diff --git a/README.md b/README.md
index 214acc4..ad6ef18 100644
--- a/README.md
+++ b/README.md
@@ -24,7 +24,19 @@
- 🚀 跨平台 PC、手机端、平板
- 📦️ 后端路由动态渲染
-## 🌐 地址
+## 🌐 付费版演示地址
+
+- [🚀 Vue Admin Pro 演示地址(vue2.x + element-ui 2.x 付费版本,支持 PC、平板、手机)](https://vue-admin-beautiful.com/admin-pro/)
+
+- [🚀 Vue Admin Plus 演示地址(vue3.x + element-plus 2.x 付费版本,支持 PC、平板、手机)](https://vue-admin-beautiful.com/admin-plus/)
+
+- [🚀 Vue Shop Vite 演示地址(vue3.x + vite 4.x + element-plus 2.x 付费版本,支持 PC、平板、手机)](https://vue-admin-beautiful.com/shop-vite/)
+
+- [📌 Vue Admin Pro 及 Vue Admin Plus 购买地址](https://vue-admin-beautiful.com/authorization/)
+
+- [📌 Vue Shop Vite 购买地址](https://vue-admin-beautiful.com/authorization/shop-vite.html)
+
+## 🌐 免费版演示地址
- [🎉 vue2.x + element-ui(免费商用,支持 PC、平板、手机)](https://vue-admin-beautiful.com/vue-admin-beautiful-element/)
@@ -34,15 +46,7 @@
- [⚡️ vue3.x + vite + arco](https://vue-admin-beautiful.com/vue-admin-arco/)
-- [🚀 Vue Admin Pro 演示地址(vue2.x + element-ui 2.x 付费版本,支持 PC、平板、手机)](https://vue-admin-beautiful.com/admin-pro/)
-
-- [🚀 Vue Admin Plus 演示地址(vue3.x + element-plus 2.x 付费版本,支持 PC、平板、手机)](https://vue-admin-beautiful.com/admin-plus/)
-
-- [📌 Vue Admin Pro 及 Vue Admin Plus 购买地址](https://vue-admin-beautiful.com/authorization/)
-
-- [🚀 Vue Shop Vite 演示地址(vue3.x + vite 4.x + element-plus 2.x 付费版本,支持 PC、平板、手机)](https://vue-admin-beautiful.com/shop-vite/)
-
-- [📌 Vue Shop Vite 购买地址](https://vue-admin-beautiful.com/authorization/shop-vite.html)
+## 🌐 仓库地址
- [🌐 github 仓库地址](https://github.com/chuzhixin/vue-admin-beautiful?utm_source=gold_browser_extension)
@@ -53,19 +57,19 @@
- 请我们喝杯咖啡,打赏后联系 QQ 783963206 邀请您进入讨论群(由于用户数较多,如果您打赏后未通过好友请求,请联系商家),不管您请还是不请,您都可以享受到开源的代码,感谢您的支持和信任,群内提供
vue-admin-better 基础版本、开发工具自动配置教程及项目开发文档。
-
+
## 📦️ 桌面应用程序
@@ -115,47 +119,40 @@ npm run serve
- [wangEditor 国产最强开源富文本编辑](https://github.com/wangeditor-team/wangEditor)
-## 🙈 我们承诺将定期赞助的开源项目(感谢巨人)
+## 🙈 赞助
-
- -
-
-
-
-
- -
-
-
-
-
- -
+- 如果您觉得 vue admin better 帮到了您 ,如果情况允许,您可以选择赞助以下项目
-## 🎨 鸣谢
+
+
-
+- 如果您觉得 vue admin better 帮到了您 ,如果情况允许,您可以选择赞助以下项目
-## 🎨 鸣谢
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
-| Project |
-| ---------------------------------------------------------------- |
-| [vue](https://github.com/vuejs/vue) |
-| [element-ui](https://github.com/ElemeFE/element) |
-| [element-plus](https://github.com/element-plus/element-plus) |
-| [ant-design-vue](https://github.com/vueComponent/ant-design-vue) |
-| [mock](https://github.com/nuysoft/Mock) |
-| [axios](https://github.com/axios/axios) |
-| [wangEditor](https://github.com/wangeditor-team/wangEditor) |
+## 👷 框架杰出贡献者
-## 👷 框架杰出贡献者(排名不分先后)
-
-
-
+
-| Project |
-| ---------------------------------------------------------------- |
-| [vue](https://github.com/vuejs/vue) |
-| [element-ui](https://github.com/ElemeFE/element) |
-| [element-plus](https://github.com/element-plus/element-plus) |
-| [ant-design-vue](https://github.com/vueComponent/ant-design-vue) |
-| [mock](https://github.com/nuysoft/Mock) |
-| [axios](https://github.com/axios/axios) |
-| [wangEditor](https://github.com/wangeditor-team/wangEditor) |
+## 👷 框架杰出贡献者
-## 👷 框架杰出贡献者(排名不分先后)
-
-
- -
-
-
-
-
- -
-
-
-
-
- -
-
-
-
-
- -
-
-
-
-
- -
+
+
-
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
## 📌 优势及注意事项
@@ -200,61 +197,61 @@ npm run serve
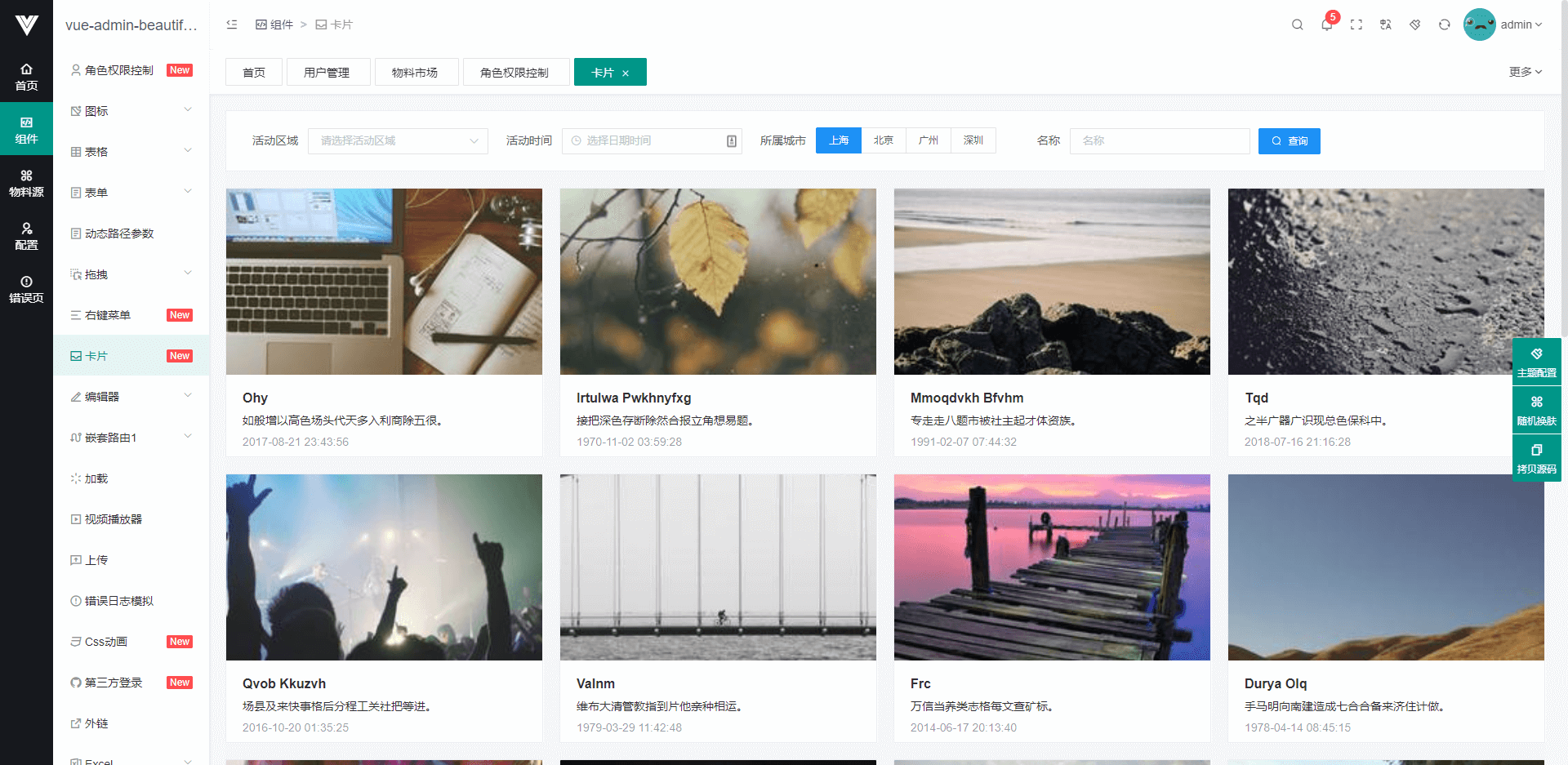
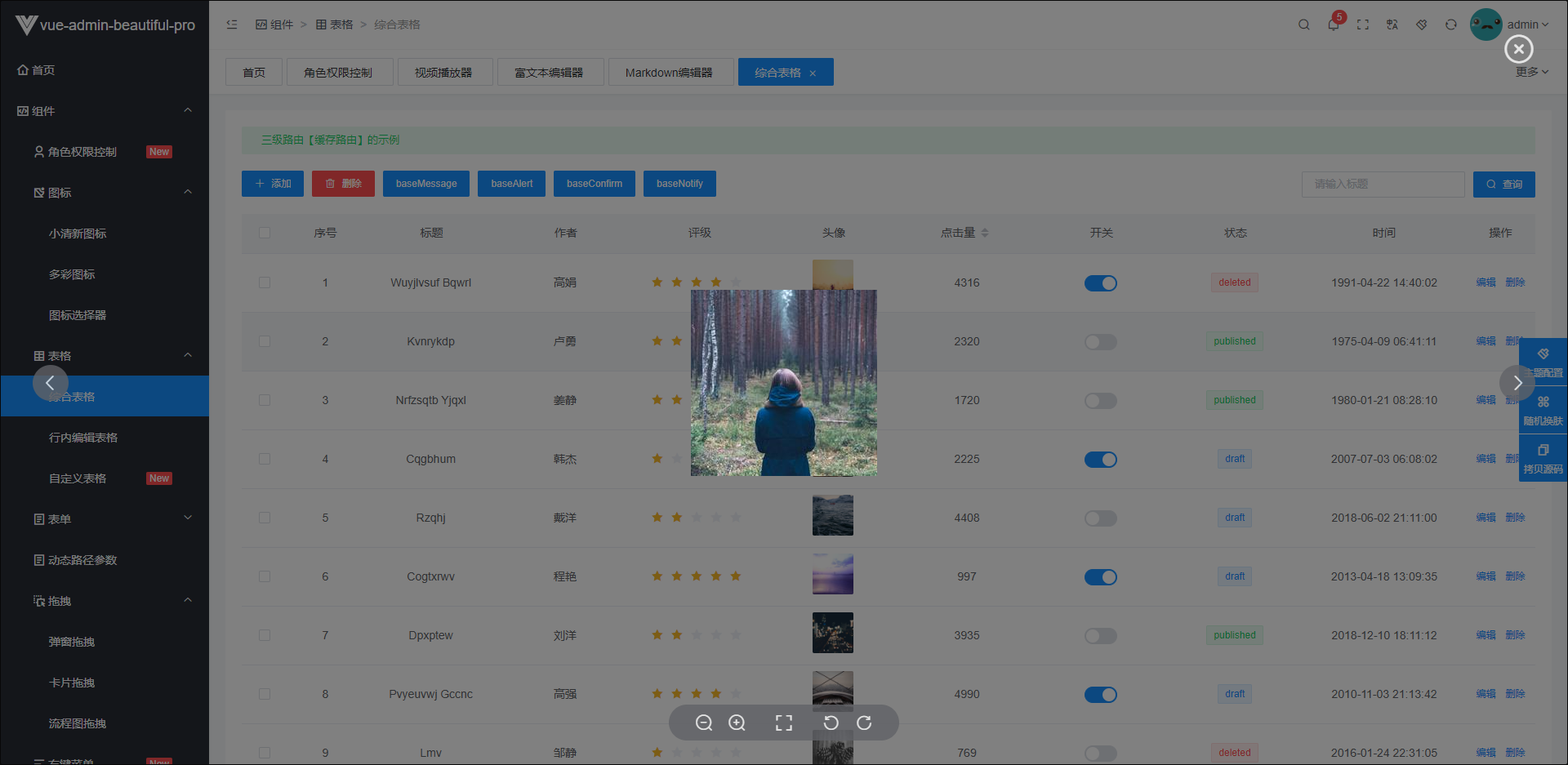
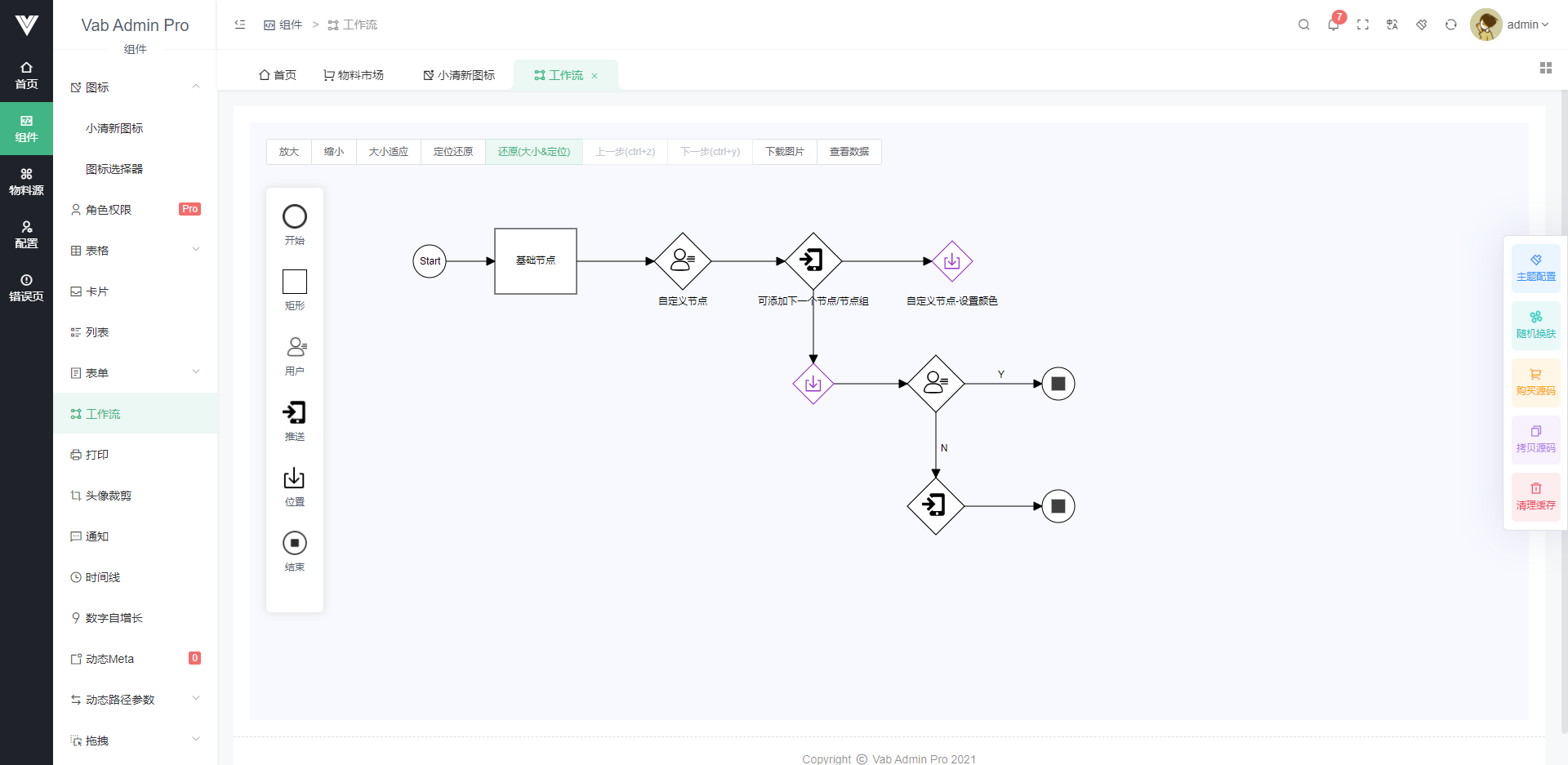
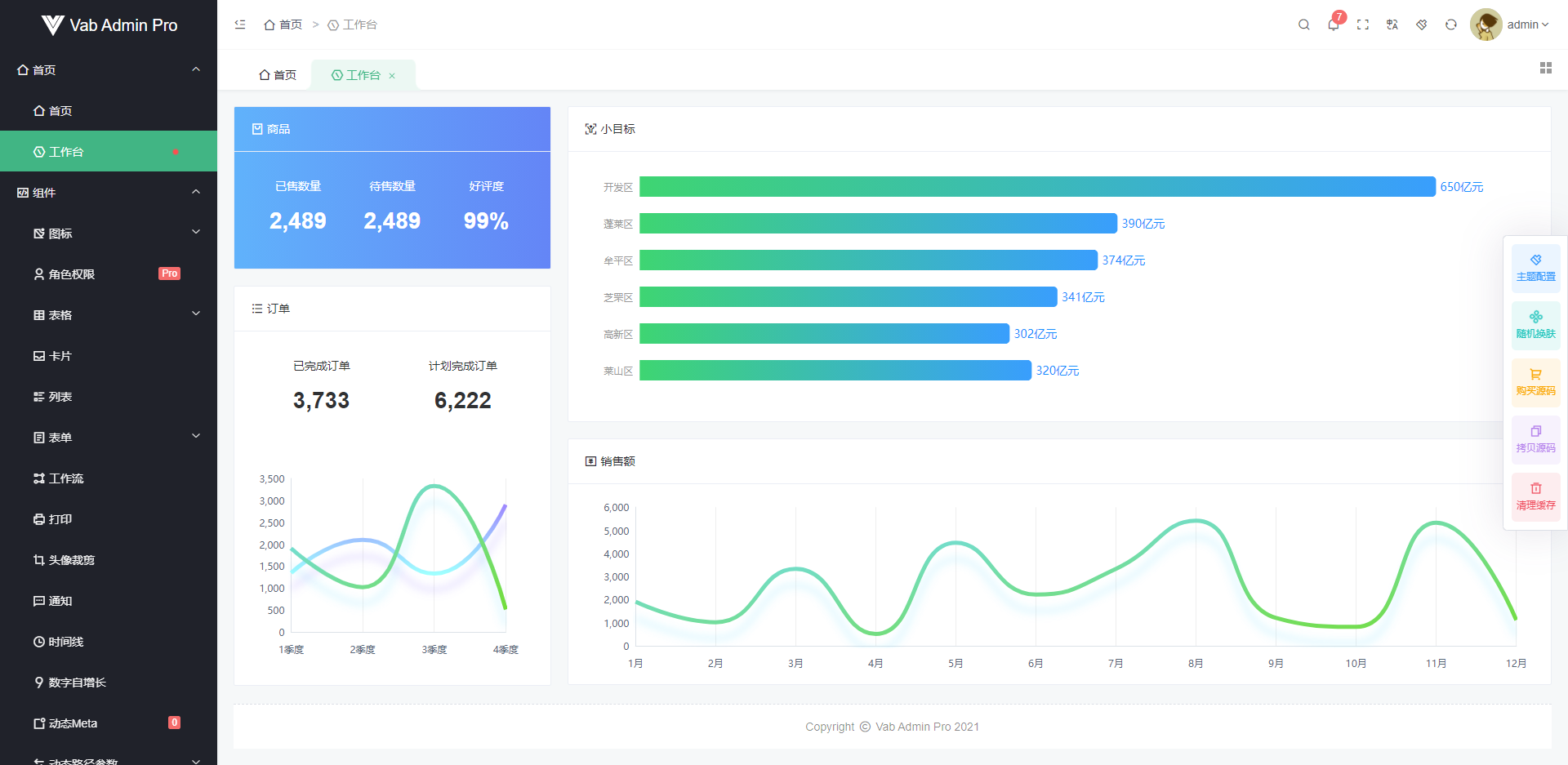
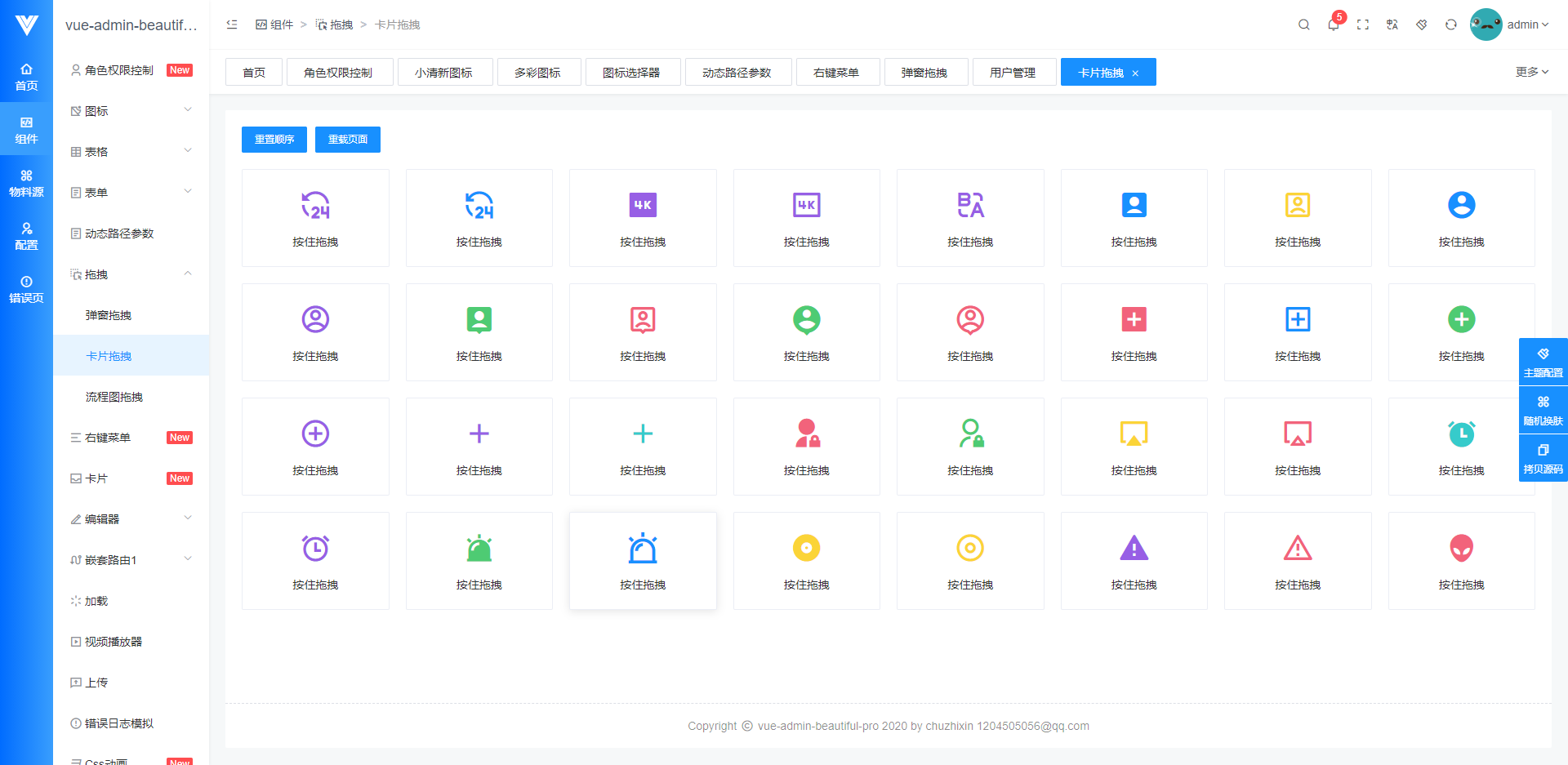
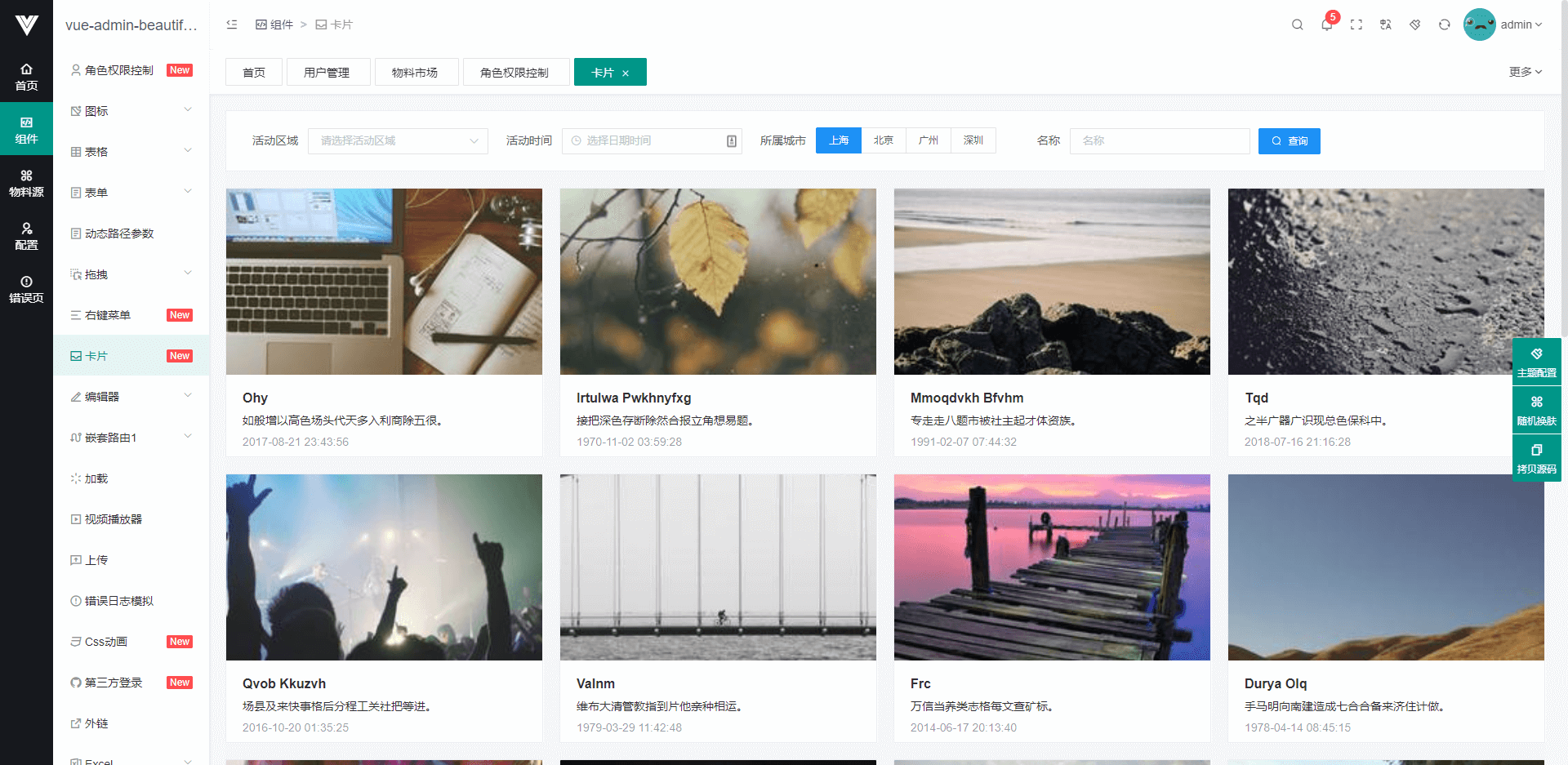
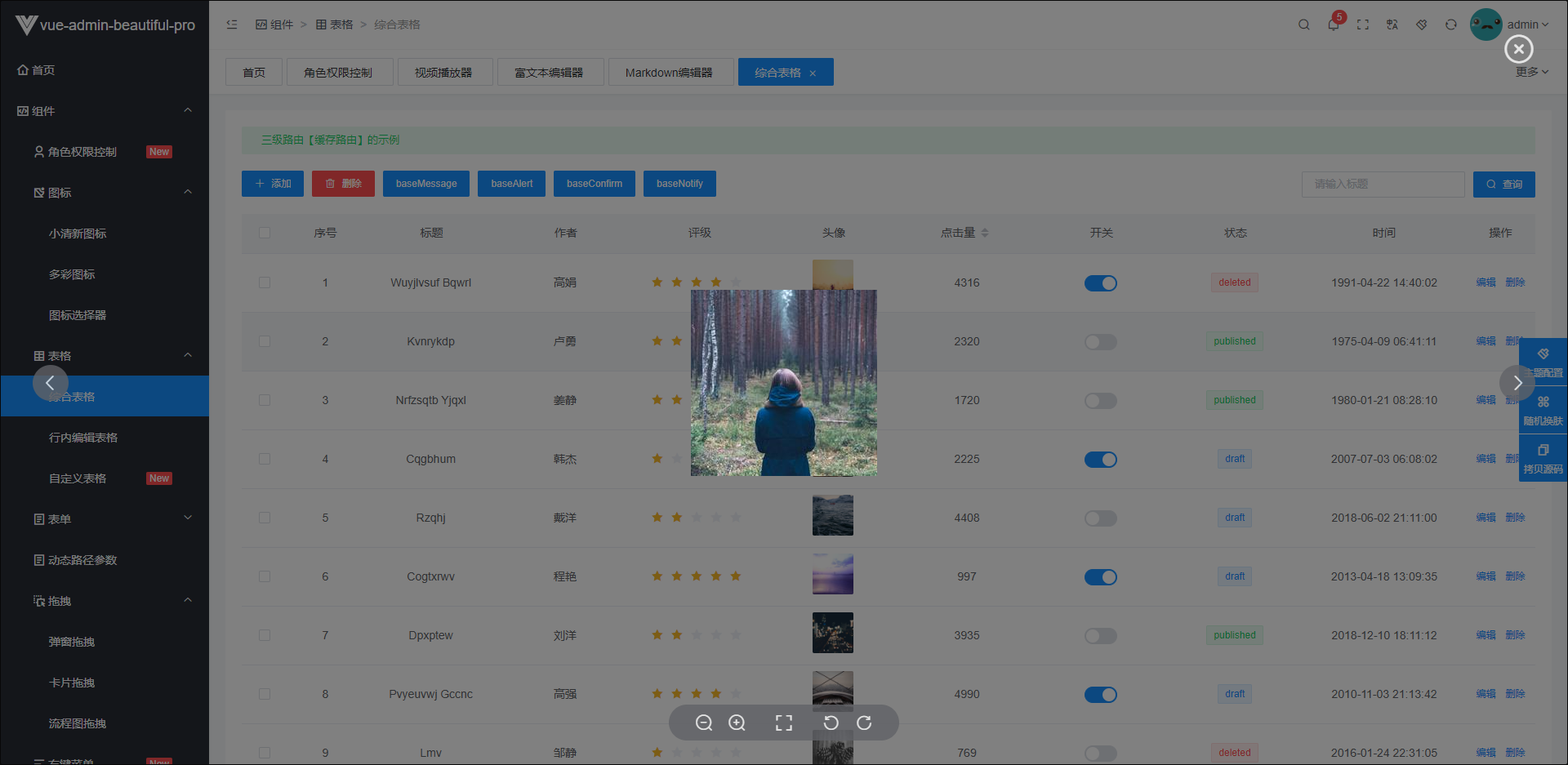
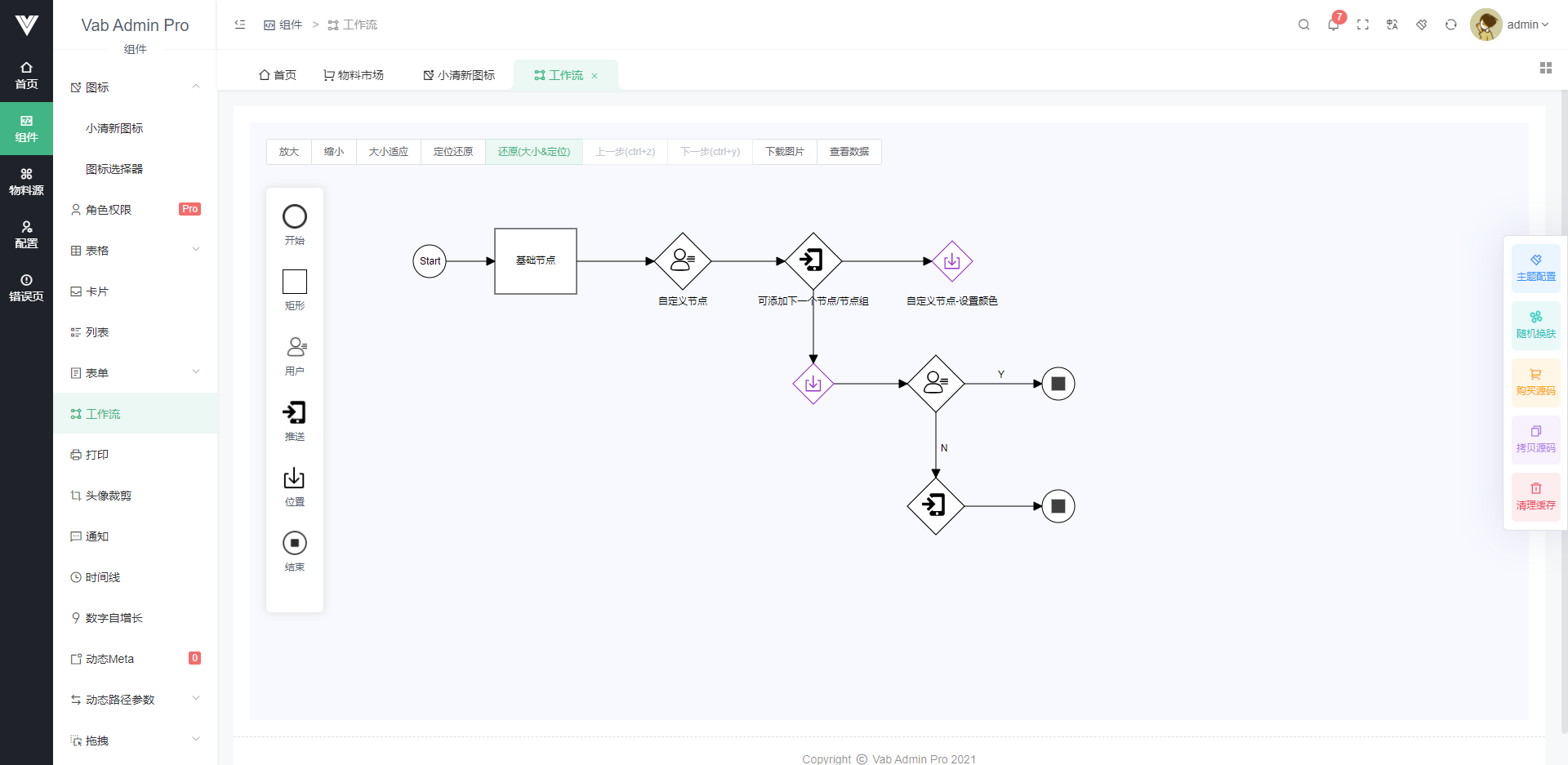
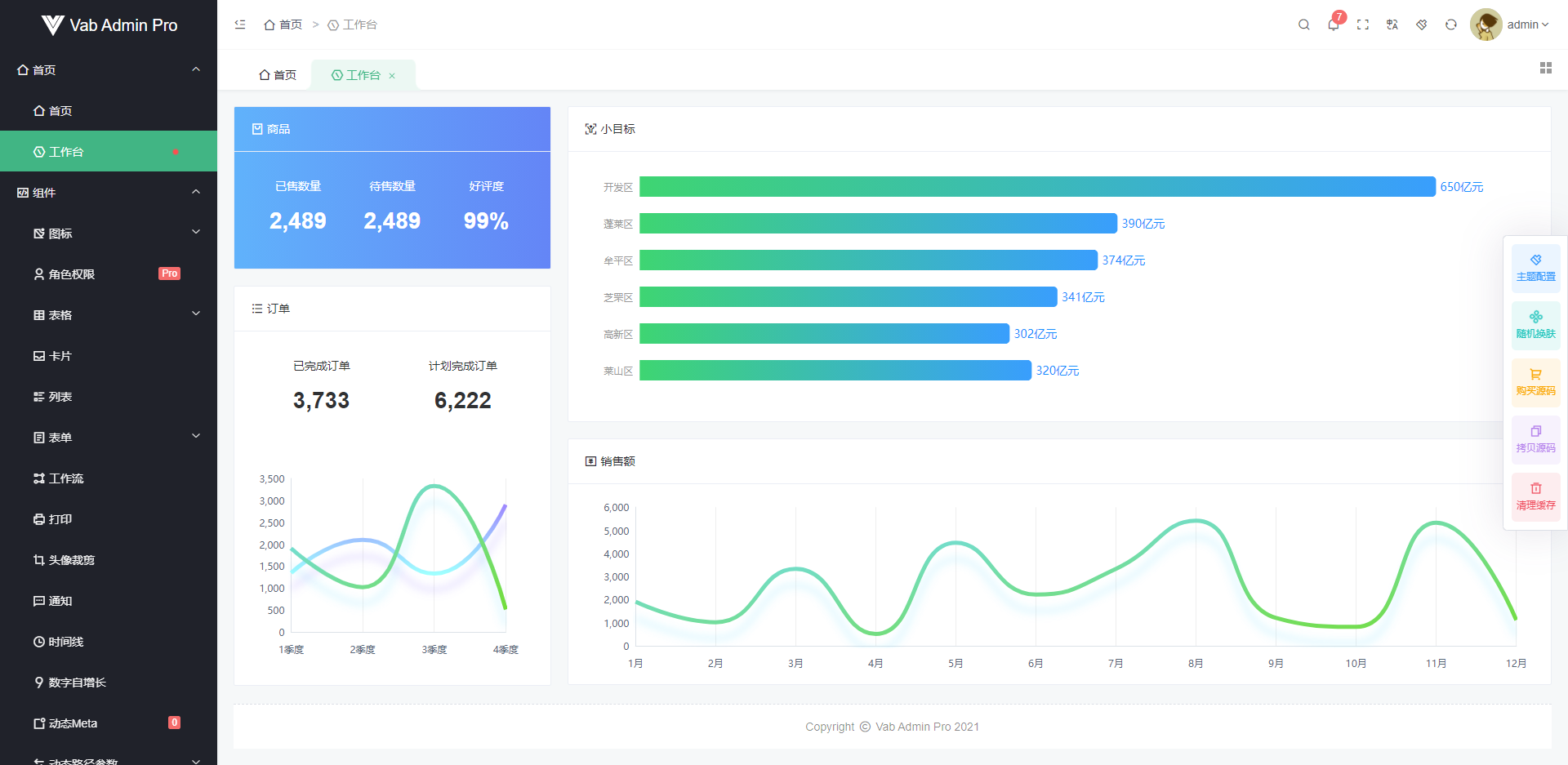
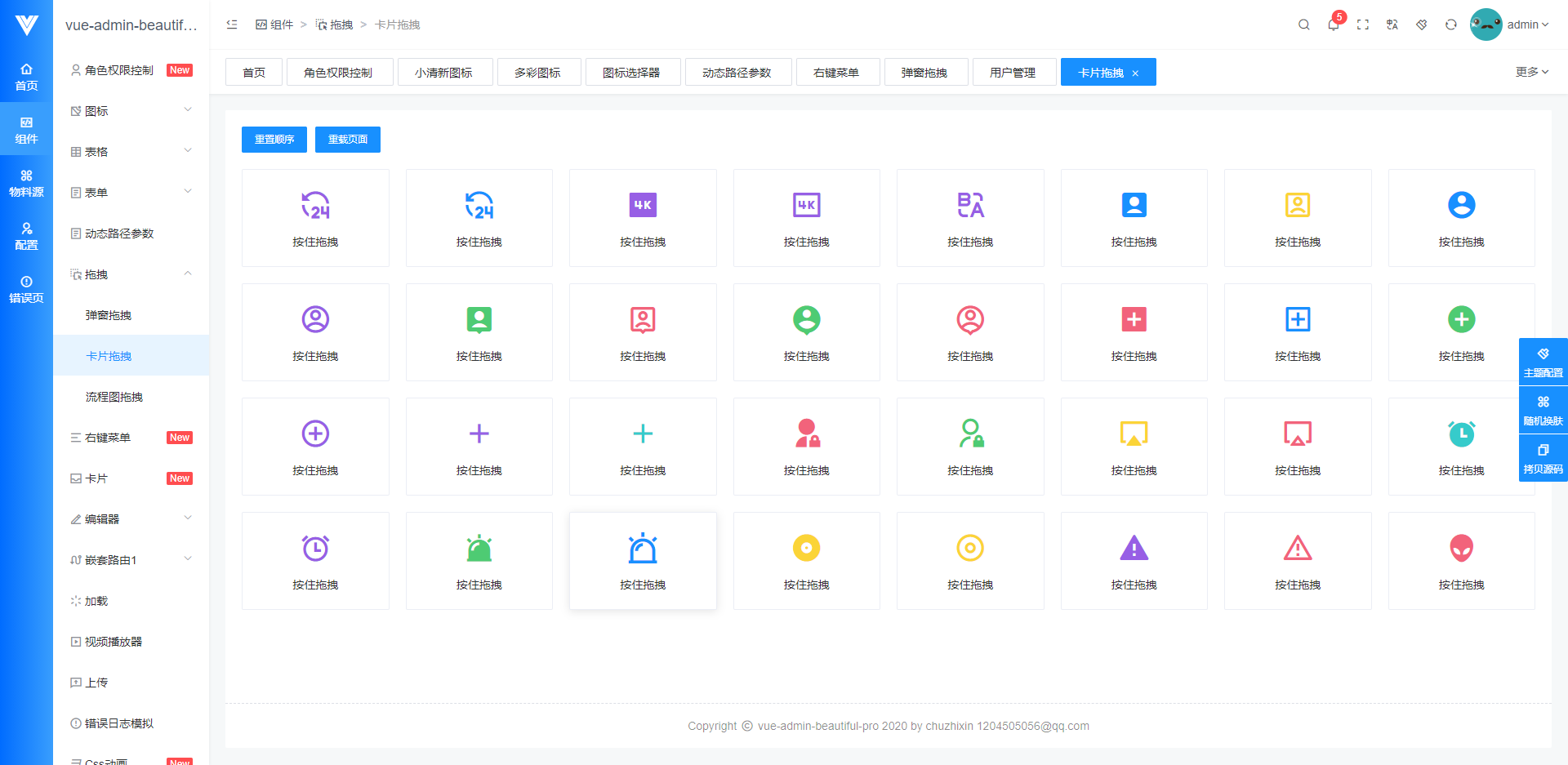
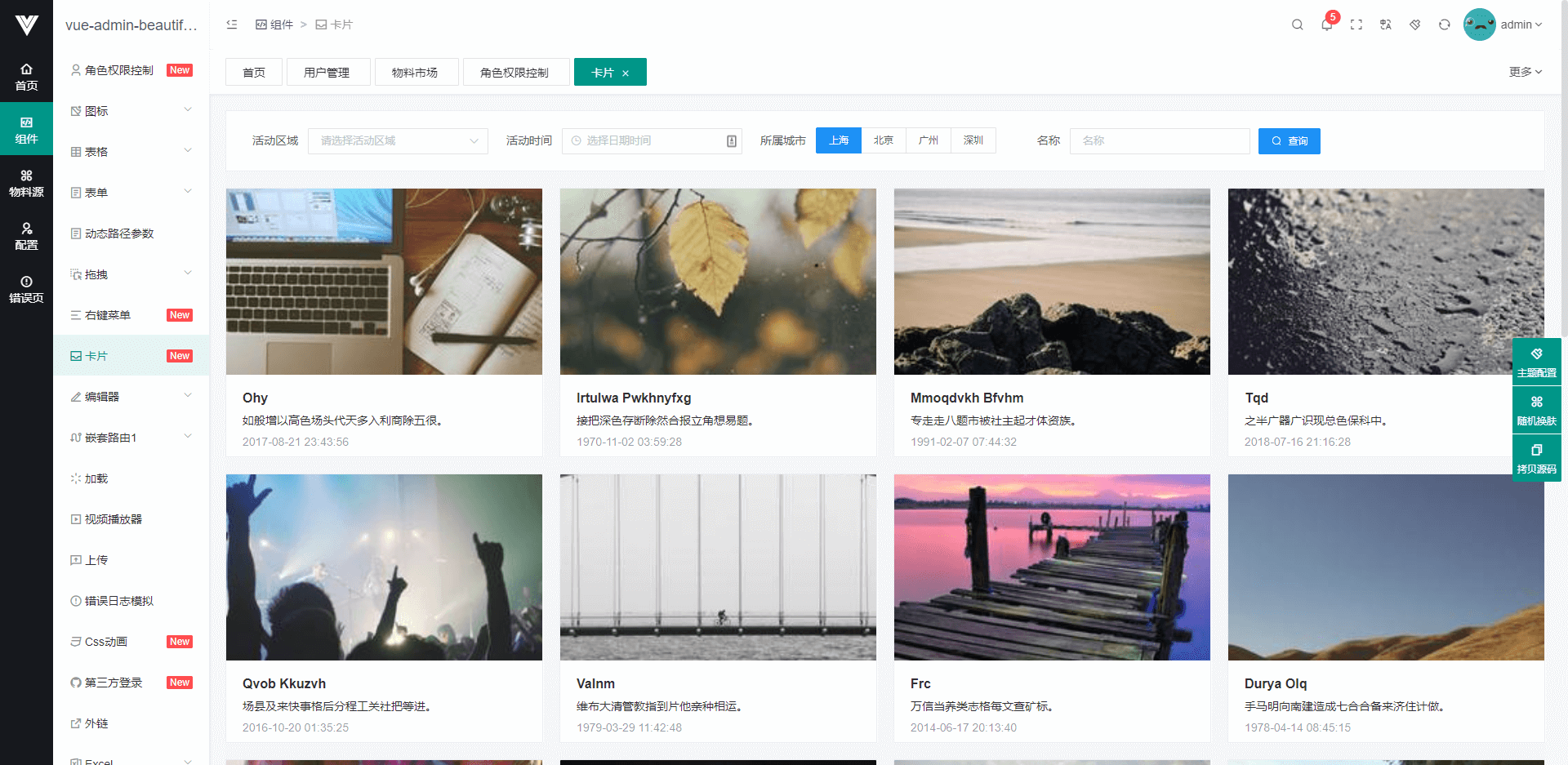
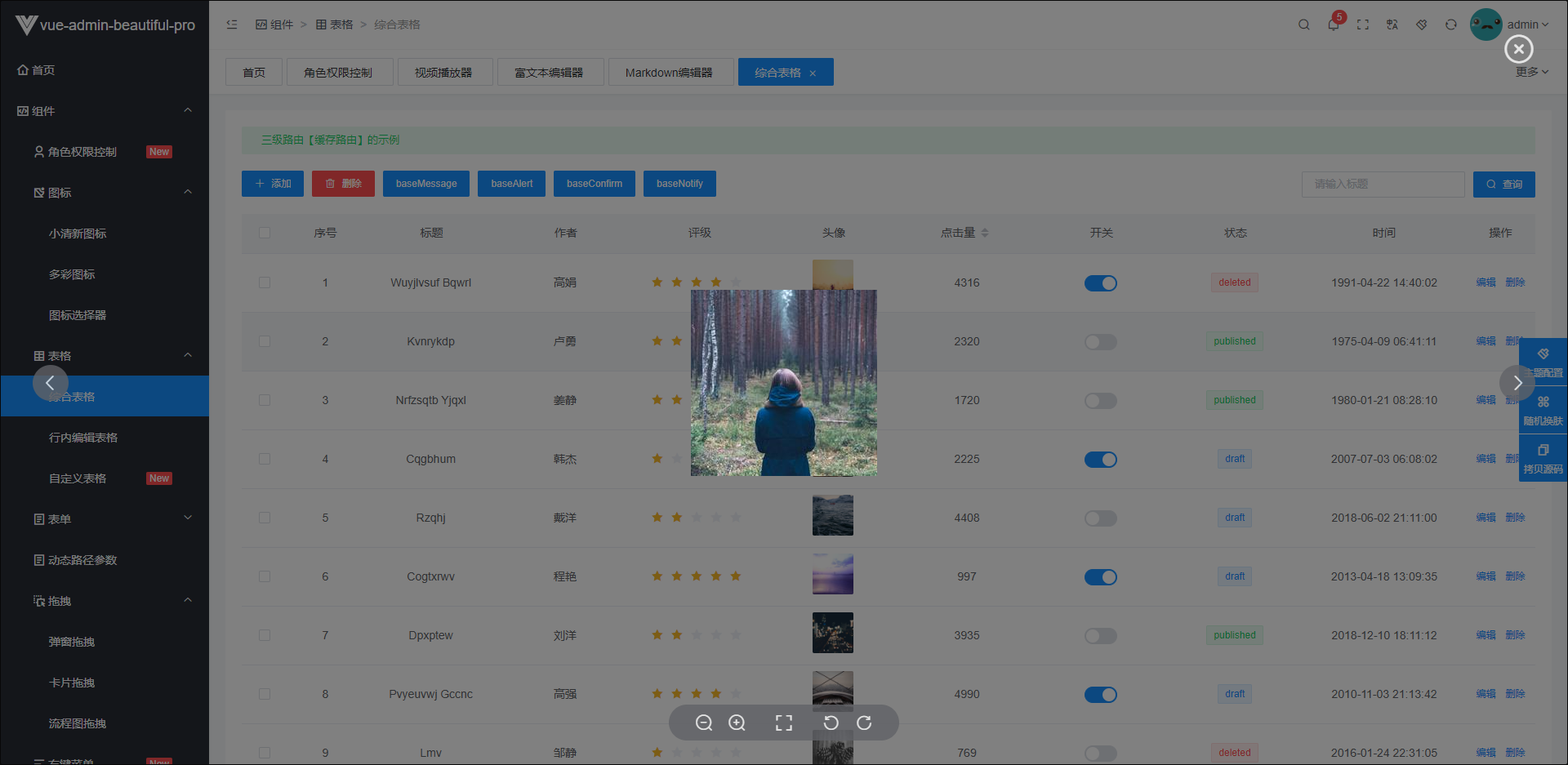
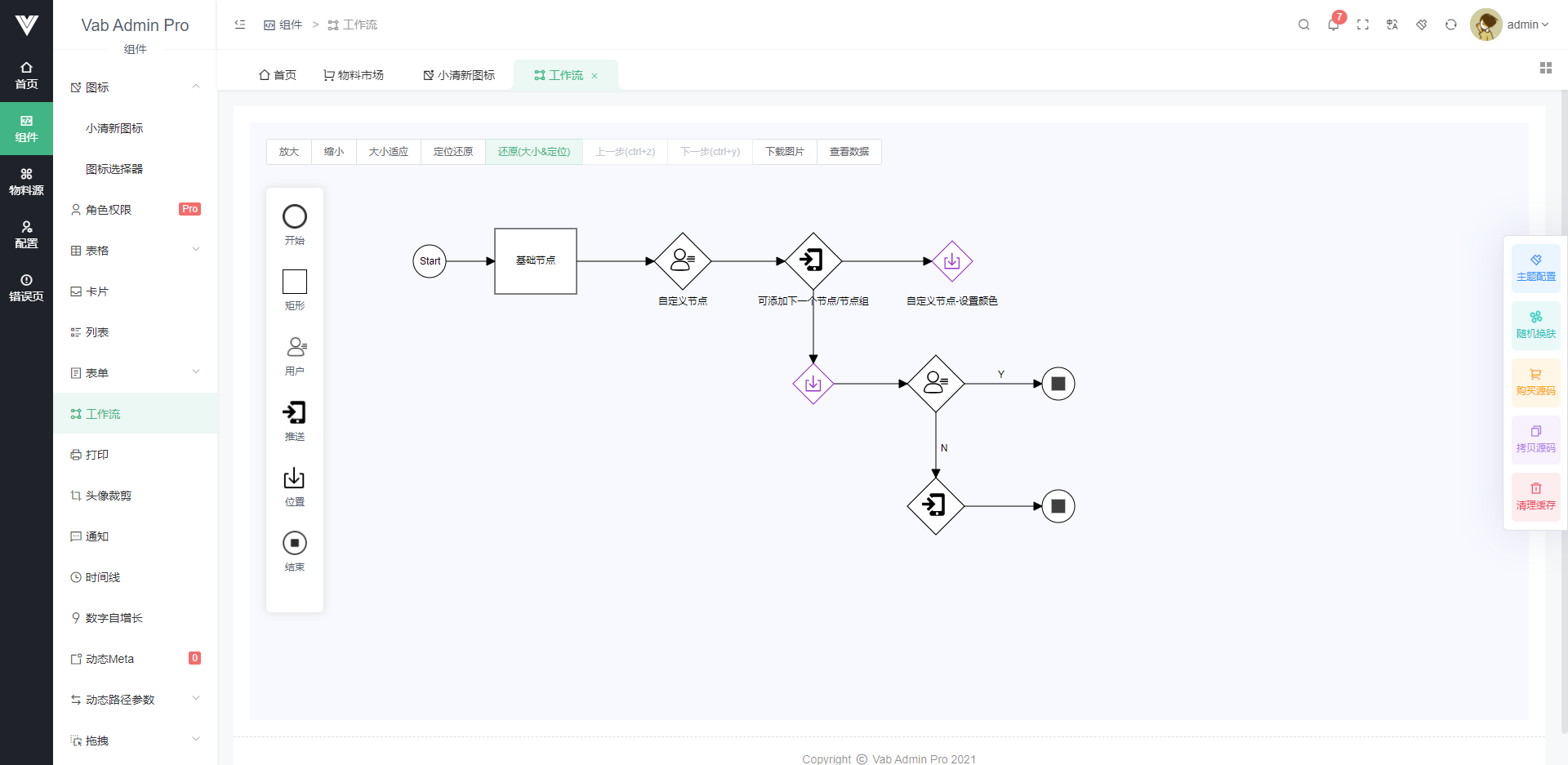
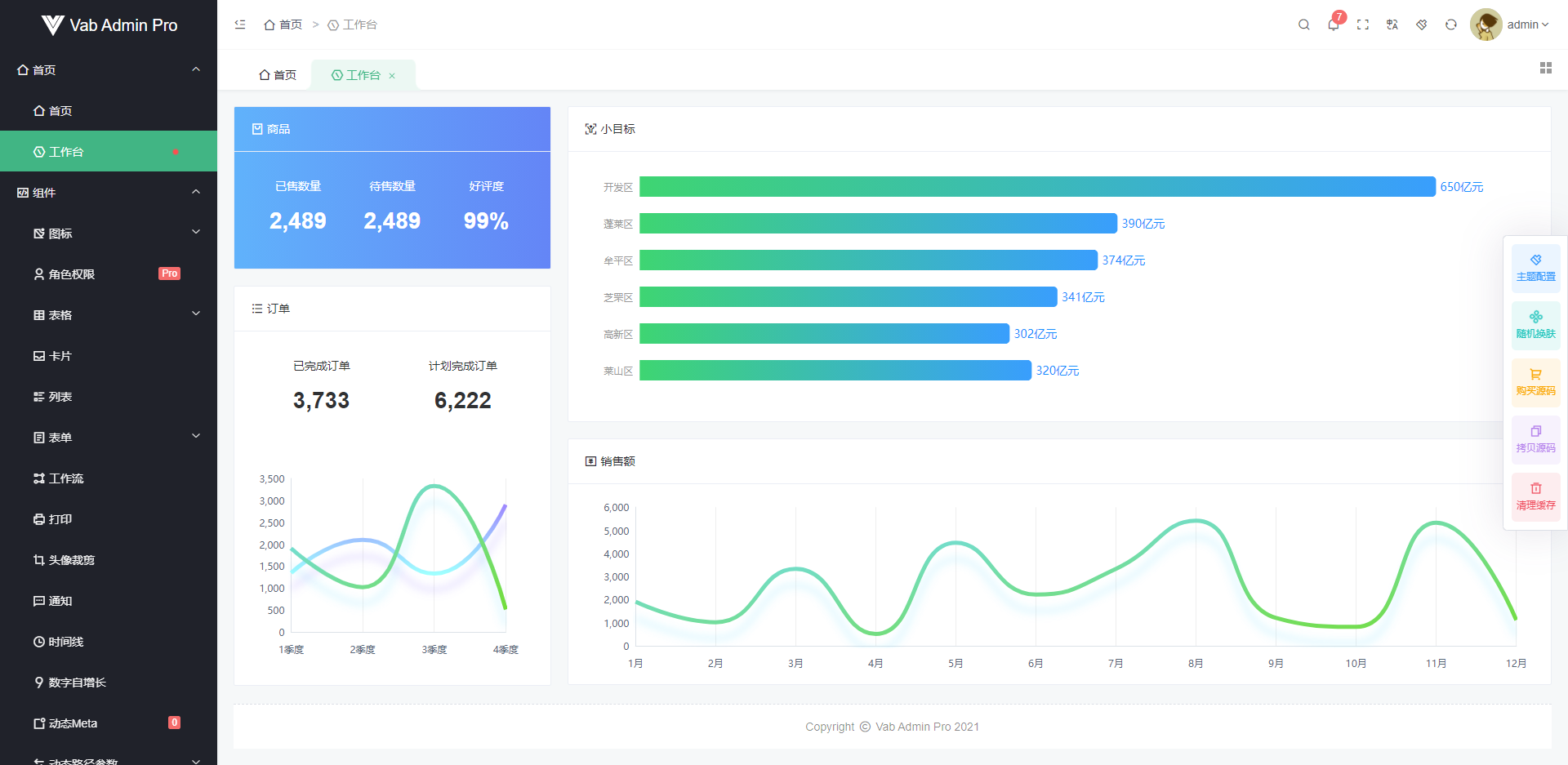
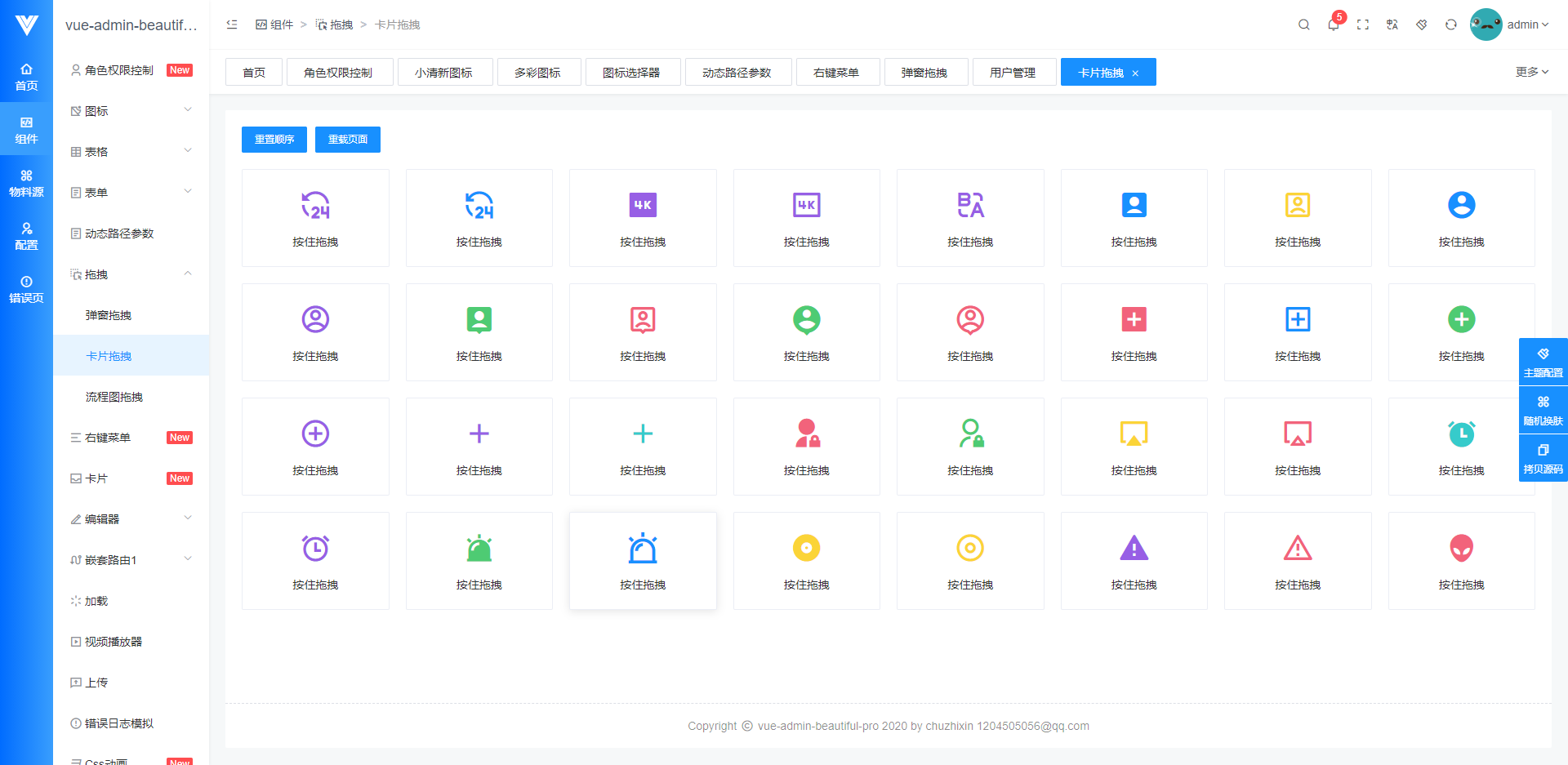
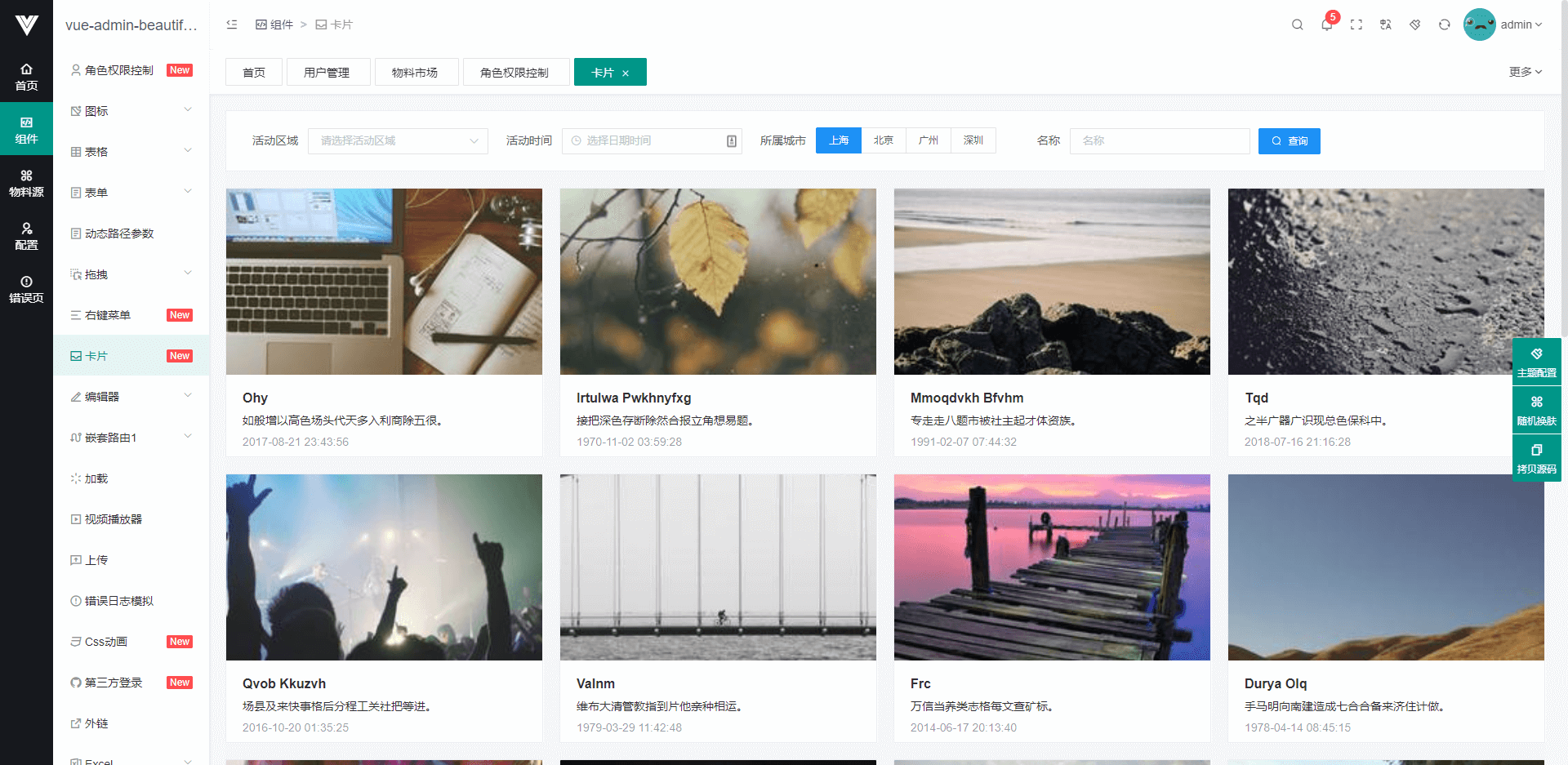
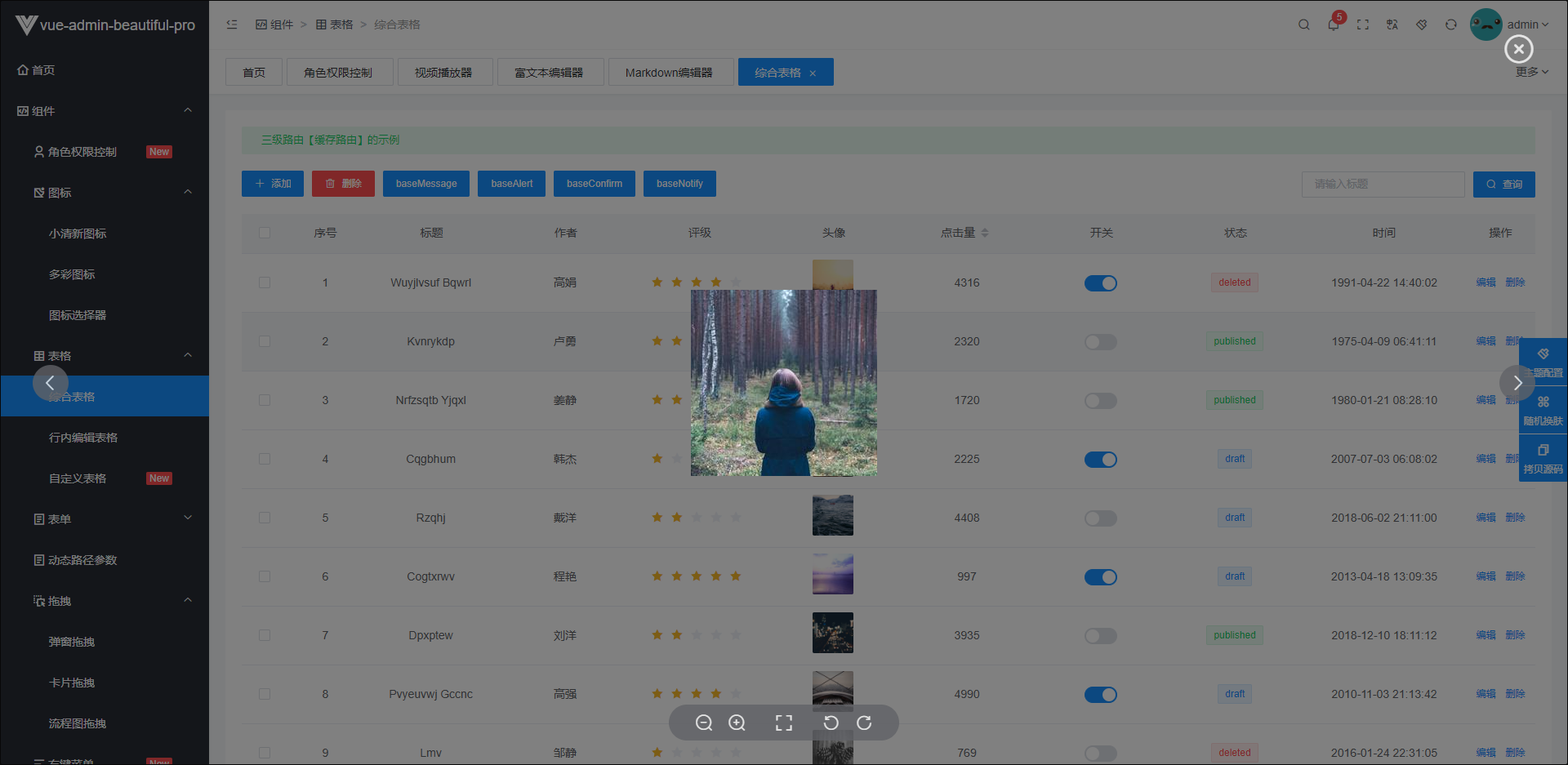
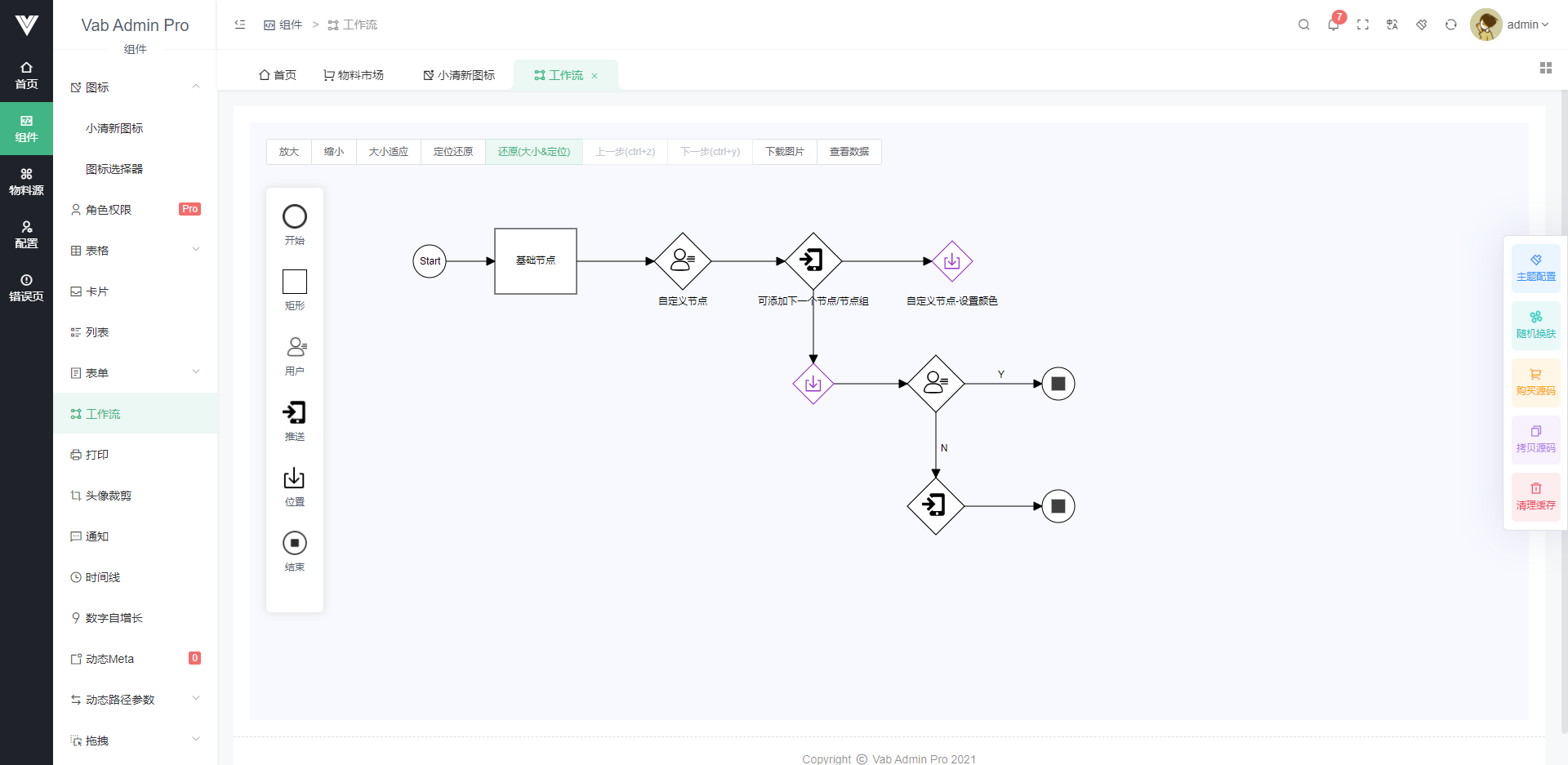
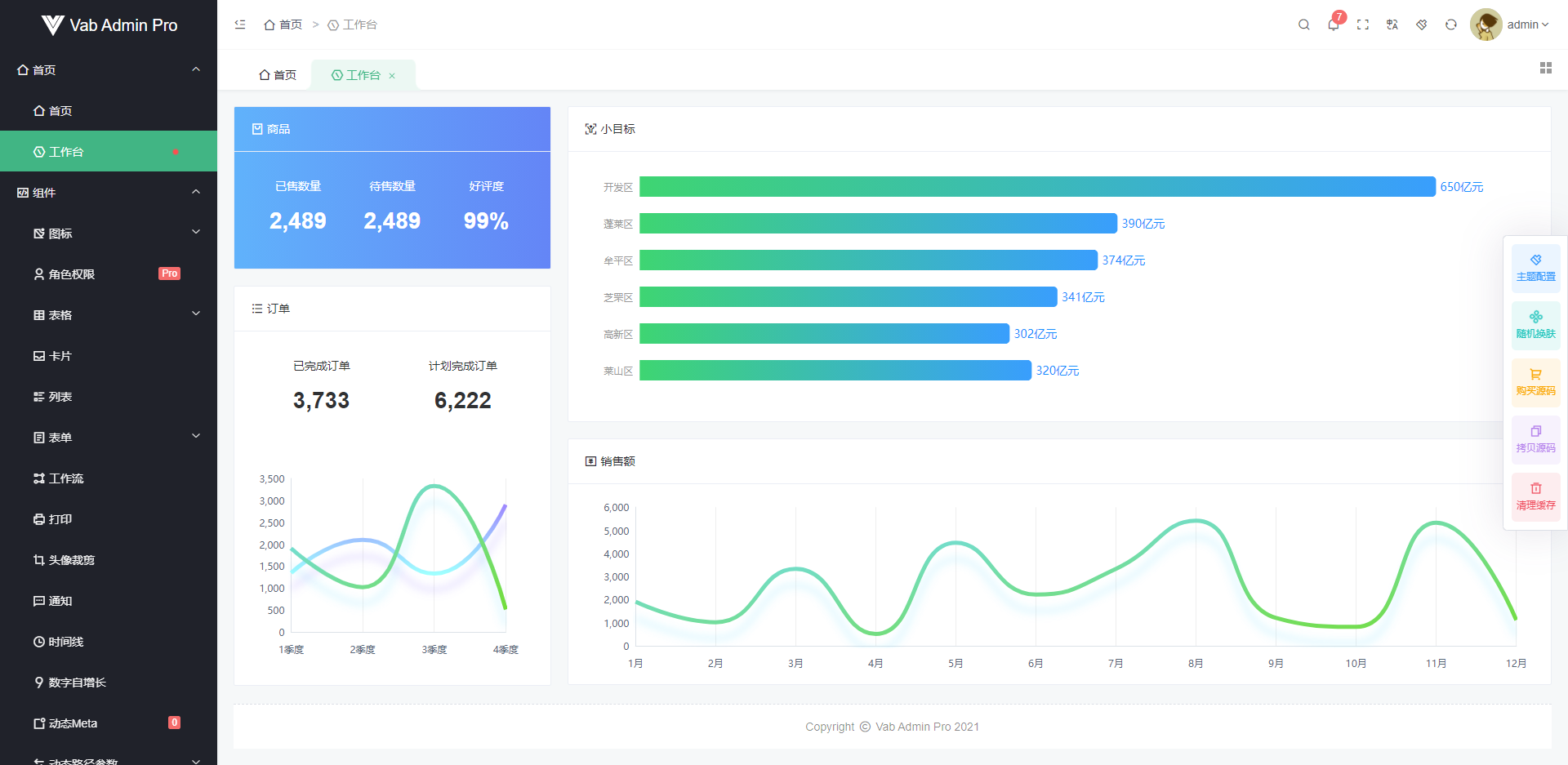
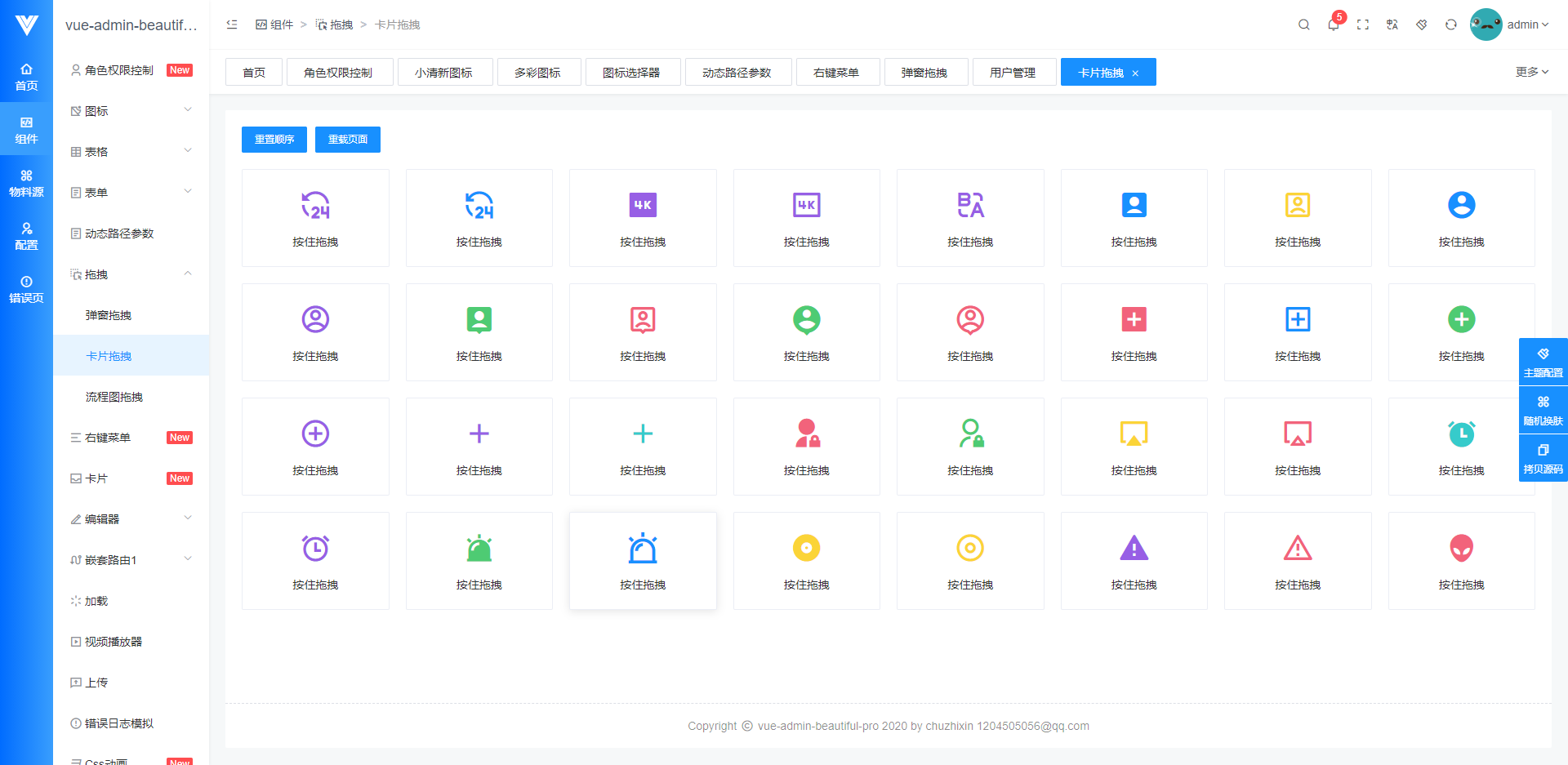
以下是截取的是 pro 版的效果图展示:
-
+
## 📌 优势及注意事项
@@ -200,61 +197,61 @@ npm run serve
以下是截取的是 pro 版的效果图展示:
-
-
-
- -
- |
-
- -
- |
-
-
-
- -
- |
-
- -
- |
-
-
-
- -
- |
-
- -
- |
-
-
+
+
+
+  +
+ |
+
+  +
+ |
+
+
+
+  +
+ |
+
+  +
+ |
+
+
+
+  +
+ |
+
+  +
+ |
+
+
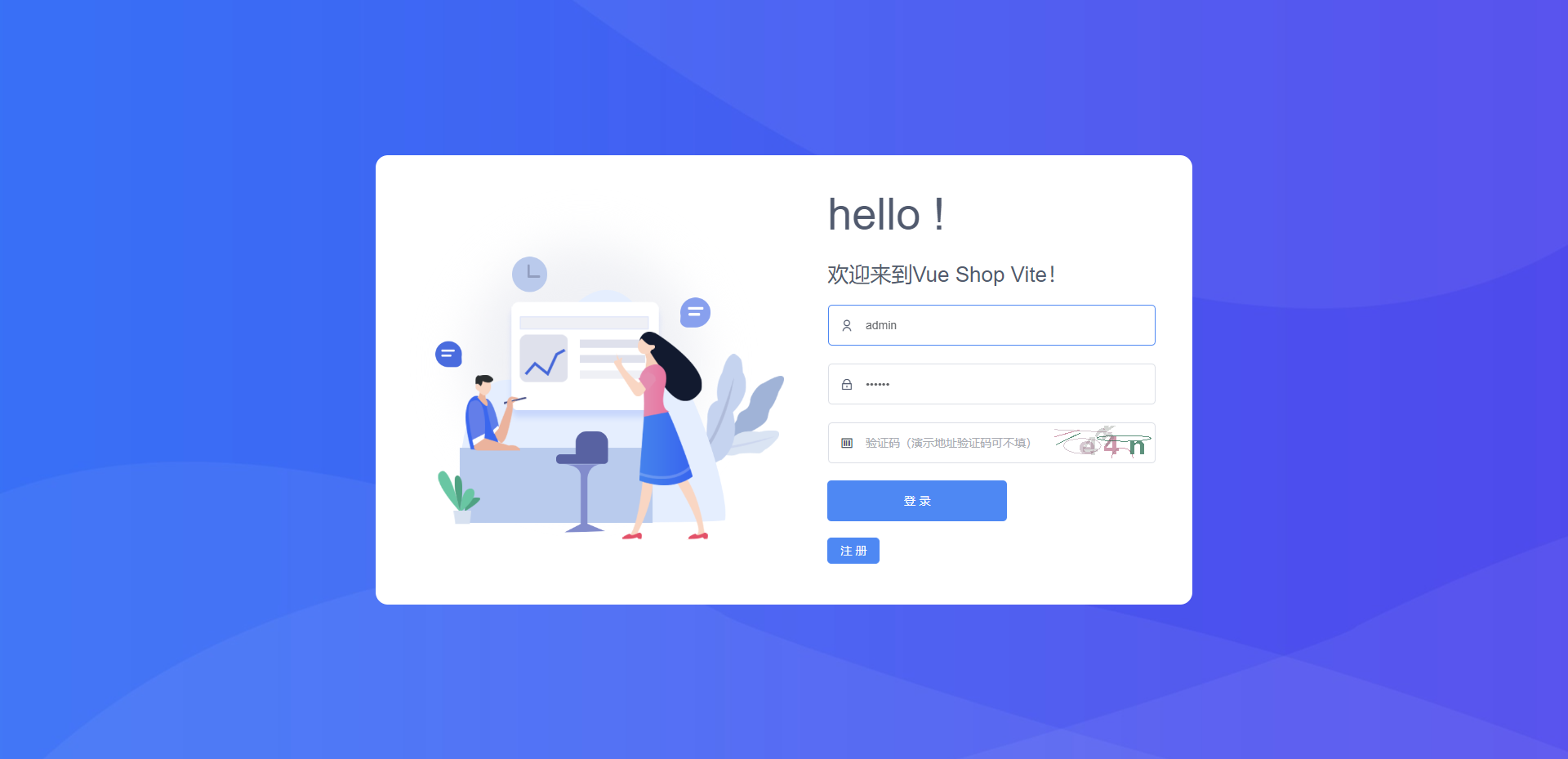
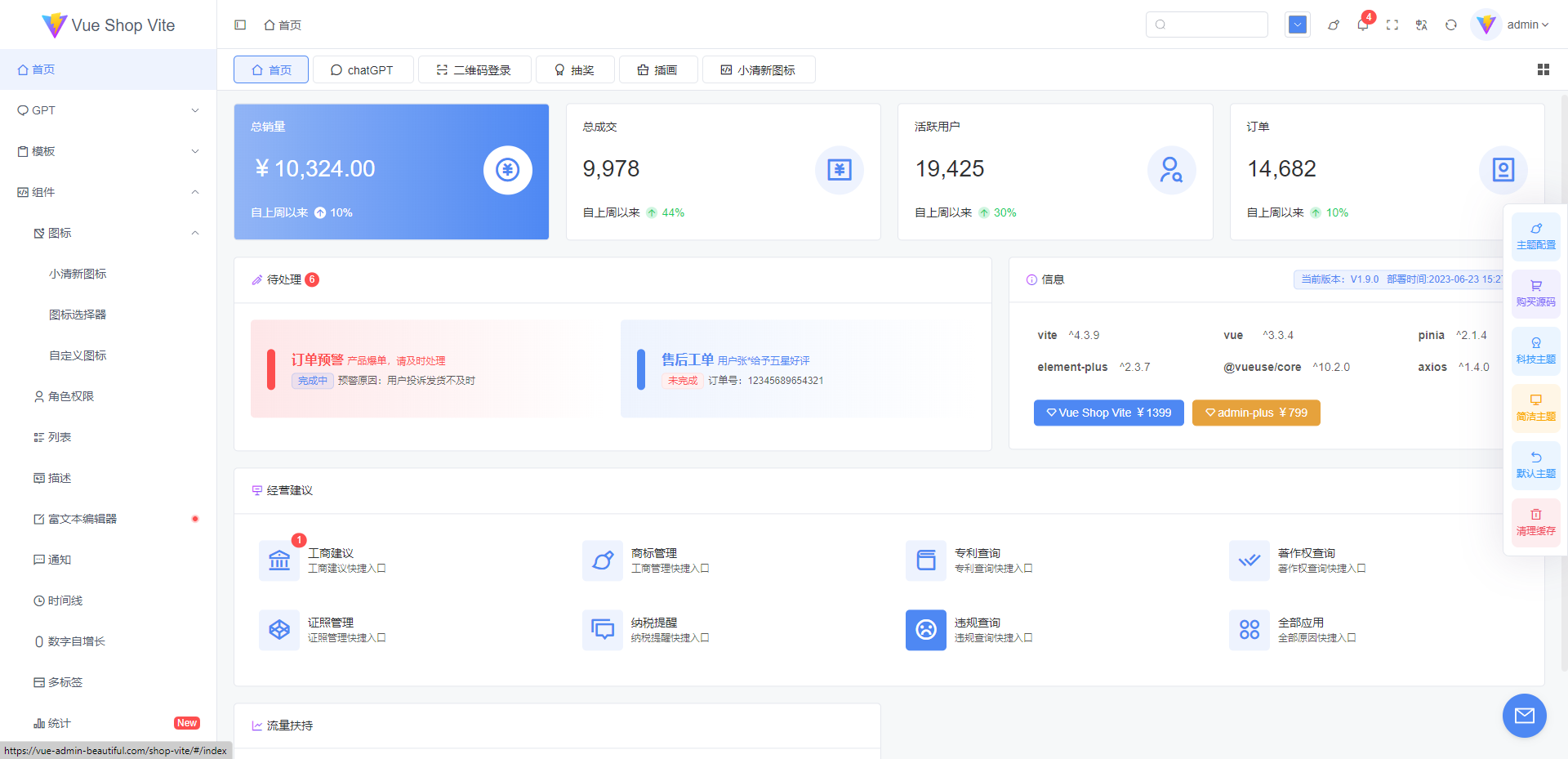
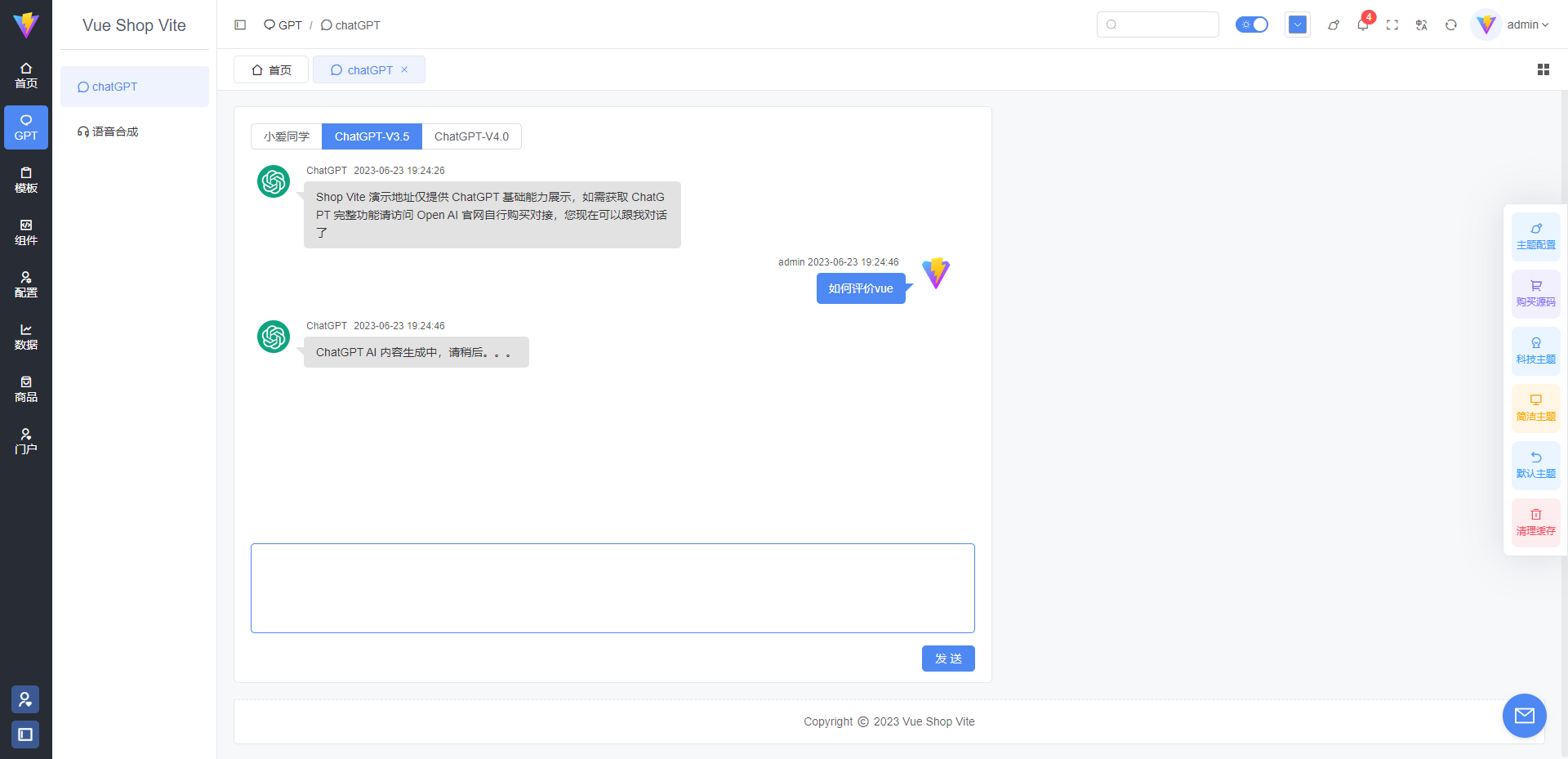
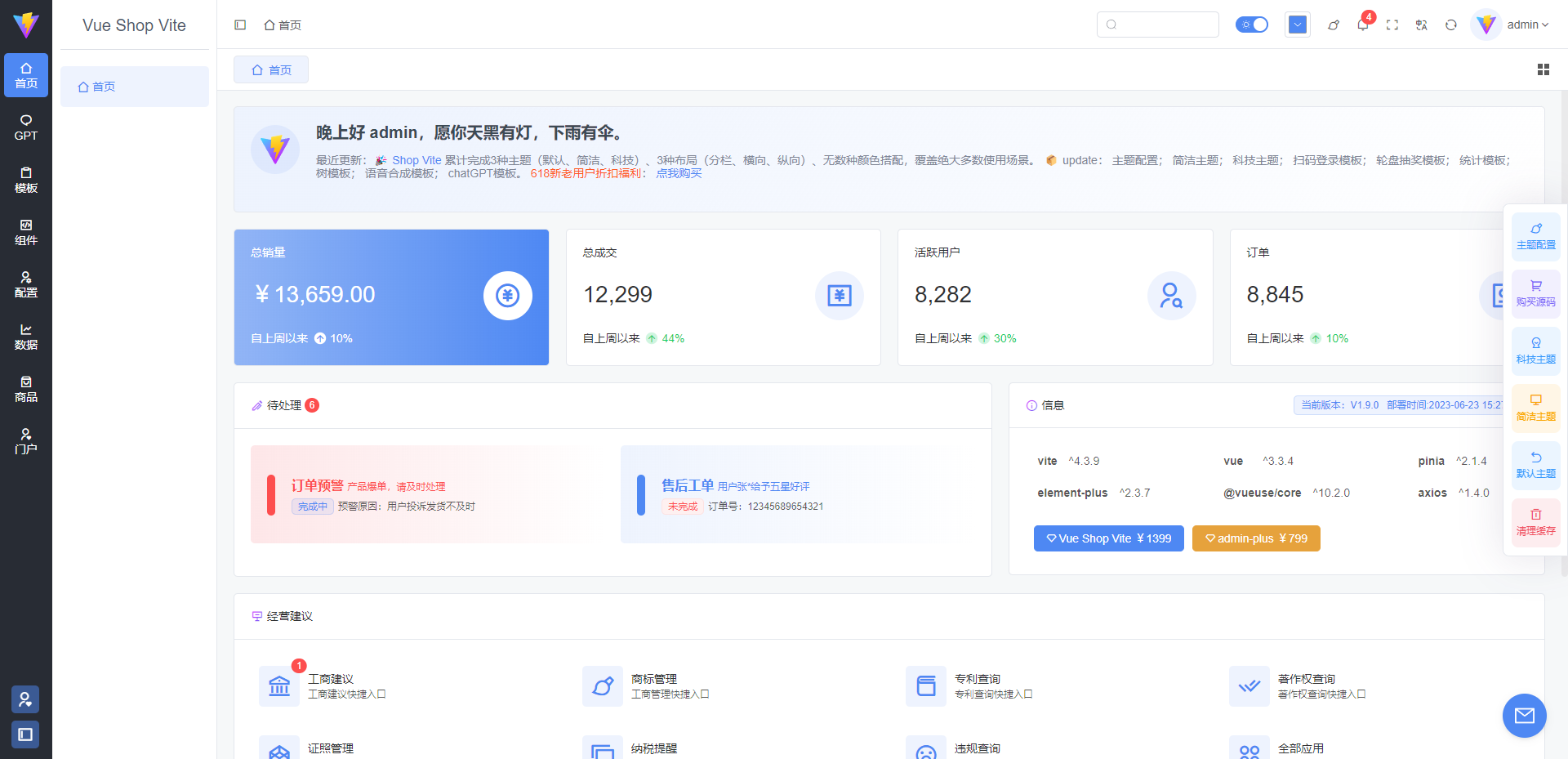
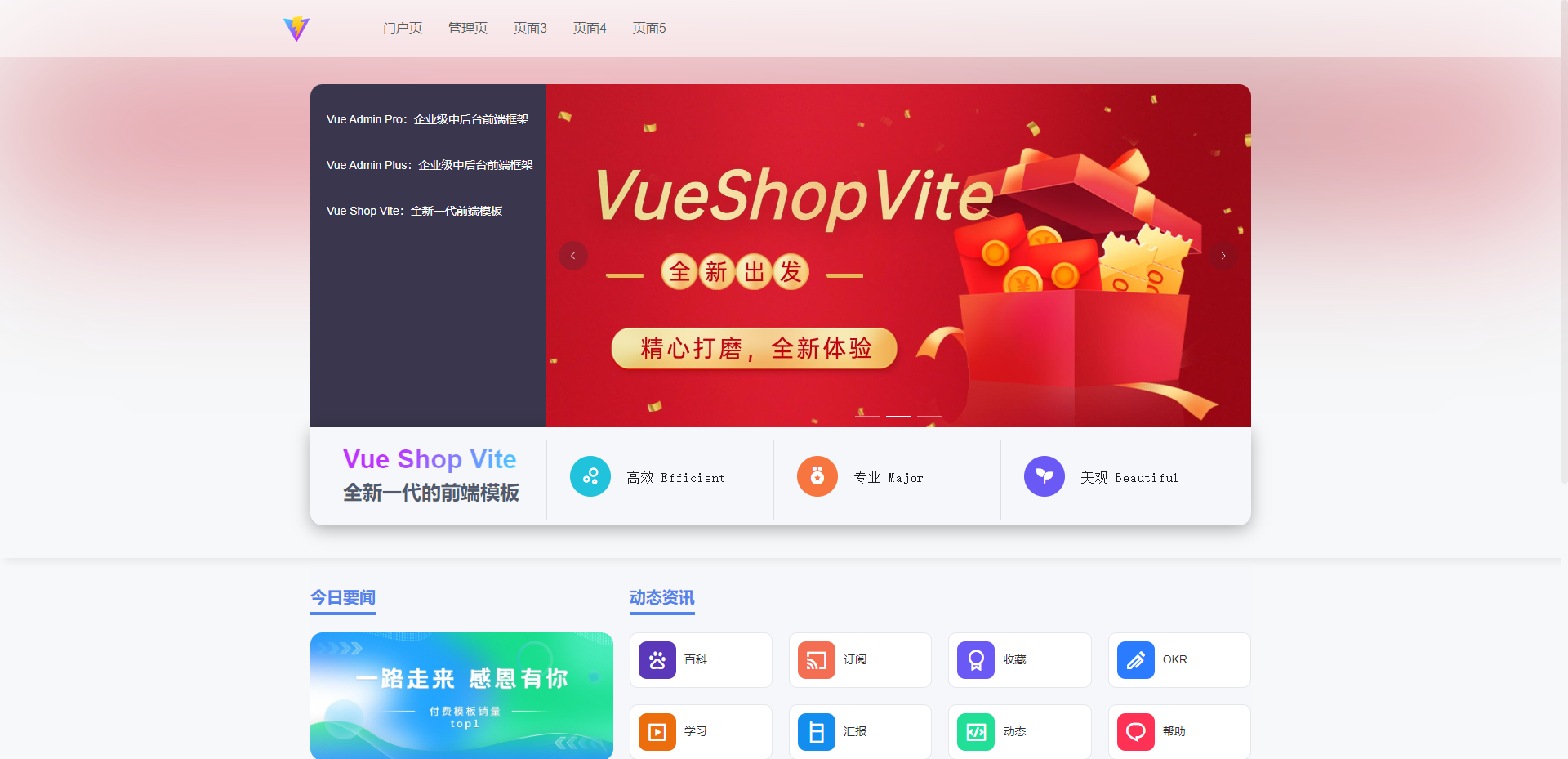
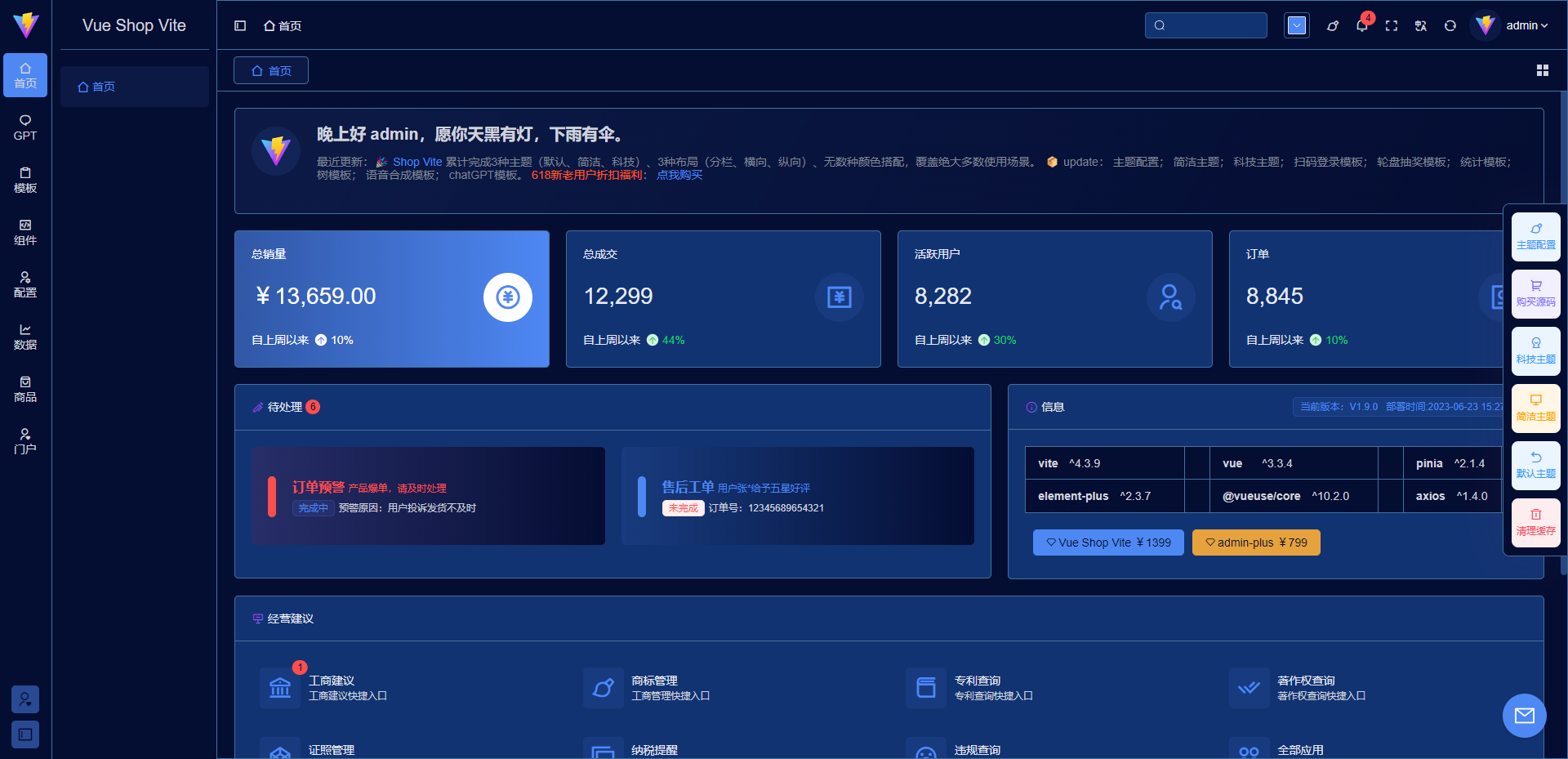
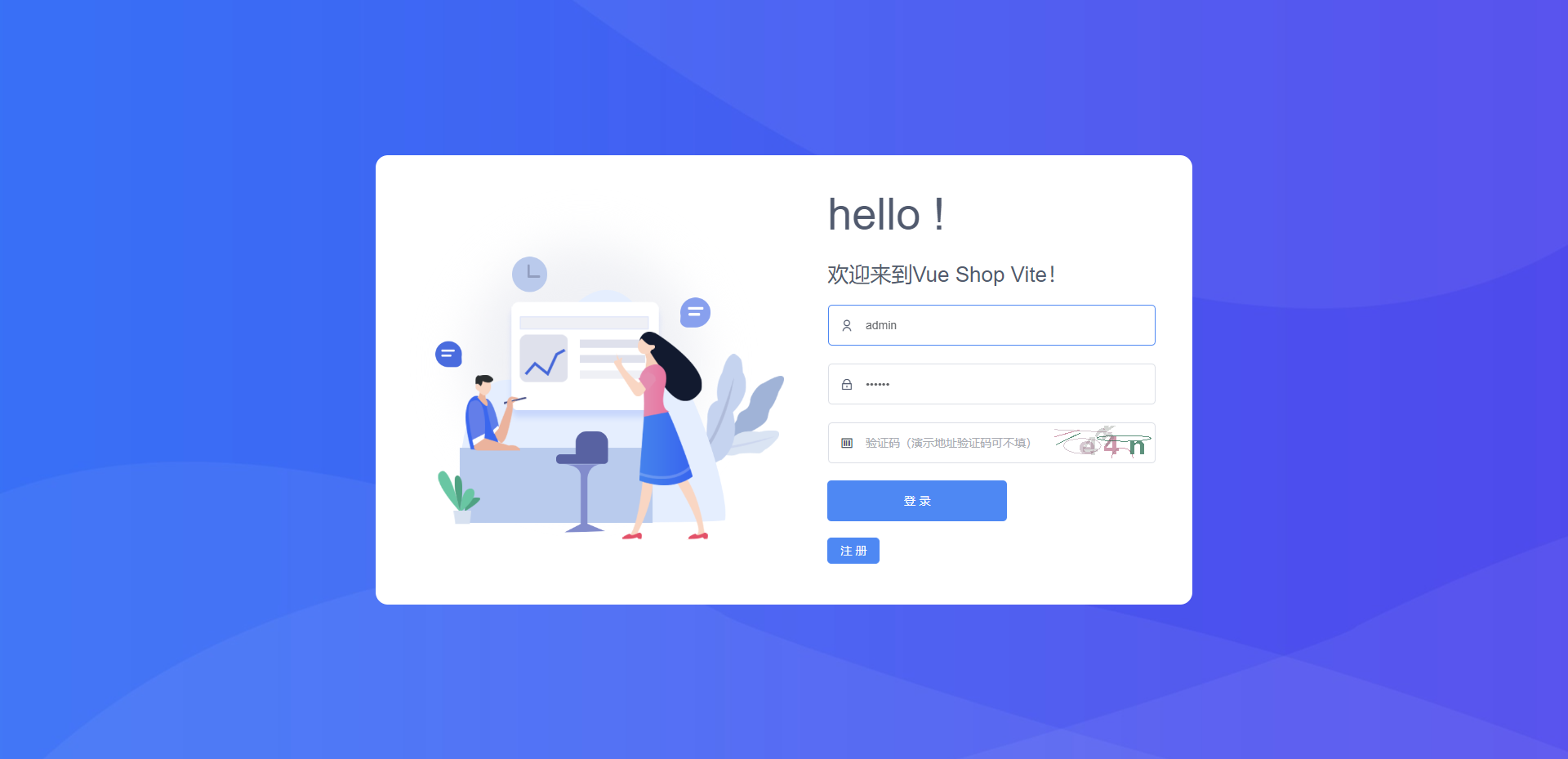
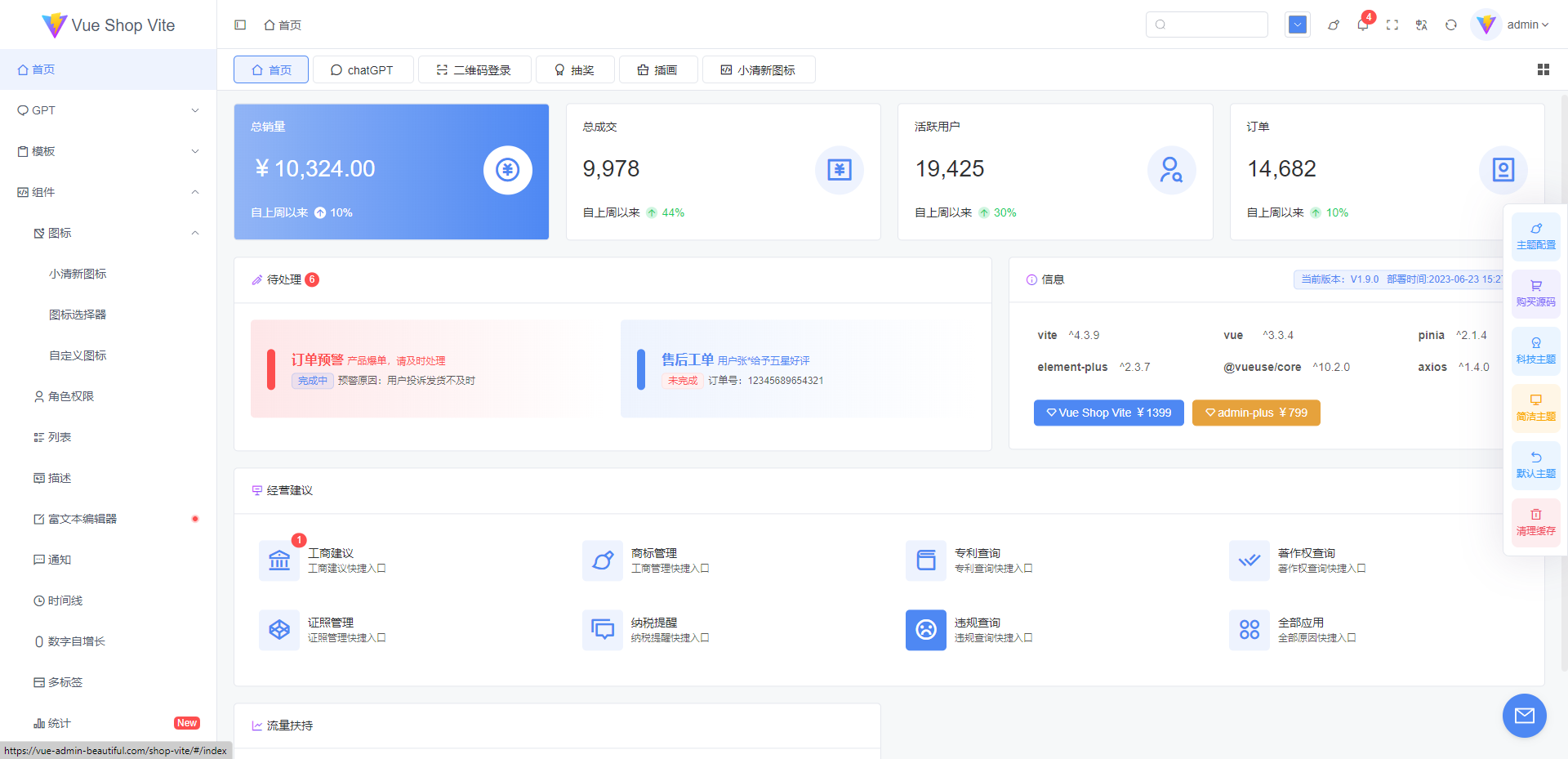
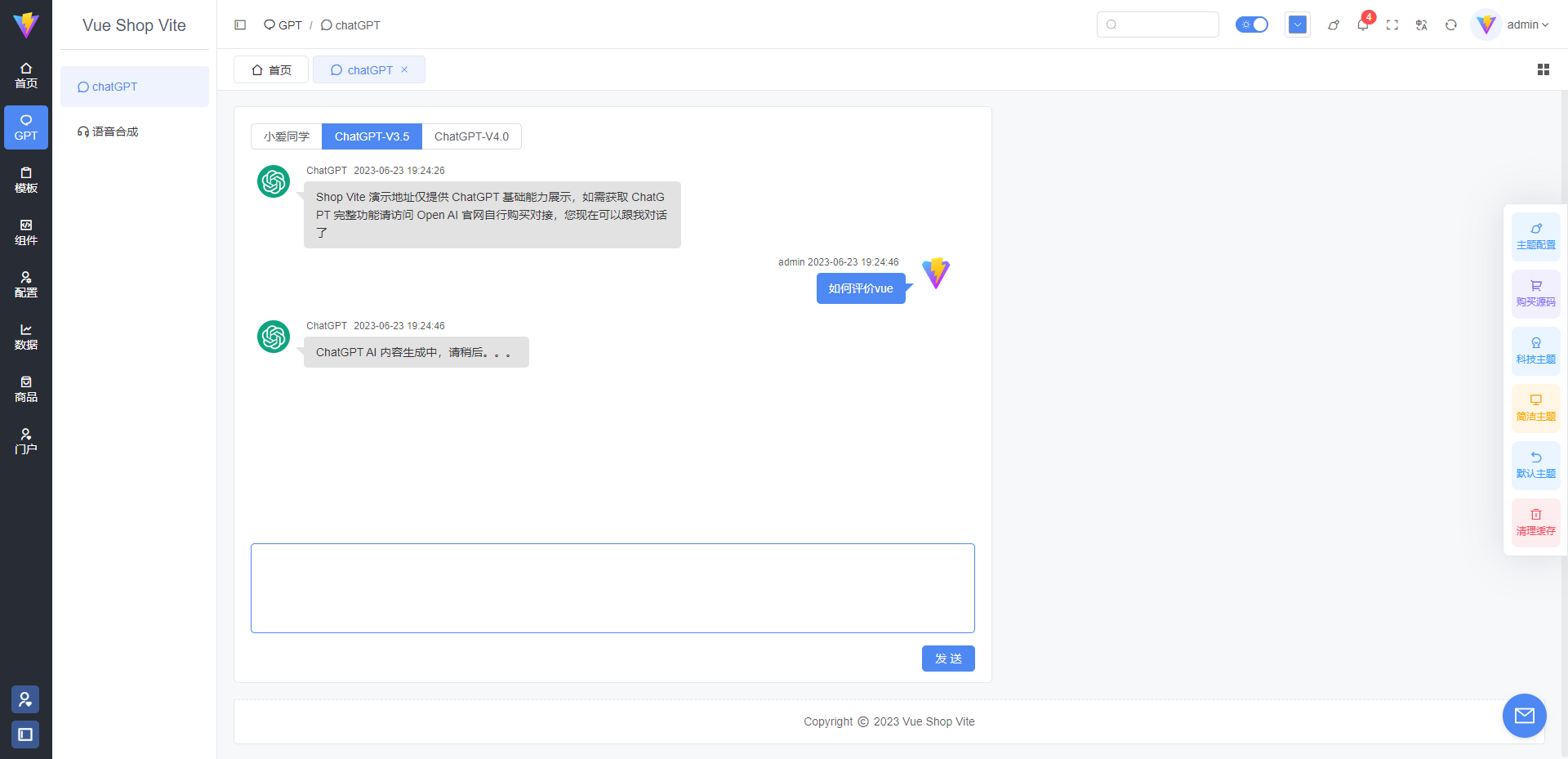
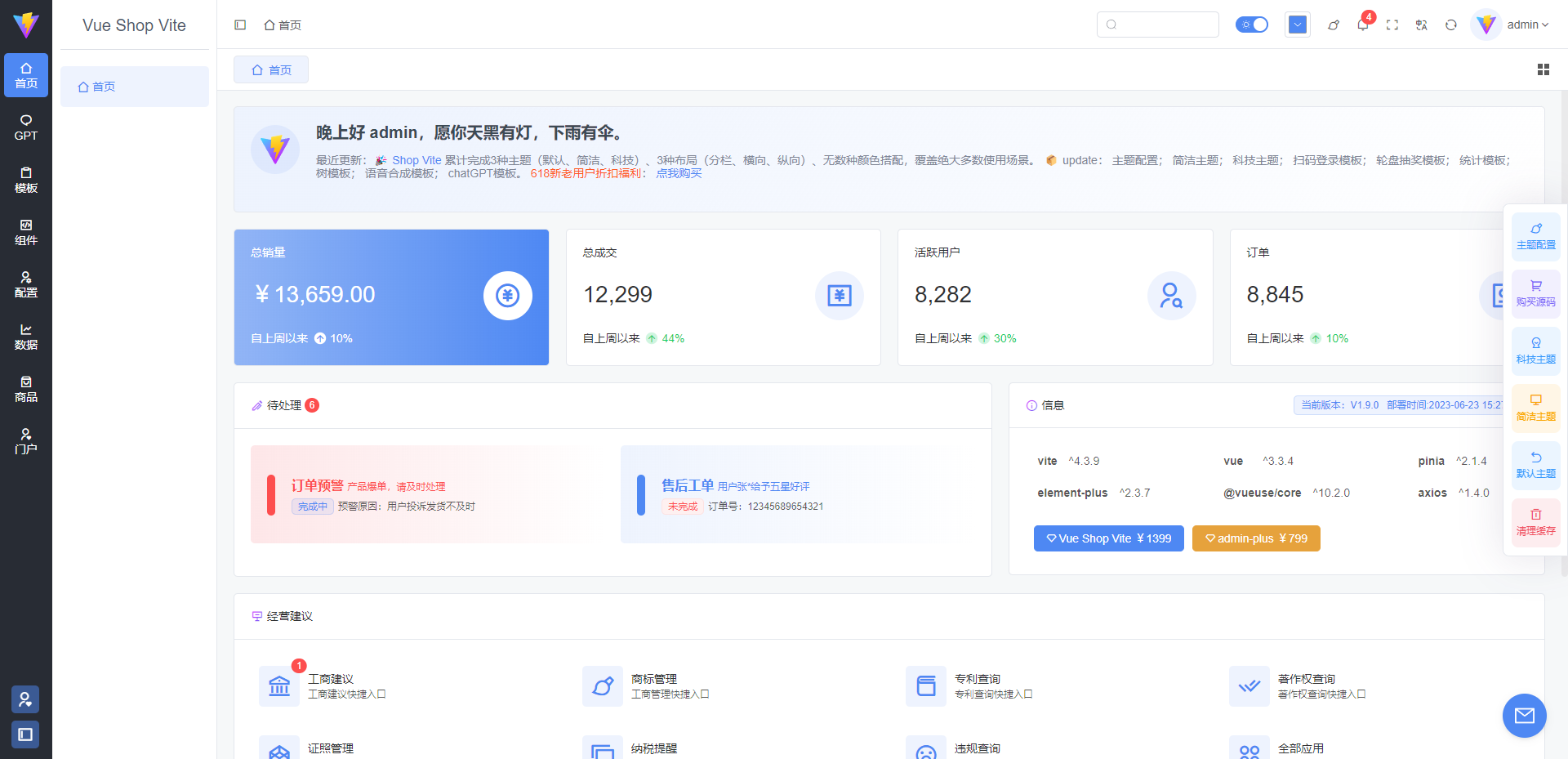
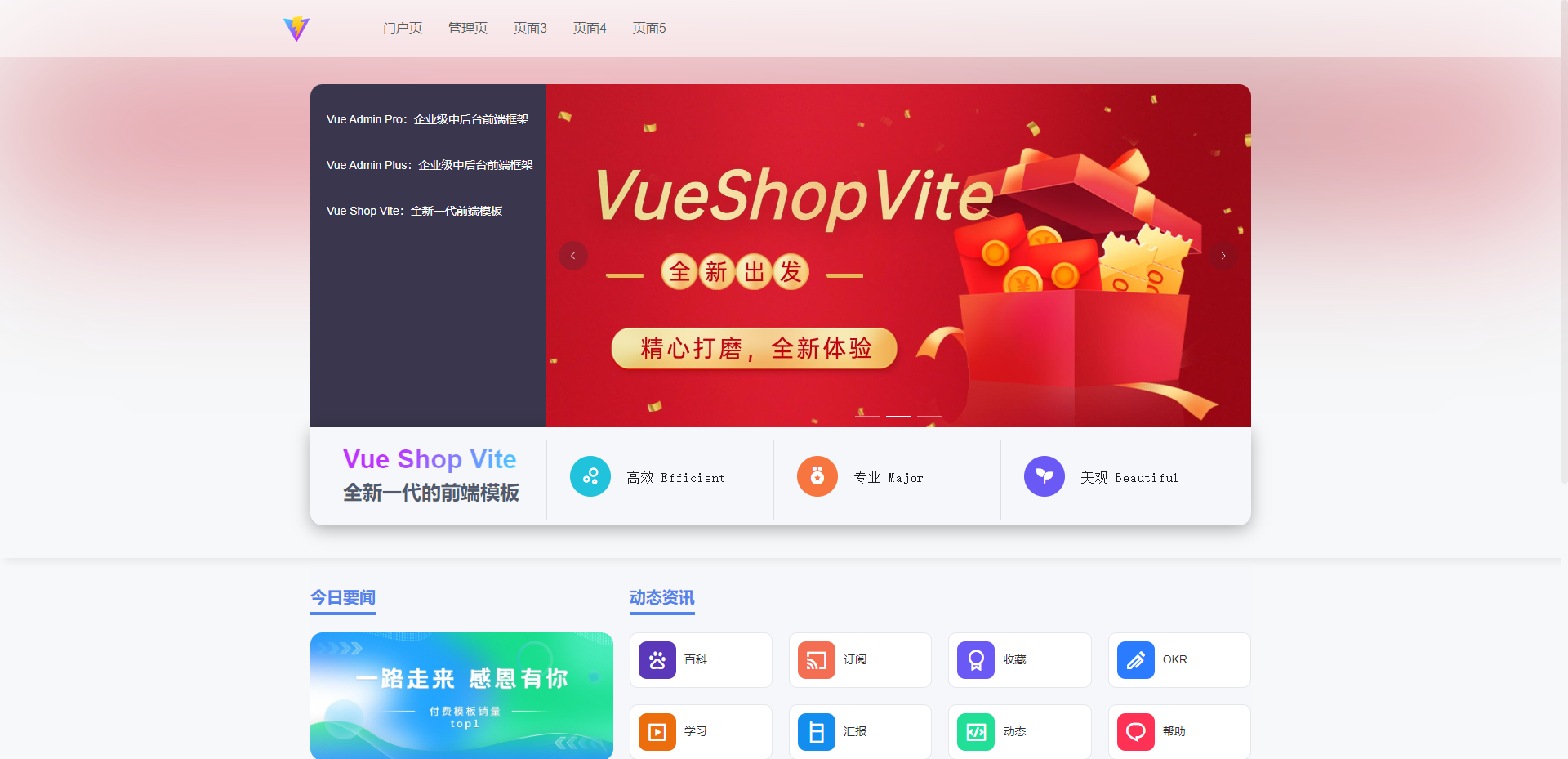
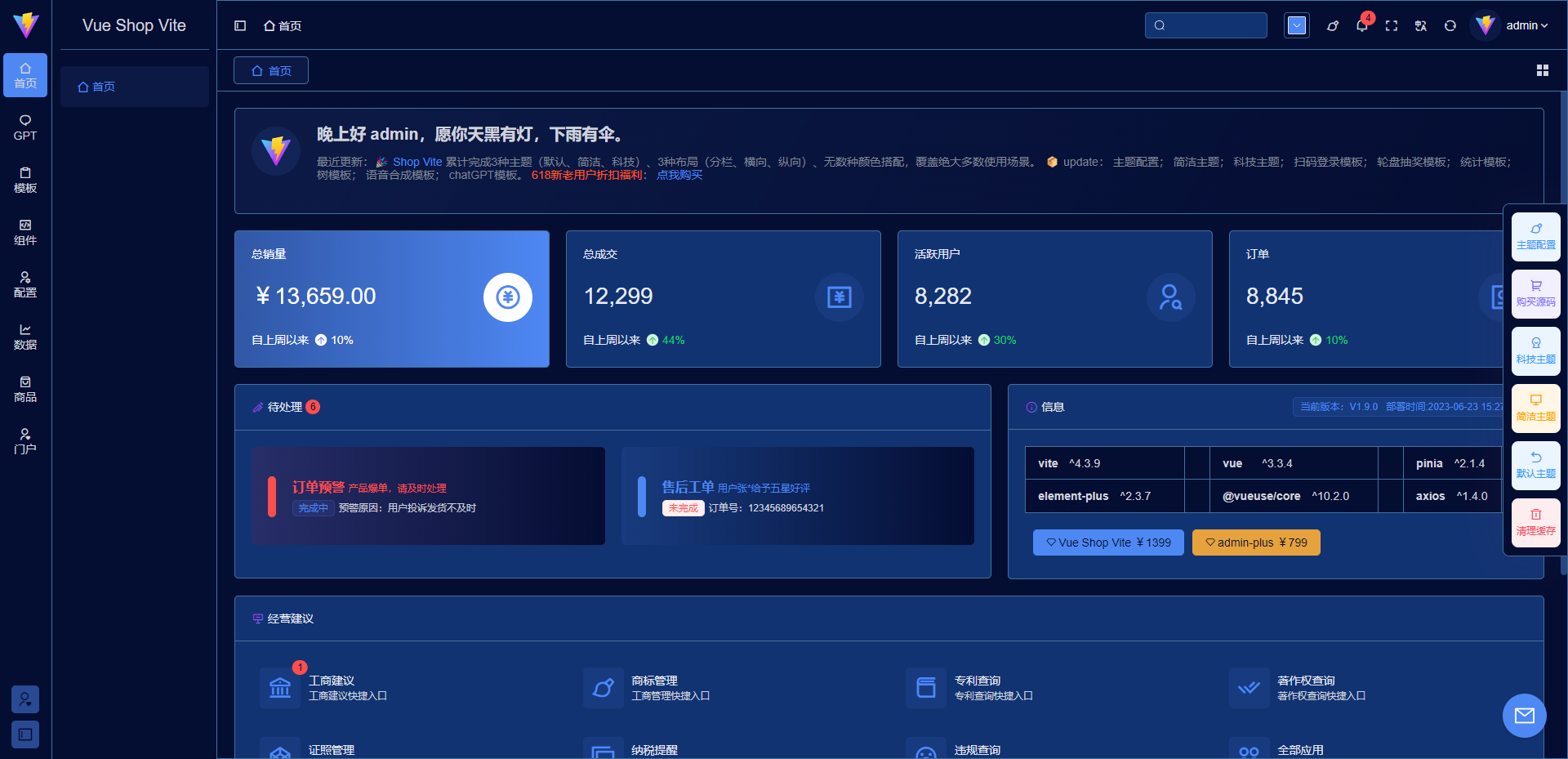
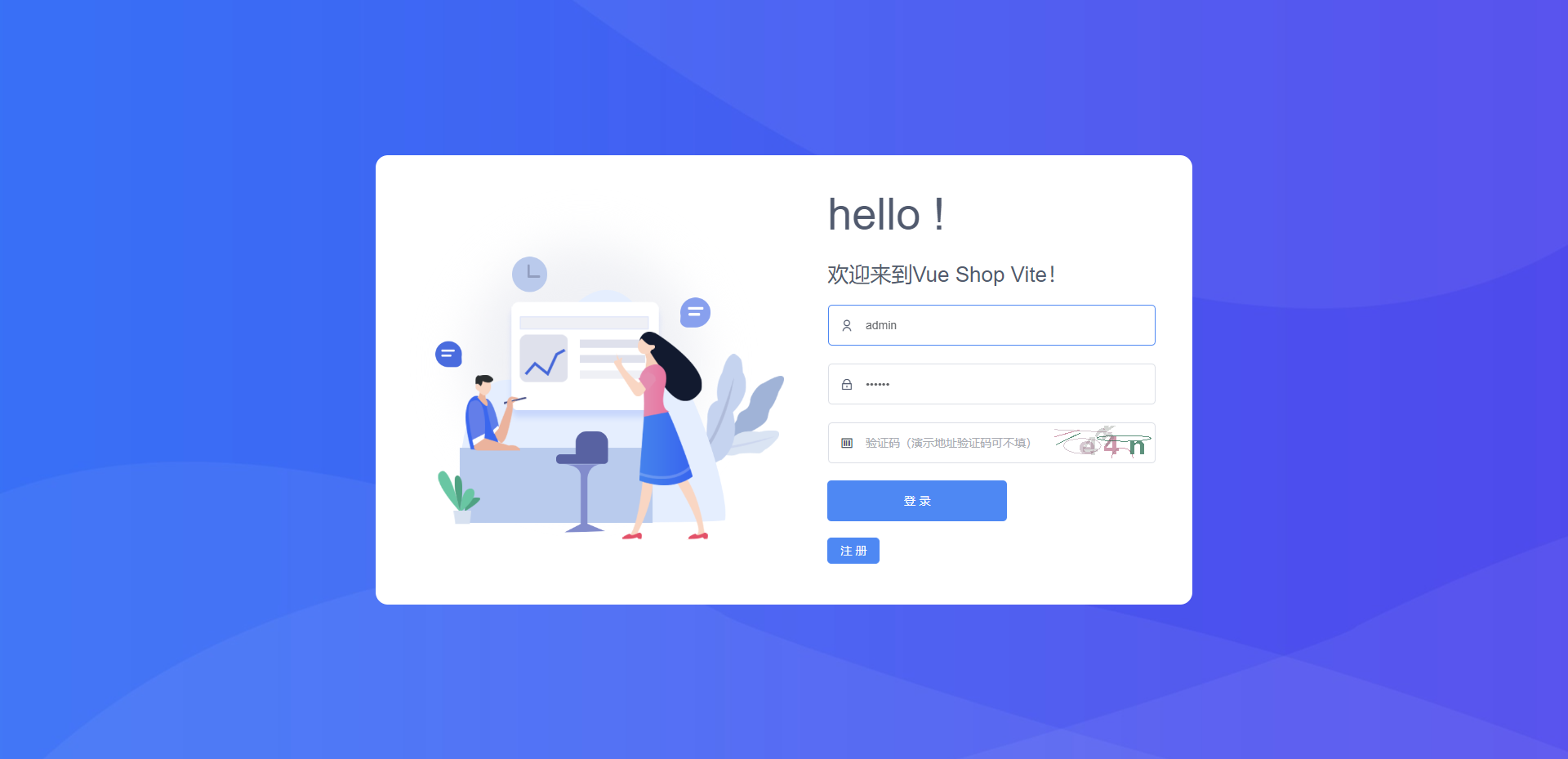
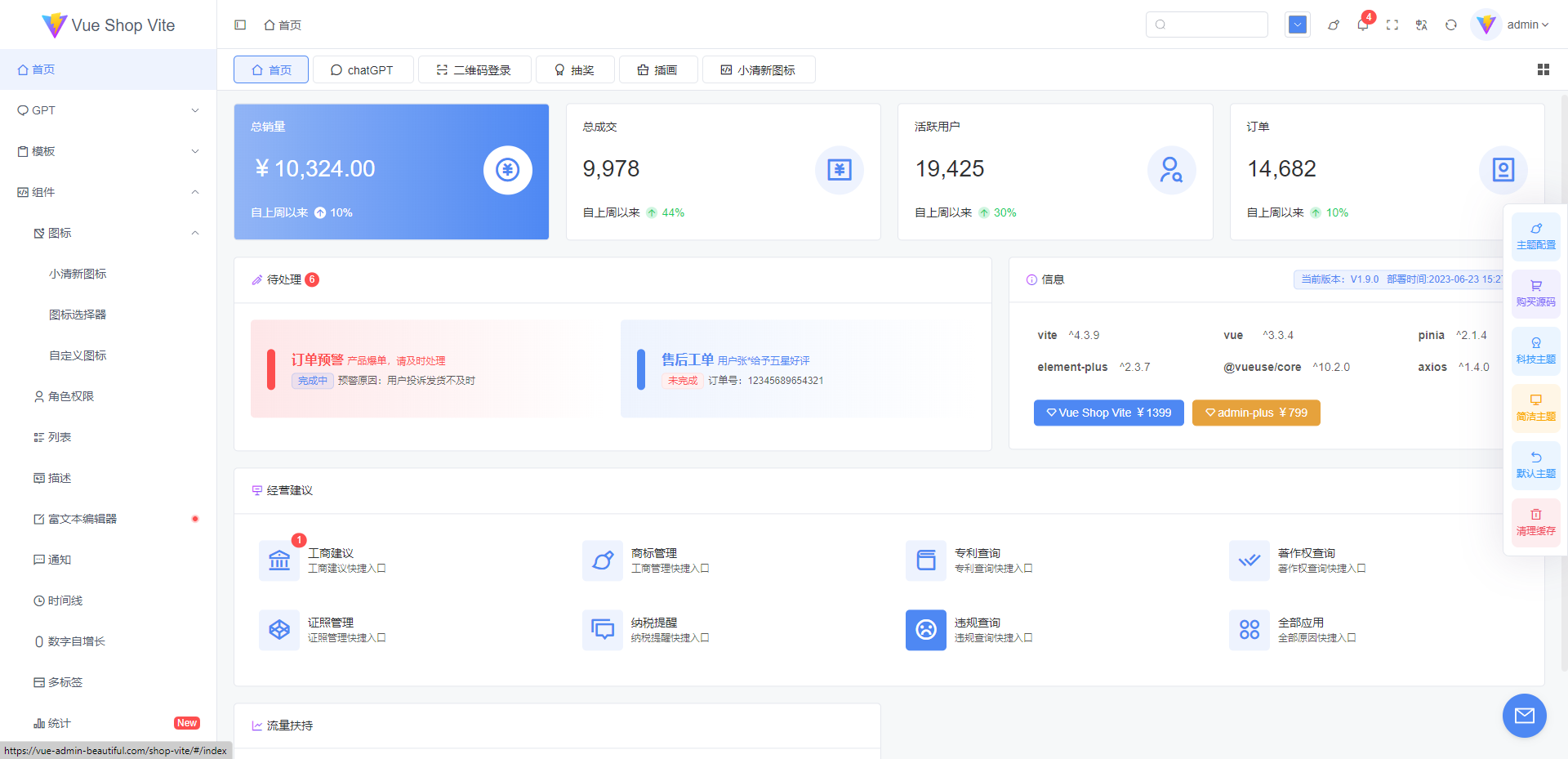
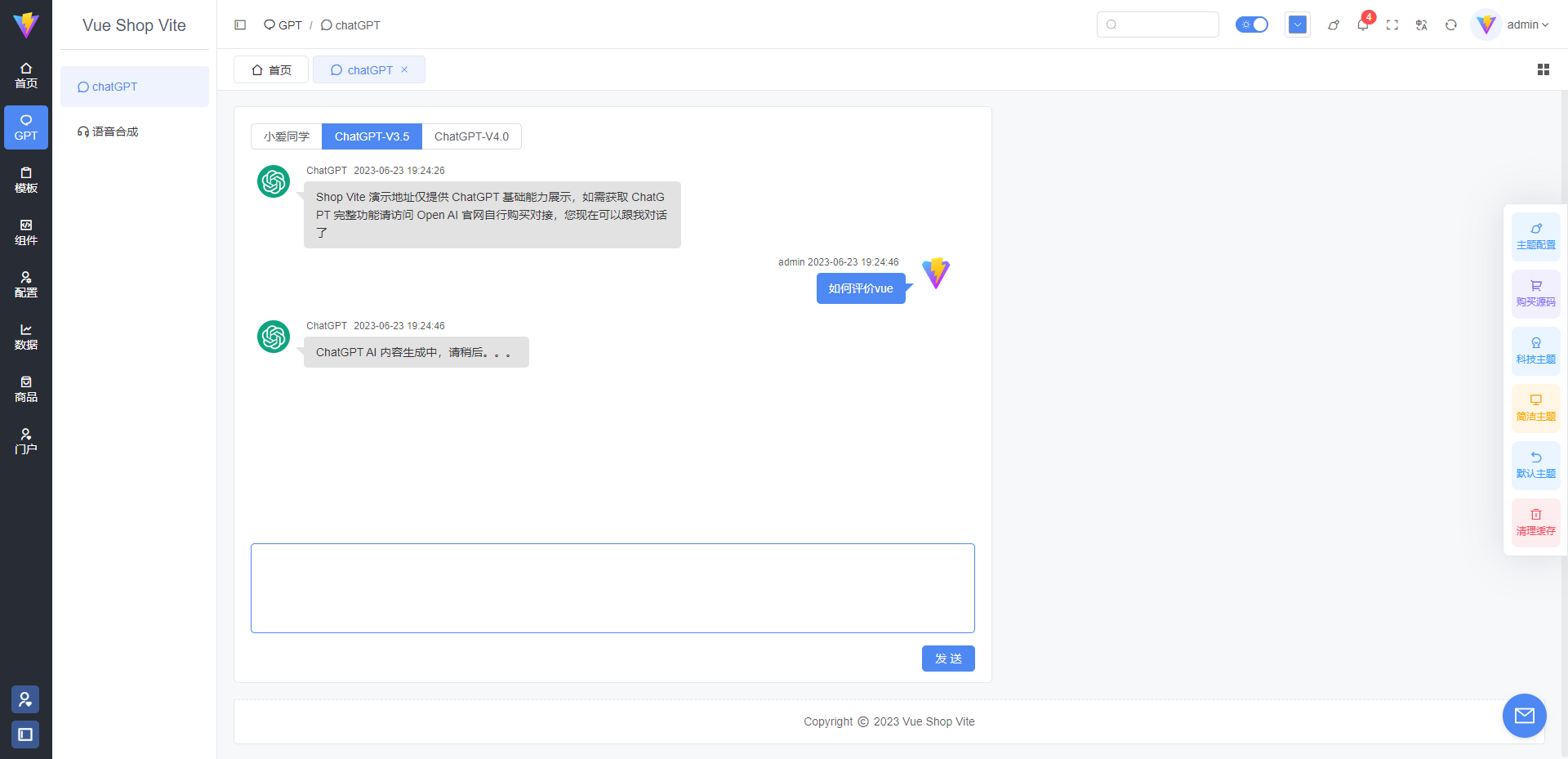
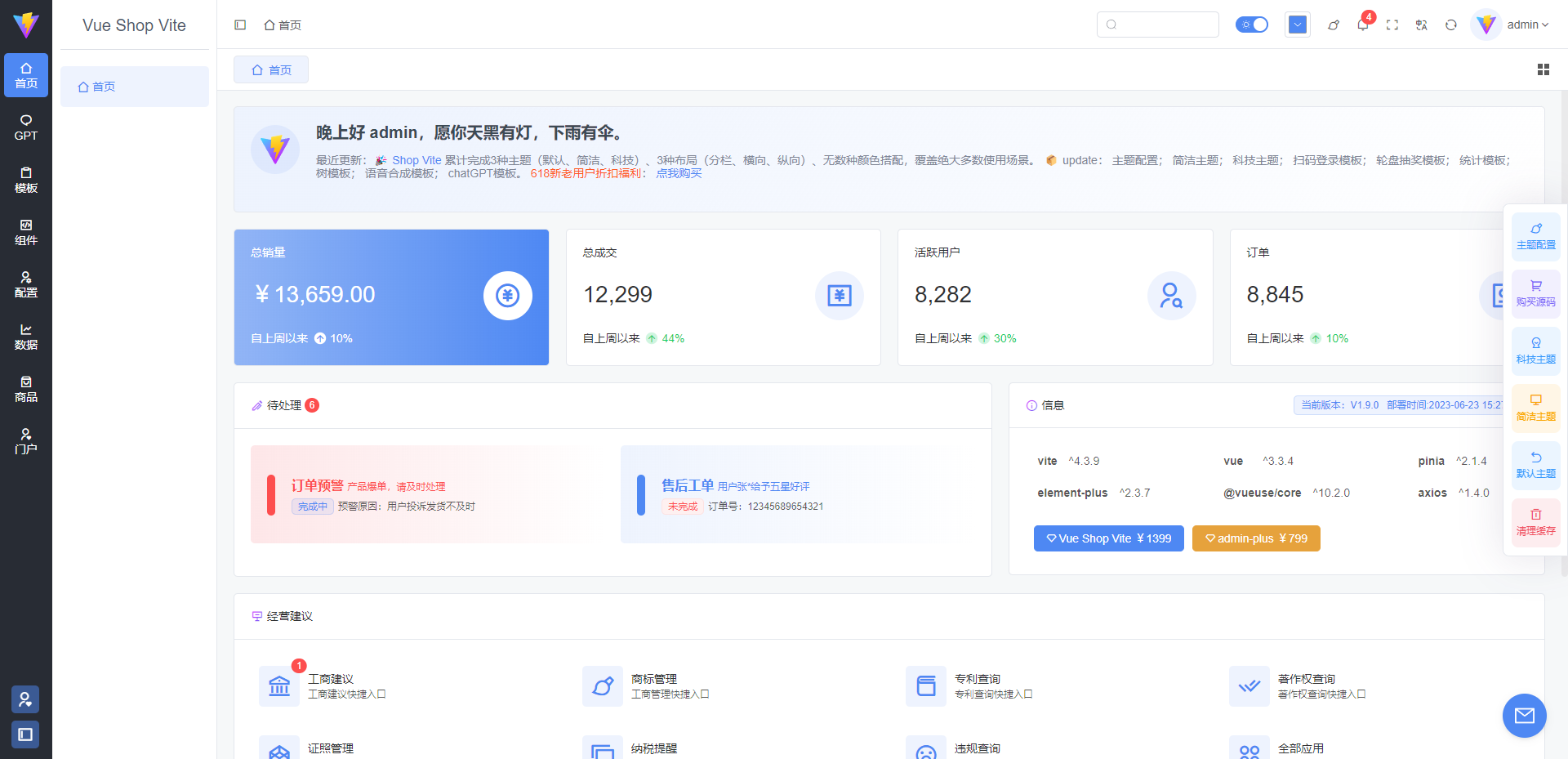
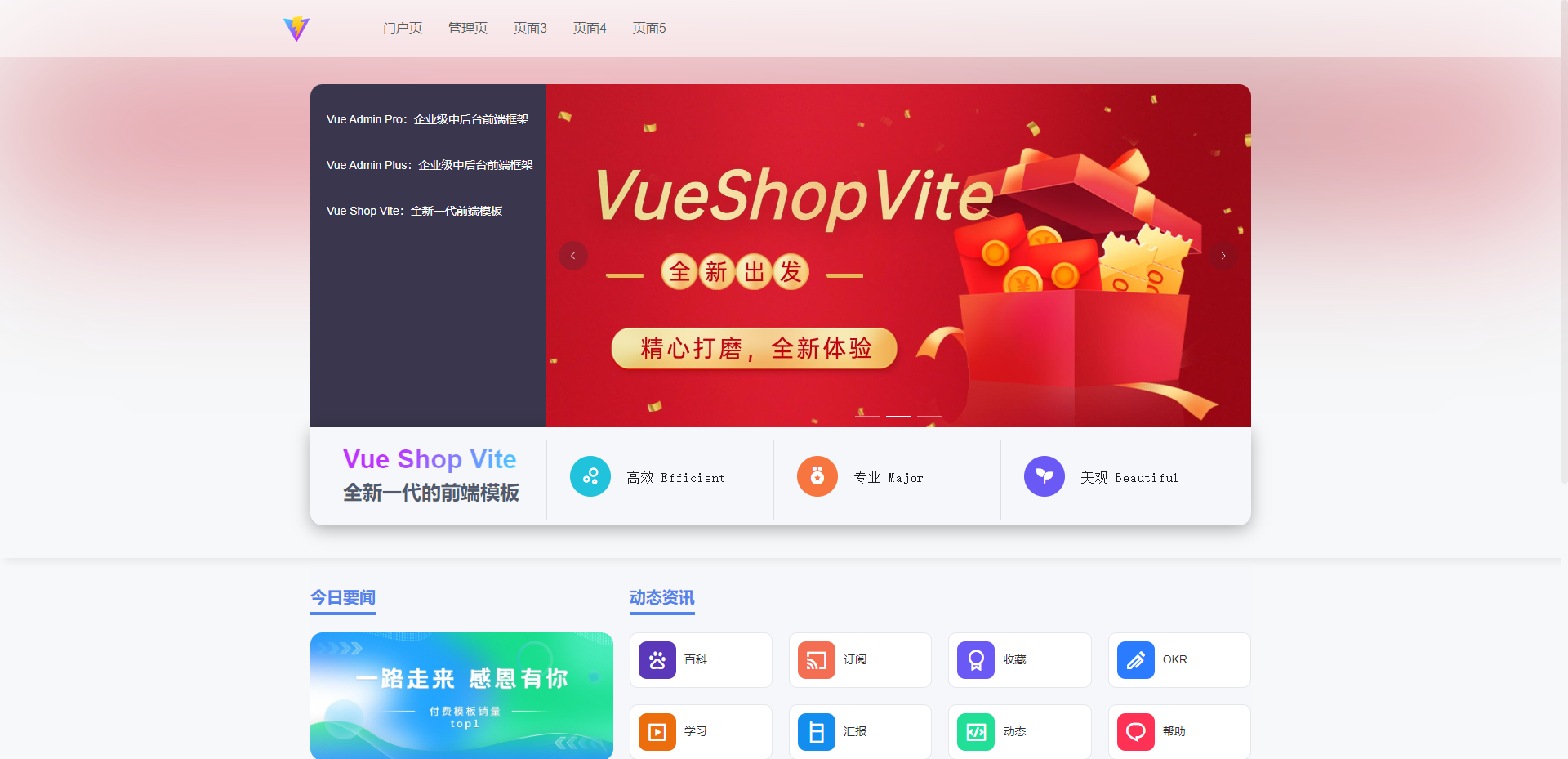
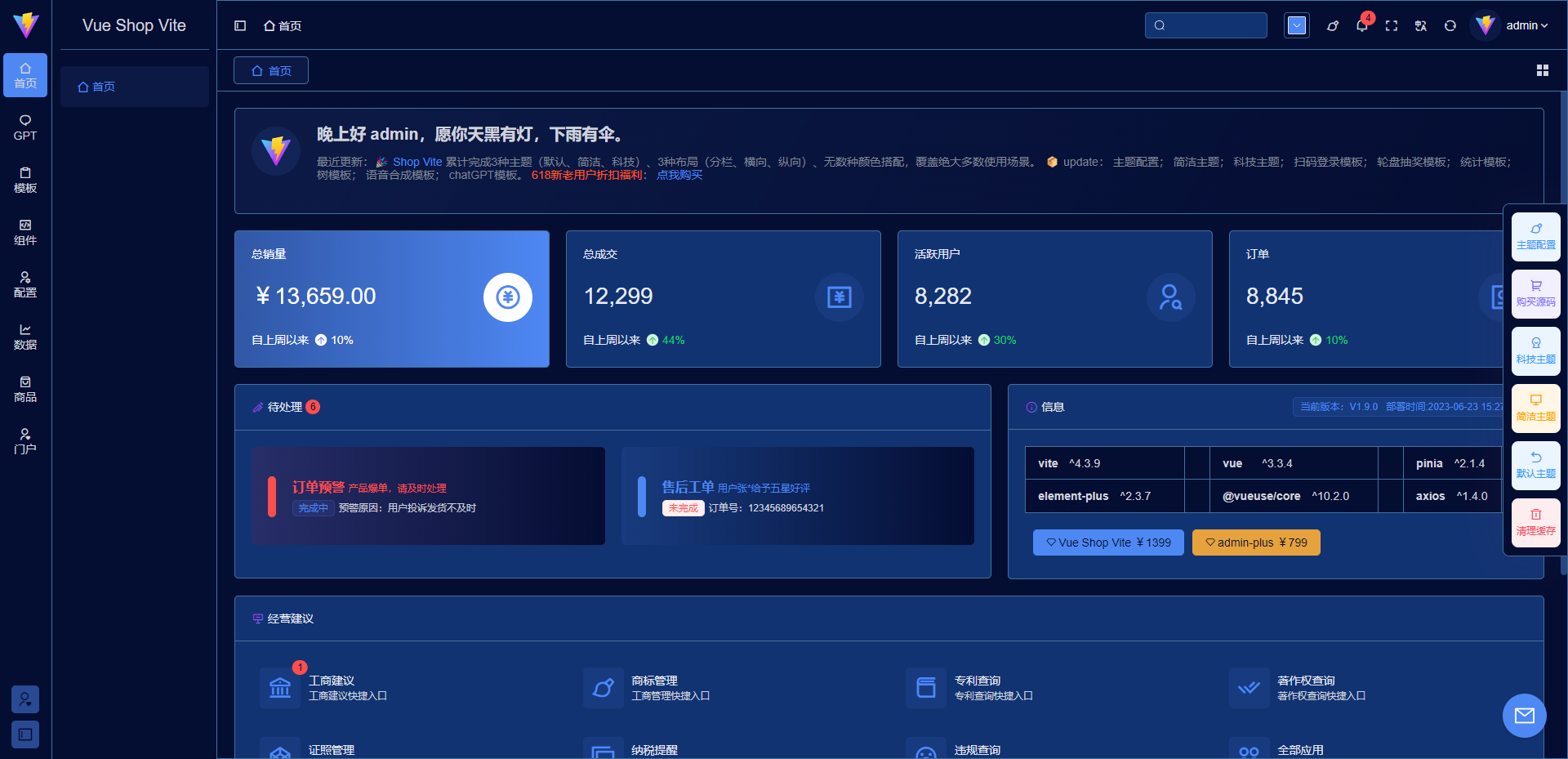
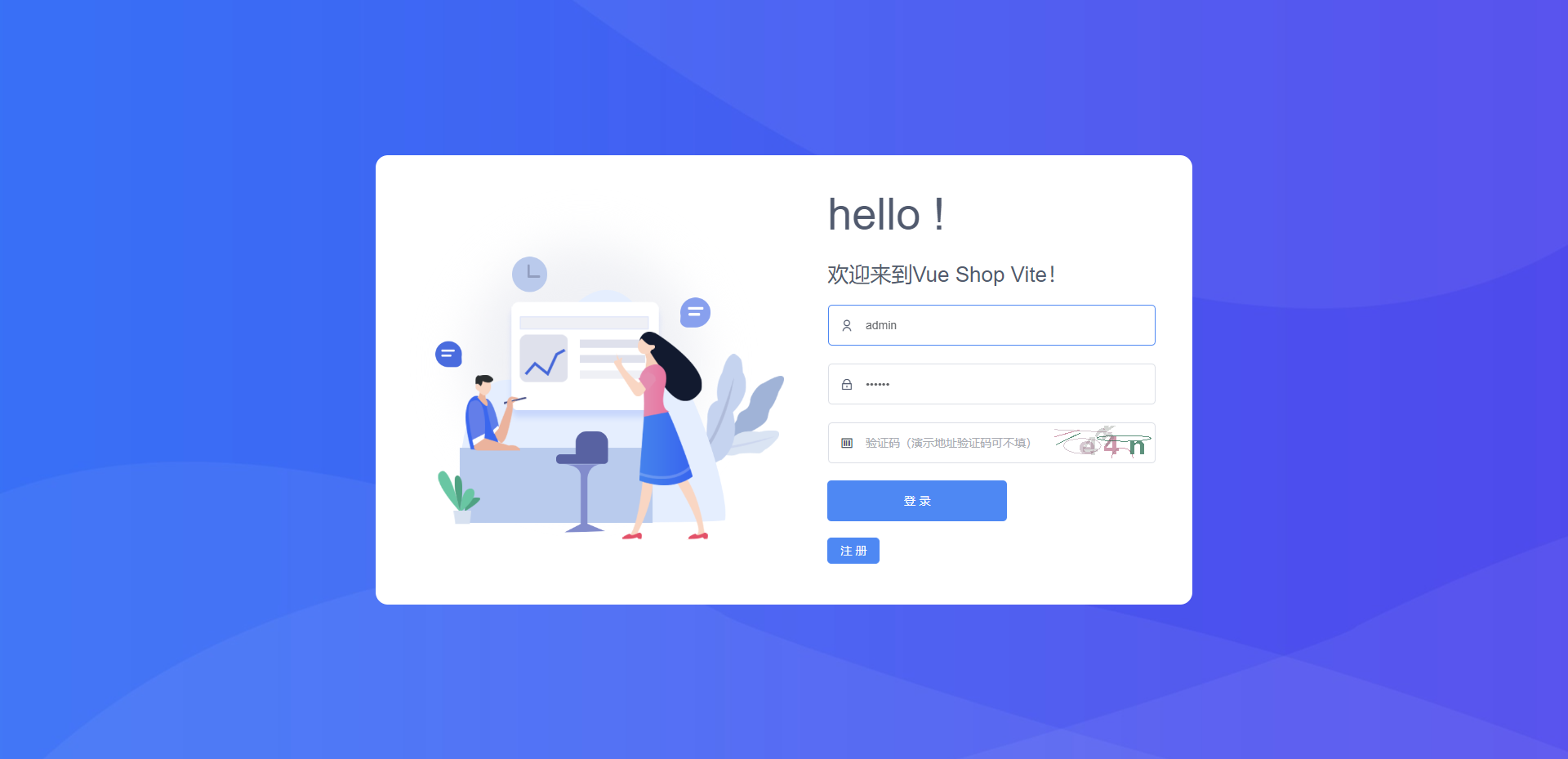
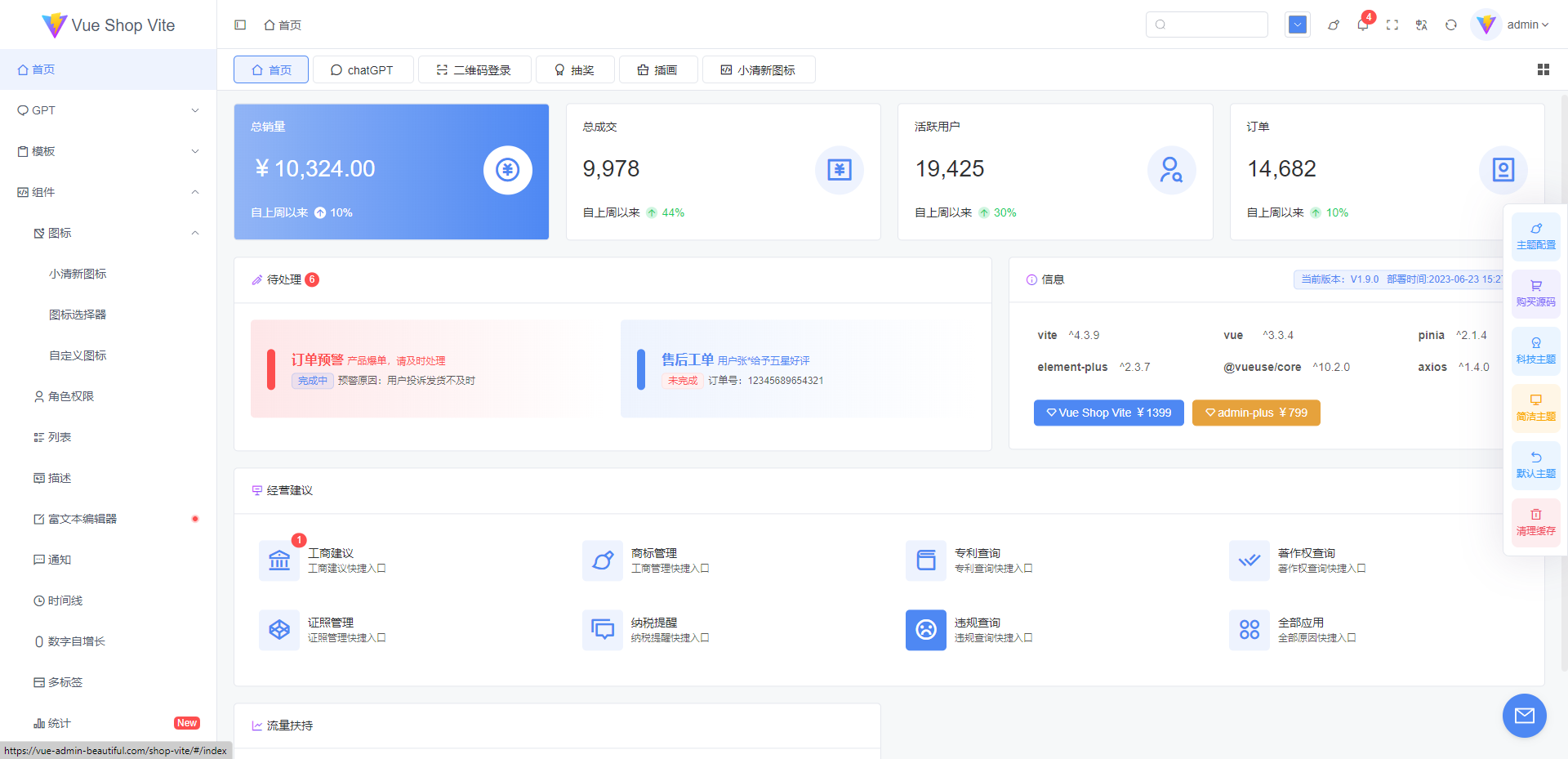
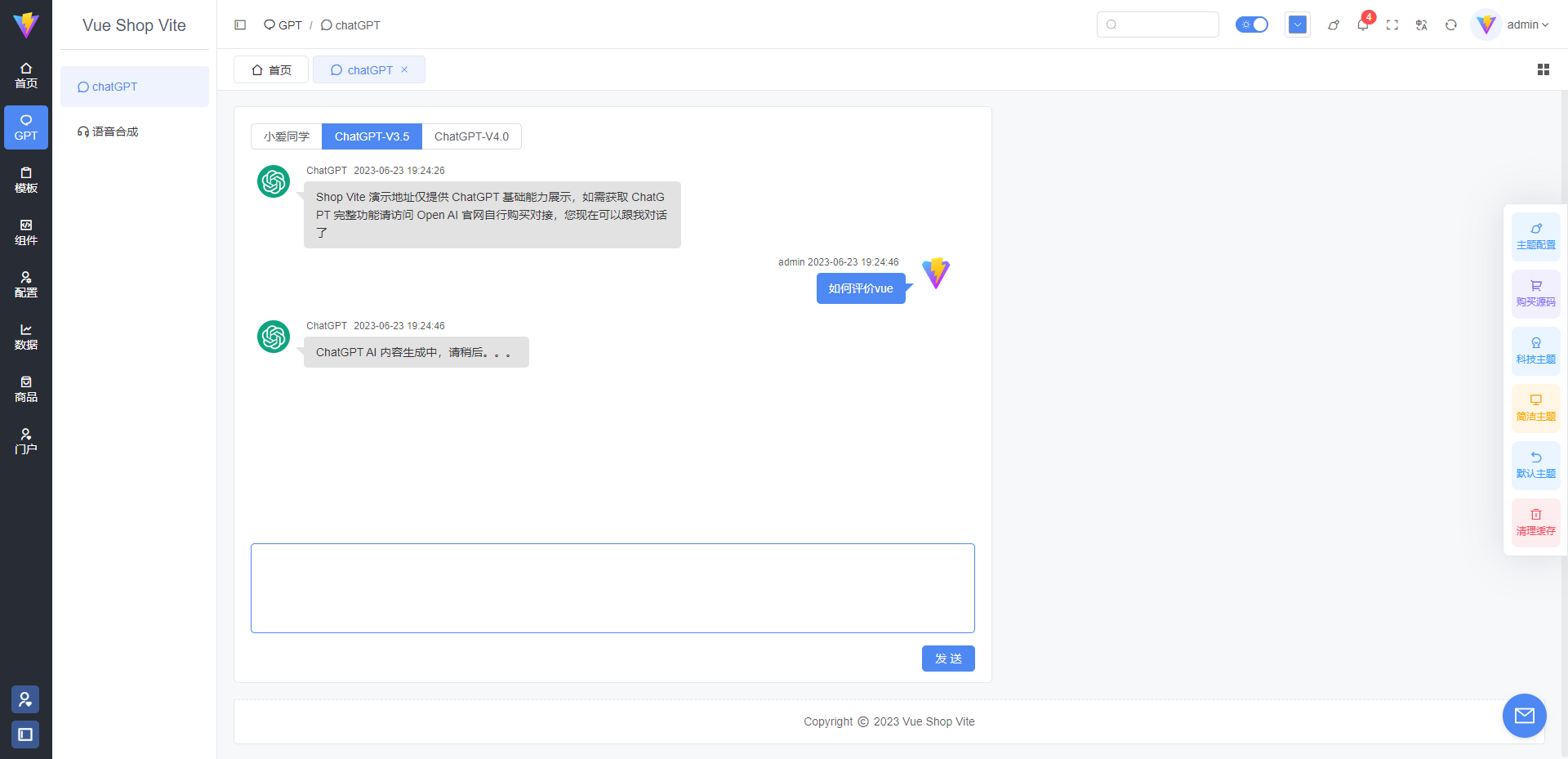
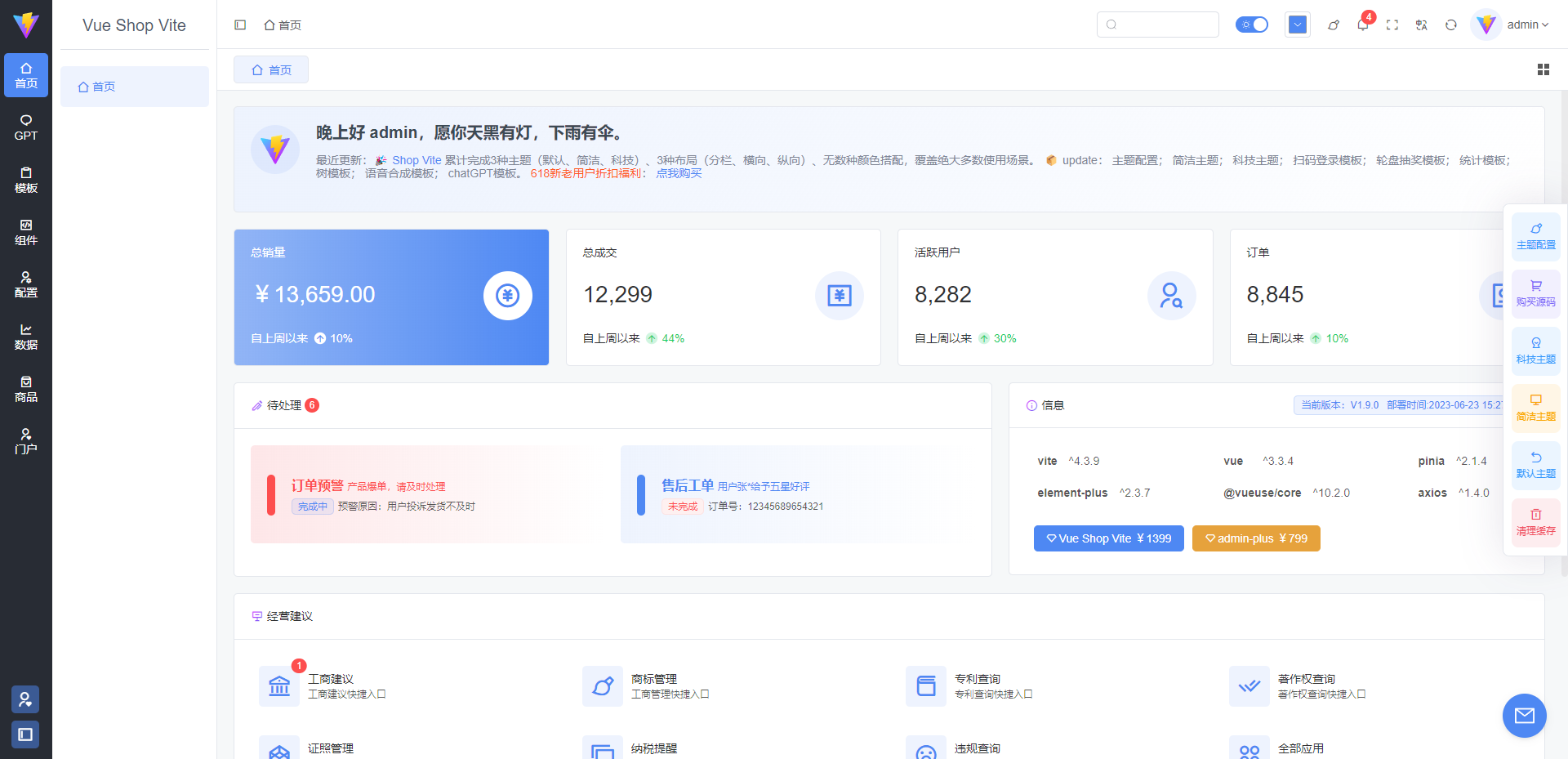
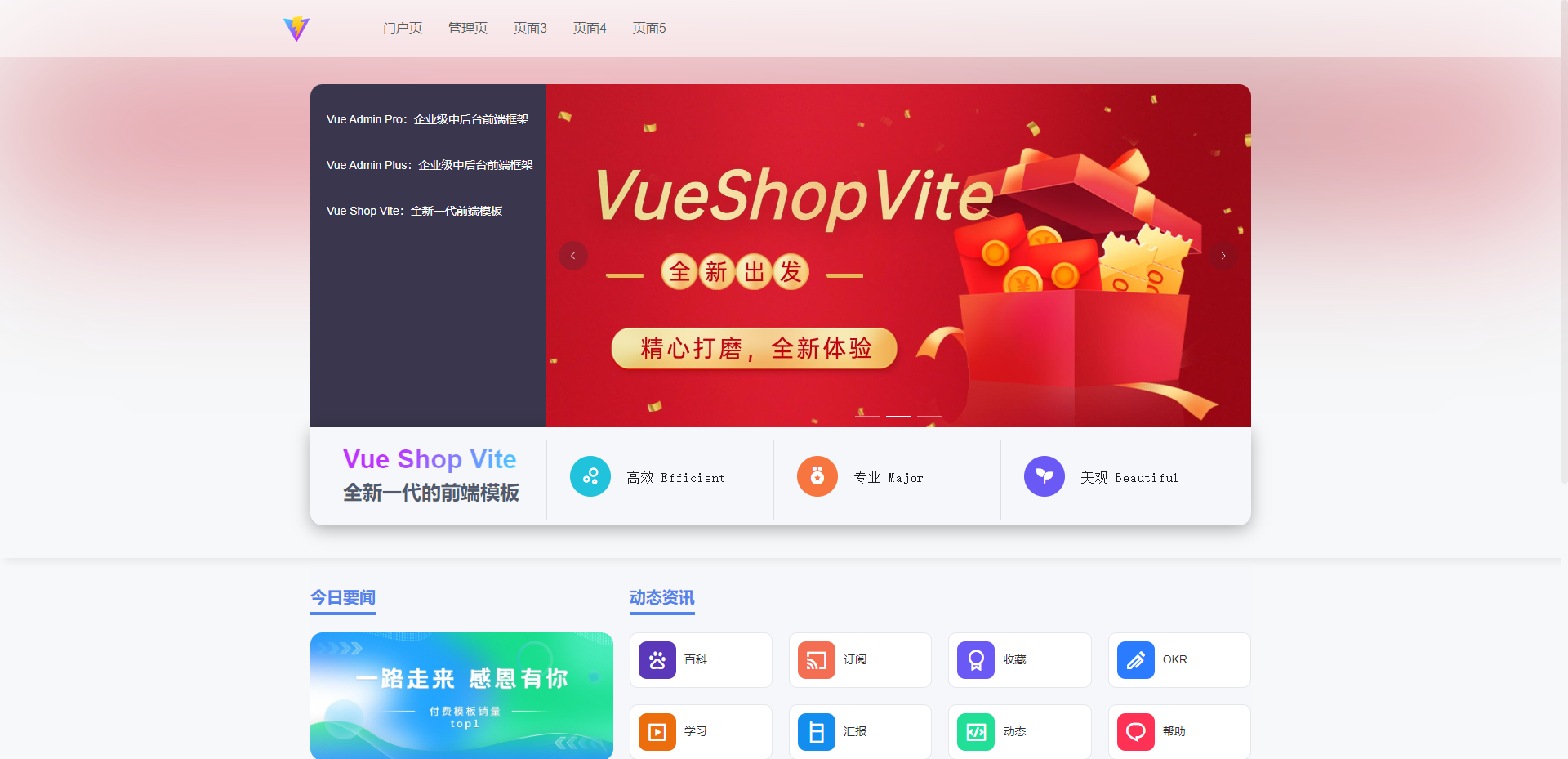
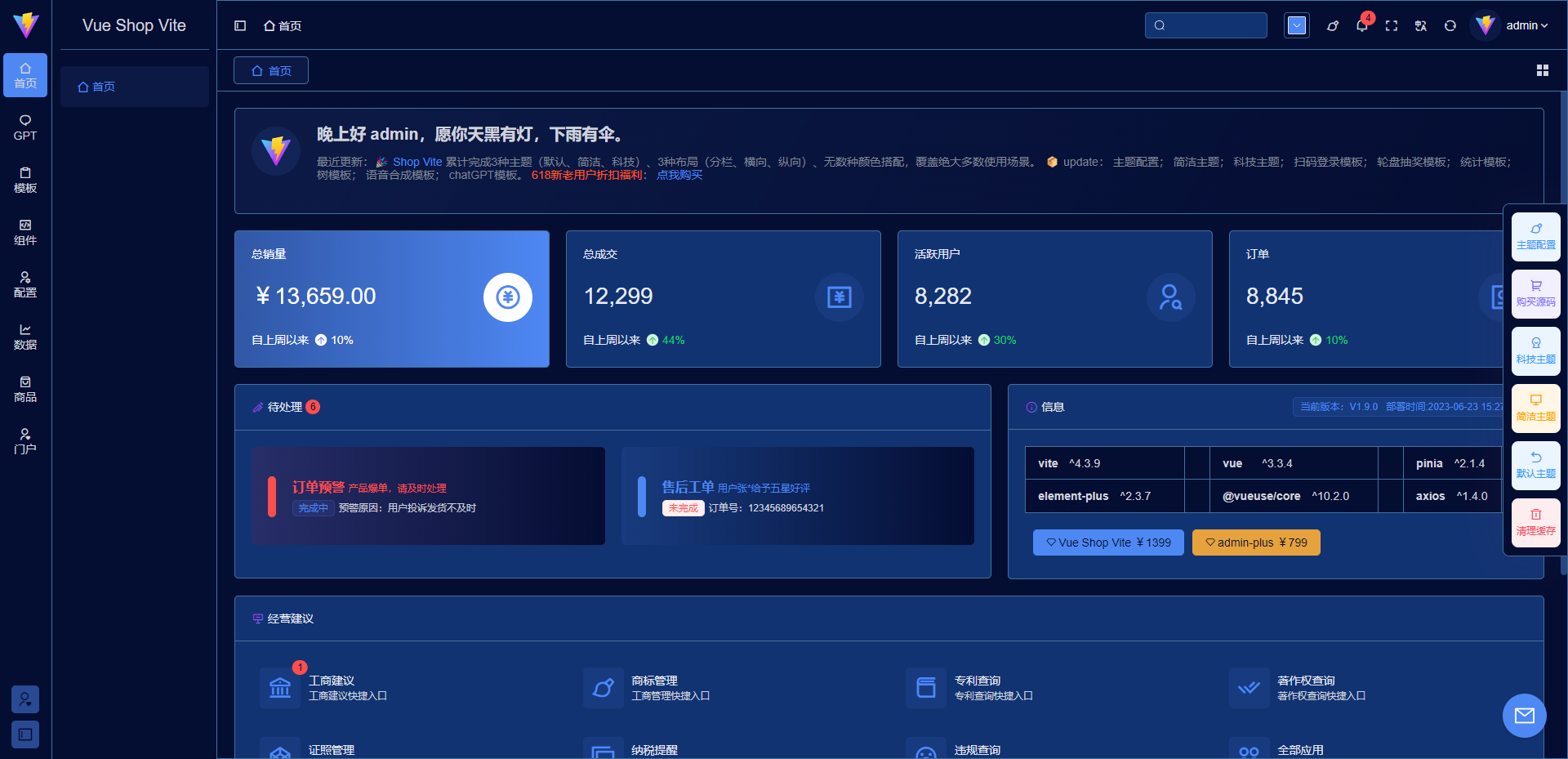
以下是截取的是 shop 版的效果图展示:
-
-
-
- -
- |
-
- -
- |
-
-
-
- -
- |
-
- -
- |
-
-
-
- -
- |
-
- -
- |
-
-
+
+
+
+  +
+ |
+
+  +
+ |
+
+
+
+  +
+ |
+
+  +
+ |
+
+
+
+  +
+ |
+
+  +
+ |
+
+
## 📄 商用注意事项
 -
- -
- -
- -
- -
- -
- +
+  +
+  +
+  -
-
-
-
-
- -
-
-
-
-
- -
+- 如果您觉得 vue admin better 帮到了您 ,如果情况允许,您可以选择赞助以下项目
-## 🎨 鸣谢
+
+
-
+- 如果您觉得 vue admin better 帮到了您 ,如果情况允许,您可以选择赞助以下项目
-## 🎨 鸣谢
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
-| Project |
-| ---------------------------------------------------------------- |
-| [vue](https://github.com/vuejs/vue) |
-| [element-ui](https://github.com/ElemeFE/element) |
-| [element-plus](https://github.com/element-plus/element-plus) |
-| [ant-design-vue](https://github.com/vueComponent/ant-design-vue) |
-| [mock](https://github.com/nuysoft/Mock) |
-| [axios](https://github.com/axios/axios) |
-| [wangEditor](https://github.com/wangeditor-team/wangEditor) |
+## 👷 框架杰出贡献者
-## 👷 框架杰出贡献者(排名不分先后)
-
-
-
+
-| Project |
-| ---------------------------------------------------------------- |
-| [vue](https://github.com/vuejs/vue) |
-| [element-ui](https://github.com/ElemeFE/element) |
-| [element-plus](https://github.com/element-plus/element-plus) |
-| [ant-design-vue](https://github.com/vueComponent/ant-design-vue) |
-| [mock](https://github.com/nuysoft/Mock) |
-| [axios](https://github.com/axios/axios) |
-| [wangEditor](https://github.com/wangeditor-team/wangEditor) |
+## 👷 框架杰出贡献者
-## 👷 框架杰出贡献者(排名不分先后)
-
-
- -
- -
- -
- -
- -
- -
- +
+  +
+  +
+  +
+  +
+  +
+  -
- -
- -
- -
- -
- -
- +
+  +
+  +
+  +
+  +
+  +
+