_last > a.cke_dialog_ui_button {
|
||||
margin-top: 0;
|
||||
}
|
||||
|
||||
@ -1,28 +1,33 @@
|
||||
.cke_table-faked-selection-editor *::selection, table[data-cke-table-faked-selection-table] *::selection {
|
||||
background: transparent;
|
||||
background: transparent;
|
||||
}
|
||||
|
||||
.cke_table-faked-selection {
|
||||
background: darkgray !important;
|
||||
color: black;
|
||||
background: darkgray !important;
|
||||
color: black;
|
||||
}
|
||||
|
||||
.cke_table-faked-selection a {
|
||||
color: black;
|
||||
color: black;
|
||||
}
|
||||
|
||||
.cke_editable:focus .cke_table-faked-selection {
|
||||
/* We have to use !important here, as td might specify it's own background, thus table selection
|
||||
would not be visible. */
|
||||
background: #0076cb !important;
|
||||
color: white;
|
||||
/* We have to use !important here, as td might specify it's own background, thus table selection
|
||||
would not be visible. */
|
||||
background: #0076cb !important;
|
||||
color: white;
|
||||
}
|
||||
|
||||
.cke_editable:focus .cke_table-faked-selection a {
|
||||
color: white;
|
||||
color: white;
|
||||
}
|
||||
|
||||
.cke_table-faked-selection::-moz-selection, .cke_table-faked-selection ::-moz-selection {
|
||||
background: transparent;
|
||||
background: transparent;
|
||||
}
|
||||
|
||||
.cke_table-faked-selection::selection, .cke_table-faked-selection ::selection {
|
||||
background: transparent;
|
||||
background: transparent;
|
||||
}
|
||||
|
||||
/* Change the cursor when selecting cells (#706).
|
||||
@ -32,5 +37,5 @@
|
||||
* https://bugs.webkit.org/show_bug.cgi?id=53341
|
||||
*/
|
||||
table[data-cke-table-faked-selection-table] {
|
||||
cursor: cell;
|
||||
cursor: cell;
|
||||
}
|
||||
|
||||
@ -3,82 +3,73 @@ Copyright (c) 2003-2021, CKSource - Frederico Knabben. All rights reserved.
|
||||
For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
|
||||
*/
|
||||
|
||||
.cke_tpl_list
|
||||
{
|
||||
border: #dcdcdc 2px solid;
|
||||
background-color: #ffffff;
|
||||
overflow-y: auto;
|
||||
overflow-x: hidden;
|
||||
width: 100%;
|
||||
height: 220px;
|
||||
.cke_tpl_list {
|
||||
border: #dcdcdc 2px solid;
|
||||
background-color: #ffffff;
|
||||
overflow-y: auto;
|
||||
overflow-x: hidden;
|
||||
width: 100%;
|
||||
height: 220px;
|
||||
}
|
||||
|
||||
.cke_tpl_item
|
||||
{
|
||||
margin: 5px;
|
||||
padding: 7px;
|
||||
border: #eeeeee 1px solid;
|
||||
*width: 88%;
|
||||
.cke_tpl_item {
|
||||
margin: 5px;
|
||||
padding: 7px;
|
||||
border: #eeeeee 1px solid;
|
||||
*width: 88%;
|
||||
}
|
||||
|
||||
.cke_tpl_preview
|
||||
{
|
||||
border-collapse: separate;
|
||||
text-indent:0;
|
||||
width: 100%;
|
||||
}
|
||||
.cke_tpl_preview td
|
||||
{
|
||||
padding: 2px;
|
||||
vertical-align: middle;
|
||||
}
|
||||
.cke_tpl_preview .cke_tpl_preview_img
|
||||
{
|
||||
width: 100px;
|
||||
}
|
||||
.cke_tpl_preview span
|
||||
{
|
||||
white-space: normal;
|
||||
.cke_tpl_preview {
|
||||
border-collapse: separate;
|
||||
text-indent: 0;
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
.cke_tpl_title
|
||||
{
|
||||
font-weight: bold;
|
||||
.cke_tpl_preview td {
|
||||
padding: 2px;
|
||||
vertical-align: middle;
|
||||
}
|
||||
|
||||
.cke_tpl_preview .cke_tpl_preview_img {
|
||||
width: 100px;
|
||||
}
|
||||
|
||||
.cke_tpl_preview span {
|
||||
white-space: normal;
|
||||
}
|
||||
|
||||
.cke_tpl_title {
|
||||
font-weight: bold;
|
||||
}
|
||||
|
||||
.cke_tpl_list a:hover .cke_tpl_item,
|
||||
.cke_tpl_list a:focus .cke_tpl_item,
|
||||
.cke_tpl_list a:active .cke_tpl_item
|
||||
{
|
||||
border: #ff9933 1px solid;
|
||||
background-color: #fffacd;
|
||||
.cke_tpl_list a:active .cke_tpl_item {
|
||||
border: #ff9933 1px solid;
|
||||
background-color: #fffacd;
|
||||
}
|
||||
|
||||
.cke_tpl_list a:hover *,
|
||||
.cke_tpl_list a:focus *,
|
||||
.cke_tpl_list a:active *
|
||||
{
|
||||
cursor: pointer;
|
||||
.cke_tpl_list a:active * {
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
/* IE Quirks contextual selectors children will not get :hover transition until
|
||||
the hover style of the link itself contains certain CSS declarations. */
|
||||
.cke_browser_quirks .cke_tpl_list a:active,
|
||||
.cke_browser_quirks .cke_tpl_list a:hover,
|
||||
.cke_browser_quirks .cke_tpl_list a:focus
|
||||
{
|
||||
background-position: 0 0;
|
||||
.cke_browser_quirks .cke_tpl_list a:focus {
|
||||
background-position: 0 0;
|
||||
}
|
||||
|
||||
.cke_hc .cke_tpl_list a:hover .cke_tpl_item,
|
||||
.cke_hc .cke_tpl_list a:focus .cke_tpl_item,
|
||||
.cke_hc .cke_tpl_list a:active .cke_tpl_item
|
||||
{
|
||||
border-width: 3px;
|
||||
.cke_hc .cke_tpl_list a:active .cke_tpl_item {
|
||||
border-width: 3px;
|
||||
}
|
||||
|
||||
.cke_tpl_empty, .cke_tpl_loading
|
||||
{
|
||||
text-align: center;
|
||||
padding: 5px;
|
||||
.cke_tpl_empty, .cke_tpl_loading {
|
||||
text-align: center;
|
||||
padding: 5px;
|
||||
}
|
||||
|
||||
@ -1,28 +0,0 @@
|
||||
Software License Agreement
|
||||
==========================
|
||||
|
||||
**CKEditor WSC Plugin**
|
||||
Copyright © 2012, [CKSource](http://cksource.com) - Frederico Knabben. All rights reserved.
|
||||
|
||||
Licensed under the terms of any of the following licenses at your choice:
|
||||
|
||||
* GNU General Public License Version 2 or later (the "GPL"):
|
||||
http://www.gnu.org/licenses/gpl.html
|
||||
|
||||
* GNU Lesser General Public License Version 2.1 or later (the "LGPL"):
|
||||
http://www.gnu.org/licenses/lgpl.html
|
||||
|
||||
* Mozilla Public License Version 1.1 or later (the "MPL"):
|
||||
http://www.mozilla.org/MPL/MPL-1.1.html
|
||||
|
||||
You are not required to, but if you want to explicitly declare the license you have chosen to be bound to when using, reproducing, modifying and distributing this software, just include a text file titled "legal.txt" in your version of this software, indicating your license choice.
|
||||
|
||||
Sources of Intellectual Property Included in this plugin
|
||||
--------------------------------------------------------
|
||||
|
||||
Where not otherwise indicated, all plugin content is authored by CKSource engineers and consists of CKSource-owned intellectual property. In some specific instances, the plugin will incorporate work done by developers outside of CKSource with their express permission.
|
||||
|
||||
Trademarks
|
||||
----------
|
||||
|
||||
CKEditor is a trademark of CKSource - Frederico Knabben. All other brand and product names are trademarks, registered trademarks or service marks of their respective holders.
|
||||
@ -1,84 +0,0 @@
|
||||
Imprortant!
|
||||
------------
|
||||
WebSpellChecker Dialog plugin for CKEditor 4 is appoaching its end-of-life (EOL) in 2021. Find out more in our [blog post](https://webspellchecker.com/blog/2020/12/02/end-of-life-for-spell-checker-dialog-plugin-for-ckeditor-4/) about its termination schedule.
|
||||
|
||||
WebSpellChecker Dialog plugin for CKEditor 4
|
||||
===============================
|
||||
|
||||
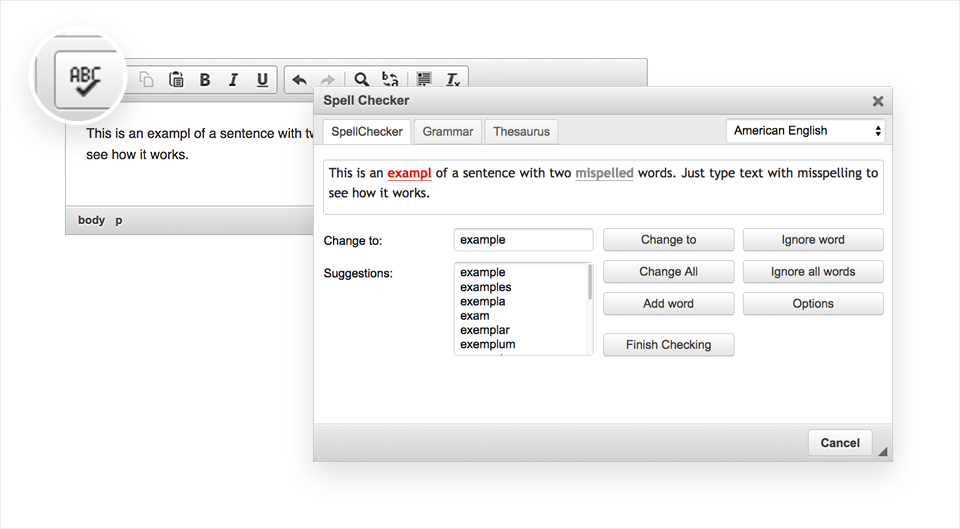
WebSpellChecker Dialog (WSC Dialog) provides distraction-free proofreading, checking the whole text’s spelling and grammar on-click in a separate pop-up window.
|
||||
|
||||

|
||||
|
||||
This plugin brings the multi-language WSC Dialog functionality into CKEditor 4. It is integrated by default starting with [Standard Package of CKEditor 4](https://ckeditor.com/ckeditor-4/download/). You can find it on the CKEditor 4 toolbar panel under the ABC button (Check Spelling).
|
||||
|
||||
If your version of CKEditor doesn’t have WSC Dialog built-in, you can easily add it by following the steps outlined in the Get Started section.
|
||||
|
||||
The default version of WSC Dialog plugin for CKEditor 4 is using the free services of WebSpellChecker. It is provided with a banner ad and has some [limitations](https://docs.webspellchecker.net/display/WebSpellCheckerCloud/Free+and+Paid+WebSpellChecker+Cloud+Services+Comparison+for+CKEditor).
|
||||
|
||||
To lift the limitations and get rid of the banner, [obtain a license](https://webspellchecker.com/wsc-dialog-ckeditor4/#pricing). Depending on your needs, you can choose a Cloud-based or Server (self-hosted) solution.
|
||||
|
||||
Demo
|
||||
------------
|
||||
WSC Dialog plugin for CKEditor 4: https://webspellchecker.com/wsc-dialog-ckeditor4/
|
||||
|
||||
Supported languages
|
||||
------------
|
||||
|
||||
The WSC Dialog plugin for CKEditor as a part of the free services supports the next languages for check spelling: American English, British English, Canadian English, Canadian French, Danish, Dutch, Finnish, French, German, Greek, Italian, Norwegian Bokmal, Spanish, Swedish.
|
||||
|
||||
There are also additional languages and specialized dictionaries available for a commercial license, you can check the full list [here](https://webspellchecker.com/additional-dictionaries/).
|
||||
|
||||
Get started
|
||||
------------
|
||||
|
||||
1. Clone/copy this repository contents in a new "plugins/wsc" folder in your CKEditor installation.
|
||||
2. Enable the "wsc" plugin in the CKEditor configuration file (config.js):
|
||||
|
||||
config.extraPlugins = 'wsc';
|
||||
|
||||
That's all. WSC Dialog will appear on the editor toolbar under the ABC button and will be ready to use.
|
||||
|
||||
Supported browsers
|
||||
-------
|
||||
|
||||
This is the list of officially supported browsers for the WSC Dialog plugin for CKEditor 4. WSC Dialog may also work in other browsers and environments but we unable to check all of them and guarantee proper work.
|
||||
|
||||
* Chrome (the latest)
|
||||
* Firefox (the latest)
|
||||
* Safari (the latest)
|
||||
* MS Edge (the latest)
|
||||
* Internet Explorer 8.0 (limited support)
|
||||
* Internet Explorer 9.0+ (close to full support)
|
||||
|
||||
Note: All browsers are to be supported for web pages that work in Standards Mode.
|
||||
|
||||
Resources
|
||||
-------
|
||||
|
||||
* Demo: https://webspellchecker.com/wsc-dialog-ckeditor4/
|
||||
* Documentation: https://docs.webspellchecker.net/
|
||||
* YouTube video: https://youtu.be/bkVPZ-5T22Q
|
||||
* Term of Service: https://webspellchecker.com/terms-of-service/
|
||||
|
||||
Technical support or questions
|
||||
-------
|
||||
|
||||
In cooperation with the CKEditor team, during the past 10 years we have simplified the installation and built the extensive amount of documentation devoted to WSC Dialog plugin for CKEditor 4 and less.
|
||||
|
||||
If you are experiencing any difficulties with the setup of the plugin, please check the links provided in the Resources section.
|
||||
|
||||
Holders of an active subscription to the services or a commercial license have access to professional technical assistance directly from the WebSpellChecker team. [Contact us here](https://webspellchecker.com/contact-us/)!
|
||||
|
||||
Reporting issues
|
||||
-------
|
||||
|
||||
Please use the [WSC Dialog plugin for CKEditor 4 GitHub issue page](https://github.com/WebSpellChecker/ckeditor-plugin-wsc/issues) to report bugs and feature requests. We will do our best to reply at our earliest convenience.
|
||||
|
||||
License
|
||||
-------
|
||||
|
||||
This plugin is licensed under the terms of any of the following licenses at your choice: [GPL](http://www.gnu.org/licenses/gpl.html), [LGPL](http://www.gnu.org/licenses/lgpl.html) and [MPL](http://www.mozilla.org/MPL/MPL-1.1.html).
|
||||
|
||||
See LICENSE.md for more information.
|
||||
|
||||
Developed by [WebSpellChecker](https://webspellchecker.com/) in cooperation with CKSource.
|
||||
@ -1,43 +1,35 @@
|
||||
.cke_dialog_body #overlayBlock,
|
||||
.cke_dialog_body #no_check_over
|
||||
{
|
||||
.cke_dialog_body #no_check_over {
|
||||
top: 39px !important;
|
||||
}
|
||||
|
||||
div[name=SpellTab] .wsc-spelltab-bottom .cke_dialog_ui_vbox td > .cke_dialog_ui_button:first-child
|
||||
{
|
||||
div[name=SpellTab] .wsc-spelltab-bottom .cke_dialog_ui_vbox td > .cke_dialog_ui_button:first-child {
|
||||
margin-top: 4px;
|
||||
}
|
||||
|
||||
div[name=SpellTab] .wsc-spelltab-bottom .cke_dialog_ui_hbox_first .cke_dialog_ui_select > label
|
||||
{
|
||||
div[name=SpellTab] .wsc-spelltab-bottom .cke_dialog_ui_hbox_first .cke_dialog_ui_select > label {
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
div[name=SpellTab] .wsc-spelltab-bottom .cke_dialog_ui_hbox_first .cke_dialog_ui_select div.cke_dialog_ui_input_select
|
||||
{
|
||||
div[name=SpellTab] .wsc-spelltab-bottom .cke_dialog_ui_hbox_first .cke_dialog_ui_select div.cke_dialog_ui_input_select {
|
||||
width: 140px !important;
|
||||
}
|
||||
|
||||
div[name=SpellTab] .wsc-spelltab-bottom .cke_dialog_ui_hbox_first .cke_dialog_ui_select select.cke_dialog_ui_input_select,
|
||||
div[name=Thesaurus] div.cke_dialog_ui_input_select select.cke_dialog_ui_input_select
|
||||
{
|
||||
div[name=Thesaurus] div.cke_dialog_ui_input_select select.cke_dialog_ui_input_select {
|
||||
margin-top: 1px;
|
||||
}
|
||||
|
||||
div[name=SpellTab] .wsc-spelltab-bottom .cke_dialog_ui_hbox_first .cke_dialog_ui_select select.cke_dialog_ui_input_select:focus,
|
||||
div[name=Thesaurus] div.cke_dialog_ui_input_select select.cke_dialog_ui_input_select:focus
|
||||
{
|
||||
div[name=Thesaurus] div.cke_dialog_ui_input_select select.cke_dialog_ui_input_select:focus {
|
||||
margin-top: 0;
|
||||
}
|
||||
|
||||
div[name=GrammTab] .cke_dialog_ui_vbox tbody > tr:first-child .cke_dialog_ui_button,
|
||||
div[name=Thesaurus] .cke_dialog_ui_vbox tbody > tr:first-child .cke_dialog_ui_button
|
||||
{
|
||||
div[name=Thesaurus] .cke_dialog_ui_vbox tbody > tr:first-child .cke_dialog_ui_button {
|
||||
margin-top: 4px !important;
|
||||
}
|
||||
|
||||
div[name=Thesaurus] div.cke_dialog_ui_input_select
|
||||
{
|
||||
div[name=Thesaurus] div.cke_dialog_ui_input_select {
|
||||
width: 180px !important;
|
||||
}
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user