diff --git a/README.md b/README.md
index 492fe184..8ecb7670 100644
--- a/README.md
+++ b/README.md
@@ -57,14 +57,14 @@ http://localhost:8098/
 ### 页面渲染
-runtime 是魔方提供的页面渲染环境。通过加载在编辑器中产出的 uiconfig,即可得到魔方编辑器希望拥有的最终产物,一个活动页面。我们提供了 vue2/vue3/react 几个版本的 runtime。
+runtime 是魔方提供的页面渲染环境。通过加载在编辑器中产出的 DSL,即可得到魔方编辑器希望拥有的最终产物,一个活动页面。我们提供了 vue2/vue3/react 几个版本的 runtime。
通过魔方编辑器和 runtime 渲染,以及通过自定义的复杂组件开发,可以在魔方项目上,搭建出复杂而精美的页面。
### 页面渲染
-runtime 是魔方提供的页面渲染环境。通过加载在编辑器中产出的 uiconfig,即可得到魔方编辑器希望拥有的最终产物,一个活动页面。我们提供了 vue2/vue3/react 几个版本的 runtime。
+runtime 是魔方提供的页面渲染环境。通过加载在编辑器中产出的 DSL,即可得到魔方编辑器希望拥有的最终产物,一个活动页面。我们提供了 vue2/vue3/react 几个版本的 runtime。
通过魔方编辑器和 runtime 渲染,以及通过自定义的复杂组件开发,可以在魔方项目上,搭建出复杂而精美的页面。
 ### 表单渲染
-魔方的表单配置项,使用了我们开发的基于 element-ui 的 @tmagic/form,magic-form 也可以在其他地方单独使用。支持渲染 JS Schema 提供的表单描述。
+魔方的表单配置项,使用了我们开发的基于 element-ui 的 @tmagic/form,@tmagic/form 也可以在其他地方单独使用。支持渲染 JS Schema 提供的表单描述。
### 表单渲染
-魔方的表单配置项,使用了我们开发的基于 element-ui 的 @tmagic/form,magic-form 也可以在其他地方单独使用。支持渲染 JS Schema 提供的表单描述。
+魔方的表单配置项,使用了我们开发的基于 element-ui 的 @tmagic/form,@tmagic/form 也可以在其他地方单独使用。支持渲染 JS Schema 提供的表单描述。
 diff --git a/docs/package-lock.json b/docs/package-lock.json
index 580326cb..b363acf3 100644
--- a/docs/package-lock.json
+++ b/docs/package-lock.json
@@ -11,14 +11,27 @@
"dev": true
},
"@ctrl/tinycolor": {
- "version": "3.4.0",
- "resolved": "https://registry.npmjs.org/@ctrl/tinycolor/-/tinycolor-3.4.0.tgz",
- "integrity": "sha512-JZButFdZ1+/xAfpguQHoabIXkcqRRKpMrWKBkpEZZyxfY9C1DpADFB8PEqGSTeFr135SaTRfKqGKx5xSCLI7ZQ=="
+ "version": "3.4.1",
+ "resolved": "https://registry.npmjs.org/@ctrl/tinycolor/-/tinycolor-3.4.1.tgz",
+ "integrity": "sha512-ej5oVy6lykXsvieQtqZxCOaLT+xD4+QNarq78cIYISHmZXshCvROLudpQN3lfL8G0NL7plMSSK+zlyvCaIJ4Iw=="
},
"@element-plus/icons-vue": {
- "version": "0.2.7",
- "resolved": "https://registry.npmjs.org/@element-plus/icons-vue/-/icons-vue-0.2.7.tgz",
- "integrity": "sha512-S8kDbfVaWkQvbUYQE1ui448tzaHfUvyESCep9J6uPRlViyQPXjdIfwLBhV6AmQSOfFS8rL+xehJGhvzPXLrSBg=="
+ "version": "1.1.4",
+ "resolved": "https://registry.npmjs.org/@element-plus/icons-vue/-/icons-vue-1.1.4.tgz",
+ "integrity": "sha512-Iz/nHqdp1sFPmdzRwHkEQQA3lKvoObk8azgABZ81QUOpW9s/lUyQVUSh0tNtEPZXQlKwlSh7SPgoVxzrE0uuVQ=="
+ },
+ "@floating-ui/core": {
+ "version": "0.6.2",
+ "resolved": "https://registry.npmjs.org/@floating-ui/core/-/core-0.6.2.tgz",
+ "integrity": "sha512-jktYRmZwmau63adUG3GKOAVCofBXkk55S/zQ94XOorAHhwqFIOFAy1rSp2N0Wp6/tGbe9V3u/ExlGZypyY17rg=="
+ },
+ "@floating-ui/dom": {
+ "version": "0.4.5",
+ "resolved": "https://registry.npmjs.org/@floating-ui/dom/-/dom-0.4.5.tgz",
+ "integrity": "sha512-b+prvQgJt8pieaKYMSJBXHxX/DYwdLsAWxKYqnO5dO2V4oo/TYBZJAUQCVNjTWWsrs6o4VDrNcP9+E70HAhJdw==",
+ "requires": {
+ "@floating-ui/core": "^0.6.2"
+ }
},
"@nodelib/fs.scandir": {
"version": "2.1.5",
@@ -47,9 +60,9 @@
}
},
"@popperjs/core": {
- "version": "2.11.2",
- "resolved": "https://registry.npmjs.org/@popperjs/core/-/core-2.11.2.tgz",
- "integrity": "sha512-92FRmppjjqz29VMJ2dn+xdyXZBrMlE42AV6Kq6BwjWV7CNUW1hs2FtxSNLQE+gJhaZ6AAmYuO9y8dshhcBl7vA=="
+ "version": "npm:@sxzz/popperjs-es@2.11.7",
+ "resolved": "https://registry.npmjs.org/@sxzz/popperjs-es/-/popperjs-es-2.11.7.tgz",
+ "integrity": "sha512-Ccy0NlLkzr0Ex2FKvh2X+OyERHXJ88XJ1MXtsI9y9fGexlaXaVTPzBCRBwIxFkORuOb+uBqeu+RqnpgYTEZRUQ=="
},
"@types/debug": {
"version": "4.1.7",
@@ -81,6 +94,19 @@
"integrity": "sha512-HZQYqbiFVWufzCwexrvh694SOim8z2d+xJl5UNamcvQFejLY/2YUtzXHYi3cHdI7PMlS8ejH2slRAOJQ32aNbA==",
"dev": true
},
+ "@types/lodash": {
+ "version": "4.14.182",
+ "resolved": "https://registry.npmjs.org/@types/lodash/-/lodash-4.14.182.tgz",
+ "integrity": "sha512-/THyiqyQAP9AfARo4pF+aCGcyiQ94tX/Is2I7HofNRqoYLgN1PBoOWu2/zTA5zMxzP5EFutMtWtGAFRKUe961Q=="
+ },
+ "@types/lodash-es": {
+ "version": "4.17.6",
+ "resolved": "https://registry.npmjs.org/@types/lodash-es/-/lodash-es-4.17.6.tgz",
+ "integrity": "sha512-R+zTeVUKDdfoRxpAryaQNRKk3105Rrgx2CFRClIgRGaqDTdjsm8h6IYA8ir584W3ePzkZfst5xIgDwYrlh9HLg==",
+ "requires": {
+ "@types/lodash": "*"
+ }
+ },
"@types/markdown-it": {
"version": "12.2.3",
"resolved": "https://registry.npmjs.org/@types/markdown-it/-/markdown-it-12.2.3.tgz",
@@ -493,15 +519,22 @@
"version": "7.6.2",
"resolved": "https://registry.npmjs.org/@vueuse/core/-/core-7.6.2.tgz",
"integrity": "sha512-bjAbXJVJO6aElMaZtDz2B70C0L6jFk/jGVqJxWZS5huffxA6dW5DN6tQQJwzOnx9B9rDhePHJIFKsix0qZIH2Q==",
+ "dev": true,
"requires": {
"@vueuse/shared": "7.6.2",
"vue-demi": "*"
}
},
+ "@vueuse/metadata": {
+ "version": "8.3.1",
+ "resolved": "https://registry.npmjs.org/@vueuse/metadata/-/metadata-8.3.1.tgz",
+ "integrity": "sha512-1aZaFL44HzXXkfN6Q7KMDOXBFKTHDClHlOJBxtN8rTBXIIScoGOrJCpxWiQ4kuVg95MzG/pHrd3P4wd8poL9XQ=="
+ },
"@vueuse/shared": {
"version": "7.6.2",
"resolved": "https://registry.npmjs.org/@vueuse/shared/-/shared-7.6.2.tgz",
"integrity": "sha512-ThDld4Mx501tahRuHV6qJGkwCr17GknZrOzlD02Na9qJcH7Pq0quNTLx5cNDou7b1CKNvE3BXi2w/hz9KuPNTQ==",
+ "dev": true,
"requires": {
"vue-demi": "*"
}
@@ -544,9 +577,9 @@
"dev": true
},
"async-validator": {
- "version": "4.0.7",
- "resolved": "https://registry.npmjs.org/async-validator/-/async-validator-4.0.7.tgz",
- "integrity": "sha512-Pj2IR7u8hmUEDOwB++su6baaRi+QvsgajuFB9j95foM1N2gy5HM4z60hfusIO0fBPG5uLAEl6yCJr1jNSVugEQ=="
+ "version": "4.1.1",
+ "resolved": "https://registry.npmjs.org/async-validator/-/async-validator-4.1.1.tgz",
+ "integrity": "sha512-p4DO/JXwjs8klJyJL8Q2oM4ks5fUTze/h5k10oPPKMiLe1fj3G1QMzPHNmN1Py4ycOk7WlO2DcGXv1qiESJCZA=="
},
"autoprefixer": {
"version": "10.4.2",
@@ -734,9 +767,9 @@
"dev": true
},
"dayjs": {
- "version": "1.10.7",
- "resolved": "https://registry.npmjs.org/dayjs/-/dayjs-1.10.7.tgz",
- "integrity": "sha512-P6twpd70BcPK34K26uJ1KT3wlhpuOAPoMwJzpsIWUxHZ7wpmbdZL/hQqBDfz7hGurYSa5PhzdhDHtt319hL3ig=="
+ "version": "1.11.1",
+ "resolved": "https://registry.npmjs.org/dayjs/-/dayjs-1.11.1.tgz",
+ "integrity": "sha512-ER7EjqVAMkRRsxNCC5YqJ9d9VQYuWdGt7aiH2qA5R5wt8ZmWaP2dLUSIK6y/kVzLMlmh1Tvu5xUf4M/wdGJ5KA=="
},
"debug": {
"version": "4.3.3",
@@ -772,21 +805,45 @@
"dev": true
},
"element-plus": {
- "version": "2.0.2",
- "resolved": "https://registry.npmjs.org/element-plus/-/element-plus-2.0.2.tgz",
- "integrity": "sha512-URjC0HwwiqtlLxqTmHXQ31WXrdAq4ChWyyn52OcQs3PRsnMPfahGVq2AWnfzzlzlhVeI5lY3HQiuB1zDathS+g==",
+ "version": "2.1.11",
+ "resolved": "https://registry.npmjs.org/element-plus/-/element-plus-2.1.11.tgz",
+ "integrity": "sha512-s4X0I8s787tv+9UdekBC1g7v42Fj4bucPAmu03EjbgrGrV7BJvkoBGuK52lNfu4yC76bl6Uyjesd5Fu8CMakSw==",
"requires": {
- "@ctrl/tinycolor": "^3.4.0",
- "@element-plus/icons-vue": "^0.2.6",
- "@popperjs/core": "^2.11.2",
- "@vueuse/core": "^7.6.0",
+ "@ctrl/tinycolor": "^3.4.1",
+ "@element-plus/icons-vue": "^1.1.4",
+ "@floating-ui/dom": "^0.4.5",
+ "@popperjs/core": "npm:@sxzz/popperjs-es@^2.11.6",
+ "@types/lodash": "^4.14.182",
+ "@types/lodash-es": "^4.17.6",
+ "@vueuse/core": "^8.2.6",
"async-validator": "^4.0.7",
- "dayjs": "^1.10.7",
+ "dayjs": "^1.11.1",
+ "escape-html": "^1.0.3",
"lodash": "^4.17.21",
"lodash-es": "^4.17.21",
- "lodash-unified": "^1.0.1",
+ "lodash-unified": "^1.0.2",
"memoize-one": "^6.0.0",
- "normalize-wheel-es": "^1.1.1"
+ "normalize-wheel-es": "^1.1.2"
+ },
+ "dependencies": {
+ "@vueuse/core": {
+ "version": "8.3.1",
+ "resolved": "https://registry.npmjs.org/@vueuse/core/-/core-8.3.1.tgz",
+ "integrity": "sha512-WiXUgVyPG9elGx3G8UV8g+zqbEJ2hYacrPICogAxDdW6hnxxcUFdF7FtvDroJ/DxWmo2pg8XNNz07ybfnZyJbw==",
+ "requires": {
+ "@vueuse/metadata": "8.3.1",
+ "@vueuse/shared": "8.3.1",
+ "vue-demi": "*"
+ }
+ },
+ "@vueuse/shared": {
+ "version": "8.3.1",
+ "resolved": "https://registry.npmjs.org/@vueuse/shared/-/shared-8.3.1.tgz",
+ "integrity": "sha512-7HKLCcxp4dtONq6QSSoavblo9riYgqzw7jhqiC0/VUYMXKzqj1G/GznOzTmY8Wi8uKKT197JqjKQ1DKt2j/0+A==",
+ "requires": {
+ "vue-demi": "*"
+ }
+ }
}
},
"entities": {
@@ -965,6 +1022,11 @@
"integrity": "sha512-k0er2gUkLf8O0zKJiAhmkTnJlTvINGv7ygDNPbeIsX/TJjGJZHuh9B2UxbsaEkmlEo9MfhrSzmhIlhRlI2GXnw==",
"dev": true
},
+ "escape-html": {
+ "version": "1.0.3",
+ "resolved": "https://registry.npmjs.org/escape-html/-/escape-html-1.0.3.tgz",
+ "integrity": "sha1-Aljq5NPQwJdN4cFpGI7wBR0dGYg="
+ },
"esprima": {
"version": "4.0.1",
"resolved": "https://registry.npmjs.org/esprima/-/esprima-4.0.1.tgz",
@@ -1299,9 +1361,9 @@
"integrity": "sha512-mKnC+QJ9pWVzv+C4/U3rRsHapFfHvQFoFB92e52xeyGMcX6/OlIl78je1u8vePzYZSkkogMPJ2yjxxsb89cxyw=="
},
"lodash-unified": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/lodash-unified/-/lodash-unified-1.0.1.tgz",
- "integrity": "sha512-Py+twfpWn+2dFQWCuGcp21WiQRwZwnm1cyE3piSt/VtBVKVyxlR58WgOVRzXtmdmDRGJKH8F8GPaA29WK/yK8g=="
+ "version": "1.0.2",
+ "resolved": "https://registry.npmjs.org/lodash-unified/-/lodash-unified-1.0.2.tgz",
+ "integrity": "sha512-OGbEy+1P+UT26CYi4opY4gebD8cWRDxAT6MAObIVQMiqYdxZr1g3QHWCToVsm31x2NkLS4K3+MC2qInaRMa39g=="
},
"log-symbols": {
"version": "4.1.0",
@@ -1441,9 +1503,9 @@
"dev": true
},
"normalize-wheel-es": {
- "version": "1.1.1",
- "resolved": "https://registry.npmjs.org/normalize-wheel-es/-/normalize-wheel-es-1.1.1.tgz",
- "integrity": "sha512-157VNH4CngrcsvF8xOVOe22cwniIR3nxSltdctvQeHZj8JttEeOXffK28jucWfWBXs0QNetAumjc1GiInnwX4w=="
+ "version": "1.1.2",
+ "resolved": "https://registry.npmjs.org/normalize-wheel-es/-/normalize-wheel-es-1.1.2.tgz",
+ "integrity": "sha512-scX83plWJXYH1J4+BhAuIHadROzxX0UBF3+HuZNY2Ks8BciE7tSTQ+5JhTsvzjaO0/EJdm4JBGrfObKxFf3Png=="
},
"npm-run-path": {
"version": "4.0.1",
diff --git a/docs/src/.vuepress/config.ts b/docs/src/.vuepress/config.ts
index e93f2a22..4ad2a772 100644
--- a/docs/src/.vuepress/config.ts
+++ b/docs/src/.vuepress/config.ts
@@ -75,7 +75,7 @@ const sidebar = {
};
export default defineUserConfig({
- title: '魔方',
+ title: 'tmagic-editor',
description: 'magic',
clientAppEnhanceFiles: path.resolve(__dirname, './clientAppEnhance.ts'),
themeConfig: {
@@ -146,9 +146,9 @@ export default defineUserConfig({
viteOptions: {
resolve: {
alias:[
- { find: /^@tmagic\/form/, replacement: path.join(__dirname, '../../../packages/form/src/index.ts') },
{ find: /^@tmagic\/form/, replacement: path.join(__dirname, '../../../packages/form/src/index.ts') },
{ find: /^@tmagic\/utils/, replacement: path.join(__dirname, '../../../packages/utils/src/index.ts') },
+ { find: /^lodash-es$/, replacement: 'lodash' },
]
},
},
diff --git a/docs/src/README.md b/docs/src/README.md
index a74a443c..fccc414d 100644
--- a/docs/src/README.md
+++ b/docs/src/README.md
@@ -1,7 +1,7 @@
---
home: true
heroImage: https://vfiles.gtimg.cn/vupload/20210811/388ed01628667545737.png
-heroText: 魔方页面可视化平台
+heroText: tmagic-editor页面可视化平台
tagline: null
features:
@@ -10,7 +10,7 @@ features:
- title: 丰富的拓展能力
details: 支持业务方自定义组件、插件。
- title: 支持多种布局方式
- details: 魔方的容器概念,支持配置活动时,自由组合嵌套业务组件,提供超强的组件布局方式。
+ details: tmagic-editor的容器概念,支持配置项目时,自由组合嵌套业务组件,提供超强的组件布局方式。
- title: 强大的配置
details: 支持表单联动等配置能力。
- title: 组件联动
diff --git a/docs/src/admin/introduction.md b/docs/src/admin/introduction.md
index 802fda35..97ed0252 100644
--- a/docs/src/admin/introduction.md
+++ b/docs/src/admin/introduction.md
@@ -1,14 +1,14 @@
# 介绍
-我们提供了与编辑器,表单配套的管理端供开发者直接使用。管理端(magic-admin)代码存放于[开源仓库](https://github.com/Tencent/tmagic-editor)"magic-admin"目录下,可作为一个独立项目运行。我们提供这个管理端一方面期望开发者可以更清晰的了解一个活动从编辑到生成的整个流程,另一方面,开发者也可以
+我们提供了与编辑器,表单配套的管理端供开发者直接使用。管理端(magic-admin)代码存放于[开源仓库](https://github.com/Tencent/tmagic-editor)"magic-admin"目录下,可作为一个独立项目运行。我们提供这个管理端一方面期望开发者可以更清晰的了解一个项目从编辑到生成的整个流程,另一方面,开发者也可以
在 magic-admin 的基础上快速搭建适合自己业务的管理平台。
管理端提供了如下能力:
-- 活动列表展示,查询
-- 活动创建,复制
-- 活动编辑以及 AB TEST 配置能力
-- 活动发布以及发布状态查看和管理
+- 项目列表展示,查询
+- 项目创建,复制
+- 项目编辑以及 AB TEST 配置能力
+- 项目发布以及发布状态查看和管理
diff --git a/docs/package-lock.json b/docs/package-lock.json
index 580326cb..b363acf3 100644
--- a/docs/package-lock.json
+++ b/docs/package-lock.json
@@ -11,14 +11,27 @@
"dev": true
},
"@ctrl/tinycolor": {
- "version": "3.4.0",
- "resolved": "https://registry.npmjs.org/@ctrl/tinycolor/-/tinycolor-3.4.0.tgz",
- "integrity": "sha512-JZButFdZ1+/xAfpguQHoabIXkcqRRKpMrWKBkpEZZyxfY9C1DpADFB8PEqGSTeFr135SaTRfKqGKx5xSCLI7ZQ=="
+ "version": "3.4.1",
+ "resolved": "https://registry.npmjs.org/@ctrl/tinycolor/-/tinycolor-3.4.1.tgz",
+ "integrity": "sha512-ej5oVy6lykXsvieQtqZxCOaLT+xD4+QNarq78cIYISHmZXshCvROLudpQN3lfL8G0NL7plMSSK+zlyvCaIJ4Iw=="
},
"@element-plus/icons-vue": {
- "version": "0.2.7",
- "resolved": "https://registry.npmjs.org/@element-plus/icons-vue/-/icons-vue-0.2.7.tgz",
- "integrity": "sha512-S8kDbfVaWkQvbUYQE1ui448tzaHfUvyESCep9J6uPRlViyQPXjdIfwLBhV6AmQSOfFS8rL+xehJGhvzPXLrSBg=="
+ "version": "1.1.4",
+ "resolved": "https://registry.npmjs.org/@element-plus/icons-vue/-/icons-vue-1.1.4.tgz",
+ "integrity": "sha512-Iz/nHqdp1sFPmdzRwHkEQQA3lKvoObk8azgABZ81QUOpW9s/lUyQVUSh0tNtEPZXQlKwlSh7SPgoVxzrE0uuVQ=="
+ },
+ "@floating-ui/core": {
+ "version": "0.6.2",
+ "resolved": "https://registry.npmjs.org/@floating-ui/core/-/core-0.6.2.tgz",
+ "integrity": "sha512-jktYRmZwmau63adUG3GKOAVCofBXkk55S/zQ94XOorAHhwqFIOFAy1rSp2N0Wp6/tGbe9V3u/ExlGZypyY17rg=="
+ },
+ "@floating-ui/dom": {
+ "version": "0.4.5",
+ "resolved": "https://registry.npmjs.org/@floating-ui/dom/-/dom-0.4.5.tgz",
+ "integrity": "sha512-b+prvQgJt8pieaKYMSJBXHxX/DYwdLsAWxKYqnO5dO2V4oo/TYBZJAUQCVNjTWWsrs6o4VDrNcP9+E70HAhJdw==",
+ "requires": {
+ "@floating-ui/core": "^0.6.2"
+ }
},
"@nodelib/fs.scandir": {
"version": "2.1.5",
@@ -47,9 +60,9 @@
}
},
"@popperjs/core": {
- "version": "2.11.2",
- "resolved": "https://registry.npmjs.org/@popperjs/core/-/core-2.11.2.tgz",
- "integrity": "sha512-92FRmppjjqz29VMJ2dn+xdyXZBrMlE42AV6Kq6BwjWV7CNUW1hs2FtxSNLQE+gJhaZ6AAmYuO9y8dshhcBl7vA=="
+ "version": "npm:@sxzz/popperjs-es@2.11.7",
+ "resolved": "https://registry.npmjs.org/@sxzz/popperjs-es/-/popperjs-es-2.11.7.tgz",
+ "integrity": "sha512-Ccy0NlLkzr0Ex2FKvh2X+OyERHXJ88XJ1MXtsI9y9fGexlaXaVTPzBCRBwIxFkORuOb+uBqeu+RqnpgYTEZRUQ=="
},
"@types/debug": {
"version": "4.1.7",
@@ -81,6 +94,19 @@
"integrity": "sha512-HZQYqbiFVWufzCwexrvh694SOim8z2d+xJl5UNamcvQFejLY/2YUtzXHYi3cHdI7PMlS8ejH2slRAOJQ32aNbA==",
"dev": true
},
+ "@types/lodash": {
+ "version": "4.14.182",
+ "resolved": "https://registry.npmjs.org/@types/lodash/-/lodash-4.14.182.tgz",
+ "integrity": "sha512-/THyiqyQAP9AfARo4pF+aCGcyiQ94tX/Is2I7HofNRqoYLgN1PBoOWu2/zTA5zMxzP5EFutMtWtGAFRKUe961Q=="
+ },
+ "@types/lodash-es": {
+ "version": "4.17.6",
+ "resolved": "https://registry.npmjs.org/@types/lodash-es/-/lodash-es-4.17.6.tgz",
+ "integrity": "sha512-R+zTeVUKDdfoRxpAryaQNRKk3105Rrgx2CFRClIgRGaqDTdjsm8h6IYA8ir584W3ePzkZfst5xIgDwYrlh9HLg==",
+ "requires": {
+ "@types/lodash": "*"
+ }
+ },
"@types/markdown-it": {
"version": "12.2.3",
"resolved": "https://registry.npmjs.org/@types/markdown-it/-/markdown-it-12.2.3.tgz",
@@ -493,15 +519,22 @@
"version": "7.6.2",
"resolved": "https://registry.npmjs.org/@vueuse/core/-/core-7.6.2.tgz",
"integrity": "sha512-bjAbXJVJO6aElMaZtDz2B70C0L6jFk/jGVqJxWZS5huffxA6dW5DN6tQQJwzOnx9B9rDhePHJIFKsix0qZIH2Q==",
+ "dev": true,
"requires": {
"@vueuse/shared": "7.6.2",
"vue-demi": "*"
}
},
+ "@vueuse/metadata": {
+ "version": "8.3.1",
+ "resolved": "https://registry.npmjs.org/@vueuse/metadata/-/metadata-8.3.1.tgz",
+ "integrity": "sha512-1aZaFL44HzXXkfN6Q7KMDOXBFKTHDClHlOJBxtN8rTBXIIScoGOrJCpxWiQ4kuVg95MzG/pHrd3P4wd8poL9XQ=="
+ },
"@vueuse/shared": {
"version": "7.6.2",
"resolved": "https://registry.npmjs.org/@vueuse/shared/-/shared-7.6.2.tgz",
"integrity": "sha512-ThDld4Mx501tahRuHV6qJGkwCr17GknZrOzlD02Na9qJcH7Pq0quNTLx5cNDou7b1CKNvE3BXi2w/hz9KuPNTQ==",
+ "dev": true,
"requires": {
"vue-demi": "*"
}
@@ -544,9 +577,9 @@
"dev": true
},
"async-validator": {
- "version": "4.0.7",
- "resolved": "https://registry.npmjs.org/async-validator/-/async-validator-4.0.7.tgz",
- "integrity": "sha512-Pj2IR7u8hmUEDOwB++su6baaRi+QvsgajuFB9j95foM1N2gy5HM4z60hfusIO0fBPG5uLAEl6yCJr1jNSVugEQ=="
+ "version": "4.1.1",
+ "resolved": "https://registry.npmjs.org/async-validator/-/async-validator-4.1.1.tgz",
+ "integrity": "sha512-p4DO/JXwjs8klJyJL8Q2oM4ks5fUTze/h5k10oPPKMiLe1fj3G1QMzPHNmN1Py4ycOk7WlO2DcGXv1qiESJCZA=="
},
"autoprefixer": {
"version": "10.4.2",
@@ -734,9 +767,9 @@
"dev": true
},
"dayjs": {
- "version": "1.10.7",
- "resolved": "https://registry.npmjs.org/dayjs/-/dayjs-1.10.7.tgz",
- "integrity": "sha512-P6twpd70BcPK34K26uJ1KT3wlhpuOAPoMwJzpsIWUxHZ7wpmbdZL/hQqBDfz7hGurYSa5PhzdhDHtt319hL3ig=="
+ "version": "1.11.1",
+ "resolved": "https://registry.npmjs.org/dayjs/-/dayjs-1.11.1.tgz",
+ "integrity": "sha512-ER7EjqVAMkRRsxNCC5YqJ9d9VQYuWdGt7aiH2qA5R5wt8ZmWaP2dLUSIK6y/kVzLMlmh1Tvu5xUf4M/wdGJ5KA=="
},
"debug": {
"version": "4.3.3",
@@ -772,21 +805,45 @@
"dev": true
},
"element-plus": {
- "version": "2.0.2",
- "resolved": "https://registry.npmjs.org/element-plus/-/element-plus-2.0.2.tgz",
- "integrity": "sha512-URjC0HwwiqtlLxqTmHXQ31WXrdAq4ChWyyn52OcQs3PRsnMPfahGVq2AWnfzzlzlhVeI5lY3HQiuB1zDathS+g==",
+ "version": "2.1.11",
+ "resolved": "https://registry.npmjs.org/element-plus/-/element-plus-2.1.11.tgz",
+ "integrity": "sha512-s4X0I8s787tv+9UdekBC1g7v42Fj4bucPAmu03EjbgrGrV7BJvkoBGuK52lNfu4yC76bl6Uyjesd5Fu8CMakSw==",
"requires": {
- "@ctrl/tinycolor": "^3.4.0",
- "@element-plus/icons-vue": "^0.2.6",
- "@popperjs/core": "^2.11.2",
- "@vueuse/core": "^7.6.0",
+ "@ctrl/tinycolor": "^3.4.1",
+ "@element-plus/icons-vue": "^1.1.4",
+ "@floating-ui/dom": "^0.4.5",
+ "@popperjs/core": "npm:@sxzz/popperjs-es@^2.11.6",
+ "@types/lodash": "^4.14.182",
+ "@types/lodash-es": "^4.17.6",
+ "@vueuse/core": "^8.2.6",
"async-validator": "^4.0.7",
- "dayjs": "^1.10.7",
+ "dayjs": "^1.11.1",
+ "escape-html": "^1.0.3",
"lodash": "^4.17.21",
"lodash-es": "^4.17.21",
- "lodash-unified": "^1.0.1",
+ "lodash-unified": "^1.0.2",
"memoize-one": "^6.0.0",
- "normalize-wheel-es": "^1.1.1"
+ "normalize-wheel-es": "^1.1.2"
+ },
+ "dependencies": {
+ "@vueuse/core": {
+ "version": "8.3.1",
+ "resolved": "https://registry.npmjs.org/@vueuse/core/-/core-8.3.1.tgz",
+ "integrity": "sha512-WiXUgVyPG9elGx3G8UV8g+zqbEJ2hYacrPICogAxDdW6hnxxcUFdF7FtvDroJ/DxWmo2pg8XNNz07ybfnZyJbw==",
+ "requires": {
+ "@vueuse/metadata": "8.3.1",
+ "@vueuse/shared": "8.3.1",
+ "vue-demi": "*"
+ }
+ },
+ "@vueuse/shared": {
+ "version": "8.3.1",
+ "resolved": "https://registry.npmjs.org/@vueuse/shared/-/shared-8.3.1.tgz",
+ "integrity": "sha512-7HKLCcxp4dtONq6QSSoavblo9riYgqzw7jhqiC0/VUYMXKzqj1G/GznOzTmY8Wi8uKKT197JqjKQ1DKt2j/0+A==",
+ "requires": {
+ "vue-demi": "*"
+ }
+ }
}
},
"entities": {
@@ -965,6 +1022,11 @@
"integrity": "sha512-k0er2gUkLf8O0zKJiAhmkTnJlTvINGv7ygDNPbeIsX/TJjGJZHuh9B2UxbsaEkmlEo9MfhrSzmhIlhRlI2GXnw==",
"dev": true
},
+ "escape-html": {
+ "version": "1.0.3",
+ "resolved": "https://registry.npmjs.org/escape-html/-/escape-html-1.0.3.tgz",
+ "integrity": "sha1-Aljq5NPQwJdN4cFpGI7wBR0dGYg="
+ },
"esprima": {
"version": "4.0.1",
"resolved": "https://registry.npmjs.org/esprima/-/esprima-4.0.1.tgz",
@@ -1299,9 +1361,9 @@
"integrity": "sha512-mKnC+QJ9pWVzv+C4/U3rRsHapFfHvQFoFB92e52xeyGMcX6/OlIl78je1u8vePzYZSkkogMPJ2yjxxsb89cxyw=="
},
"lodash-unified": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/lodash-unified/-/lodash-unified-1.0.1.tgz",
- "integrity": "sha512-Py+twfpWn+2dFQWCuGcp21WiQRwZwnm1cyE3piSt/VtBVKVyxlR58WgOVRzXtmdmDRGJKH8F8GPaA29WK/yK8g=="
+ "version": "1.0.2",
+ "resolved": "https://registry.npmjs.org/lodash-unified/-/lodash-unified-1.0.2.tgz",
+ "integrity": "sha512-OGbEy+1P+UT26CYi4opY4gebD8cWRDxAT6MAObIVQMiqYdxZr1g3QHWCToVsm31x2NkLS4K3+MC2qInaRMa39g=="
},
"log-symbols": {
"version": "4.1.0",
@@ -1441,9 +1503,9 @@
"dev": true
},
"normalize-wheel-es": {
- "version": "1.1.1",
- "resolved": "https://registry.npmjs.org/normalize-wheel-es/-/normalize-wheel-es-1.1.1.tgz",
- "integrity": "sha512-157VNH4CngrcsvF8xOVOe22cwniIR3nxSltdctvQeHZj8JttEeOXffK28jucWfWBXs0QNetAumjc1GiInnwX4w=="
+ "version": "1.1.2",
+ "resolved": "https://registry.npmjs.org/normalize-wheel-es/-/normalize-wheel-es-1.1.2.tgz",
+ "integrity": "sha512-scX83plWJXYH1J4+BhAuIHadROzxX0UBF3+HuZNY2Ks8BciE7tSTQ+5JhTsvzjaO0/EJdm4JBGrfObKxFf3Png=="
},
"npm-run-path": {
"version": "4.0.1",
diff --git a/docs/src/.vuepress/config.ts b/docs/src/.vuepress/config.ts
index e93f2a22..4ad2a772 100644
--- a/docs/src/.vuepress/config.ts
+++ b/docs/src/.vuepress/config.ts
@@ -75,7 +75,7 @@ const sidebar = {
};
export default defineUserConfig({
- title: '魔方',
+ title: 'tmagic-editor',
description: 'magic',
clientAppEnhanceFiles: path.resolve(__dirname, './clientAppEnhance.ts'),
themeConfig: {
@@ -146,9 +146,9 @@ export default defineUserConfig({
viteOptions: {
resolve: {
alias:[
- { find: /^@tmagic\/form/, replacement: path.join(__dirname, '../../../packages/form/src/index.ts') },
{ find: /^@tmagic\/form/, replacement: path.join(__dirname, '../../../packages/form/src/index.ts') },
{ find: /^@tmagic\/utils/, replacement: path.join(__dirname, '../../../packages/utils/src/index.ts') },
+ { find: /^lodash-es$/, replacement: 'lodash' },
]
},
},
diff --git a/docs/src/README.md b/docs/src/README.md
index a74a443c..fccc414d 100644
--- a/docs/src/README.md
+++ b/docs/src/README.md
@@ -1,7 +1,7 @@
---
home: true
heroImage: https://vfiles.gtimg.cn/vupload/20210811/388ed01628667545737.png
-heroText: 魔方页面可视化平台
+heroText: tmagic-editor页面可视化平台
tagline: null
features:
@@ -10,7 +10,7 @@ features:
- title: 丰富的拓展能力
details: 支持业务方自定义组件、插件。
- title: 支持多种布局方式
- details: 魔方的容器概念,支持配置活动时,自由组合嵌套业务组件,提供超强的组件布局方式。
+ details: tmagic-editor的容器概念,支持配置项目时,自由组合嵌套业务组件,提供超强的组件布局方式。
- title: 强大的配置
details: 支持表单联动等配置能力。
- title: 组件联动
diff --git a/docs/src/admin/introduction.md b/docs/src/admin/introduction.md
index 802fda35..97ed0252 100644
--- a/docs/src/admin/introduction.md
+++ b/docs/src/admin/introduction.md
@@ -1,14 +1,14 @@
# 介绍
-我们提供了与编辑器,表单配套的管理端供开发者直接使用。管理端(magic-admin)代码存放于[开源仓库](https://github.com/Tencent/tmagic-editor)"magic-admin"目录下,可作为一个独立项目运行。我们提供这个管理端一方面期望开发者可以更清晰的了解一个活动从编辑到生成的整个流程,另一方面,开发者也可以
+我们提供了与编辑器,表单配套的管理端供开发者直接使用。管理端(magic-admin)代码存放于[开源仓库](https://github.com/Tencent/tmagic-editor)"magic-admin"目录下,可作为一个独立项目运行。我们提供这个管理端一方面期望开发者可以更清晰的了解一个项目从编辑到生成的整个流程,另一方面,开发者也可以
在 magic-admin 的基础上快速搭建适合自己业务的管理平台。
管理端提供了如下能力:
-- 活动列表展示,查询
-- 活动创建,复制
-- 活动编辑以及 AB TEST 配置能力
-- 活动发布以及发布状态查看和管理
+- 项目列表展示,查询
+- 项目创建,复制
+- 项目编辑以及 AB TEST 配置能力
+- 项目发布以及发布状态查看和管理
 @@ -102,9 +102,9 @@ magic-admin 管理端分为 web 端和 server 端,目录结构如下:
我们在 magic-admin/server/src/database/init.sql 中准备了库表初始化文件,开发者首先需要创建所需数据表
- 表名:magic_act_info
- 活动基础信息表,包含活动 ID,活动名称,活动负责人,活动时间等活动基础信息。
+ 项目基础信息表,包含项目 ID,项目名称,项目负责人,项目时间等项目基础信息。
- 表名:magic_ui_config
- 页面配置表,magic-admin 支持了一个活动中包含多个活动页面的能力,因此每个页面的组件配置信息将分别存储。
+ 页面配置表,magic-admin 支持了一个项目中包含多个项目页面的能力,因此每个页面的组件配置信息将分别存储。
- 启动 web 端:
@@ -133,7 +133,7 @@ server 文件夹下面这些敏感文件,需要开发者参考示例进行替
```
- 关于登录态:
- magic-admin 在库表中为开发者预留了用户信息字段(活动负责人),开发者可以根据自身业务需要,实现用户登录态
+ magic-admin 在库表中为开发者预留了用户信息字段(项目负责人),开发者可以根据自身业务需要,实现用户登录态
```js
// web/src/App.vue
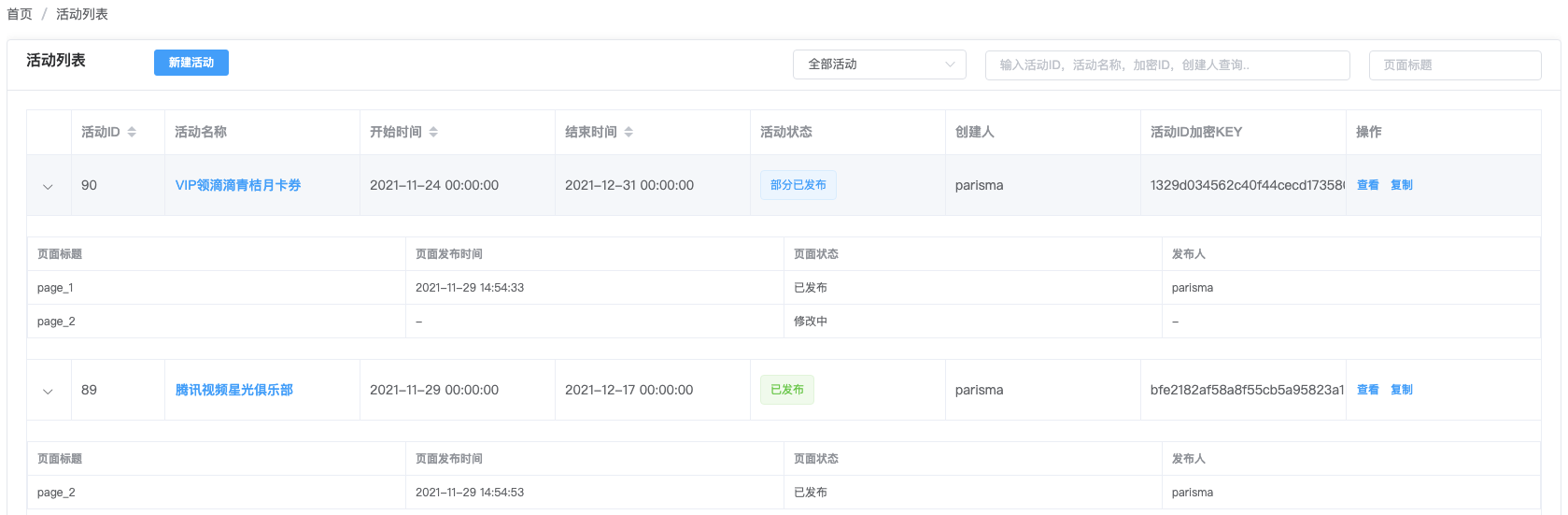
@@ -146,15 +146,15 @@ watchEffect(async () => {
## 管理端能力
-- **活动状态**
+- **项目状态**
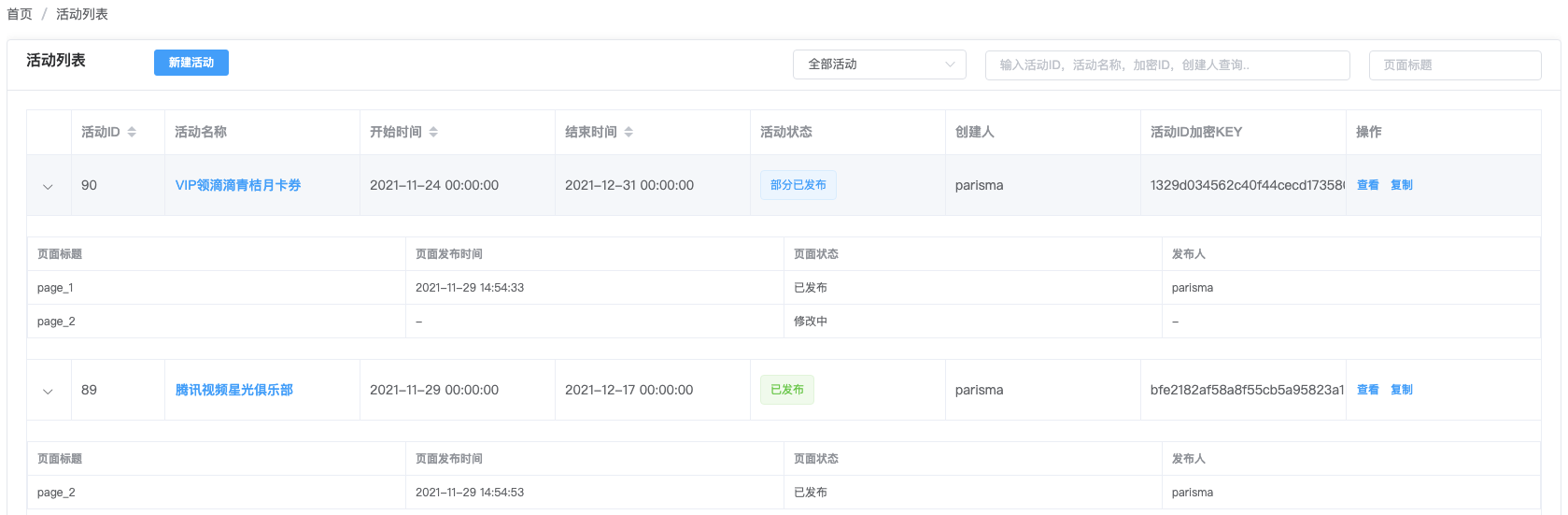
-我们将活动的状态分为三种:修改中,部分页面已发布,全部页面已发布。在活动列表页面,可以展开查看每个活动页面的状态。
+我们将项目的状态分为三种:修改中,部分页面已发布,全部页面已发布。在项目列表页面,可以展开查看每个项目页面的状态。
-修改中:活动所有页面均在编辑状态
+修改中:项目所有页面均在编辑状态
-部分已发布:活动的一些页面在编辑状态,一些页面已发布
+部分已发布:项目的一些页面在编辑状态,一些页面已发布
-已发布:活动所有页面均已发布
+已发布:项目所有页面均已发布
- **在管理端引入 runtime**
@@ -173,9 +173,9 @@ npm run build
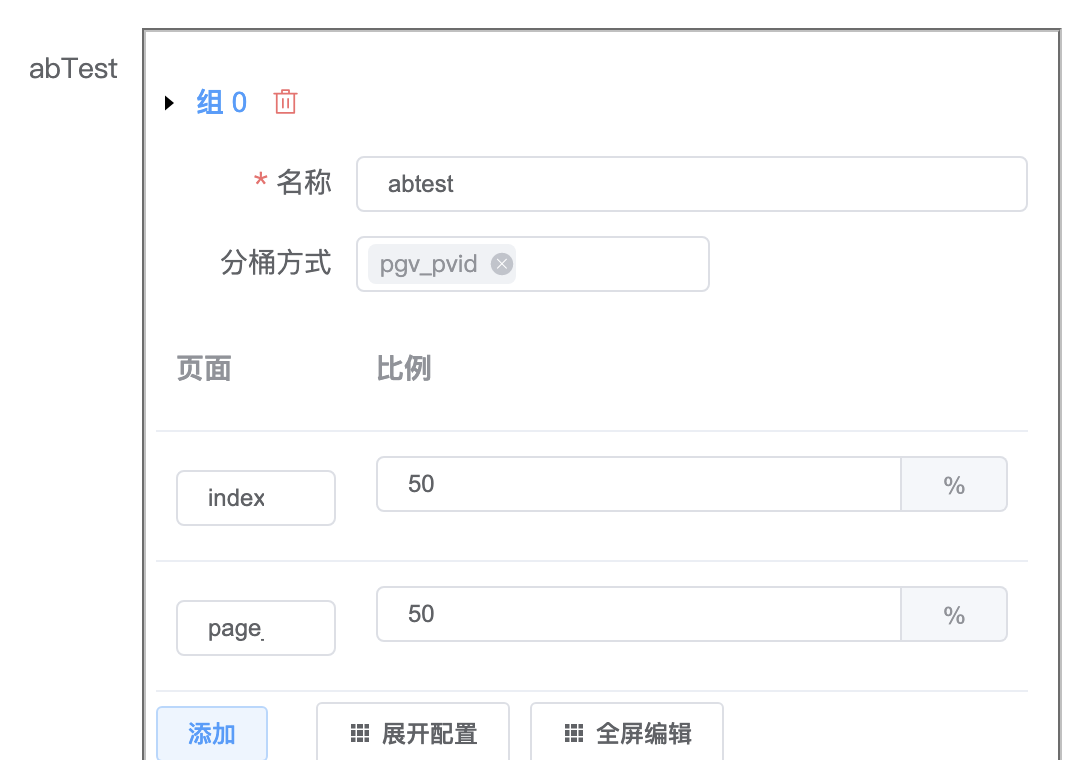
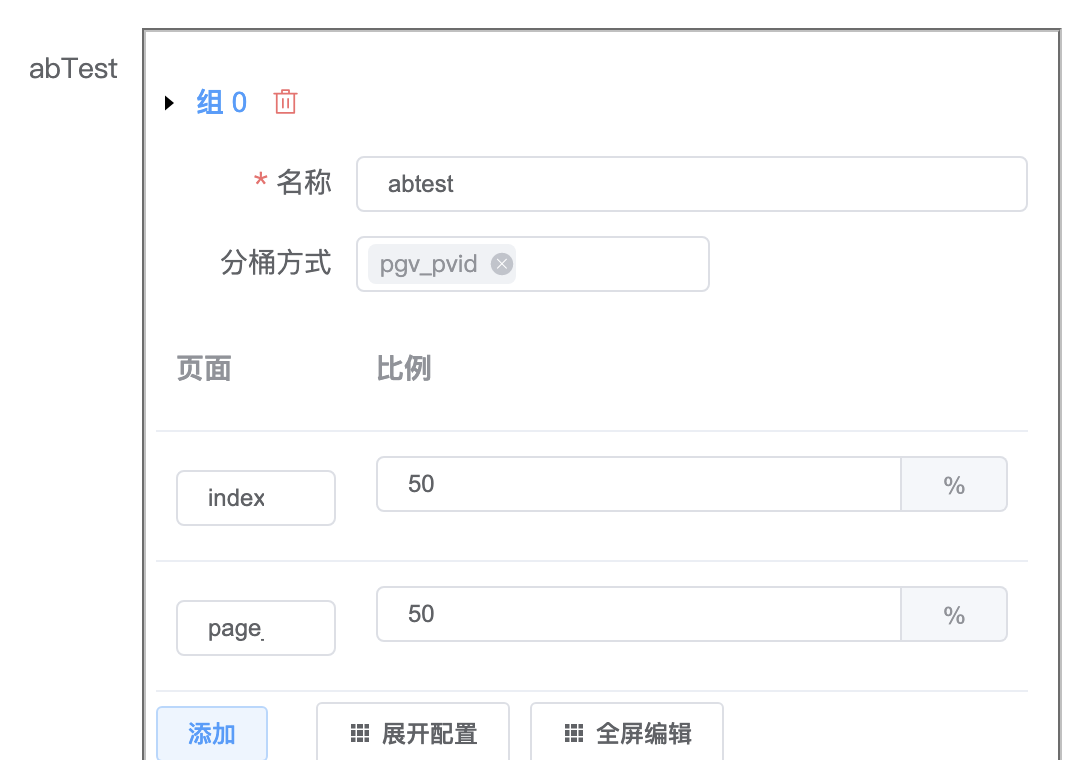
- **AB TEST**
-当活动开发者需要对页面进行 AB TEST 测试时,可以在活动中创建多个活动页面,并且在活动配置中进行配置
+当项目开发者需要对页面进行 AB TEST 测试时,可以在项目中创建多个项目页面,并且在项目配置中进行配置
@@ -102,9 +102,9 @@ magic-admin 管理端分为 web 端和 server 端,目录结构如下:
我们在 magic-admin/server/src/database/init.sql 中准备了库表初始化文件,开发者首先需要创建所需数据表
- 表名:magic_act_info
- 活动基础信息表,包含活动 ID,活动名称,活动负责人,活动时间等活动基础信息。
+ 项目基础信息表,包含项目 ID,项目名称,项目负责人,项目时间等项目基础信息。
- 表名:magic_ui_config
- 页面配置表,magic-admin 支持了一个活动中包含多个活动页面的能力,因此每个页面的组件配置信息将分别存储。
+ 页面配置表,magic-admin 支持了一个项目中包含多个项目页面的能力,因此每个页面的组件配置信息将分别存储。
- 启动 web 端:
@@ -133,7 +133,7 @@ server 文件夹下面这些敏感文件,需要开发者参考示例进行替
```
- 关于登录态:
- magic-admin 在库表中为开发者预留了用户信息字段(活动负责人),开发者可以根据自身业务需要,实现用户登录态
+ magic-admin 在库表中为开发者预留了用户信息字段(项目负责人),开发者可以根据自身业务需要,实现用户登录态
```js
// web/src/App.vue
@@ -146,15 +146,15 @@ watchEffect(async () => {
## 管理端能力
-- **活动状态**
+- **项目状态**
-我们将活动的状态分为三种:修改中,部分页面已发布,全部页面已发布。在活动列表页面,可以展开查看每个活动页面的状态。
+我们将项目的状态分为三种:修改中,部分页面已发布,全部页面已发布。在项目列表页面,可以展开查看每个项目页面的状态。
-修改中:活动所有页面均在编辑状态
+修改中:项目所有页面均在编辑状态
-部分已发布:活动的一些页面在编辑状态,一些页面已发布
+部分已发布:项目的一些页面在编辑状态,一些页面已发布
-已发布:活动所有页面均已发布
+已发布:项目所有页面均已发布
- **在管理端引入 runtime**
@@ -173,9 +173,9 @@ npm run build
- **AB TEST**
-当活动开发者需要对页面进行 AB TEST 测试时,可以在活动中创建多个活动页面,并且在活动配置中进行配置
+当项目开发者需要对页面进行 AB TEST 测试时,可以在项目中创建多个项目页面,并且在项目配置中进行配置
 -这里仅为管理端的配置,通过这里我们将在活动配置文件中得到类似如下结构的 abtest 信息,开发者可以在页面加载时根据 uiconfig 的 abtest 字段进行判断。
+这里仅为管理端的配置,通过这里我们将在项目配置文件中得到类似如下结构的 abtest 信息,开发者可以在页面加载时根据 DSL 的 abtest 字段进行判断。
```js
abTest: [
@@ -196,32 +196,32 @@ abTest: [
];
```
-- **活动保存**
+- **项目保存**
-活动创建之后的配置信息分为两部份:活动基础信息,页面组件配置信息。
-活动基础信息是整个活动共用的配置项,对应 magic_act_info 数据表
-页面组件配置信息是一个活动中单个页面的配置项,对应 magic_ui_config 数据表
+项目创建之后的配置信息分为两部份:项目基础信息,页面组件配置信息。
+项目基础信息是整个项目共用的配置项,对应 magic_act_info 数据表
+页面组件配置信息是一个项目中单个页面的配置项,对应 magic_ui_config 数据表
-活动基础信息不在 magic-editor 支持范围以内,需要开发者自行结合 magic-form 按需开发。管理端示例中这部分内容在页面右上角【活动配置】抽屉页
+项目基础信息不在 magic-editor 支持范围以内,需要开发者自行结合 @tmagic/form 按需开发。管理端示例中这部分内容在页面右上角【项目配置】抽屉页
-页面组件配置信息是指 magic-editor 中的 modelValue,他是一份 js schema 包含了页面内组件的配置内容,也是页面渲染的关键依赖文件。[uiconfig 概念参考](https://tencent.github.io/tmagic-editor/docs/page/introduction.html#%E7%BC%96%E8%BE%91%E5%99%A8%E4%BA%A7%E7%89%A9-uiconfig)
+页面组件配置信息是指 magic-editor 中的 modelValue,他是一份 js schema 包含了页面内组件的配置内容,也是页面渲染的关键依赖文件。[DSL 概念参考](https://tencent.github.io/tmagic-editor/docs/page/introduction.html#%E7%BC%96%E8%BE%91%E5%99%A8%E4%BA%A7%E7%89%A9-DSL)
-magic-admin 支持一个活动中创建多个活动页面的能力,因此,在活动保存的时候,我们的做法是将每个页面单独作为一条记录保存,比如活动 A 中包含页面 1 和页面 2
+magic-admin 支持一个项目中创建多个项目页面的能力,因此,在项目保存的时候,我们的做法是将每个页面单独作为一条记录保存,比如项目 A 中包含页面 1 和页面 2
保存之后我们将得到
magic_act_info 表
| act_id | act_name | operator | act_status | abtest_raw | ... |
| --- | --- | --- | --- |--- |--- |
-| 123 |活动 A | username | 修改中| []|... |
+| 123 |项目 A | username | 修改中| []|... |
magic_ui_config 表
| id | act_id | c_dist_code | page_title | page_publish_status |... |
| --- | --- | --- | --- |--- | --- |
-| 1 |123 | 页面 1 的 uiconfig 配置 |页面 1 |修改中|...|
-| 2 |123 | 页面 2 的 uiconfig 配置 |页面 2|修改中|...|
+| 1 |123 | 页面 1 的 DSL 配置 |页面 1 |修改中|...|
+| 2 |123 | 页面 2 的 DSL 配置 |页面 2|修改中|...|
-- **活动发布**
+- **项目发布**
- 管理端的活动发布是对[页面发布](https://tencent.github.io/tmagic-editor/docs/page/introduction.html#%E9%A1%B5%E9%9D%A2%E5%8F%91%E5%B8%83) 的实践。
- 原始的页面框架 page.html 需要通过 runtime 打包生成,注入的 uiconfig 保存在 magic_ui_config 表 c_dist_code 字段中。
- 发布时将 uiconfig 文件注入到 page.html 中,写入 server/assets/publish 目录下,访问路径: http://localhost/pubish/${page_name}.html
+ 管理端的项目发布是对[页面发布](https://tencent.github.io/tmagic-editor/docs/page/introduction.html#%E9%A1%B5%E9%9D%A2%E5%8F%91%E5%B8%83) 的实践。
+ 原始的页面框架 page.html 需要通过 runtime 打包生成,注入的 DSL 保存在 magic_ui_config 表 c_dist_code 字段中。
+ 发布时将 DSL 文件注入到 page.html 中,写入 server/assets/publish 目录下,访问路径: http://localhost/publish/${page_name}.html
diff --git a/docs/src/api/editor.md b/docs/src/api/editor.md
index 00b1802c..50c98d91 100644
--- a/docs/src/api/editor.md
+++ b/docs/src/api/editor.md
@@ -4,7 +4,7 @@
### data
-- **类型:** MApp(https://github.com/Tencent/tmagic-editor/blob/master/packages/schema/src/index.ts)[]
+- **类型:** [MApp](https://github.com/Tencent/tmagic-editor/blob/master/packages/schema/src/index.ts)[]
- **默认值:** {}
@@ -47,32 +47,29 @@
- **示例:**
```js
+import { FolderOpened, SwitchButton, Tickets } from '@element-plus/icons';
+
[
{
title: '容器',
items: [
{
- icon: 'folder-opened',
+ icon: FolderOpened,
text: '组',
type: 'container',
},
- {
- icon: 'el-icon-files',
- text: '标签页(tab)',
- type: 'tabs',
- },
],
},
{
title: '基础组件',
items: [
{
- icon: 'tickets',
+ icon: Tickets,
text: '文本',
type: 'text',
},
{
- icon: 'switch-button',
+ icon: SwitchButton,
text: '按钮',
type: 'button',
},
@@ -104,6 +101,7 @@ icon使用的是[element-plus icon](https://element-plus.org/zh-CN/component/ico
- **示例:**
```js
+import { List } from '@element-plus/icons';
import ModListPanel from '../components/sidebars/ModListPanel.vue';
{
@@ -114,7 +112,7 @@ import ModListPanel from '../components/sidebars/ModListPanel.vue';
'layer',
{
type: 'component',
- icon: 'el-icon-s-order',
+ icon: List,
component: ModListPanel,
text: '模块',
},
@@ -131,7 +129,7 @@ import ModListPanel from '../components/sidebars/ModListPanel.vue';
顶部工具栏
- 系统提供了几个常用功能: '/' | 'delete' | 'undo' | 'redo' | 'zoom-in' | 'zoom-out'
+ 系统提供了几个常用功能: '/' | 'delete' | 'undo' | 'redo' | 'zoom-in' | 'zoom-out' | 'zoom'
'/': 分隔符
@@ -145,30 +143,35 @@ import ModListPanel from '../components/sidebars/ModListPanel.vue';
'zoom-out': 缩小按钮
+ 'zoom': 缩放
+
- **示例:**
```js
+import { toRaw } from 'vue';
+import { ArrowLeft, Coin } from '@element-plus/icons';
+
{
left: [
{
type: 'button',
- icon: 'el-icon-arrow-left',
+ icon: ArrowLeft,
tooltip: '返回',
},
'/',
{
type: 'text',
- text: '魔方',
+ text: '.temp',
},
],
- center: ['delete', 'undo', 'redo', 'zoom-in', 'zoom-out'],
+ center: ['delete', 'undo', 'redo', 'zoom'],
right: [
{
type: 'button',
text: '保存',
- icon: 'el-icon-coin',
+ icon: Coin,
disabled: true,
- handler: ({ store }) => console.log(toRaw(store.get('root'))),
+ handler: ({ editorService }) => console.log(toRaw(editorService.get('root'))),
},
],
}
diff --git a/docs/src/api/field-config.md b/docs/src/api/field-config.md
index e6e1bd91..dbc3f080 100644
--- a/docs/src/api/field-config.md
+++ b/docs/src/api/field-config.md
@@ -279,18 +279,18 @@
|---------- |-------- |---------- |------------- |-------- |
| name | 绑定值 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| activeValue | 选中时的值 | string / number / Function | — | 1 |
| inactiveValue | 没有选中时的值 | string / number / Function | — | 0 |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler ](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
### CheckboxGroup Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---------- |-------- |---------- |------------- |-------- |
| name | 绑定值 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
+| onChange | 值变化时触发的函数 | [OnChangeHandler](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
| options | 选项 | Array | — | - |
## ColorPicker 颜色选择器
@@ -392,9 +392,9 @@
|---------- |-------------- |---------- |-------------------------------- |-------- |
| name | 绑定值 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| value-format | 可选,绑定值的格式。不指定则绑定值为 Date 对象 | string | 见[日期格式](#/zh-CN/component/date-picker#ri-qi-ge-shi) | — |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
@@ -483,10 +483,10 @@
|---------- |-------------- |---------- |-------------------------------- |-------- |
| name | 绑定值 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| format | 显示在输入框中的格式 | string | 见[日期格式](#/zh-CN/component/date-picker#ri-qi-ge-shi) | yyyy-MM-dd HH:mm:ss |
| value-format | 可选,绑定值的格式。不指定则绑定值为 Date 对象 | string | 见[日期格式](#/zh-CN/component/date-picker#ri-qi-ge-shi) | — |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
## Display 只读文本
@@ -500,7 +500,7 @@ interface Display extends FormItem {
}
```
-点击查看[FormItem](#/form/component/common#/FormItem)的定义
+点击查看[FormItem](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts)的定义
### 基础用法
@@ -536,7 +536,7 @@ interface Hidden extends FormItem {
}
```
-点击查看[FormItem](#/form/component/common#/FormItem)的定义
+点击查看[FormItem](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts)的定义
### 基础用法
@@ -614,11 +614,11 @@ interface Hidden extends FormItem {
| name | 绑定值 | string | — | — |
| placeholder | 输入框占位文本 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| min | 设置计数器允许的最小值 | number | — | -Infinity |
| max | 设置计数器允许的最大值 | number | — | Infinity |
| step | 计数器步长 | number | — | 1 |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
## Input 输入框
@@ -734,12 +734,12 @@ interface Hidden extends FormItem {
| name | 绑定值 | string | — | — |
| placeholder | 输入框占位文本 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| tooltip | 输入时显示内容 | boolean | — | false |
| placeholder | 输入框占位文本 | string | — | — |
| trim | 是否去掉首尾空格 | boolean | — | false |
| filter | 过滤值 | string / Function | number | - |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler ](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
| append | 后置内容 | string / Object | — | - |
### append Attributes
@@ -772,7 +772,7 @@ interface Link extends FormItem {
}
```
-点击查看[FormItem](#/form/component/common#/FormItem)的定义
+点击查看[FormItem](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts)的定义
### 基础用法
@@ -830,7 +830,7 @@ interface RedioGroup extends FormItem {
}
```
-点击查看[FormItem](#/form/component/common#/FormItem)的定义
+点击查看[FormItem](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts)的定义
### 基础用法
@@ -878,9 +878,9 @@ interface RedioGroup extends FormItem {
|---------- |-------- |---------- |------------- |-------- |
| name | 绑定值 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| options | 选项 | Array | — | - |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler ](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
## Select 选择器
@@ -1056,13 +1056,13 @@ interface RedioGroup extends FormItem {
| name | 绑定值 | string | — | — |
| placeholder | 输入框占位文本 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| multiple | 是否多选 | boolean | — | false |
| valueKey | 作为 value 唯一标识的键名,绑定值为对象类型时必填 | string | — | value |
| allowCreate | 是否允许用户创建新条目 | boolean | — | false |
| remote | 是否为远程搜索 | boolean | — | false |
| group | 是否选择分组 | boolean | — | false |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler ](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
| options | 选项 | Array | — | - |
| option | 选项 | Object | — | - |
@@ -1132,7 +1132,7 @@ interface RedioGroup extends FormItem {
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---------- |-------- |---------- |------------- |-------- |
| name | 绑定值 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [Function](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| active-value | switch 打开时的值 | boolean / string / number | — | true |
| inactive-value | switch 关闭时的值 | boolean / string / number | — | false |
@@ -1173,11 +1173,11 @@ interface RedioGroup extends FormItem {
| name | 绑定值 | string | — | — |
| placeholder | 输入框占位文本 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| placeholder | 输入框占位文本 | string | — | — |
| trim | 是否去掉首尾空格 | boolean | — | false |
| filter | 过滤值 | string / Function | number | - |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler ](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
## TimePicker 时间选择器
@@ -1219,4 +1219,4 @@ interface RedioGroup extends FormItem {
| name | 绑定值 | string | — | — |
| placeholder | 输入框占位文本 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [Function](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
diff --git a/docs/src/api/model.md b/docs/src/api/model.md
index 114ae681..8ffe5a2b 100644
--- a/docs/src/api/model.md
+++ b/docs/src/api/model.md
@@ -406,7 +406,7 @@ editorService.redo();
对于每一个方法,都可以为其添加before/after两个扩展方法,分别在该方法运行前与运行后调用
- 调用时的参数会透传到before方法的参数中, 然后before的return 会作为原方法的参数和after的参数,after最后一个参数则是原方法的return值
+ 调用时的参数会透传到before方法的参数中, 然后before的return 会作为原方法的参数和after的参数,after第一个参数则是原方法的return值
- **示例:**
@@ -421,7 +421,7 @@ editorService.usePlugin({
type: 'button',
}];
},
- afterAdd(value, result) {
+ afterAdd(result, value) {
console.log(value) // { type: 'button' }
console.log('after add');
},
diff --git a/docs/src/component/introduction.md b/docs/src/component/introduction.md
index b6863469..ce416eb0 100644
--- a/docs/src/component/introduction.md
+++ b/docs/src/component/introduction.md
@@ -1,12 +1,12 @@
# 如何开发一个组件
-魔方支持业务方进行自定义组件开发。在魔方中,组件是以 npm 包形式存在的,组件和插件只要按照规范开发,就可以在魔方的 runtime 中被加入并正确渲染组件。
+tmagic-editor支持业务方进行自定义组件开发。在tmagic-editor中,组件是以 npm 包形式存在的,组件和插件只要按照规范开发,就可以在tmagic-editor的 runtime 中被加入并正确渲染组件。
## 组件注册
在 [playground](https://tencent.github.io/tmagic-editor/playground/index.html#/) 中,我们可以尝试点击添加一个组件,在模拟器区域里,就会出现这个组件。其中就涉及到组件注册。
-这一步需要开发者基于魔方搭建了平台后,实现组件列表的注册、获取机制,魔方组件注册其实就是保存好组件 `type` 的映射关系。`type` 可以参考[组件介绍](/docs/guide/conception.html#组件)。
+这一步需要开发者基于tmagic-editor搭建了平台后,实现组件列表的注册、获取机制,tmagic-editor组件注册其实就是保存好组件 `type` 的映射关系。`type` 可以参考[组件介绍](../guide/conception.html#组件)。
-可以参考 vue3 版本的 Magic-UI 中,[组件渲染](/docs/guide/advanced/page.html#组件渲染)逻辑里,type 会作为组件名进入渲染。所以在 vue3 的组件开发中,我们也需要在为 vue 组件声明 name 字段时,和 type 值对应起来,才能正确渲染组件。
+可以参考 vue3 版本的 @tmagic/ui 中,[组件渲染](../guide/advanced/page.html#组件渲染)逻辑里,type 会作为组件名进入渲染。所以在 vue3 的组件开发中,我们也需要在为 vue 组件声明 name 字段时,和 type 值对应起来,才能正确渲染组件。
## 组件开发
以 vue3 的组件开发为例。目前项目中的 playground 代码,会自动加载 vue3 相关的组件库。
@@ -16,10 +16,10 @@
- index 入口文件,引入下面几个文件
- formConfig 表单配置描述
- initValue 表单初始值
-- event 定义联动事件,具体可以参考[组件联动](docs/guide/advanced/coupling.html#组件联动)
+- event 定义联动事件,具体可以参考[组件联动](../guide/advanced/coupling.html#组件联动)
- component.{vue,jsx} 组件样式、逻辑代码
-Magic-UI 中的 button/text 就是基础的组件示例。我们要求声明 index 入口,因为我们希望在后续的配套打包工具实现上,可以有一个统一规范入口。
+@tmagic/ui 中的 button/text 就是基础的组件示例。我们要求声明 index 入口,因为我们希望在后续的配套打包工具实现上,可以有一个统一规范入口。
### 1. 创建组件
在项目中,如 runtime vue3 目录中,创建一个名为 test-comopnent 的组件目录,其中包含上面四个规范文件。
@@ -100,8 +100,8 @@ react 版本组件代码示例
// Test.tsx
import React, { useContext } from 'react';
-import Core from '@tencent/magic-core';
-import { AppContent } from '@tencent/magic-ui-react';
+import Core from '@tmagic/core';
+import { AppContent } from '@tmagic/ui-react';
function Test({ config }: { config: any }) {
const app = useContext(AppContent);
@@ -164,11 +164,11 @@ npm run playground
-这里仅为管理端的配置,通过这里我们将在活动配置文件中得到类似如下结构的 abtest 信息,开发者可以在页面加载时根据 uiconfig 的 abtest 字段进行判断。
+这里仅为管理端的配置,通过这里我们将在项目配置文件中得到类似如下结构的 abtest 信息,开发者可以在页面加载时根据 DSL 的 abtest 字段进行判断。
```js
abTest: [
@@ -196,32 +196,32 @@ abTest: [
];
```
-- **活动保存**
+- **项目保存**
-活动创建之后的配置信息分为两部份:活动基础信息,页面组件配置信息。
-活动基础信息是整个活动共用的配置项,对应 magic_act_info 数据表
-页面组件配置信息是一个活动中单个页面的配置项,对应 magic_ui_config 数据表
+项目创建之后的配置信息分为两部份:项目基础信息,页面组件配置信息。
+项目基础信息是整个项目共用的配置项,对应 magic_act_info 数据表
+页面组件配置信息是一个项目中单个页面的配置项,对应 magic_ui_config 数据表
-活动基础信息不在 magic-editor 支持范围以内,需要开发者自行结合 magic-form 按需开发。管理端示例中这部分内容在页面右上角【活动配置】抽屉页
+项目基础信息不在 magic-editor 支持范围以内,需要开发者自行结合 @tmagic/form 按需开发。管理端示例中这部分内容在页面右上角【项目配置】抽屉页
-页面组件配置信息是指 magic-editor 中的 modelValue,他是一份 js schema 包含了页面内组件的配置内容,也是页面渲染的关键依赖文件。[uiconfig 概念参考](https://tencent.github.io/tmagic-editor/docs/page/introduction.html#%E7%BC%96%E8%BE%91%E5%99%A8%E4%BA%A7%E7%89%A9-uiconfig)
+页面组件配置信息是指 magic-editor 中的 modelValue,他是一份 js schema 包含了页面内组件的配置内容,也是页面渲染的关键依赖文件。[DSL 概念参考](https://tencent.github.io/tmagic-editor/docs/page/introduction.html#%E7%BC%96%E8%BE%91%E5%99%A8%E4%BA%A7%E7%89%A9-DSL)
-magic-admin 支持一个活动中创建多个活动页面的能力,因此,在活动保存的时候,我们的做法是将每个页面单独作为一条记录保存,比如活动 A 中包含页面 1 和页面 2
+magic-admin 支持一个项目中创建多个项目页面的能力,因此,在项目保存的时候,我们的做法是将每个页面单独作为一条记录保存,比如项目 A 中包含页面 1 和页面 2
保存之后我们将得到
magic_act_info 表
| act_id | act_name | operator | act_status | abtest_raw | ... |
| --- | --- | --- | --- |--- |--- |
-| 123 |活动 A | username | 修改中| []|... |
+| 123 |项目 A | username | 修改中| []|... |
magic_ui_config 表
| id | act_id | c_dist_code | page_title | page_publish_status |... |
| --- | --- | --- | --- |--- | --- |
-| 1 |123 | 页面 1 的 uiconfig 配置 |页面 1 |修改中|...|
-| 2 |123 | 页面 2 的 uiconfig 配置 |页面 2|修改中|...|
+| 1 |123 | 页面 1 的 DSL 配置 |页面 1 |修改中|...|
+| 2 |123 | 页面 2 的 DSL 配置 |页面 2|修改中|...|
-- **活动发布**
+- **项目发布**
- 管理端的活动发布是对[页面发布](https://tencent.github.io/tmagic-editor/docs/page/introduction.html#%E9%A1%B5%E9%9D%A2%E5%8F%91%E5%B8%83) 的实践。
- 原始的页面框架 page.html 需要通过 runtime 打包生成,注入的 uiconfig 保存在 magic_ui_config 表 c_dist_code 字段中。
- 发布时将 uiconfig 文件注入到 page.html 中,写入 server/assets/publish 目录下,访问路径: http://localhost/pubish/${page_name}.html
+ 管理端的项目发布是对[页面发布](https://tencent.github.io/tmagic-editor/docs/page/introduction.html#%E9%A1%B5%E9%9D%A2%E5%8F%91%E5%B8%83) 的实践。
+ 原始的页面框架 page.html 需要通过 runtime 打包生成,注入的 DSL 保存在 magic_ui_config 表 c_dist_code 字段中。
+ 发布时将 DSL 文件注入到 page.html 中,写入 server/assets/publish 目录下,访问路径: http://localhost/publish/${page_name}.html
diff --git a/docs/src/api/editor.md b/docs/src/api/editor.md
index 00b1802c..50c98d91 100644
--- a/docs/src/api/editor.md
+++ b/docs/src/api/editor.md
@@ -4,7 +4,7 @@
### data
-- **类型:** MApp(https://github.com/Tencent/tmagic-editor/blob/master/packages/schema/src/index.ts)[]
+- **类型:** [MApp](https://github.com/Tencent/tmagic-editor/blob/master/packages/schema/src/index.ts)[]
- **默认值:** {}
@@ -47,32 +47,29 @@
- **示例:**
```js
+import { FolderOpened, SwitchButton, Tickets } from '@element-plus/icons';
+
[
{
title: '容器',
items: [
{
- icon: 'folder-opened',
+ icon: FolderOpened,
text: '组',
type: 'container',
},
- {
- icon: 'el-icon-files',
- text: '标签页(tab)',
- type: 'tabs',
- },
],
},
{
title: '基础组件',
items: [
{
- icon: 'tickets',
+ icon: Tickets,
text: '文本',
type: 'text',
},
{
- icon: 'switch-button',
+ icon: SwitchButton,
text: '按钮',
type: 'button',
},
@@ -104,6 +101,7 @@ icon使用的是[element-plus icon](https://element-plus.org/zh-CN/component/ico
- **示例:**
```js
+import { List } from '@element-plus/icons';
import ModListPanel from '../components/sidebars/ModListPanel.vue';
{
@@ -114,7 +112,7 @@ import ModListPanel from '../components/sidebars/ModListPanel.vue';
'layer',
{
type: 'component',
- icon: 'el-icon-s-order',
+ icon: List,
component: ModListPanel,
text: '模块',
},
@@ -131,7 +129,7 @@ import ModListPanel from '../components/sidebars/ModListPanel.vue';
顶部工具栏
- 系统提供了几个常用功能: '/' | 'delete' | 'undo' | 'redo' | 'zoom-in' | 'zoom-out'
+ 系统提供了几个常用功能: '/' | 'delete' | 'undo' | 'redo' | 'zoom-in' | 'zoom-out' | 'zoom'
'/': 分隔符
@@ -145,30 +143,35 @@ import ModListPanel from '../components/sidebars/ModListPanel.vue';
'zoom-out': 缩小按钮
+ 'zoom': 缩放
+
- **示例:**
```js
+import { toRaw } from 'vue';
+import { ArrowLeft, Coin } from '@element-plus/icons';
+
{
left: [
{
type: 'button',
- icon: 'el-icon-arrow-left',
+ icon: ArrowLeft,
tooltip: '返回',
},
'/',
{
type: 'text',
- text: '魔方',
+ text: '.temp',
},
],
- center: ['delete', 'undo', 'redo', 'zoom-in', 'zoom-out'],
+ center: ['delete', 'undo', 'redo', 'zoom'],
right: [
{
type: 'button',
text: '保存',
- icon: 'el-icon-coin',
+ icon: Coin,
disabled: true,
- handler: ({ store }) => console.log(toRaw(store.get('root'))),
+ handler: ({ editorService }) => console.log(toRaw(editorService.get('root'))),
},
],
}
diff --git a/docs/src/api/field-config.md b/docs/src/api/field-config.md
index e6e1bd91..dbc3f080 100644
--- a/docs/src/api/field-config.md
+++ b/docs/src/api/field-config.md
@@ -279,18 +279,18 @@
|---------- |-------- |---------- |------------- |-------- |
| name | 绑定值 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| activeValue | 选中时的值 | string / number / Function | — | 1 |
| inactiveValue | 没有选中时的值 | string / number / Function | — | 0 |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler ](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
### CheckboxGroup Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---------- |-------- |---------- |------------- |-------- |
| name | 绑定值 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
+| onChange | 值变化时触发的函数 | [OnChangeHandler](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
| options | 选项 | Array | — | - |
## ColorPicker 颜色选择器
@@ -392,9 +392,9 @@
|---------- |-------------- |---------- |-------------------------------- |-------- |
| name | 绑定值 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| value-format | 可选,绑定值的格式。不指定则绑定值为 Date 对象 | string | 见[日期格式](#/zh-CN/component/date-picker#ri-qi-ge-shi) | — |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
@@ -483,10 +483,10 @@
|---------- |-------------- |---------- |-------------------------------- |-------- |
| name | 绑定值 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| format | 显示在输入框中的格式 | string | 见[日期格式](#/zh-CN/component/date-picker#ri-qi-ge-shi) | yyyy-MM-dd HH:mm:ss |
| value-format | 可选,绑定值的格式。不指定则绑定值为 Date 对象 | string | 见[日期格式](#/zh-CN/component/date-picker#ri-qi-ge-shi) | — |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
## Display 只读文本
@@ -500,7 +500,7 @@ interface Display extends FormItem {
}
```
-点击查看[FormItem](#/form/component/common#/FormItem)的定义
+点击查看[FormItem](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts)的定义
### 基础用法
@@ -536,7 +536,7 @@ interface Hidden extends FormItem {
}
```
-点击查看[FormItem](#/form/component/common#/FormItem)的定义
+点击查看[FormItem](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts)的定义
### 基础用法
@@ -614,11 +614,11 @@ interface Hidden extends FormItem {
| name | 绑定值 | string | — | — |
| placeholder | 输入框占位文本 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| min | 设置计数器允许的最小值 | number | — | -Infinity |
| max | 设置计数器允许的最大值 | number | — | Infinity |
| step | 计数器步长 | number | — | 1 |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
## Input 输入框
@@ -734,12 +734,12 @@ interface Hidden extends FormItem {
| name | 绑定值 | string | — | — |
| placeholder | 输入框占位文本 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| tooltip | 输入时显示内容 | boolean | — | false |
| placeholder | 输入框占位文本 | string | — | — |
| trim | 是否去掉首尾空格 | boolean | — | false |
| filter | 过滤值 | string / Function | number | - |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler ](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
| append | 后置内容 | string / Object | — | - |
### append Attributes
@@ -772,7 +772,7 @@ interface Link extends FormItem {
}
```
-点击查看[FormItem](#/form/component/common#/FormItem)的定义
+点击查看[FormItem](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts)的定义
### 基础用法
@@ -830,7 +830,7 @@ interface RedioGroup extends FormItem {
}
```
-点击查看[FormItem](#/form/component/common#/FormItem)的定义
+点击查看[FormItem](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts)的定义
### 基础用法
@@ -878,9 +878,9 @@ interface RedioGroup extends FormItem {
|---------- |-------- |---------- |------------- |-------- |
| name | 绑定值 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| options | 选项 | Array | — | - |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler ](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
## Select 选择器
@@ -1056,13 +1056,13 @@ interface RedioGroup extends FormItem {
| name | 绑定值 | string | — | — |
| placeholder | 输入框占位文本 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| multiple | 是否多选 | boolean | — | false |
| valueKey | 作为 value 唯一标识的键名,绑定值为对象类型时必填 | string | — | value |
| allowCreate | 是否允许用户创建新条目 | boolean | — | false |
| remote | 是否为远程搜索 | boolean | — | false |
| group | 是否选择分组 | boolean | — | false |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler ](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
| options | 选项 | Array | — | - |
| option | 选项 | Object | — | - |
@@ -1132,7 +1132,7 @@ interface RedioGroup extends FormItem {
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---------- |-------- |---------- |------------- |-------- |
| name | 绑定值 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [Function](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| active-value | switch 打开时的值 | boolean / string / number | — | true |
| inactive-value | switch 关闭时的值 | boolean / string / number | — | false |
@@ -1173,11 +1173,11 @@ interface RedioGroup extends FormItem {
| name | 绑定值 | string | — | — |
| placeholder | 输入框占位文本 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| placeholder | 输入框占位文本 | string | — | — |
| trim | 是否去掉首尾空格 | boolean | — | false |
| filter | 过滤值 | string / Function | number | - |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler ](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
## TimePicker 时间选择器
@@ -1219,4 +1219,4 @@ interface RedioGroup extends FormItem {
| name | 绑定值 | string | — | — |
| placeholder | 输入框占位文本 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [Function](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
diff --git a/docs/src/api/model.md b/docs/src/api/model.md
index 114ae681..8ffe5a2b 100644
--- a/docs/src/api/model.md
+++ b/docs/src/api/model.md
@@ -406,7 +406,7 @@ editorService.redo();
对于每一个方法,都可以为其添加before/after两个扩展方法,分别在该方法运行前与运行后调用
- 调用时的参数会透传到before方法的参数中, 然后before的return 会作为原方法的参数和after的参数,after最后一个参数则是原方法的return值
+ 调用时的参数会透传到before方法的参数中, 然后before的return 会作为原方法的参数和after的参数,after第一个参数则是原方法的return值
- **示例:**
@@ -421,7 +421,7 @@ editorService.usePlugin({
type: 'button',
}];
},
- afterAdd(value, result) {
+ afterAdd(result, value) {
console.log(value) // { type: 'button' }
console.log('after add');
},
diff --git a/docs/src/component/introduction.md b/docs/src/component/introduction.md
index b6863469..ce416eb0 100644
--- a/docs/src/component/introduction.md
+++ b/docs/src/component/introduction.md
@@ -1,12 +1,12 @@
# 如何开发一个组件
-魔方支持业务方进行自定义组件开发。在魔方中,组件是以 npm 包形式存在的,组件和插件只要按照规范开发,就可以在魔方的 runtime 中被加入并正确渲染组件。
+tmagic-editor支持业务方进行自定义组件开发。在tmagic-editor中,组件是以 npm 包形式存在的,组件和插件只要按照规范开发,就可以在tmagic-editor的 runtime 中被加入并正确渲染组件。
## 组件注册
在 [playground](https://tencent.github.io/tmagic-editor/playground/index.html#/) 中,我们可以尝试点击添加一个组件,在模拟器区域里,就会出现这个组件。其中就涉及到组件注册。
-这一步需要开发者基于魔方搭建了平台后,实现组件列表的注册、获取机制,魔方组件注册其实就是保存好组件 `type` 的映射关系。`type` 可以参考[组件介绍](/docs/guide/conception.html#组件)。
+这一步需要开发者基于tmagic-editor搭建了平台后,实现组件列表的注册、获取机制,tmagic-editor组件注册其实就是保存好组件 `type` 的映射关系。`type` 可以参考[组件介绍](../guide/conception.html#组件)。
-可以参考 vue3 版本的 Magic-UI 中,[组件渲染](/docs/guide/advanced/page.html#组件渲染)逻辑里,type 会作为组件名进入渲染。所以在 vue3 的组件开发中,我们也需要在为 vue 组件声明 name 字段时,和 type 值对应起来,才能正确渲染组件。
+可以参考 vue3 版本的 @tmagic/ui 中,[组件渲染](../guide/advanced/page.html#组件渲染)逻辑里,type 会作为组件名进入渲染。所以在 vue3 的组件开发中,我们也需要在为 vue 组件声明 name 字段时,和 type 值对应起来,才能正确渲染组件。
## 组件开发
以 vue3 的组件开发为例。目前项目中的 playground 代码,会自动加载 vue3 相关的组件库。
@@ -16,10 +16,10 @@
- index 入口文件,引入下面几个文件
- formConfig 表单配置描述
- initValue 表单初始值
-- event 定义联动事件,具体可以参考[组件联动](docs/guide/advanced/coupling.html#组件联动)
+- event 定义联动事件,具体可以参考[组件联动](../guide/advanced/coupling.html#组件联动)
- component.{vue,jsx} 组件样式、逻辑代码
-Magic-UI 中的 button/text 就是基础的组件示例。我们要求声明 index 入口,因为我们希望在后续的配套打包工具实现上,可以有一个统一规范入口。
+@tmagic/ui 中的 button/text 就是基础的组件示例。我们要求声明 index 入口,因为我们希望在后续的配套打包工具实现上,可以有一个统一规范入口。
### 1. 创建组件
在项目中,如 runtime vue3 目录中,创建一个名为 test-comopnent 的组件目录,其中包含上面四个规范文件。
@@ -100,8 +100,8 @@ react 版本组件代码示例
// Test.tsx
import React, { useContext } from 'react';
-import Core from '@tencent/magic-core';
-import { AppContent } from '@tencent/magic-ui-react';
+import Core from '@tmagic/core';
+import { AppContent } from '@tmagic/ui-react';
function Test({ config }: { config: any }) {
const app = useContext(AppContent);
@@ -164,11 +164,11 @@ npm run playground
 ### 4. 启动 runtime
-在完成开发中组件在编辑器中的实现后,我们将编辑器中的 uiconfig 源码📄 打开,复制 uiconfig。并在 runtime/vue3/src/page 下。创建一个 page-config.js 文件。将 uiconfig 作为配置导出。
+在完成开发中组件在编辑器中的实现后,我们将编辑器中的 DSL 源码📄 打开,复制 DSL。并在 runtime/vue3/src/page 下。创建一个 page-config.js 文件。将 DSL 作为配置导出。
```javascript
-window.magicUiConfig = [
- // uiconfig
+window.magicDSL = [
+ // DSL
]
```
@@ -204,6 +204,6 @@ export default {
1. 组件/插件初始化
2. 编辑器中的组件调试
3. 真实页面的组件调试
-4. 编辑器中的 uiconfig 同步至本地调试页面
+4. 编辑器中的 DSL 同步至本地调试页面
等许多步骤,都可以交由业务方进行定制,开发业务自定义的脚手架工具,或者如示例中一样,使用打包脚本来处理。
\ No newline at end of file
diff --git a/docs/src/guide/advanced/coupling.md b/docs/src/guide/advanced/coupling.md
index e0a2c0a7..11c406bc 100644
--- a/docs/src/guide/advanced/coupling.md
+++ b/docs/src/guide/advanced/coupling.md
@@ -1,10 +1,10 @@
# 联动原理
-魔方的联动,指这两种情况:
+tmagic-editor的联动,指这两种情况:
- 在编辑器中,组件的表单配置项之间需要联动。
- 页面中的组件之间,需要联动触发行为。
## 表单联动
-表单的详细内容,可以参考[Magic-Form](/docs/guide/advanced/magic-form)。我们通过 [JS Schema](/docs/guide/advanced/js-schema) 描述的表单配置,实现联动的方式,就是写一个简单 js 函数。
+表单的详细内容,可以参考[@tmagic/form](../advanced/magic-form)。我们通过 [JS Schema](../advanced/js-schema) 描述的表单配置,实现联动的方式,就是写一个简单 js 函数。
比如下面的例子,我们希望改变选项时,同时改变文本框的内容。
@@ -25,17 +25,17 @@
}]`">
-在经过表单渲染器时,所有指出函数 API 都会传入当前渲染的**表单组件实例(vm)**,**当前项目(value)**,**当前表单model**,**表单值formValue**,model 即 vue 的[表单输入绑定](https://cn.vuejs.org/v2/guide/forms.html#%E5%9C%A8%E7%BB%84%E4%BB%B6%E4%B8%8A%E4%BD%BF%E7%94%A8-v-model),可以通过修改他来实现值联动。
+在经过表单渲染器时,所有指出函数 API 都会传入当前渲染的**表单组件实例(vm)**,**当前项目(value)**,**当前表单model**,**表单值formValue**,model 即 vue 的[表单输入绑定](https://v3.cn.vuejs.org/guide/forms.html#%E5%9F%BA%E7%A1%80%E7%94%A8%E6%B3%95),可以通过修改他来实现值联动。
-当然我们也可以通过上述的参数传入,以及其他函数 API 实现更多灵活的表单联动,具体参考[表单 API](/docs/api/base-config)。
+当然我们也可以通过上述的参数传入,以及其他函数 API 实现更多灵活的表单联动,具体参考[表单 API](../../api/base-config)。
## 组件联动
-魔方在 @tencent/magic-core 中,实现了组件的事件绑定/分发机制。在组件渲染时,每个组件在 Magic-UI 中经过基础组件渲染时,会被基础组件注入公共方法的实现。如下对按钮配置了**点击使文本隐藏**的联动事件,那么在对应按钮被点击时,将会触发对应绑定文本的隐藏。
+tmagic-editor在 @tmagic/core 中,实现了组件的事件绑定/分发机制。在组件渲染时,每个组件在 @tmagic/ui 中经过基础组件渲染时,会被基础组件注入公共方法的实现。如下对按钮配置了**点击使文本隐藏**的联动事件,那么在对应按钮被点击时,将会触发对应绑定文本的隐藏。
### 4. 启动 runtime
-在完成开发中组件在编辑器中的实现后,我们将编辑器中的 uiconfig 源码📄 打开,复制 uiconfig。并在 runtime/vue3/src/page 下。创建一个 page-config.js 文件。将 uiconfig 作为配置导出。
+在完成开发中组件在编辑器中的实现后,我们将编辑器中的 DSL 源码📄 打开,复制 DSL。并在 runtime/vue3/src/page 下。创建一个 page-config.js 文件。将 DSL 作为配置导出。
```javascript
-window.magicUiConfig = [
- // uiconfig
+window.magicDSL = [
+ // DSL
]
```
@@ -204,6 +204,6 @@ export default {
1. 组件/插件初始化
2. 编辑器中的组件调试
3. 真实页面的组件调试
-4. 编辑器中的 uiconfig 同步至本地调试页面
+4. 编辑器中的 DSL 同步至本地调试页面
等许多步骤,都可以交由业务方进行定制,开发业务自定义的脚手架工具,或者如示例中一样,使用打包脚本来处理。
\ No newline at end of file
diff --git a/docs/src/guide/advanced/coupling.md b/docs/src/guide/advanced/coupling.md
index e0a2c0a7..11c406bc 100644
--- a/docs/src/guide/advanced/coupling.md
+++ b/docs/src/guide/advanced/coupling.md
@@ -1,10 +1,10 @@
# 联动原理
-魔方的联动,指这两种情况:
+tmagic-editor的联动,指这两种情况:
- 在编辑器中,组件的表单配置项之间需要联动。
- 页面中的组件之间,需要联动触发行为。
## 表单联动
-表单的详细内容,可以参考[Magic-Form](/docs/guide/advanced/magic-form)。我们通过 [JS Schema](/docs/guide/advanced/js-schema) 描述的表单配置,实现联动的方式,就是写一个简单 js 函数。
+表单的详细内容,可以参考[@tmagic/form](../advanced/magic-form)。我们通过 [JS Schema](../advanced/js-schema) 描述的表单配置,实现联动的方式,就是写一个简单 js 函数。
比如下面的例子,我们希望改变选项时,同时改变文本框的内容。
@@ -25,17 +25,17 @@
}]`">
-在经过表单渲染器时,所有指出函数 API 都会传入当前渲染的**表单组件实例(vm)**,**当前项目(value)**,**当前表单model**,**表单值formValue**,model 即 vue 的[表单输入绑定](https://cn.vuejs.org/v2/guide/forms.html#%E5%9C%A8%E7%BB%84%E4%BB%B6%E4%B8%8A%E4%BD%BF%E7%94%A8-v-model),可以通过修改他来实现值联动。
+在经过表单渲染器时,所有指出函数 API 都会传入当前渲染的**表单组件实例(vm)**,**当前项目(value)**,**当前表单model**,**表单值formValue**,model 即 vue 的[表单输入绑定](https://v3.cn.vuejs.org/guide/forms.html#%E5%9F%BA%E7%A1%80%E7%94%A8%E6%B3%95),可以通过修改他来实现值联动。
-当然我们也可以通过上述的参数传入,以及其他函数 API 实现更多灵活的表单联动,具体参考[表单 API](/docs/api/base-config)。
+当然我们也可以通过上述的参数传入,以及其他函数 API 实现更多灵活的表单联动,具体参考[表单 API](../../api/base-config)。
## 组件联动
-魔方在 @tencent/magic-core 中,实现了组件的事件绑定/分发机制。在组件渲染时,每个组件在 Magic-UI 中经过基础组件渲染时,会被基础组件注入公共方法的实现。如下对按钮配置了**点击使文本隐藏**的联动事件,那么在对应按钮被点击时,将会触发对应绑定文本的隐藏。
+tmagic-editor在 @tmagic/core 中,实现了组件的事件绑定/分发机制。在组件渲染时,每个组件在 @tmagic/ui 中经过基础组件渲染时,会被基础组件注入公共方法的实现。如下对按钮配置了**点击使文本隐藏**的联动事件,那么在对应按钮被点击时,将会触发对应绑定文本的隐藏。
 ### 添加组件自定义事件
-如何开发一个完整组件可以参考[组件开发](/docs/component/introduction),这一节我们主要讲述如何配置定义事件。
+如何开发一个完整组件可以参考[组件开发](../../component/introduction),这一节我们主要讲述如何配置定义事件。
在组件开发过程中,我们可以通过声明组件中的 event 文件,在文件中描述当前组件可以配置的事件名,和可以被触发的动作。
```javascript
@@ -93,7 +93,7 @@ export default defineComponent({
const hoc = inject('hoc');
// 此处实现事件动作
- // 由于组件在 Magic-UI 中通过基础组件 Component 来封装,即每个组件其实都被 Component 包裹
+ // 由于组件在 @tmagic/ui 中通过基础组件 Component 来封装,即每个组件其实都被 Component 包裹
// 实际触发时,会触发到当前组件的直属父组件 Component 上,我们会 provide 这个父组件为高阶组件 hoc
// 所以将 toast 方法挂载到当前组件的父组件上
hoc.toast = (/*接收触发事件组件传进来的参数*/) => {
@@ -113,26 +113,26 @@ export default defineComponent({
```
::: tip
-在用 vue 实现的 组件中,我们通过 inject 方式来提供核心 app 和高阶组件 hoc。调用联动事件方法时,魔方是通过组件的 ref,并直接调用当前组件的方法。
+在用 vue 实现的 组件中,我们通过 inject 方式来提供核心 app 和高阶组件 hoc。调用联动事件方法时,tmagic-editor是通过组件的 ref,并直接调用当前组件的方法。
:::
#### react 版本实现
-在 react 的实现中,由于魔方提供的 Magic-UI react 版本是用 hook 实现的。所以组件开发我们也相应的需要使用 hook 方式。
+在 react 的实现中,由于tmagic-editor提供的 @tmagic/ui-react 版本是用 hook 实现的。所以组件开发我们也相应的需要使用 hook 方式。
```jsx
import React from 'react';
-import { useApp } from '@tencent/magic-ui-react';
+import { useApp } from '@tmagic/ui-react';
function Test({ config }) {
// react 和 vue 实现不同,我们通过 useApp 这个 hook 来提供 app, ref 等核心内容
// 其中 ref 需要绑定到你的组件上作为 ref。因为一些公共事件会需要使用到你的组件 dom
- // 同时这个 ref 也会在魔方的高级函数钩子中,将你的组件 dom 作为参数提供给自定义钩子
+ // 同时这个 ref 也会在tmagic-editor的高级函数钩子中,将你的组件 dom 作为参数提供给自定义钩子
const { app, ref } = useApp({
config,
// 此处实现事件动作
// 通过向 useApp 这个 hook 提供 methods 方法
- // 魔方会将该事件注册到事件机制中,在对应事件响应被触发时调用对应方法
+ // tmagic-editor会将该事件注册到事件机制中,在对应事件响应被触发时调用对应方法
methods: {
toast: (/*接收触发事件组件传进来的参数*/) => {
toast('测试 react');
diff --git a/docs/src/guide/advanced/high-level-function.md b/docs/src/guide/advanced/high-level-function.md
index 0b2af384..0205f5d6 100644
--- a/docs/src/guide/advanced/high-level-function.md
+++ b/docs/src/guide/advanced/high-level-function.md
@@ -1,10 +1,10 @@
# 高级函数
-魔方的一个高级特性,就是支持开发者在不修改组件代码的情况下,对活动页面进行特定的修改,方式即支持开发者在线编码,让这份代码特定时机执行。
+tmagic-editor的一个高级特性,就是支持开发者在不修改组件代码的情况下,对项目页面进行特定的修改,方式即支持开发者在线编码,让这份代码特定时机执行。
### 添加组件自定义事件
-如何开发一个完整组件可以参考[组件开发](/docs/component/introduction),这一节我们主要讲述如何配置定义事件。
+如何开发一个完整组件可以参考[组件开发](../../component/introduction),这一节我们主要讲述如何配置定义事件。
在组件开发过程中,我们可以通过声明组件中的 event 文件,在文件中描述当前组件可以配置的事件名,和可以被触发的动作。
```javascript
@@ -93,7 +93,7 @@ export default defineComponent({
const hoc = inject('hoc');
// 此处实现事件动作
- // 由于组件在 Magic-UI 中通过基础组件 Component 来封装,即每个组件其实都被 Component 包裹
+ // 由于组件在 @tmagic/ui 中通过基础组件 Component 来封装,即每个组件其实都被 Component 包裹
// 实际触发时,会触发到当前组件的直属父组件 Component 上,我们会 provide 这个父组件为高阶组件 hoc
// 所以将 toast 方法挂载到当前组件的父组件上
hoc.toast = (/*接收触发事件组件传进来的参数*/) => {
@@ -113,26 +113,26 @@ export default defineComponent({
```
::: tip
-在用 vue 实现的 组件中,我们通过 inject 方式来提供核心 app 和高阶组件 hoc。调用联动事件方法时,魔方是通过组件的 ref,并直接调用当前组件的方法。
+在用 vue 实现的 组件中,我们通过 inject 方式来提供核心 app 和高阶组件 hoc。调用联动事件方法时,tmagic-editor是通过组件的 ref,并直接调用当前组件的方法。
:::
#### react 版本实现
-在 react 的实现中,由于魔方提供的 Magic-UI react 版本是用 hook 实现的。所以组件开发我们也相应的需要使用 hook 方式。
+在 react 的实现中,由于tmagic-editor提供的 @tmagic/ui-react 版本是用 hook 实现的。所以组件开发我们也相应的需要使用 hook 方式。
```jsx
import React from 'react';
-import { useApp } from '@tencent/magic-ui-react';
+import { useApp } from '@tmagic/ui-react';
function Test({ config }) {
// react 和 vue 实现不同,我们通过 useApp 这个 hook 来提供 app, ref 等核心内容
// 其中 ref 需要绑定到你的组件上作为 ref。因为一些公共事件会需要使用到你的组件 dom
- // 同时这个 ref 也会在魔方的高级函数钩子中,将你的组件 dom 作为参数提供给自定义钩子
+ // 同时这个 ref 也会在tmagic-editor的高级函数钩子中,将你的组件 dom 作为参数提供给自定义钩子
const { app, ref } = useApp({
config,
// 此处实现事件动作
// 通过向 useApp 这个 hook 提供 methods 方法
- // 魔方会将该事件注册到事件机制中,在对应事件响应被触发时调用对应方法
+ // tmagic-editor会将该事件注册到事件机制中,在对应事件响应被触发时调用对应方法
methods: {
toast: (/*接收触发事件组件传进来的参数*/) => {
toast('测试 react');
diff --git a/docs/src/guide/advanced/high-level-function.md b/docs/src/guide/advanced/high-level-function.md
index 0b2af384..0205f5d6 100644
--- a/docs/src/guide/advanced/high-level-function.md
+++ b/docs/src/guide/advanced/high-level-function.md
@@ -1,10 +1,10 @@
# 高级函数
-魔方的一个高级特性,就是支持开发者在不修改组件代码的情况下,对活动页面进行特定的修改,方式即支持开发者在线编码,让这份代码特定时机执行。
+tmagic-editor的一个高级特性,就是支持开发者在不修改组件代码的情况下,对项目页面进行特定的修改,方式即支持开发者在线编码,让这份代码特定时机执行。
 -## Magic-Core
-我们在 @tencent/magic-core 这个包中,实现了魔方组件节点的 Node 类,每个组件在魔方的运行环境被渲染前,都会对应初始化一个 Node 类实例。而这些 Node 实例上包含了一些基础功能,包括触发指定钩子函数。这是一个框架无关的核心库,所以支持在各个语言框架中使用。但是具体触发时机需要由各个框架的渲染器实现。
+## @tmagic/core
+我们在 @tmagic/core 这个包中,实现了tmagic-editor组件节点的 Node 类,每个组件在tmagic-editor的运行环境被渲染前,都会对应初始化一个 Node 类实例。而这些 Node 实例上包含了一些基础功能,包括触发指定钩子函数。这是一个框架无关的核心库,所以支持在各个语言框架中使用。但是具体触发时机需要由各个框架的渲染器实现。
在 react 和 vue 两种框架下的执行时机,可以参考我们的 runtime 实现:
@@ -12,7 +12,7 @@
- [vue runtime 执行钩子时机](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui/src/useApp.ts)
## 函数编写
-在编辑中,即写入一个执行函数,魔方会在对应组件的指定声明周期中执行改函数。同时**传入当前组件的 Node 实例对象**,作为执行参数。
+在编辑中,即写入一个执行函数,tmagic-editor会在对应组件的指定声明周期中执行改函数。同时**传入当前组件的 Node 实例对象**,作为执行参数。
传入的实例对象,可以根据各语言框架实现的 ui 提供的特性能力,来支持业务组件的能力实现。这个功能提供给开发者自由实现黑科技的机会。
diff --git a/docs/src/guide/advanced/js-schema.md b/docs/src/guide/advanced/js-schema.md
index 38c76f93..f1603b3e 100644
--- a/docs/src/guide/advanced/js-schema.md
+++ b/docs/src/guide/advanced/js-schema.md
@@ -1,19 +1,19 @@
# JS Schema
-魔方的业务组件需要有表单配置能力,我们通过一份配置来描述表单,我们采用的描述方案是 JS schema。当我们在编辑器中配置一个页面时,页面的基本信息和页面包含的组件信息,也是采用 JS schema 描述的。JS schema 描述方案,,也是我们提供[高级函数](/docs/guide/advanced/high-level-function)功能的基础。
+tmagic-editor的业务组件需要有表单配置能力,我们通过一份配置来描述表单,我们采用的描述方案是 JS schema。当我们在编辑器中配置一个页面时,页面的基本信息和页面包含的组件信息,也是采用 JS schema 描述的。JS schema 描述方案,,也是我们提供[高级函数](../advanced/high-level-function)功能的基础。
-组件的**配置描述**,参考[示例](/docs/guide/advanced/magic-form.html#示例),是由开发者在开发组件时,通过 [Magic-Form](/docs/guide/advanced/magic-form) 支持的表单项来提供的。
+组件的**配置描述**,参考[示例](../advanced/magic-form.html#示例),是由开发者在开发组件时,通过 [@tmagic/form](../advanced/magic-form) 支持的表单项来提供的。
-在编辑器中对页面进行编辑,保存得到的是一份关于页面基本信息、页面所包含组件以及组件配置信息的配置,我们称为 **uiconfig**,这份配置是最终页面渲染需要的描述信息。
+在编辑器中对页面进行编辑,保存得到的是一份关于页面基本信息、页面所包含组件以及组件配置信息的配置,我们称为 **DSL**,这份配置是最终页面渲染需要的描述信息。
JS schema 本质即是一个 js 对象,这个形式可以支持我们在组件的表单配置描述中,直接进行函数编写,功能灵活,对于前端开发来说更符合直觉,几乎没有理解成本。
## 表单配置
-组件中的表单配置描述,在经过 Magic-Form 表单渲染器后,可以生成表单栏的配置项。在表单栏中对表单进行配置,配置数据将动态写入 uiconfig 中。
+组件中的表单配置描述,在经过 @tmagic/form 表单渲染器后,可以生成表单栏的配置项。在表单栏中对表单进行配置,配置数据将动态写入 DSL 中。
-## Magic-Core
-我们在 @tencent/magic-core 这个包中,实现了魔方组件节点的 Node 类,每个组件在魔方的运行环境被渲染前,都会对应初始化一个 Node 类实例。而这些 Node 实例上包含了一些基础功能,包括触发指定钩子函数。这是一个框架无关的核心库,所以支持在各个语言框架中使用。但是具体触发时机需要由各个框架的渲染器实现。
+## @tmagic/core
+我们在 @tmagic/core 这个包中,实现了tmagic-editor组件节点的 Node 类,每个组件在tmagic-editor的运行环境被渲染前,都会对应初始化一个 Node 类实例。而这些 Node 实例上包含了一些基础功能,包括触发指定钩子函数。这是一个框架无关的核心库,所以支持在各个语言框架中使用。但是具体触发时机需要由各个框架的渲染器实现。
在 react 和 vue 两种框架下的执行时机,可以参考我们的 runtime 实现:
@@ -12,7 +12,7 @@
- [vue runtime 执行钩子时机](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui/src/useApp.ts)
## 函数编写
-在编辑中,即写入一个执行函数,魔方会在对应组件的指定声明周期中执行改函数。同时**传入当前组件的 Node 实例对象**,作为执行参数。
+在编辑中,即写入一个执行函数,tmagic-editor会在对应组件的指定声明周期中执行改函数。同时**传入当前组件的 Node 实例对象**,作为执行参数。
传入的实例对象,可以根据各语言框架实现的 ui 提供的特性能力,来支持业务组件的能力实现。这个功能提供给开发者自由实现黑科技的机会。
diff --git a/docs/src/guide/advanced/js-schema.md b/docs/src/guide/advanced/js-schema.md
index 38c76f93..f1603b3e 100644
--- a/docs/src/guide/advanced/js-schema.md
+++ b/docs/src/guide/advanced/js-schema.md
@@ -1,19 +1,19 @@
# JS Schema
-魔方的业务组件需要有表单配置能力,我们通过一份配置来描述表单,我们采用的描述方案是 JS schema。当我们在编辑器中配置一个页面时,页面的基本信息和页面包含的组件信息,也是采用 JS schema 描述的。JS schema 描述方案,,也是我们提供[高级函数](/docs/guide/advanced/high-level-function)功能的基础。
+tmagic-editor的业务组件需要有表单配置能力,我们通过一份配置来描述表单,我们采用的描述方案是 JS schema。当我们在编辑器中配置一个页面时,页面的基本信息和页面包含的组件信息,也是采用 JS schema 描述的。JS schema 描述方案,,也是我们提供[高级函数](../advanced/high-level-function)功能的基础。
-组件的**配置描述**,参考[示例](/docs/guide/advanced/magic-form.html#示例),是由开发者在开发组件时,通过 [Magic-Form](/docs/guide/advanced/magic-form) 支持的表单项来提供的。
+组件的**配置描述**,参考[示例](../advanced/magic-form.html#示例),是由开发者在开发组件时,通过 [@tmagic/form](../advanced/magic-form) 支持的表单项来提供的。
-在编辑器中对页面进行编辑,保存得到的是一份关于页面基本信息、页面所包含组件以及组件配置信息的配置,我们称为 **uiconfig**,这份配置是最终页面渲染需要的描述信息。
+在编辑器中对页面进行编辑,保存得到的是一份关于页面基本信息、页面所包含组件以及组件配置信息的配置,我们称为 **DSL**,这份配置是最终页面渲染需要的描述信息。
JS schema 本质即是一个 js 对象,这个形式可以支持我们在组件的表单配置描述中,直接进行函数编写,功能灵活,对于前端开发来说更符合直觉,几乎没有理解成本。
## 表单配置
-组件中的表单配置描述,在经过 Magic-Form 表单渲染器后,可以生成表单栏的配置项。在表单栏中对表单进行配置,配置数据将动态写入 uiconfig 中。
+组件中的表单配置描述,在经过 @tmagic/form 表单渲染器后,可以生成表单栏的配置项。在表单栏中对表单进行配置,配置数据将动态写入 DSL 中。
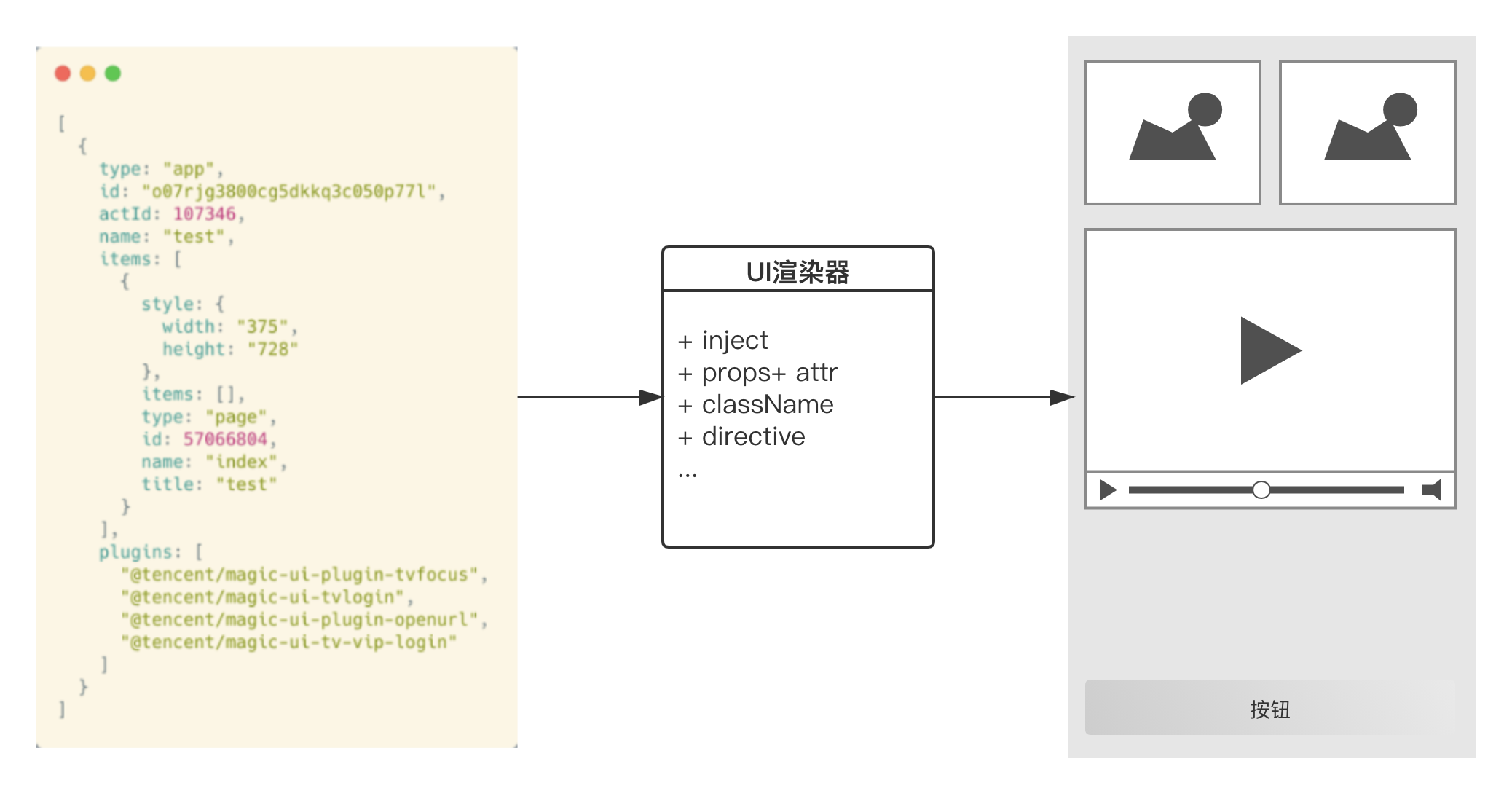
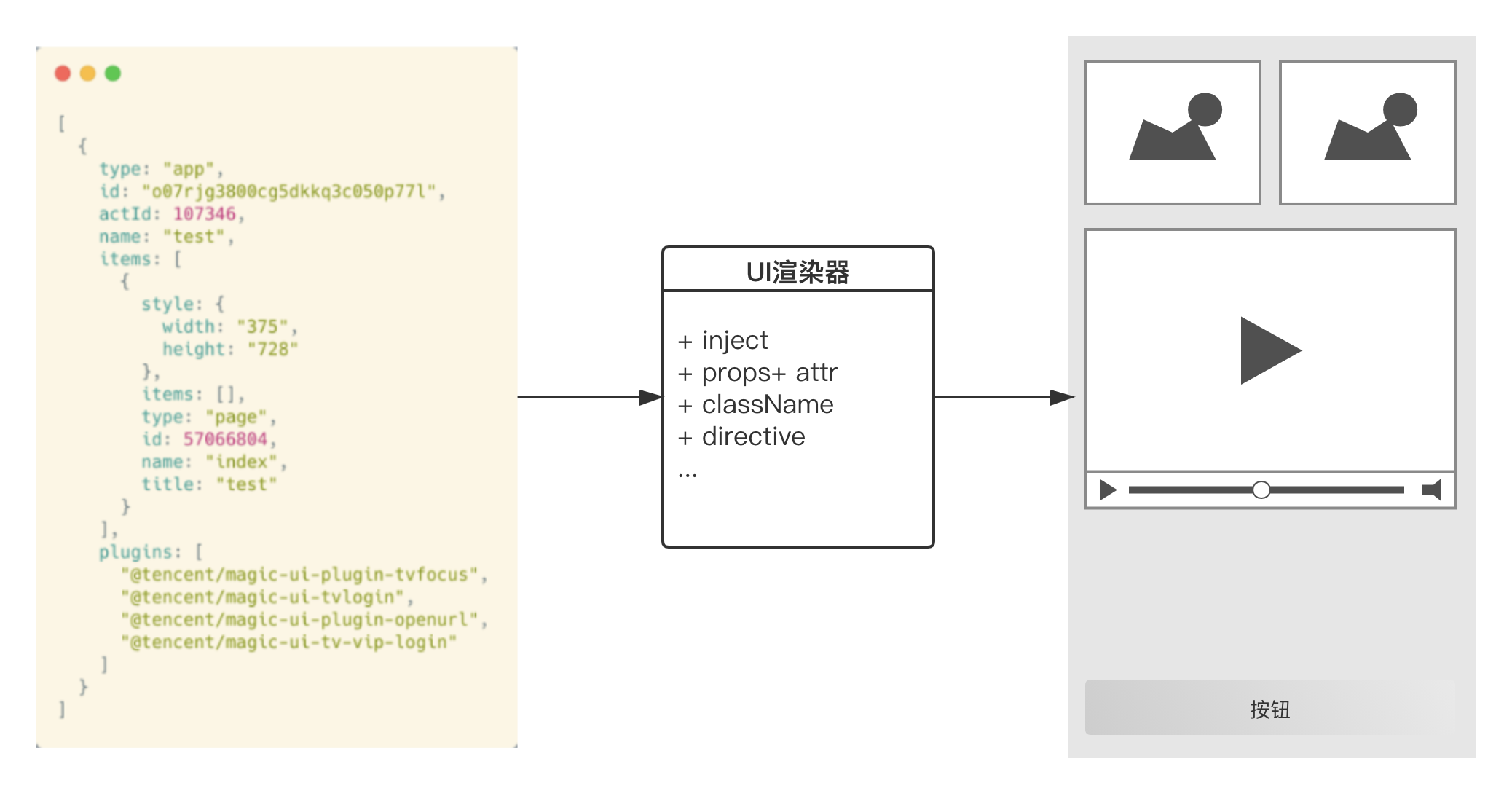
 -## uiconfig
-编辑器中生成的 uiconfig 序列化存储后,在发布时,将其作为 js 文件发布出去,供生成页使用。一个生成页最终保存的 uiconfig 配置示例如下:
+## DSL
+编辑器中生成的 DSL 序列化存储后,在发布时,将其作为 js 文件发布出去,供生成页使用。一个生成页最终保存的 DSL 配置示例如下:
```javascript
{
@@ -27,7 +27,7 @@ JS schema 本质即是一个 js 对象,这个形式可以支持我们在组件
type: "page",
name: "index",
title: "1",
- isAbsoluteLayout: true,
+ layout: "absolute",
style: {
width: "375",
height: "1728",
@@ -36,27 +36,9 @@ JS schema 本质即是一个 js 对象,这个形式可以支持我们在组件
id: "39381280",
items: [
{
- dtEid: "container",
type: "container",
name: "组",
id: "98549062",
- renderType: 0,
- reportType: "module",
- time: 1623850856402,
- report: {
- module: {
- _module: "组_98549062",
- eid: "container"
- }
- },
- devconfig: {
- lock: false,
- pack: false,
- resizable: true,
- aspectRatio: false,
- ratio: 1,
- modify: false
- },
items: [
{
type: "button",
@@ -86,7 +68,6 @@ JS schema 本质即是一个 js 对象,这个形式可以支持我们在组件
}
],
created: ()=>{},
- renderType: 1,
text: "请输入文本内容",
},
{
@@ -103,7 +84,6 @@ JS schema 本质即是一个 js 对象,这个形式可以支持我们在组件
name: "文本",
text: "请输入文本内容",
multiple: true,
- renderType: 1
},
{
type: "button",
@@ -119,7 +99,6 @@ JS schema 本质即是一个 js 对象,这个形式可以支持我们在组件
name: "按钮",
text: "请输入文本内容",
multiple: true,
- renderType: 1
}
],
style: {
diff --git a/docs/src/guide/advanced/layout.md b/docs/src/guide/advanced/layout.md
index e70ce7d9..d30308db 100644
--- a/docs/src/guide/advanced/layout.md
+++ b/docs/src/guide/advanced/layout.md
@@ -1,8 +1,8 @@
# 布局原理
-魔方的布局实现方式,**关键在于将布局配置指定在容器上,对容器内的所有子组件生效**,这是魔方页面可以支持各种布局方式混合使用的核心方法。
+tmagic-editor的布局实现方式,**关键在于将布局配置指定在容器上,对容器内的所有子组件生效**,这是tmagic-editor页面可以支持各种布局方式混合使用的核心方法。
## 容器
-前面概念介绍中有提到,魔方的容器是组件的基础。组件必属于某个容器,容器下可以放组件,也可以放容器。页面本身就是一个容器,是所有容器和组件的根,整个页面的容器和组件组成一个树状结构。在 uiconfig 配置中,表现为:
+前面概念介绍中有提到,tmagic-editor的容器是组件的基础。组件必属于某个容器,容器下可以放组件,也可以放容器。页面本身就是一个容器,是所有容器和组件的根,整个页面的容器和组件组成一个树状结构。在 DSL 配置中,表现为:
```javascript
[{
@@ -19,13 +19,13 @@
```
## 顺序/绝对定位
-组件是绝对或者顺序定位,体现在组件的**直属父级容器**上,比如我们将 page 设置为绝对定位,则它的子组件,全都为绝对定位。在 uiconfig 配置中,表现为:
+组件是绝对或者顺序定位,体现在组件的**直属父级容器**上,比如我们将 page 设置为绝对定位,则它的子组件,全都为绝对定位。在 DSL 配置中,表现为:
```javascript
[{
id: 123456,
type: 'page',
- isAbsoluteLayout: true,
+ layout: "absolute",
items: [{
id: 222222,
type: 'comp-A',
@@ -41,9 +41,9 @@
}]
}]
```
-当然,绝对/顺序排布的配置方式,也只存在于容器中。
+所以,我们对绝对/顺序排布的配置描述 layout,是存在于容器上的。
## 混合布局
-因为魔方的布局配置,是指定在容器上的,所以魔方的设计方式,就可以支持在页面中实现各种混合布局的嵌套。
+因为tmagic-editor的布局配置,是指定在容器上的,所以tmagic-editor的设计方式,就可以支持在页面中实现各种混合布局的嵌套。
-## uiconfig
-编辑器中生成的 uiconfig 序列化存储后,在发布时,将其作为 js 文件发布出去,供生成页使用。一个生成页最终保存的 uiconfig 配置示例如下:
+## DSL
+编辑器中生成的 DSL 序列化存储后,在发布时,将其作为 js 文件发布出去,供生成页使用。一个生成页最终保存的 DSL 配置示例如下:
```javascript
{
@@ -27,7 +27,7 @@ JS schema 本质即是一个 js 对象,这个形式可以支持我们在组件
type: "page",
name: "index",
title: "1",
- isAbsoluteLayout: true,
+ layout: "absolute",
style: {
width: "375",
height: "1728",
@@ -36,27 +36,9 @@ JS schema 本质即是一个 js 对象,这个形式可以支持我们在组件
id: "39381280",
items: [
{
- dtEid: "container",
type: "container",
name: "组",
id: "98549062",
- renderType: 0,
- reportType: "module",
- time: 1623850856402,
- report: {
- module: {
- _module: "组_98549062",
- eid: "container"
- }
- },
- devconfig: {
- lock: false,
- pack: false,
- resizable: true,
- aspectRatio: false,
- ratio: 1,
- modify: false
- },
items: [
{
type: "button",
@@ -86,7 +68,6 @@ JS schema 本质即是一个 js 对象,这个形式可以支持我们在组件
}
],
created: ()=>{},
- renderType: 1,
text: "请输入文本内容",
},
{
@@ -103,7 +84,6 @@ JS schema 本质即是一个 js 对象,这个形式可以支持我们在组件
name: "文本",
text: "请输入文本内容",
multiple: true,
- renderType: 1
},
{
type: "button",
@@ -119,7 +99,6 @@ JS schema 本质即是一个 js 对象,这个形式可以支持我们在组件
name: "按钮",
text: "请输入文本内容",
multiple: true,
- renderType: 1
}
],
style: {
diff --git a/docs/src/guide/advanced/layout.md b/docs/src/guide/advanced/layout.md
index e70ce7d9..d30308db 100644
--- a/docs/src/guide/advanced/layout.md
+++ b/docs/src/guide/advanced/layout.md
@@ -1,8 +1,8 @@
# 布局原理
-魔方的布局实现方式,**关键在于将布局配置指定在容器上,对容器内的所有子组件生效**,这是魔方页面可以支持各种布局方式混合使用的核心方法。
+tmagic-editor的布局实现方式,**关键在于将布局配置指定在容器上,对容器内的所有子组件生效**,这是tmagic-editor页面可以支持各种布局方式混合使用的核心方法。
## 容器
-前面概念介绍中有提到,魔方的容器是组件的基础。组件必属于某个容器,容器下可以放组件,也可以放容器。页面本身就是一个容器,是所有容器和组件的根,整个页面的容器和组件组成一个树状结构。在 uiconfig 配置中,表现为:
+前面概念介绍中有提到,tmagic-editor的容器是组件的基础。组件必属于某个容器,容器下可以放组件,也可以放容器。页面本身就是一个容器,是所有容器和组件的根,整个页面的容器和组件组成一个树状结构。在 DSL 配置中,表现为:
```javascript
[{
@@ -19,13 +19,13 @@
```
## 顺序/绝对定位
-组件是绝对或者顺序定位,体现在组件的**直属父级容器**上,比如我们将 page 设置为绝对定位,则它的子组件,全都为绝对定位。在 uiconfig 配置中,表现为:
+组件是绝对或者顺序定位,体现在组件的**直属父级容器**上,比如我们将 page 设置为绝对定位,则它的子组件,全都为绝对定位。在 DSL 配置中,表现为:
```javascript
[{
id: 123456,
type: 'page',
- isAbsoluteLayout: true,
+ layout: "absolute",
items: [{
id: 222222,
type: 'comp-A',
@@ -41,9 +41,9 @@
}]
}]
```
-当然,绝对/顺序排布的配置方式,也只存在于容器中。
+所以,我们对绝对/顺序排布的配置描述 layout,是存在于容器上的。
## 混合布局
-因为魔方的布局配置,是指定在容器上的,所以魔方的设计方式,就可以支持在页面中实现各种混合布局的嵌套。
+因为tmagic-editor的布局配置,是指定在容器上的,所以tmagic-editor的设计方式,就可以支持在页面中实现各种混合布局的嵌套。
 \ No newline at end of file
diff --git a/docs/src/guide/advanced/magic-form.md b/docs/src/guide/advanced/magic-form.md
index 9b0a02d2..c12ac917 100644
--- a/docs/src/guide/advanced/magic-form.md
+++ b/docs/src/guide/advanced/magic-form.md
@@ -1,8 +1,8 @@
-# Magic-Form
+# @tmagic/form
-魔方的表单配置,核心就是使用了 magic-form 来作为渲染器。magic-form 是一个 npm 包,可以安装它,在你想使用的地方单独使用。
+tmagic-editor的表单配置,核心就是使用了 @tmagic/form 来作为渲染器。@tmagic/form 是一个 npm 包,可以安装它,在你想使用的地方单独使用。
-Magic-Form 接受一个表单配置,详细配置可参考[表单 api](/docs/api/form.md)。
+@tmagic/form 接受一个表单配置,详细配置可参考[表单 api](../../api/form.md)。
## 安装
@@ -17,9 +17,9 @@ $ npm install element-plus
## 快速上手
-本节将介绍如何在项目中使用 MagicForm。
+本节将介绍如何在项目中使用 @tmagic/form
-### 引入 Magic-Form
+### 引入 @tmagic/form
MagicForm 使用了 element-ui 库
@@ -29,7 +29,9 @@ MagicForm 使用了 element-ui 库
import { createApp } from "vue";
import ElementPlus from "element-plus";
import MagicForm from "@tmagic/form";
-import "element-plus/lib/theme-chalk/index.css";
+
+import "element-plus/dist/index.css";
+
import App from "./App.vue";
const app = createApp(App);
@@ -102,11 +104,11 @@ app.mount("#app");
```
-以上代码便完成了 MagicForm 的引入。需要注意的是,ElementUI 的样式文件需要单独引入。
+以上代码便完成了 @tmagic/form 的引入。需要注意的是,ElementUI 的样式文件需要单独引入。
### 开始使用
-至此,一个基于 Vue 和 MagicForm 的开发环境已经搭建完毕,现在就可以编写代码了。
+至此,一个基于 Vue 和 @tmagic/form 的开发环境已经搭建完毕,现在就可以编写代码了。
### 示例
diff --git a/docs/src/guide/advanced/magic-ui.md b/docs/src/guide/advanced/magic-ui.md
index 88fbad35..fc84d9a8 100644
--- a/docs/src/guide/advanced/magic-ui.md
+++ b/docs/src/guide/advanced/magic-ui.md
@@ -1,30 +1,30 @@
-# Magic-UI
-在前面[页面渲染](/docs/guide/advanced/page)中提到的 UI 渲染器,就是包含在 Magic-UI 中的渲染器组件。
+# @tmagic/ui
+在前面[页面渲染](../advanced/page)中提到的 UI 渲染器,就是包含在 @tmagic/ui 中的渲染器组件。
-魔方的设计是希望发布的页面支持多个前端框架,即各个业务方可以根据自己熟悉的语言来开发组件、发布页面。也可以通过 [实现一个 runtime](/docs/page/advanced.html#实现一个-runtime) 的方式,来实现一个自己的 Magic-UI。
+tmagic-editor的设计是希望发布的页面支持多个前端框架,即各个业务方可以根据自己熟悉的语言来开发组件、发布页面。也可以通过 [实现一个 runtime](../../page/advanced.html#实现一个-runtime) 的方式,来实现一个自己的 @tmagic/ui。
-所以魔方的设计中,针对每个前端框架,都需要有一个对应的 Magic-UI 来承担渲染器职责。同时,也需要一个使用和 Magic-UI 相同前端框架的 runtime 来 Magic-UI 和业务组件的,具体 runtime 概念,可以参考[页面发布](/docs/page/introduction)。
+所以tmagic-editor的设计中,针对每个前端框架,都需要有一个对应的 @tmagic/ui 来承担渲染器职责。同时,也需要一个使用和 @tmagic/ui 相同前端框架的 runtime 来 @tmagic/ui 和业务组件的,具体 runtime 概念,可以参考[页面发布](../../page/introduction)。
-Magic-UI 在魔方设计中,承担的是业务逻辑无关的,基础组件渲染的功能。一切和业务相关的逻辑,都应该在 [runtime](/docs/page/introduction.html#runtime) 中实现。这样 Magic-UI 就能保持其通用性。
+@tmagic/ui 在tmagic-editor设计中,承担的是业务逻辑无关的,基础组件渲染的功能。一切和业务相关的逻辑,都应该在 [runtime](../../page/introduction.html#runtime) 中实现。这样 @tmagic/ui 就能保持其通用性。
-我们以项目代码中提供的 vue3 版本的 Magic-UI 作为示例介绍其中包含的内容。
+我们以项目代码中提供的 vue3 版本的 @tmagic/ui 作为示例介绍其中包含的内容。
## 渲染器
-在 vue3 中,实现渲染器的具体形式参考[页面渲染](/docs/guide/advanced/page)中描述的[容器渲染](/docs/guide/advanced/page.html#容器渲染)和[组件渲染](/docs/guide/advanced/page.html#容器渲染)。
+在 vue3 中,实现渲染器的具体形式参考[页面渲染](../advanced/page)中描述的[容器渲染](../advanced/page.html#容器渲染)和[组件渲染](../advanced/page.html#容器渲染)。
## 基础组件
-在 Magic-UI vue3 中,我们提供了几个基础组件,可以在项目源码中找到对应内容。
+在 @tmagic/ui vue3 中,我们提供了几个基础组件,可以在项目源码中找到对应内容。
-- page 魔方的页面基础
-- container 魔方的容器渲染器
-- Component.vue 魔方的组件渲染器
+- page tmagic-editor的页面基础
+- container tmagic-editor的容器渲染器
+- Component.vue tmagic-editor的组件渲染器
- button/text 基础组件示例
其中 page/container/Component 是 UI 的基础,是每个框架的 UI 都应该实现的。
-button/text 其实就是一个组件开发的示例,具体组件开发相关规范可以参考[组件开发](/docs/component/introduction)。
+button/text 其实就是一个组件开发的示例,具体组件开发相关规范可以参考[组件开发](../../component/introduction)。
-## Magic-UI 示例
+## @tmagic/ui 示例
- [vue3 渲染器](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui)
- [vue2 渲染器](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui-vue2)
- [react 渲染器](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui-react)
\ No newline at end of file
diff --git a/docs/src/guide/advanced/page.md b/docs/src/guide/advanced/page.md
index e9c47175..f6c7c54a 100644
--- a/docs/src/guide/advanced/page.md
+++ b/docs/src/guide/advanced/page.md
@@ -1,10 +1,10 @@
# 页面渲染
-魔方的页面渲染,是通过在载入编辑器中保存的 uiconfig 配置,通过 ui 渲染器渲染页面。在容器布局原理里我们提到过,容器和组件在配置中呈树状结构,所以渲染页面的时候,渲染器会递归配置内容,从而渲染出页面所有组件。
+tmagic-editor的页面渲染,是通过在载入编辑器中保存的 DSL 配置,通过 ui 渲染器渲染页面。在容器布局原理里我们提到过,容器和组件在配置中呈树状结构,所以渲染页面的时候,渲染器会递归配置内容,从而渲染出页面所有组件。
\ No newline at end of file
diff --git a/docs/src/guide/advanced/magic-form.md b/docs/src/guide/advanced/magic-form.md
index 9b0a02d2..c12ac917 100644
--- a/docs/src/guide/advanced/magic-form.md
+++ b/docs/src/guide/advanced/magic-form.md
@@ -1,8 +1,8 @@
-# Magic-Form
+# @tmagic/form
-魔方的表单配置,核心就是使用了 magic-form 来作为渲染器。magic-form 是一个 npm 包,可以安装它,在你想使用的地方单独使用。
+tmagic-editor的表单配置,核心就是使用了 @tmagic/form 来作为渲染器。@tmagic/form 是一个 npm 包,可以安装它,在你想使用的地方单独使用。
-Magic-Form 接受一个表单配置,详细配置可参考[表单 api](/docs/api/form.md)。
+@tmagic/form 接受一个表单配置,详细配置可参考[表单 api](../../api/form.md)。
## 安装
@@ -17,9 +17,9 @@ $ npm install element-plus
## 快速上手
-本节将介绍如何在项目中使用 MagicForm。
+本节将介绍如何在项目中使用 @tmagic/form
-### 引入 Magic-Form
+### 引入 @tmagic/form
MagicForm 使用了 element-ui 库
@@ -29,7 +29,9 @@ MagicForm 使用了 element-ui 库
import { createApp } from "vue";
import ElementPlus from "element-plus";
import MagicForm from "@tmagic/form";
-import "element-plus/lib/theme-chalk/index.css";
+
+import "element-plus/dist/index.css";
+
import App from "./App.vue";
const app = createApp(App);
@@ -102,11 +104,11 @@ app.mount("#app");
```
-以上代码便完成了 MagicForm 的引入。需要注意的是,ElementUI 的样式文件需要单独引入。
+以上代码便完成了 @tmagic/form 的引入。需要注意的是,ElementUI 的样式文件需要单独引入。
### 开始使用
-至此,一个基于 Vue 和 MagicForm 的开发环境已经搭建完毕,现在就可以编写代码了。
+至此,一个基于 Vue 和 @tmagic/form 的开发环境已经搭建完毕,现在就可以编写代码了。
### 示例
diff --git a/docs/src/guide/advanced/magic-ui.md b/docs/src/guide/advanced/magic-ui.md
index 88fbad35..fc84d9a8 100644
--- a/docs/src/guide/advanced/magic-ui.md
+++ b/docs/src/guide/advanced/magic-ui.md
@@ -1,30 +1,30 @@
-# Magic-UI
-在前面[页面渲染](/docs/guide/advanced/page)中提到的 UI 渲染器,就是包含在 Magic-UI 中的渲染器组件。
+# @tmagic/ui
+在前面[页面渲染](../advanced/page)中提到的 UI 渲染器,就是包含在 @tmagic/ui 中的渲染器组件。
-魔方的设计是希望发布的页面支持多个前端框架,即各个业务方可以根据自己熟悉的语言来开发组件、发布页面。也可以通过 [实现一个 runtime](/docs/page/advanced.html#实现一个-runtime) 的方式,来实现一个自己的 Magic-UI。
+tmagic-editor的设计是希望发布的页面支持多个前端框架,即各个业务方可以根据自己熟悉的语言来开发组件、发布页面。也可以通过 [实现一个 runtime](../../page/advanced.html#实现一个-runtime) 的方式,来实现一个自己的 @tmagic/ui。
-所以魔方的设计中,针对每个前端框架,都需要有一个对应的 Magic-UI 来承担渲染器职责。同时,也需要一个使用和 Magic-UI 相同前端框架的 runtime 来 Magic-UI 和业务组件的,具体 runtime 概念,可以参考[页面发布](/docs/page/introduction)。
+所以tmagic-editor的设计中,针对每个前端框架,都需要有一个对应的 @tmagic/ui 来承担渲染器职责。同时,也需要一个使用和 @tmagic/ui 相同前端框架的 runtime 来 @tmagic/ui 和业务组件的,具体 runtime 概念,可以参考[页面发布](../../page/introduction)。
-Magic-UI 在魔方设计中,承担的是业务逻辑无关的,基础组件渲染的功能。一切和业务相关的逻辑,都应该在 [runtime](/docs/page/introduction.html#runtime) 中实现。这样 Magic-UI 就能保持其通用性。
+@tmagic/ui 在tmagic-editor设计中,承担的是业务逻辑无关的,基础组件渲染的功能。一切和业务相关的逻辑,都应该在 [runtime](../../page/introduction.html#runtime) 中实现。这样 @tmagic/ui 就能保持其通用性。
-我们以项目代码中提供的 vue3 版本的 Magic-UI 作为示例介绍其中包含的内容。
+我们以项目代码中提供的 vue3 版本的 @tmagic/ui 作为示例介绍其中包含的内容。
## 渲染器
-在 vue3 中,实现渲染器的具体形式参考[页面渲染](/docs/guide/advanced/page)中描述的[容器渲染](/docs/guide/advanced/page.html#容器渲染)和[组件渲染](/docs/guide/advanced/page.html#容器渲染)。
+在 vue3 中,实现渲染器的具体形式参考[页面渲染](../advanced/page)中描述的[容器渲染](../advanced/page.html#容器渲染)和[组件渲染](../advanced/page.html#容器渲染)。
## 基础组件
-在 Magic-UI vue3 中,我们提供了几个基础组件,可以在项目源码中找到对应内容。
+在 @tmagic/ui vue3 中,我们提供了几个基础组件,可以在项目源码中找到对应内容。
-- page 魔方的页面基础
-- container 魔方的容器渲染器
-- Component.vue 魔方的组件渲染器
+- page tmagic-editor的页面基础
+- container tmagic-editor的容器渲染器
+- Component.vue tmagic-editor的组件渲染器
- button/text 基础组件示例
其中 page/container/Component 是 UI 的基础,是每个框架的 UI 都应该实现的。
-button/text 其实就是一个组件开发的示例,具体组件开发相关规范可以参考[组件开发](/docs/component/introduction)。
+button/text 其实就是一个组件开发的示例,具体组件开发相关规范可以参考[组件开发](../../component/introduction)。
-## Magic-UI 示例
+## @tmagic/ui 示例
- [vue3 渲染器](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui)
- [vue2 渲染器](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui-vue2)
- [react 渲染器](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui-react)
\ No newline at end of file
diff --git a/docs/src/guide/advanced/page.md b/docs/src/guide/advanced/page.md
index e9c47175..f6c7c54a 100644
--- a/docs/src/guide/advanced/page.md
+++ b/docs/src/guide/advanced/page.md
@@ -1,10 +1,10 @@
# 页面渲染
-魔方的页面渲染,是通过在载入编辑器中保存的 uiconfig 配置,通过 ui 渲染器渲染页面。在容器布局原理里我们提到过,容器和组件在配置中呈树状结构,所以渲染页面的时候,渲染器会递归配置内容,从而渲染出页面所有组件。
+tmagic-editor的页面渲染,是通过在载入编辑器中保存的 DSL 配置,通过 ui 渲染器渲染页面。在容器布局原理里我们提到过,容器和组件在配置中呈树状结构,所以渲染页面的时候,渲染器会递归配置内容,从而渲染出页面所有组件。
 ## 容器渲染
-页面的渲染器,其实就是两个基础组件,基础容器组件和基础组件。页面在读到 uiconfig 配置之后,根组件必定是一个容器,此时渲染基础容器组件,而容器组件的职责很简单,就是将其子组件渲染出来。具体形式为:
+页面的渲染器,其实就是两个基础组件,基础容器组件和基础组件。页面在读到 DSL 配置之后,根组件必定是一个容器,此时渲染基础容器组件,而容器组件的职责很简单,就是将其子组件渲染出来。具体形式为:
```vue
@@ -25,7 +25,7 @@ export default {
```
## 组件渲染
-所有魔方组件,都通过一个魔方基础组件来渲染,这个基础组件会识别,当前渲染的组件是个普通组件,或者是容器组件,如果是普通组件(包括ui中提供的基础组件和业务开发的业务组件),则直接渲染;如果是个容器,则回到上一步的容器渲染逻辑中。
+所有tmagic-editor组件,都通过一个tmagic-editor基础组件来渲染,这个基础组件会识别,当前渲染的组件是个普通组件,或者是容器组件,如果是普通组件(包括ui中提供的基础组件和业务开发的业务组件),则直接渲染;如果是个容器,则回到上一步的容器渲染逻辑中。
基础组件的具体形式为:
```vue
@@ -59,7 +59,7 @@ export default defineComponent({
```
## 渲染器示例
-在魔方的示例项目中,我们提供了三个版本的 Magic-UI。可以参考对应前端框架的渲染器实现。
+在tmagic-editor的示例项目中,我们提供了三个版本的 @tmagic/ui。可以参考对应前端框架的渲染器实现。
- [vue3 渲染器](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui/src/container/src/Container.vue)
- [vue2 渲染器](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui-vue2/src/container/Container.vue)
- [react 渲染器](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui-react/src/container/Container.tsx)
\ No newline at end of file
diff --git a/docs/src/guide/conception.md b/docs/src/guide/conception.md
index 50c5abac..654c899d 100644
--- a/docs/src/guide/conception.md
+++ b/docs/src/guide/conception.md
@@ -1,5 +1,5 @@
# 基础概念
-我们通过讲述魔方的一些基础概念。帮助开发者可以了解魔方是如何运行以及如何在基础项目之上开发、使用它。
+我们通过讲述tmagic-editor的一些基础概念。帮助开发者可以了解tmagic-editor是如何运行以及如何在基础项目之上开发、使用它。
## 编辑器
编辑器基础布局上分为:左面板、工作区、右面板、工具栏,如下图。
@@ -10,9 +10,9 @@
## 容器渲染
-页面的渲染器,其实就是两个基础组件,基础容器组件和基础组件。页面在读到 uiconfig 配置之后,根组件必定是一个容器,此时渲染基础容器组件,而容器组件的职责很简单,就是将其子组件渲染出来。具体形式为:
+页面的渲染器,其实就是两个基础组件,基础容器组件和基础组件。页面在读到 DSL 配置之后,根组件必定是一个容器,此时渲染基础容器组件,而容器组件的职责很简单,就是将其子组件渲染出来。具体形式为:
```vue
@@ -25,7 +25,7 @@ export default {
```
## 组件渲染
-所有魔方组件,都通过一个魔方基础组件来渲染,这个基础组件会识别,当前渲染的组件是个普通组件,或者是容器组件,如果是普通组件(包括ui中提供的基础组件和业务开发的业务组件),则直接渲染;如果是个容器,则回到上一步的容器渲染逻辑中。
+所有tmagic-editor组件,都通过一个tmagic-editor基础组件来渲染,这个基础组件会识别,当前渲染的组件是个普通组件,或者是容器组件,如果是普通组件(包括ui中提供的基础组件和业务开发的业务组件),则直接渲染;如果是个容器,则回到上一步的容器渲染逻辑中。
基础组件的具体形式为:
```vue
@@ -59,7 +59,7 @@ export default defineComponent({
```
## 渲染器示例
-在魔方的示例项目中,我们提供了三个版本的 Magic-UI。可以参考对应前端框架的渲染器实现。
+在tmagic-editor的示例项目中,我们提供了三个版本的 @tmagic/ui。可以参考对应前端框架的渲染器实现。
- [vue3 渲染器](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui/src/container/src/Container.vue)
- [vue2 渲染器](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui-vue2/src/container/Container.vue)
- [react 渲染器](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui-react/src/container/Container.tsx)
\ No newline at end of file
diff --git a/docs/src/guide/conception.md b/docs/src/guide/conception.md
index 50c5abac..654c899d 100644
--- a/docs/src/guide/conception.md
+++ b/docs/src/guide/conception.md
@@ -1,5 +1,5 @@
# 基础概念
-我们通过讲述魔方的一些基础概念。帮助开发者可以了解魔方是如何运行以及如何在基础项目之上开发、使用它。
+我们通过讲述tmagic-editor的一些基础概念。帮助开发者可以了解tmagic-editor是如何运行以及如何在基础项目之上开发、使用它。
## 编辑器
编辑器基础布局上分为:左面板、工作区、右面板、工具栏,如下图。
@@ -10,9 +10,9 @@
 ### 组件
-组件是魔方可配置页面元素的最小单位。我们都会从左面版的组件区中选中组件,加入到工作区的模拟器中,然后在右面板中对组件进行配置。一个组件的基本内容,会包含如下:
+组件是tmagic-editor可配置页面元素的最小单位。我们都会从左面板的组件区中选中组件,加入到工作区的模拟器中,然后在右面板中对组件进行配置。一个组件的基本内容,会包含如下:
- 组件样式、逻辑代码(即开发者写的 vue, react 等代码)。
-- 表单配置描述,魔方的定义是导出一个表单对象,这份配置仅在编辑器中使用。
+- 表单配置描述,tmagic-editor的定义是导出一个表单对象,这份配置仅在编辑器中使用。
- 拓展描述,这部分内容目前还未有严格定义,但是我们保留这个扩展能力。
- 组件 `type`, 是组件的类型,这是用来告诉编辑器,我们要渲染的是什么组件。每个组件在开发时就应该确定这样一个唯一、不和其他组件冲突的组件 `type`。
@@ -25,26 +25,26 @@
### 容器
-容器是魔方编辑器中的一个基础单位,页面本身就是一个容器,在基础组件中称为**组**,魔方通过容器概念,实现了丰富的布局方式,因为我们的布局行为是设置在容器上的,容器内的组件是绝对定位、或是顺序排布,是根据容器的配置行为改变的。魔方的容器理论上可以无限嵌套。
+容器是tmagic-editor编辑器中的一个基础单位,页面本身就是一个容器,在基础组件中称为**组**,tmagic-editor通过容器概念,实现了丰富的布局方式,因为我们的布局行为是设置在容器上的,容器内的组件是绝对定位、或是顺序排布,是根据容器的配置行为改变的。tmagic-editor的容器理论上可以无限嵌套。
### 表单配置
表单配置是编辑器右面板展示的内容,配置项目都是由组件里的表单描述来决定的,用户可以在表单配置区域里通过配置项来改变组件的行为和样式。
-注意,由于每个组件都需要有一些共同的表单配置项目,所以魔方通过在表单渲染器,统一为所有组件加上了通用的表单配置项目。包括基础组件样式配置、钩子事件配置等。
+注意,由于每个组件都需要有一些共同的表单配置项目,所以tmagic-editor通过在表单渲染器,统一为所有组件加上了通用的表单配置项目。包括基础组件样式配置、钩子事件配置等。
-### uiconfig
-uiconfig 是编辑器搭建页面的最终产物(描述文件),其中包含了所有组件信息(组件布局,组件配置等)和插件内容,以及其他可拓展的信息都存放在 uiconfig 中。魔方活动页的展示即是魔方页面在加载 uiconfig 之后,根据 uiconfig 的描述进行渲染的。在魔方中,我们使用 JS schema 来保存这份配置文件。
+### DSL
+DSL 是编辑器搭建页面的最终产物(描述文件),其中包含了所有组件信息(组件布局,组件配置等)和插件内容,以及其他可拓展的信息都存放在 DSL 中。tmagic-editor项目页的展示即是tmagic-editor页面在加载 DSL 之后,根据 DSL 的描述进行渲染的。在tmagic-editor中,我们使用 [JS schema](advanced/js-schema.html) 来保存这份配置文件。
## 页面
-页面是魔方作为一个可视化编辑器经过配置后,最终得到的呈现结果。搭建后的页面会被发布上线,供用户访问。
+页面是tmagic-editor作为一个可视化编辑器经过配置后,最终得到的呈现结果。搭建后的页面会被发布上线,供用户访问。
### runtime
-我们把页面统一称为 runtime,更具体的 runtime 概念可以查看[页面发布](/docs/page/introduction.html#runtime)。**runtime 是承载魔方活动页面的运行环境**。编辑器的工作区是 runtime 的一个具体实例,另一个就是我们发布上线后,用户访问的真实活动页面。
+我们把页面统一称为 runtime,更具体的 runtime 概念可以查看[页面发布](../page/introduction.html#runtime)。**runtime 是承载tmagic-editor项目页面的运行环境**。编辑器的工作区是 runtime 的一个具体实例,另一个就是我们发布上线后,用户访问的真实项目页面。
-### magic-ui
-magic-ui 包含了魔方的基础组件库,提供了容器、文本、按钮这样的基础组件。我们提供了不同语言框架的 magic-ui,如 vue2 和 vue3。
+### @tmagic/ui
+@tmagic/ui 包含了tmagic-editor的基础组件库,提供了容器、文本、按钮这样的基础组件。我们提供了不同语言框架的 @tmagic/ui,如 vue2 和 vue3。
-magic-ui 和 runtime 是配套出现的,runtime 必须基于 magic-ui 才可以实现渲染。因为 magic-ui 需要提供 runtime 所需要的渲染器。
+@tmagic/ui 和 runtime 是配套出现的,runtime 必须基于 @tmagic/ui 才可以实现渲染。因为 @tmagic/ui 需要提供 runtime 所需要的渲染器。
## 联动
页面搭建过程中,会涉及到两种联动形式
@@ -52,10 +52,10 @@ magic-ui 和 runtime 是配套出现的,runtime 必须基于 magic-ui 才可
- 页面中的组件之间,需要联动触发行为。
### 表单联动
-配置项 A 改变值,希望能触发配置项 B 相应的变成另外一个值,就是表单联动的一个示例。魔方实现表单联动的方式,就是通过渲染的时候,将表单对象注入,在组件的表单配置描述中,可以通过函数声明来获取并且进行逻辑编写,实现表单联动。
+配置项 A 改变值,希望能触发配置项 B 相应的变成另外一个值,就是表单联动的一个示例。tmagic-editor实现表单联动的方式,就是通过渲染的时候,将表单对象注入,在组件的表单配置描述中,可以通过函数声明来获取并且进行逻辑编写,实现表单联动。
### 组件联动
-组件 A 在完成点击事件后,希望组件 B 可以展示一个弹窗,就是组件联动的一个示例。魔方通过事件绑定方式,可以为组件 A 和 B 配置事件关联,实现上述的组件联动。
+组件 A 在完成点击事件后,希望组件 B 可以展示一个弹窗,就是组件联动的一个示例。tmagic-editor通过事件绑定方式,可以为组件 A 和 B 配置事件关联,实现上述的组件联动。
### 组件
-组件是魔方可配置页面元素的最小单位。我们都会从左面版的组件区中选中组件,加入到工作区的模拟器中,然后在右面板中对组件进行配置。一个组件的基本内容,会包含如下:
+组件是tmagic-editor可配置页面元素的最小单位。我们都会从左面板的组件区中选中组件,加入到工作区的模拟器中,然后在右面板中对组件进行配置。一个组件的基本内容,会包含如下:
- 组件样式、逻辑代码(即开发者写的 vue, react 等代码)。
-- 表单配置描述,魔方的定义是导出一个表单对象,这份配置仅在编辑器中使用。
+- 表单配置描述,tmagic-editor的定义是导出一个表单对象,这份配置仅在编辑器中使用。
- 拓展描述,这部分内容目前还未有严格定义,但是我们保留这个扩展能力。
- 组件 `type`, 是组件的类型,这是用来告诉编辑器,我们要渲染的是什么组件。每个组件在开发时就应该确定这样一个唯一、不和其他组件冲突的组件 `type`。
@@ -25,26 +25,26 @@
### 容器
-容器是魔方编辑器中的一个基础单位,页面本身就是一个容器,在基础组件中称为**组**,魔方通过容器概念,实现了丰富的布局方式,因为我们的布局行为是设置在容器上的,容器内的组件是绝对定位、或是顺序排布,是根据容器的配置行为改变的。魔方的容器理论上可以无限嵌套。
+容器是tmagic-editor编辑器中的一个基础单位,页面本身就是一个容器,在基础组件中称为**组**,tmagic-editor通过容器概念,实现了丰富的布局方式,因为我们的布局行为是设置在容器上的,容器内的组件是绝对定位、或是顺序排布,是根据容器的配置行为改变的。tmagic-editor的容器理论上可以无限嵌套。
### 表单配置
表单配置是编辑器右面板展示的内容,配置项目都是由组件里的表单描述来决定的,用户可以在表单配置区域里通过配置项来改变组件的行为和样式。
-注意,由于每个组件都需要有一些共同的表单配置项目,所以魔方通过在表单渲染器,统一为所有组件加上了通用的表单配置项目。包括基础组件样式配置、钩子事件配置等。
+注意,由于每个组件都需要有一些共同的表单配置项目,所以tmagic-editor通过在表单渲染器,统一为所有组件加上了通用的表单配置项目。包括基础组件样式配置、钩子事件配置等。
-### uiconfig
-uiconfig 是编辑器搭建页面的最终产物(描述文件),其中包含了所有组件信息(组件布局,组件配置等)和插件内容,以及其他可拓展的信息都存放在 uiconfig 中。魔方活动页的展示即是魔方页面在加载 uiconfig 之后,根据 uiconfig 的描述进行渲染的。在魔方中,我们使用 JS schema 来保存这份配置文件。
+### DSL
+DSL 是编辑器搭建页面的最终产物(描述文件),其中包含了所有组件信息(组件布局,组件配置等)和插件内容,以及其他可拓展的信息都存放在 DSL 中。tmagic-editor项目页的展示即是tmagic-editor页面在加载 DSL 之后,根据 DSL 的描述进行渲染的。在tmagic-editor中,我们使用 [JS schema](advanced/js-schema.html) 来保存这份配置文件。
## 页面
-页面是魔方作为一个可视化编辑器经过配置后,最终得到的呈现结果。搭建后的页面会被发布上线,供用户访问。
+页面是tmagic-editor作为一个可视化编辑器经过配置后,最终得到的呈现结果。搭建后的页面会被发布上线,供用户访问。
### runtime
-我们把页面统一称为 runtime,更具体的 runtime 概念可以查看[页面发布](/docs/page/introduction.html#runtime)。**runtime 是承载魔方活动页面的运行环境**。编辑器的工作区是 runtime 的一个具体实例,另一个就是我们发布上线后,用户访问的真实活动页面。
+我们把页面统一称为 runtime,更具体的 runtime 概念可以查看[页面发布](../page/introduction.html#runtime)。**runtime 是承载tmagic-editor项目页面的运行环境**。编辑器的工作区是 runtime 的一个具体实例,另一个就是我们发布上线后,用户访问的真实项目页面。
-### magic-ui
-magic-ui 包含了魔方的基础组件库,提供了容器、文本、按钮这样的基础组件。我们提供了不同语言框架的 magic-ui,如 vue2 和 vue3。
+### @tmagic/ui
+@tmagic/ui 包含了tmagic-editor的基础组件库,提供了容器、文本、按钮这样的基础组件。我们提供了不同语言框架的 @tmagic/ui,如 vue2 和 vue3。
-magic-ui 和 runtime 是配套出现的,runtime 必须基于 magic-ui 才可以实现渲染。因为 magic-ui 需要提供 runtime 所需要的渲染器。
+@tmagic/ui 和 runtime 是配套出现的,runtime 必须基于 @tmagic/ui 才可以实现渲染。因为 @tmagic/ui 需要提供 runtime 所需要的渲染器。
## 联动
页面搭建过程中,会涉及到两种联动形式
@@ -52,10 +52,10 @@ magic-ui 和 runtime 是配套出现的,runtime 必须基于 magic-ui 才可
- 页面中的组件之间,需要联动触发行为。
### 表单联动
-配置项 A 改变值,希望能触发配置项 B 相应的变成另外一个值,就是表单联动的一个示例。魔方实现表单联动的方式,就是通过渲染的时候,将表单对象注入,在组件的表单配置描述中,可以通过函数声明来获取并且进行逻辑编写,实现表单联动。
+配置项 A 改变值,希望能触发配置项 B 相应的变成另外一个值,就是表单联动的一个示例。tmagic-editor实现表单联动的方式,就是通过渲染的时候,将表单对象注入,在组件的表单配置描述中,可以通过函数声明来获取并且进行逻辑编写,实现表单联动。
### 组件联动
-组件 A 在完成点击事件后,希望组件 B 可以展示一个弹窗,就是组件联动的一个示例。魔方通过事件绑定方式,可以为组件 A 和 B 配置事件关联,实现上述的组件联动。
+组件 A 在完成点击事件后,希望组件 B 可以展示一个弹窗,就是组件联动的一个示例。tmagic-editor通过事件绑定方式,可以为组件 A 和 B 配置事件关联,实现上述的组件联动。
 diff --git a/docs/src/guide/installation.md b/docs/src/guide/installation.md
index bdfdf24e..1b8f14b4 100644
--- a/docs/src/guide/installation.md
+++ b/docs/src/guide/installation.md
@@ -1,6 +1,6 @@
# 快速开始
-魔方的编辑器我们已经封装成一个 npm 包,可以直接安装使用。编辑器是使用 vue3 开发的,但使用编辑器的业务可以不限框架,可以用 vue2、react 等开发业务组件。
+tmagic-editor的编辑器我们已经封装成一个 npm 包,可以直接安装使用。编辑器是使用 vue3 开发的,但使用编辑器的业务可以不限框架,可以用 vue2、react 等开发业务组件。
## 安装
@@ -15,7 +15,7 @@ node.js > 14
$ npm install @tmagic/editor@latest -S
```
-editor 中组件自定义属性配置由[magic-form](../form/introduction.md)提供,需要添加@tmagic/form 依赖;editor 与 form 中使用到的 UI 组件都由 [element-plus](https://element-plus.org/)提供,需要添加 element-plus 依赖。
+editor 中组件自定义属性配置由[@tmagic/form](advanced/magic-form.html)提供,需要添加@tmagic/form 依赖;editor 与 form 中使用到的 UI 组件都由 [element-plus](https://element-plus.org/)提供,需要添加 element-plus 依赖。
```bash
$ npm install @tmagic/form@latest element-plus -S
@@ -96,8 +96,12 @@ app.mount("#app");
}),
runtimeUrl: "/runtime/vue3/playground.html",
- propsConfigs: [],
- propsValues: [],
+ propsConfigs: [
+ // 组件属性列表
+ ],
+ propsValues: [
+ // 组件默认值
+ ],
componentGroupList: ref([
// 组件列表
@@ -121,25 +125,25 @@ app.mount("#app");
```
-关于 Magic-Editor 组件,更多的属性配置详情请参考[编辑器 API](/docs/api/editor.md)。
+关于 [@tmagic/editor](https://www.npmjs.com/package/@tmagic/editor) 组件,更多的属性配置详情请参考[编辑器 API](../api/editor.md)。
其中,**有四个需要注意的属性配置项**:`runtimeUrl` `values` `configs` `componentGroupList`。这是能让我们的编辑器正常运行的关键。
### runtimeUrl
-该配置涉及到 [runtime 概念](/docs/guide/conception.html#runtime),魔方编辑器中心的模拟器画布,是一个 iframe(这里的 `runtimeUrl` 配置的,就是你提供的 iframe 的 url),其中渲染了一个 runtime,用来响应编辑器中的组件增删改等操作。
+该配置涉及到 [runtime 概念](conception.html#runtime),tmagic-editor编辑器中心的模拟器画布,是一个 iframe(这里的 `runtimeUrl` 配置的,就是你提供的 iframe 的 url),其中渲染了一个 runtime,用来响应编辑器中的组件增删改等操作。
::: tip 如何快速得到一个 runtime
-如果要快速启动,可以使用[魔方项目源码](https://github.com/Tencent/tmagic-editor)中的 runtime,在提供的三个框架 vue2/vue3/react runtime 目录中选择一个,执行 `npm run build` 得到产物,并将产物放到你的项目中,此处的 runtimeUrl 指向你放置 playground.html 的路径。
+如果要快速启动,可以使用[tmagic-editor项目源码](https://github.com/Tencent/tmagic-editor)中的 runtime,在提供的三个框架 vue2/vue3/react runtime 目录中选择一个,执行 `npm run build` 得到产物,并将产物放到你的项目中,此处的 runtimeUrl 指向你放置 playground.html 的路径。
:::
### componentGroupList
-`componentGroupList` 是指定左侧组件库内容的配置。此处定义了在编辑器组件库中有什么组件。在添加的时候通过组件 `type` 来确定 runtime 中要渲染什么组件。可以参考 [componentGroupList 配置](/docs/api/editor.html#componentgrouplist)。
+`componentGroupList` 是指定左侧组件库内容的配置。此处定义了在编辑器组件库中有什么组件。在添加的时候通过组件 `type` 来确定 runtime 中要渲染什么组件。可以参考 [componentGroupList 配置](../api/editor.html#componentgrouplist)。
### propsConfigs/propsValues
-`propsConfigs` `propsValues` 和 `componentGroupList` 中声明的组件是一一对应的,通过 `type` 来识别属于哪个组件,该配置涉及的内容,就是组件的表单配置描述,在[组件开发中](/docs/component/introduction.html#组件开发)会通过 formConfig 配置来声明这份内容。
+`propsConfigs` `propsValues` 和 `componentGroupList` 中声明的组件是一一对应的,通过 `type` 来识别属于哪个组件,该配置涉及的内容,就是组件的表单配置描述,在[组件开发中](../component/introduction.html#组件开发)会通过 formConfig 配置来声明这份内容。
`configs` 既可以通过 hardcode 方式写上每个组件的表单配置,也可以通过组件打包方式得到对应内容,然后通过异步加载来载入。比如:
@@ -162,9 +166,9 @@ setup() {
通过上述步骤,可以快速得到一个初始化的简单编辑器。在编辑器中,对于使用者来说,需要了解的核心内容:
-- [魔方编辑器的基础概念](/docs/guide/conception)
-- [编辑器的产物 uiconfig]()
-- [runtime 的概念](/docs/page/introduction.html)
-- [如何实现一个 runtime](/docs/page/advanced.html)
+- [tmagic-editor编辑器的基础概念](conception)
+- [编辑器的产物 DSL](../page/introduction.html#编辑器产物-dsl)
+- [runtime 的概念](../page/introduction.html)
+- [如何实现一个 runtime](../page/advanced.html)
-除了上述内容外,文档的其他章节中,也会更深入的描述整个魔方的设计理念和实现细节。同时你也可以查看我们的[项目源码](https://github.com/Tencent/tmagic-editor),从源码提供的 playground 和 runtime 示例来开发和理解魔方。
+除了上述内容外,文档的其他章节中,也会更深入的描述整个tmagic-editor的设计理念和实现细节。同时你也可以查看我们的[项目源码](https://github.com/Tencent/tmagic-editor),从源码提供的 playground 和 runtime 示例来开发和理解tmagic-editor。
diff --git a/docs/src/guide/introduction.md b/docs/src/guide/introduction.md
index 2fd8f91a..ed6f8e42 100644
--- a/docs/src/guide/introduction.md
+++ b/docs/src/guide/introduction.md
@@ -1,6 +1,6 @@
# 介绍
-魔方可视化开源项目(Magic)是从魔方平台演化而来的开源项目,意在提供一个供开发者快速搭建可视化搭建平台的解决方案。
+tmagic-editor可视化开源项目是从魔方平台演化而来的开源项目,意在提供一个供开发者快速搭建可视化搭建平台的解决方案。
diff --git a/docs/src/guide/installation.md b/docs/src/guide/installation.md
index bdfdf24e..1b8f14b4 100644
--- a/docs/src/guide/installation.md
+++ b/docs/src/guide/installation.md
@@ -1,6 +1,6 @@
# 快速开始
-魔方的编辑器我们已经封装成一个 npm 包,可以直接安装使用。编辑器是使用 vue3 开发的,但使用编辑器的业务可以不限框架,可以用 vue2、react 等开发业务组件。
+tmagic-editor的编辑器我们已经封装成一个 npm 包,可以直接安装使用。编辑器是使用 vue3 开发的,但使用编辑器的业务可以不限框架,可以用 vue2、react 等开发业务组件。
## 安装
@@ -15,7 +15,7 @@ node.js > 14
$ npm install @tmagic/editor@latest -S
```
-editor 中组件自定义属性配置由[magic-form](../form/introduction.md)提供,需要添加@tmagic/form 依赖;editor 与 form 中使用到的 UI 组件都由 [element-plus](https://element-plus.org/)提供,需要添加 element-plus 依赖。
+editor 中组件自定义属性配置由[@tmagic/form](advanced/magic-form.html)提供,需要添加@tmagic/form 依赖;editor 与 form 中使用到的 UI 组件都由 [element-plus](https://element-plus.org/)提供,需要添加 element-plus 依赖。
```bash
$ npm install @tmagic/form@latest element-plus -S
@@ -96,8 +96,12 @@ app.mount("#app");
}),
runtimeUrl: "/runtime/vue3/playground.html",
- propsConfigs: [],
- propsValues: [],
+ propsConfigs: [
+ // 组件属性列表
+ ],
+ propsValues: [
+ // 组件默认值
+ ],
componentGroupList: ref([
// 组件列表
@@ -121,25 +125,25 @@ app.mount("#app");
```
-关于 Magic-Editor 组件,更多的属性配置详情请参考[编辑器 API](/docs/api/editor.md)。
+关于 [@tmagic/editor](https://www.npmjs.com/package/@tmagic/editor) 组件,更多的属性配置详情请参考[编辑器 API](../api/editor.md)。
其中,**有四个需要注意的属性配置项**:`runtimeUrl` `values` `configs` `componentGroupList`。这是能让我们的编辑器正常运行的关键。
### runtimeUrl
-该配置涉及到 [runtime 概念](/docs/guide/conception.html#runtime),魔方编辑器中心的模拟器画布,是一个 iframe(这里的 `runtimeUrl` 配置的,就是你提供的 iframe 的 url),其中渲染了一个 runtime,用来响应编辑器中的组件增删改等操作。
+该配置涉及到 [runtime 概念](conception.html#runtime),tmagic-editor编辑器中心的模拟器画布,是一个 iframe(这里的 `runtimeUrl` 配置的,就是你提供的 iframe 的 url),其中渲染了一个 runtime,用来响应编辑器中的组件增删改等操作。
::: tip 如何快速得到一个 runtime
-如果要快速启动,可以使用[魔方项目源码](https://github.com/Tencent/tmagic-editor)中的 runtime,在提供的三个框架 vue2/vue3/react runtime 目录中选择一个,执行 `npm run build` 得到产物,并将产物放到你的项目中,此处的 runtimeUrl 指向你放置 playground.html 的路径。
+如果要快速启动,可以使用[tmagic-editor项目源码](https://github.com/Tencent/tmagic-editor)中的 runtime,在提供的三个框架 vue2/vue3/react runtime 目录中选择一个,执行 `npm run build` 得到产物,并将产物放到你的项目中,此处的 runtimeUrl 指向你放置 playground.html 的路径。
:::
### componentGroupList
-`componentGroupList` 是指定左侧组件库内容的配置。此处定义了在编辑器组件库中有什么组件。在添加的时候通过组件 `type` 来确定 runtime 中要渲染什么组件。可以参考 [componentGroupList 配置](/docs/api/editor.html#componentgrouplist)。
+`componentGroupList` 是指定左侧组件库内容的配置。此处定义了在编辑器组件库中有什么组件。在添加的时候通过组件 `type` 来确定 runtime 中要渲染什么组件。可以参考 [componentGroupList 配置](../api/editor.html#componentgrouplist)。
### propsConfigs/propsValues
-`propsConfigs` `propsValues` 和 `componentGroupList` 中声明的组件是一一对应的,通过 `type` 来识别属于哪个组件,该配置涉及的内容,就是组件的表单配置描述,在[组件开发中](/docs/component/introduction.html#组件开发)会通过 formConfig 配置来声明这份内容。
+`propsConfigs` `propsValues` 和 `componentGroupList` 中声明的组件是一一对应的,通过 `type` 来识别属于哪个组件,该配置涉及的内容,就是组件的表单配置描述,在[组件开发中](../component/introduction.html#组件开发)会通过 formConfig 配置来声明这份内容。
`configs` 既可以通过 hardcode 方式写上每个组件的表单配置,也可以通过组件打包方式得到对应内容,然后通过异步加载来载入。比如:
@@ -162,9 +166,9 @@ setup() {
通过上述步骤,可以快速得到一个初始化的简单编辑器。在编辑器中,对于使用者来说,需要了解的核心内容:
-- [魔方编辑器的基础概念](/docs/guide/conception)
-- [编辑器的产物 uiconfig]()
-- [runtime 的概念](/docs/page/introduction.html)
-- [如何实现一个 runtime](/docs/page/advanced.html)
+- [tmagic-editor编辑器的基础概念](conception)
+- [编辑器的产物 DSL](../page/introduction.html#编辑器产物-dsl)
+- [runtime 的概念](../page/introduction.html)
+- [如何实现一个 runtime](../page/advanced.html)
-除了上述内容外,文档的其他章节中,也会更深入的描述整个魔方的设计理念和实现细节。同时你也可以查看我们的[项目源码](https://github.com/Tencent/tmagic-editor),从源码提供的 playground 和 runtime 示例来开发和理解魔方。
+除了上述内容外,文档的其他章节中,也会更深入的描述整个tmagic-editor的设计理念和实现细节。同时你也可以查看我们的[项目源码](https://github.com/Tencent/tmagic-editor),从源码提供的 playground 和 runtime 示例来开发和理解tmagic-editor。
diff --git a/docs/src/guide/introduction.md b/docs/src/guide/introduction.md
index 2fd8f91a..ed6f8e42 100644
--- a/docs/src/guide/introduction.md
+++ b/docs/src/guide/introduction.md
@@ -1,6 +1,6 @@
# 介绍
-魔方可视化开源项目(Magic)是从魔方平台演化而来的开源项目,意在提供一个供开发者快速搭建可视化搭建平台的解决方案。
+tmagic-editor可视化开源项目是从魔方平台演化而来的开源项目,意在提供一个供开发者快速搭建可视化搭建平台的解决方案。
 @@ -8,7 +8,7 @@
- **所见即所得**,体验友好的拖拽编辑方式。
- **丰富的拓展能力**,支持业务方自定义组件、插件、扩展编辑器能力。
-- **支持多种布局方式**,魔方的容器概念,支持配置活动时,自由组合嵌套业务组件,提供超强的组件布局方式。
+- **支持多种布局方式**,tmagic-editor的容器概念,支持配置项目时,自由组合嵌套业务组件,提供超强的组件布局方式。
- **支持不同前端框架**,使用编辑器的业务方可以采用自己熟悉的前端框架,来开发自己的业务组件,比如vue2、vue3、react。
- **强大的配置**,支持表单联动的配置能力。
- **组件联动**,支持组件通信、组件联动,允许页面内各组件提供丰富配置能力。
@@ -20,20 +20,22 @@
- **编辑器**,承载整个拖拽布局的页面,包含了下述的其他页面可见元素。
- **模拟器**,居中位置渲染了当前页面配置的组件内容,模拟真实页面的展示内容。
-- **组件库**,左侧展示当前业务下的相关组件内容,包含魔方提供的基础组件和业务自定义组件。
+- **组件库**,左侧展示当前业务下的相关组件内容,包含tmagic-editor提供的基础组件和业务自定义组件。
- **组件树**,左侧展示当前页面添加的组件内容,以树状结构展示。
- **表单配置**,右侧表单项目,展示由组件内提供的配置描述,提供修改组件行为的配置项。
-- **uiconfig 源码**,右上角的 📄 图标可以展示当前页面,各个组件配置,页面基础配置组合而成的配置源码。
+- **DSL 源码**,右上角的 📄 图标可以展示当前页面,各个组件配置,页面基础配置组合而成的配置源码。
-通过编辑器,可以创建、编辑、保存一个活动页面。同时,魔方开源项目提供了一个页面搭建管理平台的示例:magic-admin,可以用于快速构建一个完整的页面可视化搭建系统。
+通过编辑器,可以创建、编辑、保存一个项目页面。同时,tmagic-editor开源项目提供了一个页面搭建管理平台的示例:magic-admin,可以用于快速构建一个完整的页面可视化搭建系统。
## 核心库
- **@tmagic/editor** 实现一个可视化编辑器。
- **@tmagic/form** 实现组件在编辑器中自定义表单配置。
-- **@tencent/magic-core** 实现对组件进行跨框架管理与一些通用复杂逻辑的实现。
-- **@tencent/magic-stage** 实现在编辑器中对组件的位置拖动与大小拖拉。
-- **@tencent/magic-ui** 提供一些基础组件。
+- **@tmagic/core** 实现对组件进行跨框架管理与一些通用复杂逻辑的实现。
+- **@tmagic/stage** 实现在编辑器中对组件的位置拖动与大小拖拉。
+- **@tmagic/ui** 提供一些vue3基础组件。
+- **@tmagic/ui-vue2** 提供一些vue2基础组件。
+- **@tmagic/ui-react** 提供一些react基础组件。
- **runtime** 实现在编辑器中对使用不同框架的组件的渲染。
- **page** 项目提供最终页面发布的执行环境与组件构建。
diff --git a/docs/src/page/advanced.md b/docs/src/page/advanced.md
index 3be1fe77..a76fb435 100644
--- a/docs/src/page/advanced.md
+++ b/docs/src/page/advanced.md
@@ -1,14 +1,14 @@
# 深入
-本章详细介绍如何深入理解魔方的打包,以及如何根据需求定制,修改魔方的页面打包发布方案。页面发布、打包相关的定制化开发,需要使用魔方的业务方,搭建好基于开源魔方的管理平台、存储服务等配套设施。
+本章详细介绍如何深入理解tmagic-editor的打包,以及如何根据需求定制,修改tmagic-editor的页面打包发布方案。页面发布、打包相关的定制化开发,需要使用tmagic-editor的业务方,搭建好基于开源tmagic-editor的管理平台、存储服务等配套设施。
## 实现一个 runtime
-在 [Magic-UI](/docs/guide/advanced/magic-ui.html) 部分,我们已经说过,runtime 和 UI 是配套实现的。每个版本的 runtime 都需要一个对应的 UI 来作为渲染器,实现渲染 uiconfig 呈现页面的功能。
+在 [@tmagic/ui](../guide/advanced/magic-ui.html) 部分,我们已经说过,runtime 和 UI 是配套实现的。每个版本的 runtime 都需要一个对应的 UI 来作为渲染器,实现渲染 DSL 呈现页面的功能。
### UI
-一个 UI 应该至少包含一个渲染器,来实现[页面渲染](/docs/guide/advanced/page.html)。同时可以提供一些基础组件。具体实现可以参考[Magic-UI](/docs/guide/advanced/magic-ui.html)。
+一个 UI 应该至少包含一个渲染器,来实现[页面渲染](../guide/advanced/page.html)。同时可以提供一些基础组件。具体实现可以参考[@tmagic/ui](../guide/advanced/magic-ui.html)。
### page
-runtime 的 `page` 部分,就是真实活动页面的渲染环境。发布出去的活动页都需要基于该部分来实现渲染功能。而 `page` 的主要逻辑,就是需要加载 UI,同时实现业务方需要的业务逻辑,比如:
+runtime 的 `page` 部分,就是真实项目页面的渲染环境。发布出去的项目页都需要基于该部分来实现渲染功能。而 `page` 的主要逻辑,就是需要加载 UI,同时实现业务方需要的业务逻辑,比如:
- 提供页面需要的全局 api
- 业务需要的特殊实现逻辑
- 加载第三方全局组件/插件等
@@ -44,13 +44,13 @@ window.magic.onPageElUpdate(document.querySelector('.magic-ui-page'));
|remove| 删除组件 | { `config` , `root` }: `UpdateData` |
|sortNode| 组件在容器间排序 |{ `src` , `dist`, `root` }: `SortEventData` |
-runtime 的实现示例,可以参考魔方提供的:
+runtime 的实现示例,可以参考tmagic-editor提供的:
- [vue3 runtime](https://github.com/Tencent/tmagic-editor/blob/master/runtime/vue3)
- [vue2 runtime](https://github.com/Tencent/tmagic-editor/blob/master/runtime/vue2)
- [react runtime](https://github.com/Tencent/tmagic-editor/blob/master/runtime/react)
## 打包原理
-在魔方的示例打包方案中,是基于 runtime 代码,以及 runtime 的打包配置进行的打包构建,将构建得到的产物发布,在魔方页面最终发布时,通过加载构建产物和 uiconfig 来实现页面渲染。
+在tmagic-editor的示例打包方案中,是基于 runtime 代码,以及 runtime 的打包配置进行的打包构建,将构建得到的产物发布,在tmagic-editor页面最终发布时,通过加载构建产物和 DSL 来实现页面渲染。
### 打包配置
在 vite.config.ts 中有如下配置:
@@ -85,11 +85,11 @@ config-entry.ts
value-entry.ts
```
-这三个入口文件是基于 scripts/units.js 中描述的组件信息生成的,units.js 中的组件信息如何获取和生成,需要由使用魔方代码的业务方自行处理。更多关于魔方组件规范相关可以查阅[组件开发文档](/docs/component/introduction.html)。示例的 units.js 文件中,组件描述是以组件在魔方中定义的 type 为 key,包名(或本地路径)为 value 的对象。
+这三个入口文件是基于 scripts/units.js 中描述的组件信息生成的,units.js 中的组件信息如何获取和生成,需要由使用tmagic-editor代码的业务方自行处理。更多关于tmagic-editor组件规范相关可以查阅[组件开发文档](../component/introduction.html)。示例的 units.js 文件中,组件描述是以组件在tmagic-editor中定义的 type 为 key,包名(或本地路径)为 value 的对象。
-魔方的[打包脚本](/docs/page/introduction.html#打包脚本)会根据这个组件声明,进行分析,生成上述三个入口文件:
+tmagic-editor的[打包脚本](../page/introduction.html#打包脚本)会根据这个组件声明,进行分析,生成上述三个入口文件:
::: tip 生成步骤为
-1. 分析包结构,是否符合魔方组件规范
+1. 分析包结构,是否符合tmagic-editor组件规范
2. 分析每个组件包内的 config value 和组件逻辑代码的入口
3. 生成包含所有组件信息的三个入口文件
:::
@@ -106,37 +106,37 @@ value-entry.ts
```
::: tip 各个文件作用说明
-- page.html 即真实活动页渲染时,用户加载的页面框架,魔方在发布时,会将活动页面所需的信息注入到 page.html 中,让用户加载了页面后,能拉取到对应的活动信息。
-- playground.html 是编辑器中模拟器使用的静态资源。魔方的模拟器使用 iframe 渲染,即加载了 playground.html,并注入编辑器中的配置信息,实现页面渲染。
+- page.html 即真实项目页渲染时,用户加载的页面框架,tmagic-editor在发布时,会将项目页面所需的信息注入到 page.html 中,让用户加载了页面后,能拉取到对应的项目信息。
+- playground.html 是编辑器中模拟器使用的静态资源。tmagic-editor的模拟器使用 iframe 渲染,即加载了 playground.html,并注入编辑器中的配置信息,实现页面渲染。
- component.js 是所有自定义组件的入口,在 runtime 中需要加载组件,交由渲染器渲染页面。
- config.js 和 value.js 是编辑器中的各个组件的表单配置信息和表单初始值的入口,仅在编辑器中会被使用到。
:::
-打开活动页面加载的产物资源:
-
@@ -8,7 +8,7 @@
- **所见即所得**,体验友好的拖拽编辑方式。
- **丰富的拓展能力**,支持业务方自定义组件、插件、扩展编辑器能力。
-- **支持多种布局方式**,魔方的容器概念,支持配置活动时,自由组合嵌套业务组件,提供超强的组件布局方式。
+- **支持多种布局方式**,tmagic-editor的容器概念,支持配置项目时,自由组合嵌套业务组件,提供超强的组件布局方式。
- **支持不同前端框架**,使用编辑器的业务方可以采用自己熟悉的前端框架,来开发自己的业务组件,比如vue2、vue3、react。
- **强大的配置**,支持表单联动的配置能力。
- **组件联动**,支持组件通信、组件联动,允许页面内各组件提供丰富配置能力。
@@ -20,20 +20,22 @@
- **编辑器**,承载整个拖拽布局的页面,包含了下述的其他页面可见元素。
- **模拟器**,居中位置渲染了当前页面配置的组件内容,模拟真实页面的展示内容。
-- **组件库**,左侧展示当前业务下的相关组件内容,包含魔方提供的基础组件和业务自定义组件。
+- **组件库**,左侧展示当前业务下的相关组件内容,包含tmagic-editor提供的基础组件和业务自定义组件。
- **组件树**,左侧展示当前页面添加的组件内容,以树状结构展示。
- **表单配置**,右侧表单项目,展示由组件内提供的配置描述,提供修改组件行为的配置项。
-- **uiconfig 源码**,右上角的 📄 图标可以展示当前页面,各个组件配置,页面基础配置组合而成的配置源码。
+- **DSL 源码**,右上角的 📄 图标可以展示当前页面,各个组件配置,页面基础配置组合而成的配置源码。
-通过编辑器,可以创建、编辑、保存一个活动页面。同时,魔方开源项目提供了一个页面搭建管理平台的示例:magic-admin,可以用于快速构建一个完整的页面可视化搭建系统。
+通过编辑器,可以创建、编辑、保存一个项目页面。同时,tmagic-editor开源项目提供了一个页面搭建管理平台的示例:magic-admin,可以用于快速构建一个完整的页面可视化搭建系统。
## 核心库
- **@tmagic/editor** 实现一个可视化编辑器。
- **@tmagic/form** 实现组件在编辑器中自定义表单配置。
-- **@tencent/magic-core** 实现对组件进行跨框架管理与一些通用复杂逻辑的实现。
-- **@tencent/magic-stage** 实现在编辑器中对组件的位置拖动与大小拖拉。
-- **@tencent/magic-ui** 提供一些基础组件。
+- **@tmagic/core** 实现对组件进行跨框架管理与一些通用复杂逻辑的实现。
+- **@tmagic/stage** 实现在编辑器中对组件的位置拖动与大小拖拉。
+- **@tmagic/ui** 提供一些vue3基础组件。
+- **@tmagic/ui-vue2** 提供一些vue2基础组件。
+- **@tmagic/ui-react** 提供一些react基础组件。
- **runtime** 实现在编辑器中对使用不同框架的组件的渲染。
- **page** 项目提供最终页面发布的执行环境与组件构建。
diff --git a/docs/src/page/advanced.md b/docs/src/page/advanced.md
index 3be1fe77..a76fb435 100644
--- a/docs/src/page/advanced.md
+++ b/docs/src/page/advanced.md
@@ -1,14 +1,14 @@
# 深入
-本章详细介绍如何深入理解魔方的打包,以及如何根据需求定制,修改魔方的页面打包发布方案。页面发布、打包相关的定制化开发,需要使用魔方的业务方,搭建好基于开源魔方的管理平台、存储服务等配套设施。
+本章详细介绍如何深入理解tmagic-editor的打包,以及如何根据需求定制,修改tmagic-editor的页面打包发布方案。页面发布、打包相关的定制化开发,需要使用tmagic-editor的业务方,搭建好基于开源tmagic-editor的管理平台、存储服务等配套设施。
## 实现一个 runtime
-在 [Magic-UI](/docs/guide/advanced/magic-ui.html) 部分,我们已经说过,runtime 和 UI 是配套实现的。每个版本的 runtime 都需要一个对应的 UI 来作为渲染器,实现渲染 uiconfig 呈现页面的功能。
+在 [@tmagic/ui](../guide/advanced/magic-ui.html) 部分,我们已经说过,runtime 和 UI 是配套实现的。每个版本的 runtime 都需要一个对应的 UI 来作为渲染器,实现渲染 DSL 呈现页面的功能。
### UI
-一个 UI 应该至少包含一个渲染器,来实现[页面渲染](/docs/guide/advanced/page.html)。同时可以提供一些基础组件。具体实现可以参考[Magic-UI](/docs/guide/advanced/magic-ui.html)。
+一个 UI 应该至少包含一个渲染器,来实现[页面渲染](../guide/advanced/page.html)。同时可以提供一些基础组件。具体实现可以参考[@tmagic/ui](../guide/advanced/magic-ui.html)。
### page
-runtime 的 `page` 部分,就是真实活动页面的渲染环境。发布出去的活动页都需要基于该部分来实现渲染功能。而 `page` 的主要逻辑,就是需要加载 UI,同时实现业务方需要的业务逻辑,比如:
+runtime 的 `page` 部分,就是真实项目页面的渲染环境。发布出去的项目页都需要基于该部分来实现渲染功能。而 `page` 的主要逻辑,就是需要加载 UI,同时实现业务方需要的业务逻辑,比如:
- 提供页面需要的全局 api
- 业务需要的特殊实现逻辑
- 加载第三方全局组件/插件等
@@ -44,13 +44,13 @@ window.magic.onPageElUpdate(document.querySelector('.magic-ui-page'));
|remove| 删除组件 | { `config` , `root` }: `UpdateData` |
|sortNode| 组件在容器间排序 |{ `src` , `dist`, `root` }: `SortEventData` |
-runtime 的实现示例,可以参考魔方提供的:
+runtime 的实现示例,可以参考tmagic-editor提供的:
- [vue3 runtime](https://github.com/Tencent/tmagic-editor/blob/master/runtime/vue3)
- [vue2 runtime](https://github.com/Tencent/tmagic-editor/blob/master/runtime/vue2)
- [react runtime](https://github.com/Tencent/tmagic-editor/blob/master/runtime/react)
## 打包原理
-在魔方的示例打包方案中,是基于 runtime 代码,以及 runtime 的打包配置进行的打包构建,将构建得到的产物发布,在魔方页面最终发布时,通过加载构建产物和 uiconfig 来实现页面渲染。
+在tmagic-editor的示例打包方案中,是基于 runtime 代码,以及 runtime 的打包配置进行的打包构建,将构建得到的产物发布,在tmagic-editor页面最终发布时,通过加载构建产物和 DSL 来实现页面渲染。
### 打包配置
在 vite.config.ts 中有如下配置:
@@ -85,11 +85,11 @@ config-entry.ts
value-entry.ts
```
-这三个入口文件是基于 scripts/units.js 中描述的组件信息生成的,units.js 中的组件信息如何获取和生成,需要由使用魔方代码的业务方自行处理。更多关于魔方组件规范相关可以查阅[组件开发文档](/docs/component/introduction.html)。示例的 units.js 文件中,组件描述是以组件在魔方中定义的 type 为 key,包名(或本地路径)为 value 的对象。
+这三个入口文件是基于 scripts/units.js 中描述的组件信息生成的,units.js 中的组件信息如何获取和生成,需要由使用tmagic-editor代码的业务方自行处理。更多关于tmagic-editor组件规范相关可以查阅[组件开发文档](../component/introduction.html)。示例的 units.js 文件中,组件描述是以组件在tmagic-editor中定义的 type 为 key,包名(或本地路径)为 value 的对象。
-魔方的[打包脚本](/docs/page/introduction.html#打包脚本)会根据这个组件声明,进行分析,生成上述三个入口文件:
+tmagic-editor的[打包脚本](../page/introduction.html#打包脚本)会根据这个组件声明,进行分析,生成上述三个入口文件:
::: tip 生成步骤为
-1. 分析包结构,是否符合魔方组件规范
+1. 分析包结构,是否符合tmagic-editor组件规范
2. 分析每个组件包内的 config value 和组件逻辑代码的入口
3. 生成包含所有组件信息的三个入口文件
:::
@@ -106,37 +106,37 @@ value-entry.ts
```
::: tip 各个文件作用说明
-- page.html 即真实活动页渲染时,用户加载的页面框架,魔方在发布时,会将活动页面所需的信息注入到 page.html 中,让用户加载了页面后,能拉取到对应的活动信息。
-- playground.html 是编辑器中模拟器使用的静态资源。魔方的模拟器使用 iframe 渲染,即加载了 playground.html,并注入编辑器中的配置信息,实现页面渲染。
+- page.html 即真实项目页渲染时,用户加载的页面框架,tmagic-editor在发布时,会将项目页面所需的信息注入到 page.html 中,让用户加载了页面后,能拉取到对应的项目信息。
+- playground.html 是编辑器中模拟器使用的静态资源。tmagic-editor的模拟器使用 iframe 渲染,即加载了 playground.html,并注入编辑器中的配置信息,实现页面渲染。
- component.js 是所有自定义组件的入口,在 runtime 中需要加载组件,交由渲染器渲染页面。
- config.js 和 value.js 是编辑器中的各个组件的表单配置信息和表单初始值的入口,仅在编辑器中会被使用到。
:::
-打开活动页面加载的产物资源:
- +打开项目页面加载的产物资源:
+
+打开项目页面加载的产物资源:
+ 在编辑器中加载的产物资源:
-
在编辑器中加载的产物资源:
- +
+ ### 页面发布
-如介绍中提到的,魔方页面发布方案,是对构建产物 page.html 进行活动信息注入。活动信息就是搭建平台存储的页面配置。发布时,将注入活动信息的 page.html 发布出去即可。
+如介绍中提到的,tmagic-editor页面发布方案,是对构建产物 page.html 进行项目信息注入。项目信息就是搭建平台存储的页面配置。发布时,将注入项目信息的 page.html 发布出去即可。
## 版本管理
基于上一步提到的打包原理,每次执行`npm run build`后,得到的产物都可以进行归档编号,存为版本。涉及到的组件改动和新增修改,体现在各个版本中。
### 页面发布
-如介绍中提到的,魔方页面发布方案,是对构建产物 page.html 进行活动信息注入。活动信息就是搭建平台存储的页面配置。发布时,将注入活动信息的 page.html 发布出去即可。
+如介绍中提到的,tmagic-editor页面发布方案,是对构建产物 page.html 进行项目信息注入。项目信息就是搭建平台存储的页面配置。发布时,将注入项目信息的 page.html 发布出去即可。
## 版本管理
基于上一步提到的打包原理,每次执行`npm run build`后,得到的产物都可以进行归档编号,存为版本。涉及到的组件改动和新增修改,体现在各个版本中。
 -版本管理具体如何实现取决于使用魔方的业务方相关,拥有版本管理能力,具有如下优点:
-1. 对于已经配置好发布的活动,使用固定版本,不会被新版本的特性影响,保证活动线上稳定运行
+版本管理具体如何实现取决于使用tmagic-editor的业务方相关,拥有版本管理能力,具有如下优点:
+1. 对于已经配置好发布的项目,使用固定版本,不会被新版本的特性影响,保证项目线上稳定运行
2. 发布的新版本如果出现问题,可以及时回退选择使用旧版本
## 结合业务定制
-魔方的静态资源构建,活动配置保存,页面发布,在魔方的提供的示例方案中,流程是:
+tmagic-editor的静态资源构建,项目配置保存,页面发布,在tmagic-editor的提供的示例方案中,流程是:
1. 触发构建,执行流水线,基于 runtime 执行 build
2. 将构建产物归档推送至 cdn,存为一个ui版本
-3. 活动配保存后,活动发布时,将活动配置发布至 CDN 存储为 uiconfig.js,同时根据当前活动使用的ui版本,获取到 page.html,将 uiconfig.js 引用方式以 script 标签形式写入。
-4. 将注入信息的 page.html 发布为活动静态资源 act.html
-5. 线上可加载 act.html 访问活动
+3. 项目配保存后,项目发布时,将项目配置发布至 CDN 存储为 DSL.js,同时根据当前项目使用的ui版本,获取到 page.html,将 DSL.js 引用方式以 script 标签形式写入。
+4. 将注入信息的 page.html 发布为项目静态资源 act.html
+5. 线上可加载 act.html 访问项目
-其中各个步骤的定制,可以交由业务方根据魔方提供的示例进行自定义修改。
\ No newline at end of file
+其中各个步骤的定制,可以交由业务方根据tmagic-editor提供的示例进行自定义修改。
\ No newline at end of file
diff --git a/docs/src/page/introduction.md b/docs/src/page/introduction.md
index 9f94e629..f097c7ed 100644
--- a/docs/src/page/introduction.md
+++ b/docs/src/page/introduction.md
@@ -1,33 +1,33 @@
# 介绍
-本章主要介绍魔方页面打包、发布相关的基础概念,打包原理,打包方案实现。使用了魔方开源代码的业务方可以自由定制页面的打包构建方案。
+本章主要介绍tmagic-editor页面打包、发布相关的基础概念,打包原理,打包方案实现。使用了tmagic-editor开源代码的业务方可以自由定制页面的打包构建方案。
-## 编辑器产物 uiconfig
-编辑器中最终保存得到的的配置结果,同时也是魔方页面最终渲染的描述文件,就是一份 JS schema 形式的 uiconfig。其具体形式就是在 [JS Schema](/docs/guide/advanced/js-schema.html#uiconfig) 我们示例中提到的内容。
+## 编辑器产物 DSL
+编辑器中最终保存得到的配置结果,同时也是tmagic-editor页面最终渲染的描述文件,就是一份 JS schema 形式的 DSL。其具体形式就是在 [JS Schema](/docs/guide/advanced/js-schema.html#DSL) 我们示例中提到的内容。
-在魔方编辑器中,所有的操作和配置信息,最终都保存成这一份 uiconfig。这份配置在魔方 runtime 中被加载和渲染,最终呈现出魔方活动页。
+在tmagic-editor编辑器中,所有的操作和配置信息,最终都保存成这一份 DSL。这份配置在tmagic-editor runtime 中被加载和渲染,最终呈现出tmagic-editor项目页。
## runtime
-runtime 的概念,是理解魔方活动页运行的重要感念,runtime 是承载魔方活动页面的运行环境。可视化页面需要在魔方编辑器中搭建、渲染,通过模拟器所见即所得。搭建完成后,保存配置并发布,然后渲染到真实页面。其中涉及到两个不同的 runtime:
+runtime 的概念,是理解tmagic-editor项目页运行的重要概念,runtime 是承载tmagic-editor项目页面的运行环境。可视化页面需要在tmagic-editor编辑器中搭建、渲染,通过模拟器所见即所得。搭建完成后,保存配置并发布,然后渲染到真实页面。其中涉及到两个不同的 runtime:
- 编辑器中的模拟器
- 终端打开真实页面
-所以更深入描述,runtime 是魔方页面的渲染环境,提供不同场景下的能力封装。如果理解了魔方的设计,阅读了魔方的源码,可以发现,runtime 只是对魔方的渲染器做了一层包装,在不同 runtime 中,魔方的渲染逻辑和组件代码都是相同的。
+所以更深入描述,runtime 是tmagic-editor页面的渲染环境,提供不同场景下的能力封装。如果理解了tmagic-editor的设计,阅读了tmagic-editor的源码,可以发现,runtime 只是对tmagic-editor的渲染器做了一层包装,在不同 runtime 中,tmagic-editor的渲染逻辑和组件代码都是相同的。
-并且,由于魔方在编辑器中的模拟器是通过 iframe 渲染的,和魔方平台本身可以做到框架解耦,所以 runtime 也可以用不同框架开发。目前魔方提供了 vue2/vue3 和 react 的 runtime 示例。
+并且,由于tmagic-editor在编辑器中的模拟器是通过 iframe 渲染的,和tmagic-editor平台本身可以做到框架解耦,所以 runtime 也可以用不同框架开发。目前tmagic-editor提供了 vue2/vue3 和 react 的 runtime 示例。
-各个 runtime 的作用除了作为不同场景下的渲染环境,同时也是不同环境的打包构建载体。魔方示例代码中的打包就是基于 runtime 进行的。
+各个 runtime 的作用除了作为不同场景下的渲染环境,同时也是不同环境的打包构建载体。tmagic-editor示例代码中的打包就是基于 runtime 进行的。
### 业务相关
-由于 runtime 是页面渲染的承载环境,其中会加载 Magic-UI 以及各个业务组件,业务发布活动页也是基于 runtime,所以在 runtime 中实现业务方的自定逻辑是最合适的。runtime 可以提供一些全局 API,供业务组件调用。我们可以把下面的模拟器中的 runtime 视为一个业务方runtime。
+由于 runtime 是页面渲染的承载环境,其中会加载 @tmagic/ui 以及各个业务组件,业务发布项目页也是基于 runtime,所以在 runtime 中实现业务方的自定义逻辑是最合适的。runtime 可以提供一些全局 API,供业务组件调用。我们可以把下面的模拟器中的 runtime 视为一个业务方runtime。
-魔方提供了三个版本的 runtime 示例,可以参考:
+tmagic-editor提供了三个版本的 runtime 示例,可以参考:
- [vue3 runtime](https://github.com/Tencent/tmagic-editor/blob/master/runtime/vue3)
- [vue2 runtime](https://github.com/Tencent/tmagic-editor/blob/master/runtime/vue2)
- [react runtime](https://github.com/Tencent/tmagic-editor/blob/master/runtime/react)
### 真实页面渲染(Page)
-这一部分,对应的是 runtime 中的 page。即把魔方保存后的配置进行加载、解析、渲染,然后呈现页面的过程。
-
-版本管理具体如何实现取决于使用魔方的业务方相关,拥有版本管理能力,具有如下优点:
-1. 对于已经配置好发布的活动,使用固定版本,不会被新版本的特性影响,保证活动线上稳定运行
+版本管理具体如何实现取决于使用tmagic-editor的业务方相关,拥有版本管理能力,具有如下优点:
+1. 对于已经配置好发布的项目,使用固定版本,不会被新版本的特性影响,保证项目线上稳定运行
2. 发布的新版本如果出现问题,可以及时回退选择使用旧版本
## 结合业务定制
-魔方的静态资源构建,活动配置保存,页面发布,在魔方的提供的示例方案中,流程是:
+tmagic-editor的静态资源构建,项目配置保存,页面发布,在tmagic-editor的提供的示例方案中,流程是:
1. 触发构建,执行流水线,基于 runtime 执行 build
2. 将构建产物归档推送至 cdn,存为一个ui版本
-3. 活动配保存后,活动发布时,将活动配置发布至 CDN 存储为 uiconfig.js,同时根据当前活动使用的ui版本,获取到 page.html,将 uiconfig.js 引用方式以 script 标签形式写入。
-4. 将注入信息的 page.html 发布为活动静态资源 act.html
-5. 线上可加载 act.html 访问活动
+3. 项目配保存后,项目发布时,将项目配置发布至 CDN 存储为 DSL.js,同时根据当前项目使用的ui版本,获取到 page.html,将 DSL.js 引用方式以 script 标签形式写入。
+4. 将注入信息的 page.html 发布为项目静态资源 act.html
+5. 线上可加载 act.html 访问项目
-其中各个步骤的定制,可以交由业务方根据魔方提供的示例进行自定义修改。
\ No newline at end of file
+其中各个步骤的定制,可以交由业务方根据tmagic-editor提供的示例进行自定义修改。
\ No newline at end of file
diff --git a/docs/src/page/introduction.md b/docs/src/page/introduction.md
index 9f94e629..f097c7ed 100644
--- a/docs/src/page/introduction.md
+++ b/docs/src/page/introduction.md
@@ -1,33 +1,33 @@
# 介绍
-本章主要介绍魔方页面打包、发布相关的基础概念,打包原理,打包方案实现。使用了魔方开源代码的业务方可以自由定制页面的打包构建方案。
+本章主要介绍tmagic-editor页面打包、发布相关的基础概念,打包原理,打包方案实现。使用了tmagic-editor开源代码的业务方可以自由定制页面的打包构建方案。
-## 编辑器产物 uiconfig
-编辑器中最终保存得到的的配置结果,同时也是魔方页面最终渲染的描述文件,就是一份 JS schema 形式的 uiconfig。其具体形式就是在 [JS Schema](/docs/guide/advanced/js-schema.html#uiconfig) 我们示例中提到的内容。
+## 编辑器产物 DSL
+编辑器中最终保存得到的配置结果,同时也是tmagic-editor页面最终渲染的描述文件,就是一份 JS schema 形式的 DSL。其具体形式就是在 [JS Schema](/docs/guide/advanced/js-schema.html#DSL) 我们示例中提到的内容。
-在魔方编辑器中,所有的操作和配置信息,最终都保存成这一份 uiconfig。这份配置在魔方 runtime 中被加载和渲染,最终呈现出魔方活动页。
+在tmagic-editor编辑器中,所有的操作和配置信息,最终都保存成这一份 DSL。这份配置在tmagic-editor runtime 中被加载和渲染,最终呈现出tmagic-editor项目页。
## runtime
-runtime 的概念,是理解魔方活动页运行的重要感念,runtime 是承载魔方活动页面的运行环境。可视化页面需要在魔方编辑器中搭建、渲染,通过模拟器所见即所得。搭建完成后,保存配置并发布,然后渲染到真实页面。其中涉及到两个不同的 runtime:
+runtime 的概念,是理解tmagic-editor项目页运行的重要概念,runtime 是承载tmagic-editor项目页面的运行环境。可视化页面需要在tmagic-editor编辑器中搭建、渲染,通过模拟器所见即所得。搭建完成后,保存配置并发布,然后渲染到真实页面。其中涉及到两个不同的 runtime:
- 编辑器中的模拟器
- 终端打开真实页面
-所以更深入描述,runtime 是魔方页面的渲染环境,提供不同场景下的能力封装。如果理解了魔方的设计,阅读了魔方的源码,可以发现,runtime 只是对魔方的渲染器做了一层包装,在不同 runtime 中,魔方的渲染逻辑和组件代码都是相同的。
+所以更深入描述,runtime 是tmagic-editor页面的渲染环境,提供不同场景下的能力封装。如果理解了tmagic-editor的设计,阅读了tmagic-editor的源码,可以发现,runtime 只是对tmagic-editor的渲染器做了一层包装,在不同 runtime 中,tmagic-editor的渲染逻辑和组件代码都是相同的。
-并且,由于魔方在编辑器中的模拟器是通过 iframe 渲染的,和魔方平台本身可以做到框架解耦,所以 runtime 也可以用不同框架开发。目前魔方提供了 vue2/vue3 和 react 的 runtime 示例。
+并且,由于tmagic-editor在编辑器中的模拟器是通过 iframe 渲染的,和tmagic-editor平台本身可以做到框架解耦,所以 runtime 也可以用不同框架开发。目前tmagic-editor提供了 vue2/vue3 和 react 的 runtime 示例。
-各个 runtime 的作用除了作为不同场景下的渲染环境,同时也是不同环境的打包构建载体。魔方示例代码中的打包就是基于 runtime 进行的。
+各个 runtime 的作用除了作为不同场景下的渲染环境,同时也是不同环境的打包构建载体。tmagic-editor示例代码中的打包就是基于 runtime 进行的。
### 业务相关
-由于 runtime 是页面渲染的承载环境,其中会加载 Magic-UI 以及各个业务组件,业务发布活动页也是基于 runtime,所以在 runtime 中实现业务方的自定逻辑是最合适的。runtime 可以提供一些全局 API,供业务组件调用。我们可以把下面的模拟器中的 runtime 视为一个业务方runtime。
+由于 runtime 是页面渲染的承载环境,其中会加载 @tmagic/ui 以及各个业务组件,业务发布项目页也是基于 runtime,所以在 runtime 中实现业务方的自定义逻辑是最合适的。runtime 可以提供一些全局 API,供业务组件调用。我们可以把下面的模拟器中的 runtime 视为一个业务方runtime。
-魔方提供了三个版本的 runtime 示例,可以参考:
+tmagic-editor提供了三个版本的 runtime 示例,可以参考:
- [vue3 runtime](https://github.com/Tencent/tmagic-editor/blob/master/runtime/vue3)
- [vue2 runtime](https://github.com/Tencent/tmagic-editor/blob/master/runtime/vue2)
- [react runtime](https://github.com/Tencent/tmagic-editor/blob/master/runtime/react)
### 真实页面渲染(Page)
-这一部分,对应的是 runtime 中的 page。即把魔方保存后的配置进行加载、解析、渲染,然后呈现页面的过程。
- +这一部分,对应的是 runtime 中的 page。即把tmagic-editor保存后的配置进行加载、解析、渲染,然后呈现页面的过程。
+
+这一部分,对应的是 runtime 中的 page。即把tmagic-editor保存后的配置进行加载、解析、渲染,然后呈现页面的过程。
+ ### 模拟器中的页面渲染(Playground)
这一部分,对应的是 runtime 中的 playground。其实仔细查看源码,playground 和 page runtime 的差异,在于 playground 中需要响应编辑器中用户的操作:
@@ -35,12 +35,12 @@ runtime 的概念,是理解魔方活动页运行的重要感念,runtime 是
- 表单配置修改
响应用户配置修改的操作代码并不需要在用户打开的页面被使用到,这是两个 runtime 的主要差异。
-
### 模拟器中的页面渲染(Playground)
这一部分,对应的是 runtime 中的 playground。其实仔细查看源码,playground 和 page runtime 的差异,在于 playground 中需要响应编辑器中用户的操作:
@@ -35,12 +35,12 @@ runtime 的概念,是理解魔方活动页运行的重要感念,runtime 是
- 表单配置修改
响应用户配置修改的操作代码并不需要在用户打开的页面被使用到,这是两个 runtime 的主要差异。
- +
+ ## 打包脚本
-在魔方各个框架的 runtime 目录中,有对应的 scripts 打包脚本目录。由于各个框架的 runtime 间有可能有不同的打包方式,所以为了架构职责明确,我们将示例打包代码分别放入对应 runtime 的 scripts 目录中。
+在tmagic-editor各个框架的 runtime 目录中,有对应的 scripts 打包脚本目录。由于各个框架的 runtime 间有可能有不同的打包方式,所以为了架构职责明确,我们将示例打包代码分别放入对应 runtime 的 scripts 目录中。
-详细的打包脚本,可以参考调用[魔方打包脚本 generateEntry](https://github.com/Tencent/tmagic-editor/blob/master/runtime/scripts/generateEntry.js)。
+详细的打包脚本,可以参考调用[tmagic-editor打包脚本 generateEntry](https://github.com/Tencent/tmagic-editor/blob/master/runtime/scripts/generateEntry.js)。
在 runtime 中,我们通过 vite.config.ts 定义了打包入口文件,在 package.json 中声明了打包命令。你可以进入对应的 runtime 目录中尝试执行
```bash
@@ -48,10 +48,10 @@ npm i
npm run build
```
-我们就可以得到打包产物 dist 目录。其中有我们在线上活动页面使用的 page.html 和编辑器模拟器使用的 playground.html 两个 runtime 页面框架。
+我们就可以得到打包产物 dist 目录。其中有我们在线上项目页面使用的 page.html 和编辑器模拟器使用的 playground.html 两个 runtime 页面框架。
## 页面发布
-魔方的页面发布,目前使用的是静态资源发布。而所有配置出的活动页唯一的区别,就是配置信息。我们发布页面时,将页面的配置信息插入到 page.html 中,然后将修改后的 page.html 发布至 CDN,得到活动页面。
+tmagic-editor的页面发布,目前使用的是静态资源发布。而所有配置出的项目页唯一的区别,就是配置信息。我们发布页面时,将页面的配置信息插入到 page.html 中,然后将修改后的 page.html 发布至 CDN,得到项目页面。
原始的 page.html 页面框架
```html
@@ -77,7 +77,7 @@ npm run build
## 打包脚本
-在魔方各个框架的 runtime 目录中,有对应的 scripts 打包脚本目录。由于各个框架的 runtime 间有可能有不同的打包方式,所以为了架构职责明确,我们将示例打包代码分别放入对应 runtime 的 scripts 目录中。
+在tmagic-editor各个框架的 runtime 目录中,有对应的 scripts 打包脚本目录。由于各个框架的 runtime 间有可能有不同的打包方式,所以为了架构职责明确,我们将示例打包代码分别放入对应 runtime 的 scripts 目录中。
-详细的打包脚本,可以参考调用[魔方打包脚本 generateEntry](https://github.com/Tencent/tmagic-editor/blob/master/runtime/scripts/generateEntry.js)。
+详细的打包脚本,可以参考调用[tmagic-editor打包脚本 generateEntry](https://github.com/Tencent/tmagic-editor/blob/master/runtime/scripts/generateEntry.js)。
在 runtime 中,我们通过 vite.config.ts 定义了打包入口文件,在 package.json 中声明了打包命令。你可以进入对应的 runtime 目录中尝试执行
```bash
@@ -48,10 +48,10 @@ npm i
npm run build
```
-我们就可以得到打包产物 dist 目录。其中有我们在线上活动页面使用的 page.html 和编辑器模拟器使用的 playground.html 两个 runtime 页面框架。
+我们就可以得到打包产物 dist 目录。其中有我们在线上项目页面使用的 page.html 和编辑器模拟器使用的 playground.html 两个 runtime 页面框架。
## 页面发布
-魔方的页面发布,目前使用的是静态资源发布。而所有配置出的活动页唯一的区别,就是配置信息。我们发布页面时,将页面的配置信息插入到 page.html 中,然后将修改后的 page.html 发布至 CDN,得到活动页面。
+tmagic-editor的页面发布,目前使用的是静态资源发布。而所有配置出的项目页唯一的区别,就是配置信息。我们发布页面时,将页面的配置信息插入到 page.html 中,然后将修改后的 page.html 发布至 CDN,得到项目页面。
原始的 page.html 页面框架
```html
@@ -77,7 +77,7 @@ npm run build
 @@ -102,9 +102,9 @@ magic-admin 管理端分为 web 端和 server 端,目录结构如下:
我们在 magic-admin/server/src/database/init.sql 中准备了库表初始化文件,开发者首先需要创建所需数据表
- 表名:magic_act_info
- 活动基础信息表,包含活动 ID,活动名称,活动负责人,活动时间等活动基础信息。
+ 项目基础信息表,包含项目 ID,项目名称,项目负责人,项目时间等项目基础信息。
- 表名:magic_ui_config
- 页面配置表,magic-admin 支持了一个活动中包含多个活动页面的能力,因此每个页面的组件配置信息将分别存储。
+ 页面配置表,magic-admin 支持了一个项目中包含多个项目页面的能力,因此每个页面的组件配置信息将分别存储。
- 启动 web 端:
@@ -133,7 +133,7 @@ server 文件夹下面这些敏感文件,需要开发者参考示例进行替
```
- 关于登录态:
- magic-admin 在库表中为开发者预留了用户信息字段(活动负责人),开发者可以根据自身业务需要,实现用户登录态
+ magic-admin 在库表中为开发者预留了用户信息字段(项目负责人),开发者可以根据自身业务需要,实现用户登录态
```js
// web/src/App.vue
@@ -146,15 +146,15 @@ watchEffect(async () => {
## 管理端能力
-- **活动状态**
+- **项目状态**
-我们将活动的状态分为三种:修改中,部分页面已发布,全部页面已发布。在活动列表页面,可以展开查看每个活动页面的状态。
+我们将项目的状态分为三种:修改中,部分页面已发布,全部页面已发布。在项目列表页面,可以展开查看每个项目页面的状态。
-修改中:活动所有页面均在编辑状态
+修改中:项目所有页面均在编辑状态
-部分已发布:活动的一些页面在编辑状态,一些页面已发布
+部分已发布:项目的一些页面在编辑状态,一些页面已发布
-已发布:活动所有页面均已发布
+已发布:项目所有页面均已发布
- **在管理端引入 runtime**
@@ -173,9 +173,9 @@ npm run build
- **AB TEST**
-当活动开发者需要对页面进行 AB TEST 测试时,可以在活动中创建多个活动页面,并且在活动配置中进行配置
+当项目开发者需要对页面进行 AB TEST 测试时,可以在项目中创建多个项目页面,并且在项目配置中进行配置
@@ -102,9 +102,9 @@ magic-admin 管理端分为 web 端和 server 端,目录结构如下:
我们在 magic-admin/server/src/database/init.sql 中准备了库表初始化文件,开发者首先需要创建所需数据表
- 表名:magic_act_info
- 活动基础信息表,包含活动 ID,活动名称,活动负责人,活动时间等活动基础信息。
+ 项目基础信息表,包含项目 ID,项目名称,项目负责人,项目时间等项目基础信息。
- 表名:magic_ui_config
- 页面配置表,magic-admin 支持了一个活动中包含多个活动页面的能力,因此每个页面的组件配置信息将分别存储。
+ 页面配置表,magic-admin 支持了一个项目中包含多个项目页面的能力,因此每个页面的组件配置信息将分别存储。
- 启动 web 端:
@@ -133,7 +133,7 @@ server 文件夹下面这些敏感文件,需要开发者参考示例进行替
```
- 关于登录态:
- magic-admin 在库表中为开发者预留了用户信息字段(活动负责人),开发者可以根据自身业务需要,实现用户登录态
+ magic-admin 在库表中为开发者预留了用户信息字段(项目负责人),开发者可以根据自身业务需要,实现用户登录态
```js
// web/src/App.vue
@@ -146,15 +146,15 @@ watchEffect(async () => {
## 管理端能力
-- **活动状态**
+- **项目状态**
-我们将活动的状态分为三种:修改中,部分页面已发布,全部页面已发布。在活动列表页面,可以展开查看每个活动页面的状态。
+我们将项目的状态分为三种:修改中,部分页面已发布,全部页面已发布。在项目列表页面,可以展开查看每个项目页面的状态。
-修改中:活动所有页面均在编辑状态
+修改中:项目所有页面均在编辑状态
-部分已发布:活动的一些页面在编辑状态,一些页面已发布
+部分已发布:项目的一些页面在编辑状态,一些页面已发布
-已发布:活动所有页面均已发布
+已发布:项目所有页面均已发布
- **在管理端引入 runtime**
@@ -173,9 +173,9 @@ npm run build
- **AB TEST**
-当活动开发者需要对页面进行 AB TEST 测试时,可以在活动中创建多个活动页面,并且在活动配置中进行配置
+当项目开发者需要对页面进行 AB TEST 测试时,可以在项目中创建多个项目页面,并且在项目配置中进行配置
 -这里仅为管理端的配置,通过这里我们将在活动配置文件中得到类似如下结构的 abtest 信息,开发者可以在页面加载时根据 uiconfig 的 abtest 字段进行判断。
+这里仅为管理端的配置,通过这里我们将在项目配置文件中得到类似如下结构的 abtest 信息,开发者可以在页面加载时根据 DSL 的 abtest 字段进行判断。
```js
abTest: [
@@ -196,32 +196,32 @@ abTest: [
];
```
-- **活动保存**
+- **项目保存**
-活动创建之后的配置信息分为两部份:活动基础信息,页面组件配置信息。
-活动基础信息是整个活动共用的配置项,对应 magic_act_info 数据表
-页面组件配置信息是一个活动中单个页面的配置项,对应 magic_ui_config 数据表
+项目创建之后的配置信息分为两部份:项目基础信息,页面组件配置信息。
+项目基础信息是整个项目共用的配置项,对应 magic_act_info 数据表
+页面组件配置信息是一个项目中单个页面的配置项,对应 magic_ui_config 数据表
-活动基础信息不在 magic-editor 支持范围以内,需要开发者自行结合 magic-form 按需开发。管理端示例中这部分内容在页面右上角【活动配置】抽屉页
+项目基础信息不在 magic-editor 支持范围以内,需要开发者自行结合 @tmagic/form 按需开发。管理端示例中这部分内容在页面右上角【项目配置】抽屉页
-页面组件配置信息是指 magic-editor 中的 modelValue,他是一份 js schema 包含了页面内组件的配置内容,也是页面渲染的关键依赖文件。[uiconfig 概念参考](https://tencent.github.io/tmagic-editor/docs/page/introduction.html#%E7%BC%96%E8%BE%91%E5%99%A8%E4%BA%A7%E7%89%A9-uiconfig)
+页面组件配置信息是指 magic-editor 中的 modelValue,他是一份 js schema 包含了页面内组件的配置内容,也是页面渲染的关键依赖文件。[DSL 概念参考](https://tencent.github.io/tmagic-editor/docs/page/introduction.html#%E7%BC%96%E8%BE%91%E5%99%A8%E4%BA%A7%E7%89%A9-DSL)
-magic-admin 支持一个活动中创建多个活动页面的能力,因此,在活动保存的时候,我们的做法是将每个页面单独作为一条记录保存,比如活动 A 中包含页面 1 和页面 2
+magic-admin 支持一个项目中创建多个项目页面的能力,因此,在项目保存的时候,我们的做法是将每个页面单独作为一条记录保存,比如项目 A 中包含页面 1 和页面 2
保存之后我们将得到
magic_act_info 表
| act_id | act_name | operator | act_status | abtest_raw | ... |
| --- | --- | --- | --- |--- |--- |
-| 123 |活动 A | username | 修改中| []|... |
+| 123 |项目 A | username | 修改中| []|... |
magic_ui_config 表
| id | act_id | c_dist_code | page_title | page_publish_status |... |
| --- | --- | --- | --- |--- | --- |
-| 1 |123 | 页面 1 的 uiconfig 配置 |页面 1 |修改中|...|
-| 2 |123 | 页面 2 的 uiconfig 配置 |页面 2|修改中|...|
+| 1 |123 | 页面 1 的 DSL 配置 |页面 1 |修改中|...|
+| 2 |123 | 页面 2 的 DSL 配置 |页面 2|修改中|...|
-- **活动发布**
+- **项目发布**
- 管理端的活动发布是对[页面发布](https://tencent.github.io/tmagic-editor/docs/page/introduction.html#%E9%A1%B5%E9%9D%A2%E5%8F%91%E5%B8%83) 的实践。
- 原始的页面框架 page.html 需要通过 runtime 打包生成,注入的 uiconfig 保存在 magic_ui_config 表 c_dist_code 字段中。
- 发布时将 uiconfig 文件注入到 page.html 中,写入 server/assets/publish 目录下,访问路径: http://localhost/pubish/${page_name}.html
+ 管理端的项目发布是对[页面发布](https://tencent.github.io/tmagic-editor/docs/page/introduction.html#%E9%A1%B5%E9%9D%A2%E5%8F%91%E5%B8%83) 的实践。
+ 原始的页面框架 page.html 需要通过 runtime 打包生成,注入的 DSL 保存在 magic_ui_config 表 c_dist_code 字段中。
+ 发布时将 DSL 文件注入到 page.html 中,写入 server/assets/publish 目录下,访问路径: http://localhost/publish/${page_name}.html
diff --git a/docs/src/api/editor.md b/docs/src/api/editor.md
index 00b1802c..50c98d91 100644
--- a/docs/src/api/editor.md
+++ b/docs/src/api/editor.md
@@ -4,7 +4,7 @@
### data
-- **类型:** MApp(https://github.com/Tencent/tmagic-editor/blob/master/packages/schema/src/index.ts)[]
+- **类型:** [MApp](https://github.com/Tencent/tmagic-editor/blob/master/packages/schema/src/index.ts)[]
- **默认值:** {}
@@ -47,32 +47,29 @@
- **示例:**
```js
+import { FolderOpened, SwitchButton, Tickets } from '@element-plus/icons';
+
[
{
title: '容器',
items: [
{
- icon: 'folder-opened',
+ icon: FolderOpened,
text: '组',
type: 'container',
},
- {
- icon: 'el-icon-files',
- text: '标签页(tab)',
- type: 'tabs',
- },
],
},
{
title: '基础组件',
items: [
{
- icon: 'tickets',
+ icon: Tickets,
text: '文本',
type: 'text',
},
{
- icon: 'switch-button',
+ icon: SwitchButton,
text: '按钮',
type: 'button',
},
@@ -104,6 +101,7 @@ icon使用的是[element-plus icon](https://element-plus.org/zh-CN/component/ico
- **示例:**
```js
+import { List } from '@element-plus/icons';
import ModListPanel from '../components/sidebars/ModListPanel.vue';
{
@@ -114,7 +112,7 @@ import ModListPanel from '../components/sidebars/ModListPanel.vue';
'layer',
{
type: 'component',
- icon: 'el-icon-s-order',
+ icon: List,
component: ModListPanel,
text: '模块',
},
@@ -131,7 +129,7 @@ import ModListPanel from '../components/sidebars/ModListPanel.vue';
顶部工具栏
- 系统提供了几个常用功能: '/' | 'delete' | 'undo' | 'redo' | 'zoom-in' | 'zoom-out'
+ 系统提供了几个常用功能: '/' | 'delete' | 'undo' | 'redo' | 'zoom-in' | 'zoom-out' | 'zoom'
'/': 分隔符
@@ -145,30 +143,35 @@ import ModListPanel from '../components/sidebars/ModListPanel.vue';
'zoom-out': 缩小按钮
+ 'zoom': 缩放
+
- **示例:**
```js
+import { toRaw } from 'vue';
+import { ArrowLeft, Coin } from '@element-plus/icons';
+
{
left: [
{
type: 'button',
- icon: 'el-icon-arrow-left',
+ icon: ArrowLeft,
tooltip: '返回',
},
'/',
{
type: 'text',
- text: '魔方',
+ text: '.temp',
},
],
- center: ['delete', 'undo', 'redo', 'zoom-in', 'zoom-out'],
+ center: ['delete', 'undo', 'redo', 'zoom'],
right: [
{
type: 'button',
text: '保存',
- icon: 'el-icon-coin',
+ icon: Coin,
disabled: true,
- handler: ({ store }) => console.log(toRaw(store.get('root'))),
+ handler: ({ editorService }) => console.log(toRaw(editorService.get('root'))),
},
],
}
diff --git a/docs/src/api/field-config.md b/docs/src/api/field-config.md
index e6e1bd91..dbc3f080 100644
--- a/docs/src/api/field-config.md
+++ b/docs/src/api/field-config.md
@@ -279,18 +279,18 @@
|---------- |-------- |---------- |------------- |-------- |
| name | 绑定值 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| activeValue | 选中时的值 | string / number / Function | — | 1 |
| inactiveValue | 没有选中时的值 | string / number / Function | — | 0 |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler ](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
### CheckboxGroup Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---------- |-------- |---------- |------------- |-------- |
| name | 绑定值 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
+| onChange | 值变化时触发的函数 | [OnChangeHandler](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
| options | 选项 | Array | — | - |
## ColorPicker 颜色选择器
@@ -392,9 +392,9 @@
|---------- |-------------- |---------- |-------------------------------- |-------- |
| name | 绑定值 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| value-format | 可选,绑定值的格式。不指定则绑定值为 Date 对象 | string | 见[日期格式](#/zh-CN/component/date-picker#ri-qi-ge-shi) | — |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
@@ -483,10 +483,10 @@
|---------- |-------------- |---------- |-------------------------------- |-------- |
| name | 绑定值 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| format | 显示在输入框中的格式 | string | 见[日期格式](#/zh-CN/component/date-picker#ri-qi-ge-shi) | yyyy-MM-dd HH:mm:ss |
| value-format | 可选,绑定值的格式。不指定则绑定值为 Date 对象 | string | 见[日期格式](#/zh-CN/component/date-picker#ri-qi-ge-shi) | — |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
## Display 只读文本
@@ -500,7 +500,7 @@ interface Display extends FormItem {
}
```
-点击查看[FormItem](#/form/component/common#/FormItem)的定义
+点击查看[FormItem](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts)的定义
### 基础用法
@@ -536,7 +536,7 @@ interface Hidden extends FormItem {
}
```
-点击查看[FormItem](#/form/component/common#/FormItem)的定义
+点击查看[FormItem](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts)的定义
### 基础用法
@@ -614,11 +614,11 @@ interface Hidden extends FormItem {
| name | 绑定值 | string | — | — |
| placeholder | 输入框占位文本 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| min | 设置计数器允许的最小值 | number | — | -Infinity |
| max | 设置计数器允许的最大值 | number | — | Infinity |
| step | 计数器步长 | number | — | 1 |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
## Input 输入框
@@ -734,12 +734,12 @@ interface Hidden extends FormItem {
| name | 绑定值 | string | — | — |
| placeholder | 输入框占位文本 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| tooltip | 输入时显示内容 | boolean | — | false |
| placeholder | 输入框占位文本 | string | — | — |
| trim | 是否去掉首尾空格 | boolean | — | false |
| filter | 过滤值 | string / Function | number | - |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler ](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
| append | 后置内容 | string / Object | — | - |
### append Attributes
@@ -772,7 +772,7 @@ interface Link extends FormItem {
}
```
-点击查看[FormItem](#/form/component/common#/FormItem)的定义
+点击查看[FormItem](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts)的定义
### 基础用法
@@ -830,7 +830,7 @@ interface RedioGroup extends FormItem {
}
```
-点击查看[FormItem](#/form/component/common#/FormItem)的定义
+点击查看[FormItem](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts)的定义
### 基础用法
@@ -878,9 +878,9 @@ interface RedioGroup extends FormItem {
|---------- |-------- |---------- |------------- |-------- |
| name | 绑定值 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| options | 选项 | Array | — | - |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler ](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
## Select 选择器
@@ -1056,13 +1056,13 @@ interface RedioGroup extends FormItem {
| name | 绑定值 | string | — | — |
| placeholder | 输入框占位文本 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| multiple | 是否多选 | boolean | — | false |
| valueKey | 作为 value 唯一标识的键名,绑定值为对象类型时必填 | string | — | value |
| allowCreate | 是否允许用户创建新条目 | boolean | — | false |
| remote | 是否为远程搜索 | boolean | — | false |
| group | 是否选择分组 | boolean | — | false |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler ](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
| options | 选项 | Array | — | - |
| option | 选项 | Object | — | - |
@@ -1132,7 +1132,7 @@ interface RedioGroup extends FormItem {
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---------- |-------- |---------- |------------- |-------- |
| name | 绑定值 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [Function](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| active-value | switch 打开时的值 | boolean / string / number | — | true |
| inactive-value | switch 关闭时的值 | boolean / string / number | — | false |
@@ -1173,11 +1173,11 @@ interface RedioGroup extends FormItem {
| name | 绑定值 | string | — | — |
| placeholder | 输入框占位文本 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| placeholder | 输入框占位文本 | string | — | — |
| trim | 是否去掉首尾空格 | boolean | — | false |
| filter | 过滤值 | string / Function | number | - |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler ](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
## TimePicker 时间选择器
@@ -1219,4 +1219,4 @@ interface RedioGroup extends FormItem {
| name | 绑定值 | string | — | — |
| placeholder | 输入框占位文本 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [Function](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
diff --git a/docs/src/api/model.md b/docs/src/api/model.md
index 114ae681..8ffe5a2b 100644
--- a/docs/src/api/model.md
+++ b/docs/src/api/model.md
@@ -406,7 +406,7 @@ editorService.redo();
对于每一个方法,都可以为其添加before/after两个扩展方法,分别在该方法运行前与运行后调用
- 调用时的参数会透传到before方法的参数中, 然后before的return 会作为原方法的参数和after的参数,after最后一个参数则是原方法的return值
+ 调用时的参数会透传到before方法的参数中, 然后before的return 会作为原方法的参数和after的参数,after第一个参数则是原方法的return值
- **示例:**
@@ -421,7 +421,7 @@ editorService.usePlugin({
type: 'button',
}];
},
- afterAdd(value, result) {
+ afterAdd(result, value) {
console.log(value) // { type: 'button' }
console.log('after add');
},
diff --git a/docs/src/component/introduction.md b/docs/src/component/introduction.md
index b6863469..ce416eb0 100644
--- a/docs/src/component/introduction.md
+++ b/docs/src/component/introduction.md
@@ -1,12 +1,12 @@
# 如何开发一个组件
-魔方支持业务方进行自定义组件开发。在魔方中,组件是以 npm 包形式存在的,组件和插件只要按照规范开发,就可以在魔方的 runtime 中被加入并正确渲染组件。
+tmagic-editor支持业务方进行自定义组件开发。在tmagic-editor中,组件是以 npm 包形式存在的,组件和插件只要按照规范开发,就可以在tmagic-editor的 runtime 中被加入并正确渲染组件。
## 组件注册
在 [playground](https://tencent.github.io/tmagic-editor/playground/index.html#/) 中,我们可以尝试点击添加一个组件,在模拟器区域里,就会出现这个组件。其中就涉及到组件注册。
-这一步需要开发者基于魔方搭建了平台后,实现组件列表的注册、获取机制,魔方组件注册其实就是保存好组件 `type` 的映射关系。`type` 可以参考[组件介绍](/docs/guide/conception.html#组件)。
+这一步需要开发者基于tmagic-editor搭建了平台后,实现组件列表的注册、获取机制,tmagic-editor组件注册其实就是保存好组件 `type` 的映射关系。`type` 可以参考[组件介绍](../guide/conception.html#组件)。
-可以参考 vue3 版本的 Magic-UI 中,[组件渲染](/docs/guide/advanced/page.html#组件渲染)逻辑里,type 会作为组件名进入渲染。所以在 vue3 的组件开发中,我们也需要在为 vue 组件声明 name 字段时,和 type 值对应起来,才能正确渲染组件。
+可以参考 vue3 版本的 @tmagic/ui 中,[组件渲染](../guide/advanced/page.html#组件渲染)逻辑里,type 会作为组件名进入渲染。所以在 vue3 的组件开发中,我们也需要在为 vue 组件声明 name 字段时,和 type 值对应起来,才能正确渲染组件。
## 组件开发
以 vue3 的组件开发为例。目前项目中的 playground 代码,会自动加载 vue3 相关的组件库。
@@ -16,10 +16,10 @@
- index 入口文件,引入下面几个文件
- formConfig 表单配置描述
- initValue 表单初始值
-- event 定义联动事件,具体可以参考[组件联动](docs/guide/advanced/coupling.html#组件联动)
+- event 定义联动事件,具体可以参考[组件联动](../guide/advanced/coupling.html#组件联动)
- component.{vue,jsx} 组件样式、逻辑代码
-Magic-UI 中的 button/text 就是基础的组件示例。我们要求声明 index 入口,因为我们希望在后续的配套打包工具实现上,可以有一个统一规范入口。
+@tmagic/ui 中的 button/text 就是基础的组件示例。我们要求声明 index 入口,因为我们希望在后续的配套打包工具实现上,可以有一个统一规范入口。
### 1. 创建组件
在项目中,如 runtime vue3 目录中,创建一个名为 test-comopnent 的组件目录,其中包含上面四个规范文件。
@@ -100,8 +100,8 @@ react 版本组件代码示例
// Test.tsx
import React, { useContext } from 'react';
-import Core from '@tencent/magic-core';
-import { AppContent } from '@tencent/magic-ui-react';
+import Core from '@tmagic/core';
+import { AppContent } from '@tmagic/ui-react';
function Test({ config }: { config: any }) {
const app = useContext
-这里仅为管理端的配置,通过这里我们将在活动配置文件中得到类似如下结构的 abtest 信息,开发者可以在页面加载时根据 uiconfig 的 abtest 字段进行判断。
+这里仅为管理端的配置,通过这里我们将在项目配置文件中得到类似如下结构的 abtest 信息,开发者可以在页面加载时根据 DSL 的 abtest 字段进行判断。
```js
abTest: [
@@ -196,32 +196,32 @@ abTest: [
];
```
-- **活动保存**
+- **项目保存**
-活动创建之后的配置信息分为两部份:活动基础信息,页面组件配置信息。
-活动基础信息是整个活动共用的配置项,对应 magic_act_info 数据表
-页面组件配置信息是一个活动中单个页面的配置项,对应 magic_ui_config 数据表
+项目创建之后的配置信息分为两部份:项目基础信息,页面组件配置信息。
+项目基础信息是整个项目共用的配置项,对应 magic_act_info 数据表
+页面组件配置信息是一个项目中单个页面的配置项,对应 magic_ui_config 数据表
-活动基础信息不在 magic-editor 支持范围以内,需要开发者自行结合 magic-form 按需开发。管理端示例中这部分内容在页面右上角【活动配置】抽屉页
+项目基础信息不在 magic-editor 支持范围以内,需要开发者自行结合 @tmagic/form 按需开发。管理端示例中这部分内容在页面右上角【项目配置】抽屉页
-页面组件配置信息是指 magic-editor 中的 modelValue,他是一份 js schema 包含了页面内组件的配置内容,也是页面渲染的关键依赖文件。[uiconfig 概念参考](https://tencent.github.io/tmagic-editor/docs/page/introduction.html#%E7%BC%96%E8%BE%91%E5%99%A8%E4%BA%A7%E7%89%A9-uiconfig)
+页面组件配置信息是指 magic-editor 中的 modelValue,他是一份 js schema 包含了页面内组件的配置内容,也是页面渲染的关键依赖文件。[DSL 概念参考](https://tencent.github.io/tmagic-editor/docs/page/introduction.html#%E7%BC%96%E8%BE%91%E5%99%A8%E4%BA%A7%E7%89%A9-DSL)
-magic-admin 支持一个活动中创建多个活动页面的能力,因此,在活动保存的时候,我们的做法是将每个页面单独作为一条记录保存,比如活动 A 中包含页面 1 和页面 2
+magic-admin 支持一个项目中创建多个项目页面的能力,因此,在项目保存的时候,我们的做法是将每个页面单独作为一条记录保存,比如项目 A 中包含页面 1 和页面 2
保存之后我们将得到
magic_act_info 表
| act_id | act_name | operator | act_status | abtest_raw | ... |
| --- | --- | --- | --- |--- |--- |
-| 123 |活动 A | username | 修改中| []|... |
+| 123 |项目 A | username | 修改中| []|... |
magic_ui_config 表
| id | act_id | c_dist_code | page_title | page_publish_status |... |
| --- | --- | --- | --- |--- | --- |
-| 1 |123 | 页面 1 的 uiconfig 配置 |页面 1 |修改中|...|
-| 2 |123 | 页面 2 的 uiconfig 配置 |页面 2|修改中|...|
+| 1 |123 | 页面 1 的 DSL 配置 |页面 1 |修改中|...|
+| 2 |123 | 页面 2 的 DSL 配置 |页面 2|修改中|...|
-- **活动发布**
+- **项目发布**
- 管理端的活动发布是对[页面发布](https://tencent.github.io/tmagic-editor/docs/page/introduction.html#%E9%A1%B5%E9%9D%A2%E5%8F%91%E5%B8%83) 的实践。
- 原始的页面框架 page.html 需要通过 runtime 打包生成,注入的 uiconfig 保存在 magic_ui_config 表 c_dist_code 字段中。
- 发布时将 uiconfig 文件注入到 page.html 中,写入 server/assets/publish 目录下,访问路径: http://localhost/pubish/${page_name}.html
+ 管理端的项目发布是对[页面发布](https://tencent.github.io/tmagic-editor/docs/page/introduction.html#%E9%A1%B5%E9%9D%A2%E5%8F%91%E5%B8%83) 的实践。
+ 原始的页面框架 page.html 需要通过 runtime 打包生成,注入的 DSL 保存在 magic_ui_config 表 c_dist_code 字段中。
+ 发布时将 DSL 文件注入到 page.html 中,写入 server/assets/publish 目录下,访问路径: http://localhost/publish/${page_name}.html
diff --git a/docs/src/api/editor.md b/docs/src/api/editor.md
index 00b1802c..50c98d91 100644
--- a/docs/src/api/editor.md
+++ b/docs/src/api/editor.md
@@ -4,7 +4,7 @@
### data
-- **类型:** MApp(https://github.com/Tencent/tmagic-editor/blob/master/packages/schema/src/index.ts)[]
+- **类型:** [MApp](https://github.com/Tencent/tmagic-editor/blob/master/packages/schema/src/index.ts)[]
- **默认值:** {}
@@ -47,32 +47,29 @@
- **示例:**
```js
+import { FolderOpened, SwitchButton, Tickets } from '@element-plus/icons';
+
[
{
title: '容器',
items: [
{
- icon: 'folder-opened',
+ icon: FolderOpened,
text: '组',
type: 'container',
},
- {
- icon: 'el-icon-files',
- text: '标签页(tab)',
- type: 'tabs',
- },
],
},
{
title: '基础组件',
items: [
{
- icon: 'tickets',
+ icon: Tickets,
text: '文本',
type: 'text',
},
{
- icon: 'switch-button',
+ icon: SwitchButton,
text: '按钮',
type: 'button',
},
@@ -104,6 +101,7 @@ icon使用的是[element-plus icon](https://element-plus.org/zh-CN/component/ico
- **示例:**
```js
+import { List } from '@element-plus/icons';
import ModListPanel from '../components/sidebars/ModListPanel.vue';
{
@@ -114,7 +112,7 @@ import ModListPanel from '../components/sidebars/ModListPanel.vue';
'layer',
{
type: 'component',
- icon: 'el-icon-s-order',
+ icon: List,
component: ModListPanel,
text: '模块',
},
@@ -131,7 +129,7 @@ import ModListPanel from '../components/sidebars/ModListPanel.vue';
顶部工具栏
- 系统提供了几个常用功能: '/' | 'delete' | 'undo' | 'redo' | 'zoom-in' | 'zoom-out'
+ 系统提供了几个常用功能: '/' | 'delete' | 'undo' | 'redo' | 'zoom-in' | 'zoom-out' | 'zoom'
'/': 分隔符
@@ -145,30 +143,35 @@ import ModListPanel from '../components/sidebars/ModListPanel.vue';
'zoom-out': 缩小按钮
+ 'zoom': 缩放
+
- **示例:**
```js
+import { toRaw } from 'vue';
+import { ArrowLeft, Coin } from '@element-plus/icons';
+
{
left: [
{
type: 'button',
- icon: 'el-icon-arrow-left',
+ icon: ArrowLeft,
tooltip: '返回',
},
'/',
{
type: 'text',
- text: '魔方',
+ text: '.temp',
},
],
- center: ['delete', 'undo', 'redo', 'zoom-in', 'zoom-out'],
+ center: ['delete', 'undo', 'redo', 'zoom'],
right: [
{
type: 'button',
text: '保存',
- icon: 'el-icon-coin',
+ icon: Coin,
disabled: true,
- handler: ({ store }) => console.log(toRaw(store.get('root'))),
+ handler: ({ editorService }) => console.log(toRaw(editorService.get('root'))),
},
],
}
diff --git a/docs/src/api/field-config.md b/docs/src/api/field-config.md
index e6e1bd91..dbc3f080 100644
--- a/docs/src/api/field-config.md
+++ b/docs/src/api/field-config.md
@@ -279,18 +279,18 @@
|---------- |-------- |---------- |------------- |-------- |
| name | 绑定值 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| activeValue | 选中时的值 | string / number / Function | — | 1 |
| inactiveValue | 没有选中时的值 | string / number / Function | — | 0 |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler ](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
### CheckboxGroup Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---------- |-------- |---------- |------------- |-------- |
| name | 绑定值 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
+| onChange | 值变化时触发的函数 | [OnChangeHandler](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
| options | 选项 | Array | — | - |
## ColorPicker 颜色选择器
@@ -392,9 +392,9 @@
|---------- |-------------- |---------- |-------------------------------- |-------- |
| name | 绑定值 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| value-format | 可选,绑定值的格式。不指定则绑定值为 Date 对象 | string | 见[日期格式](#/zh-CN/component/date-picker#ri-qi-ge-shi) | — |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
@@ -483,10 +483,10 @@
|---------- |-------------- |---------- |-------------------------------- |-------- |
| name | 绑定值 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| format | 显示在输入框中的格式 | string | 见[日期格式](#/zh-CN/component/date-picker#ri-qi-ge-shi) | yyyy-MM-dd HH:mm:ss |
| value-format | 可选,绑定值的格式。不指定则绑定值为 Date 对象 | string | 见[日期格式](#/zh-CN/component/date-picker#ri-qi-ge-shi) | — |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
## Display 只读文本
@@ -500,7 +500,7 @@ interface Display extends FormItem {
}
```
-点击查看[FormItem](#/form/component/common#/FormItem)的定义
+点击查看[FormItem](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts)的定义
### 基础用法
@@ -536,7 +536,7 @@ interface Hidden extends FormItem {
}
```
-点击查看[FormItem](#/form/component/common#/FormItem)的定义
+点击查看[FormItem](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts)的定义
### 基础用法
@@ -614,11 +614,11 @@ interface Hidden extends FormItem {
| name | 绑定值 | string | — | — |
| placeholder | 输入框占位文本 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| min | 设置计数器允许的最小值 | number | — | -Infinity |
| max | 设置计数器允许的最大值 | number | — | Infinity |
| step | 计数器步长 | number | — | 1 |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
## Input 输入框
@@ -734,12 +734,12 @@ interface Hidden extends FormItem {
| name | 绑定值 | string | — | — |
| placeholder | 输入框占位文本 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| tooltip | 输入时显示内容 | boolean | — | false |
| placeholder | 输入框占位文本 | string | — | — |
| trim | 是否去掉首尾空格 | boolean | — | false |
| filter | 过滤值 | string / Function | number | - |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler ](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
| append | 后置内容 | string / Object | — | - |
### append Attributes
@@ -772,7 +772,7 @@ interface Link extends FormItem {
}
```
-点击查看[FormItem](#/form/component/common#/FormItem)的定义
+点击查看[FormItem](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts)的定义
### 基础用法
@@ -830,7 +830,7 @@ interface RedioGroup extends FormItem {
}
```
-点击查看[FormItem](#/form/component/common#/FormItem)的定义
+点击查看[FormItem](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts)的定义
### 基础用法
@@ -878,9 +878,9 @@ interface RedioGroup extends FormItem {
|---------- |-------- |---------- |------------- |-------- |
| name | 绑定值 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| options | 选项 | Array | — | - |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler ](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
## Select 选择器
@@ -1056,13 +1056,13 @@ interface RedioGroup extends FormItem {
| name | 绑定值 | string | — | — |
| placeholder | 输入框占位文本 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| multiple | 是否多选 | boolean | — | false |
| valueKey | 作为 value 唯一标识的键名,绑定值为对象类型时必填 | string | — | value |
| allowCreate | 是否允许用户创建新条目 | boolean | — | false |
| remote | 是否为远程搜索 | boolean | — | false |
| group | 是否选择分组 | boolean | — | false |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler ](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
| options | 选项 | Array | — | - |
| option | 选项 | Object | — | - |
@@ -1132,7 +1132,7 @@ interface RedioGroup extends FormItem {
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---------- |-------- |---------- |------------- |-------- |
| name | 绑定值 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [Function](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| active-value | switch 打开时的值 | boolean / string / number | — | true |
| inactive-value | switch 关闭时的值 | boolean / string / number | — | false |
@@ -1173,11 +1173,11 @@ interface RedioGroup extends FormItem {
| name | 绑定值 | string | — | — |
| placeholder | 输入框占位文本 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [FilterFunction](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
| placeholder | 输入框占位文本 | string | — | — |
| trim | 是否去掉首尾空格 | boolean | — | false |
| filter | 过滤值 | string / Function | number | - |
-| onChange | 值变化时触发的函数 | [Function](#/form/component/common#/onChange) | — | - |
+| onChange | 值变化时触发的函数 | [OnChangeHandler ](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | - |
## TimePicker 时间选择器
@@ -1219,4 +1219,4 @@ interface RedioGroup extends FormItem {
| name | 绑定值 | string | — | — |
| placeholder | 输入框占位文本 | string | — | — |
| text | 表单标签 | string | — | — |
-| disabled | 是否禁用 | boolean / [Function](#/form/component/common#/disabled) | — | false |
+| disabled | 是否禁用 | boolean / [Function](https://github.com/Tencent/tmagic-editor/blob/master/packages/form/src/schema.ts) | — | false |
diff --git a/docs/src/api/model.md b/docs/src/api/model.md
index 114ae681..8ffe5a2b 100644
--- a/docs/src/api/model.md
+++ b/docs/src/api/model.md
@@ -406,7 +406,7 @@ editorService.redo();
对于每一个方法,都可以为其添加before/after两个扩展方法,分别在该方法运行前与运行后调用
- 调用时的参数会透传到before方法的参数中, 然后before的return 会作为原方法的参数和after的参数,after最后一个参数则是原方法的return值
+ 调用时的参数会透传到before方法的参数中, 然后before的return 会作为原方法的参数和after的参数,after第一个参数则是原方法的return值
- **示例:**
@@ -421,7 +421,7 @@ editorService.usePlugin({
type: 'button',
}];
},
- afterAdd(value, result) {
+ afterAdd(result, value) {
console.log(value) // { type: 'button' }
console.log('after add');
},
diff --git a/docs/src/component/introduction.md b/docs/src/component/introduction.md
index b6863469..ce416eb0 100644
--- a/docs/src/component/introduction.md
+++ b/docs/src/component/introduction.md
@@ -1,12 +1,12 @@
# 如何开发一个组件
-魔方支持业务方进行自定义组件开发。在魔方中,组件是以 npm 包形式存在的,组件和插件只要按照规范开发,就可以在魔方的 runtime 中被加入并正确渲染组件。
+tmagic-editor支持业务方进行自定义组件开发。在tmagic-editor中,组件是以 npm 包形式存在的,组件和插件只要按照规范开发,就可以在tmagic-editor的 runtime 中被加入并正确渲染组件。
## 组件注册
在 [playground](https://tencent.github.io/tmagic-editor/playground/index.html#/) 中,我们可以尝试点击添加一个组件,在模拟器区域里,就会出现这个组件。其中就涉及到组件注册。
-这一步需要开发者基于魔方搭建了平台后,实现组件列表的注册、获取机制,魔方组件注册其实就是保存好组件 `type` 的映射关系。`type` 可以参考[组件介绍](/docs/guide/conception.html#组件)。
+这一步需要开发者基于tmagic-editor搭建了平台后,实现组件列表的注册、获取机制,tmagic-editor组件注册其实就是保存好组件 `type` 的映射关系。`type` 可以参考[组件介绍](../guide/conception.html#组件)。
-可以参考 vue3 版本的 Magic-UI 中,[组件渲染](/docs/guide/advanced/page.html#组件渲染)逻辑里,type 会作为组件名进入渲染。所以在 vue3 的组件开发中,我们也需要在为 vue 组件声明 name 字段时,和 type 值对应起来,才能正确渲染组件。
+可以参考 vue3 版本的 @tmagic/ui 中,[组件渲染](../guide/advanced/page.html#组件渲染)逻辑里,type 会作为组件名进入渲染。所以在 vue3 的组件开发中,我们也需要在为 vue 组件声明 name 字段时,和 type 值对应起来,才能正确渲染组件。
## 组件开发
以 vue3 的组件开发为例。目前项目中的 playground 代码,会自动加载 vue3 相关的组件库。
@@ -16,10 +16,10 @@
- index 入口文件,引入下面几个文件
- formConfig 表单配置描述
- initValue 表单初始值
-- event 定义联动事件,具体可以参考[组件联动](docs/guide/advanced/coupling.html#组件联动)
+- event 定义联动事件,具体可以参考[组件联动](../guide/advanced/coupling.html#组件联动)
- component.{vue,jsx} 组件样式、逻辑代码
-Magic-UI 中的 button/text 就是基础的组件示例。我们要求声明 index 入口,因为我们希望在后续的配套打包工具实现上,可以有一个统一规范入口。
+@tmagic/ui 中的 button/text 就是基础的组件示例。我们要求声明 index 入口,因为我们希望在后续的配套打包工具实现上,可以有一个统一规范入口。
### 1. 创建组件
在项目中,如 runtime vue3 目录中,创建一个名为 test-comopnent 的组件目录,其中包含上面四个规范文件。
@@ -100,8 +100,8 @@ react 版本组件代码示例
// Test.tsx
import React, { useContext } from 'react';
-import Core from '@tencent/magic-core';
-import { AppContent } from '@tencent/magic-ui-react';
+import Core from '@tmagic/core';
+import { AppContent } from '@tmagic/ui-react';
function Test({ config }: { config: any }) {
const app = useContext ### 4. 启动 runtime
-在完成开发中组件在编辑器中的实现后,我们将编辑器中的 uiconfig 源码📄 打开,复制 uiconfig。并在 runtime/vue3/src/page 下。创建一个 page-config.js 文件。将 uiconfig 作为配置导出。
+在完成开发中组件在编辑器中的实现后,我们将编辑器中的 DSL 源码📄 打开,复制 DSL。并在 runtime/vue3/src/page 下。创建一个 page-config.js 文件。将 DSL 作为配置导出。
```javascript
-window.magicUiConfig = [
- // uiconfig
+window.magicDSL = [
+ // DSL
]
```
@@ -204,6 +204,6 @@ export default {
1. 组件/插件初始化
2. 编辑器中的组件调试
3. 真实页面的组件调试
-4. 编辑器中的 uiconfig 同步至本地调试页面
+4. 编辑器中的 DSL 同步至本地调试页面
等许多步骤,都可以交由业务方进行定制,开发业务自定义的脚手架工具,或者如示例中一样,使用打包脚本来处理。
\ No newline at end of file
diff --git a/docs/src/guide/advanced/coupling.md b/docs/src/guide/advanced/coupling.md
index e0a2c0a7..11c406bc 100644
--- a/docs/src/guide/advanced/coupling.md
+++ b/docs/src/guide/advanced/coupling.md
@@ -1,10 +1,10 @@
# 联动原理
-魔方的联动,指这两种情况:
+tmagic-editor的联动,指这两种情况:
- 在编辑器中,组件的表单配置项之间需要联动。
- 页面中的组件之间,需要联动触发行为。
## 表单联动
-表单的详细内容,可以参考[Magic-Form](/docs/guide/advanced/magic-form)。我们通过 [JS Schema](/docs/guide/advanced/js-schema) 描述的表单配置,实现联动的方式,就是写一个简单 js 函数。
+表单的详细内容,可以参考[@tmagic/form](../advanced/magic-form)。我们通过 [JS Schema](../advanced/js-schema) 描述的表单配置,实现联动的方式,就是写一个简单 js 函数。
比如下面的例子,我们希望改变选项时,同时改变文本框的内容。
@@ -25,17 +25,17 @@
}]`">
-在经过表单渲染器时,所有指出函数 API 都会传入当前渲染的**表单组件实例(vm)**,**当前项目(value)**,**当前表单model**,**表单值formValue**,model 即 vue 的[表单输入绑定](https://cn.vuejs.org/v2/guide/forms.html#%E5%9C%A8%E7%BB%84%E4%BB%B6%E4%B8%8A%E4%BD%BF%E7%94%A8-v-model),可以通过修改他来实现值联动。
+在经过表单渲染器时,所有指出函数 API 都会传入当前渲染的**表单组件实例(vm)**,**当前项目(value)**,**当前表单model**,**表单值formValue**,model 即 vue 的[表单输入绑定](https://v3.cn.vuejs.org/guide/forms.html#%E5%9F%BA%E7%A1%80%E7%94%A8%E6%B3%95),可以通过修改他来实现值联动。
-当然我们也可以通过上述的参数传入,以及其他函数 API 实现更多灵活的表单联动,具体参考[表单 API](/docs/api/base-config)。
+当然我们也可以通过上述的参数传入,以及其他函数 API 实现更多灵活的表单联动,具体参考[表单 API](../../api/base-config)。
## 组件联动
-魔方在 @tencent/magic-core 中,实现了组件的事件绑定/分发机制。在组件渲染时,每个组件在 Magic-UI 中经过基础组件渲染时,会被基础组件注入公共方法的实现。如下对按钮配置了**点击使文本隐藏**的联动事件,那么在对应按钮被点击时,将会触发对应绑定文本的隐藏。
+tmagic-editor在 @tmagic/core 中,实现了组件的事件绑定/分发机制。在组件渲染时,每个组件在 @tmagic/ui 中经过基础组件渲染时,会被基础组件注入公共方法的实现。如下对按钮配置了**点击使文本隐藏**的联动事件,那么在对应按钮被点击时,将会触发对应绑定文本的隐藏。
### 4. 启动 runtime
-在完成开发中组件在编辑器中的实现后,我们将编辑器中的 uiconfig 源码📄 打开,复制 uiconfig。并在 runtime/vue3/src/page 下。创建一个 page-config.js 文件。将 uiconfig 作为配置导出。
+在完成开发中组件在编辑器中的实现后,我们将编辑器中的 DSL 源码📄 打开,复制 DSL。并在 runtime/vue3/src/page 下。创建一个 page-config.js 文件。将 DSL 作为配置导出。
```javascript
-window.magicUiConfig = [
- // uiconfig
+window.magicDSL = [
+ // DSL
]
```
@@ -204,6 +204,6 @@ export default {
1. 组件/插件初始化
2. 编辑器中的组件调试
3. 真实页面的组件调试
-4. 编辑器中的 uiconfig 同步至本地调试页面
+4. 编辑器中的 DSL 同步至本地调试页面
等许多步骤,都可以交由业务方进行定制,开发业务自定义的脚手架工具,或者如示例中一样,使用打包脚本来处理。
\ No newline at end of file
diff --git a/docs/src/guide/advanced/coupling.md b/docs/src/guide/advanced/coupling.md
index e0a2c0a7..11c406bc 100644
--- a/docs/src/guide/advanced/coupling.md
+++ b/docs/src/guide/advanced/coupling.md
@@ -1,10 +1,10 @@
# 联动原理
-魔方的联动,指这两种情况:
+tmagic-editor的联动,指这两种情况:
- 在编辑器中,组件的表单配置项之间需要联动。
- 页面中的组件之间,需要联动触发行为。
## 表单联动
-表单的详细内容,可以参考[Magic-Form](/docs/guide/advanced/magic-form)。我们通过 [JS Schema](/docs/guide/advanced/js-schema) 描述的表单配置,实现联动的方式,就是写一个简单 js 函数。
+表单的详细内容,可以参考[@tmagic/form](../advanced/magic-form)。我们通过 [JS Schema](../advanced/js-schema) 描述的表单配置,实现联动的方式,就是写一个简单 js 函数。
比如下面的例子,我们希望改变选项时,同时改变文本框的内容。
@@ -25,17 +25,17 @@
}]`">
-在经过表单渲染器时,所有指出函数 API 都会传入当前渲染的**表单组件实例(vm)**,**当前项目(value)**,**当前表单model**,**表单值formValue**,model 即 vue 的[表单输入绑定](https://cn.vuejs.org/v2/guide/forms.html#%E5%9C%A8%E7%BB%84%E4%BB%B6%E4%B8%8A%E4%BD%BF%E7%94%A8-v-model),可以通过修改他来实现值联动。
+在经过表单渲染器时,所有指出函数 API 都会传入当前渲染的**表单组件实例(vm)**,**当前项目(value)**,**当前表单model**,**表单值formValue**,model 即 vue 的[表单输入绑定](https://v3.cn.vuejs.org/guide/forms.html#%E5%9F%BA%E7%A1%80%E7%94%A8%E6%B3%95),可以通过修改他来实现值联动。
-当然我们也可以通过上述的参数传入,以及其他函数 API 实现更多灵活的表单联动,具体参考[表单 API](/docs/api/base-config)。
+当然我们也可以通过上述的参数传入,以及其他函数 API 实现更多灵活的表单联动,具体参考[表单 API](../../api/base-config)。
## 组件联动
-魔方在 @tencent/magic-core 中,实现了组件的事件绑定/分发机制。在组件渲染时,每个组件在 Magic-UI 中经过基础组件渲染时,会被基础组件注入公共方法的实现。如下对按钮配置了**点击使文本隐藏**的联动事件,那么在对应按钮被点击时,将会触发对应绑定文本的隐藏。
+tmagic-editor在 @tmagic/core 中,实现了组件的事件绑定/分发机制。在组件渲染时,每个组件在 @tmagic/ui 中经过基础组件渲染时,会被基础组件注入公共方法的实现。如下对按钮配置了**点击使文本隐藏**的联动事件,那么在对应按钮被点击时,将会触发对应绑定文本的隐藏。
 ### 添加组件自定义事件
-如何开发一个完整组件可以参考[组件开发](/docs/component/introduction),这一节我们主要讲述如何配置定义事件。
+如何开发一个完整组件可以参考[组件开发](../../component/introduction),这一节我们主要讲述如何配置定义事件。
在组件开发过程中,我们可以通过声明组件中的 event 文件,在文件中描述当前组件可以配置的事件名,和可以被触发的动作。
```javascript
@@ -93,7 +93,7 @@ export default defineComponent({
const hoc = inject('hoc');
// 此处实现事件动作
- // 由于组件在 Magic-UI 中通过基础组件 Component 来封装,即每个组件其实都被 Component 包裹
+ // 由于组件在 @tmagic/ui 中通过基础组件 Component 来封装,即每个组件其实都被 Component 包裹
// 实际触发时,会触发到当前组件的直属父组件 Component 上,我们会 provide 这个父组件为高阶组件 hoc
// 所以将 toast 方法挂载到当前组件的父组件上
hoc.toast = (/*接收触发事件组件传进来的参数*/) => {
@@ -113,26 +113,26 @@ export default defineComponent({
```
::: tip
-在用 vue 实现的 组件中,我们通过 inject 方式来提供核心 app 和高阶组件 hoc。调用联动事件方法时,魔方是通过组件的 ref,并直接调用当前组件的方法。
+在用 vue 实现的 组件中,我们通过 inject 方式来提供核心 app 和高阶组件 hoc。调用联动事件方法时,tmagic-editor是通过组件的 ref,并直接调用当前组件的方法。
:::
#### react 版本实现
-在 react 的实现中,由于魔方提供的 Magic-UI react 版本是用 hook 实现的。所以组件开发我们也相应的需要使用 hook 方式。
+在 react 的实现中,由于tmagic-editor提供的 @tmagic/ui-react 版本是用 hook 实现的。所以组件开发我们也相应的需要使用 hook 方式。
```jsx
import React from 'react';
-import { useApp } from '@tencent/magic-ui-react';
+import { useApp } from '@tmagic/ui-react';
function Test({ config }) {
// react 和 vue 实现不同,我们通过 useApp 这个 hook 来提供 app, ref 等核心内容
// 其中 ref 需要绑定到你的组件上作为 ref。因为一些公共事件会需要使用到你的组件 dom
- // 同时这个 ref 也会在魔方的高级函数钩子中,将你的组件 dom 作为参数提供给自定义钩子
+ // 同时这个 ref 也会在tmagic-editor的高级函数钩子中,将你的组件 dom 作为参数提供给自定义钩子
const { app, ref } = useApp({
config,
// 此处实现事件动作
// 通过向 useApp 这个 hook 提供 methods 方法
- // 魔方会将该事件注册到事件机制中,在对应事件响应被触发时调用对应方法
+ // tmagic-editor会将该事件注册到事件机制中,在对应事件响应被触发时调用对应方法
methods: {
toast: (/*接收触发事件组件传进来的参数*/) => {
toast('测试 react');
diff --git a/docs/src/guide/advanced/high-level-function.md b/docs/src/guide/advanced/high-level-function.md
index 0b2af384..0205f5d6 100644
--- a/docs/src/guide/advanced/high-level-function.md
+++ b/docs/src/guide/advanced/high-level-function.md
@@ -1,10 +1,10 @@
# 高级函数
-魔方的一个高级特性,就是支持开发者在不修改组件代码的情况下,对活动页面进行特定的修改,方式即支持开发者在线编码,让这份代码特定时机执行。
+tmagic-editor的一个高级特性,就是支持开发者在不修改组件代码的情况下,对项目页面进行特定的修改,方式即支持开发者在线编码,让这份代码特定时机执行。
### 添加组件自定义事件
-如何开发一个完整组件可以参考[组件开发](/docs/component/introduction),这一节我们主要讲述如何配置定义事件。
+如何开发一个完整组件可以参考[组件开发](../../component/introduction),这一节我们主要讲述如何配置定义事件。
在组件开发过程中,我们可以通过声明组件中的 event 文件,在文件中描述当前组件可以配置的事件名,和可以被触发的动作。
```javascript
@@ -93,7 +93,7 @@ export default defineComponent({
const hoc = inject('hoc');
// 此处实现事件动作
- // 由于组件在 Magic-UI 中通过基础组件 Component 来封装,即每个组件其实都被 Component 包裹
+ // 由于组件在 @tmagic/ui 中通过基础组件 Component 来封装,即每个组件其实都被 Component 包裹
// 实际触发时,会触发到当前组件的直属父组件 Component 上,我们会 provide 这个父组件为高阶组件 hoc
// 所以将 toast 方法挂载到当前组件的父组件上
hoc.toast = (/*接收触发事件组件传进来的参数*/) => {
@@ -113,26 +113,26 @@ export default defineComponent({
```
::: tip
-在用 vue 实现的 组件中,我们通过 inject 方式来提供核心 app 和高阶组件 hoc。调用联动事件方法时,魔方是通过组件的 ref,并直接调用当前组件的方法。
+在用 vue 实现的 组件中,我们通过 inject 方式来提供核心 app 和高阶组件 hoc。调用联动事件方法时,tmagic-editor是通过组件的 ref,并直接调用当前组件的方法。
:::
#### react 版本实现
-在 react 的实现中,由于魔方提供的 Magic-UI react 版本是用 hook 实现的。所以组件开发我们也相应的需要使用 hook 方式。
+在 react 的实现中,由于tmagic-editor提供的 @tmagic/ui-react 版本是用 hook 实现的。所以组件开发我们也相应的需要使用 hook 方式。
```jsx
import React from 'react';
-import { useApp } from '@tencent/magic-ui-react';
+import { useApp } from '@tmagic/ui-react';
function Test({ config }) {
// react 和 vue 实现不同,我们通过 useApp 这个 hook 来提供 app, ref 等核心内容
// 其中 ref 需要绑定到你的组件上作为 ref。因为一些公共事件会需要使用到你的组件 dom
- // 同时这个 ref 也会在魔方的高级函数钩子中,将你的组件 dom 作为参数提供给自定义钩子
+ // 同时这个 ref 也会在tmagic-editor的高级函数钩子中,将你的组件 dom 作为参数提供给自定义钩子
const { app, ref } = useApp({
config,
// 此处实现事件动作
// 通过向 useApp 这个 hook 提供 methods 方法
- // 魔方会将该事件注册到事件机制中,在对应事件响应被触发时调用对应方法
+ // tmagic-editor会将该事件注册到事件机制中,在对应事件响应被触发时调用对应方法
methods: {
toast: (/*接收触发事件组件传进来的参数*/) => {
toast('测试 react');
diff --git a/docs/src/guide/advanced/high-level-function.md b/docs/src/guide/advanced/high-level-function.md
index 0b2af384..0205f5d6 100644
--- a/docs/src/guide/advanced/high-level-function.md
+++ b/docs/src/guide/advanced/high-level-function.md
@@ -1,10 +1,10 @@
# 高级函数
-魔方的一个高级特性,就是支持开发者在不修改组件代码的情况下,对活动页面进行特定的修改,方式即支持开发者在线编码,让这份代码特定时机执行。
+tmagic-editor的一个高级特性,就是支持开发者在不修改组件代码的情况下,对项目页面进行特定的修改,方式即支持开发者在线编码,让这份代码特定时机执行。
 -## Magic-Core
-我们在 @tencent/magic-core 这个包中,实现了魔方组件节点的 Node 类,每个组件在魔方的运行环境被渲染前,都会对应初始化一个 Node 类实例。而这些 Node 实例上包含了一些基础功能,包括触发指定钩子函数。这是一个框架无关的核心库,所以支持在各个语言框架中使用。但是具体触发时机需要由各个框架的渲染器实现。
+## @tmagic/core
+我们在 @tmagic/core 这个包中,实现了tmagic-editor组件节点的 Node 类,每个组件在tmagic-editor的运行环境被渲染前,都会对应初始化一个 Node 类实例。而这些 Node 实例上包含了一些基础功能,包括触发指定钩子函数。这是一个框架无关的核心库,所以支持在各个语言框架中使用。但是具体触发时机需要由各个框架的渲染器实现。
在 react 和 vue 两种框架下的执行时机,可以参考我们的 runtime 实现:
@@ -12,7 +12,7 @@
- [vue runtime 执行钩子时机](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui/src/useApp.ts)
## 函数编写
-在编辑中,即写入一个执行函数,魔方会在对应组件的指定声明周期中执行改函数。同时**传入当前组件的 Node 实例对象**,作为执行参数。
+在编辑中,即写入一个执行函数,tmagic-editor会在对应组件的指定声明周期中执行改函数。同时**传入当前组件的 Node 实例对象**,作为执行参数。
传入的实例对象,可以根据各语言框架实现的 ui 提供的特性能力,来支持业务组件的能力实现。这个功能提供给开发者自由实现黑科技的机会。
diff --git a/docs/src/guide/advanced/js-schema.md b/docs/src/guide/advanced/js-schema.md
index 38c76f93..f1603b3e 100644
--- a/docs/src/guide/advanced/js-schema.md
+++ b/docs/src/guide/advanced/js-schema.md
@@ -1,19 +1,19 @@
# JS Schema
-魔方的业务组件需要有表单配置能力,我们通过一份配置来描述表单,我们采用的描述方案是 JS schema。当我们在编辑器中配置一个页面时,页面的基本信息和页面包含的组件信息,也是采用 JS schema 描述的。JS schema 描述方案,,也是我们提供[高级函数](/docs/guide/advanced/high-level-function)功能的基础。
+tmagic-editor的业务组件需要有表单配置能力,我们通过一份配置来描述表单,我们采用的描述方案是 JS schema。当我们在编辑器中配置一个页面时,页面的基本信息和页面包含的组件信息,也是采用 JS schema 描述的。JS schema 描述方案,,也是我们提供[高级函数](../advanced/high-level-function)功能的基础。
-组件的**配置描述**,参考[示例](/docs/guide/advanced/magic-form.html#示例),是由开发者在开发组件时,通过 [Magic-Form](/docs/guide/advanced/magic-form) 支持的表单项来提供的。
+组件的**配置描述**,参考[示例](../advanced/magic-form.html#示例),是由开发者在开发组件时,通过 [@tmagic/form](../advanced/magic-form) 支持的表单项来提供的。
-在编辑器中对页面进行编辑,保存得到的是一份关于页面基本信息、页面所包含组件以及组件配置信息的配置,我们称为 **uiconfig**,这份配置是最终页面渲染需要的描述信息。
+在编辑器中对页面进行编辑,保存得到的是一份关于页面基本信息、页面所包含组件以及组件配置信息的配置,我们称为 **DSL**,这份配置是最终页面渲染需要的描述信息。
JS schema 本质即是一个 js 对象,这个形式可以支持我们在组件的表单配置描述中,直接进行函数编写,功能灵活,对于前端开发来说更符合直觉,几乎没有理解成本。
## 表单配置
-组件中的表单配置描述,在经过 Magic-Form 表单渲染器后,可以生成表单栏的配置项。在表单栏中对表单进行配置,配置数据将动态写入 uiconfig 中。
+组件中的表单配置描述,在经过 @tmagic/form 表单渲染器后,可以生成表单栏的配置项。在表单栏中对表单进行配置,配置数据将动态写入 DSL 中。
-## Magic-Core
-我们在 @tencent/magic-core 这个包中,实现了魔方组件节点的 Node 类,每个组件在魔方的运行环境被渲染前,都会对应初始化一个 Node 类实例。而这些 Node 实例上包含了一些基础功能,包括触发指定钩子函数。这是一个框架无关的核心库,所以支持在各个语言框架中使用。但是具体触发时机需要由各个框架的渲染器实现。
+## @tmagic/core
+我们在 @tmagic/core 这个包中,实现了tmagic-editor组件节点的 Node 类,每个组件在tmagic-editor的运行环境被渲染前,都会对应初始化一个 Node 类实例。而这些 Node 实例上包含了一些基础功能,包括触发指定钩子函数。这是一个框架无关的核心库,所以支持在各个语言框架中使用。但是具体触发时机需要由各个框架的渲染器实现。
在 react 和 vue 两种框架下的执行时机,可以参考我们的 runtime 实现:
@@ -12,7 +12,7 @@
- [vue runtime 执行钩子时机](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui/src/useApp.ts)
## 函数编写
-在编辑中,即写入一个执行函数,魔方会在对应组件的指定声明周期中执行改函数。同时**传入当前组件的 Node 实例对象**,作为执行参数。
+在编辑中,即写入一个执行函数,tmagic-editor会在对应组件的指定声明周期中执行改函数。同时**传入当前组件的 Node 实例对象**,作为执行参数。
传入的实例对象,可以根据各语言框架实现的 ui 提供的特性能力,来支持业务组件的能力实现。这个功能提供给开发者自由实现黑科技的机会。
diff --git a/docs/src/guide/advanced/js-schema.md b/docs/src/guide/advanced/js-schema.md
index 38c76f93..f1603b3e 100644
--- a/docs/src/guide/advanced/js-schema.md
+++ b/docs/src/guide/advanced/js-schema.md
@@ -1,19 +1,19 @@
# JS Schema
-魔方的业务组件需要有表单配置能力,我们通过一份配置来描述表单,我们采用的描述方案是 JS schema。当我们在编辑器中配置一个页面时,页面的基本信息和页面包含的组件信息,也是采用 JS schema 描述的。JS schema 描述方案,,也是我们提供[高级函数](/docs/guide/advanced/high-level-function)功能的基础。
+tmagic-editor的业务组件需要有表单配置能力,我们通过一份配置来描述表单,我们采用的描述方案是 JS schema。当我们在编辑器中配置一个页面时,页面的基本信息和页面包含的组件信息,也是采用 JS schema 描述的。JS schema 描述方案,,也是我们提供[高级函数](../advanced/high-level-function)功能的基础。
-组件的**配置描述**,参考[示例](/docs/guide/advanced/magic-form.html#示例),是由开发者在开发组件时,通过 [Magic-Form](/docs/guide/advanced/magic-form) 支持的表单项来提供的。
+组件的**配置描述**,参考[示例](../advanced/magic-form.html#示例),是由开发者在开发组件时,通过 [@tmagic/form](../advanced/magic-form) 支持的表单项来提供的。
-在编辑器中对页面进行编辑,保存得到的是一份关于页面基本信息、页面所包含组件以及组件配置信息的配置,我们称为 **uiconfig**,这份配置是最终页面渲染需要的描述信息。
+在编辑器中对页面进行编辑,保存得到的是一份关于页面基本信息、页面所包含组件以及组件配置信息的配置,我们称为 **DSL**,这份配置是最终页面渲染需要的描述信息。
JS schema 本质即是一个 js 对象,这个形式可以支持我们在组件的表单配置描述中,直接进行函数编写,功能灵活,对于前端开发来说更符合直觉,几乎没有理解成本。
## 表单配置
-组件中的表单配置描述,在经过 Magic-Form 表单渲染器后,可以生成表单栏的配置项。在表单栏中对表单进行配置,配置数据将动态写入 uiconfig 中。
+组件中的表单配置描述,在经过 @tmagic/form 表单渲染器后,可以生成表单栏的配置项。在表单栏中对表单进行配置,配置数据将动态写入 DSL 中。
 -## uiconfig
-编辑器中生成的 uiconfig 序列化存储后,在发布时,将其作为 js 文件发布出去,供生成页使用。一个生成页最终保存的 uiconfig 配置示例如下:
+## DSL
+编辑器中生成的 DSL 序列化存储后,在发布时,将其作为 js 文件发布出去,供生成页使用。一个生成页最终保存的 DSL 配置示例如下:
```javascript
{
@@ -27,7 +27,7 @@ JS schema 本质即是一个 js 对象,这个形式可以支持我们在组件
type: "page",
name: "index",
title: "1",
- isAbsoluteLayout: true,
+ layout: "absolute",
style: {
width: "375",
height: "1728",
@@ -36,27 +36,9 @@ JS schema 本质即是一个 js 对象,这个形式可以支持我们在组件
id: "39381280",
items: [
{
- dtEid: "container",
type: "container",
name: "组",
id: "98549062",
- renderType: 0,
- reportType: "module",
- time: 1623850856402,
- report: {
- module: {
- _module: "组_98549062",
- eid: "container"
- }
- },
- devconfig: {
- lock: false,
- pack: false,
- resizable: true,
- aspectRatio: false,
- ratio: 1,
- modify: false
- },
items: [
{
type: "button",
@@ -86,7 +68,6 @@ JS schema 本质即是一个 js 对象,这个形式可以支持我们在组件
}
],
created: ()=>{},
- renderType: 1,
text: "请输入文本内容",
},
{
@@ -103,7 +84,6 @@ JS schema 本质即是一个 js 对象,这个形式可以支持我们在组件
name: "文本",
text: "请输入文本内容",
multiple: true,
- renderType: 1
},
{
type: "button",
@@ -119,7 +99,6 @@ JS schema 本质即是一个 js 对象,这个形式可以支持我们在组件
name: "按钮",
text: "请输入文本内容",
multiple: true,
- renderType: 1
}
],
style: {
diff --git a/docs/src/guide/advanced/layout.md b/docs/src/guide/advanced/layout.md
index e70ce7d9..d30308db 100644
--- a/docs/src/guide/advanced/layout.md
+++ b/docs/src/guide/advanced/layout.md
@@ -1,8 +1,8 @@
# 布局原理
-魔方的布局实现方式,**关键在于将布局配置指定在容器上,对容器内的所有子组件生效**,这是魔方页面可以支持各种布局方式混合使用的核心方法。
+tmagic-editor的布局实现方式,**关键在于将布局配置指定在容器上,对容器内的所有子组件生效**,这是tmagic-editor页面可以支持各种布局方式混合使用的核心方法。
## 容器
-前面概念介绍中有提到,魔方的容器是组件的基础。组件必属于某个容器,容器下可以放组件,也可以放容器。页面本身就是一个容器,是所有容器和组件的根,整个页面的容器和组件组成一个树状结构。在 uiconfig 配置中,表现为:
+前面概念介绍中有提到,tmagic-editor的容器是组件的基础。组件必属于某个容器,容器下可以放组件,也可以放容器。页面本身就是一个容器,是所有容器和组件的根,整个页面的容器和组件组成一个树状结构。在 DSL 配置中,表现为:
```javascript
[{
@@ -19,13 +19,13 @@
```
## 顺序/绝对定位
-组件是绝对或者顺序定位,体现在组件的**直属父级容器**上,比如我们将 page 设置为绝对定位,则它的子组件,全都为绝对定位。在 uiconfig 配置中,表现为:
+组件是绝对或者顺序定位,体现在组件的**直属父级容器**上,比如我们将 page 设置为绝对定位,则它的子组件,全都为绝对定位。在 DSL 配置中,表现为:
```javascript
[{
id: 123456,
type: 'page',
- isAbsoluteLayout: true,
+ layout: "absolute",
items: [{
id: 222222,
type: 'comp-A',
@@ -41,9 +41,9 @@
}]
}]
```
-当然,绝对/顺序排布的配置方式,也只存在于容器中。
+所以,我们对绝对/顺序排布的配置描述 layout,是存在于容器上的。
## 混合布局
-因为魔方的布局配置,是指定在容器上的,所以魔方的设计方式,就可以支持在页面中实现各种混合布局的嵌套。
+因为tmagic-editor的布局配置,是指定在容器上的,所以tmagic-editor的设计方式,就可以支持在页面中实现各种混合布局的嵌套。
-## uiconfig
-编辑器中生成的 uiconfig 序列化存储后,在发布时,将其作为 js 文件发布出去,供生成页使用。一个生成页最终保存的 uiconfig 配置示例如下:
+## DSL
+编辑器中生成的 DSL 序列化存储后,在发布时,将其作为 js 文件发布出去,供生成页使用。一个生成页最终保存的 DSL 配置示例如下:
```javascript
{
@@ -27,7 +27,7 @@ JS schema 本质即是一个 js 对象,这个形式可以支持我们在组件
type: "page",
name: "index",
title: "1",
- isAbsoluteLayout: true,
+ layout: "absolute",
style: {
width: "375",
height: "1728",
@@ -36,27 +36,9 @@ JS schema 本质即是一个 js 对象,这个形式可以支持我们在组件
id: "39381280",
items: [
{
- dtEid: "container",
type: "container",
name: "组",
id: "98549062",
- renderType: 0,
- reportType: "module",
- time: 1623850856402,
- report: {
- module: {
- _module: "组_98549062",
- eid: "container"
- }
- },
- devconfig: {
- lock: false,
- pack: false,
- resizable: true,
- aspectRatio: false,
- ratio: 1,
- modify: false
- },
items: [
{
type: "button",
@@ -86,7 +68,6 @@ JS schema 本质即是一个 js 对象,这个形式可以支持我们在组件
}
],
created: ()=>{},
- renderType: 1,
text: "请输入文本内容",
},
{
@@ -103,7 +84,6 @@ JS schema 本质即是一个 js 对象,这个形式可以支持我们在组件
name: "文本",
text: "请输入文本内容",
multiple: true,
- renderType: 1
},
{
type: "button",
@@ -119,7 +99,6 @@ JS schema 本质即是一个 js 对象,这个形式可以支持我们在组件
name: "按钮",
text: "请输入文本内容",
multiple: true,
- renderType: 1
}
],
style: {
diff --git a/docs/src/guide/advanced/layout.md b/docs/src/guide/advanced/layout.md
index e70ce7d9..d30308db 100644
--- a/docs/src/guide/advanced/layout.md
+++ b/docs/src/guide/advanced/layout.md
@@ -1,8 +1,8 @@
# 布局原理
-魔方的布局实现方式,**关键在于将布局配置指定在容器上,对容器内的所有子组件生效**,这是魔方页面可以支持各种布局方式混合使用的核心方法。
+tmagic-editor的布局实现方式,**关键在于将布局配置指定在容器上,对容器内的所有子组件生效**,这是tmagic-editor页面可以支持各种布局方式混合使用的核心方法。
## 容器
-前面概念介绍中有提到,魔方的容器是组件的基础。组件必属于某个容器,容器下可以放组件,也可以放容器。页面本身就是一个容器,是所有容器和组件的根,整个页面的容器和组件组成一个树状结构。在 uiconfig 配置中,表现为:
+前面概念介绍中有提到,tmagic-editor的容器是组件的基础。组件必属于某个容器,容器下可以放组件,也可以放容器。页面本身就是一个容器,是所有容器和组件的根,整个页面的容器和组件组成一个树状结构。在 DSL 配置中,表现为:
```javascript
[{
@@ -19,13 +19,13 @@
```
## 顺序/绝对定位
-组件是绝对或者顺序定位,体现在组件的**直属父级容器**上,比如我们将 page 设置为绝对定位,则它的子组件,全都为绝对定位。在 uiconfig 配置中,表现为:
+组件是绝对或者顺序定位,体现在组件的**直属父级容器**上,比如我们将 page 设置为绝对定位,则它的子组件,全都为绝对定位。在 DSL 配置中,表现为:
```javascript
[{
id: 123456,
type: 'page',
- isAbsoluteLayout: true,
+ layout: "absolute",
items: [{
id: 222222,
type: 'comp-A',
@@ -41,9 +41,9 @@
}]
}]
```
-当然,绝对/顺序排布的配置方式,也只存在于容器中。
+所以,我们对绝对/顺序排布的配置描述 layout,是存在于容器上的。
## 混合布局
-因为魔方的布局配置,是指定在容器上的,所以魔方的设计方式,就可以支持在页面中实现各种混合布局的嵌套。
+因为tmagic-editor的布局配置,是指定在容器上的,所以tmagic-editor的设计方式,就可以支持在页面中实现各种混合布局的嵌套。
 \ No newline at end of file
diff --git a/docs/src/guide/advanced/magic-form.md b/docs/src/guide/advanced/magic-form.md
index 9b0a02d2..c12ac917 100644
--- a/docs/src/guide/advanced/magic-form.md
+++ b/docs/src/guide/advanced/magic-form.md
@@ -1,8 +1,8 @@
-# Magic-Form
+# @tmagic/form
-魔方的表单配置,核心就是使用了 magic-form 来作为渲染器。magic-form 是一个 npm 包,可以安装它,在你想使用的地方单独使用。
+tmagic-editor的表单配置,核心就是使用了 @tmagic/form 来作为渲染器。@tmagic/form 是一个 npm 包,可以安装它,在你想使用的地方单独使用。
-Magic-Form 接受一个表单配置,详细配置可参考[表单 api](/docs/api/form.md)。
+@tmagic/form 接受一个表单配置,详细配置可参考[表单 api](../../api/form.md)。
## 安装
@@ -17,9 +17,9 @@ $ npm install element-plus
## 快速上手
-本节将介绍如何在项目中使用 MagicForm。
+本节将介绍如何在项目中使用 @tmagic/form
-### 引入 Magic-Form
+### 引入 @tmagic/form
MagicForm 使用了 element-ui 库
@@ -29,7 +29,9 @@ MagicForm 使用了 element-ui 库
import { createApp } from "vue";
import ElementPlus from "element-plus";
import MagicForm from "@tmagic/form";
-import "element-plus/lib/theme-chalk/index.css";
+
+import "element-plus/dist/index.css";
+
import App from "./App.vue";
const app = createApp(App);
@@ -102,11 +104,11 @@ app.mount("#app");
```
-以上代码便完成了 MagicForm 的引入。需要注意的是,ElementUI 的样式文件需要单独引入。
+以上代码便完成了 @tmagic/form 的引入。需要注意的是,ElementUI 的样式文件需要单独引入。
### 开始使用
-至此,一个基于 Vue 和 MagicForm 的开发环境已经搭建完毕,现在就可以编写代码了。
+至此,一个基于 Vue 和 @tmagic/form 的开发环境已经搭建完毕,现在就可以编写代码了。
### 示例
diff --git a/docs/src/guide/advanced/magic-ui.md b/docs/src/guide/advanced/magic-ui.md
index 88fbad35..fc84d9a8 100644
--- a/docs/src/guide/advanced/magic-ui.md
+++ b/docs/src/guide/advanced/magic-ui.md
@@ -1,30 +1,30 @@
-# Magic-UI
-在前面[页面渲染](/docs/guide/advanced/page)中提到的 UI 渲染器,就是包含在 Magic-UI 中的渲染器组件。
+# @tmagic/ui
+在前面[页面渲染](../advanced/page)中提到的 UI 渲染器,就是包含在 @tmagic/ui 中的渲染器组件。
-魔方的设计是希望发布的页面支持多个前端框架,即各个业务方可以根据自己熟悉的语言来开发组件、发布页面。也可以通过 [实现一个 runtime](/docs/page/advanced.html#实现一个-runtime) 的方式,来实现一个自己的 Magic-UI。
+tmagic-editor的设计是希望发布的页面支持多个前端框架,即各个业务方可以根据自己熟悉的语言来开发组件、发布页面。也可以通过 [实现一个 runtime](../../page/advanced.html#实现一个-runtime) 的方式,来实现一个自己的 @tmagic/ui。
-所以魔方的设计中,针对每个前端框架,都需要有一个对应的 Magic-UI 来承担渲染器职责。同时,也需要一个使用和 Magic-UI 相同前端框架的 runtime 来 Magic-UI 和业务组件的,具体 runtime 概念,可以参考[页面发布](/docs/page/introduction)。
+所以tmagic-editor的设计中,针对每个前端框架,都需要有一个对应的 @tmagic/ui 来承担渲染器职责。同时,也需要一个使用和 @tmagic/ui 相同前端框架的 runtime 来 @tmagic/ui 和业务组件的,具体 runtime 概念,可以参考[页面发布](../../page/introduction)。
-Magic-UI 在魔方设计中,承担的是业务逻辑无关的,基础组件渲染的功能。一切和业务相关的逻辑,都应该在 [runtime](/docs/page/introduction.html#runtime) 中实现。这样 Magic-UI 就能保持其通用性。
+@tmagic/ui 在tmagic-editor设计中,承担的是业务逻辑无关的,基础组件渲染的功能。一切和业务相关的逻辑,都应该在 [runtime](../../page/introduction.html#runtime) 中实现。这样 @tmagic/ui 就能保持其通用性。
-我们以项目代码中提供的 vue3 版本的 Magic-UI 作为示例介绍其中包含的内容。
+我们以项目代码中提供的 vue3 版本的 @tmagic/ui 作为示例介绍其中包含的内容。
## 渲染器
-在 vue3 中,实现渲染器的具体形式参考[页面渲染](/docs/guide/advanced/page)中描述的[容器渲染](/docs/guide/advanced/page.html#容器渲染)和[组件渲染](/docs/guide/advanced/page.html#容器渲染)。
+在 vue3 中,实现渲染器的具体形式参考[页面渲染](../advanced/page)中描述的[容器渲染](../advanced/page.html#容器渲染)和[组件渲染](../advanced/page.html#容器渲染)。
## 基础组件
-在 Magic-UI vue3 中,我们提供了几个基础组件,可以在项目源码中找到对应内容。
+在 @tmagic/ui vue3 中,我们提供了几个基础组件,可以在项目源码中找到对应内容。
-- page 魔方的页面基础
-- container 魔方的容器渲染器
-- Component.vue 魔方的组件渲染器
+- page tmagic-editor的页面基础
+- container tmagic-editor的容器渲染器
+- Component.vue tmagic-editor的组件渲染器
- button/text 基础组件示例
其中 page/container/Component 是 UI 的基础,是每个框架的 UI 都应该实现的。
-button/text 其实就是一个组件开发的示例,具体组件开发相关规范可以参考[组件开发](/docs/component/introduction)。
+button/text 其实就是一个组件开发的示例,具体组件开发相关规范可以参考[组件开发](../../component/introduction)。
-## Magic-UI 示例
+## @tmagic/ui 示例
- [vue3 渲染器](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui)
- [vue2 渲染器](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui-vue2)
- [react 渲染器](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui-react)
\ No newline at end of file
diff --git a/docs/src/guide/advanced/page.md b/docs/src/guide/advanced/page.md
index e9c47175..f6c7c54a 100644
--- a/docs/src/guide/advanced/page.md
+++ b/docs/src/guide/advanced/page.md
@@ -1,10 +1,10 @@
# 页面渲染
-魔方的页面渲染,是通过在载入编辑器中保存的 uiconfig 配置,通过 ui 渲染器渲染页面。在容器布局原理里我们提到过,容器和组件在配置中呈树状结构,所以渲染页面的时候,渲染器会递归配置内容,从而渲染出页面所有组件。
+tmagic-editor的页面渲染,是通过在载入编辑器中保存的 DSL 配置,通过 ui 渲染器渲染页面。在容器布局原理里我们提到过,容器和组件在配置中呈树状结构,所以渲染页面的时候,渲染器会递归配置内容,从而渲染出页面所有组件。
\ No newline at end of file
diff --git a/docs/src/guide/advanced/magic-form.md b/docs/src/guide/advanced/magic-form.md
index 9b0a02d2..c12ac917 100644
--- a/docs/src/guide/advanced/magic-form.md
+++ b/docs/src/guide/advanced/magic-form.md
@@ -1,8 +1,8 @@
-# Magic-Form
+# @tmagic/form
-魔方的表单配置,核心就是使用了 magic-form 来作为渲染器。magic-form 是一个 npm 包,可以安装它,在你想使用的地方单独使用。
+tmagic-editor的表单配置,核心就是使用了 @tmagic/form 来作为渲染器。@tmagic/form 是一个 npm 包,可以安装它,在你想使用的地方单独使用。
-Magic-Form 接受一个表单配置,详细配置可参考[表单 api](/docs/api/form.md)。
+@tmagic/form 接受一个表单配置,详细配置可参考[表单 api](../../api/form.md)。
## 安装
@@ -17,9 +17,9 @@ $ npm install element-plus
## 快速上手
-本节将介绍如何在项目中使用 MagicForm。
+本节将介绍如何在项目中使用 @tmagic/form
-### 引入 Magic-Form
+### 引入 @tmagic/form
MagicForm 使用了 element-ui 库
@@ -29,7 +29,9 @@ MagicForm 使用了 element-ui 库
import { createApp } from "vue";
import ElementPlus from "element-plus";
import MagicForm from "@tmagic/form";
-import "element-plus/lib/theme-chalk/index.css";
+
+import "element-plus/dist/index.css";
+
import App from "./App.vue";
const app = createApp(App);
@@ -102,11 +104,11 @@ app.mount("#app");
```
-以上代码便完成了 MagicForm 的引入。需要注意的是,ElementUI 的样式文件需要单独引入。
+以上代码便完成了 @tmagic/form 的引入。需要注意的是,ElementUI 的样式文件需要单独引入。
### 开始使用
-至此,一个基于 Vue 和 MagicForm 的开发环境已经搭建完毕,现在就可以编写代码了。
+至此,一个基于 Vue 和 @tmagic/form 的开发环境已经搭建完毕,现在就可以编写代码了。
### 示例
diff --git a/docs/src/guide/advanced/magic-ui.md b/docs/src/guide/advanced/magic-ui.md
index 88fbad35..fc84d9a8 100644
--- a/docs/src/guide/advanced/magic-ui.md
+++ b/docs/src/guide/advanced/magic-ui.md
@@ -1,30 +1,30 @@
-# Magic-UI
-在前面[页面渲染](/docs/guide/advanced/page)中提到的 UI 渲染器,就是包含在 Magic-UI 中的渲染器组件。
+# @tmagic/ui
+在前面[页面渲染](../advanced/page)中提到的 UI 渲染器,就是包含在 @tmagic/ui 中的渲染器组件。
-魔方的设计是希望发布的页面支持多个前端框架,即各个业务方可以根据自己熟悉的语言来开发组件、发布页面。也可以通过 [实现一个 runtime](/docs/page/advanced.html#实现一个-runtime) 的方式,来实现一个自己的 Magic-UI。
+tmagic-editor的设计是希望发布的页面支持多个前端框架,即各个业务方可以根据自己熟悉的语言来开发组件、发布页面。也可以通过 [实现一个 runtime](../../page/advanced.html#实现一个-runtime) 的方式,来实现一个自己的 @tmagic/ui。
-所以魔方的设计中,针对每个前端框架,都需要有一个对应的 Magic-UI 来承担渲染器职责。同时,也需要一个使用和 Magic-UI 相同前端框架的 runtime 来 Magic-UI 和业务组件的,具体 runtime 概念,可以参考[页面发布](/docs/page/introduction)。
+所以tmagic-editor的设计中,针对每个前端框架,都需要有一个对应的 @tmagic/ui 来承担渲染器职责。同时,也需要一个使用和 @tmagic/ui 相同前端框架的 runtime 来 @tmagic/ui 和业务组件的,具体 runtime 概念,可以参考[页面发布](../../page/introduction)。
-Magic-UI 在魔方设计中,承担的是业务逻辑无关的,基础组件渲染的功能。一切和业务相关的逻辑,都应该在 [runtime](/docs/page/introduction.html#runtime) 中实现。这样 Magic-UI 就能保持其通用性。
+@tmagic/ui 在tmagic-editor设计中,承担的是业务逻辑无关的,基础组件渲染的功能。一切和业务相关的逻辑,都应该在 [runtime](../../page/introduction.html#runtime) 中实现。这样 @tmagic/ui 就能保持其通用性。
-我们以项目代码中提供的 vue3 版本的 Magic-UI 作为示例介绍其中包含的内容。
+我们以项目代码中提供的 vue3 版本的 @tmagic/ui 作为示例介绍其中包含的内容。
## 渲染器
-在 vue3 中,实现渲染器的具体形式参考[页面渲染](/docs/guide/advanced/page)中描述的[容器渲染](/docs/guide/advanced/page.html#容器渲染)和[组件渲染](/docs/guide/advanced/page.html#容器渲染)。
+在 vue3 中,实现渲染器的具体形式参考[页面渲染](../advanced/page)中描述的[容器渲染](../advanced/page.html#容器渲染)和[组件渲染](../advanced/page.html#容器渲染)。
## 基础组件
-在 Magic-UI vue3 中,我们提供了几个基础组件,可以在项目源码中找到对应内容。
+在 @tmagic/ui vue3 中,我们提供了几个基础组件,可以在项目源码中找到对应内容。
-- page 魔方的页面基础
-- container 魔方的容器渲染器
-- Component.vue 魔方的组件渲染器
+- page tmagic-editor的页面基础
+- container tmagic-editor的容器渲染器
+- Component.vue tmagic-editor的组件渲染器
- button/text 基础组件示例
其中 page/container/Component 是 UI 的基础,是每个框架的 UI 都应该实现的。
-button/text 其实就是一个组件开发的示例,具体组件开发相关规范可以参考[组件开发](/docs/component/introduction)。
+button/text 其实就是一个组件开发的示例,具体组件开发相关规范可以参考[组件开发](../../component/introduction)。
-## Magic-UI 示例
+## @tmagic/ui 示例
- [vue3 渲染器](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui)
- [vue2 渲染器](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui-vue2)
- [react 渲染器](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui-react)
\ No newline at end of file
diff --git a/docs/src/guide/advanced/page.md b/docs/src/guide/advanced/page.md
index e9c47175..f6c7c54a 100644
--- a/docs/src/guide/advanced/page.md
+++ b/docs/src/guide/advanced/page.md
@@ -1,10 +1,10 @@
# 页面渲染
-魔方的页面渲染,是通过在载入编辑器中保存的 uiconfig 配置,通过 ui 渲染器渲染页面。在容器布局原理里我们提到过,容器和组件在配置中呈树状结构,所以渲染页面的时候,渲染器会递归配置内容,从而渲染出页面所有组件。
+tmagic-editor的页面渲染,是通过在载入编辑器中保存的 DSL 配置,通过 ui 渲染器渲染页面。在容器布局原理里我们提到过,容器和组件在配置中呈树状结构,所以渲染页面的时候,渲染器会递归配置内容,从而渲染出页面所有组件。
 ## 容器渲染
-页面的渲染器,其实就是两个基础组件,基础容器组件和基础组件。页面在读到 uiconfig 配置之后,根组件必定是一个容器,此时渲染基础容器组件,而容器组件的职责很简单,就是将其子组件渲染出来。具体形式为:
+页面的渲染器,其实就是两个基础组件,基础容器组件和基础组件。页面在读到 DSL 配置之后,根组件必定是一个容器,此时渲染基础容器组件,而容器组件的职责很简单,就是将其子组件渲染出来。具体形式为:
```vue
@@ -25,7 +25,7 @@ export default {
```
## 组件渲染
-所有魔方组件,都通过一个魔方基础组件来渲染,这个基础组件会识别,当前渲染的组件是个普通组件,或者是容器组件,如果是普通组件(包括ui中提供的基础组件和业务开发的业务组件),则直接渲染;如果是个容器,则回到上一步的容器渲染逻辑中。
+所有tmagic-editor组件,都通过一个tmagic-editor基础组件来渲染,这个基础组件会识别,当前渲染的组件是个普通组件,或者是容器组件,如果是普通组件(包括ui中提供的基础组件和业务开发的业务组件),则直接渲染;如果是个容器,则回到上一步的容器渲染逻辑中。
基础组件的具体形式为:
```vue
@@ -59,7 +59,7 @@ export default defineComponent({
```
## 渲染器示例
-在魔方的示例项目中,我们提供了三个版本的 Magic-UI。可以参考对应前端框架的渲染器实现。
+在tmagic-editor的示例项目中,我们提供了三个版本的 @tmagic/ui。可以参考对应前端框架的渲染器实现。
- [vue3 渲染器](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui/src/container/src/Container.vue)
- [vue2 渲染器](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui-vue2/src/container/Container.vue)
- [react 渲染器](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui-react/src/container/Container.tsx)
\ No newline at end of file
diff --git a/docs/src/guide/conception.md b/docs/src/guide/conception.md
index 50c5abac..654c899d 100644
--- a/docs/src/guide/conception.md
+++ b/docs/src/guide/conception.md
@@ -1,5 +1,5 @@
# 基础概念
-我们通过讲述魔方的一些基础概念。帮助开发者可以了解魔方是如何运行以及如何在基础项目之上开发、使用它。
+我们通过讲述tmagic-editor的一些基础概念。帮助开发者可以了解tmagic-editor是如何运行以及如何在基础项目之上开发、使用它。
## 编辑器
编辑器基础布局上分为:左面板、工作区、右面板、工具栏,如下图。
@@ -10,9 +10,9 @@
## 容器渲染
-页面的渲染器,其实就是两个基础组件,基础容器组件和基础组件。页面在读到 uiconfig 配置之后,根组件必定是一个容器,此时渲染基础容器组件,而容器组件的职责很简单,就是将其子组件渲染出来。具体形式为:
+页面的渲染器,其实就是两个基础组件,基础容器组件和基础组件。页面在读到 DSL 配置之后,根组件必定是一个容器,此时渲染基础容器组件,而容器组件的职责很简单,就是将其子组件渲染出来。具体形式为:
```vue
@@ -25,7 +25,7 @@ export default {
```
## 组件渲染
-所有魔方组件,都通过一个魔方基础组件来渲染,这个基础组件会识别,当前渲染的组件是个普通组件,或者是容器组件,如果是普通组件(包括ui中提供的基础组件和业务开发的业务组件),则直接渲染;如果是个容器,则回到上一步的容器渲染逻辑中。
+所有tmagic-editor组件,都通过一个tmagic-editor基础组件来渲染,这个基础组件会识别,当前渲染的组件是个普通组件,或者是容器组件,如果是普通组件(包括ui中提供的基础组件和业务开发的业务组件),则直接渲染;如果是个容器,则回到上一步的容器渲染逻辑中。
基础组件的具体形式为:
```vue
@@ -59,7 +59,7 @@ export default defineComponent({
```
## 渲染器示例
-在魔方的示例项目中,我们提供了三个版本的 Magic-UI。可以参考对应前端框架的渲染器实现。
+在tmagic-editor的示例项目中,我们提供了三个版本的 @tmagic/ui。可以参考对应前端框架的渲染器实现。
- [vue3 渲染器](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui/src/container/src/Container.vue)
- [vue2 渲染器](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui-vue2/src/container/Container.vue)
- [react 渲染器](https://github.com/Tencent/tmagic-editor/blob/master/packages/ui-react/src/container/Container.tsx)
\ No newline at end of file
diff --git a/docs/src/guide/conception.md b/docs/src/guide/conception.md
index 50c5abac..654c899d 100644
--- a/docs/src/guide/conception.md
+++ b/docs/src/guide/conception.md
@@ -1,5 +1,5 @@
# 基础概念
-我们通过讲述魔方的一些基础概念。帮助开发者可以了解魔方是如何运行以及如何在基础项目之上开发、使用它。
+我们通过讲述tmagic-editor的一些基础概念。帮助开发者可以了解tmagic-editor是如何运行以及如何在基础项目之上开发、使用它。
## 编辑器
编辑器基础布局上分为:左面板、工作区、右面板、工具栏,如下图。
@@ -10,9 +10,9 @@
 ### 组件
-组件是魔方可配置页面元素的最小单位。我们都会从左面版的组件区中选中组件,加入到工作区的模拟器中,然后在右面板中对组件进行配置。一个组件的基本内容,会包含如下:
+组件是tmagic-editor可配置页面元素的最小单位。我们都会从左面板的组件区中选中组件,加入到工作区的模拟器中,然后在右面板中对组件进行配置。一个组件的基本内容,会包含如下:
- 组件样式、逻辑代码(即开发者写的 vue, react 等代码)。
-- 表单配置描述,魔方的定义是导出一个表单对象,这份配置仅在编辑器中使用。
+- 表单配置描述,tmagic-editor的定义是导出一个表单对象,这份配置仅在编辑器中使用。
- 拓展描述,这部分内容目前还未有严格定义,但是我们保留这个扩展能力。
- 组件 `type`, 是组件的类型,这是用来告诉编辑器,我们要渲染的是什么组件。每个组件在开发时就应该确定这样一个唯一、不和其他组件冲突的组件 `type`。
@@ -25,26 +25,26 @@
### 容器
-容器是魔方编辑器中的一个基础单位,页面本身就是一个容器,在基础组件中称为**组**,魔方通过容器概念,实现了丰富的布局方式,因为我们的布局行为是设置在容器上的,容器内的组件是绝对定位、或是顺序排布,是根据容器的配置行为改变的。魔方的容器理论上可以无限嵌套。
+容器是tmagic-editor编辑器中的一个基础单位,页面本身就是一个容器,在基础组件中称为**组**,tmagic-editor通过容器概念,实现了丰富的布局方式,因为我们的布局行为是设置在容器上的,容器内的组件是绝对定位、或是顺序排布,是根据容器的配置行为改变的。tmagic-editor的容器理论上可以无限嵌套。
### 表单配置
表单配置是编辑器右面板展示的内容,配置项目都是由组件里的表单描述来决定的,用户可以在表单配置区域里通过配置项来改变组件的行为和样式。
-注意,由于每个组件都需要有一些共同的表单配置项目,所以魔方通过在表单渲染器,统一为所有组件加上了通用的表单配置项目。包括基础组件样式配置、钩子事件配置等。
+注意,由于每个组件都需要有一些共同的表单配置项目,所以tmagic-editor通过在表单渲染器,统一为所有组件加上了通用的表单配置项目。包括基础组件样式配置、钩子事件配置等。
-### uiconfig
-uiconfig 是编辑器搭建页面的最终产物(描述文件),其中包含了所有组件信息(组件布局,组件配置等)和插件内容,以及其他可拓展的信息都存放在 uiconfig 中。魔方活动页的展示即是魔方页面在加载 uiconfig 之后,根据 uiconfig 的描述进行渲染的。在魔方中,我们使用 JS schema 来保存这份配置文件。
+### DSL
+DSL 是编辑器搭建页面的最终产物(描述文件),其中包含了所有组件信息(组件布局,组件配置等)和插件内容,以及其他可拓展的信息都存放在 DSL 中。tmagic-editor项目页的展示即是tmagic-editor页面在加载 DSL 之后,根据 DSL 的描述进行渲染的。在tmagic-editor中,我们使用 [JS schema](advanced/js-schema.html) 来保存这份配置文件。
## 页面
-页面是魔方作为一个可视化编辑器经过配置后,最终得到的呈现结果。搭建后的页面会被发布上线,供用户访问。
+页面是tmagic-editor作为一个可视化编辑器经过配置后,最终得到的呈现结果。搭建后的页面会被发布上线,供用户访问。
### runtime
-我们把页面统一称为 runtime,更具体的 runtime 概念可以查看[页面发布](/docs/page/introduction.html#runtime)。**runtime 是承载魔方活动页面的运行环境**。编辑器的工作区是 runtime 的一个具体实例,另一个就是我们发布上线后,用户访问的真实活动页面。
+我们把页面统一称为 runtime,更具体的 runtime 概念可以查看[页面发布](../page/introduction.html#runtime)。**runtime 是承载tmagic-editor项目页面的运行环境**。编辑器的工作区是 runtime 的一个具体实例,另一个就是我们发布上线后,用户访问的真实项目页面。
-### magic-ui
-magic-ui 包含了魔方的基础组件库,提供了容器、文本、按钮这样的基础组件。我们提供了不同语言框架的 magic-ui,如 vue2 和 vue3。
+### @tmagic/ui
+@tmagic/ui 包含了tmagic-editor的基础组件库,提供了容器、文本、按钮这样的基础组件。我们提供了不同语言框架的 @tmagic/ui,如 vue2 和 vue3。
-magic-ui 和 runtime 是配套出现的,runtime 必须基于 magic-ui 才可以实现渲染。因为 magic-ui 需要提供 runtime 所需要的渲染器。
+@tmagic/ui 和 runtime 是配套出现的,runtime 必须基于 @tmagic/ui 才可以实现渲染。因为 @tmagic/ui 需要提供 runtime 所需要的渲染器。
## 联动
页面搭建过程中,会涉及到两种联动形式
@@ -52,10 +52,10 @@ magic-ui 和 runtime 是配套出现的,runtime 必须基于 magic-ui 才可
- 页面中的组件之间,需要联动触发行为。
### 表单联动
-配置项 A 改变值,希望能触发配置项 B 相应的变成另外一个值,就是表单联动的一个示例。魔方实现表单联动的方式,就是通过渲染的时候,将表单对象注入,在组件的表单配置描述中,可以通过函数声明来获取并且进行逻辑编写,实现表单联动。
+配置项 A 改变值,希望能触发配置项 B 相应的变成另外一个值,就是表单联动的一个示例。tmagic-editor实现表单联动的方式,就是通过渲染的时候,将表单对象注入,在组件的表单配置描述中,可以通过函数声明来获取并且进行逻辑编写,实现表单联动。
### 组件联动
-组件 A 在完成点击事件后,希望组件 B 可以展示一个弹窗,就是组件联动的一个示例。魔方通过事件绑定方式,可以为组件 A 和 B 配置事件关联,实现上述的组件联动。
+组件 A 在完成点击事件后,希望组件 B 可以展示一个弹窗,就是组件联动的一个示例。tmagic-editor通过事件绑定方式,可以为组件 A 和 B 配置事件关联,实现上述的组件联动。
### 组件
-组件是魔方可配置页面元素的最小单位。我们都会从左面版的组件区中选中组件,加入到工作区的模拟器中,然后在右面板中对组件进行配置。一个组件的基本内容,会包含如下:
+组件是tmagic-editor可配置页面元素的最小单位。我们都会从左面板的组件区中选中组件,加入到工作区的模拟器中,然后在右面板中对组件进行配置。一个组件的基本内容,会包含如下:
- 组件样式、逻辑代码(即开发者写的 vue, react 等代码)。
-- 表单配置描述,魔方的定义是导出一个表单对象,这份配置仅在编辑器中使用。
+- 表单配置描述,tmagic-editor的定义是导出一个表单对象,这份配置仅在编辑器中使用。
- 拓展描述,这部分内容目前还未有严格定义,但是我们保留这个扩展能力。
- 组件 `type`, 是组件的类型,这是用来告诉编辑器,我们要渲染的是什么组件。每个组件在开发时就应该确定这样一个唯一、不和其他组件冲突的组件 `type`。
@@ -25,26 +25,26 @@
### 容器
-容器是魔方编辑器中的一个基础单位,页面本身就是一个容器,在基础组件中称为**组**,魔方通过容器概念,实现了丰富的布局方式,因为我们的布局行为是设置在容器上的,容器内的组件是绝对定位、或是顺序排布,是根据容器的配置行为改变的。魔方的容器理论上可以无限嵌套。
+容器是tmagic-editor编辑器中的一个基础单位,页面本身就是一个容器,在基础组件中称为**组**,tmagic-editor通过容器概念,实现了丰富的布局方式,因为我们的布局行为是设置在容器上的,容器内的组件是绝对定位、或是顺序排布,是根据容器的配置行为改变的。tmagic-editor的容器理论上可以无限嵌套。
### 表单配置
表单配置是编辑器右面板展示的内容,配置项目都是由组件里的表单描述来决定的,用户可以在表单配置区域里通过配置项来改变组件的行为和样式。
-注意,由于每个组件都需要有一些共同的表单配置项目,所以魔方通过在表单渲染器,统一为所有组件加上了通用的表单配置项目。包括基础组件样式配置、钩子事件配置等。
+注意,由于每个组件都需要有一些共同的表单配置项目,所以tmagic-editor通过在表单渲染器,统一为所有组件加上了通用的表单配置项目。包括基础组件样式配置、钩子事件配置等。
-### uiconfig
-uiconfig 是编辑器搭建页面的最终产物(描述文件),其中包含了所有组件信息(组件布局,组件配置等)和插件内容,以及其他可拓展的信息都存放在 uiconfig 中。魔方活动页的展示即是魔方页面在加载 uiconfig 之后,根据 uiconfig 的描述进行渲染的。在魔方中,我们使用 JS schema 来保存这份配置文件。
+### DSL
+DSL 是编辑器搭建页面的最终产物(描述文件),其中包含了所有组件信息(组件布局,组件配置等)和插件内容,以及其他可拓展的信息都存放在 DSL 中。tmagic-editor项目页的展示即是tmagic-editor页面在加载 DSL 之后,根据 DSL 的描述进行渲染的。在tmagic-editor中,我们使用 [JS schema](advanced/js-schema.html) 来保存这份配置文件。
## 页面
-页面是魔方作为一个可视化编辑器经过配置后,最终得到的呈现结果。搭建后的页面会被发布上线,供用户访问。
+页面是tmagic-editor作为一个可视化编辑器经过配置后,最终得到的呈现结果。搭建后的页面会被发布上线,供用户访问。
### runtime
-我们把页面统一称为 runtime,更具体的 runtime 概念可以查看[页面发布](/docs/page/introduction.html#runtime)。**runtime 是承载魔方活动页面的运行环境**。编辑器的工作区是 runtime 的一个具体实例,另一个就是我们发布上线后,用户访问的真实活动页面。
+我们把页面统一称为 runtime,更具体的 runtime 概念可以查看[页面发布](../page/introduction.html#runtime)。**runtime 是承载tmagic-editor项目页面的运行环境**。编辑器的工作区是 runtime 的一个具体实例,另一个就是我们发布上线后,用户访问的真实项目页面。
-### magic-ui
-magic-ui 包含了魔方的基础组件库,提供了容器、文本、按钮这样的基础组件。我们提供了不同语言框架的 magic-ui,如 vue2 和 vue3。
+### @tmagic/ui
+@tmagic/ui 包含了tmagic-editor的基础组件库,提供了容器、文本、按钮这样的基础组件。我们提供了不同语言框架的 @tmagic/ui,如 vue2 和 vue3。
-magic-ui 和 runtime 是配套出现的,runtime 必须基于 magic-ui 才可以实现渲染。因为 magic-ui 需要提供 runtime 所需要的渲染器。
+@tmagic/ui 和 runtime 是配套出现的,runtime 必须基于 @tmagic/ui 才可以实现渲染。因为 @tmagic/ui 需要提供 runtime 所需要的渲染器。
## 联动
页面搭建过程中,会涉及到两种联动形式
@@ -52,10 +52,10 @@ magic-ui 和 runtime 是配套出现的,runtime 必须基于 magic-ui 才可
- 页面中的组件之间,需要联动触发行为。
### 表单联动
-配置项 A 改变值,希望能触发配置项 B 相应的变成另外一个值,就是表单联动的一个示例。魔方实现表单联动的方式,就是通过渲染的时候,将表单对象注入,在组件的表单配置描述中,可以通过函数声明来获取并且进行逻辑编写,实现表单联动。
+配置项 A 改变值,希望能触发配置项 B 相应的变成另外一个值,就是表单联动的一个示例。tmagic-editor实现表单联动的方式,就是通过渲染的时候,将表单对象注入,在组件的表单配置描述中,可以通过函数声明来获取并且进行逻辑编写,实现表单联动。
### 组件联动
-组件 A 在完成点击事件后,希望组件 B 可以展示一个弹窗,就是组件联动的一个示例。魔方通过事件绑定方式,可以为组件 A 和 B 配置事件关联,实现上述的组件联动。
+组件 A 在完成点击事件后,希望组件 B 可以展示一个弹窗,就是组件联动的一个示例。tmagic-editor通过事件绑定方式,可以为组件 A 和 B 配置事件关联,实现上述的组件联动。
 diff --git a/docs/src/guide/installation.md b/docs/src/guide/installation.md
index bdfdf24e..1b8f14b4 100644
--- a/docs/src/guide/installation.md
+++ b/docs/src/guide/installation.md
@@ -1,6 +1,6 @@
# 快速开始
-魔方的编辑器我们已经封装成一个 npm 包,可以直接安装使用。编辑器是使用 vue3 开发的,但使用编辑器的业务可以不限框架,可以用 vue2、react 等开发业务组件。
+tmagic-editor的编辑器我们已经封装成一个 npm 包,可以直接安装使用。编辑器是使用 vue3 开发的,但使用编辑器的业务可以不限框架,可以用 vue2、react 等开发业务组件。
## 安装
@@ -15,7 +15,7 @@ node.js > 14
$ npm install @tmagic/editor@latest -S
```
-editor 中组件自定义属性配置由[magic-form](../form/introduction.md)提供,需要添加@tmagic/form 依赖;editor 与 form 中使用到的 UI 组件都由 [element-plus](https://element-plus.org/)提供,需要添加 element-plus 依赖。
+editor 中组件自定义属性配置由[@tmagic/form](advanced/magic-form.html)提供,需要添加@tmagic/form 依赖;editor 与 form 中使用到的 UI 组件都由 [element-plus](https://element-plus.org/)提供,需要添加 element-plus 依赖。
```bash
$ npm install @tmagic/form@latest element-plus -S
@@ -96,8 +96,12 @@ app.mount("#app");
}),
runtimeUrl: "/runtime/vue3/playground.html",
- propsConfigs: [],
- propsValues: [],
+ propsConfigs: [
+ // 组件属性列表
+ ],
+ propsValues: [
+ // 组件默认值
+ ],
componentGroupList: ref([
// 组件列表
@@ -121,25 +125,25 @@ app.mount("#app");
```
-关于 Magic-Editor 组件,更多的属性配置详情请参考[编辑器 API](/docs/api/editor.md)。
+关于 [@tmagic/editor](https://www.npmjs.com/package/@tmagic/editor) 组件,更多的属性配置详情请参考[编辑器 API](../api/editor.md)。
其中,**有四个需要注意的属性配置项**:`runtimeUrl` `values` `configs` `componentGroupList`。这是能让我们的编辑器正常运行的关键。
### runtimeUrl
-该配置涉及到 [runtime 概念](/docs/guide/conception.html#runtime),魔方编辑器中心的模拟器画布,是一个 iframe(这里的 `runtimeUrl` 配置的,就是你提供的 iframe 的 url),其中渲染了一个 runtime,用来响应编辑器中的组件增删改等操作。
+该配置涉及到 [runtime 概念](conception.html#runtime),tmagic-editor编辑器中心的模拟器画布,是一个 iframe(这里的 `runtimeUrl` 配置的,就是你提供的 iframe 的 url),其中渲染了一个 runtime,用来响应编辑器中的组件增删改等操作。
::: tip 如何快速得到一个 runtime
-如果要快速启动,可以使用[魔方项目源码](https://github.com/Tencent/tmagic-editor)中的 runtime,在提供的三个框架 vue2/vue3/react runtime 目录中选择一个,执行 `npm run build` 得到产物,并将产物放到你的项目中,此处的 runtimeUrl 指向你放置 playground.html 的路径。
+如果要快速启动,可以使用[tmagic-editor项目源码](https://github.com/Tencent/tmagic-editor)中的 runtime,在提供的三个框架 vue2/vue3/react runtime 目录中选择一个,执行 `npm run build` 得到产物,并将产物放到你的项目中,此处的 runtimeUrl 指向你放置 playground.html 的路径。
:::
### componentGroupList
-`componentGroupList` 是指定左侧组件库内容的配置。此处定义了在编辑器组件库中有什么组件。在添加的时候通过组件 `type` 来确定 runtime 中要渲染什么组件。可以参考 [componentGroupList 配置](/docs/api/editor.html#componentgrouplist)。
+`componentGroupList` 是指定左侧组件库内容的配置。此处定义了在编辑器组件库中有什么组件。在添加的时候通过组件 `type` 来确定 runtime 中要渲染什么组件。可以参考 [componentGroupList 配置](../api/editor.html#componentgrouplist)。
### propsConfigs/propsValues
-`propsConfigs` `propsValues` 和 `componentGroupList` 中声明的组件是一一对应的,通过 `type` 来识别属于哪个组件,该配置涉及的内容,就是组件的表单配置描述,在[组件开发中](/docs/component/introduction.html#组件开发)会通过 formConfig 配置来声明这份内容。
+`propsConfigs` `propsValues` 和 `componentGroupList` 中声明的组件是一一对应的,通过 `type` 来识别属于哪个组件,该配置涉及的内容,就是组件的表单配置描述,在[组件开发中](../component/introduction.html#组件开发)会通过 formConfig 配置来声明这份内容。
`configs` 既可以通过 hardcode 方式写上每个组件的表单配置,也可以通过组件打包方式得到对应内容,然后通过异步加载来载入。比如:
@@ -162,9 +166,9 @@ setup() {
通过上述步骤,可以快速得到一个初始化的简单编辑器。在编辑器中,对于使用者来说,需要了解的核心内容:
-- [魔方编辑器的基础概念](/docs/guide/conception)
-- [编辑器的产物 uiconfig]()
-- [runtime 的概念](/docs/page/introduction.html)
-- [如何实现一个 runtime](/docs/page/advanced.html)
+- [tmagic-editor编辑器的基础概念](conception)
+- [编辑器的产物 DSL](../page/introduction.html#编辑器产物-dsl)
+- [runtime 的概念](../page/introduction.html)
+- [如何实现一个 runtime](../page/advanced.html)
-除了上述内容外,文档的其他章节中,也会更深入的描述整个魔方的设计理念和实现细节。同时你也可以查看我们的[项目源码](https://github.com/Tencent/tmagic-editor),从源码提供的 playground 和 runtime 示例来开发和理解魔方。
+除了上述内容外,文档的其他章节中,也会更深入的描述整个tmagic-editor的设计理念和实现细节。同时你也可以查看我们的[项目源码](https://github.com/Tencent/tmagic-editor),从源码提供的 playground 和 runtime 示例来开发和理解tmagic-editor。
diff --git a/docs/src/guide/introduction.md b/docs/src/guide/introduction.md
index 2fd8f91a..ed6f8e42 100644
--- a/docs/src/guide/introduction.md
+++ b/docs/src/guide/introduction.md
@@ -1,6 +1,6 @@
# 介绍
-魔方可视化开源项目(Magic)是从魔方平台演化而来的开源项目,意在提供一个供开发者快速搭建可视化搭建平台的解决方案。
+tmagic-editor可视化开源项目是从魔方平台演化而来的开源项目,意在提供一个供开发者快速搭建可视化搭建平台的解决方案。
diff --git a/docs/src/guide/installation.md b/docs/src/guide/installation.md
index bdfdf24e..1b8f14b4 100644
--- a/docs/src/guide/installation.md
+++ b/docs/src/guide/installation.md
@@ -1,6 +1,6 @@
# 快速开始
-魔方的编辑器我们已经封装成一个 npm 包,可以直接安装使用。编辑器是使用 vue3 开发的,但使用编辑器的业务可以不限框架,可以用 vue2、react 等开发业务组件。
+tmagic-editor的编辑器我们已经封装成一个 npm 包,可以直接安装使用。编辑器是使用 vue3 开发的,但使用编辑器的业务可以不限框架,可以用 vue2、react 等开发业务组件。
## 安装
@@ -15,7 +15,7 @@ node.js > 14
$ npm install @tmagic/editor@latest -S
```
-editor 中组件自定义属性配置由[magic-form](../form/introduction.md)提供,需要添加@tmagic/form 依赖;editor 与 form 中使用到的 UI 组件都由 [element-plus](https://element-plus.org/)提供,需要添加 element-plus 依赖。
+editor 中组件自定义属性配置由[@tmagic/form](advanced/magic-form.html)提供,需要添加@tmagic/form 依赖;editor 与 form 中使用到的 UI 组件都由 [element-plus](https://element-plus.org/)提供,需要添加 element-plus 依赖。
```bash
$ npm install @tmagic/form@latest element-plus -S
@@ -96,8 +96,12 @@ app.mount("#app");
}),
runtimeUrl: "/runtime/vue3/playground.html",
- propsConfigs: [],
- propsValues: [],
+ propsConfigs: [
+ // 组件属性列表
+ ],
+ propsValues: [
+ // 组件默认值
+ ],
componentGroupList: ref([
// 组件列表
@@ -121,25 +125,25 @@ app.mount("#app");
```
-关于 Magic-Editor 组件,更多的属性配置详情请参考[编辑器 API](/docs/api/editor.md)。
+关于 [@tmagic/editor](https://www.npmjs.com/package/@tmagic/editor) 组件,更多的属性配置详情请参考[编辑器 API](../api/editor.md)。
其中,**有四个需要注意的属性配置项**:`runtimeUrl` `values` `configs` `componentGroupList`。这是能让我们的编辑器正常运行的关键。
### runtimeUrl
-该配置涉及到 [runtime 概念](/docs/guide/conception.html#runtime),魔方编辑器中心的模拟器画布,是一个 iframe(这里的 `runtimeUrl` 配置的,就是你提供的 iframe 的 url),其中渲染了一个 runtime,用来响应编辑器中的组件增删改等操作。
+该配置涉及到 [runtime 概念](conception.html#runtime),tmagic-editor编辑器中心的模拟器画布,是一个 iframe(这里的 `runtimeUrl` 配置的,就是你提供的 iframe 的 url),其中渲染了一个 runtime,用来响应编辑器中的组件增删改等操作。
::: tip 如何快速得到一个 runtime
-如果要快速启动,可以使用[魔方项目源码](https://github.com/Tencent/tmagic-editor)中的 runtime,在提供的三个框架 vue2/vue3/react runtime 目录中选择一个,执行 `npm run build` 得到产物,并将产物放到你的项目中,此处的 runtimeUrl 指向你放置 playground.html 的路径。
+如果要快速启动,可以使用[tmagic-editor项目源码](https://github.com/Tencent/tmagic-editor)中的 runtime,在提供的三个框架 vue2/vue3/react runtime 目录中选择一个,执行 `npm run build` 得到产物,并将产物放到你的项目中,此处的 runtimeUrl 指向你放置 playground.html 的路径。
:::
### componentGroupList
-`componentGroupList` 是指定左侧组件库内容的配置。此处定义了在编辑器组件库中有什么组件。在添加的时候通过组件 `type` 来确定 runtime 中要渲染什么组件。可以参考 [componentGroupList 配置](/docs/api/editor.html#componentgrouplist)。
+`componentGroupList` 是指定左侧组件库内容的配置。此处定义了在编辑器组件库中有什么组件。在添加的时候通过组件 `type` 来确定 runtime 中要渲染什么组件。可以参考 [componentGroupList 配置](../api/editor.html#componentgrouplist)。
### propsConfigs/propsValues
-`propsConfigs` `propsValues` 和 `componentGroupList` 中声明的组件是一一对应的,通过 `type` 来识别属于哪个组件,该配置涉及的内容,就是组件的表单配置描述,在[组件开发中](/docs/component/introduction.html#组件开发)会通过 formConfig 配置来声明这份内容。
+`propsConfigs` `propsValues` 和 `componentGroupList` 中声明的组件是一一对应的,通过 `type` 来识别属于哪个组件,该配置涉及的内容,就是组件的表单配置描述,在[组件开发中](../component/introduction.html#组件开发)会通过 formConfig 配置来声明这份内容。
`configs` 既可以通过 hardcode 方式写上每个组件的表单配置,也可以通过组件打包方式得到对应内容,然后通过异步加载来载入。比如:
@@ -162,9 +166,9 @@ setup() {
通过上述步骤,可以快速得到一个初始化的简单编辑器。在编辑器中,对于使用者来说,需要了解的核心内容:
-- [魔方编辑器的基础概念](/docs/guide/conception)
-- [编辑器的产物 uiconfig]()
-- [runtime 的概念](/docs/page/introduction.html)
-- [如何实现一个 runtime](/docs/page/advanced.html)
+- [tmagic-editor编辑器的基础概念](conception)
+- [编辑器的产物 DSL](../page/introduction.html#编辑器产物-dsl)
+- [runtime 的概念](../page/introduction.html)
+- [如何实现一个 runtime](../page/advanced.html)
-除了上述内容外,文档的其他章节中,也会更深入的描述整个魔方的设计理念和实现细节。同时你也可以查看我们的[项目源码](https://github.com/Tencent/tmagic-editor),从源码提供的 playground 和 runtime 示例来开发和理解魔方。
+除了上述内容外,文档的其他章节中,也会更深入的描述整个tmagic-editor的设计理念和实现细节。同时你也可以查看我们的[项目源码](https://github.com/Tencent/tmagic-editor),从源码提供的 playground 和 runtime 示例来开发和理解tmagic-editor。
diff --git a/docs/src/guide/introduction.md b/docs/src/guide/introduction.md
index 2fd8f91a..ed6f8e42 100644
--- a/docs/src/guide/introduction.md
+++ b/docs/src/guide/introduction.md
@@ -1,6 +1,6 @@
# 介绍
-魔方可视化开源项目(Magic)是从魔方平台演化而来的开源项目,意在提供一个供开发者快速搭建可视化搭建平台的解决方案。
+tmagic-editor可视化开源项目是从魔方平台演化而来的开源项目,意在提供一个供开发者快速搭建可视化搭建平台的解决方案。
 @@ -8,7 +8,7 @@
- **所见即所得**,体验友好的拖拽编辑方式。
- **丰富的拓展能力**,支持业务方自定义组件、插件、扩展编辑器能力。
-- **支持多种布局方式**,魔方的容器概念,支持配置活动时,自由组合嵌套业务组件,提供超强的组件布局方式。
+- **支持多种布局方式**,tmagic-editor的容器概念,支持配置项目时,自由组合嵌套业务组件,提供超强的组件布局方式。
- **支持不同前端框架**,使用编辑器的业务方可以采用自己熟悉的前端框架,来开发自己的业务组件,比如vue2、vue3、react。
- **强大的配置**,支持表单联动的配置能力。
- **组件联动**,支持组件通信、组件联动,允许页面内各组件提供丰富配置能力。
@@ -20,20 +20,22 @@
- **编辑器**,承载整个拖拽布局的页面,包含了下述的其他页面可见元素。
- **模拟器**,居中位置渲染了当前页面配置的组件内容,模拟真实页面的展示内容。
-- **组件库**,左侧展示当前业务下的相关组件内容,包含魔方提供的基础组件和业务自定义组件。
+- **组件库**,左侧展示当前业务下的相关组件内容,包含tmagic-editor提供的基础组件和业务自定义组件。
- **组件树**,左侧展示当前页面添加的组件内容,以树状结构展示。
- **表单配置**,右侧表单项目,展示由组件内提供的配置描述,提供修改组件行为的配置项。
-- **uiconfig 源码**,右上角的 📄 图标可以展示当前页面,各个组件配置,页面基础配置组合而成的配置源码。
+- **DSL 源码**,右上角的 📄 图标可以展示当前页面,各个组件配置,页面基础配置组合而成的配置源码。
-通过编辑器,可以创建、编辑、保存一个活动页面。同时,魔方开源项目提供了一个页面搭建管理平台的示例:magic-admin,可以用于快速构建一个完整的页面可视化搭建系统。
+通过编辑器,可以创建、编辑、保存一个项目页面。同时,tmagic-editor开源项目提供了一个页面搭建管理平台的示例:magic-admin,可以用于快速构建一个完整的页面可视化搭建系统。
## 核心库
- **@tmagic/editor** 实现一个可视化编辑器。
- **@tmagic/form** 实现组件在编辑器中自定义表单配置。
-- **@tencent/magic-core** 实现对组件进行跨框架管理与一些通用复杂逻辑的实现。
-- **@tencent/magic-stage** 实现在编辑器中对组件的位置拖动与大小拖拉。
-- **@tencent/magic-ui** 提供一些基础组件。
+- **@tmagic/core** 实现对组件进行跨框架管理与一些通用复杂逻辑的实现。
+- **@tmagic/stage** 实现在编辑器中对组件的位置拖动与大小拖拉。
+- **@tmagic/ui** 提供一些vue3基础组件。
+- **@tmagic/ui-vue2** 提供一些vue2基础组件。
+- **@tmagic/ui-react** 提供一些react基础组件。
- **runtime** 实现在编辑器中对使用不同框架的组件的渲染。
- **page** 项目提供最终页面发布的执行环境与组件构建。
diff --git a/docs/src/page/advanced.md b/docs/src/page/advanced.md
index 3be1fe77..a76fb435 100644
--- a/docs/src/page/advanced.md
+++ b/docs/src/page/advanced.md
@@ -1,14 +1,14 @@
# 深入
-本章详细介绍如何深入理解魔方的打包,以及如何根据需求定制,修改魔方的页面打包发布方案。页面发布、打包相关的定制化开发,需要使用魔方的业务方,搭建好基于开源魔方的管理平台、存储服务等配套设施。
+本章详细介绍如何深入理解tmagic-editor的打包,以及如何根据需求定制,修改tmagic-editor的页面打包发布方案。页面发布、打包相关的定制化开发,需要使用tmagic-editor的业务方,搭建好基于开源tmagic-editor的管理平台、存储服务等配套设施。
## 实现一个 runtime
-在 [Magic-UI](/docs/guide/advanced/magic-ui.html) 部分,我们已经说过,runtime 和 UI 是配套实现的。每个版本的 runtime 都需要一个对应的 UI 来作为渲染器,实现渲染 uiconfig 呈现页面的功能。
+在 [@tmagic/ui](../guide/advanced/magic-ui.html) 部分,我们已经说过,runtime 和 UI 是配套实现的。每个版本的 runtime 都需要一个对应的 UI 来作为渲染器,实现渲染 DSL 呈现页面的功能。
### UI
-一个 UI 应该至少包含一个渲染器,来实现[页面渲染](/docs/guide/advanced/page.html)。同时可以提供一些基础组件。具体实现可以参考[Magic-UI](/docs/guide/advanced/magic-ui.html)。
+一个 UI 应该至少包含一个渲染器,来实现[页面渲染](../guide/advanced/page.html)。同时可以提供一些基础组件。具体实现可以参考[@tmagic/ui](../guide/advanced/magic-ui.html)。
### page
-runtime 的 `page` 部分,就是真实活动页面的渲染环境。发布出去的活动页都需要基于该部分来实现渲染功能。而 `page` 的主要逻辑,就是需要加载 UI,同时实现业务方需要的业务逻辑,比如:
+runtime 的 `page` 部分,就是真实项目页面的渲染环境。发布出去的项目页都需要基于该部分来实现渲染功能。而 `page` 的主要逻辑,就是需要加载 UI,同时实现业务方需要的业务逻辑,比如:
- 提供页面需要的全局 api
- 业务需要的特殊实现逻辑
- 加载第三方全局组件/插件等
@@ -44,13 +44,13 @@ window.magic.onPageElUpdate(document.querySelector('.magic-ui-page'));
|remove| 删除组件 | { `config` , `root` }: `UpdateData` |
|sortNode| 组件在容器间排序 |{ `src` , `dist`, `root` }: `SortEventData` |
-runtime 的实现示例,可以参考魔方提供的:
+runtime 的实现示例,可以参考tmagic-editor提供的:
- [vue3 runtime](https://github.com/Tencent/tmagic-editor/blob/master/runtime/vue3)
- [vue2 runtime](https://github.com/Tencent/tmagic-editor/blob/master/runtime/vue2)
- [react runtime](https://github.com/Tencent/tmagic-editor/blob/master/runtime/react)
## 打包原理
-在魔方的示例打包方案中,是基于 runtime 代码,以及 runtime 的打包配置进行的打包构建,将构建得到的产物发布,在魔方页面最终发布时,通过加载构建产物和 uiconfig 来实现页面渲染。
+在tmagic-editor的示例打包方案中,是基于 runtime 代码,以及 runtime 的打包配置进行的打包构建,将构建得到的产物发布,在tmagic-editor页面最终发布时,通过加载构建产物和 DSL 来实现页面渲染。
### 打包配置
在 vite.config.ts 中有如下配置:
@@ -85,11 +85,11 @@ config-entry.ts
value-entry.ts
```
-这三个入口文件是基于 scripts/units.js 中描述的组件信息生成的,units.js 中的组件信息如何获取和生成,需要由使用魔方代码的业务方自行处理。更多关于魔方组件规范相关可以查阅[组件开发文档](/docs/component/introduction.html)。示例的 units.js 文件中,组件描述是以组件在魔方中定义的 type 为 key,包名(或本地路径)为 value 的对象。
+这三个入口文件是基于 scripts/units.js 中描述的组件信息生成的,units.js 中的组件信息如何获取和生成,需要由使用tmagic-editor代码的业务方自行处理。更多关于tmagic-editor组件规范相关可以查阅[组件开发文档](../component/introduction.html)。示例的 units.js 文件中,组件描述是以组件在tmagic-editor中定义的 type 为 key,包名(或本地路径)为 value 的对象。
-魔方的[打包脚本](/docs/page/introduction.html#打包脚本)会根据这个组件声明,进行分析,生成上述三个入口文件:
+tmagic-editor的[打包脚本](../page/introduction.html#打包脚本)会根据这个组件声明,进行分析,生成上述三个入口文件:
::: tip 生成步骤为
-1. 分析包结构,是否符合魔方组件规范
+1. 分析包结构,是否符合tmagic-editor组件规范
2. 分析每个组件包内的 config value 和组件逻辑代码的入口
3. 生成包含所有组件信息的三个入口文件
:::
@@ -106,37 +106,37 @@ value-entry.ts
```
::: tip 各个文件作用说明
-- page.html 即真实活动页渲染时,用户加载的页面框架,魔方在发布时,会将活动页面所需的信息注入到 page.html 中,让用户加载了页面后,能拉取到对应的活动信息。
-- playground.html 是编辑器中模拟器使用的静态资源。魔方的模拟器使用 iframe 渲染,即加载了 playground.html,并注入编辑器中的配置信息,实现页面渲染。
+- page.html 即真实项目页渲染时,用户加载的页面框架,tmagic-editor在发布时,会将项目页面所需的信息注入到 page.html 中,让用户加载了页面后,能拉取到对应的项目信息。
+- playground.html 是编辑器中模拟器使用的静态资源。tmagic-editor的模拟器使用 iframe 渲染,即加载了 playground.html,并注入编辑器中的配置信息,实现页面渲染。
- component.js 是所有自定义组件的入口,在 runtime 中需要加载组件,交由渲染器渲染页面。
- config.js 和 value.js 是编辑器中的各个组件的表单配置信息和表单初始值的入口,仅在编辑器中会被使用到。
:::
-打开活动页面加载的产物资源:
-
@@ -8,7 +8,7 @@
- **所见即所得**,体验友好的拖拽编辑方式。
- **丰富的拓展能力**,支持业务方自定义组件、插件、扩展编辑器能力。
-- **支持多种布局方式**,魔方的容器概念,支持配置活动时,自由组合嵌套业务组件,提供超强的组件布局方式。
+- **支持多种布局方式**,tmagic-editor的容器概念,支持配置项目时,自由组合嵌套业务组件,提供超强的组件布局方式。
- **支持不同前端框架**,使用编辑器的业务方可以采用自己熟悉的前端框架,来开发自己的业务组件,比如vue2、vue3、react。
- **强大的配置**,支持表单联动的配置能力。
- **组件联动**,支持组件通信、组件联动,允许页面内各组件提供丰富配置能力。
@@ -20,20 +20,22 @@
- **编辑器**,承载整个拖拽布局的页面,包含了下述的其他页面可见元素。
- **模拟器**,居中位置渲染了当前页面配置的组件内容,模拟真实页面的展示内容。
-- **组件库**,左侧展示当前业务下的相关组件内容,包含魔方提供的基础组件和业务自定义组件。
+- **组件库**,左侧展示当前业务下的相关组件内容,包含tmagic-editor提供的基础组件和业务自定义组件。
- **组件树**,左侧展示当前页面添加的组件内容,以树状结构展示。
- **表单配置**,右侧表单项目,展示由组件内提供的配置描述,提供修改组件行为的配置项。
-- **uiconfig 源码**,右上角的 📄 图标可以展示当前页面,各个组件配置,页面基础配置组合而成的配置源码。
+- **DSL 源码**,右上角的 📄 图标可以展示当前页面,各个组件配置,页面基础配置组合而成的配置源码。
-通过编辑器,可以创建、编辑、保存一个活动页面。同时,魔方开源项目提供了一个页面搭建管理平台的示例:magic-admin,可以用于快速构建一个完整的页面可视化搭建系统。
+通过编辑器,可以创建、编辑、保存一个项目页面。同时,tmagic-editor开源项目提供了一个页面搭建管理平台的示例:magic-admin,可以用于快速构建一个完整的页面可视化搭建系统。
## 核心库
- **@tmagic/editor** 实现一个可视化编辑器。
- **@tmagic/form** 实现组件在编辑器中自定义表单配置。
-- **@tencent/magic-core** 实现对组件进行跨框架管理与一些通用复杂逻辑的实现。
-- **@tencent/magic-stage** 实现在编辑器中对组件的位置拖动与大小拖拉。
-- **@tencent/magic-ui** 提供一些基础组件。
+- **@tmagic/core** 实现对组件进行跨框架管理与一些通用复杂逻辑的实现。
+- **@tmagic/stage** 实现在编辑器中对组件的位置拖动与大小拖拉。
+- **@tmagic/ui** 提供一些vue3基础组件。
+- **@tmagic/ui-vue2** 提供一些vue2基础组件。
+- **@tmagic/ui-react** 提供一些react基础组件。
- **runtime** 实现在编辑器中对使用不同框架的组件的渲染。
- **page** 项目提供最终页面发布的执行环境与组件构建。
diff --git a/docs/src/page/advanced.md b/docs/src/page/advanced.md
index 3be1fe77..a76fb435 100644
--- a/docs/src/page/advanced.md
+++ b/docs/src/page/advanced.md
@@ -1,14 +1,14 @@
# 深入
-本章详细介绍如何深入理解魔方的打包,以及如何根据需求定制,修改魔方的页面打包发布方案。页面发布、打包相关的定制化开发,需要使用魔方的业务方,搭建好基于开源魔方的管理平台、存储服务等配套设施。
+本章详细介绍如何深入理解tmagic-editor的打包,以及如何根据需求定制,修改tmagic-editor的页面打包发布方案。页面发布、打包相关的定制化开发,需要使用tmagic-editor的业务方,搭建好基于开源tmagic-editor的管理平台、存储服务等配套设施。
## 实现一个 runtime
-在 [Magic-UI](/docs/guide/advanced/magic-ui.html) 部分,我们已经说过,runtime 和 UI 是配套实现的。每个版本的 runtime 都需要一个对应的 UI 来作为渲染器,实现渲染 uiconfig 呈现页面的功能。
+在 [@tmagic/ui](../guide/advanced/magic-ui.html) 部分,我们已经说过,runtime 和 UI 是配套实现的。每个版本的 runtime 都需要一个对应的 UI 来作为渲染器,实现渲染 DSL 呈现页面的功能。
### UI
-一个 UI 应该至少包含一个渲染器,来实现[页面渲染](/docs/guide/advanced/page.html)。同时可以提供一些基础组件。具体实现可以参考[Magic-UI](/docs/guide/advanced/magic-ui.html)。
+一个 UI 应该至少包含一个渲染器,来实现[页面渲染](../guide/advanced/page.html)。同时可以提供一些基础组件。具体实现可以参考[@tmagic/ui](../guide/advanced/magic-ui.html)。
### page
-runtime 的 `page` 部分,就是真实活动页面的渲染环境。发布出去的活动页都需要基于该部分来实现渲染功能。而 `page` 的主要逻辑,就是需要加载 UI,同时实现业务方需要的业务逻辑,比如:
+runtime 的 `page` 部分,就是真实项目页面的渲染环境。发布出去的项目页都需要基于该部分来实现渲染功能。而 `page` 的主要逻辑,就是需要加载 UI,同时实现业务方需要的业务逻辑,比如:
- 提供页面需要的全局 api
- 业务需要的特殊实现逻辑
- 加载第三方全局组件/插件等
@@ -44,13 +44,13 @@ window.magic.onPageElUpdate(document.querySelector('.magic-ui-page'));
|remove| 删除组件 | { `config` , `root` }: `UpdateData` |
|sortNode| 组件在容器间排序 |{ `src` , `dist`, `root` }: `SortEventData` |
-runtime 的实现示例,可以参考魔方提供的:
+runtime 的实现示例,可以参考tmagic-editor提供的:
- [vue3 runtime](https://github.com/Tencent/tmagic-editor/blob/master/runtime/vue3)
- [vue2 runtime](https://github.com/Tencent/tmagic-editor/blob/master/runtime/vue2)
- [react runtime](https://github.com/Tencent/tmagic-editor/blob/master/runtime/react)
## 打包原理
-在魔方的示例打包方案中,是基于 runtime 代码,以及 runtime 的打包配置进行的打包构建,将构建得到的产物发布,在魔方页面最终发布时,通过加载构建产物和 uiconfig 来实现页面渲染。
+在tmagic-editor的示例打包方案中,是基于 runtime 代码,以及 runtime 的打包配置进行的打包构建,将构建得到的产物发布,在tmagic-editor页面最终发布时,通过加载构建产物和 DSL 来实现页面渲染。
### 打包配置
在 vite.config.ts 中有如下配置:
@@ -85,11 +85,11 @@ config-entry.ts
value-entry.ts
```
-这三个入口文件是基于 scripts/units.js 中描述的组件信息生成的,units.js 中的组件信息如何获取和生成,需要由使用魔方代码的业务方自行处理。更多关于魔方组件规范相关可以查阅[组件开发文档](/docs/component/introduction.html)。示例的 units.js 文件中,组件描述是以组件在魔方中定义的 type 为 key,包名(或本地路径)为 value 的对象。
+这三个入口文件是基于 scripts/units.js 中描述的组件信息生成的,units.js 中的组件信息如何获取和生成,需要由使用tmagic-editor代码的业务方自行处理。更多关于tmagic-editor组件规范相关可以查阅[组件开发文档](../component/introduction.html)。示例的 units.js 文件中,组件描述是以组件在tmagic-editor中定义的 type 为 key,包名(或本地路径)为 value 的对象。
-魔方的[打包脚本](/docs/page/introduction.html#打包脚本)会根据这个组件声明,进行分析,生成上述三个入口文件:
+tmagic-editor的[打包脚本](../page/introduction.html#打包脚本)会根据这个组件声明,进行分析,生成上述三个入口文件:
::: tip 生成步骤为
-1. 分析包结构,是否符合魔方组件规范
+1. 分析包结构,是否符合tmagic-editor组件规范
2. 分析每个组件包内的 config value 和组件逻辑代码的入口
3. 生成包含所有组件信息的三个入口文件
:::
@@ -106,37 +106,37 @@ value-entry.ts
```
::: tip 各个文件作用说明
-- page.html 即真实活动页渲染时,用户加载的页面框架,魔方在发布时,会将活动页面所需的信息注入到 page.html 中,让用户加载了页面后,能拉取到对应的活动信息。
-- playground.html 是编辑器中模拟器使用的静态资源。魔方的模拟器使用 iframe 渲染,即加载了 playground.html,并注入编辑器中的配置信息,实现页面渲染。
+- page.html 即真实项目页渲染时,用户加载的页面框架,tmagic-editor在发布时,会将项目页面所需的信息注入到 page.html 中,让用户加载了页面后,能拉取到对应的项目信息。
+- playground.html 是编辑器中模拟器使用的静态资源。tmagic-editor的模拟器使用 iframe 渲染,即加载了 playground.html,并注入编辑器中的配置信息,实现页面渲染。
- component.js 是所有自定义组件的入口,在 runtime 中需要加载组件,交由渲染器渲染页面。
- config.js 和 value.js 是编辑器中的各个组件的表单配置信息和表单初始值的入口,仅在编辑器中会被使用到。
:::
-打开活动页面加载的产物资源:
- +打开项目页面加载的产物资源:
+
+打开项目页面加载的产物资源:
+ 在编辑器中加载的产物资源:
-
在编辑器中加载的产物资源:
- +
+ ### 页面发布
-如介绍中提到的,魔方页面发布方案,是对构建产物 page.html 进行活动信息注入。活动信息就是搭建平台存储的页面配置。发布时,将注入活动信息的 page.html 发布出去即可。
+如介绍中提到的,tmagic-editor页面发布方案,是对构建产物 page.html 进行项目信息注入。项目信息就是搭建平台存储的页面配置。发布时,将注入项目信息的 page.html 发布出去即可。
## 版本管理
基于上一步提到的打包原理,每次执行`npm run build`后,得到的产物都可以进行归档编号,存为版本。涉及到的组件改动和新增修改,体现在各个版本中。
### 页面发布
-如介绍中提到的,魔方页面发布方案,是对构建产物 page.html 进行活动信息注入。活动信息就是搭建平台存储的页面配置。发布时,将注入活动信息的 page.html 发布出去即可。
+如介绍中提到的,tmagic-editor页面发布方案,是对构建产物 page.html 进行项目信息注入。项目信息就是搭建平台存储的页面配置。发布时,将注入项目信息的 page.html 发布出去即可。
## 版本管理
基于上一步提到的打包原理,每次执行`npm run build`后,得到的产物都可以进行归档编号,存为版本。涉及到的组件改动和新增修改,体现在各个版本中。
 -版本管理具体如何实现取决于使用魔方的业务方相关,拥有版本管理能力,具有如下优点:
-1. 对于已经配置好发布的活动,使用固定版本,不会被新版本的特性影响,保证活动线上稳定运行
+版本管理具体如何实现取决于使用tmagic-editor的业务方相关,拥有版本管理能力,具有如下优点:
+1. 对于已经配置好发布的项目,使用固定版本,不会被新版本的特性影响,保证项目线上稳定运行
2. 发布的新版本如果出现问题,可以及时回退选择使用旧版本
## 结合业务定制
-魔方的静态资源构建,活动配置保存,页面发布,在魔方的提供的示例方案中,流程是:
+tmagic-editor的静态资源构建,项目配置保存,页面发布,在tmagic-editor的提供的示例方案中,流程是:
1. 触发构建,执行流水线,基于 runtime 执行 build
2. 将构建产物归档推送至 cdn,存为一个ui版本
-3. 活动配保存后,活动发布时,将活动配置发布至 CDN 存储为 uiconfig.js,同时根据当前活动使用的ui版本,获取到 page.html,将 uiconfig.js 引用方式以 script 标签形式写入。
-4. 将注入信息的 page.html 发布为活动静态资源 act.html
-5. 线上可加载 act.html 访问活动
+3. 项目配保存后,项目发布时,将项目配置发布至 CDN 存储为 DSL.js,同时根据当前项目使用的ui版本,获取到 page.html,将 DSL.js 引用方式以 script 标签形式写入。
+4. 将注入信息的 page.html 发布为项目静态资源 act.html
+5. 线上可加载 act.html 访问项目
-其中各个步骤的定制,可以交由业务方根据魔方提供的示例进行自定义修改。
\ No newline at end of file
+其中各个步骤的定制,可以交由业务方根据tmagic-editor提供的示例进行自定义修改。
\ No newline at end of file
diff --git a/docs/src/page/introduction.md b/docs/src/page/introduction.md
index 9f94e629..f097c7ed 100644
--- a/docs/src/page/introduction.md
+++ b/docs/src/page/introduction.md
@@ -1,33 +1,33 @@
# 介绍
-本章主要介绍魔方页面打包、发布相关的基础概念,打包原理,打包方案实现。使用了魔方开源代码的业务方可以自由定制页面的打包构建方案。
+本章主要介绍tmagic-editor页面打包、发布相关的基础概念,打包原理,打包方案实现。使用了tmagic-editor开源代码的业务方可以自由定制页面的打包构建方案。
-## 编辑器产物 uiconfig
-编辑器中最终保存得到的的配置结果,同时也是魔方页面最终渲染的描述文件,就是一份 JS schema 形式的 uiconfig。其具体形式就是在 [JS Schema](/docs/guide/advanced/js-schema.html#uiconfig) 我们示例中提到的内容。
+## 编辑器产物 DSL
+编辑器中最终保存得到的配置结果,同时也是tmagic-editor页面最终渲染的描述文件,就是一份 JS schema 形式的 DSL。其具体形式就是在 [JS Schema](/docs/guide/advanced/js-schema.html#DSL) 我们示例中提到的内容。
-在魔方编辑器中,所有的操作和配置信息,最终都保存成这一份 uiconfig。这份配置在魔方 runtime 中被加载和渲染,最终呈现出魔方活动页。
+在tmagic-editor编辑器中,所有的操作和配置信息,最终都保存成这一份 DSL。这份配置在tmagic-editor runtime 中被加载和渲染,最终呈现出tmagic-editor项目页。
## runtime
-runtime 的概念,是理解魔方活动页运行的重要感念,runtime 是承载魔方活动页面的运行环境。可视化页面需要在魔方编辑器中搭建、渲染,通过模拟器所见即所得。搭建完成后,保存配置并发布,然后渲染到真实页面。其中涉及到两个不同的 runtime:
+runtime 的概念,是理解tmagic-editor项目页运行的重要概念,runtime 是承载tmagic-editor项目页面的运行环境。可视化页面需要在tmagic-editor编辑器中搭建、渲染,通过模拟器所见即所得。搭建完成后,保存配置并发布,然后渲染到真实页面。其中涉及到两个不同的 runtime:
- 编辑器中的模拟器
- 终端打开真实页面
-所以更深入描述,runtime 是魔方页面的渲染环境,提供不同场景下的能力封装。如果理解了魔方的设计,阅读了魔方的源码,可以发现,runtime 只是对魔方的渲染器做了一层包装,在不同 runtime 中,魔方的渲染逻辑和组件代码都是相同的。
+所以更深入描述,runtime 是tmagic-editor页面的渲染环境,提供不同场景下的能力封装。如果理解了tmagic-editor的设计,阅读了tmagic-editor的源码,可以发现,runtime 只是对tmagic-editor的渲染器做了一层包装,在不同 runtime 中,tmagic-editor的渲染逻辑和组件代码都是相同的。
-并且,由于魔方在编辑器中的模拟器是通过 iframe 渲染的,和魔方平台本身可以做到框架解耦,所以 runtime 也可以用不同框架开发。目前魔方提供了 vue2/vue3 和 react 的 runtime 示例。
+并且,由于tmagic-editor在编辑器中的模拟器是通过 iframe 渲染的,和tmagic-editor平台本身可以做到框架解耦,所以 runtime 也可以用不同框架开发。目前tmagic-editor提供了 vue2/vue3 和 react 的 runtime 示例。
-各个 runtime 的作用除了作为不同场景下的渲染环境,同时也是不同环境的打包构建载体。魔方示例代码中的打包就是基于 runtime 进行的。
+各个 runtime 的作用除了作为不同场景下的渲染环境,同时也是不同环境的打包构建载体。tmagic-editor示例代码中的打包就是基于 runtime 进行的。
### 业务相关
-由于 runtime 是页面渲染的承载环境,其中会加载 Magic-UI 以及各个业务组件,业务发布活动页也是基于 runtime,所以在 runtime 中实现业务方的自定逻辑是最合适的。runtime 可以提供一些全局 API,供业务组件调用。我们可以把下面的模拟器中的 runtime 视为一个业务方runtime。
+由于 runtime 是页面渲染的承载环境,其中会加载 @tmagic/ui 以及各个业务组件,业务发布项目页也是基于 runtime,所以在 runtime 中实现业务方的自定义逻辑是最合适的。runtime 可以提供一些全局 API,供业务组件调用。我们可以把下面的模拟器中的 runtime 视为一个业务方runtime。
-魔方提供了三个版本的 runtime 示例,可以参考:
+tmagic-editor提供了三个版本的 runtime 示例,可以参考:
- [vue3 runtime](https://github.com/Tencent/tmagic-editor/blob/master/runtime/vue3)
- [vue2 runtime](https://github.com/Tencent/tmagic-editor/blob/master/runtime/vue2)
- [react runtime](https://github.com/Tencent/tmagic-editor/blob/master/runtime/react)
### 真实页面渲染(Page)
-这一部分,对应的是 runtime 中的 page。即把魔方保存后的配置进行加载、解析、渲染,然后呈现页面的过程。
-
-版本管理具体如何实现取决于使用魔方的业务方相关,拥有版本管理能力,具有如下优点:
-1. 对于已经配置好发布的活动,使用固定版本,不会被新版本的特性影响,保证活动线上稳定运行
+版本管理具体如何实现取决于使用tmagic-editor的业务方相关,拥有版本管理能力,具有如下优点:
+1. 对于已经配置好发布的项目,使用固定版本,不会被新版本的特性影响,保证项目线上稳定运行
2. 发布的新版本如果出现问题,可以及时回退选择使用旧版本
## 结合业务定制
-魔方的静态资源构建,活动配置保存,页面发布,在魔方的提供的示例方案中,流程是:
+tmagic-editor的静态资源构建,项目配置保存,页面发布,在tmagic-editor的提供的示例方案中,流程是:
1. 触发构建,执行流水线,基于 runtime 执行 build
2. 将构建产物归档推送至 cdn,存为一个ui版本
-3. 活动配保存后,活动发布时,将活动配置发布至 CDN 存储为 uiconfig.js,同时根据当前活动使用的ui版本,获取到 page.html,将 uiconfig.js 引用方式以 script 标签形式写入。
-4. 将注入信息的 page.html 发布为活动静态资源 act.html
-5. 线上可加载 act.html 访问活动
+3. 项目配保存后,项目发布时,将项目配置发布至 CDN 存储为 DSL.js,同时根据当前项目使用的ui版本,获取到 page.html,将 DSL.js 引用方式以 script 标签形式写入。
+4. 将注入信息的 page.html 发布为项目静态资源 act.html
+5. 线上可加载 act.html 访问项目
-其中各个步骤的定制,可以交由业务方根据魔方提供的示例进行自定义修改。
\ No newline at end of file
+其中各个步骤的定制,可以交由业务方根据tmagic-editor提供的示例进行自定义修改。
\ No newline at end of file
diff --git a/docs/src/page/introduction.md b/docs/src/page/introduction.md
index 9f94e629..f097c7ed 100644
--- a/docs/src/page/introduction.md
+++ b/docs/src/page/introduction.md
@@ -1,33 +1,33 @@
# 介绍
-本章主要介绍魔方页面打包、发布相关的基础概念,打包原理,打包方案实现。使用了魔方开源代码的业务方可以自由定制页面的打包构建方案。
+本章主要介绍tmagic-editor页面打包、发布相关的基础概念,打包原理,打包方案实现。使用了tmagic-editor开源代码的业务方可以自由定制页面的打包构建方案。
-## 编辑器产物 uiconfig
-编辑器中最终保存得到的的配置结果,同时也是魔方页面最终渲染的描述文件,就是一份 JS schema 形式的 uiconfig。其具体形式就是在 [JS Schema](/docs/guide/advanced/js-schema.html#uiconfig) 我们示例中提到的内容。
+## 编辑器产物 DSL
+编辑器中最终保存得到的配置结果,同时也是tmagic-editor页面最终渲染的描述文件,就是一份 JS schema 形式的 DSL。其具体形式就是在 [JS Schema](/docs/guide/advanced/js-schema.html#DSL) 我们示例中提到的内容。
-在魔方编辑器中,所有的操作和配置信息,最终都保存成这一份 uiconfig。这份配置在魔方 runtime 中被加载和渲染,最终呈现出魔方活动页。
+在tmagic-editor编辑器中,所有的操作和配置信息,最终都保存成这一份 DSL。这份配置在tmagic-editor runtime 中被加载和渲染,最终呈现出tmagic-editor项目页。
## runtime
-runtime 的概念,是理解魔方活动页运行的重要感念,runtime 是承载魔方活动页面的运行环境。可视化页面需要在魔方编辑器中搭建、渲染,通过模拟器所见即所得。搭建完成后,保存配置并发布,然后渲染到真实页面。其中涉及到两个不同的 runtime:
+runtime 的概念,是理解tmagic-editor项目页运行的重要概念,runtime 是承载tmagic-editor项目页面的运行环境。可视化页面需要在tmagic-editor编辑器中搭建、渲染,通过模拟器所见即所得。搭建完成后,保存配置并发布,然后渲染到真实页面。其中涉及到两个不同的 runtime:
- 编辑器中的模拟器
- 终端打开真实页面
-所以更深入描述,runtime 是魔方页面的渲染环境,提供不同场景下的能力封装。如果理解了魔方的设计,阅读了魔方的源码,可以发现,runtime 只是对魔方的渲染器做了一层包装,在不同 runtime 中,魔方的渲染逻辑和组件代码都是相同的。
+所以更深入描述,runtime 是tmagic-editor页面的渲染环境,提供不同场景下的能力封装。如果理解了tmagic-editor的设计,阅读了tmagic-editor的源码,可以发现,runtime 只是对tmagic-editor的渲染器做了一层包装,在不同 runtime 中,tmagic-editor的渲染逻辑和组件代码都是相同的。
-并且,由于魔方在编辑器中的模拟器是通过 iframe 渲染的,和魔方平台本身可以做到框架解耦,所以 runtime 也可以用不同框架开发。目前魔方提供了 vue2/vue3 和 react 的 runtime 示例。
+并且,由于tmagic-editor在编辑器中的模拟器是通过 iframe 渲染的,和tmagic-editor平台本身可以做到框架解耦,所以 runtime 也可以用不同框架开发。目前tmagic-editor提供了 vue2/vue3 和 react 的 runtime 示例。
-各个 runtime 的作用除了作为不同场景下的渲染环境,同时也是不同环境的打包构建载体。魔方示例代码中的打包就是基于 runtime 进行的。
+各个 runtime 的作用除了作为不同场景下的渲染环境,同时也是不同环境的打包构建载体。tmagic-editor示例代码中的打包就是基于 runtime 进行的。
### 业务相关
-由于 runtime 是页面渲染的承载环境,其中会加载 Magic-UI 以及各个业务组件,业务发布活动页也是基于 runtime,所以在 runtime 中实现业务方的自定逻辑是最合适的。runtime 可以提供一些全局 API,供业务组件调用。我们可以把下面的模拟器中的 runtime 视为一个业务方runtime。
+由于 runtime 是页面渲染的承载环境,其中会加载 @tmagic/ui 以及各个业务组件,业务发布项目页也是基于 runtime,所以在 runtime 中实现业务方的自定义逻辑是最合适的。runtime 可以提供一些全局 API,供业务组件调用。我们可以把下面的模拟器中的 runtime 视为一个业务方runtime。
-魔方提供了三个版本的 runtime 示例,可以参考:
+tmagic-editor提供了三个版本的 runtime 示例,可以参考:
- [vue3 runtime](https://github.com/Tencent/tmagic-editor/blob/master/runtime/vue3)
- [vue2 runtime](https://github.com/Tencent/tmagic-editor/blob/master/runtime/vue2)
- [react runtime](https://github.com/Tencent/tmagic-editor/blob/master/runtime/react)
### 真实页面渲染(Page)
-这一部分,对应的是 runtime 中的 page。即把魔方保存后的配置进行加载、解析、渲染,然后呈现页面的过程。
- +这一部分,对应的是 runtime 中的 page。即把tmagic-editor保存后的配置进行加载、解析、渲染,然后呈现页面的过程。
+
+这一部分,对应的是 runtime 中的 page。即把tmagic-editor保存后的配置进行加载、解析、渲染,然后呈现页面的过程。
+ ### 模拟器中的页面渲染(Playground)
这一部分,对应的是 runtime 中的 playground。其实仔细查看源码,playground 和 page runtime 的差异,在于 playground 中需要响应编辑器中用户的操作:
@@ -35,12 +35,12 @@ runtime 的概念,是理解魔方活动页运行的重要感念,runtime 是
- 表单配置修改
响应用户配置修改的操作代码并不需要在用户打开的页面被使用到,这是两个 runtime 的主要差异。
-
### 模拟器中的页面渲染(Playground)
这一部分,对应的是 runtime 中的 playground。其实仔细查看源码,playground 和 page runtime 的差异,在于 playground 中需要响应编辑器中用户的操作:
@@ -35,12 +35,12 @@ runtime 的概念,是理解魔方活动页运行的重要感念,runtime 是
- 表单配置修改
响应用户配置修改的操作代码并不需要在用户打开的页面被使用到,这是两个 runtime 的主要差异。
- +
+ ## 打包脚本
-在魔方各个框架的 runtime 目录中,有对应的 scripts 打包脚本目录。由于各个框架的 runtime 间有可能有不同的打包方式,所以为了架构职责明确,我们将示例打包代码分别放入对应 runtime 的 scripts 目录中。
+在tmagic-editor各个框架的 runtime 目录中,有对应的 scripts 打包脚本目录。由于各个框架的 runtime 间有可能有不同的打包方式,所以为了架构职责明确,我们将示例打包代码分别放入对应 runtime 的 scripts 目录中。
-详细的打包脚本,可以参考调用[魔方打包脚本 generateEntry](https://github.com/Tencent/tmagic-editor/blob/master/runtime/scripts/generateEntry.js)。
+详细的打包脚本,可以参考调用[tmagic-editor打包脚本 generateEntry](https://github.com/Tencent/tmagic-editor/blob/master/runtime/scripts/generateEntry.js)。
在 runtime 中,我们通过 vite.config.ts 定义了打包入口文件,在 package.json 中声明了打包命令。你可以进入对应的 runtime 目录中尝试执行
```bash
@@ -48,10 +48,10 @@ npm i
npm run build
```
-我们就可以得到打包产物 dist 目录。其中有我们在线上活动页面使用的 page.html 和编辑器模拟器使用的 playground.html 两个 runtime 页面框架。
+我们就可以得到打包产物 dist 目录。其中有我们在线上项目页面使用的 page.html 和编辑器模拟器使用的 playground.html 两个 runtime 页面框架。
## 页面发布
-魔方的页面发布,目前使用的是静态资源发布。而所有配置出的活动页唯一的区别,就是配置信息。我们发布页面时,将页面的配置信息插入到 page.html 中,然后将修改后的 page.html 发布至 CDN,得到活动页面。
+tmagic-editor的页面发布,目前使用的是静态资源发布。而所有配置出的项目页唯一的区别,就是配置信息。我们发布页面时,将页面的配置信息插入到 page.html 中,然后将修改后的 page.html 发布至 CDN,得到项目页面。
原始的 page.html 页面框架
```html
@@ -77,7 +77,7 @@ npm run build
## 打包脚本
-在魔方各个框架的 runtime 目录中,有对应的 scripts 打包脚本目录。由于各个框架的 runtime 间有可能有不同的打包方式,所以为了架构职责明确,我们将示例打包代码分别放入对应 runtime 的 scripts 目录中。
+在tmagic-editor各个框架的 runtime 目录中,有对应的 scripts 打包脚本目录。由于各个框架的 runtime 间有可能有不同的打包方式,所以为了架构职责明确,我们将示例打包代码分别放入对应 runtime 的 scripts 目录中。
-详细的打包脚本,可以参考调用[魔方打包脚本 generateEntry](https://github.com/Tencent/tmagic-editor/blob/master/runtime/scripts/generateEntry.js)。
+详细的打包脚本,可以参考调用[tmagic-editor打包脚本 generateEntry](https://github.com/Tencent/tmagic-editor/blob/master/runtime/scripts/generateEntry.js)。
在 runtime 中,我们通过 vite.config.ts 定义了打包入口文件,在 package.json 中声明了打包命令。你可以进入对应的 runtime 目录中尝试执行
```bash
@@ -48,10 +48,10 @@ npm i
npm run build
```
-我们就可以得到打包产物 dist 目录。其中有我们在线上活动页面使用的 page.html 和编辑器模拟器使用的 playground.html 两个 runtime 页面框架。
+我们就可以得到打包产物 dist 目录。其中有我们在线上项目页面使用的 page.html 和编辑器模拟器使用的 playground.html 两个 runtime 页面框架。
## 页面发布
-魔方的页面发布,目前使用的是静态资源发布。而所有配置出的活动页唯一的区别,就是配置信息。我们发布页面时,将页面的配置信息插入到 page.html 中,然后将修改后的 page.html 发布至 CDN,得到活动页面。
+tmagic-editor的页面发布,目前使用的是静态资源发布。而所有配置出的项目页唯一的区别,就是配置信息。我们发布页面时,将页面的配置信息插入到 page.html 中,然后将修改后的 page.html 发布至 CDN,得到项目页面。
原始的 page.html 页面框架
```html
@@ -77,7 +77,7 @@ npm run build
 ### 表单渲染
-魔方的表单配置项,使用了我们开发的基于 element-ui 的 @tmagic/form,magic-form 也可以在其他地方单独使用。支持渲染 JS Schema 提供的表单描述。
+魔方的表单配置项,使用了我们开发的基于 element-ui 的 @tmagic/form,@tmagic/form 也可以在其他地方单独使用。支持渲染 JS Schema 提供的表单描述。
### 表单渲染
-魔方的表单配置项,使用了我们开发的基于 element-ui 的 @tmagic/form,magic-form 也可以在其他地方单独使用。支持渲染 JS Schema 提供的表单描述。
+魔方的表单配置项,使用了我们开发的基于 element-ui 的 @tmagic/form,@tmagic/form 也可以在其他地方单独使用。支持渲染 JS Schema 提供的表单描述。
 diff --git a/docs/package-lock.json b/docs/package-lock.json
index 580326cb..b363acf3 100644
--- a/docs/package-lock.json
+++ b/docs/package-lock.json
@@ -11,14 +11,27 @@
"dev": true
},
"@ctrl/tinycolor": {
- "version": "3.4.0",
- "resolved": "https://registry.npmjs.org/@ctrl/tinycolor/-/tinycolor-3.4.0.tgz",
- "integrity": "sha512-JZButFdZ1+/xAfpguQHoabIXkcqRRKpMrWKBkpEZZyxfY9C1DpADFB8PEqGSTeFr135SaTRfKqGKx5xSCLI7ZQ=="
+ "version": "3.4.1",
+ "resolved": "https://registry.npmjs.org/@ctrl/tinycolor/-/tinycolor-3.4.1.tgz",
+ "integrity": "sha512-ej5oVy6lykXsvieQtqZxCOaLT+xD4+QNarq78cIYISHmZXshCvROLudpQN3lfL8G0NL7plMSSK+zlyvCaIJ4Iw=="
},
"@element-plus/icons-vue": {
- "version": "0.2.7",
- "resolved": "https://registry.npmjs.org/@element-plus/icons-vue/-/icons-vue-0.2.7.tgz",
- "integrity": "sha512-S8kDbfVaWkQvbUYQE1ui448tzaHfUvyESCep9J6uPRlViyQPXjdIfwLBhV6AmQSOfFS8rL+xehJGhvzPXLrSBg=="
+ "version": "1.1.4",
+ "resolved": "https://registry.npmjs.org/@element-plus/icons-vue/-/icons-vue-1.1.4.tgz",
+ "integrity": "sha512-Iz/nHqdp1sFPmdzRwHkEQQA3lKvoObk8azgABZ81QUOpW9s/lUyQVUSh0tNtEPZXQlKwlSh7SPgoVxzrE0uuVQ=="
+ },
+ "@floating-ui/core": {
+ "version": "0.6.2",
+ "resolved": "https://registry.npmjs.org/@floating-ui/core/-/core-0.6.2.tgz",
+ "integrity": "sha512-jktYRmZwmau63adUG3GKOAVCofBXkk55S/zQ94XOorAHhwqFIOFAy1rSp2N0Wp6/tGbe9V3u/ExlGZypyY17rg=="
+ },
+ "@floating-ui/dom": {
+ "version": "0.4.5",
+ "resolved": "https://registry.npmjs.org/@floating-ui/dom/-/dom-0.4.5.tgz",
+ "integrity": "sha512-b+prvQgJt8pieaKYMSJBXHxX/DYwdLsAWxKYqnO5dO2V4oo/TYBZJAUQCVNjTWWsrs6o4VDrNcP9+E70HAhJdw==",
+ "requires": {
+ "@floating-ui/core": "^0.6.2"
+ }
},
"@nodelib/fs.scandir": {
"version": "2.1.5",
@@ -47,9 +60,9 @@
}
},
"@popperjs/core": {
- "version": "2.11.2",
- "resolved": "https://registry.npmjs.org/@popperjs/core/-/core-2.11.2.tgz",
- "integrity": "sha512-92FRmppjjqz29VMJ2dn+xdyXZBrMlE42AV6Kq6BwjWV7CNUW1hs2FtxSNLQE+gJhaZ6AAmYuO9y8dshhcBl7vA=="
+ "version": "npm:@sxzz/popperjs-es@2.11.7",
+ "resolved": "https://registry.npmjs.org/@sxzz/popperjs-es/-/popperjs-es-2.11.7.tgz",
+ "integrity": "sha512-Ccy0NlLkzr0Ex2FKvh2X+OyERHXJ88XJ1MXtsI9y9fGexlaXaVTPzBCRBwIxFkORuOb+uBqeu+RqnpgYTEZRUQ=="
},
"@types/debug": {
"version": "4.1.7",
@@ -81,6 +94,19 @@
"integrity": "sha512-HZQYqbiFVWufzCwexrvh694SOim8z2d+xJl5UNamcvQFejLY/2YUtzXHYi3cHdI7PMlS8ejH2slRAOJQ32aNbA==",
"dev": true
},
+ "@types/lodash": {
+ "version": "4.14.182",
+ "resolved": "https://registry.npmjs.org/@types/lodash/-/lodash-4.14.182.tgz",
+ "integrity": "sha512-/THyiqyQAP9AfARo4pF+aCGcyiQ94tX/Is2I7HofNRqoYLgN1PBoOWu2/zTA5zMxzP5EFutMtWtGAFRKUe961Q=="
+ },
+ "@types/lodash-es": {
+ "version": "4.17.6",
+ "resolved": "https://registry.npmjs.org/@types/lodash-es/-/lodash-es-4.17.6.tgz",
+ "integrity": "sha512-R+zTeVUKDdfoRxpAryaQNRKk3105Rrgx2CFRClIgRGaqDTdjsm8h6IYA8ir584W3ePzkZfst5xIgDwYrlh9HLg==",
+ "requires": {
+ "@types/lodash": "*"
+ }
+ },
"@types/markdown-it": {
"version": "12.2.3",
"resolved": "https://registry.npmjs.org/@types/markdown-it/-/markdown-it-12.2.3.tgz",
@@ -493,15 +519,22 @@
"version": "7.6.2",
"resolved": "https://registry.npmjs.org/@vueuse/core/-/core-7.6.2.tgz",
"integrity": "sha512-bjAbXJVJO6aElMaZtDz2B70C0L6jFk/jGVqJxWZS5huffxA6dW5DN6tQQJwzOnx9B9rDhePHJIFKsix0qZIH2Q==",
+ "dev": true,
"requires": {
"@vueuse/shared": "7.6.2",
"vue-demi": "*"
}
},
+ "@vueuse/metadata": {
+ "version": "8.3.1",
+ "resolved": "https://registry.npmjs.org/@vueuse/metadata/-/metadata-8.3.1.tgz",
+ "integrity": "sha512-1aZaFL44HzXXkfN6Q7KMDOXBFKTHDClHlOJBxtN8rTBXIIScoGOrJCpxWiQ4kuVg95MzG/pHrd3P4wd8poL9XQ=="
+ },
"@vueuse/shared": {
"version": "7.6.2",
"resolved": "https://registry.npmjs.org/@vueuse/shared/-/shared-7.6.2.tgz",
"integrity": "sha512-ThDld4Mx501tahRuHV6qJGkwCr17GknZrOzlD02Na9qJcH7Pq0quNTLx5cNDou7b1CKNvE3BXi2w/hz9KuPNTQ==",
+ "dev": true,
"requires": {
"vue-demi": "*"
}
@@ -544,9 +577,9 @@
"dev": true
},
"async-validator": {
- "version": "4.0.7",
- "resolved": "https://registry.npmjs.org/async-validator/-/async-validator-4.0.7.tgz",
- "integrity": "sha512-Pj2IR7u8hmUEDOwB++su6baaRi+QvsgajuFB9j95foM1N2gy5HM4z60hfusIO0fBPG5uLAEl6yCJr1jNSVugEQ=="
+ "version": "4.1.1",
+ "resolved": "https://registry.npmjs.org/async-validator/-/async-validator-4.1.1.tgz",
+ "integrity": "sha512-p4DO/JXwjs8klJyJL8Q2oM4ks5fUTze/h5k10oPPKMiLe1fj3G1QMzPHNmN1Py4ycOk7WlO2DcGXv1qiESJCZA=="
},
"autoprefixer": {
"version": "10.4.2",
@@ -734,9 +767,9 @@
"dev": true
},
"dayjs": {
- "version": "1.10.7",
- "resolved": "https://registry.npmjs.org/dayjs/-/dayjs-1.10.7.tgz",
- "integrity": "sha512-P6twpd70BcPK34K26uJ1KT3wlhpuOAPoMwJzpsIWUxHZ7wpmbdZL/hQqBDfz7hGurYSa5PhzdhDHtt319hL3ig=="
+ "version": "1.11.1",
+ "resolved": "https://registry.npmjs.org/dayjs/-/dayjs-1.11.1.tgz",
+ "integrity": "sha512-ER7EjqVAMkRRsxNCC5YqJ9d9VQYuWdGt7aiH2qA5R5wt8ZmWaP2dLUSIK6y/kVzLMlmh1Tvu5xUf4M/wdGJ5KA=="
},
"debug": {
"version": "4.3.3",
@@ -772,21 +805,45 @@
"dev": true
},
"element-plus": {
- "version": "2.0.2",
- "resolved": "https://registry.npmjs.org/element-plus/-/element-plus-2.0.2.tgz",
- "integrity": "sha512-URjC0HwwiqtlLxqTmHXQ31WXrdAq4ChWyyn52OcQs3PRsnMPfahGVq2AWnfzzlzlhVeI5lY3HQiuB1zDathS+g==",
+ "version": "2.1.11",
+ "resolved": "https://registry.npmjs.org/element-plus/-/element-plus-2.1.11.tgz",
+ "integrity": "sha512-s4X0I8s787tv+9UdekBC1g7v42Fj4bucPAmu03EjbgrGrV7BJvkoBGuK52lNfu4yC76bl6Uyjesd5Fu8CMakSw==",
"requires": {
- "@ctrl/tinycolor": "^3.4.0",
- "@element-plus/icons-vue": "^0.2.6",
- "@popperjs/core": "^2.11.2",
- "@vueuse/core": "^7.6.0",
+ "@ctrl/tinycolor": "^3.4.1",
+ "@element-plus/icons-vue": "^1.1.4",
+ "@floating-ui/dom": "^0.4.5",
+ "@popperjs/core": "npm:@sxzz/popperjs-es@^2.11.6",
+ "@types/lodash": "^4.14.182",
+ "@types/lodash-es": "^4.17.6",
+ "@vueuse/core": "^8.2.6",
"async-validator": "^4.0.7",
- "dayjs": "^1.10.7",
+ "dayjs": "^1.11.1",
+ "escape-html": "^1.0.3",
"lodash": "^4.17.21",
"lodash-es": "^4.17.21",
- "lodash-unified": "^1.0.1",
+ "lodash-unified": "^1.0.2",
"memoize-one": "^6.0.0",
- "normalize-wheel-es": "^1.1.1"
+ "normalize-wheel-es": "^1.1.2"
+ },
+ "dependencies": {
+ "@vueuse/core": {
+ "version": "8.3.1",
+ "resolved": "https://registry.npmjs.org/@vueuse/core/-/core-8.3.1.tgz",
+ "integrity": "sha512-WiXUgVyPG9elGx3G8UV8g+zqbEJ2hYacrPICogAxDdW6hnxxcUFdF7FtvDroJ/DxWmo2pg8XNNz07ybfnZyJbw==",
+ "requires": {
+ "@vueuse/metadata": "8.3.1",
+ "@vueuse/shared": "8.3.1",
+ "vue-demi": "*"
+ }
+ },
+ "@vueuse/shared": {
+ "version": "8.3.1",
+ "resolved": "https://registry.npmjs.org/@vueuse/shared/-/shared-8.3.1.tgz",
+ "integrity": "sha512-7HKLCcxp4dtONq6QSSoavblo9riYgqzw7jhqiC0/VUYMXKzqj1G/GznOzTmY8Wi8uKKT197JqjKQ1DKt2j/0+A==",
+ "requires": {
+ "vue-demi": "*"
+ }
+ }
}
},
"entities": {
@@ -965,6 +1022,11 @@
"integrity": "sha512-k0er2gUkLf8O0zKJiAhmkTnJlTvINGv7ygDNPbeIsX/TJjGJZHuh9B2UxbsaEkmlEo9MfhrSzmhIlhRlI2GXnw==",
"dev": true
},
+ "escape-html": {
+ "version": "1.0.3",
+ "resolved": "https://registry.npmjs.org/escape-html/-/escape-html-1.0.3.tgz",
+ "integrity": "sha1-Aljq5NPQwJdN4cFpGI7wBR0dGYg="
+ },
"esprima": {
"version": "4.0.1",
"resolved": "https://registry.npmjs.org/esprima/-/esprima-4.0.1.tgz",
@@ -1299,9 +1361,9 @@
"integrity": "sha512-mKnC+QJ9pWVzv+C4/U3rRsHapFfHvQFoFB92e52xeyGMcX6/OlIl78je1u8vePzYZSkkogMPJ2yjxxsb89cxyw=="
},
"lodash-unified": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/lodash-unified/-/lodash-unified-1.0.1.tgz",
- "integrity": "sha512-Py+twfpWn+2dFQWCuGcp21WiQRwZwnm1cyE3piSt/VtBVKVyxlR58WgOVRzXtmdmDRGJKH8F8GPaA29WK/yK8g=="
+ "version": "1.0.2",
+ "resolved": "https://registry.npmjs.org/lodash-unified/-/lodash-unified-1.0.2.tgz",
+ "integrity": "sha512-OGbEy+1P+UT26CYi4opY4gebD8cWRDxAT6MAObIVQMiqYdxZr1g3QHWCToVsm31x2NkLS4K3+MC2qInaRMa39g=="
},
"log-symbols": {
"version": "4.1.0",
@@ -1441,9 +1503,9 @@
"dev": true
},
"normalize-wheel-es": {
- "version": "1.1.1",
- "resolved": "https://registry.npmjs.org/normalize-wheel-es/-/normalize-wheel-es-1.1.1.tgz",
- "integrity": "sha512-157VNH4CngrcsvF8xOVOe22cwniIR3nxSltdctvQeHZj8JttEeOXffK28jucWfWBXs0QNetAumjc1GiInnwX4w=="
+ "version": "1.1.2",
+ "resolved": "https://registry.npmjs.org/normalize-wheel-es/-/normalize-wheel-es-1.1.2.tgz",
+ "integrity": "sha512-scX83plWJXYH1J4+BhAuIHadROzxX0UBF3+HuZNY2Ks8BciE7tSTQ+5JhTsvzjaO0/EJdm4JBGrfObKxFf3Png=="
},
"npm-run-path": {
"version": "4.0.1",
diff --git a/docs/src/.vuepress/config.ts b/docs/src/.vuepress/config.ts
index e93f2a22..4ad2a772 100644
--- a/docs/src/.vuepress/config.ts
+++ b/docs/src/.vuepress/config.ts
@@ -75,7 +75,7 @@ const sidebar = {
};
export default defineUserConfig
diff --git a/docs/package-lock.json b/docs/package-lock.json
index 580326cb..b363acf3 100644
--- a/docs/package-lock.json
+++ b/docs/package-lock.json
@@ -11,14 +11,27 @@
"dev": true
},
"@ctrl/tinycolor": {
- "version": "3.4.0",
- "resolved": "https://registry.npmjs.org/@ctrl/tinycolor/-/tinycolor-3.4.0.tgz",
- "integrity": "sha512-JZButFdZ1+/xAfpguQHoabIXkcqRRKpMrWKBkpEZZyxfY9C1DpADFB8PEqGSTeFr135SaTRfKqGKx5xSCLI7ZQ=="
+ "version": "3.4.1",
+ "resolved": "https://registry.npmjs.org/@ctrl/tinycolor/-/tinycolor-3.4.1.tgz",
+ "integrity": "sha512-ej5oVy6lykXsvieQtqZxCOaLT+xD4+QNarq78cIYISHmZXshCvROLudpQN3lfL8G0NL7plMSSK+zlyvCaIJ4Iw=="
},
"@element-plus/icons-vue": {
- "version": "0.2.7",
- "resolved": "https://registry.npmjs.org/@element-plus/icons-vue/-/icons-vue-0.2.7.tgz",
- "integrity": "sha512-S8kDbfVaWkQvbUYQE1ui448tzaHfUvyESCep9J6uPRlViyQPXjdIfwLBhV6AmQSOfFS8rL+xehJGhvzPXLrSBg=="
+ "version": "1.1.4",
+ "resolved": "https://registry.npmjs.org/@element-plus/icons-vue/-/icons-vue-1.1.4.tgz",
+ "integrity": "sha512-Iz/nHqdp1sFPmdzRwHkEQQA3lKvoObk8azgABZ81QUOpW9s/lUyQVUSh0tNtEPZXQlKwlSh7SPgoVxzrE0uuVQ=="
+ },
+ "@floating-ui/core": {
+ "version": "0.6.2",
+ "resolved": "https://registry.npmjs.org/@floating-ui/core/-/core-0.6.2.tgz",
+ "integrity": "sha512-jktYRmZwmau63adUG3GKOAVCofBXkk55S/zQ94XOorAHhwqFIOFAy1rSp2N0Wp6/tGbe9V3u/ExlGZypyY17rg=="
+ },
+ "@floating-ui/dom": {
+ "version": "0.4.5",
+ "resolved": "https://registry.npmjs.org/@floating-ui/dom/-/dom-0.4.5.tgz",
+ "integrity": "sha512-b+prvQgJt8pieaKYMSJBXHxX/DYwdLsAWxKYqnO5dO2V4oo/TYBZJAUQCVNjTWWsrs6o4VDrNcP9+E70HAhJdw==",
+ "requires": {
+ "@floating-ui/core": "^0.6.2"
+ }
},
"@nodelib/fs.scandir": {
"version": "2.1.5",
@@ -47,9 +60,9 @@
}
},
"@popperjs/core": {
- "version": "2.11.2",
- "resolved": "https://registry.npmjs.org/@popperjs/core/-/core-2.11.2.tgz",
- "integrity": "sha512-92FRmppjjqz29VMJ2dn+xdyXZBrMlE42AV6Kq6BwjWV7CNUW1hs2FtxSNLQE+gJhaZ6AAmYuO9y8dshhcBl7vA=="
+ "version": "npm:@sxzz/popperjs-es@2.11.7",
+ "resolved": "https://registry.npmjs.org/@sxzz/popperjs-es/-/popperjs-es-2.11.7.tgz",
+ "integrity": "sha512-Ccy0NlLkzr0Ex2FKvh2X+OyERHXJ88XJ1MXtsI9y9fGexlaXaVTPzBCRBwIxFkORuOb+uBqeu+RqnpgYTEZRUQ=="
},
"@types/debug": {
"version": "4.1.7",
@@ -81,6 +94,19 @@
"integrity": "sha512-HZQYqbiFVWufzCwexrvh694SOim8z2d+xJl5UNamcvQFejLY/2YUtzXHYi3cHdI7PMlS8ejH2slRAOJQ32aNbA==",
"dev": true
},
+ "@types/lodash": {
+ "version": "4.14.182",
+ "resolved": "https://registry.npmjs.org/@types/lodash/-/lodash-4.14.182.tgz",
+ "integrity": "sha512-/THyiqyQAP9AfARo4pF+aCGcyiQ94tX/Is2I7HofNRqoYLgN1PBoOWu2/zTA5zMxzP5EFutMtWtGAFRKUe961Q=="
+ },
+ "@types/lodash-es": {
+ "version": "4.17.6",
+ "resolved": "https://registry.npmjs.org/@types/lodash-es/-/lodash-es-4.17.6.tgz",
+ "integrity": "sha512-R+zTeVUKDdfoRxpAryaQNRKk3105Rrgx2CFRClIgRGaqDTdjsm8h6IYA8ir584W3ePzkZfst5xIgDwYrlh9HLg==",
+ "requires": {
+ "@types/lodash": "*"
+ }
+ },
"@types/markdown-it": {
"version": "12.2.3",
"resolved": "https://registry.npmjs.org/@types/markdown-it/-/markdown-it-12.2.3.tgz",
@@ -493,15 +519,22 @@
"version": "7.6.2",
"resolved": "https://registry.npmjs.org/@vueuse/core/-/core-7.6.2.tgz",
"integrity": "sha512-bjAbXJVJO6aElMaZtDz2B70C0L6jFk/jGVqJxWZS5huffxA6dW5DN6tQQJwzOnx9B9rDhePHJIFKsix0qZIH2Q==",
+ "dev": true,
"requires": {
"@vueuse/shared": "7.6.2",
"vue-demi": "*"
}
},
+ "@vueuse/metadata": {
+ "version": "8.3.1",
+ "resolved": "https://registry.npmjs.org/@vueuse/metadata/-/metadata-8.3.1.tgz",
+ "integrity": "sha512-1aZaFL44HzXXkfN6Q7KMDOXBFKTHDClHlOJBxtN8rTBXIIScoGOrJCpxWiQ4kuVg95MzG/pHrd3P4wd8poL9XQ=="
+ },
"@vueuse/shared": {
"version": "7.6.2",
"resolved": "https://registry.npmjs.org/@vueuse/shared/-/shared-7.6.2.tgz",
"integrity": "sha512-ThDld4Mx501tahRuHV6qJGkwCr17GknZrOzlD02Na9qJcH7Pq0quNTLx5cNDou7b1CKNvE3BXi2w/hz9KuPNTQ==",
+ "dev": true,
"requires": {
"vue-demi": "*"
}
@@ -544,9 +577,9 @@
"dev": true
},
"async-validator": {
- "version": "4.0.7",
- "resolved": "https://registry.npmjs.org/async-validator/-/async-validator-4.0.7.tgz",
- "integrity": "sha512-Pj2IR7u8hmUEDOwB++su6baaRi+QvsgajuFB9j95foM1N2gy5HM4z60hfusIO0fBPG5uLAEl6yCJr1jNSVugEQ=="
+ "version": "4.1.1",
+ "resolved": "https://registry.npmjs.org/async-validator/-/async-validator-4.1.1.tgz",
+ "integrity": "sha512-p4DO/JXwjs8klJyJL8Q2oM4ks5fUTze/h5k10oPPKMiLe1fj3G1QMzPHNmN1Py4ycOk7WlO2DcGXv1qiESJCZA=="
},
"autoprefixer": {
"version": "10.4.2",
@@ -734,9 +767,9 @@
"dev": true
},
"dayjs": {
- "version": "1.10.7",
- "resolved": "https://registry.npmjs.org/dayjs/-/dayjs-1.10.7.tgz",
- "integrity": "sha512-P6twpd70BcPK34K26uJ1KT3wlhpuOAPoMwJzpsIWUxHZ7wpmbdZL/hQqBDfz7hGurYSa5PhzdhDHtt319hL3ig=="
+ "version": "1.11.1",
+ "resolved": "https://registry.npmjs.org/dayjs/-/dayjs-1.11.1.tgz",
+ "integrity": "sha512-ER7EjqVAMkRRsxNCC5YqJ9d9VQYuWdGt7aiH2qA5R5wt8ZmWaP2dLUSIK6y/kVzLMlmh1Tvu5xUf4M/wdGJ5KA=="
},
"debug": {
"version": "4.3.3",
@@ -772,21 +805,45 @@
"dev": true
},
"element-plus": {
- "version": "2.0.2",
- "resolved": "https://registry.npmjs.org/element-plus/-/element-plus-2.0.2.tgz",
- "integrity": "sha512-URjC0HwwiqtlLxqTmHXQ31WXrdAq4ChWyyn52OcQs3PRsnMPfahGVq2AWnfzzlzlhVeI5lY3HQiuB1zDathS+g==",
+ "version": "2.1.11",
+ "resolved": "https://registry.npmjs.org/element-plus/-/element-plus-2.1.11.tgz",
+ "integrity": "sha512-s4X0I8s787tv+9UdekBC1g7v42Fj4bucPAmu03EjbgrGrV7BJvkoBGuK52lNfu4yC76bl6Uyjesd5Fu8CMakSw==",
"requires": {
- "@ctrl/tinycolor": "^3.4.0",
- "@element-plus/icons-vue": "^0.2.6",
- "@popperjs/core": "^2.11.2",
- "@vueuse/core": "^7.6.0",
+ "@ctrl/tinycolor": "^3.4.1",
+ "@element-plus/icons-vue": "^1.1.4",
+ "@floating-ui/dom": "^0.4.5",
+ "@popperjs/core": "npm:@sxzz/popperjs-es@^2.11.6",
+ "@types/lodash": "^4.14.182",
+ "@types/lodash-es": "^4.17.6",
+ "@vueuse/core": "^8.2.6",
"async-validator": "^4.0.7",
- "dayjs": "^1.10.7",
+ "dayjs": "^1.11.1",
+ "escape-html": "^1.0.3",
"lodash": "^4.17.21",
"lodash-es": "^4.17.21",
- "lodash-unified": "^1.0.1",
+ "lodash-unified": "^1.0.2",
"memoize-one": "^6.0.0",
- "normalize-wheel-es": "^1.1.1"
+ "normalize-wheel-es": "^1.1.2"
+ },
+ "dependencies": {
+ "@vueuse/core": {
+ "version": "8.3.1",
+ "resolved": "https://registry.npmjs.org/@vueuse/core/-/core-8.3.1.tgz",
+ "integrity": "sha512-WiXUgVyPG9elGx3G8UV8g+zqbEJ2hYacrPICogAxDdW6hnxxcUFdF7FtvDroJ/DxWmo2pg8XNNz07ybfnZyJbw==",
+ "requires": {
+ "@vueuse/metadata": "8.3.1",
+ "@vueuse/shared": "8.3.1",
+ "vue-demi": "*"
+ }
+ },
+ "@vueuse/shared": {
+ "version": "8.3.1",
+ "resolved": "https://registry.npmjs.org/@vueuse/shared/-/shared-8.3.1.tgz",
+ "integrity": "sha512-7HKLCcxp4dtONq6QSSoavblo9riYgqzw7jhqiC0/VUYMXKzqj1G/GznOzTmY8Wi8uKKT197JqjKQ1DKt2j/0+A==",
+ "requires": {
+ "vue-demi": "*"
+ }
+ }
}
},
"entities": {
@@ -965,6 +1022,11 @@
"integrity": "sha512-k0er2gUkLf8O0zKJiAhmkTnJlTvINGv7ygDNPbeIsX/TJjGJZHuh9B2UxbsaEkmlEo9MfhrSzmhIlhRlI2GXnw==",
"dev": true
},
+ "escape-html": {
+ "version": "1.0.3",
+ "resolved": "https://registry.npmjs.org/escape-html/-/escape-html-1.0.3.tgz",
+ "integrity": "sha1-Aljq5NPQwJdN4cFpGI7wBR0dGYg="
+ },
"esprima": {
"version": "4.0.1",
"resolved": "https://registry.npmjs.org/esprima/-/esprima-4.0.1.tgz",
@@ -1299,9 +1361,9 @@
"integrity": "sha512-mKnC+QJ9pWVzv+C4/U3rRsHapFfHvQFoFB92e52xeyGMcX6/OlIl78je1u8vePzYZSkkogMPJ2yjxxsb89cxyw=="
},
"lodash-unified": {
- "version": "1.0.1",
- "resolved": "https://registry.npmjs.org/lodash-unified/-/lodash-unified-1.0.1.tgz",
- "integrity": "sha512-Py+twfpWn+2dFQWCuGcp21WiQRwZwnm1cyE3piSt/VtBVKVyxlR58WgOVRzXtmdmDRGJKH8F8GPaA29WK/yK8g=="
+ "version": "1.0.2",
+ "resolved": "https://registry.npmjs.org/lodash-unified/-/lodash-unified-1.0.2.tgz",
+ "integrity": "sha512-OGbEy+1P+UT26CYi4opY4gebD8cWRDxAT6MAObIVQMiqYdxZr1g3QHWCToVsm31x2NkLS4K3+MC2qInaRMa39g=="
},
"log-symbols": {
"version": "4.1.0",
@@ -1441,9 +1503,9 @@
"dev": true
},
"normalize-wheel-es": {
- "version": "1.1.1",
- "resolved": "https://registry.npmjs.org/normalize-wheel-es/-/normalize-wheel-es-1.1.1.tgz",
- "integrity": "sha512-157VNH4CngrcsvF8xOVOe22cwniIR3nxSltdctvQeHZj8JttEeOXffK28jucWfWBXs0QNetAumjc1GiInnwX4w=="
+ "version": "1.1.2",
+ "resolved": "https://registry.npmjs.org/normalize-wheel-es/-/normalize-wheel-es-1.1.2.tgz",
+ "integrity": "sha512-scX83plWJXYH1J4+BhAuIHadROzxX0UBF3+HuZNY2Ks8BciE7tSTQ+5JhTsvzjaO0/EJdm4JBGrfObKxFf3Png=="
},
"npm-run-path": {
"version": "4.0.1",
diff --git a/docs/src/.vuepress/config.ts b/docs/src/.vuepress/config.ts
index e93f2a22..4ad2a772 100644
--- a/docs/src/.vuepress/config.ts
+++ b/docs/src/.vuepress/config.ts
@@ -75,7 +75,7 @@ const sidebar = {
};
export default defineUserConfig